B端体验细节(四):列表构建器的设计模式

扫一扫 
扫一扫 
扫一扫 
扫一扫 什么是列表构建器在了解“列表构建器”之前,我们先来了解下什么是“列表”和“构建器”。 列表是一种数据项构成的有限序列,即按照一定的线性顺序,排列而成的数据项的集合。常见的列表有新闻流、表格、事件列表、好友列表等。 在 java 中,构建器主要用于把复杂对象的构建过程抽象出来,使得复杂对象的构建可以分部件分别创建,从而根据需要构建出来非常复杂的对象。由此我们可以推演出日常中大家口口相传的图表构建器、地图构建器等实际是在阐述图表、地图等依据某种规范或规则生成此类对象的过程。 因此,我们今天要聊的“列表构建器”就是通过某种途径,达到用户所需的列表对象的过程。 在 B 端界面中,穿梭框就是列表构建器的一种展现形式,用户从较大的数据集合中挑选出符合自己所需的较小的数据集合。通常大数据集合在左边(待选区),称之为源数据区;小数据集合在右边(已选区),称之为目标数据区。 为什么需要列表构建器B 端界面上为何会需要列表构建器这种组件呢?从实践经验来看,无外乎以下 2 点: 1. 所见即所得 源列表和目标列表在同一个页面,用户无需通过跳转页面来回查看源和目标数据,不仅提升了用户操作效率,也提升了用户操作的愉悦性。 2. 数据展示量大 列表构建器可展示的源数据空间和目标数据空间都比 select 组件大的多,这非常方便用户在界面上自由与直观地操作。对于 B 端产品来说,数据量大是不争的事实,在展示、操作、呈现上也是急需解决的问题。列表构建器的出现在一定程度上解决了某些场景下的问题。 什么时候使用列表构建器使用列表构建器设计模式的情景为:
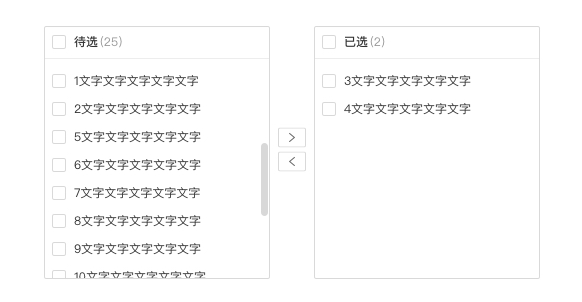
6 种常见的列表构建器根据不同场景下的不同需求,衍生出了列表构建器的多种形态,下面分享一下 B 端常见的列表构建器场景设计模式。 1. 基础列表构建器What 是什么 基础列表构建器是列表构建器的基础用法,展示了数据量不大的源数据,用户通过选择后确定目标数据。 When 使用场景 当源数据量小于大约 50 条时,且选择的目标数据要直接可见时,可以考虑使用。 How 如何使用 用户直接通过滚轮查看源数据中的目标数据,然后选中它们。当确认后,点击穿梭按钮将已选择的数据转入已选区。
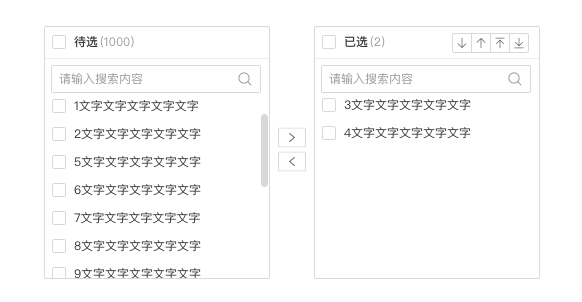
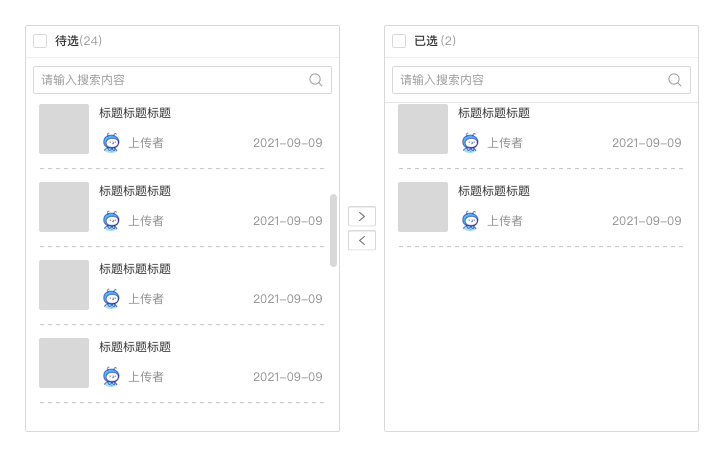
2. 可搜索列表构建器What 是什么 展示了数据量较大的源数据,且有搜索功能,用户通过选择后确定目标数据。 When 使用场景 当源数据量较大,用户已经无法通过在有限容器中滚动鼠标快速查阅和定位数据时,可以考虑使用。 How 如何使用 用户通过搜索确定目标数据,勾选后再通过穿梭按钮将已选择的数据转入已选区。
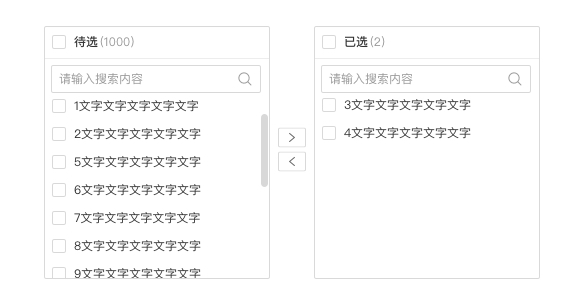
