超实用!这款神器只用 6 招,帮你解决设计文件管理痛点!

扫一扫 
扫一扫 
扫一扫 
扫一扫
即时设计官网: https://js.design 最近,在系统性地整理去年的各种文件时,我才真正意识到,自从用上即时设计、Figma 这些新的在线设计软件,我的文件管理习惯与以前使用 Sketch 时相比,已经潜移默化地产生了很大的变化。 作为一个有强迫症的设计师,曾经最受不了的一些画面: 为了不遗漏近期工作需求,通通堆在桌面 设计文件整理不成体系,东一块西一块 一个项目十个版本,全是最终版 收集资源没有二次整理,下载目录眼花缭乱 ……
想想就很头大是吧? 之前也有给大家分享过一些整理电脑里文件的思路,不过今天要分享的,是在用上新工具之后变得不太一样的设计文件管理方式,希望可以给大家提供一个新的工具使用参考~ 在线保存,随开随走这是最基本,也是相当重要的一点。 不管是即时设计还是 Figma,首先最吸引人的就是,所有的设计稿都被乖乖地保存在云端,这让我本地的 Sketch 文件数量大幅下降,桌面和其他文件夹都变得比以往要干净不少,甚至好像电脑都“轻”了 200g…… 其次,得益于在线工具的属性,我的设计文件可以完全摆脱设备和硬盘的限制,不用考虑电脑系统,不用考虑容量,不用担心备份的麻烦,随时关闭离开,在任何一台电脑上都能继续进行创作,这是以前用 Sketch 时很难享受到的体验。 跟进以前,我的桌面之所以会乱,基本就这两种情况:
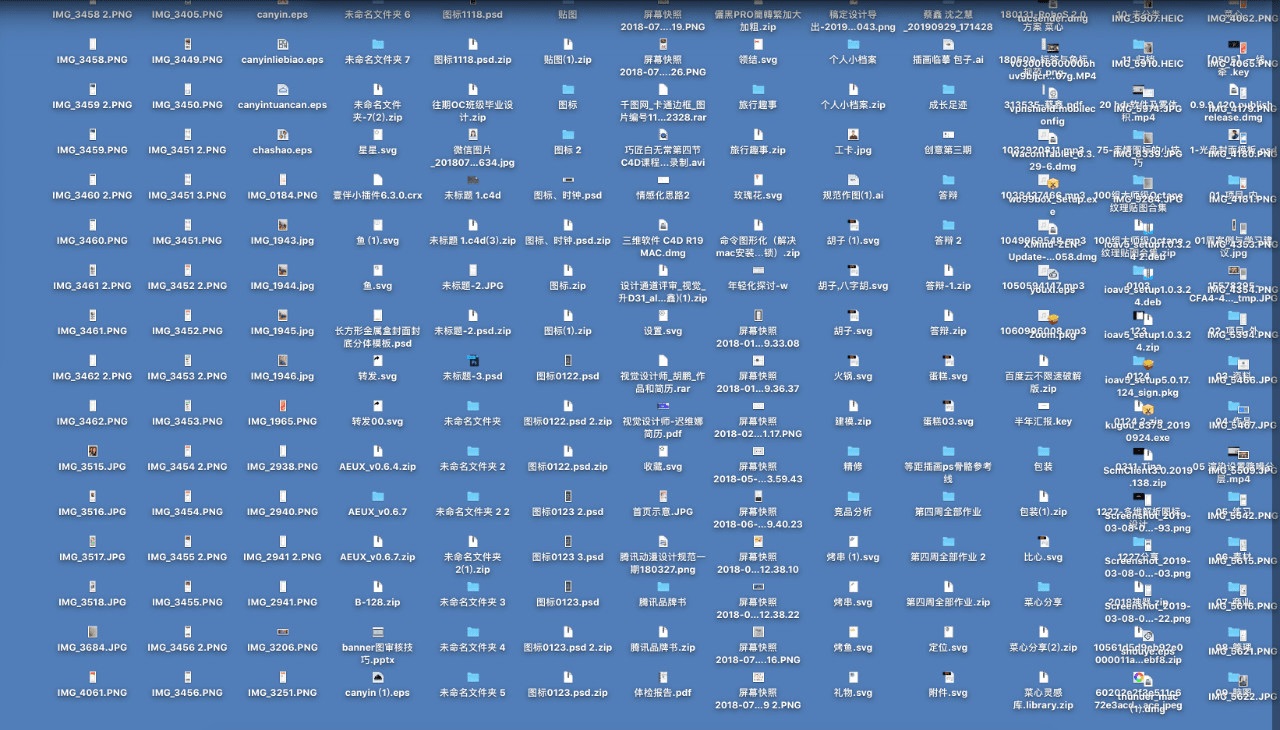
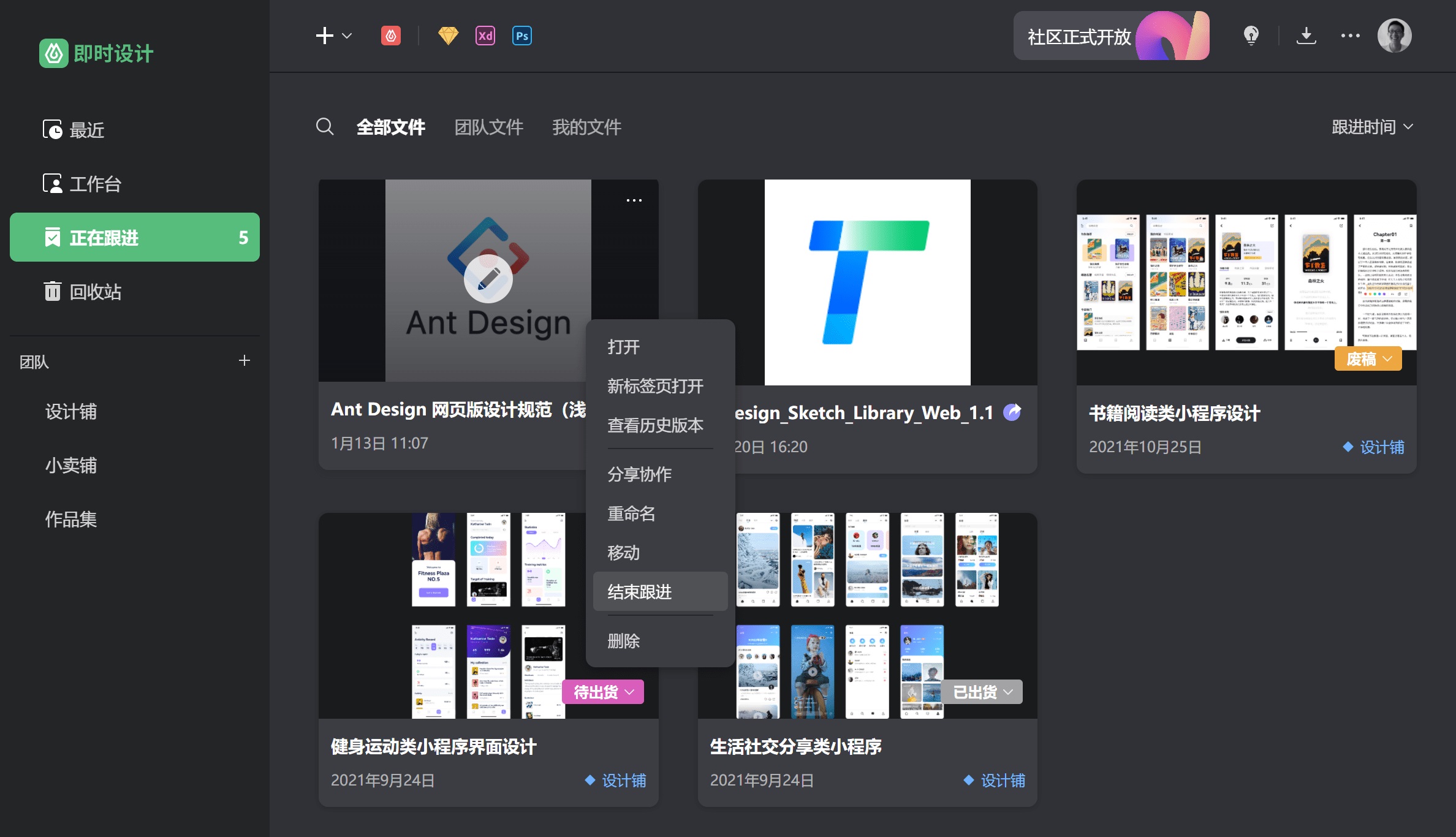
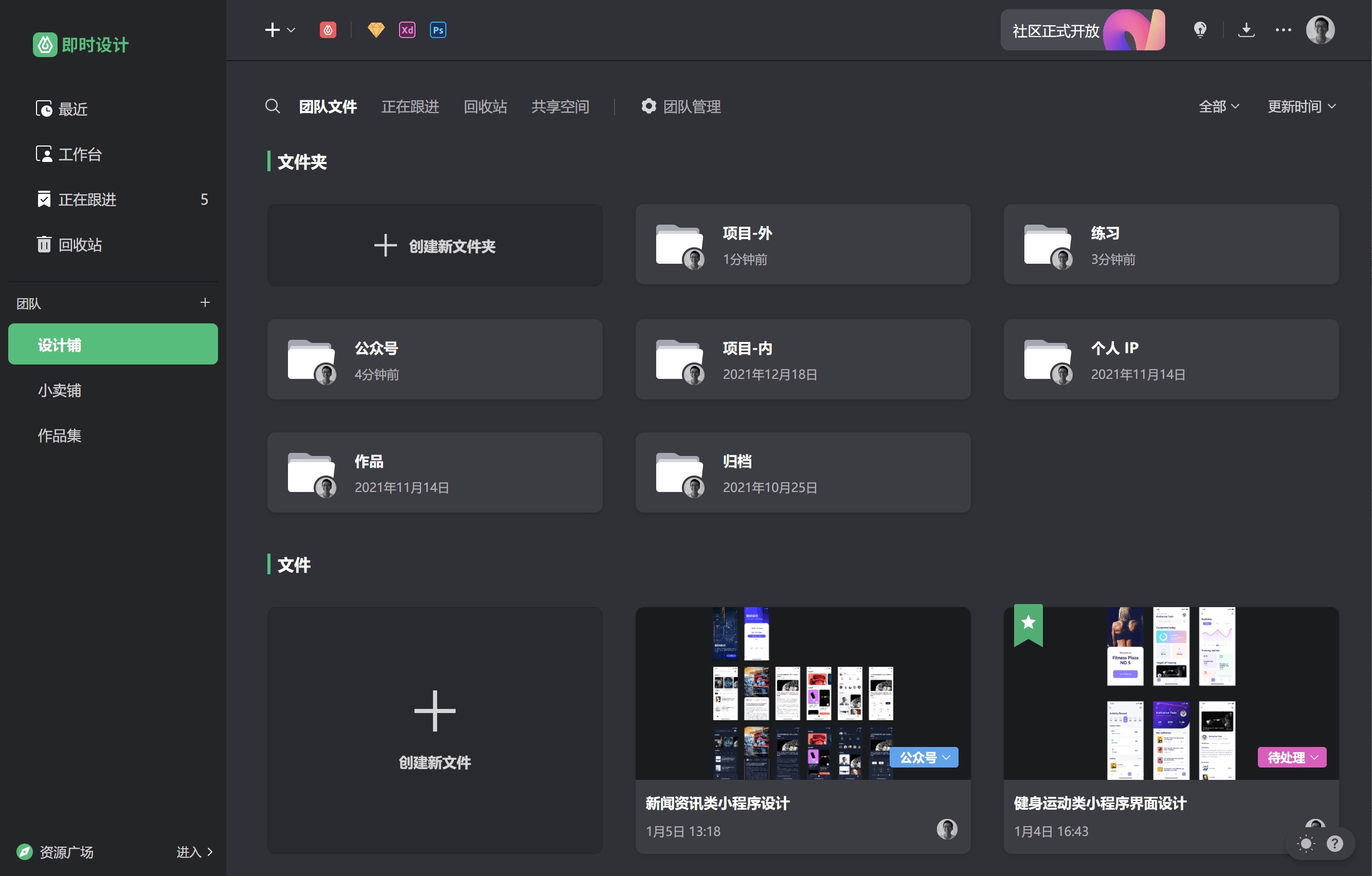
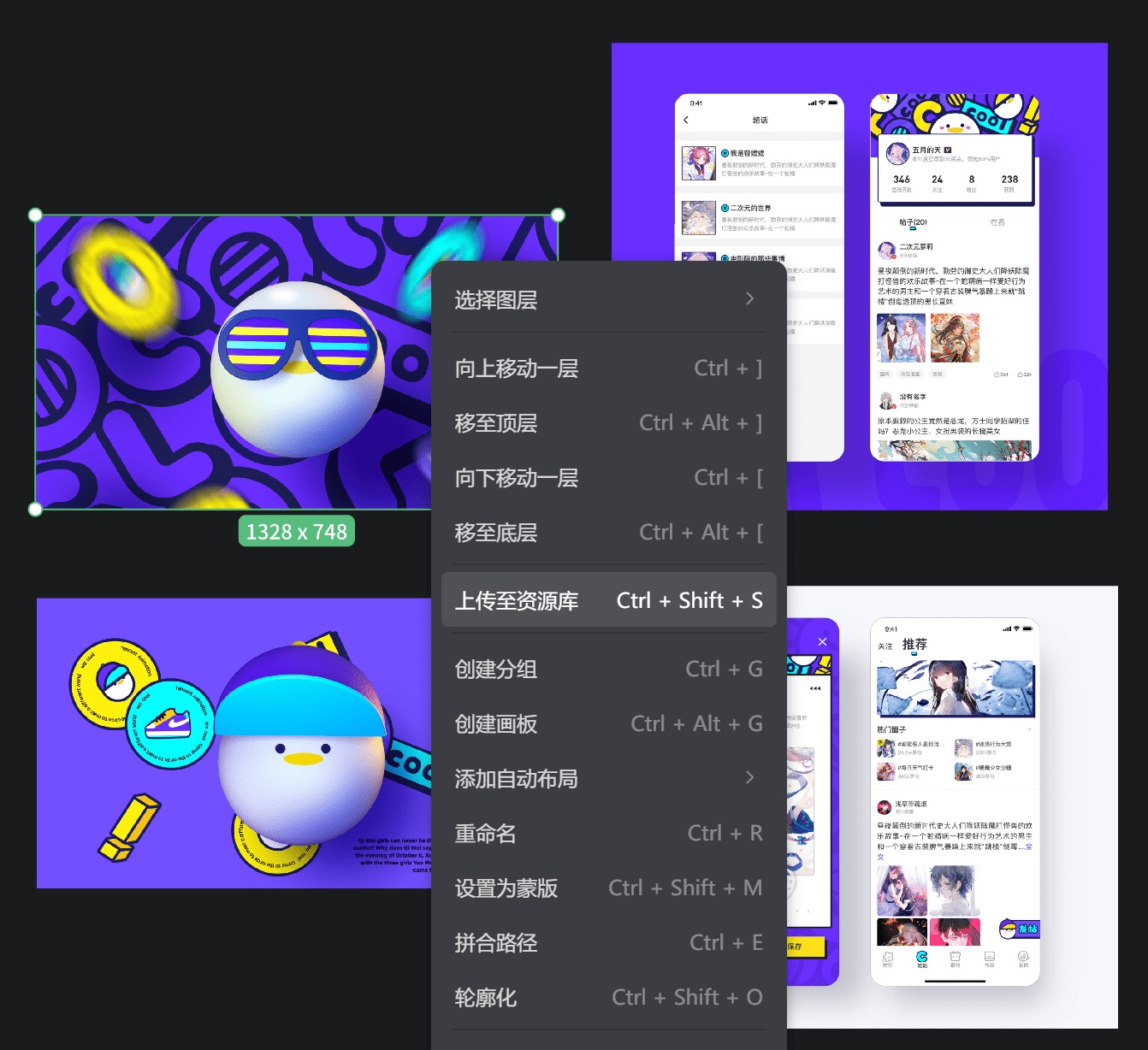
而这些需求在做完后,又总是忘记归档,再加上做需求时为了便于使用在桌面放的各种素材、截图等等,时间久了就难免变成上面截图里那个样子。 但现在,在「即时设计」里,我却完全不会遇到这种问题。 即时设计和 Figma 一样,作为基于浏览器的在线工具,他们都没有桌面的概念,但是即时设计有一个功能叫「跟进文件」,通过右键菜单,我在遇到有很多需要近期处理的设计稿时,都可以直接跟进。
