掌握3个步骤,从零到一创建可协作组件库

扫一扫 
扫一扫 
扫一扫 
扫一扫 在之前的文章里聊过,设计组件作为设计系统里的组成部分,可以说是构成这个系统最基础也是最实用的部分了。它带来的好处也很多,看起来也很酷。但创建一个成功的可协作组件库,不仅需要过硬的专业能力,更重要的是,了解它的意义对于公司或者所在团队的价值,并基于当前现状来建设它,才能发挥出它最高的性价比。 有哪些组件值得学习?我梳理了8个大厂的设计组件!设计组件作为设计系统里的组成部分,可以说是构成这个系统最基础也是最实用的部分了。 阅读文章 >第 1 步:基于实际情况,明确创建组件的价值以设计师的角度,基于覆盖面的广度,组件库可以从小到大分为三个层次:
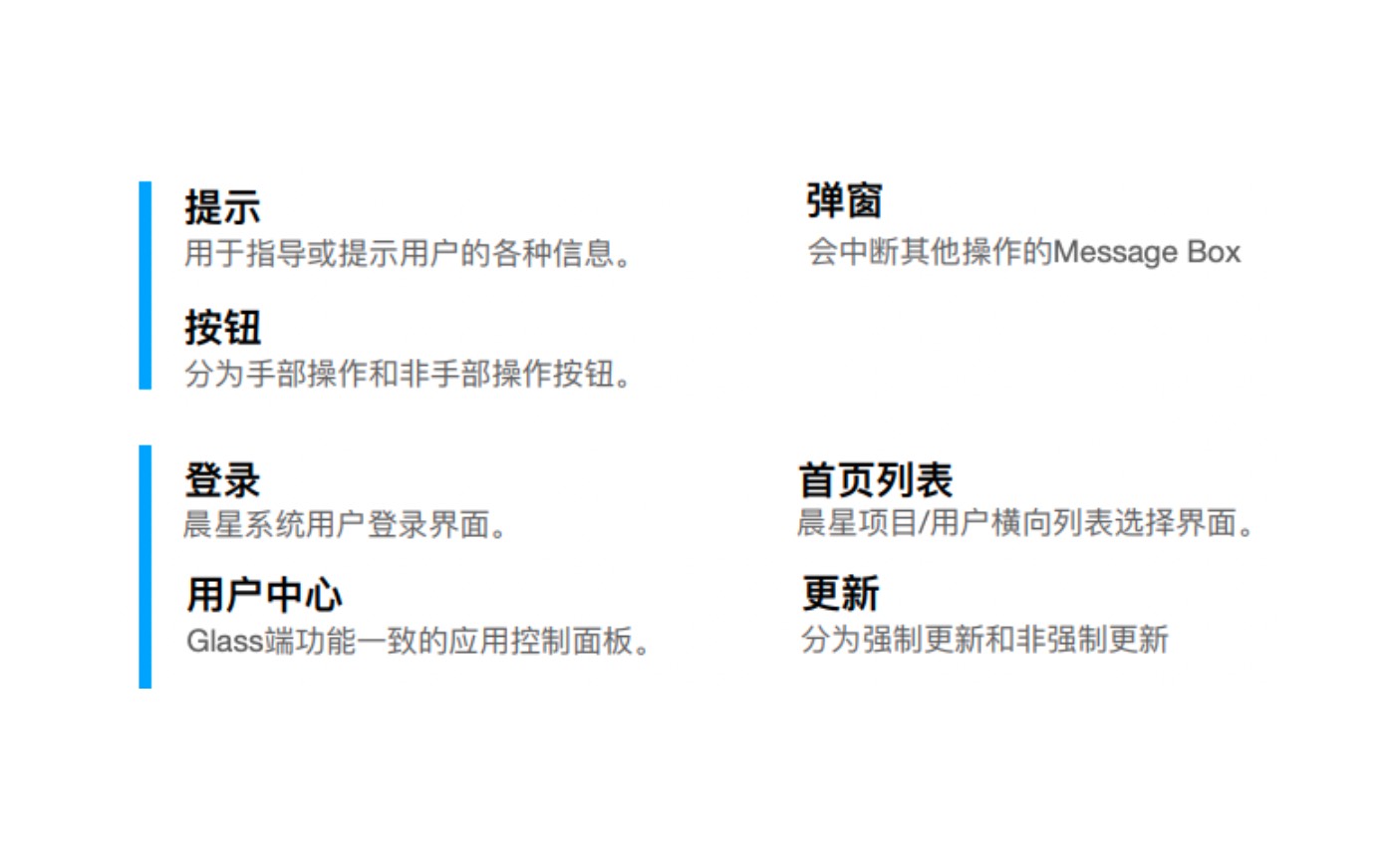
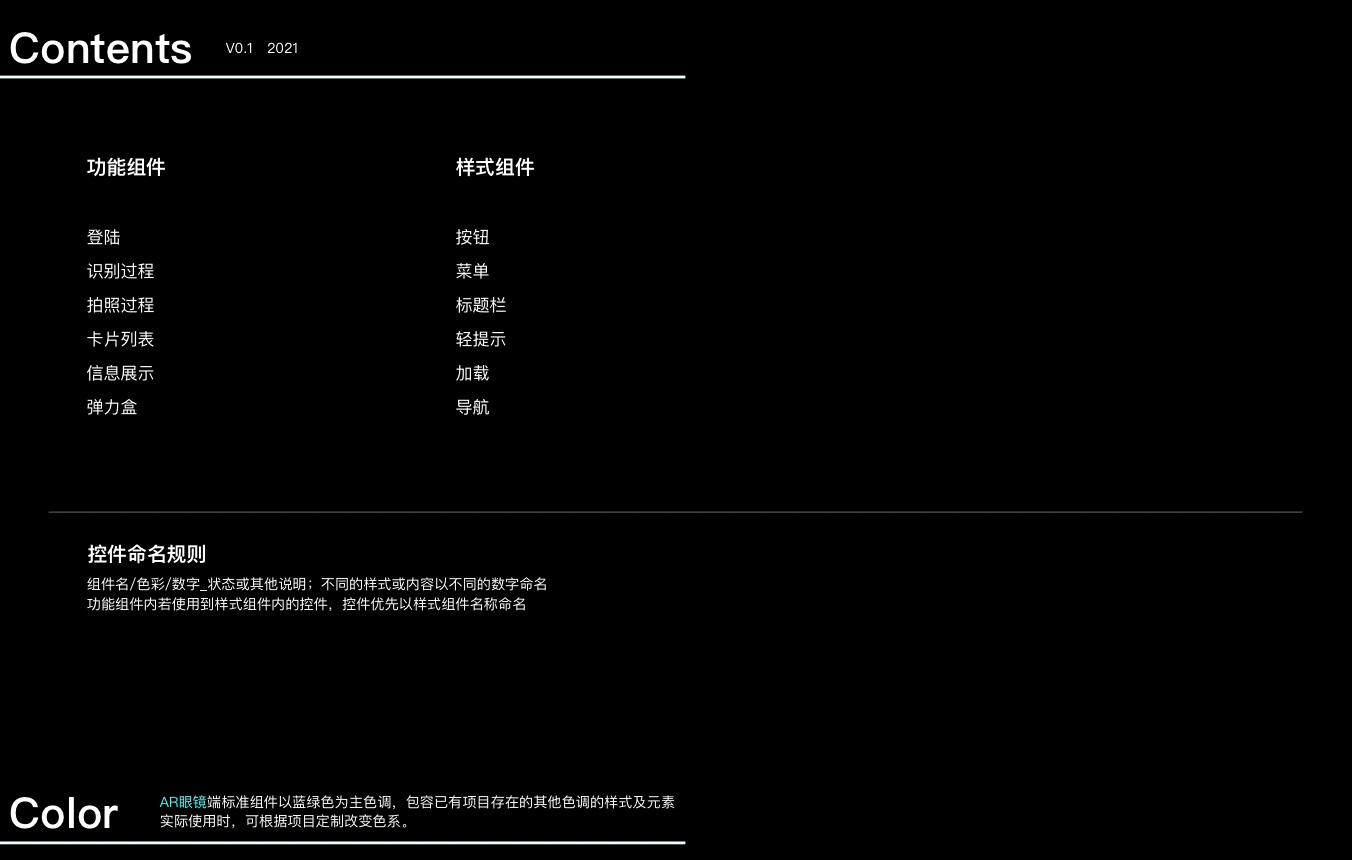
第一个层次的组件库要解决的是单个项目内的复用,同时也能保证整个项目的设计统一性。如果同一个项目下如果有多个设计师,为了保证各个页面的交互和视觉一致性,一个统一的标准就更有必要了,而组件库可以说是这个标准的具化,不同的设计师使用同一个组件,可以有效保证页面的一致性,同时也提高了工作的效率。 