人气顶流的英雄联盟手游,有哪些值得关注的设计细节?

扫一扫 
扫一扫 
扫一扫 
扫一扫 《英雄联盟手游》在 10 月 8 日上午 10 点开启了不限号不删档测试,一上线就窜到游戏免费榜的榜首。
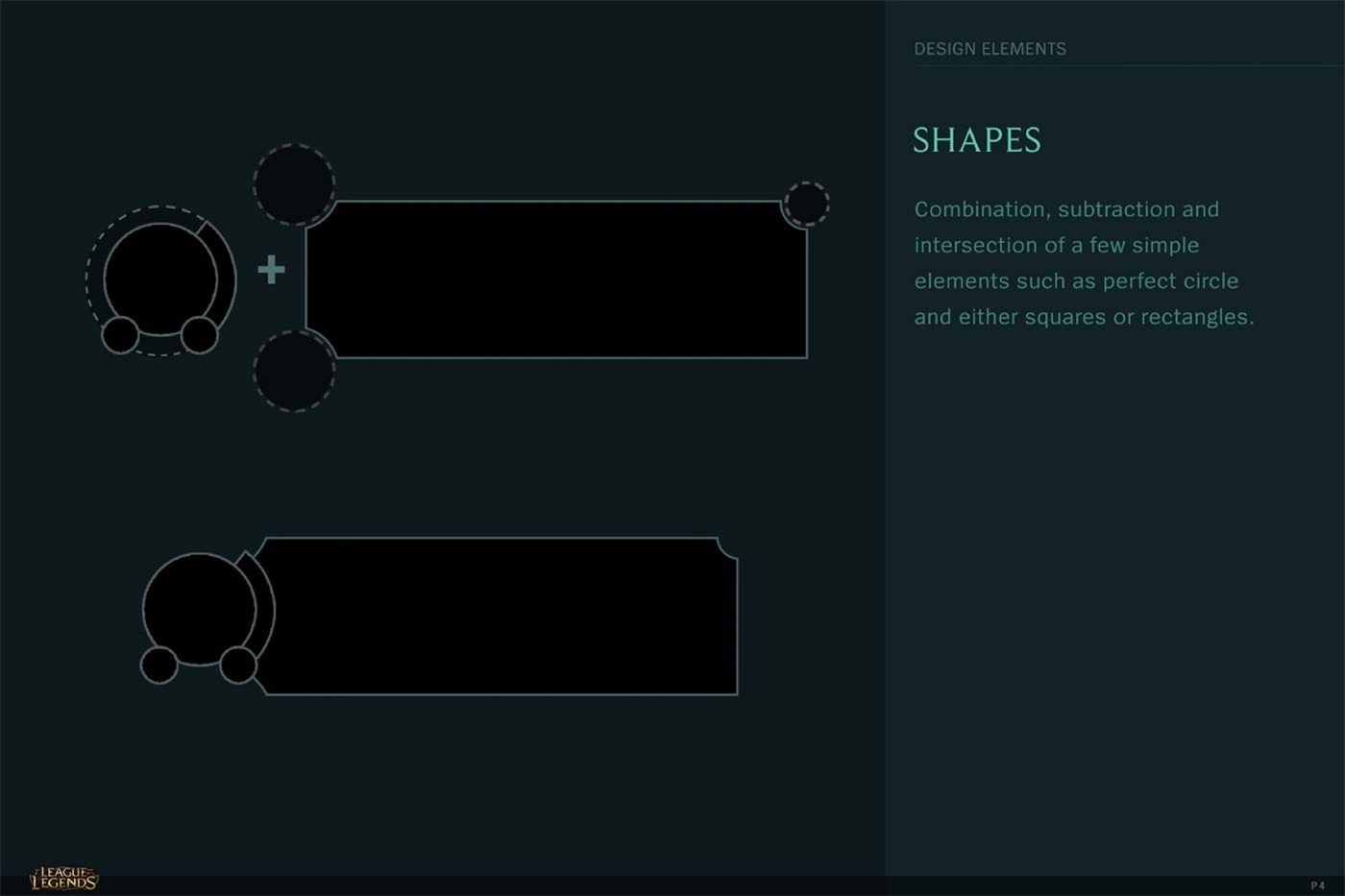
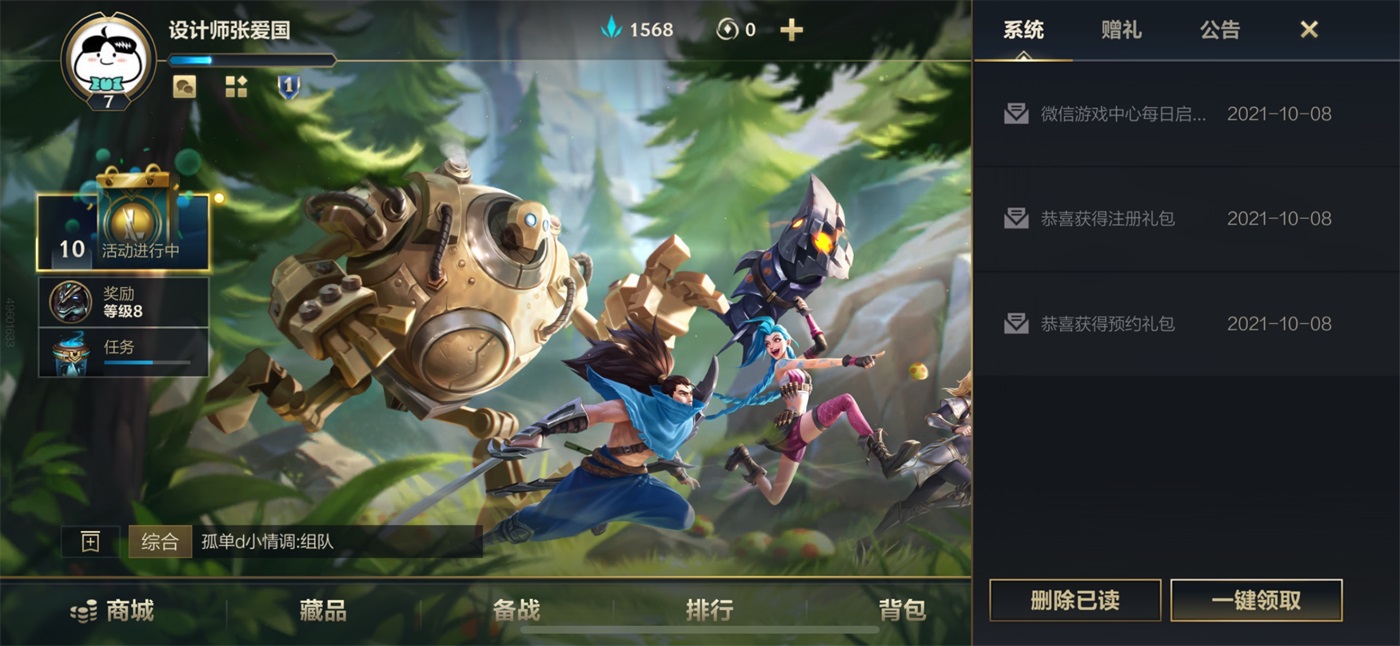
