为了让你使用产品不出错,这群设计师可太用心了!

扫一扫 
扫一扫 
扫一扫 
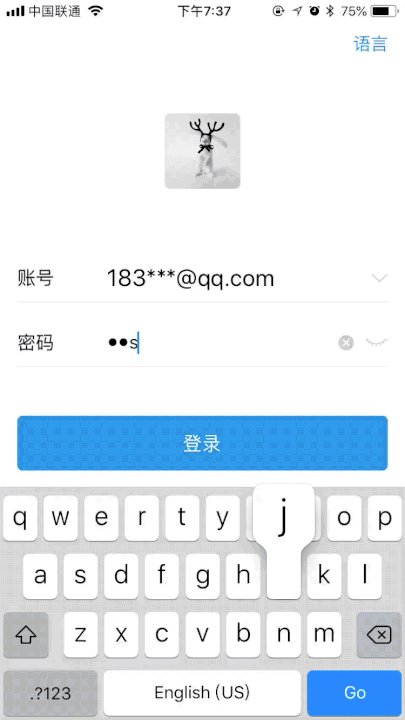
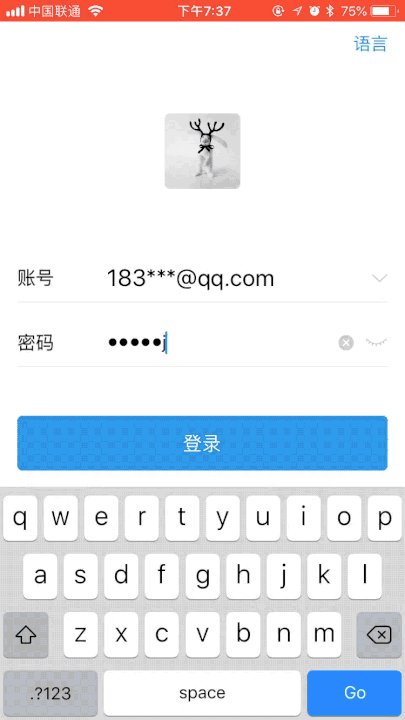
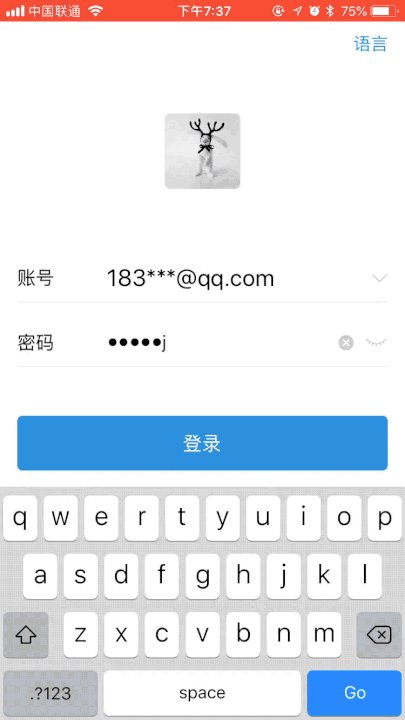
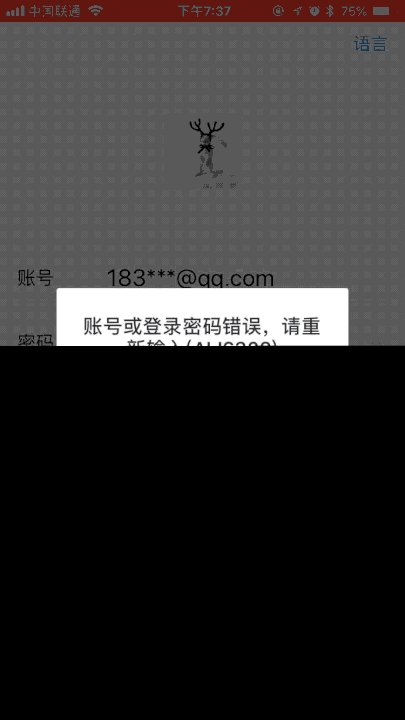
扫一扫 引言虽然设计师们总在尽量避免用户在使用产品时发生错误,但我们的用户还是时不时会给我们一些小“惊喜”,与错误不期而遇。我们能做的就是从这部分用户的身上学习到用户“惯性”,并顺着这样的惯性,生发出一些好的功能与设计。 另一方面,随着O2O场景的不断发掘,有时用户的行为并不直接与我们的产品交互,我们甚至很难从产品角度对用户进行问题解决,这时候,我们就需要提早感知到可能发生的问题,给予用户提示。 