腾讯设计师:超全面的深色模式小结

扫一扫 
扫一扫 
扫一扫 
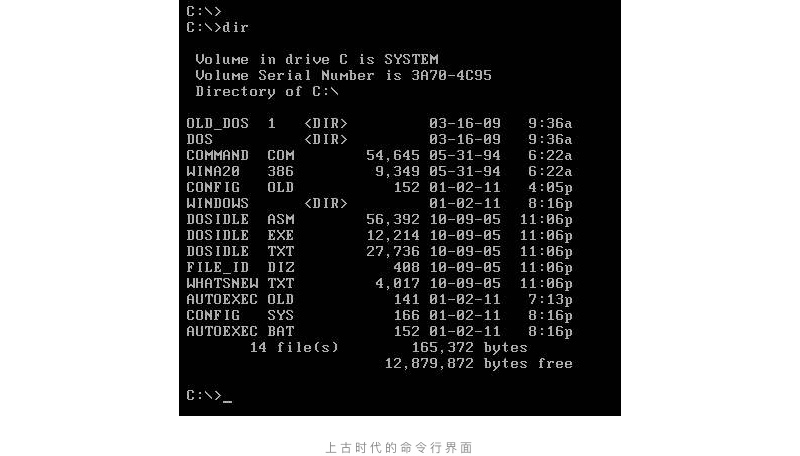
扫一扫 近一年,随着iOS和安卓陆续支持了深色模式,各个团队的一通操作,也的确为用户带来“眼前一黑”的体验。深色模式也成为了前阵子业界最火的话题之一。只是当设计师看了无数的关于深色模式的讨论;当无数产品跟进上线了深色模式;再当无数App的深色模式被骂的改了又改,回头来看看,你说的黑,到底是什么黑。 我所经历过的深色模式虽然说,我真正开始做UI设计是近年,但是曾经还是体验过很多深色模式的界面的。甚至有很多产品,天生就是深色模式。可以发现,史前的深色模式,要么是因为技术原因,要么就一些对注意力和对比度需求比较特殊的场景,还有可能是因为...微软的Geek们一些对深色的一些蜜汁执着吧... 1. 故事的开始其实都是深色模式:命令行界面 啥?这也算深色模式?你说的对。要说深色模式是个近年来才进入我们视野的话,其实深色模式真的是一个古老的东西,甚至比现在大行其道的“浅色模式”历史更悠久,所以,这个深色模式,要追溯到什么时候呢?大概就是这个时候吧。毕竟那个时候,CRT显示器要不就是黑屏,要不就只显示白点,那只能这样了。
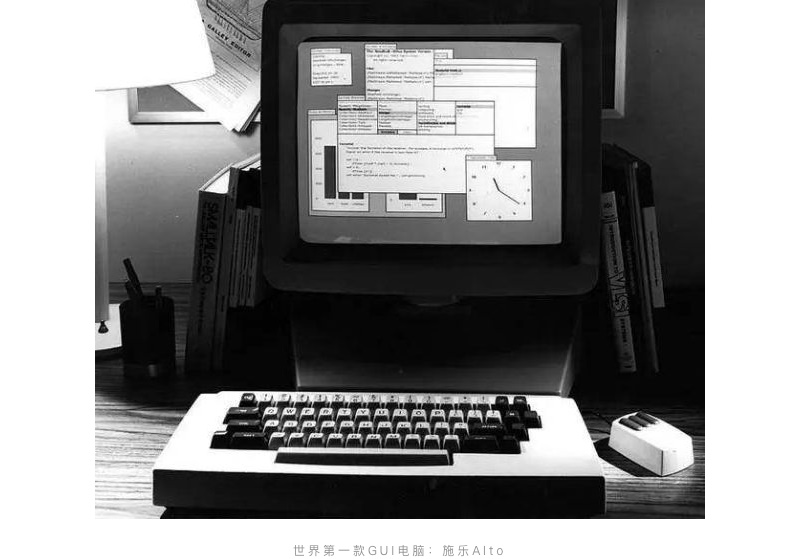
但是等到GUI出现之后,界面就变成了白色。除了视觉上的变化,在交互上,其实GUI和命令行最大的设计上的区别,是产生了“容器”和“空间层级”的概念。
不得不说,GUI真是一个伟大的发明呀。可是界面层级的问题,在白色界面下得到了很好的解决,这个也恰好是今天在做深色模式的时候,界面上最大程度被削弱的信息部分。 既然有一个“容器”,那必须得有个底,而且大家都习惯于白纸黑字,所有的界面都变成了白色了,好像白色会给人一种更加被“包装好”的感觉。从此以后黑色界面的时代就过去了,只存在于黑客电影中。 而电脑,也逐渐成为了“白色家电”,和GUI设计的风格融为一体。
