这些 Dribbble 顶尖大神的作品,是我每日学习的源泉

扫一扫 
扫一扫 
扫一扫 
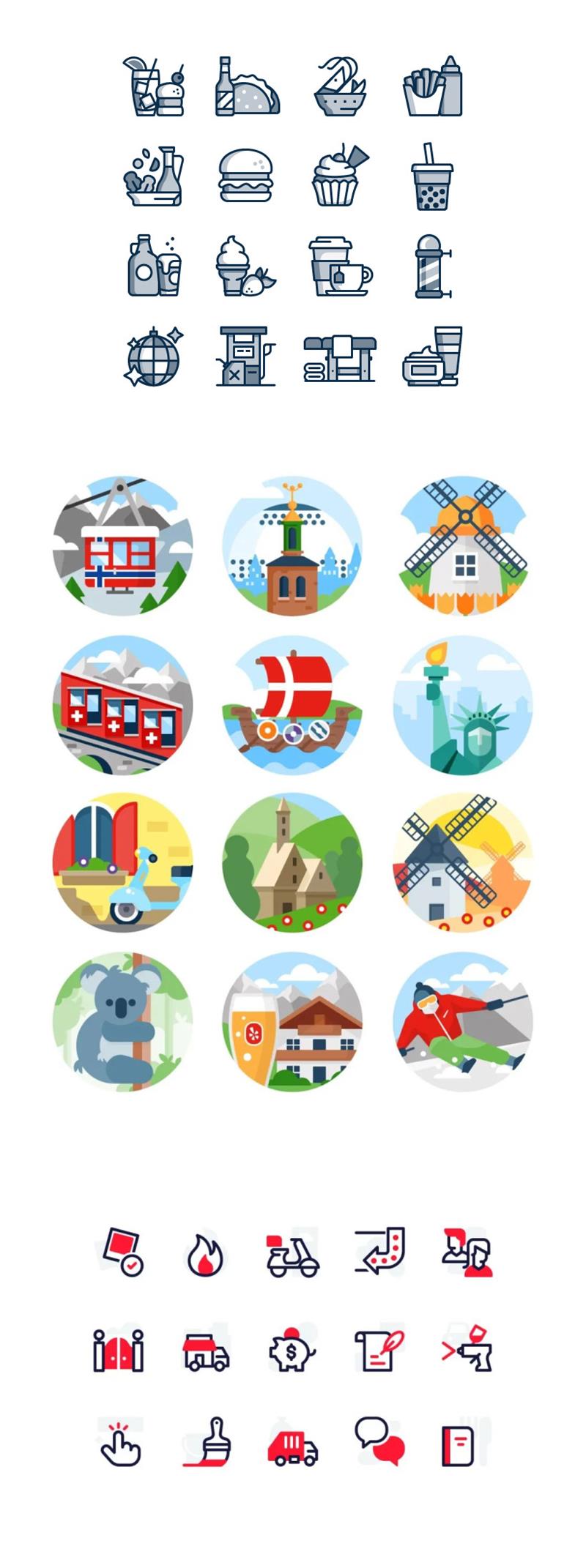
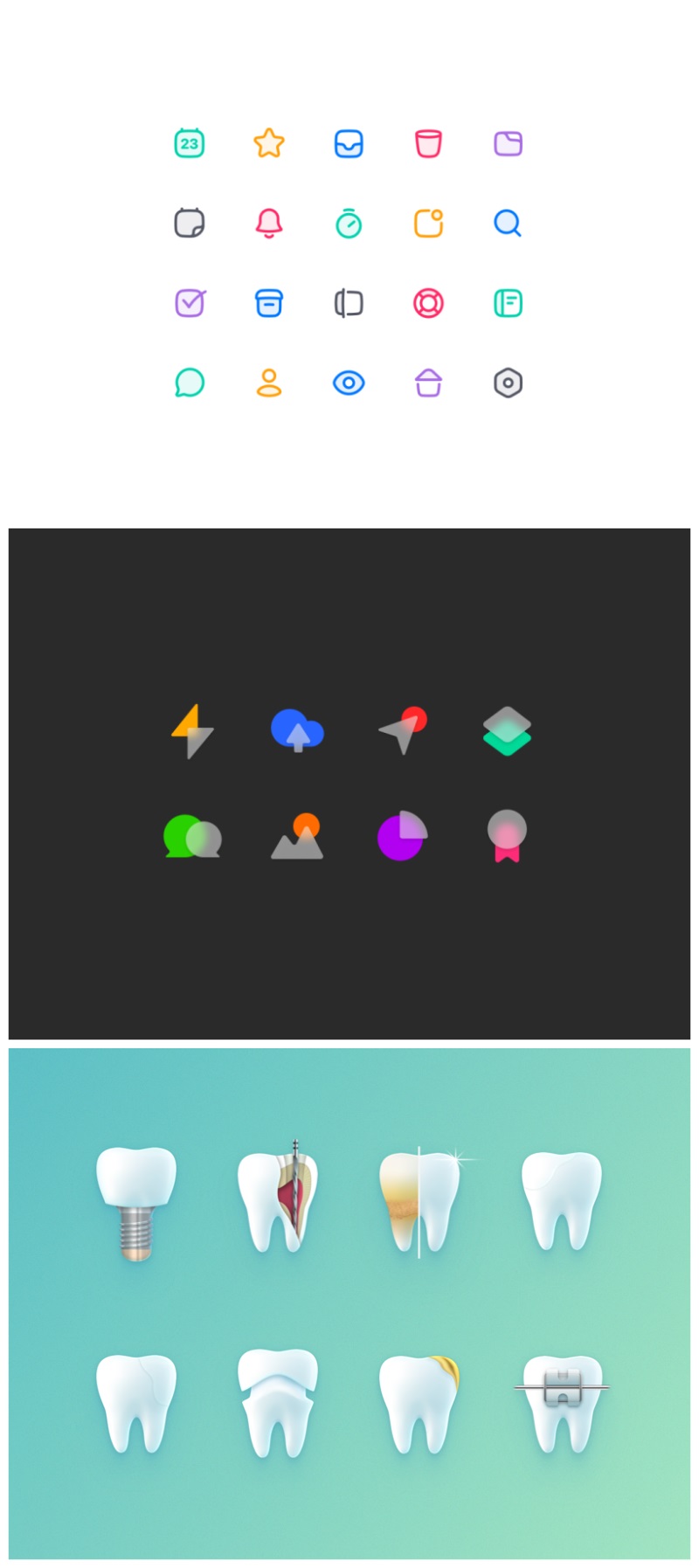
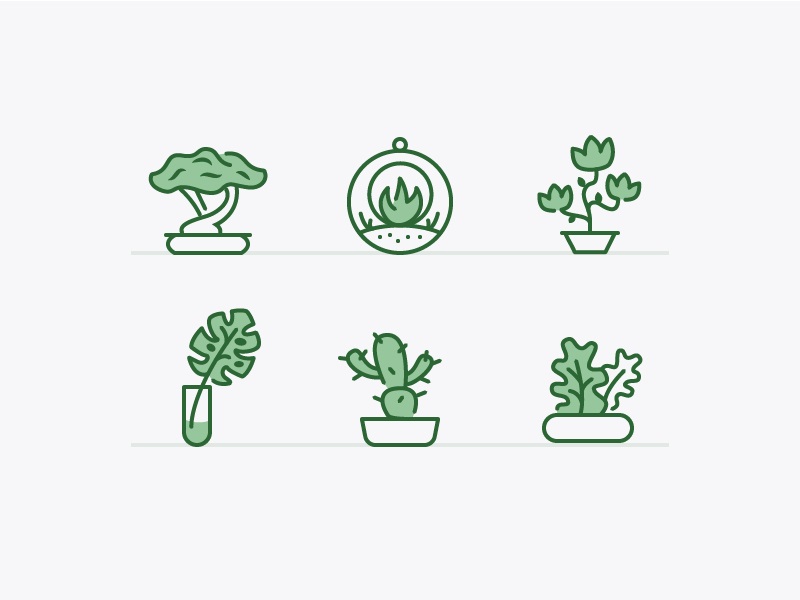
扫一扫 上次推荐了一波我工作学习过程中一直在关注的 behance 上的大神们《这些 Behance 顶尖大神的作品,是我学习的源泉》,当时只是做了一些大的分类,然后在群里有几位同学让我再推荐一些专门针对图标设计方面的大神,想提升自己的图标设计能力,好直接用到工作中。 