零基础 UI 入门指南四:移动端相关规范认识(附素材打包)

扫一扫 
扫一扫 
扫一扫 
扫一扫
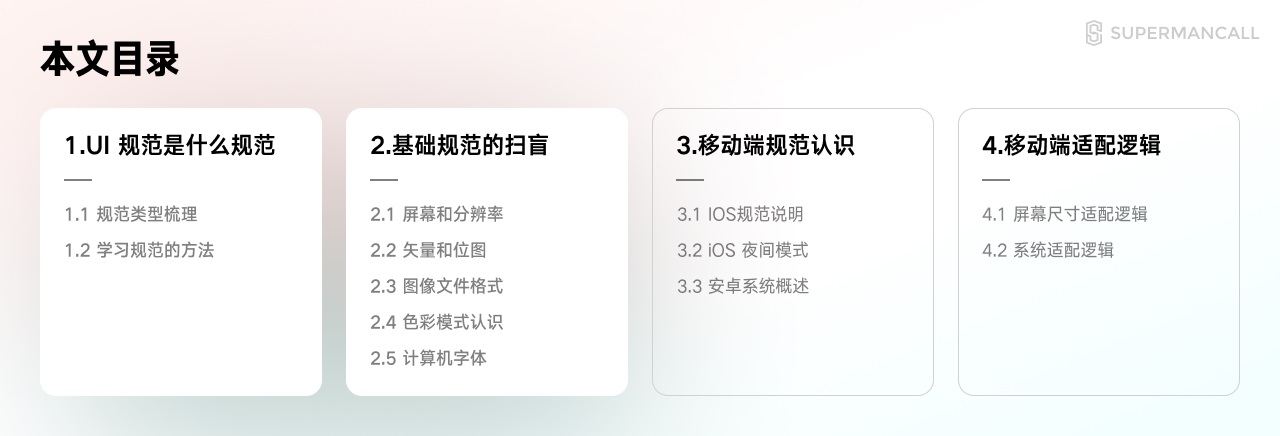
学会软件,并不代表就能合理输出界面了。就像写作一样,会用笔写字和掌握写作技巧、行文思路、语法措辞是两码事。 学习设计,就必然要掌相关领域的规范,而这部分规范和软件技巧无关,不要只把软件的学习放在第一位,要同等重视 UI 基础规范的学习。 这一章,主要分享和移动端 UI 有关的基本规范性常识,让新手不会成为光会动手没有常识的 “职业巨婴”。 往期回顾: 零基础 UI 入门(一):解析UI设计概念和就业形势从第一篇,也是最早的一篇零基础学 UI 文章《设计干货 | 从零基础学习 UI 设计》到现在已经过去很多年了,UI 设计师的职能、工具、知识体系,都经历了大量的变更和革新。 阅读文章 >零基础 UI 入门(二):设计师的技能要求(附学前必备素材)我们打算开启一个新的系列,输出一部完整的 UI 零基础学习指南。 阅读文章 >零基础 UI 入门指南(三):UI 设计软件入门我们打算开启一个新的系列,输出一部完整的 UI 零基础学习指南。 阅读文章 >UI 规范是什么规范1. 规范类型梳理 很多人都知道学 UI 有规范,苹果的规范,安卓的规范。但是,多数人并不清楚这些规范到底是什么,有哪些,以及它们的作用、意义、内容。
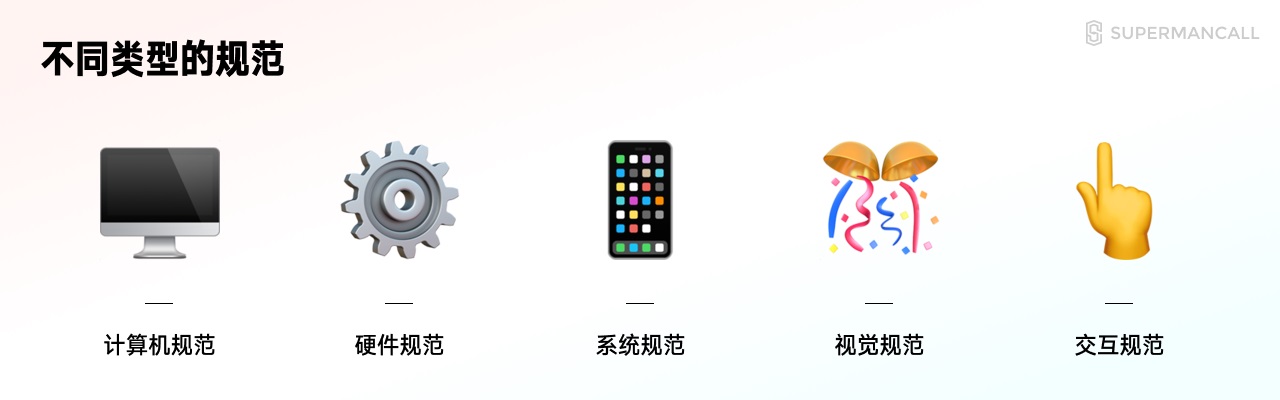
规范一词,可以解释为 —— 某一行业或者行为进行定性的信息规定。它不是数学定理,而是人为制定的条件、规则、约束、限制。 在从事 UI 设计师这个职业,掌握规范,就是掌握界面设计的必备条件、规则、约束、限制有哪些,确保自己做出来的东西具备可用性的,而不是毫无实现价值的飞机稿。 而职业相关的规范,并不是只有苹果、安卓规范叫规范,而是包含好几种类型的规范需要我们去了解。 我把它们分为下面这些类型:
计算机规范,指的就是计算机领域的部分基础常识。有一部分知识是设计师也必须掌握的,例如图形成像、图形文件格式、字体显示原理等。 硬件规范,主要指的是硬件上的特性对设计产生的影响。例如电容屏和电阻屏的操作差异,视网膜屏和低分屏的显示逻辑,折叠屏的操作和适配方式。 系统规范,则是不同软件系统开发者制定出来的规范原则。系统级规范大到硬件底层系统,比如 Windows、Mac OS、Android,小到一些开源框架或软件系统,如 AntDesign、Element 等。 视觉和交互规范,则是在视觉和交互领域中的一些必要规则和限制。比如视觉统一性的要求,最小可点击区域等。 这两类规范我们会在后续的分享中一点点加入,本篇内容将围绕前三者展开。 2. 学习规范的方法 学习规范的重要性大家应该心里都有数,可能你们已经摩拳擦掌想要大学一番了。但我要先泼盆冷水,那就是规范学起来不像软件那么 “舒服”。 不管是什么方向的规范,都可以分成两个大类,那就是规则和建议。 规则是指硬性规定,即这个规范说什么就是什么,不以产品、设计、开发个人意志为转移。比如非视网膜屏幕,你不可能要求文字的显示没有笔画虚化,你也不能在 iOS 系统下凭空制定安卓系统字体。
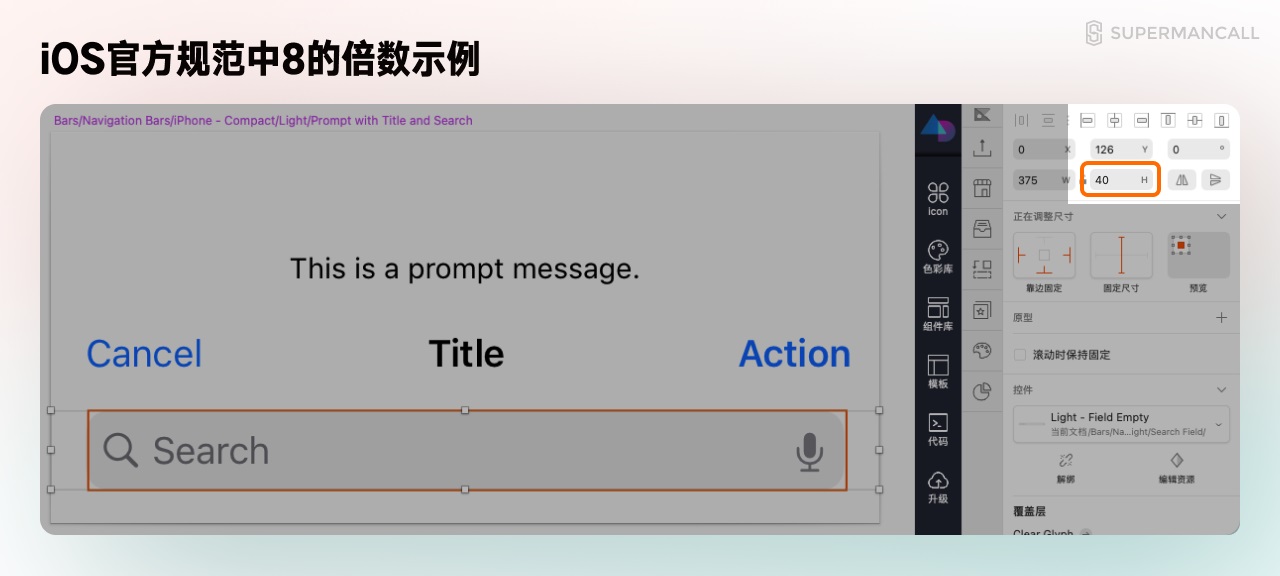
这类规范是最容易掌握的,因为规范是被定死的,只要按照这个标准做就可以了。就算有再多规范,你整个笔记全记录下来按需查看也就完事了。 而建议,则是行业或官方建议你这么干,但如果你头铁,比较有自己的小情绪不想这么干的时候怎么办……我能怎么办?当然是你想做就做啊! 例如无论 iOS 还是 Material 都建议使用 8 的倍数设置元素尺寸(实际上官方自己的设计也没有完全遵守),实际上对于设计师来说,你爱用不用……对于实际设计过程和落地的项目不会产生什么决定性的影响。
坏就坏在建议这个地方,建议类规范才是规范中的大部分,我们翻译的的 iOS 中文版本在后面可以获取,只要你们看了,就可以发现这洋洋洒洒几百页里,大多数都是建议,它们根本无法直接指导你要怎么做。
