新人设计师来收!卡片式设计基础入门指南(附超多案例)

扫一扫 
扫一扫 
扫一扫 
扫一扫 很多人对 APP 中的卡片设计习以为常,但对于卡片设计流行的原因、优点,以及如何做好卡片设计却可能不甚了解。关于这些问题,彩云之前也写过一篇非常受欢迎的卡片设计经验原创文章《想做好卡片设计,原来要注意这么多细节》,文章中讲了非常多的卡片设计实用技巧。今天这篇国外大佬写的文章,算是从为什么这样做的角度来分析卡片设计,一起来学习吧。
做好这4个细节,帮你快速提升卡片设计效果!Hi,我是彩云。 阅读文章 >从 Instagram 和 Facebook 这样的社交媒体应用到亚马逊这样的电商平台,卡片设计似乎是无处不在的,这些大厂广泛应用使得卡片设计很快流行了起来。 作为一个信息容器,卡片能承载包括文本、富媒体、按钮等所有 UI 元素。基于这些内容,卡片设计可以根据不同的设备和屏幕调整其大小,平衡界面视觉和用户体验。 什么是卡片设计?卡片是一个 UI 组件,包含了某一个内容的信息和操作。卡片可以包含各种元素,但它们都应该属于同一个主题。
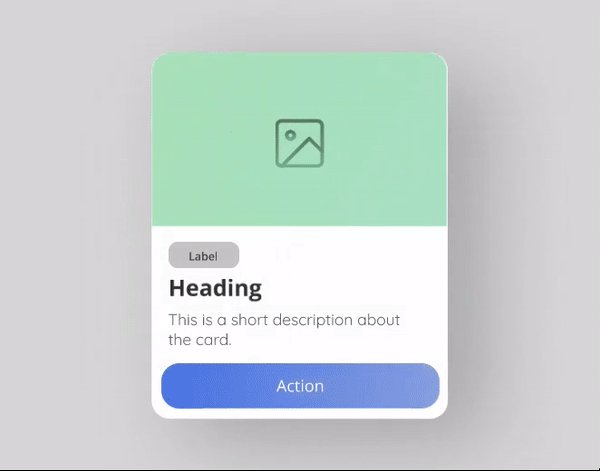
