大厂实战案例!起点读书品牌 IP 设计复盘

扫一扫 
扫一扫 
扫一扫 
扫一扫 阅文集团是一家数字阅读为基础,IP 培育与开发为核心的综合性文化产业集团,作为腾讯新文创生态的一环,旗下囊括起点读书、QQ 阅读、新丽传媒等业界知名品牌。作为重点原创文学品牌之一,起点读书近年来也在不断升级自身品牌,自有 IP 形象作为品牌与用户之间的关键纽带,设定的完整性和丰富性直接决定了用户对于品牌 IP 的感知。 起点读书于十九周年之际,推出了全面升级的品牌 IP 形象——点娘,从虚拟站娘的角度,让更多年轻用户感受网文及其衍生的魅力所在。为了让点娘相关的阅读背景、表情包、挂件、专题卡牌等衍生得到更多用户的使用和喜爱,也为了服务于更广泛的业务和运营场景,点娘作为品牌IP形象,将通过设定、故事、周边等多维度载体,强化品牌与用户间的关系,最终达到提升用户喜爱度、品牌生命力和沉淀优质IP的目的。
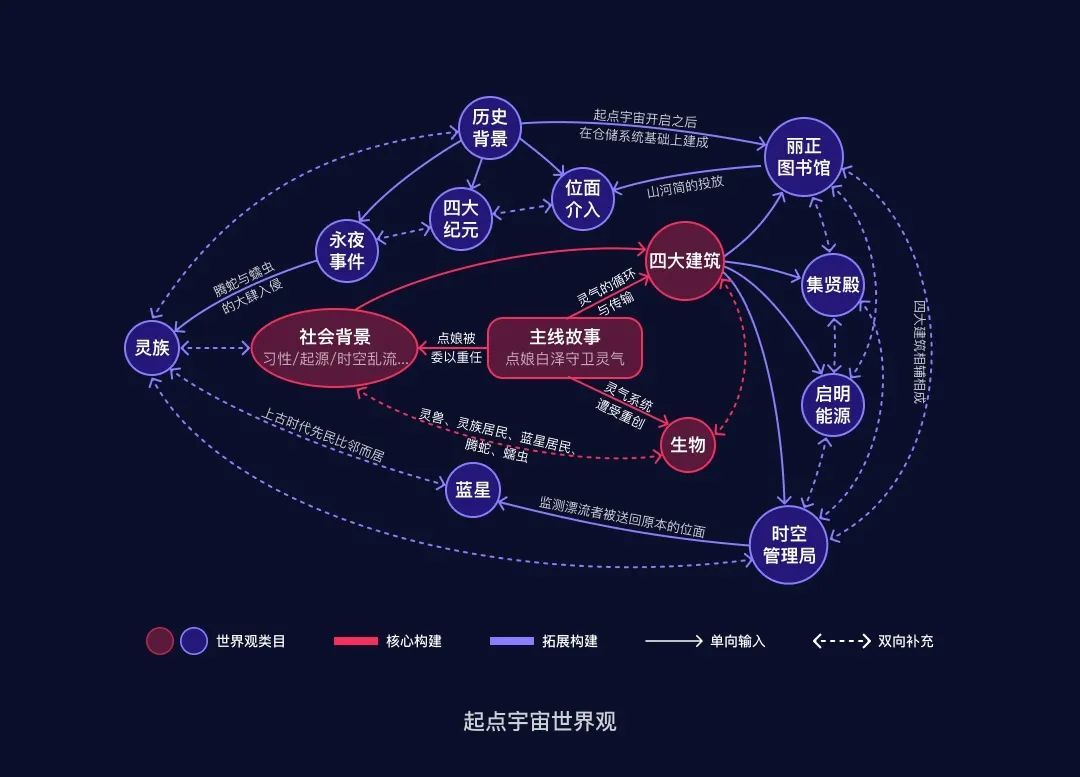
