10 个优秀案例,看看大厂如何做好 UI 动效!

扫一扫 
扫一扫 
扫一扫 
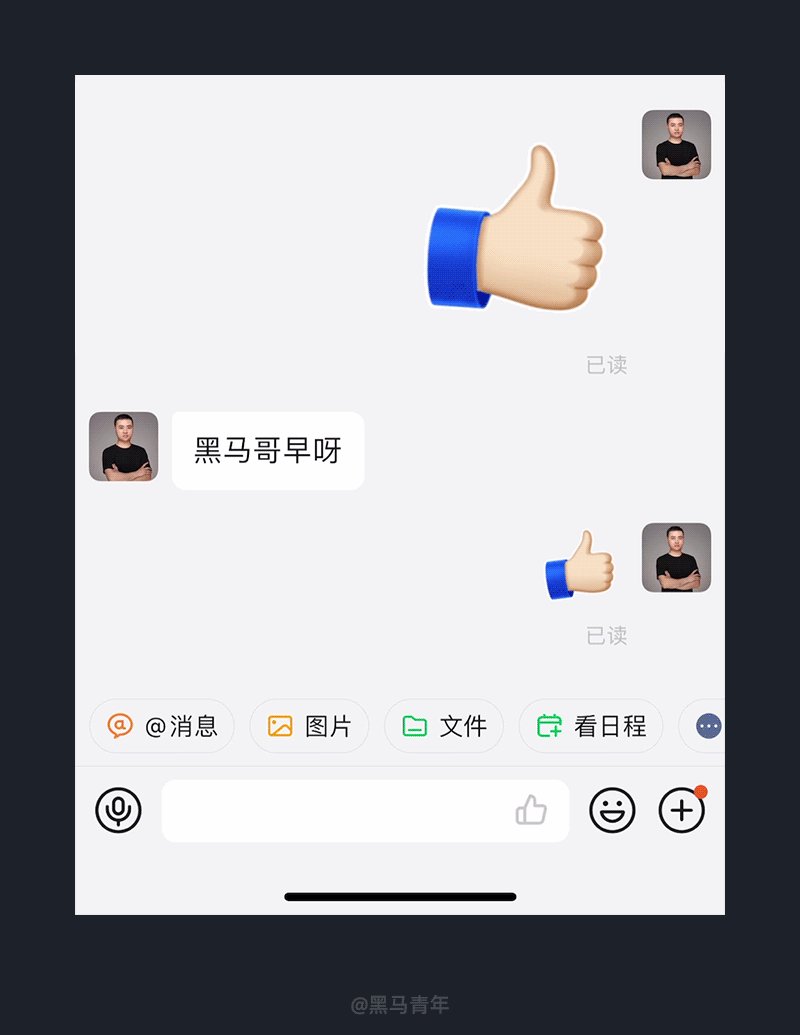
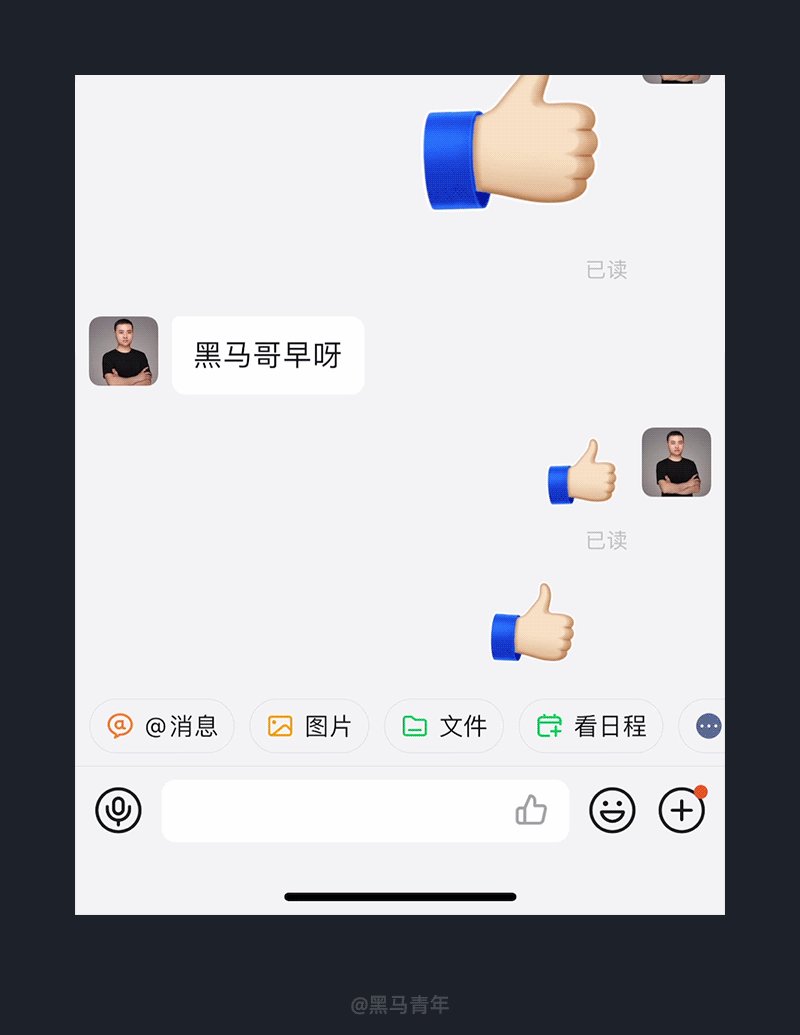
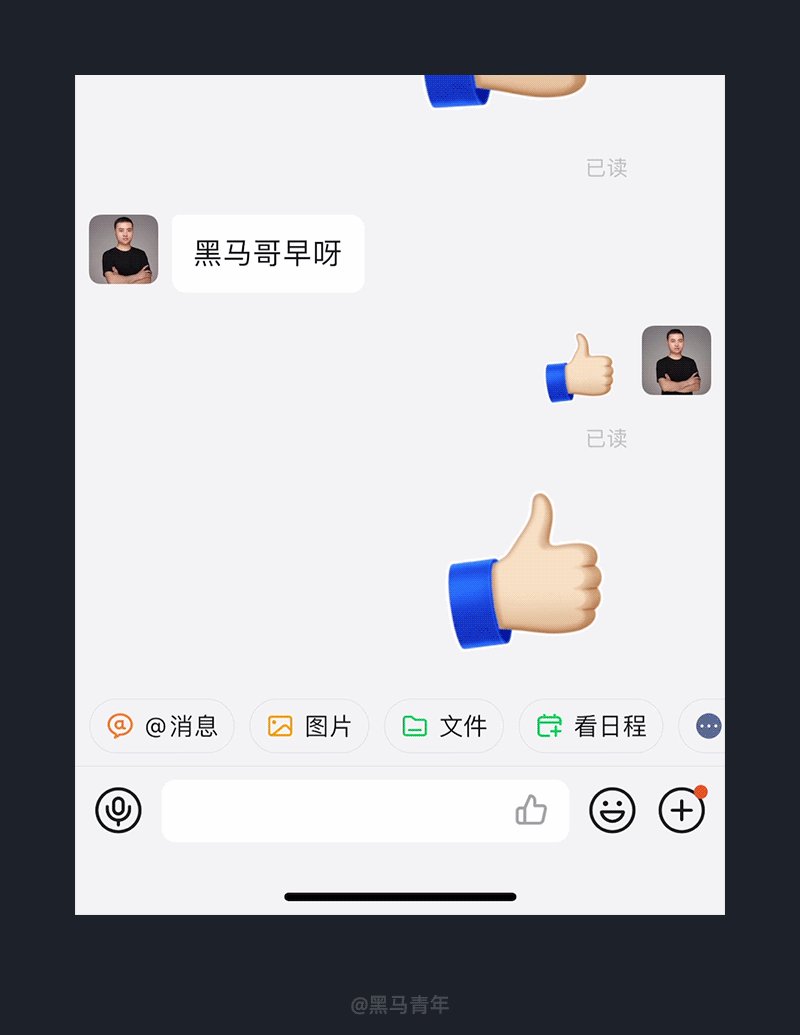
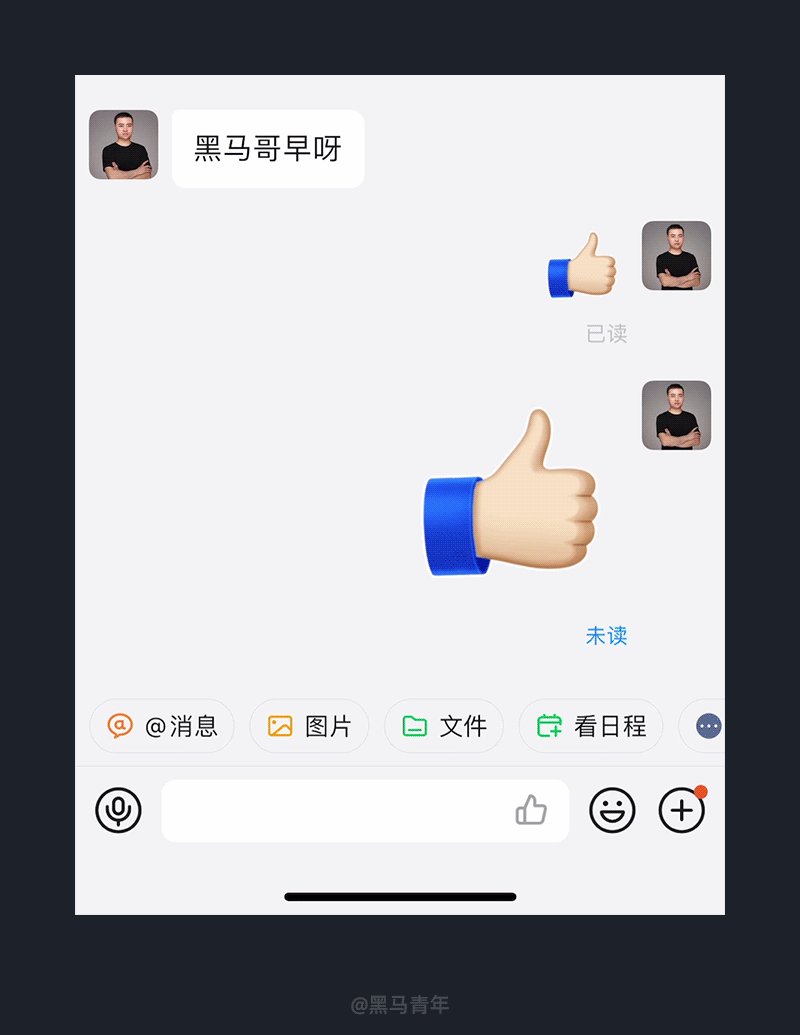
扫一扫 动效在 UI 场景中的运用已经非常普遍,带给用户的体验升级也是很直观的。无论是一个图标动效到界面间的转场动效,还是聊天场景中的表情动效等,都证明了动效已经是无处不在。 最近黑马哥在体验产品的过程中,发现了很多优秀的动效案例,今天选择其中的 10 个和大家一起交流学习,希望能够带给大家一些灵感启发。 更多动效细节 👉 https://www.uisdc.com/hunter 动效,让点赞与众不同动态表情为社交场景带来更活跃的体验,使得交流过程变得更加趣味性。一个动态的表情不仅活跃了氛围,也使得通过简单的一个符号代表了千言万语。 