这个功能算是比较容易理解,跟进后的文件,我可以方便地在左侧的「正在跟进」页面里找到,就相当于以前用 Sketch 时把文件放到了桌面,但操作更简单,效果也更好。
而且,因为跟进的是源文件,我甚至可以先归档后跟进,完成需求后直接结束跟进即可,也不需要像以前一样,先放到桌面,等到所有工作都结束了再单独归档。 打标签一些特殊的项目,我总是会单独在文件名后面加括号备注,或者通过 Mac 自带的标签功能加上一个特定的标记,个人认为这算是一种比较好的处理方式了。
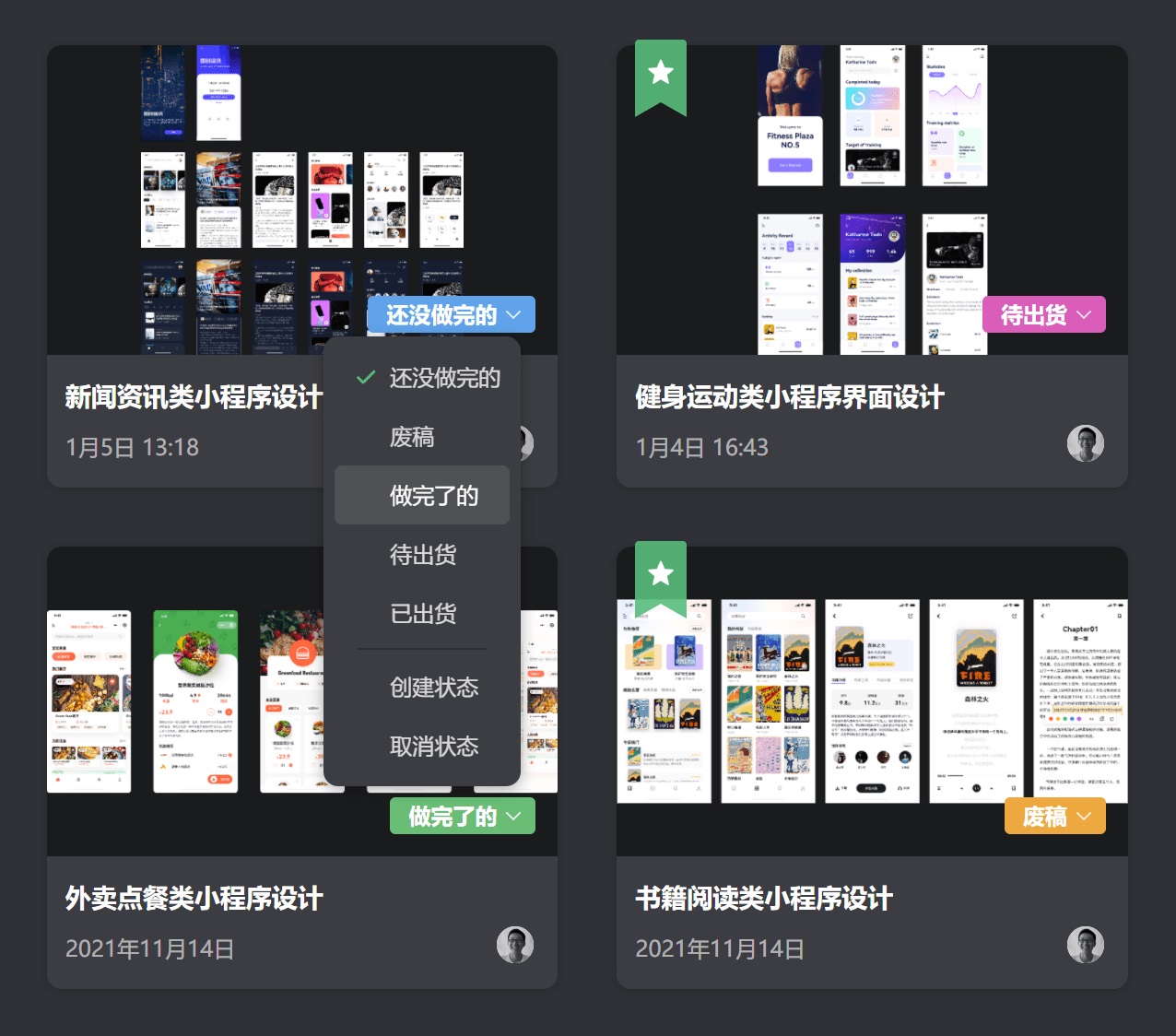
不过,在我用了「即时设计」的文件状态标签功能之后,已经有点嫌弃以前的方法了,并且由于这目前还是个团队独享的功能,我还专门建了个团队把自己工作台的文件放了进去。 这也是即时设计的特殊功能之一,我现在会自定义一些常用的文件备注,然后非常方便地把某些文件打上我觉得合适的标签,也可以通过不同的颜色进行区分,相当于同时满足了两个需求。