3. 可排序列表构建器What 是什么 该列表构建器可对数据进行排序,让用户将自身关心的数据前置。 When 使用场景 当目标数据量较大,用户需要将自身所关心靠前展示,进行查看、对比、分析等操作时,可以考虑使用。 How 如何使用 用户通过搜索确定源数据中的目标数据,勾选后再通过穿梭按钮将已选择的数据转入已选区;再在已选区中将某些数据进行置顶展示或前置展示。
4. 可自动穿梭列表构建器What 是什么 该列表构建器可直接将源数据穿梭到目标数据区。 When 使用场景 当勾选的源数据无需反复确认时,可以考虑使用,这大大加快了用户的操作速度。 How 如何使用 用户点击待选区数据的添加按钮,直接可将数据添加到已选区;点击已选区数据的删除按钮,也可将数据回归到待选区。
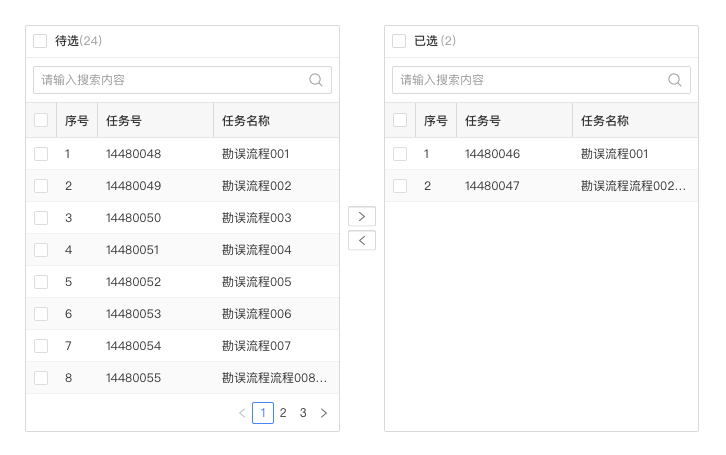
5. 表格式列表构建器What 是什么 顾名思义,表格式列表构建器以表格的形式展现,方便用户多维度确认数据范围。 When 使用场景 当用户选取的结果数据需要数据本身的多维度属性来确定时,可以考虑使用。 How 如何使用 用户通过滚轮查看或搜索源数据中的目标数据,然后选中它们。当确认后,点击穿梭按钮将已选择的数据转入已选区。
6. 标题式列表构建器What 是什么 标题式列表构建器除了展现普通的数据,还有图片等信息。 When 使用场景 当源数据的展现需要更加丰富时,可以考虑使用。 How 如何使用 用户通过滚轮查看或搜索源数据中的目标数据,然后选中它们。当确认后,点击穿梭按钮将已选择的数据转入已选区。