那,这个时候就一定必要创建组件库吗?恐怕也不尽然,如果这个项目需要快速开发上线进行验证,后续发展路线也很模糊,那牺牲部分一致性,容忍不同页面的相对差异,或者用类似复制粘贴这种粗暴方式等等来达到目的,也许性价比更高。 第二个层次的组件库,其价值在于多个项目间保持统一性,解放设计师重复性的工作。这个价值有一个前提,就是这些项目之间是需要保持一致性的。 第三个层次的组件库,则是为了更广泛的提高效率,它已经跳出了设计师这个范围,和其他职业产生了联动,涵盖了研发技术甚至更多专业人员,也被称作业务型组件。虽然同样的模块不用再重新设计也不用再重新开发很吸引人,但这些组件的设计是否能被使用方认可?原有支持的技术栈是否与使用方需要的一致,学习和推广这些组件的成本是否能够得到同等回报?相关的公司流程、规则和资源是否方便对组件进行学习、推广和使用?都是需要考虑的问题。 这三个层次的组件库层层递进,每上升一个层次,听起来就越吸引人,所耗费的精力却越大。 做到最好的,诸如谷歌、微软、苹果、阿里等等,在业务上也有同等布局,比如需要开放给广大的开发者形成生态平台。这个时候,组件向外部赋能,不再局限于公司内部,所发挥的价值已经远远大于其所耗费的精力。 