如何设计B端表格?这篇近5000字的干货帮你完全掌握!

扫一扫 
扫一扫 
扫一扫 
扫一扫 表格浅谈,多多指教
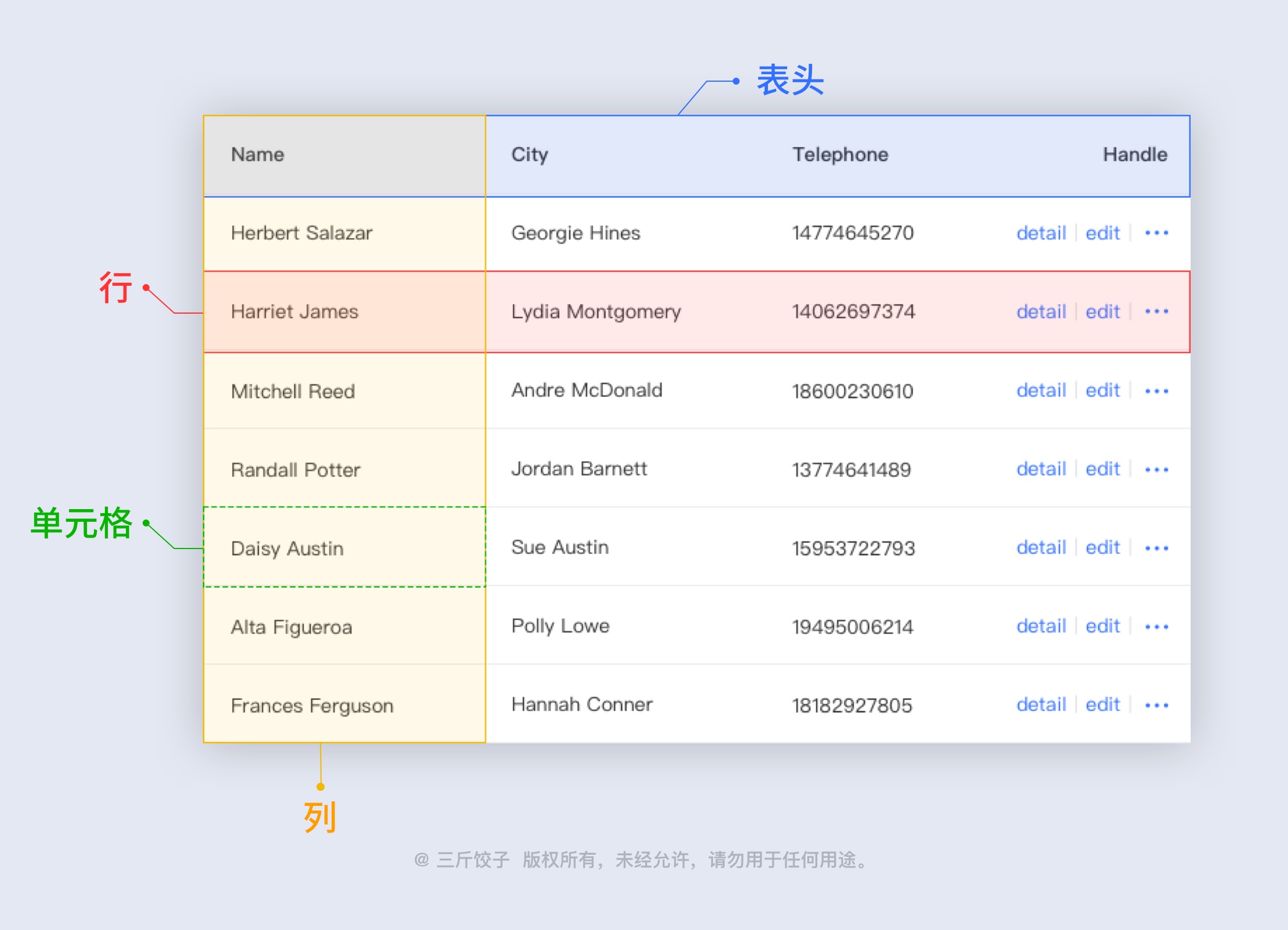
数据查看让我们先来回顾一下表格的基本构成,最上面的为表头,横为行,纵为列,内容区每一组展示数据区域为单元格。
表格的设计,虽然看似简单,但是作为用户最常用的组件之一,我们需要对视觉和交互的精准把握,才能保证用户在使用表格时更加高效。 这里我推荐表格的"四维自检法“,对我们设计的表格是否合理,做出一个标准的判断。 分别是:信息降噪、呼吸适中、高效易读、详情查看。
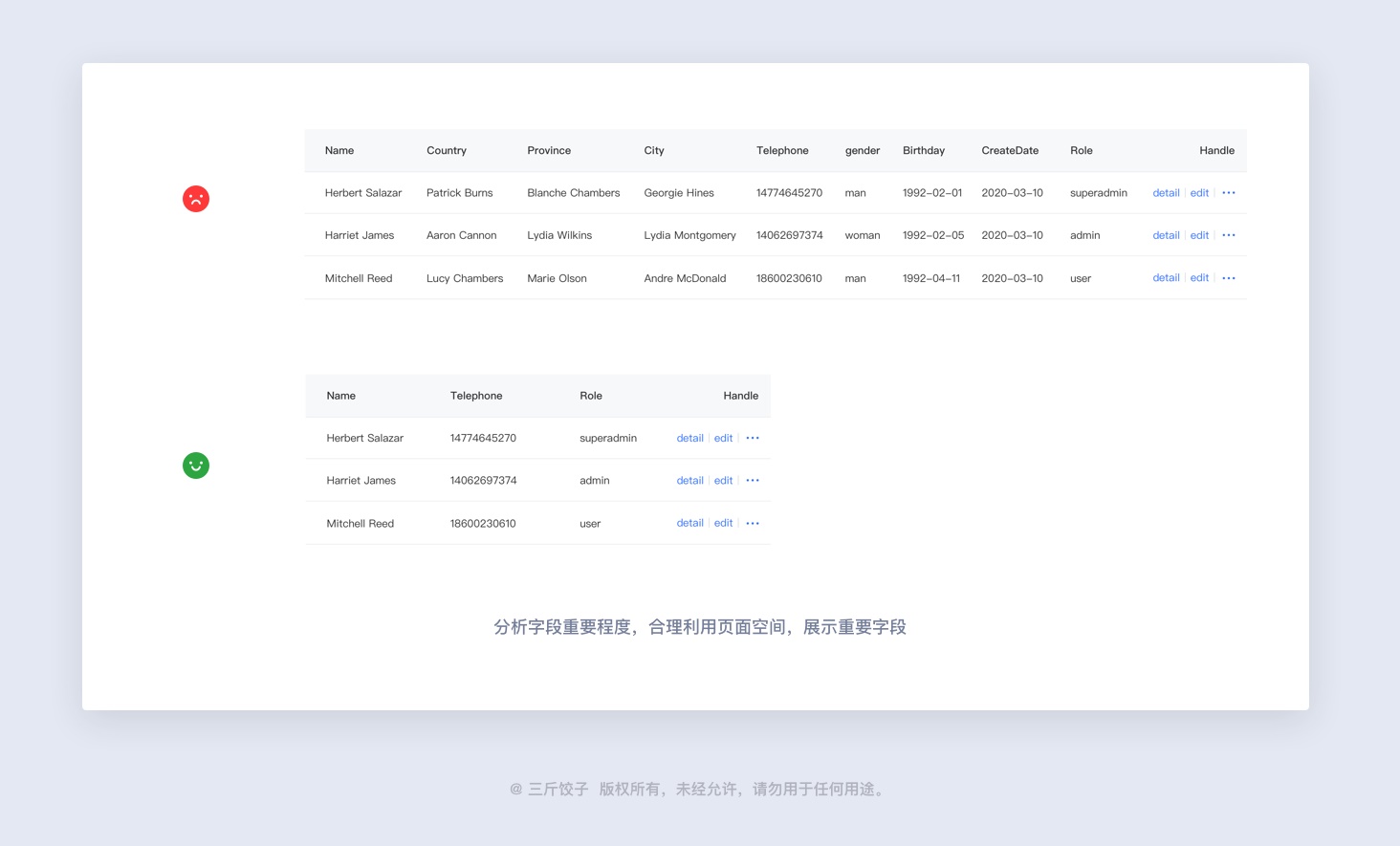
1. 信息降噪精简表格内容 当表格的字段非常重要时,一定要将字段全部展示出来让用户更清晰地了解数据。
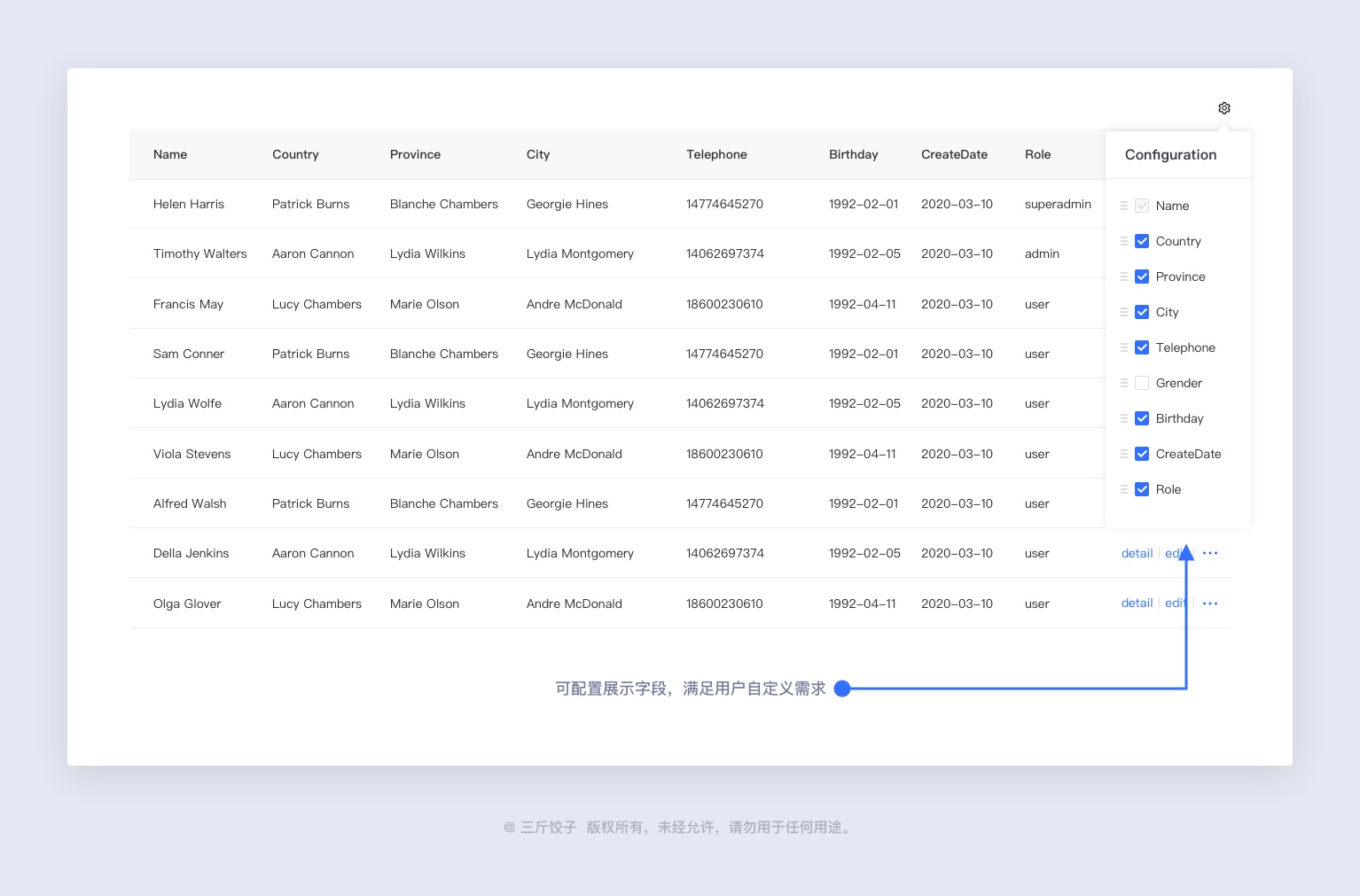
如果你的用户只需要了解部分字段,那么全部展示是没有必要的,只需展示最重要的字段即可。 自定义字段展示 不同用户想看的的信息侧重不同,有时候我们无法准确判断用户看重哪些字段,还可以让用户自定义展示字段。
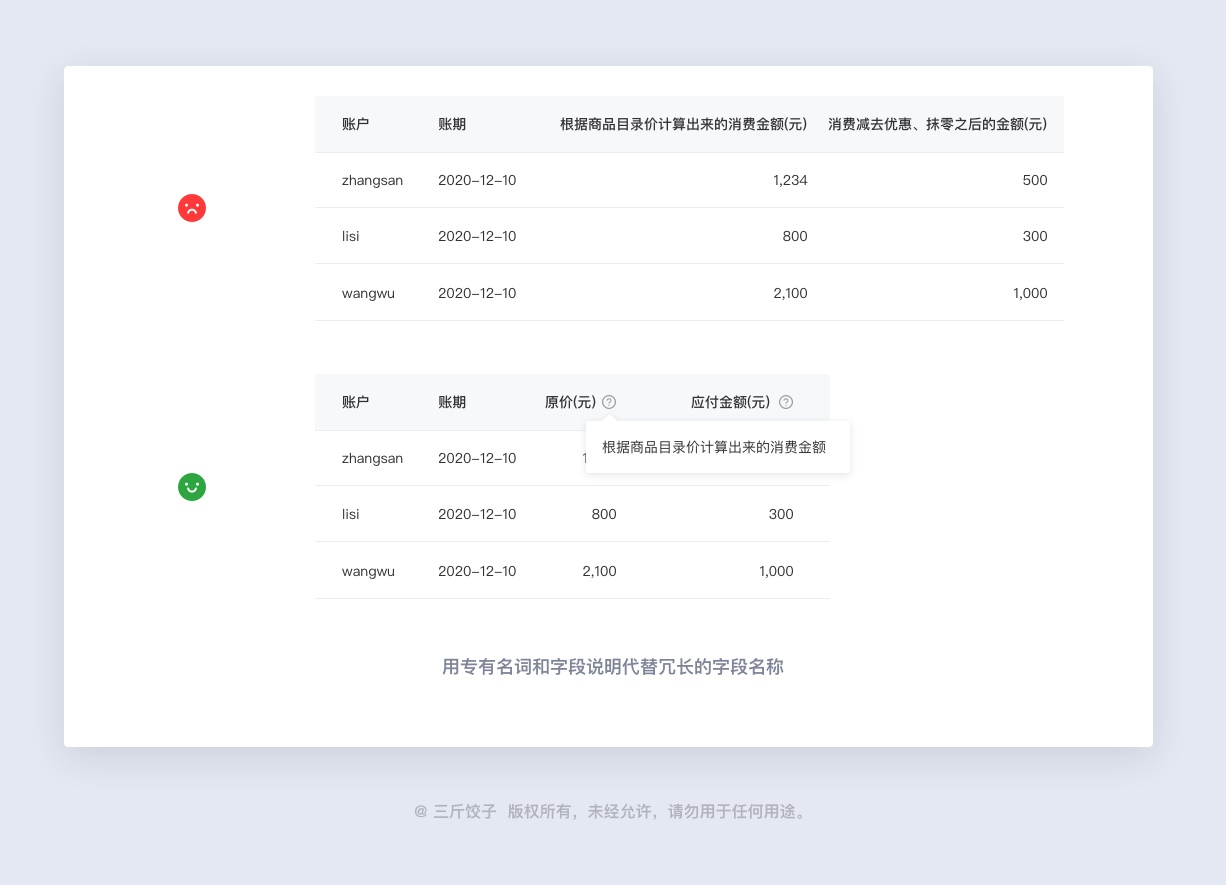