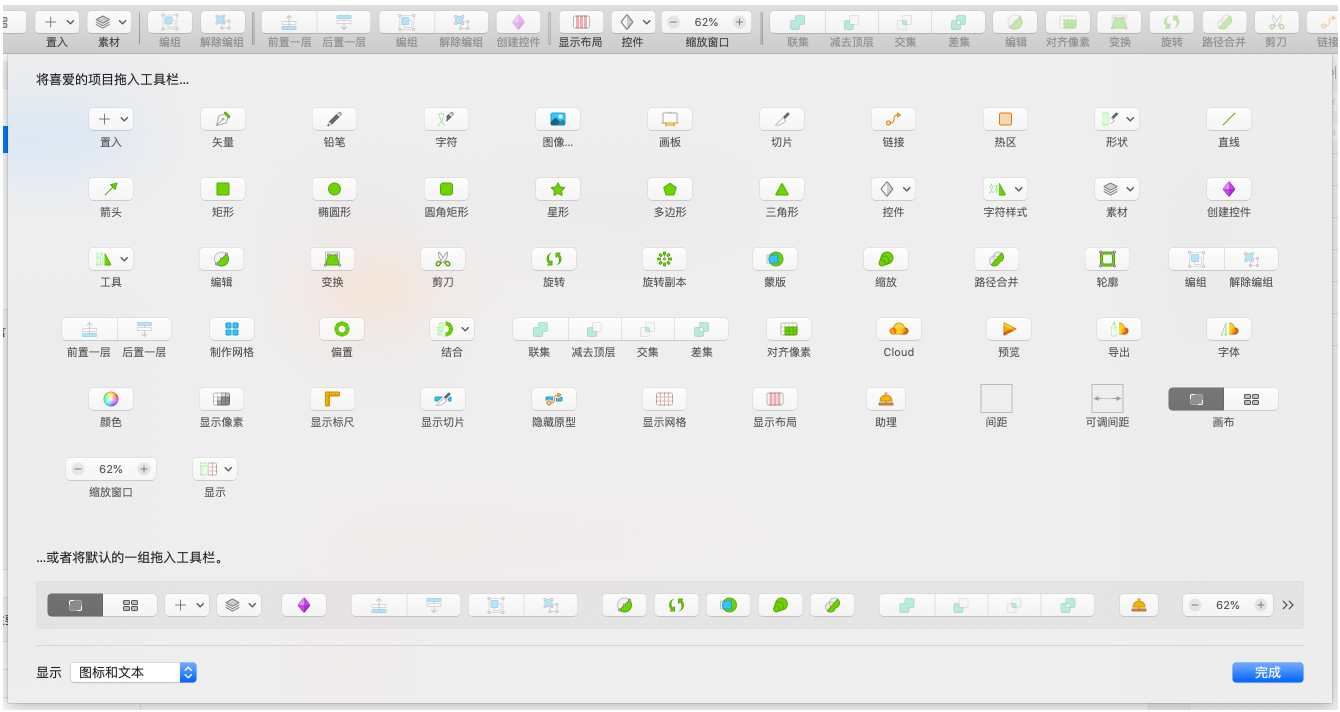
除了以上常用场景的列表构建器设计模式,根据业务的需求大家可以在此基础上继续拓展和衍生,丰富 B 端界面的表现力,及满足业务日益丰富的场景需求。 列表构建器以及衍生案例基于基础的常用列表构建器,不同产品根据自身的实际需求衍生出了多类构建器,我们一起来感受下吧。 1. sketch 常用功能构建器 在 sketch 界面中,工具栏被设计成只显示用户认为常用的功能。用户只需通过拖拽添加的方式从工具集合中将常用的功能添加到工具栏上。
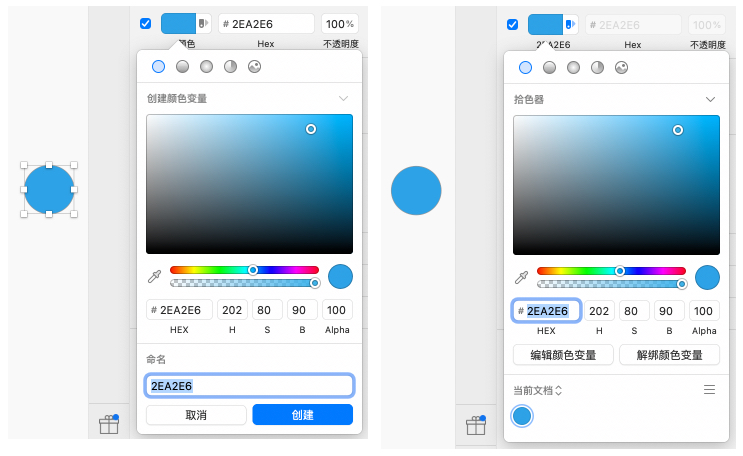
2. sketch 常用色彩构建器 sketch 提供了常用色彩构建功能,对于设计师常用的颜色可以自行添加出来,形成一份常用色彩库。
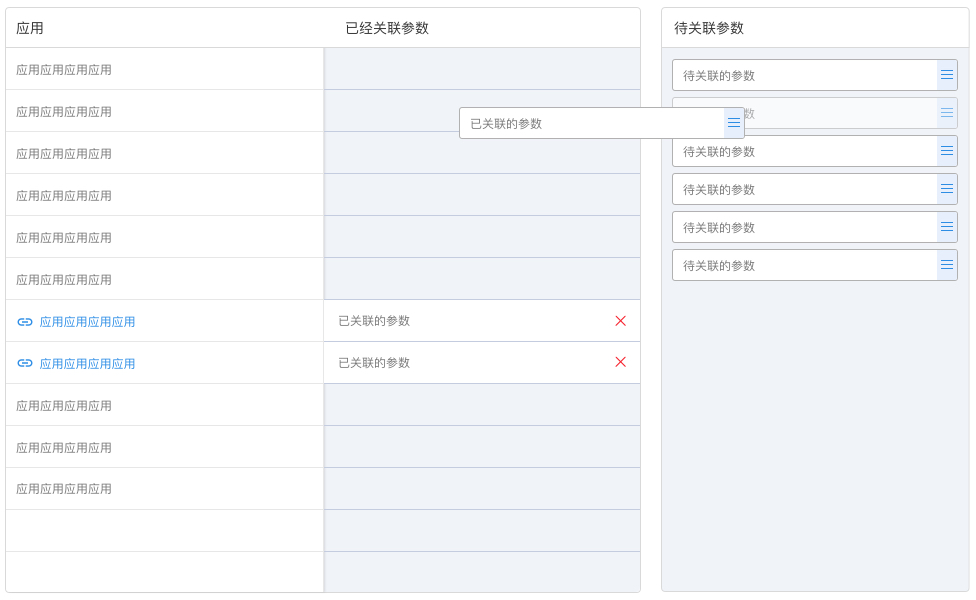
3. 应用参数关联构建器 应用需要在关联参数后才可运行。右边为参数集合,左边为应用与待关联参数列表,用户只需要从参数集合里面选择目标参数拖拽到对应的应用容器中,即可完成应用与参数的绑定。
4. 表格列显示字段构建器 当表格列非常多时,用户可以选择列显示字段构建器来将常用列字段选取出来。如此表格会变得轻盈,且数据加载变快。
