Material Design 折叠屏设计指南(1):概述

扫一扫 
扫一扫 
扫一扫 
扫一扫 折叠屏使用柔性屏幕可以折叠或展开,根据你的需要无缝扩展可用的屏幕空间。 设备与环境了解硬件和 UI 的注意事项是设计自适应体验的关键。 当 App 适应可折叠屏幕时需要考虑的条件和限制。
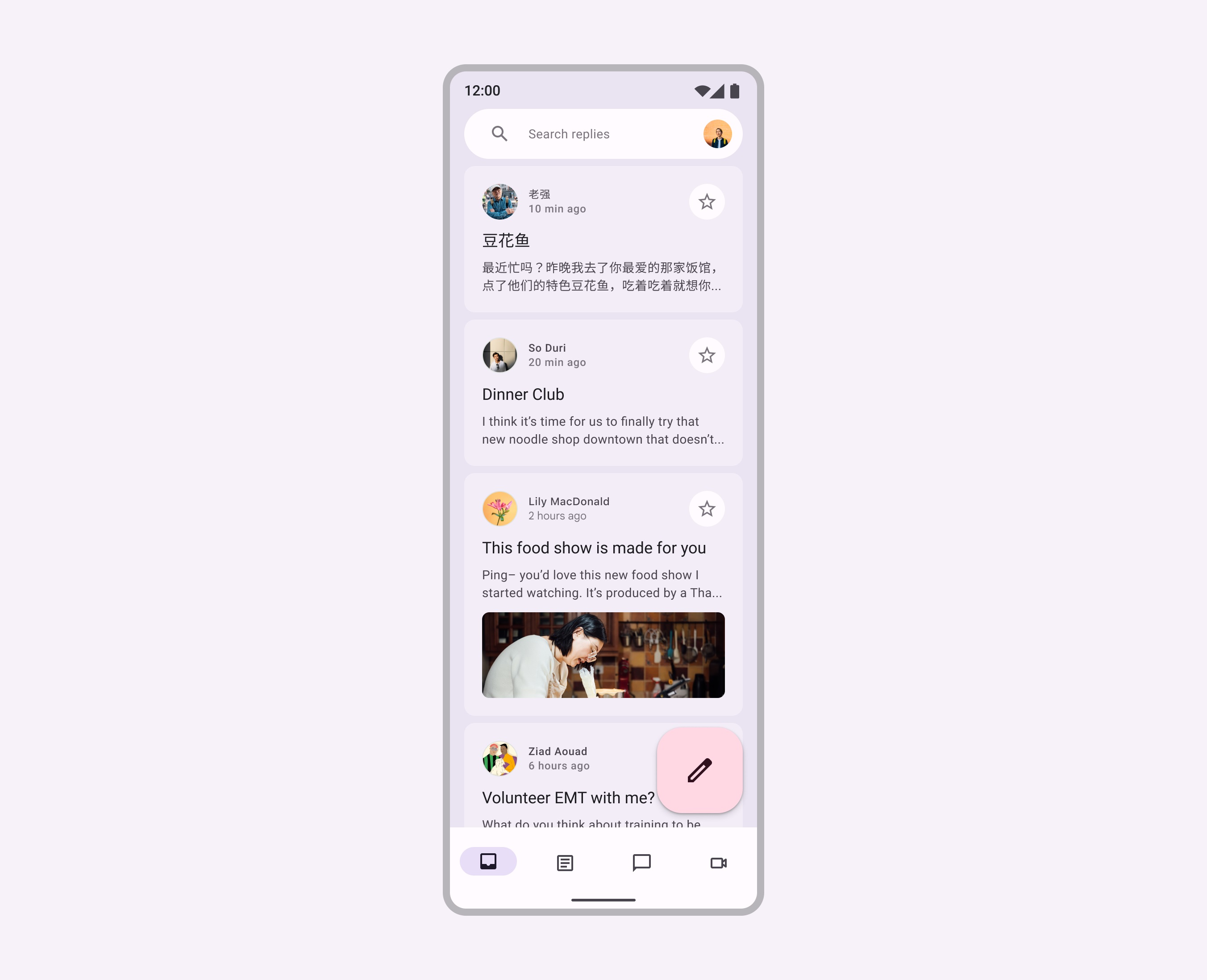
姿态姿态是指可折叠设备可以采取的屏幕配置,能为 App 提供多少种不同的布局环境。 折叠 折叠姿态的正面屏幕使用了与典型手机相似的比例。 当你为折叠姿态的屏幕设计时,请参考 Material Design 中有关移动设备的通用指南。
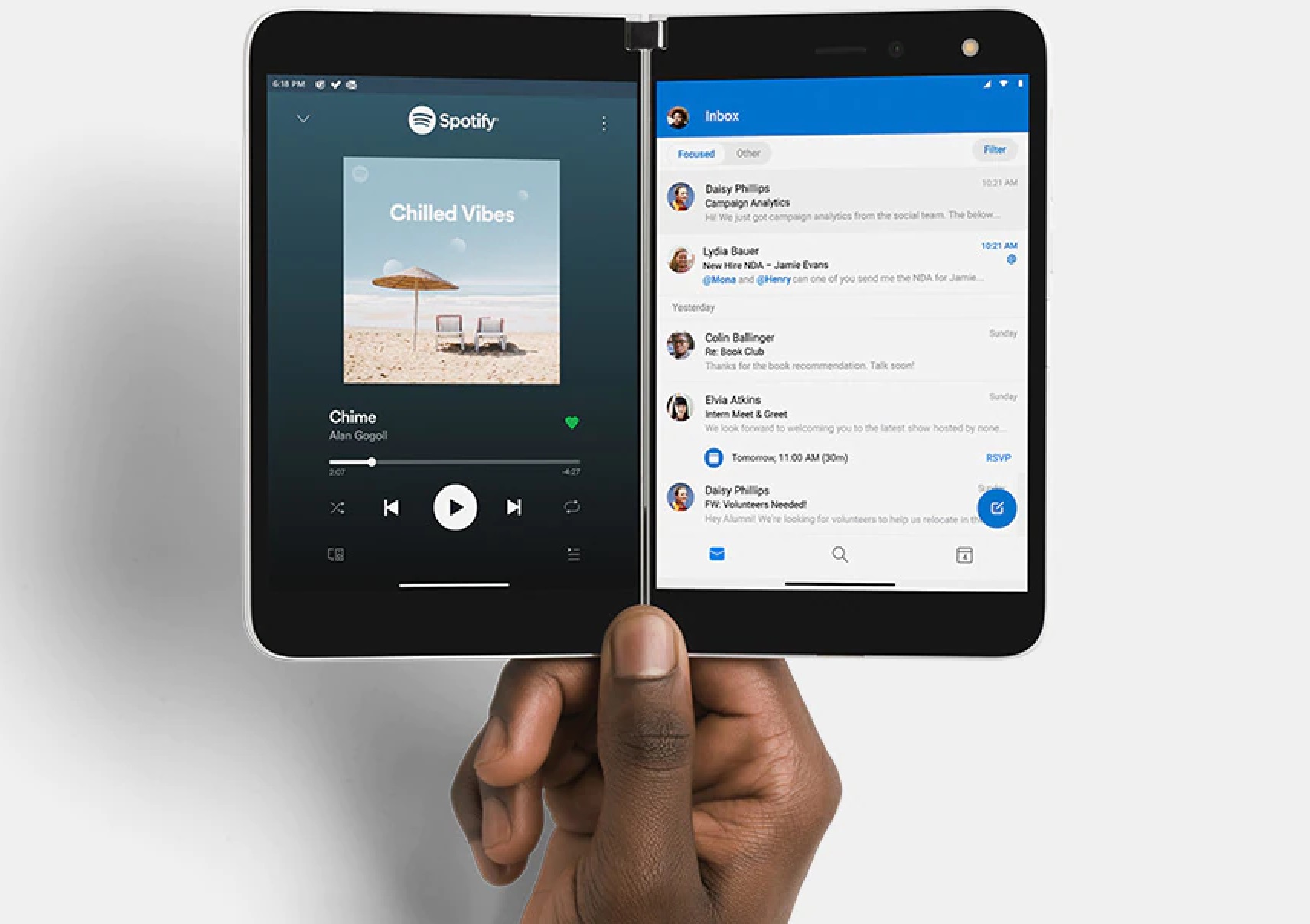
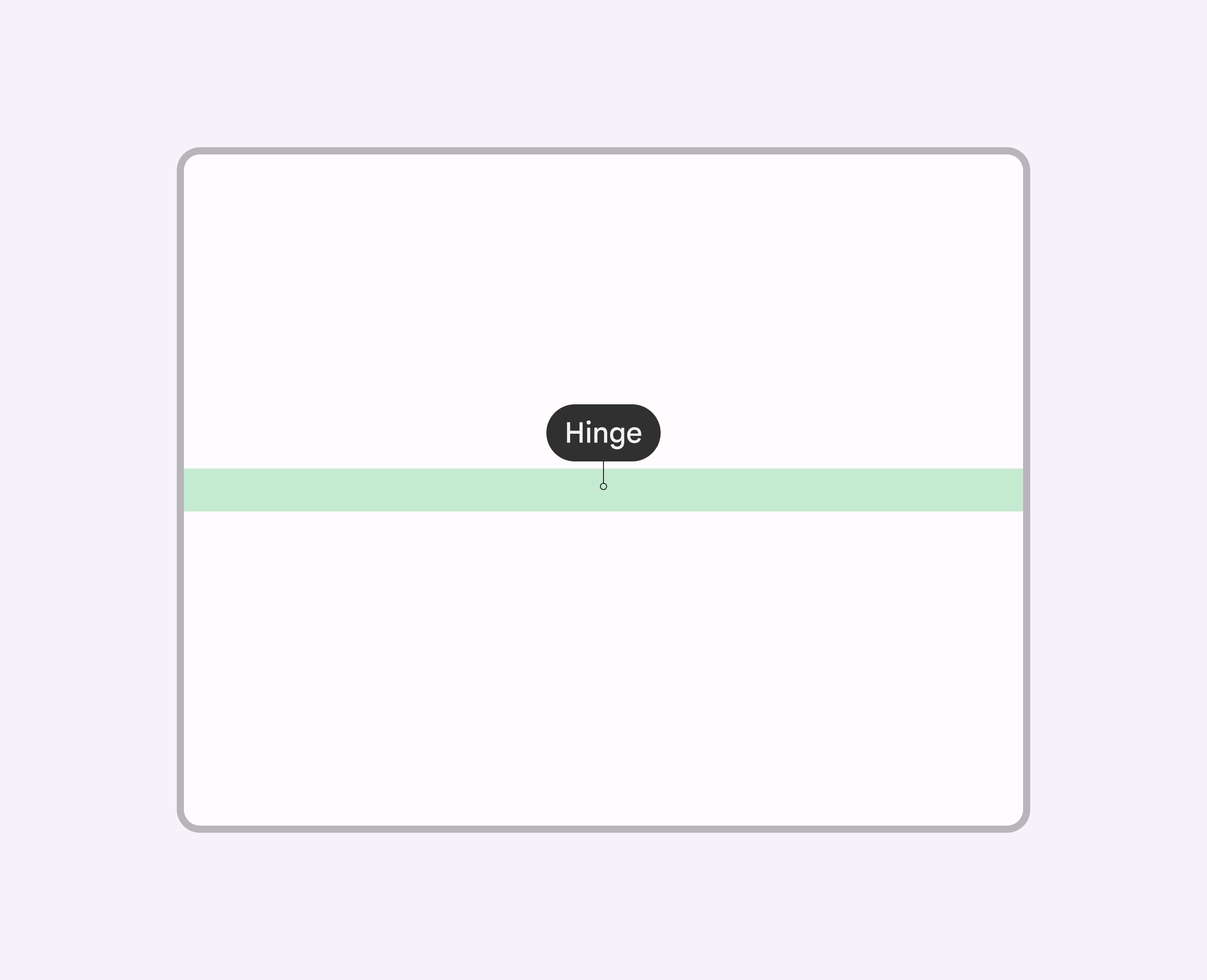
与普通手机的比例相似,折叠姿态有一块正面屏幕。 展开姿态展开姿态是指打开的屏幕,它通常是正面屏幕的两倍大小或一个小平板电脑的大小。