6500字超全干货!图标设计零基础入门指南

扫一扫 
扫一扫 
扫一扫 
扫一扫 前言作为一名 UI 设计师,图标设计是我们刚入门就必须学会的必备技能之一,它是用户界面中不可或缺的元素。通常我们理解图标设计的含义,是将某个概念转换成清晰易读的图形,从而降低用户的理解成本,提升界面的美观度。随着扁平化设计风格的普及,图标的风格越来越简约,看似简单的图形,实际要准确的表达含义,也是需要注意很多细节的,在如今大同小异的图标中,如何让你设计出的图标具有说服力也是一门学问,今天就给大家全面的剖析一下图标的知识,让你做出的图标有理有据。 目录
图标的定义及分类1. 图标的定义图标是具有高度概括性的、用于视觉信息传达的图像。图标常常可以传达出丰富的信息,并且常常和词汇、文本相互搭配使用,两者互相支撑,或隐晦或直白地共同传递出其中所包含的意义、特征、内容和信息。 在数字设计领域,图标作为网页或者 UI 界面中的象形图和表意文字而存在,是确保界面可用性的基础设施,也是达成人机交互这一目标的有效途径。
2. 图标类型(基于功能划分)释意性图标: 释意性图标是用来解释和阐明特定功能或者内容类别的视觉标记。它并不是一定被点击可交互的 UI 元素,在很多时候只是有辅助解释其含义的文案。在不搭配文本的情况下用户会借助这些图标来获取信息。不过有时候图标表达的含义可能还不够完整或者清晰,所以会将图标和文案搭配起来一起使用,这样可以大大降低误读的可能性,释意性图标一共可以分为以下三类:
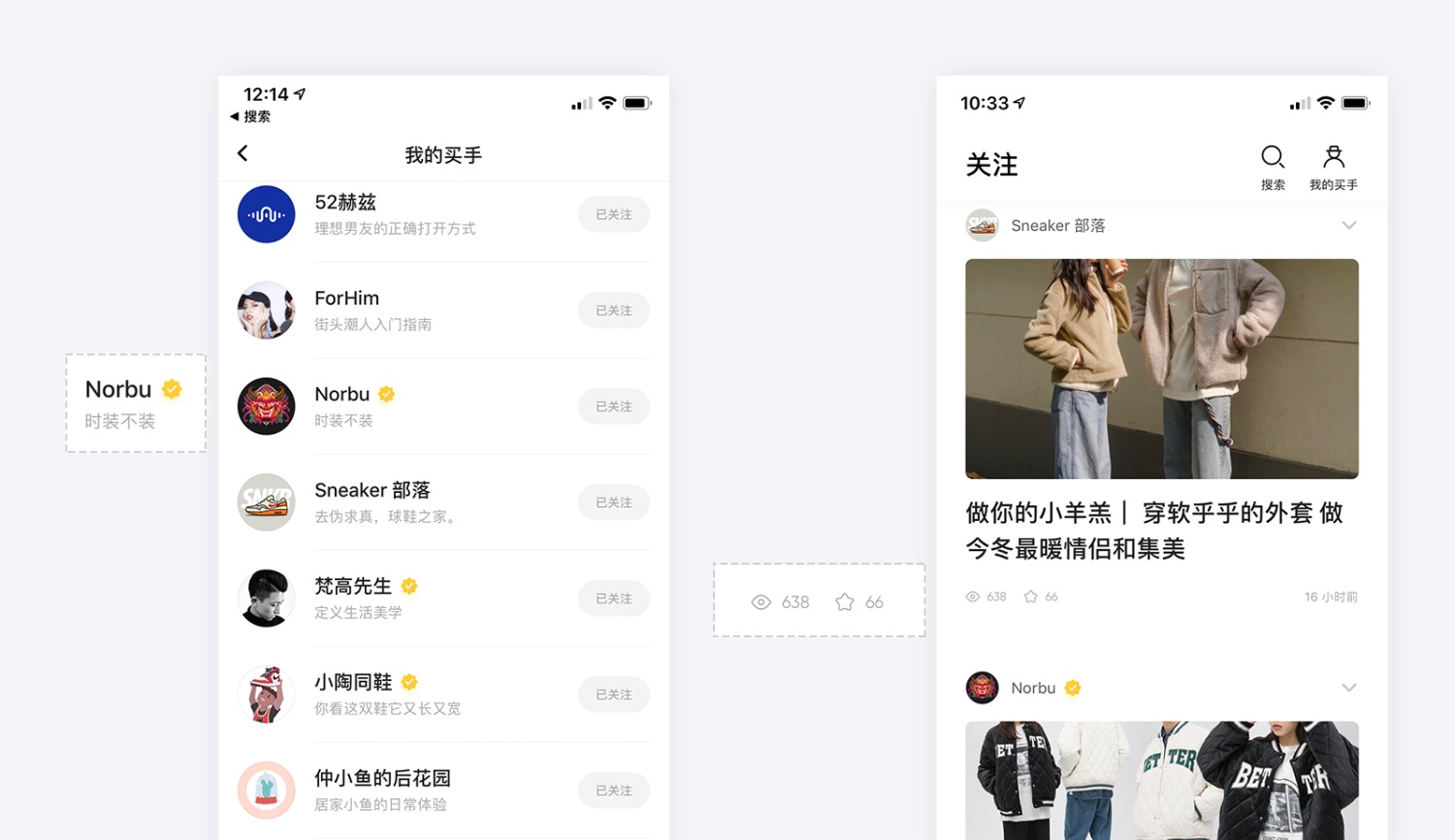
例如火球买手 APP 中的店家“特定标签”,以及图文展示下的“观看数量图标”与“收藏图标”,它们并不需要用文字去解释,用户也知道它表达的是什么。
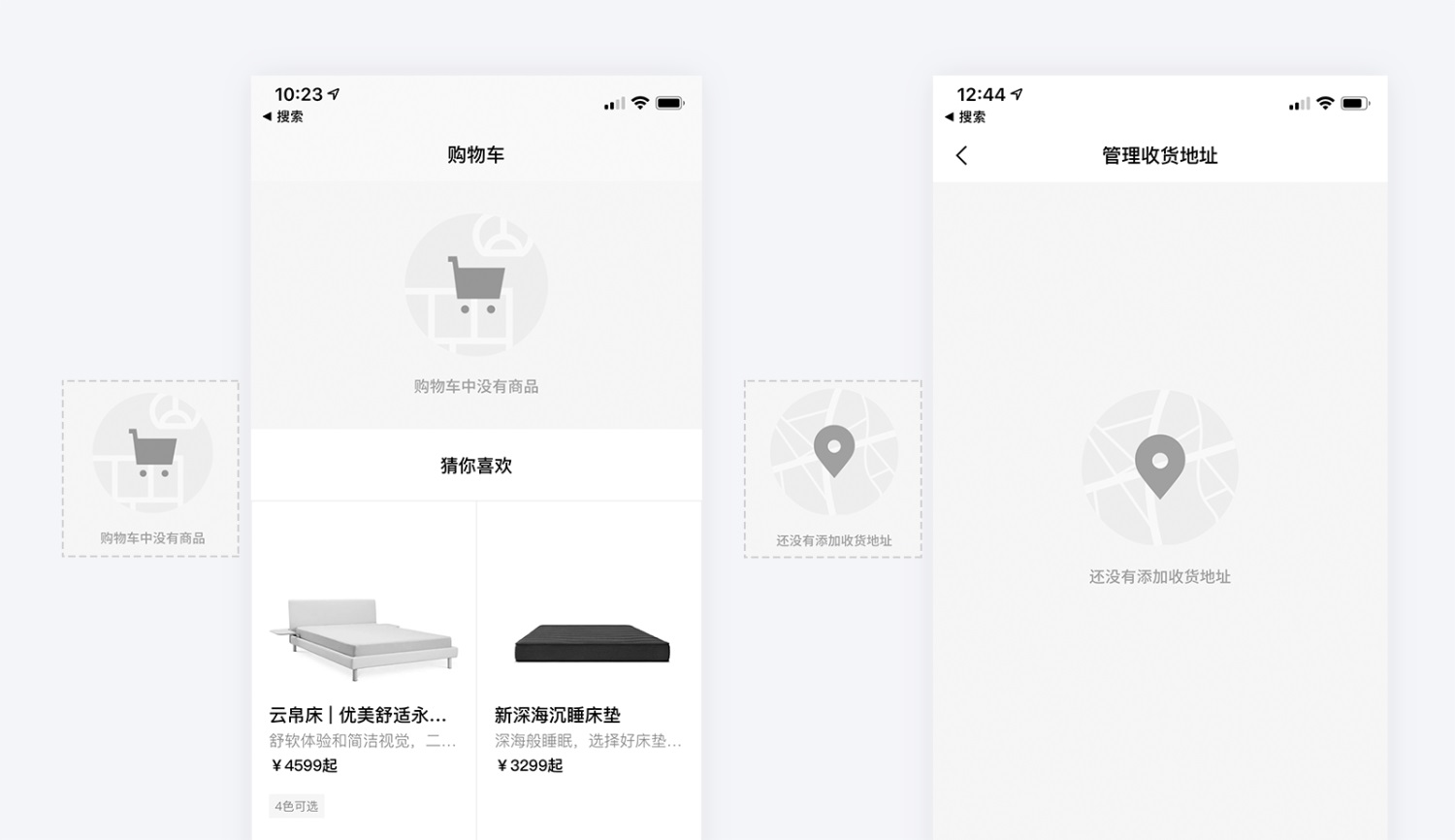
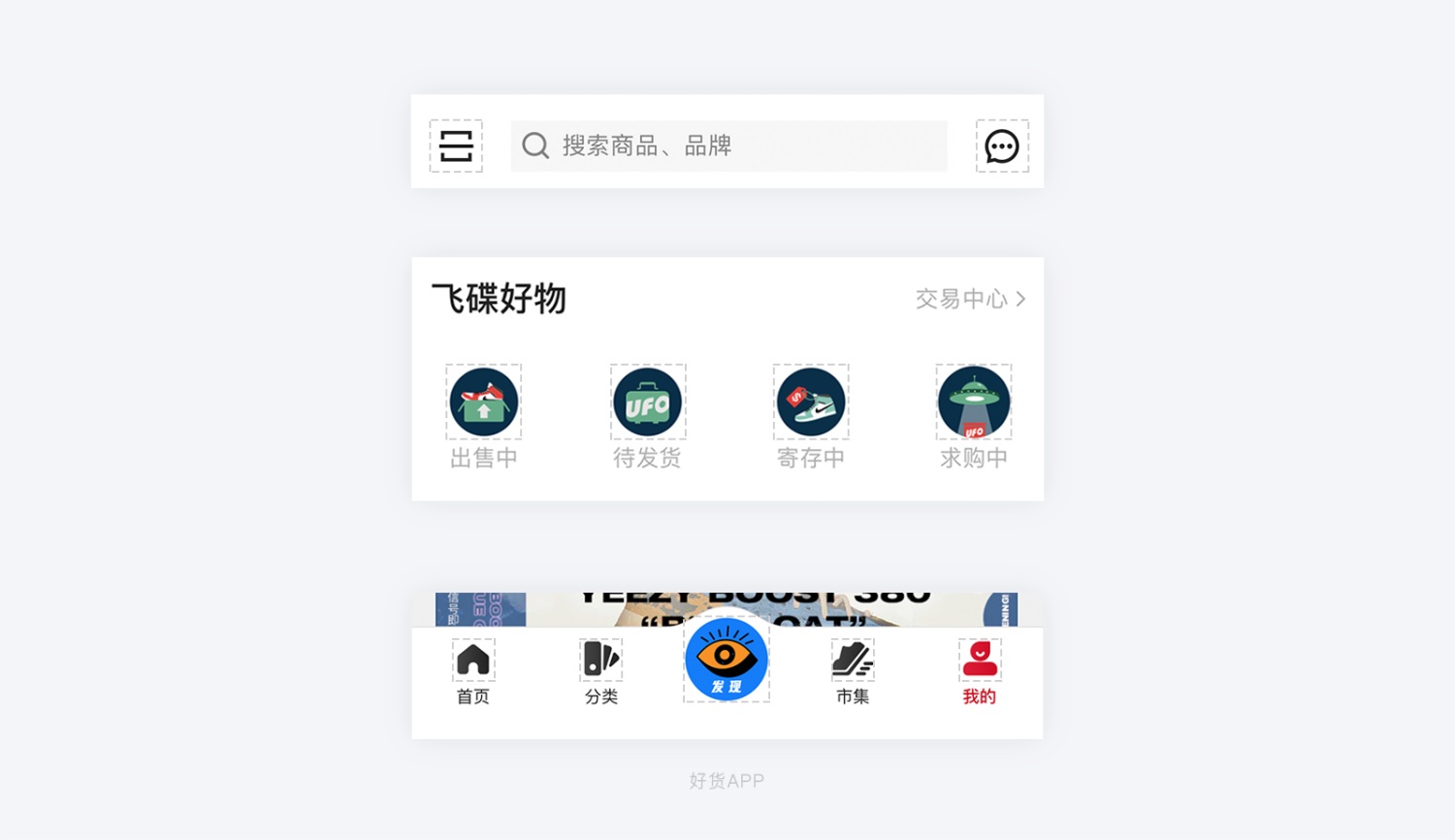
例如造作 APP 中的“购物车图标”与“收货地址图标”,为了让用户能够很好的明白图标的意图,所以在图标下方会配有文字提示,这样就能大大的降低误读的可能性。
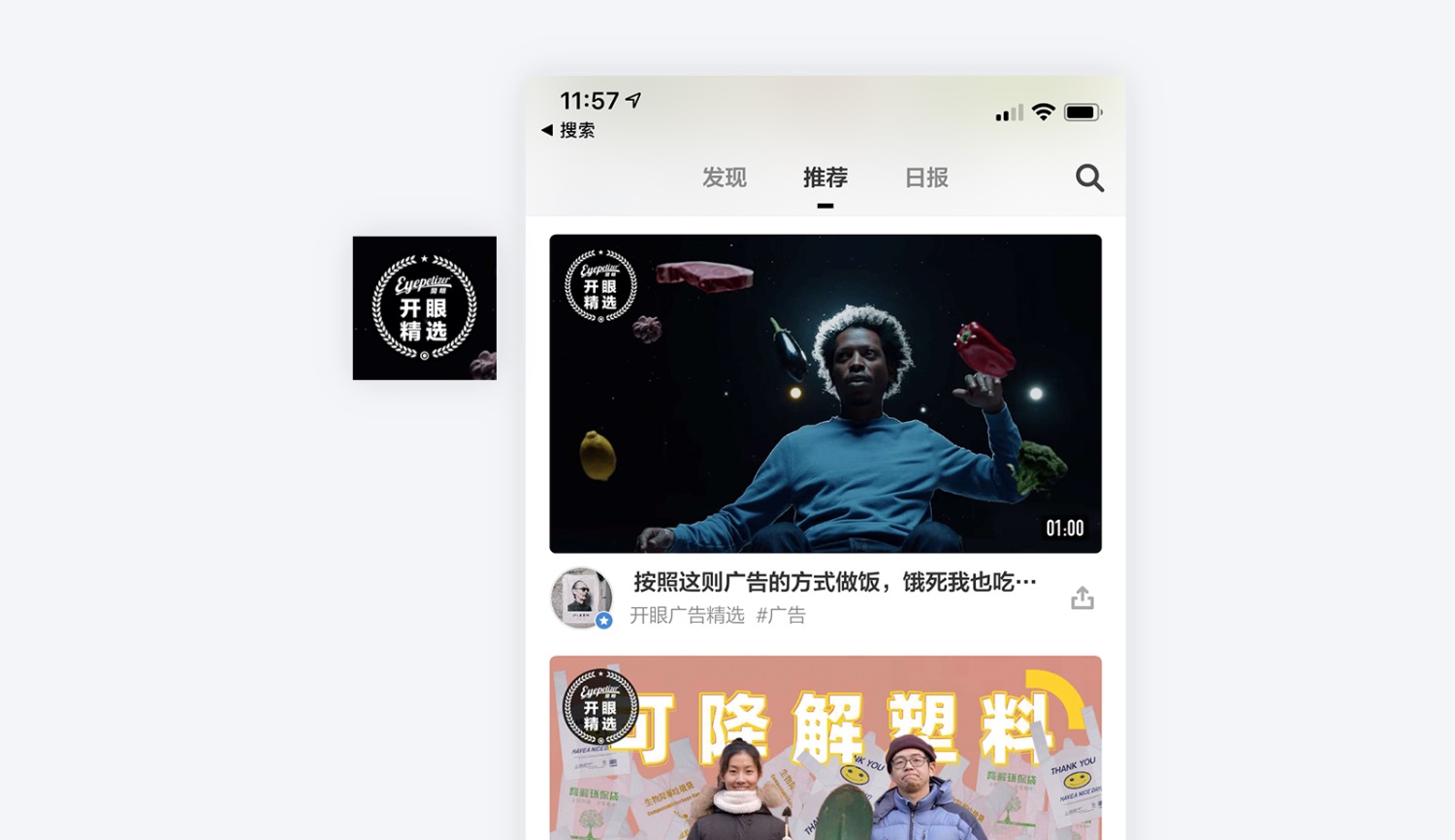
例如开眼 APP 中视频封面左上角“开眼精选图标”,它把图标与重要文字结合在一起展示给用户,看起来不仅十分具有个性,而且用户对其理解性也非常强。
