学会划分层级,是开始设计的第一步

扫一扫 
扫一扫 
扫一扫 
扫一扫 大家好,这里是 TCC 翻译情报局,我是张聿彤。作为一个长期研究各种 APP 的专业人士,设计师往往会忘记,用户并不一定和自己一样可以熟练的理解各种设计元素的交互功能。在设计初期,应该将目标用户进行分类,既要满足新手用户的需求,也不能影响专家用户的使用。创造出同时满足不同用户级别的视觉层级结构是非常重要的,必须在前期阶段就事先思考。
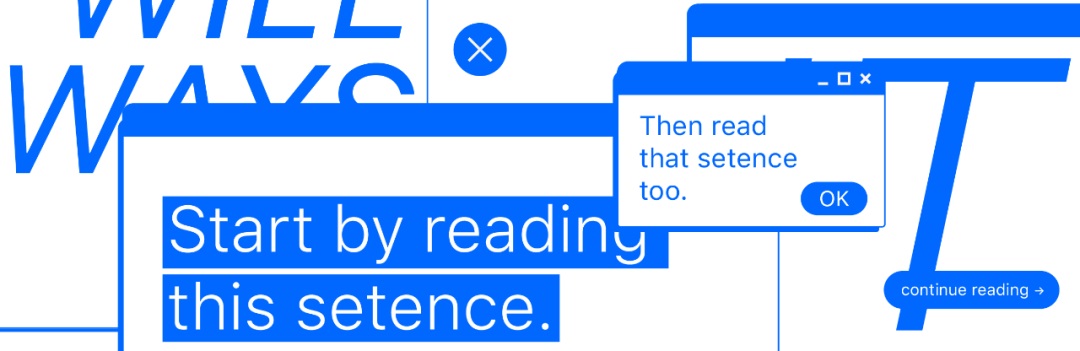
举一个已经在网上广为流传的例子,背后的原理是信息层级结构,视觉元素是根据它的重要程度来排布的。
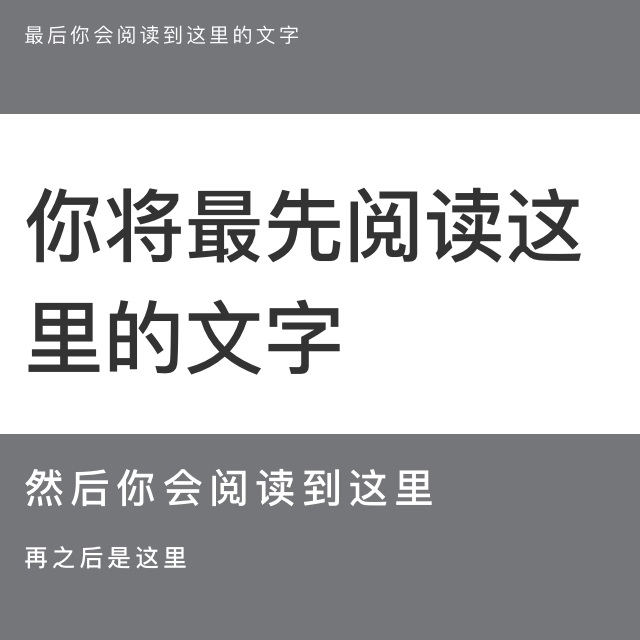
一张图上有四句话,读者根据字号判断先读哪一句。在从测试和调研中收集来的用户需求和期望的基础上,首先明确内容和交互的优先级,确认信息的先后顺序和关联性后,才能够设计出有重点的交互界面。这些行为是为了引导用户在阅读过程中一眼获取重要信息。 用视觉语言来说,上面的例子只是通过调整文案的尺寸去探索如何设计页面层级。同时,通过调整其他平面设计元素例如字重、颜色、透明度 等等也可以达成同样的效果。当然,这种行为同时适用于按钮、菜单栏、表单等其他控件。 通过距离划分视觉元素,展示它们之间联系的基础前提是格式塔心理学组织原则,这是在构建数字界面时所考虑的基础指导理论。 近万字干货!带你全面了解格式塔原则好的设计师理解心理学在视觉感知中的强大作用。 阅读文章 >因为用户一般通过视觉元素的位置来判断阅读顺序,设计视觉元素和控件的位置是为了促使用户完成任务,同时在某些情况下,也会引导用户去做他们所期望的事。在很多情况下,用户会自己选择想看的信息。