展开的姿态分为横屏和竖屏方向。 在展开姿态下,设备的折叠铰链在某些型号上可能会很明显。最为独特的是微软的 Surface Duo,铰链完全从物理上把屏幕分割开。
Sureface Duo 铰链完全把屏幕分成两块(译者配图) 展开横向 横向模式适用于较长的屏幕边水平,较短的边竖直。
在展开横向时,较长的屏幕边是水平,较短的边垂直。 展开竖向 竖向模式适用于较长的屏幕边垂直,较短的屏幕边水平。
在展开竖向时,较长的屏幕边垂直,较短的屏幕边水平。 立放姿态(tabletop) 立放姿态描述一种特别的屏幕姿态,其中折叠屏一半与另外一半垂直。立放姿态类似于笔记本电脑:屏幕的一半是水平的,就像平放在桌上一样,而另一半则约 90 度一样竖立着。
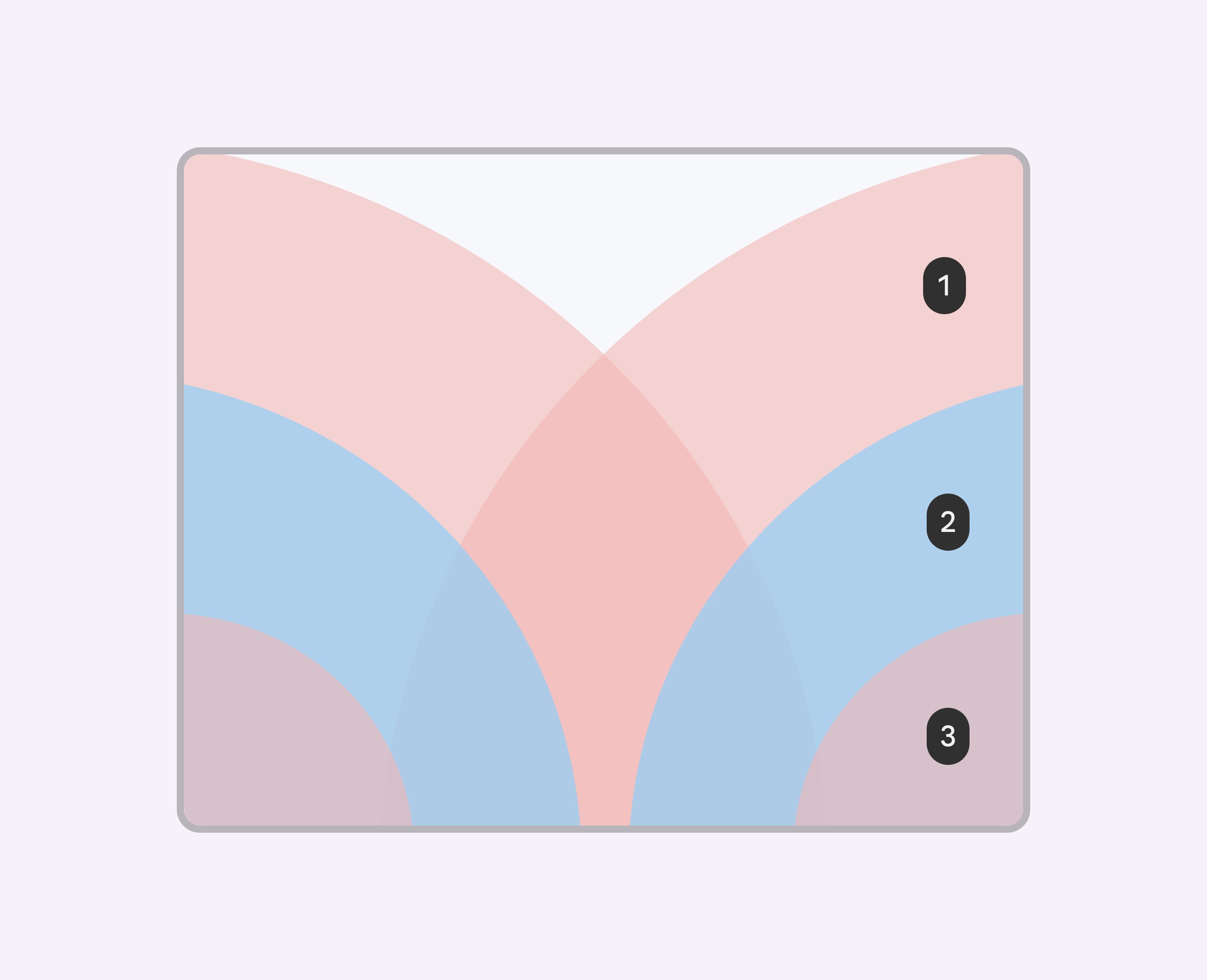
立放姿态是一种屏幕姿态,屏幕一半水平,另外一半垂直或者半折。 可达性当屏幕展开时,除非调整手的握姿,否则对于大多数人来说,屏幕上方的 25% 是够不着的。为了适应设备和手的大小,限制放置在屏幕上方 25% 的交互元素数量。