交互性图标: 交互图标的最大意义在于可以引导用户进行交互行为,是在产品中不可或缺的组成部分。它们可以在用户不同的操作手势下帮助用户执行不同的交互过程,这种类型图标也是 APP 中最常见的,常见的交互性图标如:搜索、底部标签、返回、点赞、收藏、扫一扫等。
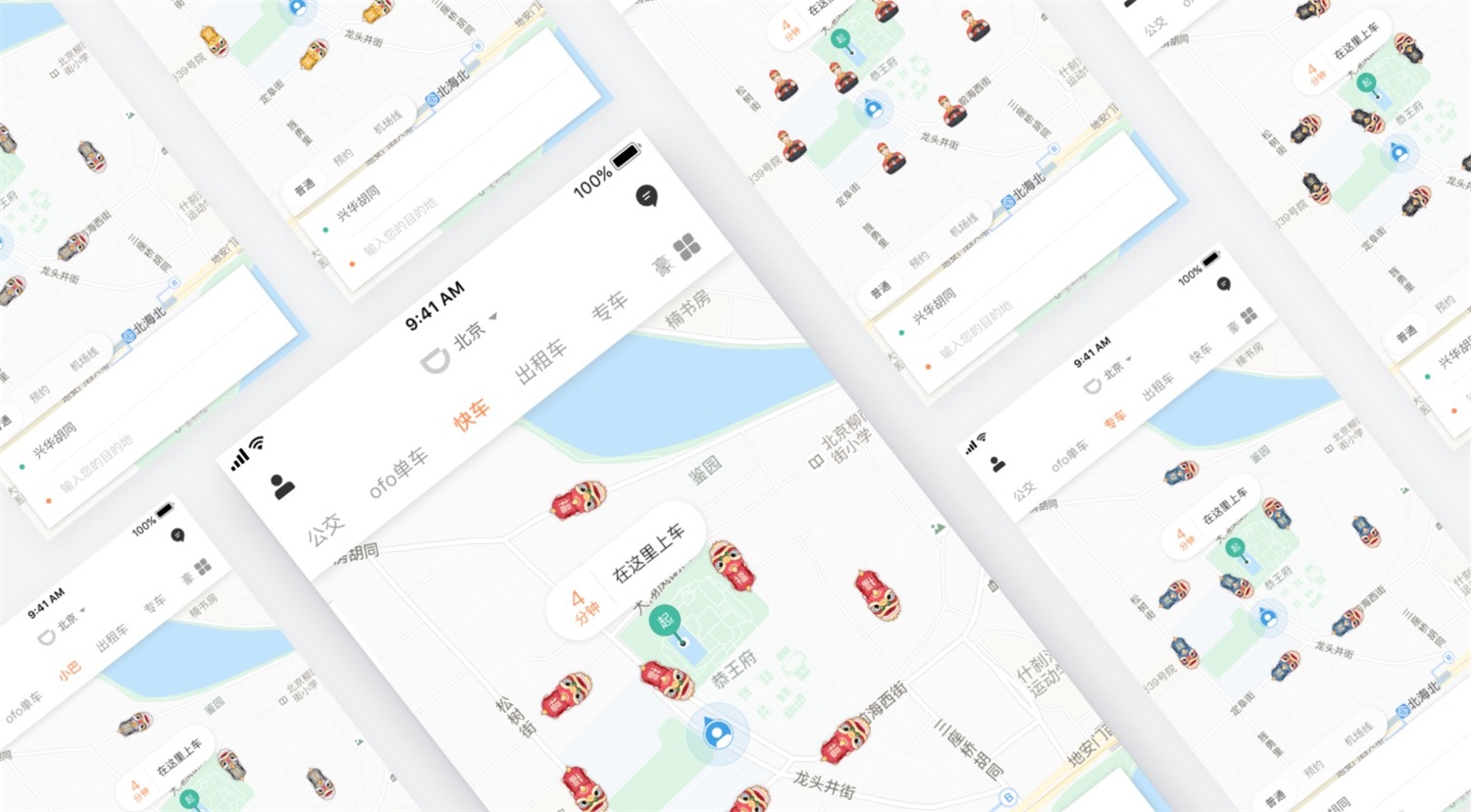
装饰性图标: 装饰性图标仅仅是用来提升整个界面的视觉体验,它并不具备任何功能性。这类图标往往是为了迎合用户的偏好与期望,通过丰富视觉体验的方法来增加内容的观赏性,这样不仅可以吸引并留住用户,还可以让整个用户体验更加积极,最为大家所熟悉的就是滴滴出行 APP 中的“小车图标”。
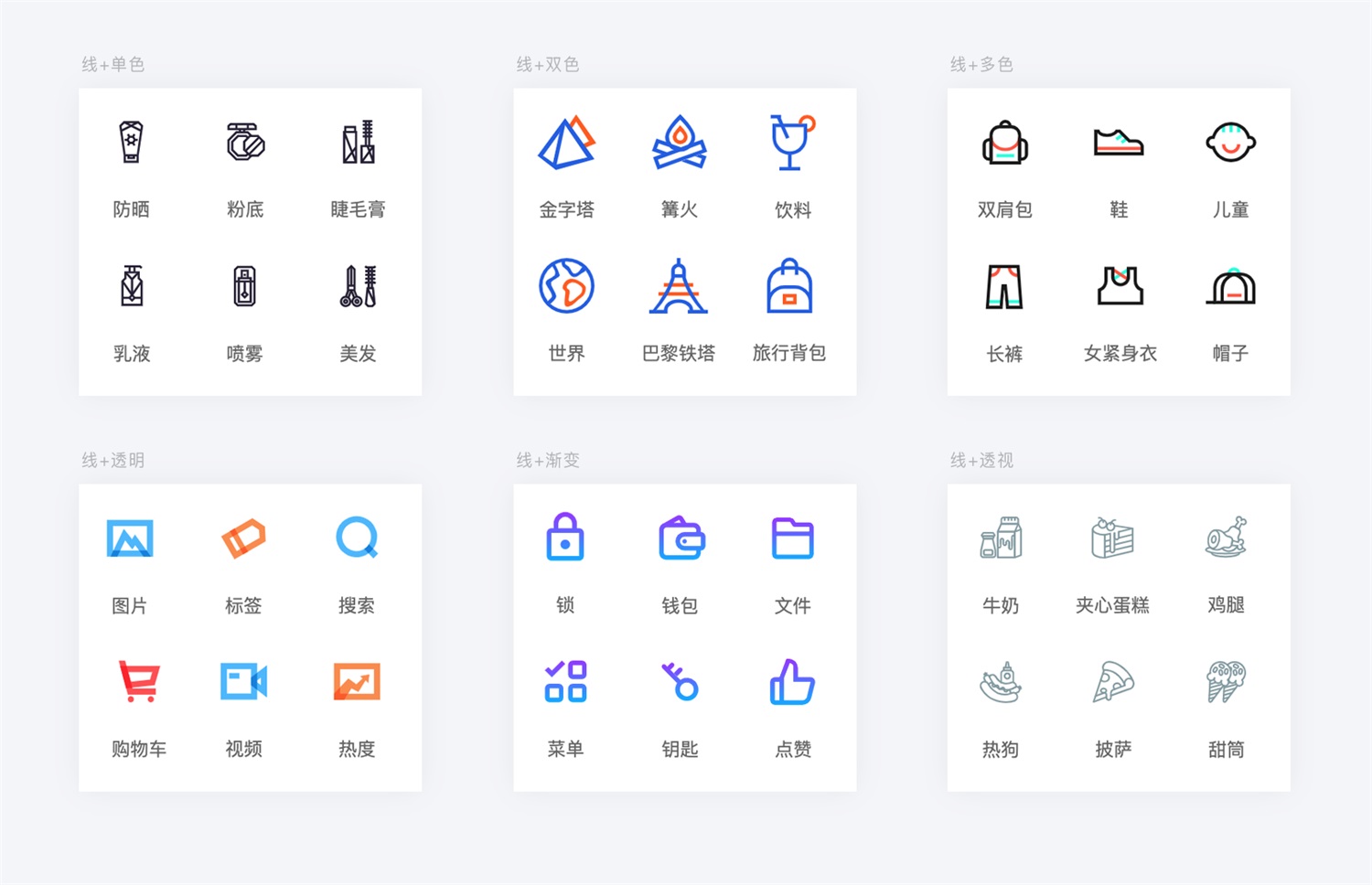
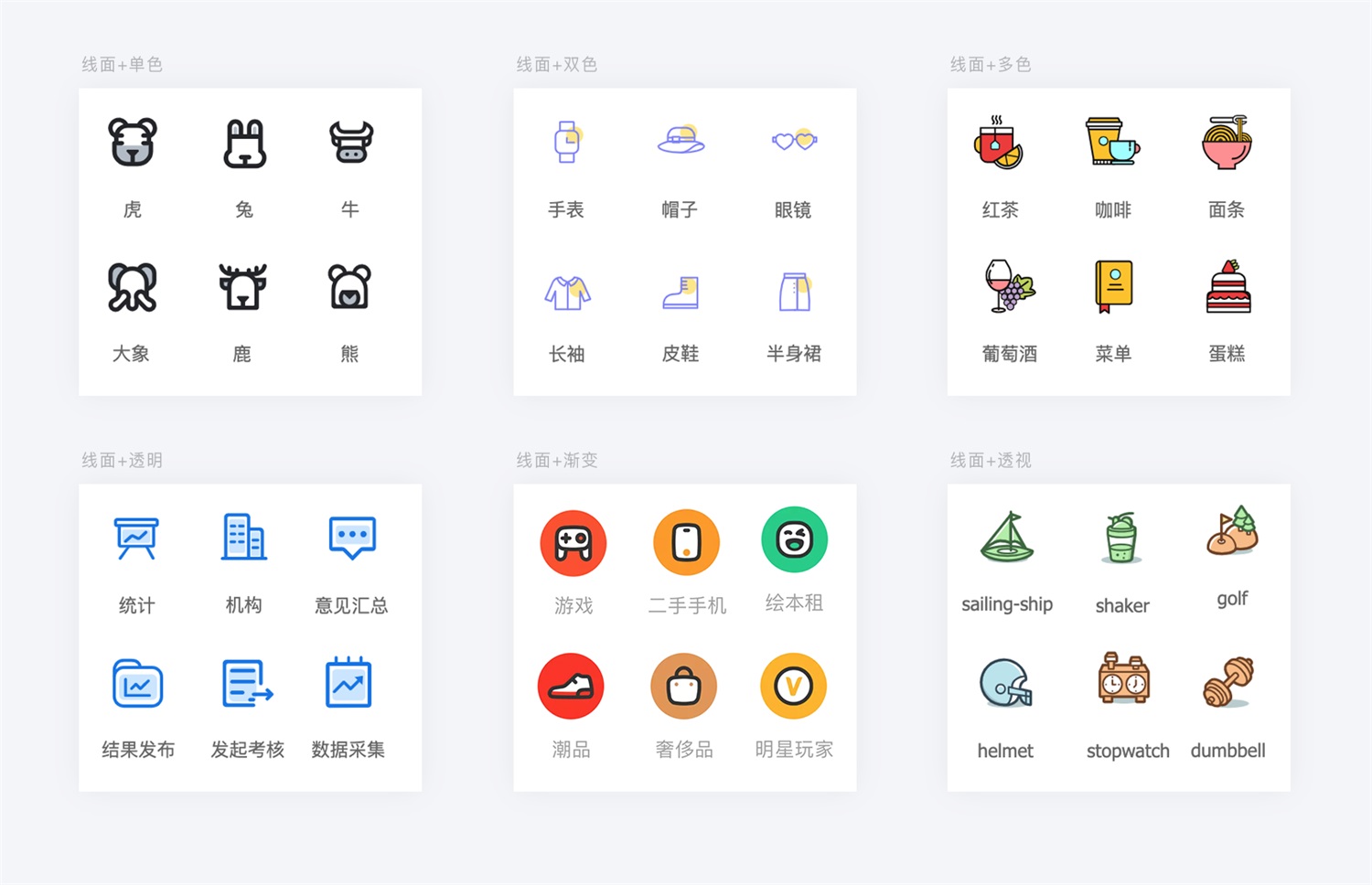
3. 图标类型(基于基础样式+表现手法)图标基于基础样式(线、面、线面结合)+表现手法(颜色、透明度、投影、叠加...)划分,一共可以分为 20 种类型,每种类型的展示方式也都各有不同。 线性图标(6 种) 线性图标通过线来塑造轮廓,在界面中 App 的图标尺寸并不大,所以如果线过于复杂,在小面积中过多的线会对识别性产生较大的困扰。在图标设计中使用的线有粗细之分,常用的 App 图标设计线的粗细一般有 2PX 或者 3PX,不同的线条粗细所带来的视觉感受也不同,细线显得精致,粗线视觉面积大,显得厚重。
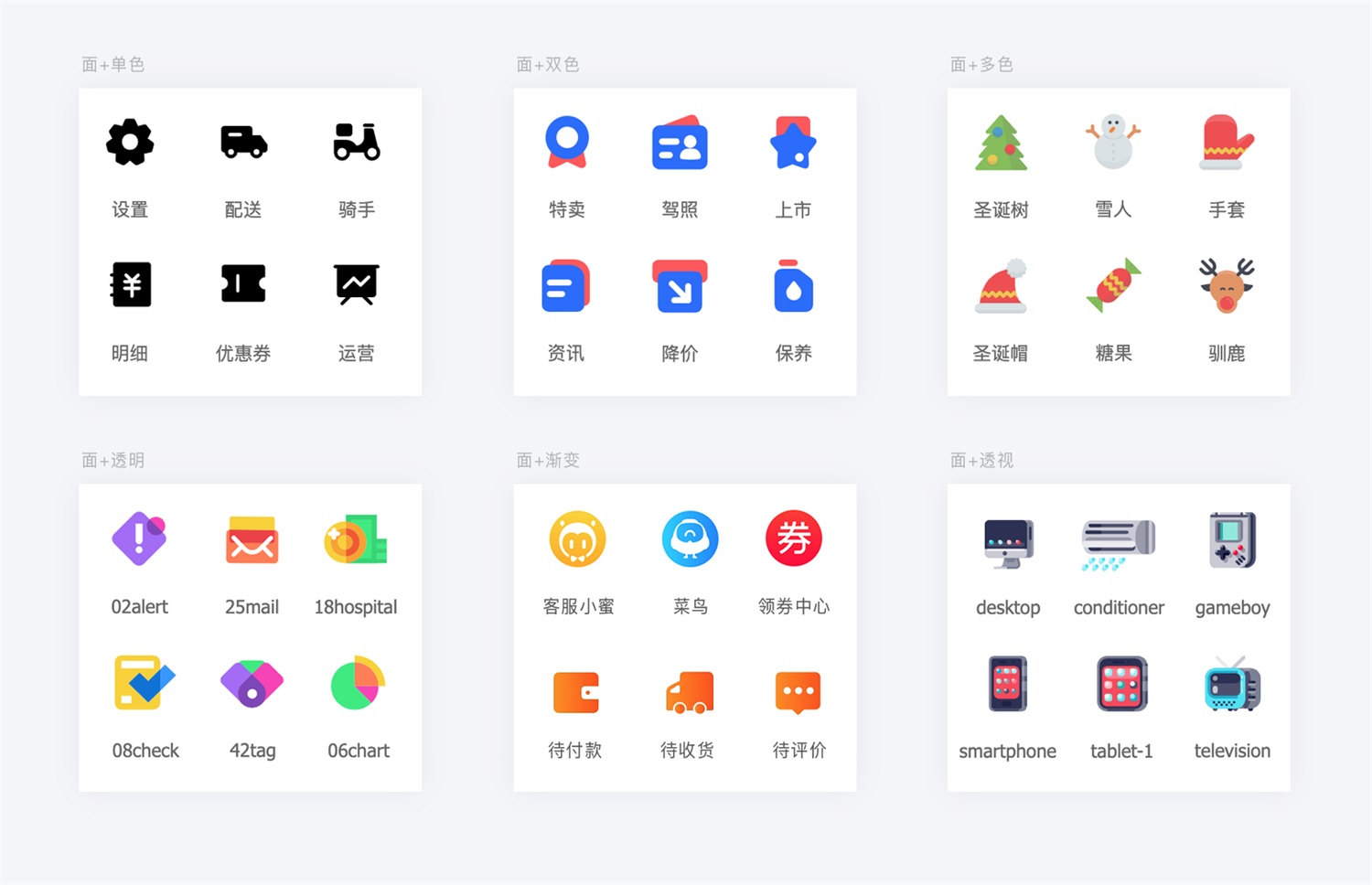
从零开始画图标系列:线性图标设计实战演示!前面两篇文章我们分别讲解了图标的基础知识,和工具类图标的规范。 阅读文章 >从零开始画图标系列:进阶线性图标设计实战在之前的文章《从零开始画图标系列:线性图标设计实战演示! 阅读文章 >面性图标(6 种) 面性图标是通过面来塑造形体的图标,采用了剪影的设计形式,通过线或者面去切割基础轮廓面,通过分型来塑造图标的体积感。不同的切割手法造成了面性图标设计感的差别。
从零开始画图标系列:面性图标设计方法详解前面用了比较长的篇幅讲了线性风格的图标要如何设计。 阅读文章 >线面结合图标(6 种) 线面结合图标相较单一的线性图标或单一的面性图标样式更加丰富、也更富有趣味性。从设计的角度上说,由于元素的多样化,设计更容易获得好的效果。相反,如果运用不当会显得图标非常杂乱,如何有效的把控好两者之间的过度是关键。
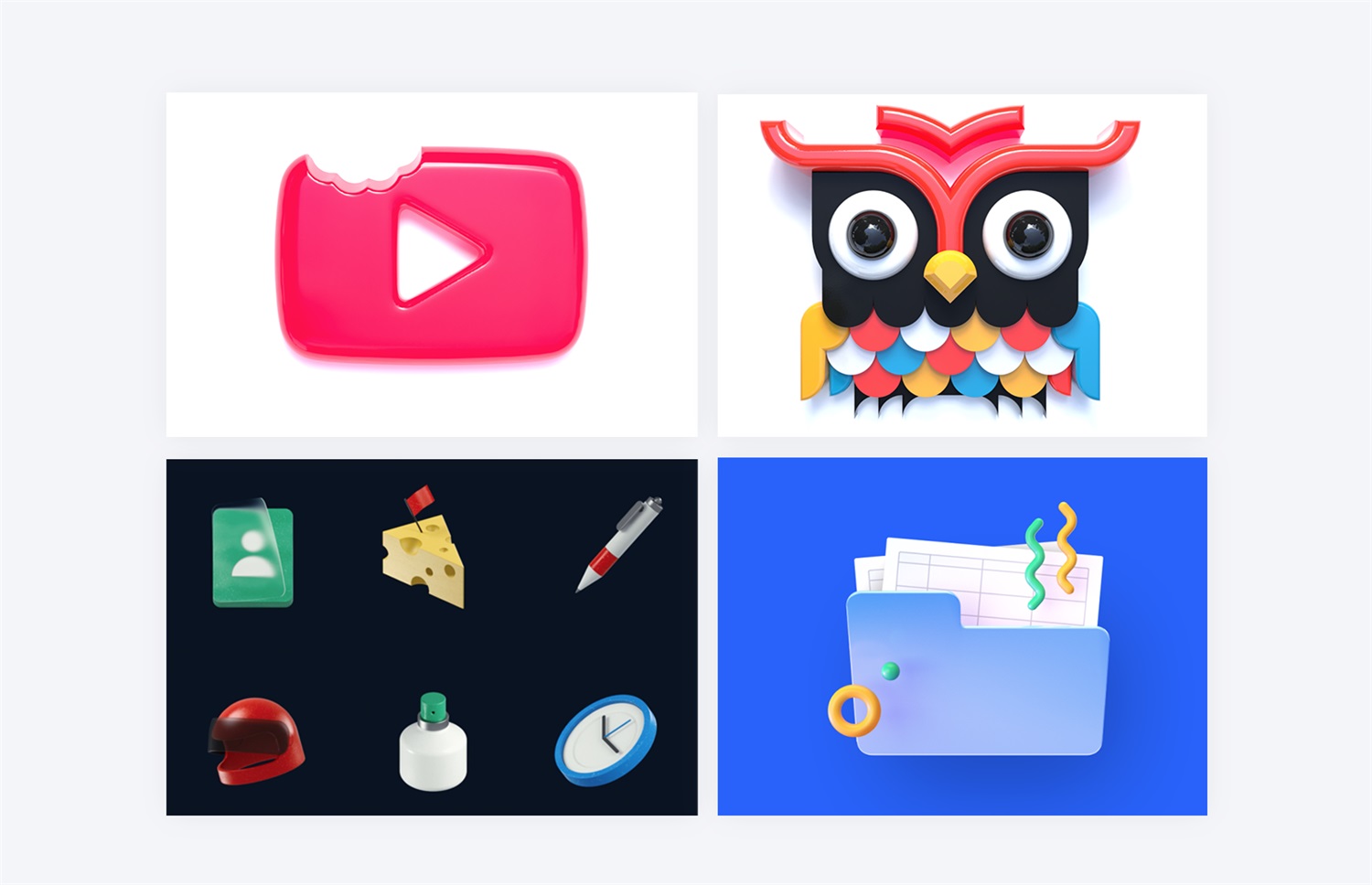