这意味着在一个拥有很多功能的页面上,用户会一目十行的迅速寻找他们的目标,因此大部分的视觉信息会被屏蔽。 用户在网络上的阅读方式高度取决于:
这就非常明显了:最后两个因素是设计师可以控制的,并且考虑到网络设计越来越先进,运用知识和技术推动用户行为,而不是使电子产品成为用户的阻碍。基于这个原因,我提出一个设计原则。 将用户分级有一些人说如果需要在图标旁边放一个文字说明,图标就没有存在意义了,因为它的认知优先级被降低了,成为了识别序列里的一个负担。因为图标视觉系统是建立在逻辑原则上的(和文字表达的意思相同),所以无论是对于有没有相关交互经验的用户而言,图标被认为是可以帮助用户迅速理解功能的。
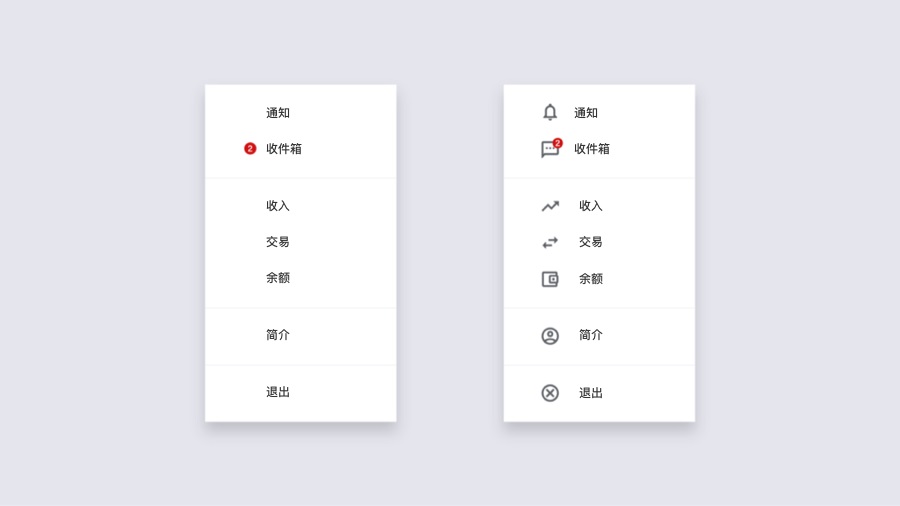
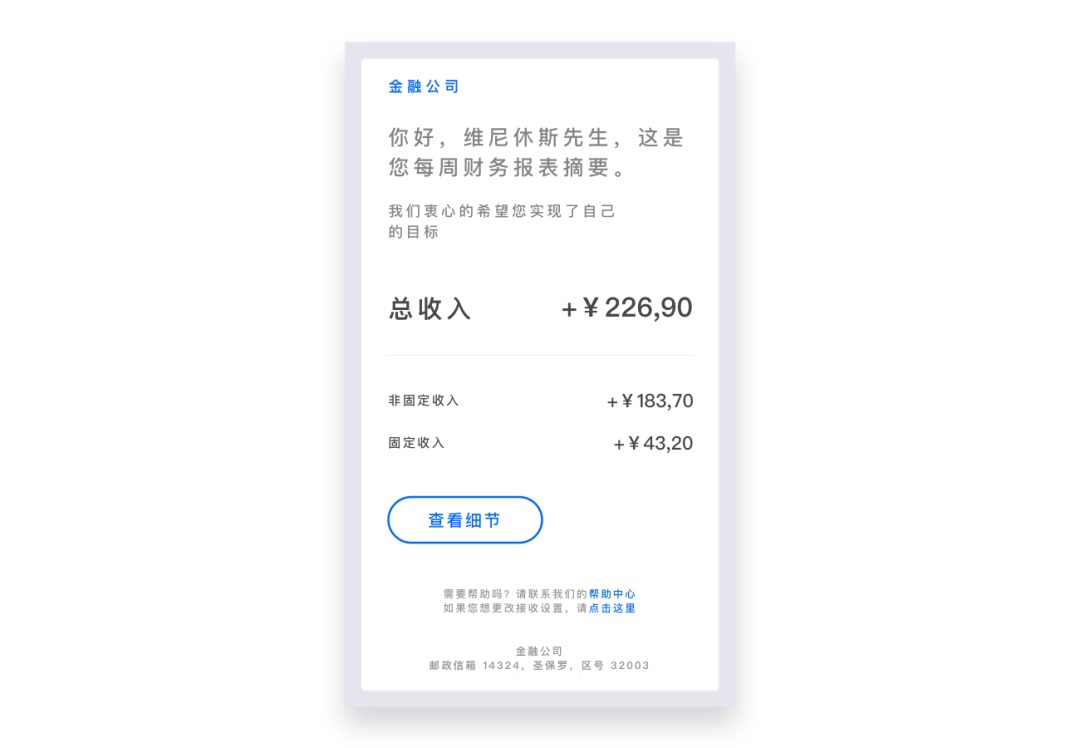
一个只有文字说明的软件菜单和同时拥有图标和文字的菜单相比,图标可以帮助用户更快的理解。在上图中,根据用户所期望的功能,可以看到菜单中的图标带有要访问页面的标题名。接下来,当用户习惯图标后,图标将会更加简单的引导用户快速的在界面中寻找到所需要的内容。 当设计一个新界面时设计师需要知道,页面必定会被有不同阅读习惯的人使用。为了促进理解,我会把用户分成三种人并且定义为:新手用户、中间用户、专家用户。 新手用户 -- 就像你所想象的那样,这是一个第一次接触这个界面的用户。如果这个界面是某个系统中的一部分,那意味着始终有某些功能点是他第一次接触到的。