最近在使用钉钉 APP 进行聊天的过程中,发现输入框的大拇指图标在长按的时候结合了动效的变化,对话场景中出现的大拇指表情会随着长按而增大。结合动效和长按手势,为点赞的图标增加了不一样的趣味性,带给用户带来不一样的社交体验。
动态提醒,增强消息的关注度各类通知/消息在产品中随处可见,红点提示刚出现的时候还引起了用户强迫症,短时间内也增强了消息的阅读率。随着红点效应逐渐淡化,未读消息的点击率逐渐降低,大家都在尝试更多提高关注度的形式。 支付宝在消息模块的服务提醒中,采用了动态形式提高关注度。当用户点击消息进入界面时,小铃铛图标会左右晃动,以此来吸引用户的目光,达到增加关注度的目的。
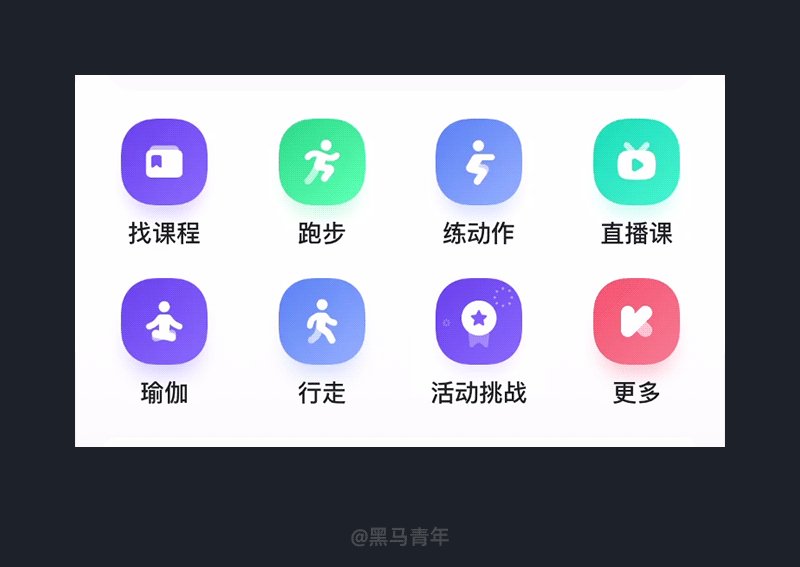
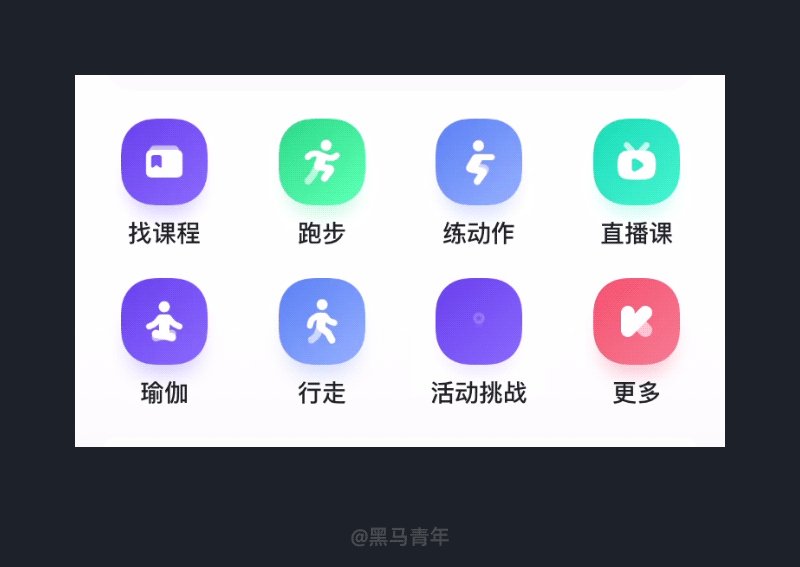
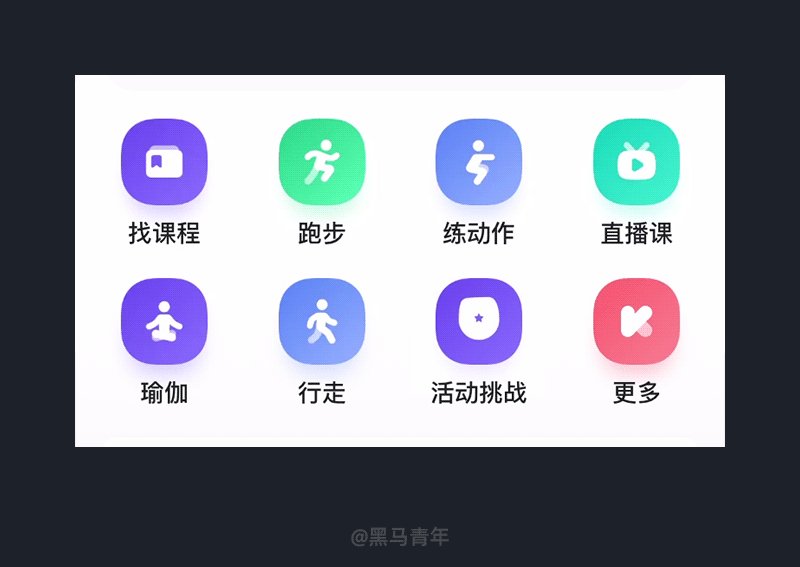
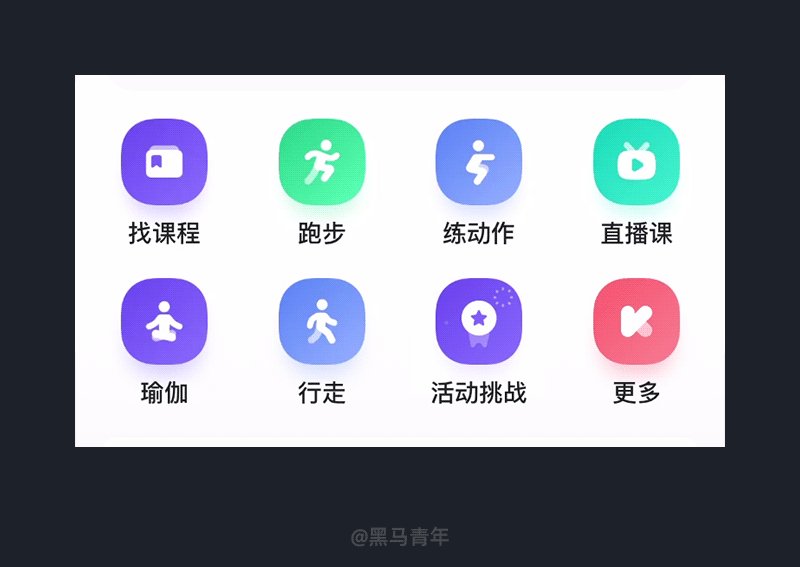
