最后一道防线!五步提升 UI 交互验收效率(附验收模板)

扫一扫 
扫一扫 
扫一扫 
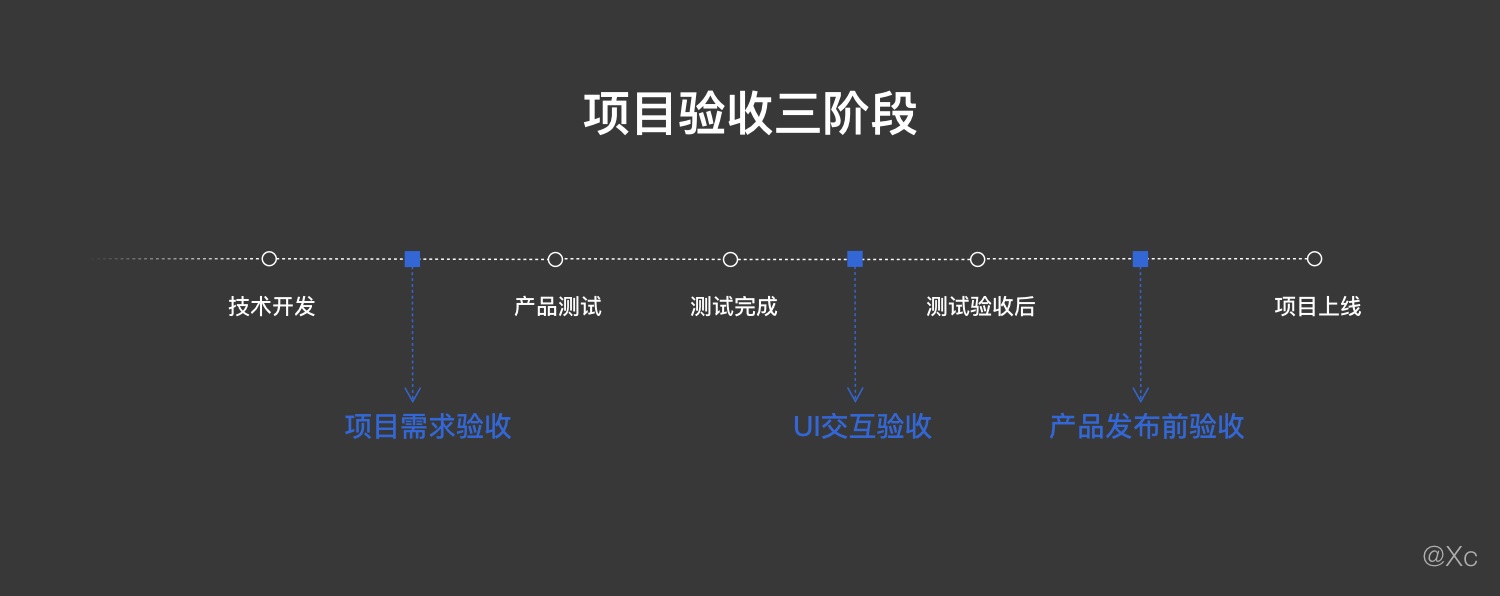
扫一扫 细节决定成败,这次跟大家聊聊项目开发中最后一个环节,也是考验细节能力的一个环节,即「设计验收」。 背景:为了快速迎合市场发展,公司战略层决定做中台版本的建设,此次项目现已完成测试验收 1.0,进入设计验收环节,体验过提测的产品之后,发现页面的还原度和设计稿存在一定的差异性,且在交互上也存在一部分问题。 而此时的验收工作正是为解决这些问题而存在,是产品上线的最后一道防线。 事件: 在验收过程中,发现产品验收这一工作流程,存在一些问题,由此主动做了一个系统性的验收框架提案,且已提案成功,在团队内纳入使用。 