深度分析12条经典动效设计原理,提升产品可用性!

扫一扫 
扫一扫 
扫一扫 
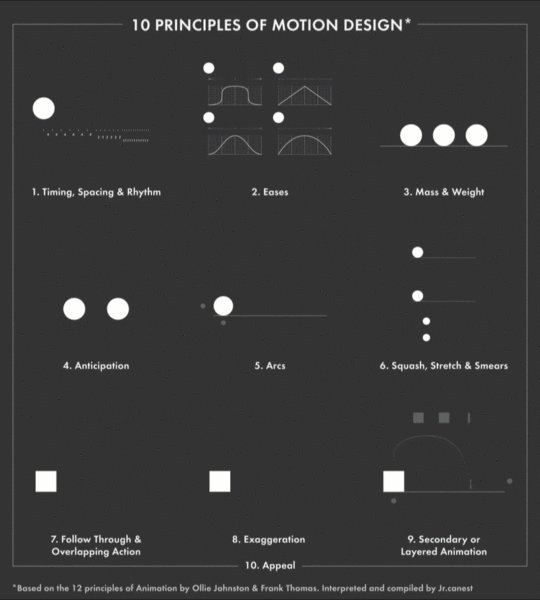
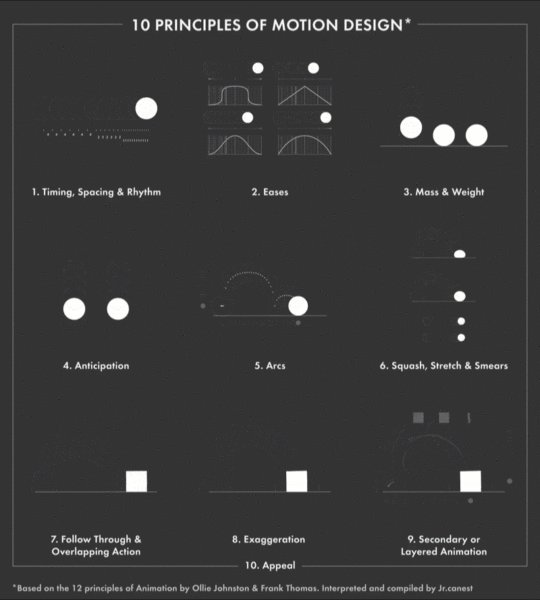
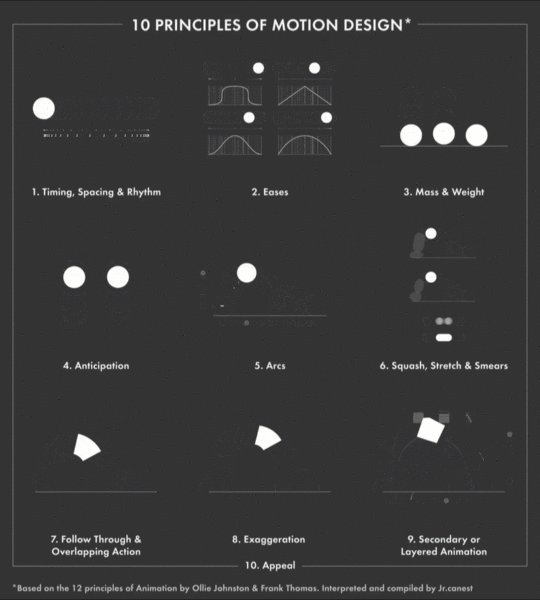
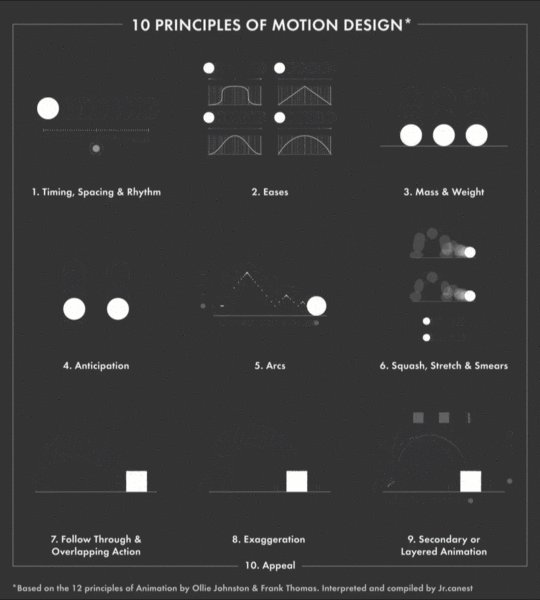
扫一扫 大家好,我是Clippp,今天分享的文章是「动效」设计。动效在产品设计中扮演着重要角色,它的好坏与否直接影响了用户的使用体验。 动效对产品的可用性体验有多维度的影响。在界面中动效不仅仅是一种视觉装饰,它能够提升产品的参与度并扩展交流的范围。 本文追根溯源,先从动效的起源讲起,一步步推进与产品、体验之间的关系,最后通过案例分析动效设计的原理和应用。一起来看看吧~ 动效设计的起源动效与用户体验的结合相对较新,其根源是迪士尼动画设计的十二个条基本原理。迪士尼动画原理是为了讲故事而提炼出的基本的物理运动规律。