拟物化图标 这类图标的特点是通过细节和光影还原现实物品的造型和质感,能给用户极强的代入感,用户可通过对现实事物的联想,快速领会图标表达的意图。但是随着 ICON 的发展,拟物图标也带来了一些问题,因为用户关注的核心永远都是信息本身,华丽的视觉元素或许在用户使用的初期,起到赏心悦目的装饰,但久而久之,这都将成为对用户获取信息的一种干扰,所以现在拟物化的图标很少运用在 APP 界面之内。
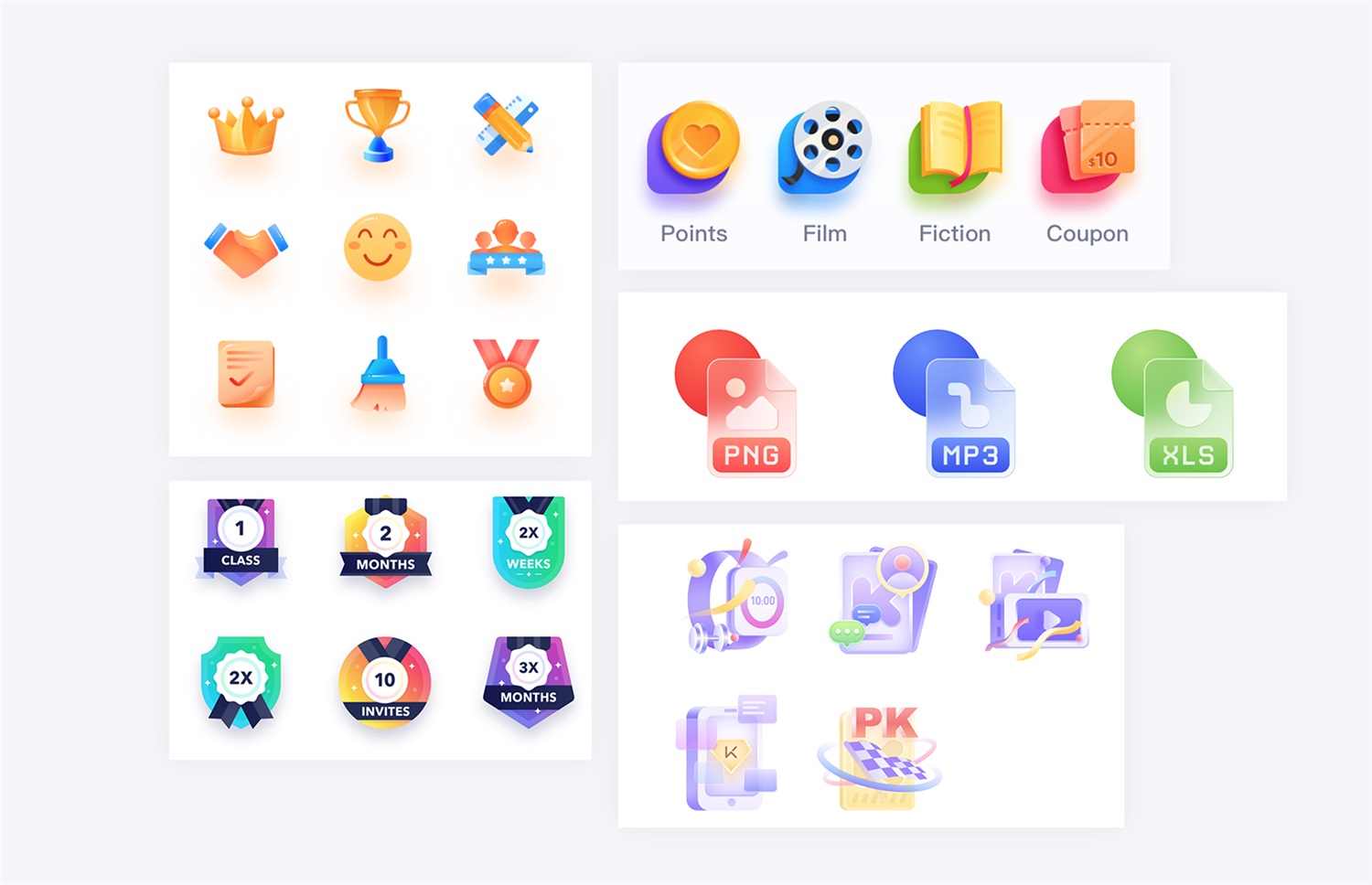
轻质感图标 相较于拟物风格不会有太多复杂的视觉元素,层次简单,用色素雅干净,采用轻投影、轻渐变的方法设计,这类图标具有一定的立体感,能给人轻盈、简洁、精致的感觉,在界面设计中,一般在面积比较大的区域我们会使用加入轻质感的图标。
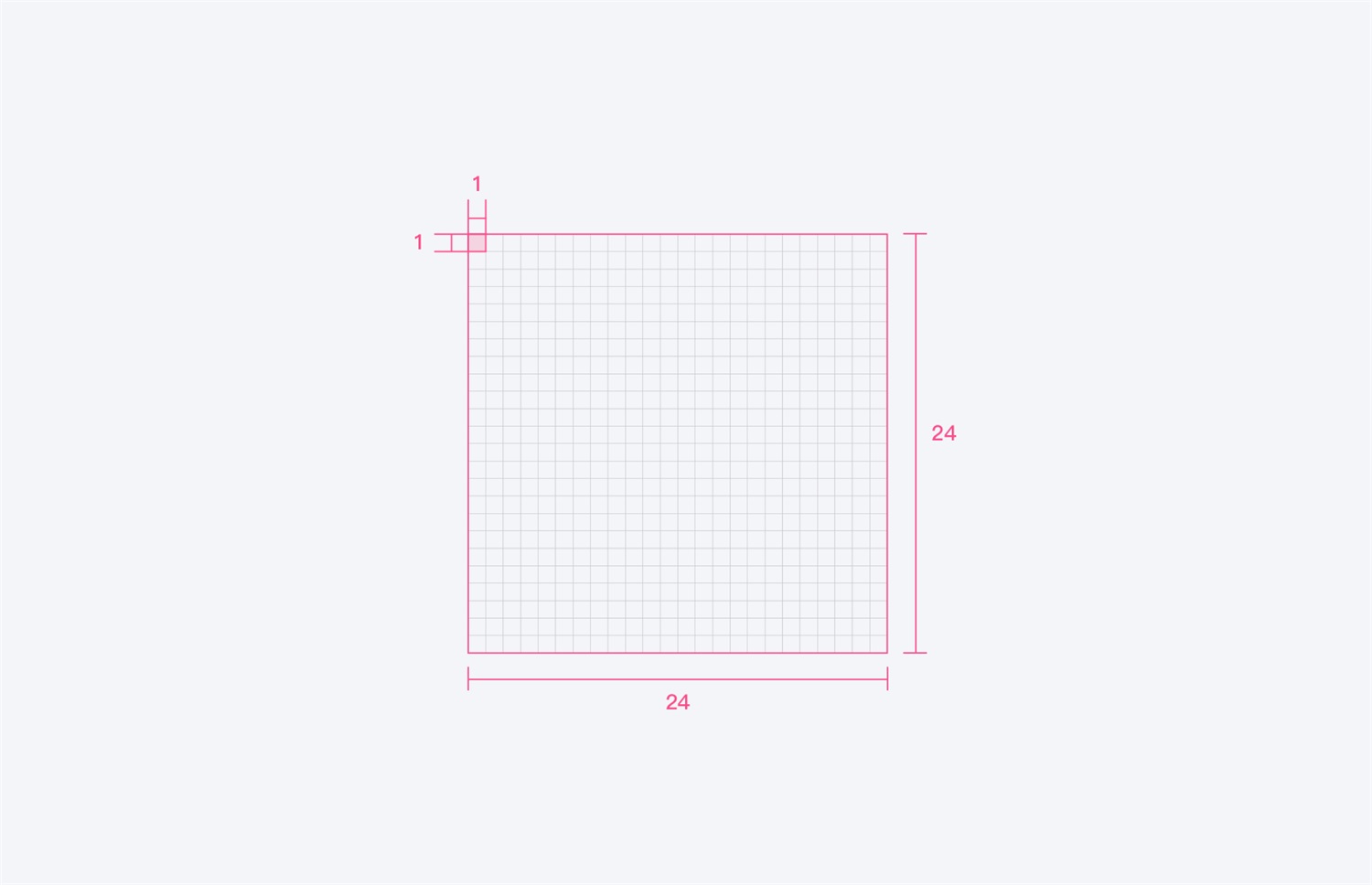
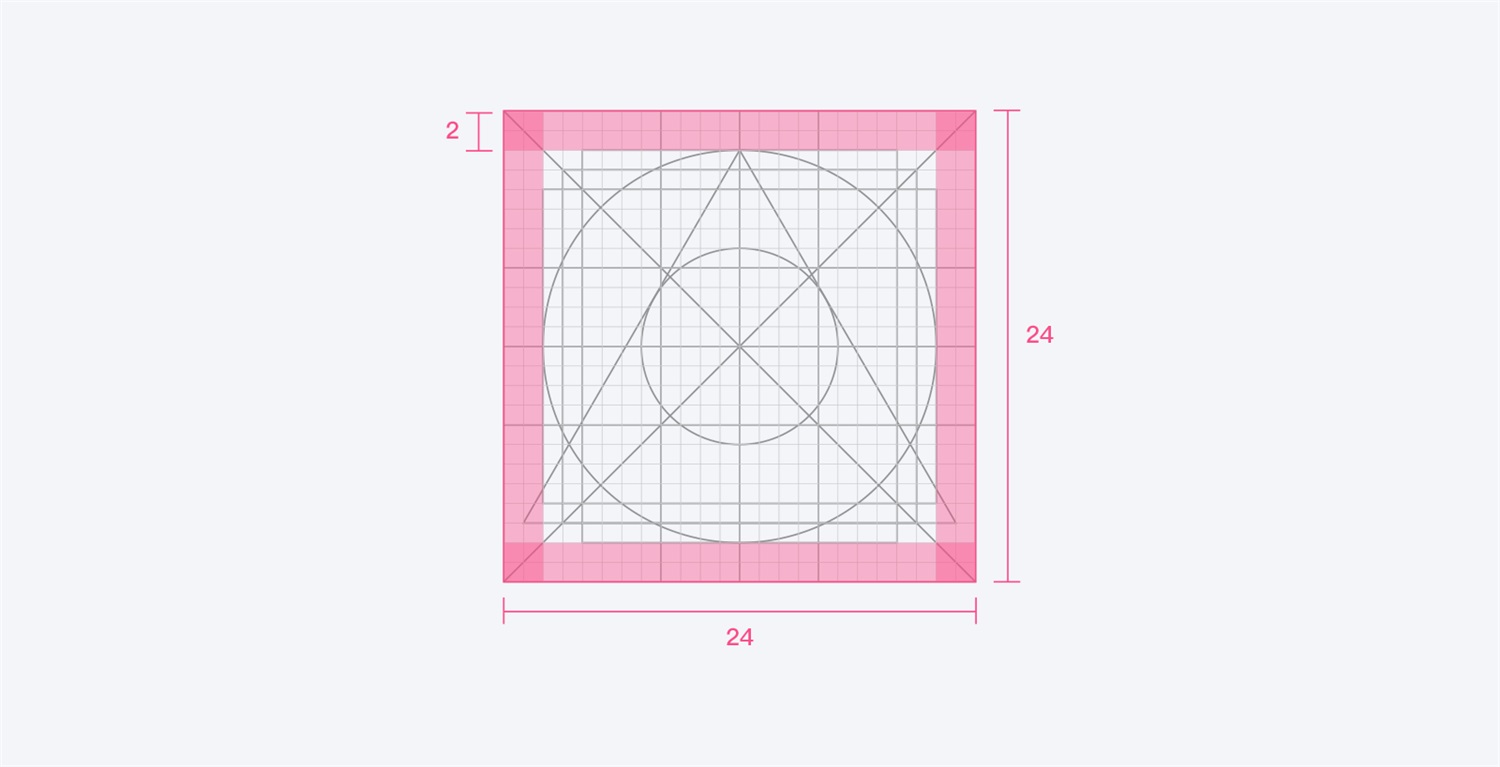
图标设计规范合理的遵循图标规范可以有利于设计师之间合作使用,指导设计师如何规范的去设计图标,以确保企业所有产品图标风格的一致性和可用性达到统一,同时也是为了后续产品更新迭代有可参考的地方。 1. 图标尺寸为了保证图标的尺寸大小一致性,我们往往会建立基础的网格尺寸来进行绘制图标,常用的网格绘制尺寸为:16、24、36、48、64、128、512、1024。这些尺寸并不是固定的,在设计中也会存在特殊的尺寸,例如谷歌在台式机上设计图标,当鼠标和键盘是主要输入方法时,就会使用密集布局,基础网格就会缩小到 20。 下面就以常用的 24x24 为大家展示:
网格包含 2px 出血位。这样可以确保图标在导出时将保留其所需的比例和周围的空白区域,同时还能够很好的平衡图标的视觉重心。
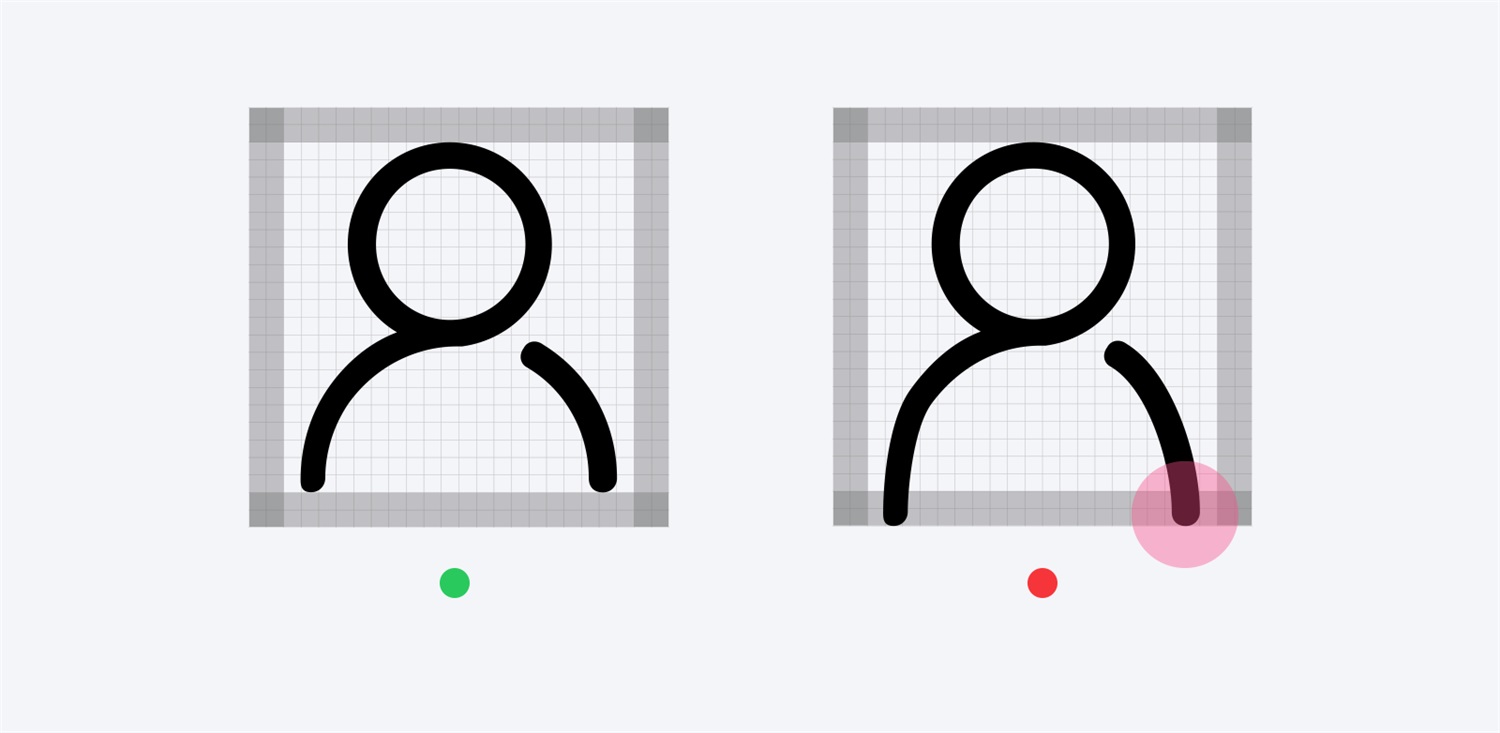
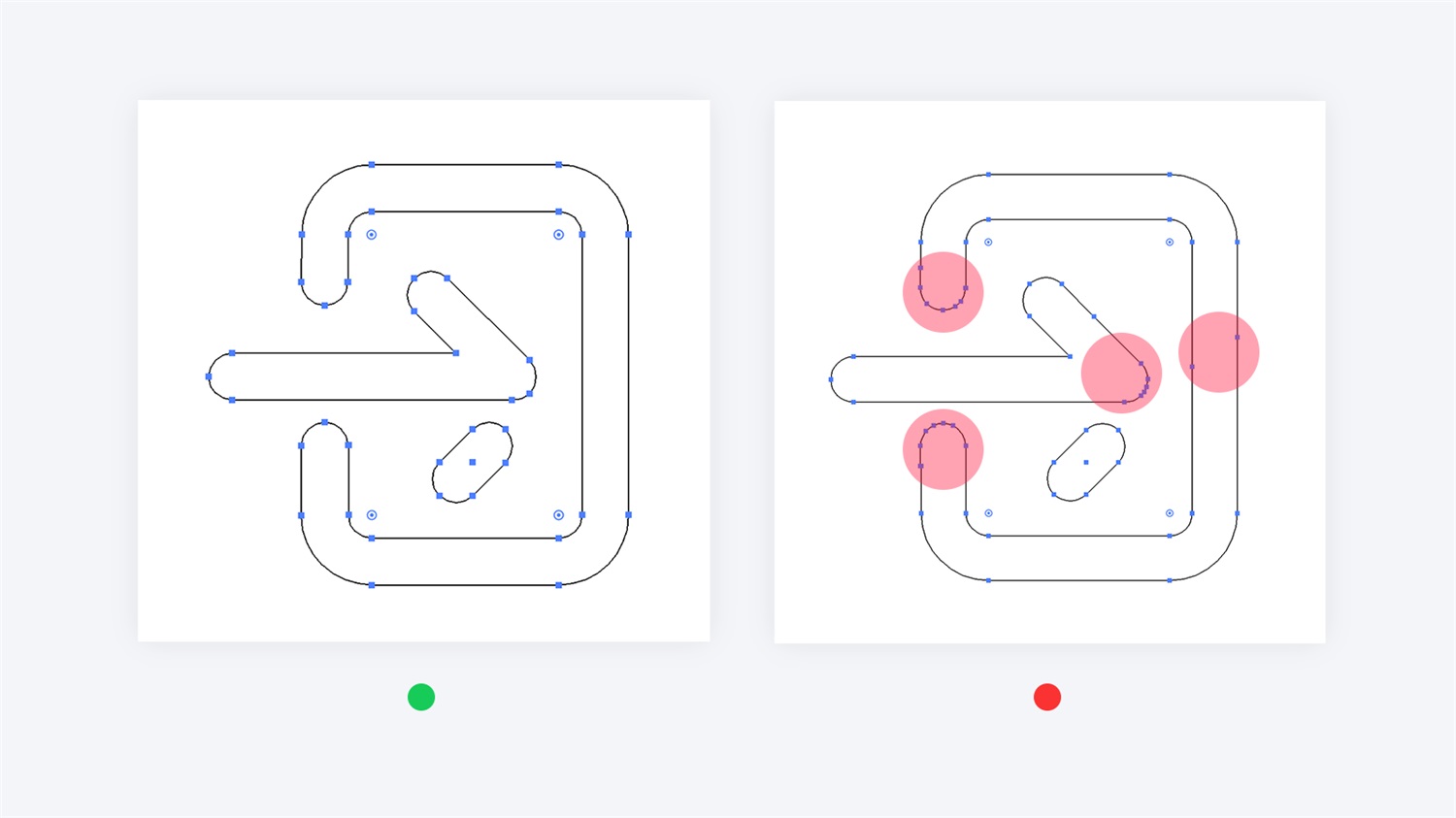
*在使用常规图标时避免一部分在出血位。
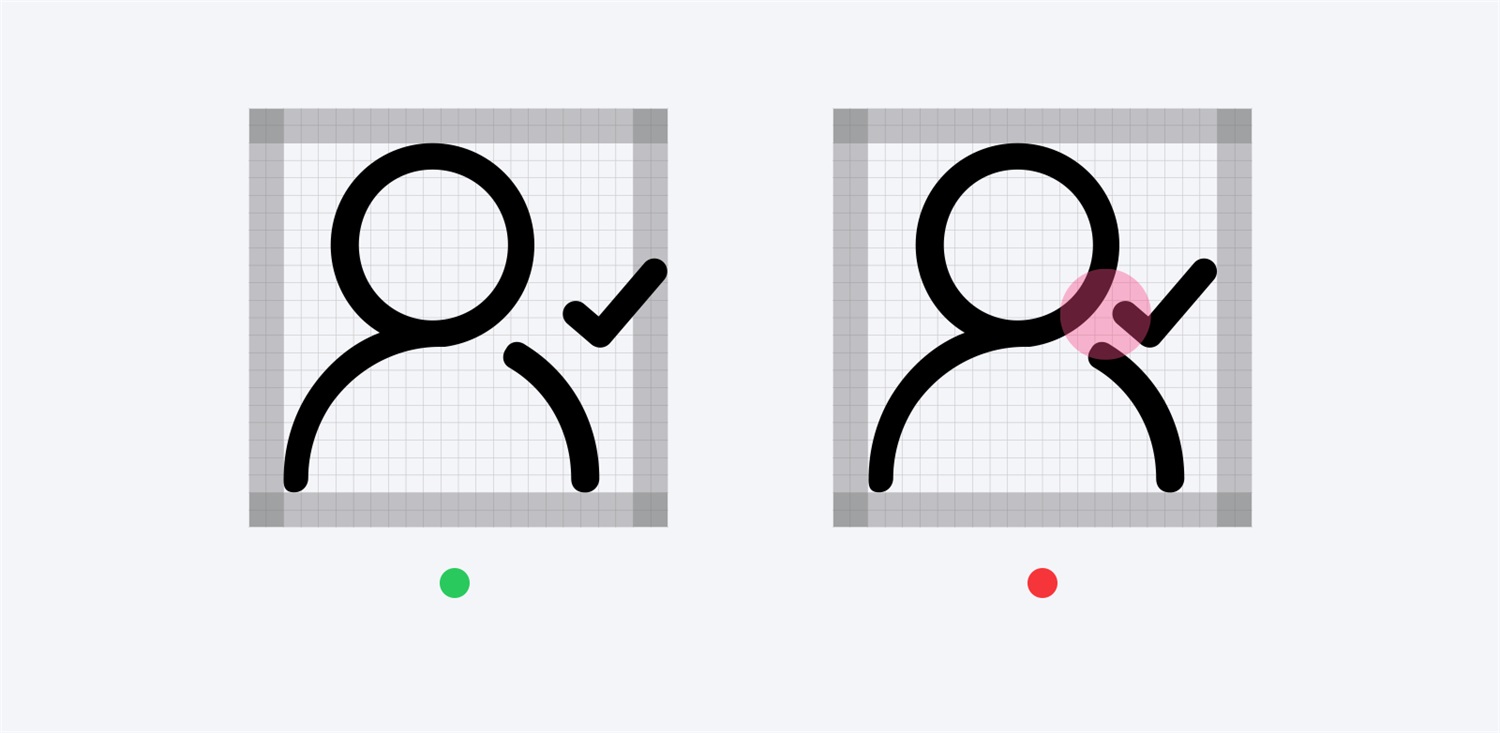
*在使用多个元素的图标时,避免图标拥挤我们可以让其部分出现在出血位,确保它们之间有足够的空间。
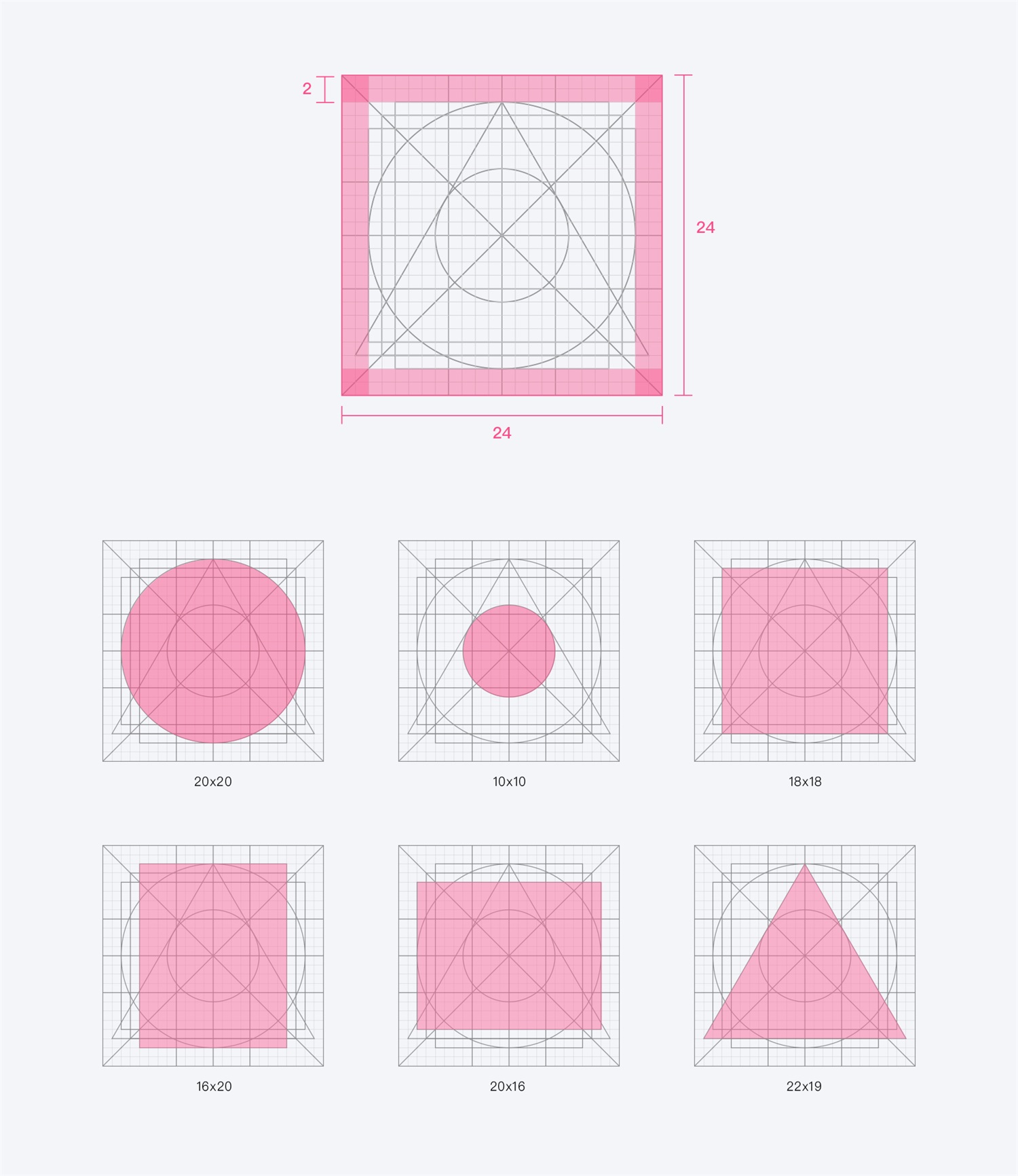
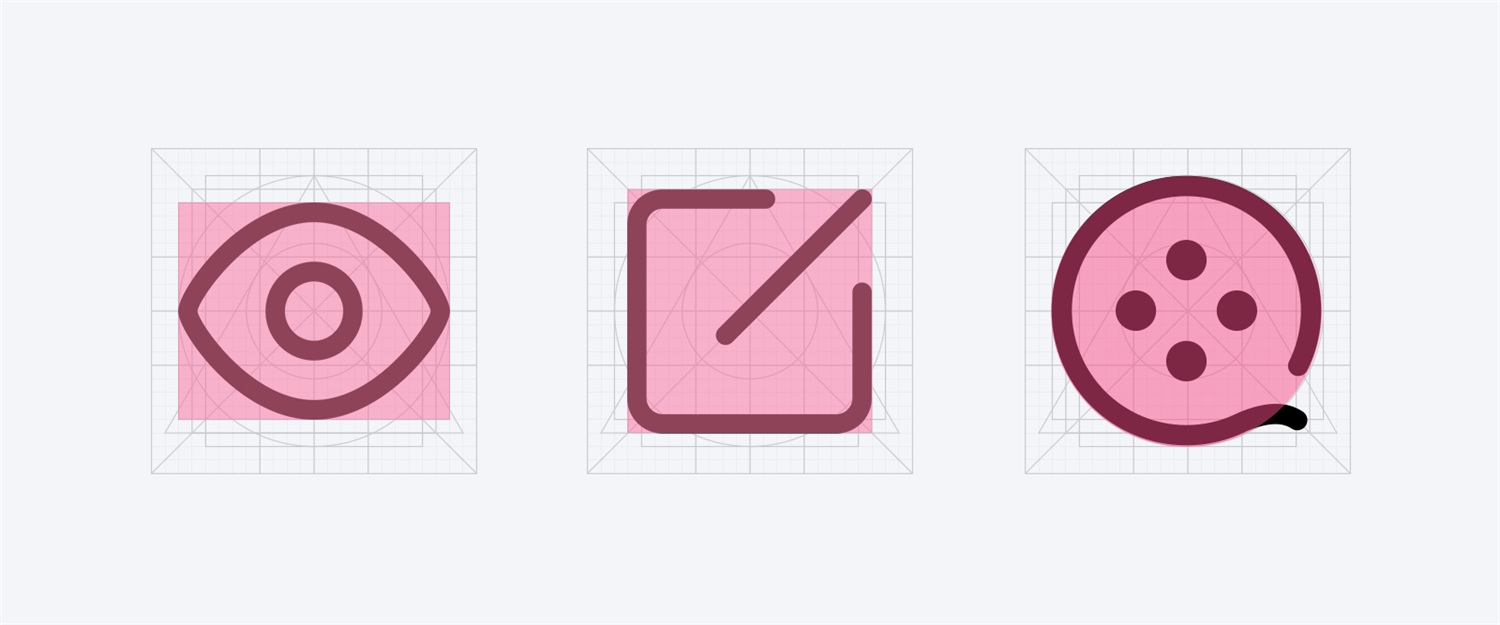