但作为一个新的组件库,我们首先需要根据自己的实际情况来确认要不要创建组件,而不是仅仅因为它美名在外。不做组件库,或者使用第三方的组件库,都是一种选择。而不是为了做组件库而做组件库。当确认这个组件库在当前的实际情况下依然有创建的价值,我们就要把这个价值更具像化,成为切实可行的目标。 第 2 步:借鉴 OKR 思维,创建符合实际情况的目标体系进入公司的第二年,我开始基于我涉及到的三个 B 端产品来创建组件。 每一个 B 端产品其实都是一个系统,是平台+应用的结构,数据信息在这两者之间运转。虽然看着挺庞大,但首先,这三个产品体系都是基于一个统一的产品价值(AR 技术)来映射到不同应用场景(远程视频、巡视检查、展览展示)的。其次,在人力资源的配备上,三个系统的产品、研发和设计负责人都同属于一个团队,团队优先级一致。另外,虽然主次分工不同,但同一个产品经理或设计师都会同时涉及到三个产品线的定义中。 所以,在建设组件库的时候,我直接提炼了三个产品线的相同功能模块,给出了包含多个页面和多个交互逻辑组合而成的功能模块,对于市面上大多组件库会包含的按钮、提示、弹窗等也没有专门罗列,只将 AR 眼镜上有过特殊交互说明的模块给标示了出来。
