零基础 UI 入门(二):设计师的技能要求(附学前必备素材) ...

扫一扫 
扫一扫 
扫一扫 
扫一扫 我们打算开启一个新的系列,输出一部完整的 UI 零基础学习指南。根据 UI 新手系统学习 UI 设计的顺序,陆续会输出 12-15 篇不同模块的系列性文章。 第一期回顾: 零基础 UI 入门(一):解析UI设计概念和就业形势从第一篇,也是最早的一篇零基础学 UI 文章《设计干货 | 从零基础学习 UI 设计》到现在已经过去很多年了,UI 设计师的职能、工具、知识体系,都经历了大量的变更和革新。 阅读文章 >
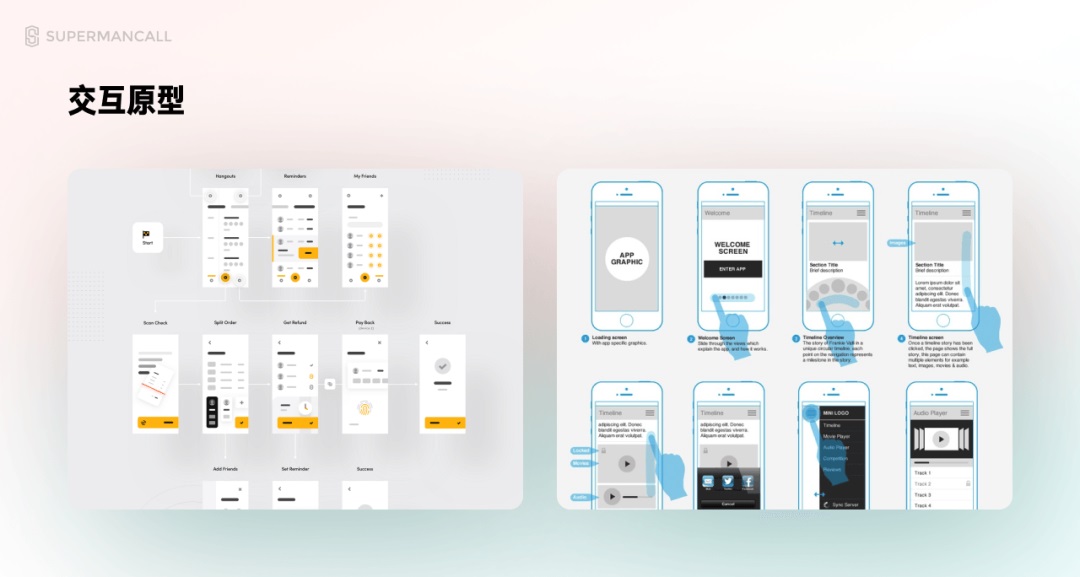
UI 设计师的技能要求1. UI 设计师的技能组成 要成为一名优秀的设计师,包含两部分能力,一部分是显性的,一部分是隐性的。 显性能力即一些容易系统学会并输出的技能,如软件水平、界面设计、动效设计等。隐性能力,是不容易展示且比较难展开学习的技能,包含理论掌握、规范认识、团队协作等。 在经过认真的筛选后,我们将 UI 设计师在前期需要掌握的这两部分技能制作成图,大家可以看下技能图:
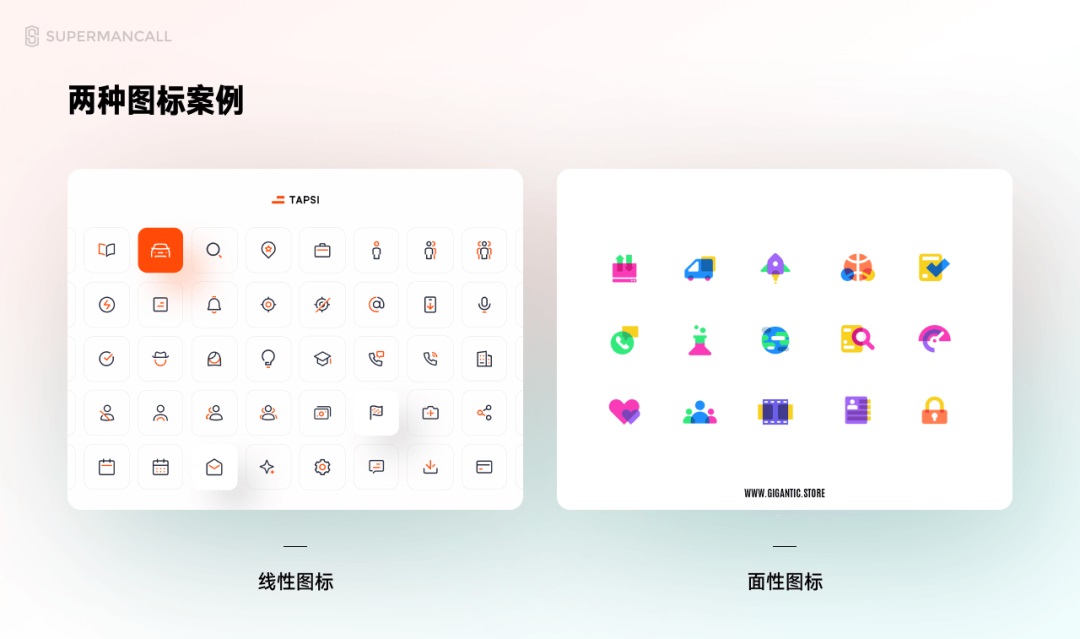
