这3个细节创新,大厂设计师都不一定全知道!

扫一扫 
扫一扫 
扫一扫 
扫一扫 老铁们在做界面设计时,经常遇到的难题是如何才能做得更有创意?每次给老板看方案时总是被说太平淡了,界面也缺乏创新。我想很多设计师都会遇到这种情况,包括我自己在内,早期开始做设计时,思路总会局限在现有的参考上,不知道如何下手做。 比如下面这个设计
虽然粗看没多大问题,但确实是一个很常规的设计,没有亮点。 试想,我们是否可以在布局、图标图形、色彩质感等做一些细微的突破,这些地方稍微做些改变都可以使得界面变得更好。
再比如上面这个作品,也是同样的问题,缺乏一丝灵魂。之前看很多设计师作品集里面包装的作品,就是这样设计的。 虽然现在 UI 趋于模式化设计,但是我们在确保体验最优的同时,还是可以做一些创新设计。比如布局、图标、色彩、质感、杂志化等方向发力,下面我们来看看如何做一些差异化设计。 差异化圆角层叠布局俗话说,当然不知道如何去做创新时,可以去找一些好的概念设计,从里面挖掘一些新的设计想法,用在自己项目中。
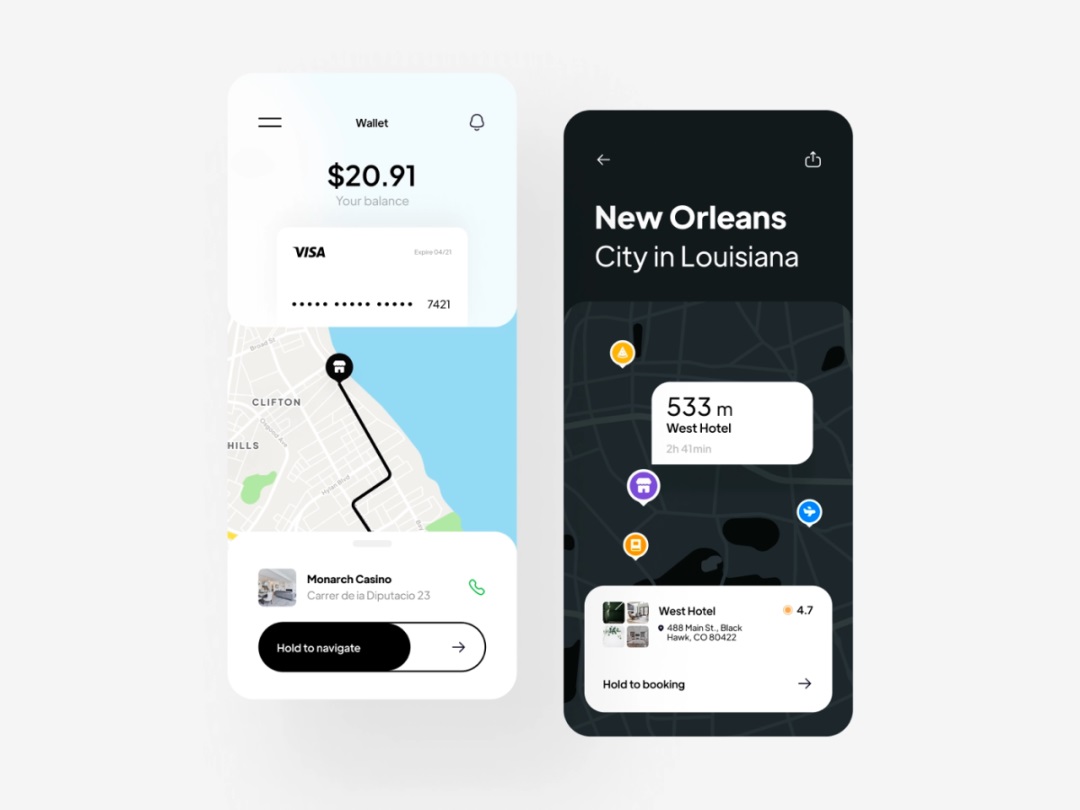
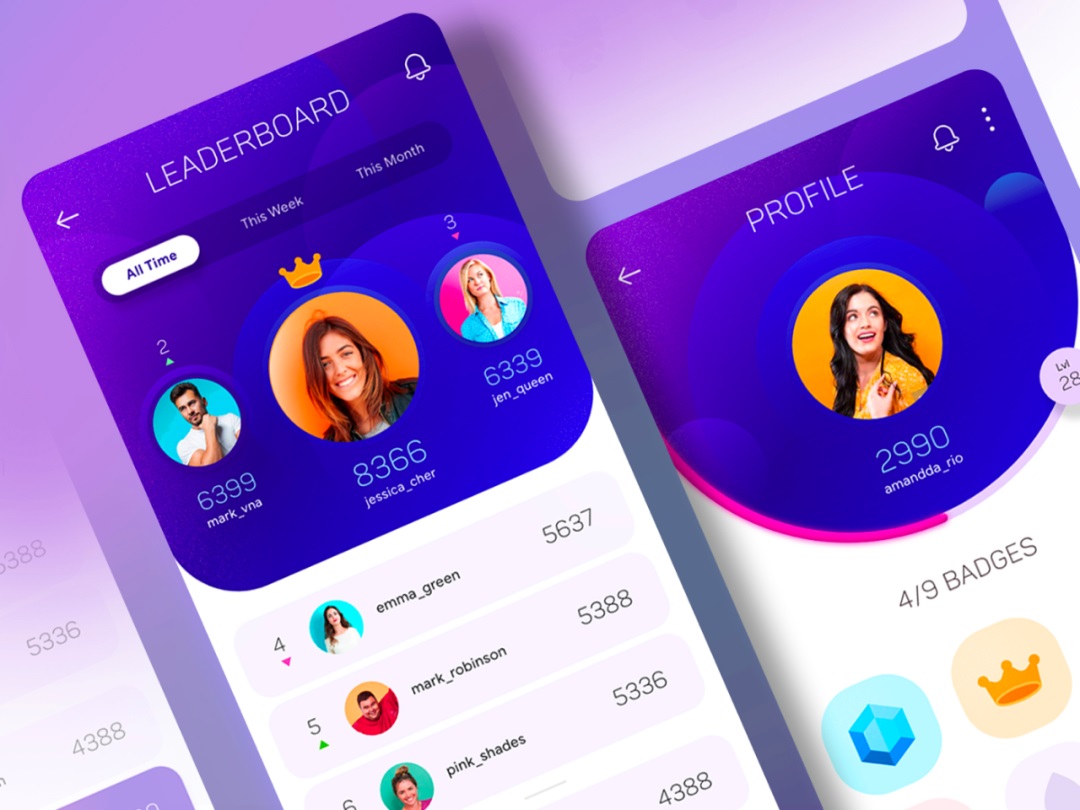