此外,避免将重要的交互元素放在离屏幕下方边缘太近的地方。有些用户,特别是手比较大的用户,可能很难触及屏幕下方边缘的区域。 当用户拿着一个展开的设备时,他们的手指触及范围是有限的。在布局中指定说明交互的时候,要考虑到以下这三个人体工程学区域。
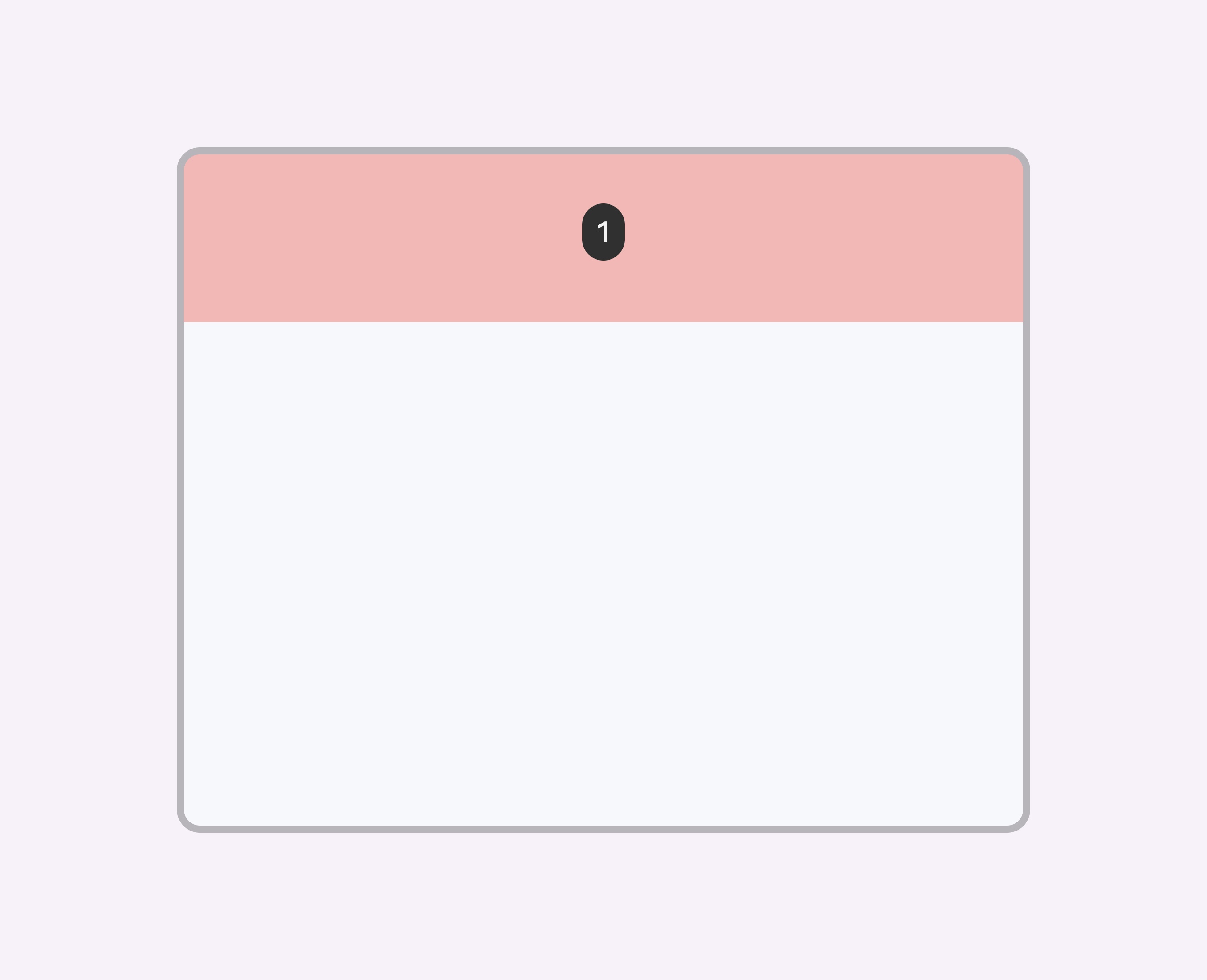
展开的设备示意图,呈现三个不同的交互注意区域。 限制屏幕上方四分之一的交互。如果不改变持握姿势,屏幕上方的 25% 是很难触及的。
当用户用两只手握住设备时,屏幕的顶部区域(1)难以触及。 将关键和常用的元素放在靠近屏幕下方和角落的地方,会使得它们更难接触到
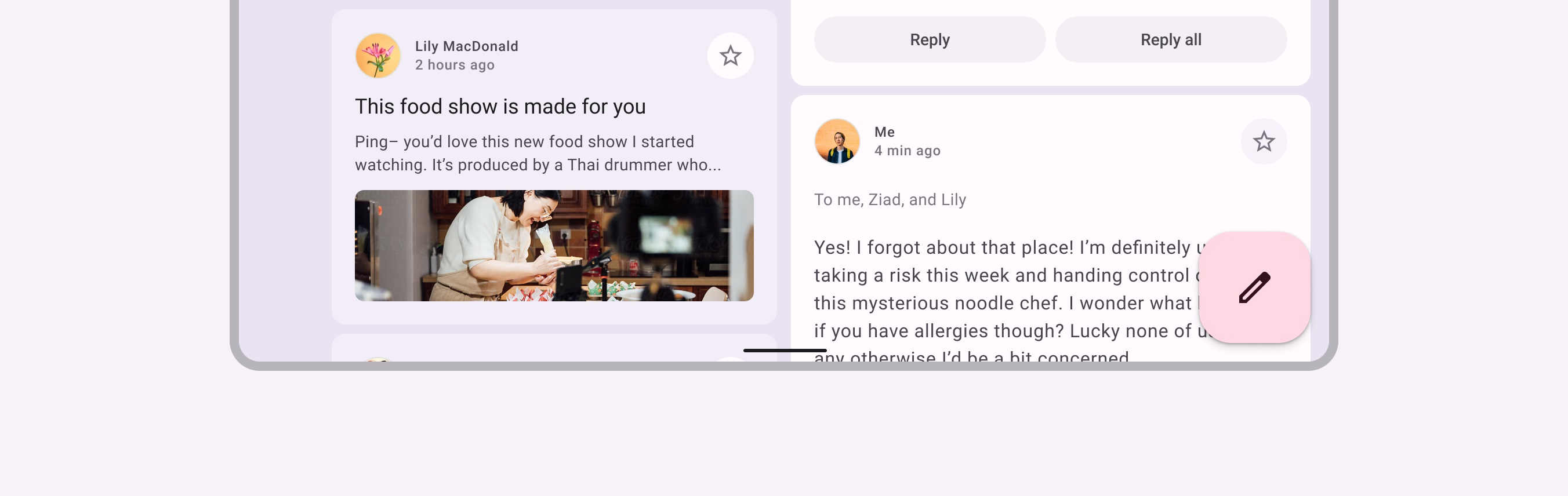
千万别这样!避免将 FABs(浮动动作按钮)等元素放在离屏幕下方太近的地方。这使得它们难以触及,因为较大的设备会限制拇指能够伸向的距离,特别是在单手使用设备时。 中心铰链由于设备的铰链实现了折叠,折叠屏幕的中心会有触觉差异。 避免将重要的信息和动作放在展开的屏幕的中心 48dp 上。