《英雄联盟手游》能成为国内网游的“顶流”,其在 UI 设计方面有许多值得我们学习的地方,本文从视觉和交互两个层面,解析《英雄联盟手游》得以成功的设计密码。 视觉层面1. 字体 《英雄联盟》在 2015 年推出的以“海克斯科技”为主题的新 UI 规范基本是游戏业内视觉美术的最高水准,虽然国内版用的是中文字体,但 logo、图标、海报中\英文字体上还是沿用了这套“海克斯科技”风格的艺术字体。
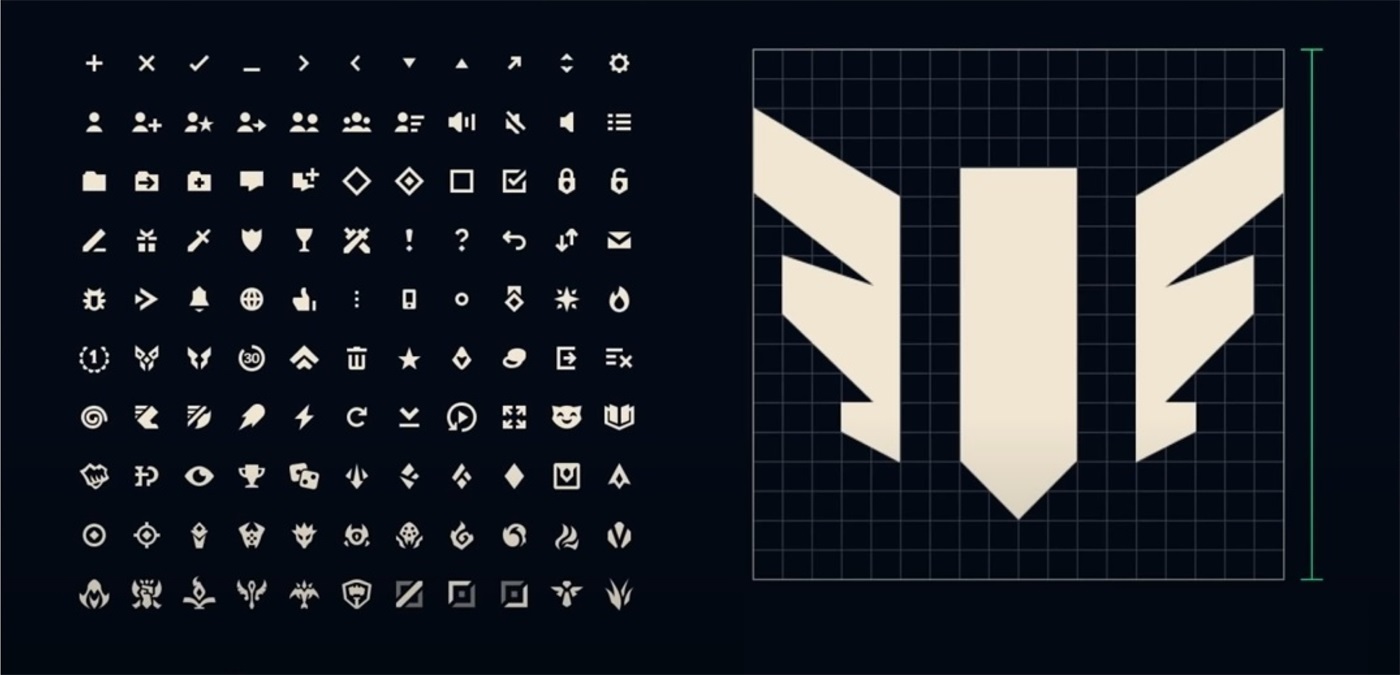
2. 图标 《英雄联盟手游》在图标的设计上追求极致的简洁,即使在图标缩得很小,也能看得很清晰,一眼 get 图标的功能。
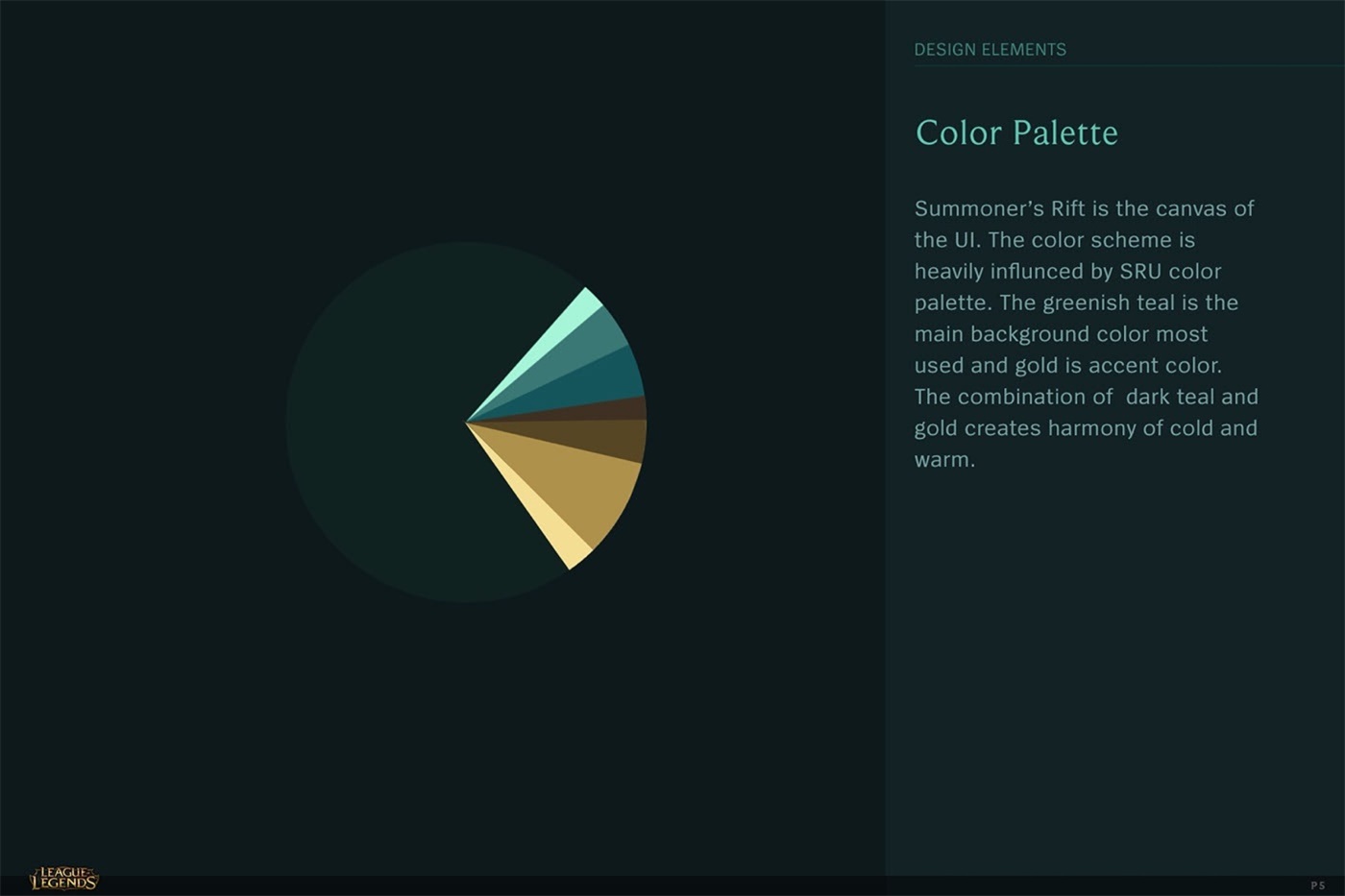
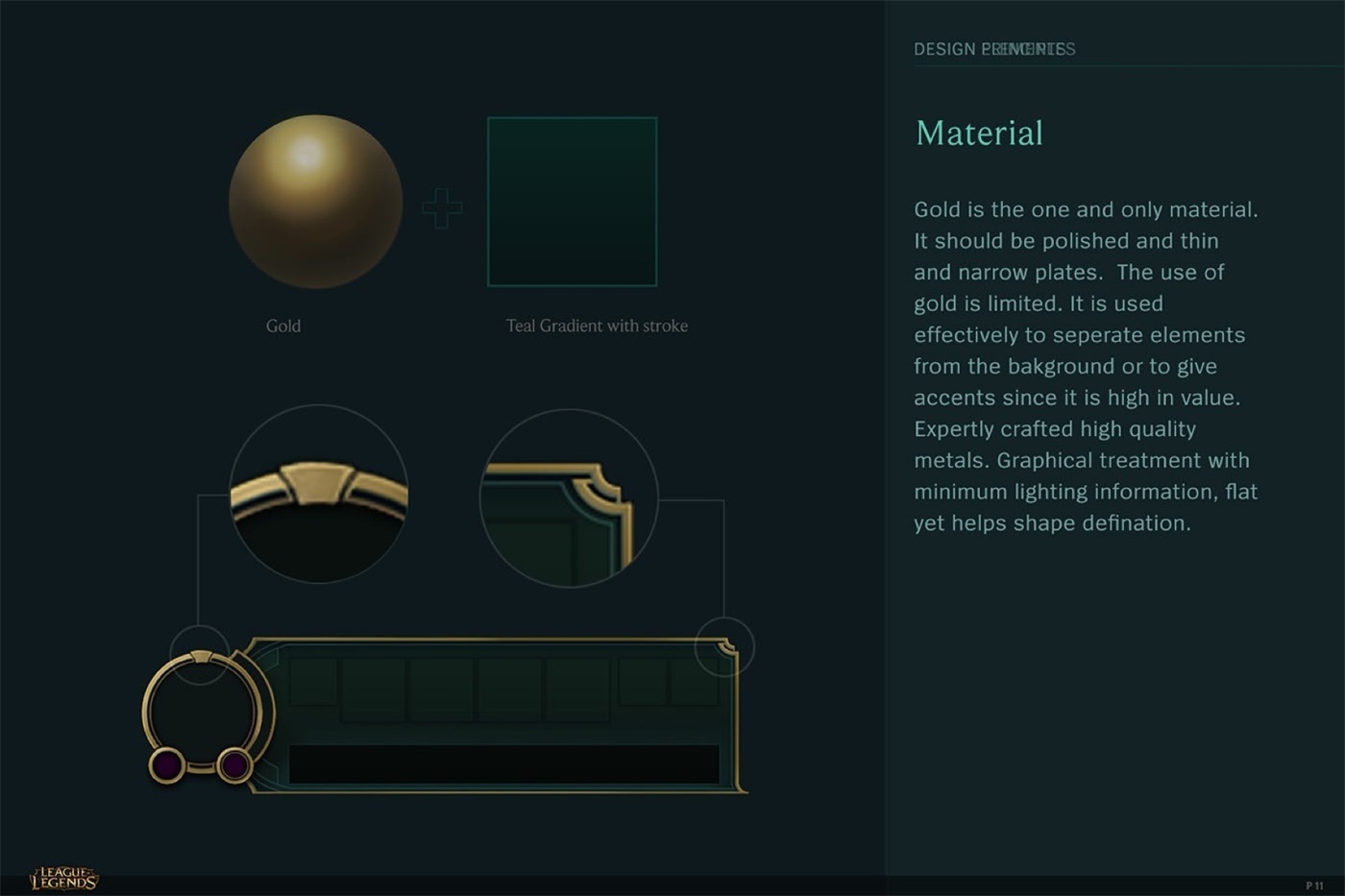