卡片样式 这样做的目的是为了避免冗长的文字,并呈现更多的内容。即使从设计的角度来看,用户可能不熟悉卡片的概念,但他们马上就知道如何使用它们,因为它们与实体卡片是一样的。(彩云注:这个就是用户心理学中隐喻的运用) 为什么它会如此流行?卡片之所以流行,是因为它们能更好的把控内容。卡片是模块化的,所以不同的内容可以堆叠在一起,而不需要注意它们的差异。 卡片通过强制内容适应卡片边界和卡片布局上的限制来聚焦内容。设计师喜欢通过卡片混排大量内容,而无需担心设计会变得杂乱无章。 卡片可以将内容分解成易于理解的小块,以便用户与之互动。通过给内容一个容器,卡片向用户表明内容是真实和感性的。 卡片 UI 设计流行的原因还有很多:
什么时候应用卡片设计?这通常是当你有:
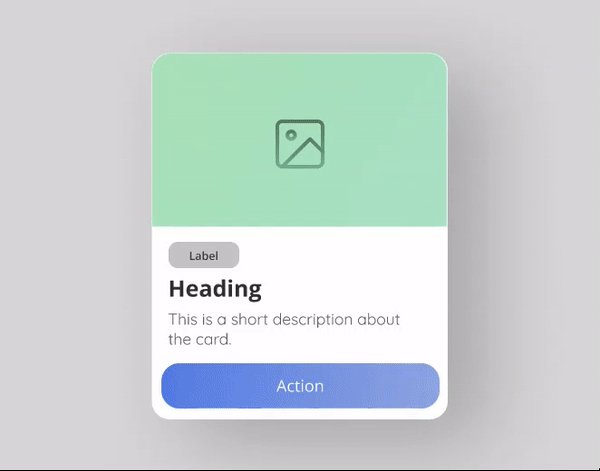
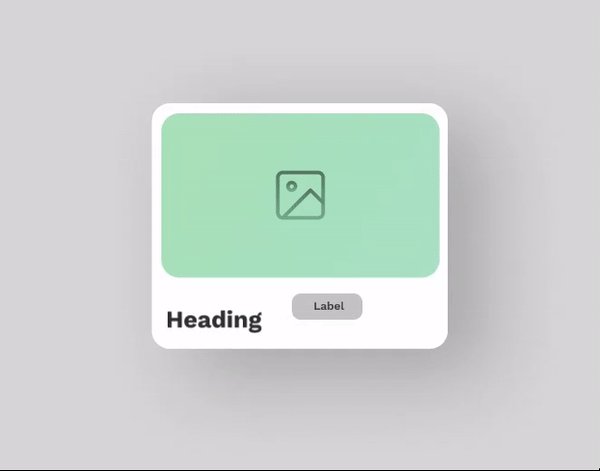
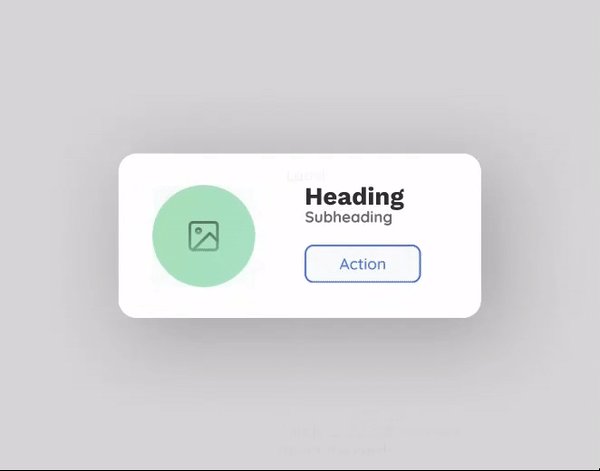
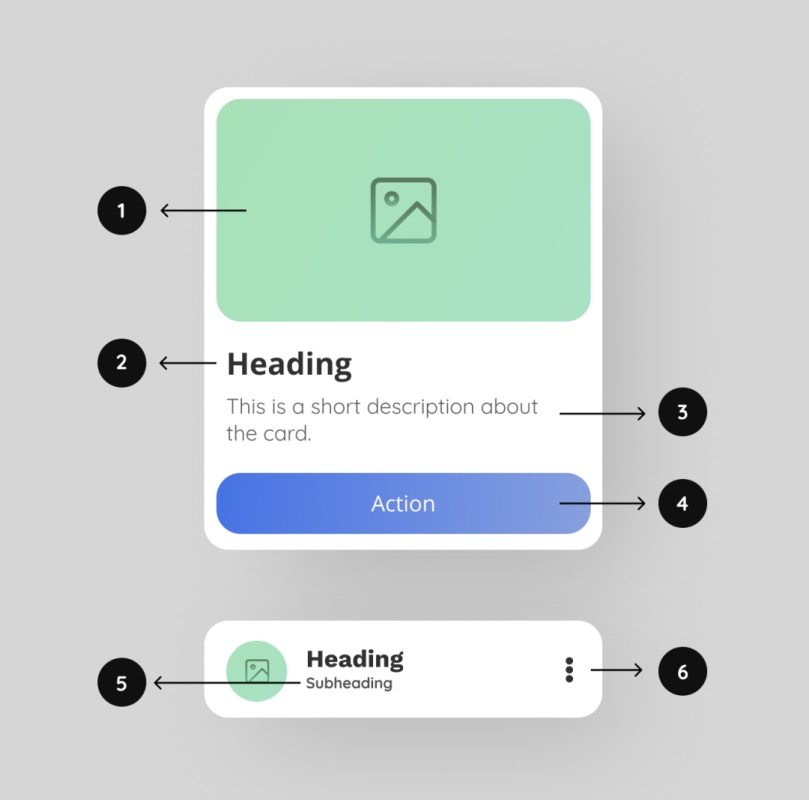