例如上图,我们将卡片圆角化与底部地图相呼应,整个设计看上去就有了细微纵深感。如果上下滑动时,再配上视差动态效果,那么细节也会更丰富。
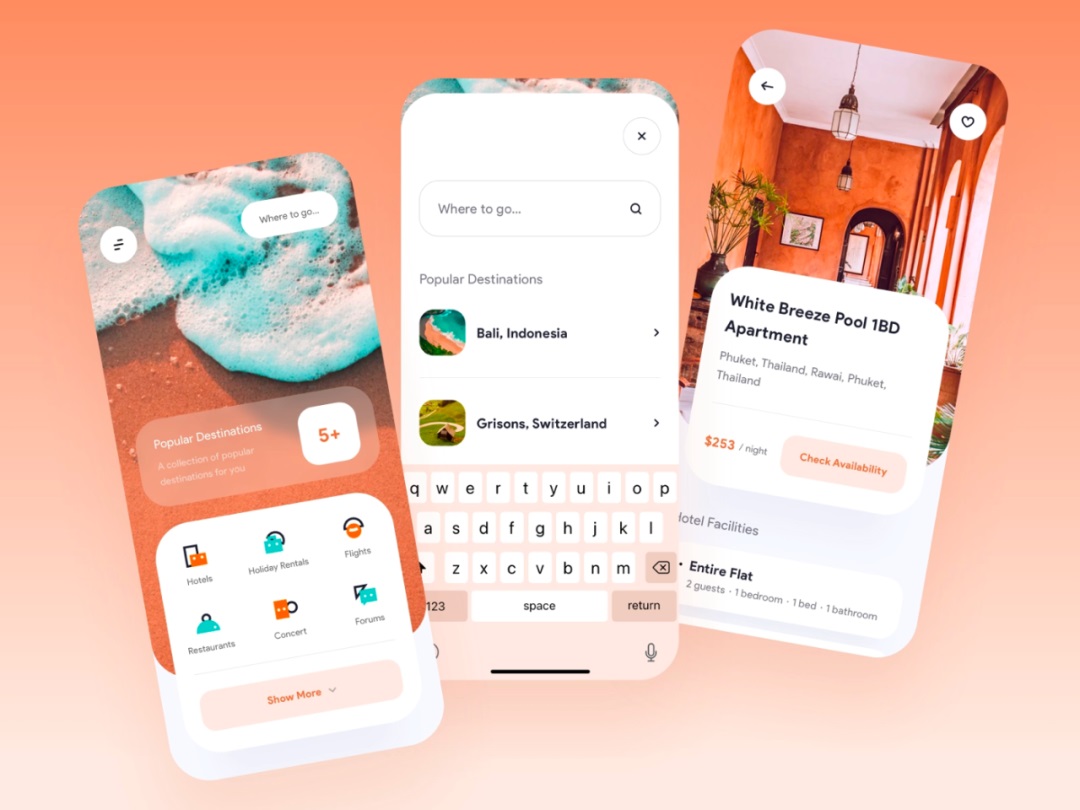
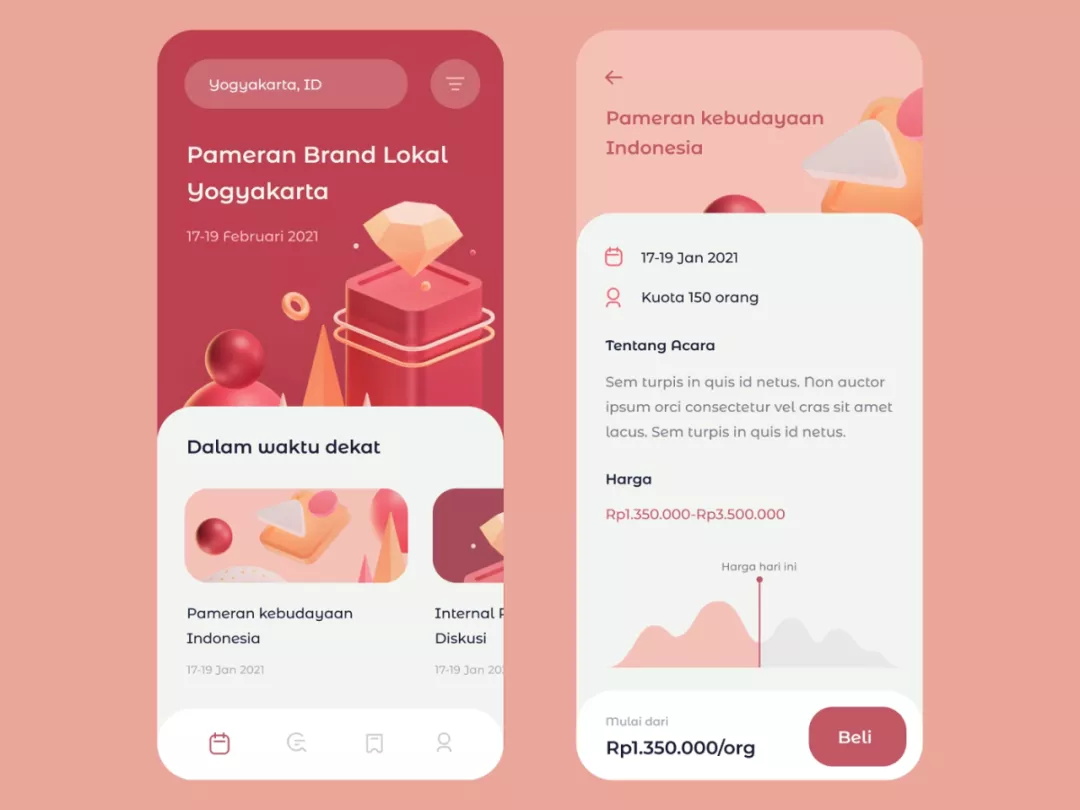
上图的设计也是同样的思路,圆角图片作为背景,大圆角卡片在上层叠加布局,增加细节丰富度。 再来看一些优秀案例
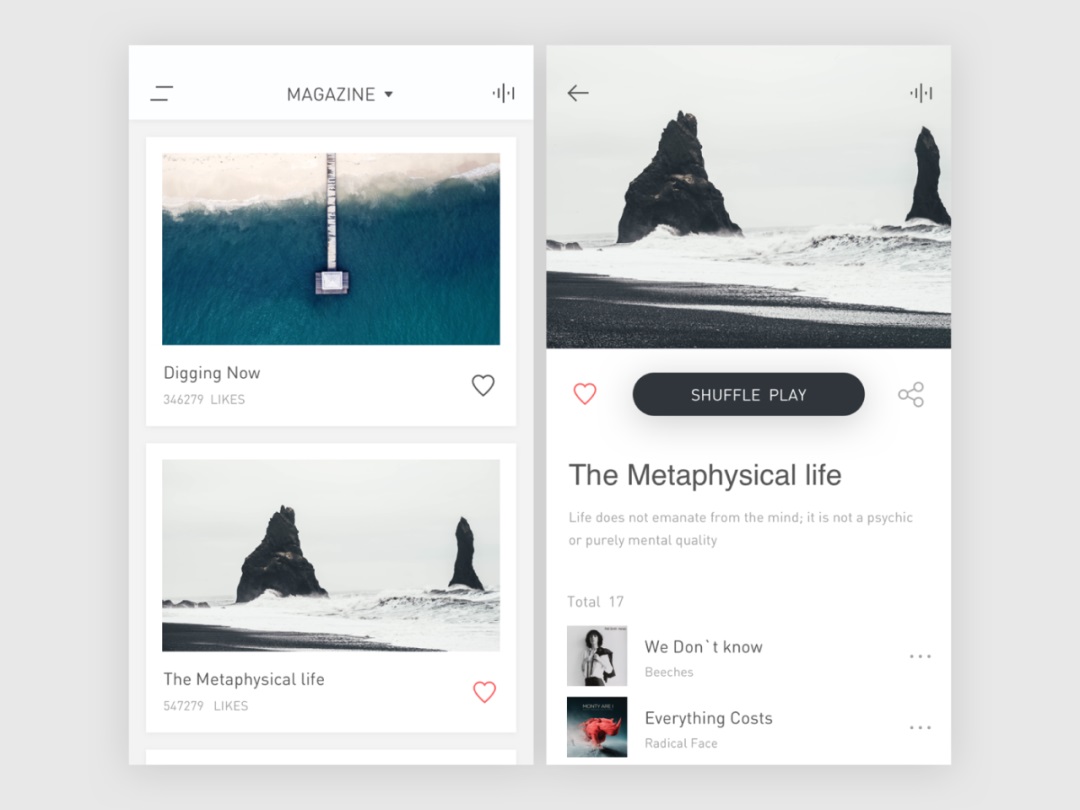
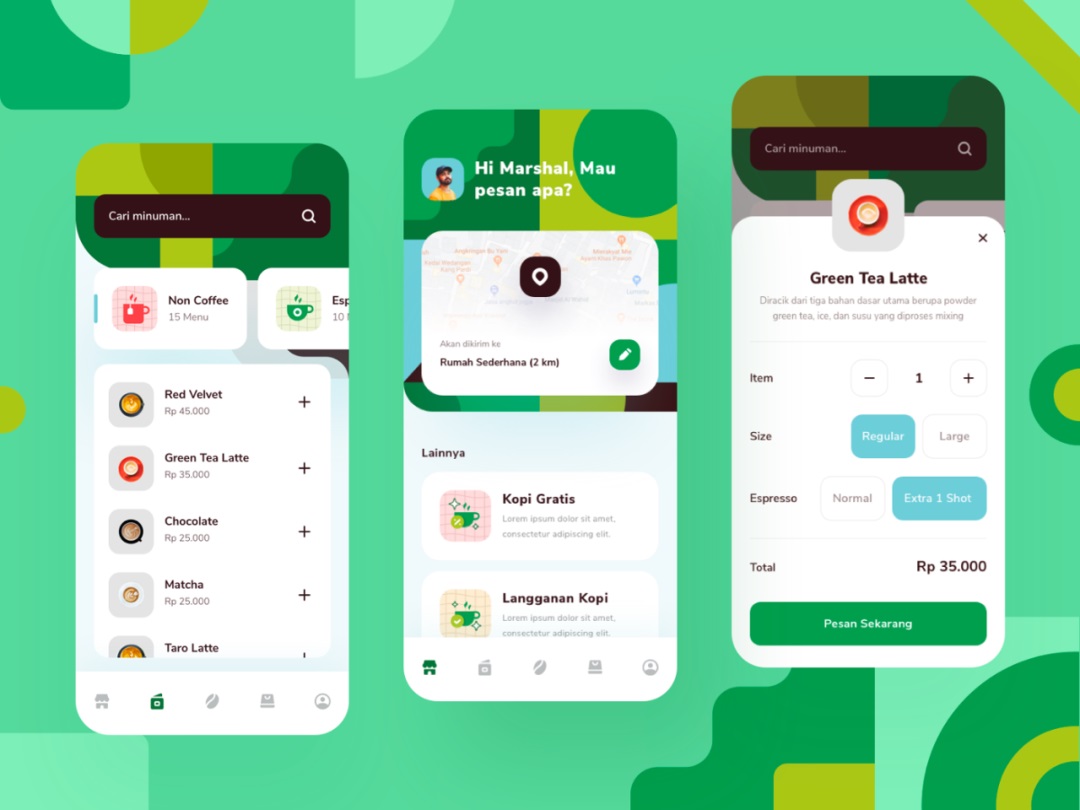
