开关、复选框和单选组件如何区别应用?看完这篇保证会!

扫一扫 
扫一扫 
扫一扫 
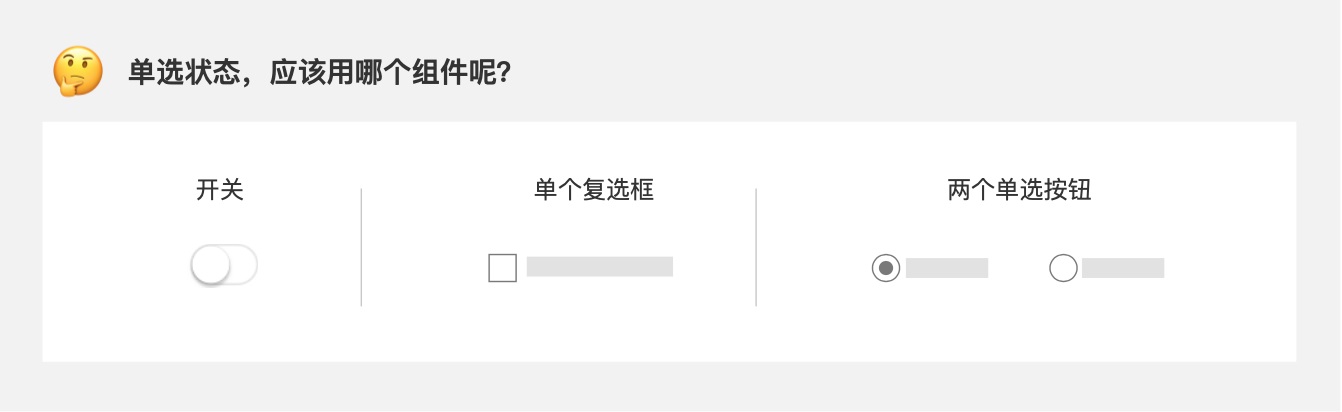
扫一扫 在 web 表单设计中,我们会经常遇到在开关、单选、复选框三个组件的选择使用上纠结,特别是只有两种状态下,比如开启/关闭、启用/关闭、显示/隐藏、同意/不同意、默认/自定义.... 我们发现使用 Switch 开关、Radio 单选和 Checkbox 复选这三个组件好像也都是可以的,这时应该选择哪个组件更合适呢? 本文主要探讨这三个组件的基本特点,以及在 web 表单设计中,这三个组件使用上有什么区别,以及常见的场景如何去选择。
文章概览
Switch 开关 • 它就像是灭霸的响指1. 简要了解开关开关作为仿照物理开关的映射,提供了两种最为简单、直接的对立选项,比如开/关、启动/禁用等。 它就像生活中控制灯泡的开关,点击灯泡立即亮起。所以它的意符也必须明确,不然用户都不知道,即将要启动/关闭什么。