操作类在产品使用中的一些场景,因为用户习惯或者介质等影响,可能发生错误,这个时候,找到用户的错误发生时刻,提供相应功能,帮助用户避免错误,或者减少出错次数。 1. 大拇指:一般指在触控屏无法精确操作解决方法:提高可见性(用户自主纠错)、优化操作控件 支付宝 - 密码输入 输错密码是一个很难避免的错误场景,支付宝在用户输错密码后会随机打开「密码可见」功能,减少用户可能因为手误输错字符文的问题。
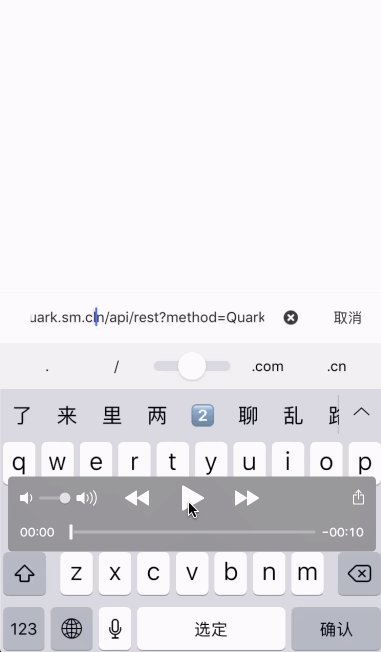
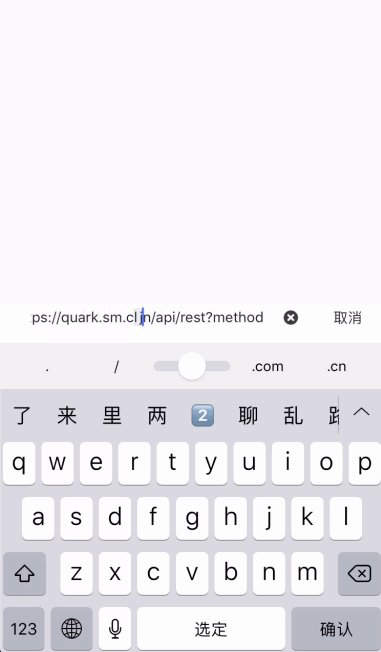
夸克浏览器 - 光标移动 大手指的经典案例,多少人曾经因为手机上的光标移动不便而抓狂,夸克浏览器针对这一问题,设计了划块工具。类似的设计也出现在了很多文字编辑工具中。