这个趋势是说,这个等级的用户理解页面的速度会低于用户理解页面的平均值,并且花费更多的时间去理解语句直到找到所需的内容为止。 中间用户 -- 比新手用户多一些数字产品的使用经验,但并不是一个界面使用专家,理解界面的时间大概是处于平均值左右。 专家用户 -- 他们已经使用这个平台很多次了,所以可以较快的阅读,而且并不需要通过阅读所有的内容去理解界面,可以快速识别元素、布局和交互的视觉呈现。也许正因为这些原因,很多用户对产品界面的突然改变抱有抵触心理。 现在,想想看如果一个投资 APP 每周通过 Email 将以下这个界面发送给用户。用户会不会阅读上面所有的内容呢?每次打开都会阅读吗?或者只是阅读对他比较重要的内容?
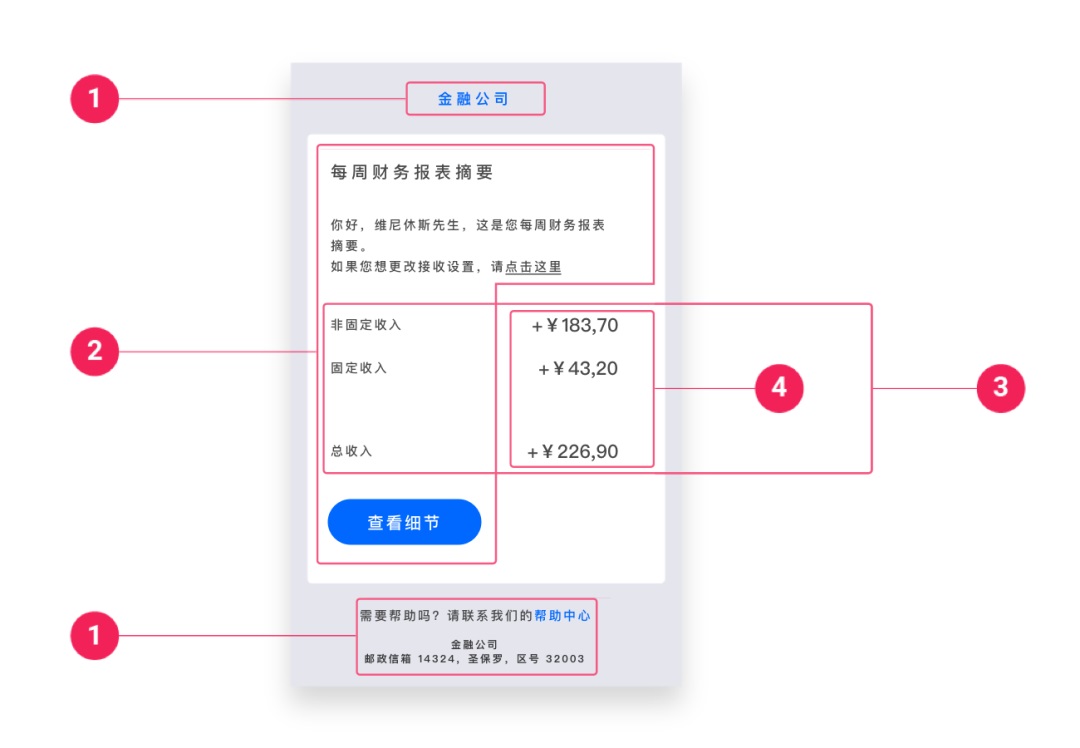
这个来自金融 APP 的卡片信息展示了用户的收入。看看这个例子,你的阅读顺序是怎么样的?我可以通过元素的摆放位置、比重、尺寸大小...所形成的视觉层级逻辑来理解它。由于缺乏明确的层级关系,有一些内容无法被精准获知,必须在事后实际运营的过程中调试,通过用户使用数据反馈来决定内容的优先级和必要性,并进行修改(使用 Hotjar,Crazy Egg 之类的热点地图可以收集数据)。
请注意在这些内容中:唯一的动态信息就是整个「3」模块中的重要信息「4」中的内容。所有的邮件页面中位于「1」的内容都是一样的。「2」中的信息是不变的,并且重复出现在每一封这类型的邮件中,它们都是其认知标识的一部分。 第一次看到的用户需要理解这是关于什么内容的信息,所以信息全面是非常重要的,但是并不需要把所有信息都放在突出的位置上。考虑到这点,通过减少色彩饱和度、改变字号大小等降低视觉重量的方式,是不打断用户阅读过程的选择。