2. 图标的 keylinekeyline 由圆形、正方形、矩形、正交、三角形和对角线组成。它可以为您提供图标集中基本形状或比例的一致大小。这使创建视觉上的稳定变得更加容易,并有助于在设计相似比例的图标时有共同的参考准则。 在 24 尺寸下的 keyline 构成如下(24 尺寸下的出血区域为 2):
当把图标画在网格上时可以很好的规范图标,让它们从整体的视觉上看着统一规范。
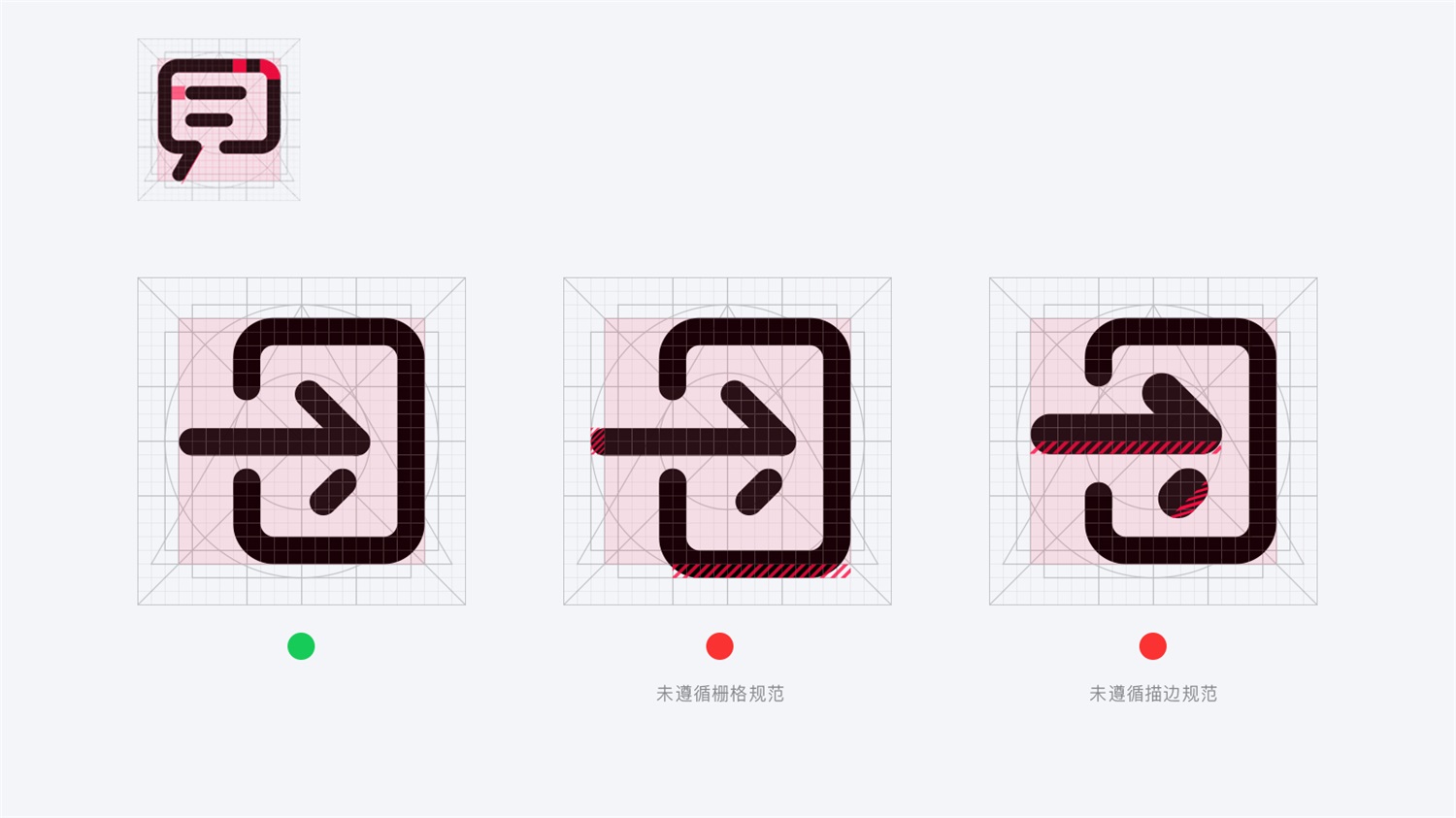
3. 像素像素统一 在设计一整套系统化的图标时,我们一定要注意图标的像素大小,要运用相同的网格尺寸设计相同线条粗细的图标,包括曲线,角度以及内部和外部笔划。这样图标看起来才更统一,也有利于后期图标的迭代更新。
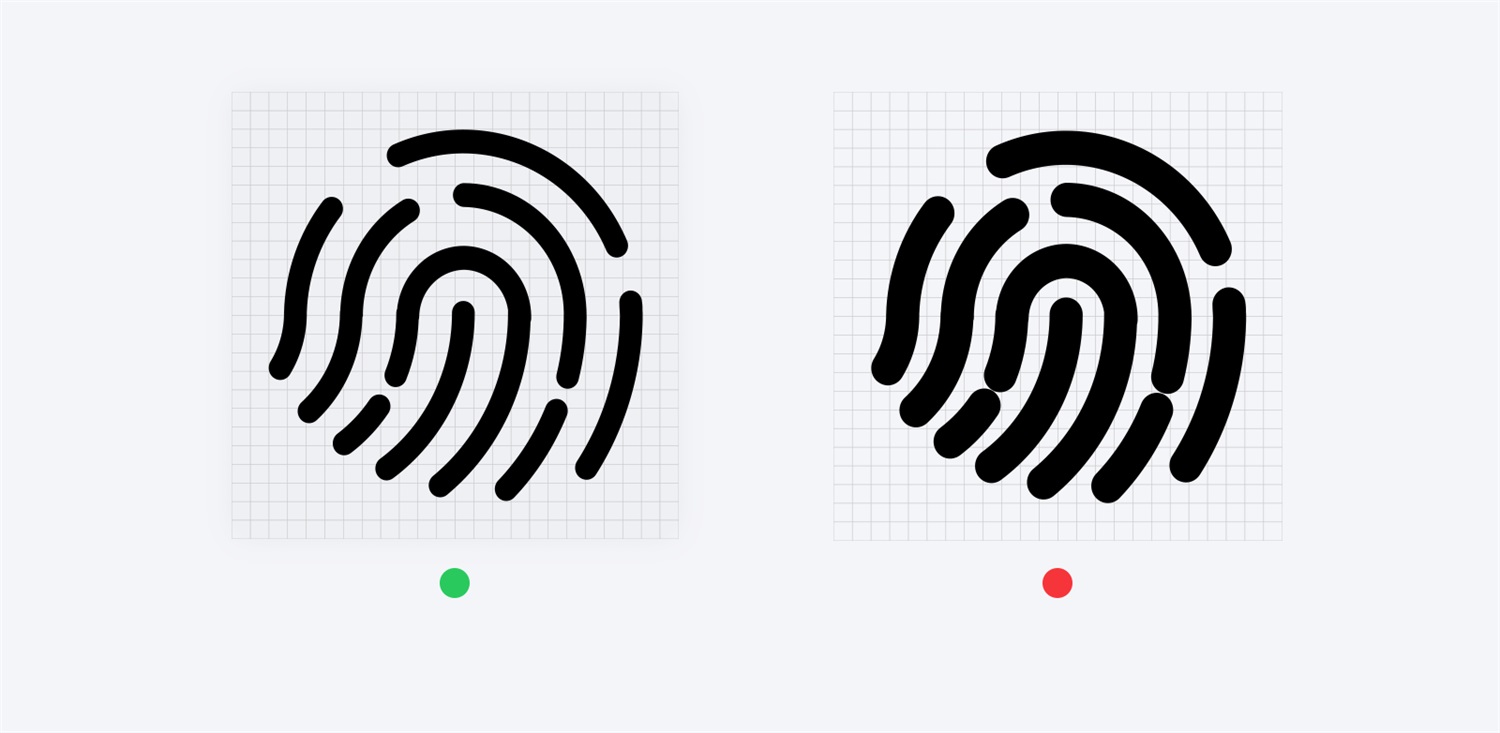
当然,描边像素的粗细并不是绝对的,如果我们要做一些密集型的图标时,可以考虑适当的缩小线的像素大小。如下,我们设定的系统图标线条粗细为 3px,当你用 3px 作用于指纹图标上时就会显得非常拥挤,并且在视觉上比其余图标更重,这时我们就可以把它的线条像素降级,设定为 2px。
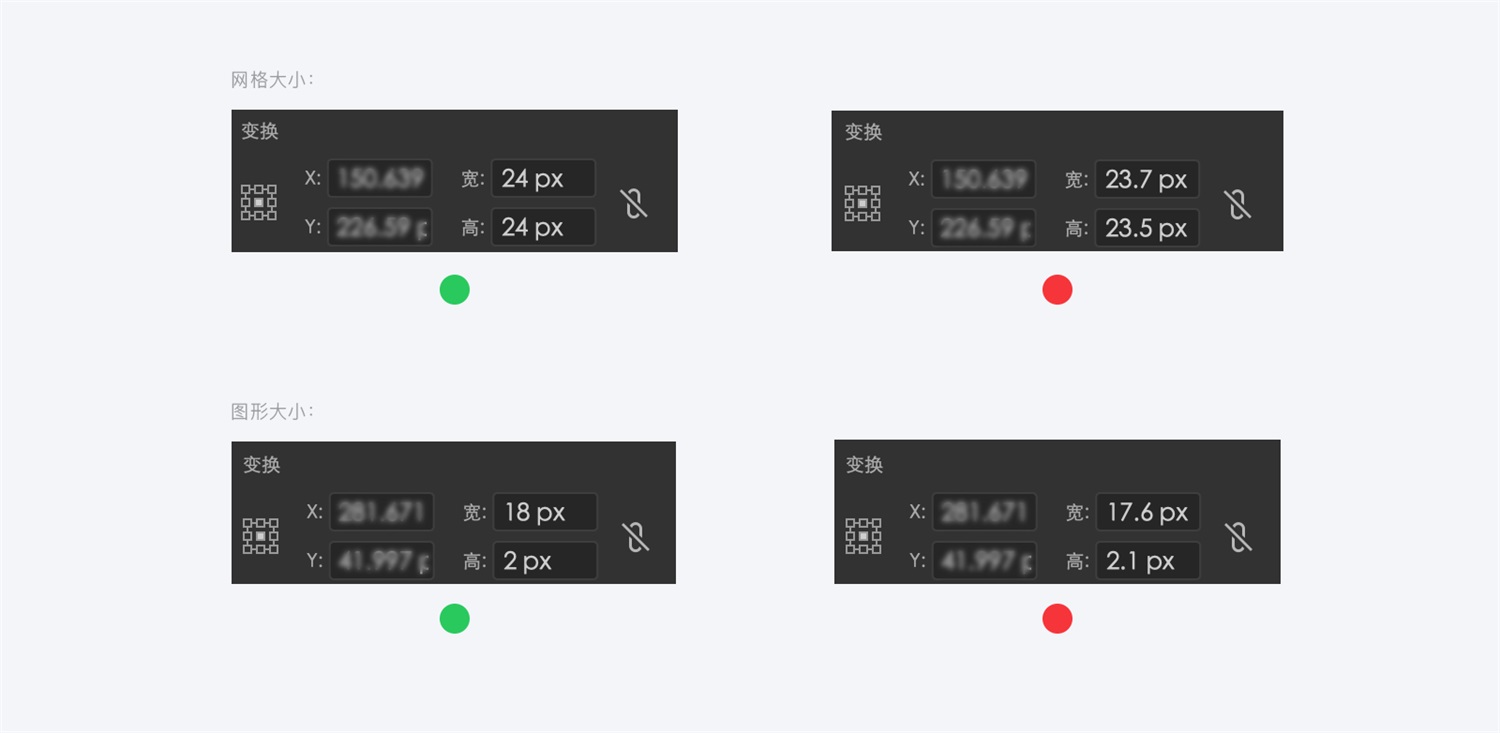
避免小数位 我们在用矢量工具绘制图标时,要仔细看好图标的网格尺寸和图标结构尺寸,避免产生小数位。
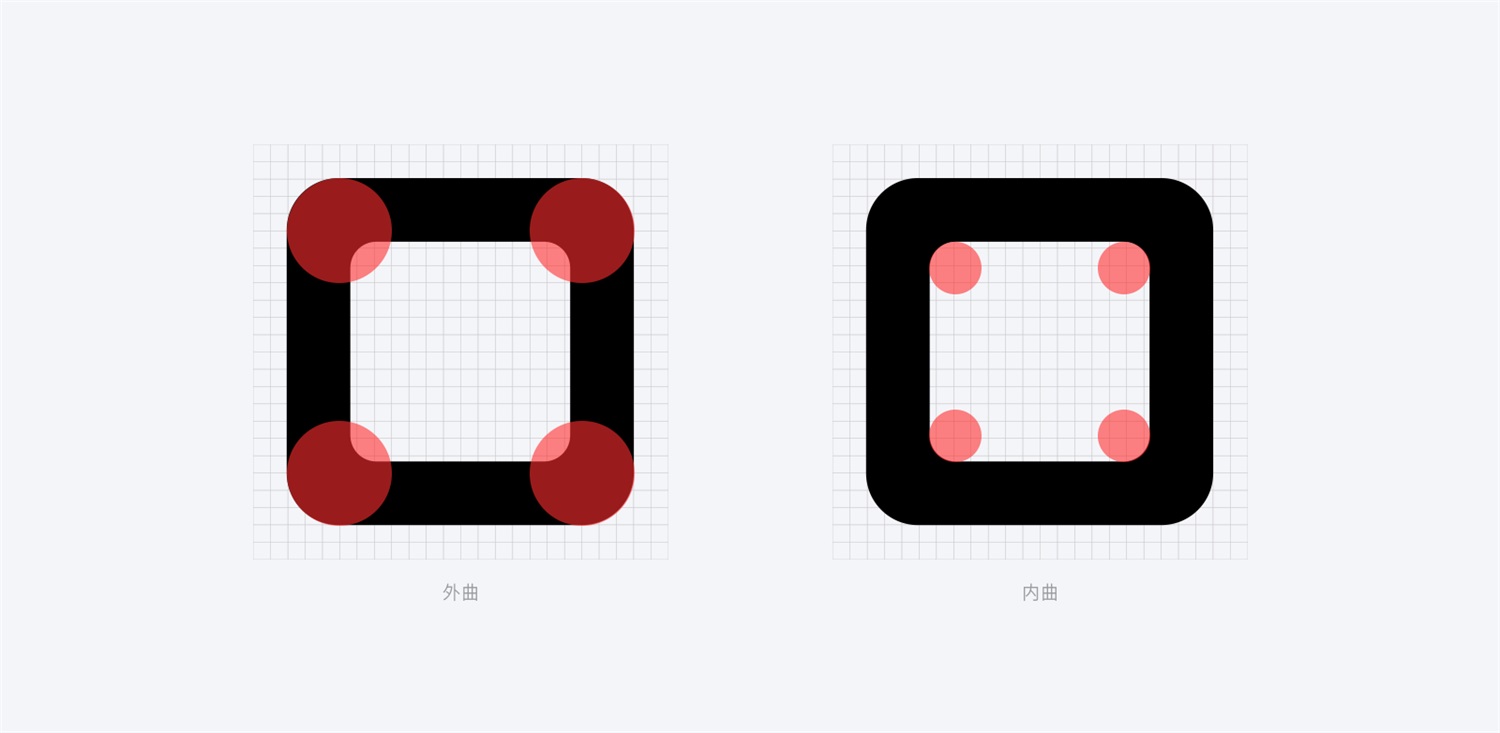
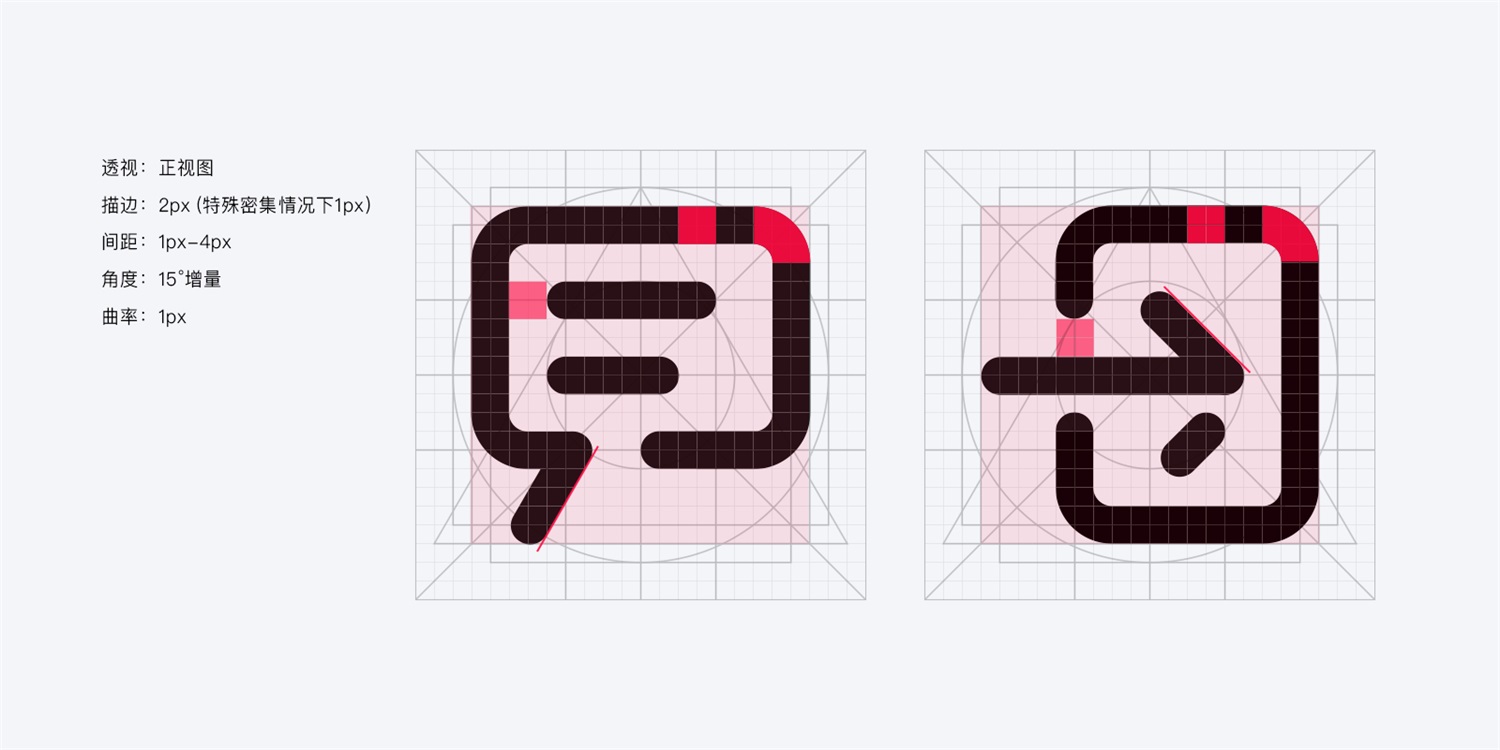
4. 图标的曲率曲率简单来讲就是图标中带有圆角的边角度数,只要是带有圆角的矩形就都会有一定的曲率。在图标中曲率的呈现方式有两种:外曲、内曲。
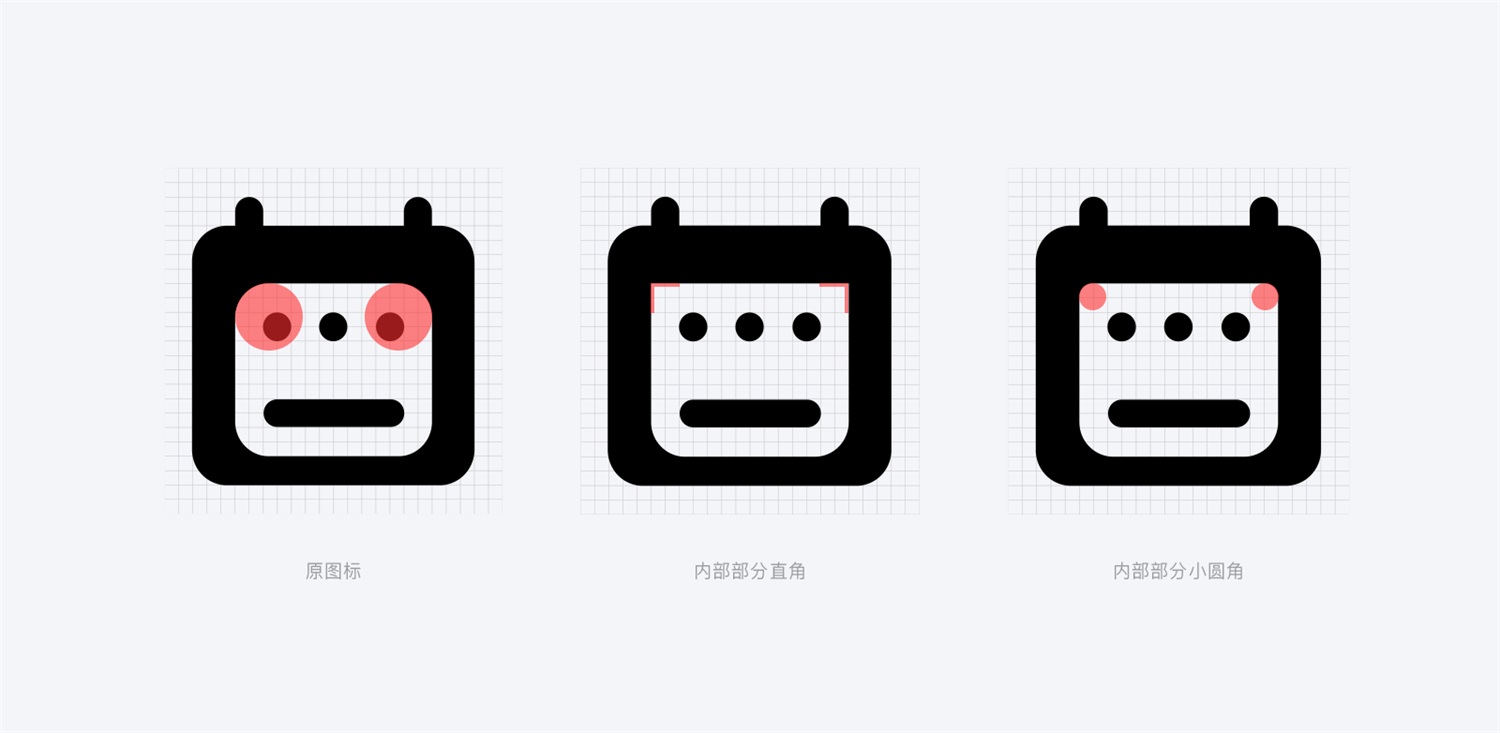
外曲与内曲并不一定同时存在,在特定情况下内部结构可以是直角(无曲率)。如下图:当内部结构都是圆角时会发现整个图标稍显臃肿,这时我们可以把部分内部圆角直接变为直角(也可以改变曲率大小),改变后就会发现图标的整体结构会显得更加协调。需要注意的是如果一个图标做了这样的处理,在同等情况下的图标都要做一样的处理,不然图标会显得非常杂乱,不统一。
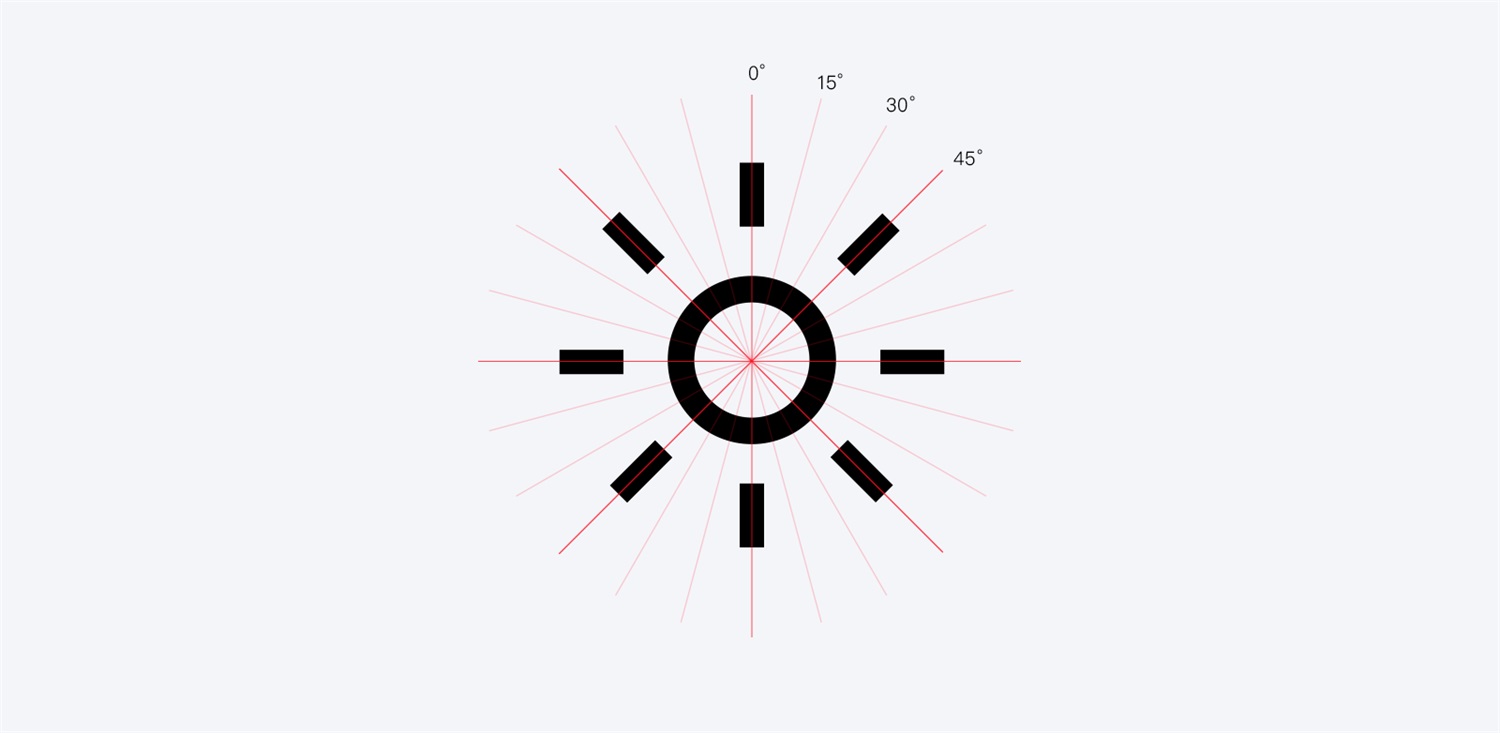
5. 倾斜角度根据像素的网格线来设置两条对角线,会让你的图标看起来更清晰。在倾斜的角度选择上,不要出现 7.8°、14.2°这样的奇怪数值。我们可以将 15°的增量用于倾斜角度(也可以采用其他有规律的角度方案),这样会使得整体的图形变化显得更加规律,也能够满足不同图形的角度需求。