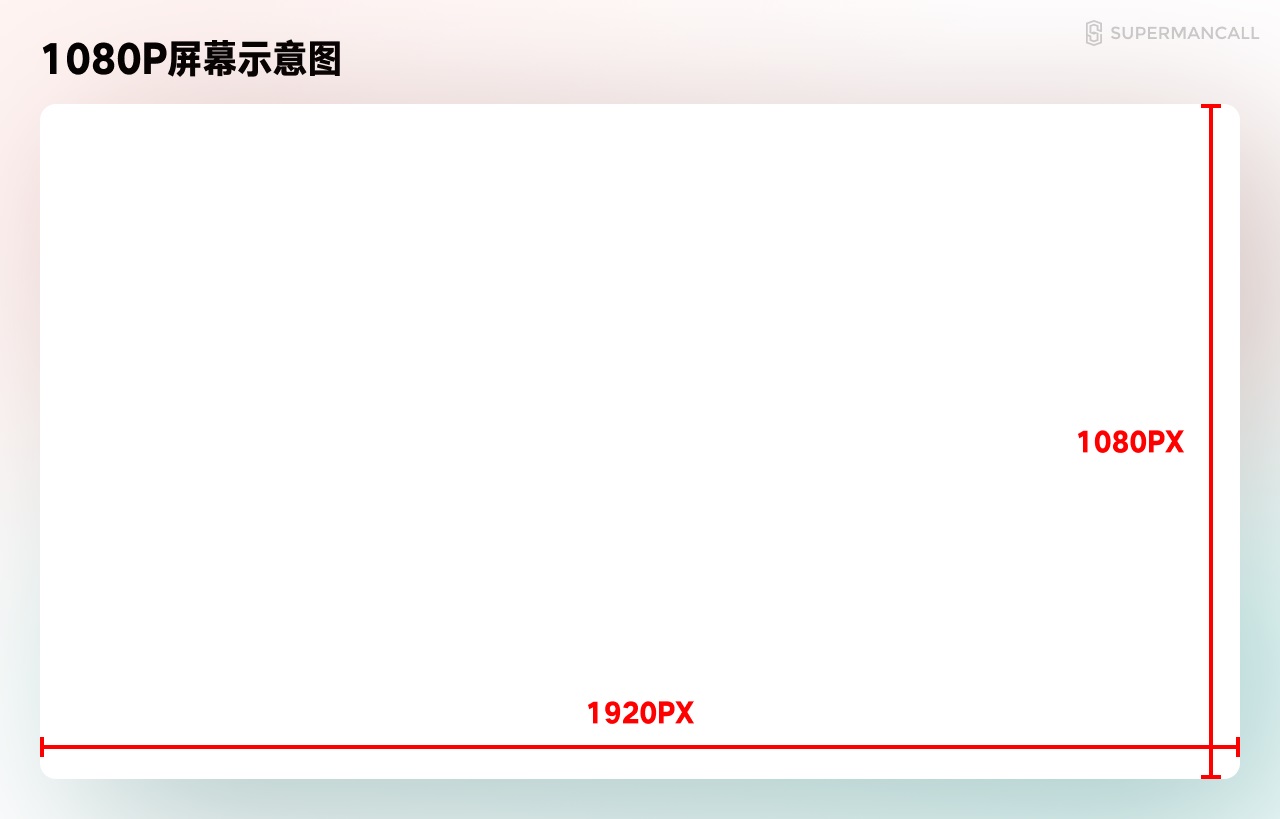
新手天真的以为,只要学会 iOS 规范或者安卓规范之类的系统规范,就知道界面怎么设计了,实际上根本不存在那回事。规范中大量的建议,宏观的、玄学的、模棱两可的,就是怕过渡干涉设计师创作发挥,要预留充分的弹性空间。 而这些建议的内容,你想怎么解读,怎么实施,就看你自己的经验和对当前项目的理解,没有绝对正确的结论。 所以,规范学习首先要学会的,就是分辨哪些是规则,哪些是建议。把规则牢牢背下来记住,把建议作为一个疑问去思考背后的理由…… 顺便输出下观点,如果所有设计细节全可以通过规范定死,实现标准化,那还要 UI 设计师做什么,直接写成程序和初级 AI 生成就行了。 基础规范的扫盲1. 屏幕和分辨率 首先,UI 设计师产出的内容,都是在电子屏幕中显示的,是数字化的图形,而不是要打印喷绘出来的三维世界实物。所以,屏幕显示规则决定了图形的显示方式。 电子屏幕成像的基本原理,即一块完整的屏幕由若干像素点组成。屏幕分辨率的参数,如 1920*1080,指的就是这块屏幕 XY 轴包含的像素点数量。
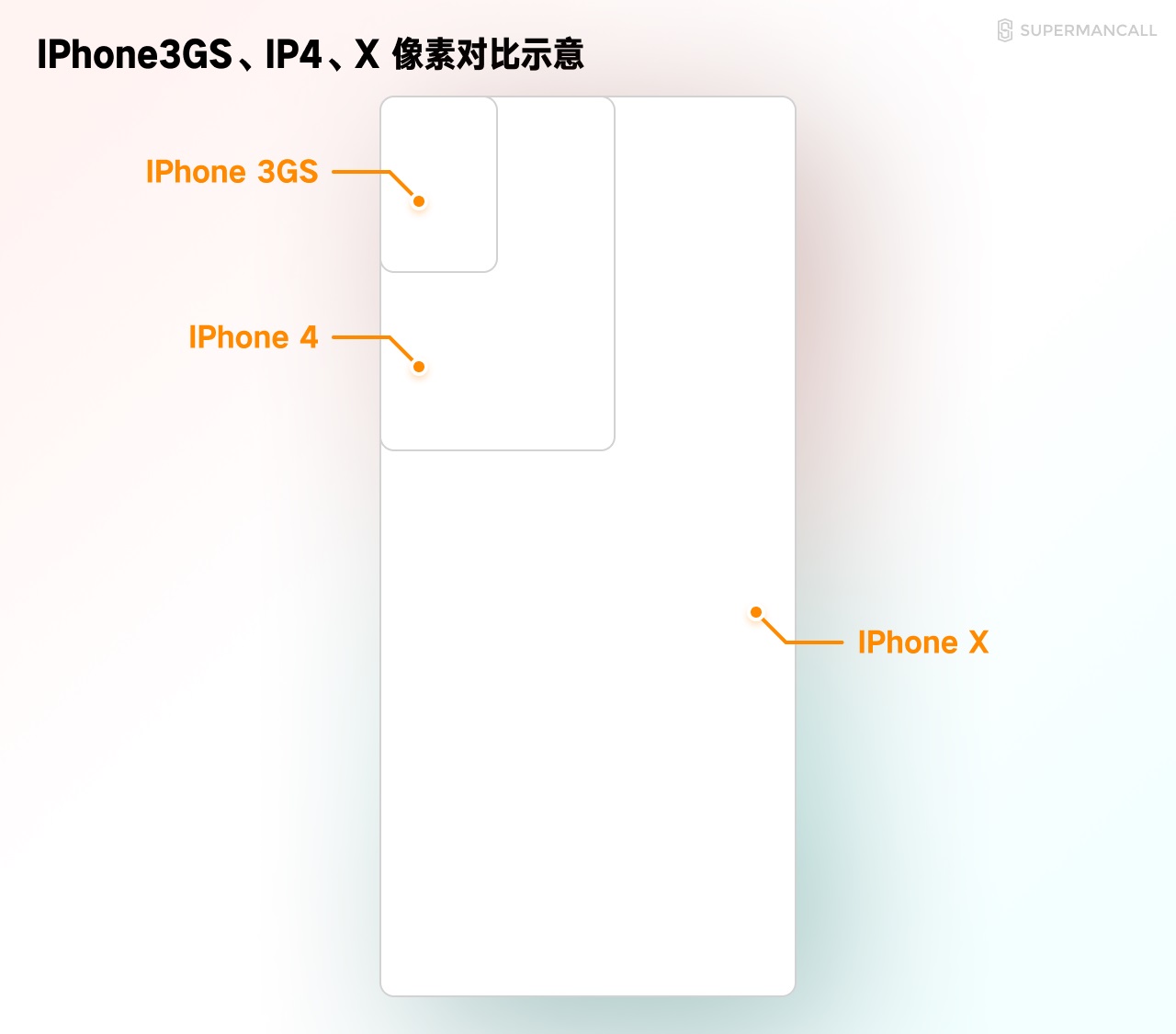
像素点是图像显示的最小单位(通道不算),每个像素点可以显示一个颜色,我们看见的电子图像,就是由这一个个色彩的 “小点” 拼装而成。 随着技术的进步,屏幕分辨率越来越高,以及增加了子像素渲染技术,让我们看到的图形越来越细腻、清晰。 而 iPhone 4 问世后更是带来了 “视网膜屏” 技术,3GS 使用 320*480,而 4 使用 640*960,像素密度提升了一倍,总量提升 4 (2*2) 倍。再到后来的 iPhoneX,屏幕密度再次提升一倍,总量是原来的 9 (3*3) 倍。