虽然每个细分领域的技能都可以无穷无尽的进行深入,但我们不可能把有限的时间投入到无限的学习里。 所有技能的掌握,都是为了满足在真实项目中有效输出和落地,后续的分享我们也将围绕在这个目标中展开。先掌握每个领域的必要基础内容,对完整的输出流程有概念以后,再开始深入某个领域专研,这才是正确的学习方式。 2. 显性技能介绍 UI 设计师的显性技能必然是我们首先要掌握的东西,虽然想法、思路、经验都很重要没错。但是想让别人了解你灵魂前,他们肯定更在意外貌…… 作为设计师,UI 产出物最直观的就是我们每天都会看见的图标和界面。 图标即出现在界面中的图形标识符号以及应用的启动图标。图标虽然有大量的素材可以用,但是想满足项目自身需求、风格统一的图标,基本只能依靠独立绘制来完成。
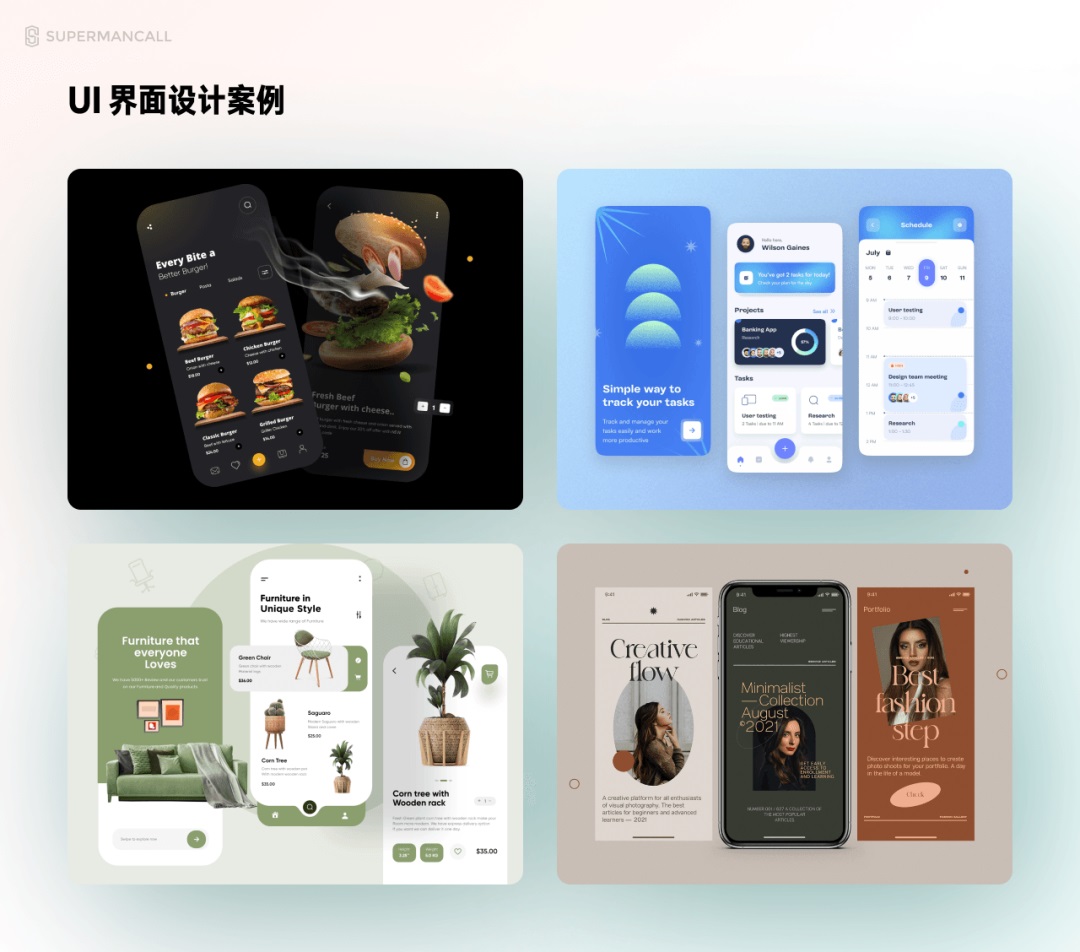
界面设计,则是输出界面的视觉能力,我们定义的界面视觉能力是在不受外力干扰下,你可以输出符合规范、基本交互、平面要素的美观界面,简称就是飞机稿输出能力。
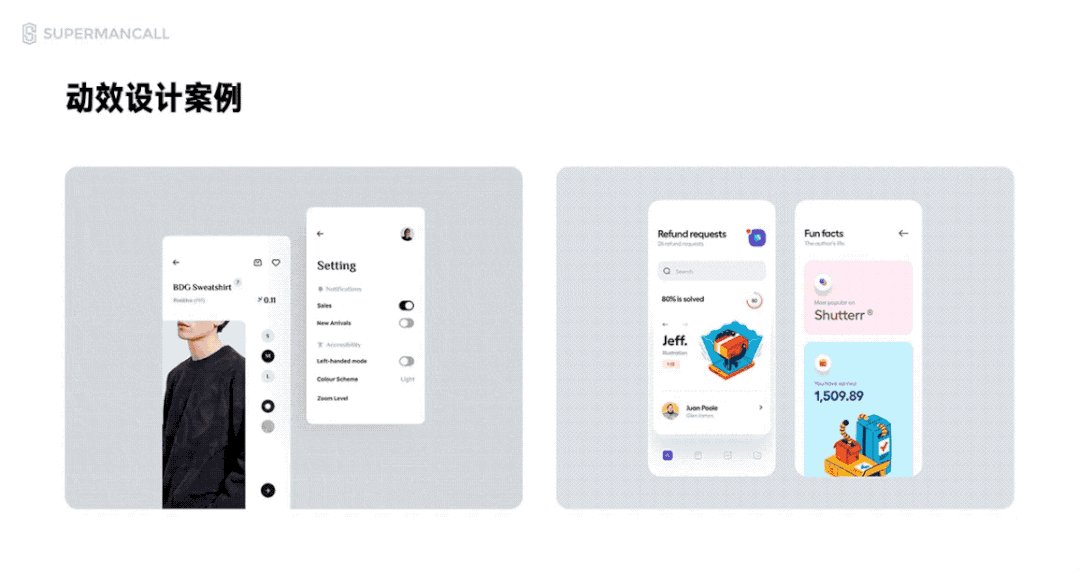
动效设计,是在输出静态页面基础上,丰富使用体验的手段。通过增加一些有趣、简单的动效,来让操作效果更生动,或者作为情感化设计的一部分。