来源:公司内部 Guidelines 文档 可能由于恰好符合实情,在没有费很多力气推广的情况下,研发团队就形成了登陆和首页列表 2 个模块,其中的登陆模块,更是一直沿用到了现在。 但随着探索期的深入,产品对接的业务场景迅速扩大,加上架构调整,公司布局更新,组织使命调整,想要一次打通形成第三层次的组件很快就行不通了。虽然后来我也针对这个现象做过一些调整,但收效并不明显,之前一直认定主要原因是时间和精力不够,直到组织设计团队完成了一场 workshop 后我才发现,没有联系实际情况设定切实可行的目标,可能才是收效甚微的主要问题。 现在的实际情况是怎么样的呢? 于我所在的组织来说,三个部门分别负责了 1-3 个业务线,每个业务线都对应不同的用户场景和产品需求,需要用实际的落地业绩和财务收入迅速证明自己所在业务线对于公司的价值,所以即使我能看到不同业务间存在复用的可能,想要像之前一样,直接形成第三层次的组件也很难。 这个时候,借鉴 OKR 思维,设定更具有实质性意义的 KR 目标,然后让组件库如同产品一样去迭代,确保每一次迭代都是关键和有效的。 设计团队如何推进OKR,实现设计赋能?咏舍:10月初,在我们团队内宣贯了 OKR目标方法论以及如何以设计策略助力商业赋能提升团队效能。 阅读文章 >比如,我认为创建的组件库要到第三层次才是它基于现状能获得最好的价值体现,那就可以把这个设定为 O。这个 O 的设定是由战略指引的,需要对齐公司或部门的目标,也就是我们在第一步明确的价值。 接着,我们来设计子目标,也就是 OKR 里的 Key results,可衡量的关键结果,以终为始,形成这个组件库的目标体系。 对应我这个例子,就可以从用户群的不同分为两类,一个是针对设计师而言有用,一个是对协作部门来说有用,以年度为周期,可以形成两个关键结果:
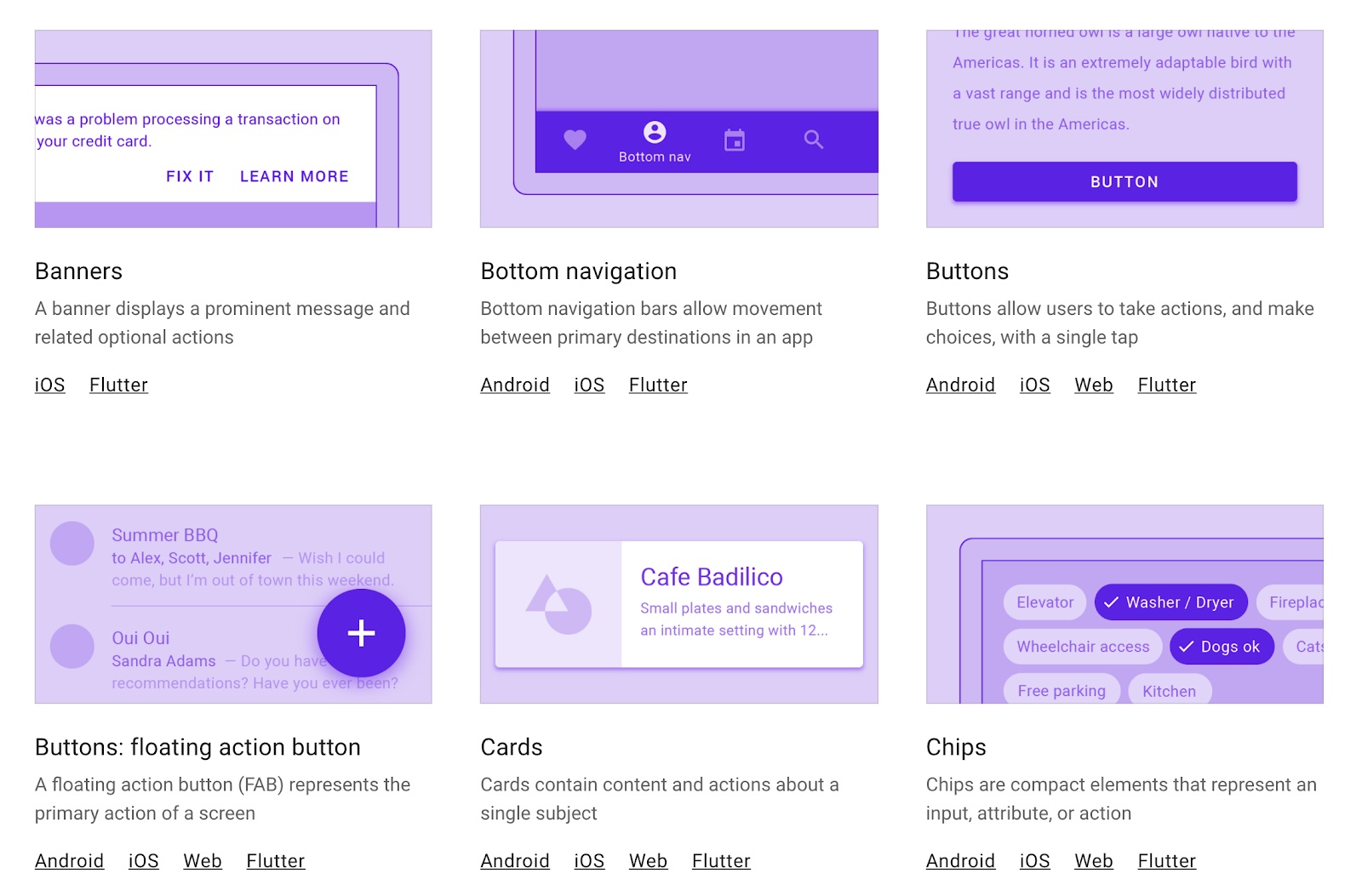
如果再往下细分,还可以把年度周期拆分为季度周期甚至月度周期,设定更小的 OKR 目标体系,使结果得到更及时的追踪和复盘。 第 3 步:聚焦相关竞品,以实际情况设定组件库内容因为我们的项目几乎都是 To B 的业务线,每个产品无论大小都是一个体系,即信息在前端和后端之间传输,用户至少包含 2 个及以上的职业角色,最简单的是 1 个 Web 平台+1 个 AR 终端应用,所以要达到前面的 2 个关键结果,这个组件库从一开始就需要支持至少 2 个终端。 