2. 开关组件的特点1)对象标签名称须传达清晰,能够让用户能够明确感知操作后的动作开启或关闭什么; 2)主体标签信息和按钮是分离的,两个视觉焦点; 3)一般点击后会立即反馈; 4)没有 hovering 效果,有动作效果,更适合手指操作; 5)非 W3C 组织官方 html 标记,极端情况不支持 Javascript。 3. 苹果公司对开关组件的设计规范苹果的「Human Interface Guidelines」有着这么一份对于开关组件的使用规范定义,我们不妨可以借鉴。 1) 避免使用开关控制局部细节或者次要的设置。开关的视觉权重比较高,所以用它控制内容较多更为合适,比如可以将它作为总开关打开或关闭一组设置。 2) 通常不要用开关替代复选框。如果我们的规范中定义了复选框,则尽可能保持一致的使用规范。 4. 开关使用场景举例通过上述对开关组件特点,结合苹果组件的规范,我们基本可以梳理出以下几条主要使用场景: 1)开关的标签意符需传达清晰 和单选、复选框不一样的是,因为开关主体的信息和按钮是分离的。 用户在点击开关按钮前,必须清晰告知用户点击后会发生什么,甚至有时我们需要通过增加副标题来加以说明。
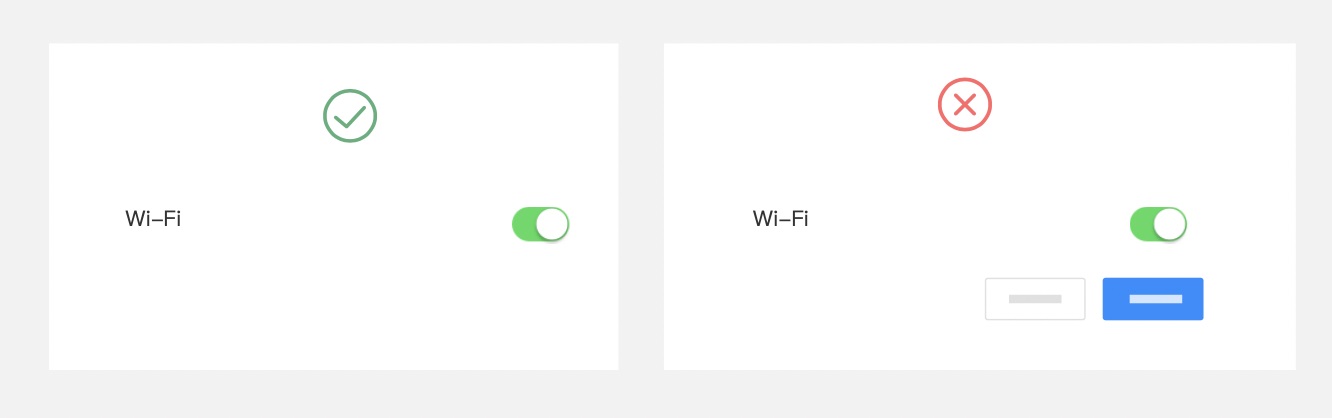
