五种酸性质感技法大揭秘,你想了解的都在这里!

扫一扫 
扫一扫 
扫一扫 
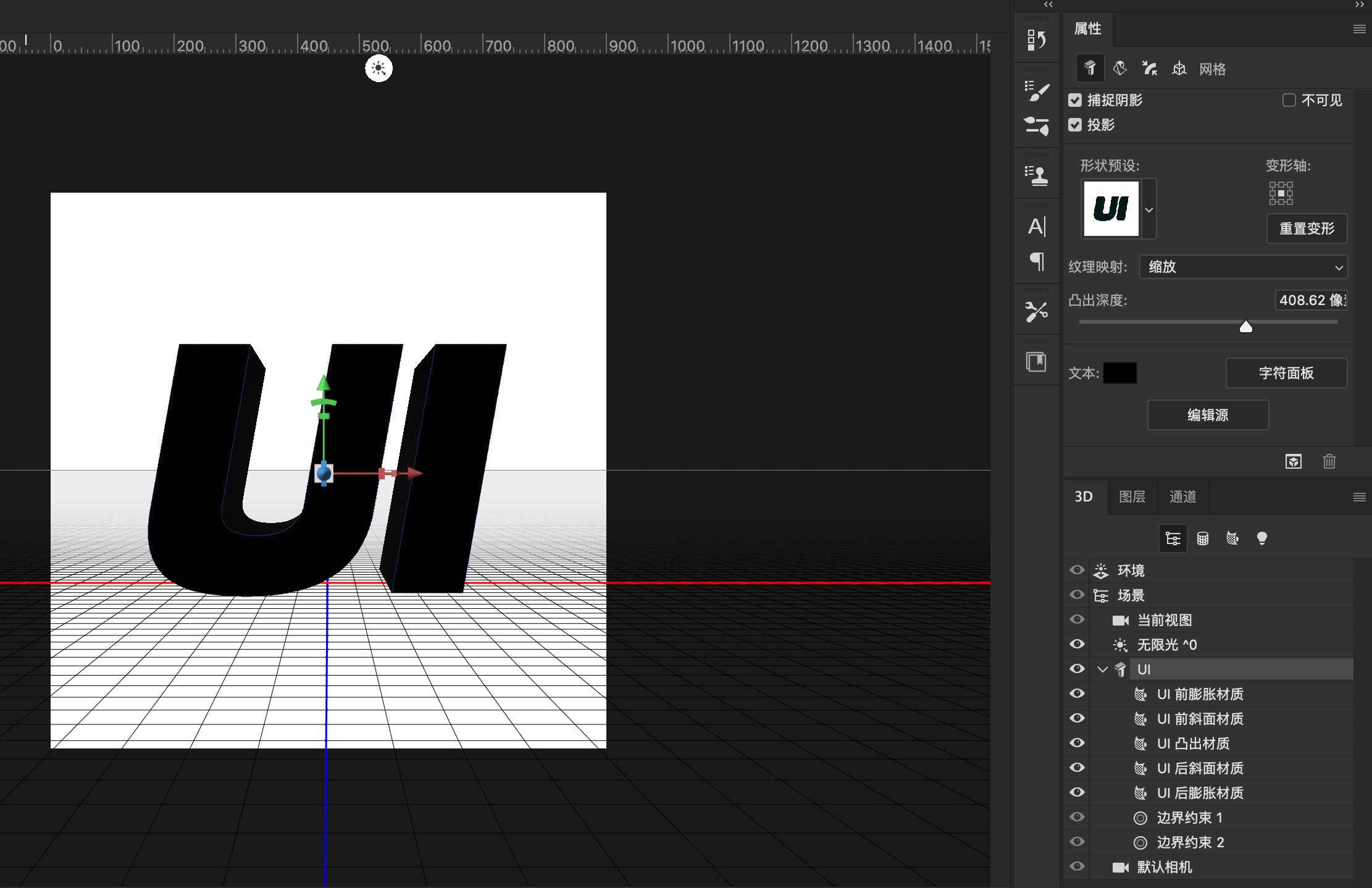
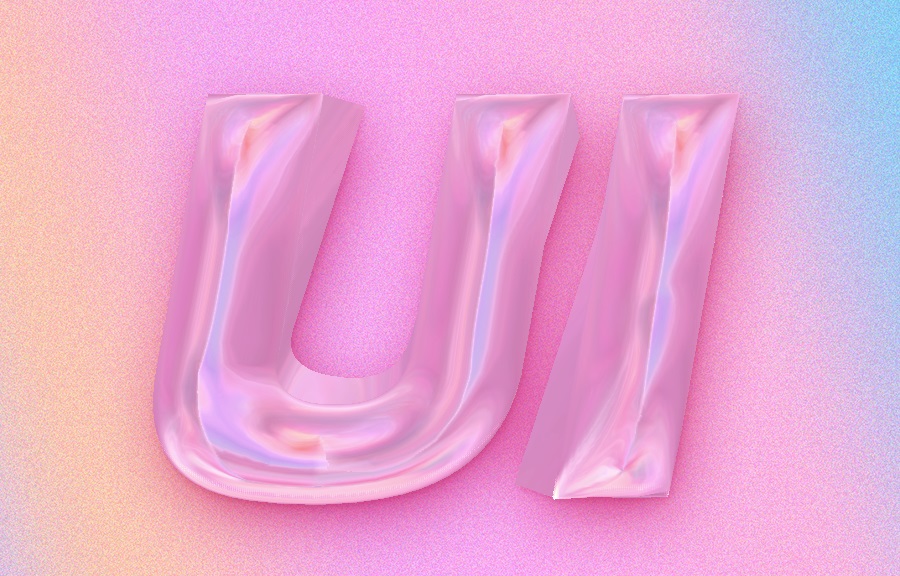
扫一扫 自从上次发了《酸性设计全面解析》的文章后,很多小伙伴都在问里面的酸性元素到底是如何做的,自己设计酸性元素真的不知道从何下手,所以这篇文章就来详细的介绍一下最常用的酸性质感到底是如何做出来的! 送18G优质素材!酸性设计全方位深度教程!“酸性设计”是今年设计圈内离不开的一个词,但是对于大部分设计师而言它熟悉而又陌生。 阅读文章 >3D 液态酸性字体步骤 1:新建画布,打出文字,点击菜单栏-3D-从所选图层新建 3D 模型,进入 3D 视图。