2. 移动深色模式的先驱:夜间手机阅读器 2G时代,当PC正在白色UI上一去不复回时,移动端似乎在深色模式上找到了属于自己的场景:夜间阅读。UC浏览器 / Opera / Zaker / 各类信息流阅读器。因为在低光照下需要保持低对比度来护眼,所以陆续推出了深色阅读模式。这也是深色模式在GUI时代第一次走进了大众的视野中。
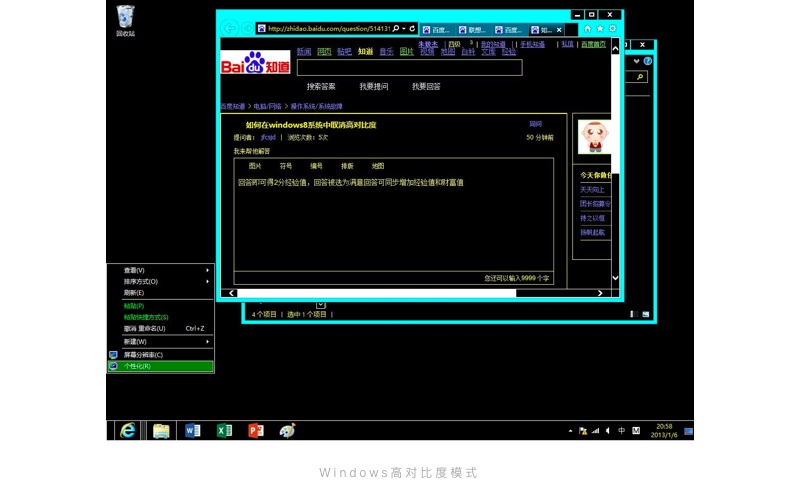
3. 让人无法接受的深色模式:Windows高对比度 模式在Windows推出了相当长的一段时间里,黑色界面就不再出现了。但是准确的说,实际上保留了一个主题功能。这个主题可以让用户设计用户界面的配色,从比较早期的Windows开始(忘了具体是哪个版本)。Windows保留了高对比度的主题。
(虽然这个效果真的...没办法接受)可能也是因为没怎么走心吧...也可能它只是一个高对比度模式,微软对于容器和控件层级的解决办法,就是通过白线来分割...虽然看起来非常没有质感,不够优雅,但是的确能解决问题。
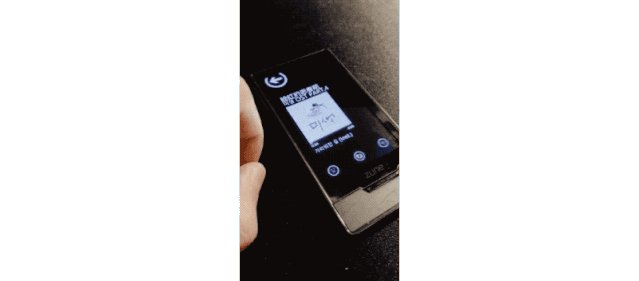
它从来没有真正流行过。但是可以看到,微软的设计师心中,也许还是为黑色主题留了一块位置的。结果过了一段时间,他们果然找到了方向,在一款不入流的MP3上线实验了。 4. 深色中的曙光:Zune UI 在10多年前,iPod以及其夸张的流行度横扫全球的时候,曾经冒出来各种“iPod杀手”,但是这些大多数都是噱头而已,并没有真正的对iPod造成影响。 