2)一般只为立即生效的场景使用开关按钮 在表单填写时,往往最终会有「提交」按钮作为结束态,开关作为表单字段的填写,用户点击后并不能够立即生效,而是需要再次点击「提交」按钮。
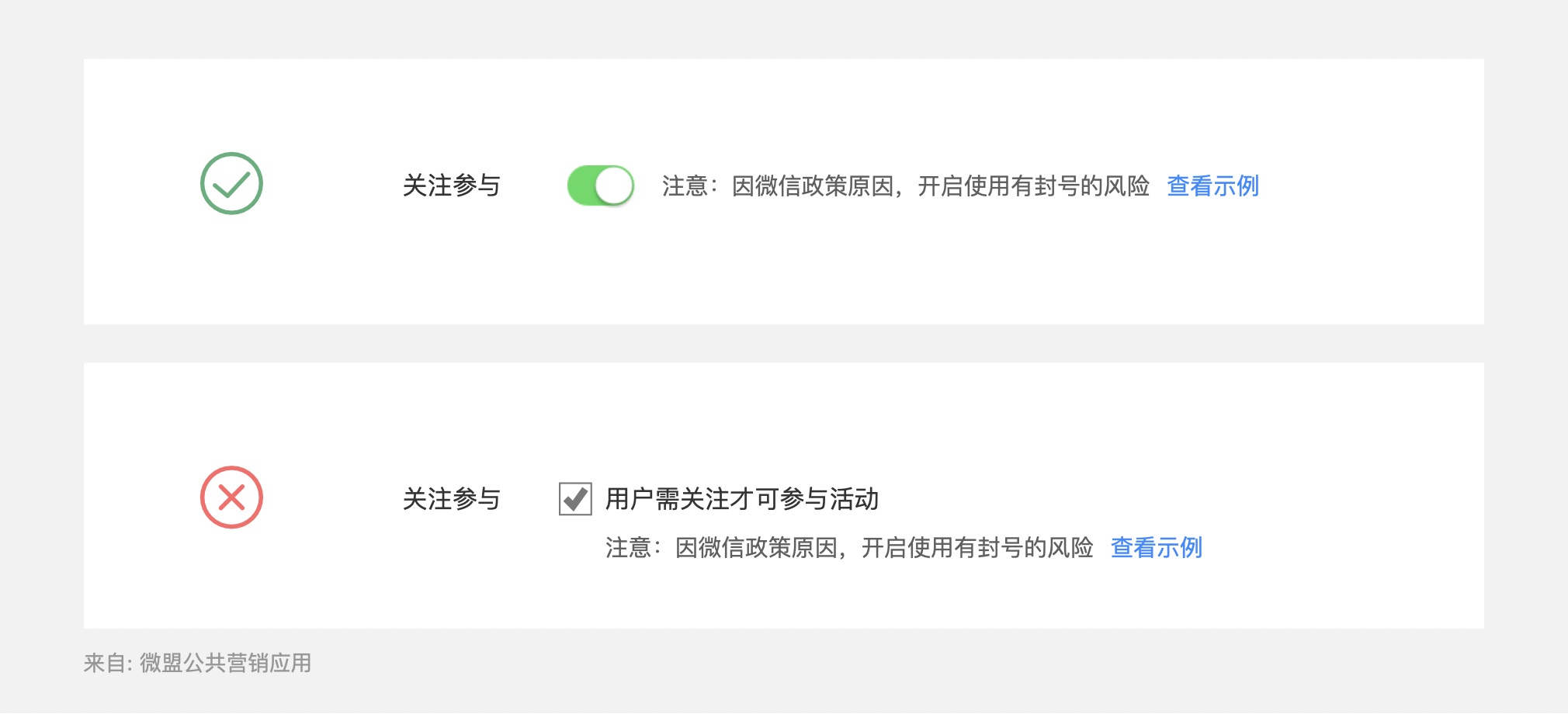
3)有风险,需着重提醒用户 开关的视觉权重较高,在复杂的表单信息中,它能够很快吸引到用户的注意力,并能够给用户以视觉提醒。
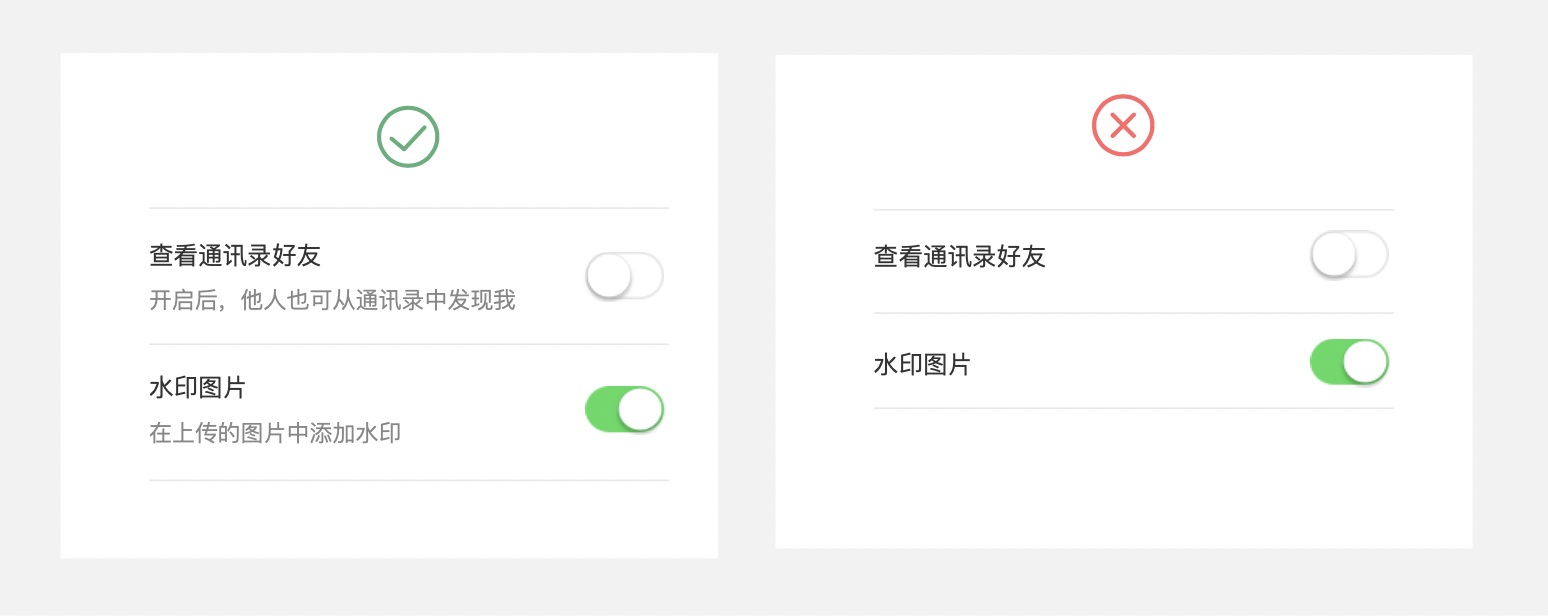
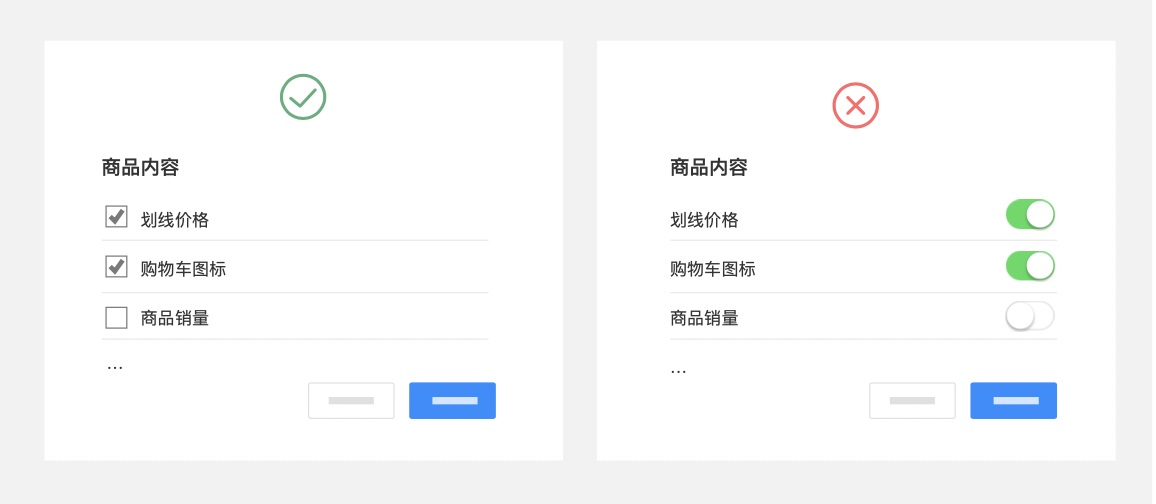
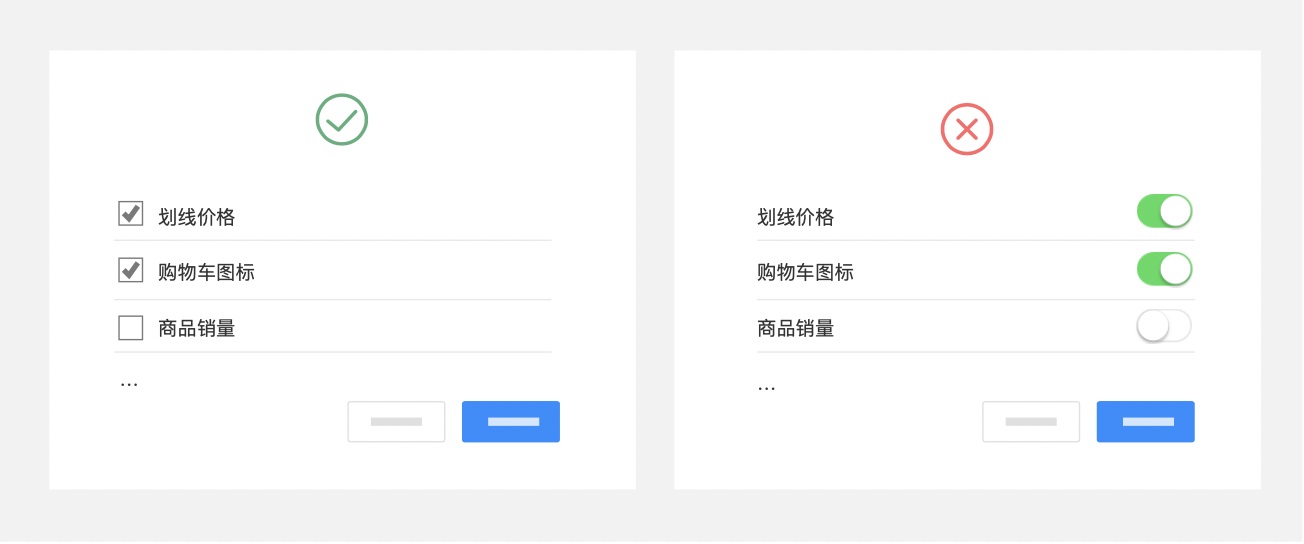
4)避免大面积使用开关,使用它控制局部细节或者次要设置 开关在视觉感知上它和按钮上有些接近,所以尽可能避免在表单中大量使用开关来控制局部层级内容,这时推荐使用复选框来替代开关作为局部。
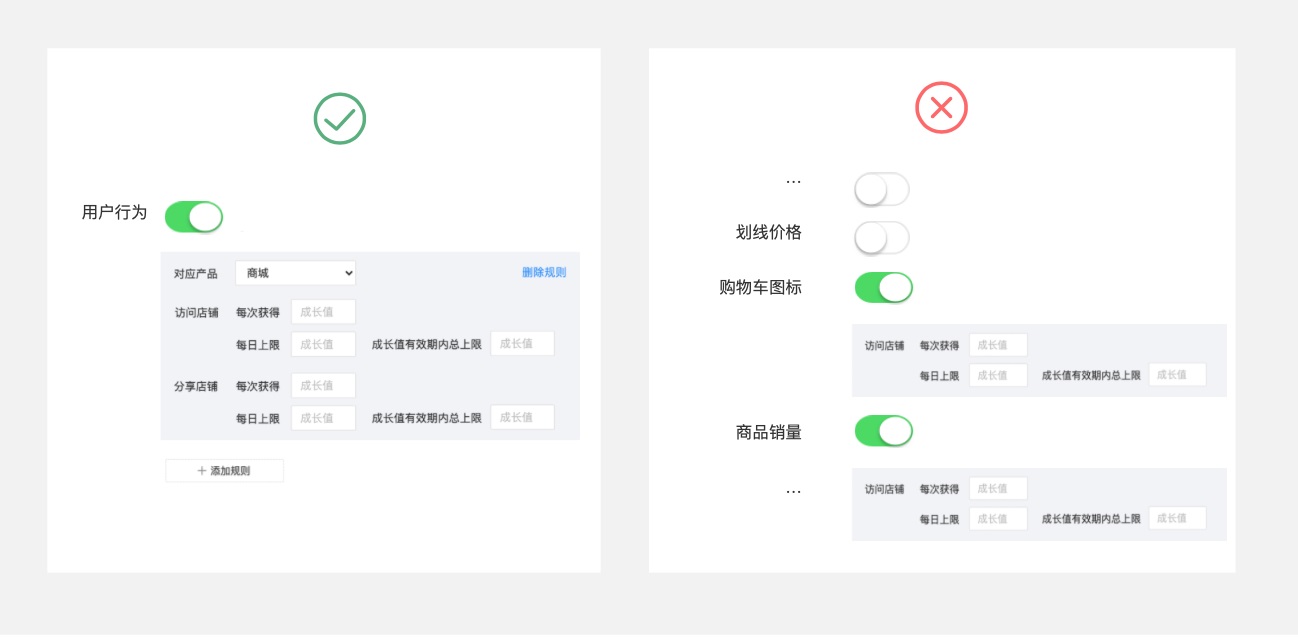
5)把它作为高层级内容控制或信息设置 把它用来作为总控制来显示更高层级内容,避免 web 表单中大面积的使用开关按钮,会和其他的基本组件造成视觉干扰。 这样可以既凸显其重要性,又能提升用户浏览表单的效率。