这些Behance顶尖大神的作品,是我的每日必看!记得刚入行得时候,就看过很多前辈经验之谈,想要提高审美就需要多看。 阅读文章 >没问题,安排!今天就跟大家分享一些 Dribbble 上,我这些年一直珍藏的 10 位图标设计大佬们,我建议你一定要收藏学习。 Scott Tusk网站链接:https://dribbble.com/Tusk 首先推荐的就是这位大佬了,他在 Drbbble 上坚持了 365 天打卡练习,每天更新一张高质量图标或者矢量小插图设计,图形简单好看,非常值得借鉴和临摹练习。
Dmitri Litvinov网站链接:https://dribbble.com/dmitrilitvinov 一个在图标设计上非常有造诣的自由设计师,他在图标的造型和风格一致性上做的非常好,而且能看出来他的作品大部分都是能落地的稿子,值得学习。
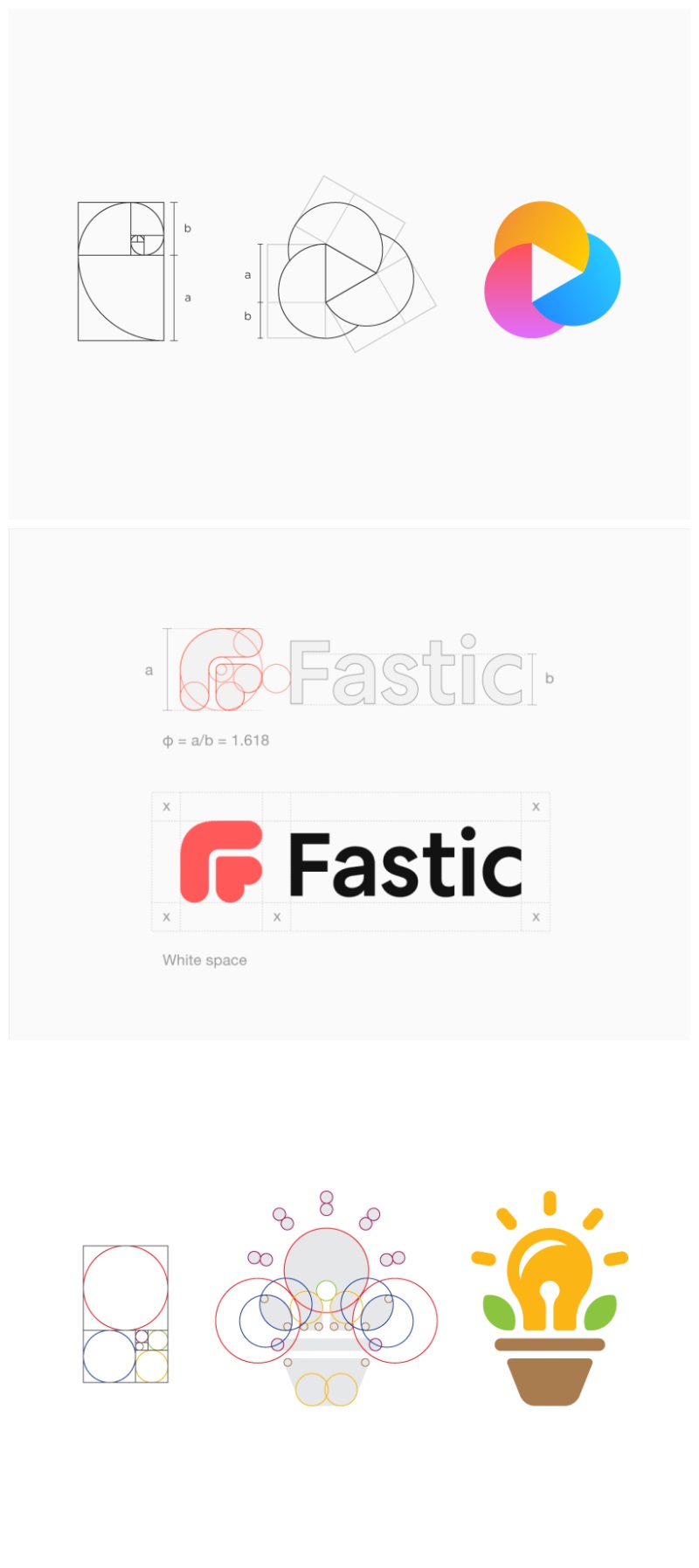
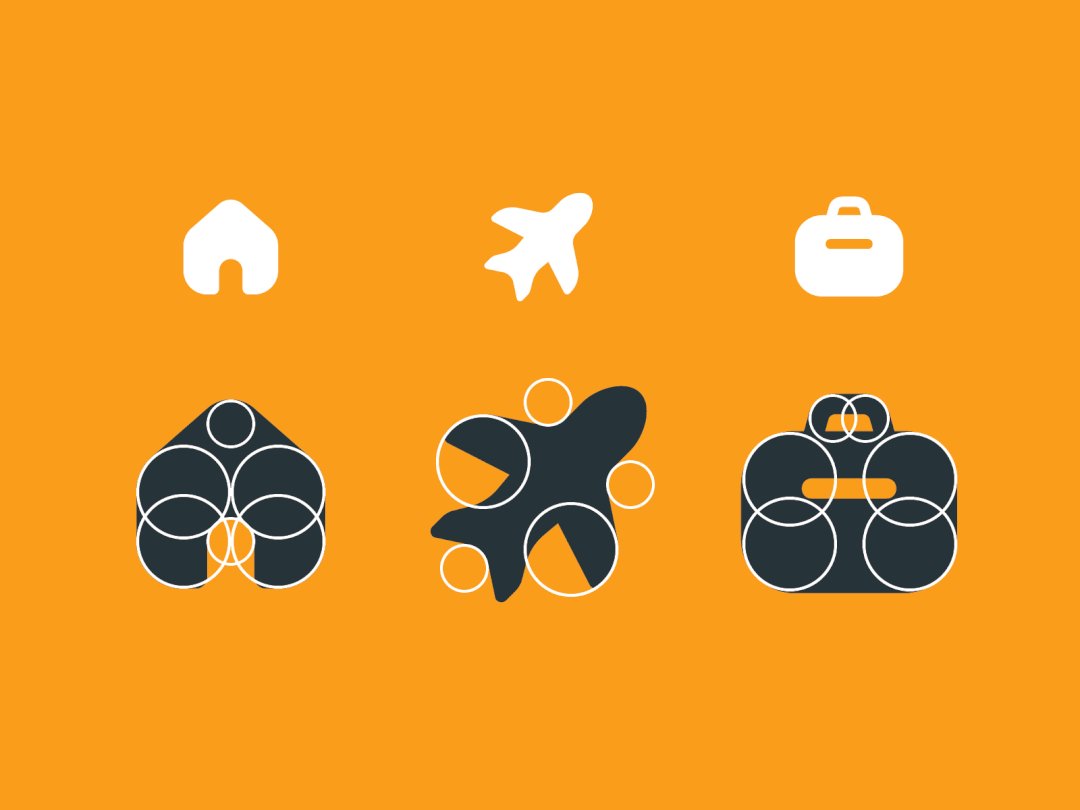
Paulius Kairevicius网站链接:https://dribbble.com/kairevicius 这位大神在设计图标 logo 的时候擅长用严谨的比例,而且他会把他的作图过程和辅助线放出来,我觉得从这些作品中可以学到很多设计的思路,推荐给大家。