那么这时候问题就来了,这些数值差距那么大,我们创建画布要以哪个参数为标准?真实项目里,我们是不是得每个尺寸做一套? 在这里,我们不做过于专业的技术科普,大家只要牢记一点,在 iOS 和 Android 开发中,是没有 “像素” 这个单位的。 苹果用的长度单位叫 PT,安卓的是 DP 和 SP,这些单位具体内涵大家不用去纠结,本质上它们只是一个符号、矢量单位,没有任何区别。 这种单位的价值,就是可以统一一套数值体系,并运用在任何不同密度的屏幕中去,系统会自动完成对屏幕实际显示像素的换算和显示。 例如,我们在 iOS 中制定了一个长宽 44pt 的图标,那么它在 3GS 中就是 1:1 的显示状态,即 44px。如果在 iPhone 4 中,就是 1:2 的状态,即 88px,在 iPhone X 中,则是 1:3 的 132px。
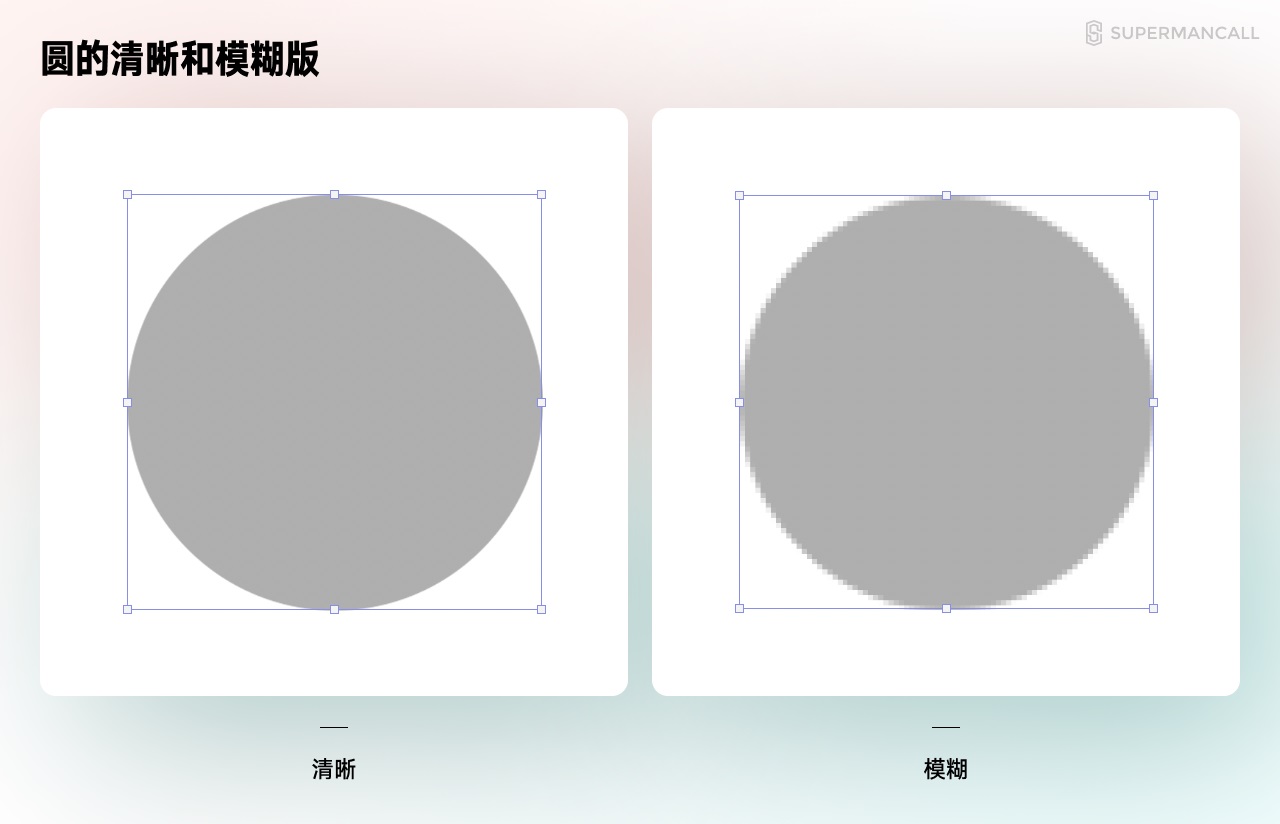
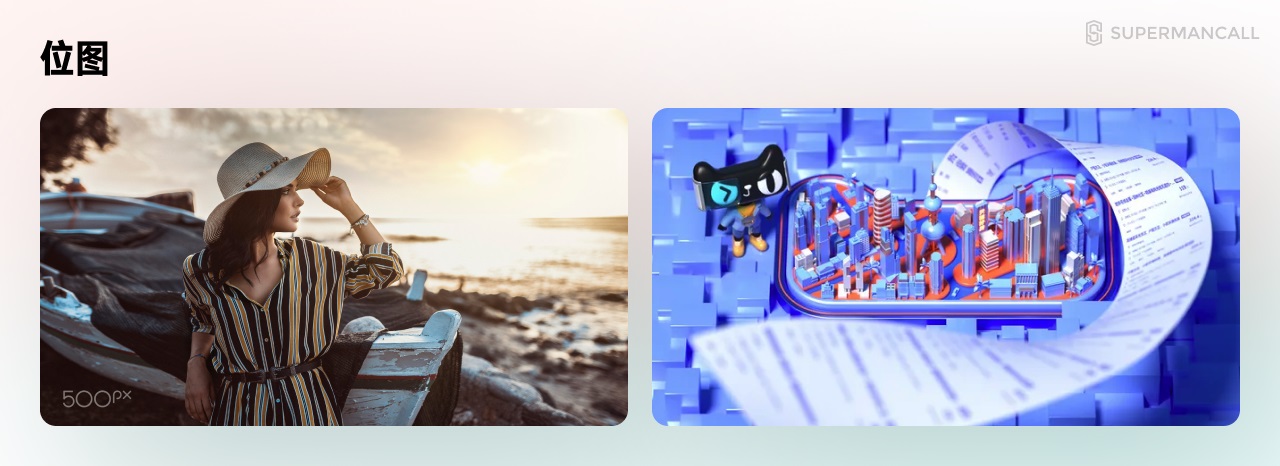
换算成几倍,以及换算依据是什么,前期可以不用深究。只要知道用 PT 给出的数值是万能的,程序员写代码用这个单位,系统也根据这个单位计算像素值。 我们在 Figma / Sketch / XD 创建的画布,实际上就是以 PT 为基础(矢量)。如果我们要输出不同屏幕密度的图像,就可以在导出面板选择导出 1x、2x、3x 的倍率即可。 2. 矢量和位图 上面我们说了 PT、DP、SP,本质上都是一样的东西,单位可有可无。主要的原因,就在于矢量和位图之间的原理差异上,它们是计算机领域最重要的两种图像类型, 简单点说,矢量图是通过代码绘制出来的图形。比如代码指定了一个圆,那么系统就就会按圆的显示规则去解析它。而位图,则是去记录一定像素区域内,每个像素显示颜色的格式。 所以,如果用矢量和位图格式分别画个圆,那么持续放大,就会发现矢量边缘依旧平滑,而位图的圆则边缘出现了深浅不一的 “锯齿”。
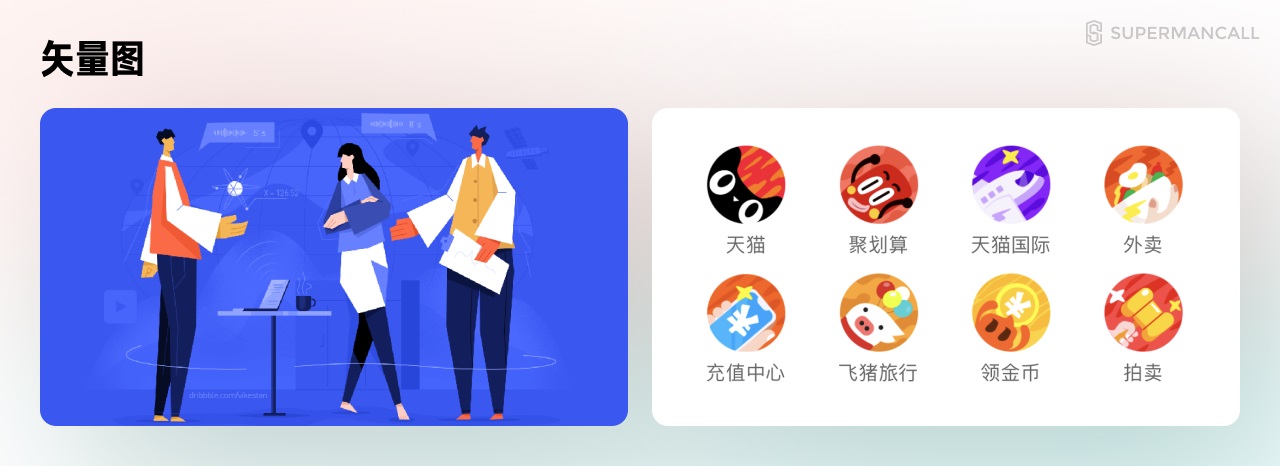