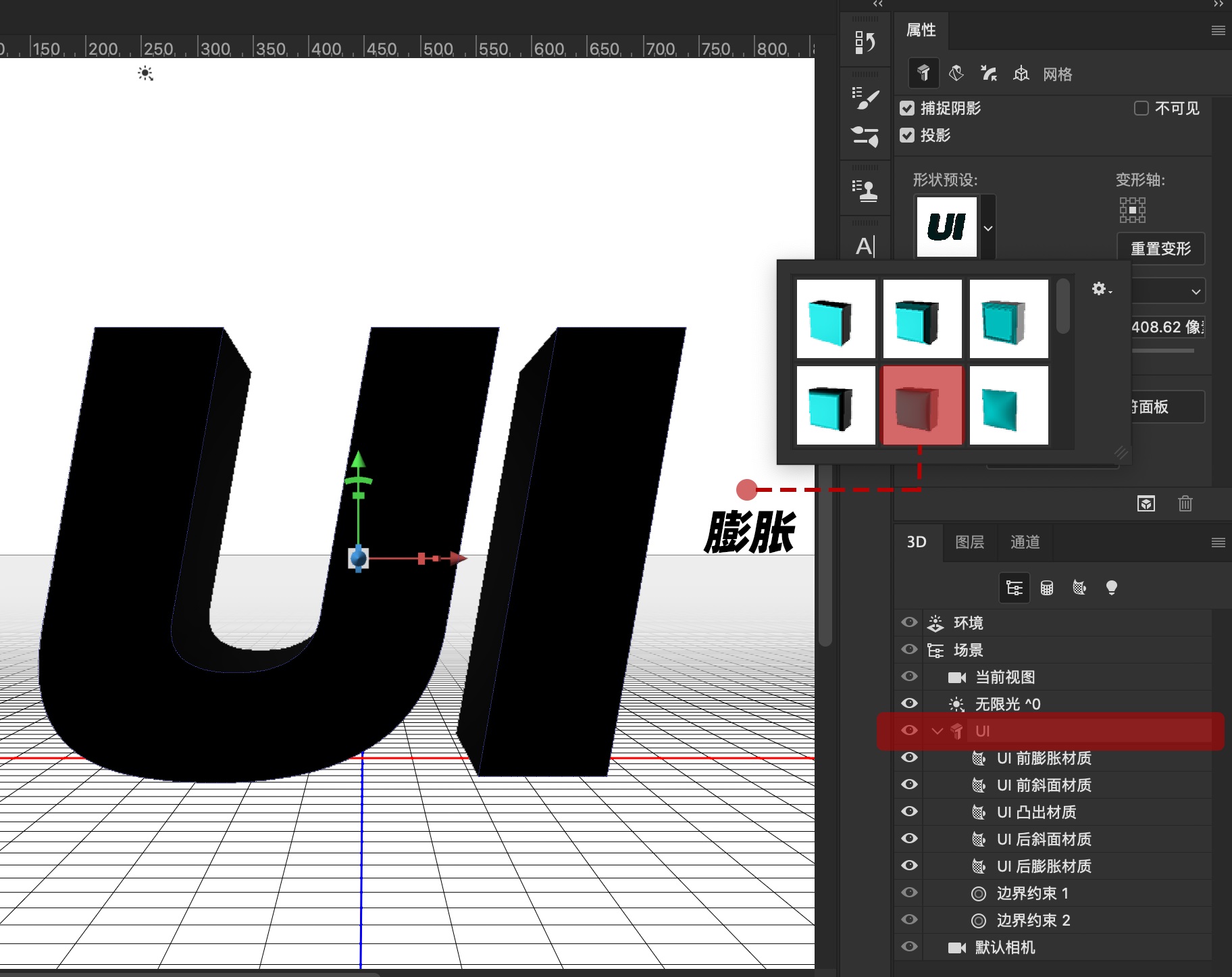
步骤 2:找到属性中的形状预设,选择膨胀。
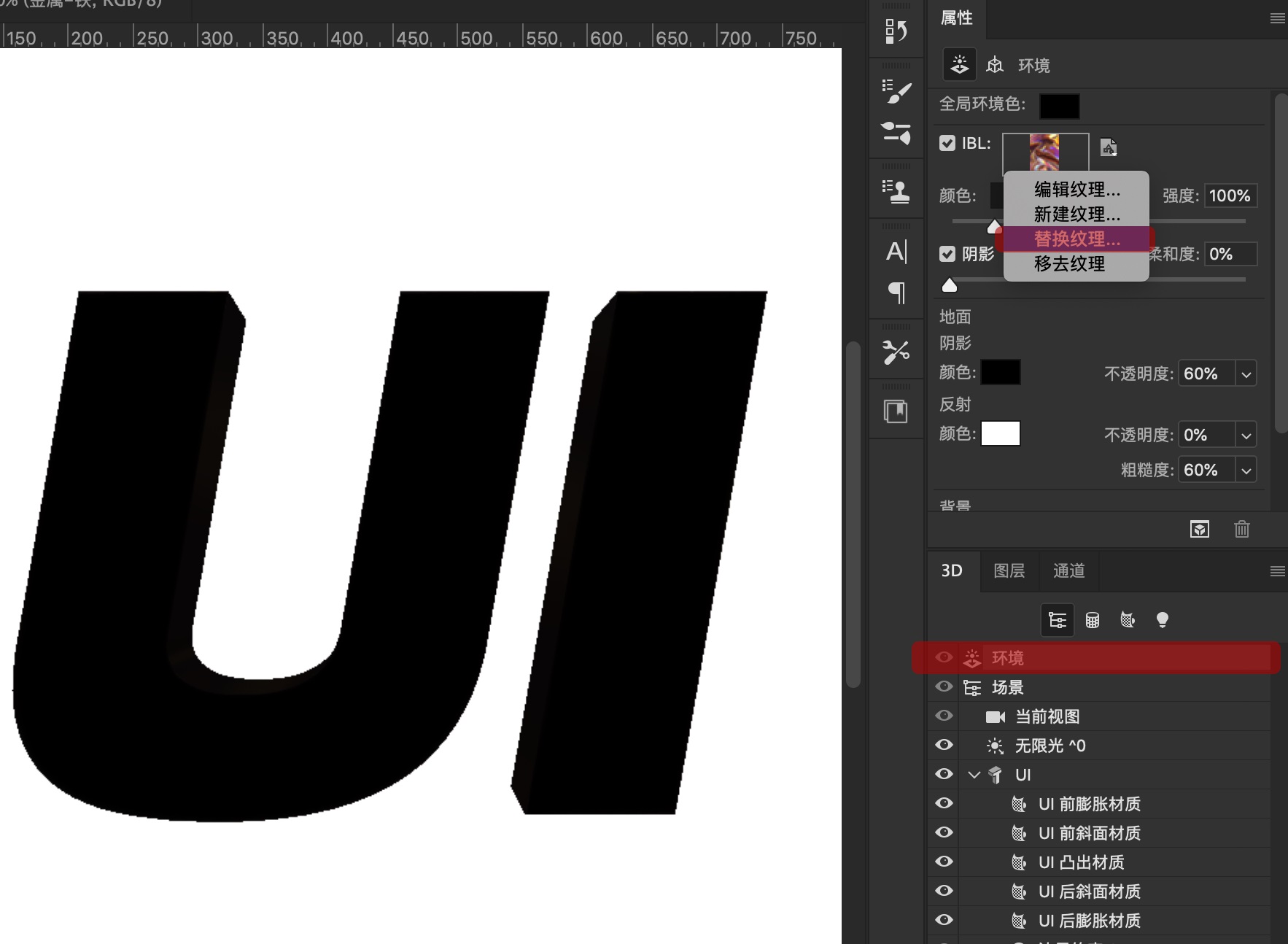
步骤 3:点击环境,选择替换纹理,替换的纹理可以选择流体背景,我在文章附件提供了一些流体背景供大家免费下载使用。
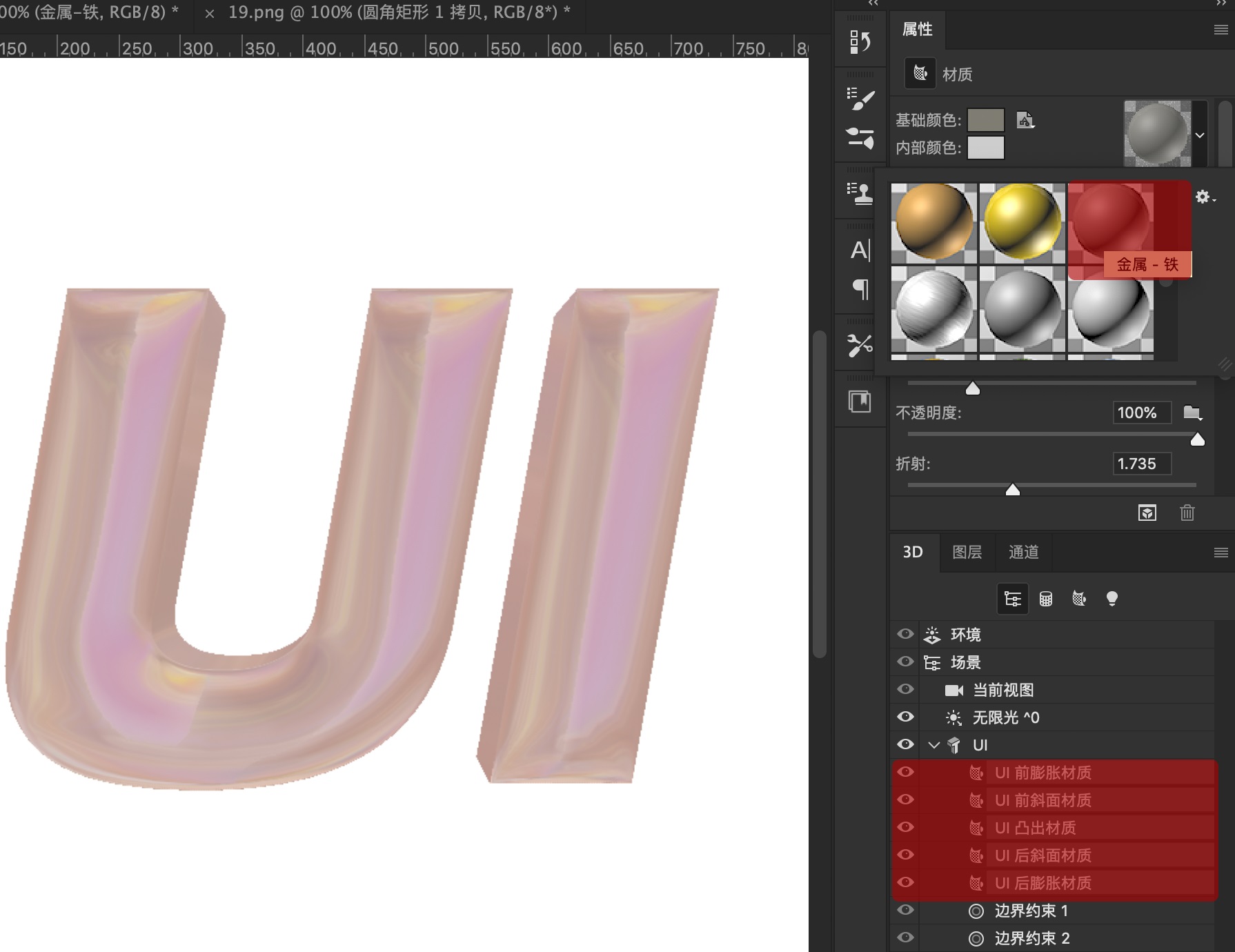
步骤 4:选中所有材质图层,选择材质选择金属-铁,依据实际情况调整参数值。
步骤 5:选中所有材质图层,选择变形,扭转拉到 5-8;选择盖子,强度拉到 15-20。
步骤 6:最后把它转为智能对象,再稍微调整一下色相/饱和度就完成啦~