精简字段名称 当我们去设计表格的时候,通常会发现表格需要承载的信息量是非常大的,有时候为了表现出字段的准确含义,在定义字段名称时往往会非常的长。但是当这些字段同时出现在一个表格里时,过长的字段名称,又会显得冗余,让本就不大的页面空间更加杂乱。 所以当我们设计表格的时候,我们可以分析字段名称,对字段名称做精简,看看是不是少一个字用户就无法理解字段的含义。
添加字段说明 当字段名称过长,又必须展示,才能有效的理解字段含义时。我们可以定义一个专有名词代替,并且在字段名称后使用添加字段说明的形式,来对字段加以说明。 这样一来用户既可以清晰的理解字段含义,又可以在有限的页面空间下获取到更多的数据信息。
简化表格样式 早期表格的设计,出发点主要以拟物形式,以最接近现实表格的样式去设计。 但是随着互联网的普及度加深,极简的表格设计,使界面更加轻盈,让用户更加专注于数据内容。 去除纵向列的分割线,仅以浅色的横向分割线区分行,但是要注意分割的颜色不能过于浅而缺乏辨识度,部分人群对颜色的辨识度会偏低,显示器的硬件性能也会影响颜色的可辨识性。
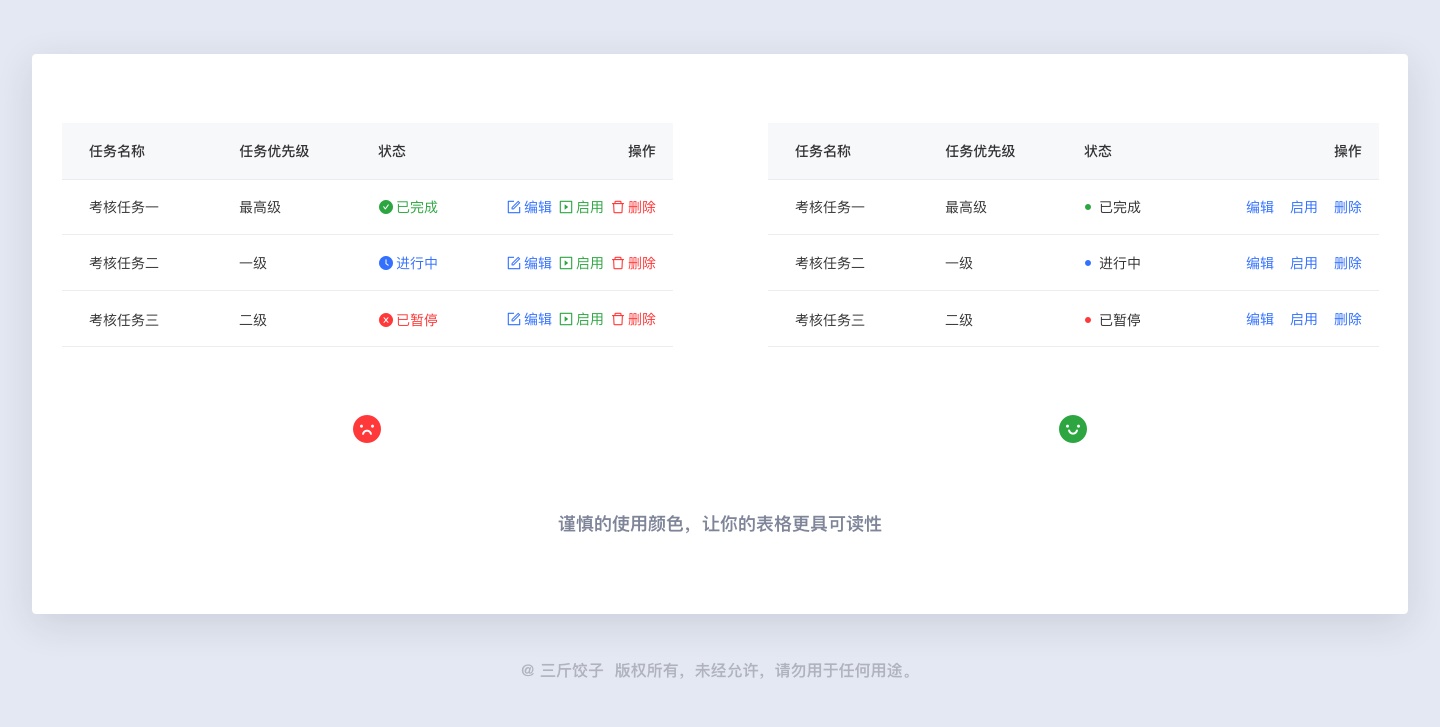