最开始由于几乎是单推我们自研的 AR 眼镜作为应用终端,在设计组件分类的时候,我选择优先罗列了组件,再在每个组件下区分终端。 这种形式和 Material design 的组件库相似,基于一种终端衍生到其他平台。在目录上,你会首先看到组件列表,再看到每个组件支持平台。
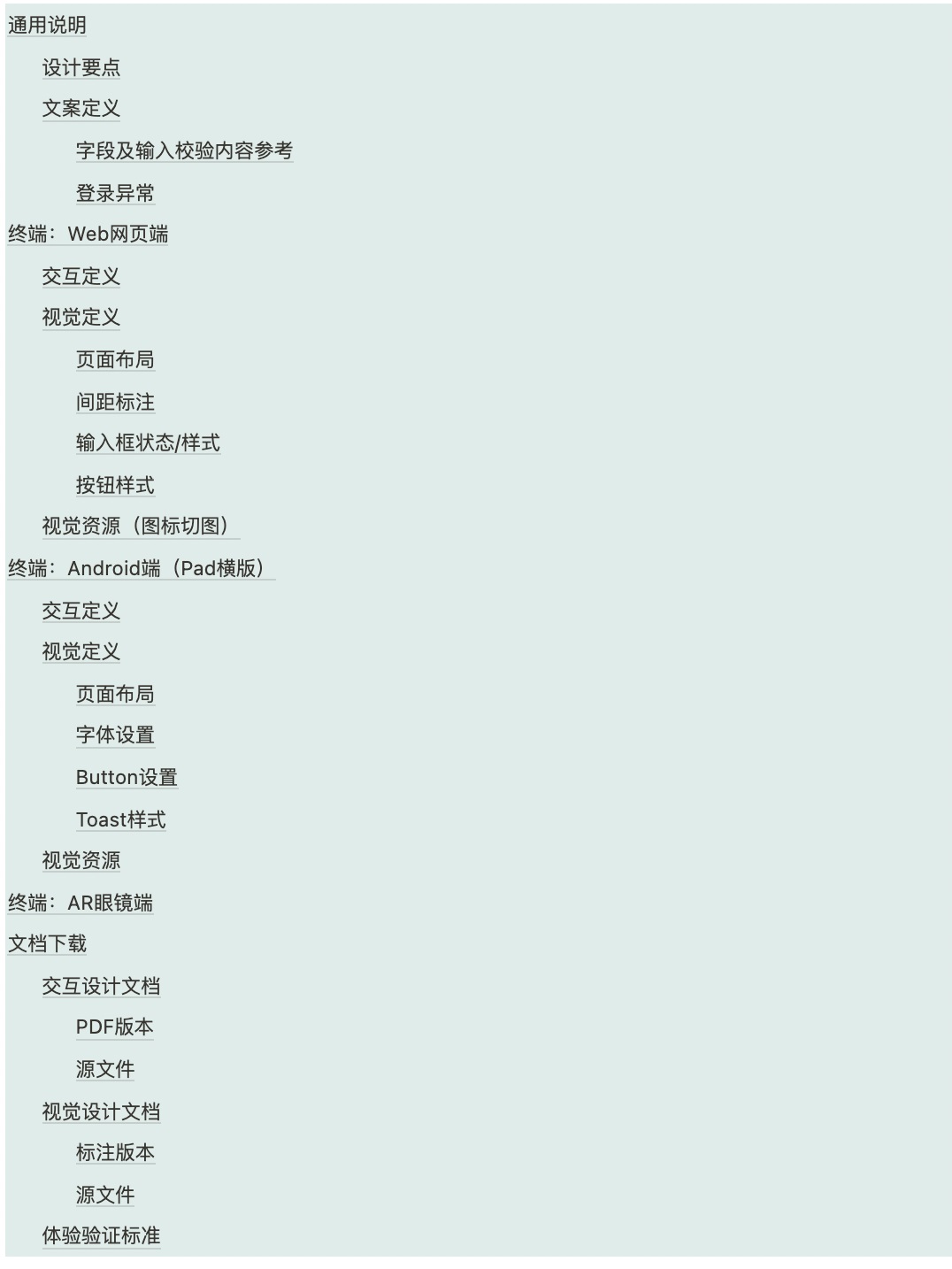
来源:Google Material design 但很快,这种推广模式就被改变了,除了 AR 眼镜,机器人、边缘算法盒子、工业 PDA、带 CV 模组的相机等都纳入了不同的业务线,以形成更贴合场景的方案构成。虽然它们都围绕计算视觉为核心技术,但在界面层的表现上就大不一样了。 而这个时候,我还是以之前的形式组织着这个组件库。导致使用的时候,必须得先看一看每个组件长长的目录,才能找到当前所需要的对应终端资源。
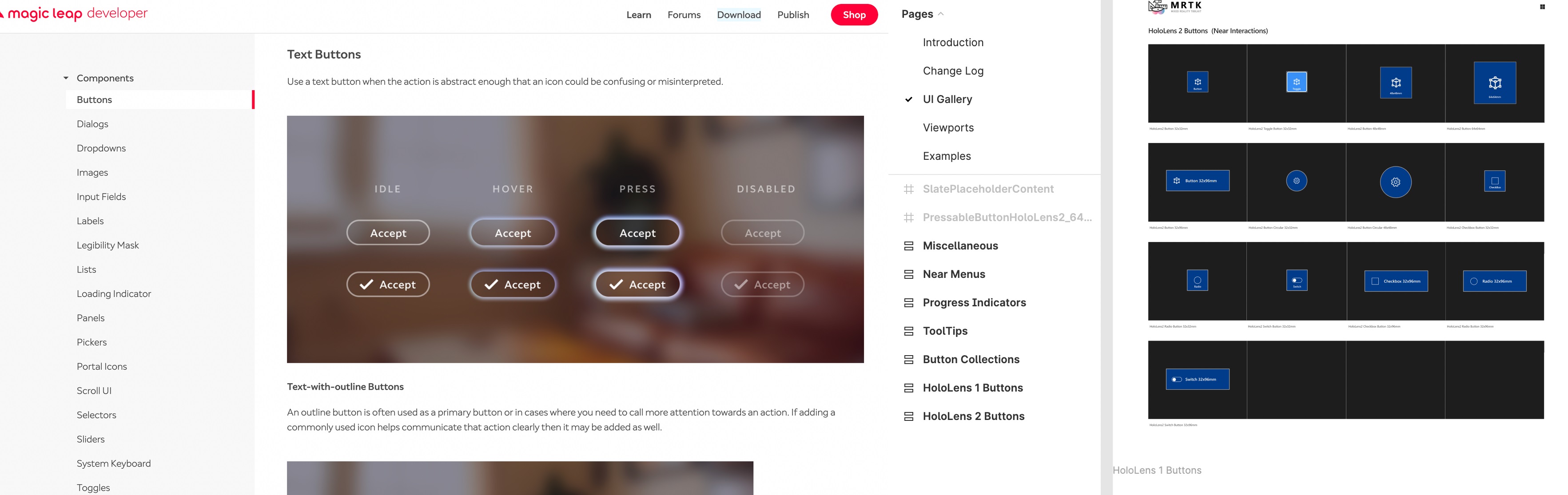
来源:公司内部组件介绍页面 在组织过那场 workshop 后,我开始广泛的研究行业内其他优秀的组件库。