关于起点宇宙起点宇宙是我们带给大家的全新设定,囊括了灵气与灵族、四大建筑等核心概念,记录了灵气复苏与流转相关的故事。点娘作为时空管理局重要的工作人员之一,也是连接着起点宇宙和蓝星居民的关键枢纽。蓝星居民会透过点娘的日常,逐渐窥见起点宇宙全貌。
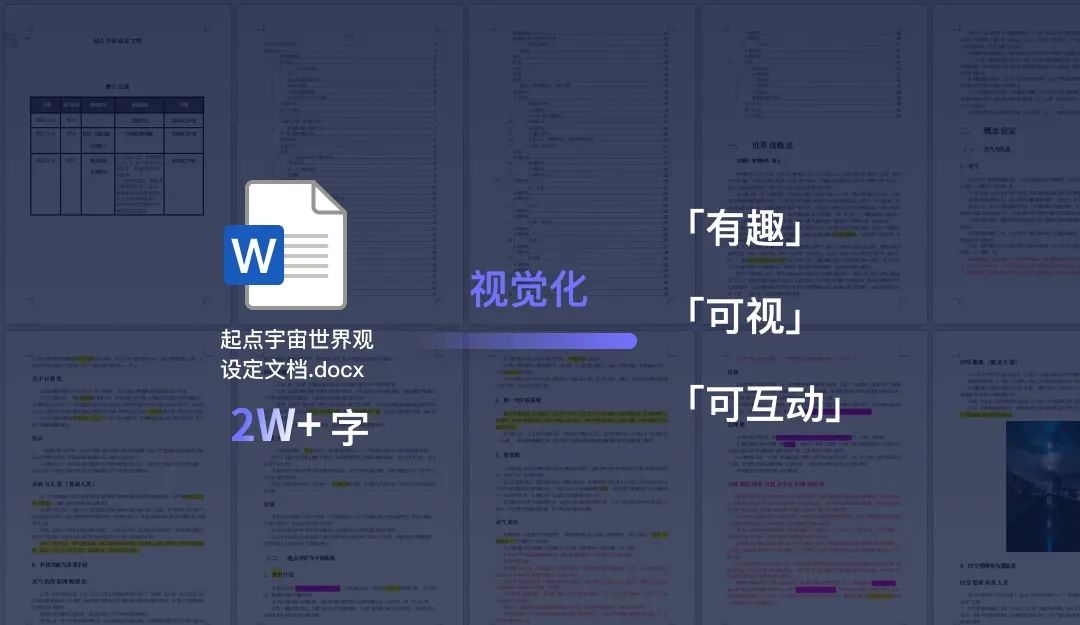
为什么做视觉化众多内容媒介中,无论是阅读成本还是理解成本,文字都是最高的一种。世界观的设定文档长达 2 万+字,包含了众多陌生的概念。如果将洋洋洒洒几万字的文本平铺给用户,面临着一些非常直接的问题,比如——“为什么要看这个?”,“这和我有什么关系?”。 于是,做视觉化的必要性就突显出来了。有趣、可视、可互动的场景往往对于用户来说更具吸引力,用户可以在互动中逐步消化信息,品牌传达也能自然地融入过程中。
前期思考世界观设定体系庞大,交互形式、风格上需要具备强拓展性,以便后续类目展开;视觉语言上,由于世界观相对独立且贯穿未来,需要体系化、品牌资产可以积累和强化;此外,引导用户了解更多世界观的内容始终是核心导向。 落地过程1. 主场景及交互形式用可理解的交互形式构建信息架构 作为文字内容的具象呈现,怎么让用户愿意看?怎么让用户理解脉络?怎么让用户再次访问?是我们思考的几个主要问题。 在早期讨论中,我们发散了 4 个方向:
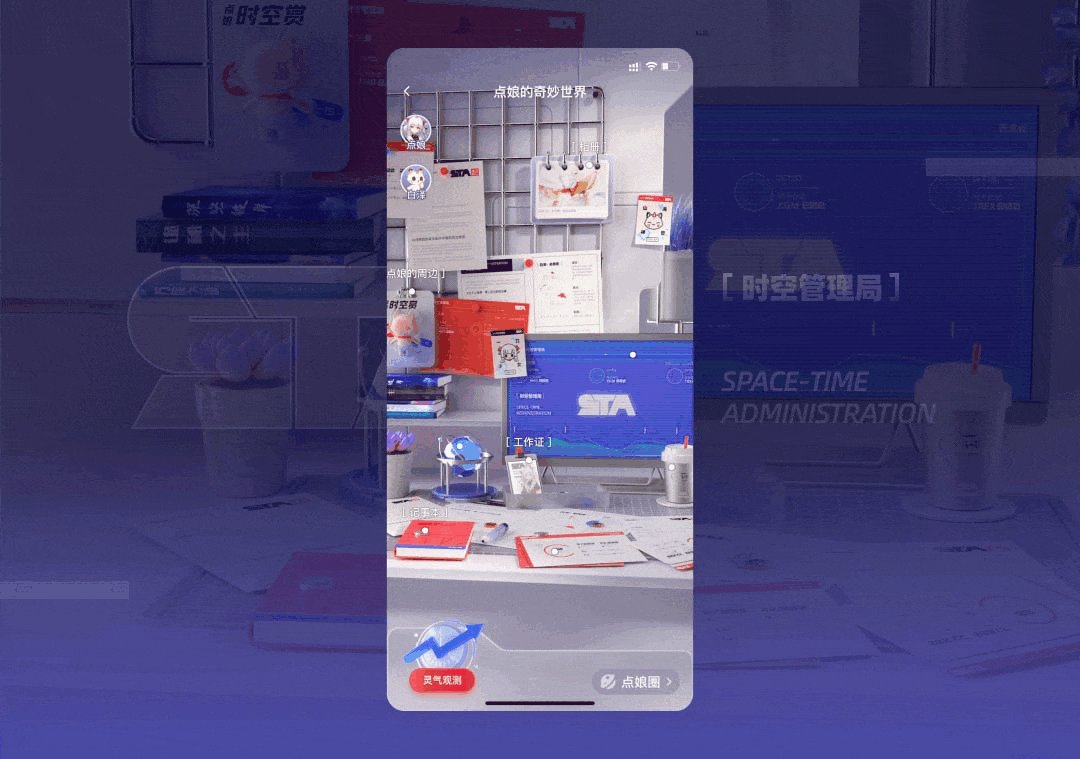
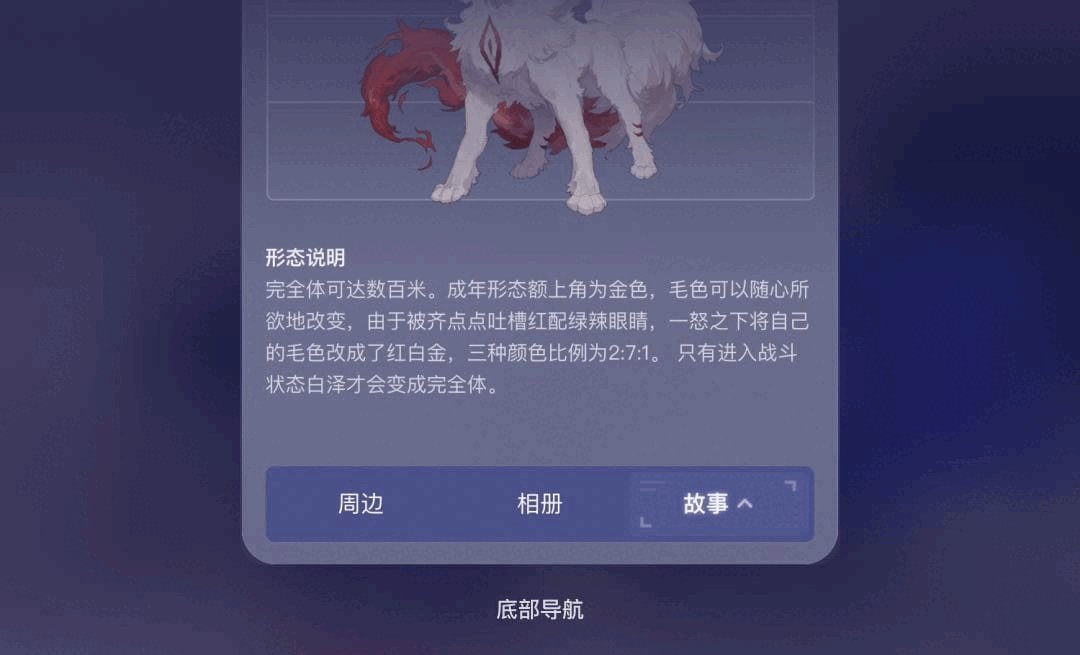
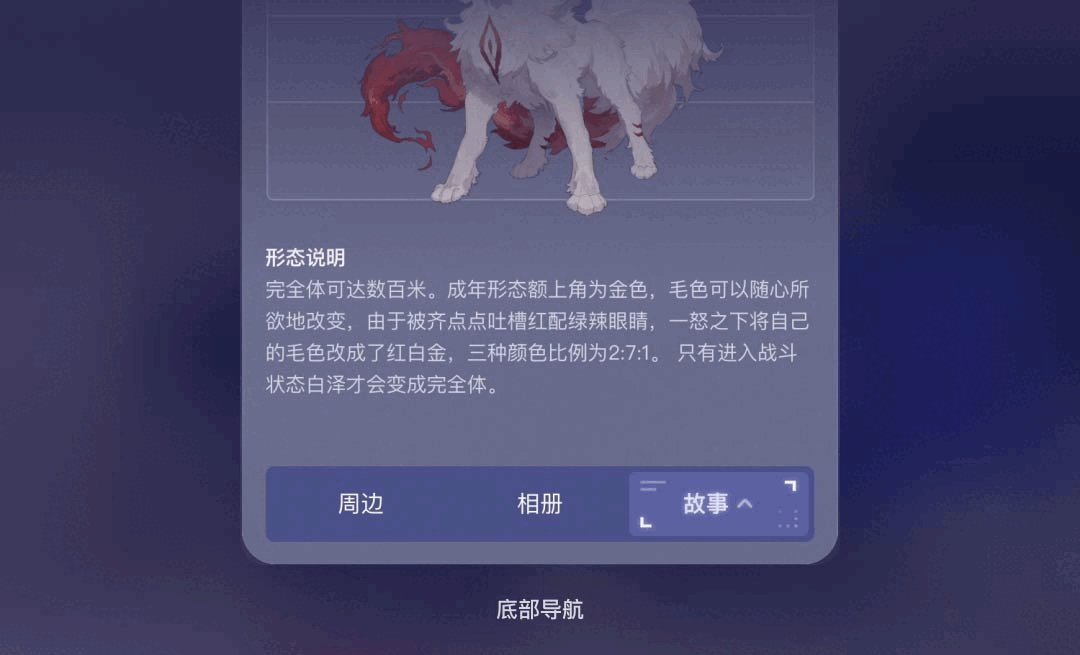
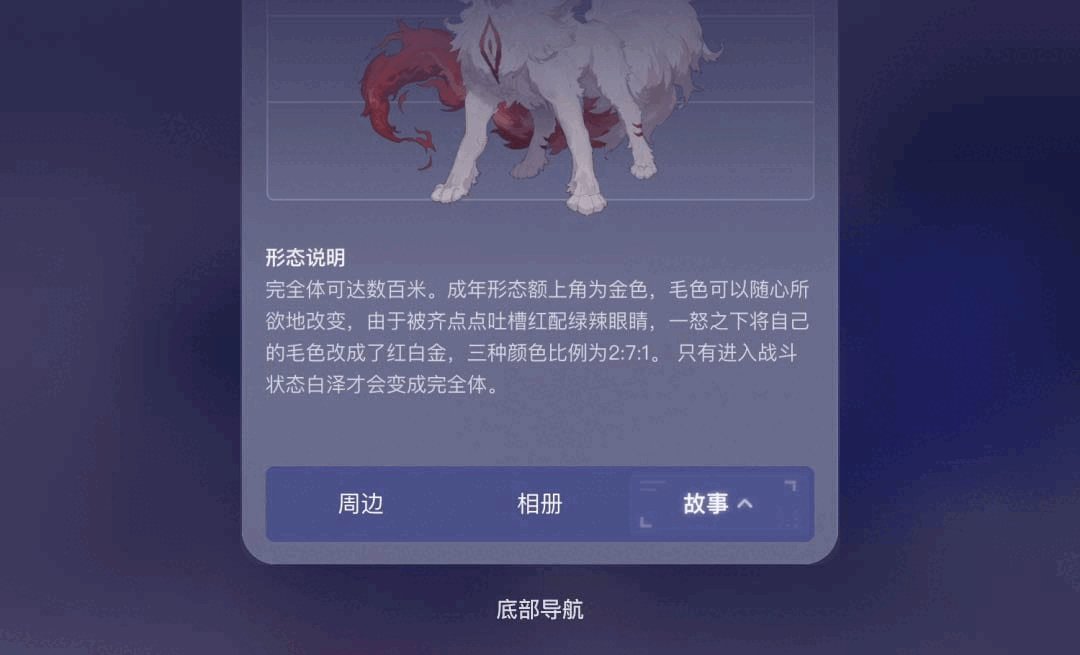
确定方案后,我们定义了三大要素: ① 角色主体 相较于引入陌生的概念或是宏大叙事,用户对点娘已经有一些认知基础,从点娘的角度切入是更好的选择。在新的设定中有一条完整的人物关系链条,其中点娘是关键枢纽,以她为基点也便于展开更多关联的人物故事。 确定了点娘作为主人公之后,她的搭档——神兽白泽,也将首次以官方的形式登场。 ② 环境主体 时空管理局是点娘日常工作的地方,也是起点宇宙唯一的作战部门,从这一场景入手,既可以让用户了解大事记,又可以让用户在细节之处了解点娘的性格特征。 ③ 表达形式 从点娘的工作间出发访问各大世界观建筑,通过私人物品了解点娘的身世、性格设定,以点娘的记事本视角向用户讲述起点宇宙的故事。 除了基础形式的设定外,考虑到「灵气」是起点宇宙的主要能源,在设计上以灵气作为道具,和签到、阅读行为、已有的衍生内容结合起来,让用户愿意再次访问起点宇宙。 2. 品牌与视觉执行用体系化视觉搭建符合逻辑的世界 圈定气氛 点娘的世界在视觉呈现上应该是什么样的?和过往的项目不同,视觉化项目有既定的文本作为内容根基,设计同学一起做了许多案头工作,抓取文档关键元素、和策划同学探讨设定细节。 起点宇宙承袭了仙侠文化的内核,但科技水平已经十分发达,调查员通过「山河简」监测各个时空位面。对主要能源「灵气」的争夺是隐藏的危机,但在非战斗场景中,人们过着相对平和的世俗生活,并且价值观和生活习惯与我们并没有形成的跨越式差别。这是一个近未来、偏向明亮、光线感的赛博仙侠世界。 对文本有扎实了解之后,在要件、调性、文化三个层面确定内容:
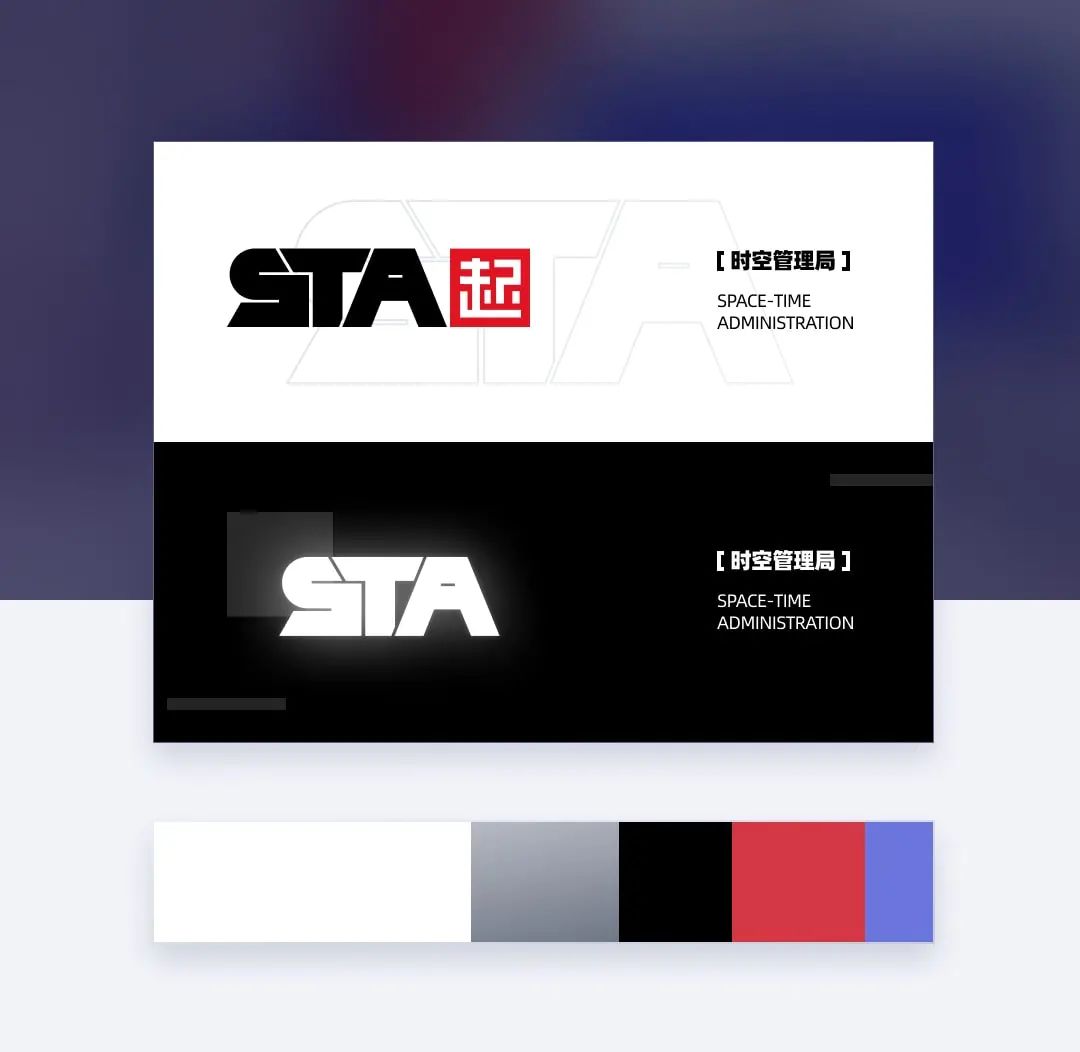
