新手来看!写给设计小白的色彩基础指南

扫一扫 
扫一扫 
扫一扫 
扫一扫 预计阅读时间 15 分钟,知识点较多,建议收藏慢慢看。 颜色的本质当今是色彩的世界,物体颜色的不同,带给我们的情绪也截然不同。想要掌握颜色,首先就要研究颜色的本质。 颜色分为光学三原色和颜料三原色。 1. 光学三原色 光学三原色由:红、绿、蓝组成。 色值分别是:
2. 颜料三原色 颜料三原色由:品红、黄、青组成。 色值分别是:
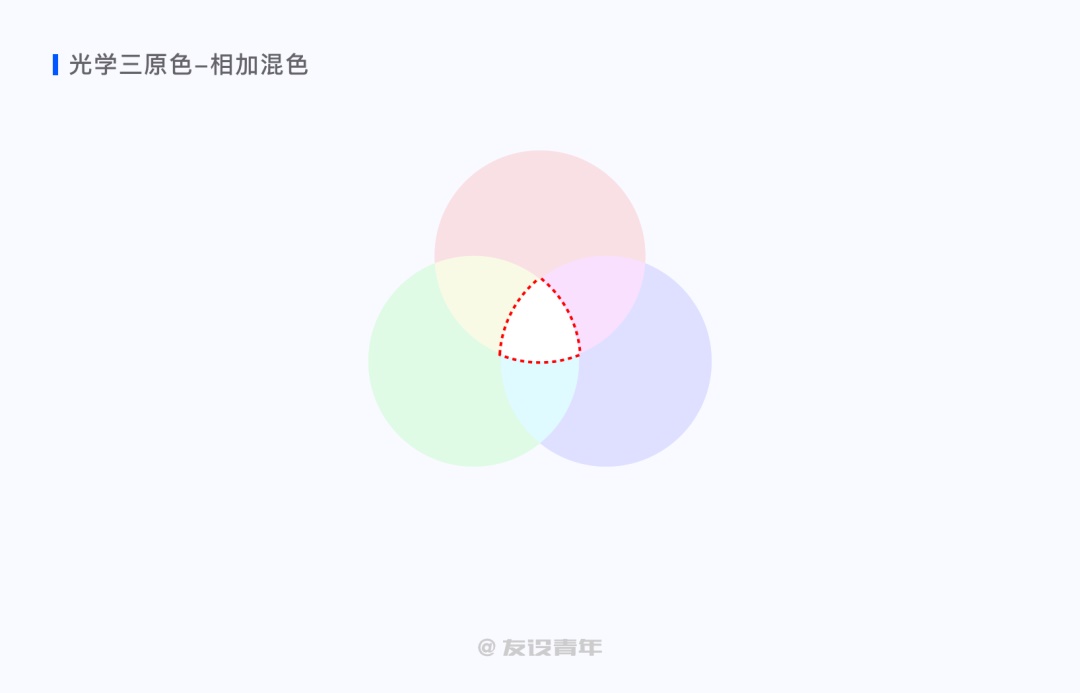
理论上,原色可以调制出绝大部分的其他色,而其他色都调不出原色。 那么,这两种有什么区别呢? 3. 区别 光学三原色和颜料三原色最主要的区别就是他们的混合原理不同,分为相加混色和相减混色。 光学三原色为相加混色(可以理解为光的叠加),混合后颜色的明度提高,三色混合即为白色。
相反,颜料三原色采用相减混色(可以理解为光的吸收),混合后颜色的明度和纯度都会下降,三个混合即为黑色。
在设计中我们可以区分为 RGB(光学三原色)和 CMYK(颜料三原色)。 RGB 模式本质上与 CMYK 模式没有区别,只是产生颜色的方式不同。显示器采用RGB模式,就是因为显示器是电子光束轰击荧光屏上的荧光材料发出亮光从而产生颜色,当没有光的时候为黑色,光线加到最大时为白色。而打印机呢?它的油墨不会自己发出光线。因而只有采用吸收特定光波而反射其它光的颜色,所以需要用减色法来解决。 运用场景:
冷暖色调冷暖色由三种原色、三种间色和六种复色组成的系统就称为十二色环,从紫色至黄绿为冷色,黄色至紫色为暖色。
冷色可以让人联想到海洋、天空、雨雪等,让人产生理智、寒冷、沉寂的感觉。 暖色可以让人联想到火焰、太阳等,让人产生温暖、热情、开放的感觉。 实际案例中,冷暖色调的搭配,直接决定了观赏者的第一感官。观赏者第一眼的情绪感触,就由此而来。 颜色的三个属性颜色的三个属性分别为:色相(Hue)、明度(Brightness)、饱和度(Saturation)。
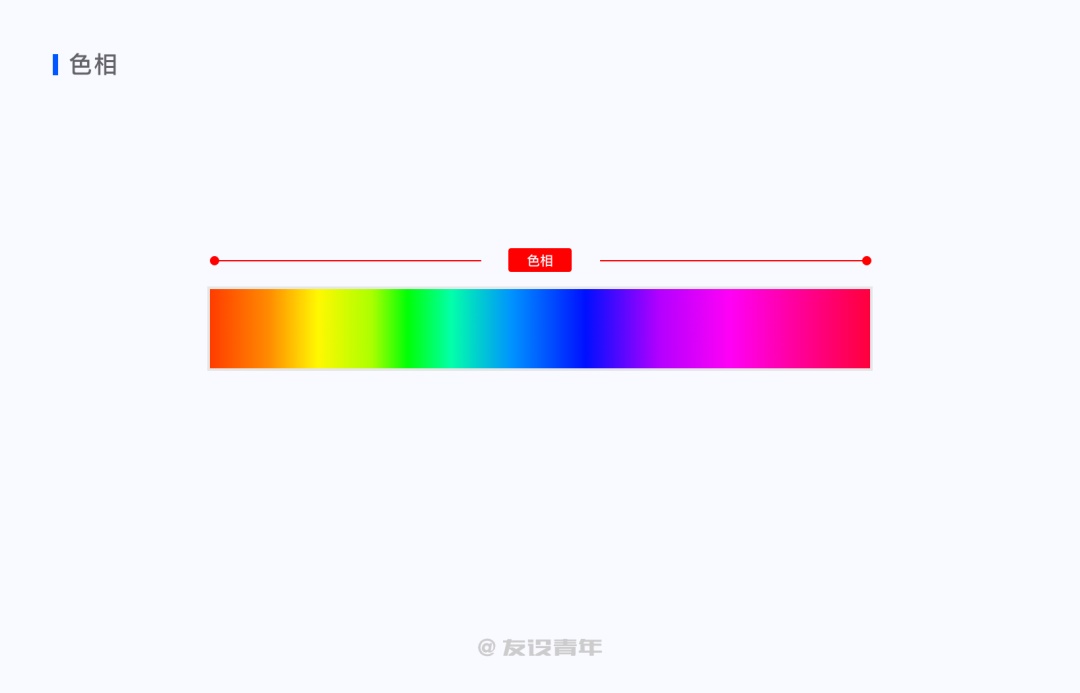
1. 色相 色相指的是这些不同波长的色的情况。波长最长的是红色,最短的是紫色。
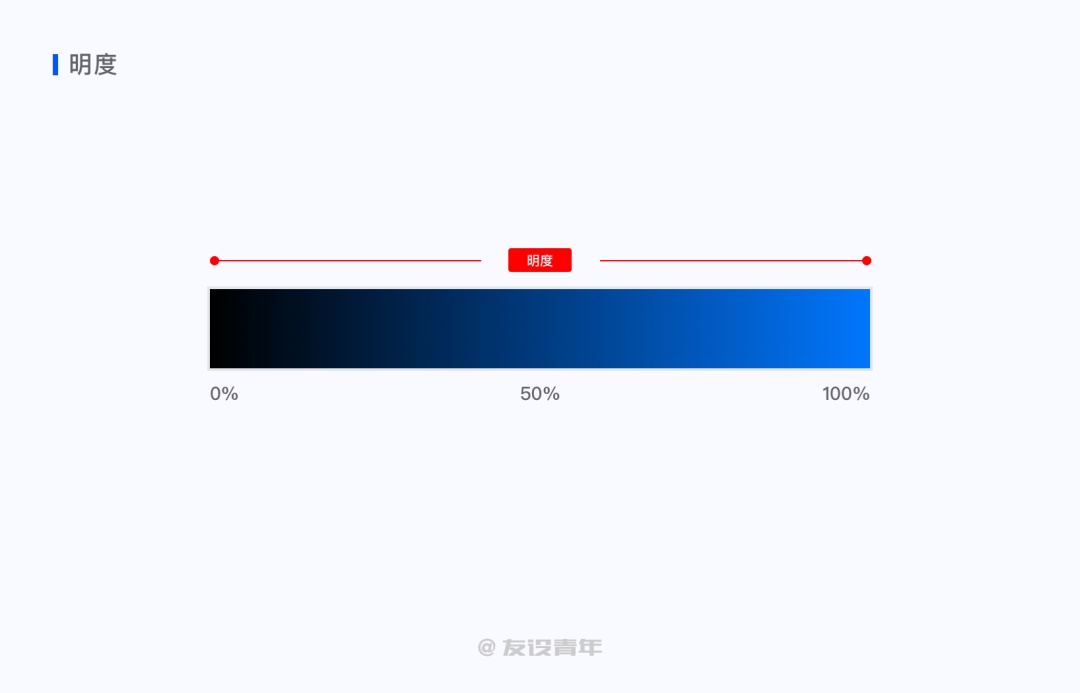
色彩是由于物体上的物理性的光反射到人眼视神经上所产生的感觉。色的不同是由光的波长的长短差别所决定的。把红、橙、黄、绿、蓝、紫和处在它们各自之间的红橙、黄橙、黄绿、蓝绿、蓝紫、红紫这 6 种中间色——共计 12 种色作为色相环。在色相环上排列的色是纯度高的色,被称为纯色。 2. 明度 明度是表示色所具有的亮度和暗度。计算明度的基准是灰度测试卡。黑色为 0,白色为 10,在 0~10 之间等间隔的排列为 9 个阶段。
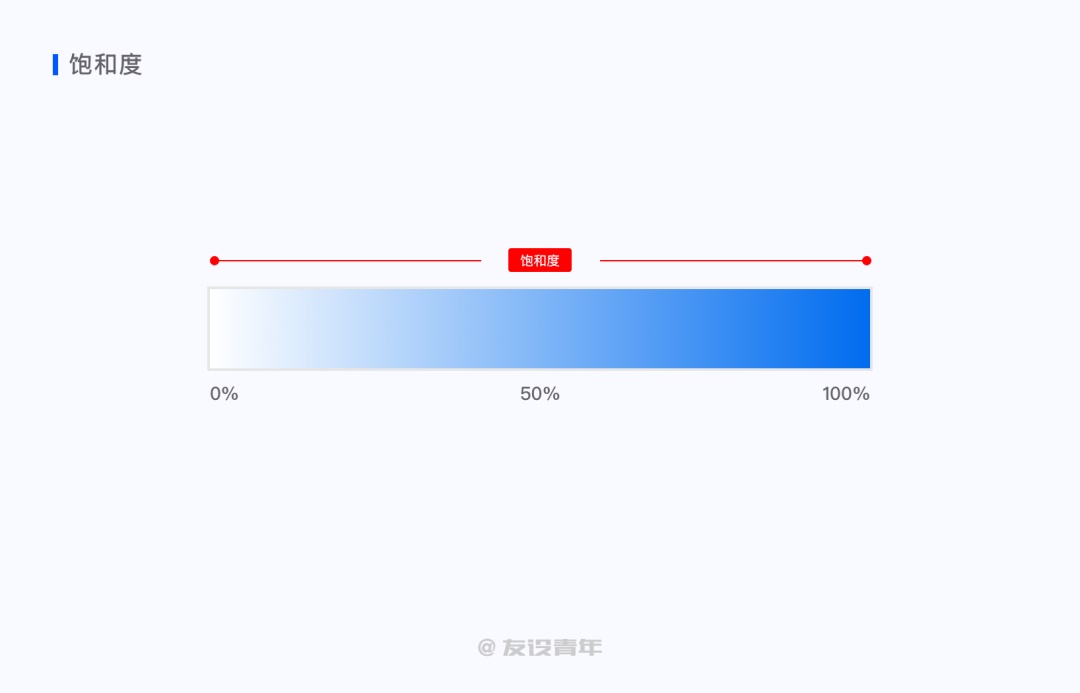