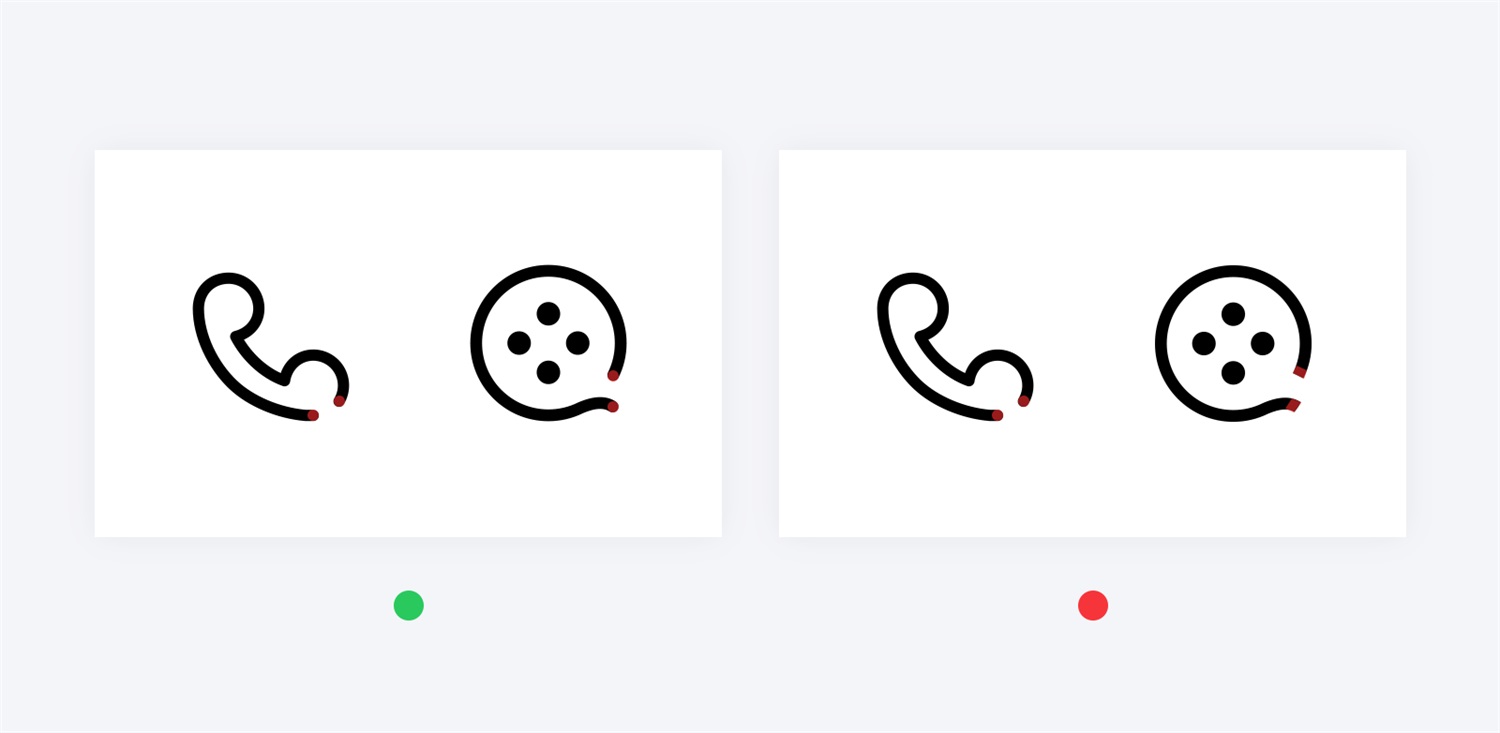
6. 断点形态在做很多图标时都会用断点的缺口来打破“全包边图标”的沉闷感,使图标具有透气性,如果想给图标添加断点,那么要保证断点的形态保持一致。
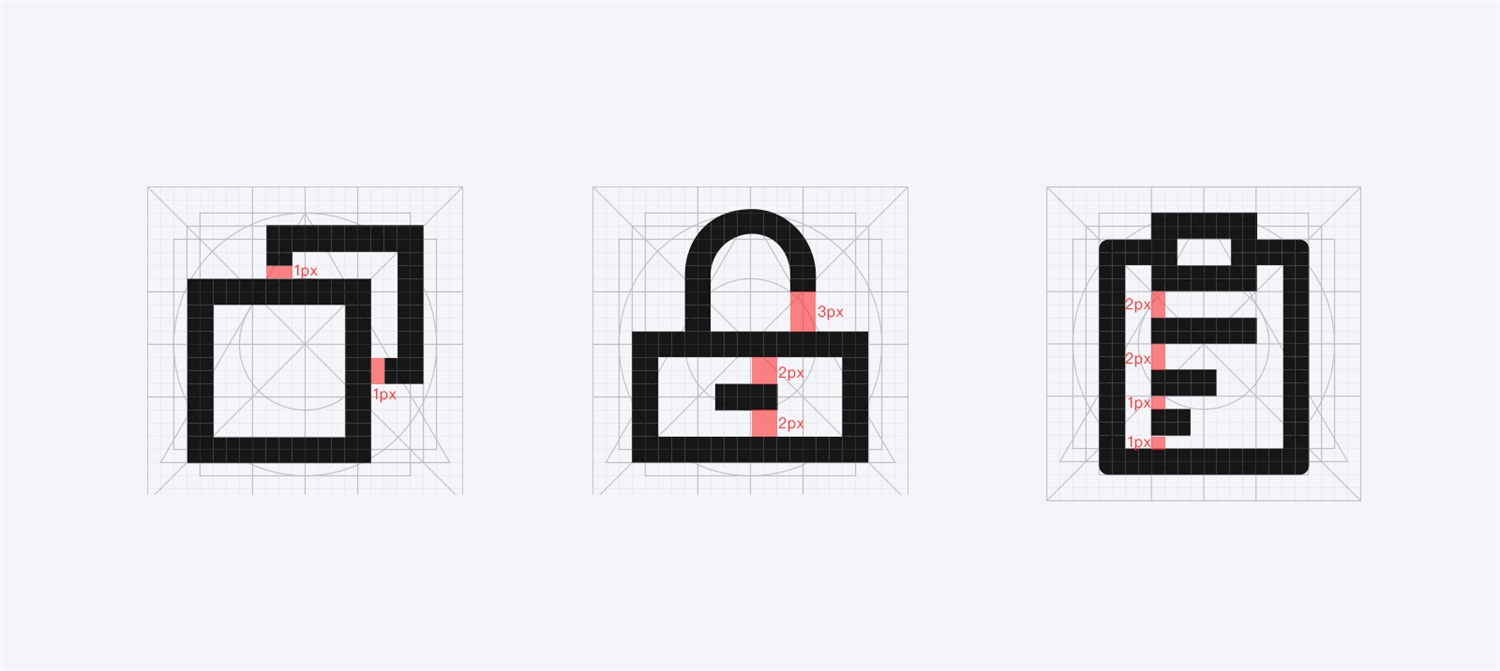
7. 图标间距确保图标内每个细节和元素都有足够的空间,图标的相邻元素之间的空间在整个图标中不应太小,我们可以定义最小间隙以避免轮廓“粘住”,在 24px 尺寸下的间距不得小于 1px。
8. 透视如果在做图标时牵涉到了透视需求,那么就一定要保证图标的透视角度一致。
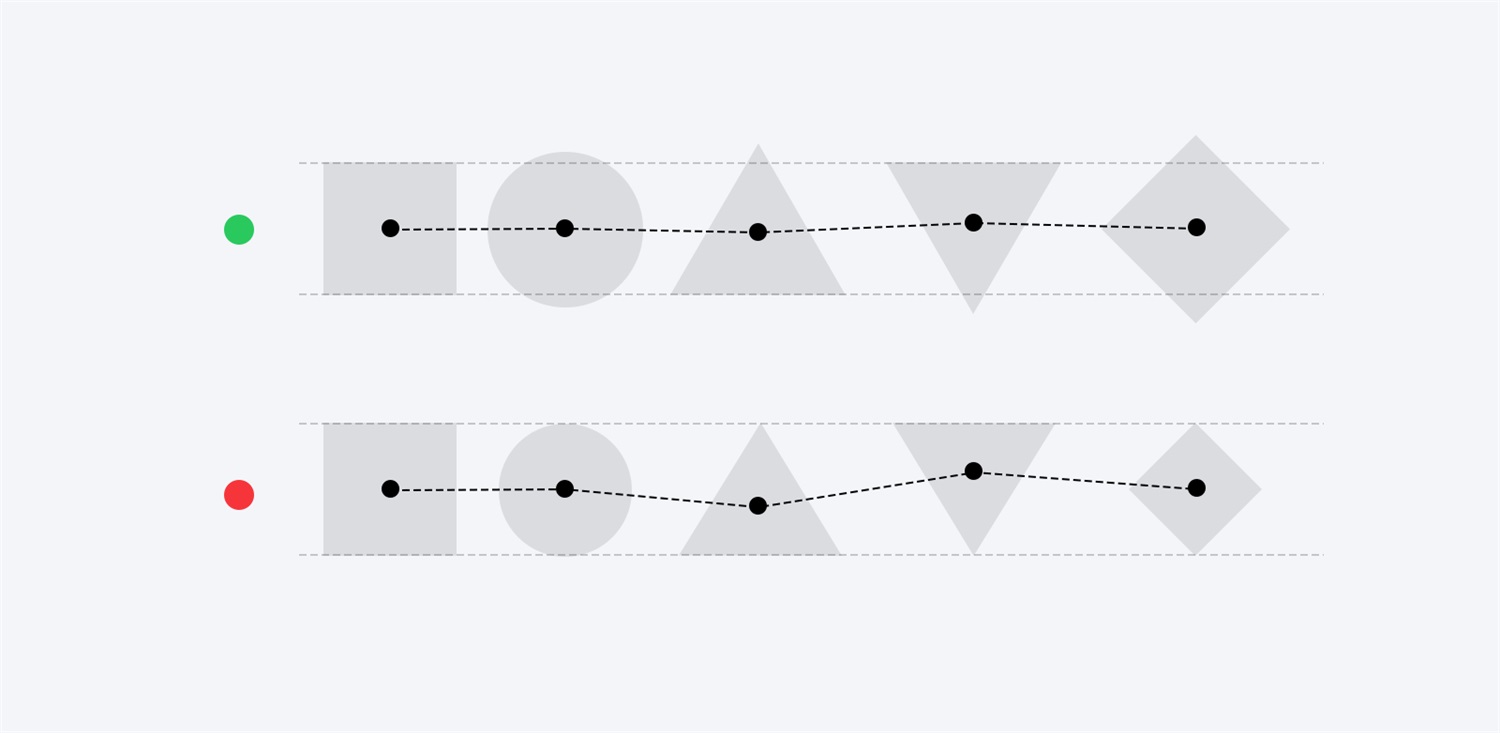
9. 视觉重心非中心对称图形物理对齐时视觉上会有偏离感,多个不同形状的图标视觉重心并不在一条水平线上,需要微调才能保证平衡感。
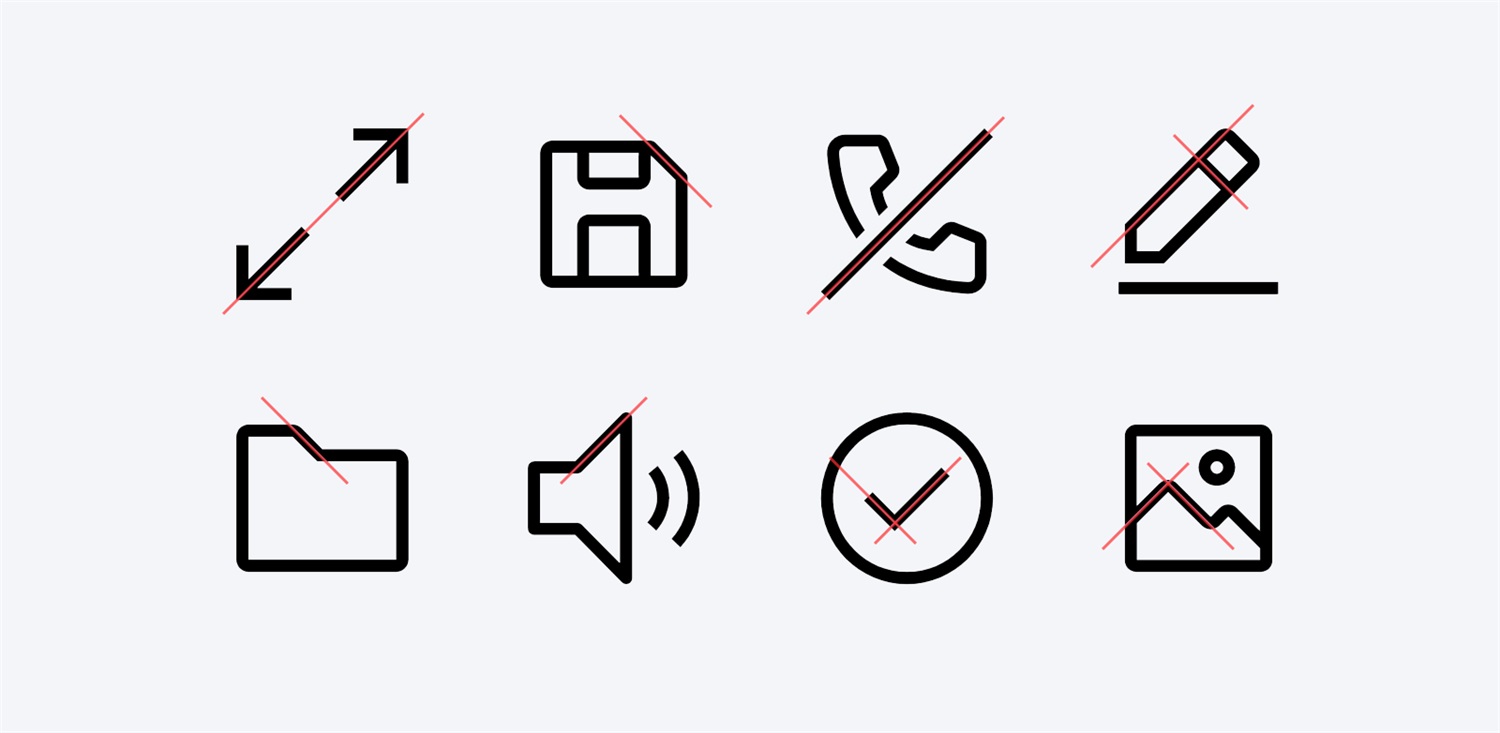
10. 图形整洁在图形的处理上,不要留有多余的节点,干掉多余的节点,保持图形的整洁。
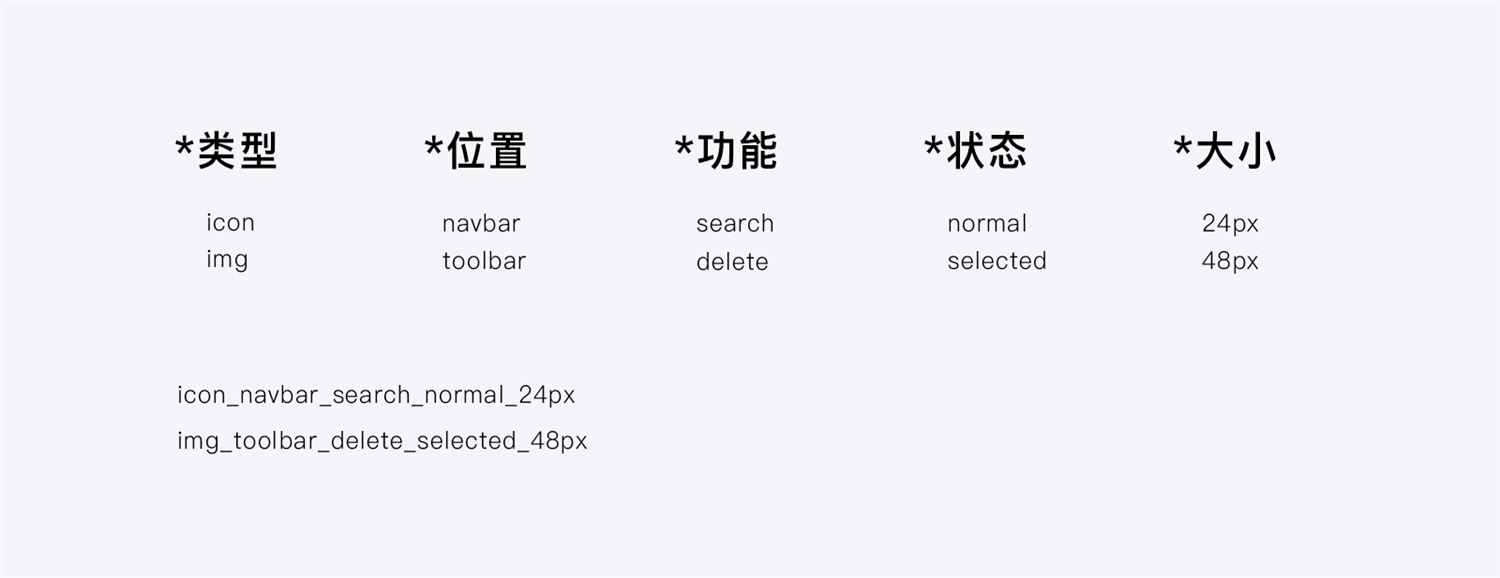
11. 命名ICON 命名要求较为严格,涉及到我们切图给开发,所以我们命名争取做对,且需严格遵守规则,正确的命名原则:类型_位置_功能_状态_大小
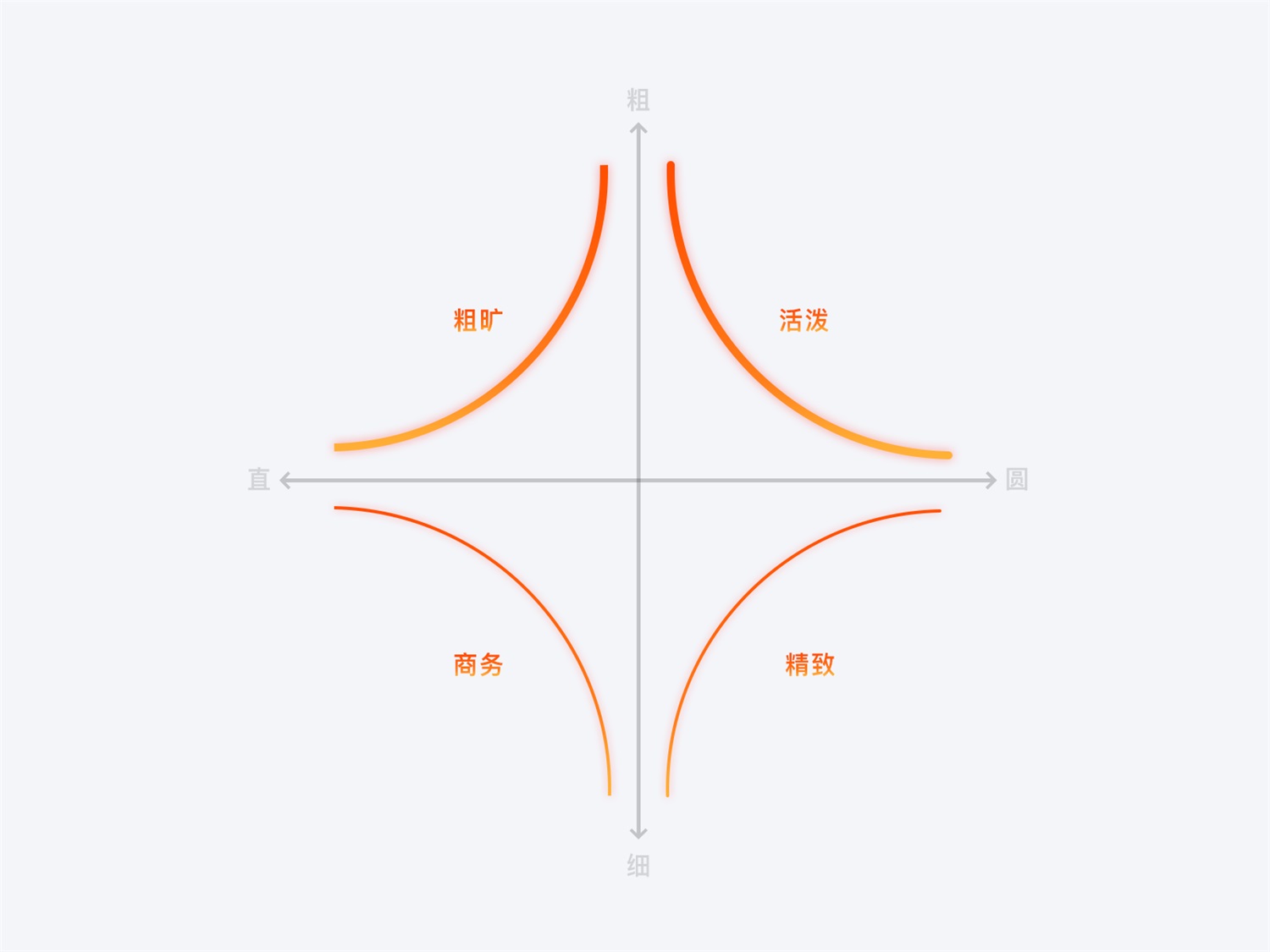
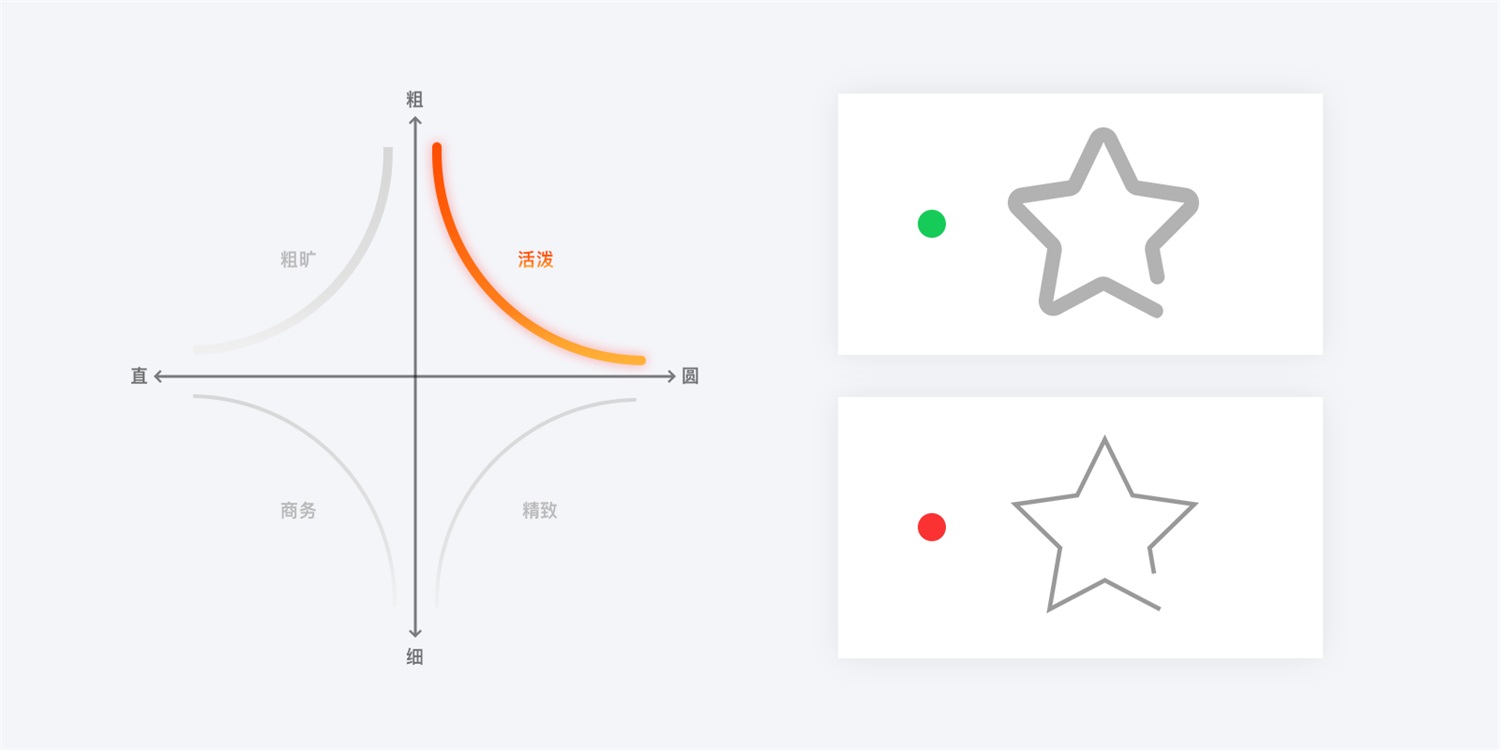
图标的性格走向每个 App 应该有自己独特的产品气质,同样图标性格也应当与产品气质保持一致。图标性格一共分为了 4 个走向:粗旷(粗直)、活泼(粗圆)、商务(细直)、精致(细圆)。
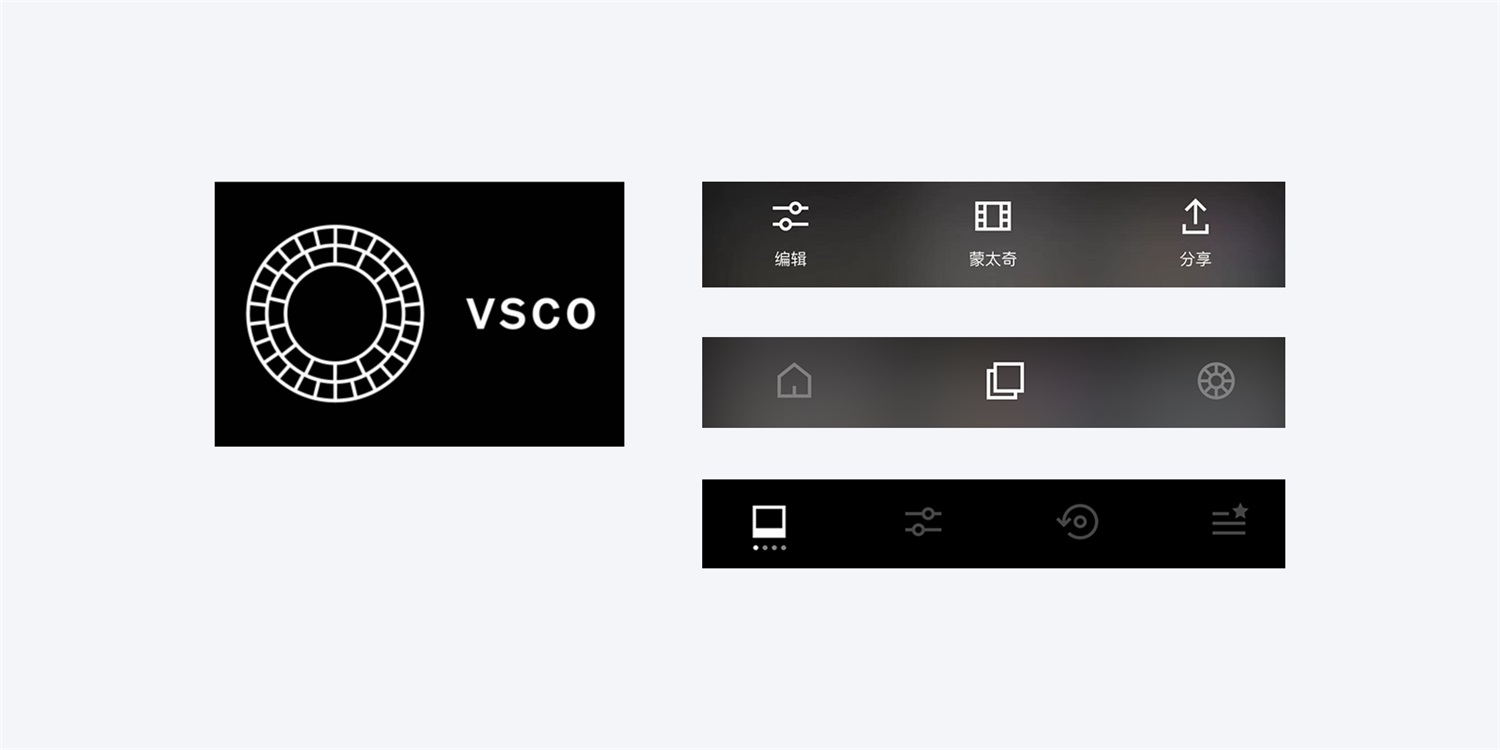
1. 粗旷类图标 图标结构特点:线条较粗(或面性图标、线面结合图标)、拐角为直角。 粗旷类图标让人看起来非常饱满、刚正,它更多适用于男性、潮流、有格调类型等产品中。例如 VSCO,它的底部标签栏图标全部采用了粗线条的直角设计。
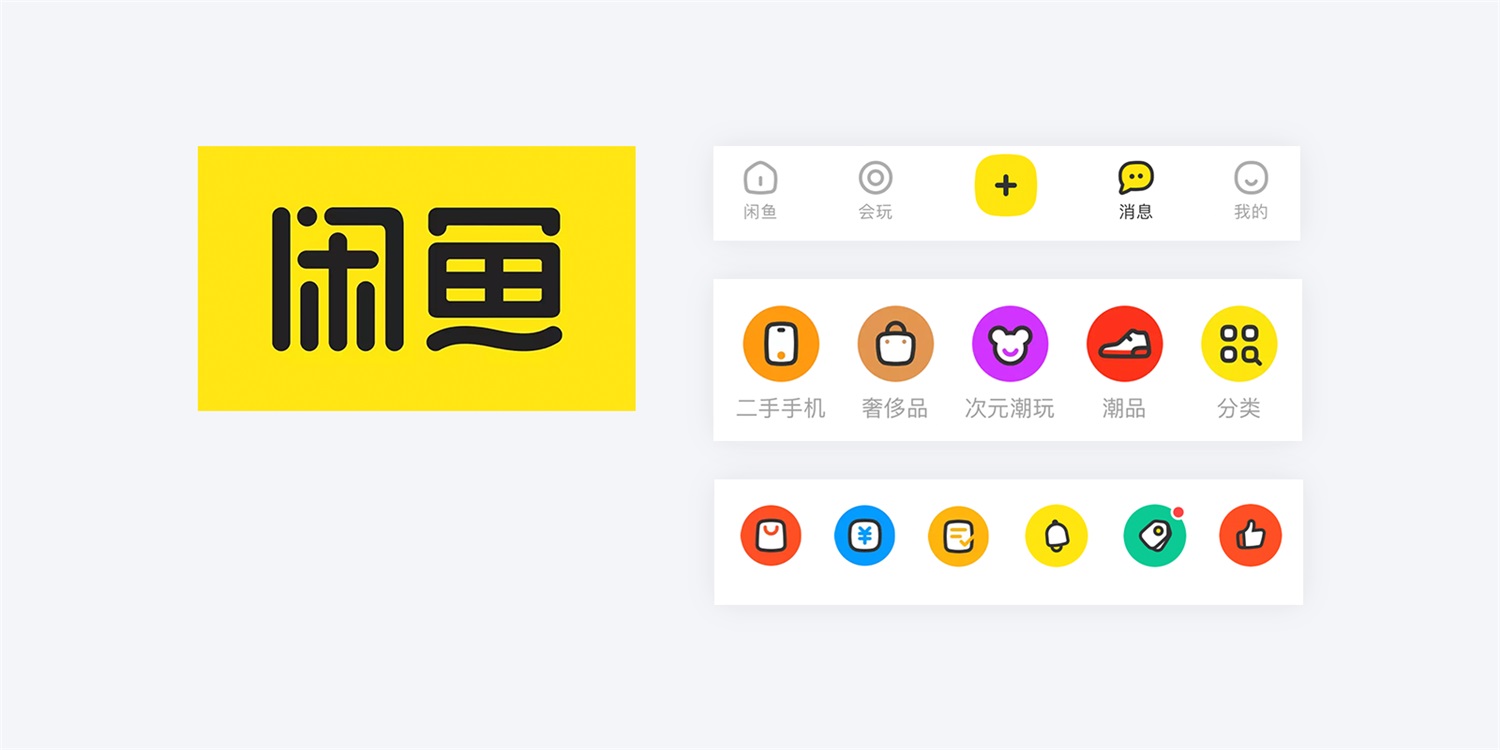