场景要件:点娘在时空管理局的工作间 场景要件在交互阶段确定下来,形成主场景的雏形,物品或用于展示内容,或用于承载功能,后续可根据业务拓展调整。 视觉调性:明亮、光线、未来感 定义「未来感」为核心关键词,「仙侠风」为辅助因子,营造明亮、充满光线的未来感世界。 *这部分工作看起来比较务虚,但实际上是顶层设计的关键,可以辅助执行阶段做判断。 前期对其具象化,并在项目成员内达成一致的认知,对后期工作流的展开非常有利。 文化内核:世界核心构建(社会背景、主人公形象性格) 世界观会长期存续和发展,文化内核会外化到视觉表现上。为了后期叙事的展开不发生偏移,两点内核也映射到视觉层面,并建立风格坐标系。 还原场景 合理的逻辑和扎实的背景是一个世界被认同的基础。怎么才能让起点宇宙的世界更加可信、让用户更有代入感?我们为时空管理局这个点娘的「工作单位」建立了视觉识别系统,这样物品的设计,尤其是工作相关的物料就有了内在的逻辑。STA 的 logo 也成为项目一个符号化的品牌因子。
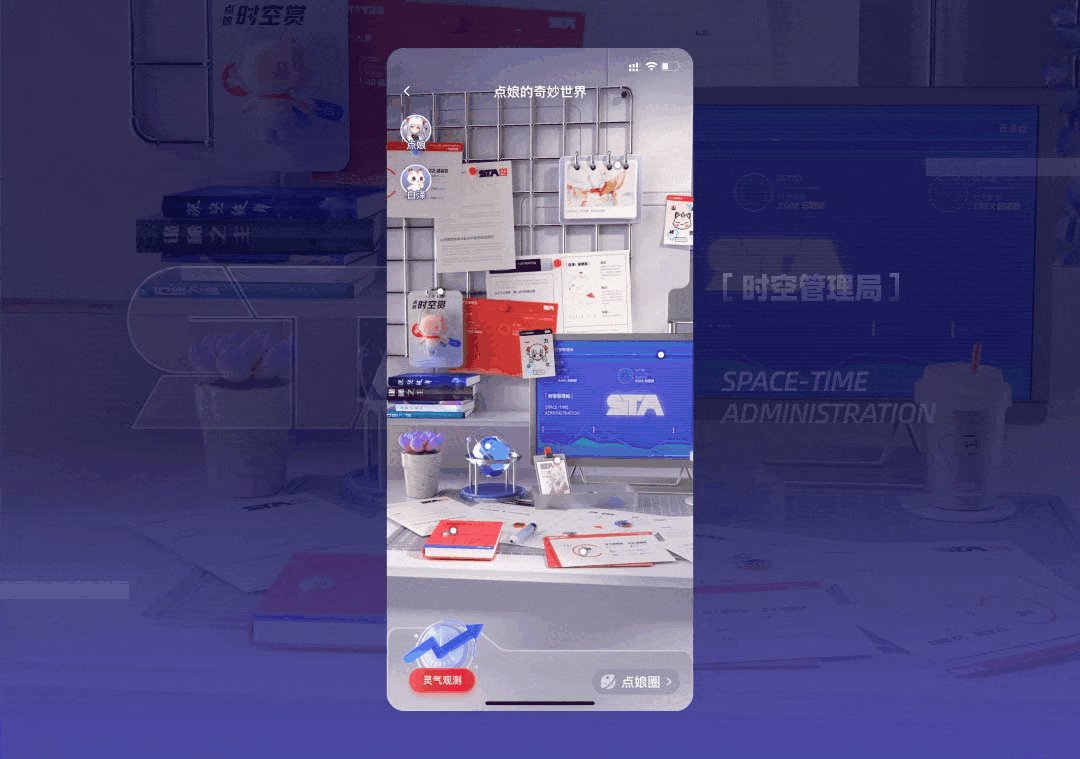
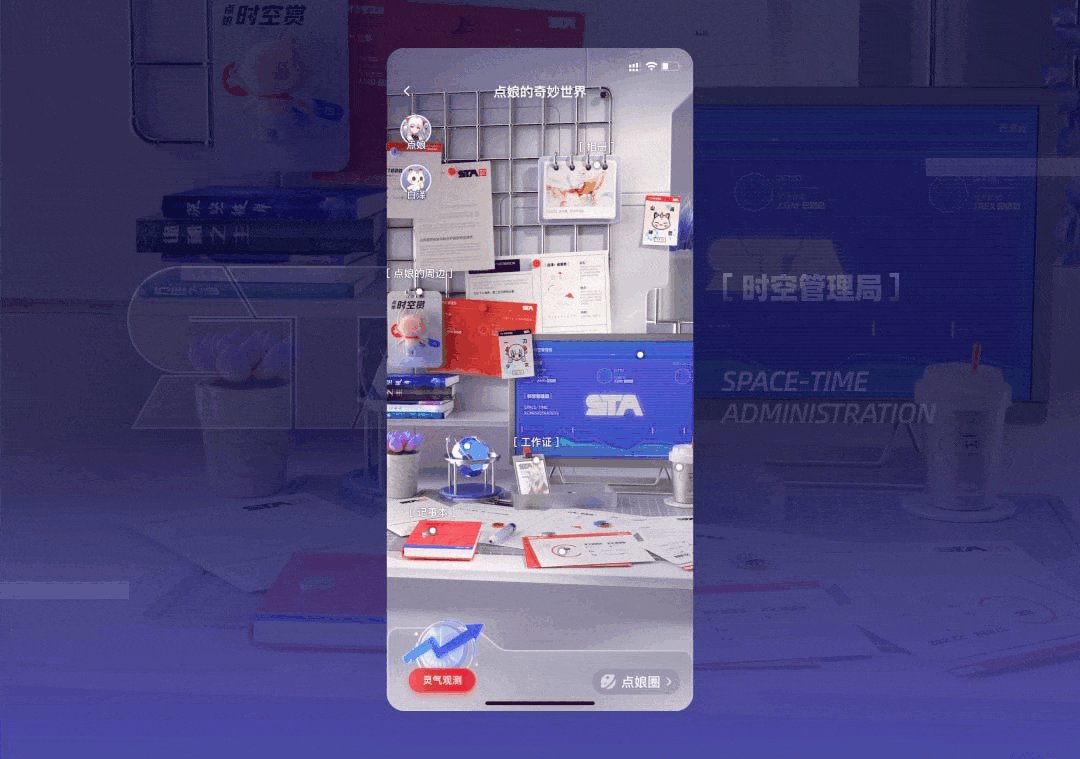