圆角化布局设计在功能详情页的应用。
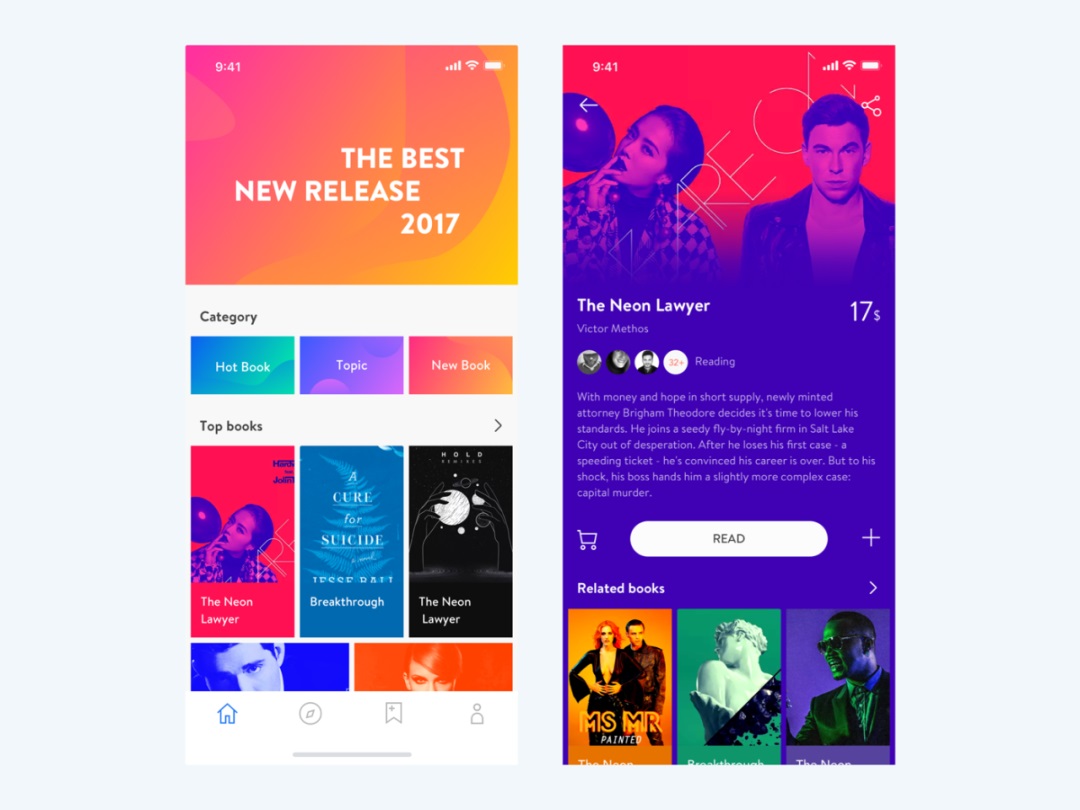
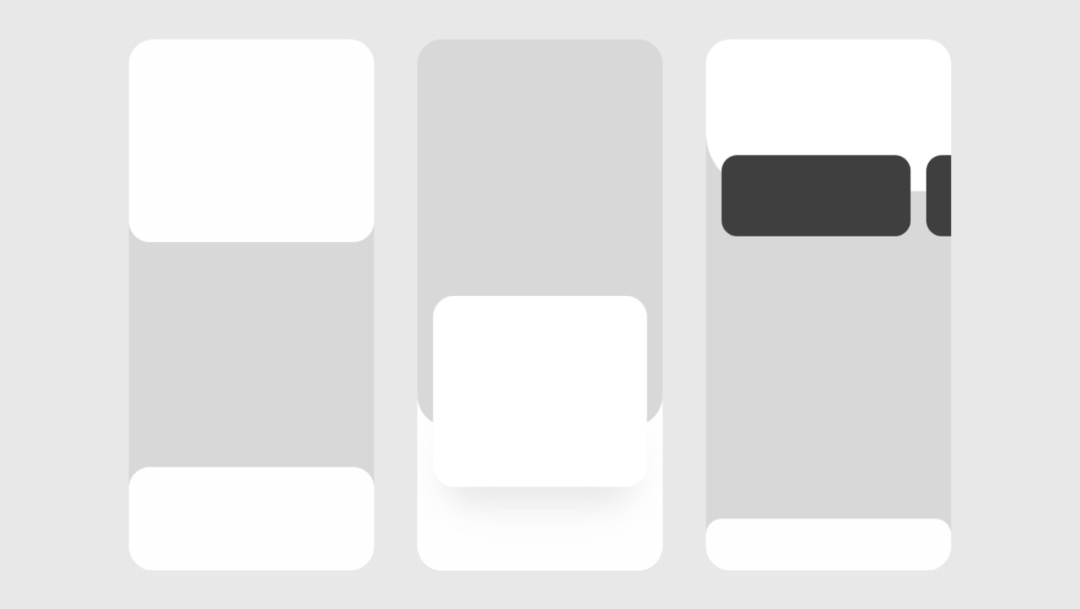
半圆角化布局设计的应用案例,只有一个边用圆角来布局设计,另外一边直角布局。 通过上面一些案例,可以提取一些布局方案用在项目上,如下图所示。
下面这个案例通过圆角卡片来布局,贯穿所有。
看到这,大家面对改版或者 0~1 的探索,布局上应该有新思路了,而且很多布局都是不断尝试与打磨出来的,下面我们继续看下图标如何做差异化设计。 