之所以有这种差异,就是因为对于系统来说,它解析矢量文件是接受了我要 “画个圆” 的指令,不管放大还是缩小,它都按圆的方式显示。而解析位图,则仅仅是把位图中的像素色彩信息展示出来,它本身包含的了多少像素色彩信息,就显示多少。 所以,矢量图形可以随意进行缩放,不会有显示上的问题。而位图因为包含的色彩信息是固定的,就没办法支持无损的放大。 在矢量的世界里,也没有具体的度量单位,图形和图形之间的大小关系是比例关系而不是尺寸,只是根据我们显示的需要,它再被转换成像素呈现。所以不管是 PT、DP、SP,都没有本质区别。 既然矢量可以随意缩放,位图还有什么存在必要? 矢量并不是万能的,它记录图形的信息是非常有限的,适用于有明确几何关系和色彩简单的图形,比如图标、文字、扁平插画。
而复杂的不规则图像,或者包含渐变、投影元素,都没法用矢量来完成,如照片、还是必须使用位图来记录才能正常显示。
矢量和位图的认识涉及到项目方方面面,需要慢慢理解它们的差异和使用场景,包含切图导出格式,Lottie 动画逻辑,字体图标应用限制等。 3. 图像文件格式 图像文件格式,即在计算机中记录单个图像的文件格式类型、文件后缀。根据矢量和位图的区别也可以分成两个大类。 首先说矢量格式,UI 中会涉及的主要就是 SVG 和 PDF 了。在 iOS 规范中,矢量格式图形要导出 PDF,而安卓中则使用 SVG。至于它们具体有什么差异,感兴趣的同学可以自己查找。 除了矢量格式外,还有若干的位图,它们有各自适用的场景,我们分别介绍。
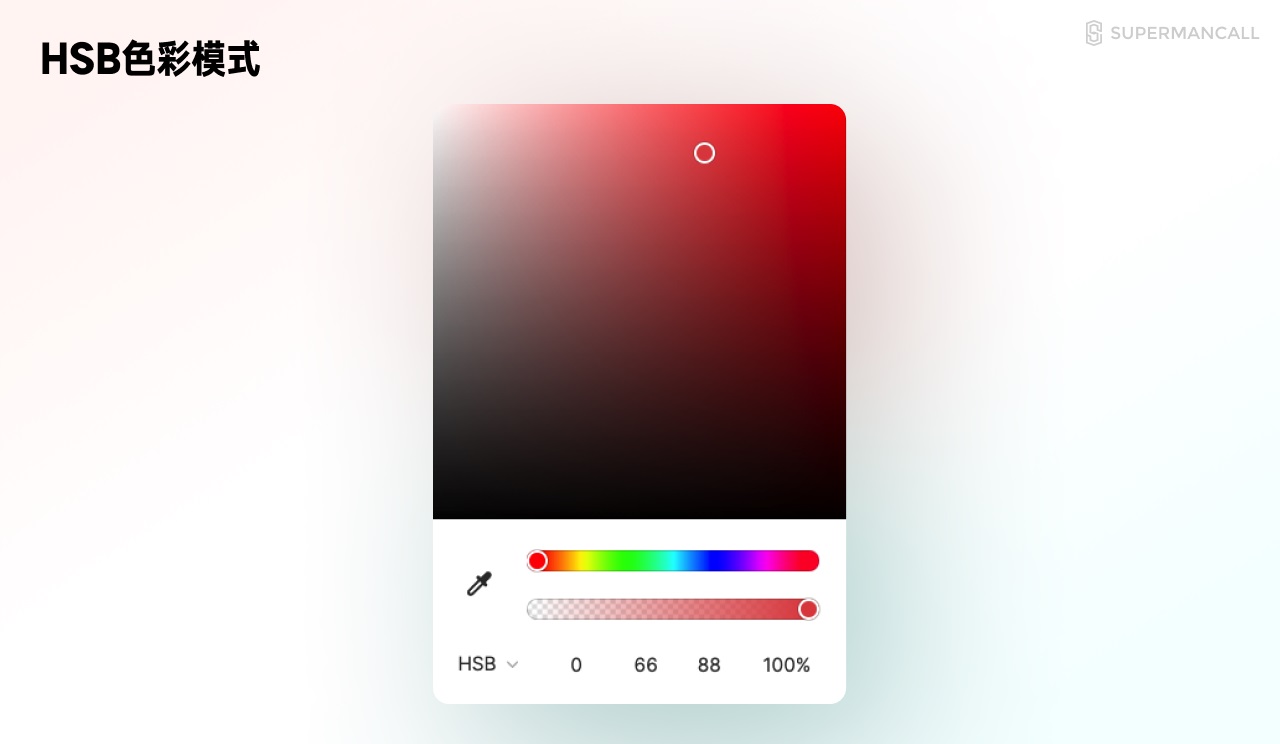
4. 色彩模式认识 颜色是一门很复杂的学问,在具体学习配色前,更应该先认识颜色的底层规范 —— 色彩模式。 色彩模式是一种用来描述、记录色彩的方法,而不同场景,方法就不一样。为什么解释颜色还要用不同的方法? 首先,最早系统研究色彩必然从自然界开始,我们总结了色彩的基本规律,由色相、饱和度、明度构成了色彩的三个基本要素,即 HSB 色彩模式。