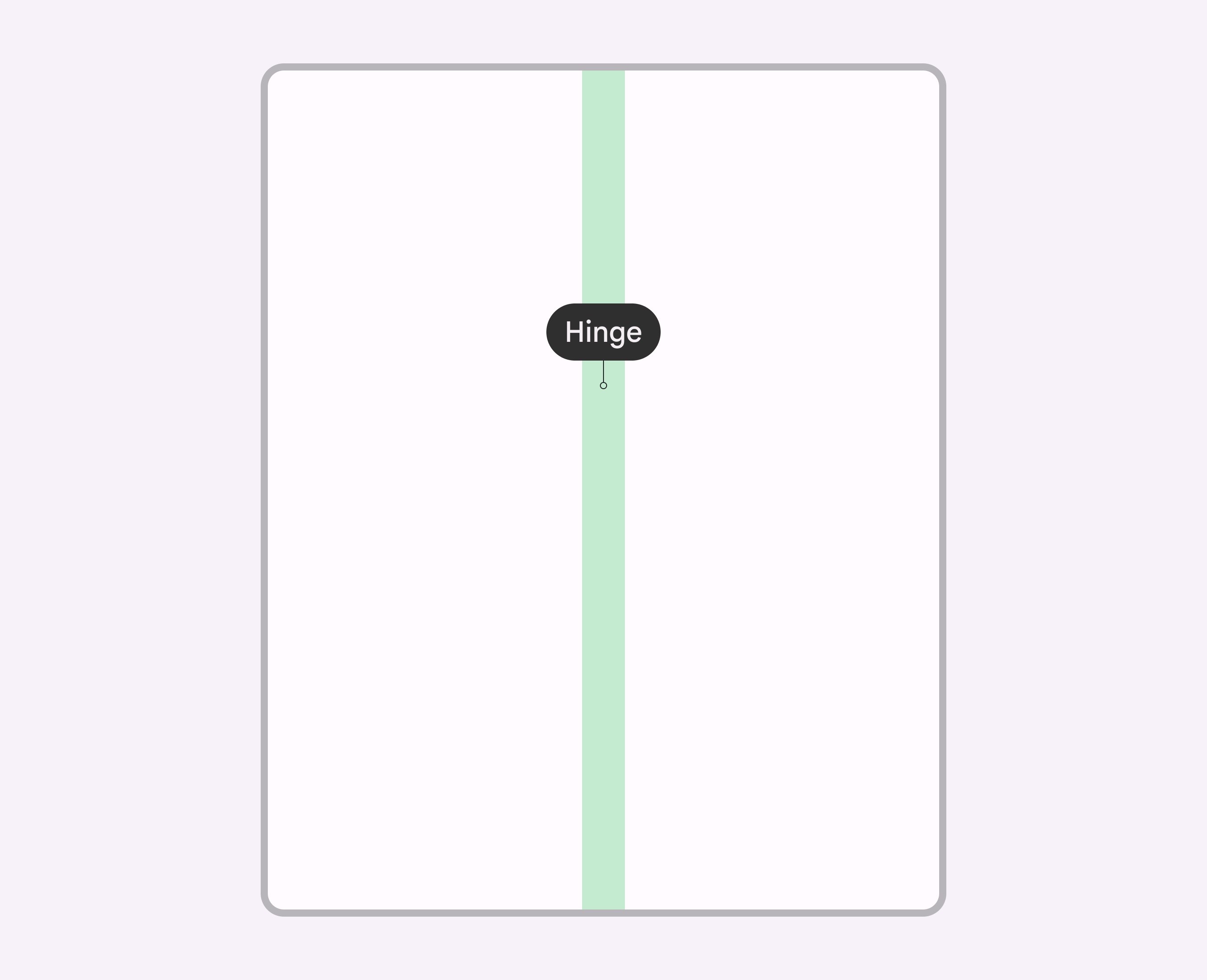
展开屏幕上中心的铰链示意图 以竖向模式下的中心铰链举例。避免在这个区域放置重要的交互元素
处于竖向模式下设备中心的铰链示意图 折叠设备的铰链有两种类型:
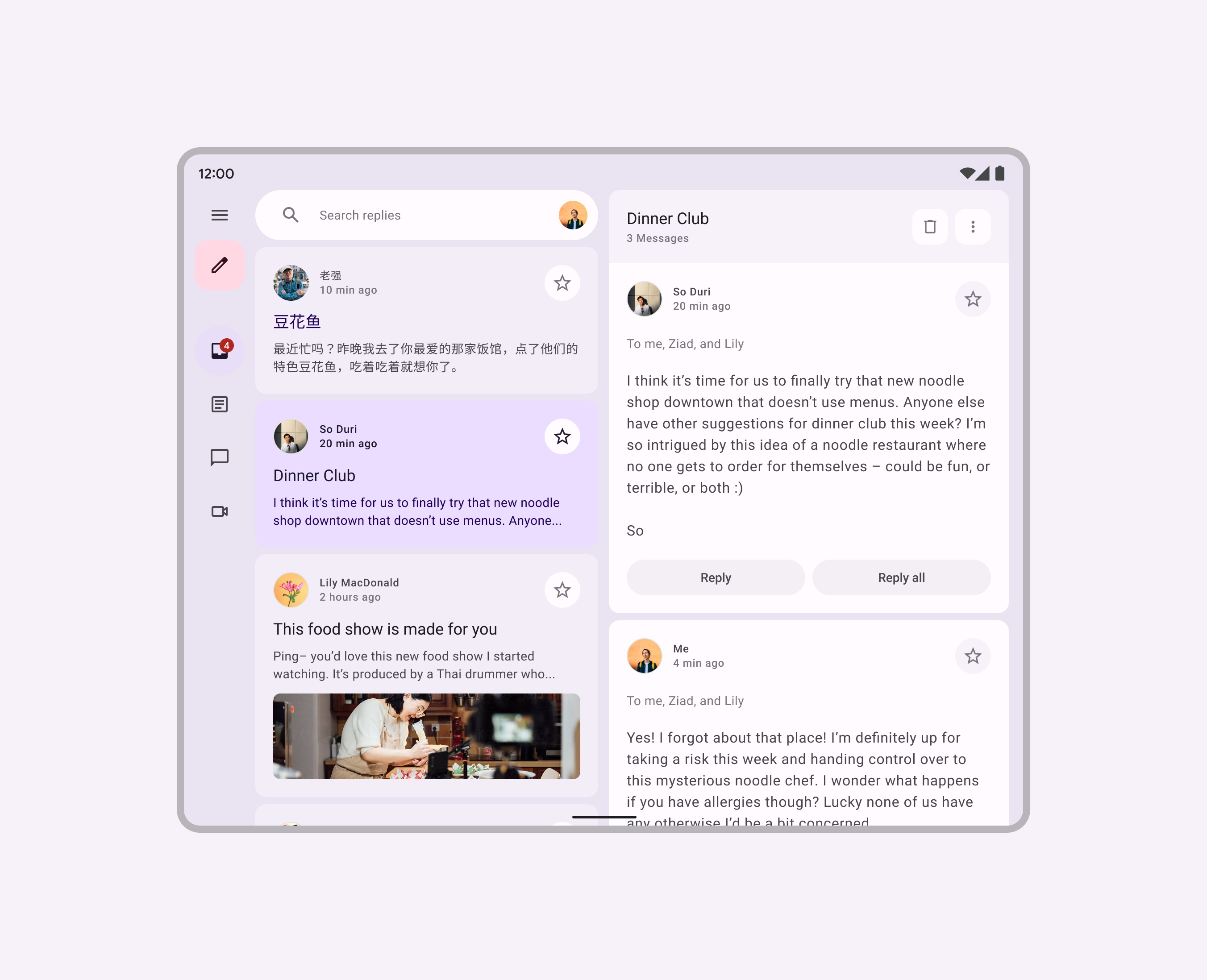
无缝铰链的设备 在有物理铰链的设备上,将屏幕设计成两个不同的部分,这样就可以使接缝和屏幕之间显得很和谐。
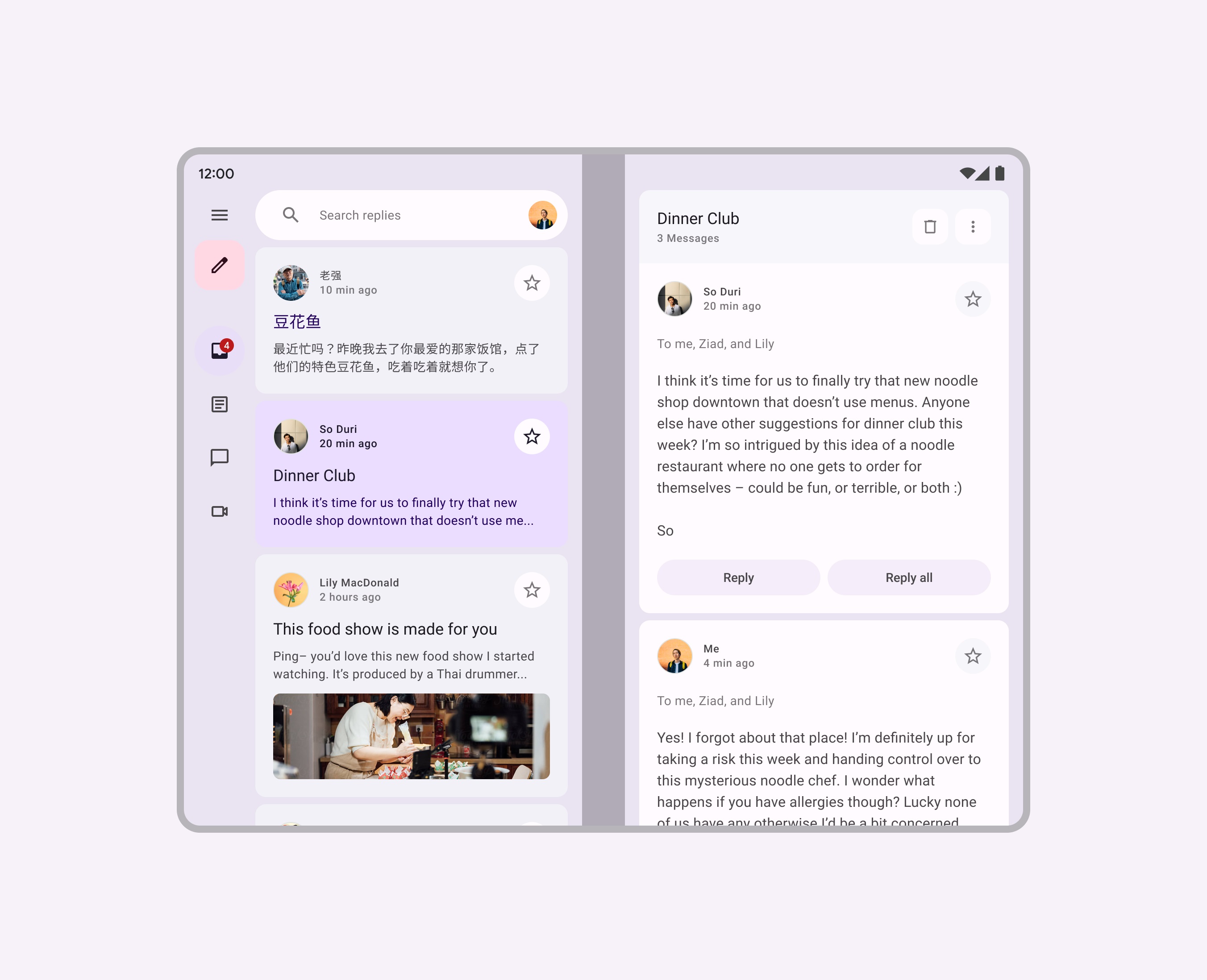
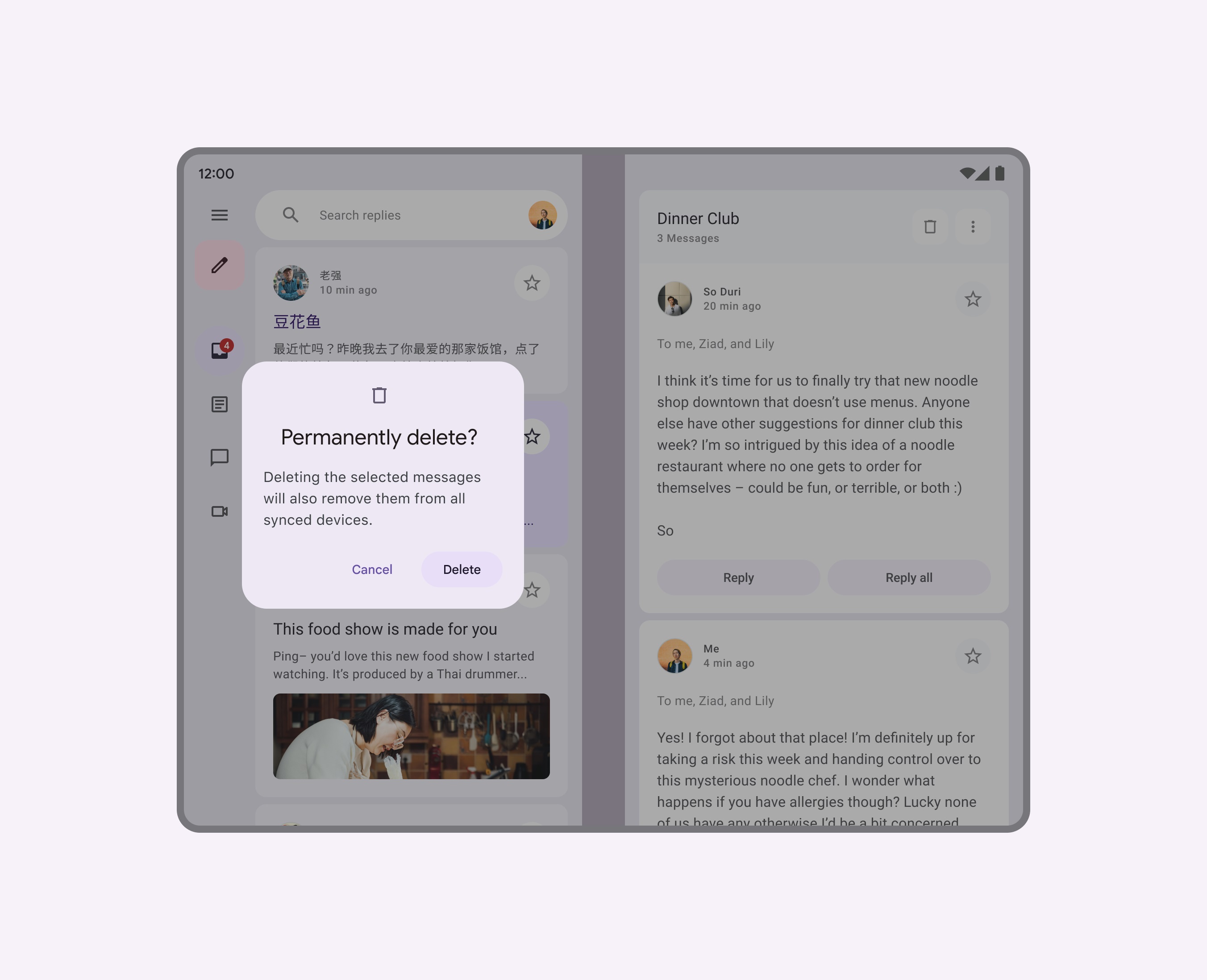
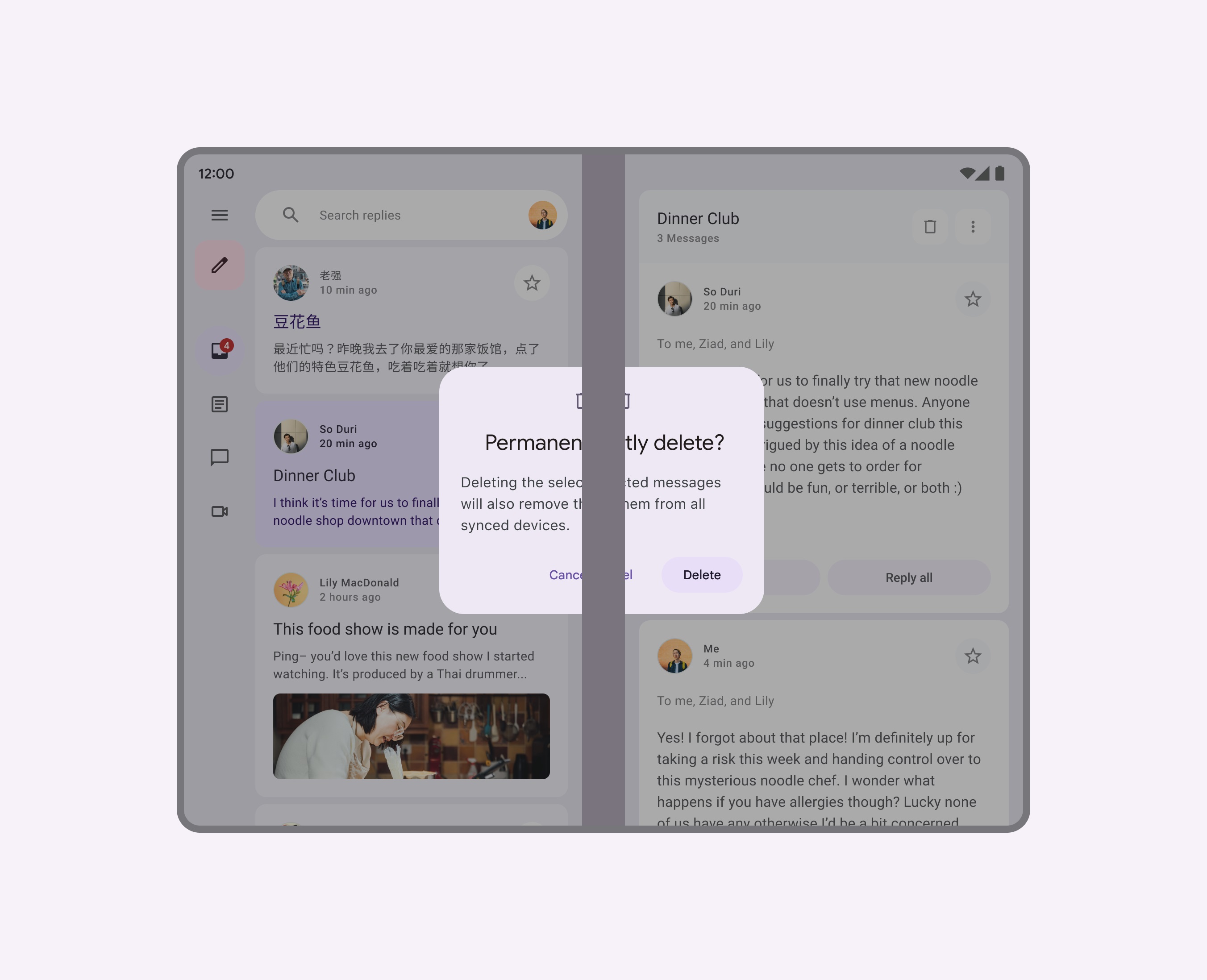
有缝铰链的设备 一个对话框案例,该对话框位于有缝铰链半边屏幕的中心附近。
避免放置关键动作(比如对话框)沿中心铰链放置。
千万别这样!避免将关键动作放在中心铰链上。