目的: 为了利用敏捷的方法来进行协作,完成业务需求,为了在团队内形成规范性的工作流程,为了更好的利用设计为业务增值…… 一般项目验收分为三个部分:项目需求验收、UI 交互验收、产品发布前验收,分别在不同的时间节点介入。
这里我将针对 UI 交互验收这一环节,从以下五个细节方面来和大家一起探讨。
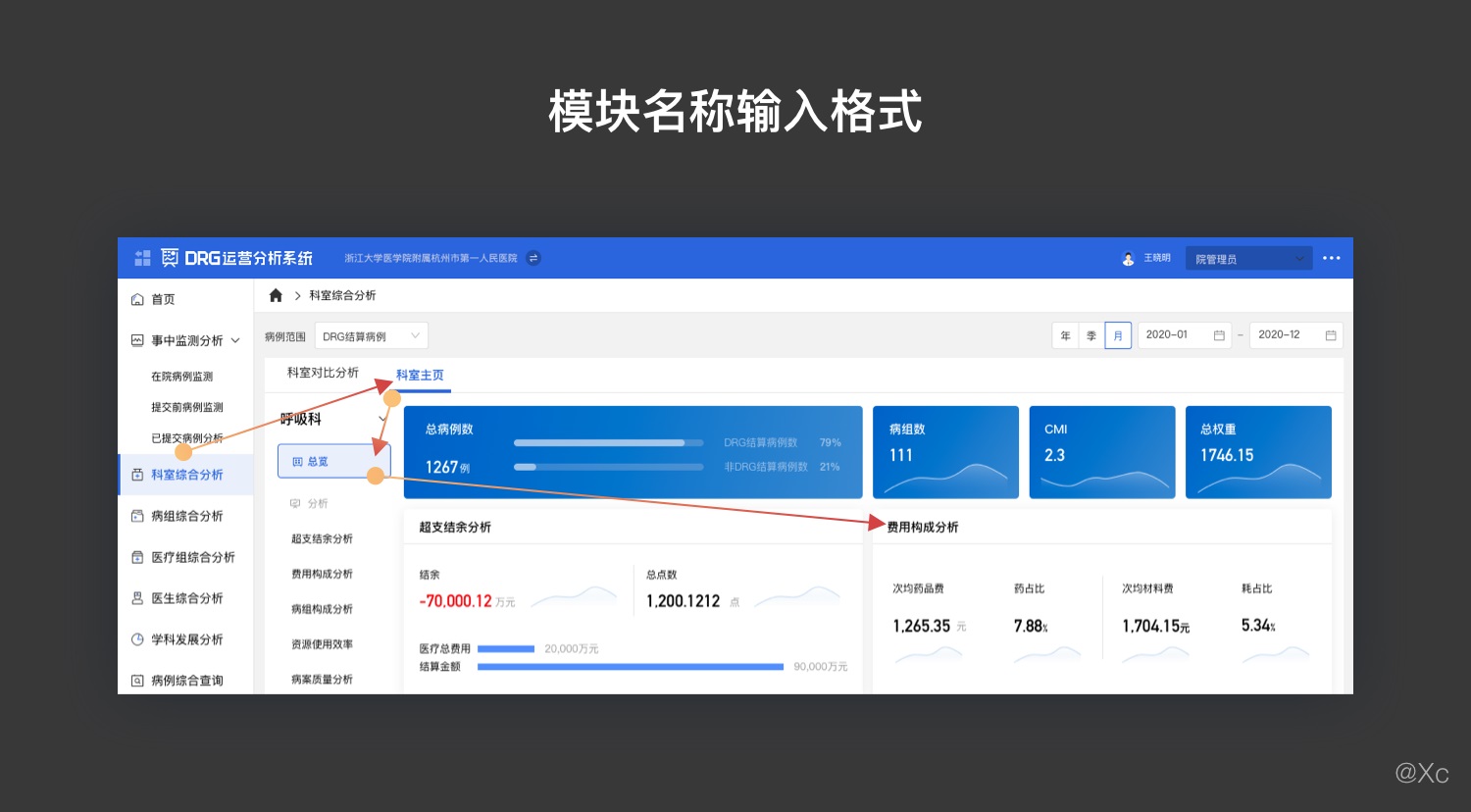
✍️书写格式在验收过程中我们团队使用的是钉钉在线表格(知识库-产品验收问题记录表)进行协作,由设计部门维护,开发部门反馈。 协作模式是由设计团队在测试版体验产品,然后和 UI 稿、交互稿、PRD 文档做比对,从中发现问题,并书写在表格中,核心要写的是问题描述和配图两大块,开发、测试去查看问题,所以先来简单描述下有关书写需要注意的事项: 1. 格式一致性 在多人参与协作时,设计团队对外输出应保持一致性,所以在验收时,要做到同一模块内容书写格式保持一致,方便相关人员查看和理解内容。 