在项目设计中,抛开产品、体验这些内容和基本视觉样式,最让人关注的东西是对项目设计规范的搭建与应用。如何在多个页面中保持视觉风格的一致性。
最后,就是前面这些内容都输出完了,需要将设计的内容提交给程序员进行样式的开发,那么就要实现对设计内容进行标注和切图文件的输出。 显性技能对于新手来说,最大的优点就是知识点是相对固定的,练习方法也是固定的,只要通过刻意练习的方法,就可以积累和提前。 3. 隐性技能 隐性技能相对就是一些比较抽象的能力,它们不再像显性的这些这么容易进行训练和制定客观的标准。 首先就是理解规范,没有规范是必然输出不了界面的。但移动端的设计规范,并不是你们想的官方准备个文档,里面数值写清楚了,你背下来就行。而是理解哪些规范是必须要遵守的,哪些是可以灵活变动的(而可以自定义的是大多数)。 原来设计规范不需要死记硬背!腾讯设计师是这么理解和运用的!Hi,我是彩云。 阅读文章 >
交互思维,则是如何让产品和界面操作起来合理的思维能力。平心而论,这种能力是只能依靠自己的 “多学多看” 积累的。交互书籍带来的帮助只是解释你留意到的现象原因,但不会告诉你遇到问题的时候具体应该怎么做。
团队协作能力,则需要比较具体的工作经验和技术认知了。我们如何有效的理解设计的需求,将设计的意图传递给别人,高效的评审和过稿,都是团队协作能力的体现。