色彩可以分为有彩色和无彩色,但后者仍然存在着明度。作为有彩色,每种色各自的亮度、暗度在灰度测试卡上都具有相应的位置值。彩度高的色对明度有很大的影响,不太容易辨别。在明亮的地方鉴别色的明度比较容易的,在暗的地方就难以鉴别。 3. 饱和度 饱和度是用数值表示色的鲜艳或鲜明的程度。
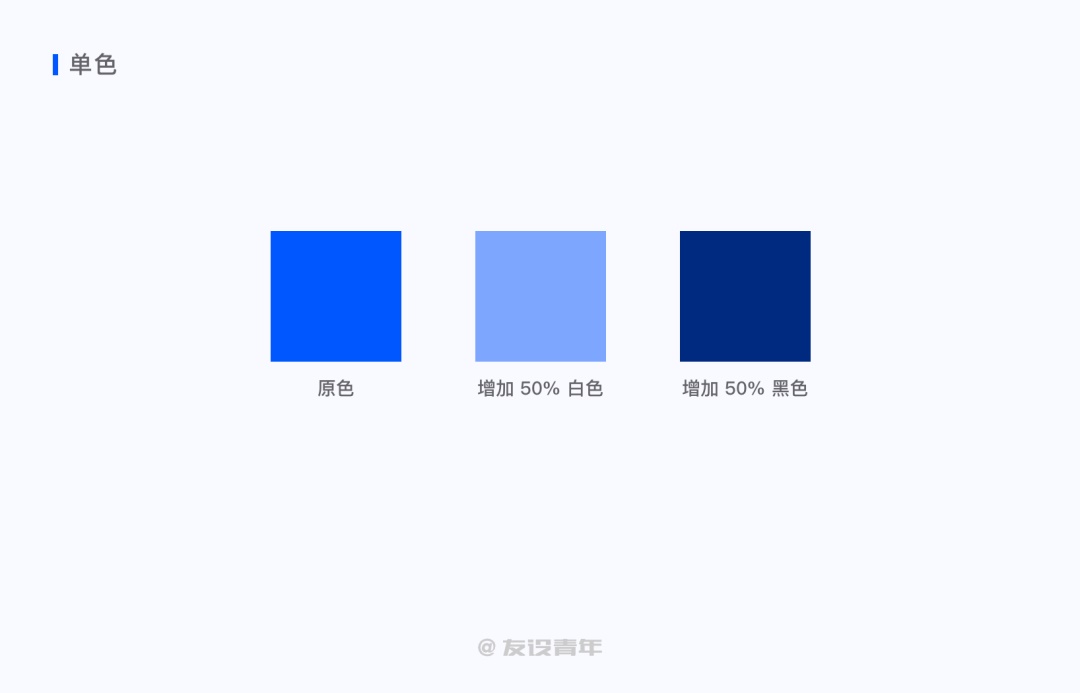
饱和度为 0 时,就是黑白灰。有彩色的各种色都具有彩度值,无彩色的色的彩度值为0,对于有彩色的色的彩度(纯度)的高低,区别方法是根据这种色中含灰色的程度来计算的。 颜色搭配1. 单色 单色指的是某个颜色纯度的变化,就是在原有色上叠加 10%~90% 的白色/黑色得到的一个颜色。
这种方法运用到产品中,会给人一种朴素、低调干净的感觉;同时,也会给人一种单调的感觉。单色的颜色搭配适合沉浸式的产品中使用,不会因为色彩而打乱用户的体验。 产品案例:MUJI
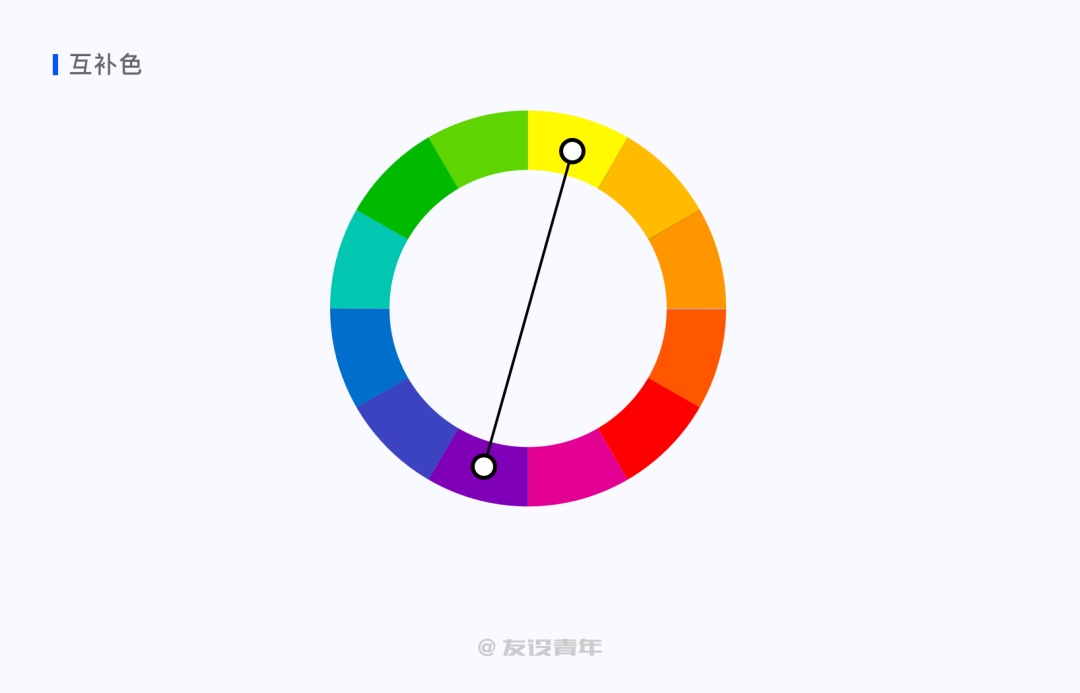
2. 互补色 互补色是指在色相环上对立(180°)的两个颜色。
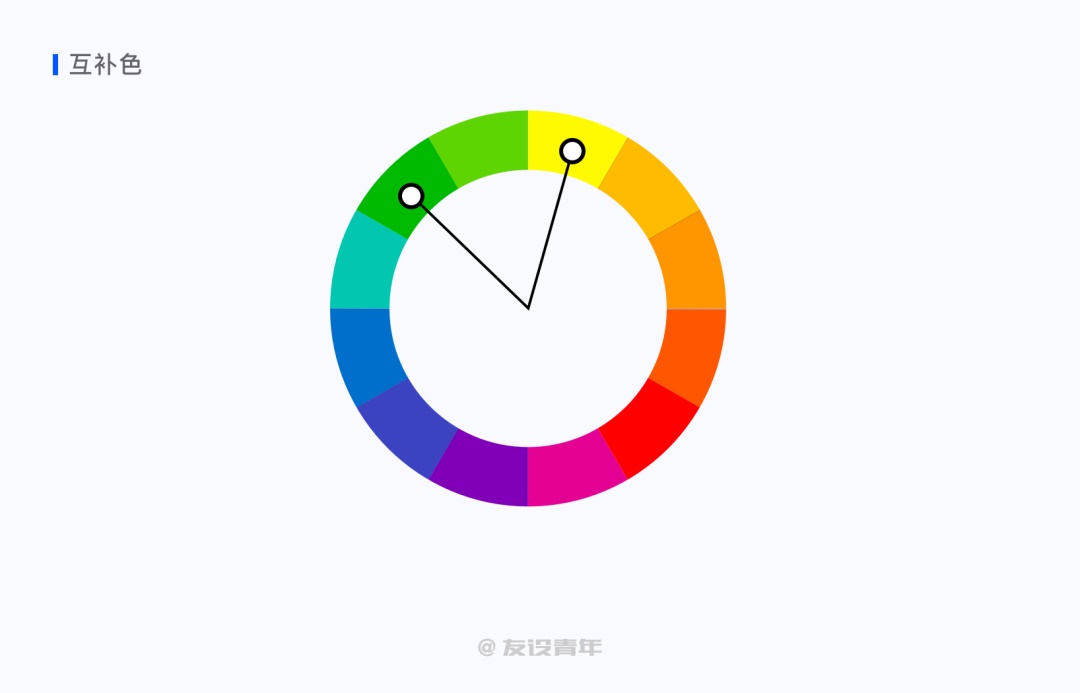
色彩中的互补色有红色与绿色互补,蓝色与橙色互补,紫色与黄色互补。 补色并列时,会引起强烈对比的色觉,会感到红的更红、绿的更绿。 互补色是很难把控的一种色彩搭配。由于色彩冲击力极强,用好了可以达到视觉峰值,反之则会很“村气” 3. 邻近色 邻近色是指在色环上相邻的两三个颜色,在色相环上相距 60°