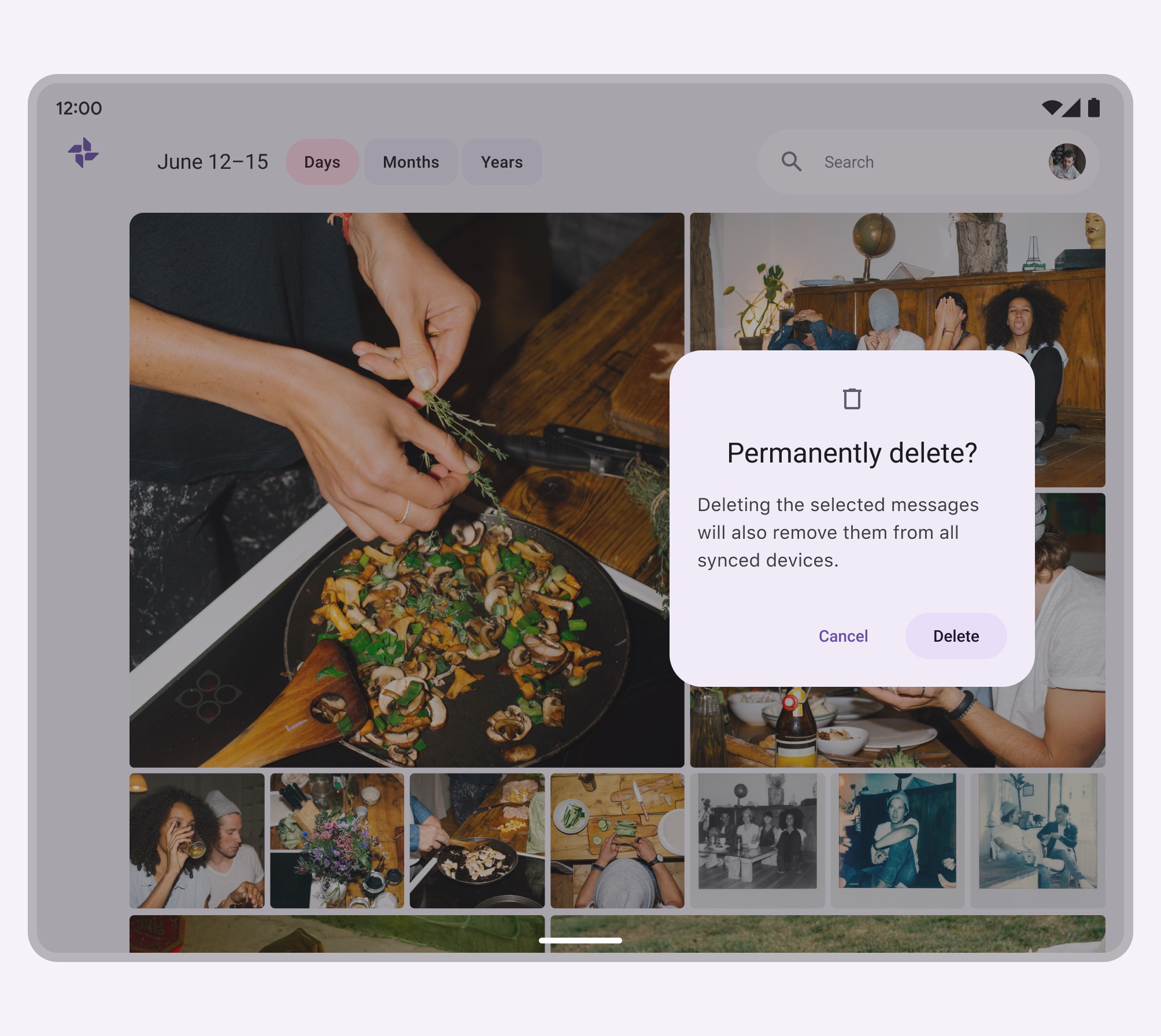
可以这样!将对话框等关键元素放在屏幕的两边。
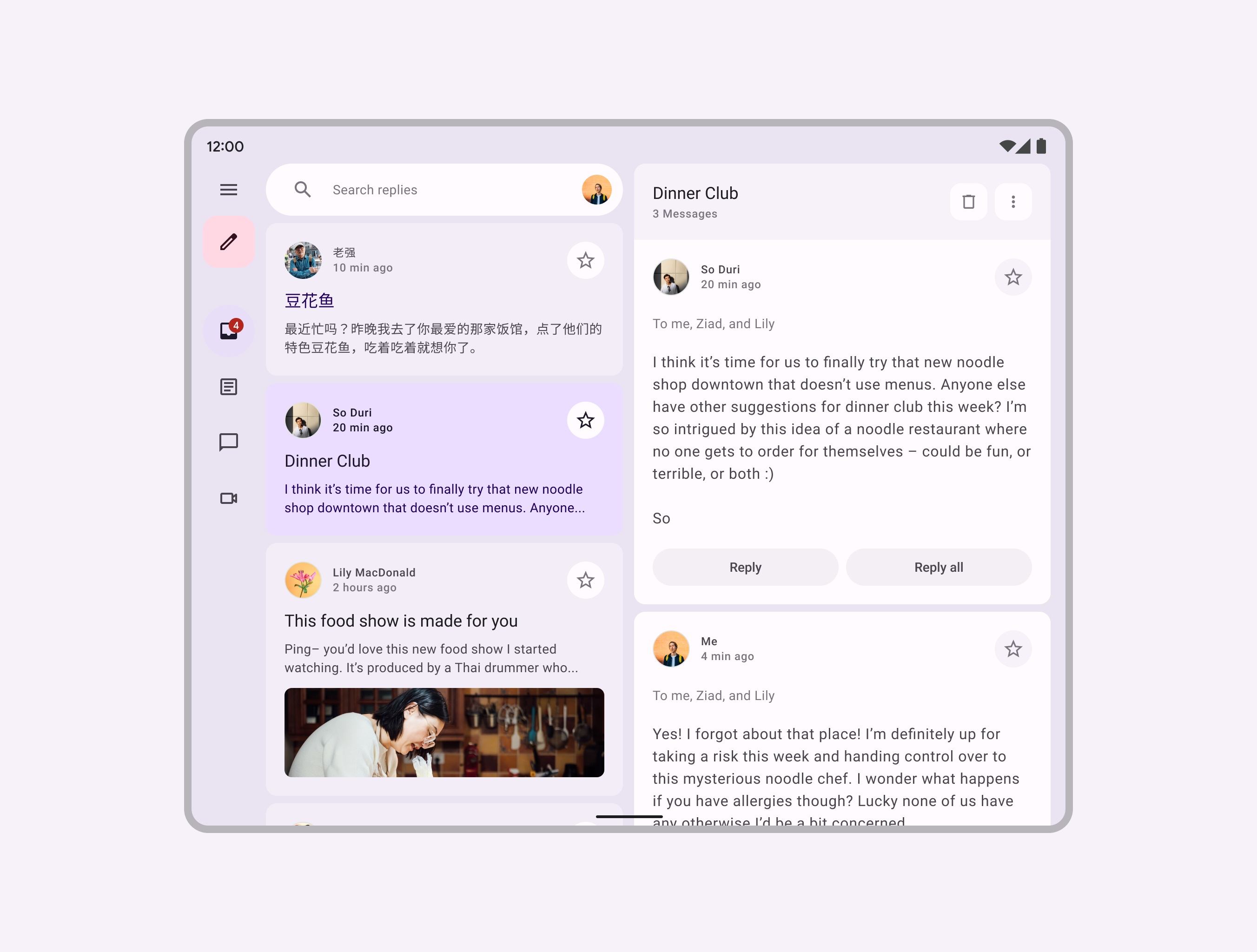
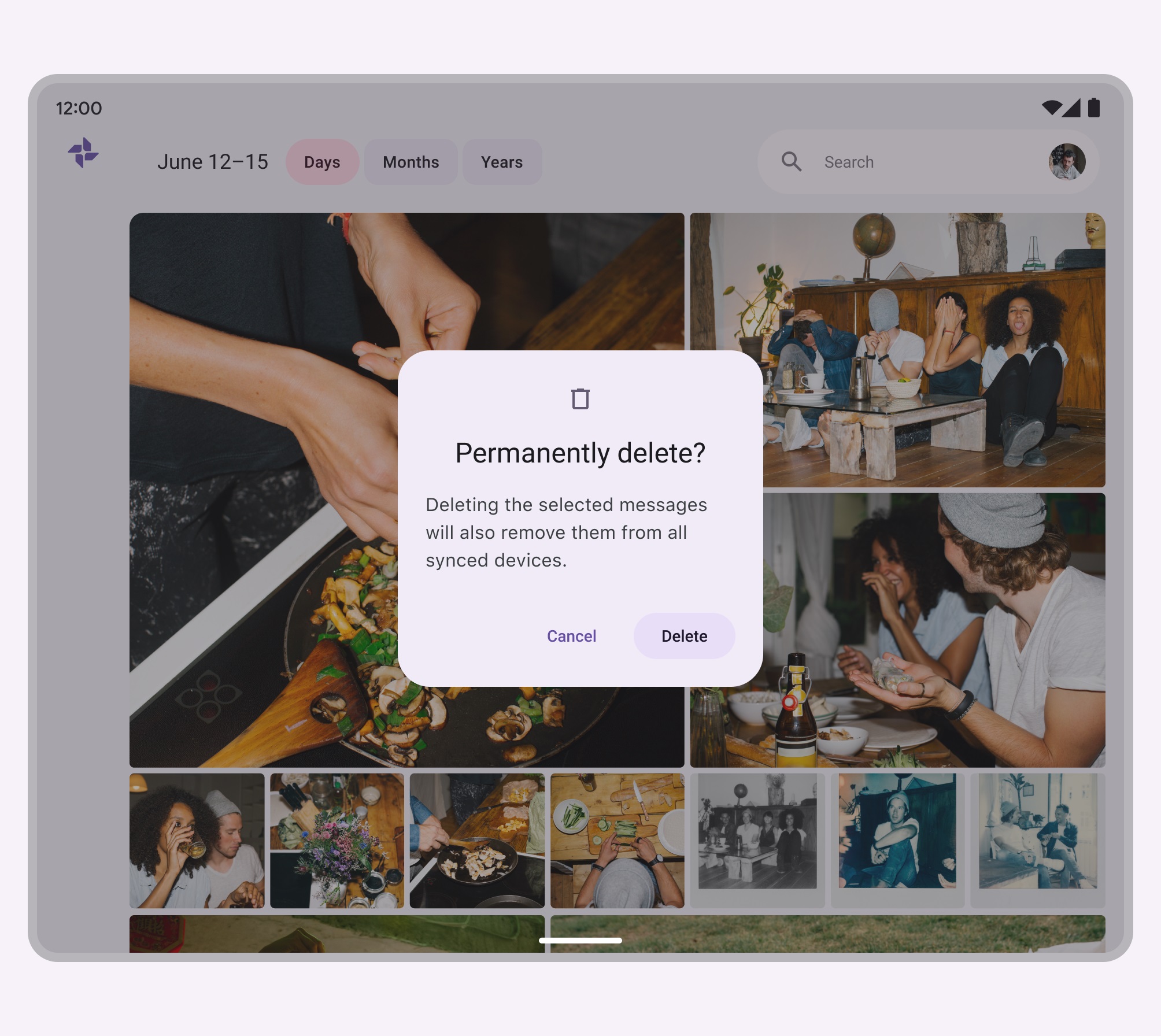
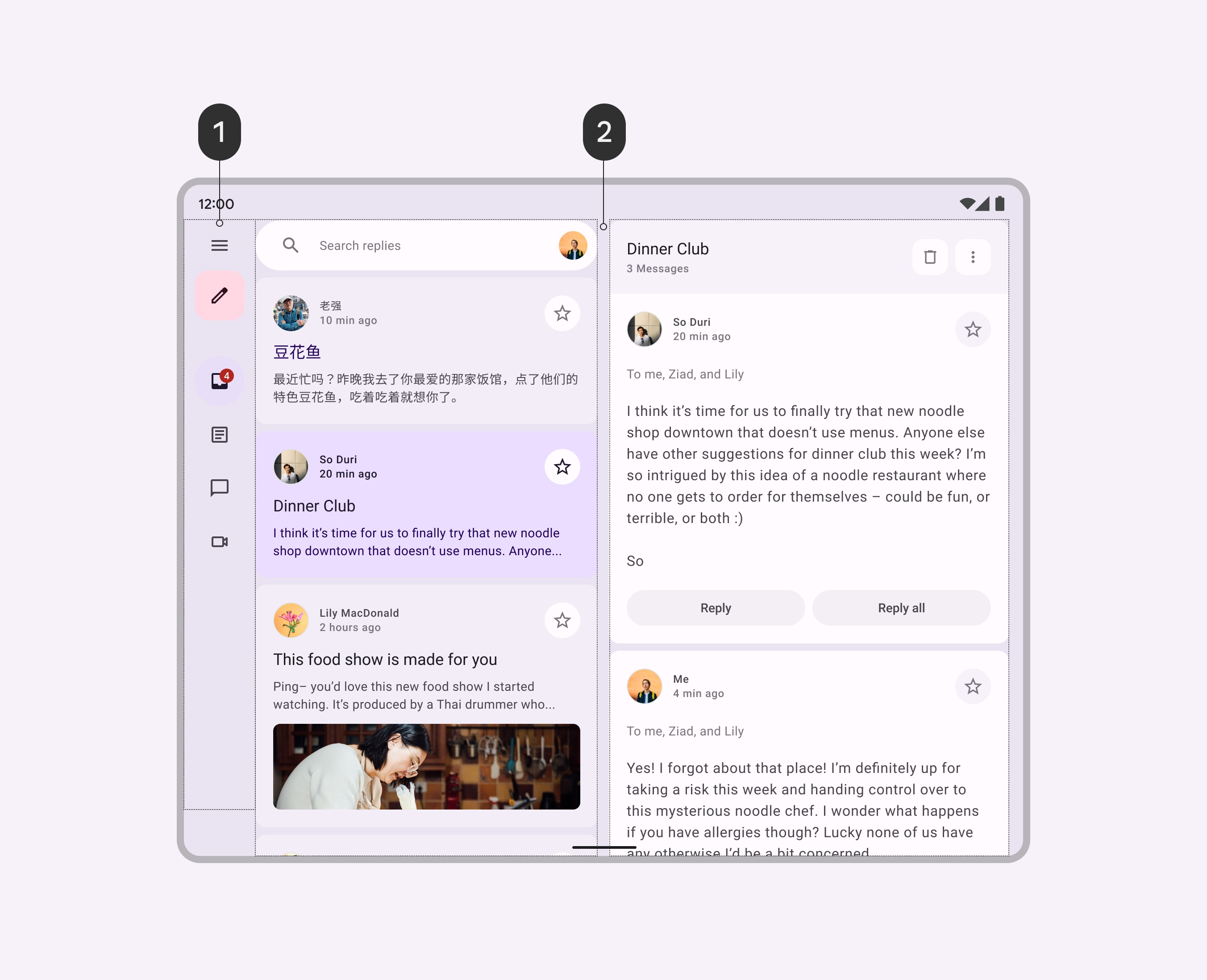
千万别这样!避免将关键动作放在屏幕的中间。 划分屏幕当把屏幕划分成组合区域时,避免在屏幕中间的 48dp 放置重要动作。2 栏布局的组合效果最好。 横向 在横向模式下,把主要的导航组件放在屏幕的垂直边缘(1)上,并将内容和元素分割成两列(2)。
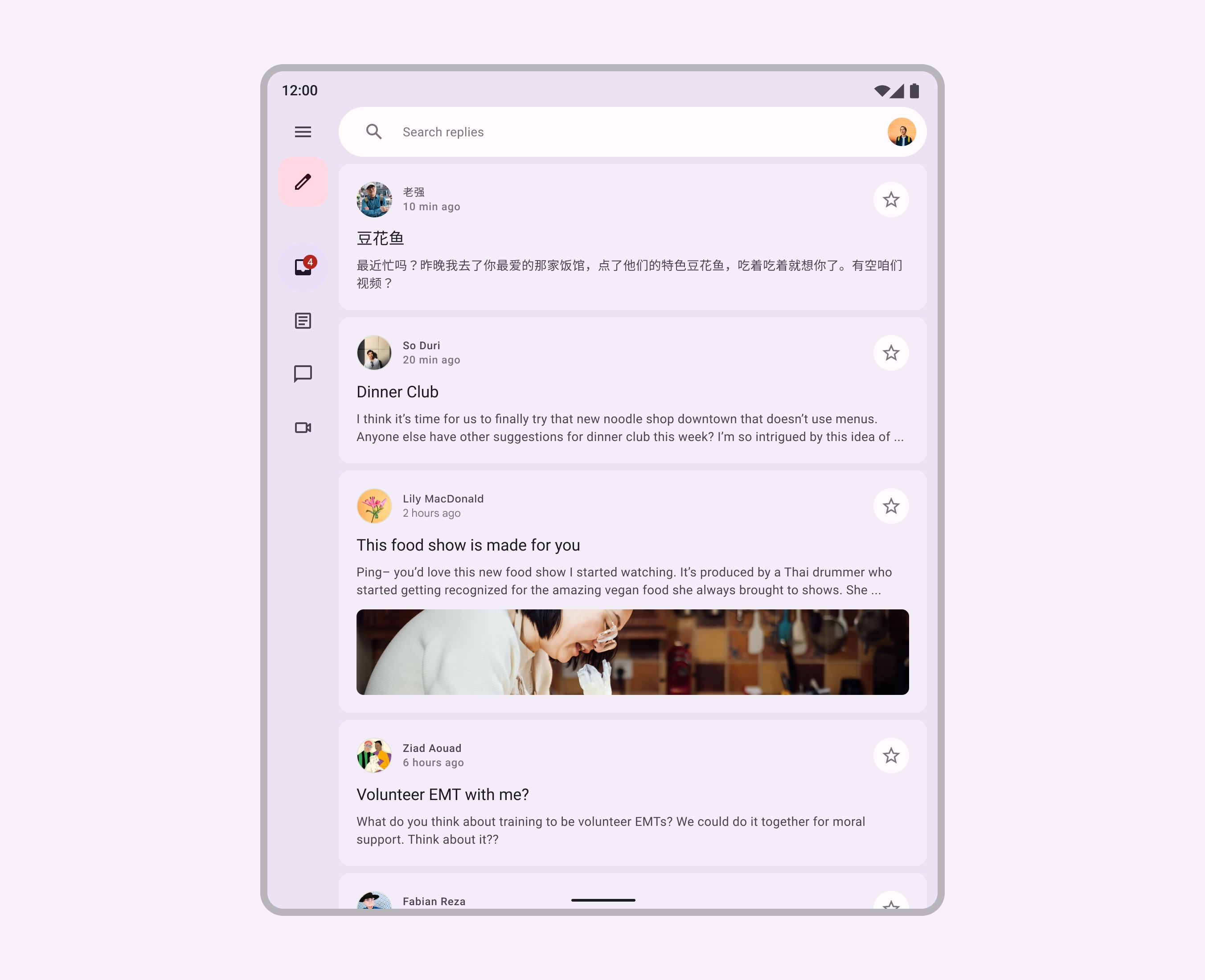
内容和元素被分成两列,一个导航栏(1)提供符合人体工程学方式的导航体验。而内容被分成两列,使用屏幕的宽度(2)。 竖向 在纵向布局中使用一列。在纵向模式下,水平空间是有限的,几乎没有空间可以实现有意义的两列。