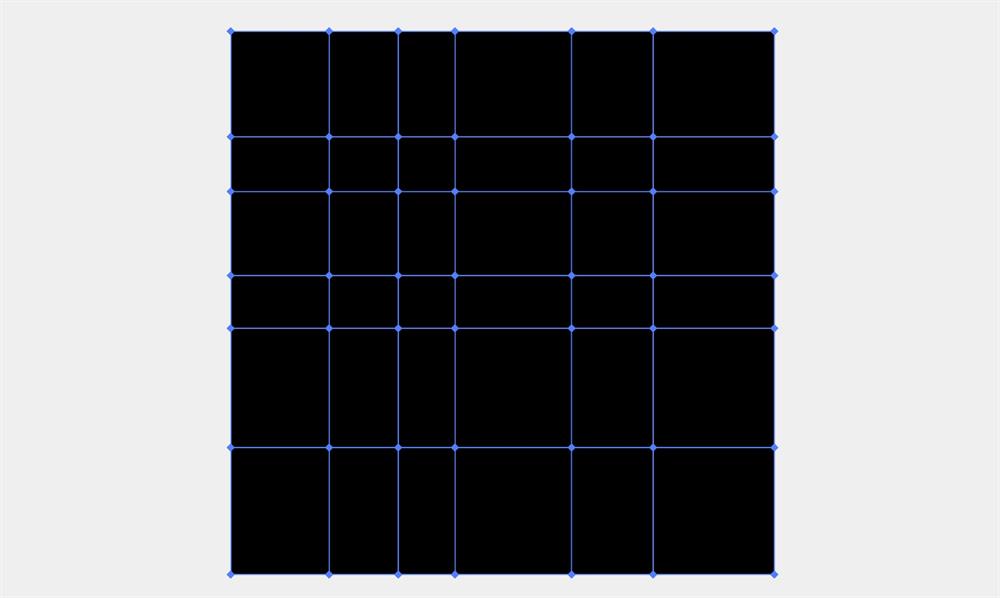
流体背景设计步骤 1:在 AI 中随意画出正方形,用网格工具在里面任意打不规则点(不规则的点能多打一些就多打一些,后面的流体才会更丰富)。
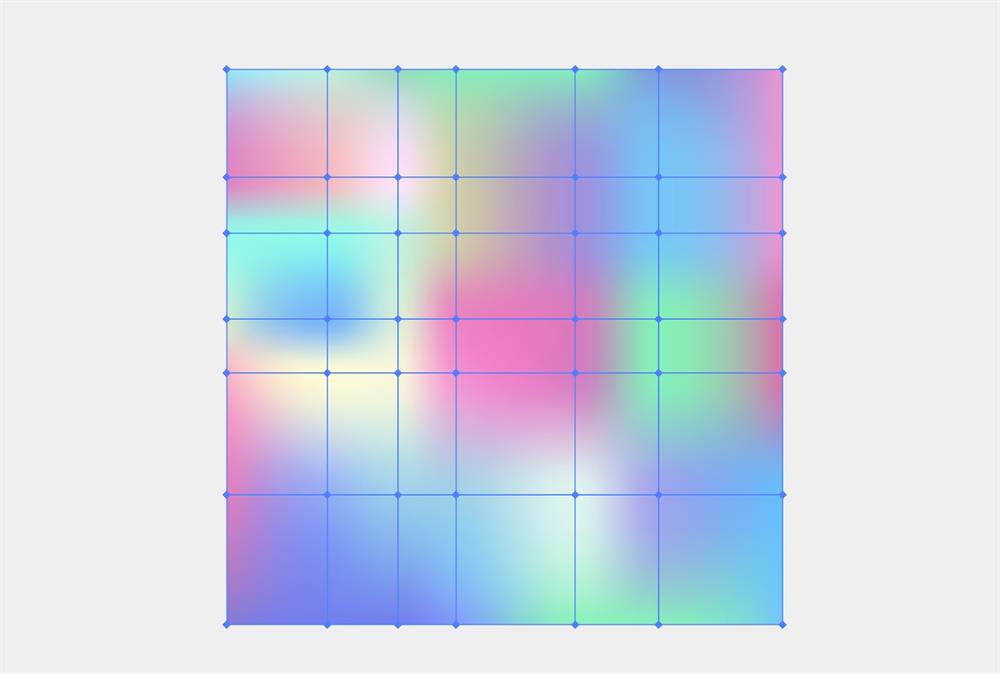
步骤 2:给不规则的点加入颜色。
步骤 3:导入 PS,用滤镜-液化进行拖拉。
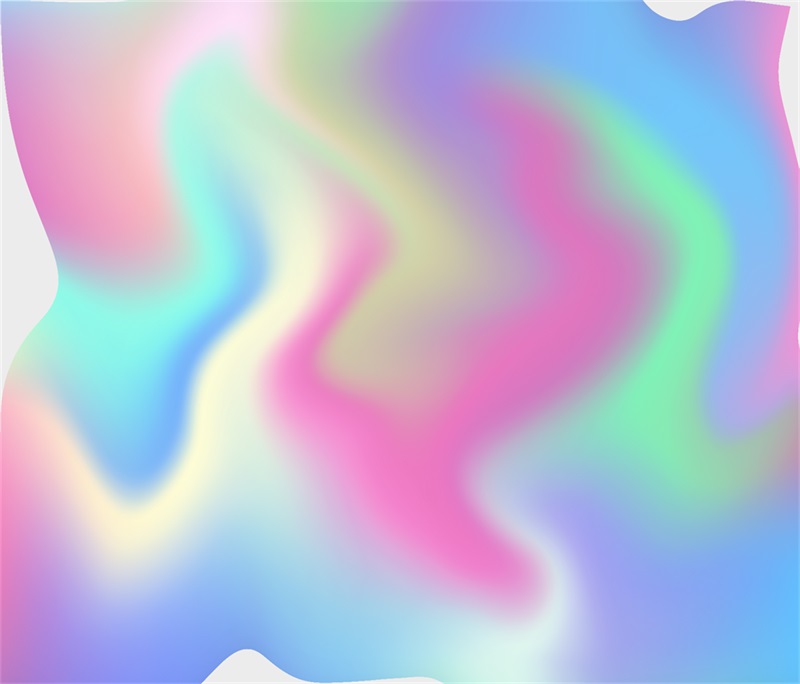
步骤 4:重复滤镜-液化 3 次,使其效果增强。
步骤 5:框选出想要的背景部分,这样流体背景就完成啦!
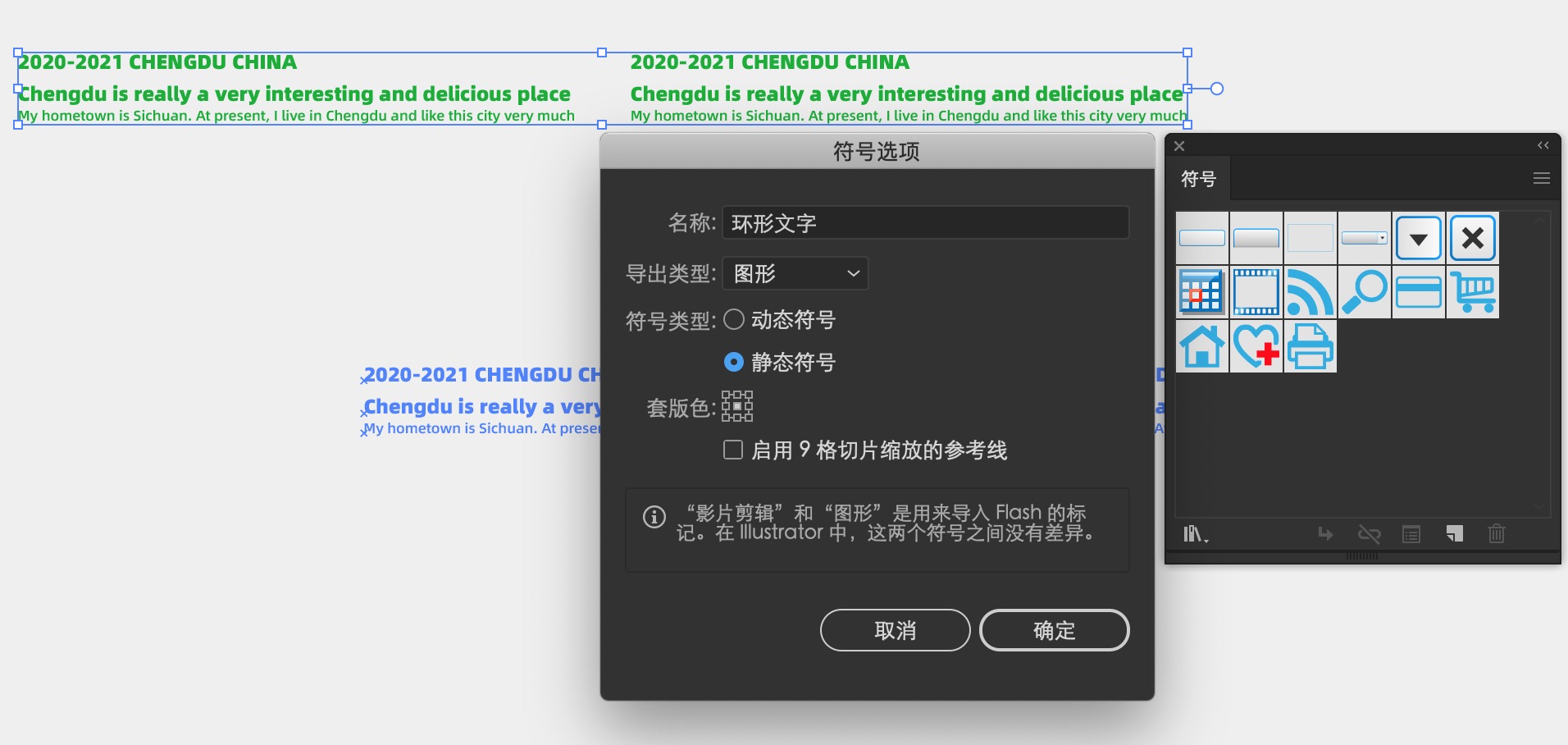