另外,这个功能也不仅仅是用来便于识别,在此基础上,它同样可以用来筛选文件,直观的看到对应的设计稿,也比在 Mac 里只能筛选出所有乱七八糟的文件要好用很多。
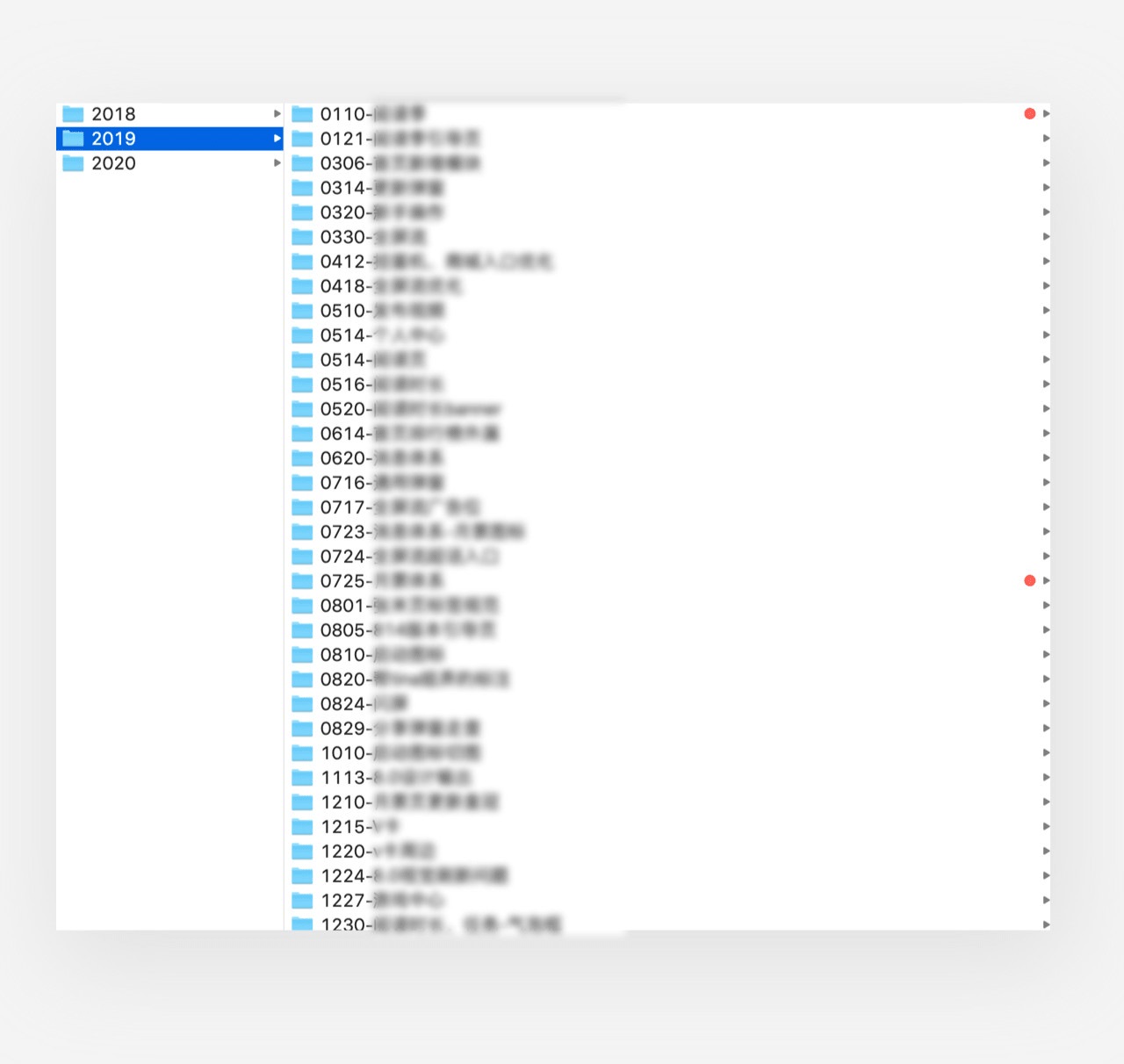
体验「即时设计」文件状态: https://js.design 文件分类无规矩不成方圆,没有分类的文件整理肯定也算不上整理。 对外的项目、对内的项目、个人的作品、练习、公众号等等各种各样的内容,在整理前,起码要按照恰当地划分出至少 2-3 层子目录才能保证结构的清晰,但具体分类规则因人而异,就不展开聊了。 经过几千年验证演变而来的文件夹,依然是分类管理最必不可少的,也是我们最习惯的方式,这一部分的习惯我在用「即时设计」时倒是没有什么变化。 因为「即时设计」支持文件夹功能,和以往的操作基本没有区别。 而与上面提到的「跟进」和「文件状态标签」搭配起来,体验可能还要比本地的文件管理好上很多,并且标签可以只筛选子文件夹里的文件,比 Mac 的全局筛选效率要高不少。