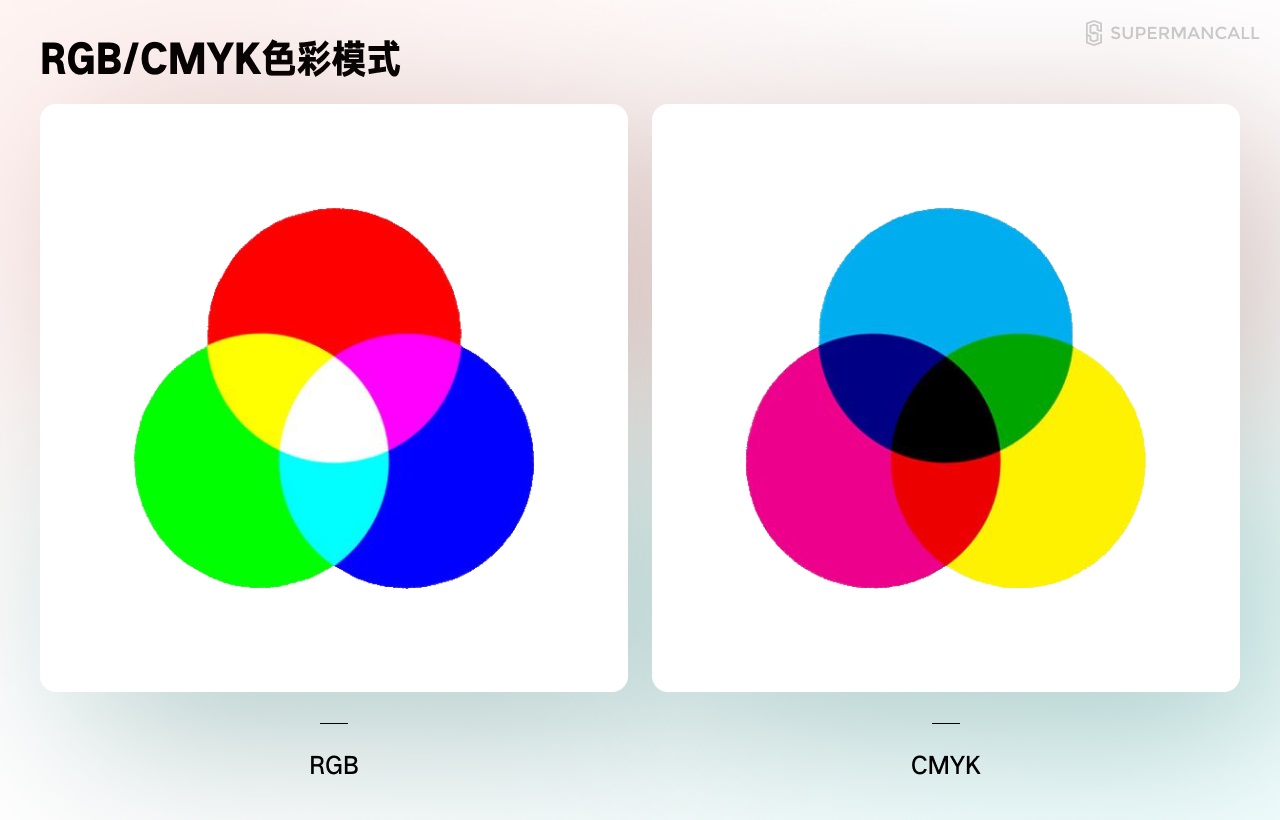
HSB 是描述自然界所有颜色的方法。但是,随着人类的工业、化学技术提升,以及彩色屏幕的发明,对颜色的需求和应用就越来越广泛。 在专业的染印领域,形成了由 青(Cyan)、红(Magenta)、黄(Yellow)、黑(Black) 四种颜料作为基础调和其它色彩的体系,也就是我们常说的 CMYK 模式。 而在电子屏幕中,每个像素,由红(Red)、绿(Green)、蓝(Blue) 三个不同发光二极管的发光强弱来组合成一个颜色的,就叫 RGB 模式。
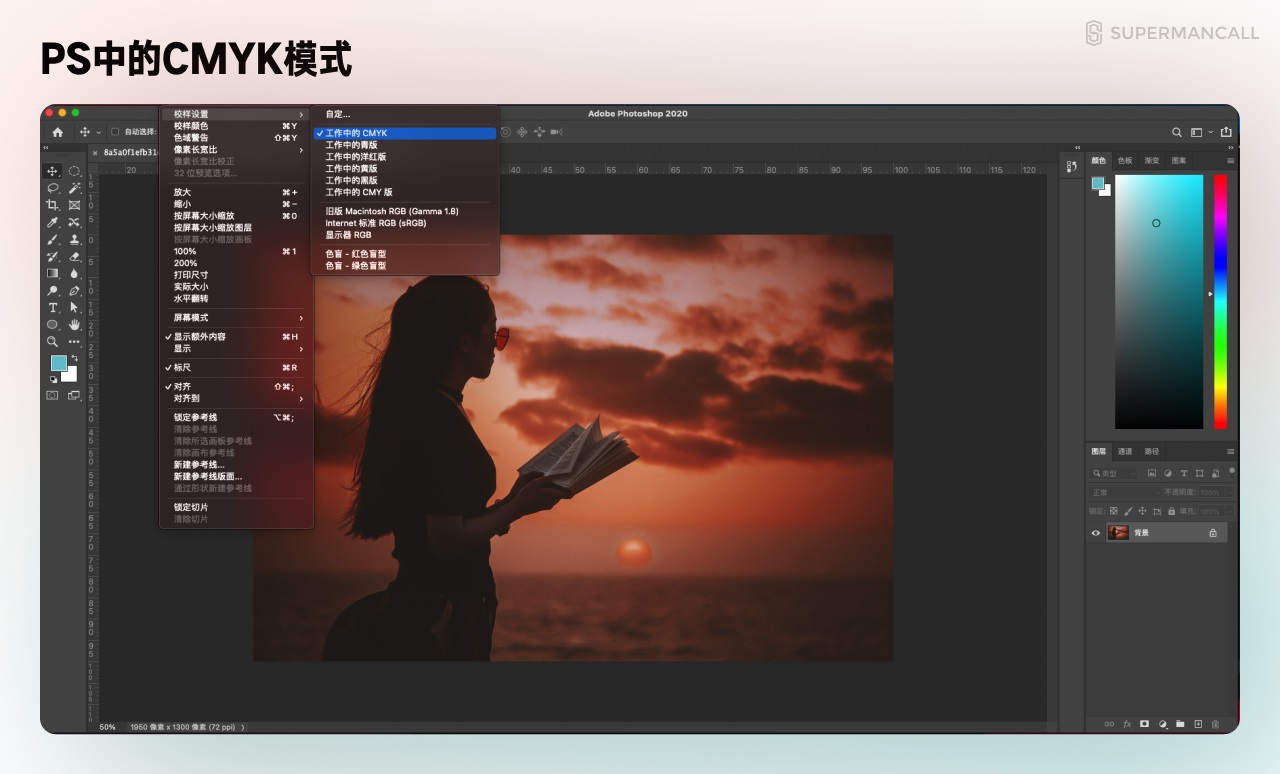
在设计软件中,通常会自动帮助我们在不同的色彩模式中进行换算,每个颜色会由对应的其它模式色值,比如 PS 的识色器面板。 根据显示的原理,不管你创建一个什么色彩模式的文件,在屏幕上你看到的颜色必然是被换算成 RGB 显示的。
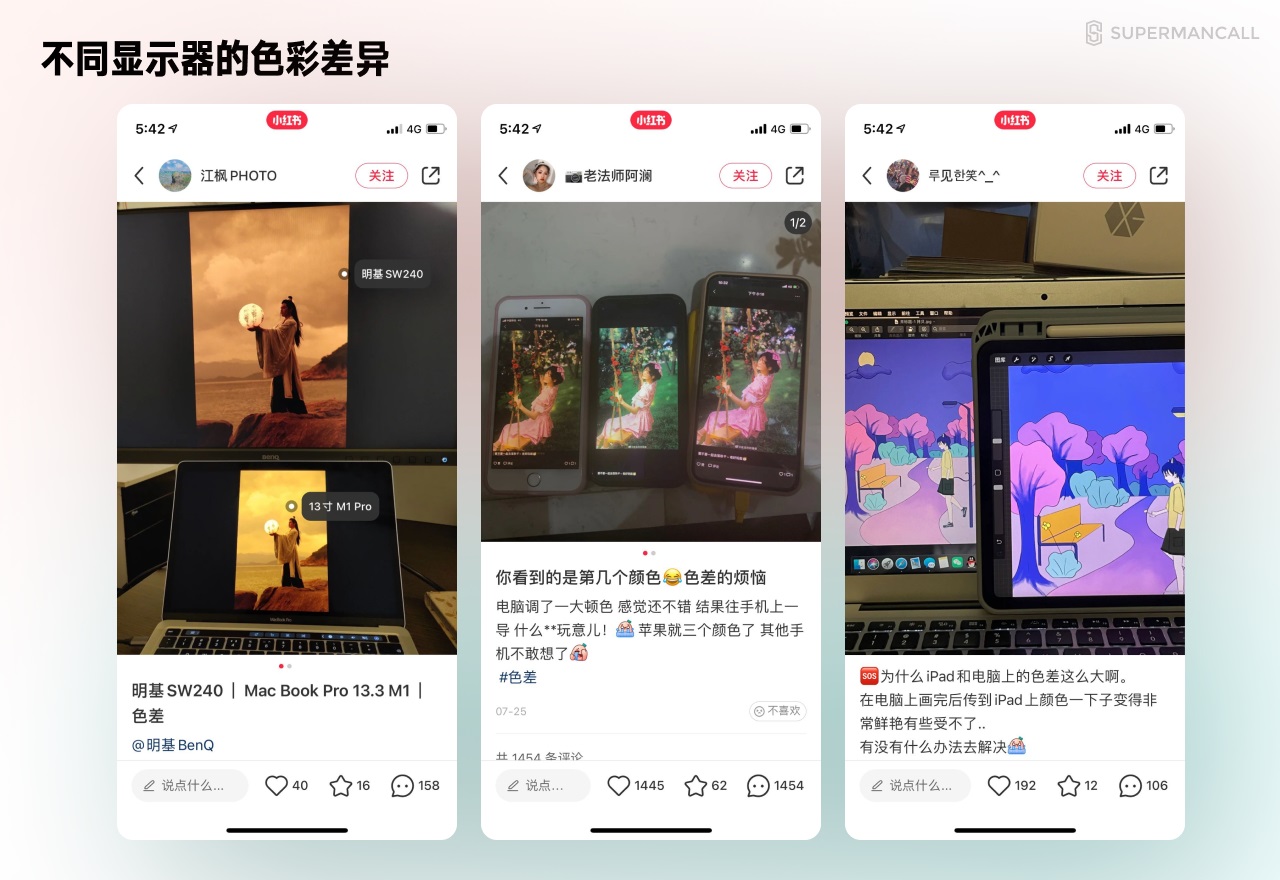
光知道这几个模式是不够的,它们只是最基础的概念。在实际的设备中,即使都是使用 RGB 的电子屏幕,显示同一个数值的颜色,色彩也可能天差地别。 这种差别对 UI 的设计过程会造成非常重大的干扰和影响,比如你公司电脑上做完的颜色放手机、客户、PPT、甚至家里电脑上,就可能完全不一样。 造成 UI 设计师设计内容色彩差异的原因主要有两个:
硬件规格是显示器本身电路板、显示面板、晶体管、工艺水平的总和。技术方案、成本不一样,就必然导致 Gamma、色域、亮度的差异,最终显示效果的差异,这问题网上屡见不鲜。
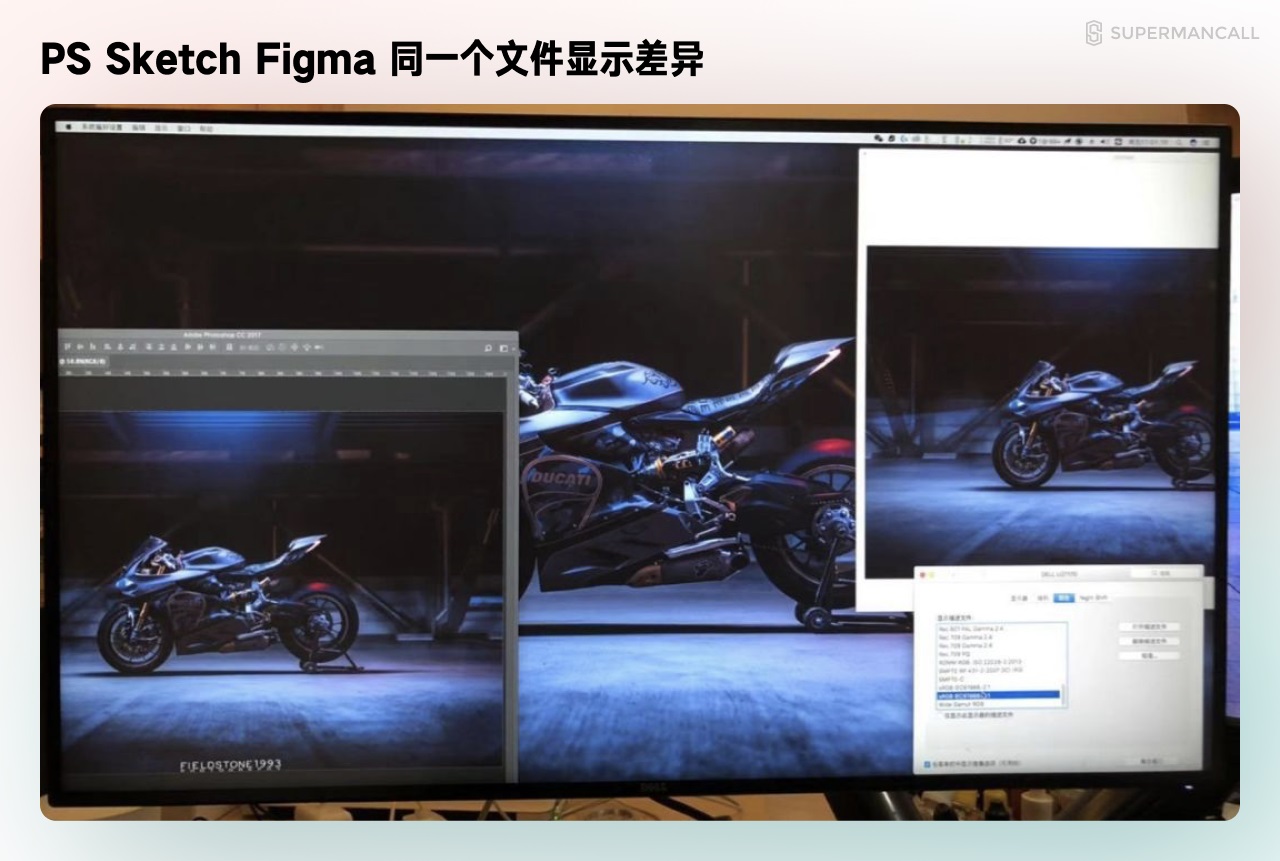
更蛋疼的是,在一个屏幕的不同软件里,一样的色彩设置都能显示出不同的颜色……这就是色彩配置文件引起的差异。
