这10个顶尖的设计规范,每个设计师都应该收藏!

扫一扫 
扫一扫 
扫一扫 
扫一扫 学习 UI/体验设计,多看设计规范是必不可少的好方法。对于初学者来说,可以了解很好看又实用的设计稿,比那些中看不中用的飞机稿强多了。对于团队中的主力设计师来说,看设计规范不但可以反思自己的方案,还能学习怎么整理一套设计规范。
一般提到设计规范,大家说得最多的就是谷歌 Material Design、苹果的人机界面指南、蚂蚁集团 Ant.Design。其实除此之外,国际上还有很多优秀的设计规范,值得大家参考借鉴。每个产品和项目的情况都不相同,生搬硬套任何一种规范往往都不太现实。建议大家可以多了解几家设计规范,有选择地参考学习。 目录:
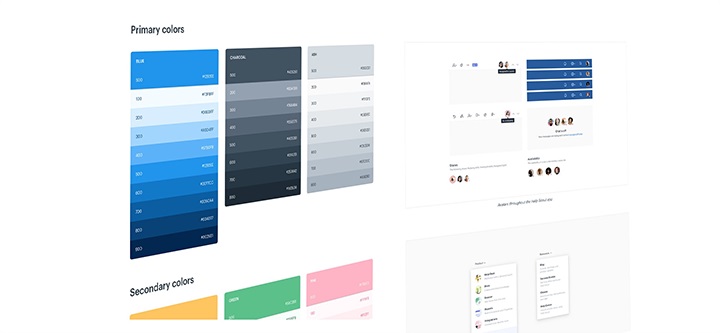
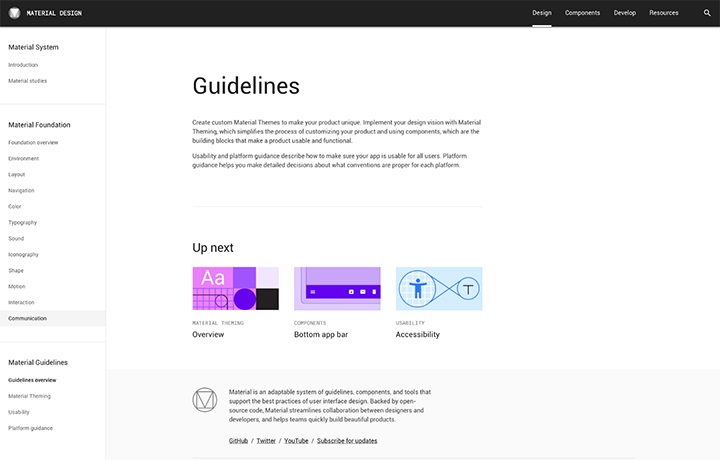
谷歌 Material Design网站链接:https://material.io/
谷歌在互联网行业的地位不言而喻,业界大咖都排队去应聘,不单技术世界顶尖,设计水平也相当高。 不过,他们作为一家主要靠技术起家的公司,设计系统更注重逻辑性和系统性,学习和运用起来比较容易理解。 然而由于这套设计系统不是以视觉为重点,所以更多地是参考交互而非视觉。 设计目标:
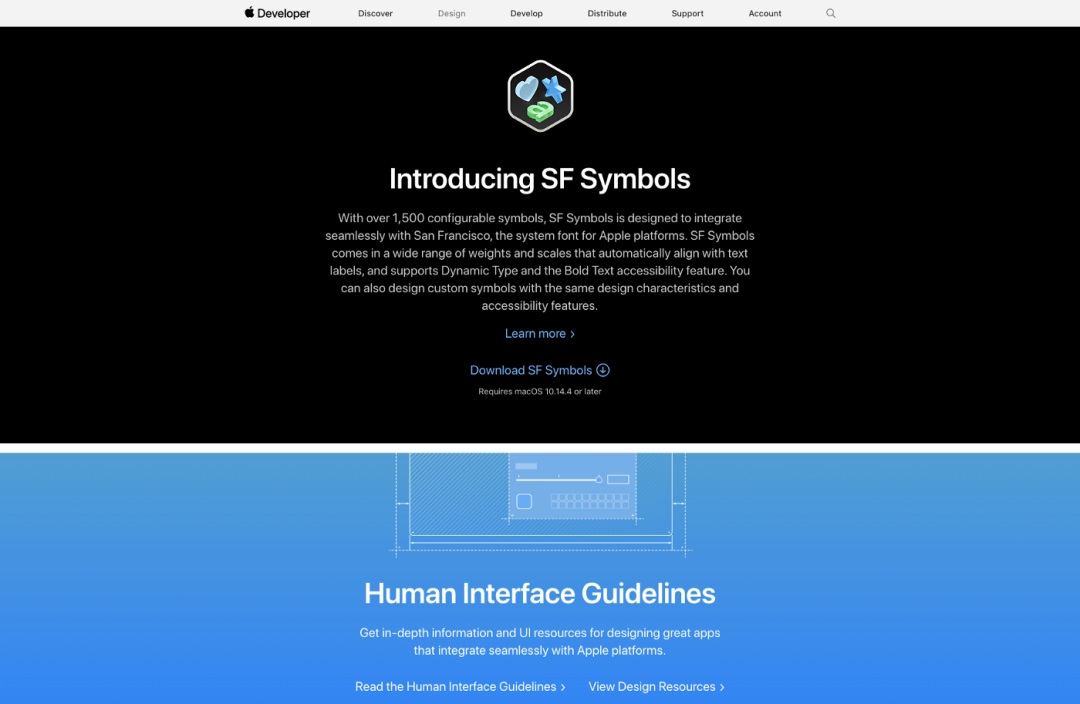
苹果人机界面指南网站链接:https://developer.apple.com/design/
用户体验被视为苹果产品的优势,所以他们的设计规范也有很多值得学习的地方。苹果的设计规范包含了多种设备,包括 macOS、iOS、watchOS、vOS。 这套设计规范不像是 Material Design 那样把各个规则和图示表达得清清楚楚,而是更像是面向开发者的产品设计建议。 设计理念:
苹果官方指南太长?这10条规范总结帮你抓设计要点!如果你是 UI 设计师,多少都接触过苹果的人机界面设计指南吧? 阅读文章 >
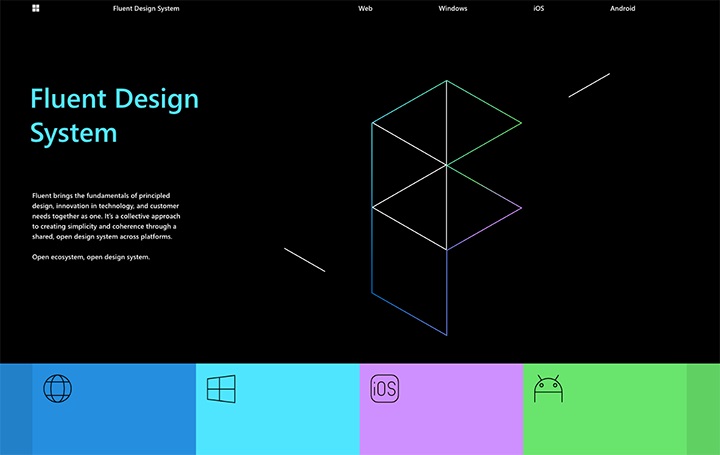
微软 Fluent 设计系统网站链接:https://www.microsoft.com/design/fluent/
微软这个长盛不衰的 IT 界老大哥,虽然早些年没那么重视体验设计,但这些年也搞出了自己的设计原则的。 而且这个设计原则不但包含 Web 和 Windows 平台,甚至将 macOS、iOS 和 Android 都分别囊括在内。 微软的软件产品全球覆盖率极广,为了满足大量人群,他们将「包容性设计 Inclusive Design」原则作为最重要的设计理念之一:
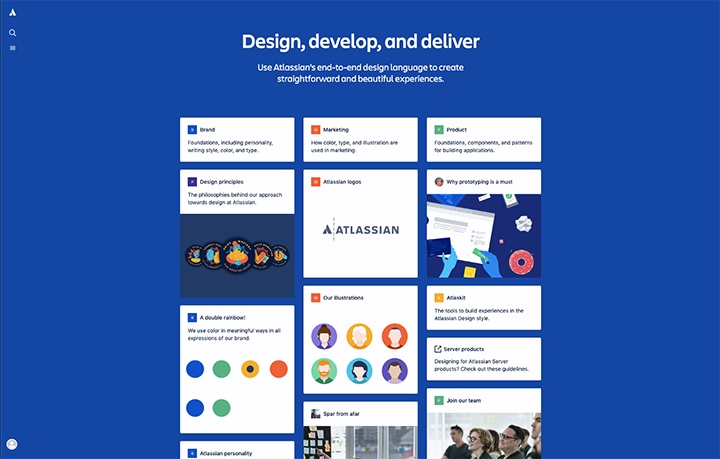
Atlassian 设计系统网站链接:https://atlassian.design/
Atlassian 不像上面几个公司开发自己的平台,而是为敏捷团队提供协作工具(如 Jira 和 Trallo)。虽然国内没有那么出名,但在全球被成千上万的团队所使用。 所以他们的设计规范就是为了提高产品设计和开发效率而创造的,很接地气且容易使用。 设计理念:
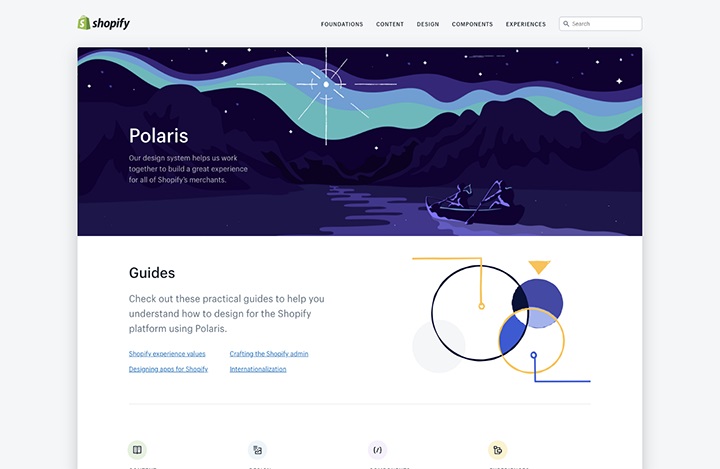
Shopify 设计系统网站链接:https://polaris.shopify.com/
Shopify 是来自加拿大的一站式 SaaS 模式的电商服务平台。在以独立电商网站为主流的国际市场,将启动、运营和拓展业务等流程都集合起来,全球赋能超过百万客户。 这套设计系统可以说是为了自己的业务而开发的,实用性很强,不但提供了代码供复制,而且还有 Web、Android 和 iOS 平台的可交互实例。 设计理念:
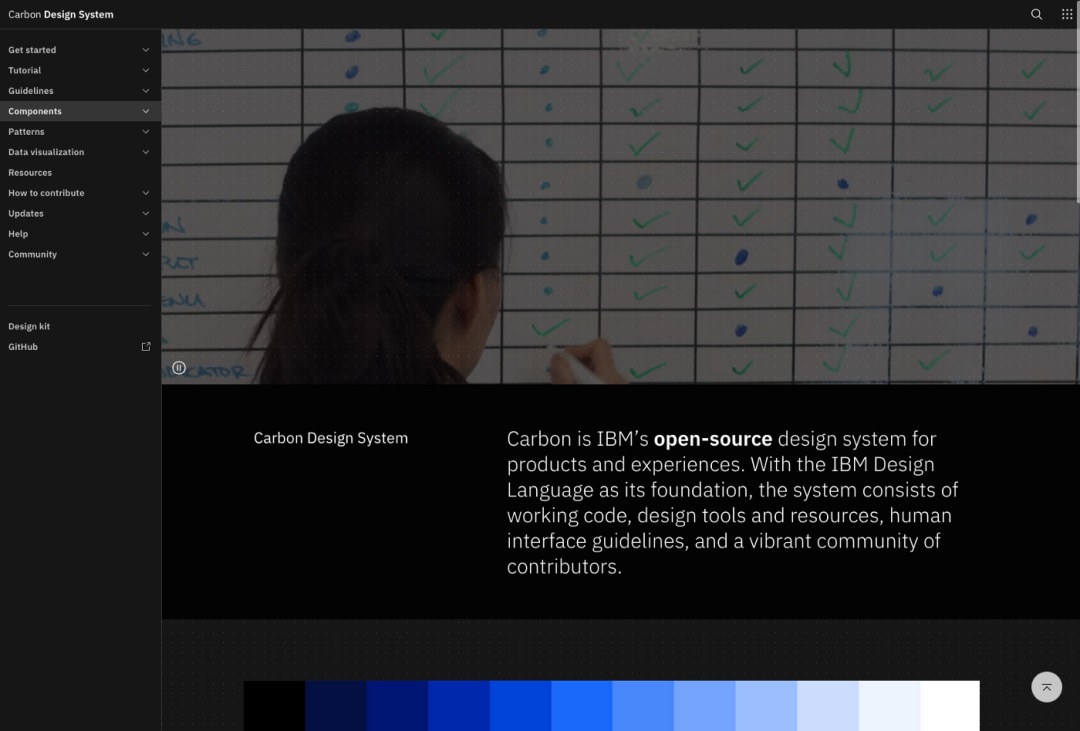
IBM Carbon 设计系统网站链接:https://www.carbondesignsystem.com/