减少不必要的颜色区分 表格设计中一定不要使用过多的颜色区做状态或操作的区分,过多的颜色细分会使表格变得更加混乱,影响用户体验。 对状态的区分,仅用轻量的颜色区分即可,操作栏保持主色按钮色。
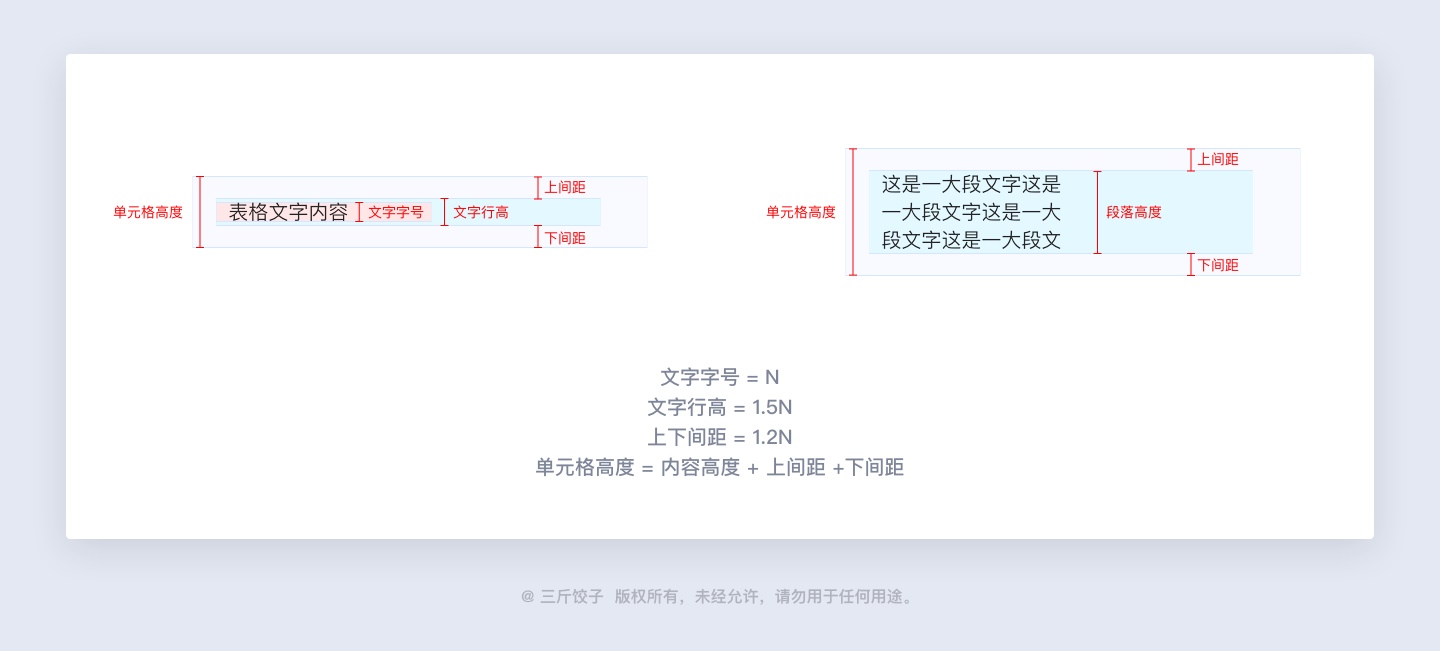
2. 呼吸适中如何定义单元格的高度 了解单元格的结构,以及实现单元格的基本逻辑,有助于我们更好的去把控我们的设计。 单元格内的可控尺寸包含:单元格高度、文字字号、文字/段落行高、文字上下间距。 我们基于视觉呼吸感,赋予各个元素合适的尺寸,我在这里给出一套参考方案:
如何定义列的间距 首先我们要了解列的两种类型,第一种是定宽列,第二种是自适应列。
顾名思义就是它的宽度是固定的,比如:第一列我们设置宽度为200px,第二列我们设置为300px,五六七列分别设为100px,那么我们这个列表的宽度就等于200 + 300 + 100*3 = 1100px,在任何分辨率尺寸下你的这个列表都会保持这个宽度不变。
就是列会随着分辨率变化而产生宽度的变化,比如:列表有五列,我们定义列表的宽度为界面宽度的50%,假定界面宽度为1200px,那么列表宽度就为600px,而每一列的宽度则为120px。此时我们将界面的宽度缩小到600px时,那么列表的宽度就为300px,而每一列的宽度则为60px。
