第一波!我希望能早点知道的 11 个 Figma 技巧

扫一扫 
扫一扫 
扫一扫 
扫一扫 编者按:这篇文章来自资深 UI设计师 Danny Sapio,他总结了日常设计过程中,使用 Figma 的一些非常快速的设计技巧,希望能帮到大家:
Figma 这款设计工具进步真的超级快,在 Sketch 当中很多进阶的、复杂的功能,在 Figma 当中实现起来像呼吸一样简单。 我经常能在 Figma 当中碰到一些省时省力的功能和小技巧,每次这样的发现都令我兴奋不已,而这个系列,我就来分享一下这些能够帮助UI设计师事半功倍的小技巧。 1、此生最轻松的环形进度条设计方法
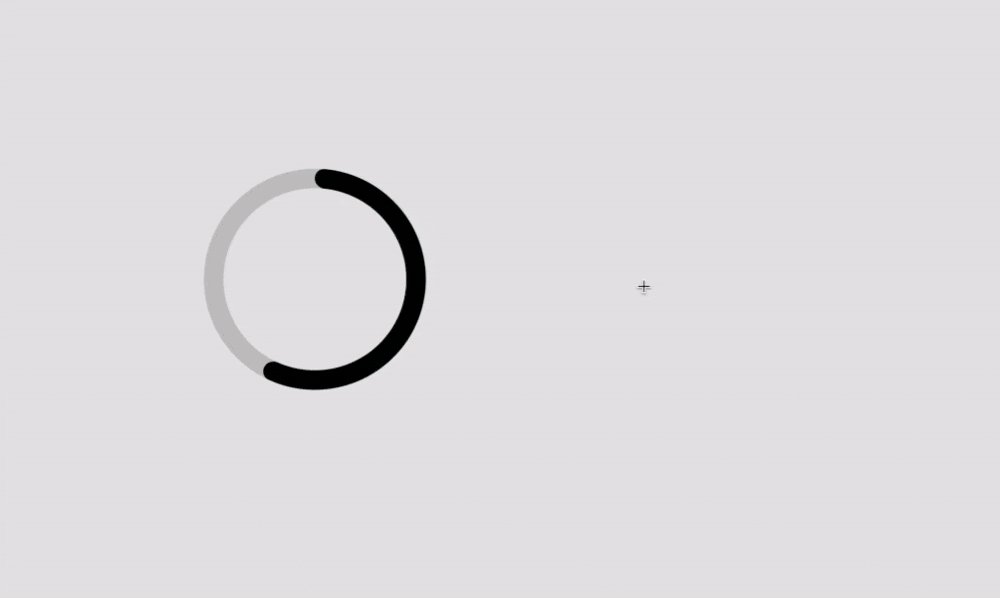
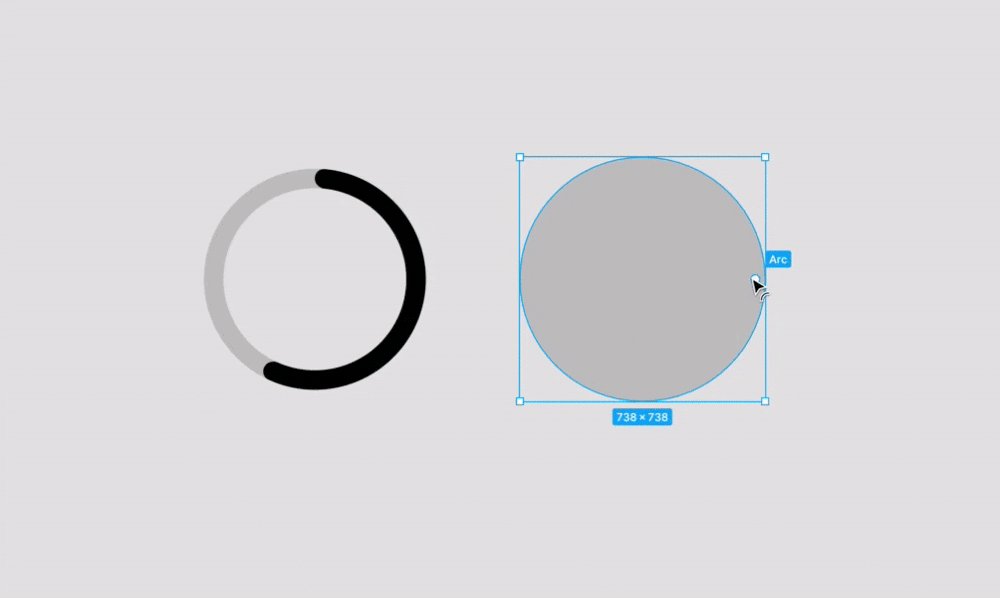
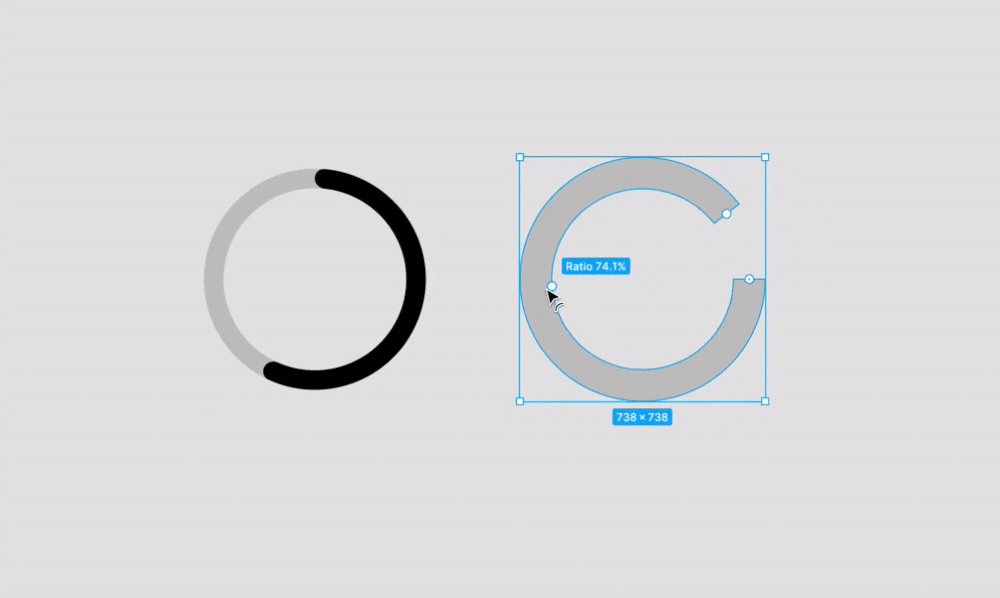
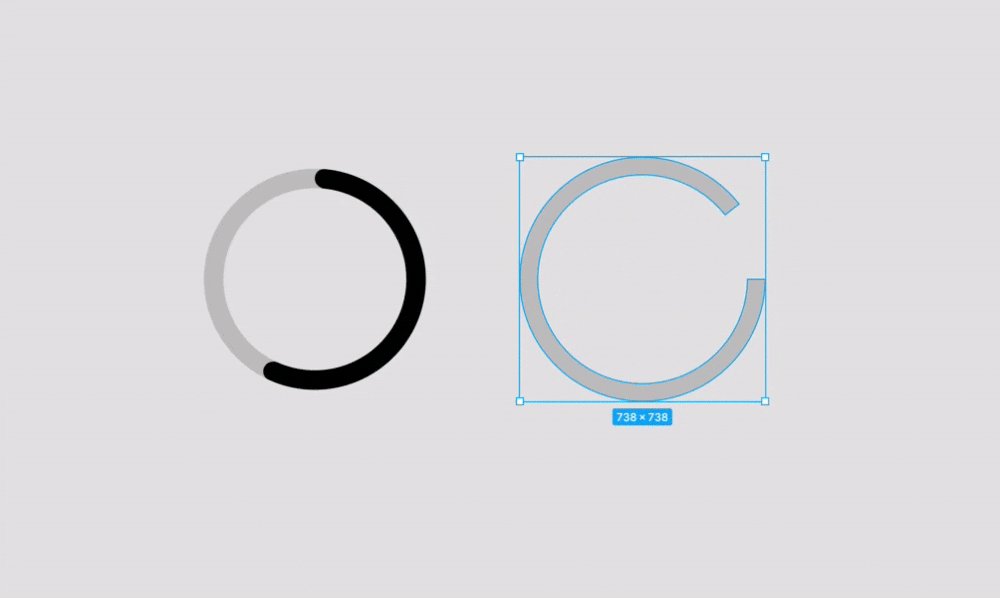