2. 迷惑:因为内容过多或者相似等带来的错误解决方法:减少选择、明确数量 Nintendo Switch - 序列号键盘 在输入序列号的场景中,有时候会因为一些相似的数字与字母产生歧义,用户不知道输入哪个(如零跟‘O’,小写的L与大写的i)。任天堂在用户输入序列号时会直接灰显那些绝对不会出现的字符,避免用户出错。
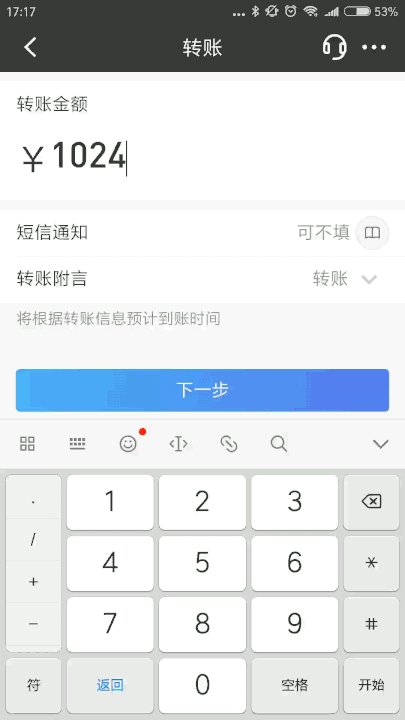
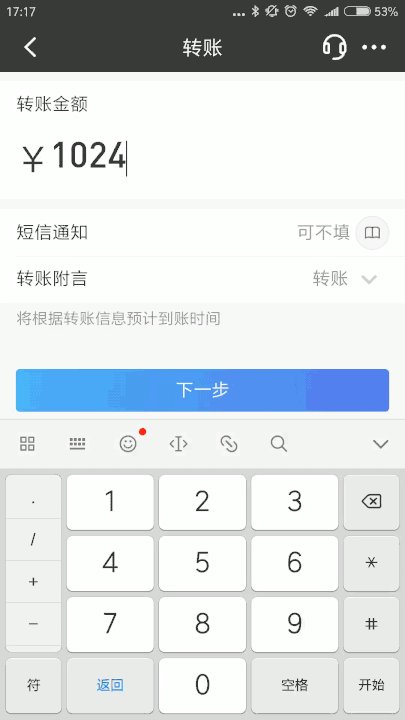
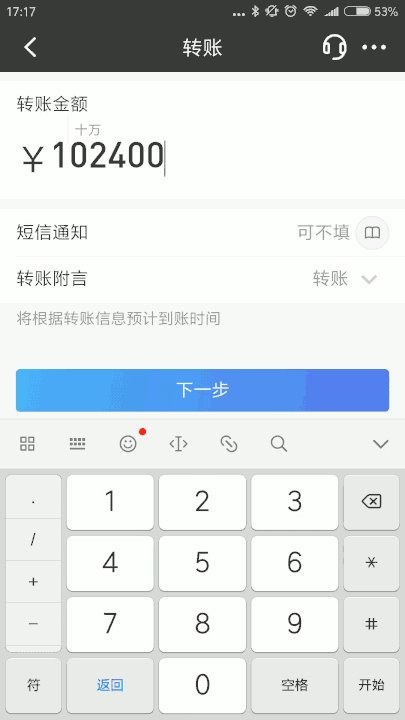
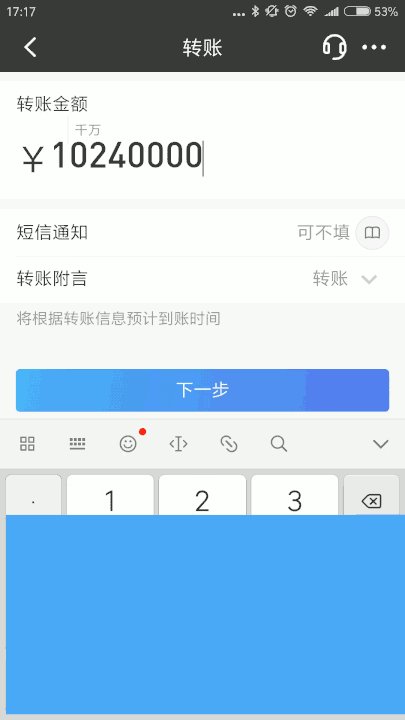