在实际设计案例中,我们往往会面临由于每一列的内容不同,所需要的宽度也就不同,我们希望在列不多时可以保持宽度自适应,但是如果每一列都做成自适应列的话,内容多的列无法展示全内容,内容少的列空间又会很大。 所以,固定列 + 自适应列的综合运用,可以让我们更好的实现我们想要的设计方案。
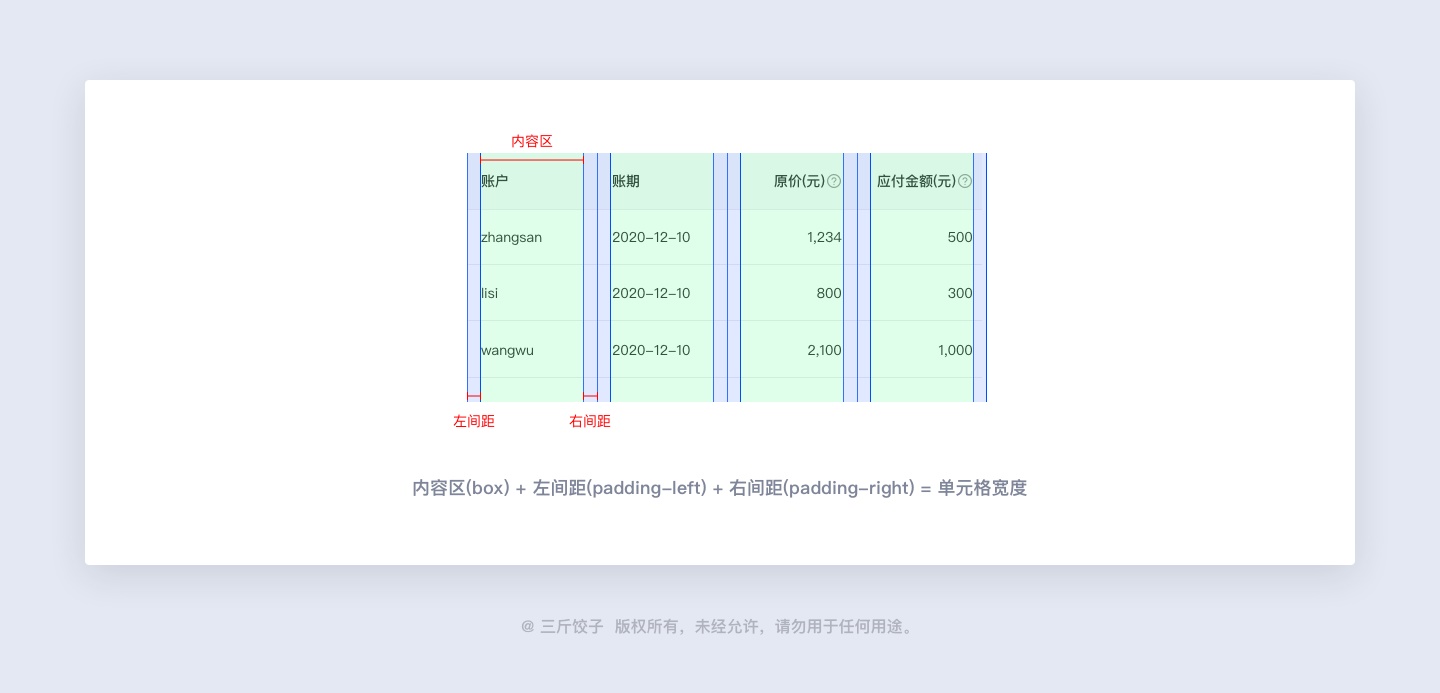
然后,我们一起来了解列的结构。每一列分为内容区和左右间距区,在固定列里面内容区和左右间距区都是保持不变的。但是在自适应列却不同,它的内容区是随界面分辨率变化而变化的,左右间距区的宽度是保持不变的(在代码里间距区被叫做Padding)。
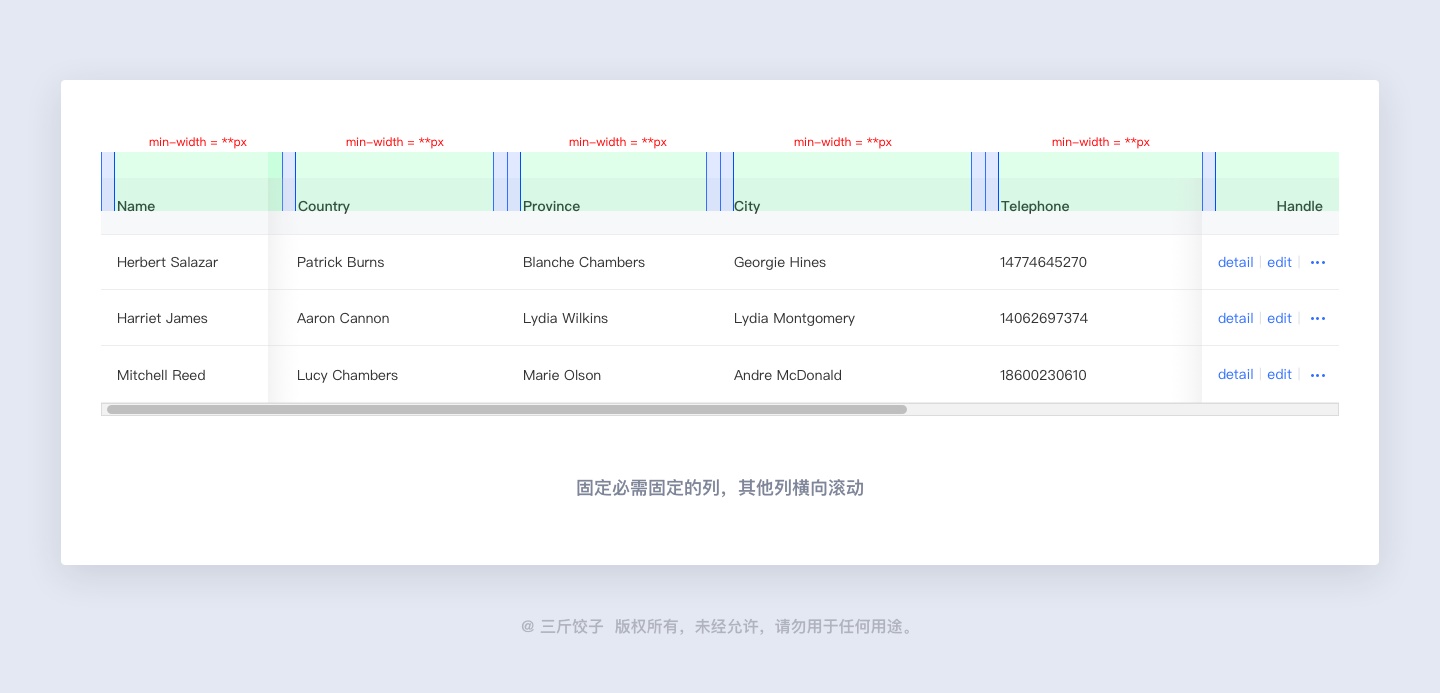
当表格字段数量不确定时,通常我们会为自定义列的内容区写一个最小值(min-width),以确保字段很少时可以自适应宽度,字段较多时仍然能保证完整展示表格数据,不影响对内容的阅读。 当表格的列过多又必须全部展示时,固定必需固定的列(如姓名、任务名称、操作项等),其他字段横向滚动。
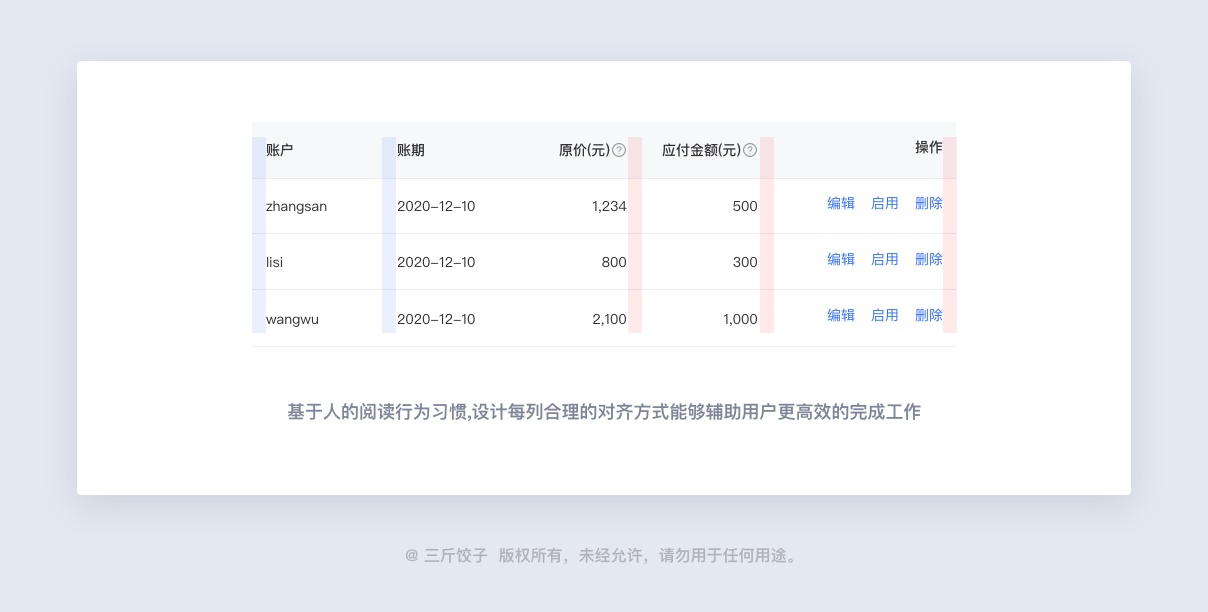