色彩配置文件(ICC,也叫色彩描述文件)是一个用来告诉系统应该如何显示色彩的规范。任何系统、显示器,都会加载这个规范来呈现色彩,相当于叠加一层 “滤镜”。它的本质作用是确保不同设备(包括印刷设备)、环境对相同色彩信息的呈现保持一致。 但是,色彩配置文件并不只有一个,不同厂商、标准会根据相关需求制定出不同配置文件,在电脑相关设置中就可以找到。
一般软件显示内容跟随系统的色彩配置,但是对于我们用的专业软件,是可以独立制定的。无论是 PS 还是 Figma、Sketch。如果要将不同设计软件和系统色彩保持一致,就一定要记得将它们的色彩配置文件设置成同一个。
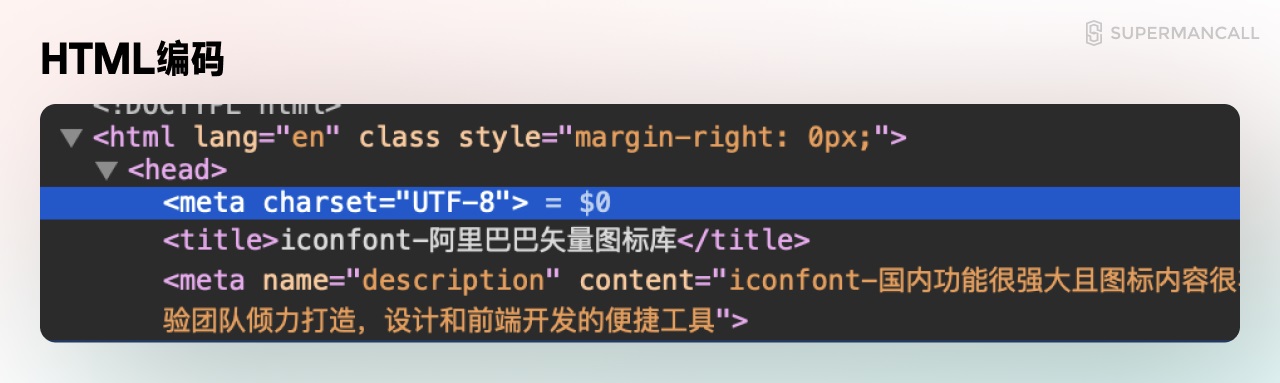
3. 计算机字体 这部分我们要讲的是文字怎么被显示出来的规范,但不是字体参数应该怎么设置的规范。 文字对于我们人来说是有价值有信息的,但对于计算机来说,任何文字对于计算机都只是一串固定的编码。计算机通过读取文字编码,来呈现对应的文字信息。 世界语言文字多种多言,而每个文化的文字都需要制定相关的编码,所以文字编码也不是只有一种。比如计算机最早的 ASCII 编码,只记录了大小写、数字少量符号。这显然满足不了几万个中文字体。 所以,后面就有了 GBK、Unicode、UTF-8 等不同文字编码规则,为文字的显示提供识别基础。除了系统外,任何软件、APP、网页,都可以指定编码类型,比如 HTML 代码中头部的编码指定。
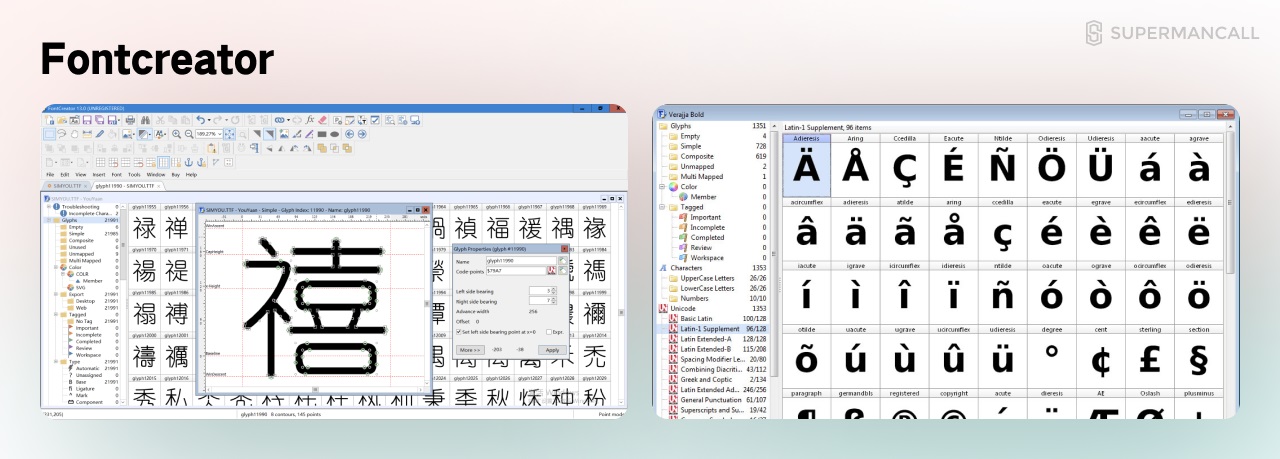
有了文字的编码,计算机能识别要输出哪个文字。但是,这个文字长啥样怎么决定呢? 这时候就要讨论字体文件了,常见的字体文件包含 TTF、OTF、TTC 等。这里我们不用特意关注不同字体文件格式的差异,只要知道一件事,字体的图形样式被记录在这些文件中。 我们可以用一些字体工具来打开或创建字体文件(下图是 Fontcreator),你就可以看到每个字体,其实就是一个独立的矢量图形,同时包含一段对应的编码。