这些原理能让绘制的卡通角色移动和表演,但不能充分满足现代UI界面的交互需求。 为了弥合这个差距,动效专家Canedo Estrada改编的《动效设计的10条原理》更适合应用到数字产品设计中。 终极指南!超全面的UI动效基本规则总结动画效果如今已经深入到 UI界面的每个角落。 阅读文章 >
在围绕界面元素建立用户体验时,重新定位动效原理的关键在于:
动效设计与用户体验在讨论动效设计的原理之前,重要的是要强调动效不仅仅是装饰,而是一种用来帮助用户体验的行为。动效设计涉及两种基本的交互类型:实时和非实时。 1. 实时 当用户在屏幕上点击UI元素时,实时交互提供即时反馈,会对用户的操作做出即时响应。
2. 非实时 非实时交互发生在用户操作后,这意味着用户需要经过短暂的转场才能看到结果,然后再继续。
另外动效设计通过四种不同的方式来提升产品的可用性:
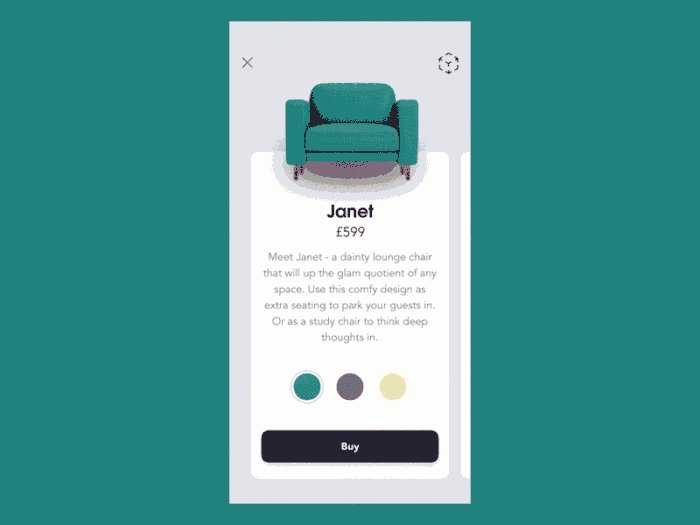
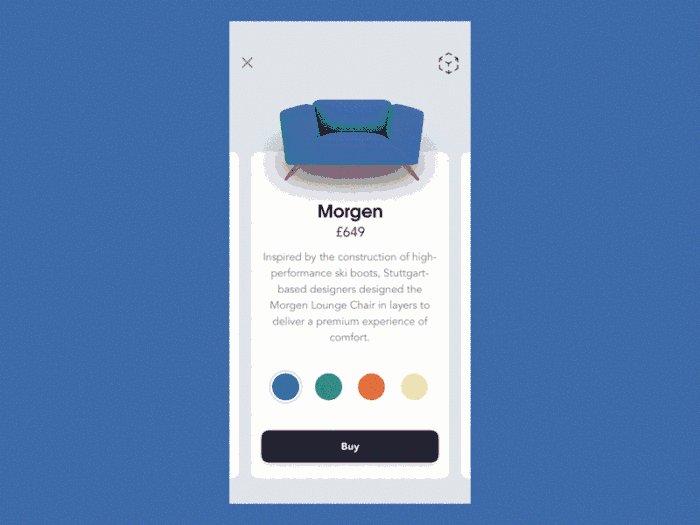