卡片解构卡片的布局可以不同,以支持它们包含的内容类别。下面的组件通常可以在多种卡片样式中找到。
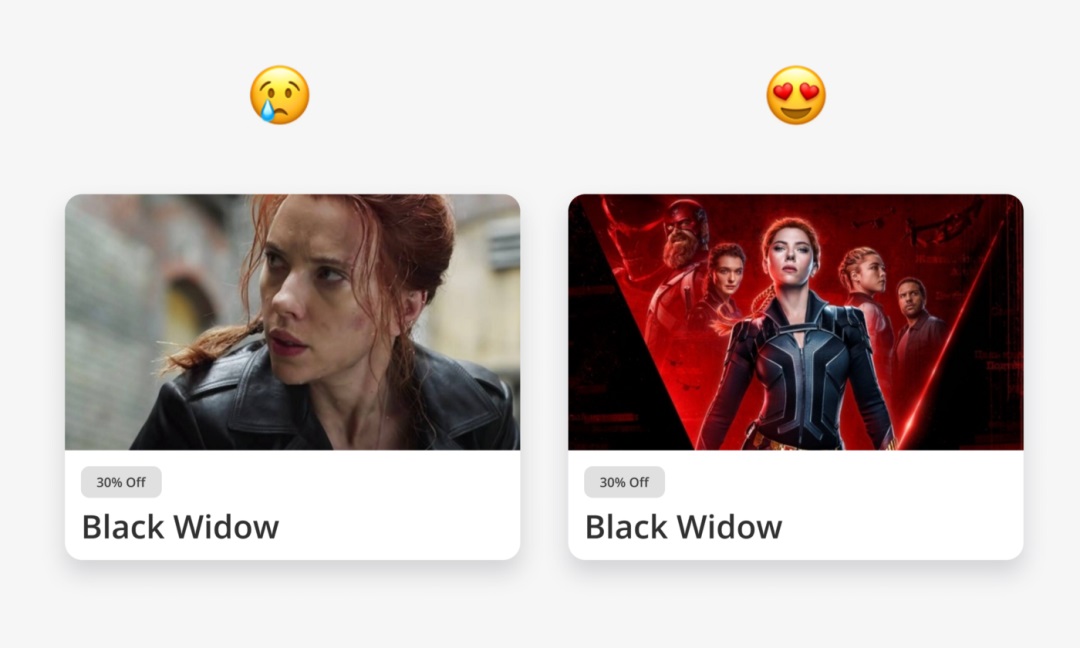
设计技巧有一些小的技巧可以快速提高卡片设计细节。 1. 使用相关主题的图片 图片是卡片设计的主角,你需要一个高级的图片来吸引用户对每张卡片的注意。不仅是图像,卡片还可以包含插图、带有浅色背景框的图标或任何其他类型的富媒体,但需要与内容主题相关。
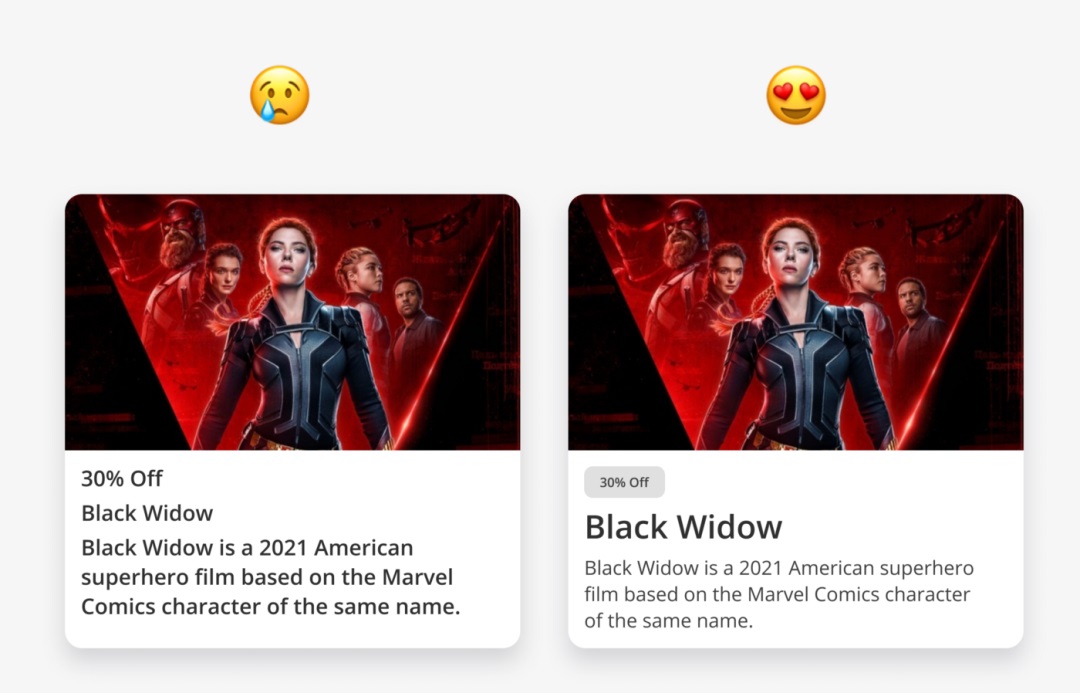
2. 增加视觉层次 卡片内的层次结构有助于引导用户对重要信息的阅读。将主要内容放在卡片的顶部,并使用排版来强化主要内容。使用空白和对比来分隔需要更多视觉分隔的内容区域。(彩云注:视觉层级对于信息表达至关重要!)
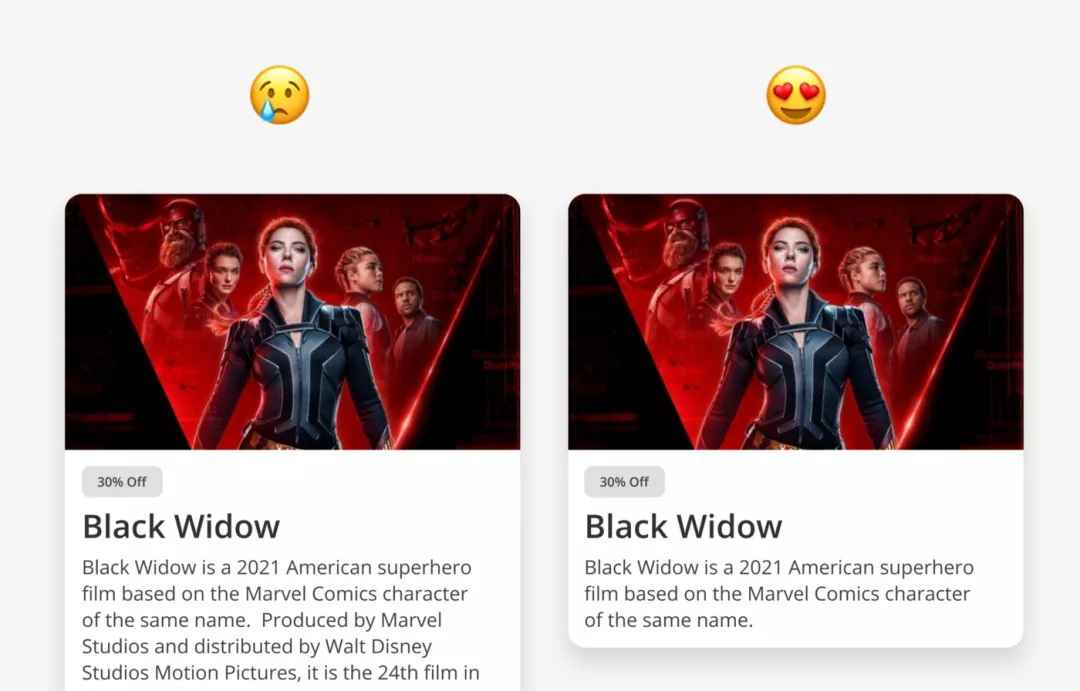
3. 限制内容长度 一张卡片应该只包含重要的信息,并提出一个相关的观点,以获取额外的细节,而不是完整的细节本身。当我们试图在一张卡片中放入太多内容时,卡片可能会变得很冗长,并失去与卡片类比的实际联系,因为它不再像一张卡片了。