图标动效,让你脱颖而出在金刚区众多的业务模块中,想要突出重点模块的关注度,采用动态图标是比较常用的方式。采用动静结合的形式,会让动态表达得到突出。 比如 Keep App 将活动挑战图标动效化,在不改变配色规则和图标设计规范前提下,依然可以达到突出主题的作用。
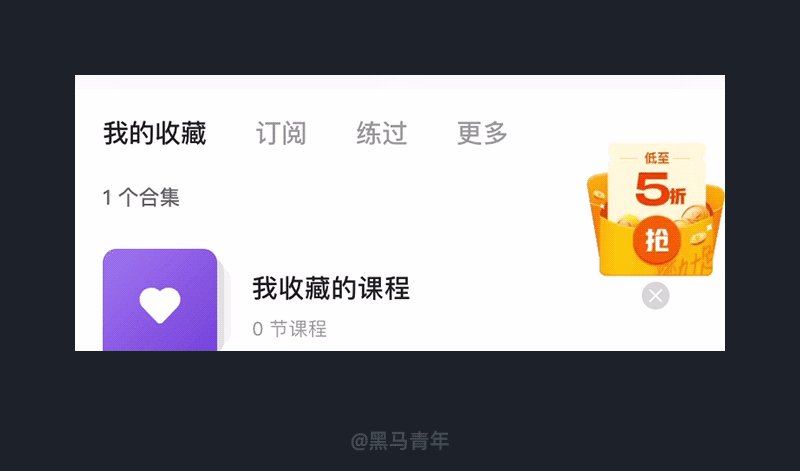
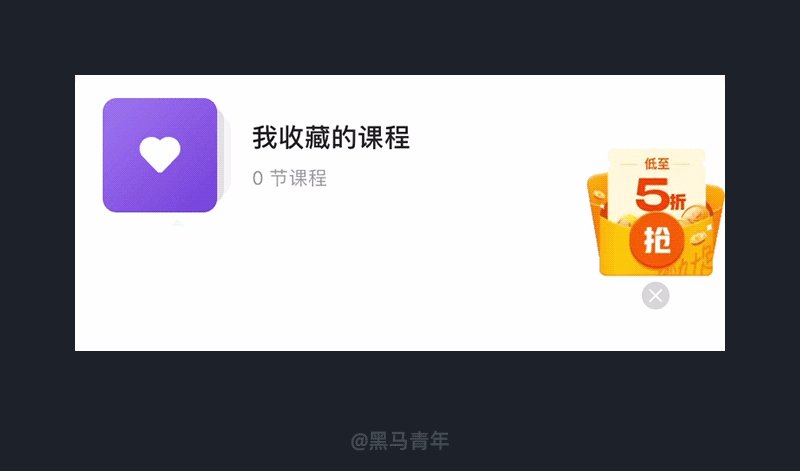
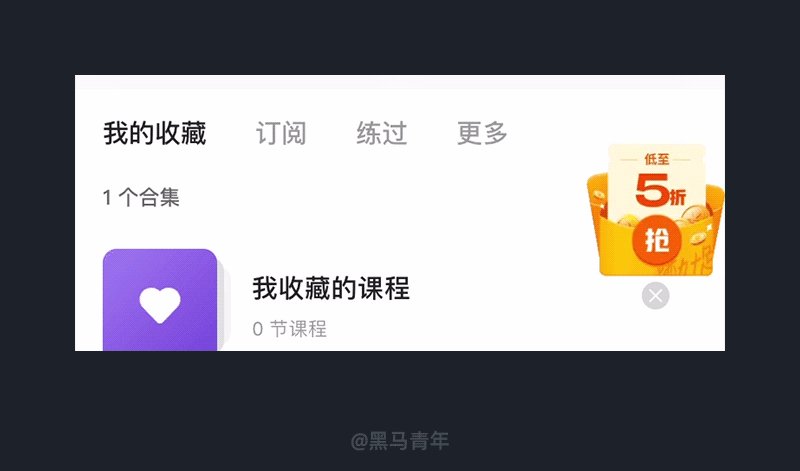
博人眼球的动态悬浮广告在不破坏产品结构的前提下,融入广告的做法中,悬浮层广告是较为明显的形式。通常是静态异形和动态异形较多,而动态的关注度相对更强一些。 比如 Keep App 将活动的折扣信息以悬浮层的形式表达,既不会占用太多空间(随着滑动会隐藏显示),又能吸引用户的关注度。如果用户觉得影响操作,也可以直接关闭,就不会反复提醒而形成干扰。
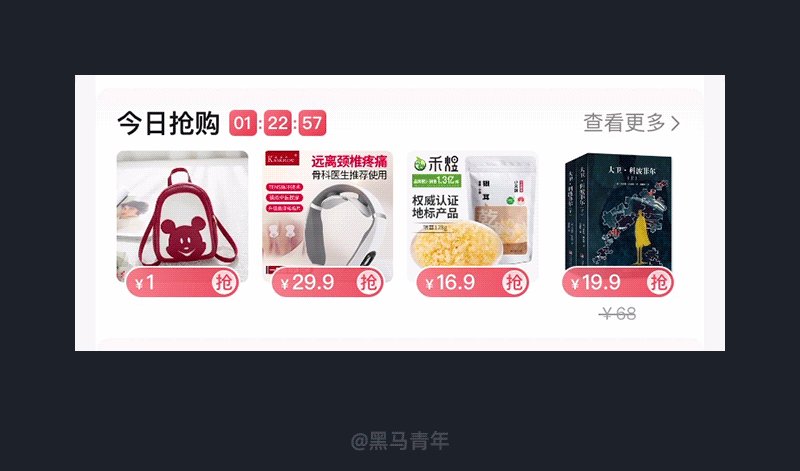
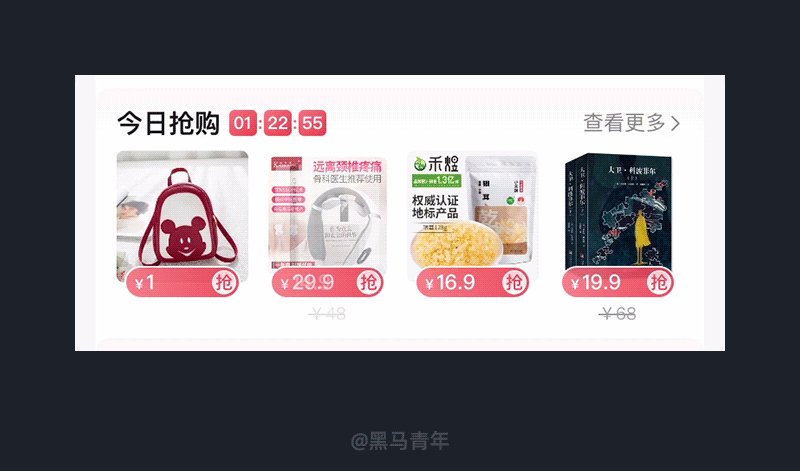
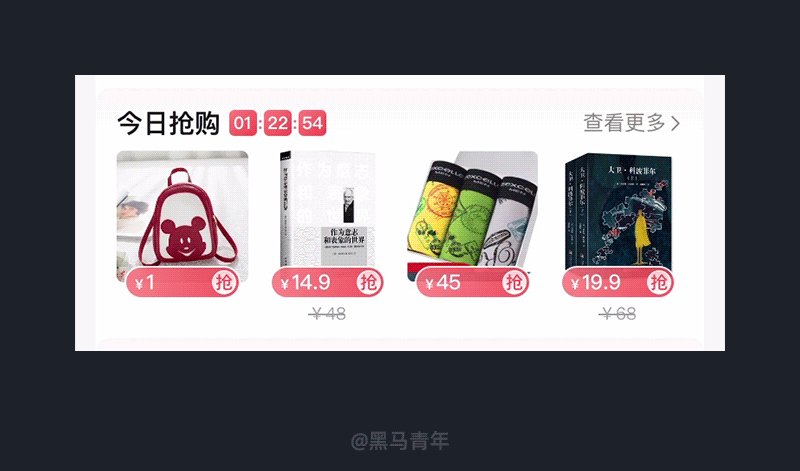