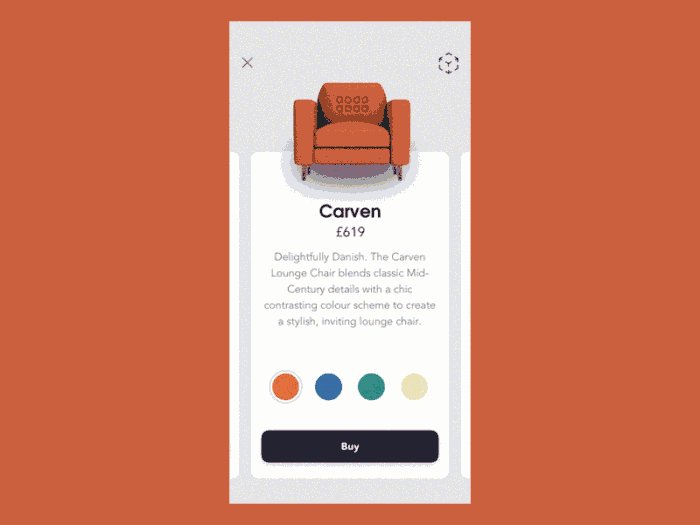
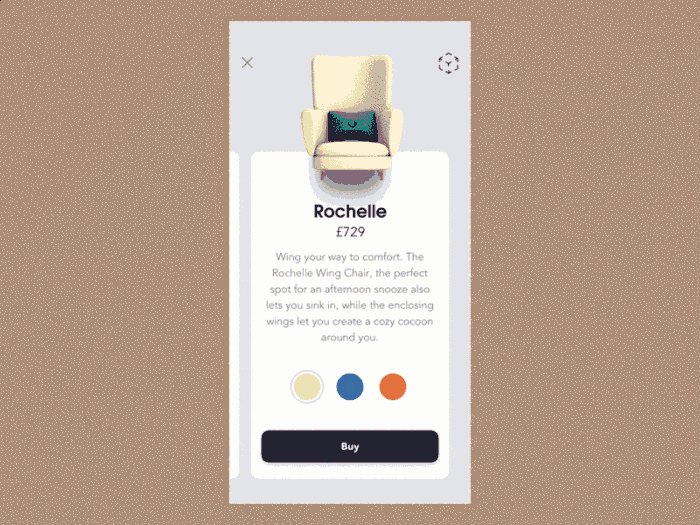
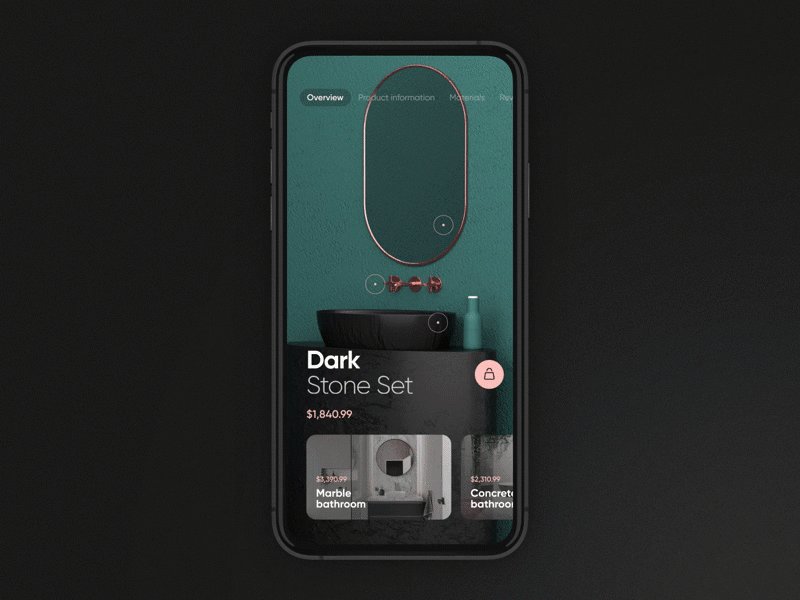
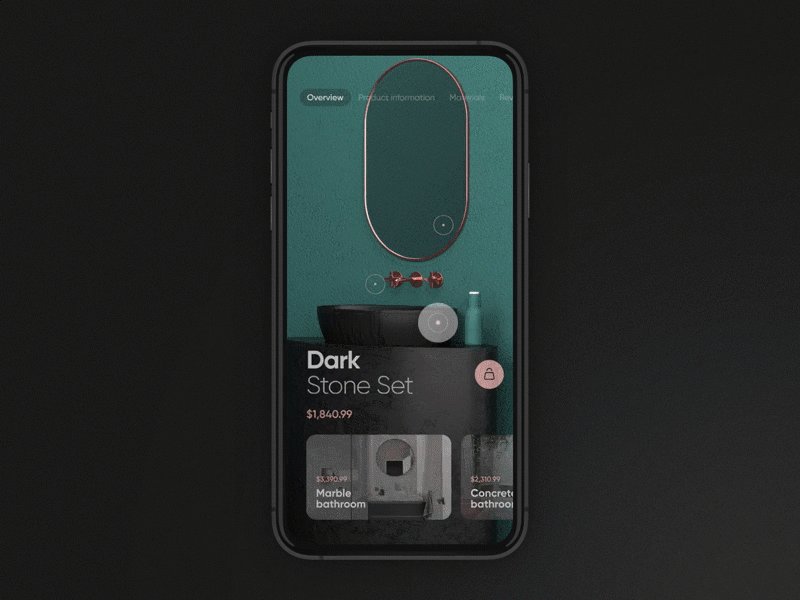
产品动效设计原理这里提供12种动效设计原理的解析,每一种对应不同的案例,从更直观的角度来解读抽象的原理。 1. 缓动(Easing) 缓动效果模拟了现实世界中对象随时间加速或减速的方式。它适用于所有运动的UI元素。下图中的卡片和对应的椅子移动速度很快,但由于缓动效果它们可以平稳地受到控制。
2. 偏移和延迟(Offset & Delay) 当多个UI元素同时快速移动时,用户倾向于将它们组合在一起,而忽略了每个元素自身的功能性。 偏移和延迟会在移动的UI元素之间创建层级结构,并传达它们相关但又不同的消息。元素的时间、速度和间距不是完全同步的,而是交错排列从而产生一种微妙的“一个接一个”的效果。 当用户在屏幕之间穿梭时,偏移和延迟表明存在多个交互选项。