其实大多数优秀的组件库都有对应明确的、单一的终端,比如 Ant 组件是对应 web 终端,Hololens 的组件是对应 AR 眼镜的,即使苹果这样跨平台多设备的厂商,也分移动设备、电视设备、手表,输出了不同的组件库。 出于种种考虑,我将原本处于二级目录的终端分类提升到了一级,给设计师使用的 Sketch 组件也按终端划分成单独的文件。然后,再根据当前的业务情况,聚焦到 2 个主要的终端上:Web 网页和 AR 眼镜。 由于有了聚焦的终端,在借鉴其他组件库时,也就可以在之前广泛研究的基础上缩减范围,得到更有参考意义的结果。 比如,针对 AR 眼镜终端,Windows 的 Hololens 和 Magic leap 的设计就比 Material design 更具有参考意义。
来源:Magic Leap 设计 & Windows Hololens 即使具有参考意义,但由于每一个组件库所面临的实际情况都不一样,生成组件库时依然需要做对应性的更改。 以我这里创建的 AR 眼镜 UI kit 为例,因为最终要落入不同业务线的各个项目中,应对的客户和场景很难统一,所以,色调统一就不需要作为该组件库生成时一定要满足的条件。如果要保证一致性,Sketch 里的图层样式,甚至颜色变量都可以作为解决方案放到组件库里。