环形文字步骤 1:在 AI 中,把文字拖入符号面板,符号选项为:图形,静态符号。
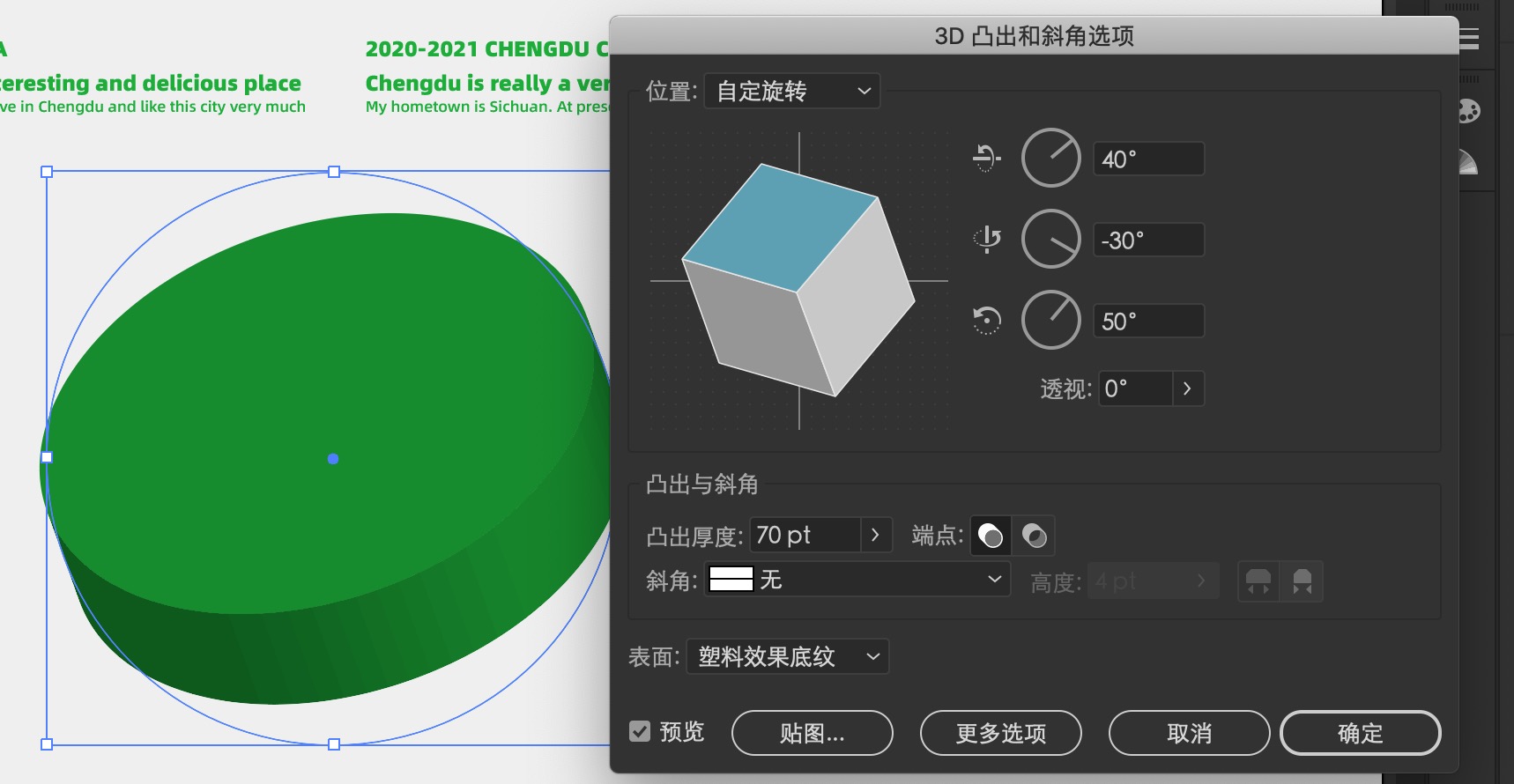
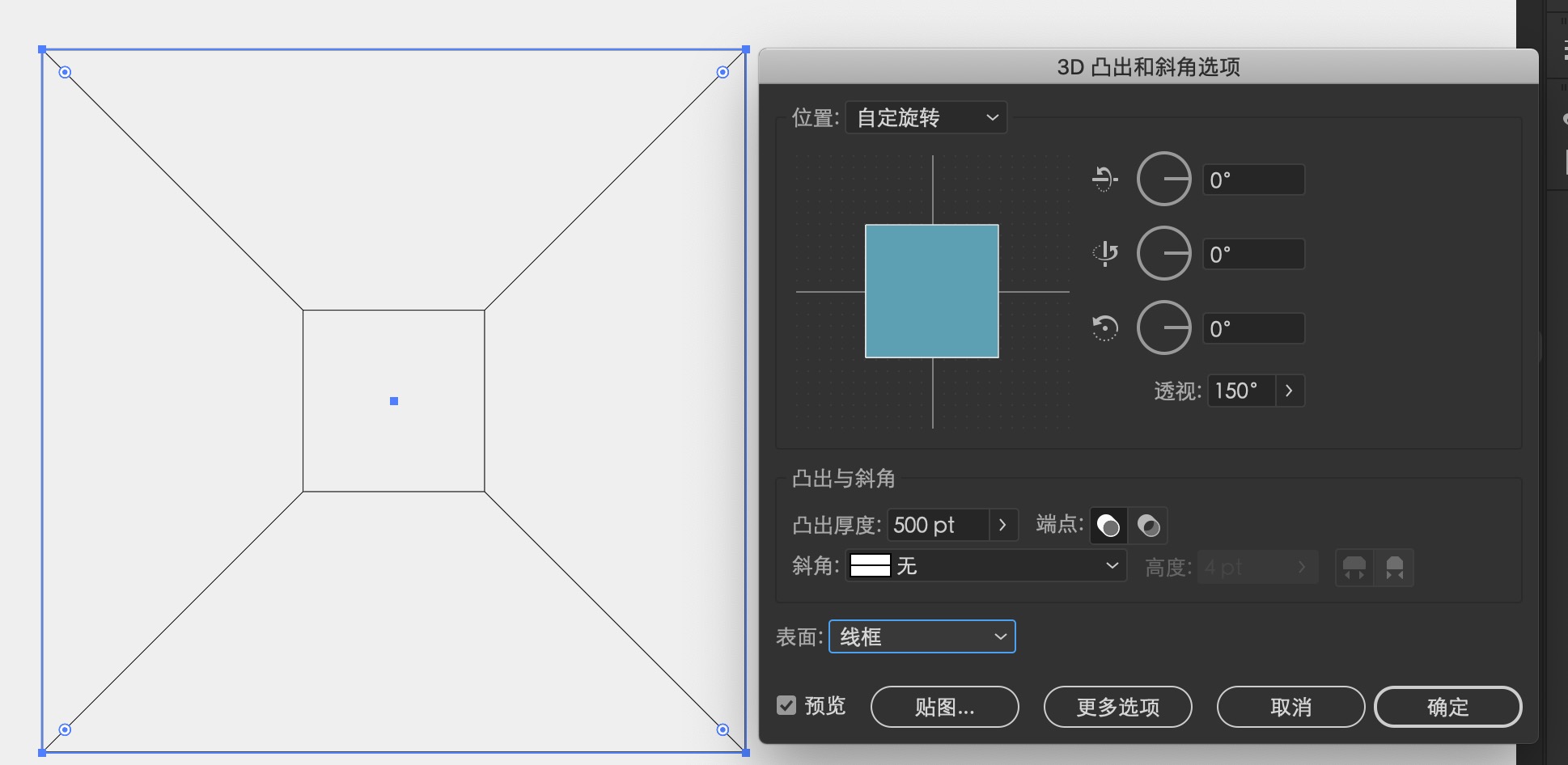
步骤 2:画出一个正圆形,点击 3D-绕转-凸出与斜角,调试好合适角度与厚度(角度与厚度按需求来调整)。
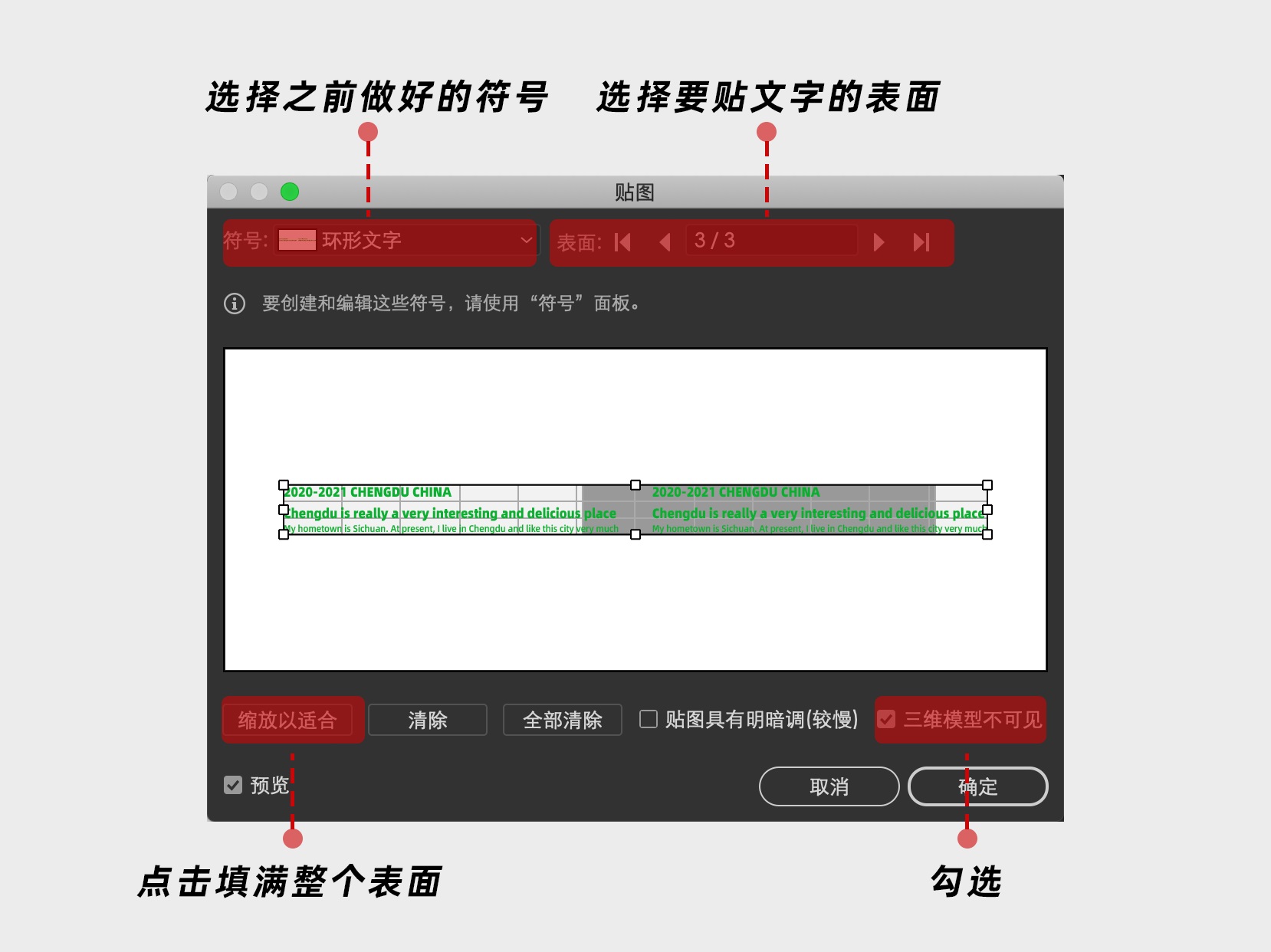
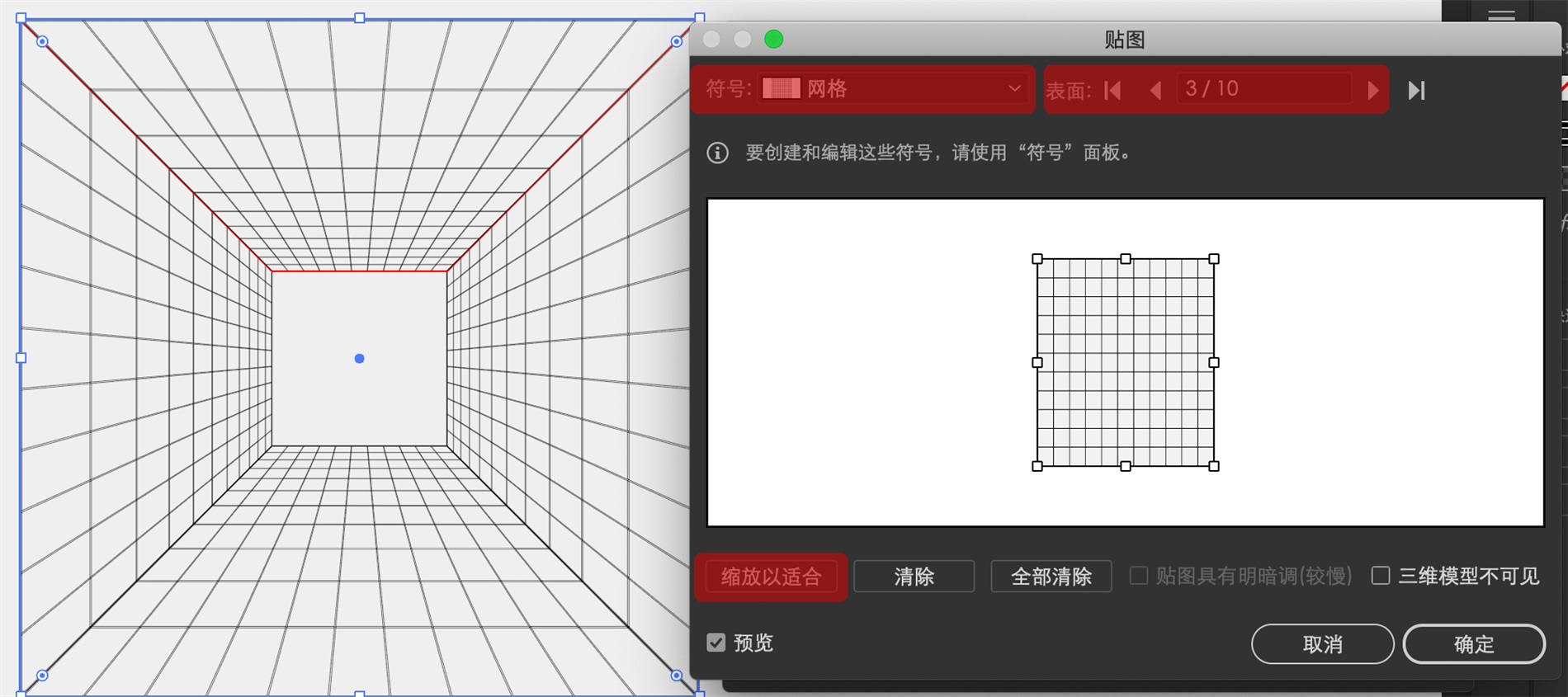
步骤 3:点击贴图按钮,选择相应符号-选择要贴文字的表面-点击缩放以适合-勾选三维模型不可见。