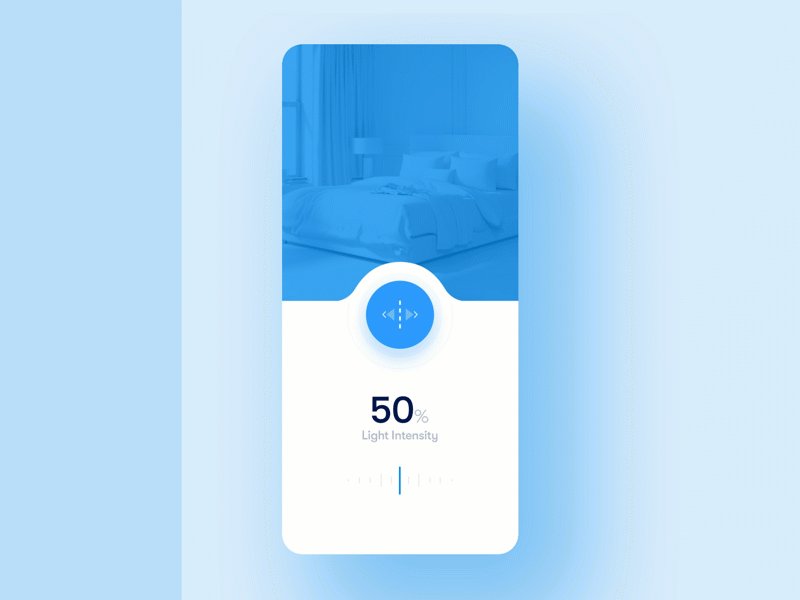
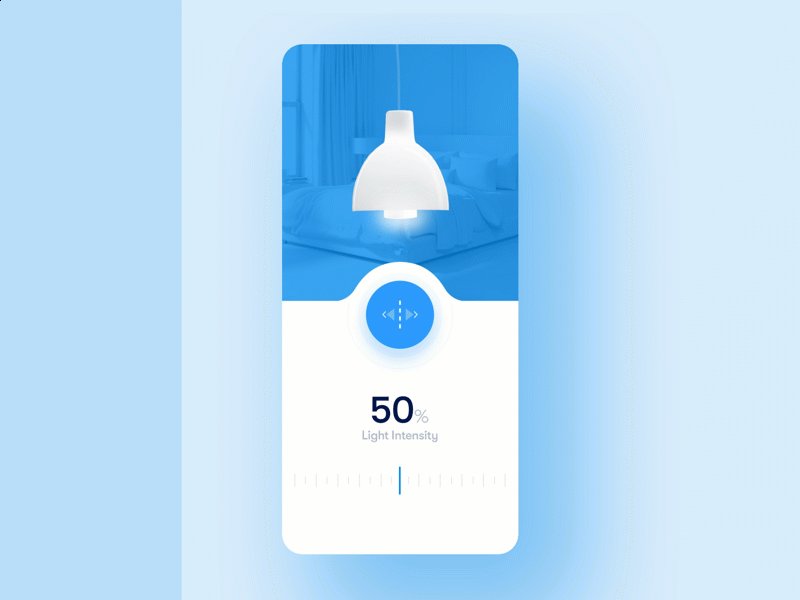
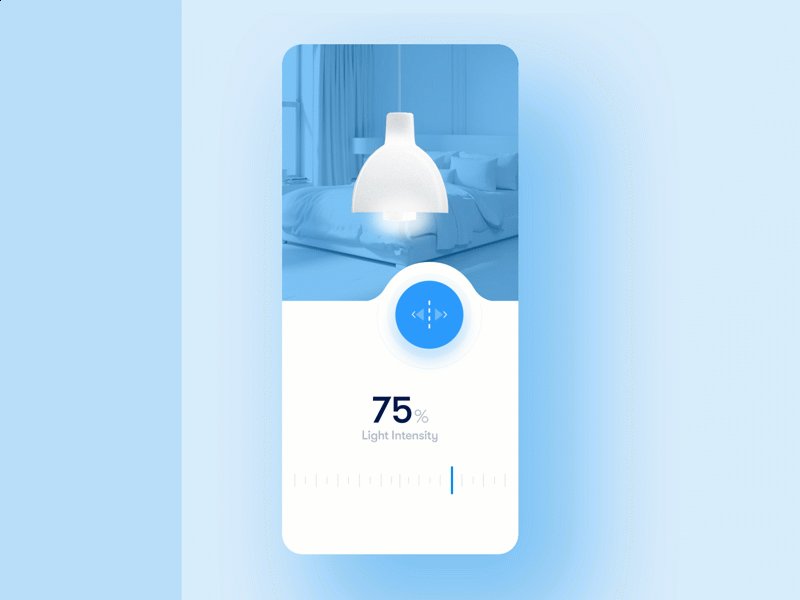
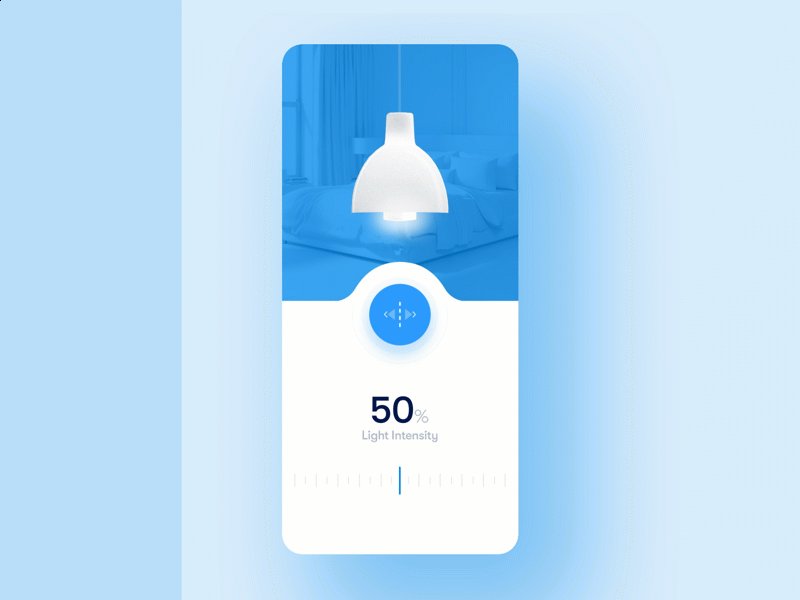
3. 父子关系(Parenting) 父子关系将一个元素的属性链接到其他元素中。当父元素中的属性更改时,子元素的链接属性也会更改,同时所有元素的属性都可以相互链接。 在下图中,将父元素(蓝色滑块)的位置与子元素(灯泡发光效果&光照强度)相关联。当父元素左右移动时,子元素的发光效果的范围和光照强度的数值会发生变化。
父子关系在元素间创建关系并建立层级结构,允许多个元素同时与用户交互。因此这种效果非常适用于实时交互中。 4. 转换(Transformation) 当一种UI元素变成另一种形式时就会发生转换。例如,转换展示了下载的开始、中间和完成状态——下载按钮转换为进度条,进度条转换为完成图标。