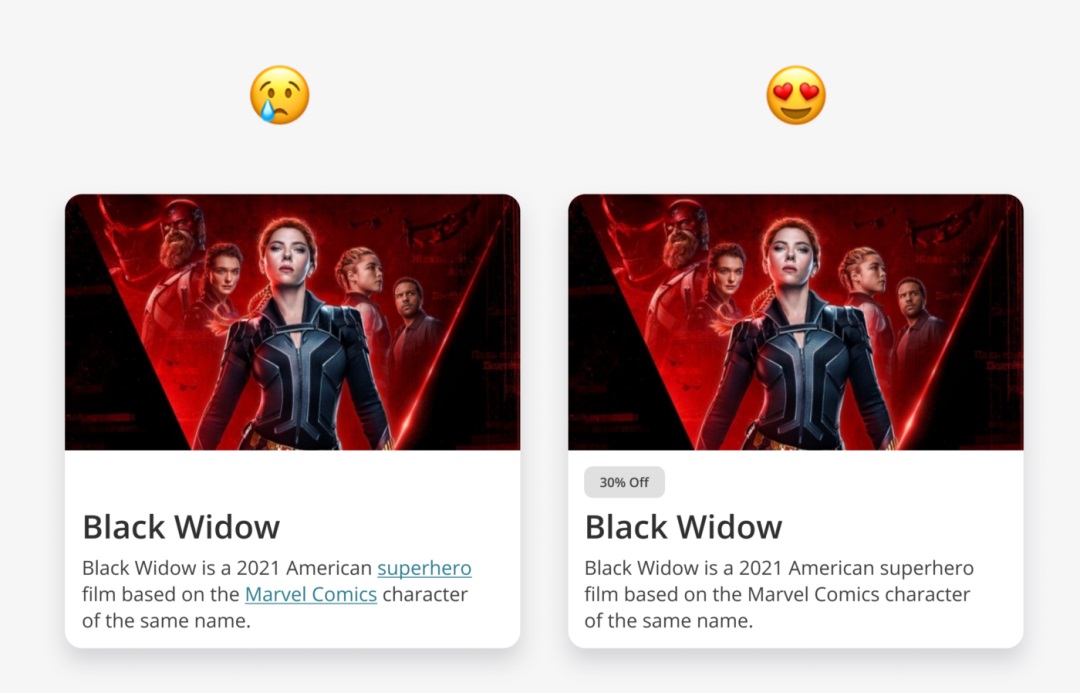
4. 避免嵌入链接 不要包含内联链接,卡片应该自己链接。嵌入文字链接会让用户误操作。
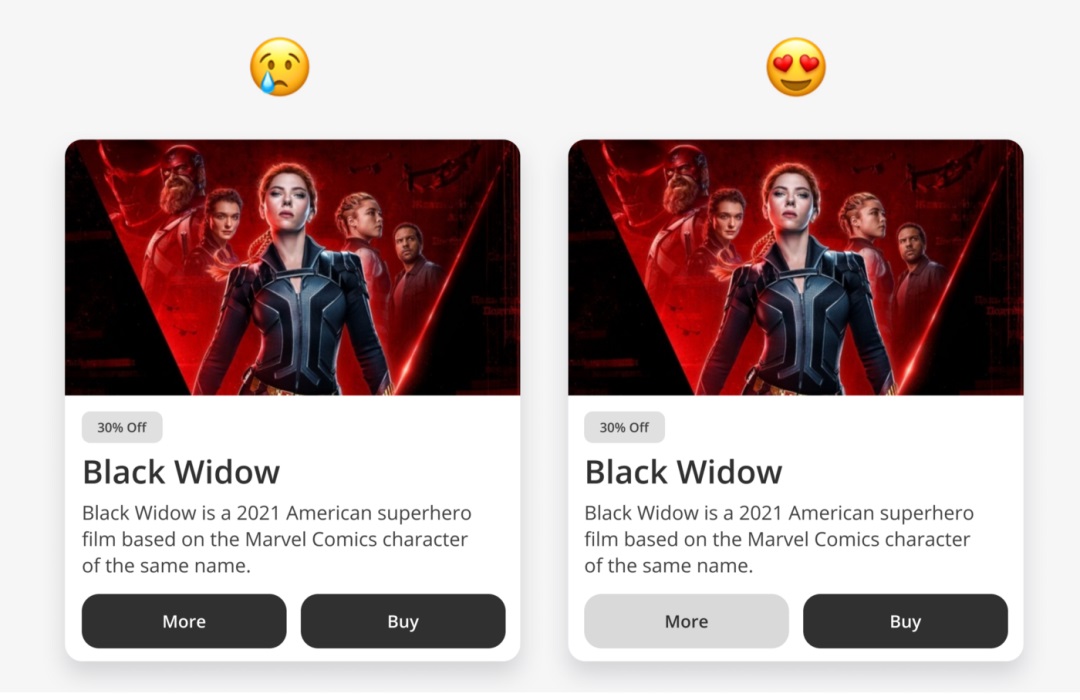
5. 区分操作主次 包含不同操作的卡片应该在视觉上形成对比。在下面的例子中,我通过使用一种较轻的色调而不是主要的按钮风格来降低后续操作的视觉强度。
6. 去掉分割线 对于新手设计师来说,用分割线来区分内容是一种常见的方式,以此定义不同的组。这些边框会造成不必要的视觉干扰,从而影响内容。
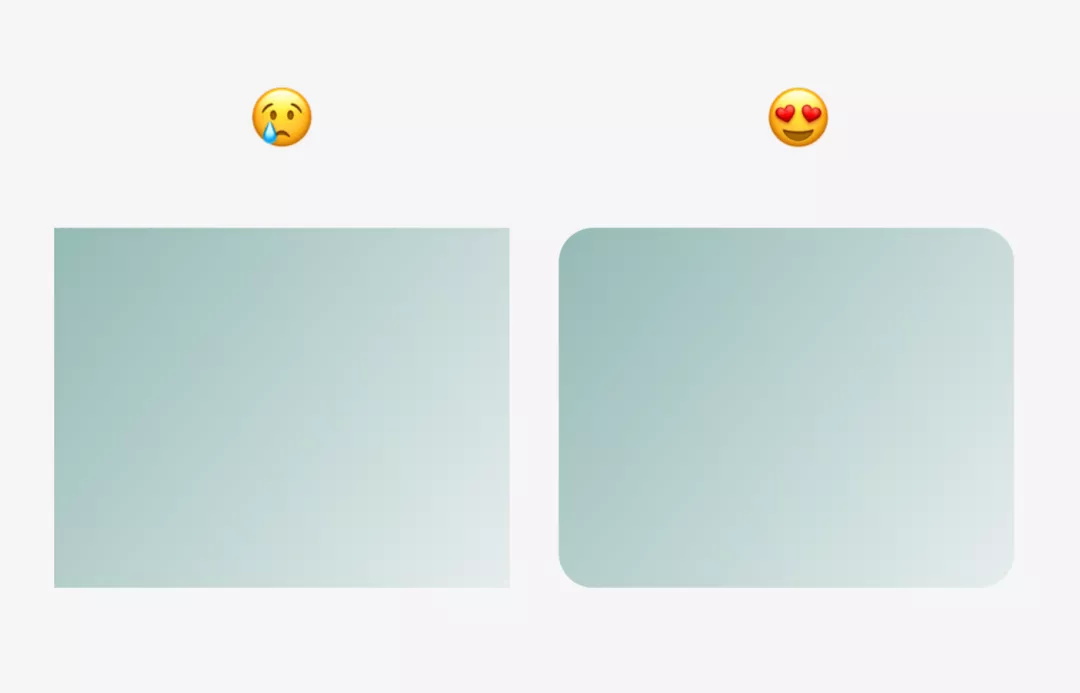
如何做到视觉上更美观?APP 中的卡片并不是纯粹的拟物概念,但通常情况下,使用一致的类比和物理原理能帮助用户理解界面并分析内容中的视觉层次。在卡片的情况下,你可以做几件事: 1. 使用圆角 在形态上与真实世界的卡片进行视觉对比。 圆角更有效,因为它们让我们的眼睛容易跟随视觉动线,“因为它更适合头部和眼睛的自然运动”。