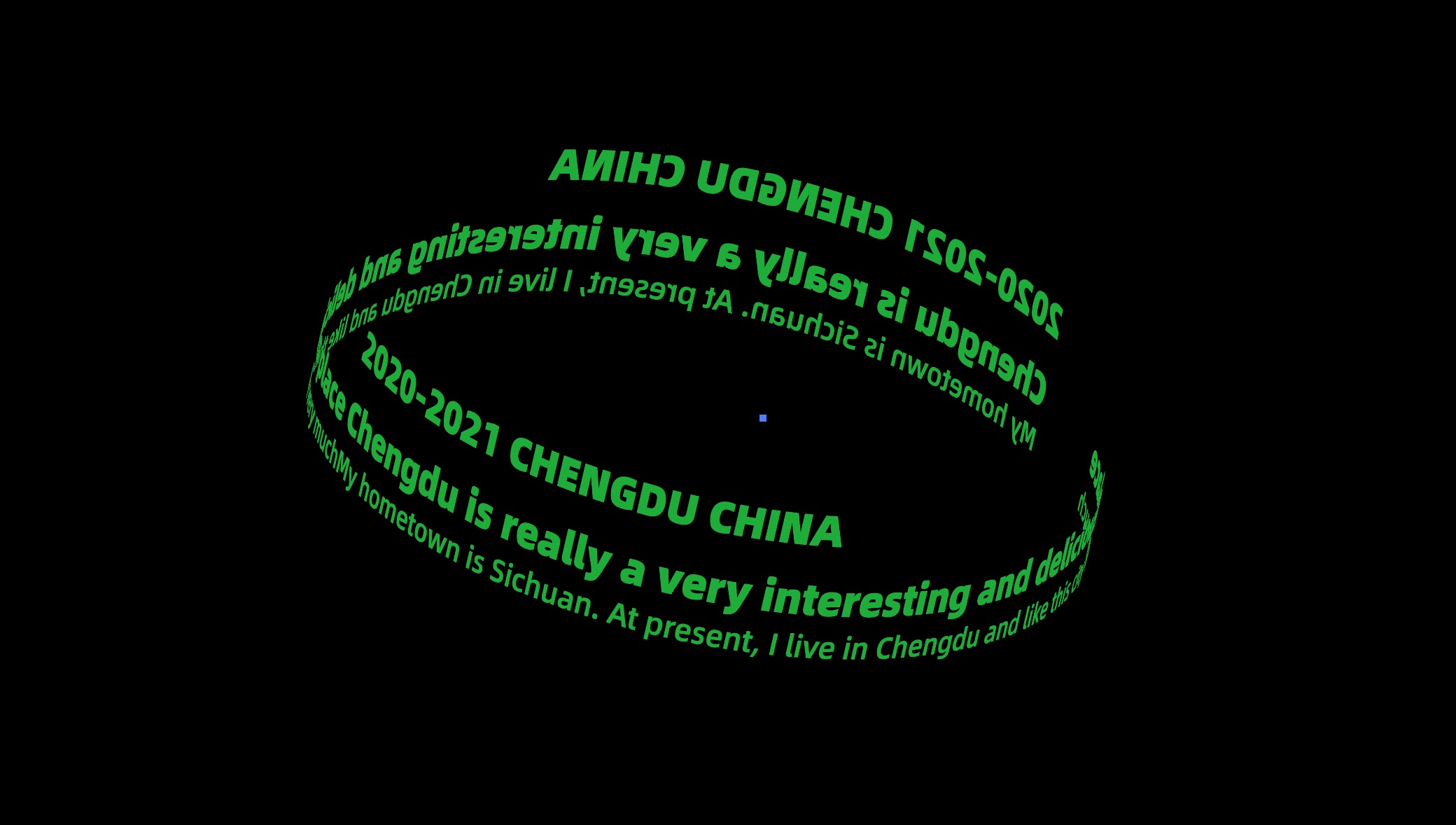
确定后就完成,下面是完成后的效果。
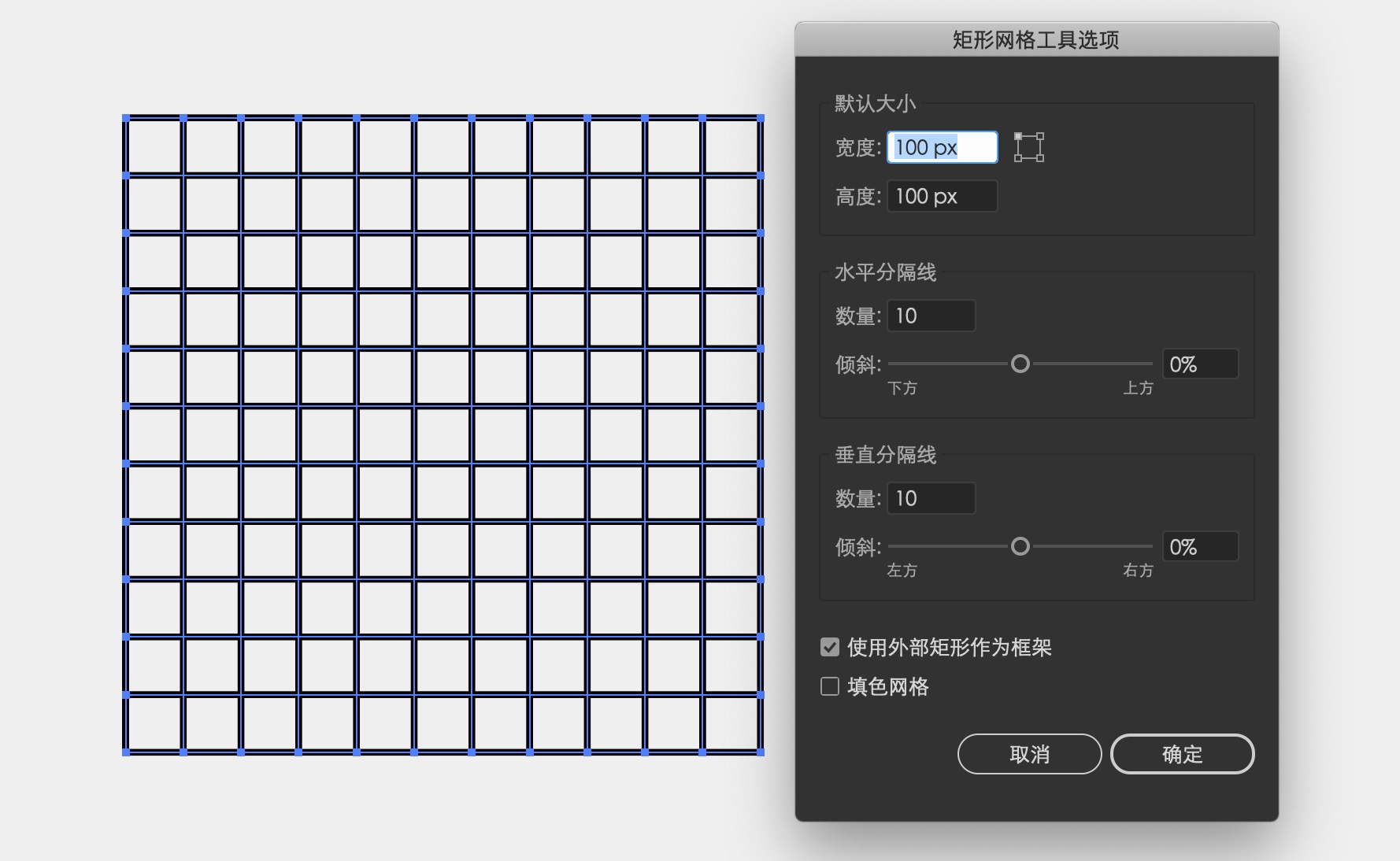
透视网格步骤 1:在 AI 中用矩形网格工具建立 10x10 的网格。
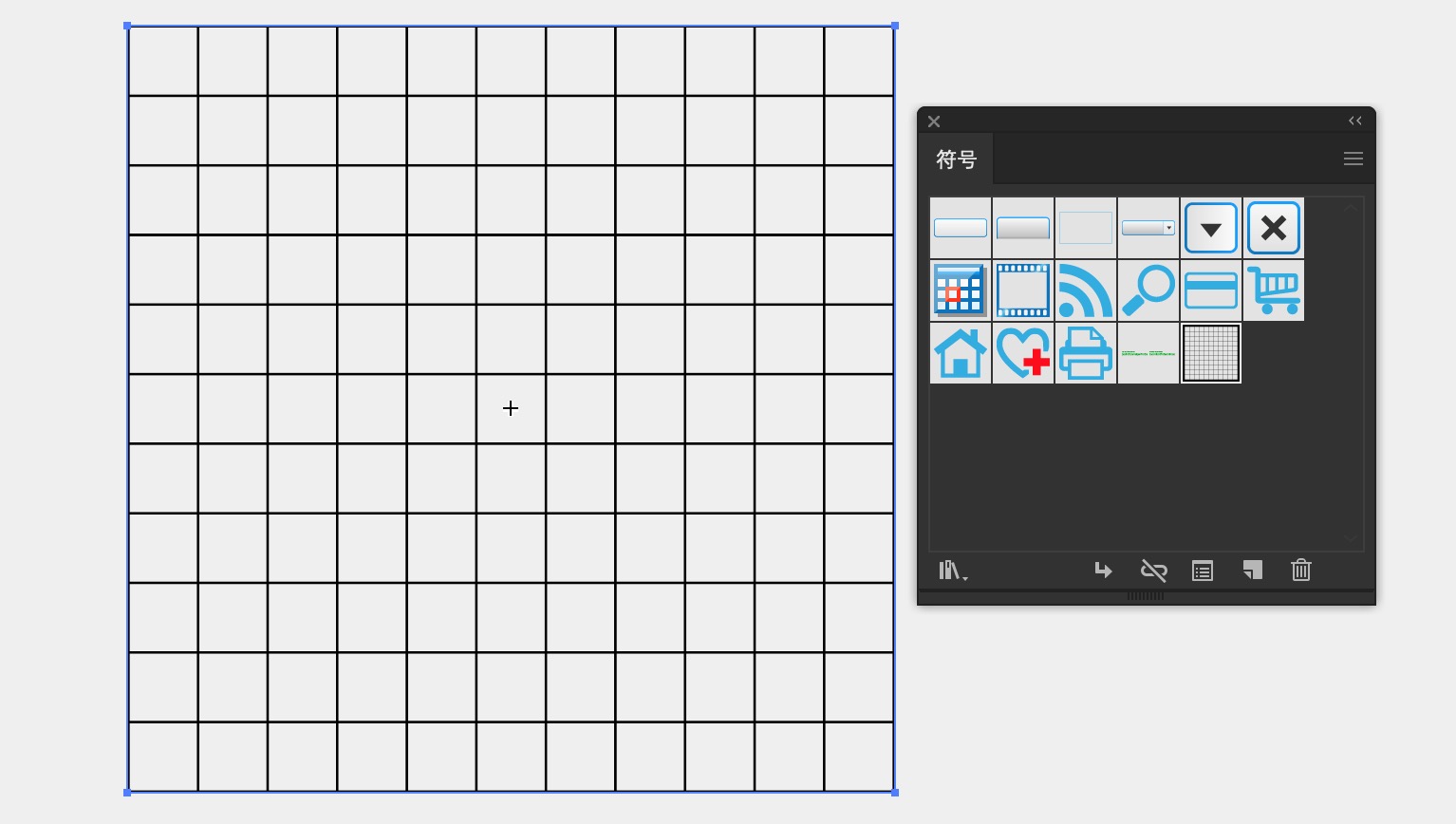
步骤 2:把网格拖入符号面板。
步骤 3:画一个矩形,点击 3D-绕转-凸出与斜角,参数如下:
步骤 4:点击贴图,选择 3-6 的表面,都把刚设置的符号网格贴合进去,并且点击缩放以适合,这样就完成了。
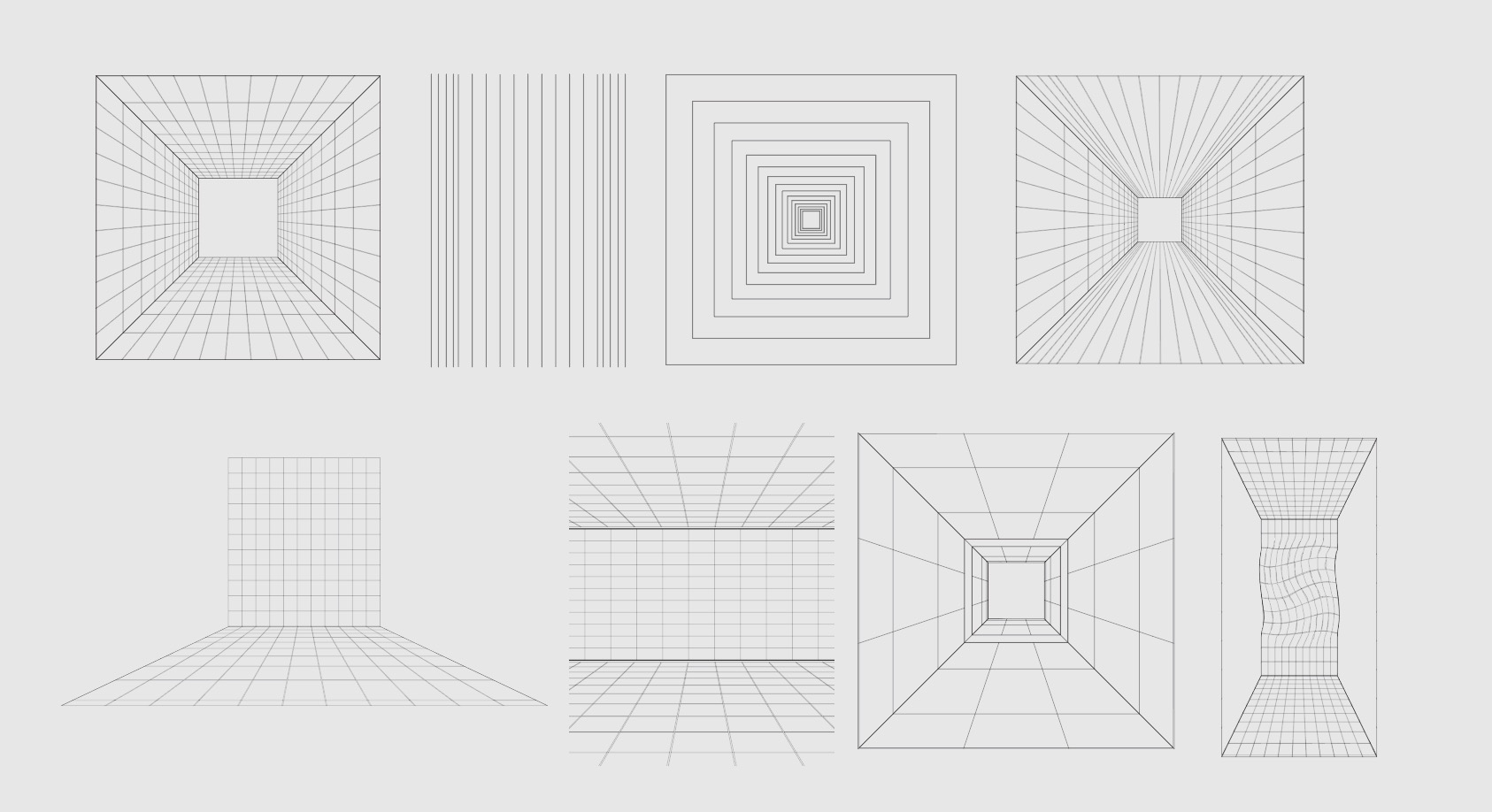