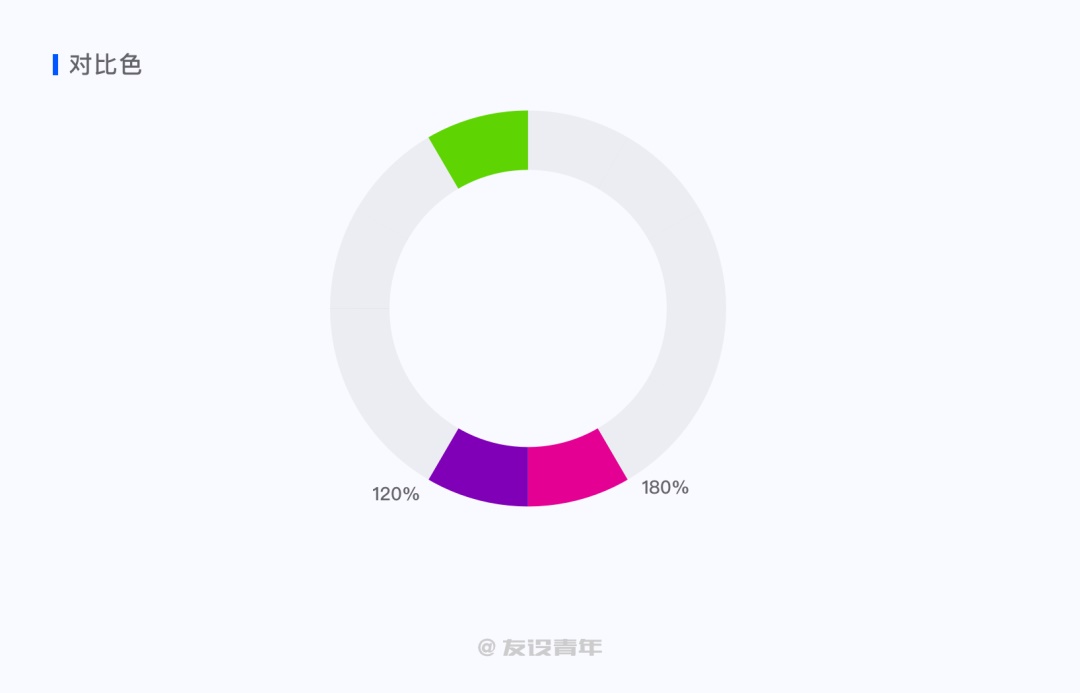
它们色相彼此相近,冷暖性质一致、色调统一和谐、感情特性一致。邻近色是选择相近色彩时很不错的方法,可以在同一个色调中制造丰富的质感和层次。一些效果不错的色彩组合有蓝绿色、蓝色和蓝紫色,还有黄绿色、黄色和橘黄色等。 4. 对比色 对比色是人的视觉感官所产生的一种生理现象,是视网膜对色彩的平衡作用。指在相环上相距 120° 到 180° 之间的两种颜色。
对比色能使色彩效果表现更明显,形式多样,极富表现力。需要注意的是,互补色一定是对比色,但是对比色不一定是互补色。 色彩的视觉呈现1. 光源色 物体只有在光的照射下我们才能看到他们的颜色。 发光体发出的光,形成了不同的色彩,我们将这些色光称之为光源色。 2. 固有色 固有色就是我们平时看到物体的颜色。 比如在正常光照下我们看到一个物体是红色,那他的固有色就是红色。 3. 环境色 环境色是物体周围环境的颜色。 环境色对我们看到物体颜色的影响非常大。大家平时肯定也遇到过一个物体在不同的光照下,呈现出来的物体颜色也不尽相同。比如,一个在蓝色天空下的苹果会呈现部分淡蓝色,就是环境色的影响。 色彩格式1. RGB RGB 色彩模式是工业界的一种颜色标准,是通过对红(R)、绿(G)、蓝(B)三个颜色通道的变化以及它们相互之间的叠加来得到各式各样的颜色的,RGB 即是代表红、绿、蓝三个通道的颜色,这个标准几乎包括了人类视力所能感知的所有颜色,是目前运用最广的颜色系统之一。 