3. 配色 《英雄联盟手游》的配色依然延续了“海克斯科技”风格的艺术风格,蒸汽朋克和暗黑童话的结合,是明显的英雄联盟的 IP 的延续。
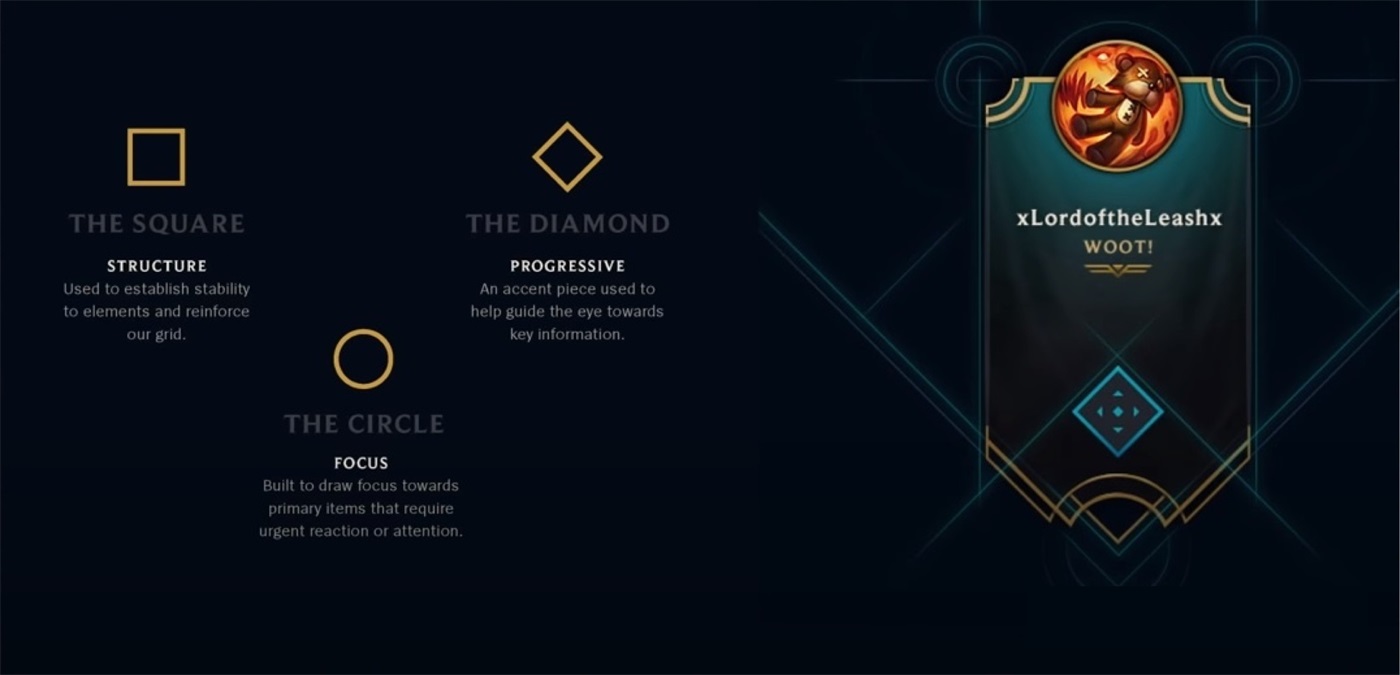
4. 按钮 简洁有力的按钮图形和面板设计,设计巧妙带着克制的精致。
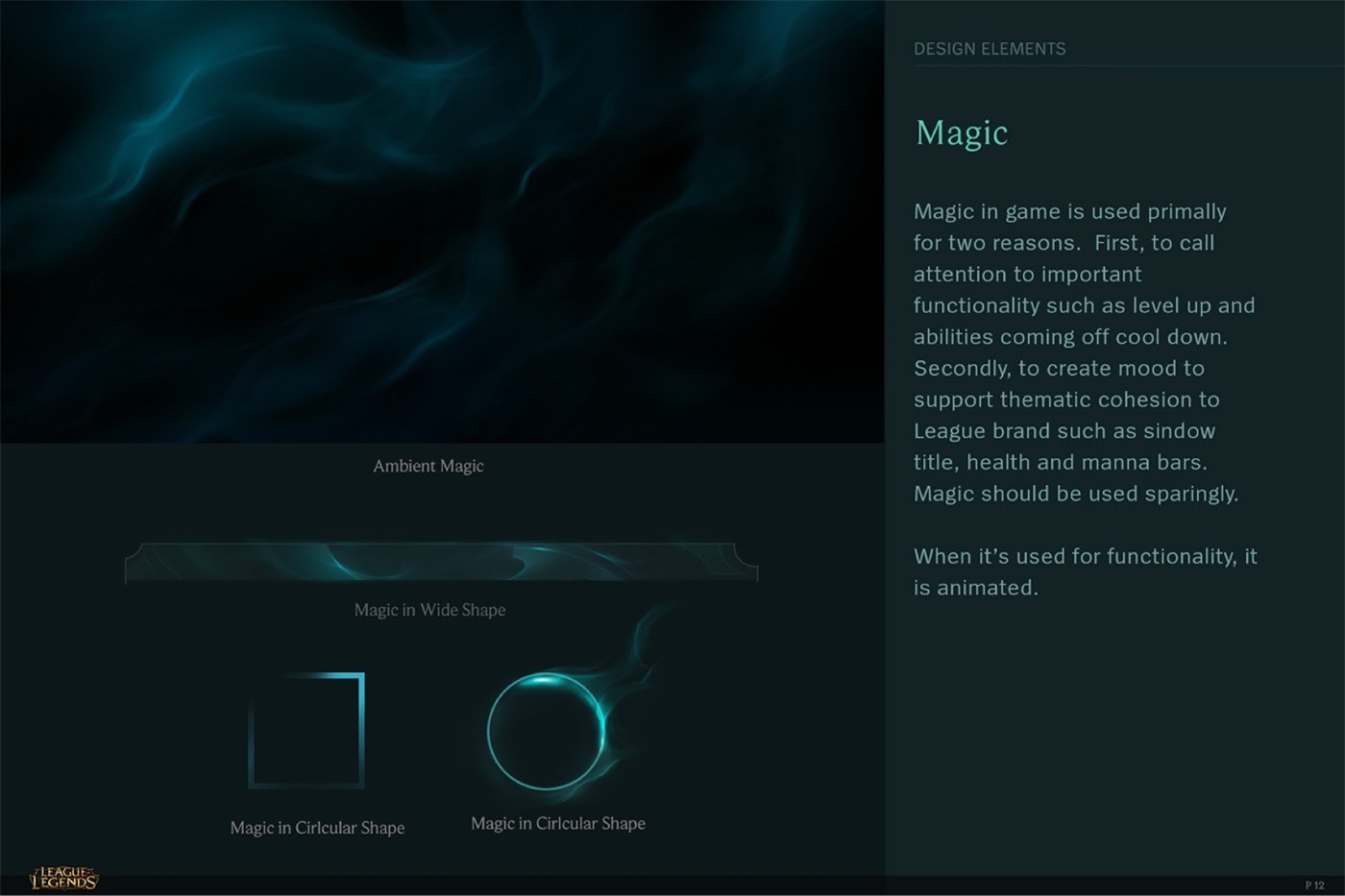
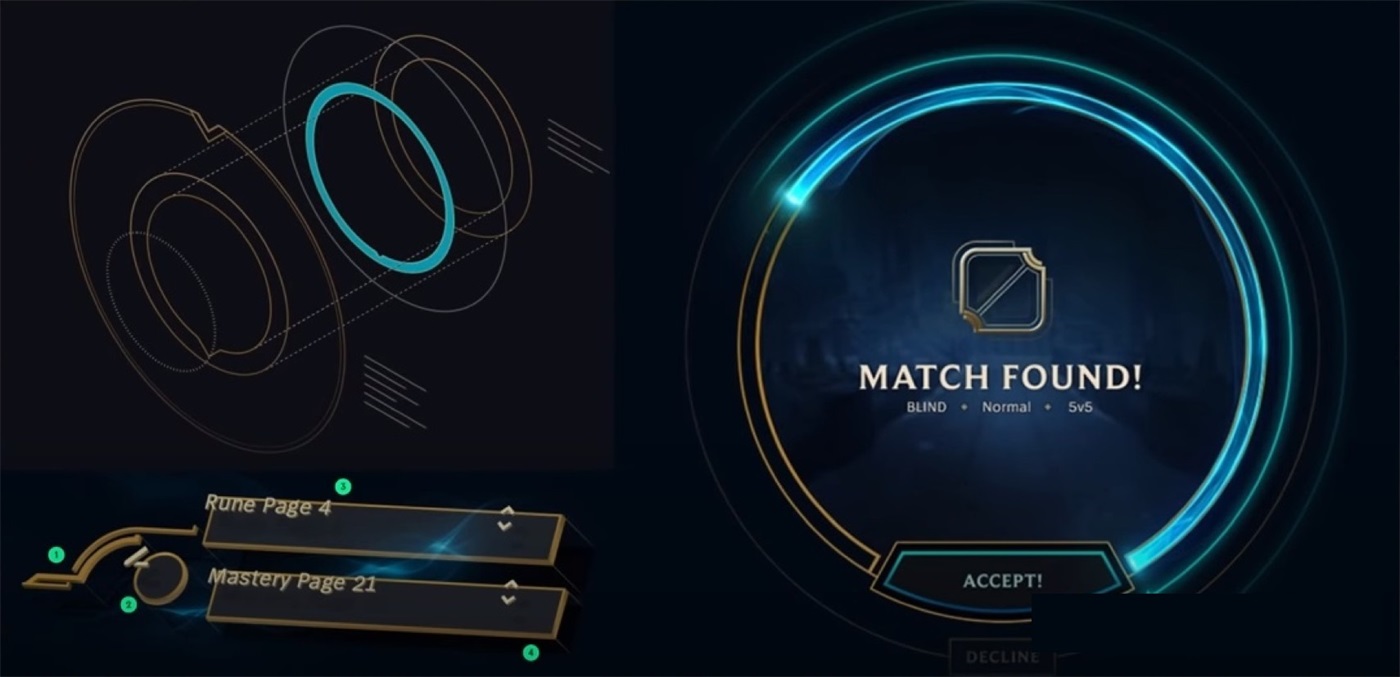