IBM 曾经与微软和苹果同在个人电脑赛道竞争,而后转为服务大型企业,业务涉及商务咨询、软件开发服务、IT 托管与管理,从软件产品到硬件甚至融资等。 因此他们的这套设计规范,也带有很浓重的大型 B 端产品的色彩。 设计原则: 他们相信智慧、逻辑和科学能够帮助商业、社会和人类状况得到提升。如果格局够大,好的设计不仅仅是满足客户要求,更是一种深层次的责任感和关联性。
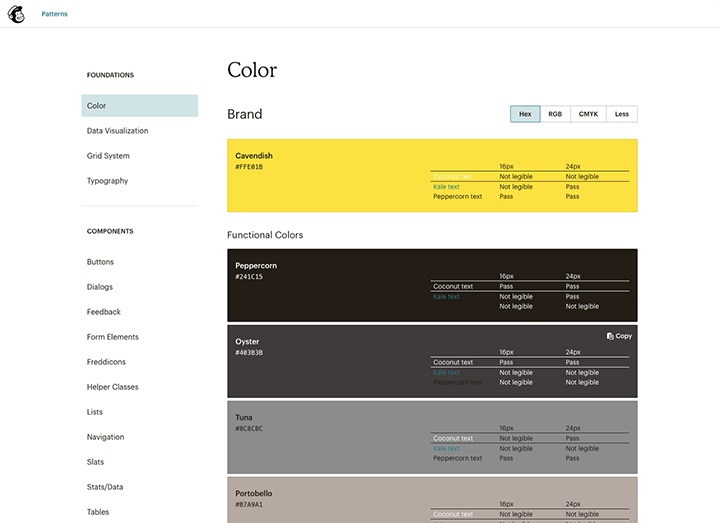
Mailchimp 设计系统网站链接:https://ux.mailchimp.com/patterns/
在沟通都靠邮件的国际社会,Mailchimp 以用户体验极佳的邮件系统起家,业务已经拓展至综合营销平台,所以他们的设计规范非常注重信息展示。 设计理念: 在助力业务增长的同时,也保持本心。品牌理念也反映出其团队核心——对匠心的诚挚、对创意表达的热爱、对品质的执着。
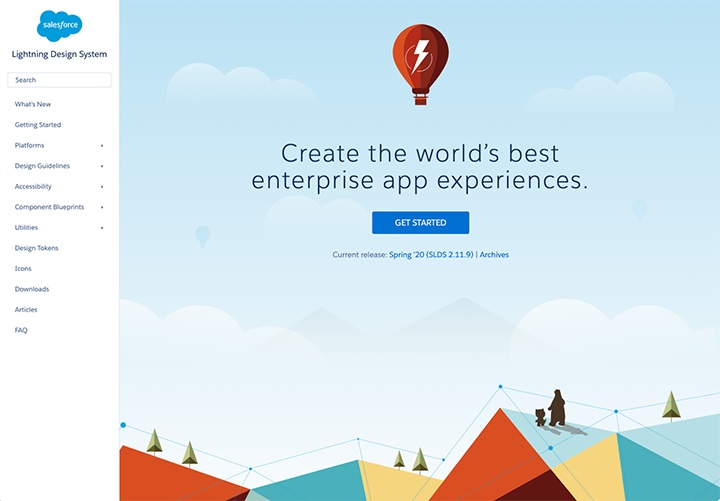
Salesforce Ligtning 设计系统网站链接:https://www.lightningdesignsystem.com/