2. HSB 在 HSB 模式中,H(hues)表示色相,S(saturation)表示饱和度,B(brightness)表示明度。 3. HSL 在 HSL 模式中,H(hues)表示色相,S(saturation)表示饱和度,L(Lightness)表示明度。 4. HSB 和 HSL 的区别 HSB 和 HSL 都是表示色相、饱和度和明度,不同的点在于应用开发中,不同开发语言下可调节的明度值名词不同,所以这两个格式不用过于纠结哪个用的更多,具体使用中就是需要哪个用哪个。
不同颜色的感受1. 黑色 黑色代表着品质、权威、严肃、稳重、高级。它是所有颜色中最有力量的,黑色+金色凸显高贵感,黑色+红色凸显时尚感。 黑色是永不过时的颜色。
2. 白色 白色代表纯洁、信任、朴素、简单。黑色和白色经常会被用作无色,这两个颜色没有色彩倾向,属于中性色,所以常常被忽略掉。在界面设计中,白色常常被用作背景色,提高画面明度,凸显其他内容,提高文字的易读性。
3. 红色 红色代表喜庆、热情、奔放、自由、欢乐。它是很强势的颜色,一出现就会使人热血沸腾,常常出现在电商活动中,让人有购物的冲动。同时,红色也有一种警告的含义。一些产品高危操作的 Button,都是用红色来提醒用户。
4. 蓝色 蓝色代表冷静、商务、未来、科技、安全,它是一种比较理智的颜色,在色彩心理学的测试中发现,几乎没有人对蓝色反感。主色调用蓝色的太多了:知乎、Twitter、Behance、钉钉等,蓝色的运用给用户一直安全、放心的感觉。