2. 活泼类图标 图标结构特点:线条较粗(或面性图标、线面结合图标)、拐角为圆角。 活泼类图标让人看起来十分容易接近,能让人感受到温暖、舒适,它更多适用于电商、社交、母婴、二次元、娱乐、直播、美食等产品中。例如闲鱼,不管是在 logo 字体的处理还是 APP 内部的图标处理,都是采用了线条较粗的圆角设计。
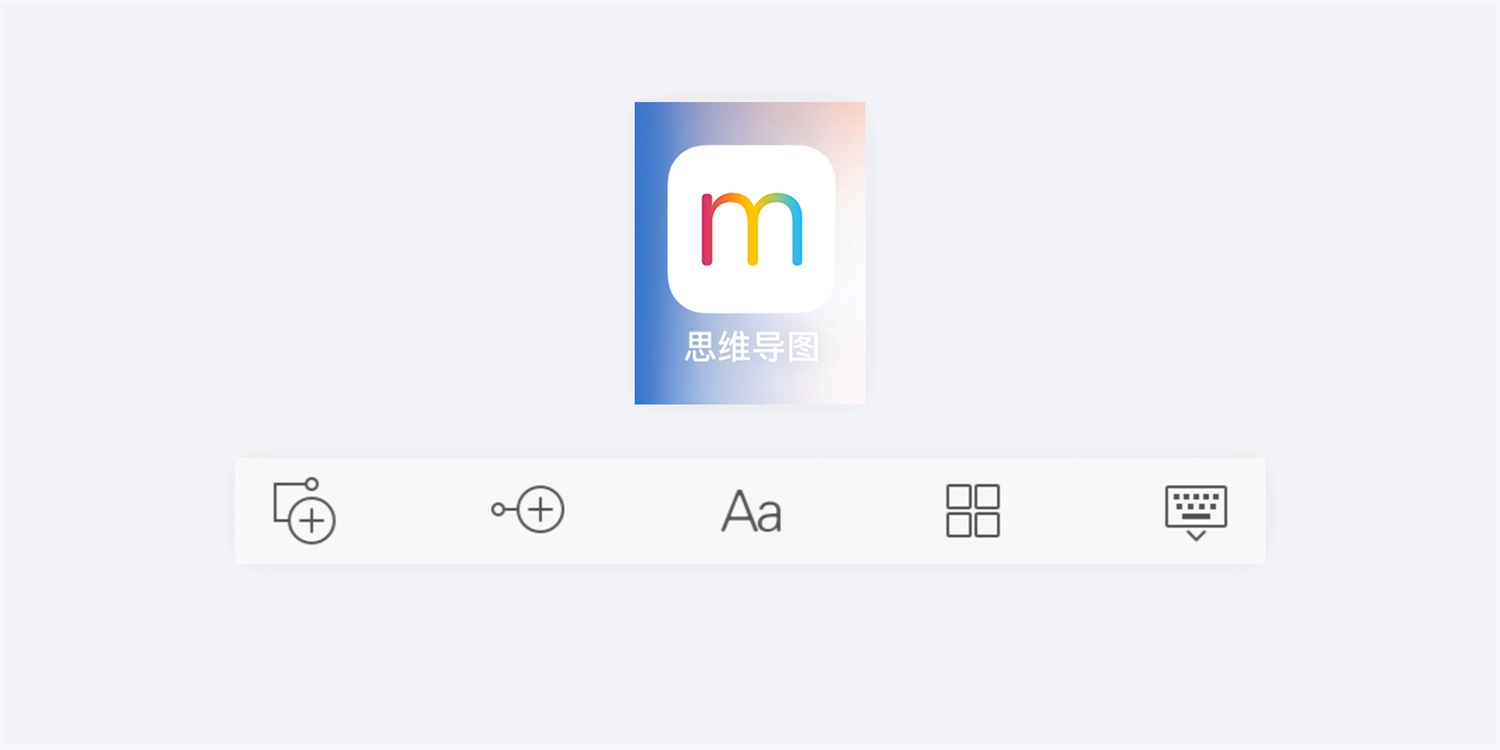
3. 商务类图标 图标结构特点:线条较细、拐角为直角。 商务类图标让人看起来十分规矩、严谨、值得信赖,它更多适用于新闻、政府、商务、工具等产品中。例如工具类的思维导图 APP,它的可操作按钮都是商务类的图标。因为这类图标的特性,所以目前我们很少在移动端上看到它,它更多适用于 PC 端的后台界面中。
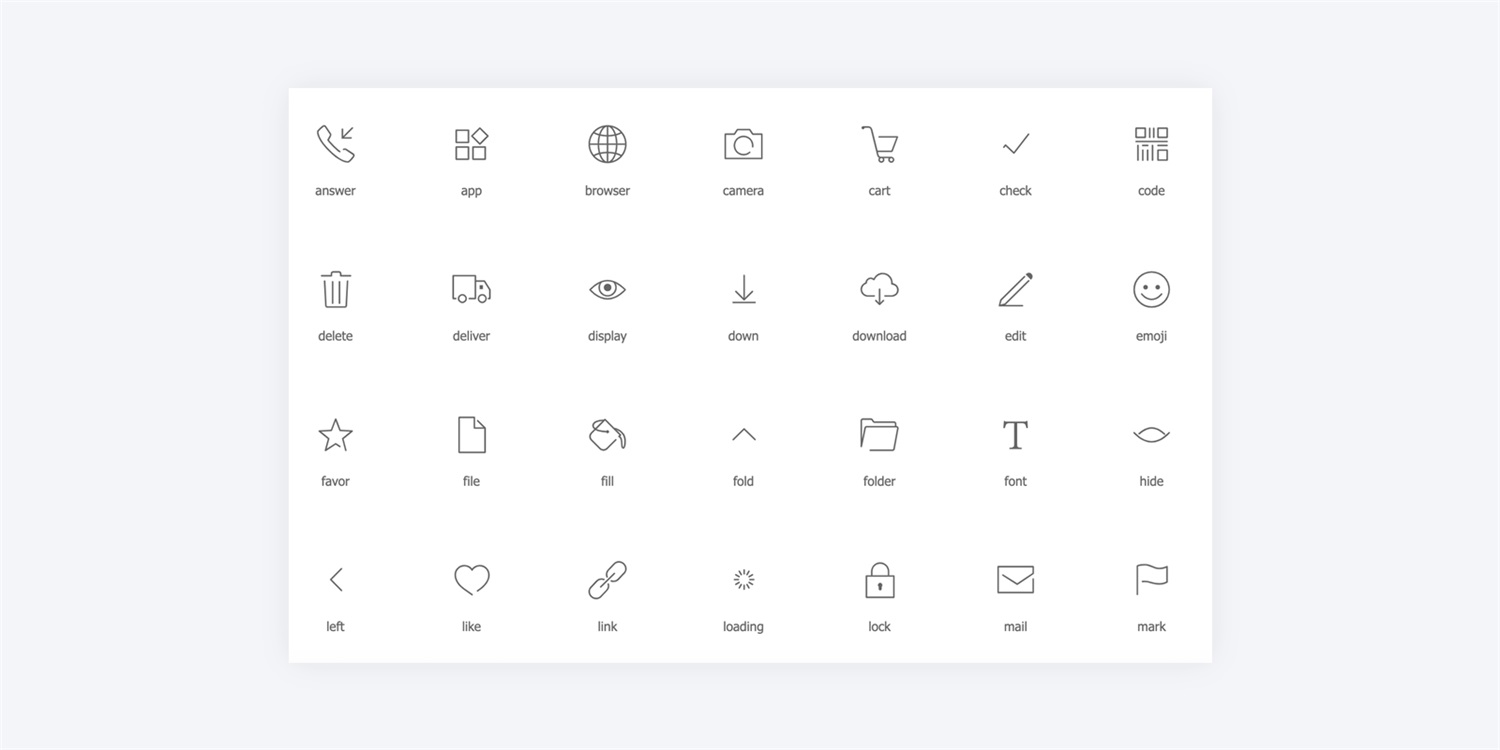
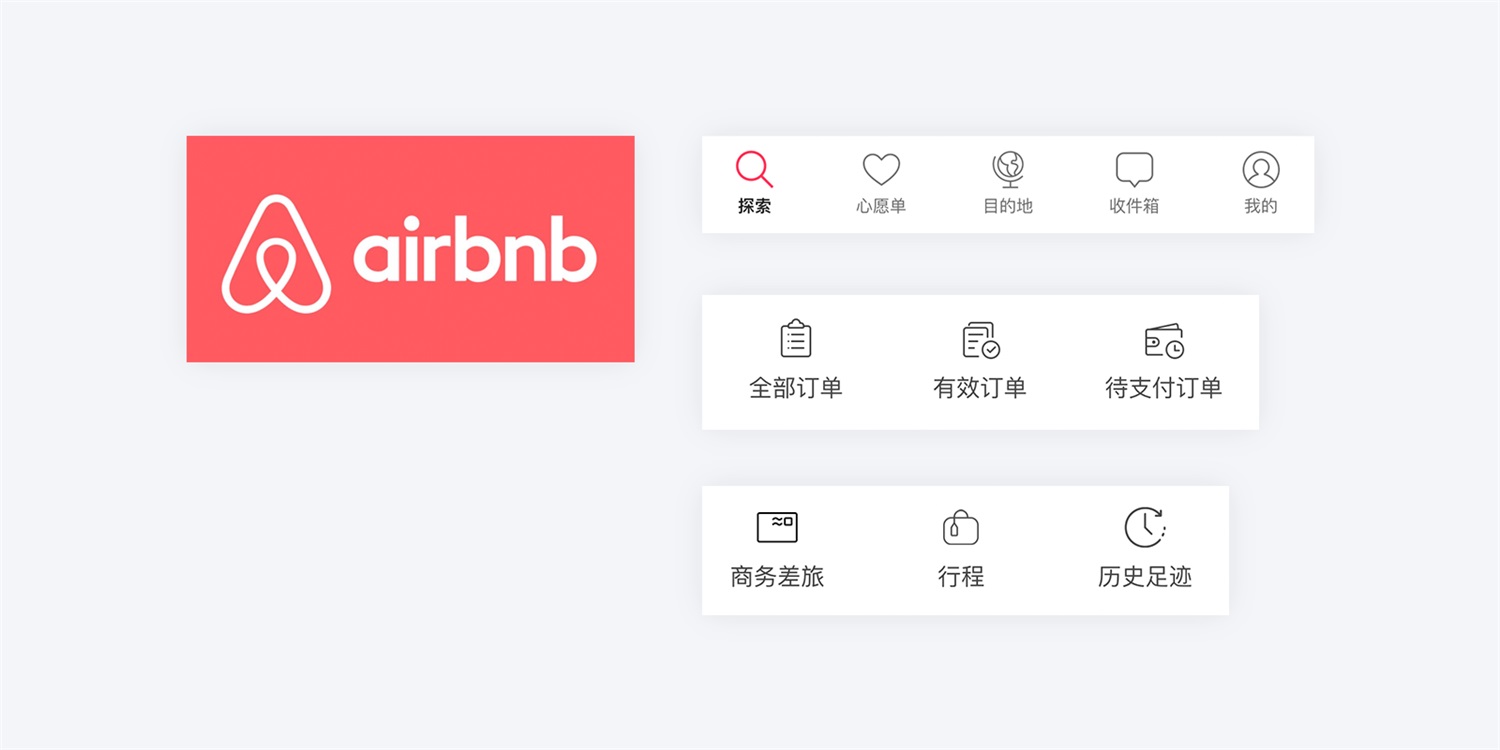
4. 精致类图标 图标结构特点:线条较细、拐角为圆角。 精致类图标让人看起来非常干净、柔和、显得高级感,它更多适用于旅游、奢侈品、艺术、领域垂直等产品中。例如 airbnb,在 APP 应用中大部分都采用了精致类图标。
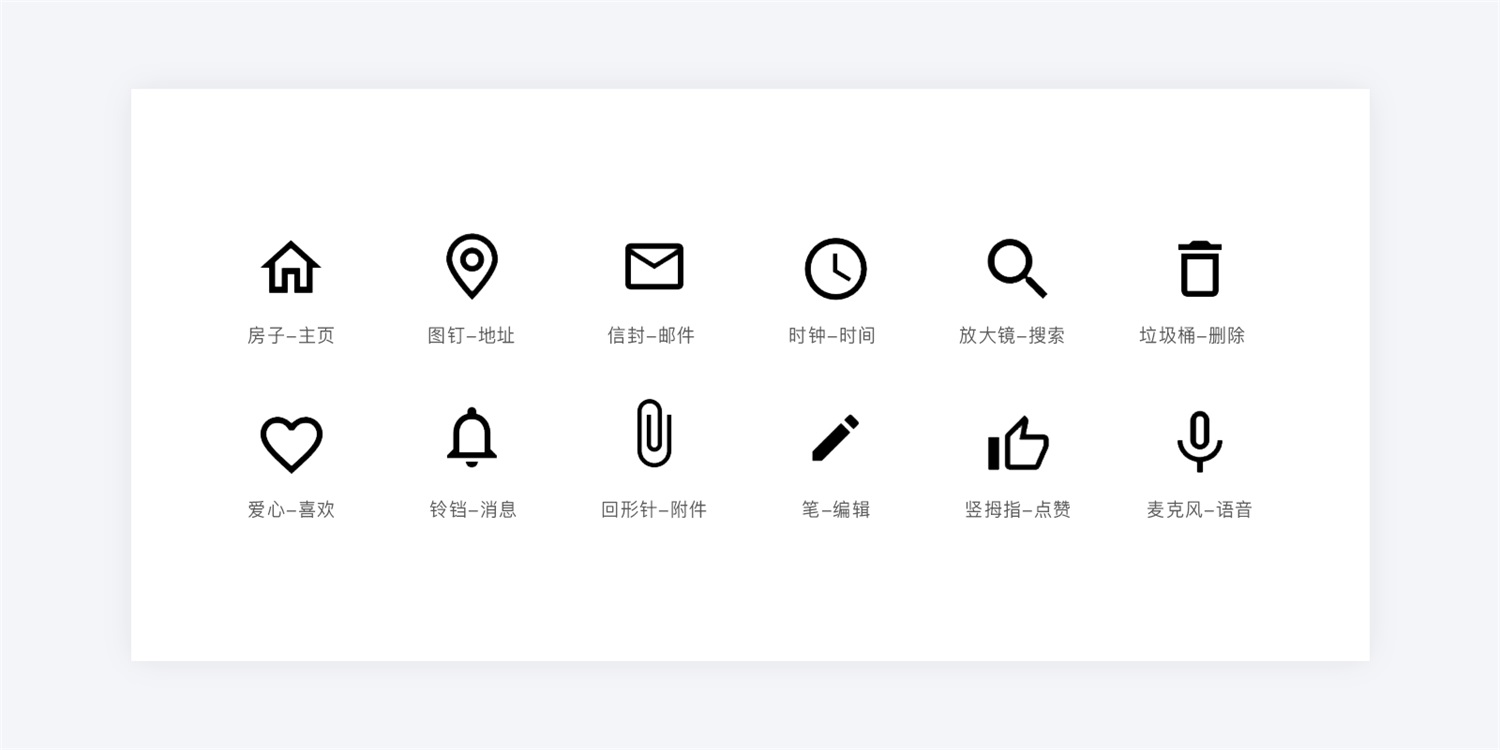
图标的评判标准当图标设计完后,我们应该如何去评判一个图标的好坏?很多设计师并没有完整的评判体系,其实我们可以从这五个维度对图标进行评判:识别性、图标气质、协调性、一致性、品牌调性。 1. 识别性图标最主要的用途就是辅助用户理解信息,特别是对于当图标单独存在时,一定不能让用户产生疑虑。要想图标达到高识别,我们可以从这 2 个方向入手:大众认知隐喻、真实世界映射。 大众认知隐喻 在互联网普及的今天,许多界面的隐喻图标已被广大用户熟知认可,对于这类隐喻图标用户不用思考身体就已做出反应,我们在设计图标时可以从隐喻图标中添加修改部分元素,从而形成新的图标,这样既能保证图标的识别性,也能做出差异化。
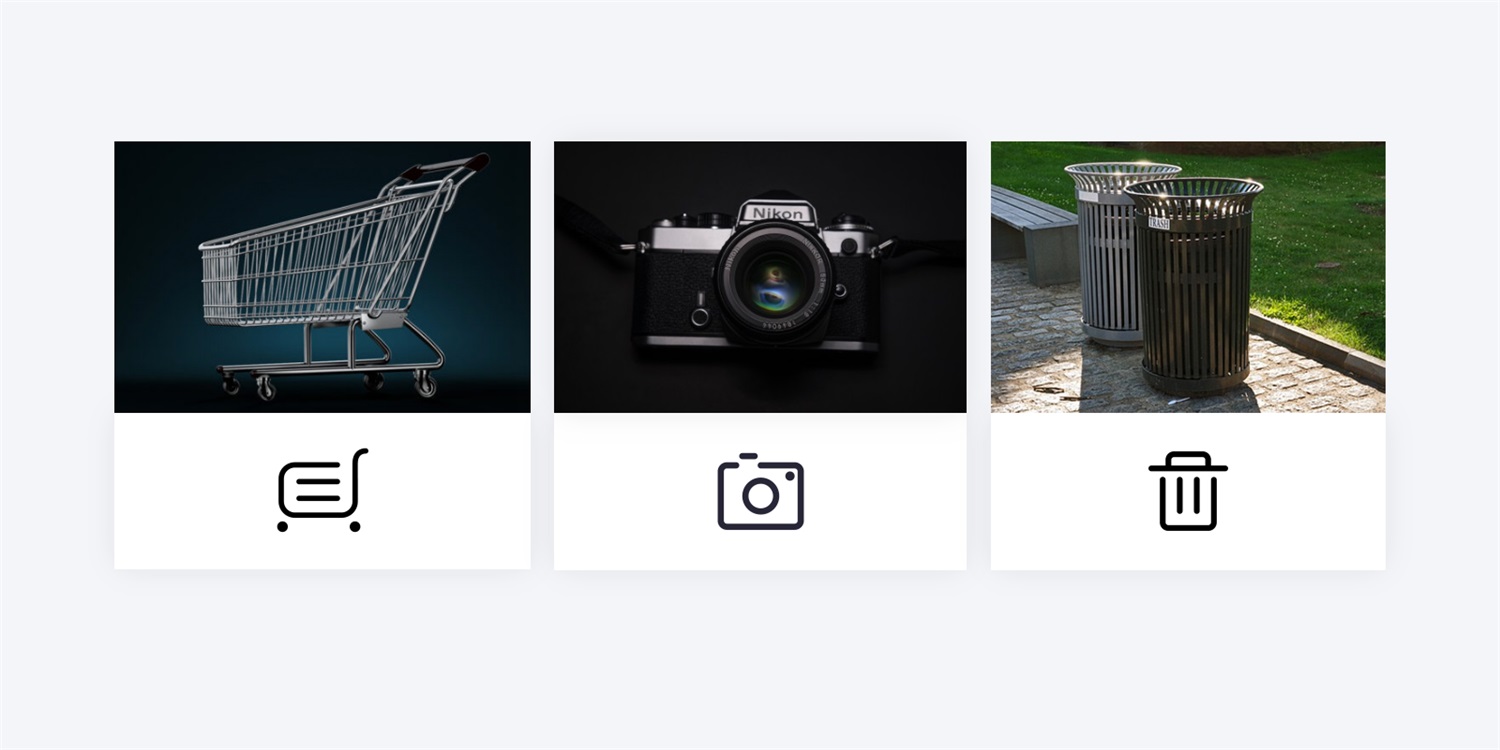
真实世界映射 选择真实世界中的物品映射,能使人下意识对图标的作用有近似预期,降低学习成本,提高识别度。
2. 图标气质每个 App 应该有自己独特的产品气质,而我们所做的图标就是要跟随产品的气质。例如当你要做一款二次元产品,你的图标气质就应该偏活泼、可爱、萌、青春,而不是刚硬、严谨、规矩。
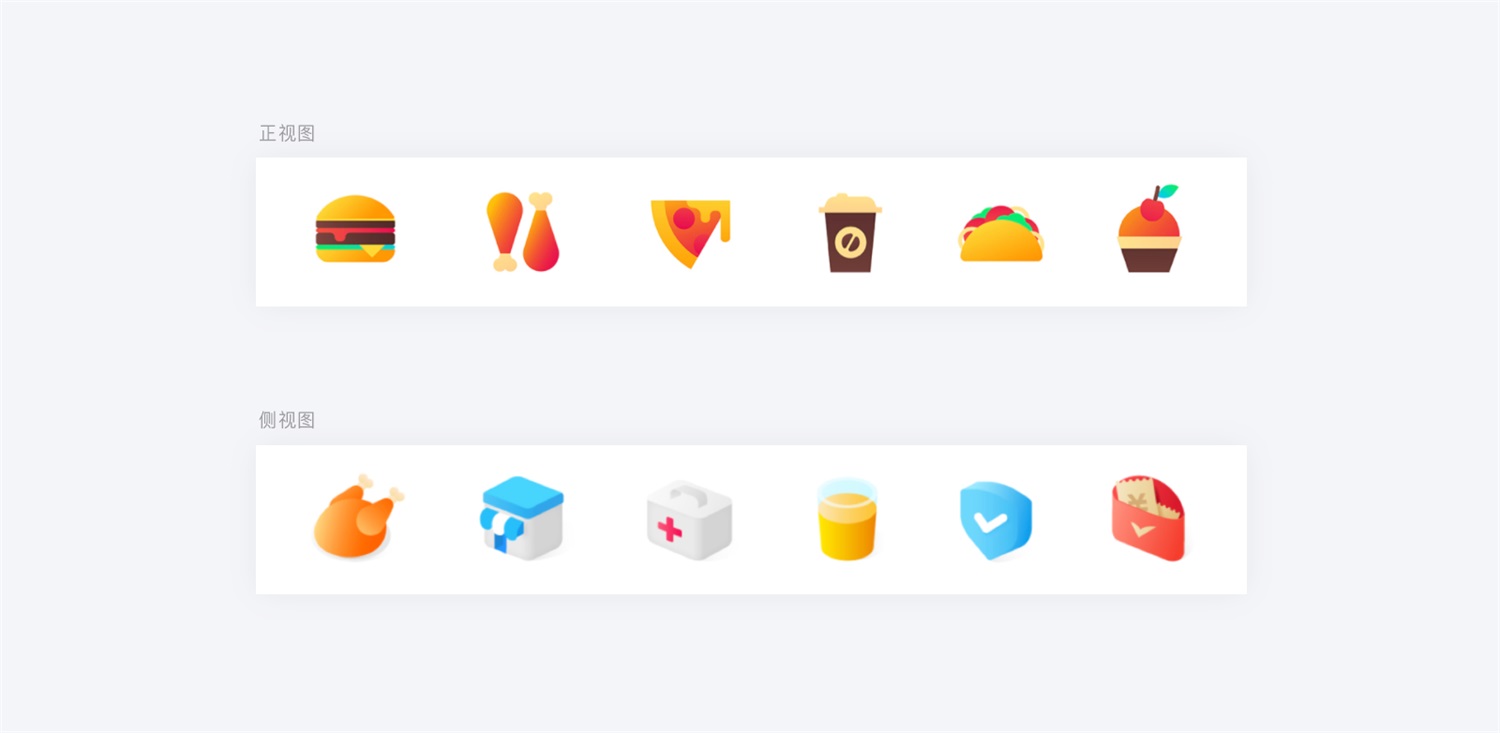