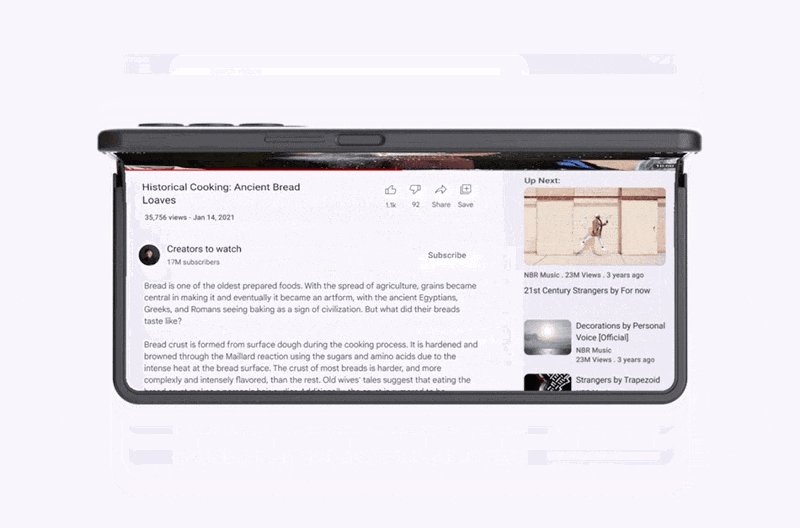
在可折叠的 App 的纵向布局中使用单列 如果内容能在狭窄的视野中容纳而不会过度失真,那么可以使用两列展开的纵向布局。
当心!只有当内容适合较窄的视图时,才能在纵向布局中使用两列。 复杂的列表条目使人很难在两个压缩的列中舒适地查看内容。
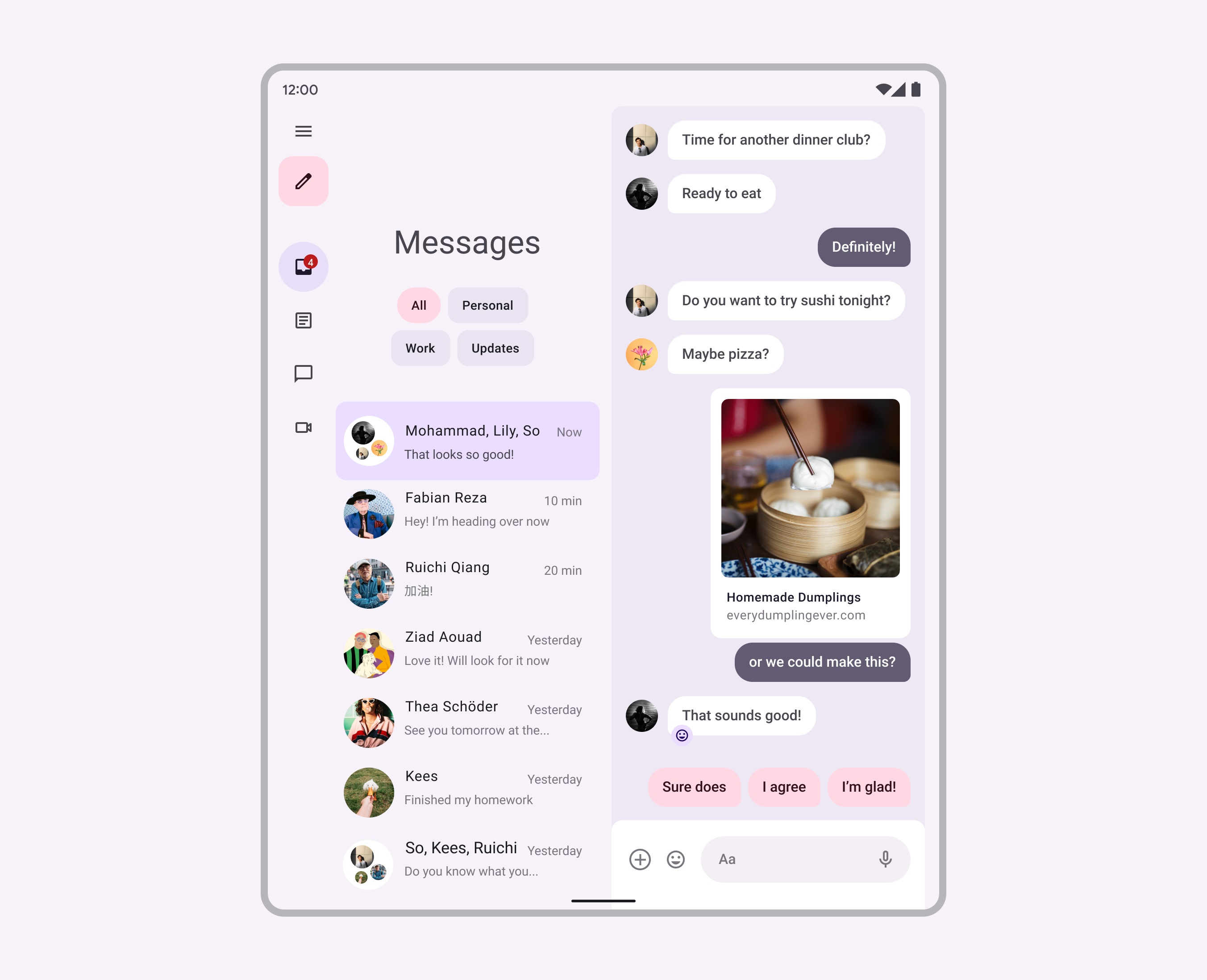
当心! 扩展或组合窗口在为可折叠设备进行设计时,有两种主要的方法来管理扩展和收缩的屏幕空间。 当屏幕空间因为设备的展开而扩大时,更大的画布可以用来扩展现有视图或添加一个单独的、额外的视图。 当展开时,列表中的第一个对象应该默认打开,除非有条目被选中。 扩展窗口 扩展意味着采取典型的移动设备设计,重新排列元素和内容,以更好地利用空间。这可能意味着增加第二列内容或重新排列内容区域。这种方法类似于网页上的响应式设计。包括以下例子:
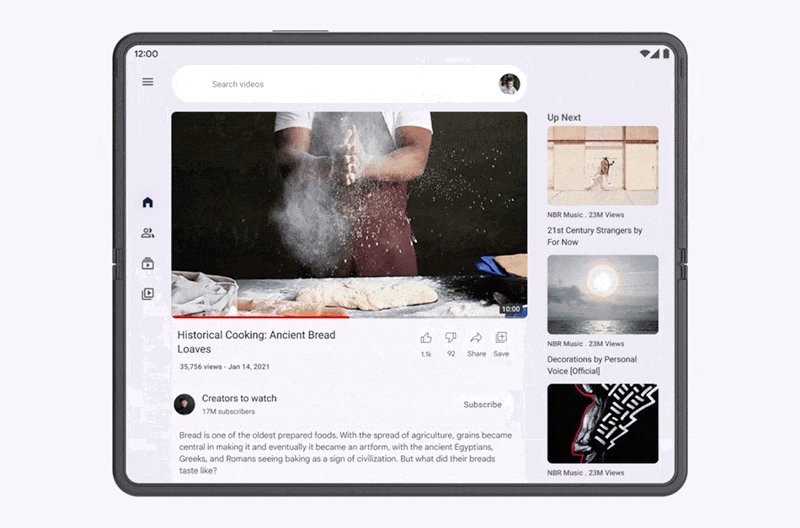