但是有一款同样不入流的MP3,它虽然依然没有对iPod市场造成影响,但是设计品质却尤其的高,并且极大的影响了后代的UI设计。并且就是Zune。 Zune是2006年发布的。它从来没有流行过。自身系统生态不行,还碰上了iPod这种魔鬼对手。但是你很难想象这样的UI是在08年的时候出现的。如此扁平、现代、简洁又优雅。 (这里展示一下我家收藏的Zune HD
那时候的Dark Mode,非常直白的用3D来表达了界面层级,甚至还有景深,视差滚动等十分大胆的界面效果。静态视觉上看起来非常扁平,但是加上动效后就很好的凸显了界面层级。背景的黑色,就好像无尽的太空,而所有的组件都是在空中漂浮的,给人科幻的想象,加上动效和冷酷的线条,整体看起来非常酷。 5. 究极版的Zune UI:Windows Phone
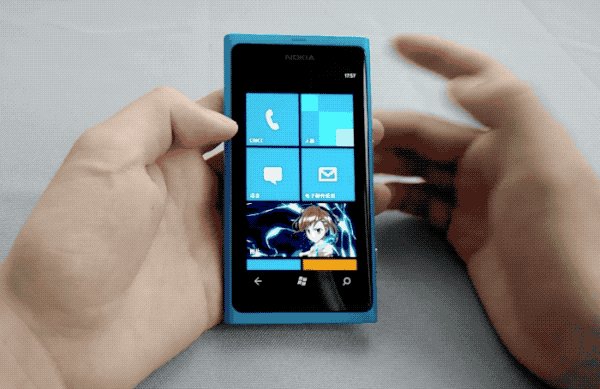
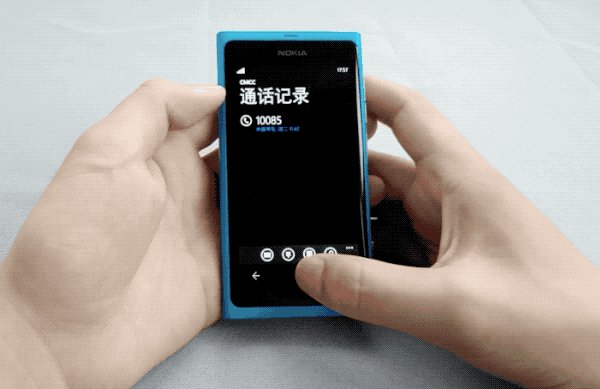
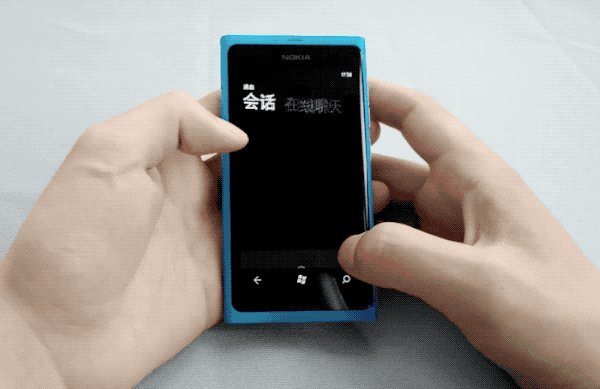
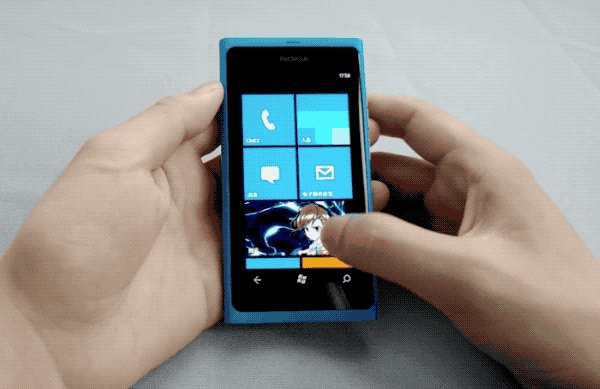
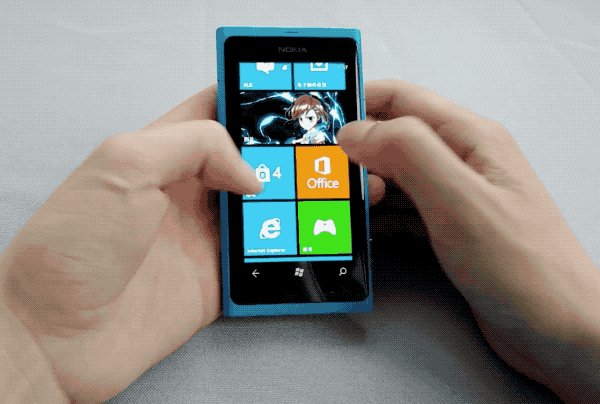
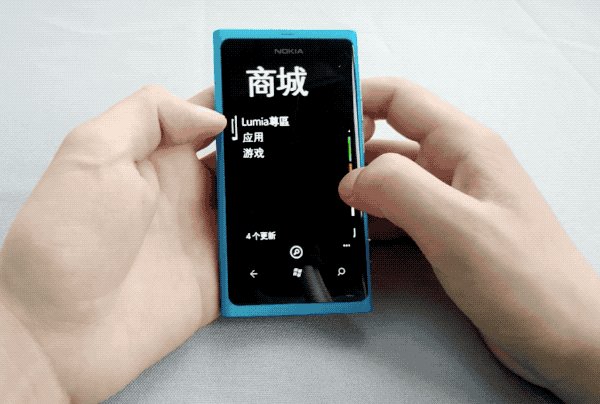
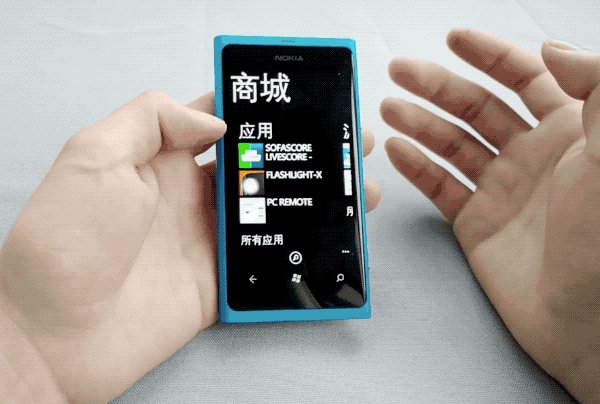
是一个不入流的操作系统...但是这段历史一定是软粉很熟悉的了。Windows Phone首发的时候,我入手了台诺基亚的Lumia 800。 先不说这个和主流操作系统极度差异化的UI设计,这个暗色主题是真的很优秀。 来,聊聊暗色主题。Lumia 800作为WP的首发机型,使用的是AMOLED屏幕。这个带来了什么结果呢?就是屏幕的边界感几乎没有了。当年还没有全面屏,手机边框还可以停航母,但是这样的UI设计的确让边界感变得很低了,看起来屏幕内容和机身更加整体。