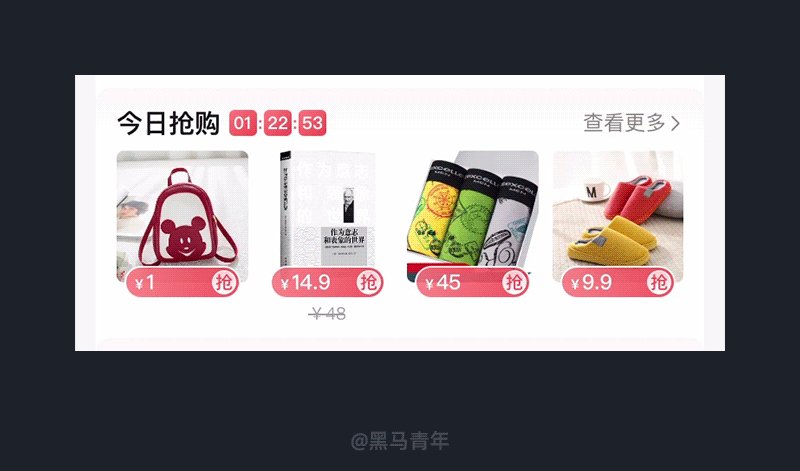
内容模块结合动效替换突出存在感在一些内容量比较多的产品中,比如电商产品,很多内容模块都是百花齐放。都想要突出自己模块的存在感,带来更好的流量引入。而动效的结合也是不错的选择,但是需要考虑动效的干扰度。 当当 App 在突出今日抢购栏目时,为了不影响临近板块的干扰度,利用动效转场来替换展示的商品信息。缩放替换商品时的动效既能达到差异化,也不会破坏整体的结构,算是一举两得的设计解决方案。
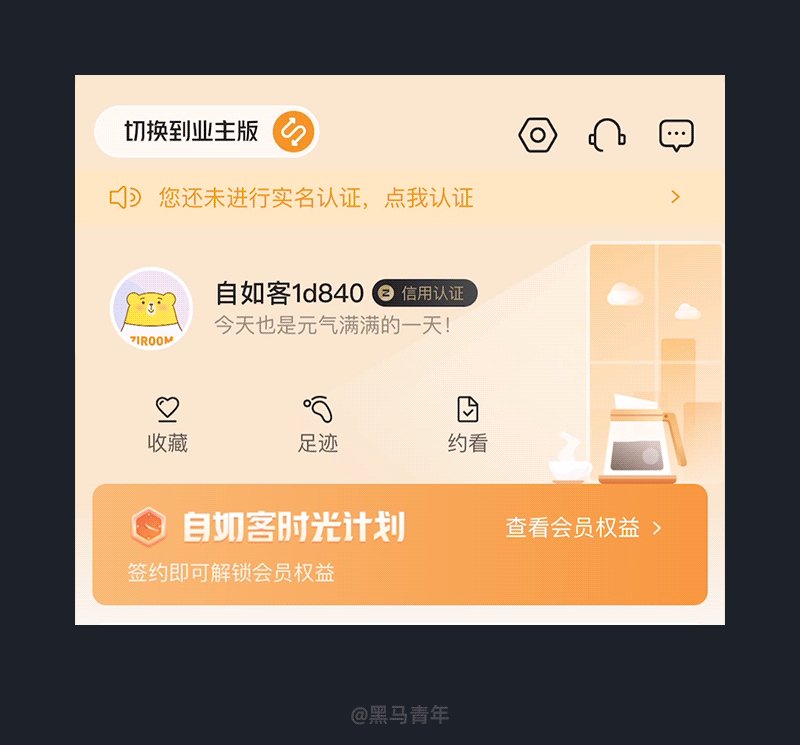
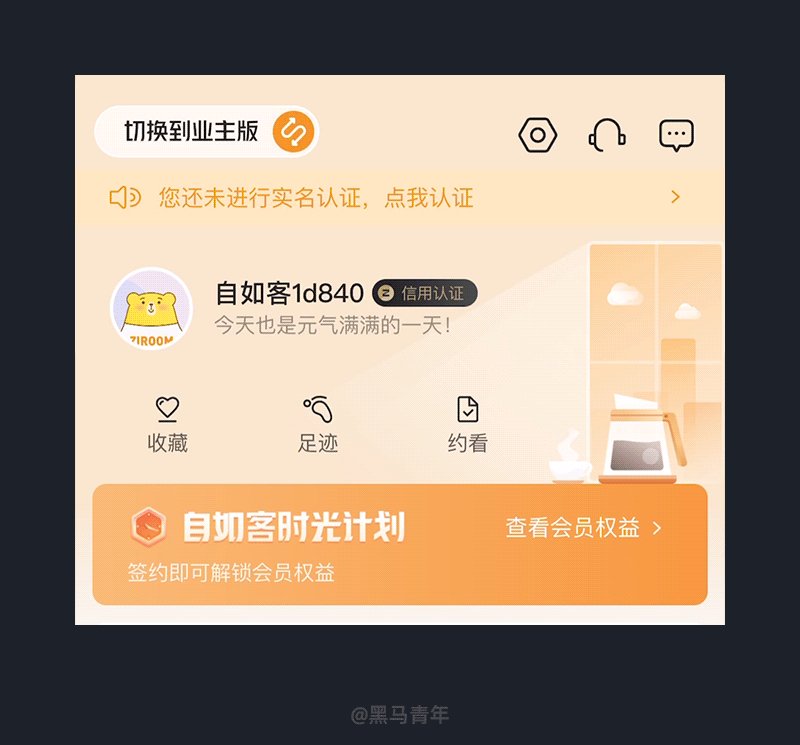
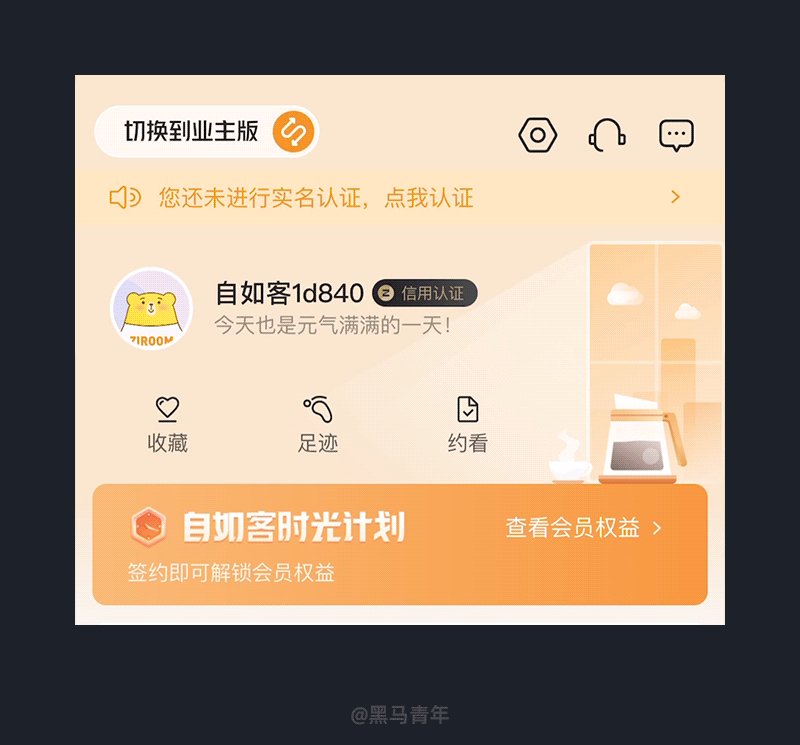
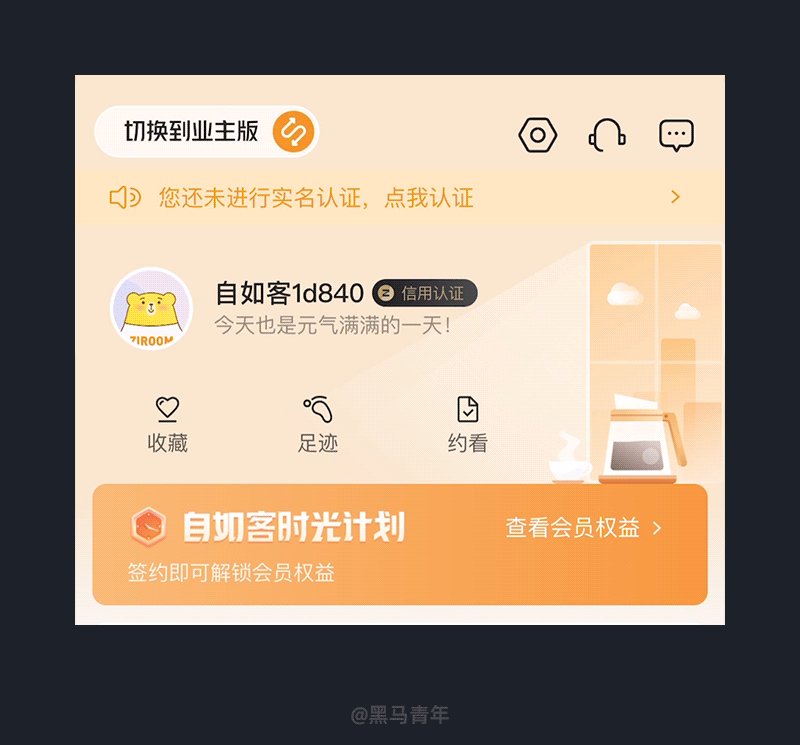
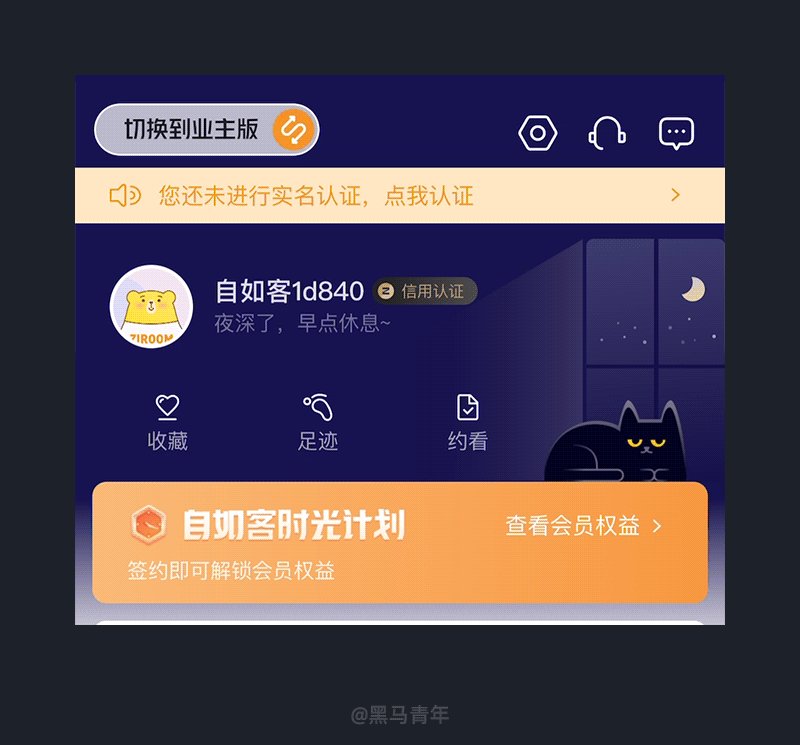
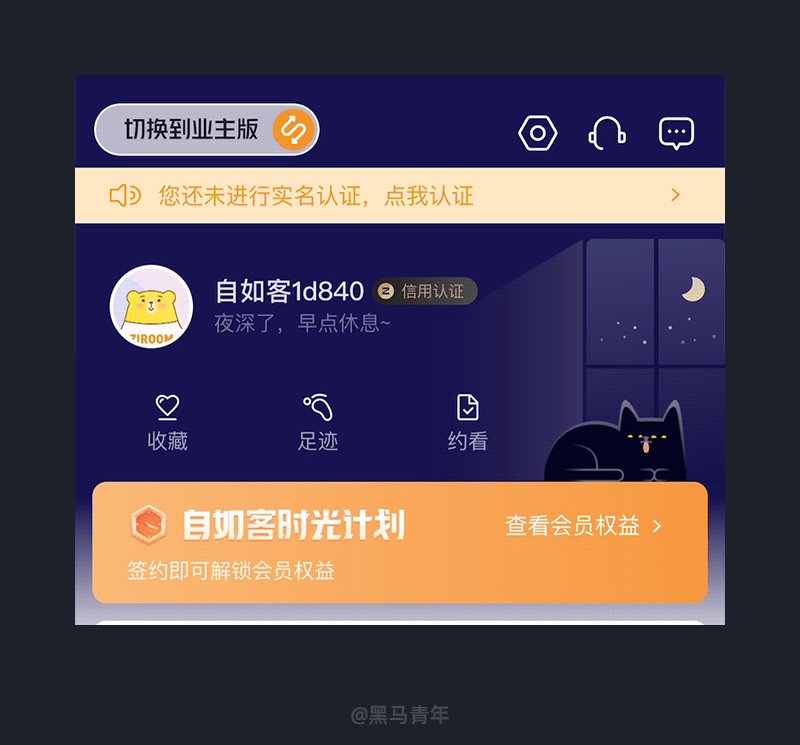
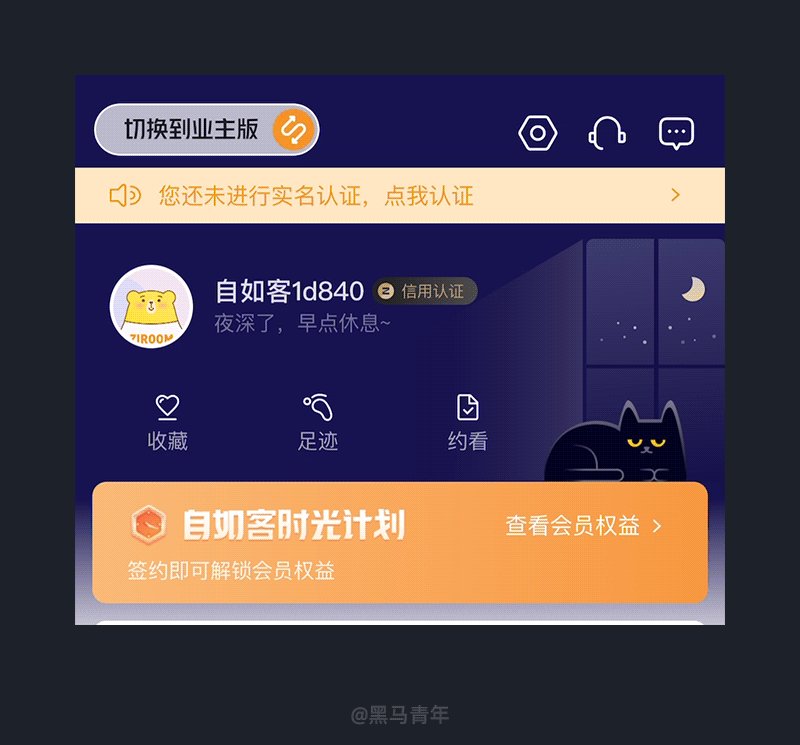