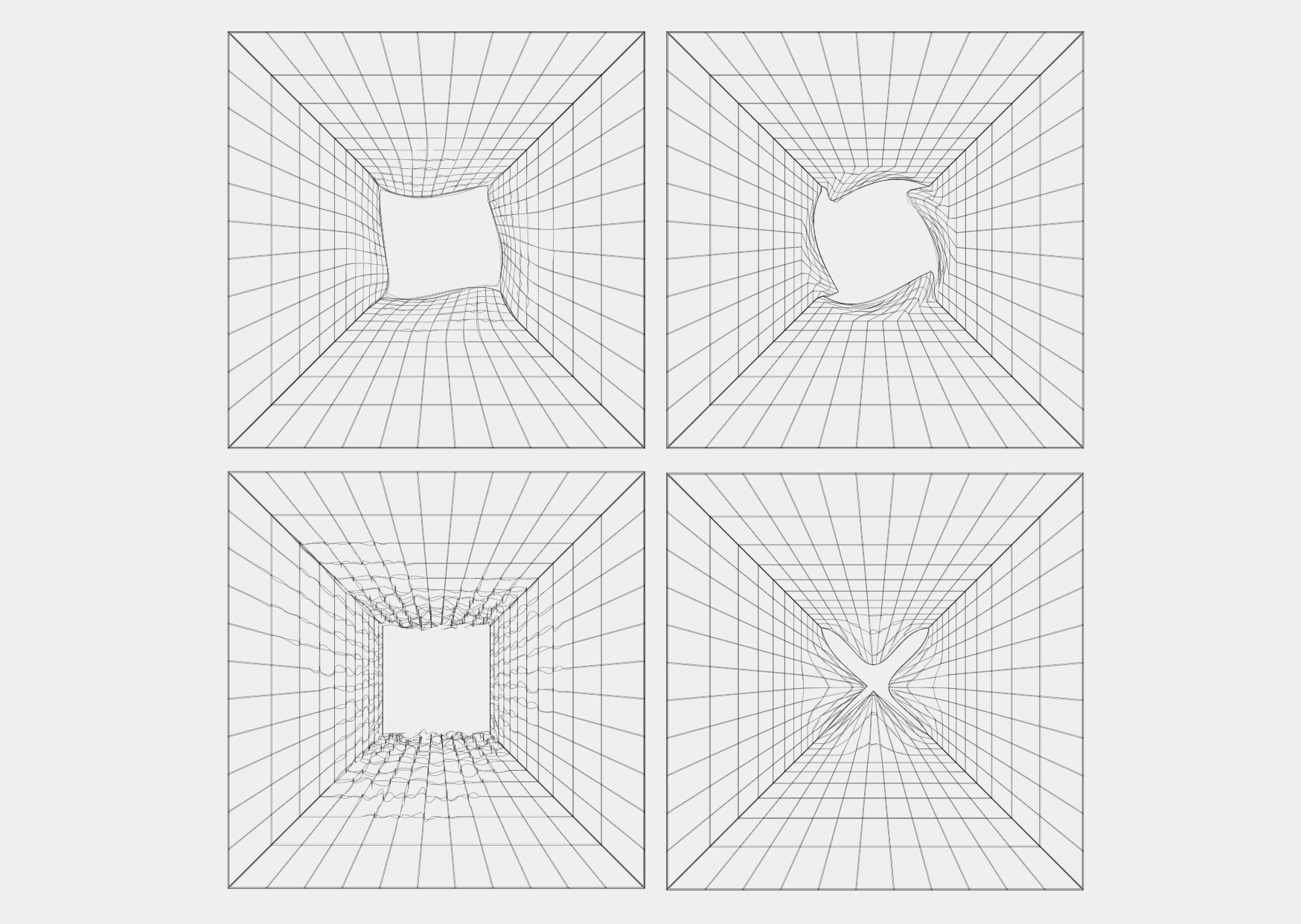
用相同的方法可以制作出各种各样的背景网格(源文件在文章末尾素材中):
小技巧:如果想要制造更多的扭曲效果,可以尝试一下 AI 中的变形、扭曲、扇贝、晶格化等工具。
3D 液态金属质感方案一:简易版本
先看结果,再看步骤:
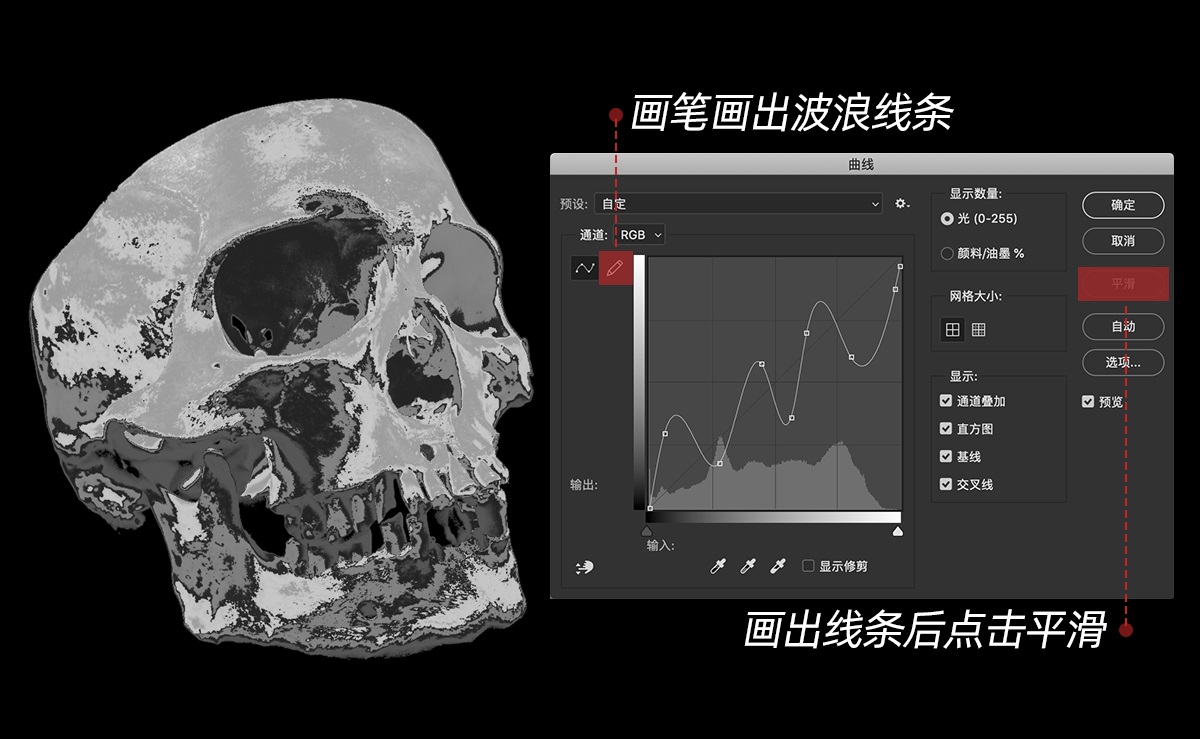
步骤 1:打开曲线(ctrl+m),使用曲线中的画笔画出波浪线,画完后点击平滑按钮
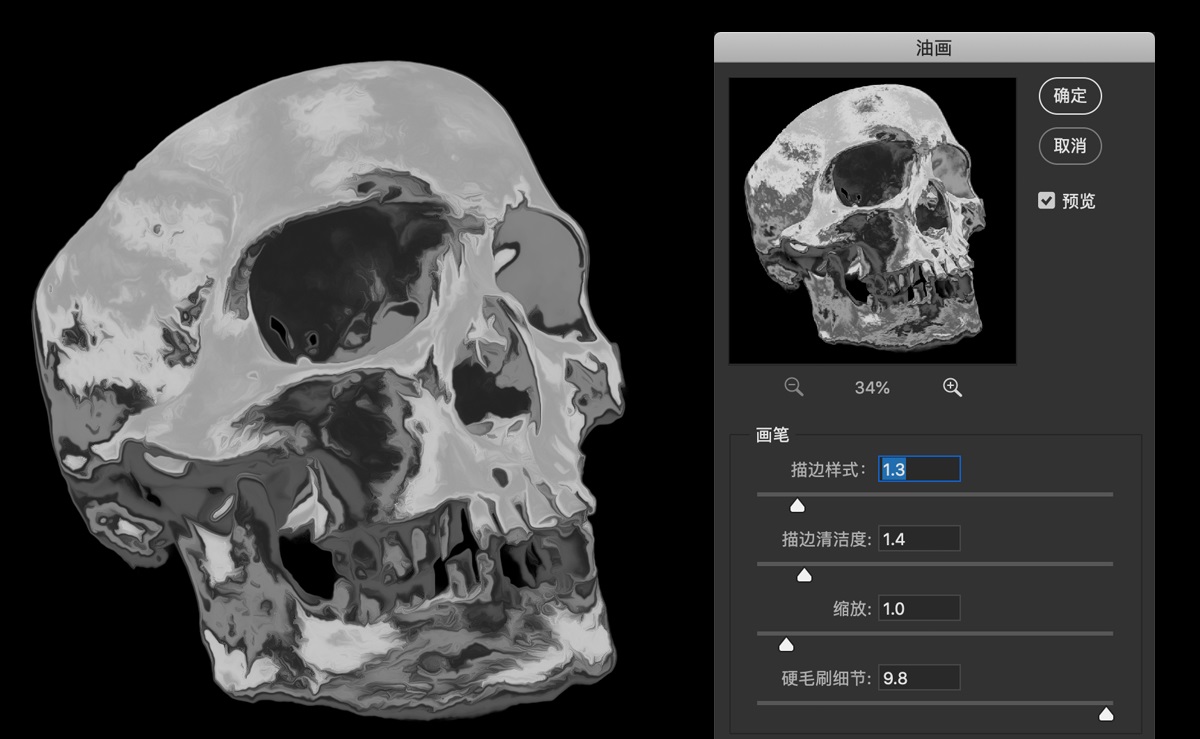
步骤 2:打开滤镜-风格化-油画(根据图片自行调整参数)
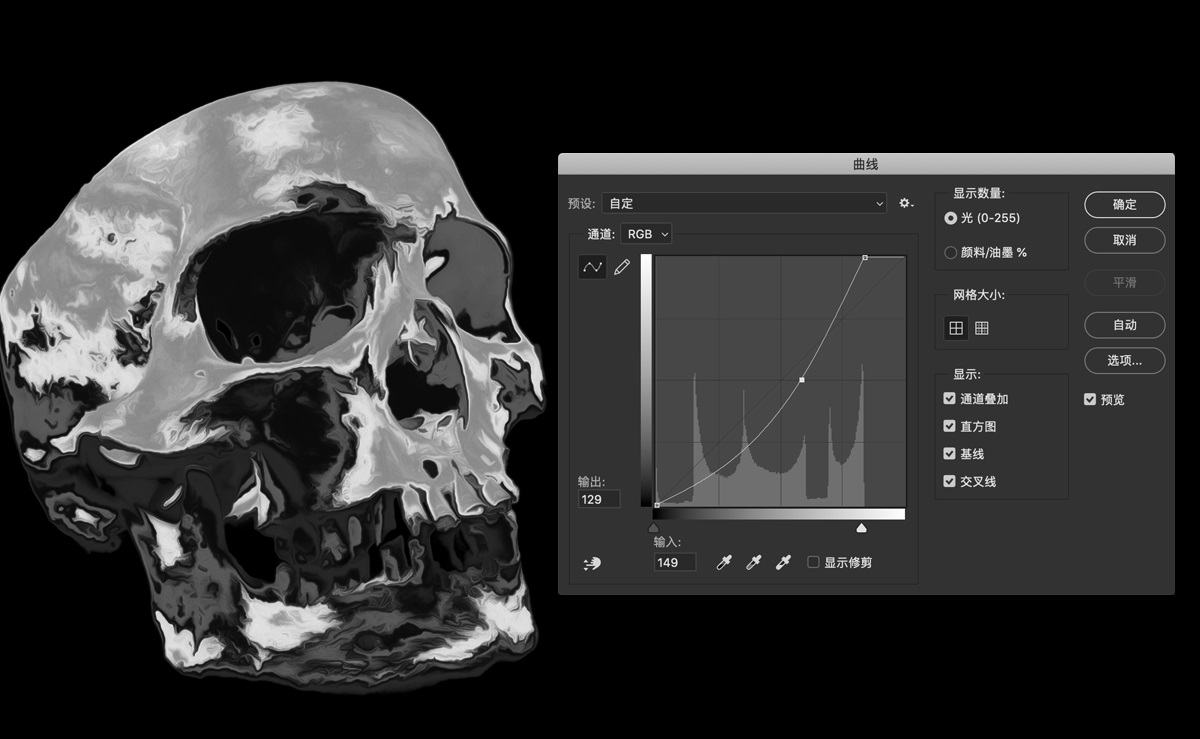