3. 呼吸适中列的对齐方式 基于人的惯性浏览顺序,设计每列合理的对齐方式,能够辅助用户更高效的完成工作。
不留空白格 从心理学的角度讲,人对未知事物会产出恐惧情绪。我们在设计表格的时候,要考虑到表格的各种展示情况,非特殊情况不要出现单元格空白。 没有数量用“0”表示,没有该项内容用“-”表示。
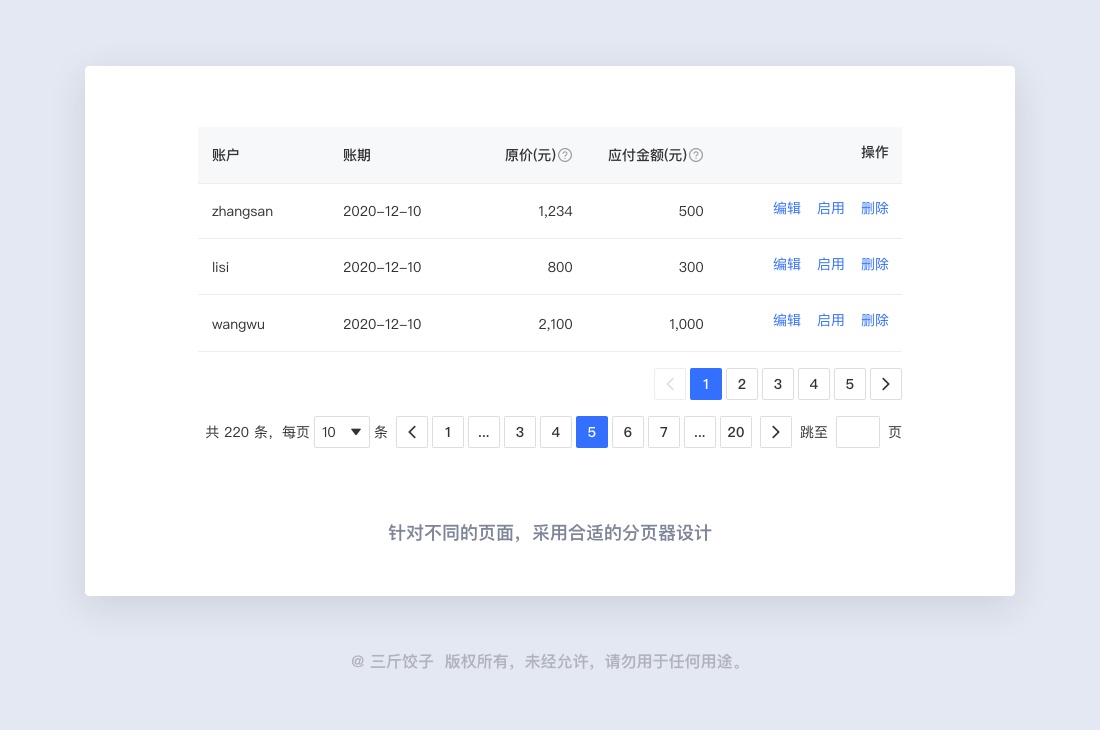
选择合适的分页器 表格是一种可以承载大量数据的组件,当数据行数很多时我们通常会选择分页器,使用分页器有哪些优点:
收起低频的操作项 当界面空间有限、表格列数很多时,如果表格的操作项过多,会占用很多页面空间,需要有选择的展示,将低频操作项收起,用点击更多按钮去触发选择。 如果是1.0的产品,我们可以和产品经理沟通,分析每个功能按钮的优先级。 如果是上线的产品,我们还可以通过按钮点击PV(页面成功访问次数),来了解按钮的使用频率,做出按钮优化。
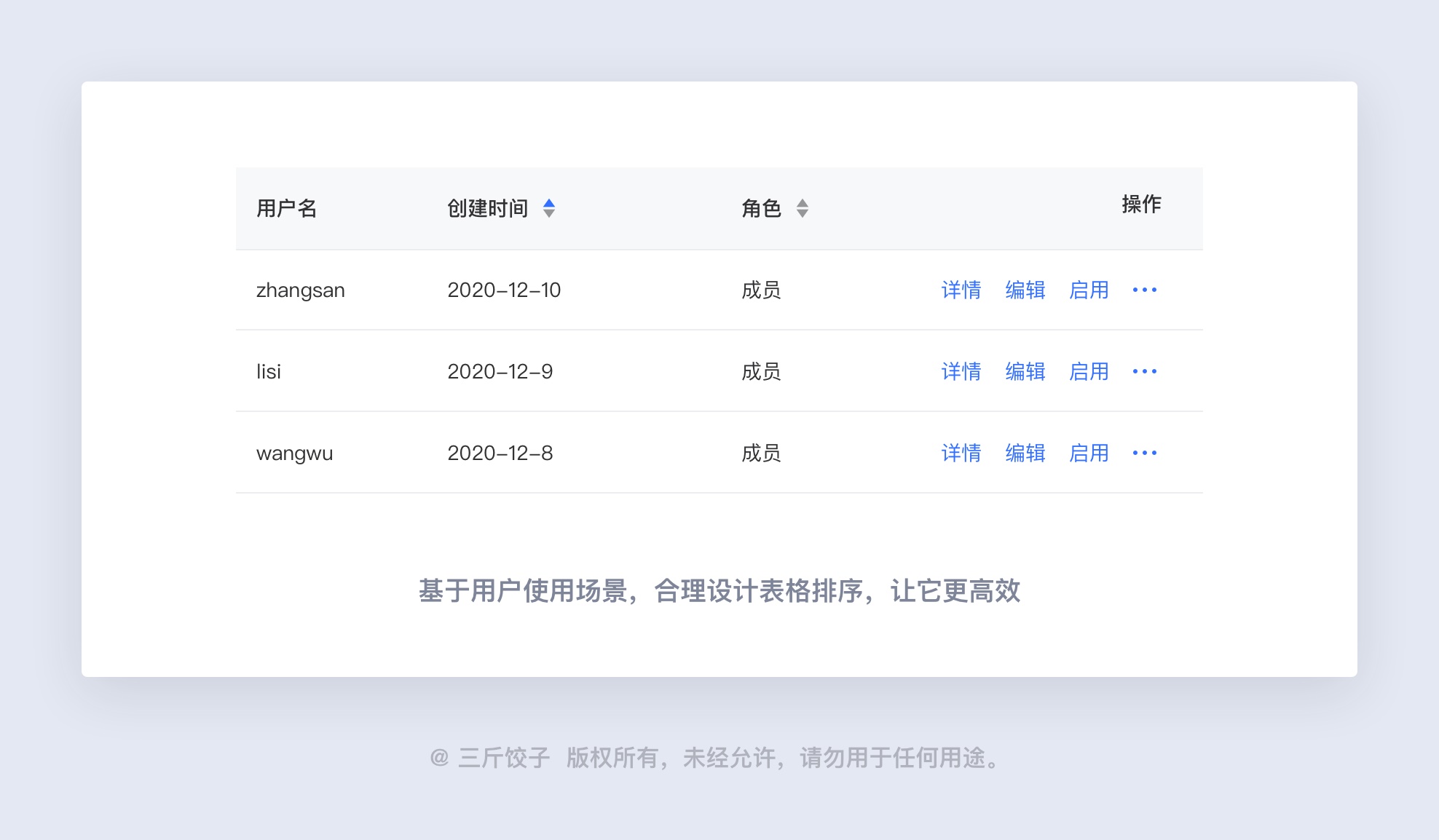
行的排序 如果产品没有特殊需求,那么默认最近创建的在最上面。可以用带有排序的表头,让用户自定义排序。
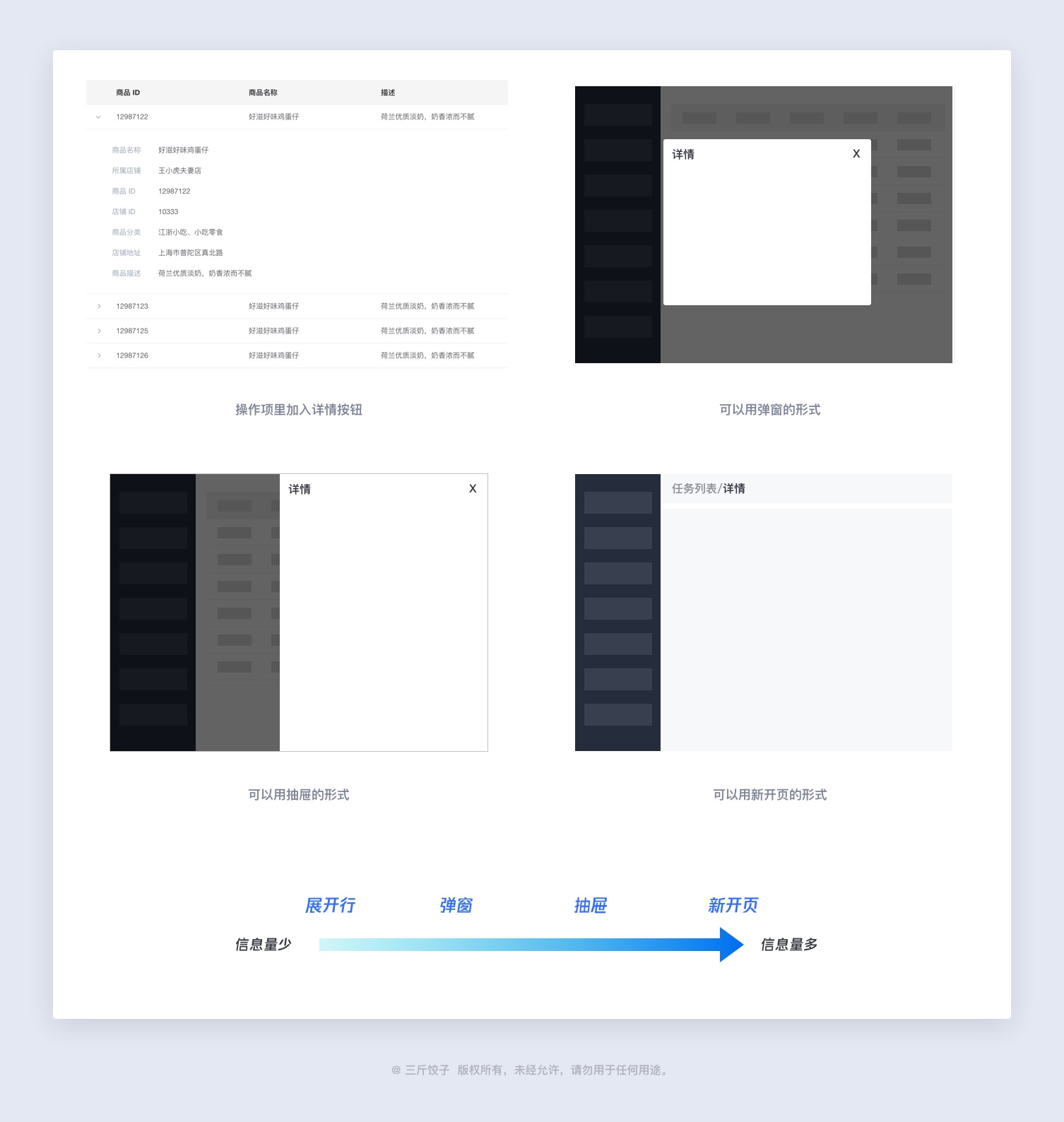