2. 增加一个轻微的外边框或者投影 增加一条淡淡的描边框或者增加一个淡淡的投影都是很好的做法。阴影在界面中创造了一个层次,这有助于我们区分 UI 元素。 然而,在设计中添加阴影并不像听起来那么简单。有时候设计师会过分强化投影效果,让原本看起来不错的设计看起来很廉价。避免使用纯黑色的阴影。 高手教程!8 种常见投影详细解析(内附投影神器)前言这次要讲的投影类型一共分为 8 种,分别为: 普通投影 等高线投影 矢量投影 图层模糊投影 多层投影 移轴模糊投影 人工投影 借助投影插件普通投影1. 普通投影调整参数区域2. 范例展示3. 注意事项 投影的混合模式选择 阅读文章 >
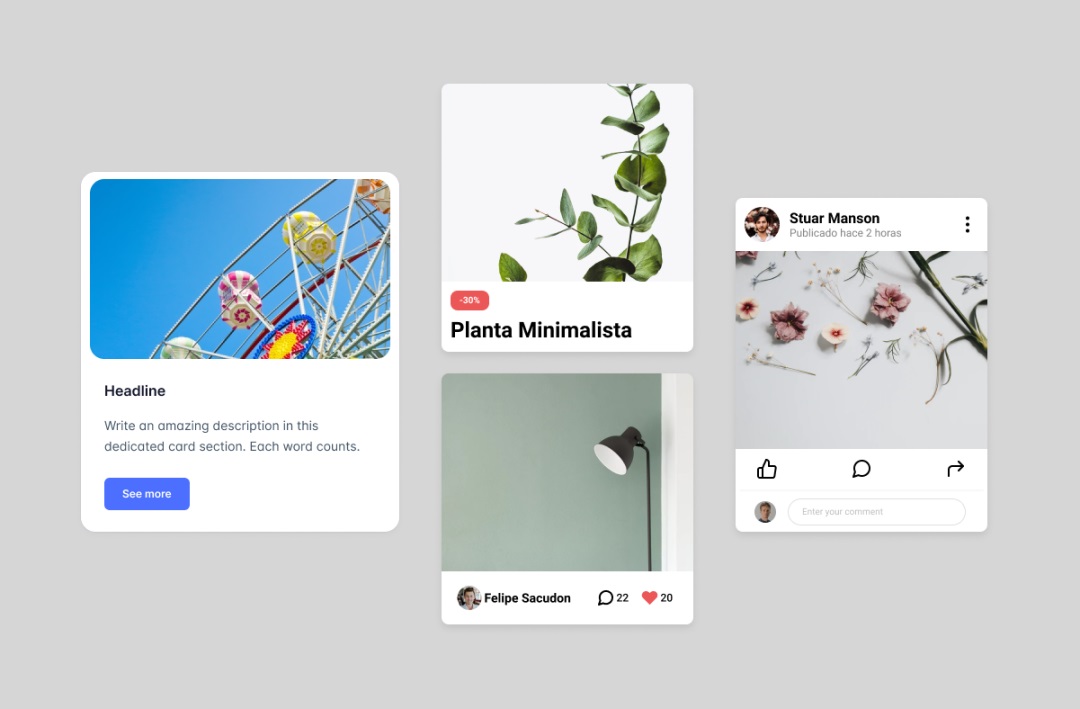
3. 注意字体和留白 重要的是要让每一张卡片都能被人看到、阅读和理解。在每个块周围添加大量的空白,让用户有时间处理并进行视觉重置,有精力看完一张卡再到下一张。 选择简单和基本的字体,因为基本的排版最大限度地提高了可读性,并有助于浏览。 一些优秀卡片设计的例子让我们看看一些真实项目中的卡片设计案例 1. 信息流中的卡片设计 保持信息流卡片简单是很重要的。它们应该有一个一致的、重复的结构,但是使用不同的图片和字体大小来代表卡片中最重要的和最不重要的元素,以使读卡片的人更容易理解它们。