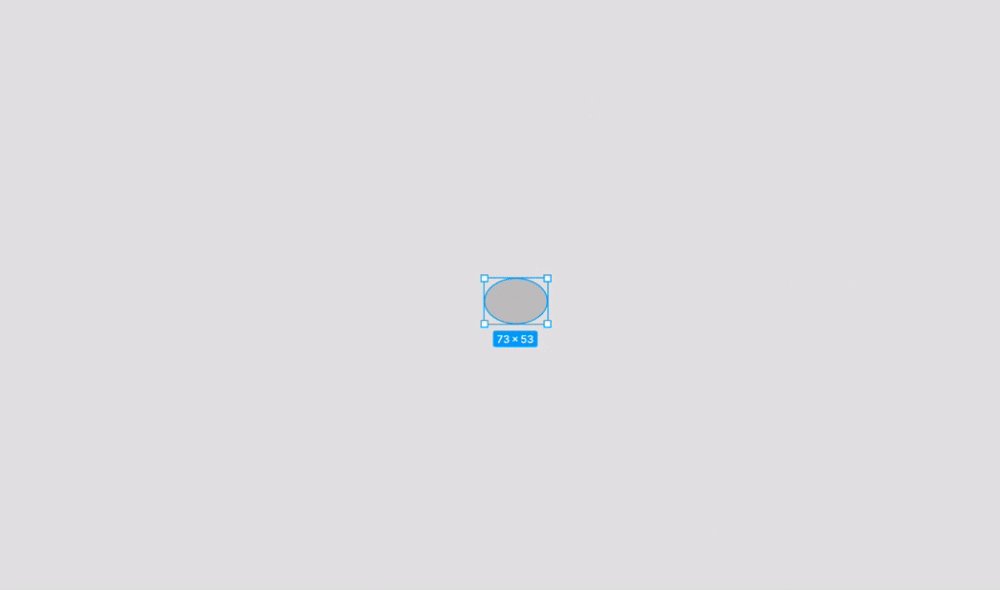
不清楚是不是所有人都知道这个方法,但是 这应该是我这辈子最快的环形进度条的设计体验,只要使用弧形工具,就可以快速拖拽出美观而均匀合理的效果。 2、使用缩放工具避免出现变形
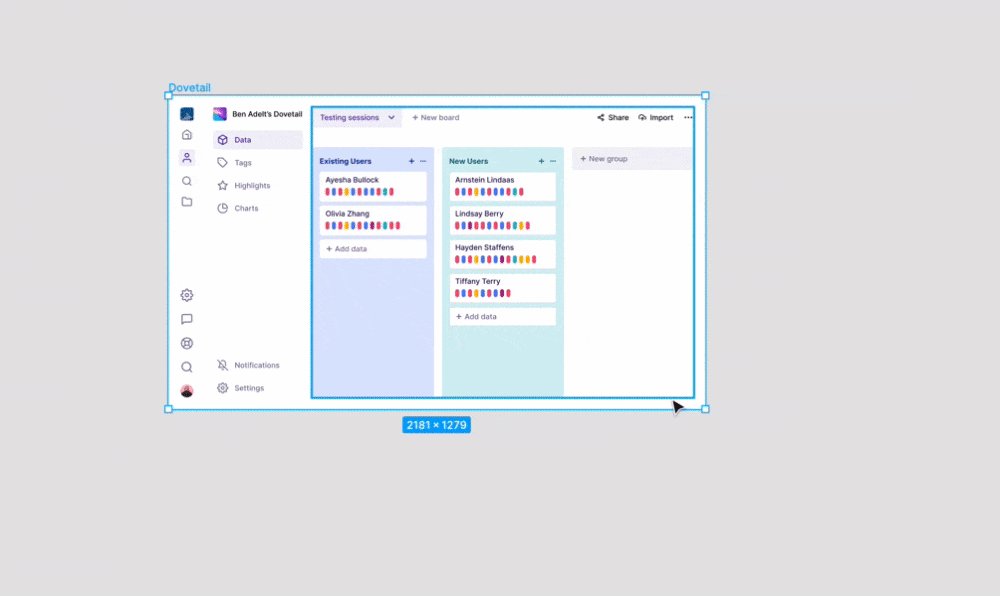
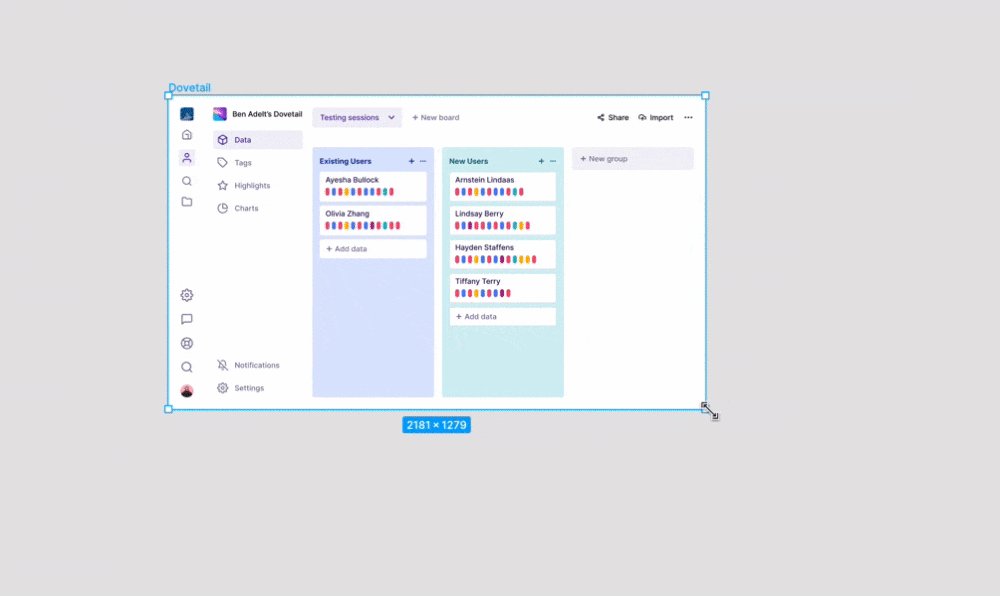
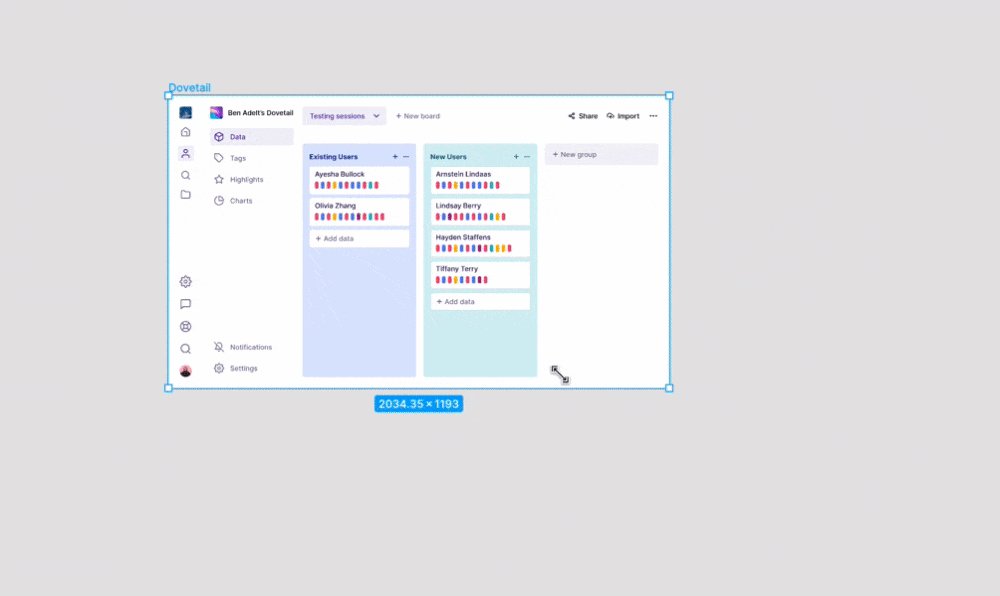
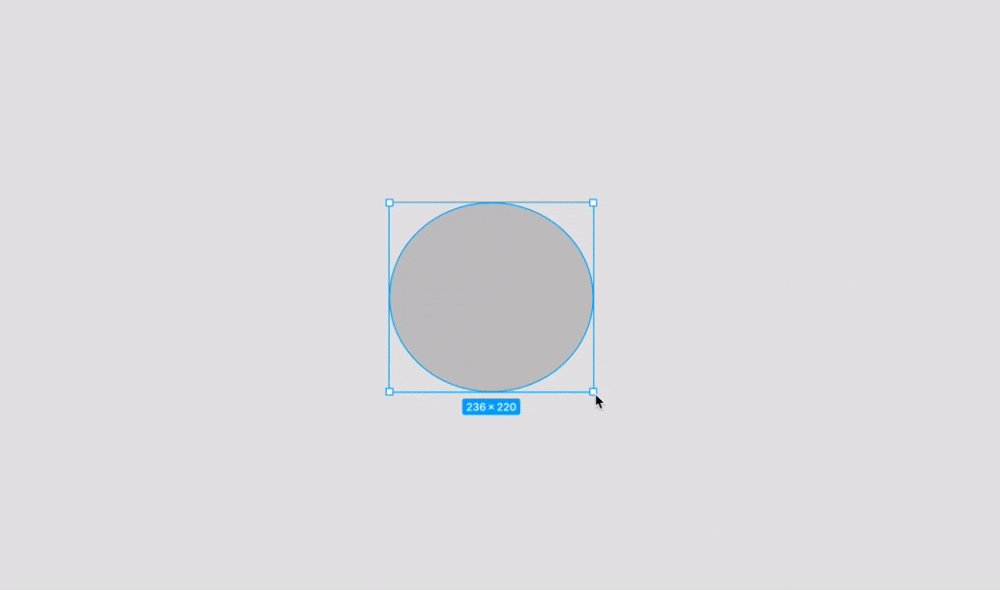
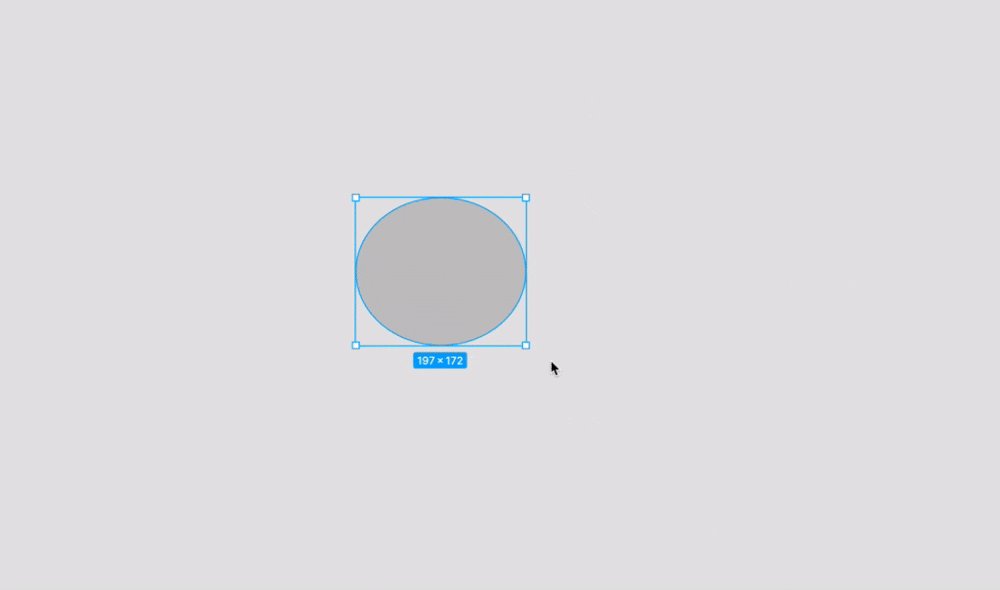
缩放工具在设计 UI 的时候也相当实用,只需要选择你要缩放的元素和内容,然后在键盘上单击「k」 键,就可以快速拖动缩放,并且确保被缩放的元素是像素完美的。 在以往我总是不愿意使用缩放功能,因为总会因为种种原因导致部分缩放出问题并为之进行调整。在 Figma 中使用缩放功能则可以完全保证比例,无需返工。 3、将对象拖出框架外并让它还在容器中