3. 一致性一致性是图标的基础,我们在绘制整套图标时要确保它们的基础属性全部一致,细节统一,图标内容的统一在视觉上也更加和谐美观。图标是否具有一致性,就要从以下七个方向去评判:尺寸大小、图形角度、拐角(曲率)、描边、间距、透视、颜色。 3-1 尺寸大小:网格大小是否统一、是否遵守图标的 keyline 规则。 3-2 图形角度:是否遵循设定的角度规范(15°的增量用于倾斜角度) 3-3 拐角(曲率):拐角的曲率是否统一,如果图形太多且复杂,那么我们可以根据图标的特性去设定曲率的规则,例如可以设定当边角像素在 1-2px 时内外曲率为 2px;当边角像素在 3px 时内外曲为 2px,内曲为 1px;当边角像素大于或等于 4px 时,外曲为 2px,内部则为直角。 3-4 描边:描边大小是否一致。 3-5 间距:是否遵守间距规范。 3-6 透视:透视是否一致,避免在同一套图标中出现正视图/侧视图混杂的情况。 3-7 颜色:在图标的配色上要保持一致的规律,采用相同的颜色是比较常见的配色方式。如果采用不同色相的配色方式。也需要保持整体的配色协调,避免出现饱和度、明度反差过大的配色。
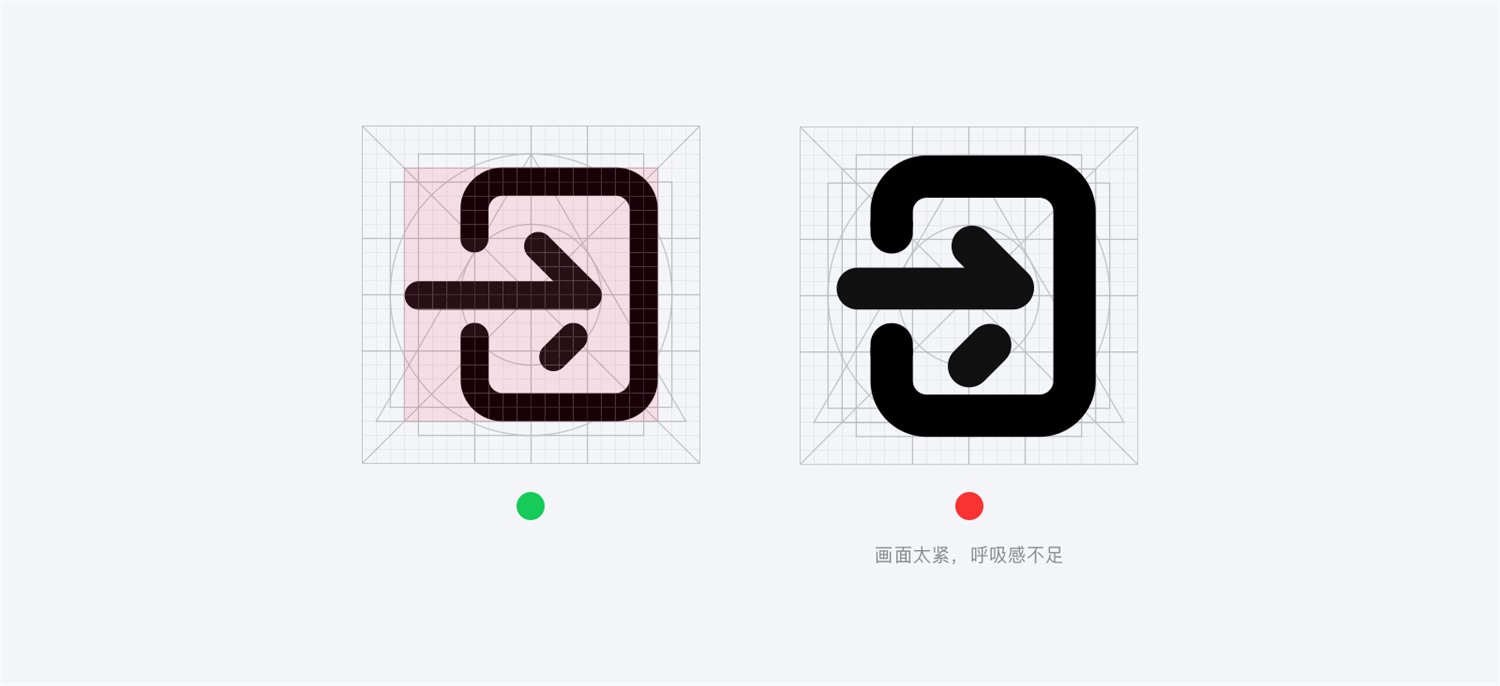
4. 协调性一致性代表的是图标的基础,而协调性则代表图标的整体状态,协调性的呈现状态是验证一致性是否合理的标准,当协调性存在问题时,我们就要反过来查看一致性存在的误区并给予修改。在图标的协调性上我们主要审视这三点:视觉大小、饱满度、透析感。 视觉大小 视觉大小对标的是一致性的尺寸大小与描边大小,当你发现图标视觉大小不对等时,你就要回过去查看你的网格与 keyline 是否运用正确,确保正确后再查看你的图标是否按照 keyline 的规范绘制以及描边大小是否一致。(同样尺寸下的图标,从光感上来看描边粗的图标视觉偏大)
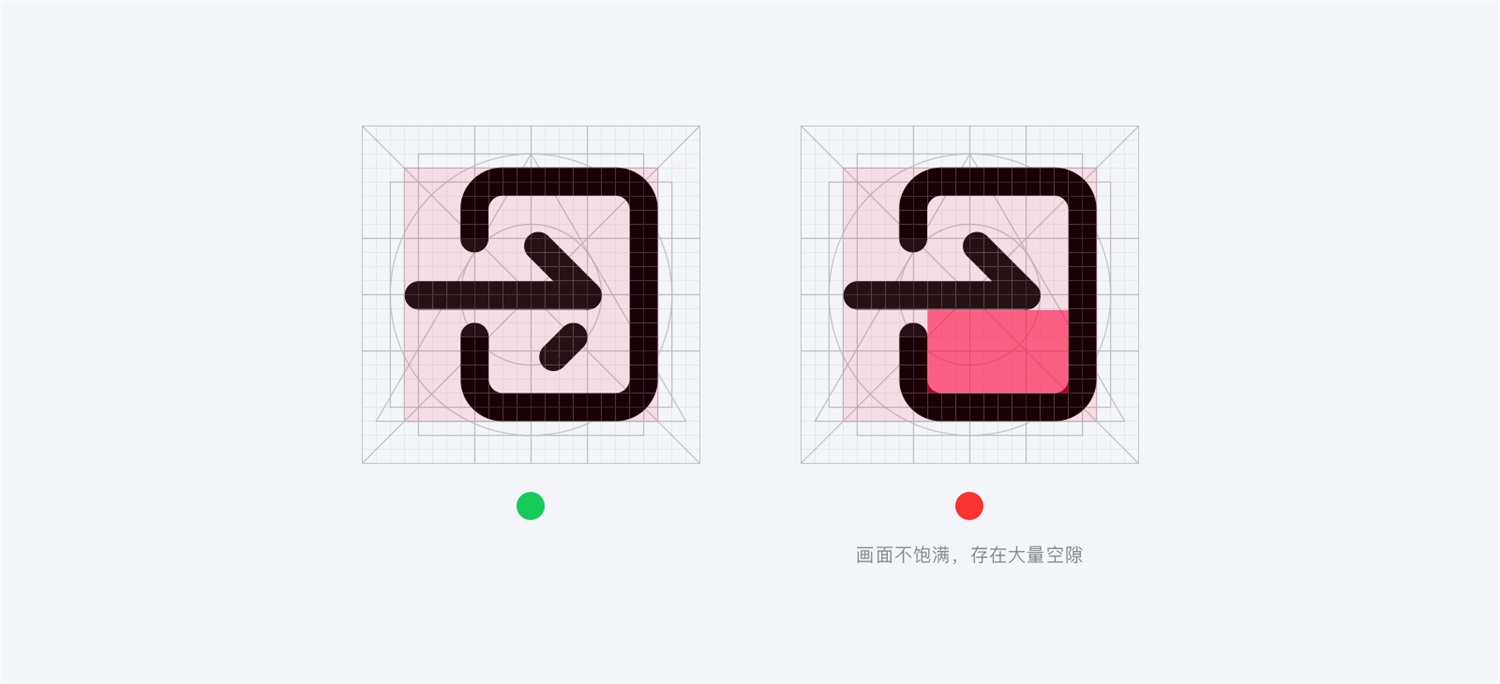
饱满度 饱满度对标的一致性的间距,当你发现图标不够饱满时,你就要去查看你设定的间距值是否偏大,是否合理。
透析感 透析感简单来说就是留白区域。透析感对标的也是一致性的间距,当元素的描边过大时,我们就要合理的设定间距的最小值,不然整个图标就显得非常臃肿。
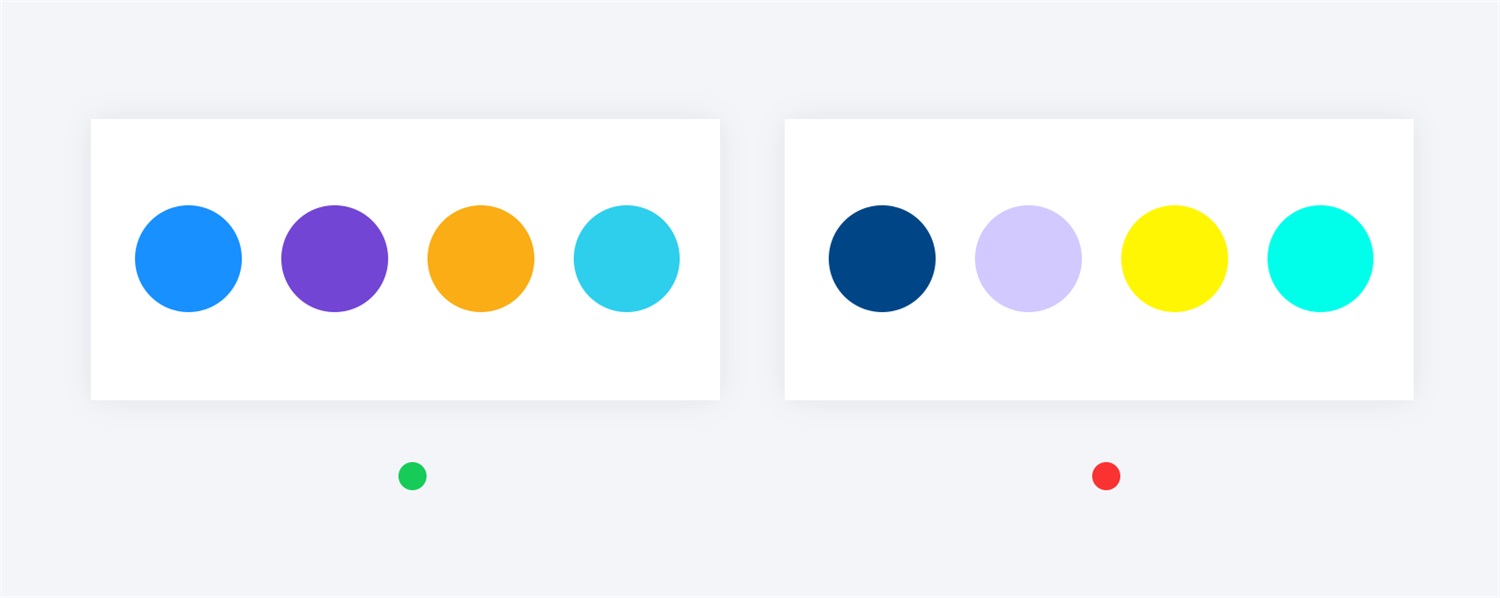