从UX角度看,转换效果告知用户元素的状态发生了变化并将信息传递给用户,提高了用户的认知度。 5. 数值变化(Value Change) 数值的变化(数字、文本或图形)在数字界面中非常丰富,从银行APP到日历到电商网站的各种产品中都会出现。
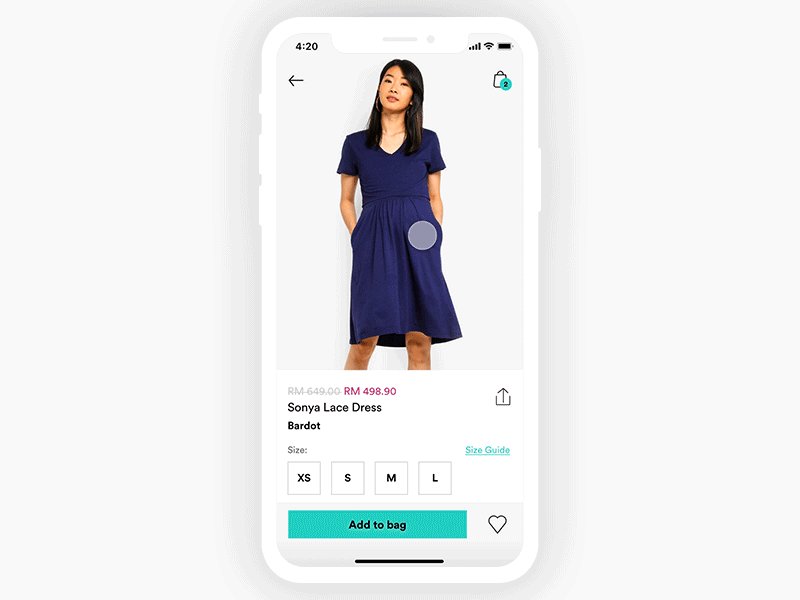
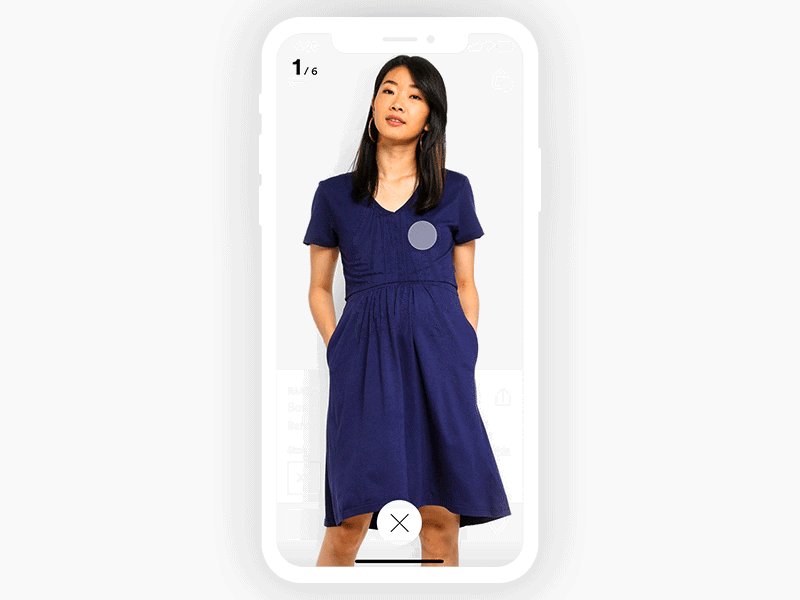
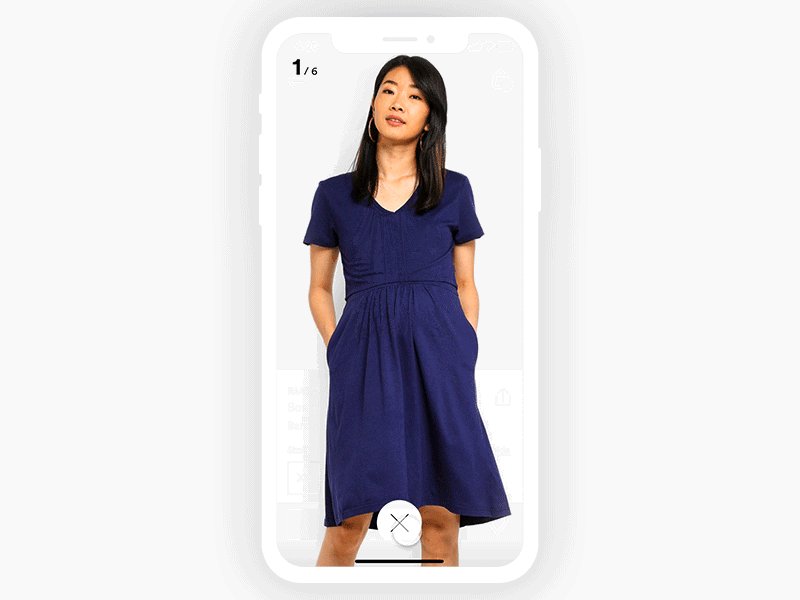
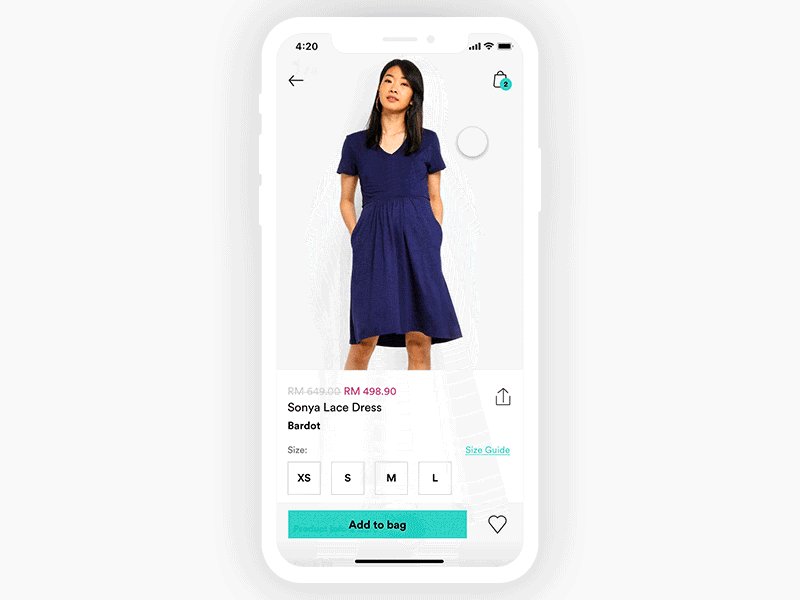
在某种程度上,数据的动态表达和交流可能会对数据的价值产生影响。例如下图中的数值被动态引入,向用户显示他们有能力影响数据,提升了参与活动的意愿。 6. 遮罩(Masking) 遮罩是对界面上的部分内容进行战略性的显示和隐藏。通过改变元素的形状和比例,在改变元素效果的同时允许元素本身保持可识别性。因此,照片和插图等视觉形式是理想的选择。 从可用性的角度来看,设计师可以通过遮罩向用户展示产品正在进行一系列的交互。