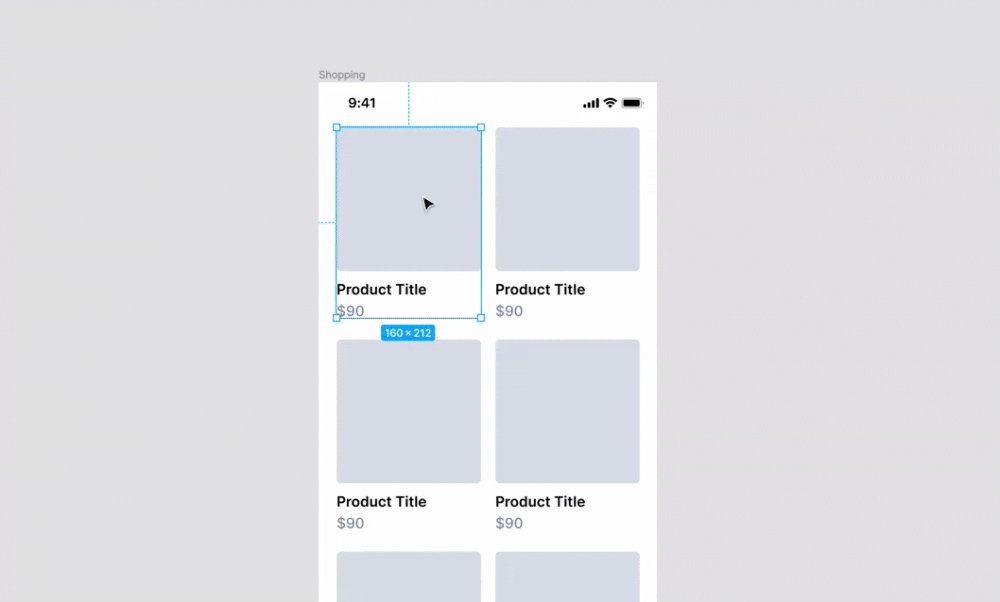
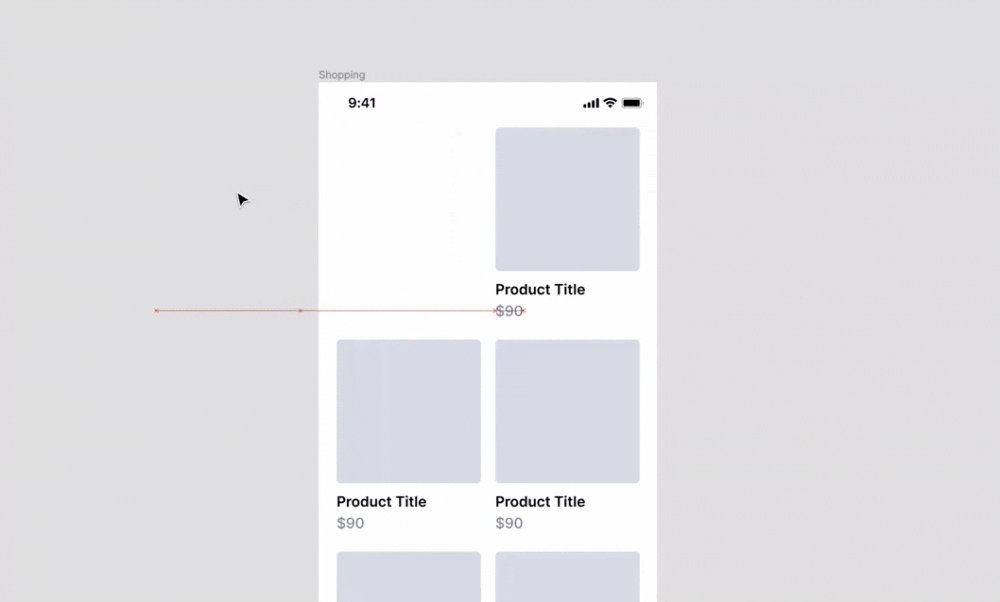
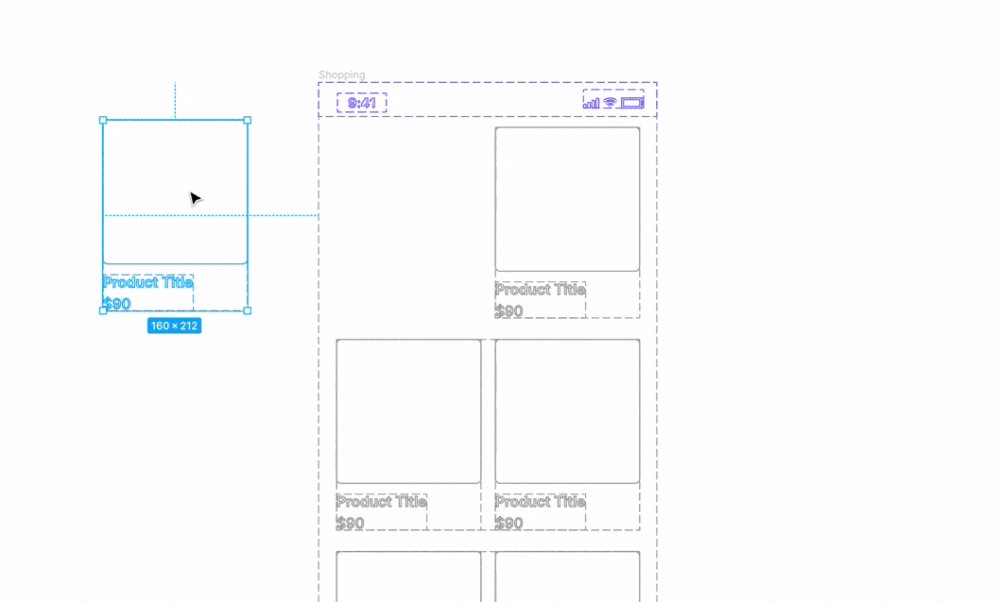
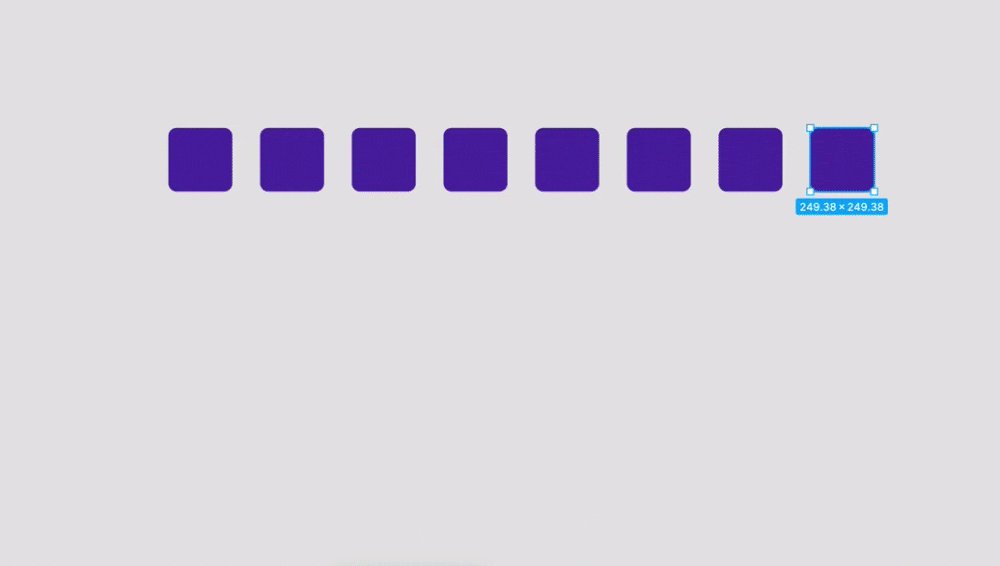
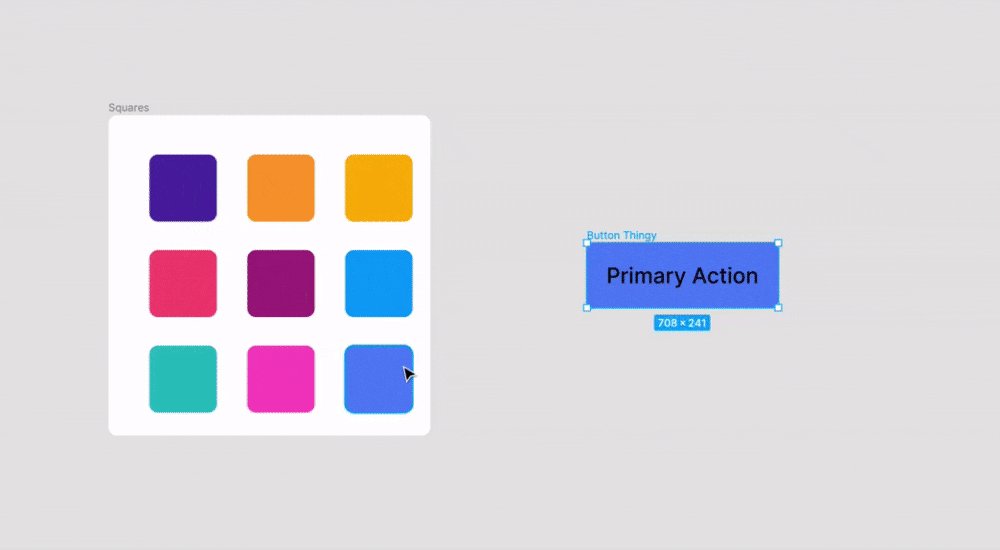
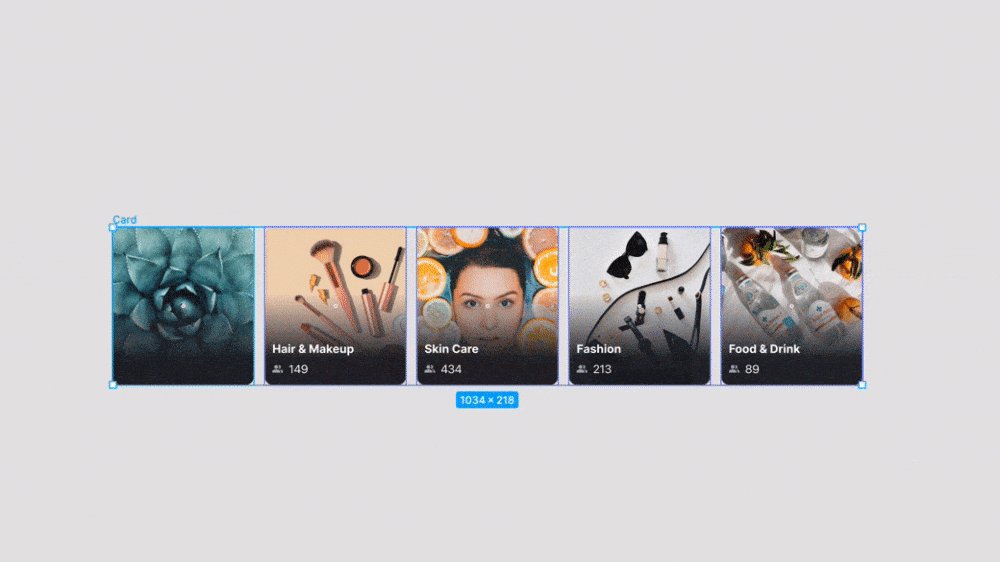
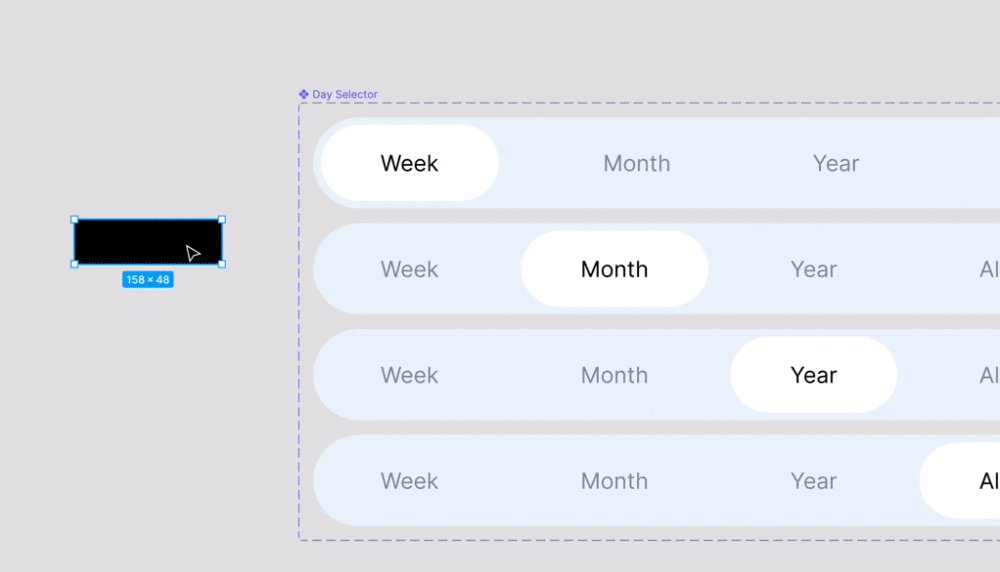
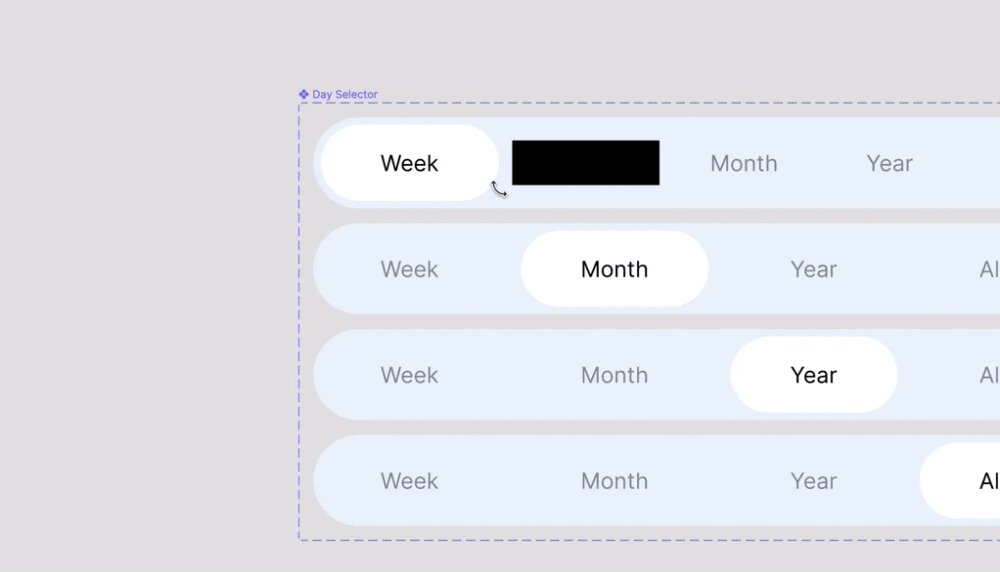
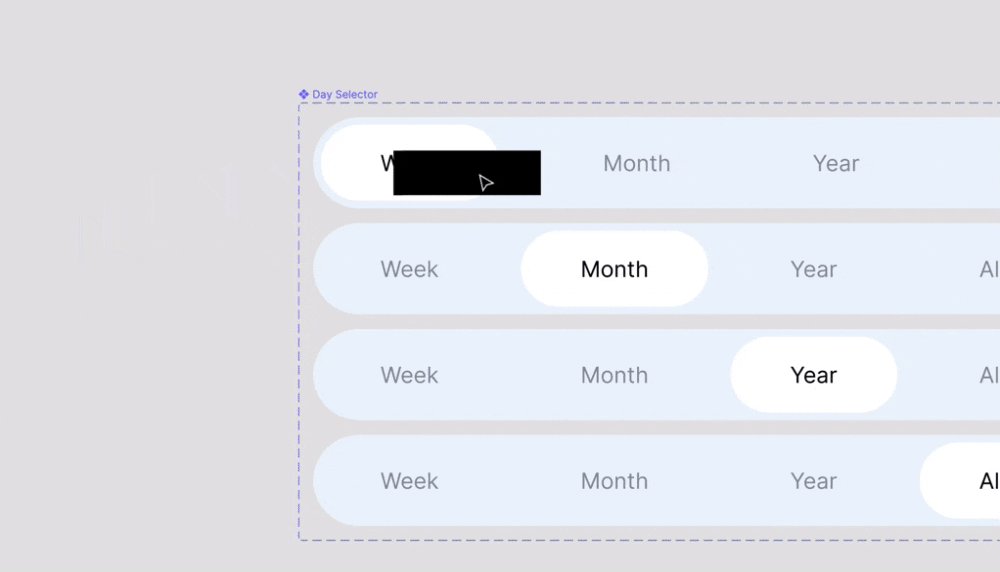
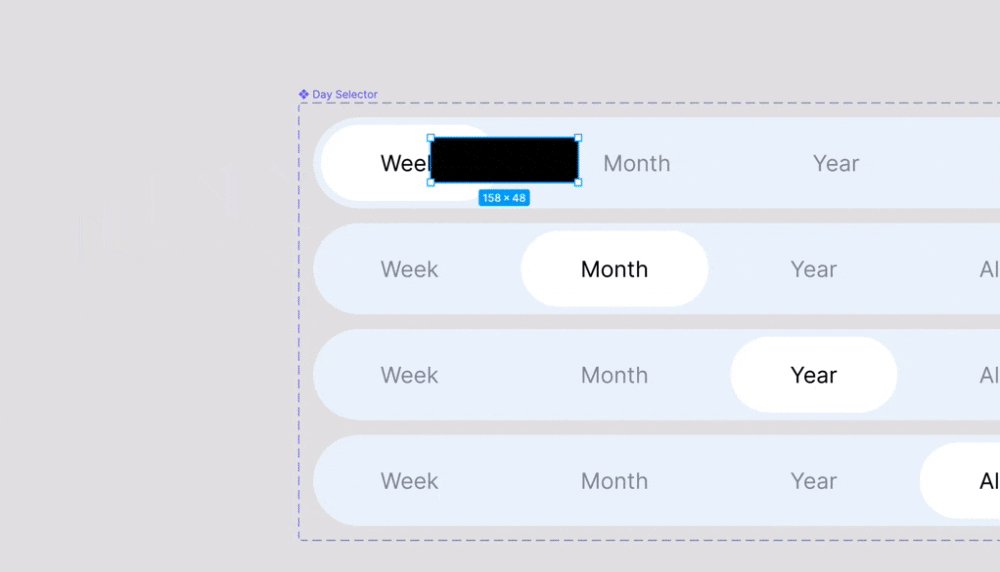