5. 品牌调性品牌调性是我们经常提到的纬度,我们打开很多 APP 都会发现他们的图标设计都非常普通,没有任何特色,过于大众化,虽然都做了一些形式上的改变,但总是与品牌缺乏联动性。其实我们可以结合品牌调性,在图标上做更多的联动、创新。 品牌颜色 色彩是图标设计中重要的构成元素之一,我们可以直接提取品牌色作为图标设计视觉元素。 当然品牌颜色除了可以直接用外,还可以在提取时适当调整色彩的饱和度、明度,做更多的形式变化。例如懂车帝,就在原有的黄色基础上做了些许调整,图标采用黄色透明渐变的处理方式,在与品牌颜色呼应的同时,使得整个图标更加精致、有活力。
品牌 LOGO 提取品牌 LOGO 是最常用的使用方式,我们从品牌中提取出来的图标一般运用在 APP 首页标签。因为首页是 APP 中最重要的页面,也是进入 APP 默认的页面,把首页图标替换成品牌 LOGO,能反复加强了用户对 App 的 logo 印象,这样不但使 App 内外形成了视觉联系,同时也二次传递了品牌形象。例如大众点评,它的首页标签就用了品牌 LOGO。
品牌元素 我们可以在品牌中提取它识别性较强的局部元素作为图标。例如虎牙直播,它就提取了品牌卡通形象的外轮廓作为首页图标。
品牌提取的元素并不只是所见到的品牌视觉形象,还可以提取与品牌内容强相关的元素。例如 QQ 音乐,就把音符作为首页图标。
品牌名称 如果你的品牌还不为大众所熟知,那么为了强化用户对品牌名称的认知,可以把品牌名称直接放入标签栏中。例如 MONO,就把它的名称分为四个字母分别放在了 4 个标签内,需要注意的是这类图标不能单独出现,因为它本身不具备引导含义,必须配合文字一起出现,这样才能让用户容易理解。
品牌性格 图标风格可以与品牌性格保持一致,一套带有浓厚品牌感的图标,会让人记忆犹新。例如:每日故宫,它的图标就非常具有特色,结合了品牌的性格以及定位,加入了众多的古代中国元素,整体看起来有股浓浓的古韵之风。
如果品牌中含有吉祥物,我们可以提取吉祥物的外形,把它用于产品的图标中。例如盒马,它就把盒马的吉祥物做了风格化的处理,放于 APP 的首页标签。
总结设计师对自己做出的所有设计都必须要有理论支撑,图标也不例外,一套优秀的图标是设计师不断沉淀的结果。看完本文章后,如果大家想要去练习图标,建议找大厂的图标放在 keyline 里临摹,真的会让你收获不少。 最后给大家整理了一些资料,包含 30 个轻质感图标(临摹参考)、Ant Design 的 sketch 插件、IBM 的图标、keyline 矢量文件(AI 与 Sketch)。
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论