5. 黄色 黄色代表辉煌、高贵、信心。它的明度极高,虽然没有红色给人那么强烈的感官,但是黄色给人一种警示的意思。黄色经常会以高贵的含义被用到:网站的 VIP。
6. 绿色 绿色代表健康、活力、生命、安全、和平、宁静。绿色可以治愈心灵,当你不开心的时候,看一下绿色的东西,会让你的愉悦值增加。它在生活中用到最多的含义是安全:绿色通道、绿灯等。
7. 紫色 紫色代表浪漫、时尚、性感、梦幻、创造力。紫色+粉色经常在女性化妆品被用到,紫色在自然生活中很少看到,所以也有一种稀有、高贵的感觉。
色彩在设计中的应用1. 数量 一个页面中尽量不要超过 3 种颜色(黑白除外),颜色过多会让用户的兴奋值上升,不易长期查看。
2. 统一性 每一个产品都有自己的主色调,所有的页面的色彩搭配都要和主色调呼应,主色调的合理运用直接关系到用户对产品的信任值。同一组件、场景中,颜色使用要保持一致,切忌“自由发挥”,毫无规范可言。 3. 60-30-10原则 60%、30%、10% 的原则,是达到色彩平衡的最佳比例。在 60% 的空间使用主色,可以运用到导航栏、按钮、图标等关键的元素中,使之成为整个 App 的视觉焦点和色彩关系;30% 的空间使用辅助色,可以平衡过多的主色而造成的视觉疲劳;最后剩下 10% 的空间为点缀色,可以用在一些不太重要的元素又需要区分的时候。6:3:1 原则构建了一种丰富的色彩层次,让界面看上去和谐、平衡和不杂乱。