建议书写格式根据导航系统来书写:一级导航 -> 二级导航 -> 主菜单 -> 具体模块 例如:科室综合分析 -> 科室主页 -> 总览 -> 费用构成分析
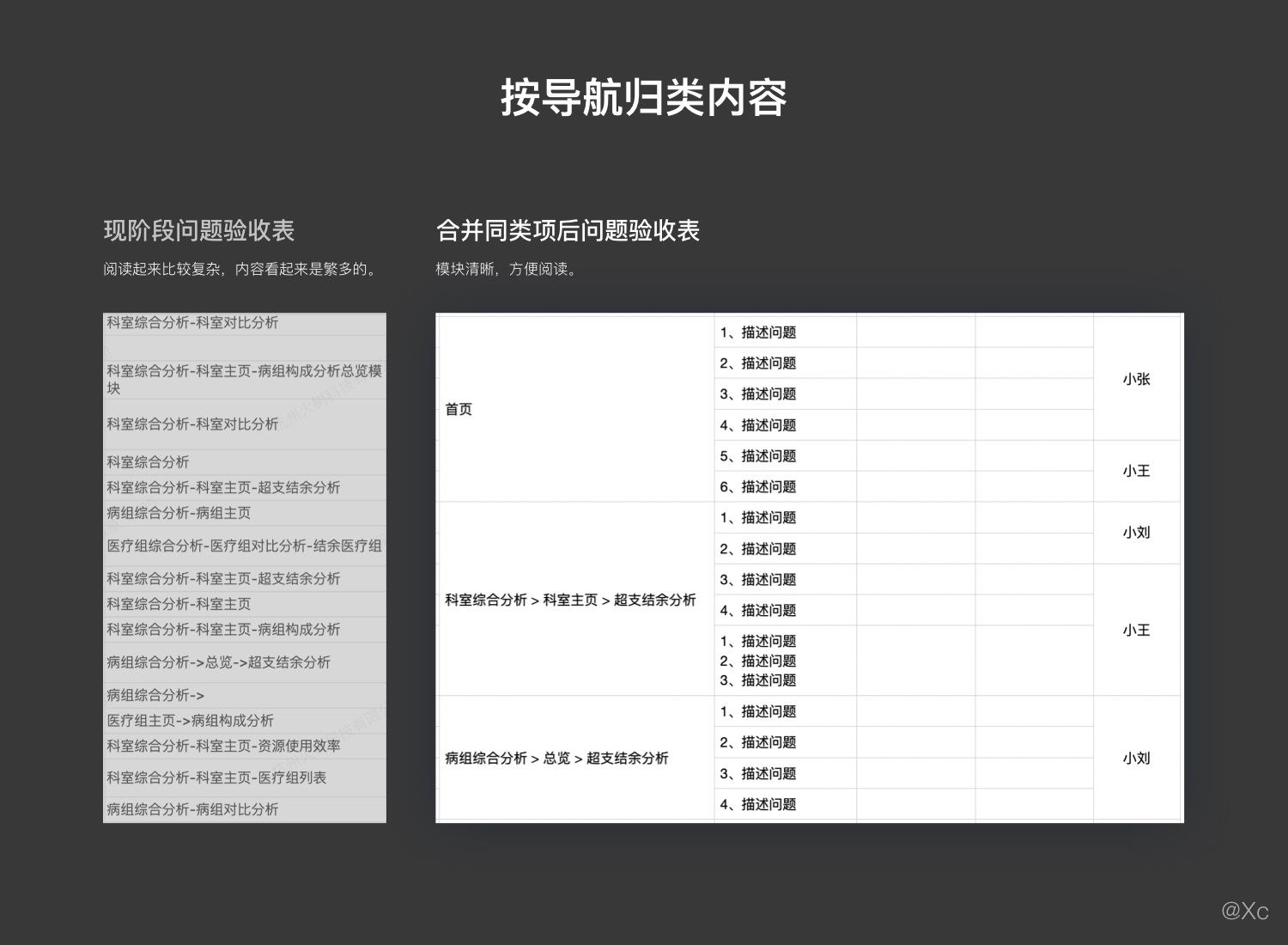
2. 聚类整合、统一呈现 上一步中我们统一按照导航去描述问题模块,这里应把相同模块的问题聚类整合到一起,让表格看起来具有统一性,展示表格的整体性。 由于验收由多角色(产品、交互、设计…)参与,这里建议大家在描述问题时,把相同模块下的问题写到一起,减少相同内容重复出现,降低表格的复杂度,也方便开发测试去查看问题。
最终还可以清晰的看出问题模块占比,甚至可以由此责任到相关人员。
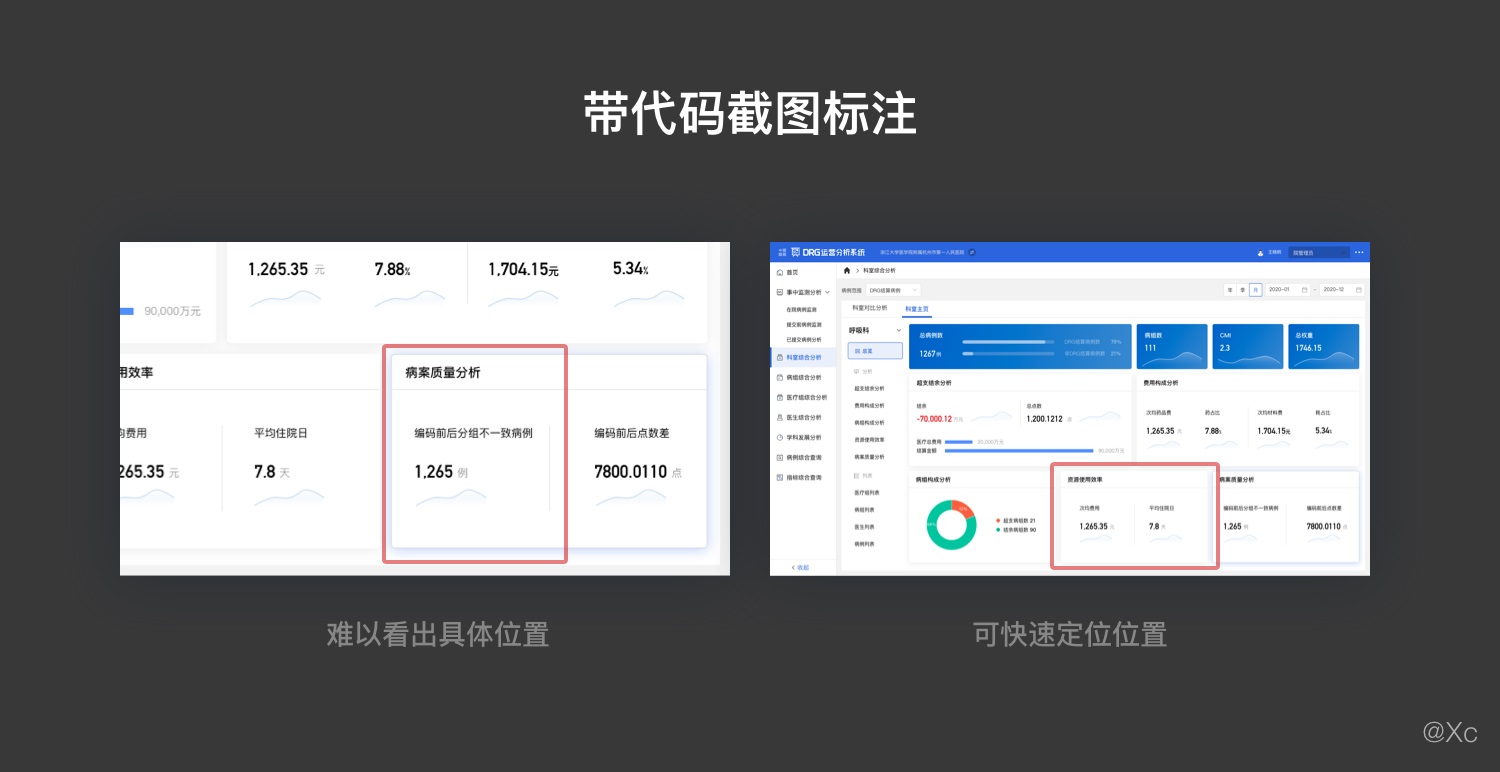