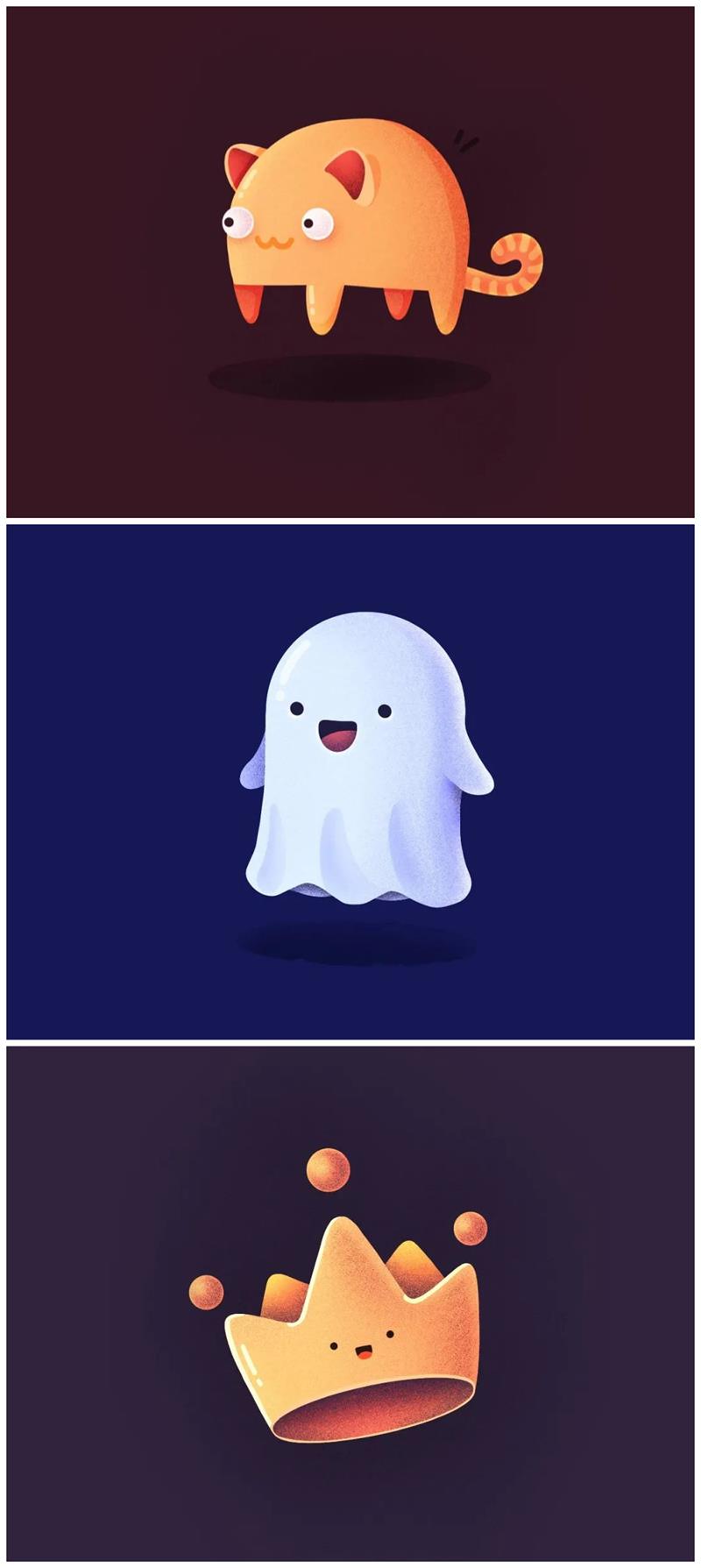
Justas Galaburda网站链接:https://dribbble.com/jucha 这些大神的作品喜欢加噪点,很有自己的风格特点,图标都做的比较可爱。如果是做些偏萌系的设计,包括一些小表情之类的可以参考他的作品了。
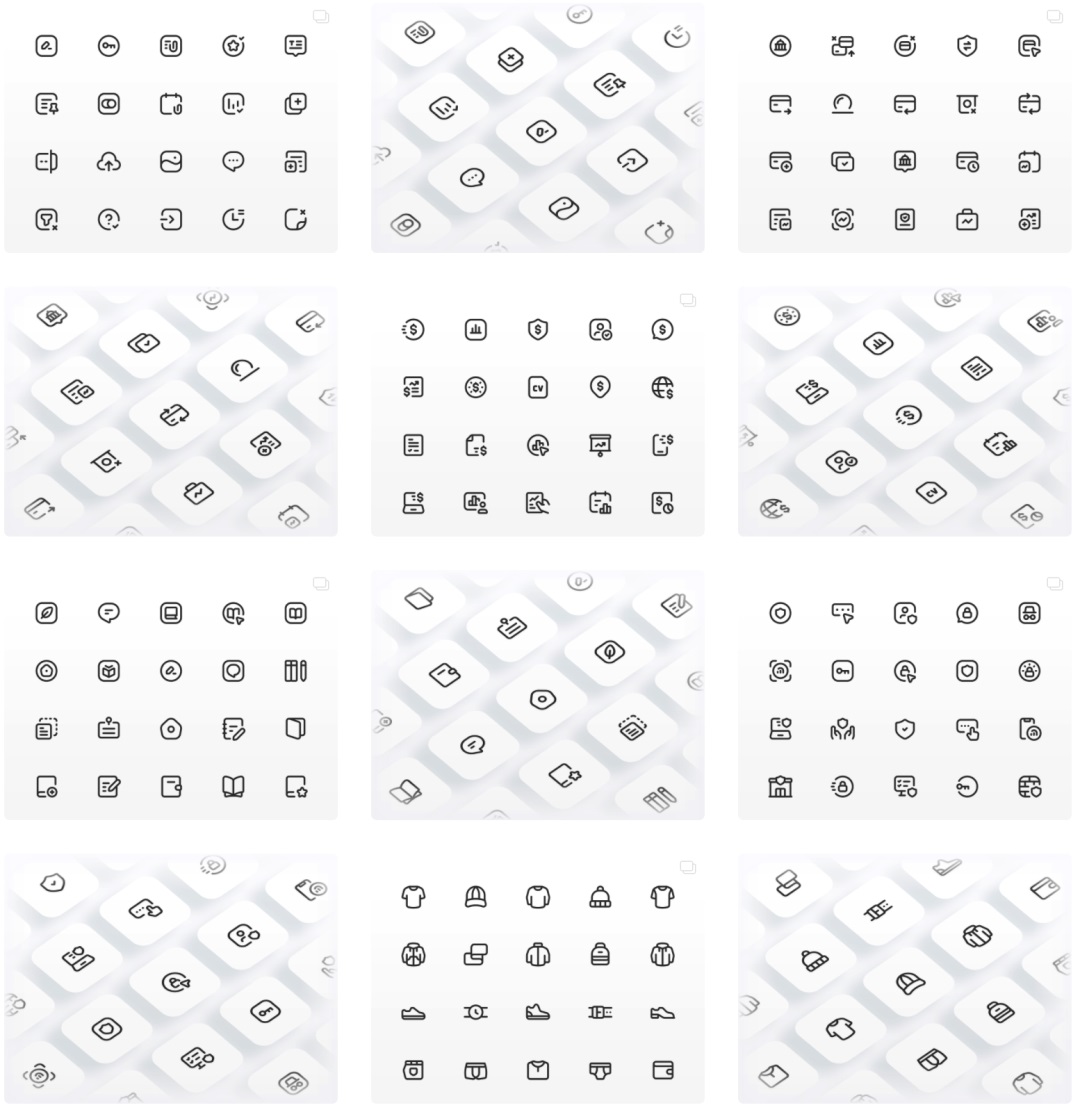
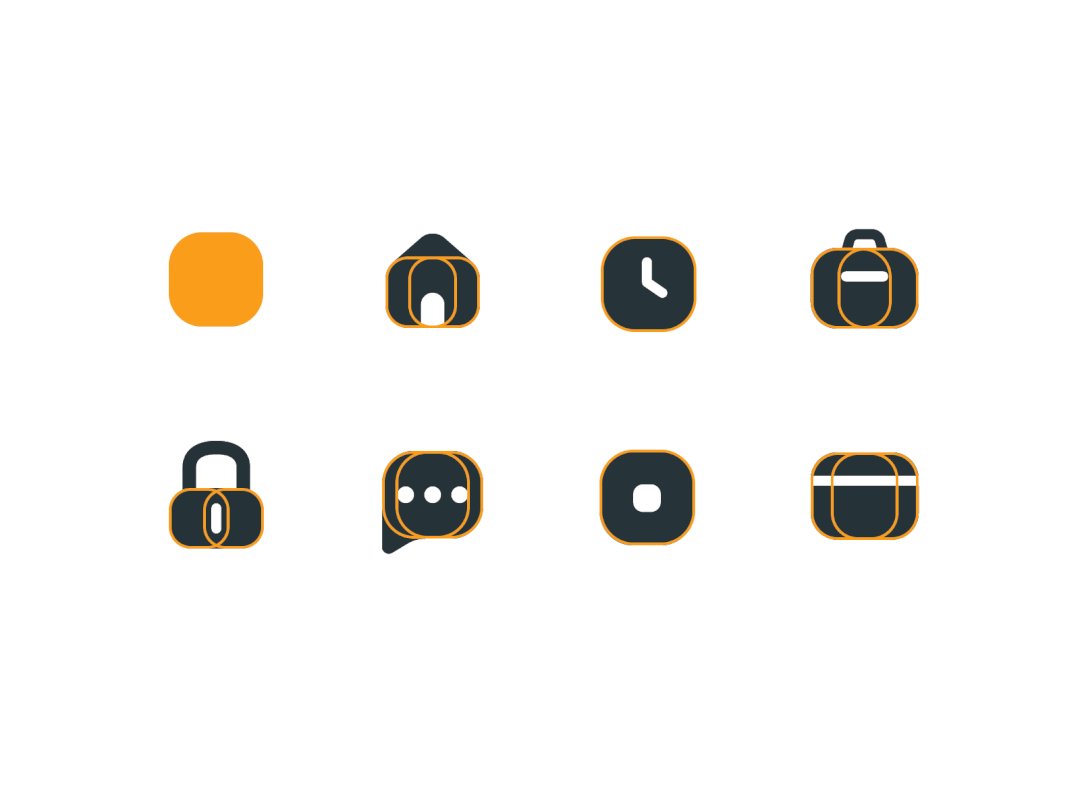
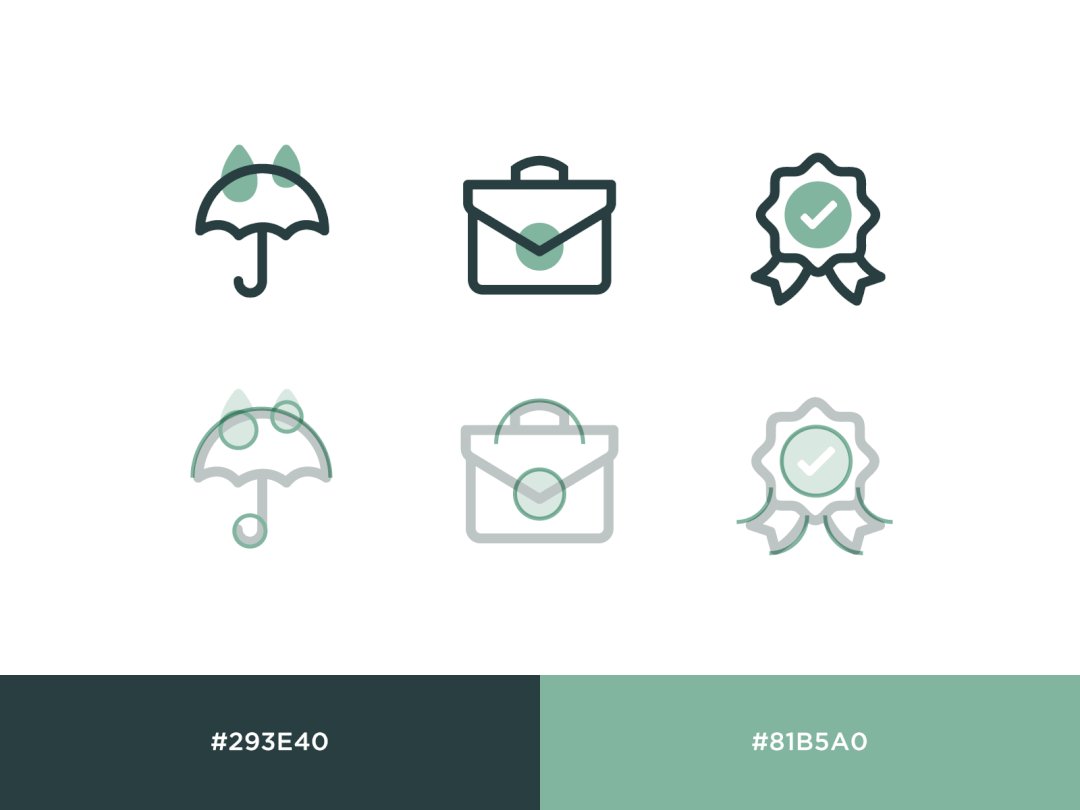