4. 查看详情详情入口 如果表格的内容项很多,我们通常会在表格上只展示部分重要数据,而其余数据放在详情页面展示。 作为详情页面的入口,通常会有两种设计方式:
详情页的展开形式 如果详情内容不多,没有新开页面的必要,我们可以采用展开行、弹窗、抽屉的形式,但是要注意尽量减少过多的样式,给用户增加疑惑感。如果详情的内容很多,而且有编辑的需求,建议采用新开页的形式。 建议根据详情页信息量的多少,以此采用展开行、弹窗、抽屉、新开页的形式。
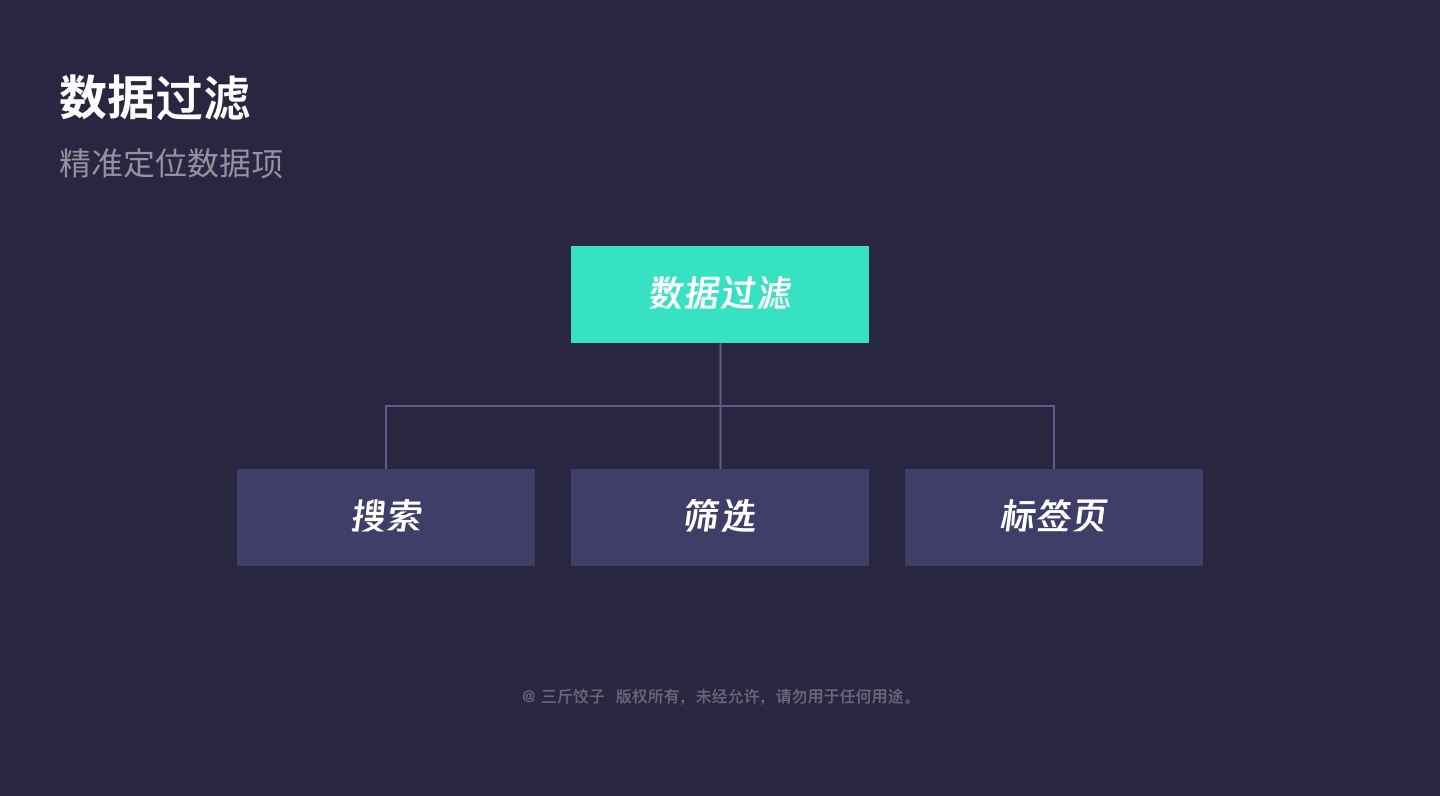
数据过滤数据过滤是表格页很重要的组成部分,包含搜索、筛选、标签页。 这一部分的主要作用是帮助用户,梳理表格数据信息,精准定位所需的数据项。
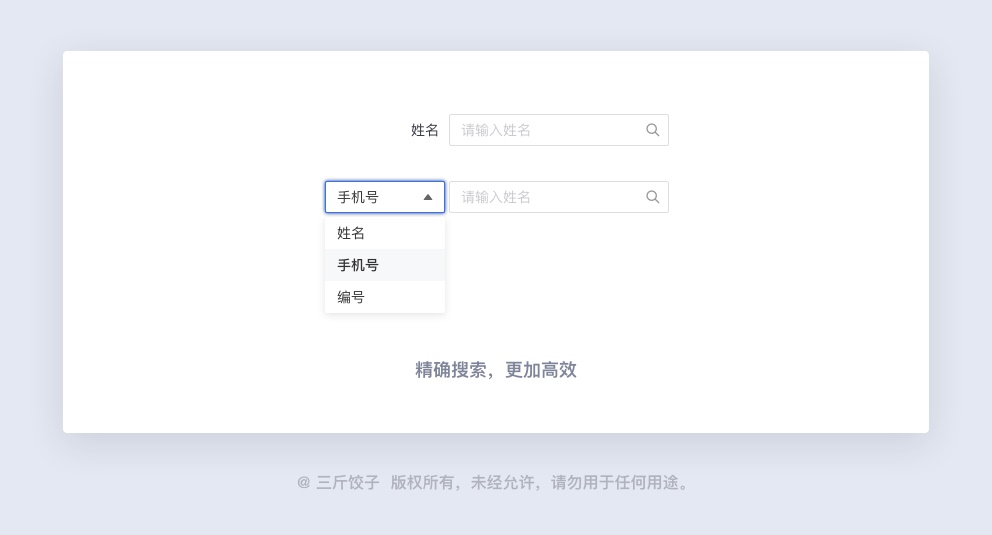
1. 搜索 模糊搜索 模糊搜索是指在用户搜索意图不明确时,搜索引擎将用户的查询与待检索的内容进行模糊匹配,找出与查询相关的内容。模糊搜索无法精确理解用户的查询意图,返回的结果中可能包括了一大批用户不想要的信息,所以在使用模糊搜索时一定要结合自己的实际场景,慎重使用。
精确搜索 精确搜索是指用户在搜索时,针对某一数据字段搜索,来查找所需要的数据。根据业务场景不同,我们会查找某一字段,或者是用标签切换不同字段来查找。