作为全球市占率第一的 CRM 客户管理平台,Salesforce 的系统必须能够应对各种不同的业务和功能,所以他们在设计规范上也下了不少功夫。 尤其是为了移动时代而更新的 Lightning 轻量化设计体系,与之前相比做了很大的革新。 设计理念:
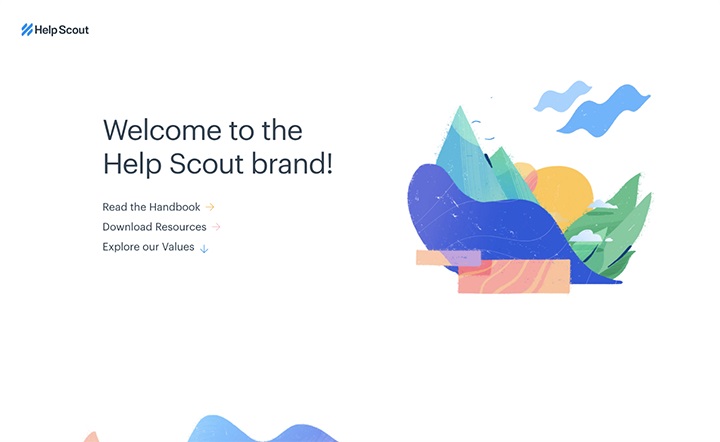
Helpscout 设计系统网站链接:https://style.helpscout.com/
Help Scout 是一站式客户服务平台,为网站提供聊天窗、邮件、客户管理等服务,也类似于 SaaS 系统。 设计原则:
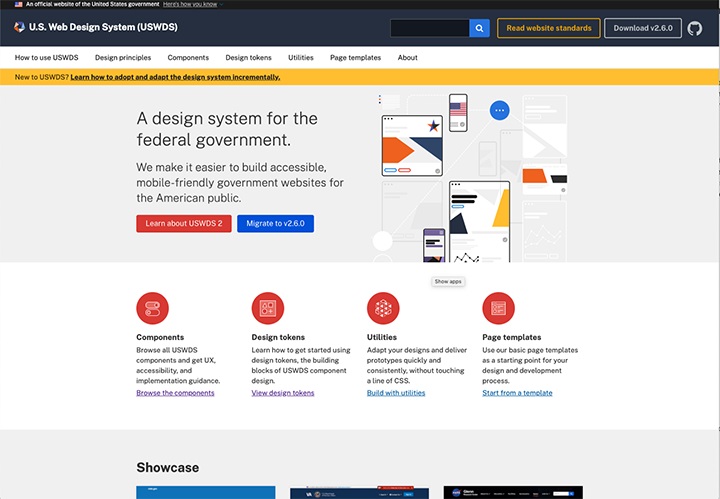
美国政府网站设计系统网站链接:https://designsystem.digital.gov/
说来很神奇,美国政府数字化发展得比较早,现在甚至已经搞出一套自己的设计系统来了。 虽然做得不能说特别出色,但能有一份就说明态度不错。 他们认为,用户需求应该为产品决策提供依据。无论受众是公众还是政府雇员,决策者必须从一开始就将真实用户纳入设计流程,以帮助构建出能够真正满足人们需求的服务和产品。 设计原则:
欢迎关注作者的微信公众号:「体验进阶」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论