5. 小结开关按钮就像是灭霸的戒指,视觉突出且反应快。用户浏览表单、填写内容组之间,一般不需要很强的视觉差异。如果填写的表单信息之间对比差异过大,开关往往给用户造成过大的视觉干扰,反而阻碍用户浏览表单的效率。 Checkbox 复选框 • 它是一个机器小能手1. 简要了解复选框让用户在两个布尔值之间进行选择,勾选后和未勾选表示“是/否、要/不要、开启/关闭…” 等问题。以下内容主要讨论单个复选框的使用情况。
2. 复选框的特点1)为了便于用户快速理解,一般复选框的标签内容是一句话,不会用逗号去作隔开。 2)作为单选状态时,操作对象和标签主体内容视觉焦点是不分开的,选择后就知道它被选中了。 3)可直接表示标签内容的开启、关闭。 3. 场景举例分析1) 用户基本清楚会发生什么,使用复选框 如果使用开关或者单选框,我们会发现视觉干扰特别严重,一般表单内容不需要特别去强调每一个字段的开启状态。 当然如果排版限制,我们也是可以将复选框放到标签的右侧(放右侧复选框需对齐)。
2)表单中的复选框生效,需要配合提交按钮 一般情况下,表单填写中,复选框不会像开关点击后立即生效,它需要配合提交按钮生效。所以用户在提交前可查看他们填写的表单,更有助于在信息防错。(Ps. 在设置页,复选框可单独作为设置且立即生效。) 复选框的主体标签信息和复选按钮在一起,特别是对于批量填写或设置一批字段,使用复选框效率更高。
3)用复选框来控制表单局部细节 如上述,如果控制对象的功能是表单的一个局部,或信息内容不是很多,用户也清楚知道选择后会是什么,这时候复选框更适合。这时我们不需要过重的给用户强调什么,用复选框会比使用开关让整个表单的结构内容更清晰。
4. 小结复选框就像是一个机器小能手,它的应用拓展性比开关更强,它既可以作为层级内容使用,又可以作为设置项,点击后并立即生效。 在表单中,作为局部、或者细节内容控制,使用复选框更合适。它也不会像单选按钮阅读有信息阻断的问题,不会像开关有强视觉干扰,它会让我们的视觉焦点更集中表单信息上。 Radio 单选按钮 • 白天不懂夜的黑1. 简要了解单选按钮单选按钮最早的设计模型,来源于收音机切换频道的按键,当我们按下其中一个,其他的按钮就会被弹出,按下的那个按钮就成为了选中的状态。单选按钮可谓是泾渭分明,有你不能有我。
