数据可视化必修课:表格篇

扫一扫 
扫一扫 
扫一扫 
扫一扫 前言在后台系统、数据类产品、B 端产品中,表格作为最常用的一种数据整理的组件,其重要性不用过多赘述。但如何更好的设计表格呢?想必多数刚接触 B 端的设计师都有过这个困扰。 今天,我给大家整理了一份关于表格的攻略,希望能帮到你。 什么是表格表格是一种数据可视化的一种形式,可以查看和处理大量数据,它主要承载了数据的收集、整理、组织、展示、对比和归纳。
表格的设计原则
1. 易读性 表格的层级一定要划分的非常清晰,层级分明。你要让用户更关注的是数据本身,而不是花里胡哨的样式。 2. 可寻性 列表以易于浏览的逻辑排序,提供合适的搜寻组件帮助用户快速查找信息。 3. 高效性 表格要用最短的时间告诉用户想要得到的信息。 4. 灵活性 可以让用户根据自己的习惯及兴趣自定义自己的表格展示,比如排序、筛选、调整表头顺序等功能。 表格的构成外部区域:标题、操作区、筛选区; 内部区域:表头、表体、表尾。
介绍完表格的构成,我们再来把每一个元素拆解出来详细介绍。 表格元素解析1. 标题标题是整个表格内容概述的名称,此名称尽量简洁明了,不要太长,能两个字写清楚绝对不用三个字。如果标题名称难以理解的话,可以加二级提示,有两种常用样式:tooltips(常用)、二级提示语。标题的位置一般在左上角。 2. 操作区对表格内容的增删改等操作的区域。 使用建议: 有且只有一个主操作 特殊情况下可以没有主操作,但不能有两个主操作。
样式统一 同一个产品中,操作区样式规范要保持一致。
操作的优先级 根据使用的优先级,把常用的操作放到一级展示,不常用的收到二级展示。 不同操作状态区分要明确 不是所有的操作都是可以直接用的,比如有的操作在没有选择内容的时候是 Disable 状态,那这时候就要和其他可操作的有明显的样式区别,否则容易让用户分不清可不可以操作。
刷新按钮 有很多同学对这个操作是不是有些疑惑?有人觉得浏览器都有刷新功能啊,干嘛还要多此一举再加个刷新。其实这个刷新功能还是很有必要的,这个刷新只针对于列表内的内容。在有的后台管理界面中,因为数据量很大,如果每次刷新都用浏览器自带刷新的话,他会重新加载整个页面的内容,很不好用。很多情况下,用户只想重新加载一下列表的内容,那这个刷新就很好用啦。 同时刷新后要有即时反馈,告诉你点完操作后目前处于哪个阶段中。 导出功能 此功能可以把列表内容导出为你想要的格式(一般为 word / pdf)。 数据量较大的列表中,导出功能可以很方便的把自己过滤的内容下载到本地进行其他需求的查看。 导出内容的范围是哪些一定要事先想好,一般下载内容的范围包括以下几种:
导入功能 既然可以导出,就有导入。导入报表对文档会有要求,一般都是固定格式的文档,而且文档与列表中的字段都可以一一对应上,才可以完美导入。导入功能中 word 和 excel 是最常用的格式。需要注意的是,导入文档后最好有二次确认提示,告诉用户上传了哪些内容,同时该内容是否与现有的列表字段有冲突。 自定义内容 自定义分两种: 可以设置某列内容是否展示(需要注意的是:列内容展示数量可以不设置上限,但必须设置下限);可以设置每一列内容的左右排序。 如果表格内容比较多的情况下,这两个功能是很有必要的,如果内容少,则可忽略这两个功能。 那怎么区分内容的多与少呢?我的理解:常用分辨率下,一屏可显示完整内容的话为内容少;反之则内容多。 3. Tab(标签切换)可以快速切换不同维度下的表格内容。 使用建议:
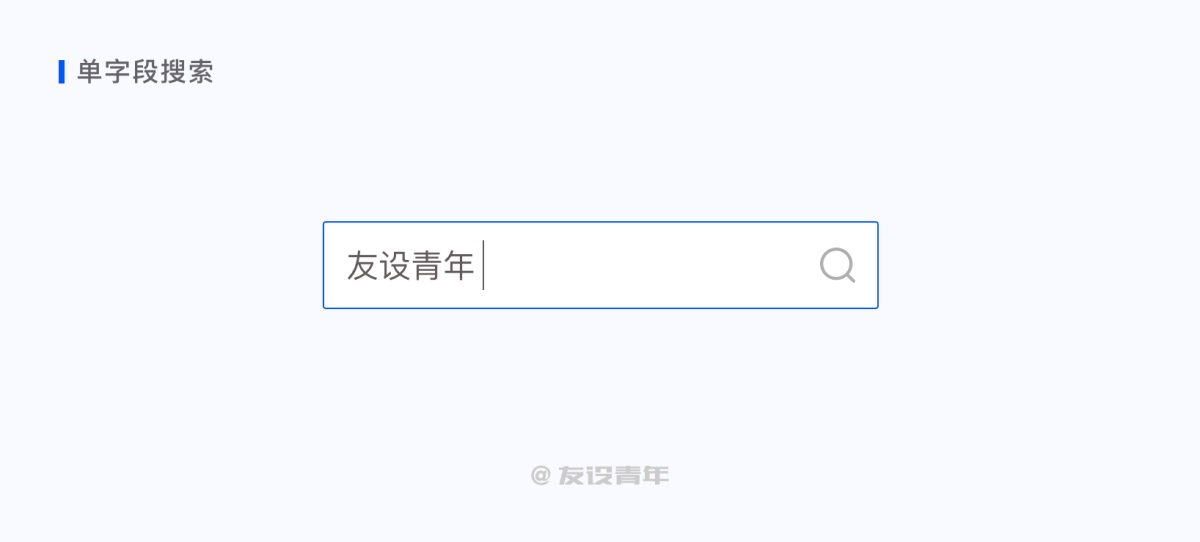
4. 筛选区筛选区是对表格数据的主观再处理,用户根据筛选功能可以得到更精准的信息。 搜索功能: 1)模糊搜索 or 精准搜索 搜索首先要确定哪几个字段可以被搜索到,名称?编号?等等... 模糊搜索使用的频率居多,毕竟有时候用户不一定可以精准的记住想要搜索的准确信息。不过也不是绝对的,两者皆可选择,根据产品选择即可。 2)单字段搜索 输入单字段进行搜索,比较常用的方式之一。
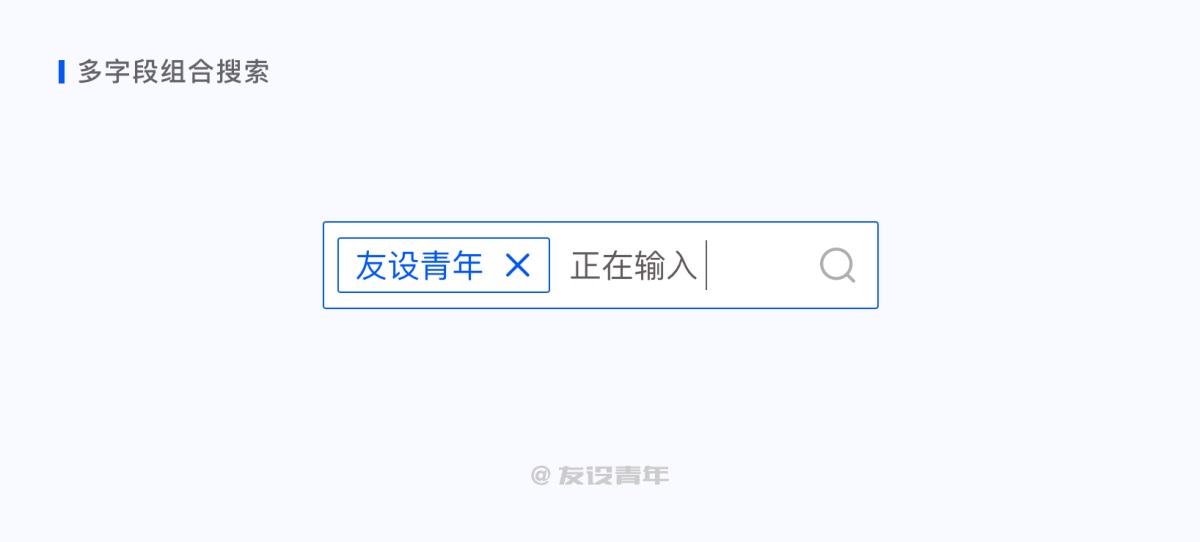
3)多字段组合搜索 可以输入多个字段进行组合搜索(取并集),一般交互方式为回车完成书写。此方式比单字段搜索更加精准,数据量过大的时候优势就很明显了。
4)切换类别搜索 可以设置几个常用的类别来快速切换搜索的维度,方便用户使用。
5)多类别组合搜索 多类别组合搜索适合更加复杂的列表内容,并且类别名称会展示出来,可以比较清晰的看到用户用的哪种类别名进行搜索的。
筛选的样式 输入框、下拉选择、日期选择器、单选、多选。 5. 表头每一列列表的小标题,是对整列内容的描述。 表头区域比较常用的几个功能:排序、过滤、进一步解释/说明、拖拽排序、拖拽增加 / 缩小列宽。 6. 表体表体承载了表格的主要内容,它的内容形式有很多:文本、icon、进度条、标签等等。表体样式分为两种:斑马线和线条分割。 使用建议:
7. 表尾表尾主要是展示表格的统计信息、分页、跳转页面等。每页显示条数常规情况下默认为 10/页,最多 200/页,再多的话加载速度会变慢,影响使用体验。 列表详情交互展现1. 弹窗 模态对话框:用户在当前页面弹出一个弹窗,除此弹窗内容外不可操作其他区域内容,产品的主观意识较强。 非模态对话框:也是弹出个弹窗,但是与模态对话框不同的是它不打扰其他用户操作,此弹窗存在的时候,用户同时也可以操作其他区域,产品的主观意识较弱。 2. 抽屉 抽屉现在使用的频率也是蛮高的,它的好处很明显:在当前页面弹出个抽屉,可展示的内容区域比弹窗多了很多,同时如果区域不够用的话,还可以增加 Tab 来展示更多信息。而且不同资源的抽屉切换也比较方便。 缺点就是:并不能完全让用户的聚焦于某个信息的详情,存在一定程度的信息干扰。 3. 跳转页面 直接跳转个新页面作为详情,好处就是可以展示更多的内容信息以及可以让用户更聚焦于当前内容。 缺点就是:新开页面这种操作本身就比较重,如果在当前页面可解决的事情,切记不要让用户新开页面。 4. 嵌套 嵌套就是上面提到的二级列表,它一般用于一级列表的内容补充,并且内容不宜过多。 在最后在数据可视化中,表格是最常见的一种,它的知识点有很多,本篇文章只是到目前为止我的一些认知,如果有漏掉的知识点欢迎指教,我们都是学生,都要学习。 如何设计B端表格?这篇近5000字的干货帮你完全掌握!表格浅谈,多多指教数据查看让我们先来回顾一下表格的基本构成,最上面的为表头,横为行,纵为列,内容区每一组展示数据区域为单元格。 阅读文章 >欢迎关注作者微信公众号:「友设青年」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论