打破常规的图标图标可以说在设计中非常重要,承载着品牌性格传递,表达产品的气质,但也是我们最容易忽略的地方。 想设计出差异化的图标,但无从下手怎么办?有同学问我,想优化之前的图标,想做点差异化的图标,但无从下手怎么办? 阅读文章 >
如果纤细的图标看腻了,是不是可以尝试下这种粗线性图标。
再或者就是将图标 logo 化,设计更有趣味性一些。这些图标应用场景可以是功能页面,比如像智能家居、智能镜等场景中。
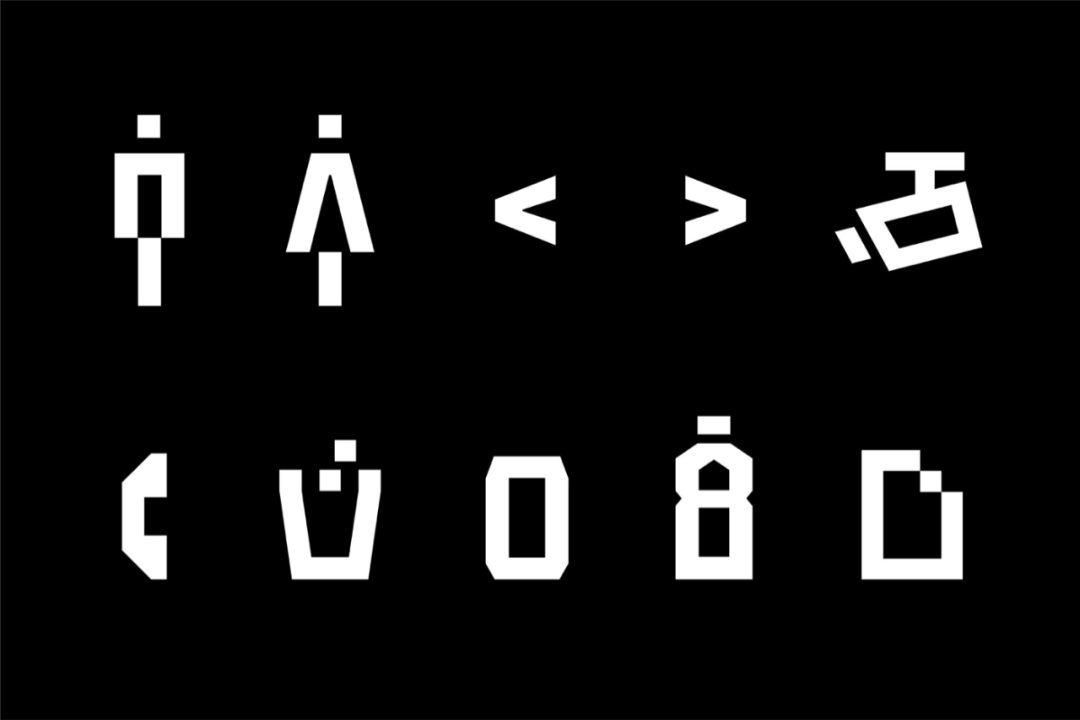