Martin David网站链接:https://dribbble.com/srioz 专业的图标设计师,在图标设计这个领域相当专注,看他的个人主页几乎全是图标的设计,以商业图标设计居多。做项目的时候,非常值得参考了。
Myicons网站链接:https://dribbble.com/lineicons 这位其实是一个图标平台的账号,会定期更新大量的图标资源,把它收藏起来当成灵感库还不错。
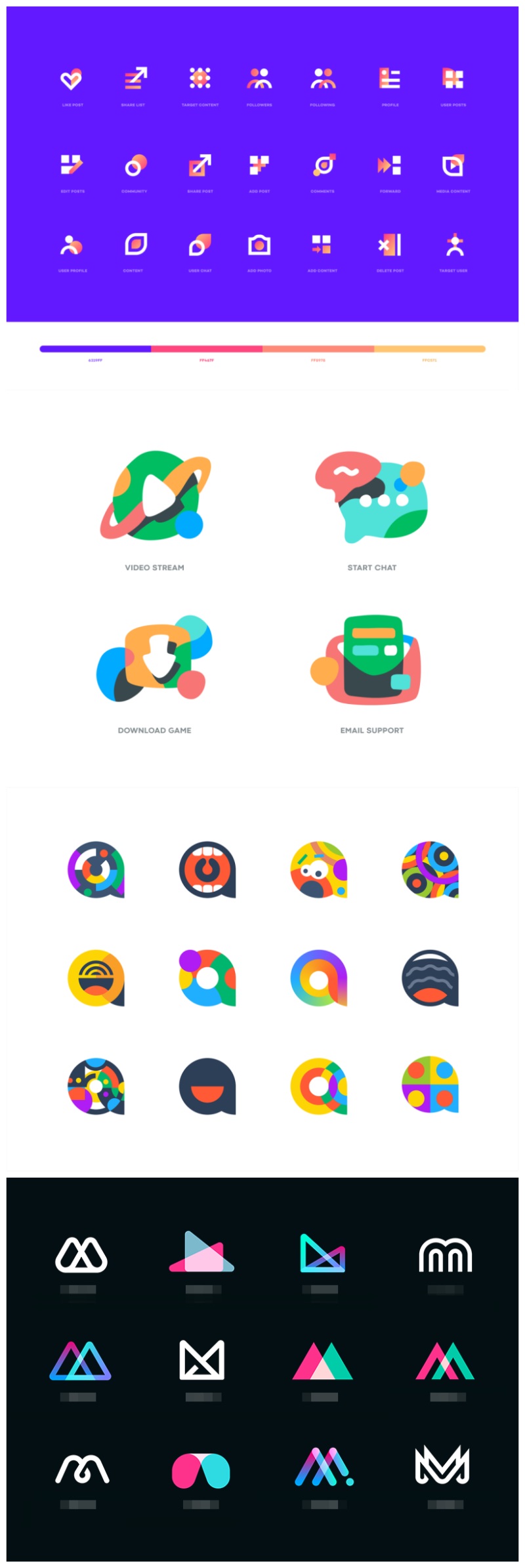
Eddie Lobanovskiy网站链接:https://dribbble.com/lobanovskiy 这位大佬(也可能是一个团队账号)非常的全面,不仅仅只是在图标领域,在 3D、插画、品牌、网页、UI 都顶级优秀。