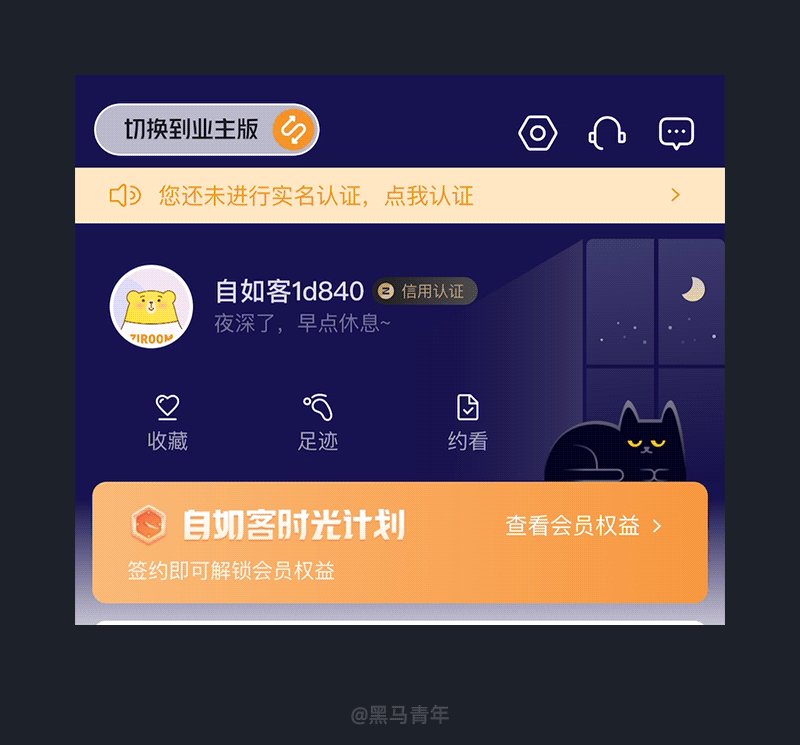
微弱的动效也能呈现有温度的设计有时候在进行产品设计的时候,动效带来的关注度并不是需要很强的表现力,一些微弱的动效依然可以提升产品体验,带给用户更有温度的设计。 自如 App 整体的设计都是做得非常不错的,在“我的”板块头部区域,结合背景插画视觉感也是非常不错。插画中部分元素的微动效增强了生活气息和真实感,让用户感受到这是一款有温度的产品,提升用户的好感度。
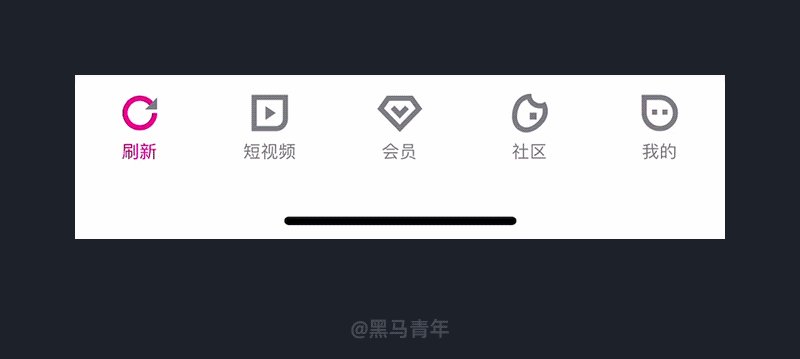
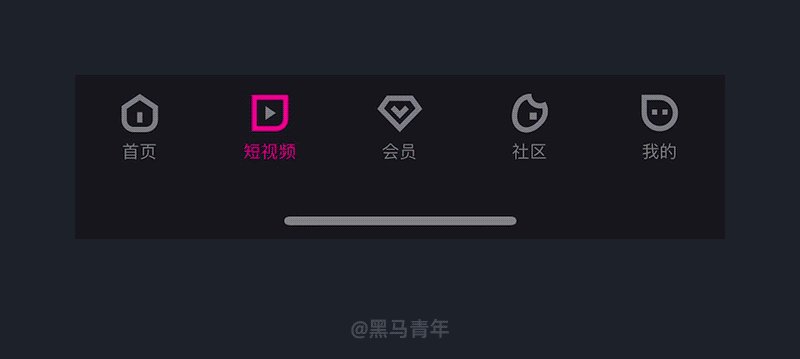
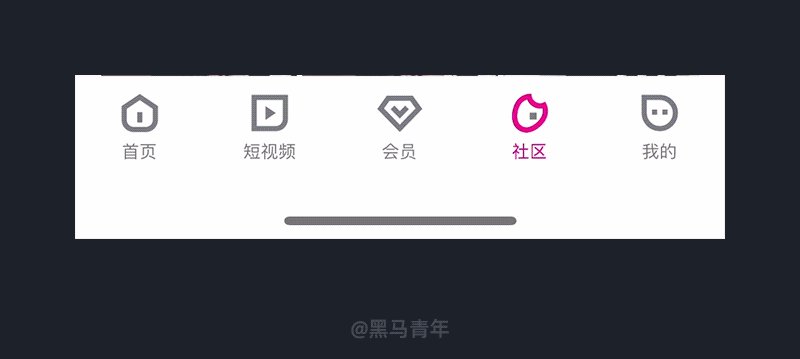
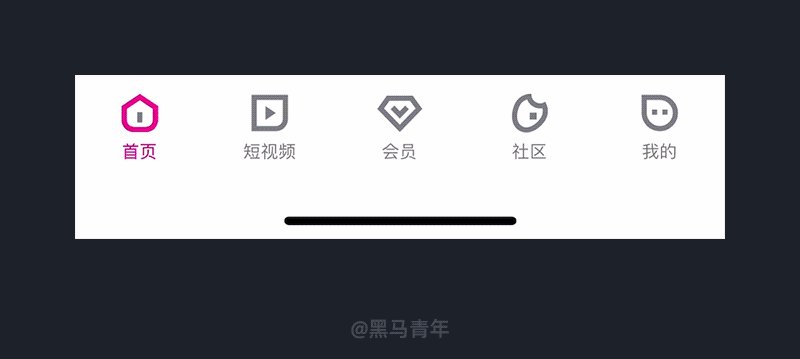
动态感十足的底部标签栏图标动效运用到底部标签栏十分普遍,在这个频繁切换的操作中,动态的形式可以带来更强的趣味性和关注度。 优酷 App 底部标签栏采用多种颜色变化转场,结合路径动效带来动感十足的体验。首页图标还结合了刷新的功能,方便用户进行内容的刷新,增强用户体验感。