审美水平,是一个设计师的品味。品味的高低是可以在作品集中感受出来的,怎么布局,怎么用配图,怎么选用设计风格。审美的落差很多时候可以填补技术上的缺陷。
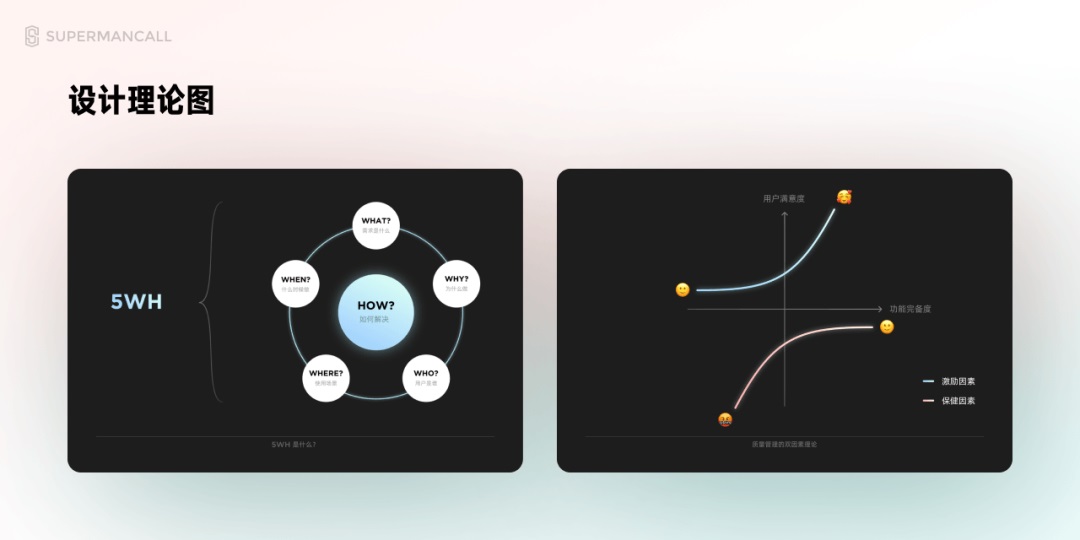
最后就是理论掌握了,基本上上面所有讲过的细分技能点都有各自的理论、术语。设计领域中,不管多有用的理论,脱离实践都毫无意义。理论掌握的正确时机是在实践过程中查找并融汇贯通的。
隐性技能都是在实践过程中逐步积累的,在后续的分享里,我会将各种观点、理论,融入到具体的案例和实践步骤中说明。尽可能帮助大家增长这方面的知识。 20条设计理论 👉 https://www.uisdc.com/zt/ux-rules 学前相关准备1. 学习 UI 用的设备建议 相对其它设计类型来说,UI 设计对硬件的要求可以说相当的低,只要有一台不是太老的电脑,无论是苹果 Mac 还是 Windows,对前期学习来说是毫无压力的。 下面简单介绍下做 UI 所需的电脑配置和系统,如果已经满足这个条件,可以在前期不用考虑买新电脑的事。尽量在未来掌握好基础软件特性,明确的知道配置不够用时,再根据需要升级电脑,降低前期的经济压力。