当你按住空格键并且将某个对象拖出框架外的时候,能够让它依然处于这个容器内只是不可见,当然, 你还可以关闭「Clip contents」 选项,那么你就能够让它在容器外也可见。出来这种方法之外,你还可以使用 「cmd/ctrl + Y」 在不可见的情况预览到它的外轮廓。 4、快速整理、调整并管理表格元素
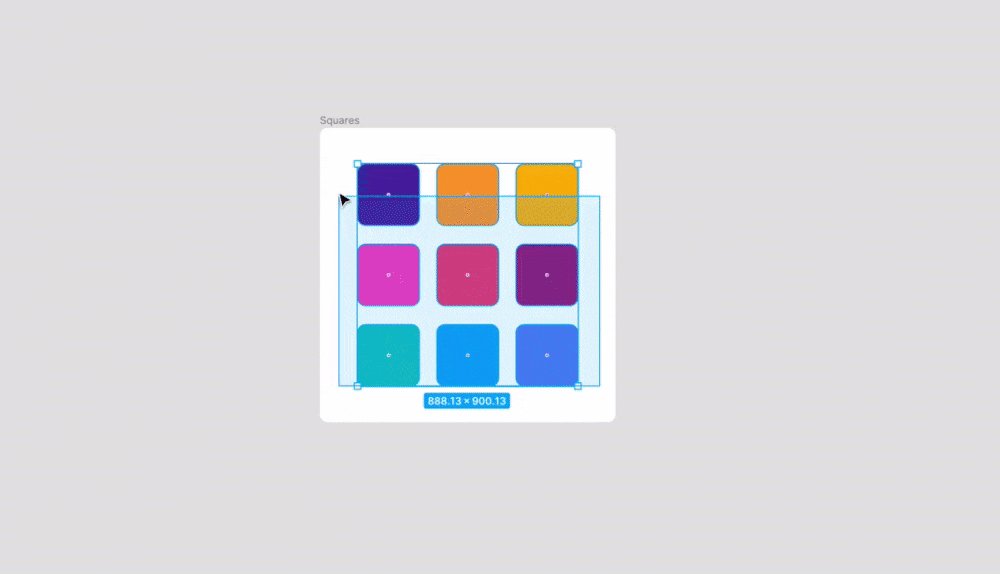
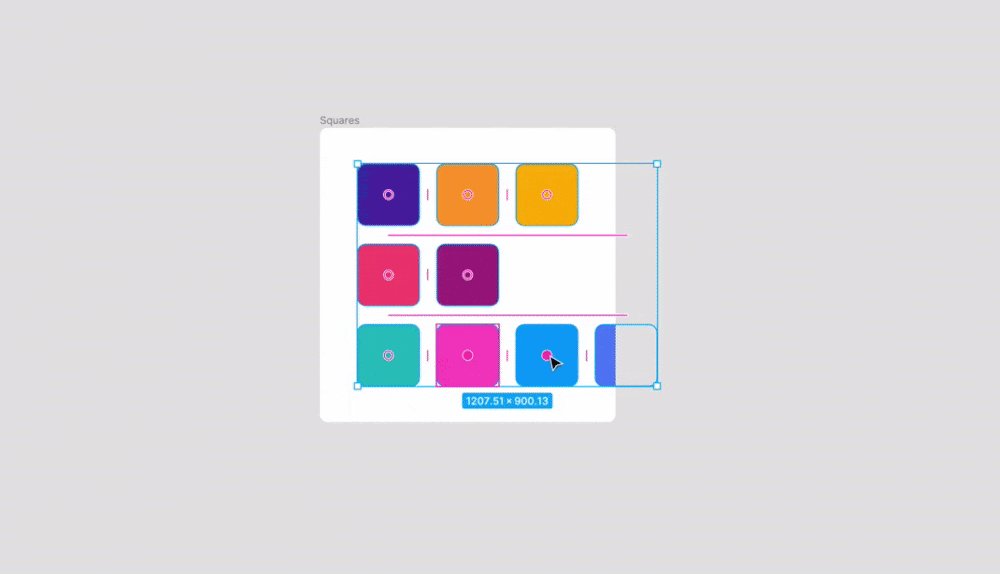
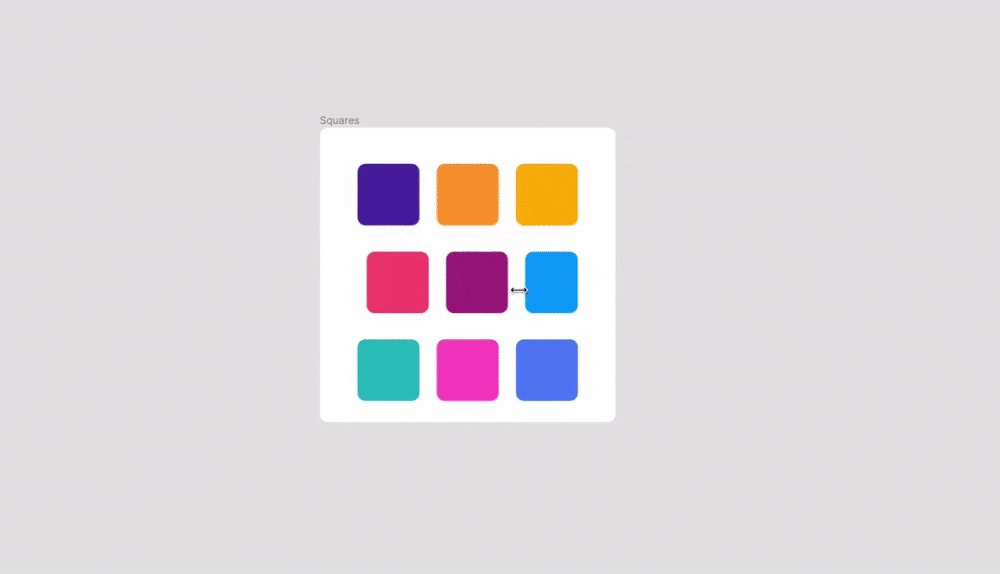
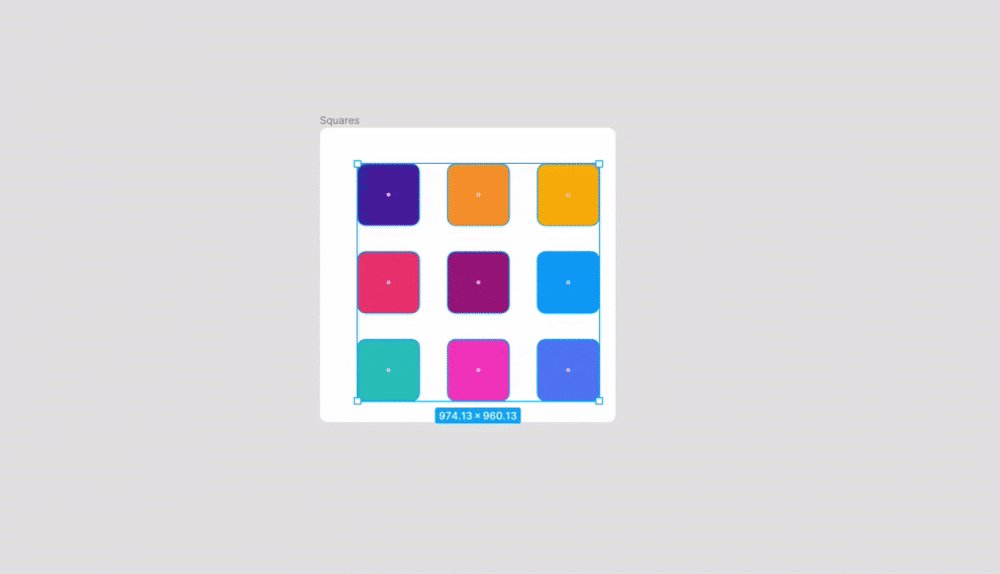
当你选择一组阵列中多个元素之后,通过单击角落的网格图标,就能对他们进行快速的整理,比如让元素之间的距离相等,还可以通过拖动快速地调整间距。 5、快速重复执行上一个操作
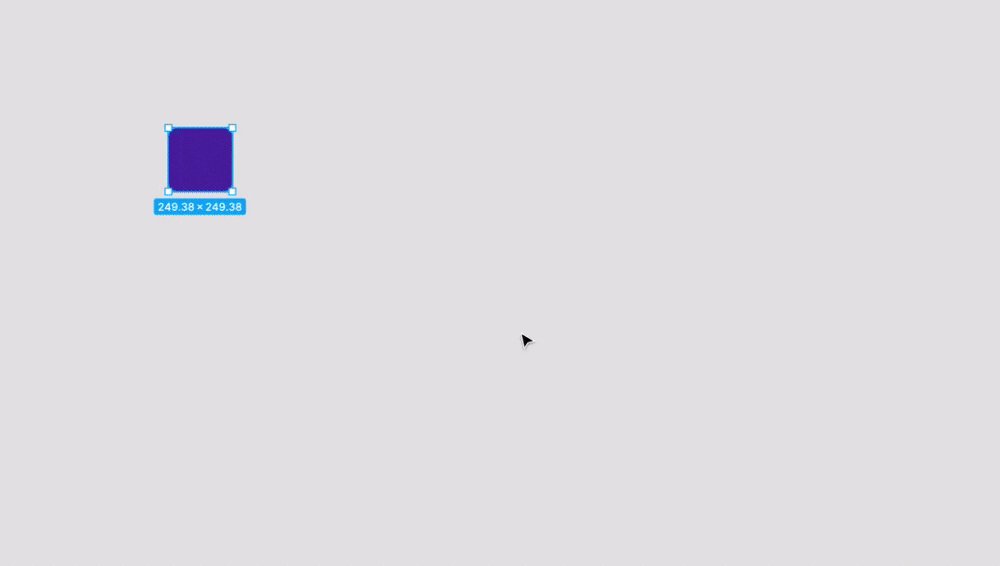
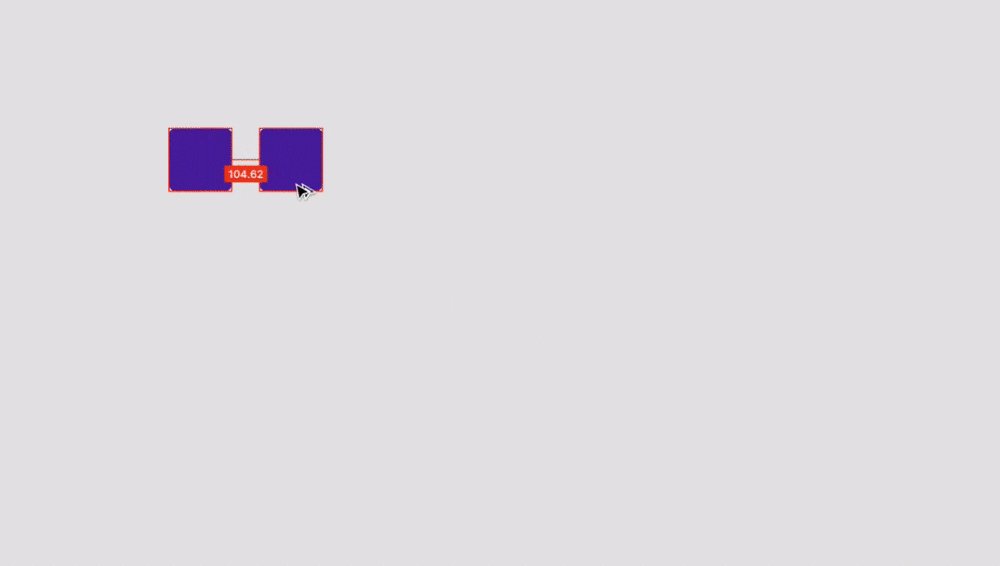