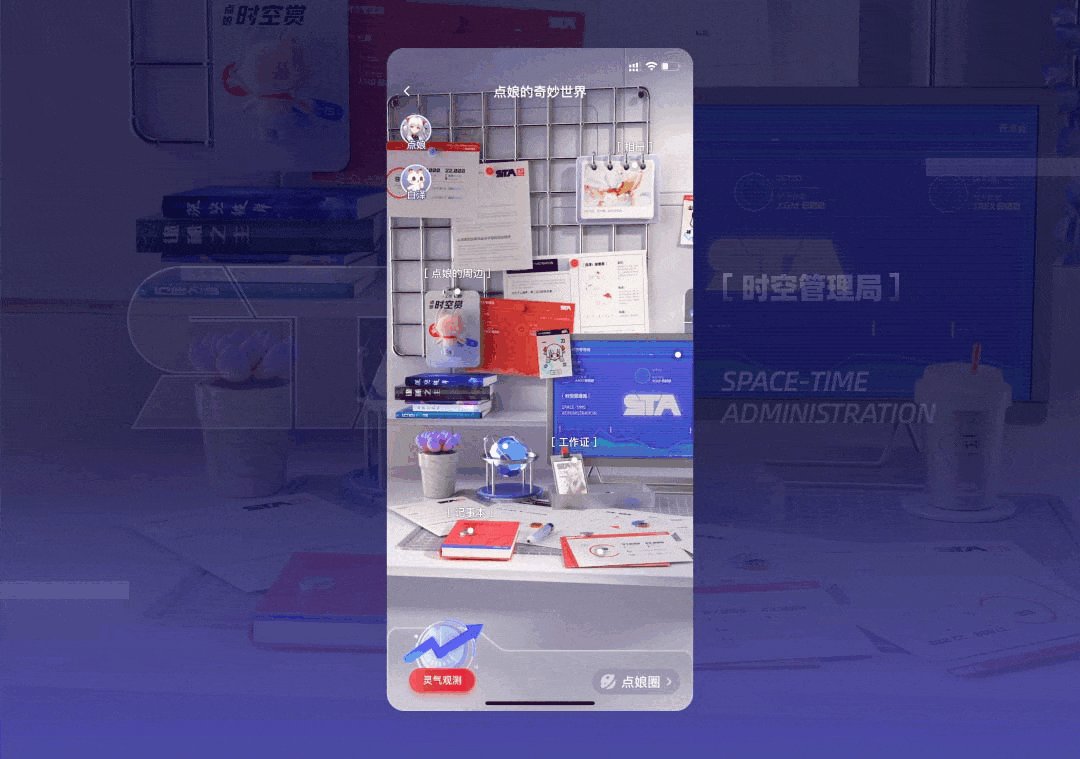
主场景可横向拓展。通过陀螺仪视差效果加强空间感:
还原场景的过程中对照氛围坐标系矫正画面表现。分享两个执行中的小细节: ① 导向「可爱少女」 场景初稿参考了航天局办公室的质感,只做了基本的办公物品,「未来感」有了,但看起来「距离感」过了度。项目同学一起看过后,又挑选了一些素材,如增加了喝了一半的奶茶、便利贴、随手丢的硬币等,「制造」出少女在其中工作生活的痕迹。 ② 导向「距离感」 物品完善之后,场景又有些过于接近「蓝星」打工人的庸常,于是我们用了一个小伎俩,把绿色植物换成了蓝紫色调,增添起点宇宙的虚幻感。
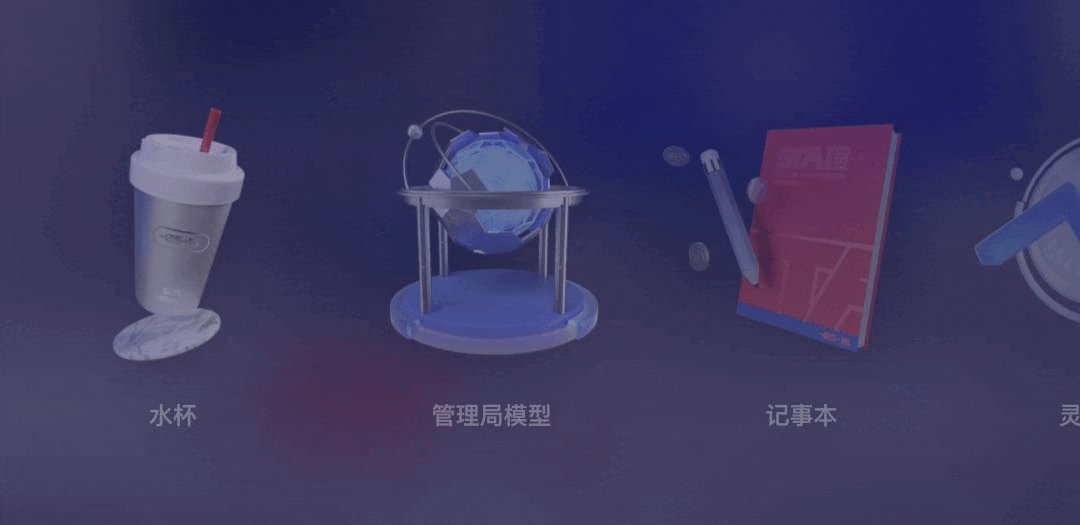
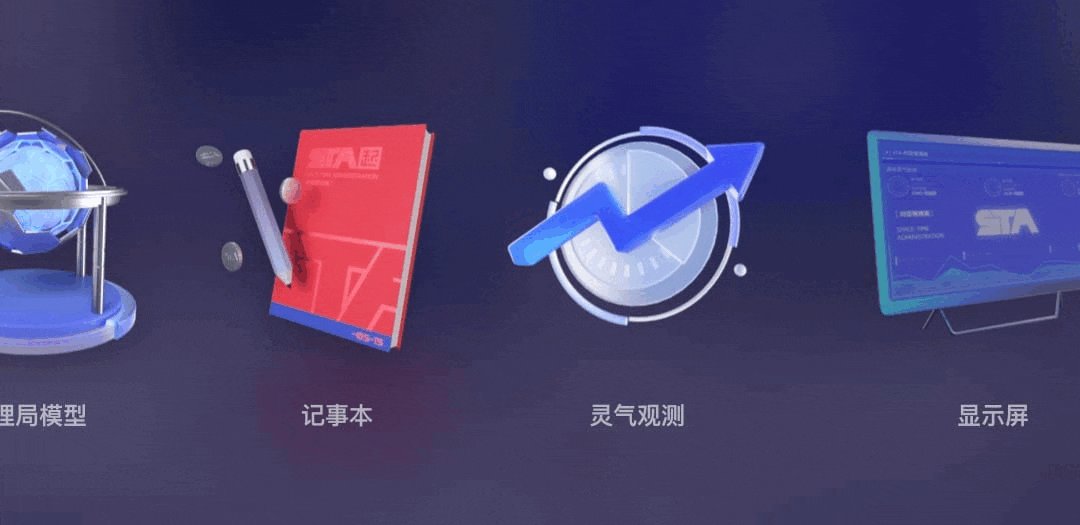
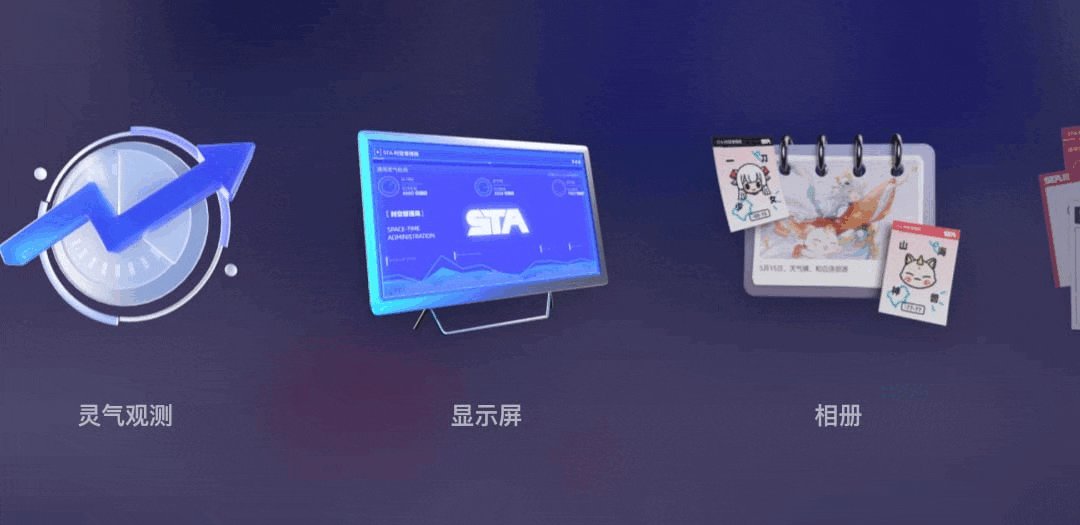
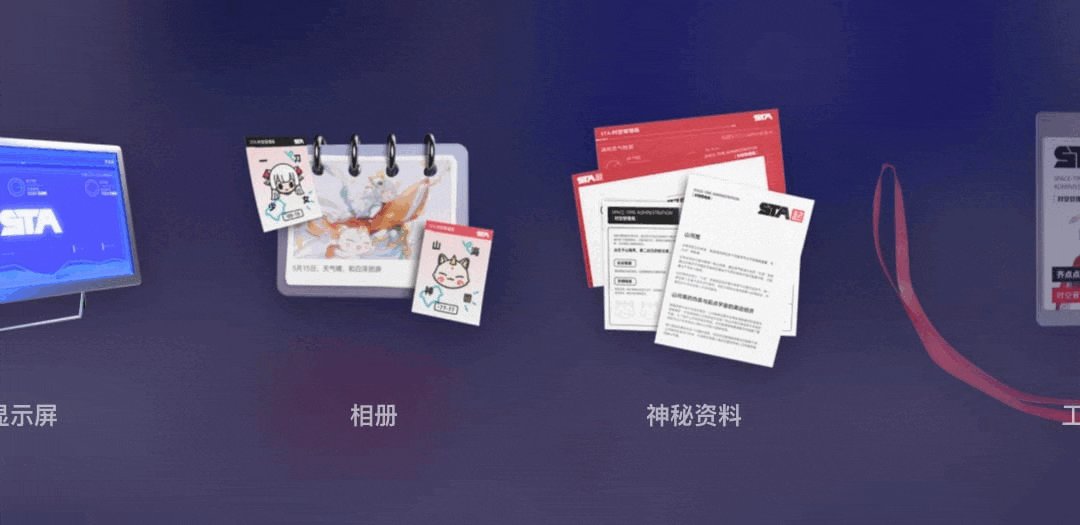