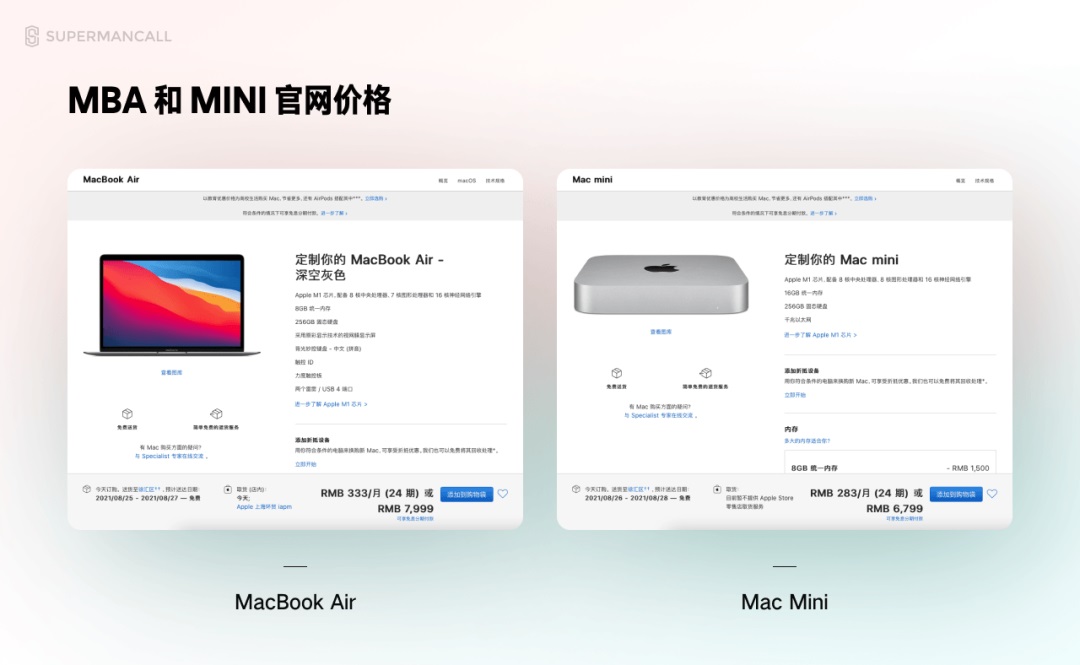
可以说,如果是苹果电脑用户,15 年以后的 Macbook Pro 笔记本、一体机都没有问题。而 Windows 用户只要不是之前买早期上网本的也大多可以满足。 如果实在是想换设备,就只建议购买 Mac 了,虽然 Windows 有些软件可以替代,但更多的 UI 生产力工具只有 Mac 才有。 Mac 电脑中,主要推荐 Macbook Air M1 和 Mac Mini M1,M1 芯片的性能完全能满足从学习到工作的生产力性能需求,尽量把内存加到 16G 即可。而且相对来讲价格更便宜,到某宝或者 PDD 找第三方渠道会比官网便宜很多。
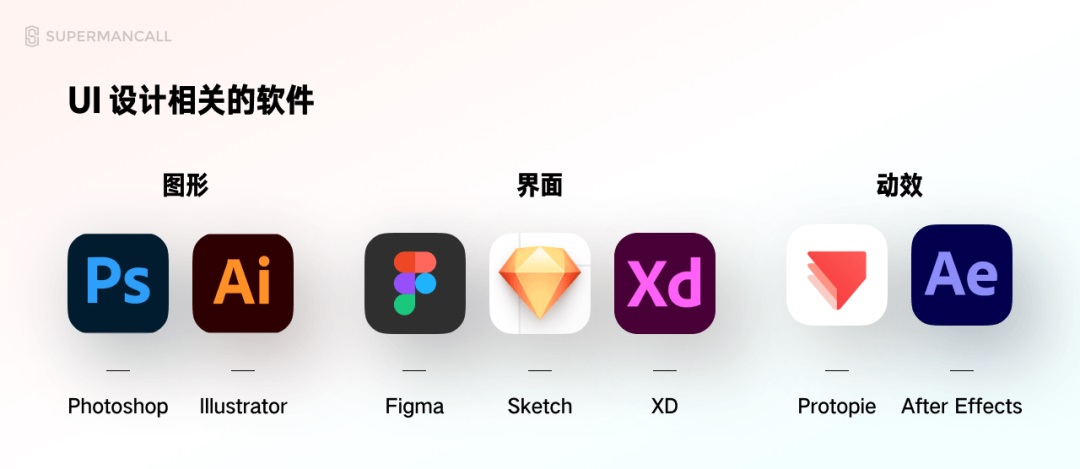
最后建议一定要配一块 24 寸以上的外接显示器,至少有 1080P 以上的分辨率,更大的内容区域对于设计软件的学习和输出来说至关重要。至于具体应该什么型号没有限制,对色彩也没有要求,自己外观看着喜欢的即可。 2. 所需学习软件安装 UI 设计相关的软件主要包含三大类:图形、界面、动效。
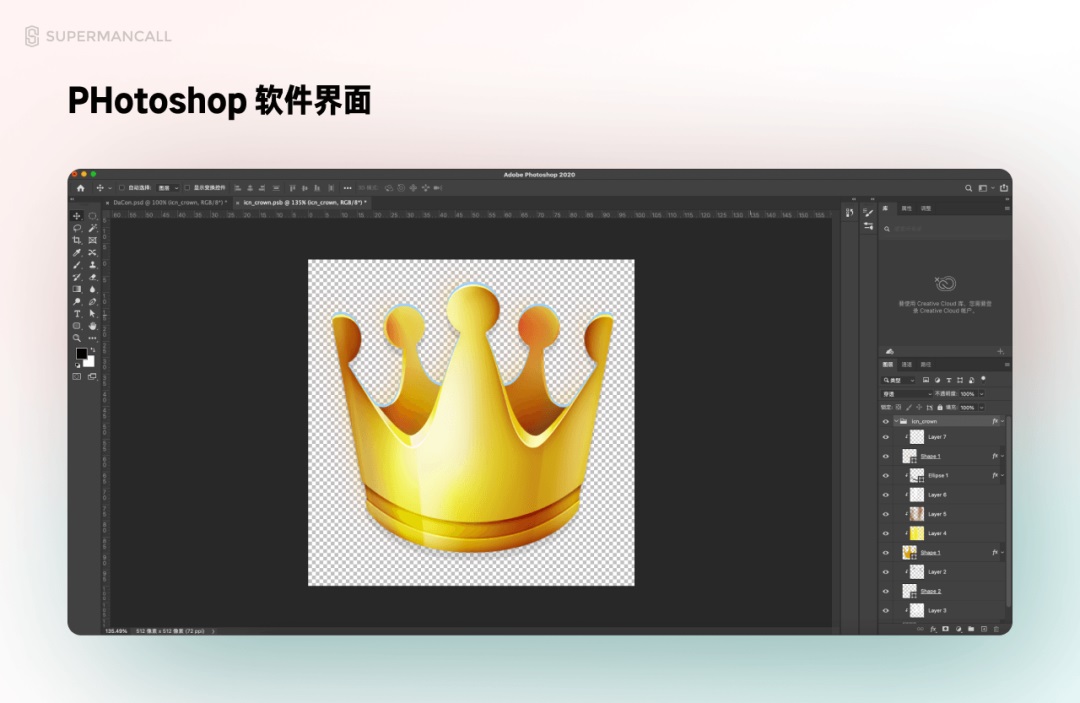