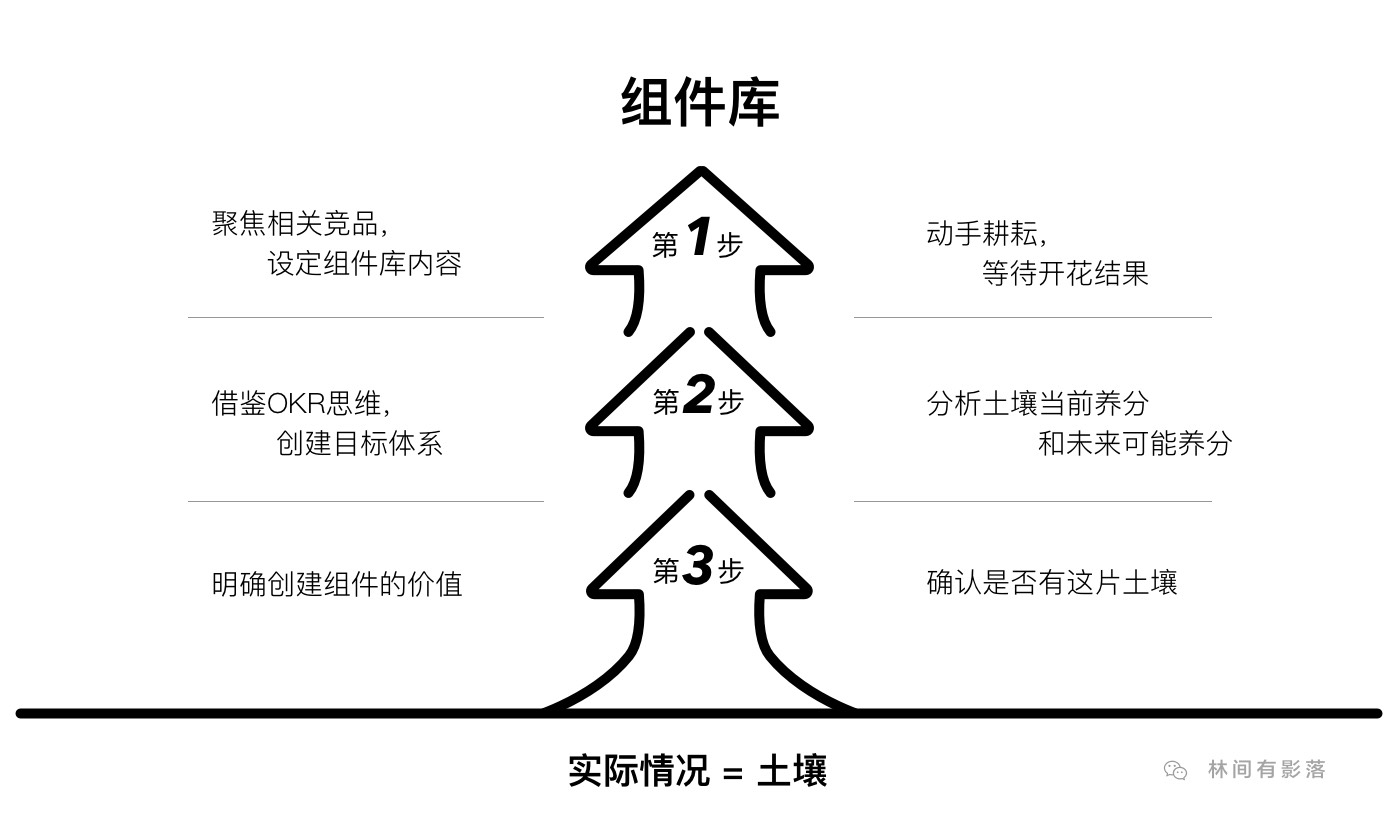
来源:公司内部 Sketch 页面 过硬的设计技能和专业能力,对建设一个优秀的组件库必不可少,但我认为一个优秀的组件库,必然首先是一个实用的组件库,在被它的光环吸引的同时,紧紧的扣住当前环境的实际情况,依时而定、依时而变,不被自身的专业角度限制,才能够发挥它本来应该给团队或公司带来的价值。 按照实际情况调整,这句话说来简单却最是困难,因为它就像这个组件库的土壤,土壤变了,上面就要跟着变化。这 3 个步骤,首先是在确认有这样一片让它生长的土壤,然后分析土壤当前和未来可以提供个组件库的养分,最后,才是动手开干,让组件库在这片土壤上开花结果。 因为土壤不一样,同样的方法,最后生成的组件库可能会完全不一样,但并不妨碍它成为助力协作,提高效率的一个好的组件库。
参考文章
有哪些组件值得学习?我梳理了8个大厂的设计组件!设计组件作为设计系统里的组成部分,可以说是构成这个系统最基础也是最实用的部分了。 阅读文章 >欢迎关注作者微信公众号:「林间有影落」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论