4. 颜色禁忌 禁用纯黑、纯灰,纯黑和纯灰会使用户陷入负面情绪中,可以在黑色和灰色中加入一些色调,让颜色看上去更柔和,另外纯黑色看时间久了会使人疲惫,在实际产品中,也很少有用纯黑的。
5. 文字中的使用 超链接颜色用蓝色,为什么呢? 最早期电脑中用的是深灰色背景+黑色字,那时候能用非黑色最深的颜色就是蓝色,所以这个习惯一直延续至今。这种用户习惯非常一致的情况下,尽量不要去改颜色,因为改成别的颜色就会颠覆用户认知,学习成本就会增加。
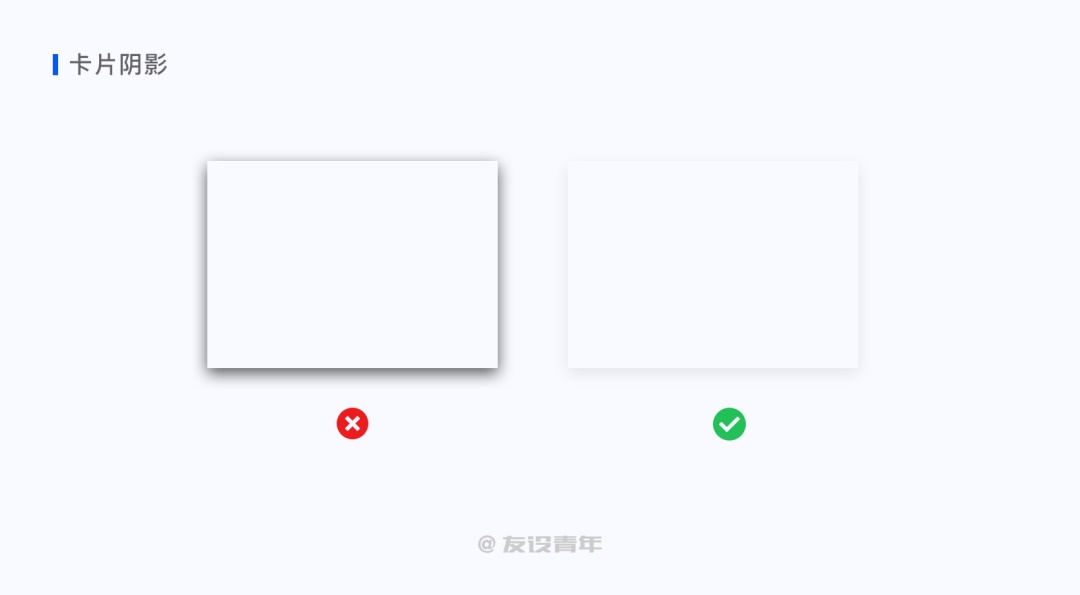
6. 卡片阴影 一定不要用纯黑色阴影,阴影的颜色会受到环境色和固有色的影响,对于有颜色卡片的背景,尽量使用比卡片更深的同色系颜色来调阴影,会使得阴影更干净、整洁。
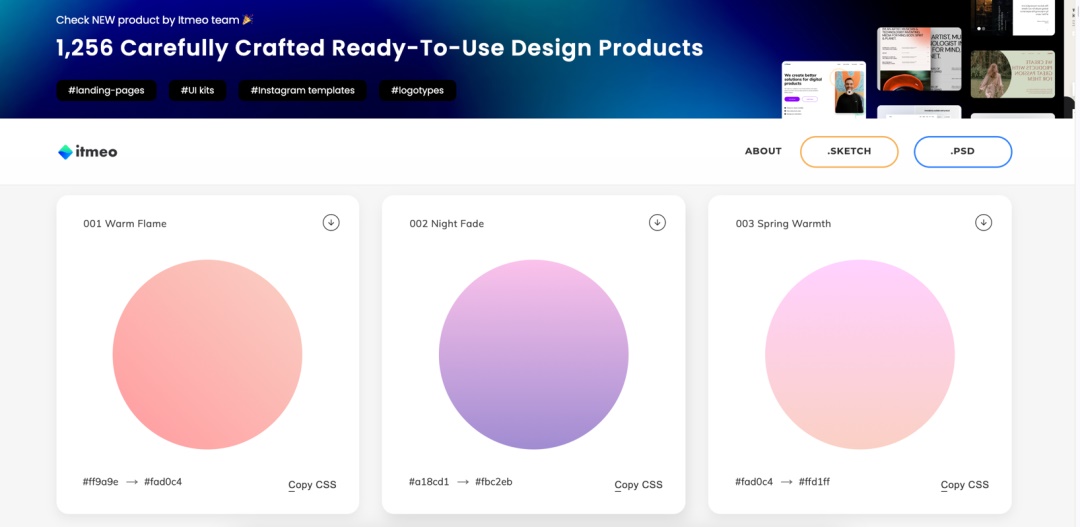
配色网站推荐1. Wbgradients 网站链接:https://webgradients.com/ Wbgradients 是一个在线调整渐变色的网站 ,可以根据你想要的调整效果,同时支持复制 CSS 代码,可以更好的与开发对接。
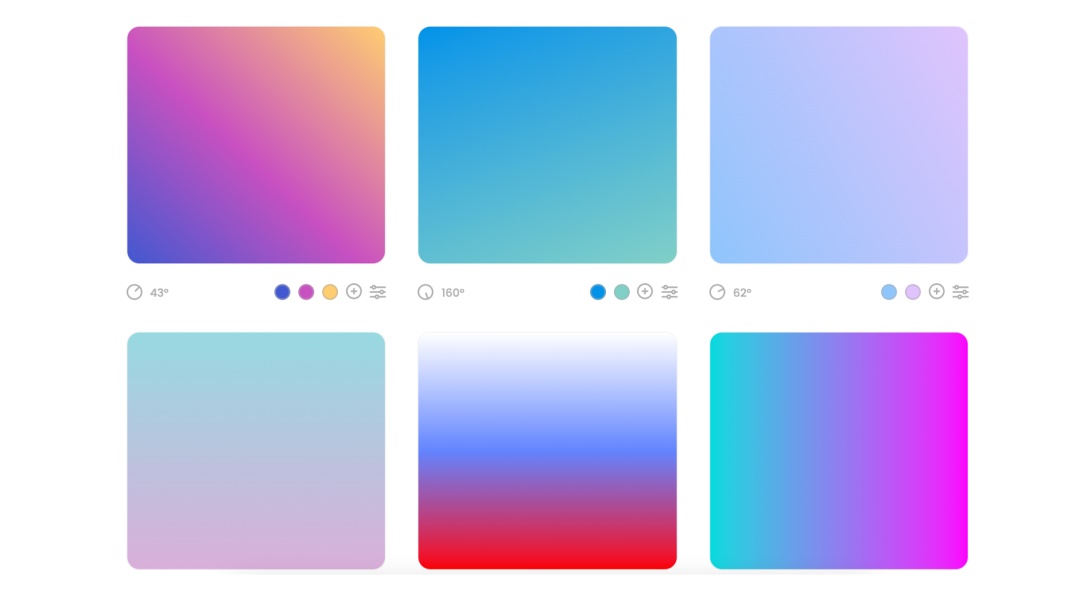
2. Grabient网站链接:https://www.grabient.com/ Grabient 是一个非常漂亮且实用的渐变配色网站,支持 CSS 样式代码复制、360度渐变旋转、自由增加或删除渐变颜色等功能。设计师可以在色块下方自由添加和调整渐变的色系、以及线性渐变方向。