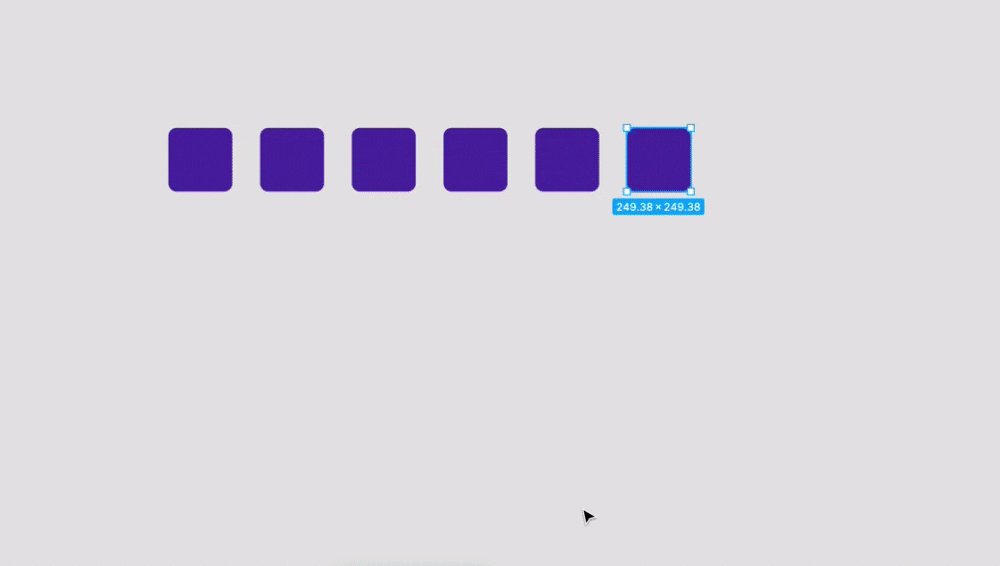
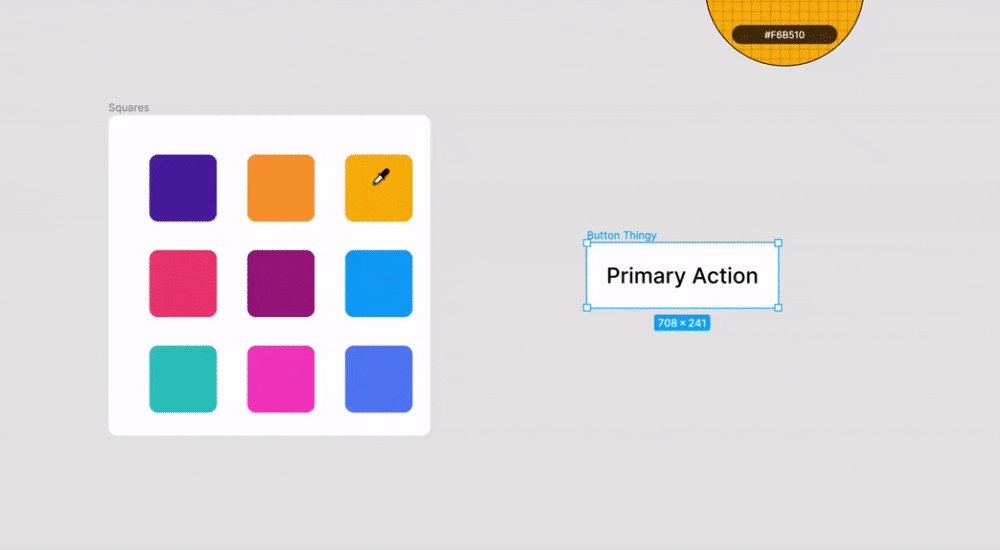
可以使用 「cmd/ctrl + D」 复制你的上一个操作,并且 「cmd/ctrl + D」 这个操作还将会复制相关的对象/框架和任何操作中涉及到的元素。 6、使用吸色工具快速预览颜色
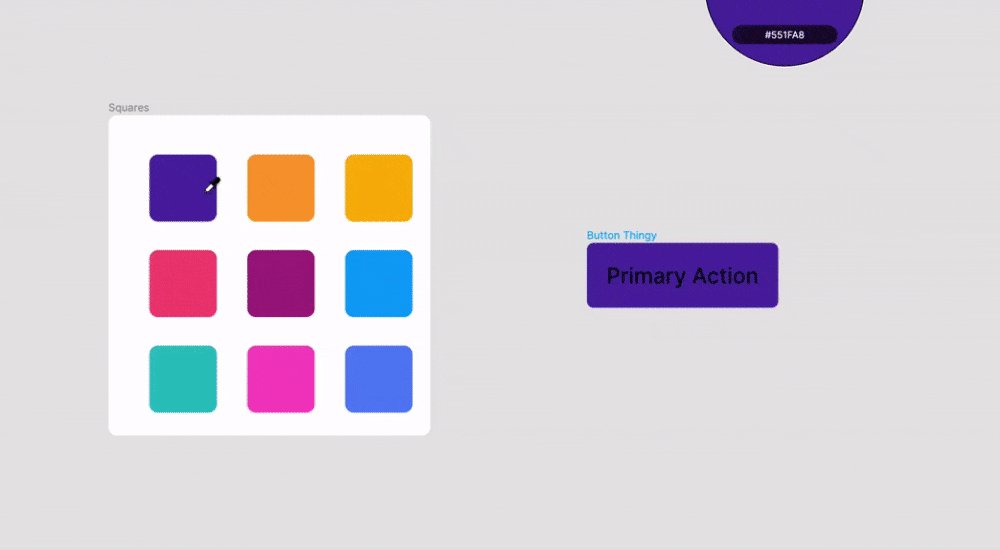
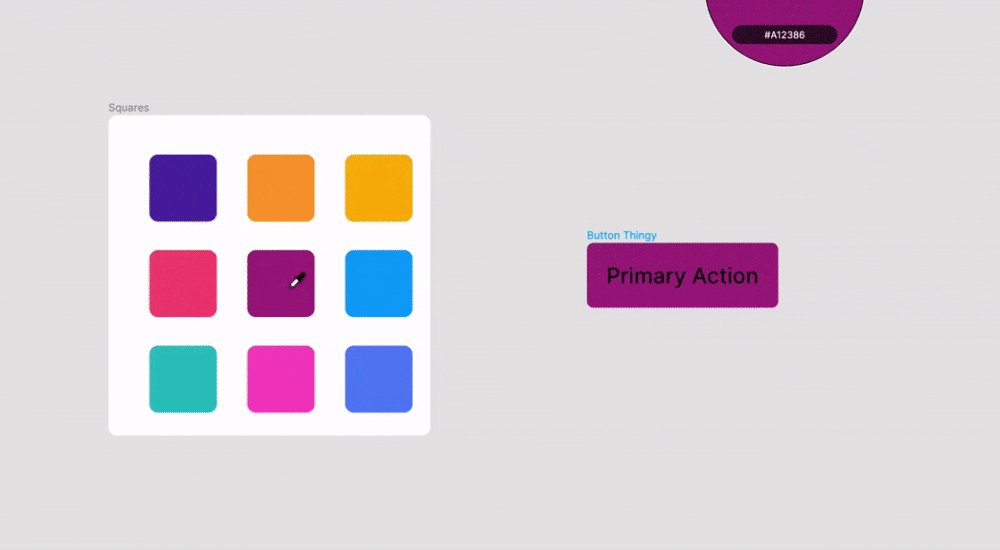
当你点击吸色工具「i」之后,就可以吸取特定的颜色,但是如果你按住 i 按键不动的时候,并且移动光标,就能够预览颜色而不是取色。 7、快速解锁所有对象
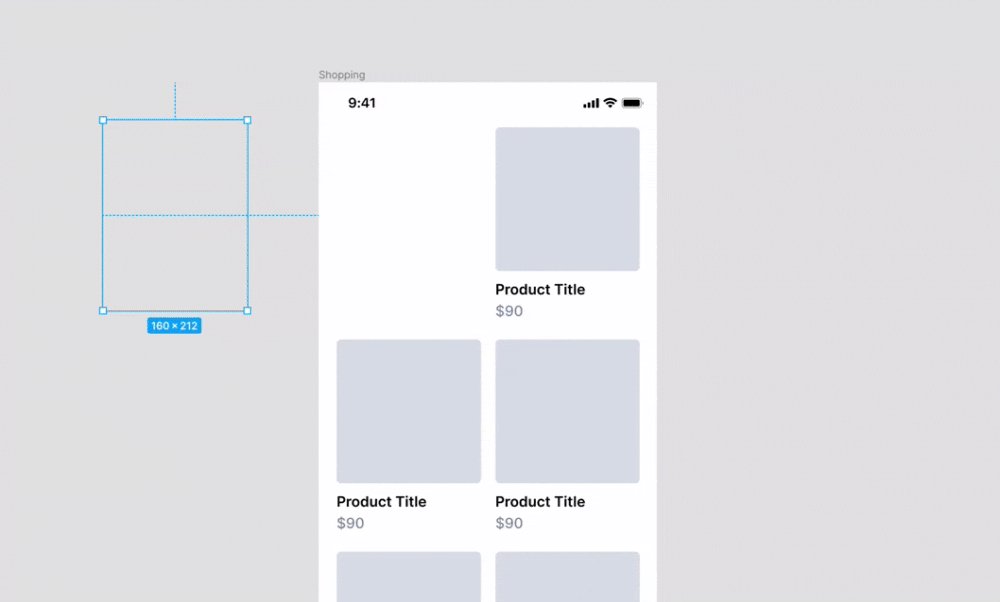
使用 「cmd/ctrl + /」是一个可以帮你节省大量时间的快捷键,它可以调用多个不同的快捷操作,而我用的最多的,是用它一次解锁所有的对象和元素,以及修改字体。 8、快速为占位符图形添加图片