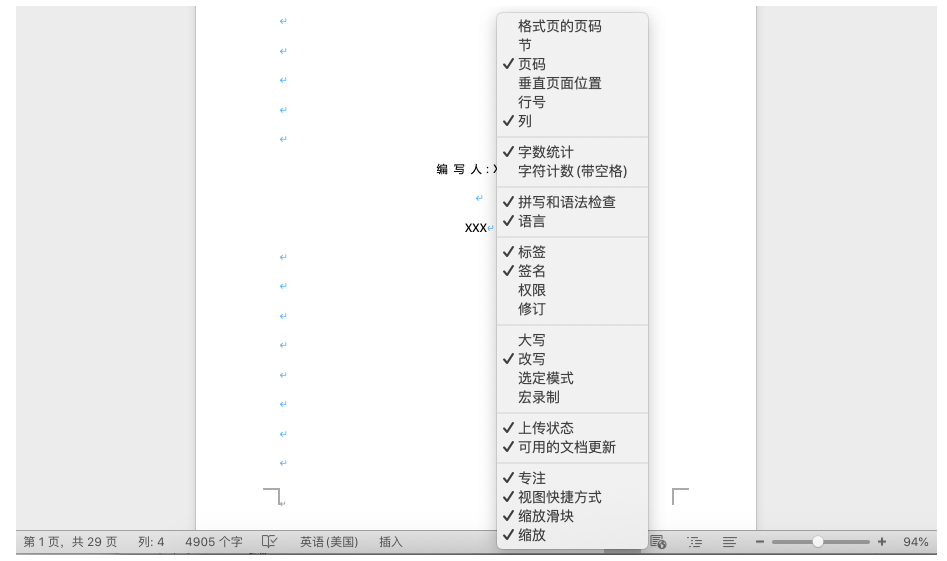
5. word 底部栏元素构建器 鼠标右键点击 word 底部栏,会出现底部栏上可展现的所有元素。用户点击勾选后,元素被展现到了底部栏上。
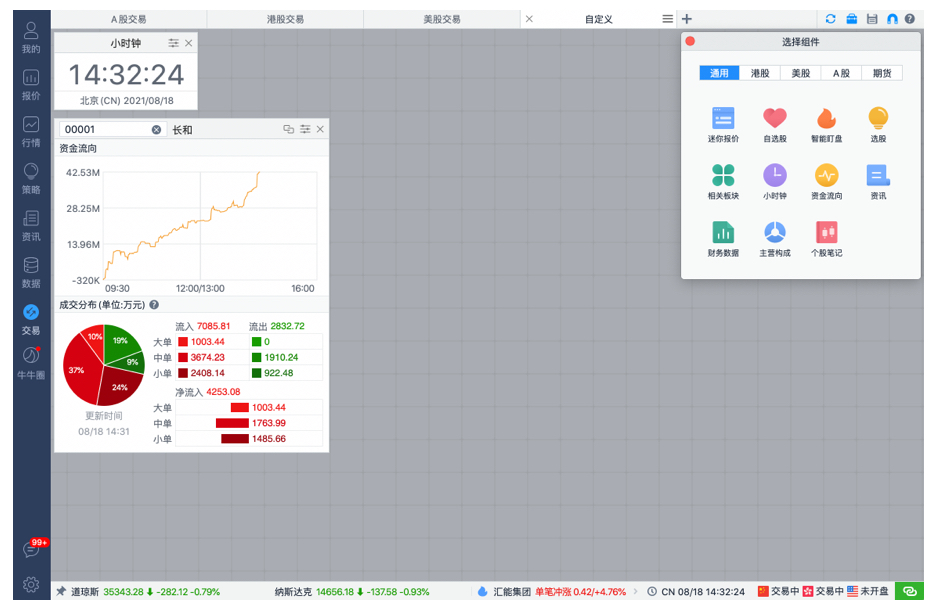
6. 自定义模块构建器 富途牛牛允许用户自定义界面模块,方便用户按自身的习惯查看行情和操作等。用户只需从富途牛牛提供的组件库中挑选出自己需要的,配置成自己想要的模块界面即可。
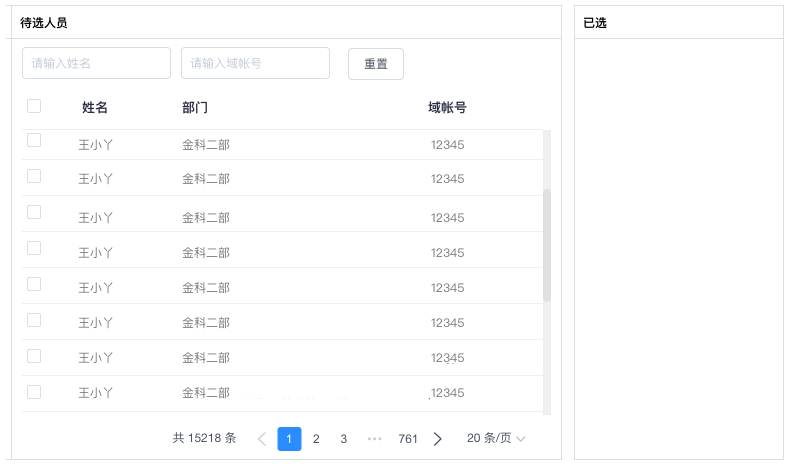
7. 选成员构建器 很多 B 端产品的成员管理模块都需要涉及到添加成员,这时候会用到选成员构建器,将成员从一个池子添加到另一个池子。
总结列表构建器在 B 端必不可少,产品经理和设计师根据产品本身的业务诉求,基于基础的列表构建器衍生出了很多种玩法,以不断提升 B 端的用户体验。 如果你发现了我在文中没有提到的列表构建器及其衍生案例,欢迎在文章下方留言~ B端体验细节(二):通用性图标统一的秘诀在企业级设计规范建设中,我们会遇到相同功能的操作,不同设计师用了不同的图标按钮去设计,如下所示。 阅读文章 >B端体验细节(三):按钮不可用的设计模式设计模式来源于实践,又高于实践。 阅读文章 >欢迎关注作者微信公众号:「知果日记」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论