我个人非常喜欢他在图标这块的创意,能看到他展示了很多图形的方案,过程稿,我觉得可以学习到很多,比如用到自己的作品集展示中,就很实用了。
Eddy Gann网站链接:https://dribbble.com/Ed117 这位大佬非常擅长动态图标的设计,他做的图标动效并不夸张,但却是非常容易的落地到实际项目中。在动效创意如此流行的今天,他的这些作品一定可以给你提供灵感,专注在图标动效上的作品并不多见,值得收藏。
Zach Roszczewski网站链接:https://dribbble.com/ZachRoszczewski 这位大佬在图标的多种风格方面把握的都比较好,想要同时看多种风格搭配的可以收藏了。
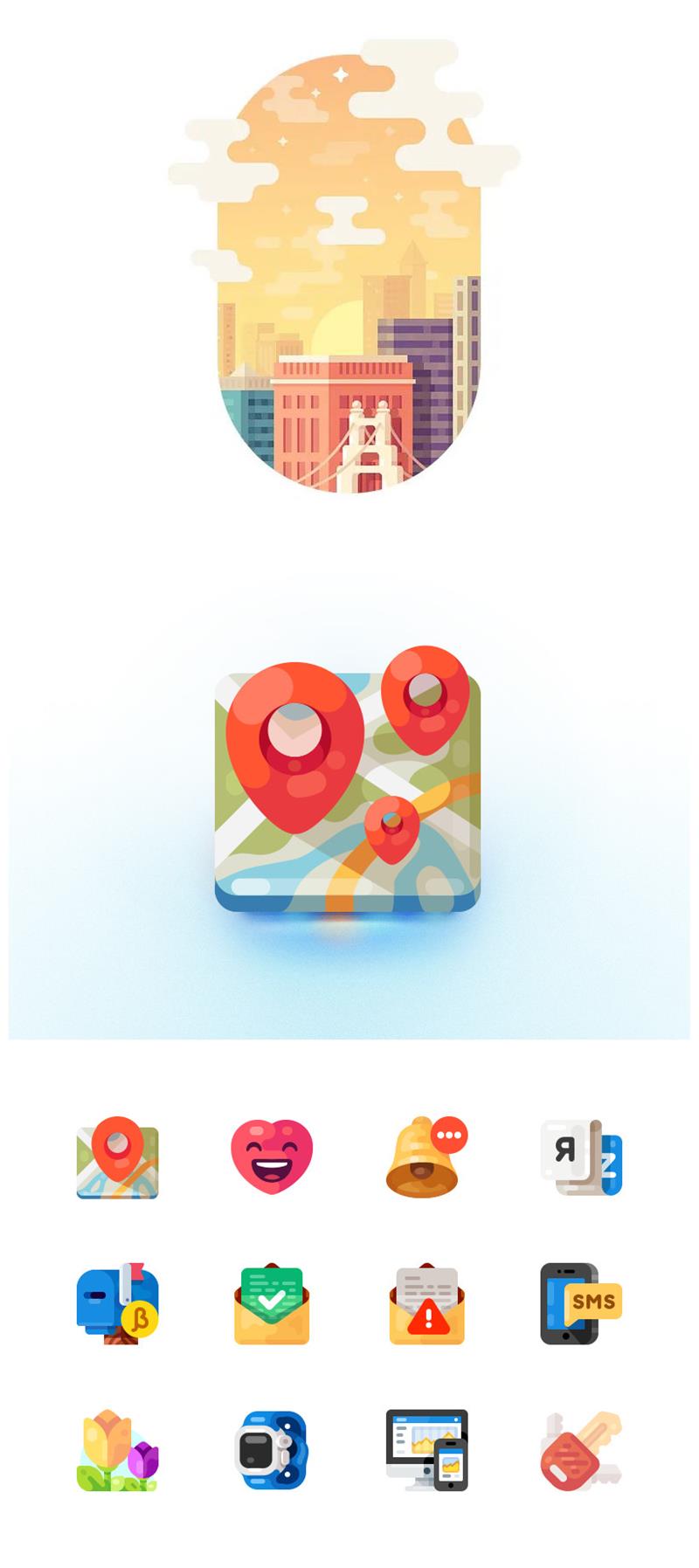
Evgenii Dolgov网站链接:https://dribbble.com/numicor 最后推荐一位矢量风格图标设计大神,他的作品风格独特,擅长在图标上叠加很多插画形式的明暗纹理,形式感比较强,值得学习。
总结文章中列出来的这些是我从关注列表中再三筛选出来的比较有代表性的图标设计大神,在我的工作学习过程中,他们给了我很多的灵感。当然,这份推荐名单只是我自己的个人喜好,无关粉丝数量,排名也不分先后。这篇分享,一定是值得收藏的,不论是找灵感,还是临摹学习,不用到处找,这 10 位大佬的作品就足够你研究了。 在看的过程中,要学会去分析优秀的图标,并用到自己的设计中。不管是练习还是实际项目,好的设计一定是有道理的,多想想别人为什么这么做。比如:为什么对方用这个颜色?颜色的配比怎样?辅助图形用的哪些?一套图标中的辅助图形如何做到丰富又不失一致性等等问题。不要只是依葫芦画瓢,要思考背后的道理,这个很重要。最后,对于图标设计本身,最重要的还是要保持练习,多看多做才能真正提升。 欢迎关注作者的微信公众号:「彩云译设计」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论