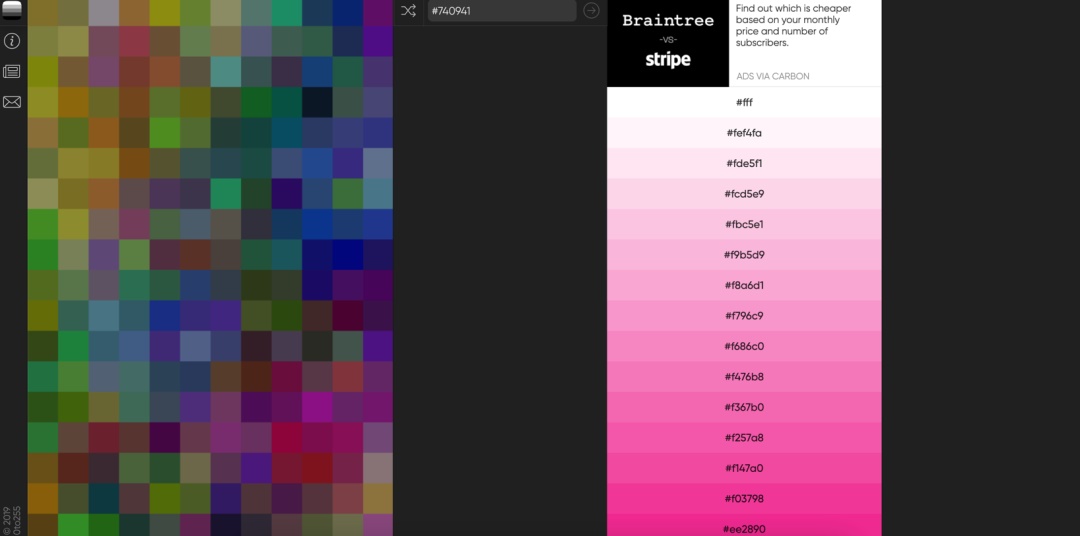
3. Color Grid 网站链接:https://www.0to255.com/740941 该网站随意选色值,它自动换算出已选色值的 32 种明度色值,简单易用。
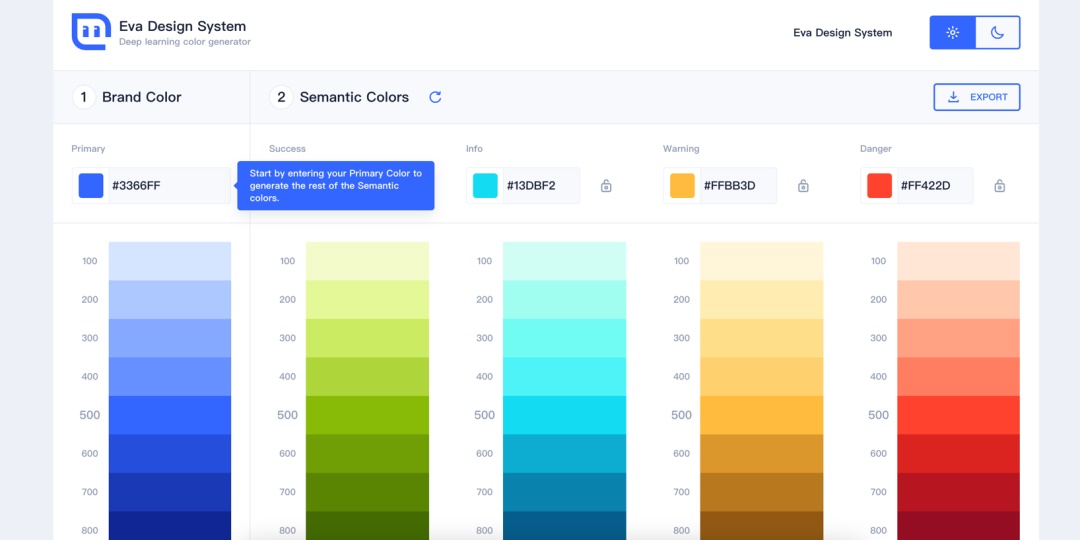
4. Eva Design System 网站链接:https://colors.eva.design/ Eva Design System 是一个基于深度学习算法的配色网站。适用于给我们的产品或品牌生成一个系统的配色方案。右上角可以切换浅色模式和深色模式的对比。
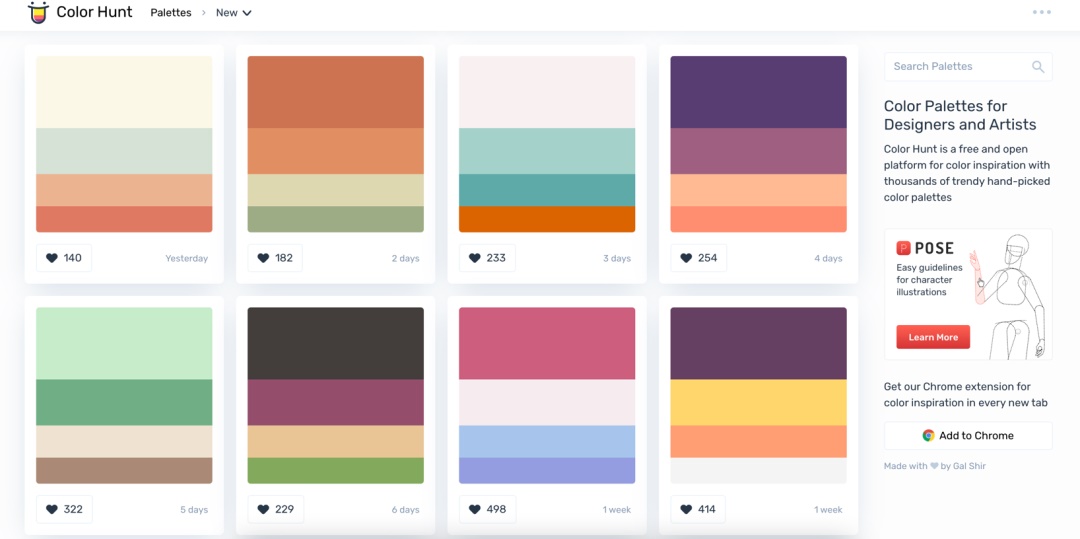
5. Color Hunt 网站链接:https://colorhunt.co/ Color Hunt 是开放的调色板集合,可以添加到 chrome 浏览器,方便随时随地使用。
7000字干货!高手的版式三部曲系列:色彩篇这一期是版式三部曲的最后一篇内容了,这次打算跟大家简单聊一聊配色的问题。 阅读文章 >欢迎关注作者微信公众号:「友设青年」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论