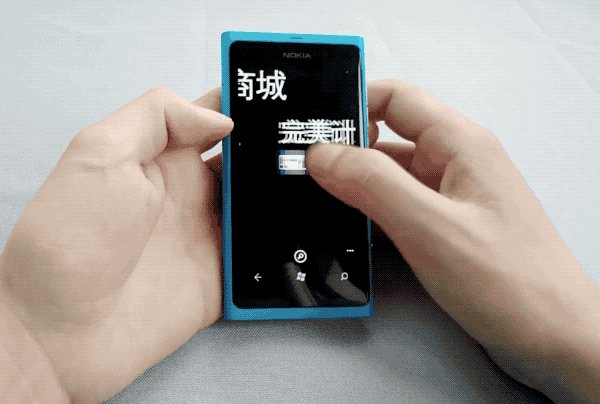
另外,它的动效也更流畅了,虽然没有容器,但是依然可以通过酷炫的动效、视差滚动等极度有创意的方式来区分界面层级,真的是...(默默竖起大拇指)
可惜,这些视觉效果极佳的界面,可能还是比较浪费空间吧,后期在Windows Phone 10中也没有保留下来,也随着Windows Phone的淡出退出了历史舞台。 在那个时候,还是白色UI的天下,无论是Windows,iPod优雅的All-white设计,大家都在忙着给界面做上实体的质感,这样的设计必然是过于超前的。超前一步是先锋,超前两步是先烈...微软在深色模式上的执着,就这样成为了历史的先烈,一直没有进入主流的视野。 但是这样超前的设计理念,一直保留到了今天,并且后继有人了。 今天进入我们视野的深色模式很神奇的是,对于深色模式,iOS和Android给出的规范确实是不同的方向的。我想当年早早的做了深色/黑夜模式的厂商,也没想到今天竟然会发展成这样吧。
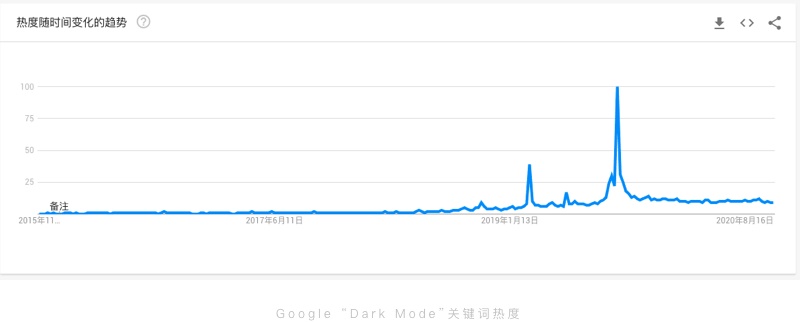
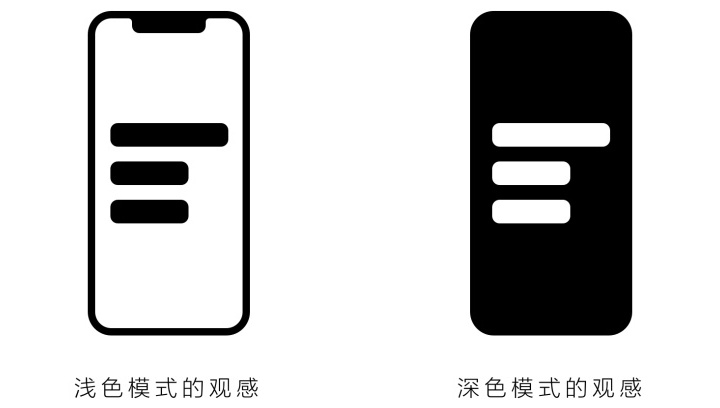
深色模式是如何进入我们的视野的?我们可以看到在过去的2年中,曾经出现过2个高峰。第一个高峰是去年WWDC,苹果第一次发布了iOS13的测试版,并且最大的特性就是支持了深色模式。第二个高峰就是随着iOS 13随着iPhone 11系列正式发布,大量的App开始为深色模式适配。 1. 深色模式到底有啥好的? 为啥要做深色模式?大概就4点:
专注内容:深色和浅色在空间关系的感知上,的确是有很大差距的。可以说,之所以深色UI带来最体验上的差别,就是让屏幕看起来更无界,更专注于内容。基于这样的需求,有些产品天生需要更多的专注力,一开始就是黑的。例如视频播放器,开发工具,游戏平台,股票平台之类的产品。
另外,苹果应该还是非常希望弱化跑马边框和刘海的存在感的。在浅色模式下,会加剧跑马边框和刘海的存在感,但是在深色模式下,界面UI就会立马和机身融为一体。这也是为何苹果也十分乐意拥抱深色模式的原因。 体验刷新:目前有很多手机系统或者App提供了换肤的功能。但是这个换肤大多都带有很强的个性和主题性,每个主题能命中的用户其实并不是很多。相比之下,直接把整个系统变黑,新鲜感满满,接受度也很高。 降低界面刺激:在OLED的屏幕下,深色UI会使得像素点完全不发光,只保留有内容的成分,大大降低了屏幕的亮度,也降低了对眼睛的刺激。很多车用的界面一直是深色UI,就是为了防止夜间屏幕亮度对于驾驶员过于刺激了。 持久续航:最后,这个仅仅是在OLED屏幕上,深色模式的确能降低每个像素的发光量,从而达到节约功耗,提升续航的效果。 2. 太难了...一上深色模式马上就被骂 深色模式虽然好处多多,iOS 13正式上线也1年时间了,但是刚开始这段时间的好多App,每上线了深色模式,却被舆论推上了风口浪尖。
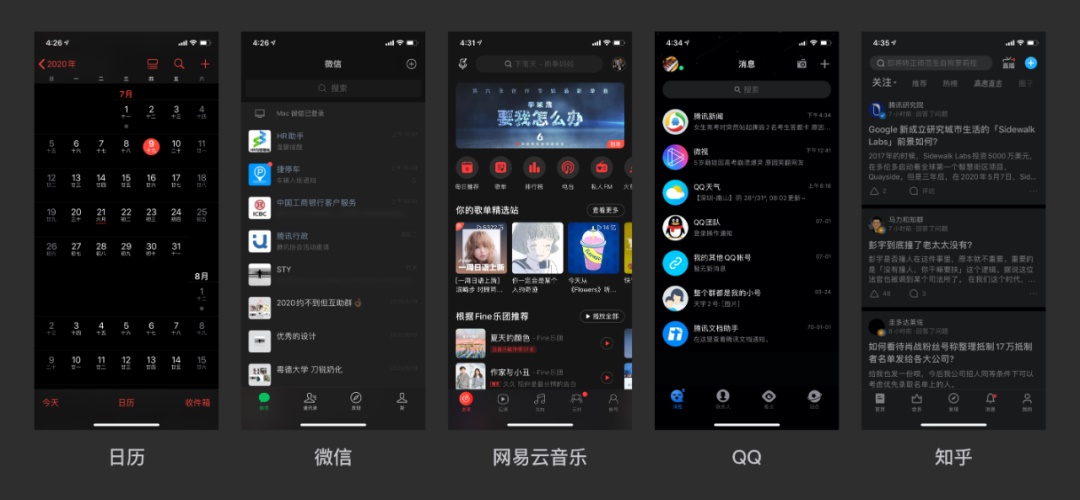
我认为由于不同的用户对于深色模式的预期不一样。有些用户的预期是一个低对比度的黑夜模式,有些用户只是想换个主题而已。导致设计师两边不讨好,有些产品的深色模式也是被骂的改了又改。 3. 暗黑模式 or 黑夜模式? 随着iOS和Android系统级支持,正式把深色模式带进了寻常百姓家。不同的产品大面积的开始适配深色模式。