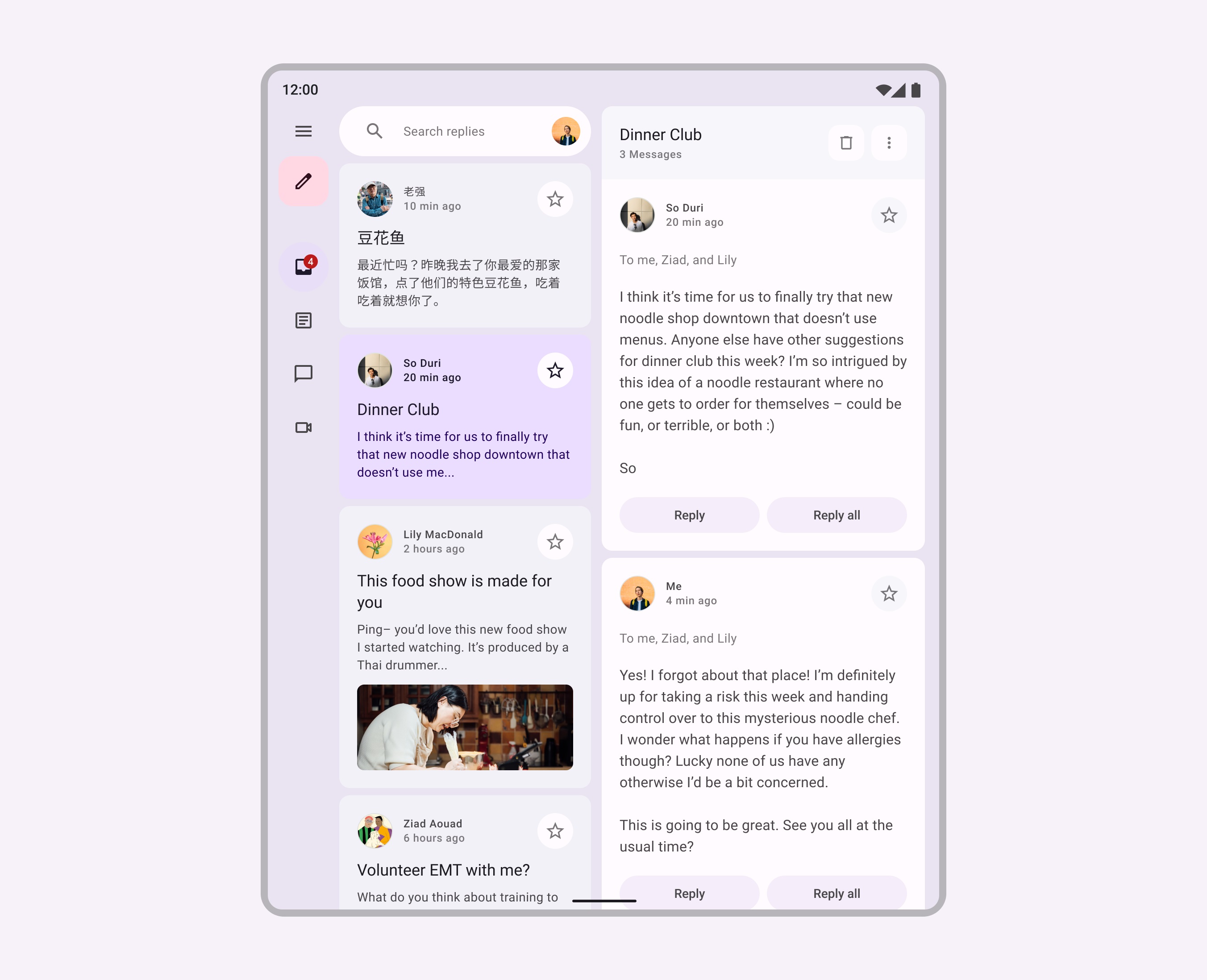
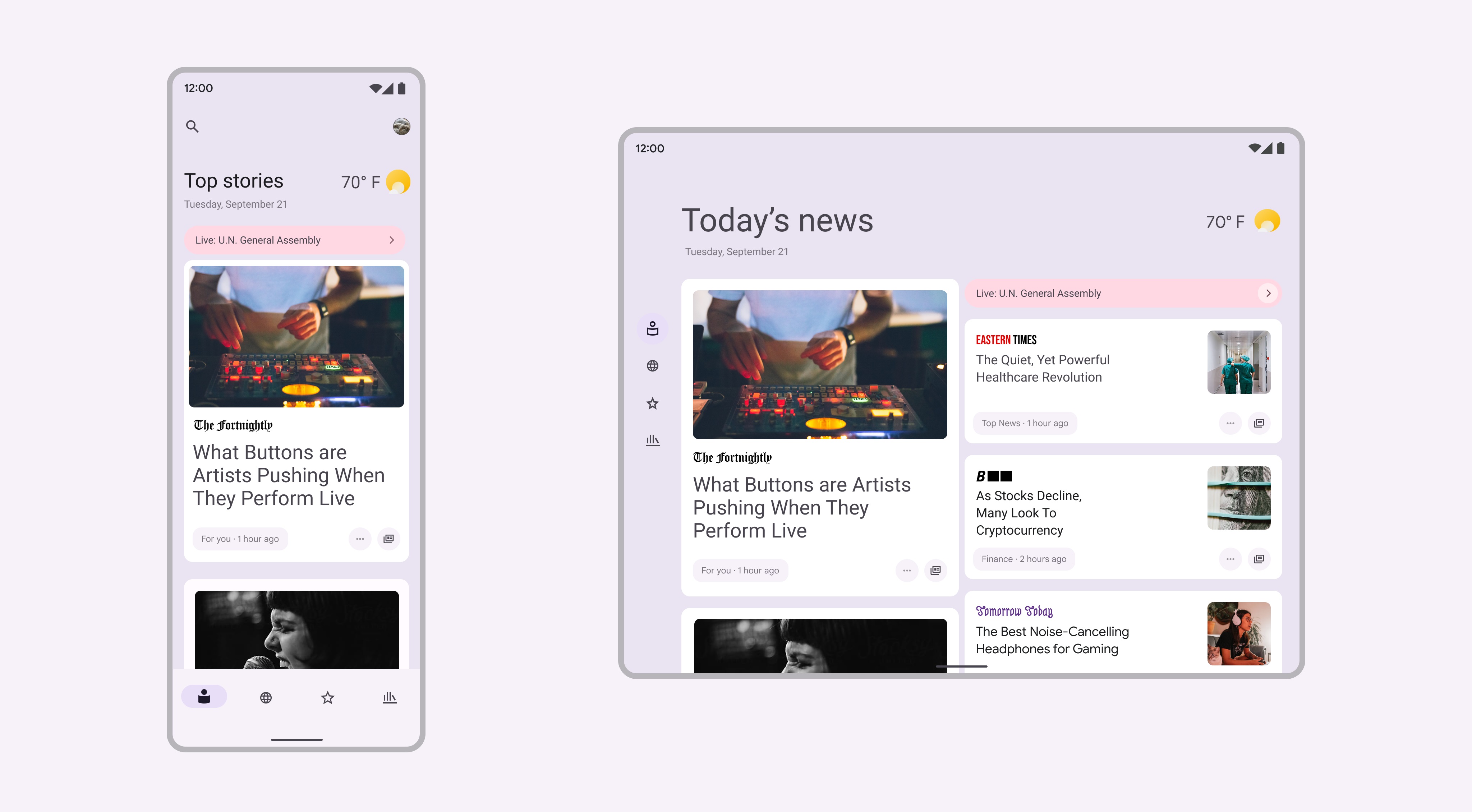
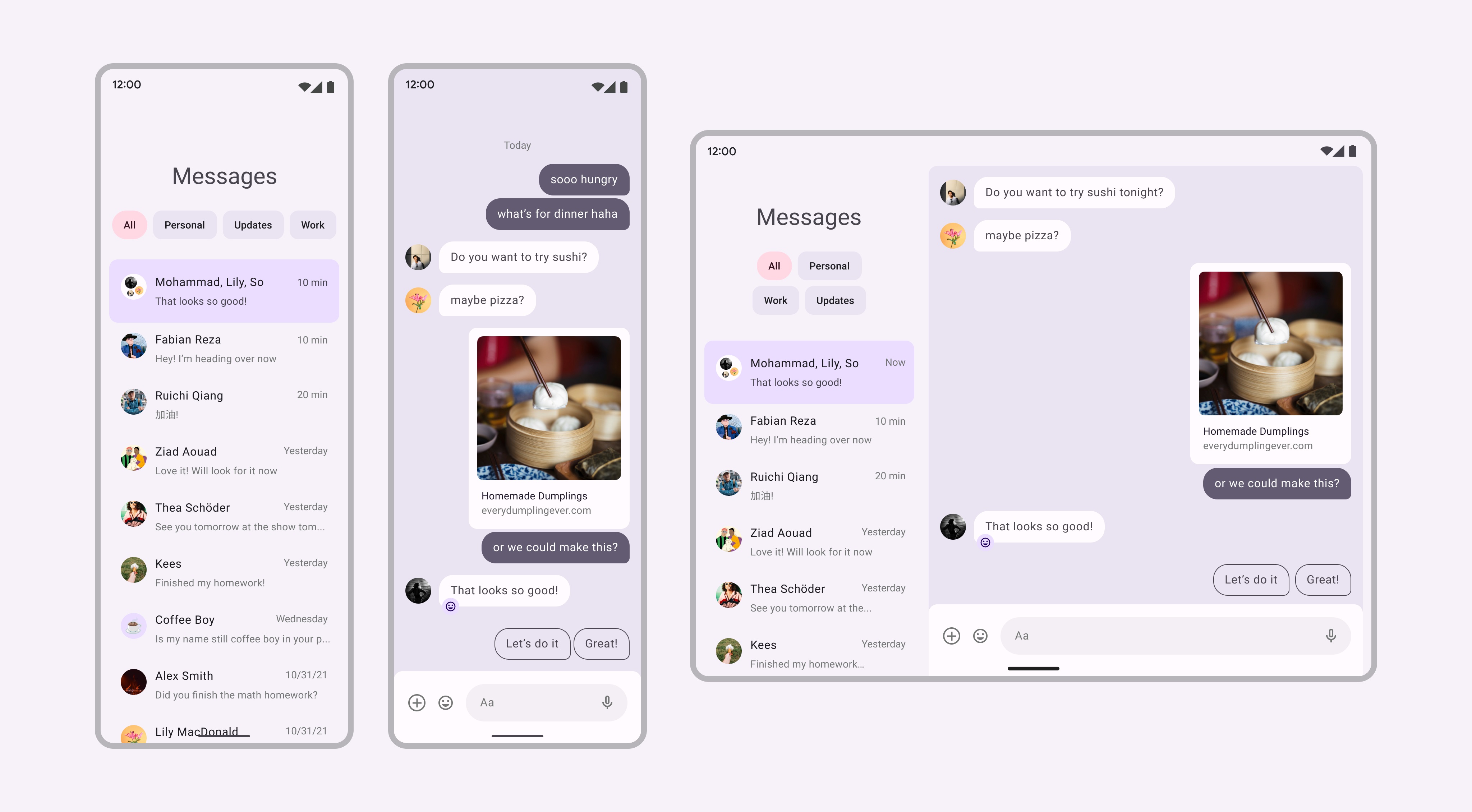
与通常使用单列(左图)的移动设备布局相比,可折叠设备(右图)可能会使用多列布局。 合并窗口 为了适应更大的屏幕,移动设备 UI 中的两个不同的视图可以在一个更大的设备上作为单个视图呈现。考虑从一个流程中提取多个屏幕,并将它们呈现在可折叠设备上以单一视图呈现。 包括以下例子:
在移动端(左图),一个应用程序有两个屏幕,可以合并成单个两列布局,用于开发的可折叠设备(右图)。 滚动 根据你的 App 如何扩展或组合窗口,折叠设计的滚动行为在展开设计中发生变化。 如果你扩展一个窗口,你可以决定整个屏幕是一起滚动还是每一边(每一列)独立滚动。 如果你选择组合窗口,屏幕的每一面将作为独立的滚动区域操作。