图形软件主要指的就是 adobe 的 PS 和 AI,用来处理复杂图形样式的软件,例如复杂的图标、字体、H5 视觉等。是每个平面相关设计师都绕不开的两座大山。
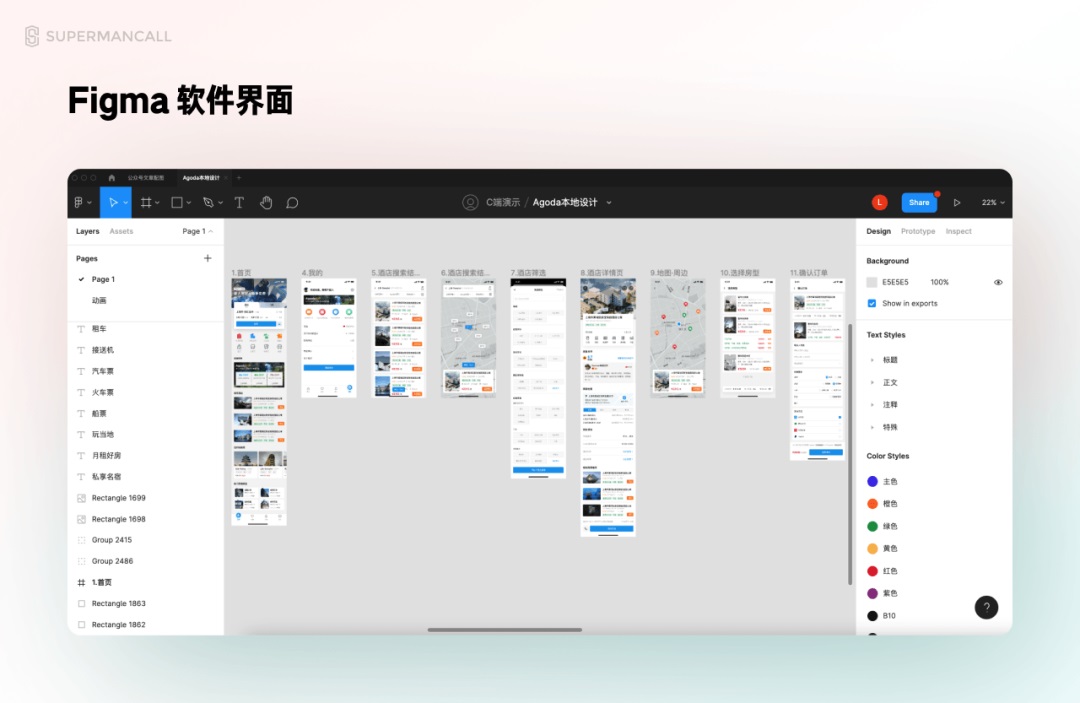
界面软件,就是设计 UI 界面和排版的专用软件。目前市场主要使用的工具有 Sketch / Figma / Adobe XD 三个,Sketch 只支持 Mac 系统,Adobe XD 因为更新太慢功能太少,已经不建议再花时间了解。所以主要建议从 Figma 开始学习。
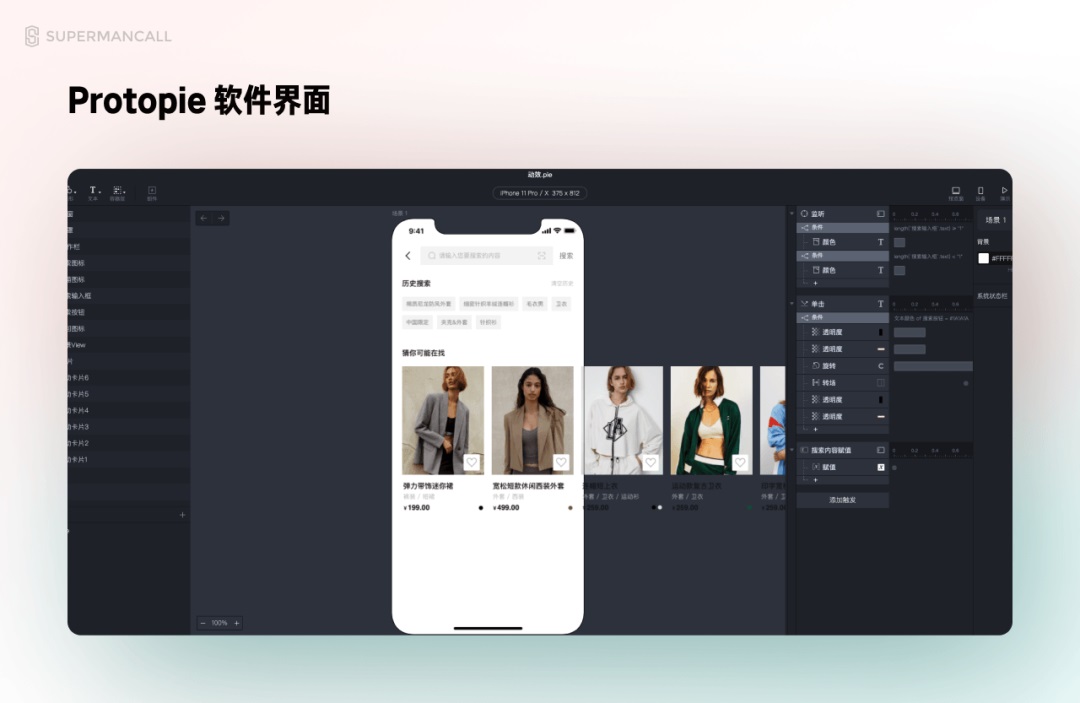
动效软件,则是用来处理交互动效的工具。新手多数以为动效必须由 Adobe Effect 来完成,其实它最适合制作的是动效中的矢量动画,但不能输出完整的动效原型。目前市面上做的最好,Windows 也支持的动效工具是 Protopie,掌握它就可以忽略类似 Principle、Origami 等其它同类软件。
软件的安装可以看我们下一篇准备发布的前期学习的说明合集。 至于不是直接涉及到 UI 产出的工具,类似待办事项、番茄、笔记工具,就根据大家自己喜好决定。 3. 