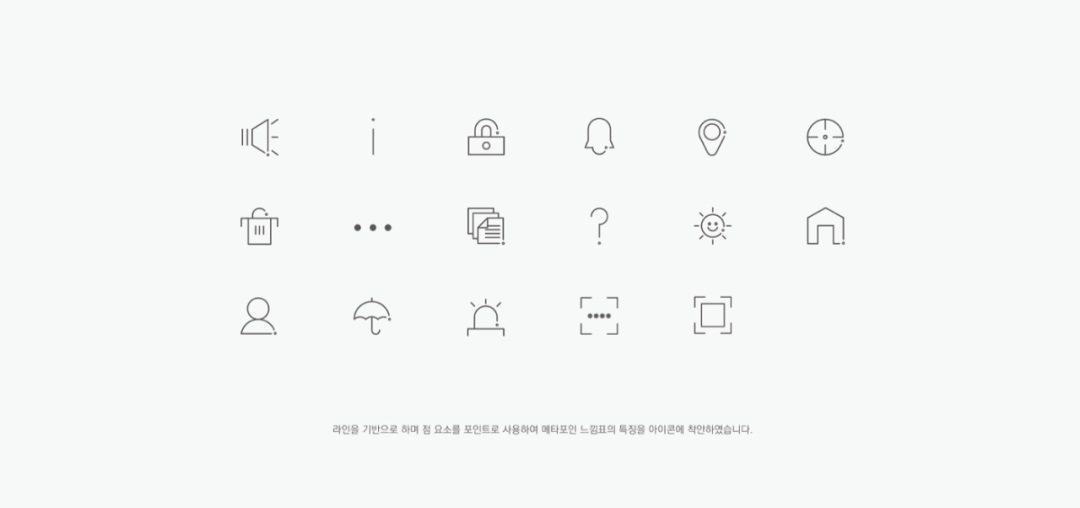
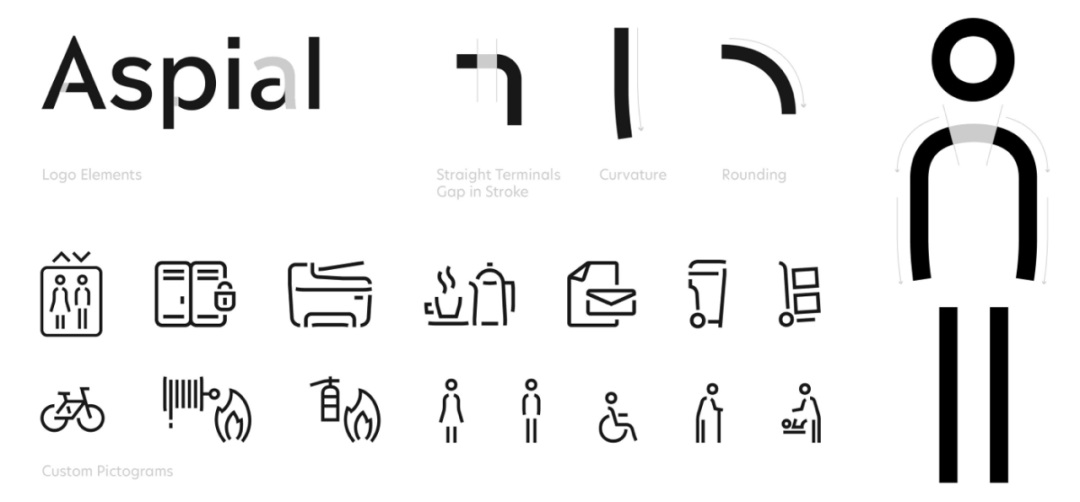
用“点”来贯穿整个图标设计,下图,韩国 NAVER 的图标设计,通过点与线的集合来打造记忆点。
Naver
图标与品牌色集合,这种虽然现在应用较多,但是可以从不同角度来切入。比如上图中使用填充品牌色与断线集合,形成一种不一样的设计思路。
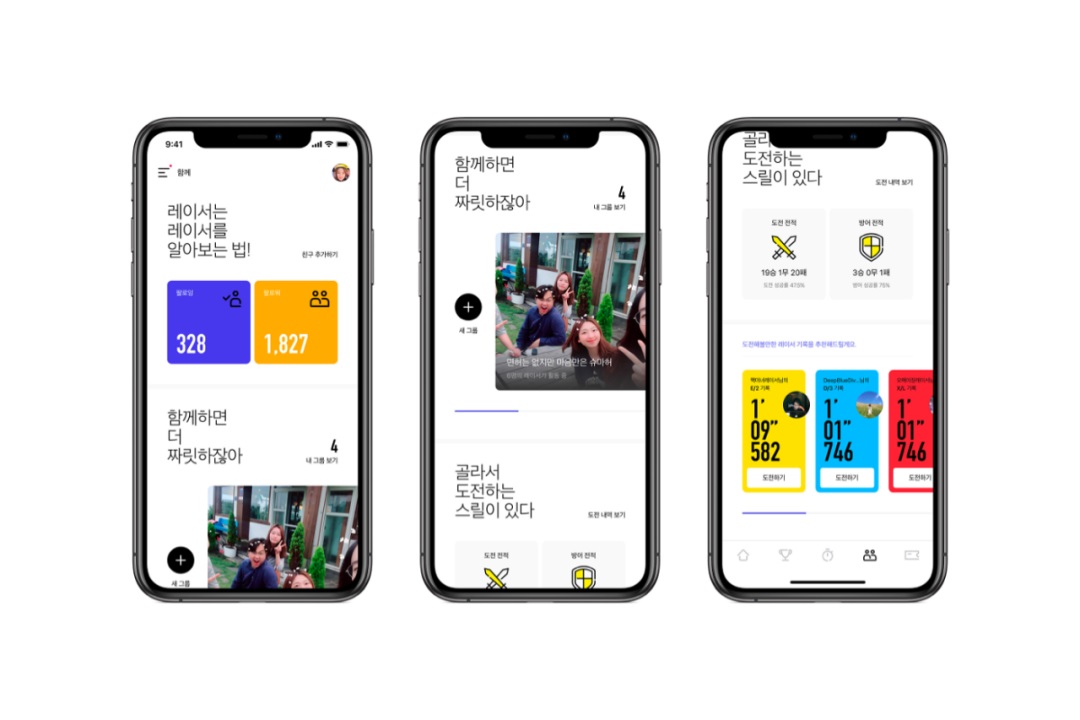
最后一种思路图标进行品牌化设计,整套图标延续品牌 DNA 特征。