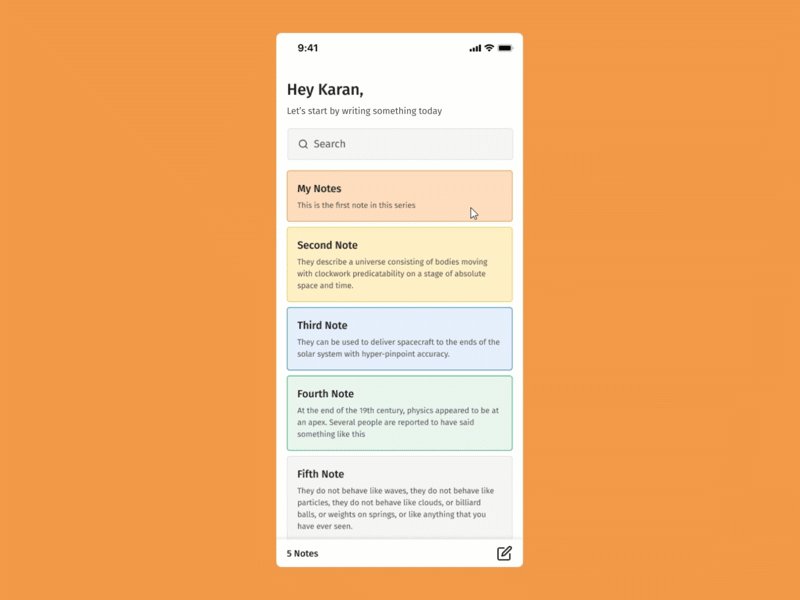
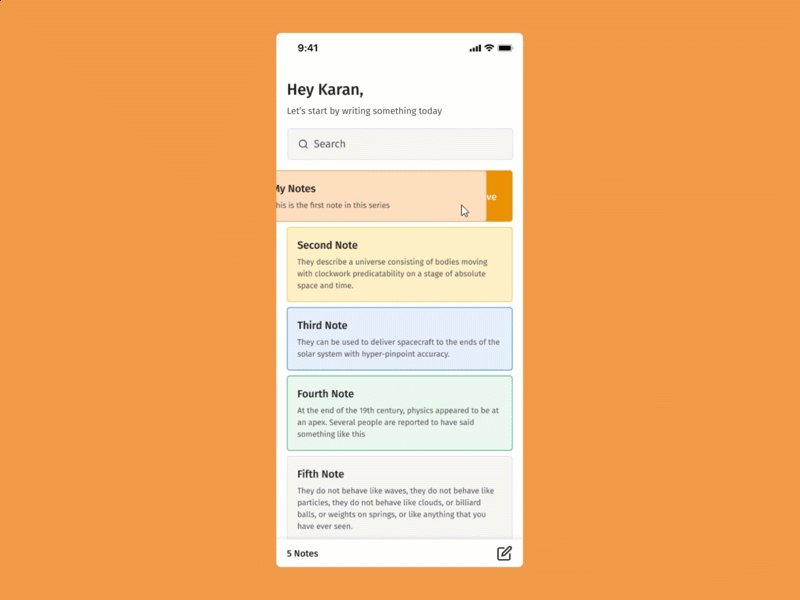
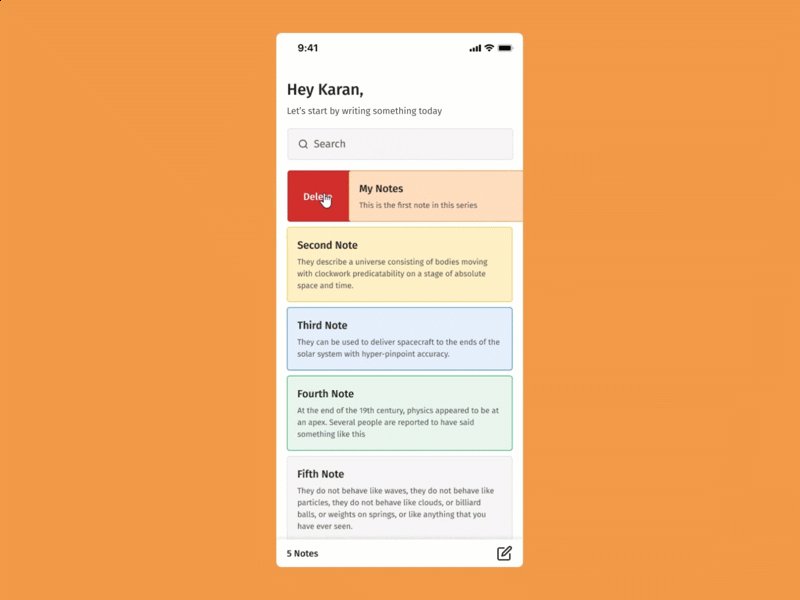
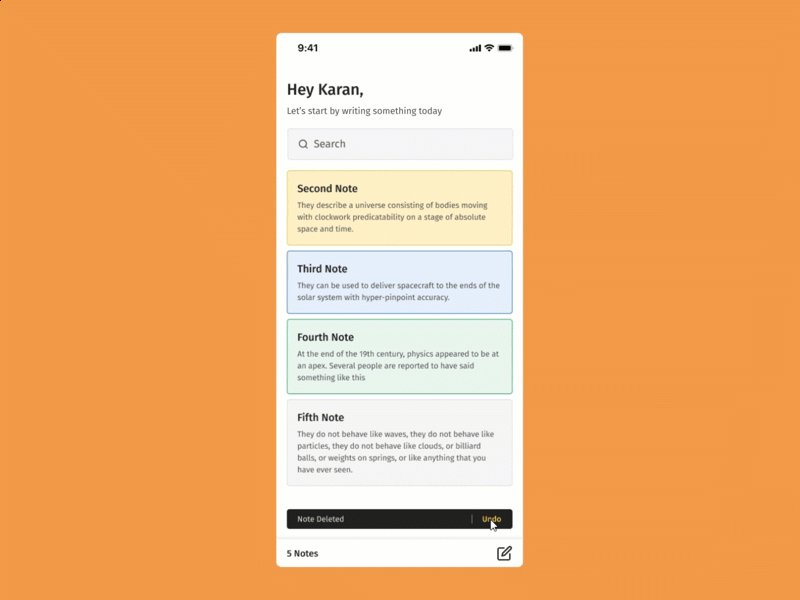
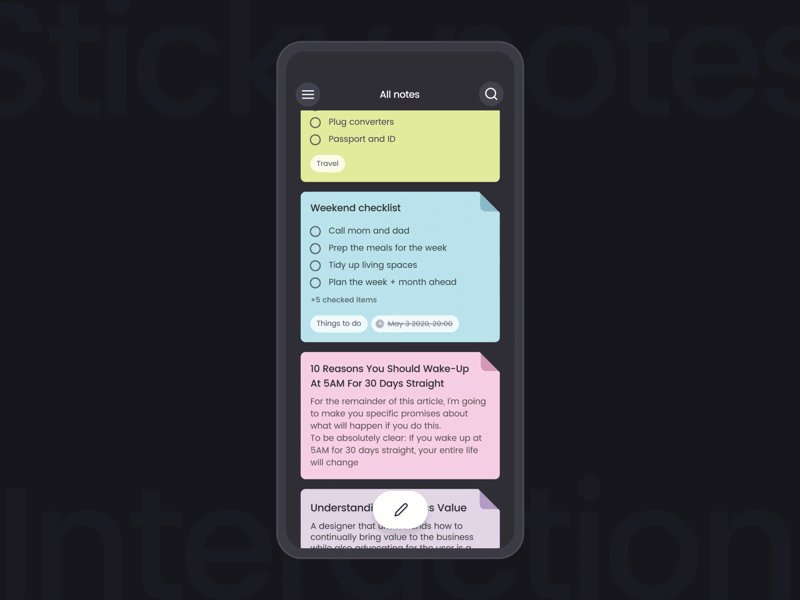
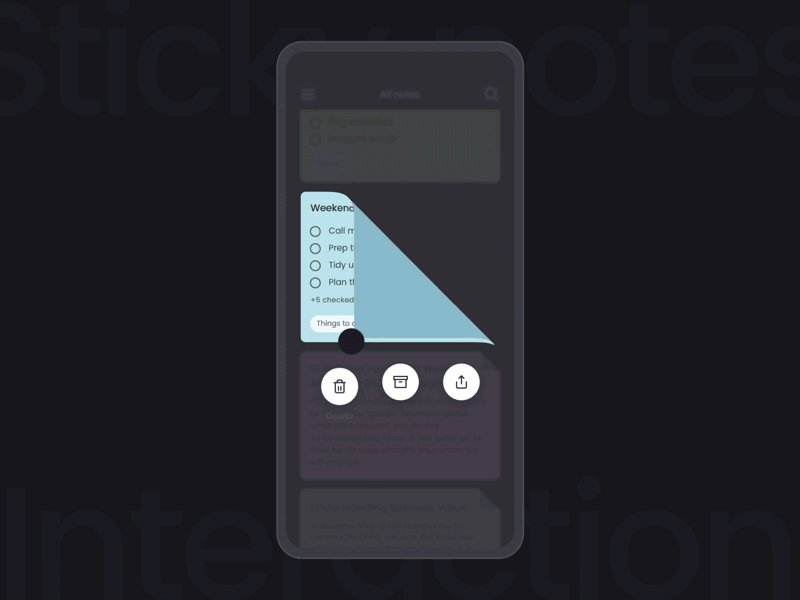
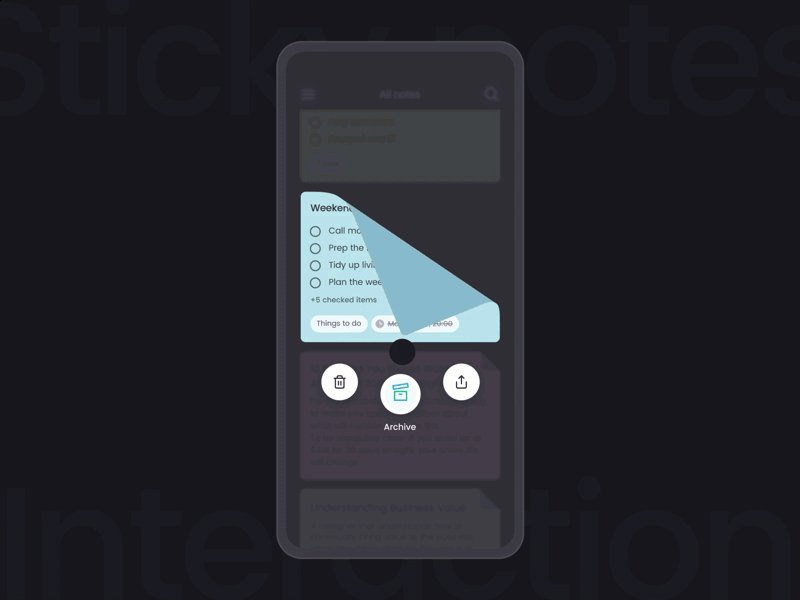
7. 覆盖(Overlay) 二维空间中没有深度,元素只能沿X或Y轴移动,叠加在界面中创造出前景/背景相区分的位置关系。通过模拟深度,覆盖可以根据用户的需要隐藏和显示元素。 在使用覆盖时,信息层级结构是重要的考虑因素。例如,用户在笔记应用中首先应该看到的是笔记列表,然后使用覆盖来显示每个笔记的辅助选项,如删除或归档。