步骤 3 完稿:再次打开曲线,曲线弧度向下拉,增强金属感的反光效果
方案二:细致版本
先看结果,再看步骤:
步骤 1:把 IP 形象去色(去色快捷键:ctrl+shift+u)。
步骤 2:复制一层,把上面那一层的混合模式改为差值,并且选择反相(反相快捷键:ctrl+i)。
步骤 3:合并两个图层(合并快捷键:ctrl+e),重复步骤二的操作两次。
步骤 4:把图片转为智能对象,进行滤镜-模糊-表面模糊(目的是为了让其表面显得更加光滑)。
步骤 5:进行滤镜-风格化-油画(如果你觉得你的图片光滑度还不够,那么可以用此方法进一步加强光滑质感)。
步骤 6:把图片转为智能对象,进行滤镜-滤镜库-塑料包装,调整完后在滤镜库设置里选择叠加模式-颜色简单,并且降低不透明度(增强金属的光泽感)。
步骤 7:添加内发光,颜色选择白色、混合模式为减淡(这一步是为了加强金属边缘的反光效果)。
步骤 8-完成稿:当然如果你不想要黑白,也可以用渐变映射来调出其他的颜色哦,渐变预设我也放到了素材里面,可以自行免费下载。
文章中提到的颜色预设、流体背景、背景网格素材可在文章附件自行免费提取哦! 超级潮!酸性设计风格的由来、风格特点和应用科普酸性设计的由来酸性风格来源于迷幻艺术Psychedelia,在英文中称为Acid Graphics。 阅读文章 >欢迎关注作者微信公众号:「黑狮力」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论