相关材料准备 还有,一些必备的素材、资料也提前帮大家做了筛选,包括下面这些内容。 首先就是苹果 iOS 规范,我们制作了一个独立的翻译 PDF 文件,大概有 200 页,是前期必定要看完的,以及 iOS 官方提供的组件库。
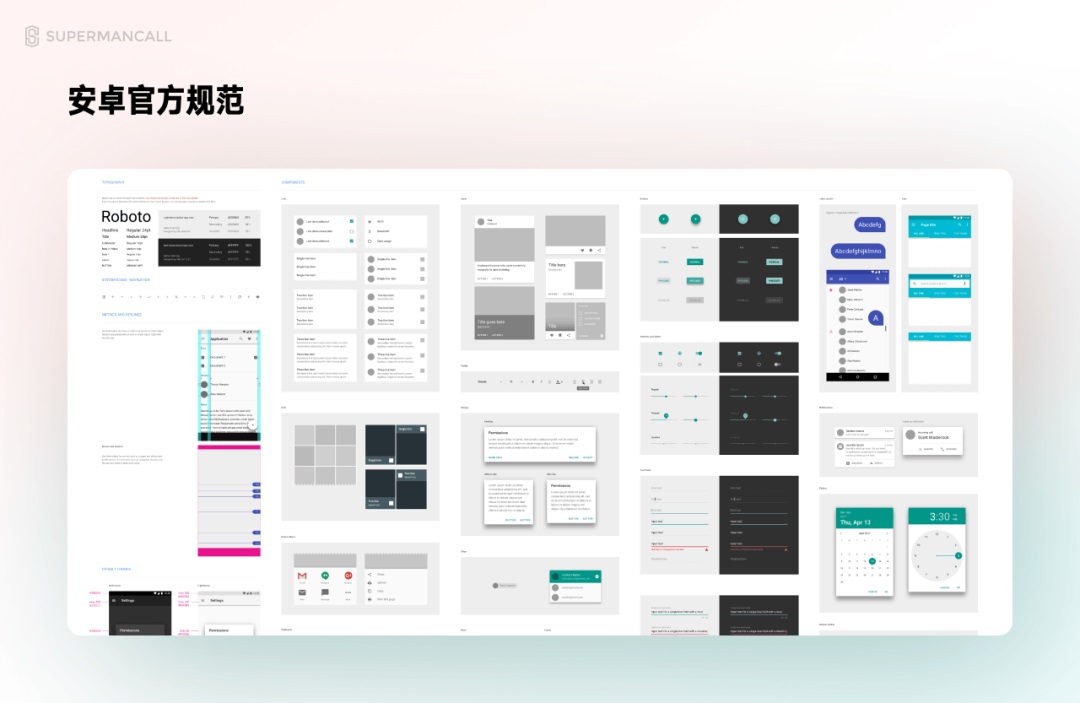
然后就是针对安卓系统的资源,因为安卓的规范变动非常频繁,所以没有做翻译,大家可以打开下面的规范官网,通过浏览器翻译来查看。同时,我们安卓所需的官方组件素材等我们也提供出来了。
https://material-io.cn 然后就是字体文件,包含苹果官方要求的苹方中文字体,SF 系列英文字体,以及安卓的思源黑中文字体,以及 Roboto 英文字体。
最后,就是常用的图标素材库了,这里建议收藏 iconfont 和 iconpark 两个网站,它们提供了大量的开源图标素材,可以直接应用。
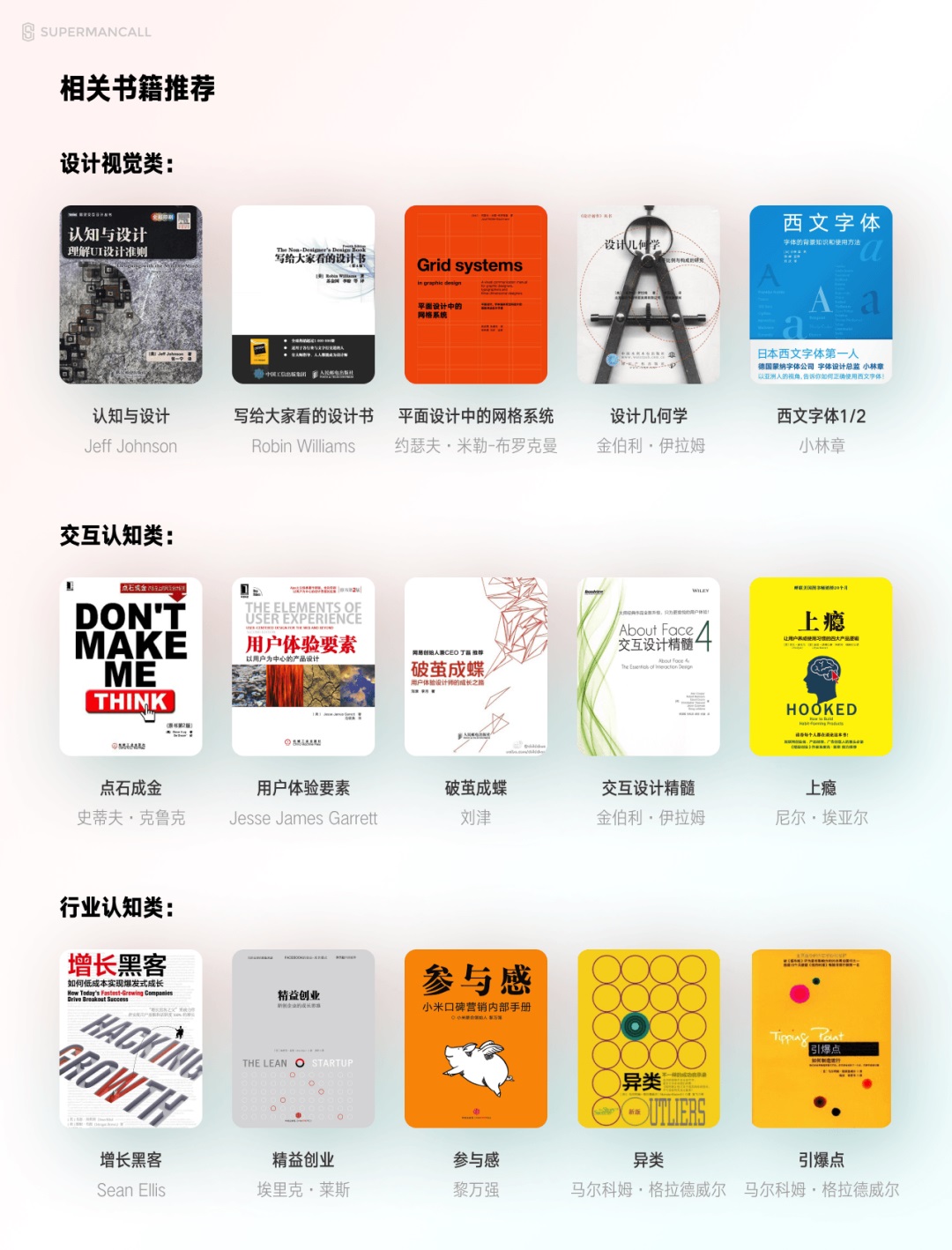
字节跳动官方出品的免费图标库,超好用还能自定义修改!现在很多企业公司或品牌都会将自己开发的设计素材开放出来,像是图标集、字体或是网页框架等等,使这些项目可以被更多人使用,或是在开源的情况下创造出更多可能性,当然一方面也能提高被看到的机会。 