8. 克隆(Cloning) 克隆是将现有的对象拆分成新对象,这是一种突出显示重要信息或交互选项的方法。通过克隆将元素与界面相链接,如果元素只是突然出现或消失没有关联性,那么用户将缺乏信心去交互。
9. 模糊(Obscuration) 想象一扇磨砂玻璃门,虽然看不清门后的东西但是我们能察觉到门后事物的存在。 模糊的工作原理是一样的。它为用户提供提示,让用户意识到自己正在操作的界面之后还有其他的层级结构。导航菜单、密码屏幕和文件窗口是常见的示例。
10. 视差(Parallax) 当两个(或更多)元素同时以不同的速度移动时会构成视差效果。视差的主要目的是划分层级结构:
视差引导用户点击可交互的元素,同时允许非交互的元素保留在屏幕上并保持设计的统一性。 11. 维度(Dimensionality) 维度使界面元素具备具多个方向的交互,这种行为是使元素看起来是可折叠、可翻转、浮动的或具有深度。
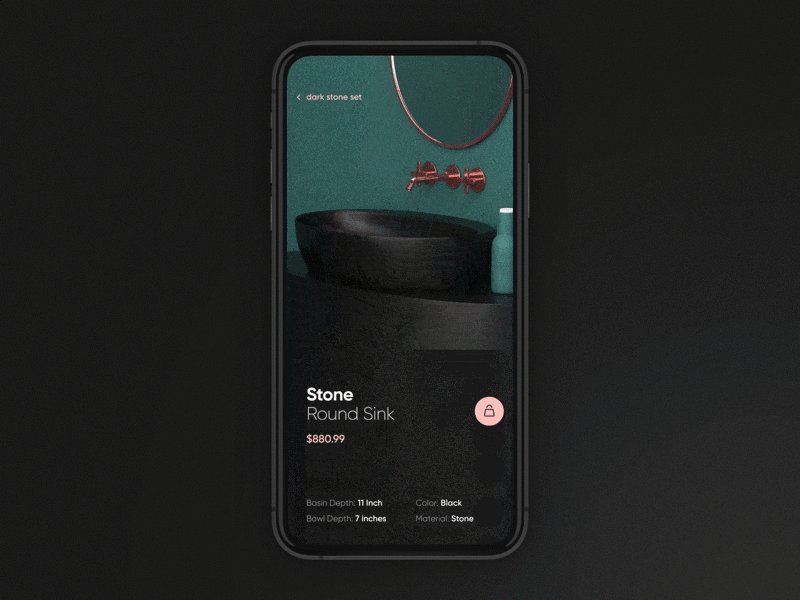