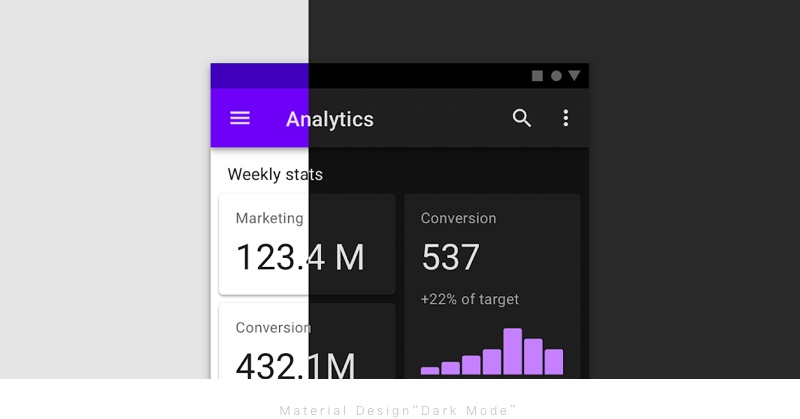
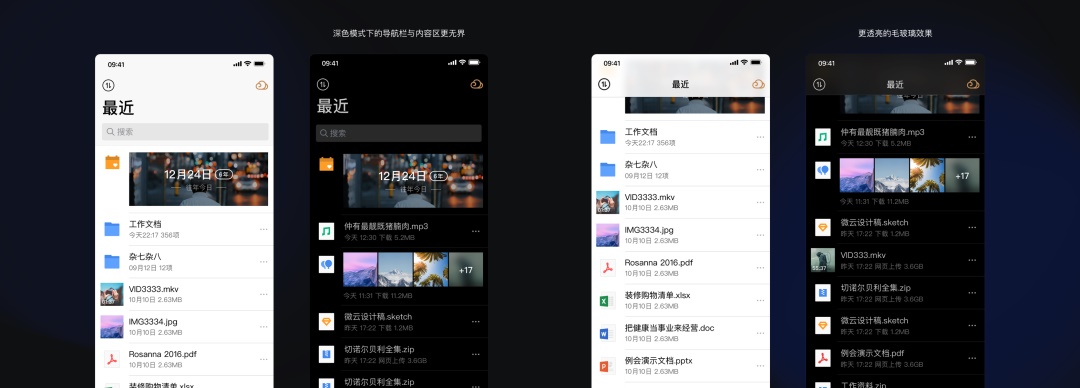
现在的深色模式。和以往不同的是,这是近年来第一次深色GUI进入了主流视线,而今天的各种容器变得更加多变,层级更加丰富。iOS使用不同的灰色和动效来表达界面层级,而Android主要通过阴影来表达,所以底色不能做成纯黑,不然阴影就体现不出来了。 所以这个真的是不同人的期待都是不一样的。
微云的深色模式落地众所周知,微云为用户提供了非常强大的照片和文件的备份功能,用户有非常大的机会在夜间或者系统的深色模式下,查看文件和各种媒体。 所以,不管是仅仅刷个深色主题,还是降低视觉刺激,这两边的用户需求都是合理的,其实并不冲突。因此在真正设计深色模式的。深色模式并不是简单的把整个界面反色了那么简单,还是要考虑到所有用户的需求,在设计启动前期就定义了适配原则。
1. 体验一致
2. 内容聚焦
3. 视觉柔和
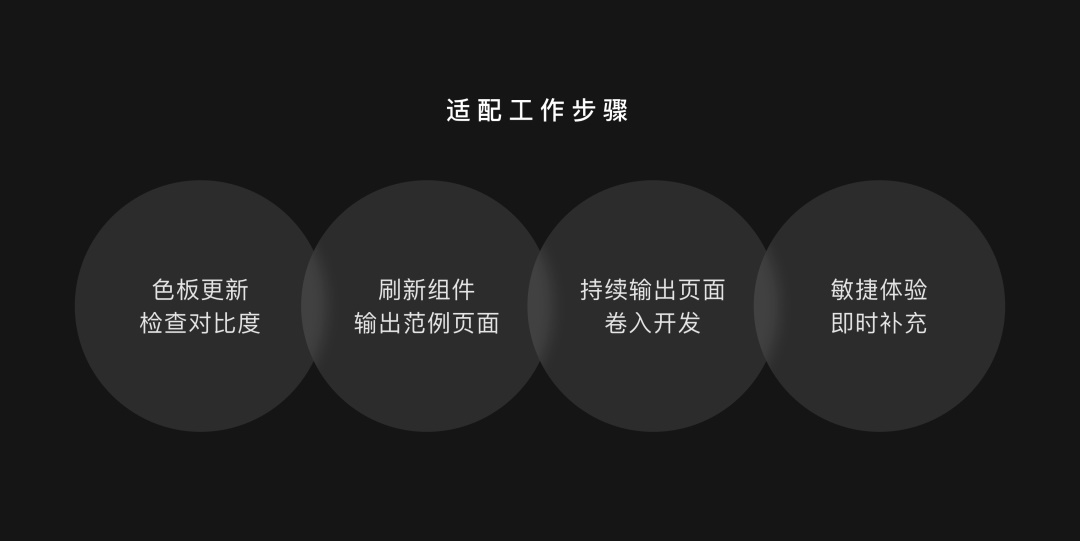
项目落地时,像微云这样的大型项目,有着几百个页面,直接一个一个页面刷一定会出一些问题,所以需要从抽象到具体,逐渐落地成型。
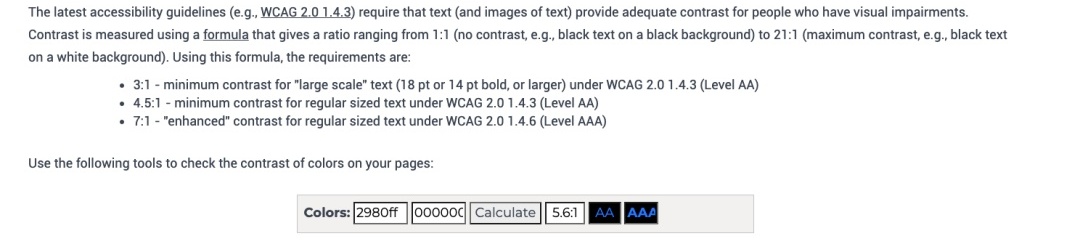
4. 色板更新,注意Check对比度 在更新色板时,需要特别注意的就是对比度。 对比度这个东西,在黑暗模式下变得尤其为妙。如果品牌主色是一个相对比较深的颜色,即使可能饱和度比较高,在深色模式下依然会导致对比度不足。 如何Check对比度是否符合要求呢?这里推荐一个网站可以参考:
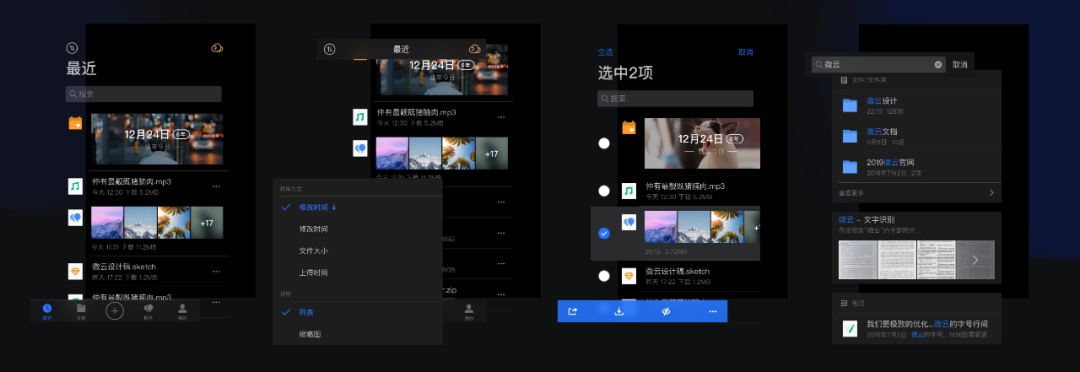
当你输入两个色值后,会有个对比度的数值出来。推荐值是7:1是比较推荐的对比度,大于4.5:1是可用,但是基于视觉柔和的原则,3:1算是一个最小极限值。但是如果大面积的对比度过高,也不适用我们视觉柔和的原则。 5. 刷组件,输出范例页面,此时开发可以并行开发 由于在深色模式下,为了使界面看起来更浑然一体,各个容器之间的层级差异,深色模式加强了深色毛玻璃的运用。毛玻璃盖在内容上会展示出迷人的背景模糊效果。在一级界面中的导航栏都采用了这样的设计。
定义各个容器的高度,并将各个高度的容器赋予统一的底色。
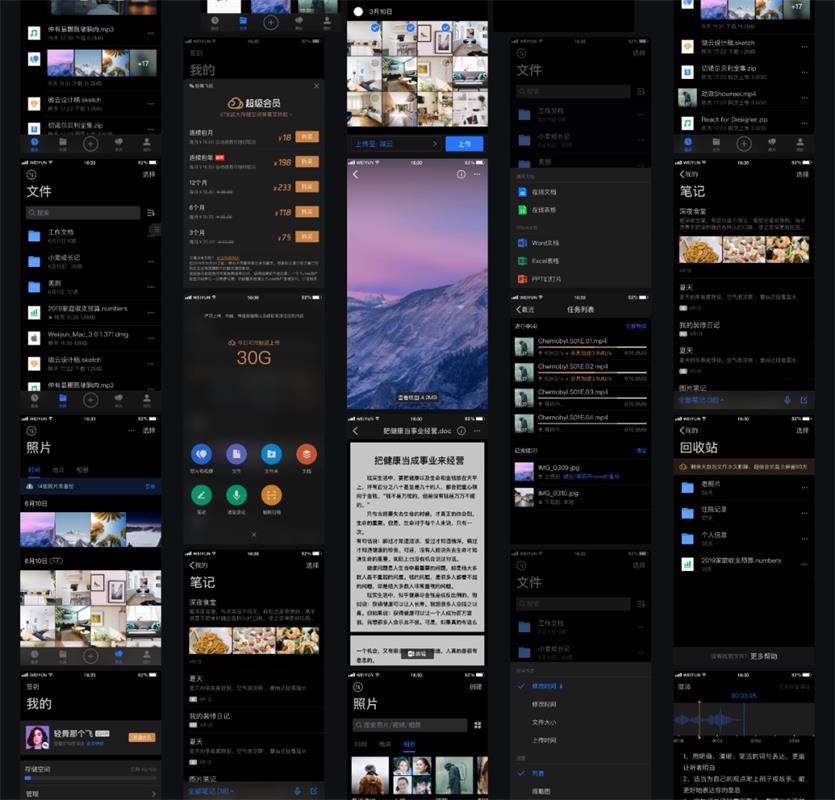
在定义了大规则后,就可以输出给开发正式动工了。 6. 梳理所需的模块,并输出所有的一级页面 由于不是所有的规则都是统一的,因此还是需要同步的输出很多典型的页面。这个输出页面量大概是50+多个。但是由于在前期刷了组件,因此在这步并不太需要单独去考虑单个界面,大概拼凑一下组件,遇到问题单独处理就OK。
7. 通过持续的交付体验,补充需要的资源 由于深色模式涉及的页面众多,状况也比较多。有些比较深的页面,可能没有走查到,因此可以建立一份腾讯文档,日常体验过程中遇到的任何问题,可以在文档中记录,并且由开发哥实时更新优化情况。
工程师视角的深色模式深色模式中,为了深色模式的落地,开发哥给了非常大的支持。我们采访了腾讯高级工程师Gemi,聊聊开发视角的深色模式的适配。 Q1:深色模式的适配中,希望得到设计师的输出顺序是怎么样的? A1:在这个项目中,首先希望还是能得到一些最大的规则性的东西,例如导航栏是怎么变的,哪些控件是怎么变的,颜色都是怎么变的。这样我们可以先开始工作。