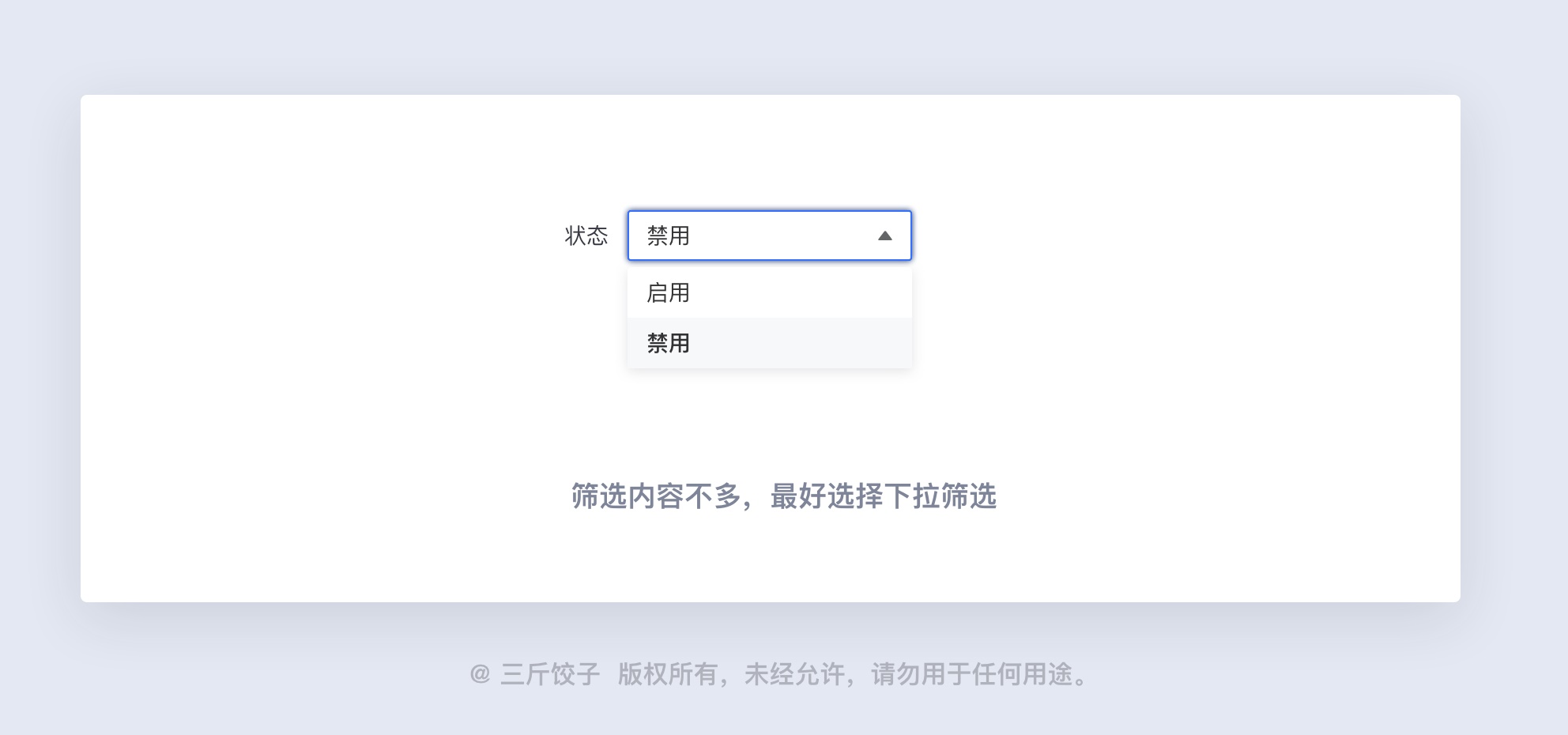
2. 筛选筛选器主要是针对内容较少的字段进行查找的一种方式, 通过筛选器的选择可以快速定位所需的数据,取消用户输入的过程,提升查找效率。一般筛选有两种形式,第一种是下拉筛选,第二种是平铺式筛选。 下拉筛选 下拉筛选就是将需要筛选的内容放置于选择器当中,通过点击选择器下拉,来选择需要筛选的内容。
平铺筛选 平铺筛选就是将筛选项的内容,直接展示于页面之上,通过点击选择的方式直接进行筛选。或者可以通过自定义内容的筛选。
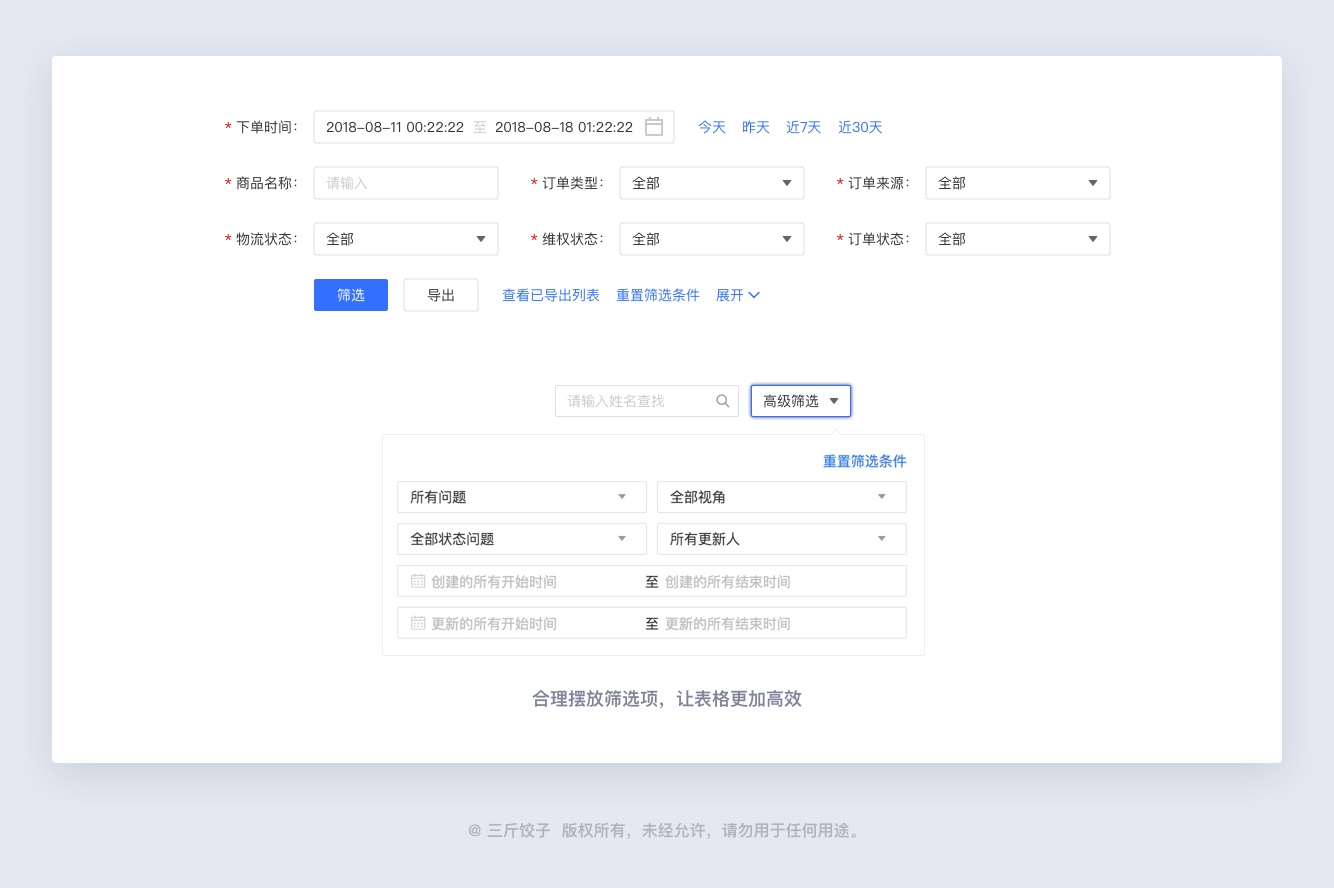
如何合理的使用筛选项 当数据内容需要的筛选类目过多时,如何合理的摆放,才能提高用户的使用效率。
如何判定筛选项的使用频率呢?通常会有两种方式:
3. 标签页标签页又叫选项卡,在组件中我们通常叫Tabs,指的是分隔内容上有关联但属于不同类别的数据集合。 默认展示常用项 在使用标签页时,有一点我们要特别注意,通常在B端设计中,我们会把标签页的位置定位在最常用的一个选项。 增加数据条目 如果是订单一类的分页,我们还可以将数据条数,展示在标签右侧,用来帮助用户快速了解到待办数据量。