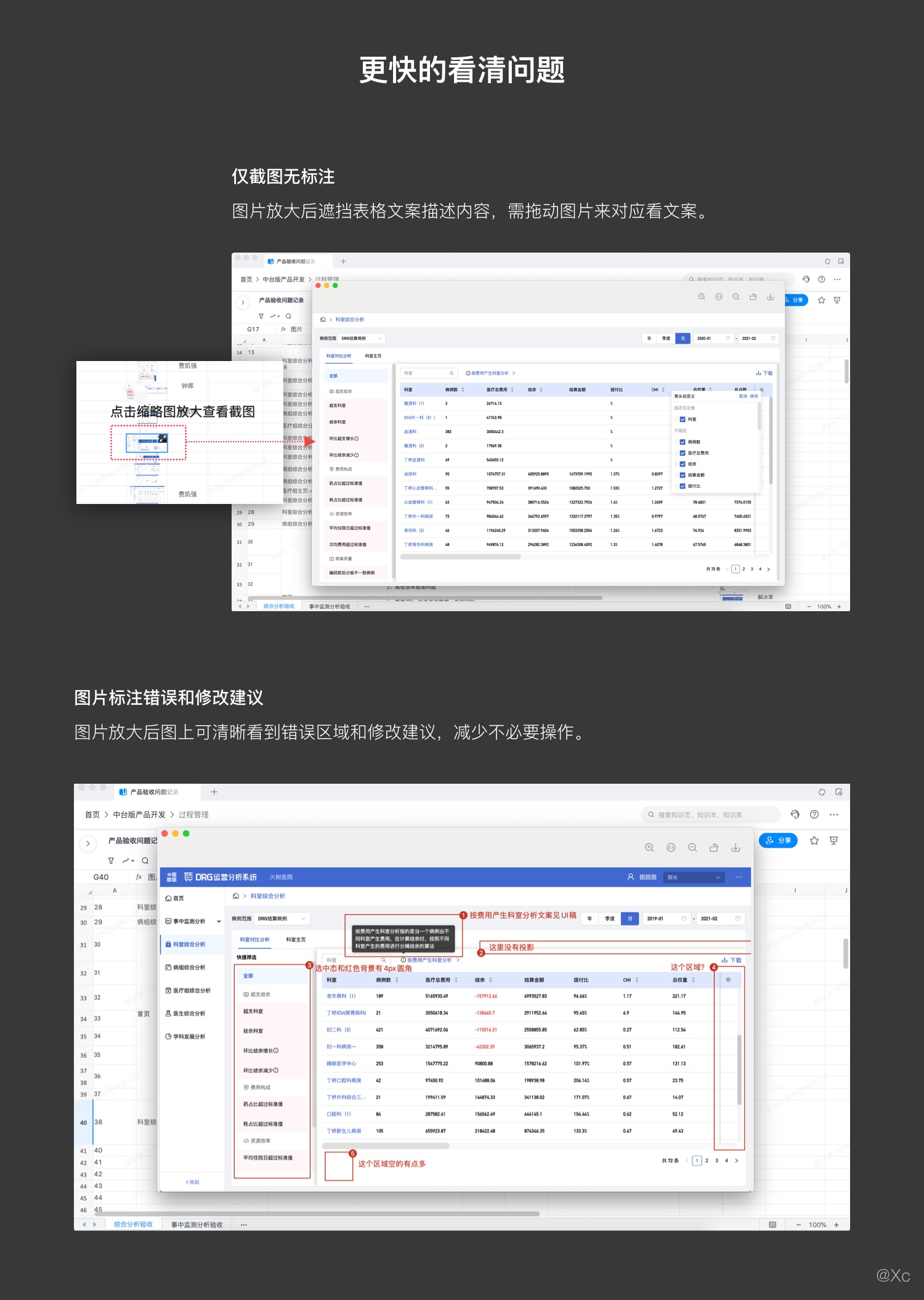
文章开头可领取此设计验收表模版。 ✂️截图标注单纯的用文字问题描述需要一定的理解成本,附上图片则能更加直观的展示问题,在截图标注问题时有以下几个小 tips 可供参考: 1. 整页截图 问题:B 端产品页面重复性高,如果仅局部截图,很大情况下会是很多模块都有这个截图上的内容,很难看出到底是属于哪个模块,需要结合文字再去确认。 好处:方便开发人员利用导航系统定位页面位置。
2. 在图上标注问题及修改建议 好处:开发人员在查看截图时即可清楚的看到问题及修改建议,同时方便保存图片带着问题与其他人员进行探讨。(问题来源:在小分辨率电脑上,打开 excel 表格中的缩略图会覆盖表格内容。)
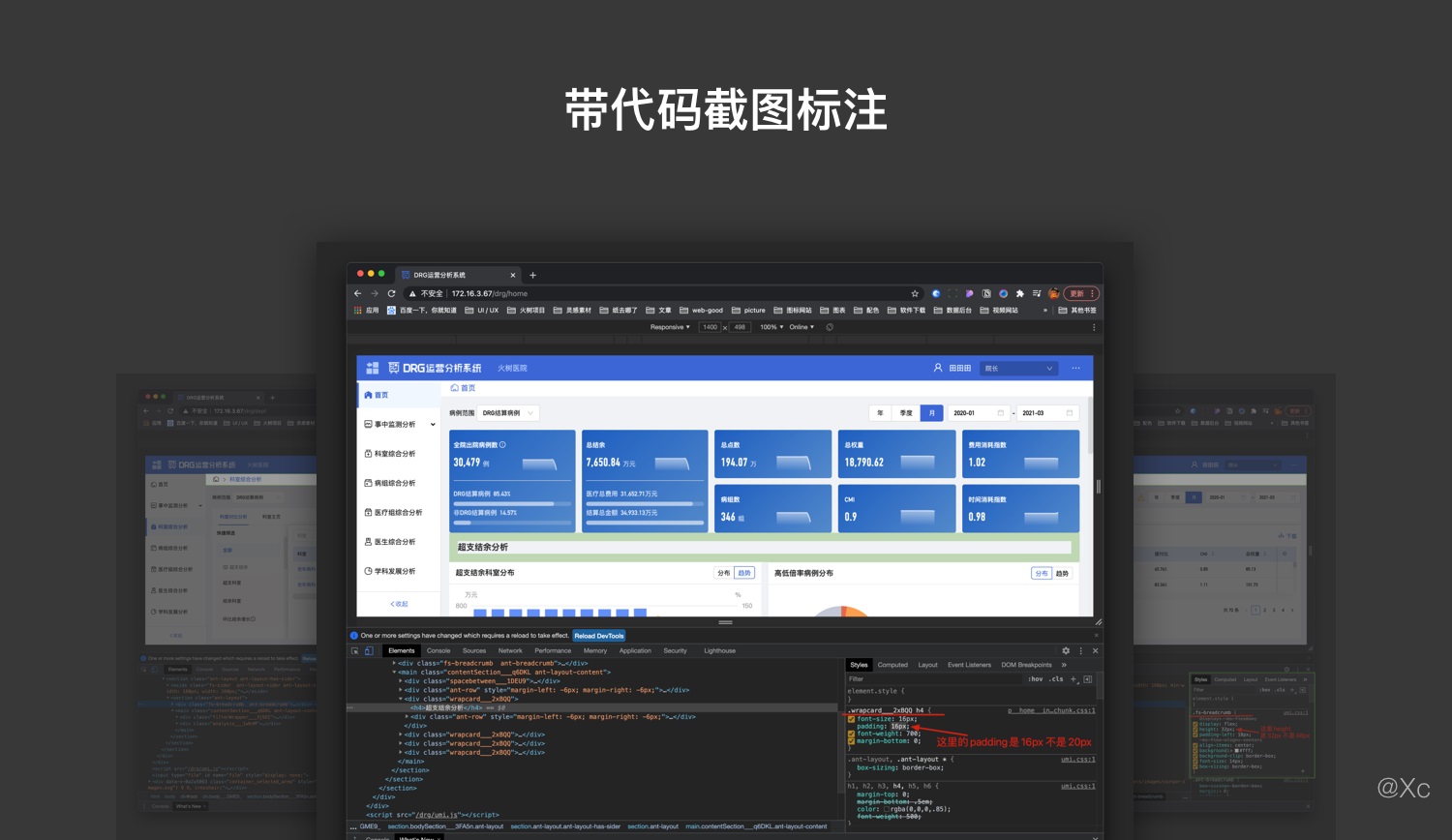