这样可以完成大部分的页面,等设计师给出了然后再去对照一个个页面,再对一些特殊情况做特殊处理。 Q2:开发层面,有什么前期的好习惯,会更加有利于后期做深色模式的适配呢? A2:首先,希望在设计上尽量使用统一的规范。因为在前期设计师给到适配规范的时候,开始刷界面是比较快的,但是会发现有很多界面覆盖不到。这是由于前期设计用了太复杂的逻辑,或者做了特殊逻辑。这种情况就需要个页面单独处理,这个过程比较费时。 另外,因为微云在前期用了很多iOS的原生控件,这类控件在适配的时候可以直接适配,不需要做其他额外的工作。使用原生控件的好处就是,苹果会替你思考很多问题,节约很多后期的工作量。如果前期有定义色板,并且这个规则比较科学的话,那仅仅靠修改色板就可以解决很多问题。 Q3:为了使开发者快速兼容深色模式,苹果有做什么方便开发者的事情? A3:我感受到的最直观的2件事情。 第一件事情是,图片资源的支持了深色模式。Xcode支持在原有的图片资源基础上,附加一个深色模式的图片资源,就好像2倍图和3倍图,只要直接把深色模式图片的资源拖入就行,并没有额外的工作量。 第二件事情是颜色。比如说白色,你可以指定这个白色在深色模式下直接变成黑色。如果产品体量不大可以考虑这个快速适配的能力,不过这个功能在比较复杂的产品中不太好用,因为白色可能在深色模式下对应着不同的黑,这个时候还是色板最稳妥。 结语本文主要分4个部分:
在苹果等操作系统大厂的推动下,加上业界对深色模式一通操作和讨论之后,众多App兼容了深色模式。本文从深色模式的历史,规范,设计以及实现的角度浅浅的聊了一下深色模式,也欢迎大家各抒己见。 欢迎关注作者微信公众号:「腾讯ISUX」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论