阅读文章 >重大更新!阿里妈妈矢量图标平台iconfont+全新上线!编者按:矢量图标平台 iconfont 一直是国内最良心最受欢迎的人气图标下载平台,这次重大更新,包括全面升级的帮助体系、支持彩色图标上传下载、查看图标详情页、搜人功能、打赏设计师等,亮点多多,值得收藏。 阅读文章 >4. 相关书籍推荐 最后,就是和 UI 有关的书籍推荐了。首先要声明一下,看书仅仅是用来拓展我们的眼界,提供给我们一些视角和方法,只靠看书是无法获得有效提升的。 所以,我不打算推荐一个满满当当的书目,而是对于读者现阶段最有用的几本。排名不分先后,大家可以自己根据喜好阅读。
以上推荐书籍可以到网上书店购买,我们也另外准备了对应 PDF 的电子版本,也在本篇分享内容的素材包中,可以自行查找。 最后,就是顺便推荐下我自己出版的《写给大家看的 UI 设计书》,在京东可以直接找到,感兴趣的同学可以购买支持一哈! 结尾以上内容就是本系列第二篇,新手应该认识和做的准备内容。到下篇开始我们就要具体针对软件展开说明,介绍 Figma 的具体应用逻辑和学习要点。 欢迎关注作者的微信公众号:「超人的电话亭」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论