3. 多个问题存在,用序号做标记 面对一个页面有多个问题需要做标注时,要做到井然有序。 4. 复杂问题,附上对应的 UI 稿/交互稿/PRD 文档截图 减少开发人员操作(找文件,找页面的重复操作),提升修改 bug 的效率。 !!!升级版验收标注截图技巧 5. 带代码截图标注 在检验页面的时候,即使是拥有像素眼👀的设计们,单纯的靠眼睛去检查页面,也很难准确的看出来哪里有错误。 这里就需要我们对照着代码去检验页面,便可以带着代码截图,并在代码中找到要修改的地方,并在一边附上说明文案,然后把这样的截图附在验收文档中,便可以给开发省下很多时间,同时体现出我们是如此的专业。
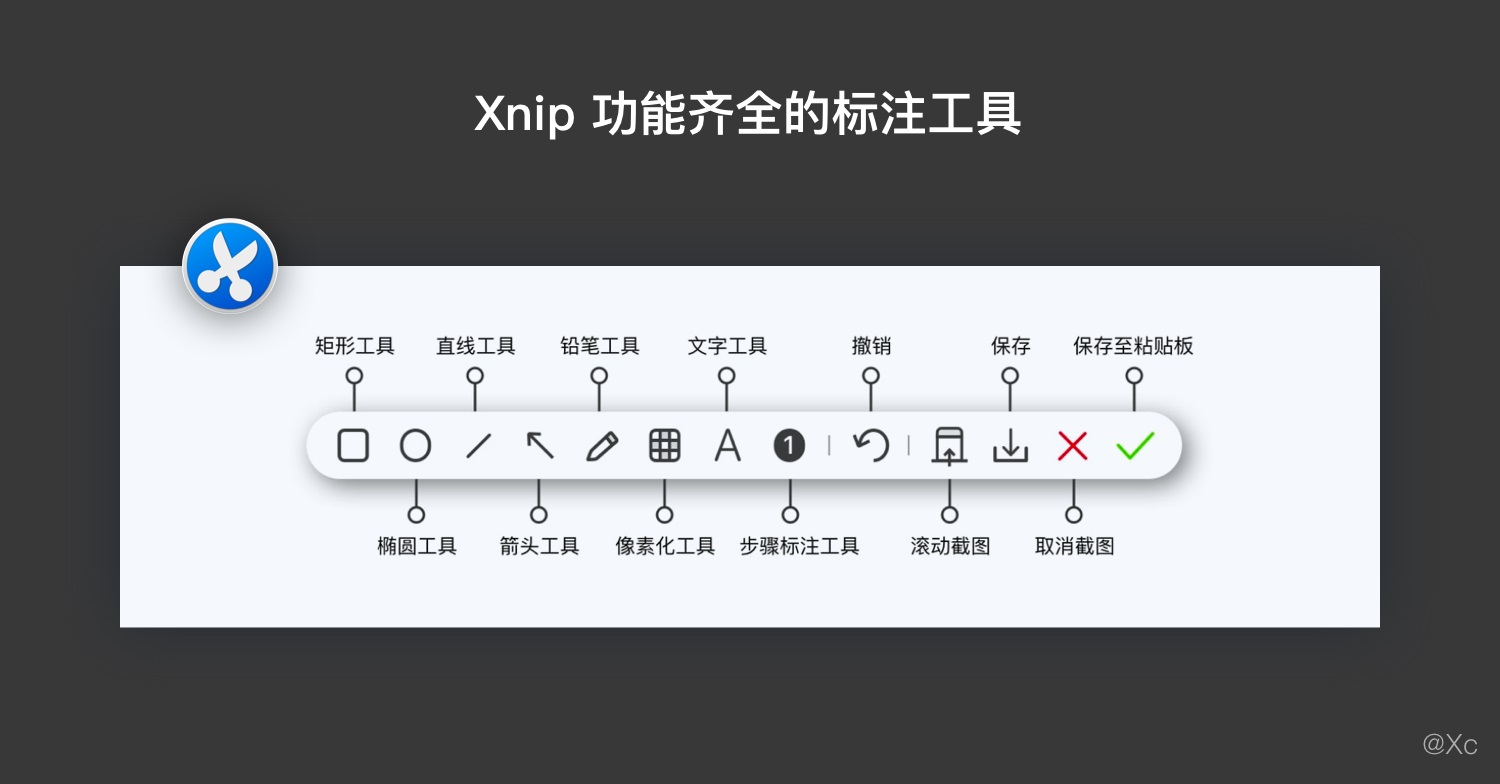
这里顺便跟大家分享一个好用的 MAC 截图标注软件「xnip」,它不仅可以截图、搭配有很多截图功能键、而且有步骤标注工具、支持滚动截图、可设置快捷键……总之很好用,推荐给大家。