招商银行App - 大金额输入 很多金融类产品都是用了这样的设计。在用户输入大额数字的时候,中文环境不像西方有三位一逗号的区别,容易发生位数混乱。因此加入了超过一定数字会在第一位后方展示这一位的实际数值。
3. 惯性:一些长期习惯引发的错误解决方法:在容易出错的地方提供更方便的功能 支付宝 - 聊天窗的转账功能 在支付宝聊天窗输入一串数字,支付宝发现这个问题后,提供了识别后直接转账的功能,预判了用户的惯性,减少错误发生
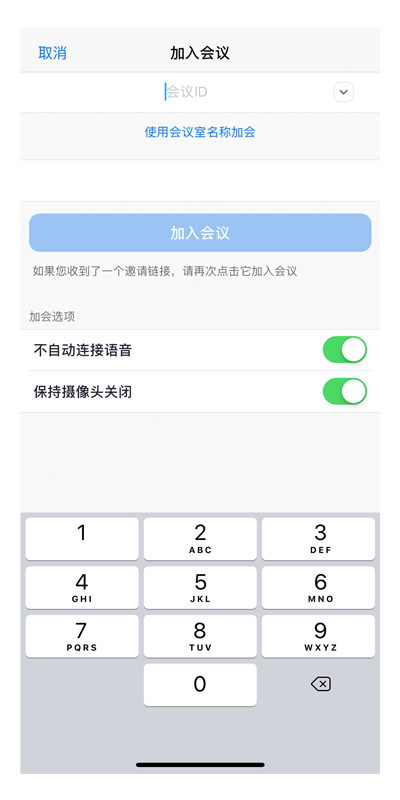
Zoom - 拉会前预设值 在加入会议室的界面,提前选择是否在进入会议房间后“不自动连接语音”和“保持摄像头关闭”,有效避免忘记闭麦或者忘记关摄像头就直接加入了线上会议的意外尴尬
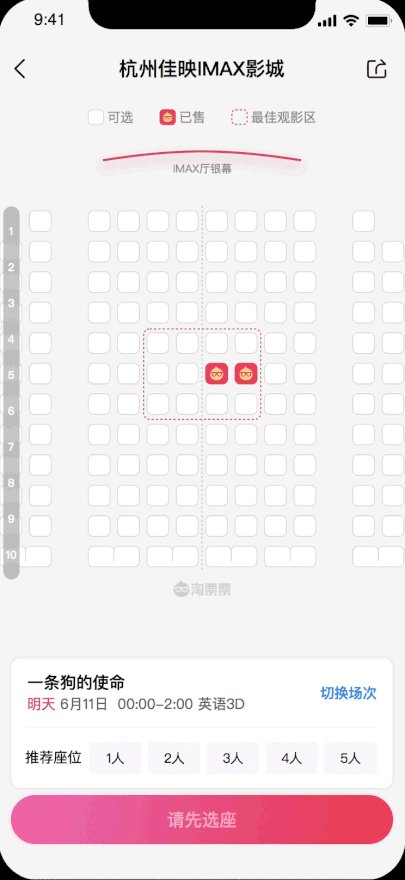