一张展示了用户收入的来自金融 APP 的 Email 卡片,它应用合理排版促进用户更好的理解信息。 在上面这张卡片里,简单的改变了内容排布,突出了最重要的内容。他们展示了层级关系对用户体验的影响。一味格式化的信息传递被更具个性化、同理心的方法所取代。头部和底部信息与主体信息相合并,通过这种隔离降低了被突出的可能性。最后,将主按钮更改为次级按钮(具体情况要根据点击率来决定,主按钮可能是最好的方式,有背景色的主按钮更能激起用户点击欲望)。
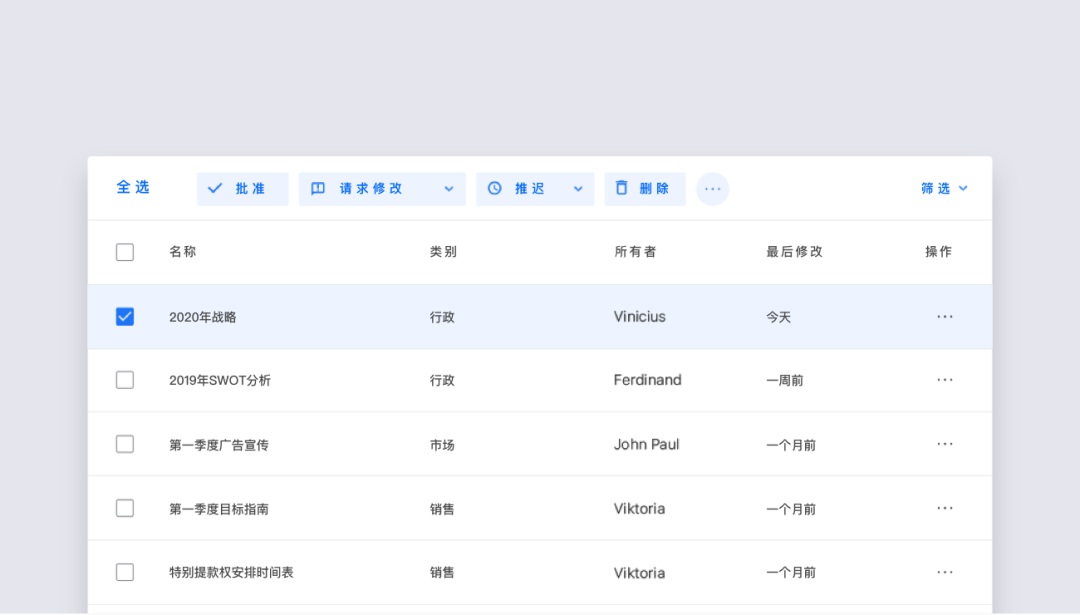
在商业软件环境中,确切的说是在大量的表格中,更多见的是列表标题比每一行的内容更加突出。因为标题是固定信息,而且用户可能每天都会看到,而不是将重要等级修改为主要和可变内容(列表内的内容信息)。 认识到设计界面时成本和落地之间的复杂性,遵循这一思路可以帮助设计师确定元素优先级,并且创建层级关系以提升用户的使用体验。同时,因为引导对新用户来说是必须的,所以在设计产品的时候,重要功能需要结合良好的入门教程、功能提示和及时反馈。这样便建立了可以提升用户日活及留存的高效、友好的用户体验。 如果您发现此处介绍的方法有用,请使用它,并与产品的用户进行测试,得出自己的结论,然后将结果作为一种知识形式分享给更多的设计师(输出自己的经验总结)。 欢迎关注作者微信公众号:「TCC翻译情报局」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论