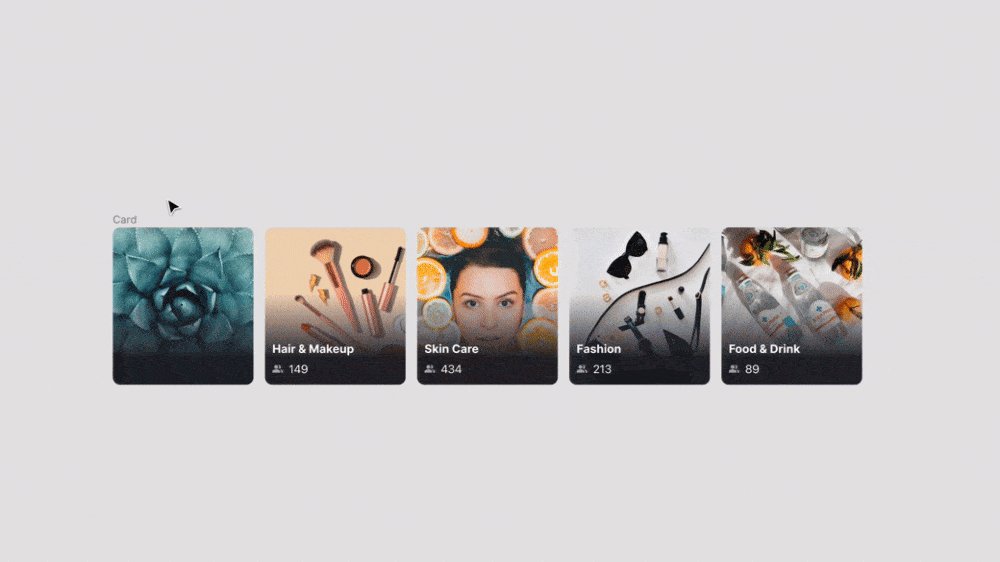
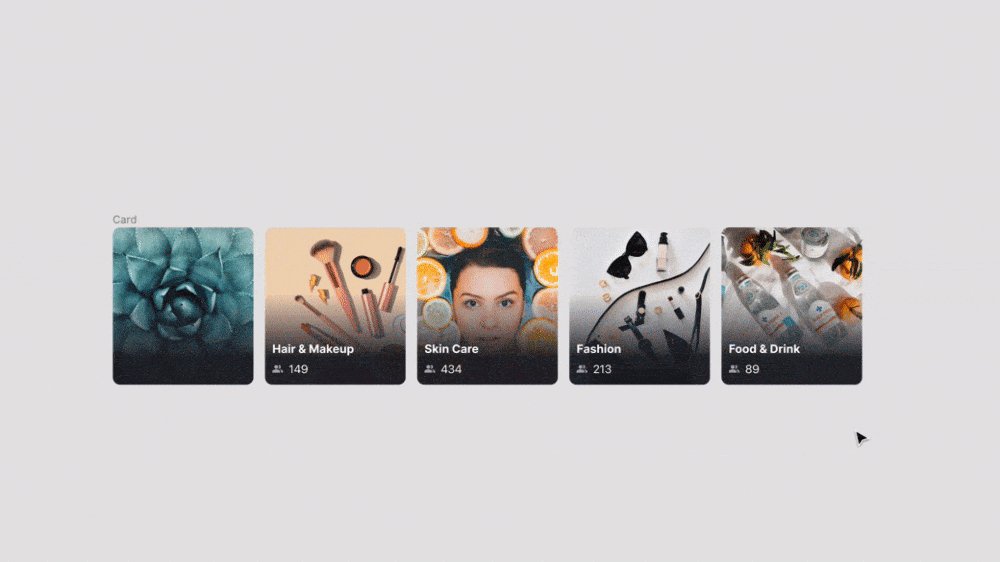
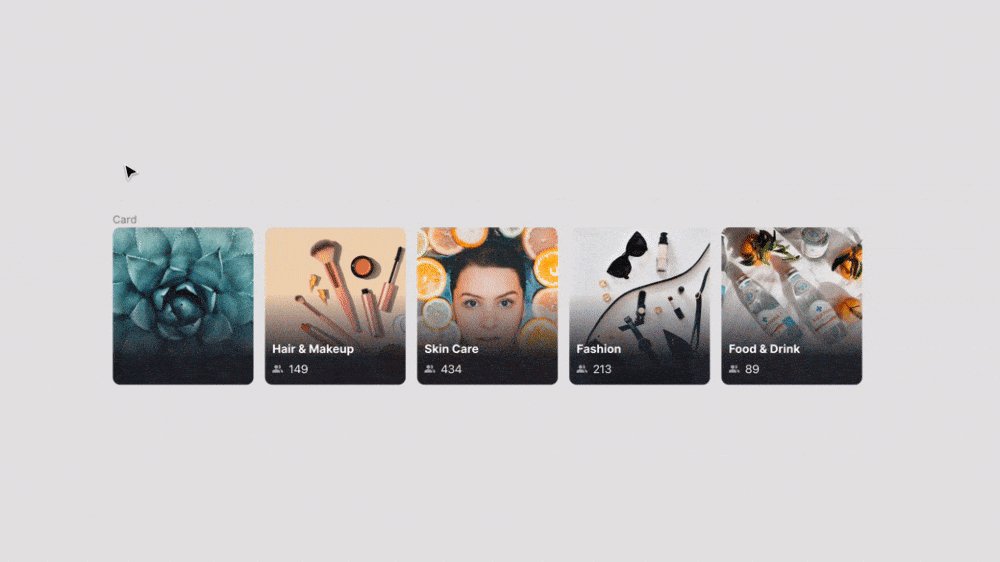
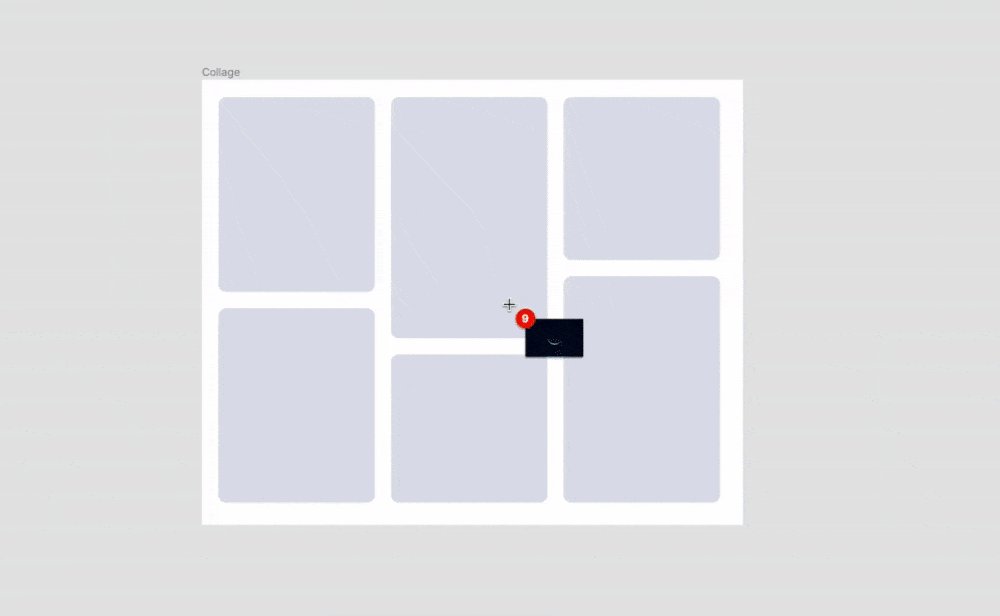
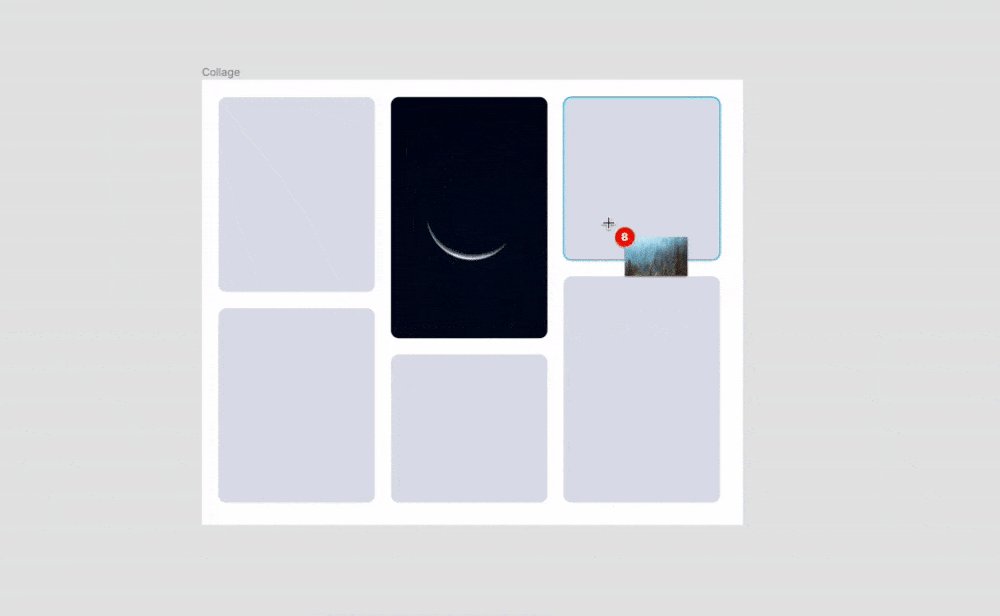
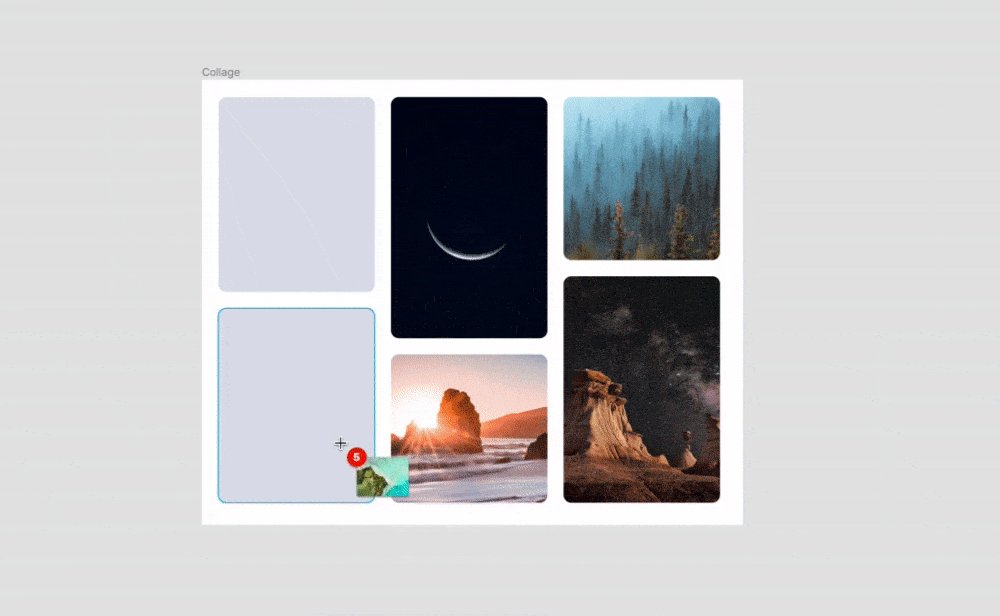
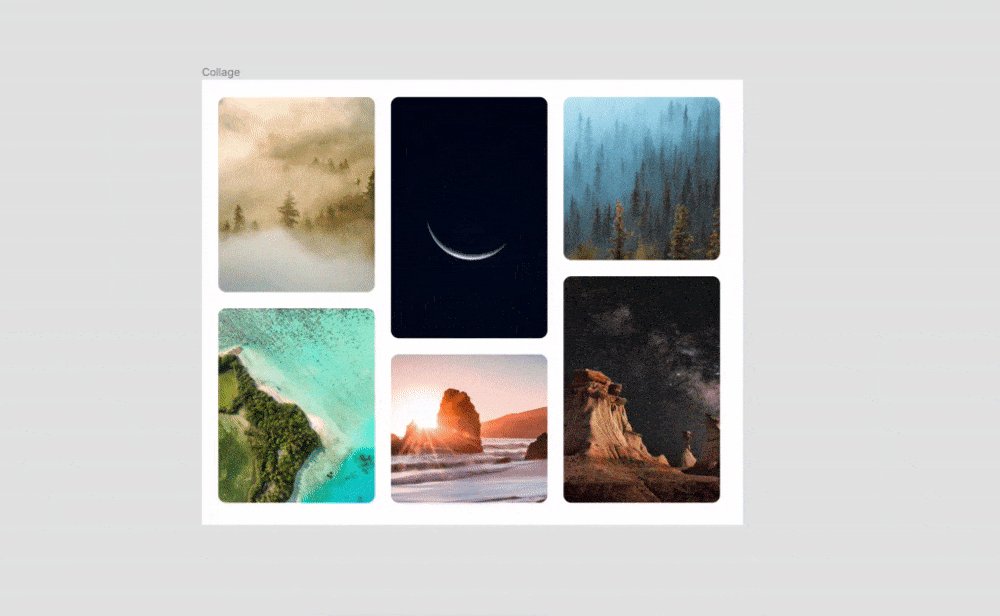
使用 「cmd/ctrl + shift + k」的组合键,能够快速为占位符或者框架之类的元素添加一堆图片。 9、空格键的各种骚操作
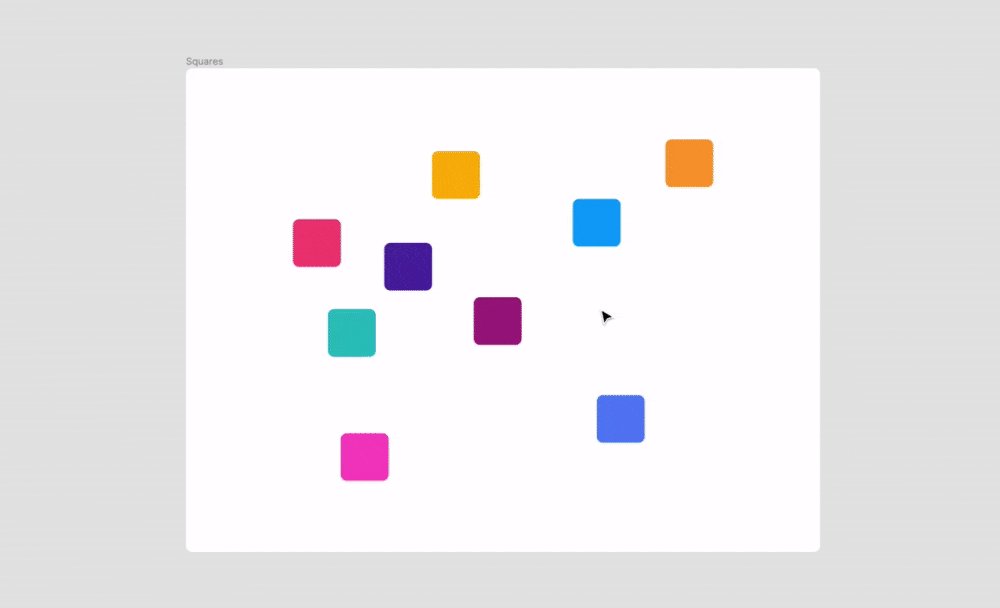
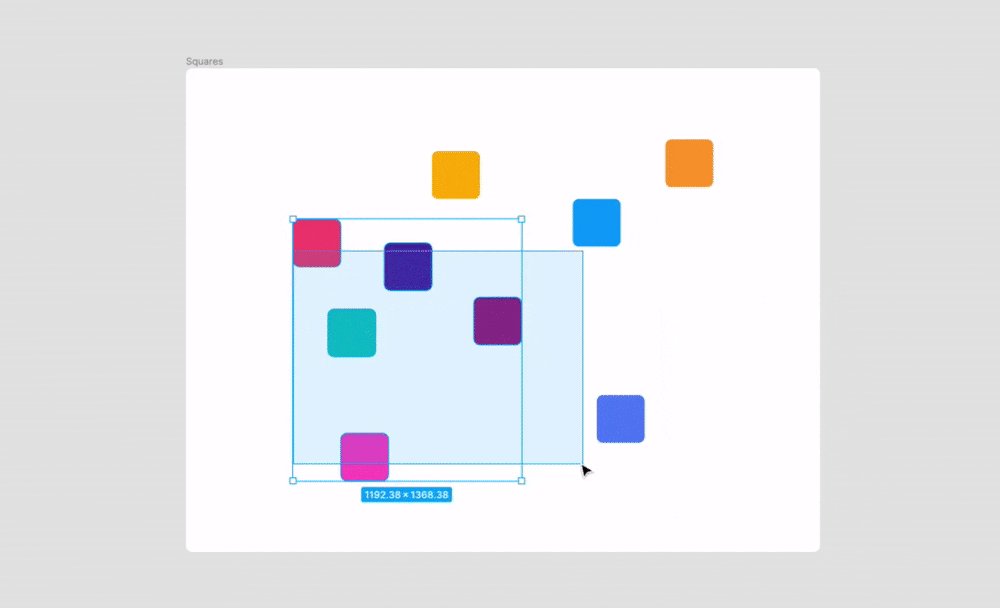
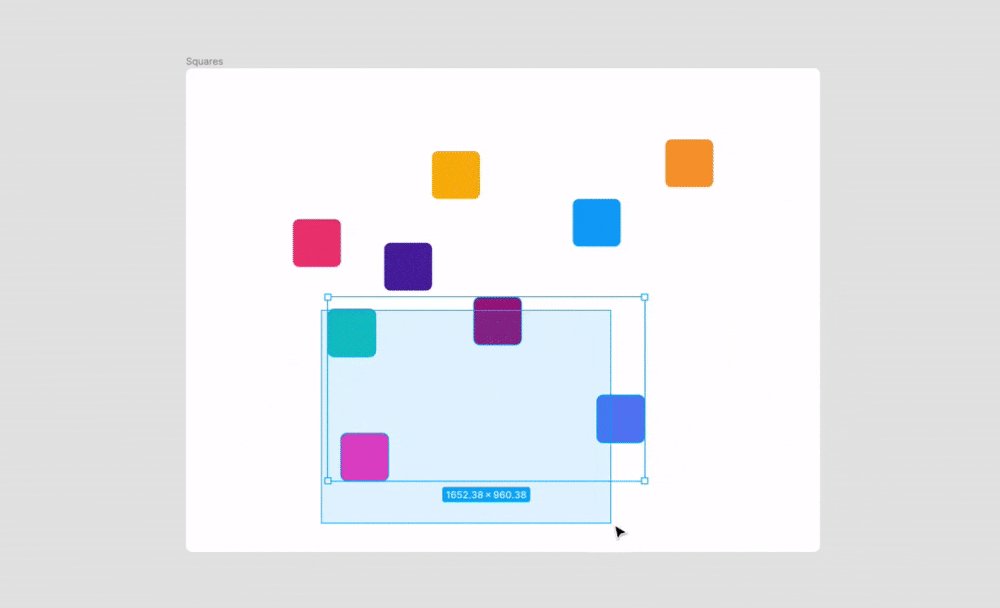