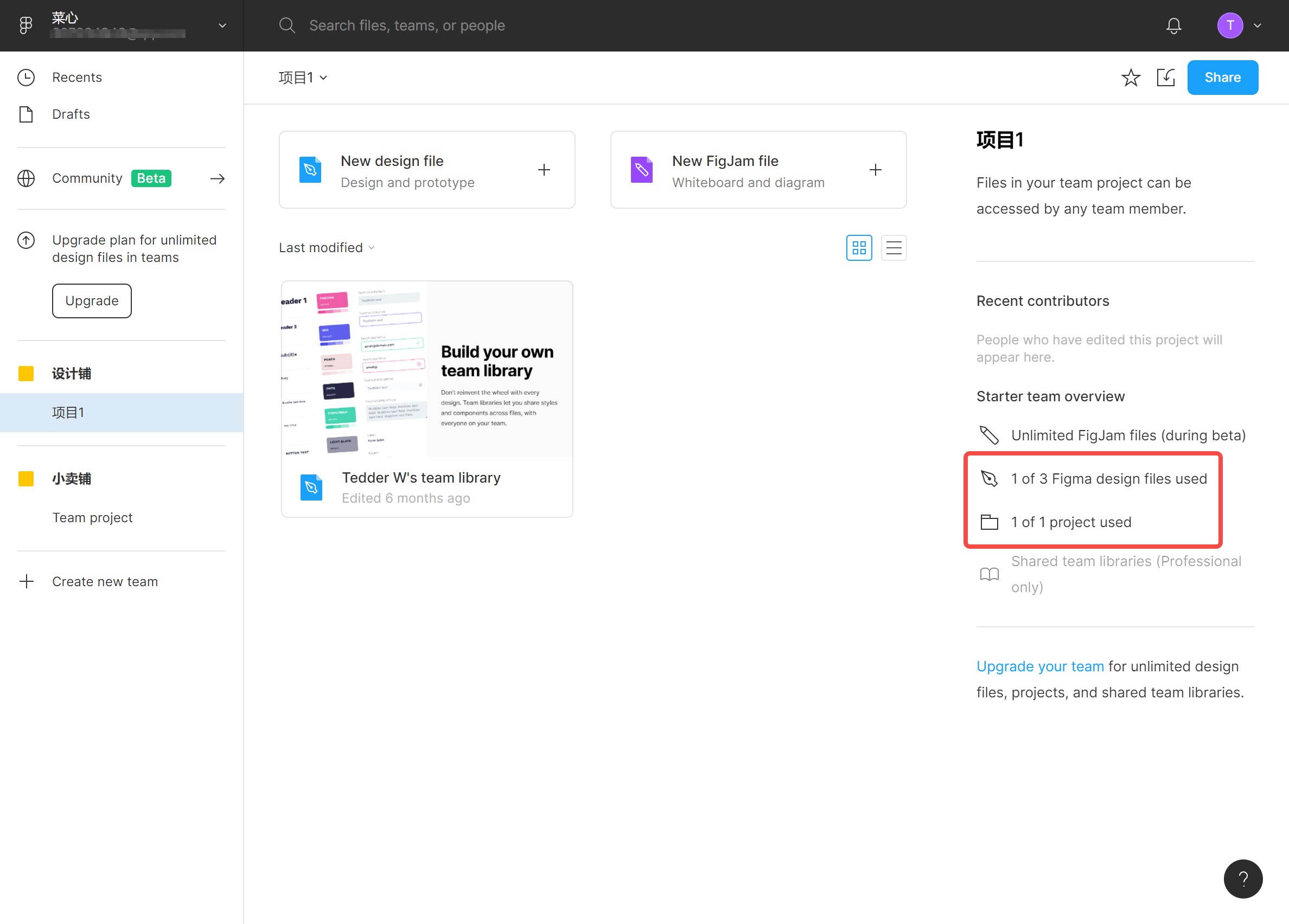
不过在用 Figma 时却遇到了点小问题。 Figma 是不支持文件夹管理的,也没有多层级的文件整理方式,虽然可以通过创建团队和项目的方式曲线做到单个层级的简单分类,但免费用户暂时也只能创建一个项目和三个文件…… 由于我目前还没有购买专业版的需求,所以约等于无。
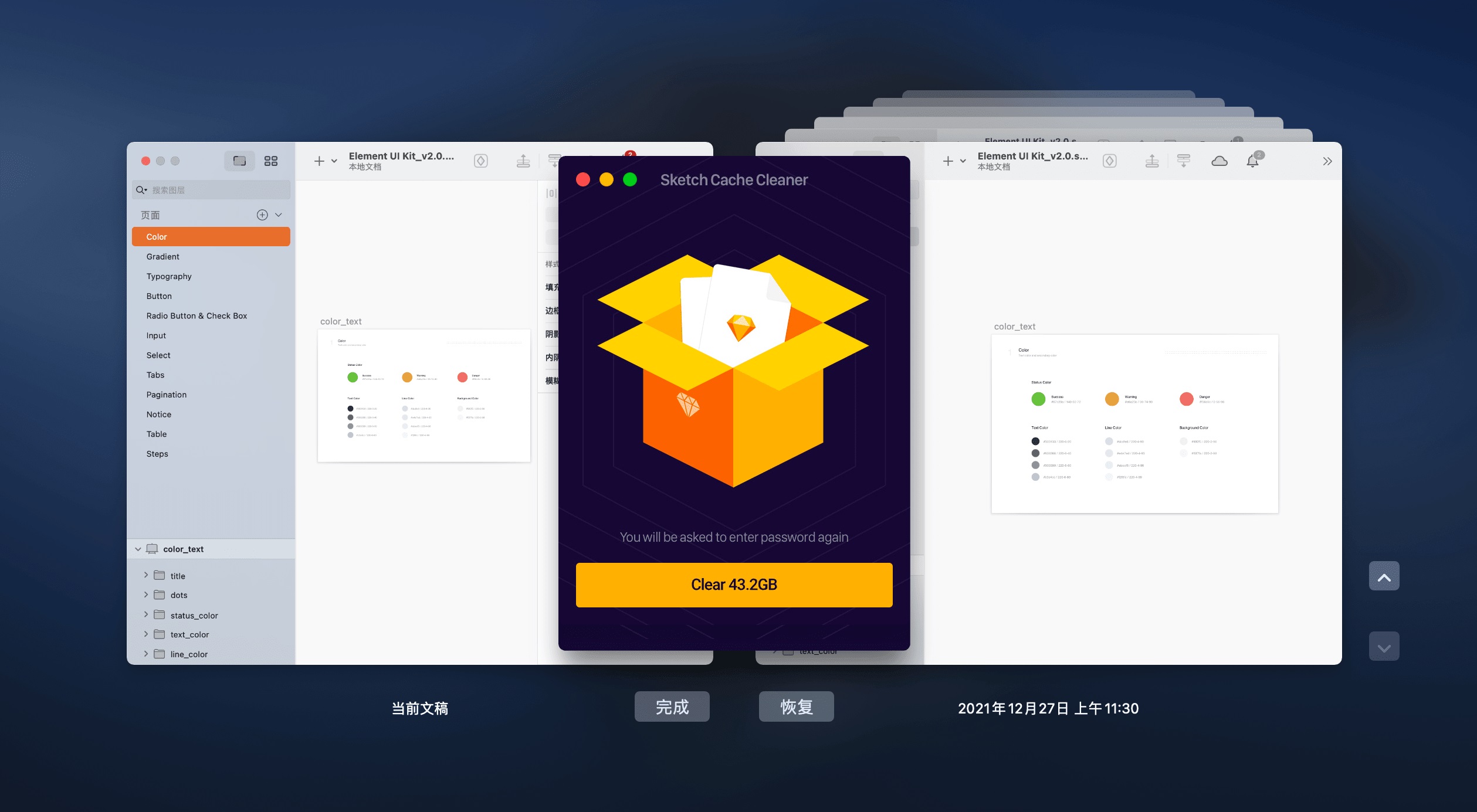
版本管理及备份创作这种事,当下的灵感和想法往往远比实际劳动的意义更高,做设计、写文章都一样,不管是自己还是 leader,都会有突然想要用回之前某个版本某个部分的情况,所以历史版本的重要性不言而喻。 用 Sketch 的时候,虽然也有自动保存的历史快照,但基本只能用来防止文件意外丢失,在寸土寸金的 Macbook 里,版本快照动辄几十 GB 的空间占用还是很吓人的。 所以我之前还是经常会通过手动复制对应版本文件的方式来实现版本管理,但是需要注意控制文件数量。