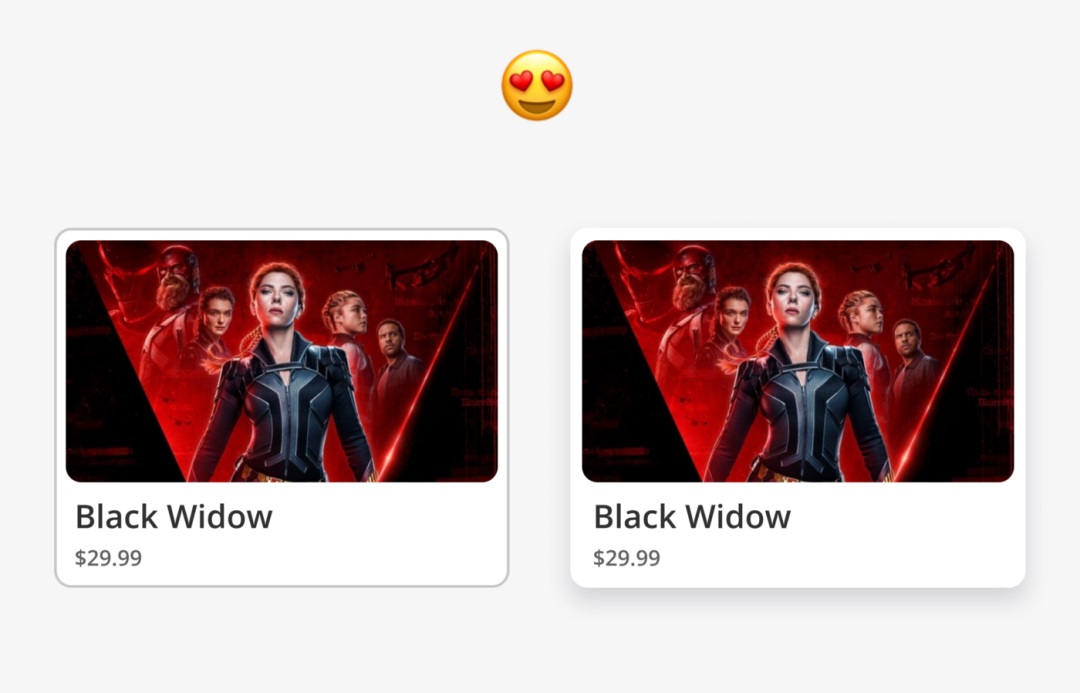
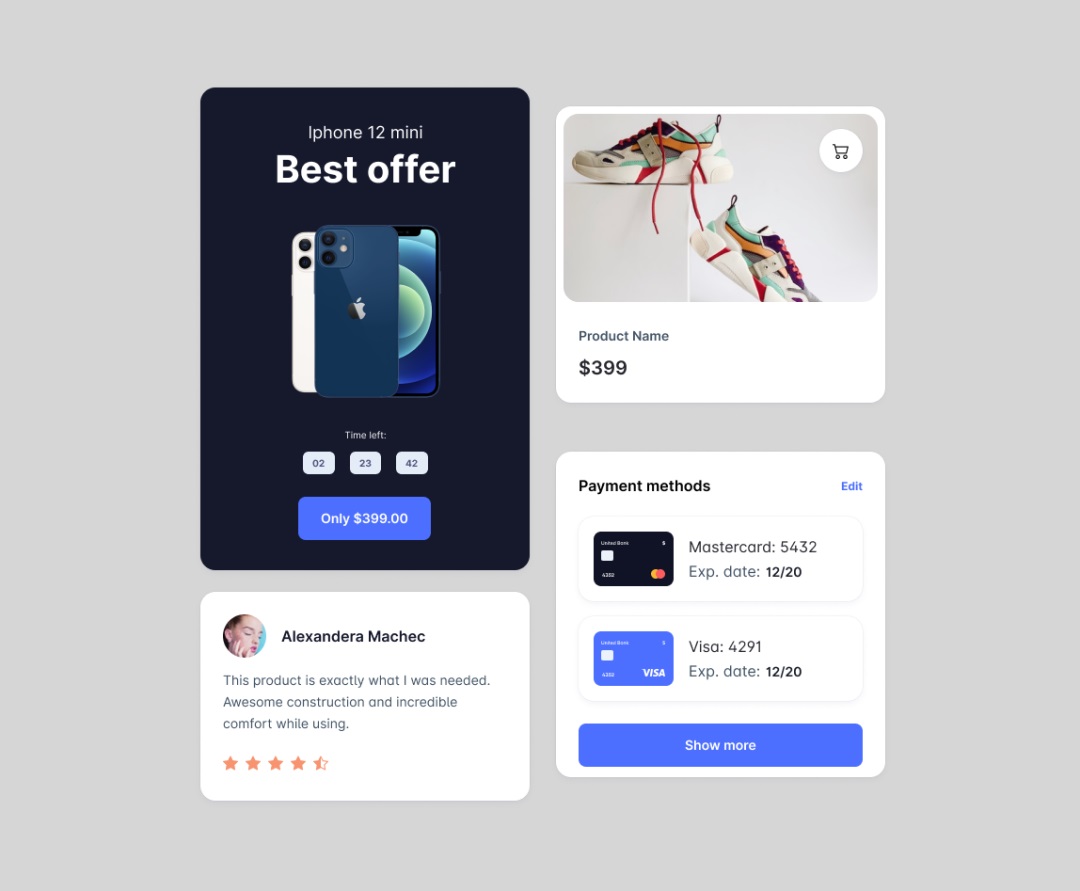
由 Diseno Constructivo 和 Webpixels 设计 他们突出特色图片和标题作为最突出的元素,这能帮助用户决定文章或发布的内容是否适合他们。 2. 电商卡片设计 产品卡片是一个很重要的东西,它可以帮助你将访问者转化为客户。一张优秀的产品卡片应该能够吸引人们的注意,激发人们获得产品的欲望,激励人们购买,并在搜索结果中得到高效推广。
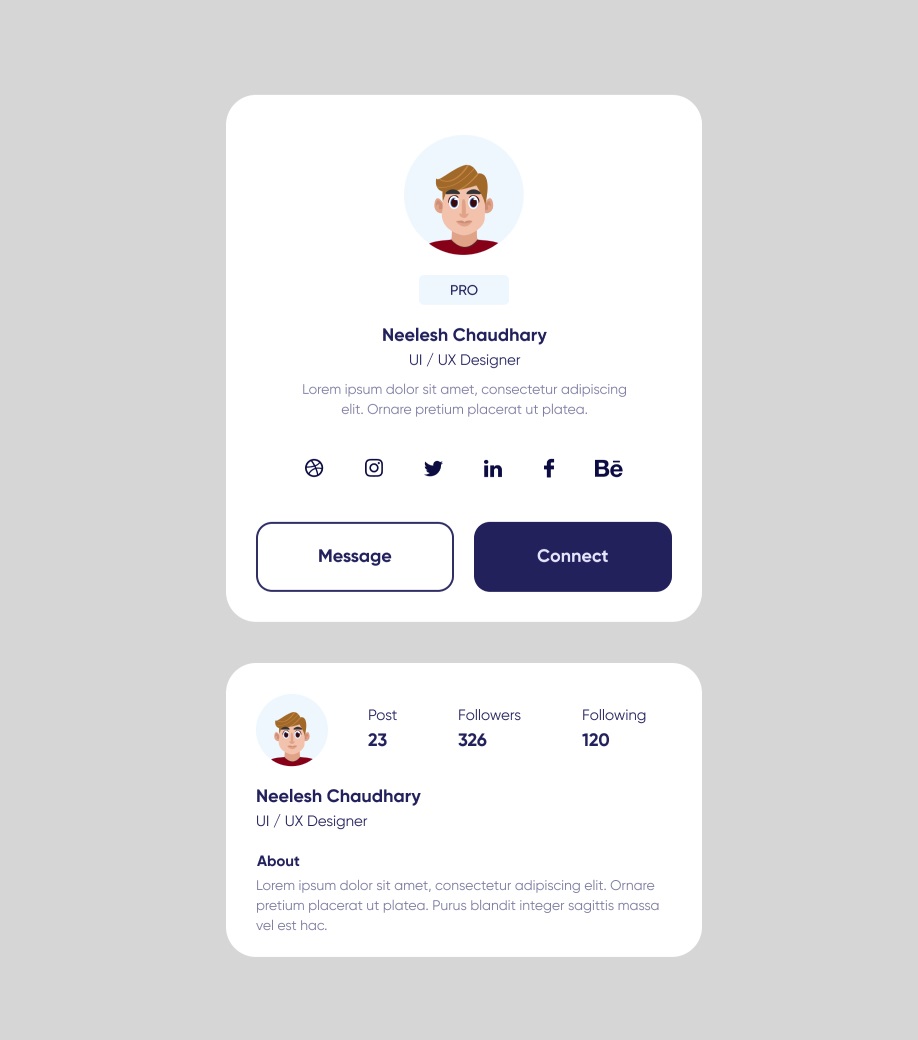
由 Webpixels 设计 产品的名称应该放在最显眼的地方,这样参观者就会立刻明白他来对地方了。一个好的配图能告诉顾客胜过千言万语,所以你需要一个高质量的产品配图来设计完美的产品卡片。 如果产品有特价,不仅要在价格栏中注明促销价格,还要注明常规价格,以及客户可以节省多少钱。 3. 个人中心卡片设计 简介卡已经成为一个应用或网站中的功能模板。随着个人品牌变得比以往任何时候都重要,卡片设计在这里也能发挥重要作用。