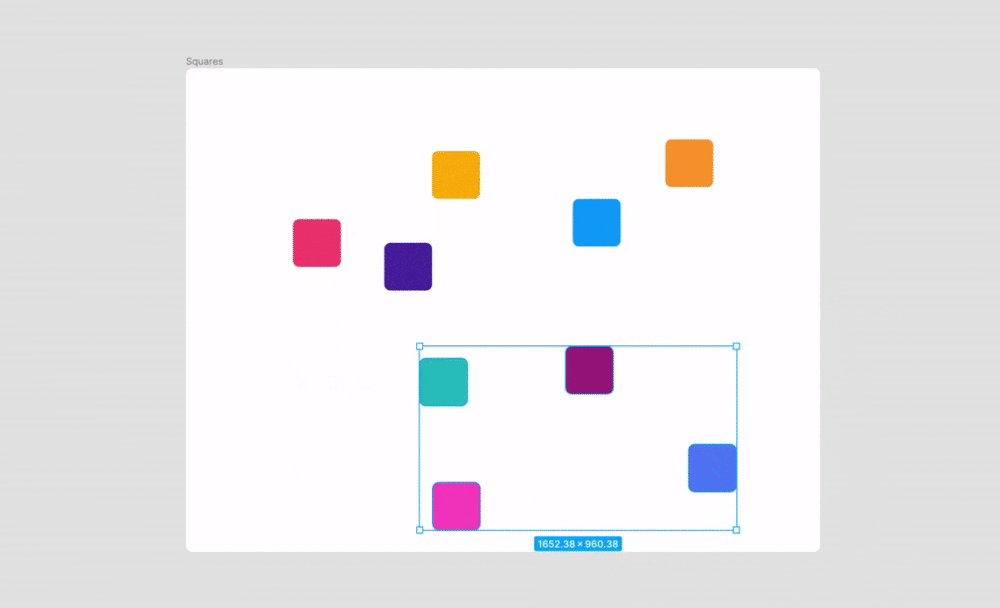
当你在进行选中多个元素的操作的时候,你可以用光标拉出一块区域,这个时候按住空格键就能拖动你的选中区块,这个时候就能带着这个区域来选中文件,移动过程中选中一大堆元素。
当你拉出一个图形之后,这个时候按住空格键,就能够顺便移动这个元素了。
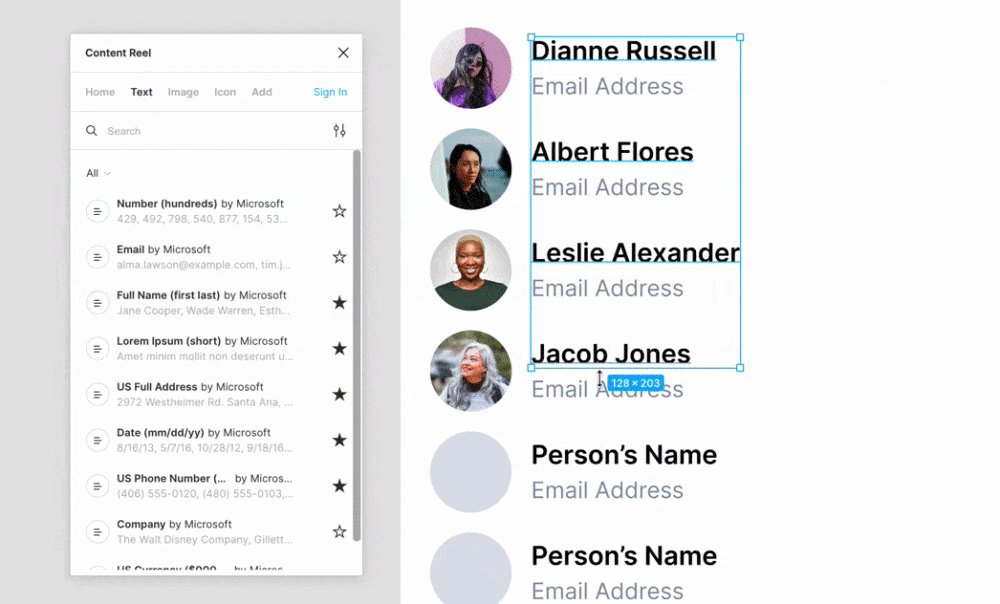
除此之外,你还可以在拖动元素的时候按住空格键,防止元素在框架或者自动布局当中自动嵌套到其中! 10、Content Reel + Unsplash
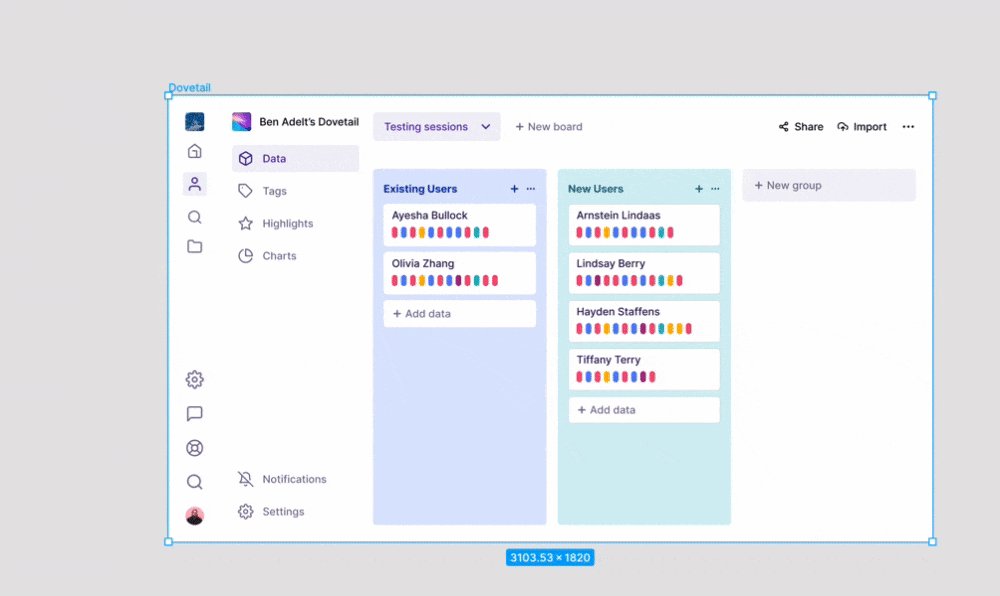
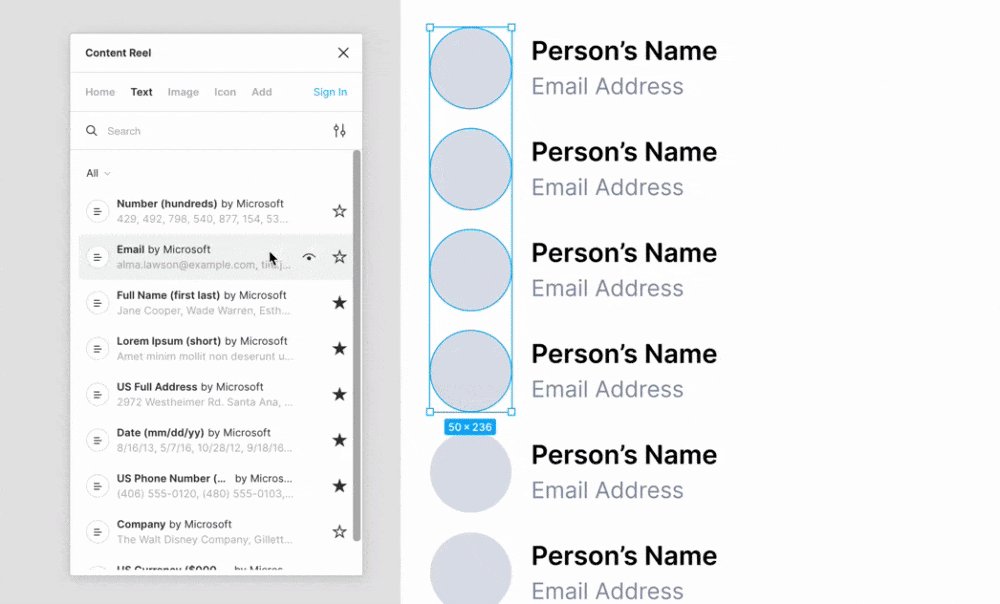
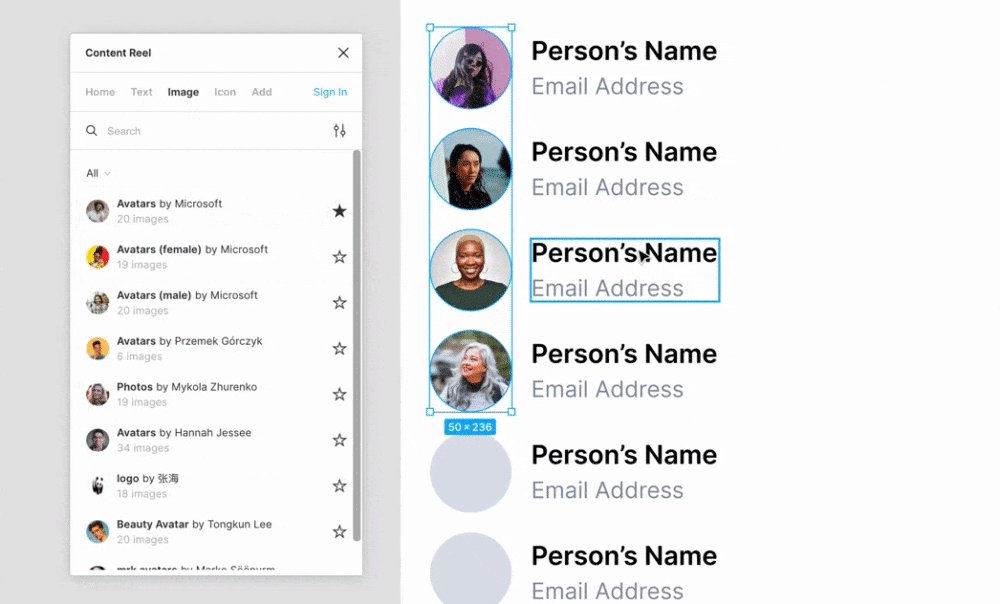
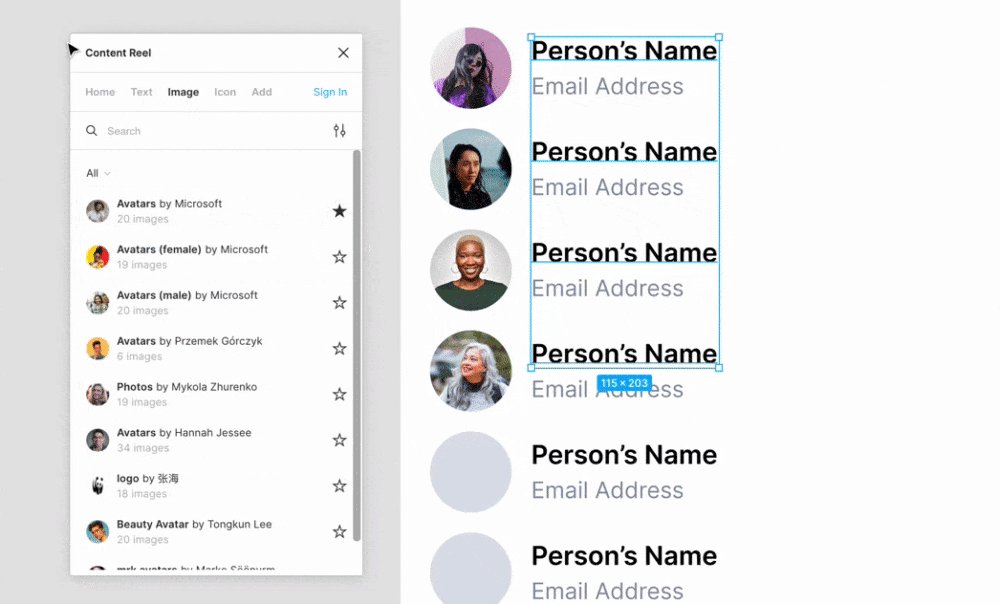