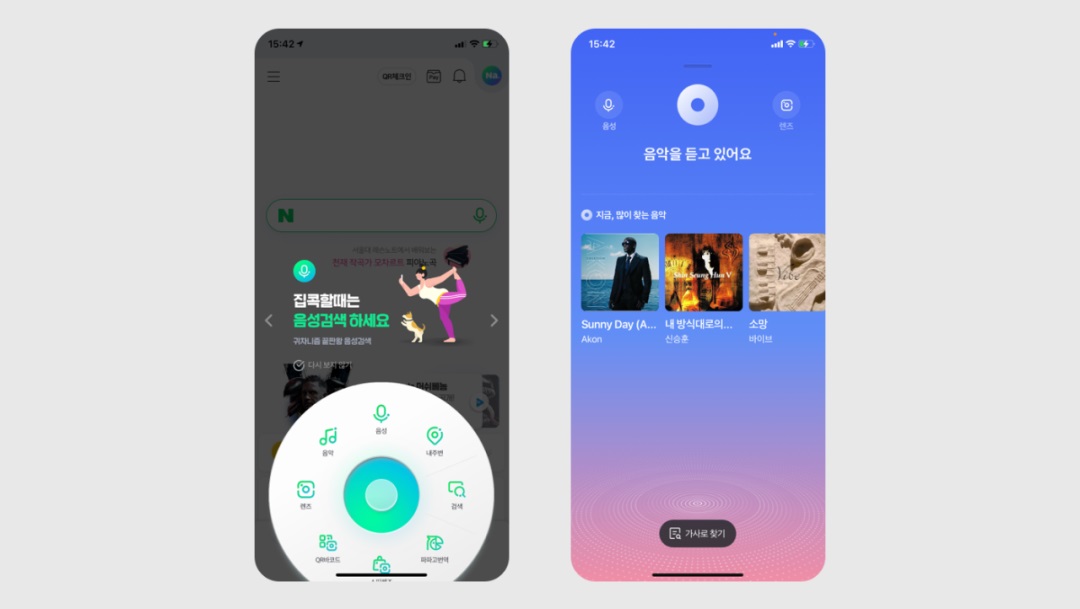
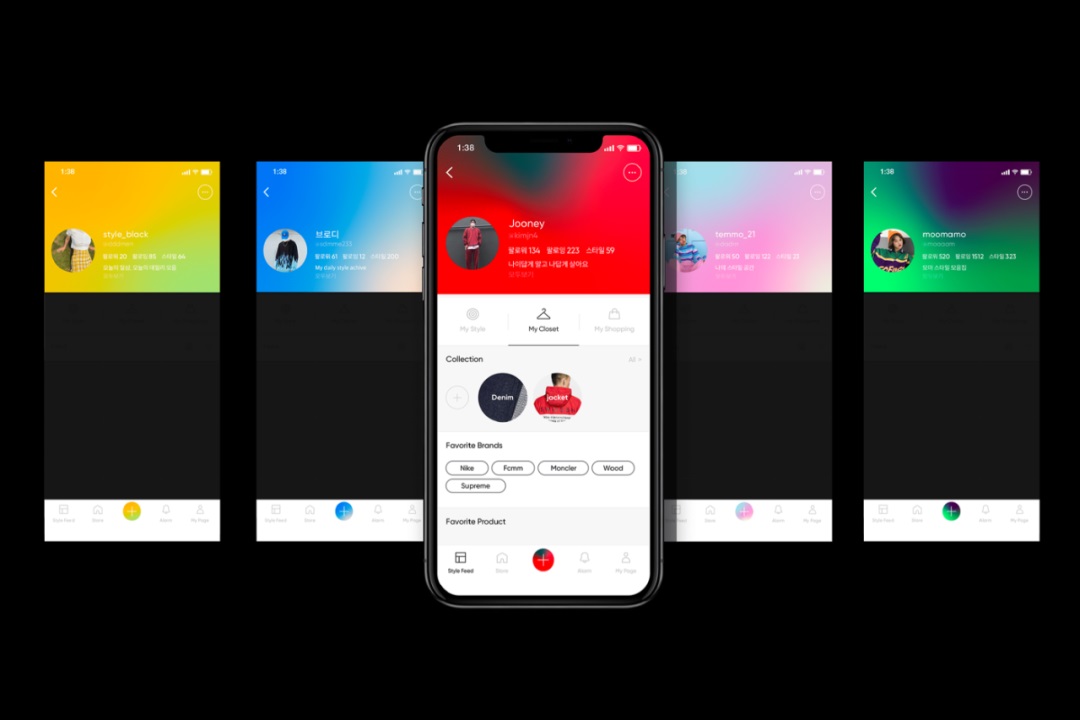
上图 app 设计,里面图标就是将品牌 DNA 符号延续到整套系统里面,包括底部 bar 的功能图标和表情符号等。 弥散光感渐变背景很多情况下会遇到需要做详情页或者个人页面,这时候就会涉及到头像与背景的关系设计。目前设计较多的方式就是高清大图、品牌图形、渐变色等。那么还可以用下面这种思路。
使用弥散光感渐变作为背景,相对于单一的渐变色,会多了一丝细节在里面。 弥散光设计!网易阿里大厂都在用的刷屏级新设计风这阵子不是有一种设计流行风悄悄刮了起来嘛! 阅读文章 >好了,今天分享就到这,早期我们在做创新探索时候,不要惧怕太过于概念,如果一直被这个限制,就难以打破思维的墙,做出来的设计几乎很平庸。我们还是敢于挑战自己,善用逆向思维。 掌握了这3个细节,界面质感提升一个等级!高级细节栏目持续更新啦,之前写完看得出大家非常喜欢。 阅读文章 >欢迎关注作者微信公众号:「功夫UX」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论