5. 动画 准确表达意图的交互,贴合场景又简洁流畅的动画,减少了游戏中的打断感,让用户体验更加流畅。动画通常“一镜到底”,给玩家更多身临其境的沉浸式体验,顺便帮助玩家理解交互。
交互层面1. 数据可视化 制作通用的视觉布局,将不同的数据放置其中,在切换观看的时候也不会产生打断感,反而增加数据可视化的直观感受,减少非游戏页面的枯燥感,是个优秀的交互设计。
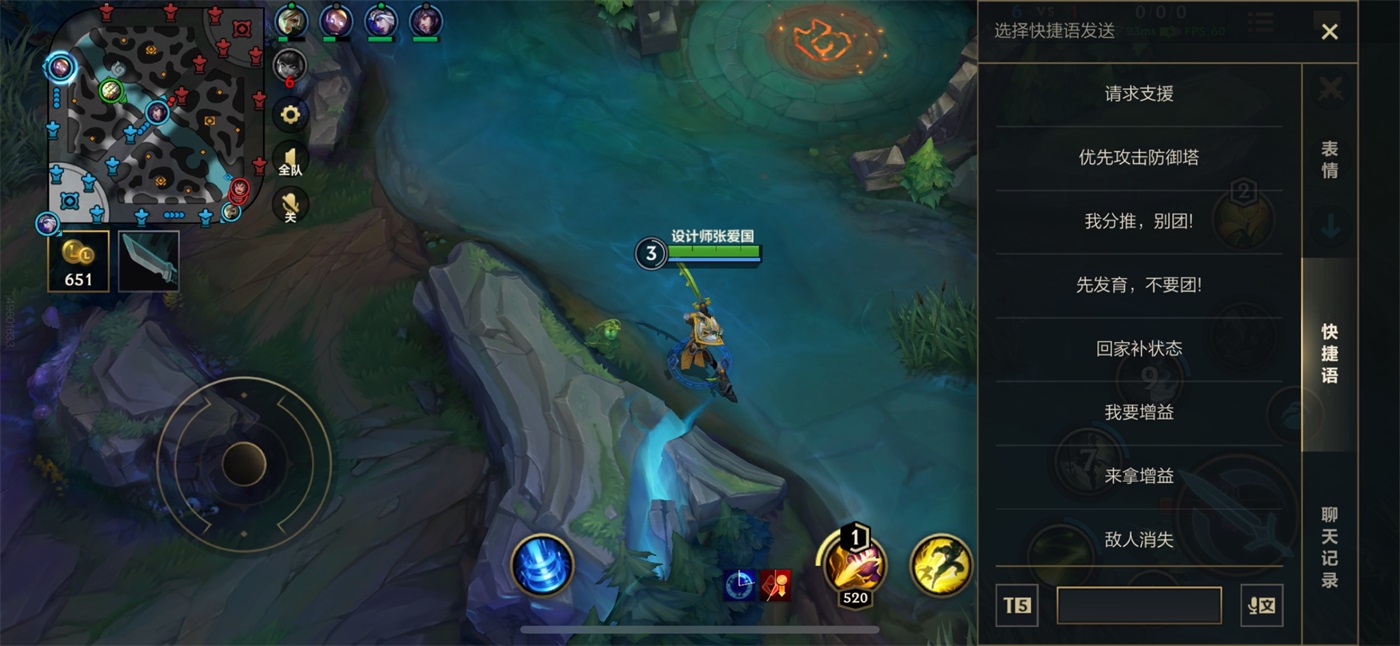
2. 即时操控感 增强游戏中的即时操控感。 例如可以锁定游戏人物的攻击对象,而在锁定攻击对象之后的其他技能攻击,都会自动锁定攻击对象,“虚实结合”减少误操作。
在发送地图信号时,小地图会放大目标区域,以便更准确的瞄准信号位置,这也是增强操控感的一种体现。
3. 一镜到底式动效 很多游戏场景中,动画通常“一镜到底”,给玩家更多身临其境的游戏体验,顺便帮助玩家理解交互。也给枯燥的游戏等待时间,添加趣味,是优秀的情感化设计技巧,和沉浸式设计。
4. 沉浸式设计 《英雄联盟手游》在很多弹窗的出现方式上选择左右滑出,来避免体验被打断。
总结相比于许多网游而言,《英雄联盟手游》做到了视觉效果和实用交互兼容的美感,是一个大胆的尝试,并且做得很成功。每一个现象级的 app 都值得 UI 设计师借鉴和尝试,如果大家有自己的看法,欢迎评论转发,一起进步。 上亿人使用的QQ游戏中心,是如何做好宣发设计的?导语印象中的游戏宣发平台的设计,可能会联想到“lol 新英雄”的绝美 CG、也可能是“一刀 999”的洗脑画面… 阅读文章 >欢迎关注作者微信公众号:「设计师张爱国」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论