Content Reel + Unsplash 是两个必备的插件,使用 Content Reel 能够快速帮你生成各种占位符,而不是让你的 UI 界面中每个用户都是「无名氏」,当然,它能生成的占位符有很多类型,名字、头像、ID、文本段落等等全都有。Unspalsh 则是著名的免费图库的插件,能够为你提供高质量的图库。 11、超好用的自动行高
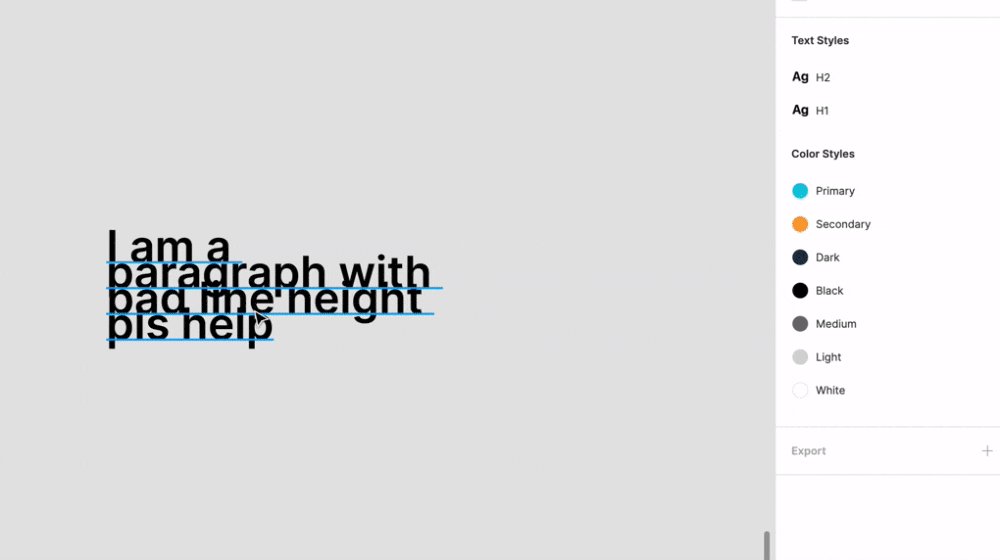
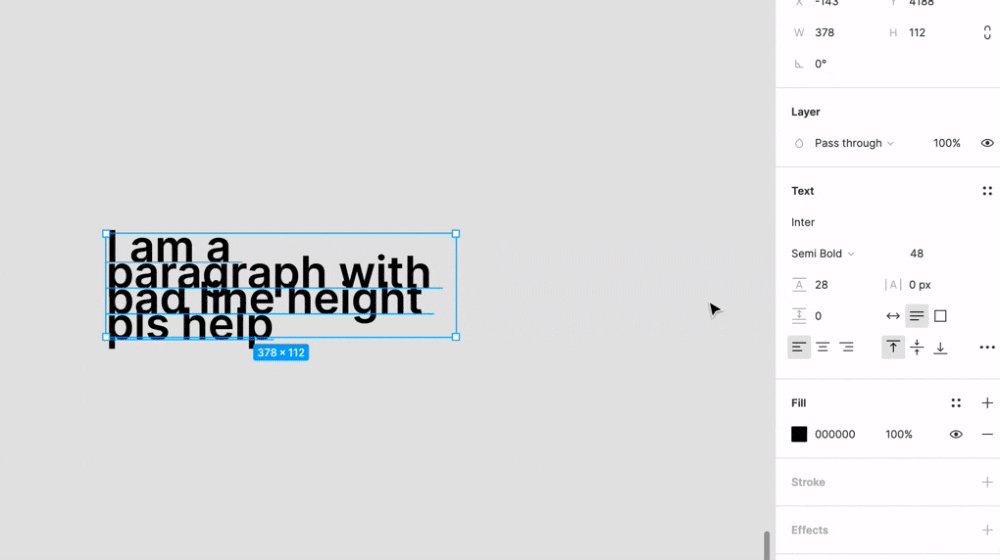
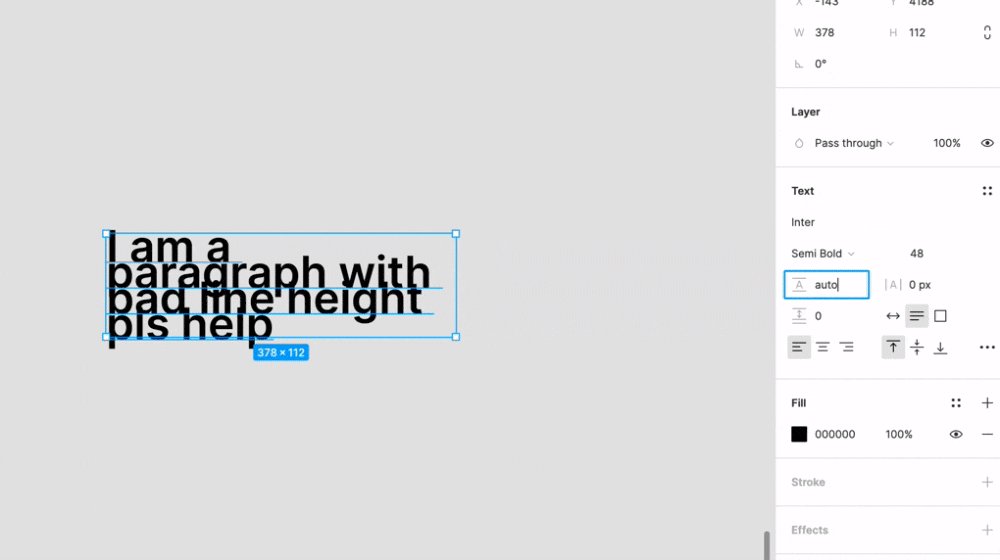
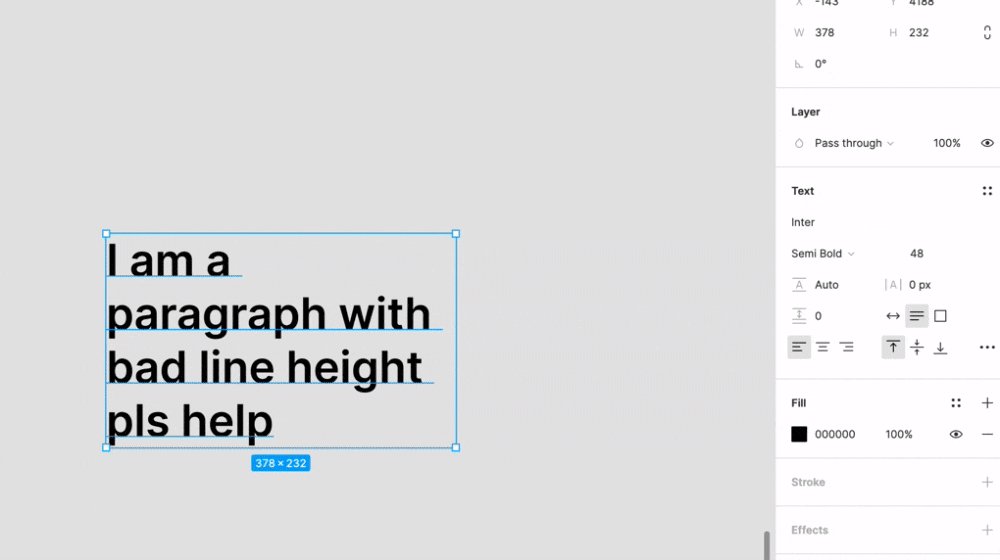
如果你的文本行高看起来参差不齐,而你也本身也暂时没打算设置某个特别的行高参数,那么你只需要在行高中输入 auto 或者删除其中的参数并且点击回车,就能够设置成为自动行高了! 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论