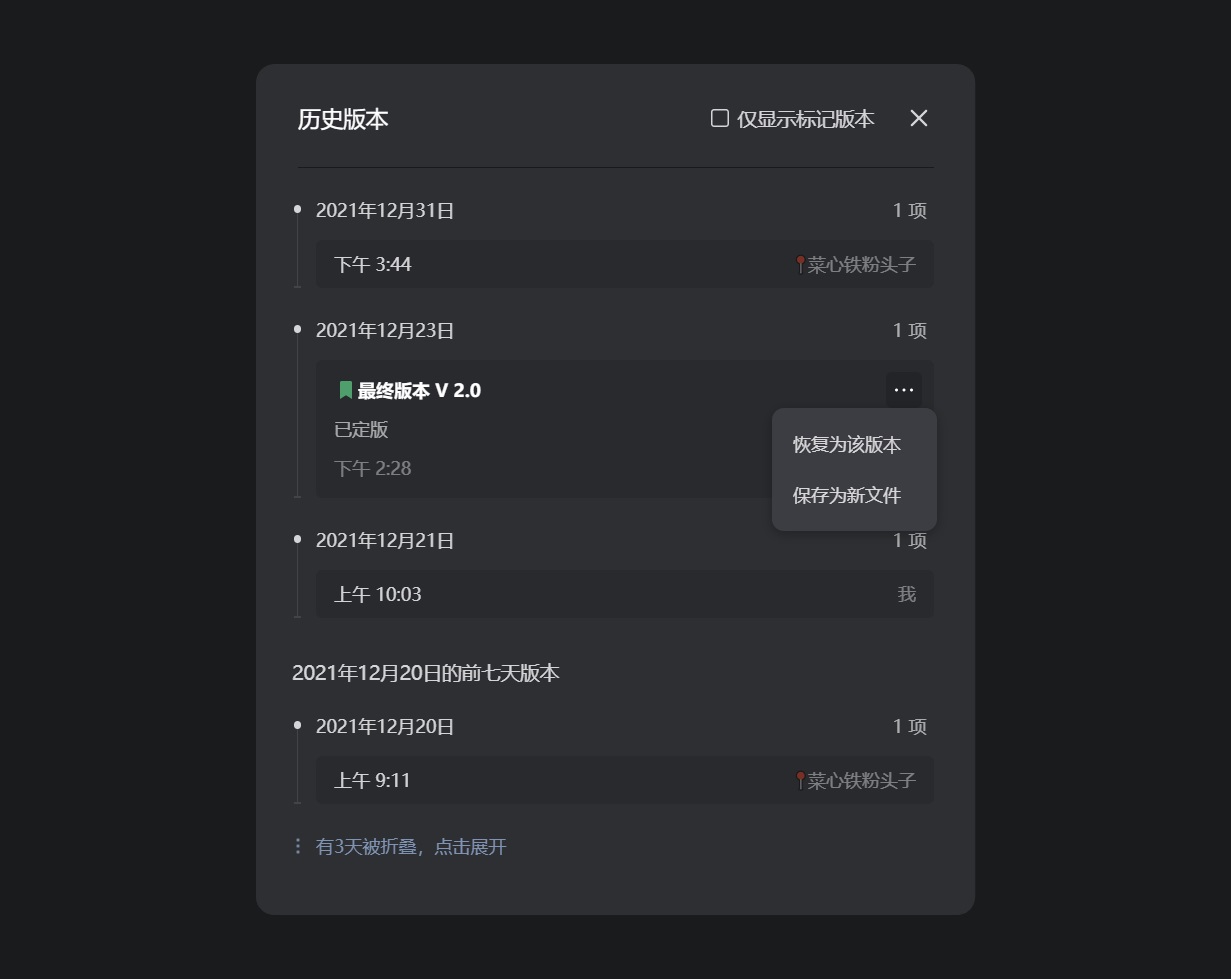
当然,手动保存的版本,在公司层面也可以通过 Abstract 或者半年多前才上线的办公空间进行云端备份和管理,也是之前比较常见的形式。 而有了「即时设计」和 Figma 这样的在线设计软件后,我的设计稿已经可以像在线文档一样,实现所有内容自动云端保存,随时恢复了。 同时所有内容都在一个文件中记录和保存,还能随时快速创建重要版本的标记,不用像之前一样考虑本地多文件整理、上传和下载这些概念,省了好多麻烦。
即时设计和 Figma 也都支持了导出自有格式的本地备份,一个是 .jsd 一个是 .fig,都可以 100% 保留文件数据并还原。 即使公司需要备份 Sketch 文件,也可以通过即时设计自带的功能或者 Figma 的第三方插件将设计稿导出为 sketch 格式,在工作中使用完全没有问题。 资源管理说到资源管理,其实 Eagle 已经非常全能了,我的本地资源基本也都是用它来保存的,如果舍不得花钱的话,还可以用 Billfish 来实现类似的功能。