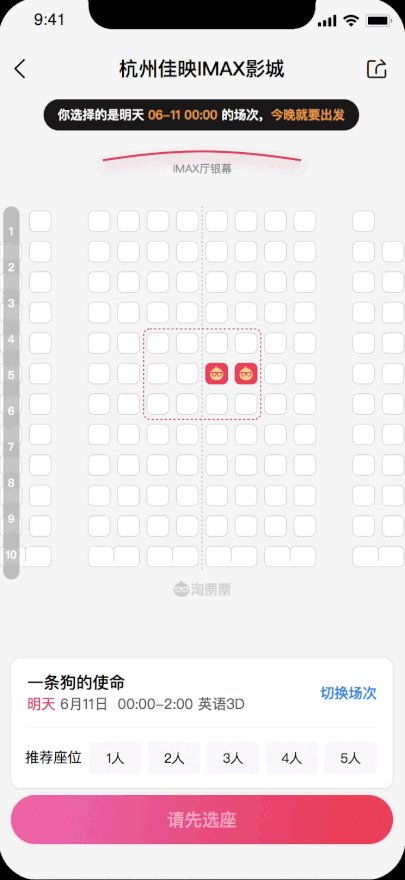
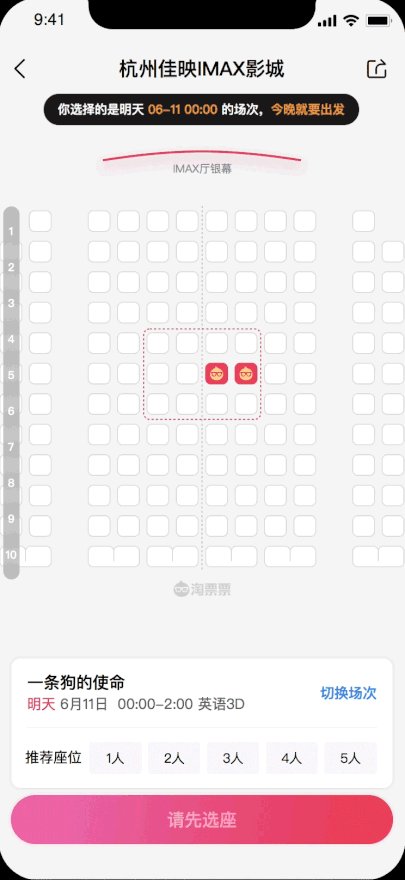
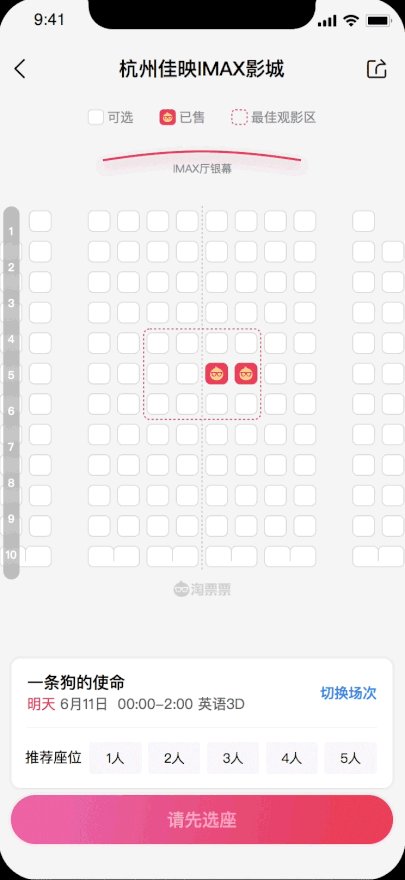
提醒类对于很多线下场景,用户与物品的操作不发生在我们设计的系统中,此时,需要在适当时机,巧妙地提醒用户避免出错。 1. 淘票票 - 购票提醒 贴心提醒电影的准确时间,00:00场次是今晚去看不是明晚。
2. 盒马 - 店铺状态提醒 盒马APP内以吉祥物的形式,比较童趣地进行堂食排队状态的提醒,预约、爆满、排队、打烊,带来趣味的同时提前提醒用户,管理好用户的预期,以免排队时间长、未开业、打烊等状态下给用户带来不好的体验。
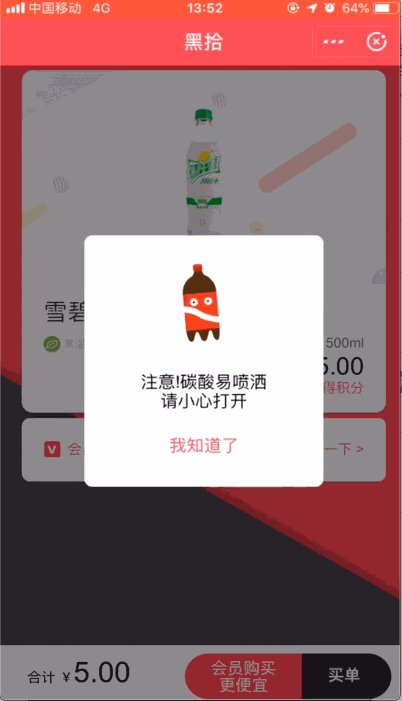