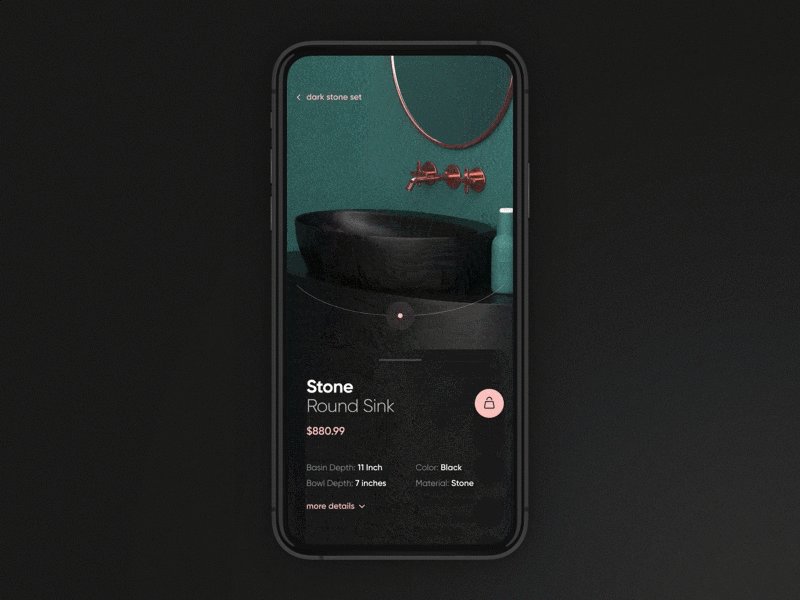
作为一种叙述性工具,维度意味着元素的不同侧面是相互联系的,并且可以实现无缝的屏幕过渡。 12. 平移与缩放(Dolly & Zoom) 平移与缩放通过视角的变化能产生更多空间上的体验,逐级递进显示更高级别的细节。 平移:点击元素后发生距离远近的平移,用户的视点会越来越接近图像。(一个人拿着照相机走到一朵花前面近距离拍摄)
缩放:用户的视角与图像的距离保持不变,但图像在屏幕中的比例会增加。(这个人站在原地不动,只利用相机的变焦功能使花显得更大)
总结——动效即交流互动体验要求动效具备敏捷和微妙的形式。 坚持动效设计原理,即使最基本的界面元素也能成为交流的复杂媒介。动效设计与产品用户体验之间的关系正在迅速成熟,而且动效跨越了二维屏幕上元素的抽象运动和3D世界中对运动的感知之间的鸿沟~ 文章很长,感谢看到最后~希望文章能够让你有所收获! 欢迎关注作者微信公众号:「Clip设计夹」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论