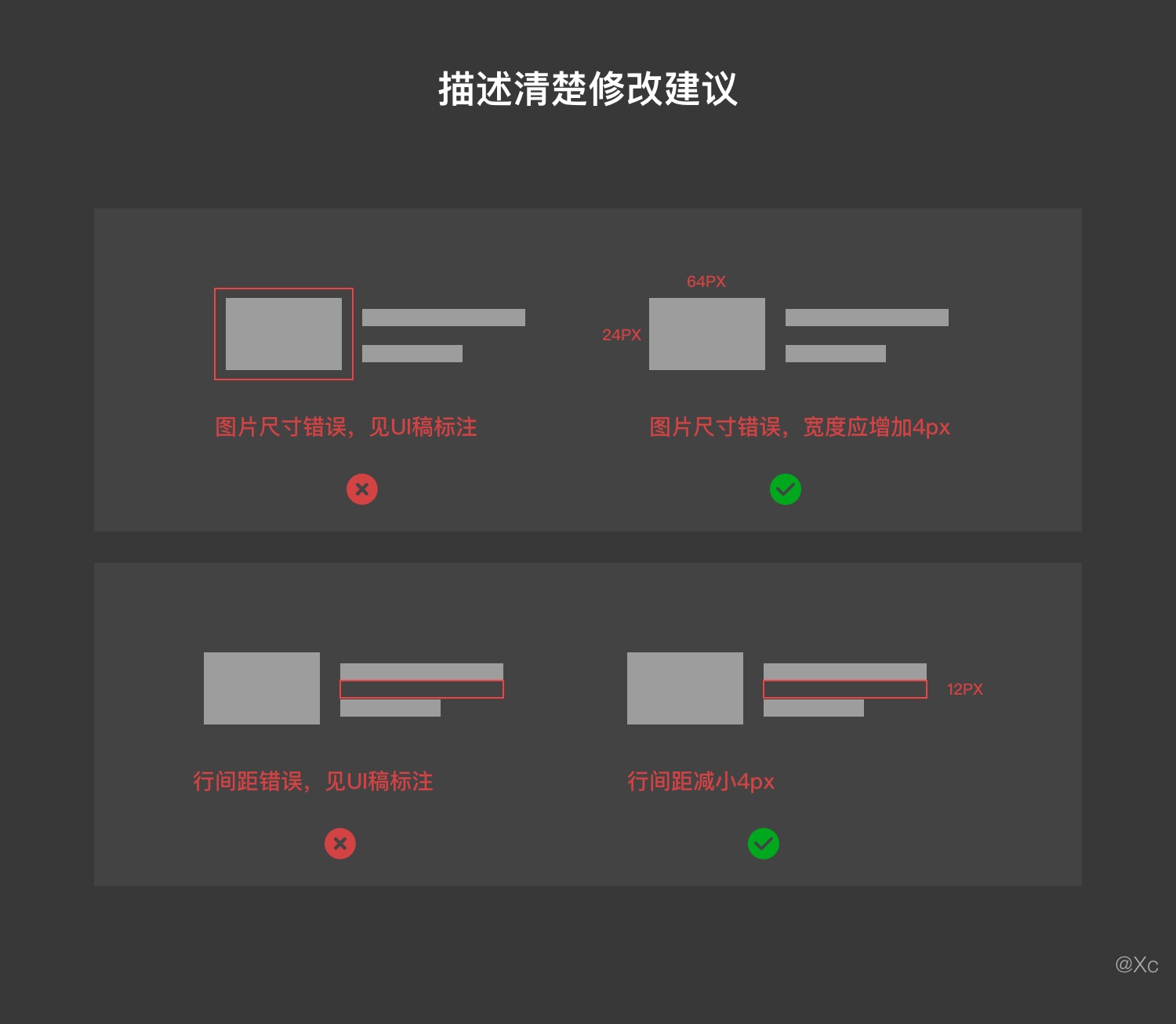
下载链接: https://xnipapp.com/ 📖问题描述有了前面的基础操作,那在验收时,到底该如何对问题进行描述呢?这里需要换位思考,从设计视角转变为开发视角,站在他们的角度去思考,怎么样的问题描述能帮助开发通过有效的描述得到想要的信息。 1. 不要只描述哪里错了,而是直接描述如何做 意思就是说一定要把修改意见写详细,帮开发节省反复对稿、计算参数的时间,反过来是帮自己减少了二次验收的成本。 文案技巧:用间距减小 4px,代替高度 20px、参见交互稿等这类含糊不清的文案。