所以,计算机显示字体的逻辑,实际上就是读取了数据中文字的编码,然后用这个编码去指定的字体文件中检索对应的图形,再将这个图形显示出来的过程。
这个过程中如果有前后不匹配的情况,就会出现问题。首先就是编码,如果软件使用编码和系统不一致,匹配不到对应文字信息,就会变成乱码,相信网上下国外单机游戏的同学都有经历过。 如果想要显示对应的字体样式,通常就要读取本地的字库文件,你要是没安装就显示不了。苹果、安卓等设备之所以不能乱指定其它字体,就是因为设备里没带那些字体文件显示不了。
再者,就是中文环境下非常容易出现的问题,中文这么多,多数中文字体文件只覆盖了一小部分,缺失其它字体,导致同一段文本中出现了指定外的默认字体或者干脆变成空白。 Figma 在网页版本中使用的字体插件,就是为了保证浏览器可以顺利处理文字编码、调用本地字库,否则中文就不能正常使用和显示。
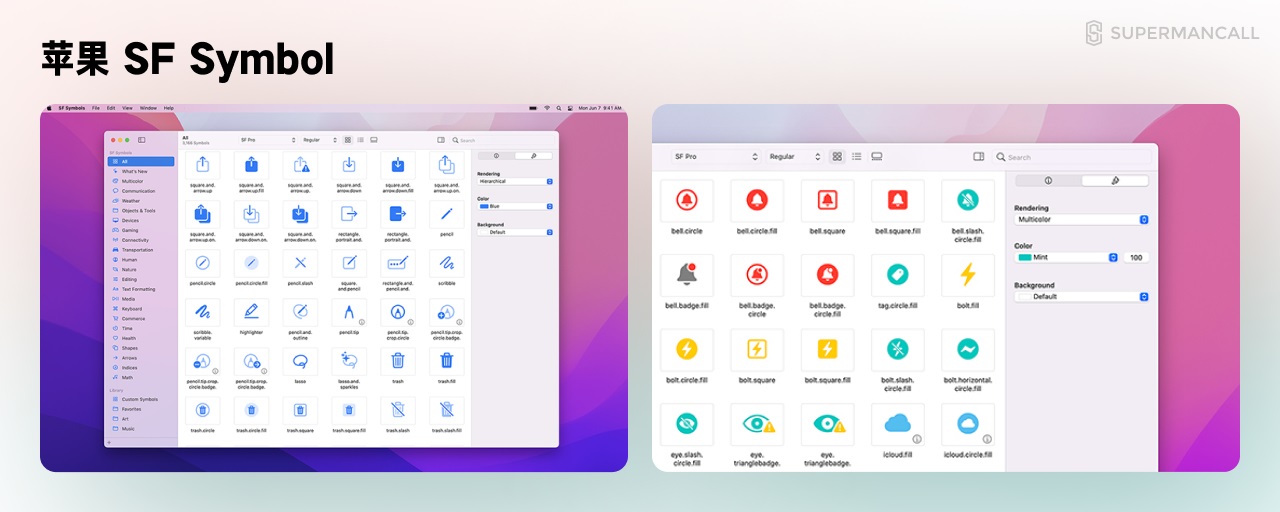
最后,字体文件只是一个包含若干对应编码的矢量图形,所以你想添加什么矢量图形都可以,即使不是真实的文字也没关系。 在 UI 的应用场景里,还有个非常普遍的做法就是,将项目使用的矢量图标素材,合并成单个字体文件,让前端通过设置对应的字体来使用这些图标。而类似我们常见的 Emoji 表情,苹果官方的 SF Symbol 也都是字体文件,只是置入了不同的图形而已。
结语以上,就是对于 UI 必须了解的规范上半部分内容。基于篇幅的限制,也因为是初期整体扫盲阶段,部分知识点不会全部展开,后续会以独立的分享提供出来。 下一篇,才会开始讲解有关苹果和安卓系统规范,以及对应的适配原则。 这个系列写起来很心累,大家记得点赞、在看、转发!活跃度越高,我更新频率才能越快~ 我们下篇再贱…… 欢迎关注作者的微信公众号:「超人的电话亭」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论