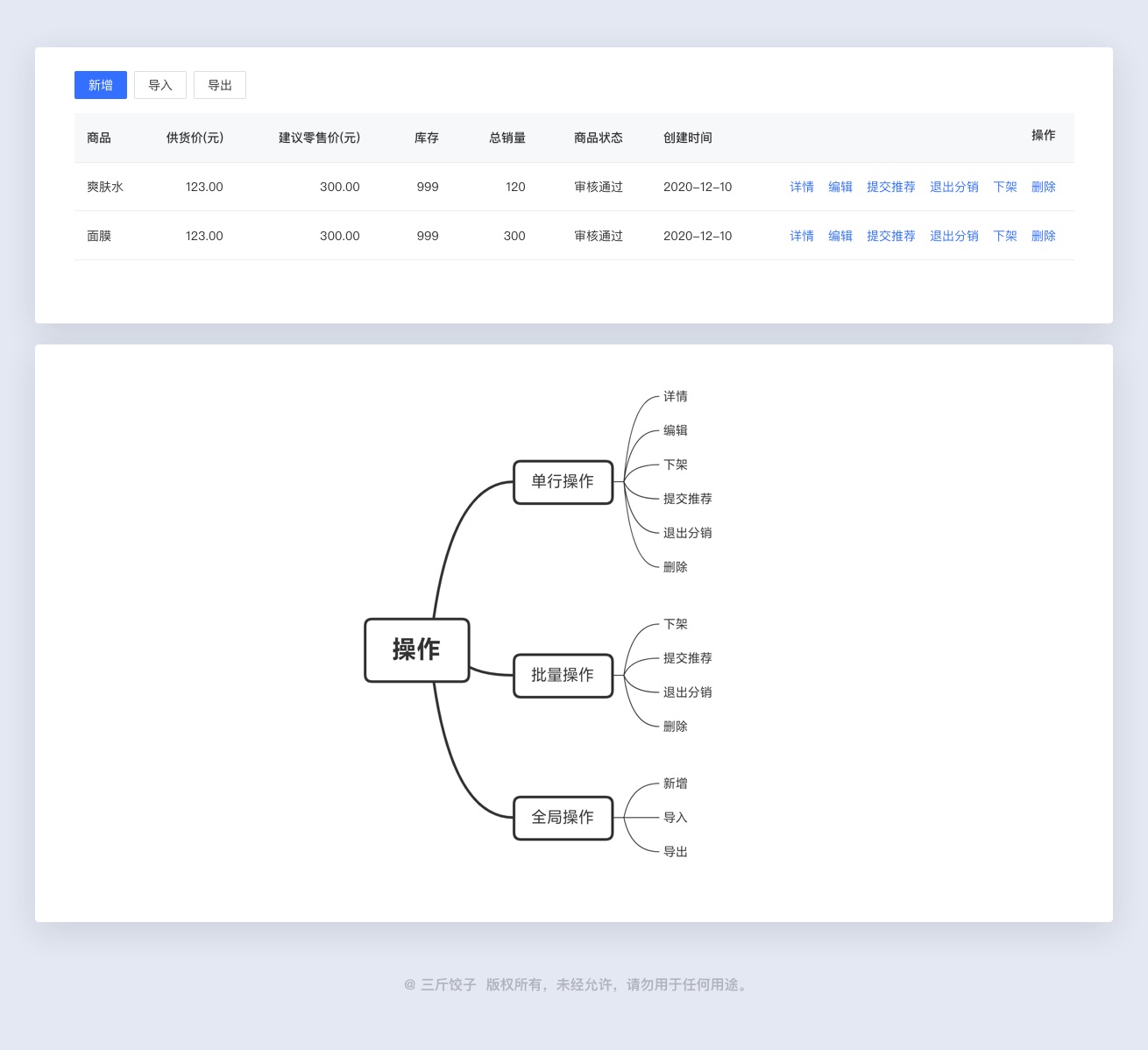
数据操作1. 分类数据操作即对表格的数据进行操作,首先我们对数据操作进行分类。 按控制范围分:
按操作属性分:
2. 如何合理的设计数据操作第一步,先判断控制范围
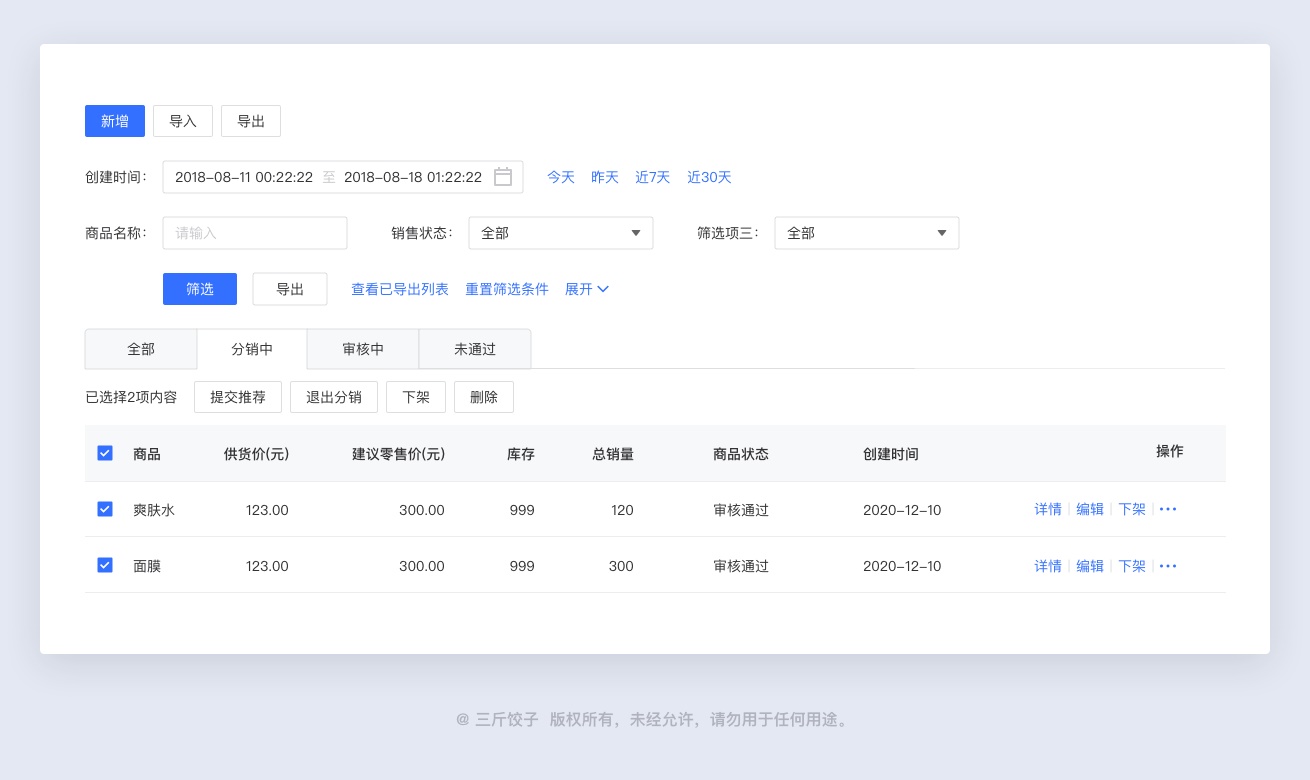
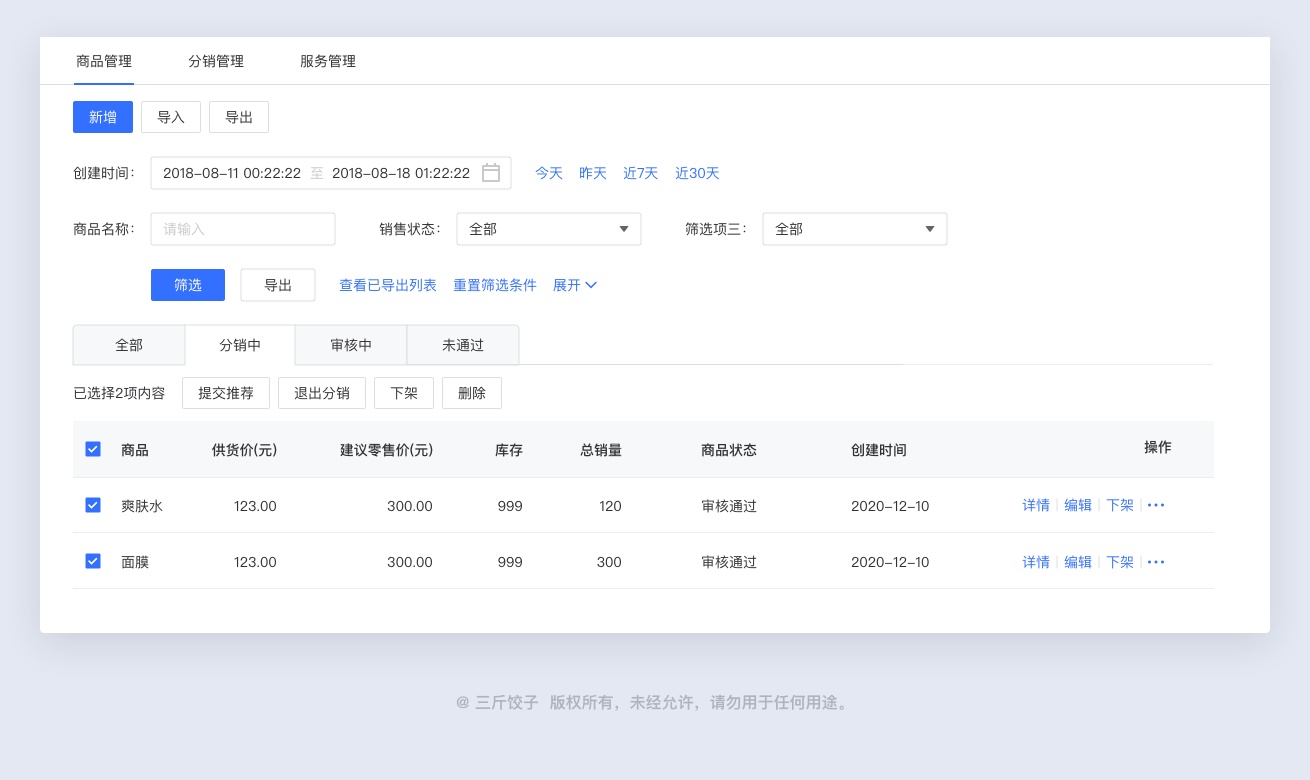
第二步,判断摆放位置
第三步,优化信息层级
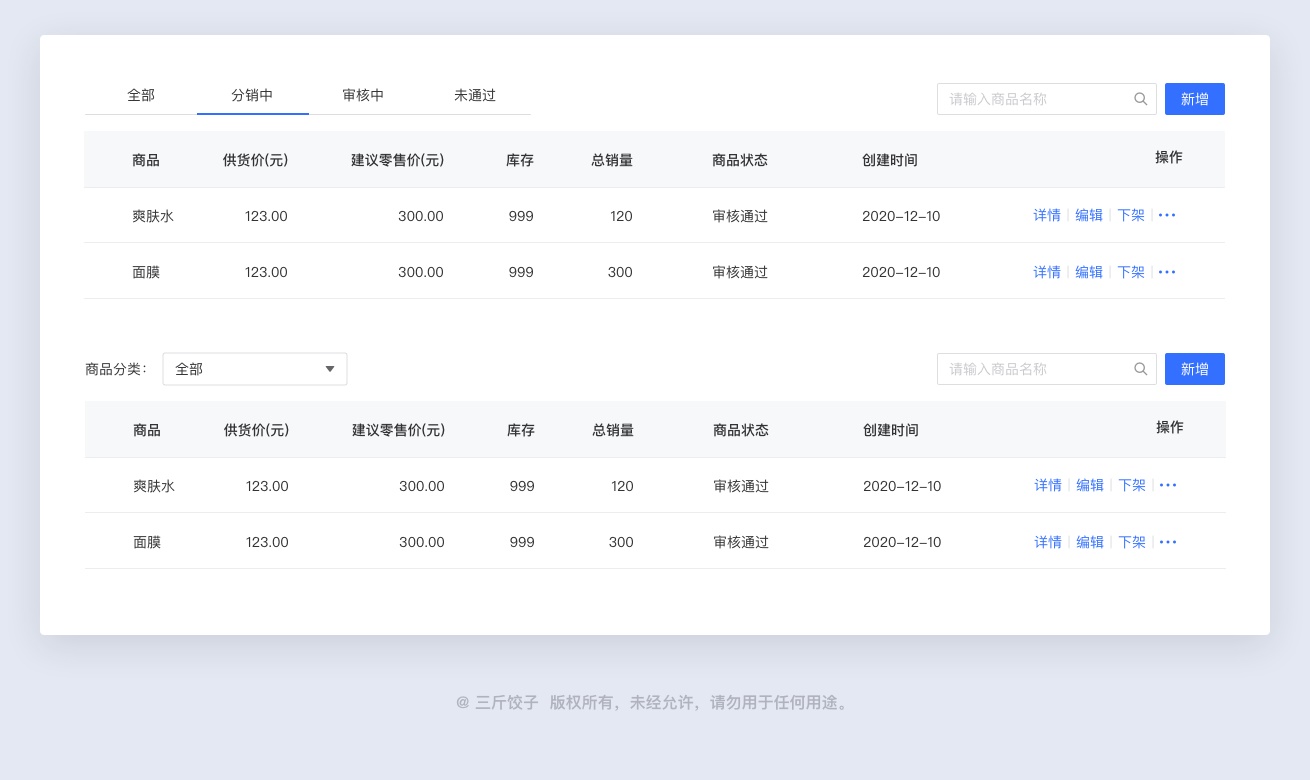
以上是操作项和筛选项较多的情况,那么不多时,我们还是要合理利用空间,灵活设计
以上就是《如何设计表格?》的全部内容了,后续还会努力更新更多B端设计分享!与君共勉 上万字干货!超全面的B端设计指南:表格篇(下)下面的10问都是大家常见的表格问题,同时也给出相应的解决方法。 阅读文章 >万字干货!超全面的B端设计指南:表格篇(上)目前我主要深耕于B端设计中,深知B端表格设计与C端有很大的不同,无论是表格的展示形式以及承载内容上都有非常大的差异。 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论