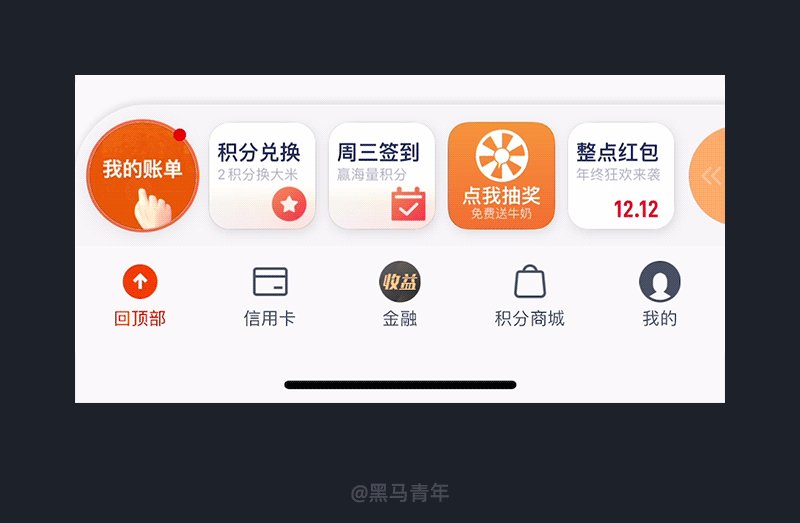
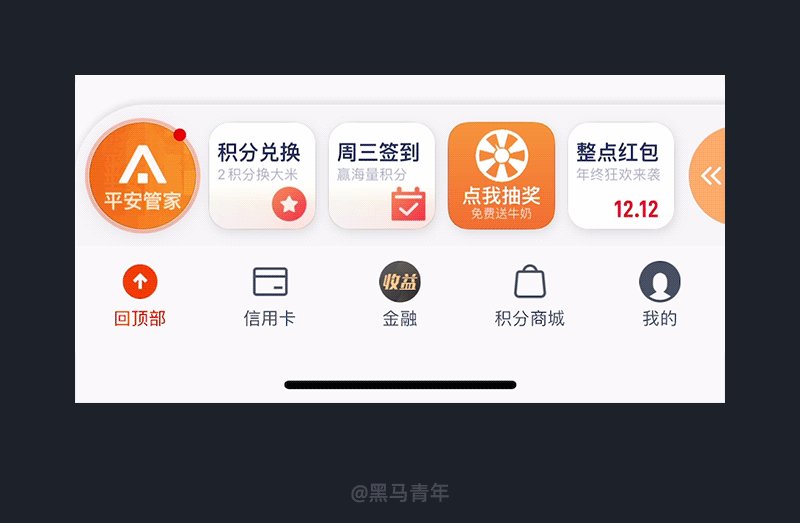
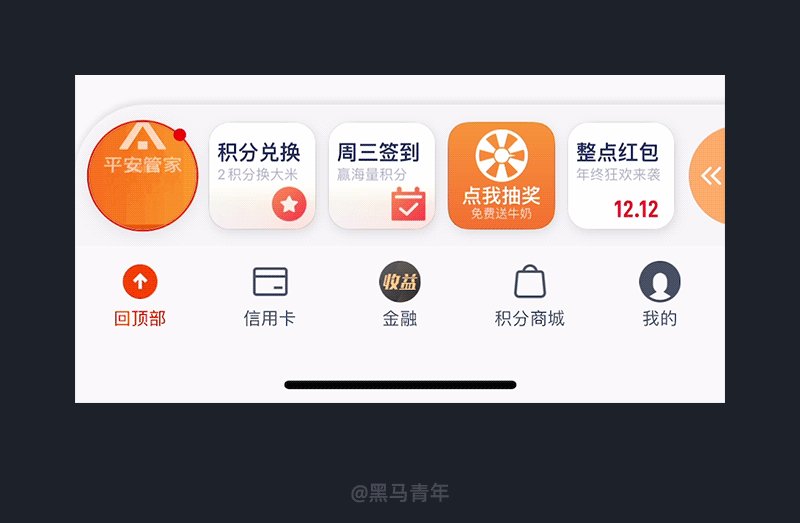
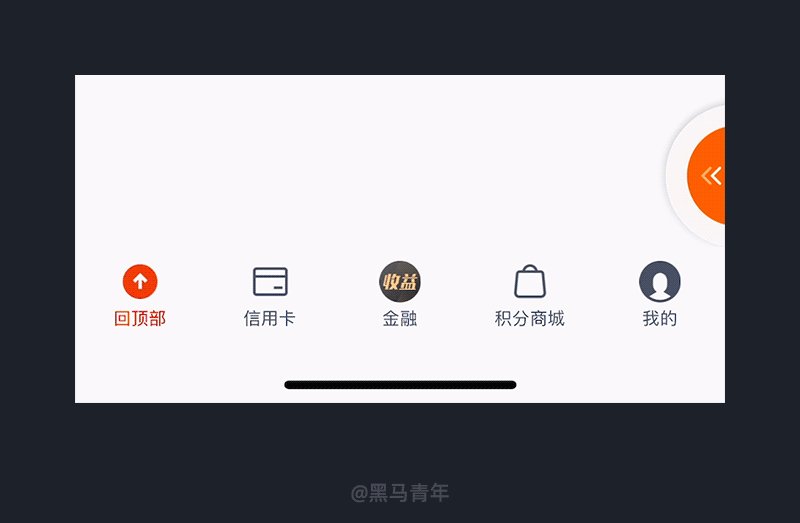
超多案例!10 个底部标签栏的设计技巧本期黑马哥将会给大家分享 10 个关于底部标签栏设计的优秀案例,开启你对底部标签栏设计的不同认知。 阅读文章 >拓展功能的动态指引设计针对一些功能体量较大的产品,会经常结合一些隐藏式设计,拓展出更多功能操作。通常默认为展开状态,在滑动浏览内容时隐藏,通过动效吸引点击展开,不会造成主内容的干扰。 比如平安口袋银行底部标签栏上方的拓展功能区,动态形式的展开与隐藏方便用户浏览主页内容。个别内容采用动态设计(点我抽奖),突出其点击欲望。动态设计不仅提高了功能的曝光度,也能引导用户操作,将繁琐的操作变得更便利。
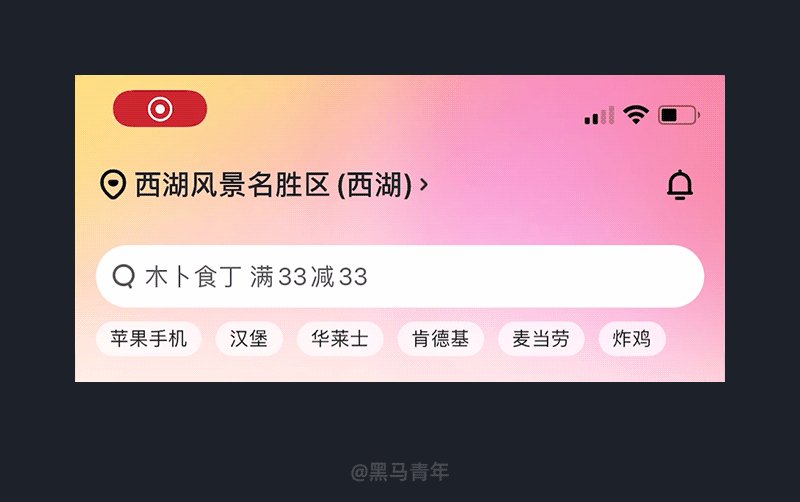