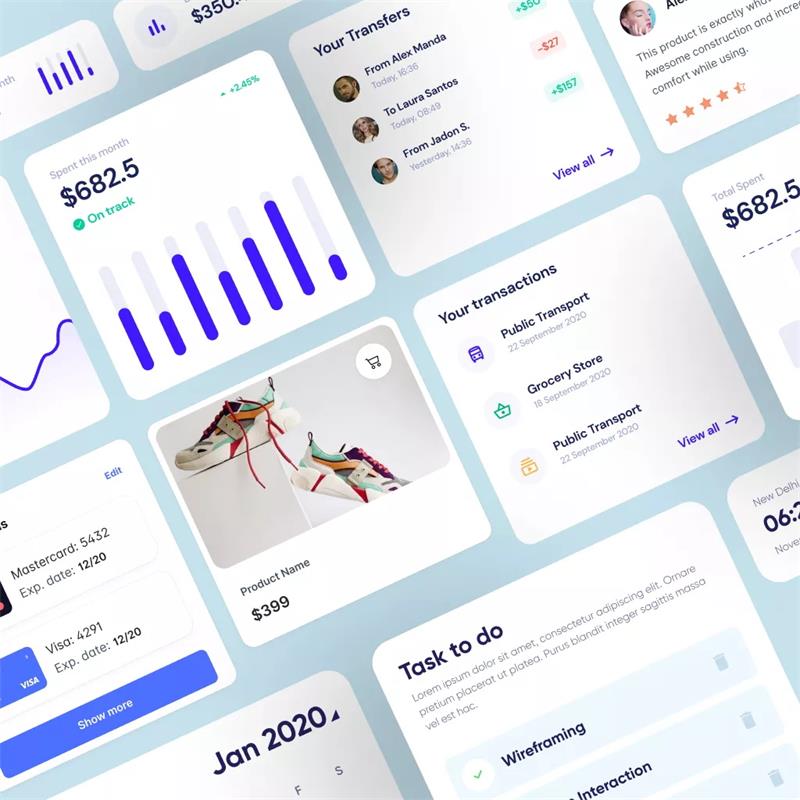
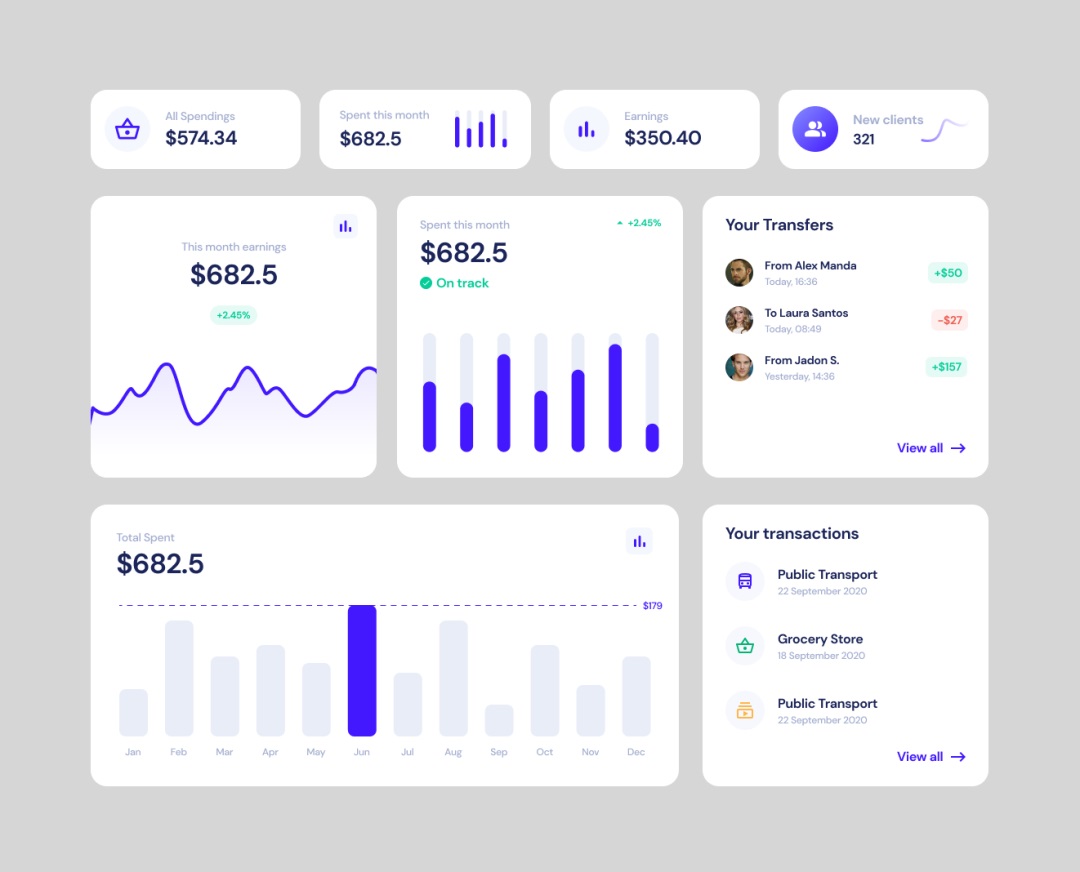
由 Neelesh Chaudhary 设计 就像每一张卡片一样,配置文件卡片也是一个 UI 组件,它包含了对它所代表的内容至关重要的信息。为了达到你的目标,你要向其他人推销你自己。 确保只包括必要的信息(例如,照片,名字,职业),让你的“关于”页面有剩余的细节来完善你的个人资料。 4. 仪表盘卡片设计 仪表板的设计可以有很大的不同。但是所有的仪表盘都是用卡片做的。根据仪表板的类型,每张卡片可能包括概要信息、通知、快速链接或导航设计元素、关键数据、图表和数据表。确保你为每个元素使用了正确类型的卡片。
由 Simmmple 设计 仪表盘卡设计允许用户决定他们想要关注哪些数据。易于理解的 UI,允许用户精确地控制哪些数据需要在仪表板的前端做好。 只包括最相关的信息,为用户使用方便。当你的数据集在一起看更容易理解时,找到在一张卡片上显示它们的方法。但是要小心,不要让用户感到困惑。 5. 日常计划卡片设计 看板任务卡似乎是一件非常简单的事情——拿一张便签,写下你需要做什么,然后把它贴在墙上。这些卡片必须包含需要行动的单位数量。它们还可能包含各种各样的其他信息,清楚地传达了必须做什么。
由 Neelesh Chaudhary 设计 卡片上包含的信息包括任务的名称和重要的细节,如任务的类型和谁拥有它。看板卡放在状态类别下。最基本的状态类别是“计划要做”、“正在进行中”和“完成”,但是状态可能因项目而异。 卡片结构最适用于添加或删除任务这样的小改变,而不是像你改变总体目标这样的大想法。 总结有几种方法可以使卡片设计更加有效。通过最初定义和观察卡片,我们可以更好地了解跨行业的这种设计模式。这也让我们能够推测用户希望在这些卡片上采取什么行动。卡片在提供许多不同种类内容摘要的环境中尤其有效,而不是简单地作为内容列表的现代替代品。 卡片设计、分割线、无框设计哪个好?来看高级设计师的分析!每年都会有一波又一波的设计趋势流行起来,被设计师们追随和模仿着。 阅读文章 >欢迎关注作者的微信公众号:「彩云译设计」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论