📒完整验收在没有一个系统的验收框架时,我们基本上是看到哪里是哪里,这样就会导致在验收的时候会有遗漏、缺失、重复等问题。所以有一份设计验收清单至关重要,对照清单进行验收,才能尽量避免遗漏,保证验收的完整性。 这里我根据结合项目,整理了一份设计验收清单。这份清单可以助力大家更全面的验收产品,同时应根据项目的迭代不断的优化其内容,持续的修正和完善,使其覆盖更全面、更好的赋能业务。
复盘验收验收的复盘工作是对一次产品更新的总结,也是为预防以后重复出现错误工作。 在产品验收工作进行到90%或完成后,问题已达到了一定的数量级,在这时应对问题进行分类整理,从中找出基础组件问题、通用型交互规范问题。把这两类单独挑出来,进行整理,并和对应的负责人,进行一对一的对接调整,严格按照组件库和交互标准进行修改,以达到百分百还原度,在源头上解决基础性问题,这样后续在其他项目中沿用此类组件/交互时,不会重复出现此类问题。 这样一次完整的验收工作就可以完美的结束了。 文末小结: 有了这个系统性的验收流程之后,可以帮我们在验收过程中更好的与上下游协作,当然相对应的提出人也要负责到底,问题提出后时刻关注开发人员的反馈状态,若有问题积极沟通,具体问题给出具体解决方案,直到问题解决,以保证产品顺利上线。 以上就是我个人对产品验收这一环节做的提案,希望可以在为团队工作提效,为业务赋能,同时更希望大家提出宝贵的建议。 如何高效的进行设计验收?来看这份总结!橙子的橙子:一直以来,设计验收都不太受重视,设计师总是习惯于把时间用在雕琢设计稿上,而忽略掉后期的设计验收,这就导致程序员在修改 bug 的时候,常常需要多次修改才能还原设计稿的效果,重复返工,极其影响效率。 阅读文章 >欢迎关注作者微信公众号:「做设计的小仙草」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论