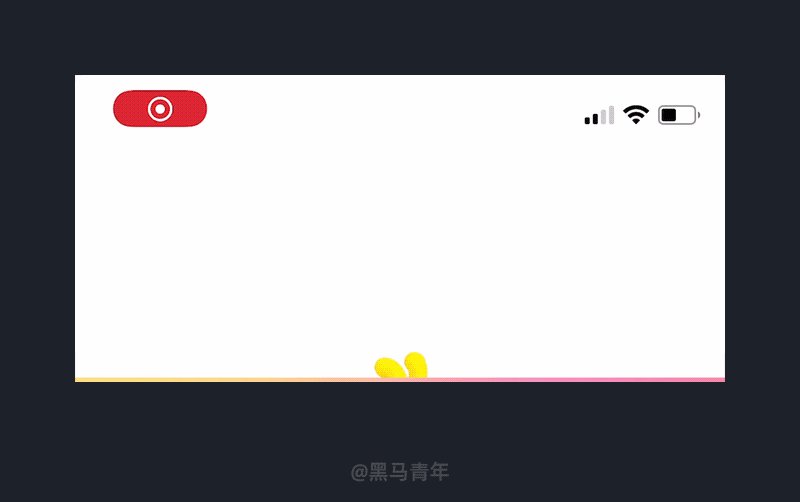
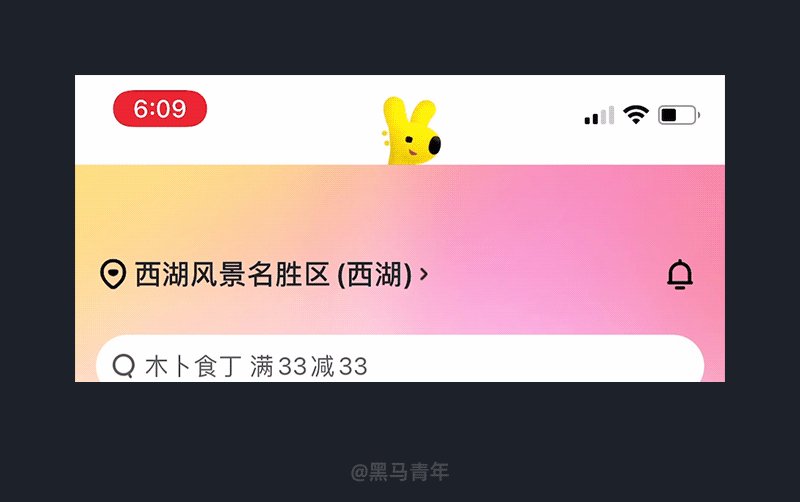
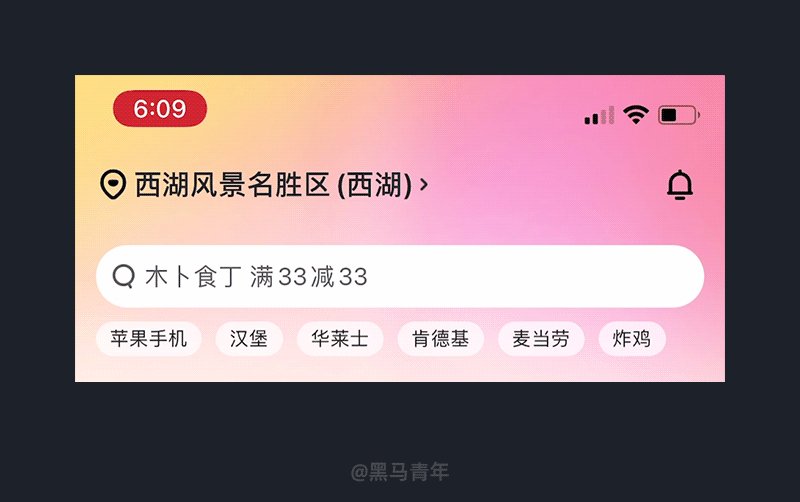
结合动态 IP 的下拉刷新针对下拉刷新这一常规操作,设计形式也是丰富多样。结合 IP 形象进行动态演变完成刷新动作,被很多产品设计师所采纳。 美团外卖就将品牌 IP 形象结合得恰到好处,下拉刷新时两只耳朵摇摆非常俏皮可爱,松开后 IP 形象露出,还配合眨眼睛等可爱的表情动效。情感化设计结合动态表现,拉近与用户之间的亲和力,带给用户更人性化的使用体验。
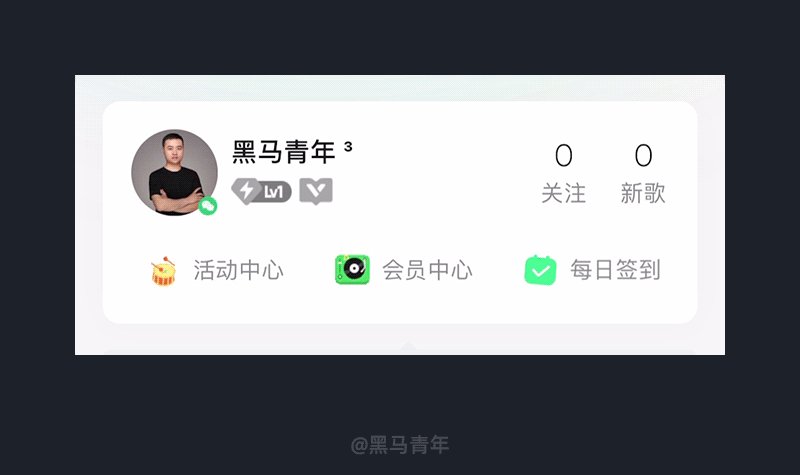
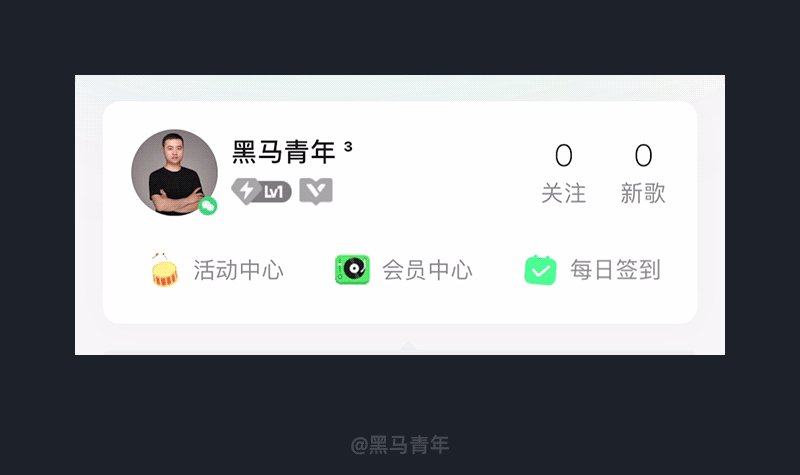
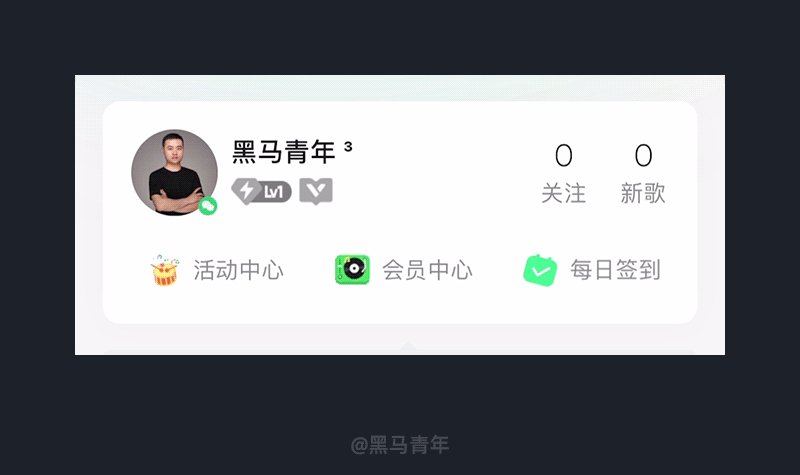
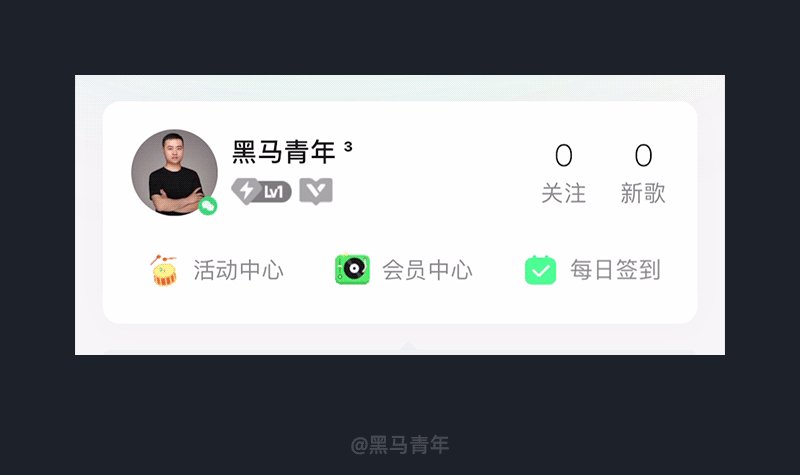
图标动效带动局部功能的关注度对于一些局部功能或者模块占比较小的栏目,为了提高曝光度,获得用户的关注度,动态的形式是比较常用的方法。通常会在图标部分、文字部分、装饰元素部分等进行动效设计,带来的效果也是显而易见。 比如 QQ 音乐在“我的”模块中,将活动中心、会员中心、每日签到的图标采用动态设计形式,虽然几个模块占比较小,但是依然能够获得用户的关注度。
小结动效表达在产品设计中的应用越发普及,不仅可以强化功能的关注度,也能带给用户感官体验上的升级。优秀案例的积累和分析,有助于我们掌握更多的表现形式,灵活的运用到项目设计中。 掌握这3招,搭上 2021-2022 动效设计趋势快车!本篇结合当下最佳流行设计与实例,浅析 2021 年动效趋势,希望可以 You guys 带来一些灵感~全篇多动图与视频,可口易咀嚼~请放心服用((⊙_⊙)温馨提示:因内含视频可提前将音量调节至静音,动图需加载等待)前言动效设计在 UI 的使用除了其五彩斑斓的外表( 花里胡哨 ), 阅读文章 >欢迎关注作者的微信公众号:「黑马家族」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论