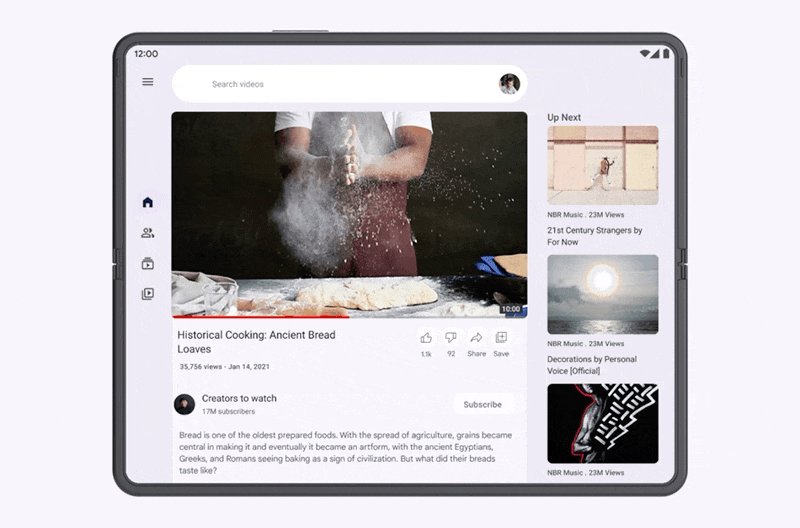
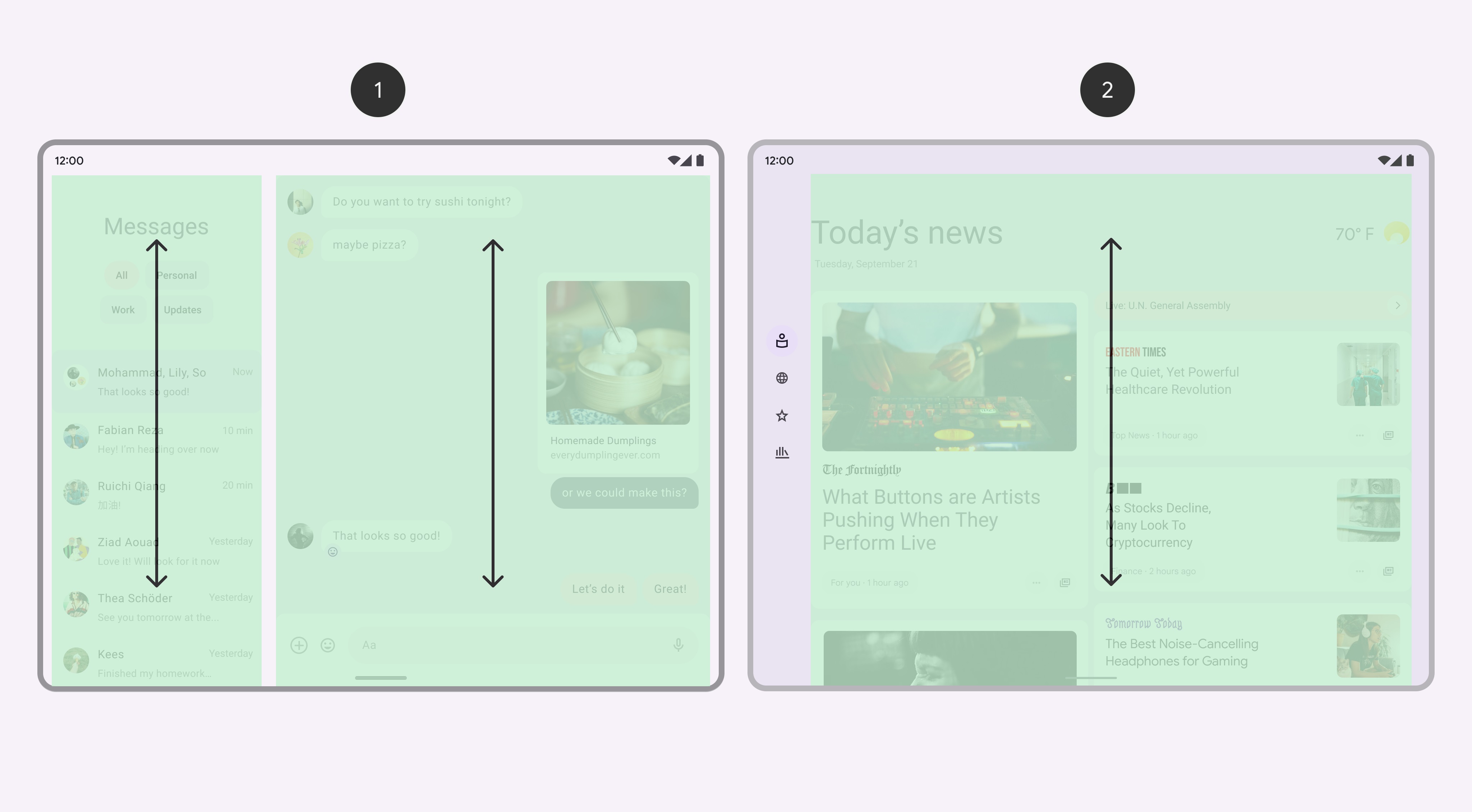
两个可折叠的设备。1(左边)显示两个独立的滚动列,2(右边)显示单页的滚动内容。 沉浸式布局 沉浸式布局将注意力集中在单一的动作或窗口上,为一个特定的目标创造无干扰的环境。 包括以下例子:
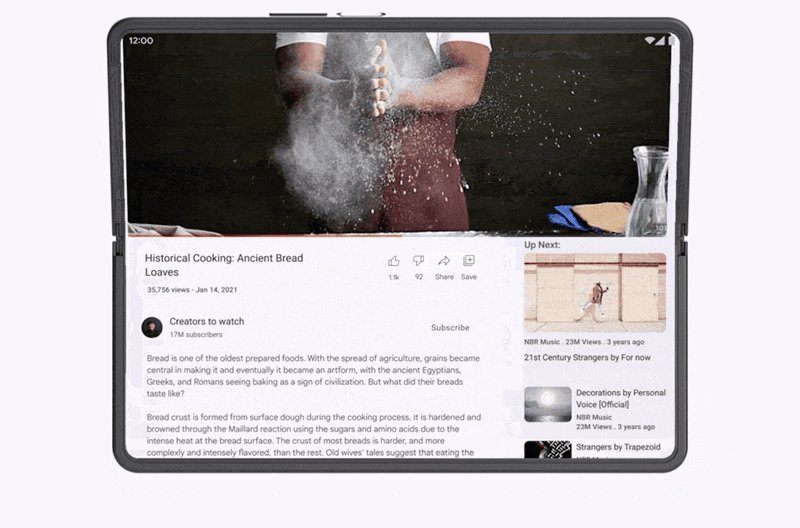
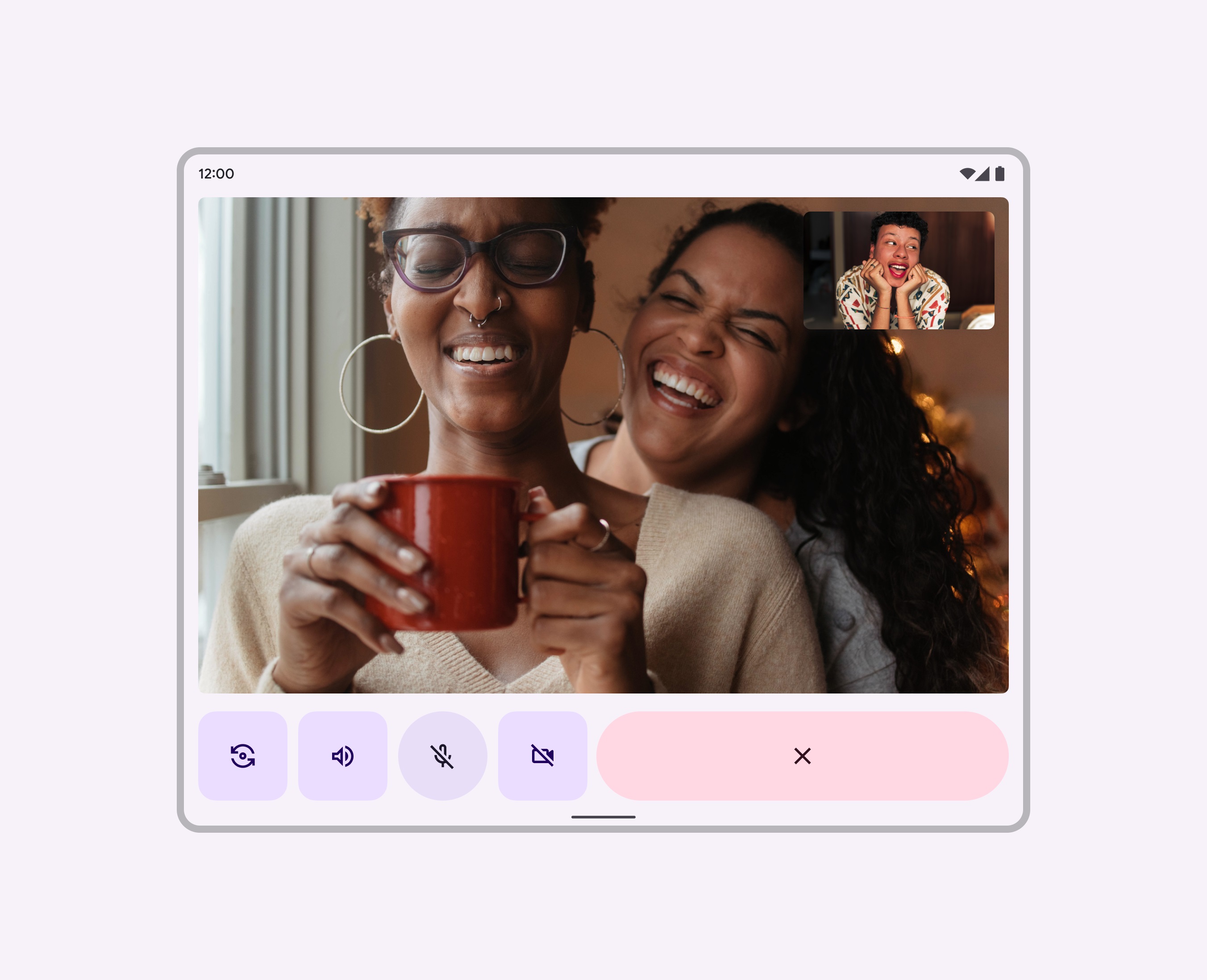
通过使 App 的布局专注在视频电话上,这种体验不会与其他内容争夺注意力 如何设计折叠屏?来看这份设计指南!最近做了HUAWEI Mate Xs手机折叠屏的相关设计,借此机会「趁热打铁」分享一手界面操作体验、适配技巧分享给大家,希望对各位设计师同学有所帮助和参考。 阅读文章 >欢迎关注作者的微信公众号:「龙爪槐守望者」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论