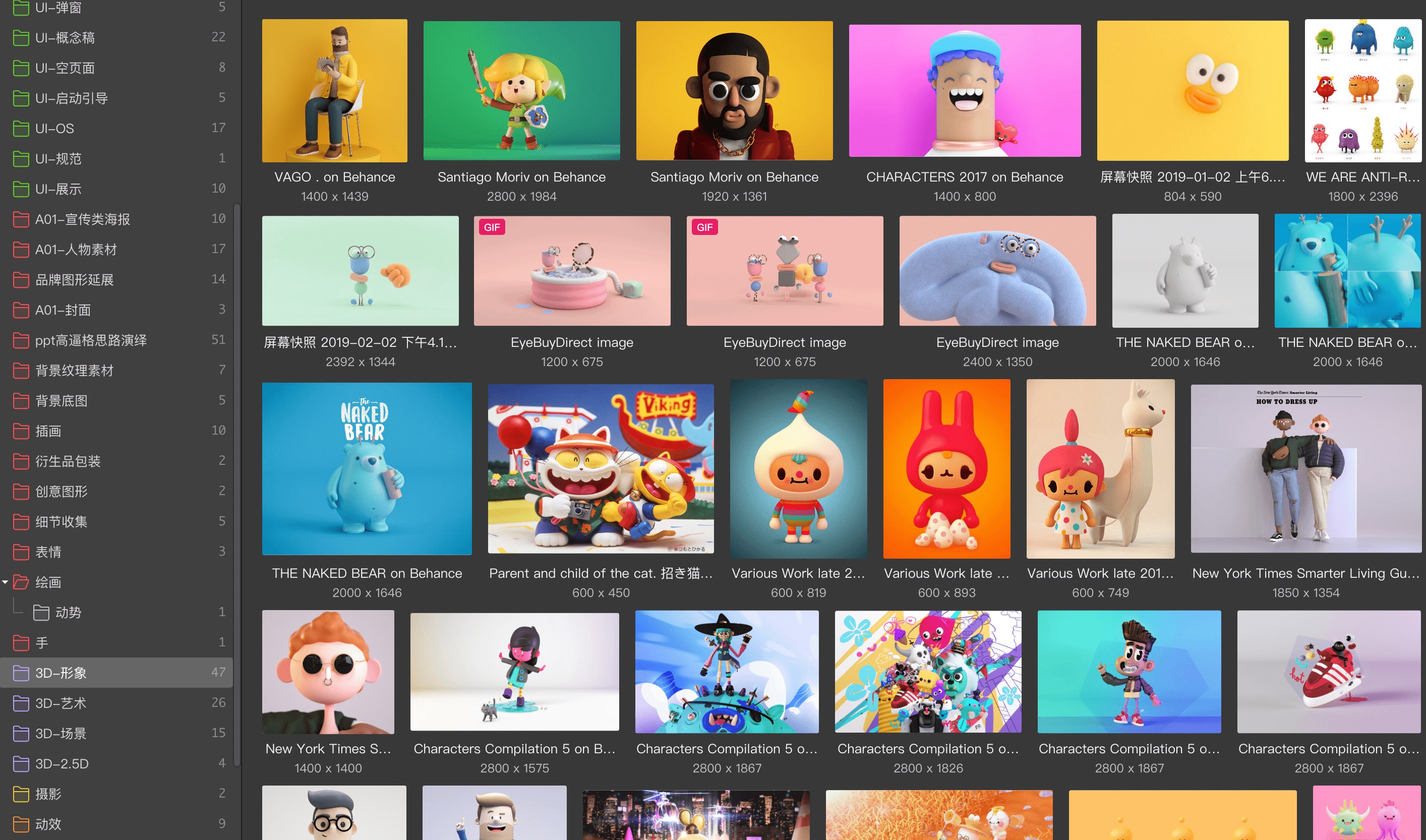
这依然是本地管理的方式,不过现在,我们也可以在线管理资源的方式。 1. 个人资源库 其实在最早介绍即时设计的时候也有提过,它的「个人资源库」是一项和 Eagle 类似的功能。 我现在会将很多经常要在各种场景下使用的素材,都上传到即时设计中,在外出用笔记本或者 iPad 办公时,可以随时从个人资源库调用,不必每次临时需要某些素材时才去当初收集资源的网站重新搜索。
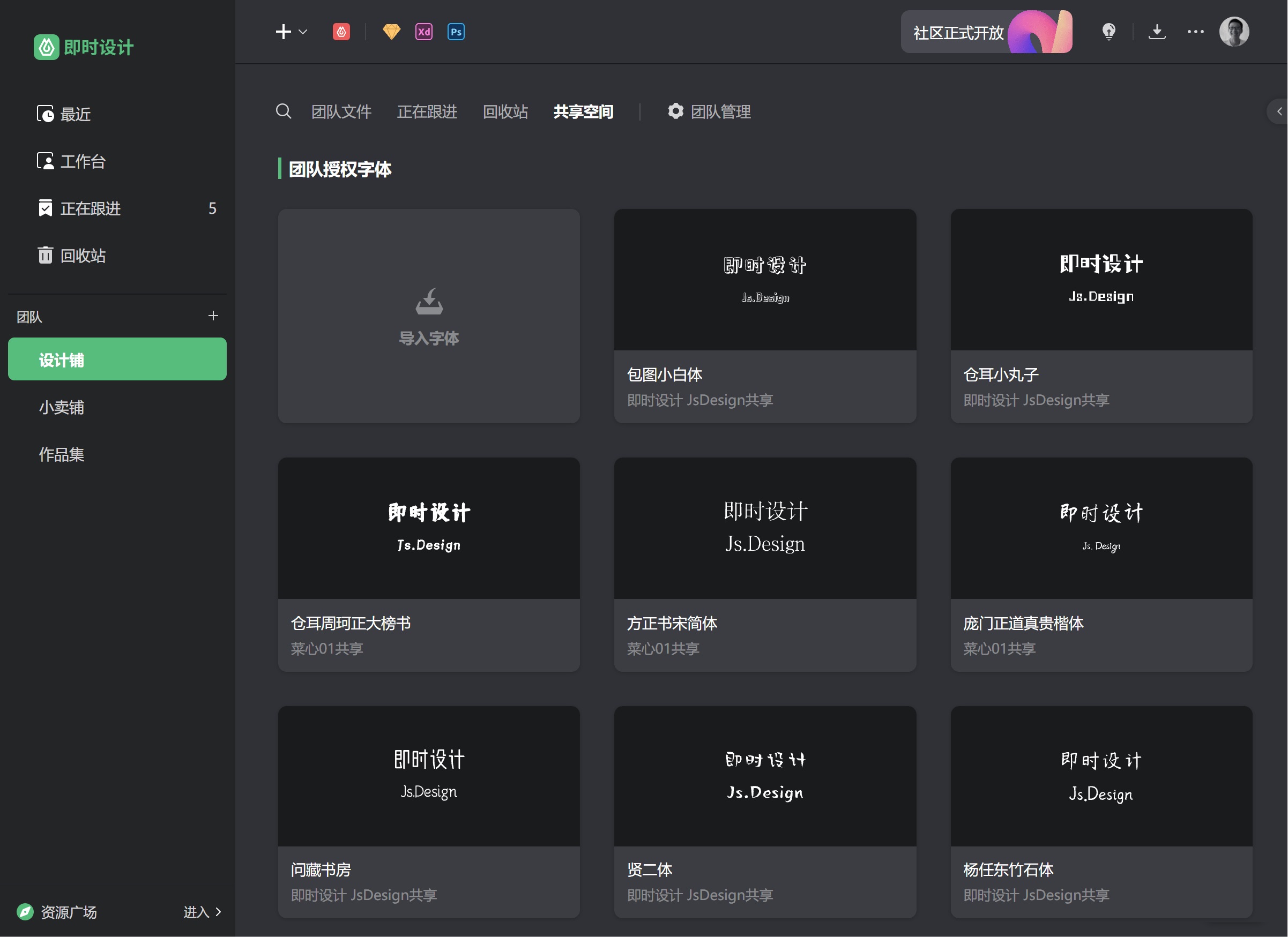
2. 共享字体 不只是素材,我收集的一些常用字体也基本都上传到了即时设计,虽然有本地字体可以用,但上传后的方便之处确实要真正体验过才能清晰地感受到。 以前,我在家里电脑上做好的海报或者封面图之类的,如果要发到了其他电脑上,一定要把里面用到的新字体一起发过去,然后就是熟练的下载安装一条龙,才能正常编辑这个设计稿。 现在,用即时设计做的项目,不管用哪台电脑哪台 iPad 打开,都可以直接照常编辑,既不用发文件也不用发字体。
这个共享字体,不光个人能用,团队里的所有人也可以,而且对团队来说,实用价值更大,在 Figma 里,也可以通过购买企业版体验到团队共享字体。 总结基本上就这些了,和 Sketch 相比,Figma 和「即时设计」具备一些相同的优势,但也有各自的优点和不足,一边有更强的性能,一边有更多能满足我们日常需求的功能,就目前来看,是没有必要非得二选一的。 从自动保存备份、到文件夹、文件跟进、文件标签,再到素材和字体管理,起码在即时设计上,我已经完全培养出了一套比本地文件要便利得多的文件整理流程,这方面「即时设计」做的确实要好上很多。 即时设计官网: https://js.design 更多即时设计的介绍: 超全合集!腾讯、字节、阿里多套大厂资源,十几套小程序 App 模板!2021 年就要结束了,年底给大家分享一波高质量的实用在线设计资源! 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论