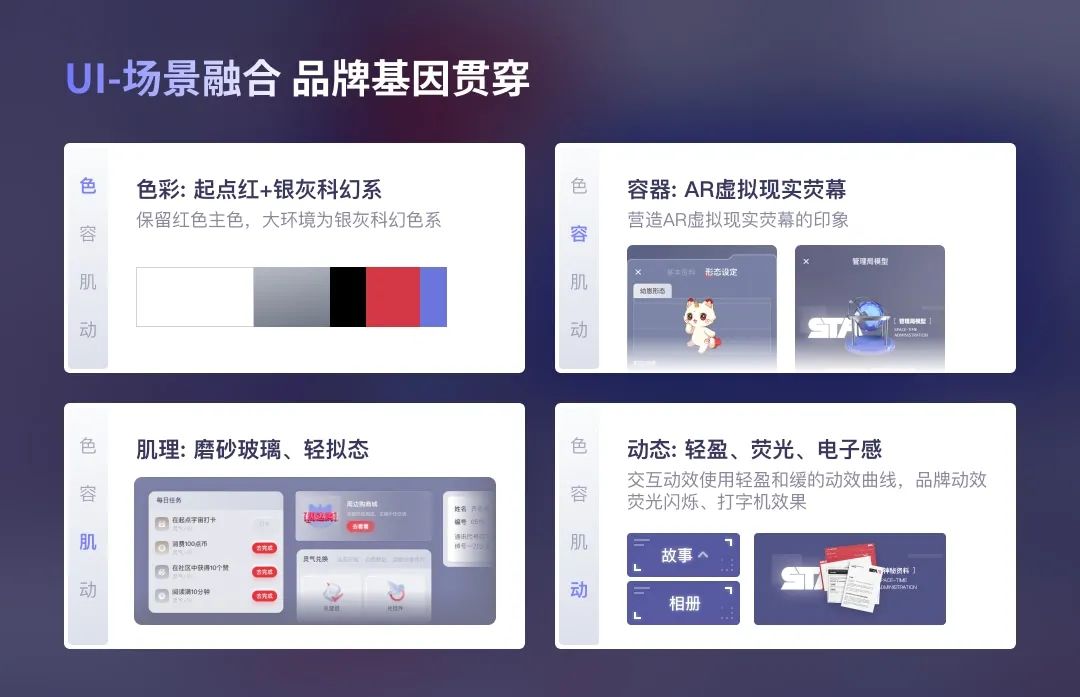
可互动的物品 品牌基因贯穿 视觉化包含场景和 UI 两部分,两者相辅相成、互相影响。STA logo 作为主符号在每个物品介绍页强化展示,从可视的色彩、容器、肌理、动态各维度贯穿品牌基因。
页面应用 不同内容使用相匹配的包装进行展示,但整体调性保持高度统一。 点娘资料用票夹形式呈现;查看点娘工作证时,首先可以伴随通用的荧光动效查看工作证大图和介绍,继续访问则扫描工作证、穿梭至四大建筑的资料;点娘的记事本记录着起点宇宙的大事记,目录使用一页页文件叠加的形式,操作按钮则使用契合虚拟现实感的拟态质感。
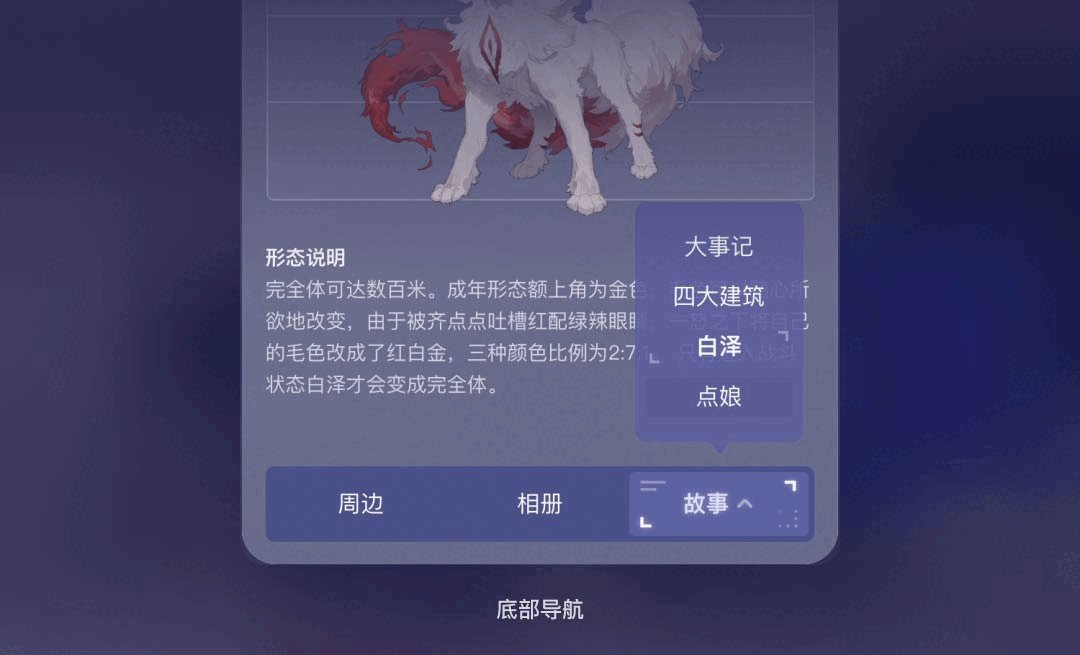
3. 内容导向引导用户了解更多内容作为视觉化项目的核心目标,需要体现在页面各设计细节的考量上。 底部导航,快速跳转帮助理解信息架构 用户通过空间中任一物品进入二级页面时,页面底部会固定悬浮导航条,既能直观展示世界观的功能脉络,又能引导用户查看更多内容。
使用路径,为内容创造更大的展示空间 整体的内容阅读使用弹层作为载体。弹层的比交互量级比跳转新页面更轻巧,用户可以快速进入/切出页面;在信息展示上,默认在头部展示和主页对应的物品,上滑后隐藏头部信息为正文内容让出更多阅读区域。
物品设计,建立和平台的关联 物品设计结合真实世界,融入一些用户相对熟悉的平台内容。点娘桌上的书是 5 本起点平台的热门作品,其中中间的一本书没有在书脊上露出书名,社区里甚至有用户会根据封面的颜色分析一番到底是哪本书。
写在后面为阅读平台做世界观视觉化是一个复杂的创造性过程,没有很多经验可以借鉴,需要设计师对内容的深入调查和对世界观的深度理解。 十九年来,起点一直在不断成长、变化与革新。齐点点这个粗线条但肩负着使命勇敢前进的小姑娘,带着起点宇宙而来,希望能陪伴用户从好故事中感受更多喜悦。 上亿人使用的起点读书APP,背后的改版设计实录!郁剑华:回顾对于一个较大型且历史包袱比较重的项目我们是如何去做改版的。 阅读文章 >欢迎关注作者微信公众号:「腾讯ISUX」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论