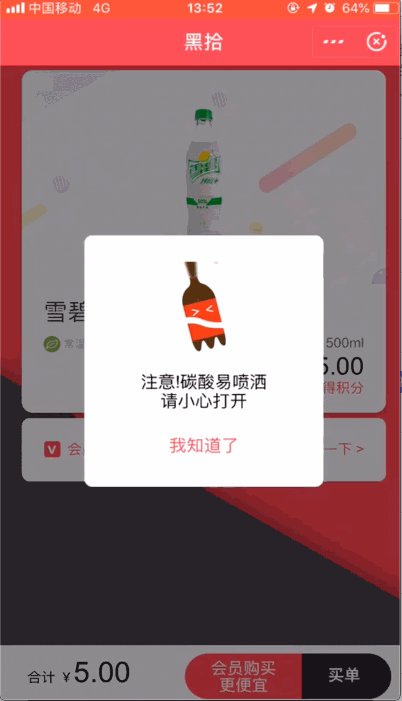
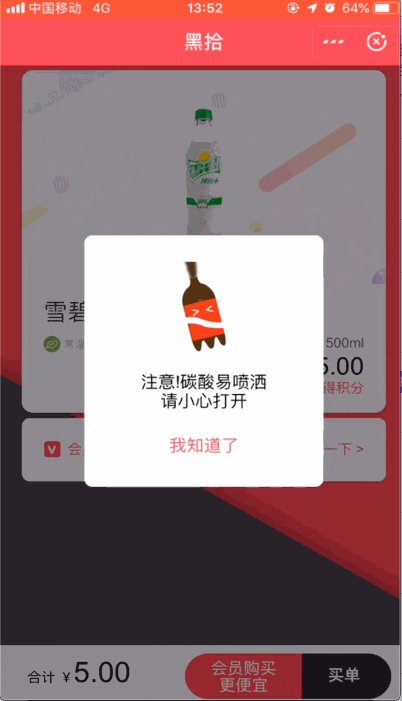
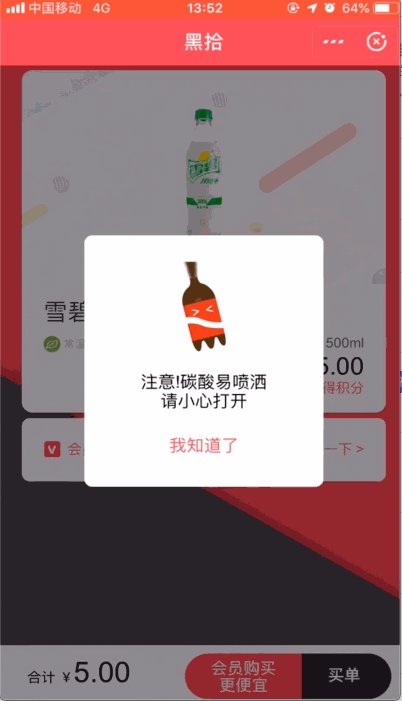
3. 黑拾自动贩卖机 - 碳酸饮料开瓶提醒 购买碳酸饮料时,在付款的H5界面及柜机显示界面都会提示用户从饮料机里面掉下来的饮料易喷洒,贴心的线下服务体验
更多干货: 交互设计中的“无意识错误”:如何帮助用户防错?在提高可用性的建议中,如何优雅、清楚的告知用户哪里出错了是非常重要的。 阅读文章 >欢迎关注作者的微信公众号:「AlibabaDesign」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论