2. 单选按钮的特点单选按钮的优点是,将所有信息条件暴露给到用户,它不像开关在使用上带有去猜测、探索的必要。 1)每个选择都非常直观,如果希望用户阅读完所有选项,用它再好不过了。 2)拓展性更强,相较于开关、复选框的布尔值,单选能承载两个或两个以上选择。 3)必须提供默认值,且默认值可以承载内容。 3. 场景举例分析1)需要让用户明确知道两者的区别,甚至需要强调两个选项的不同 如果采用复选框,用户需要在两个差距较大的选项中去作思考。
2)开启/关闭的单选状态,使用复选框 复选框对于绝大多数用户都是非常清楚,使用复选框在空间、视觉焦点更是更集中的,所以如果只针对开启/关闭的状态,推荐使用复选框。
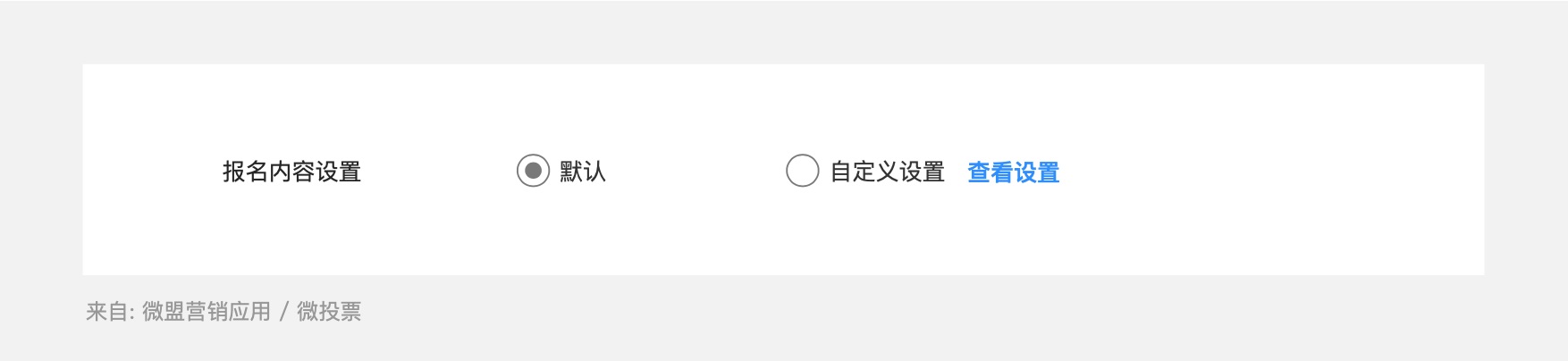
3)每个选项都关联内容时,使用单选按钮 我们知道,如果默认选项设计的好,会让很多人保持选择默认选项。下图这个案例,如果采用复选框或者开关,用户就不得不去探索思考开启后是什么,还要担心理解开启/关闭后带来的影响,而对于绝大多数用户来说,这边的报名设置系统默认内容无需改动。需注意给用户提供的默认选择,一定要是安全、方便的选项。
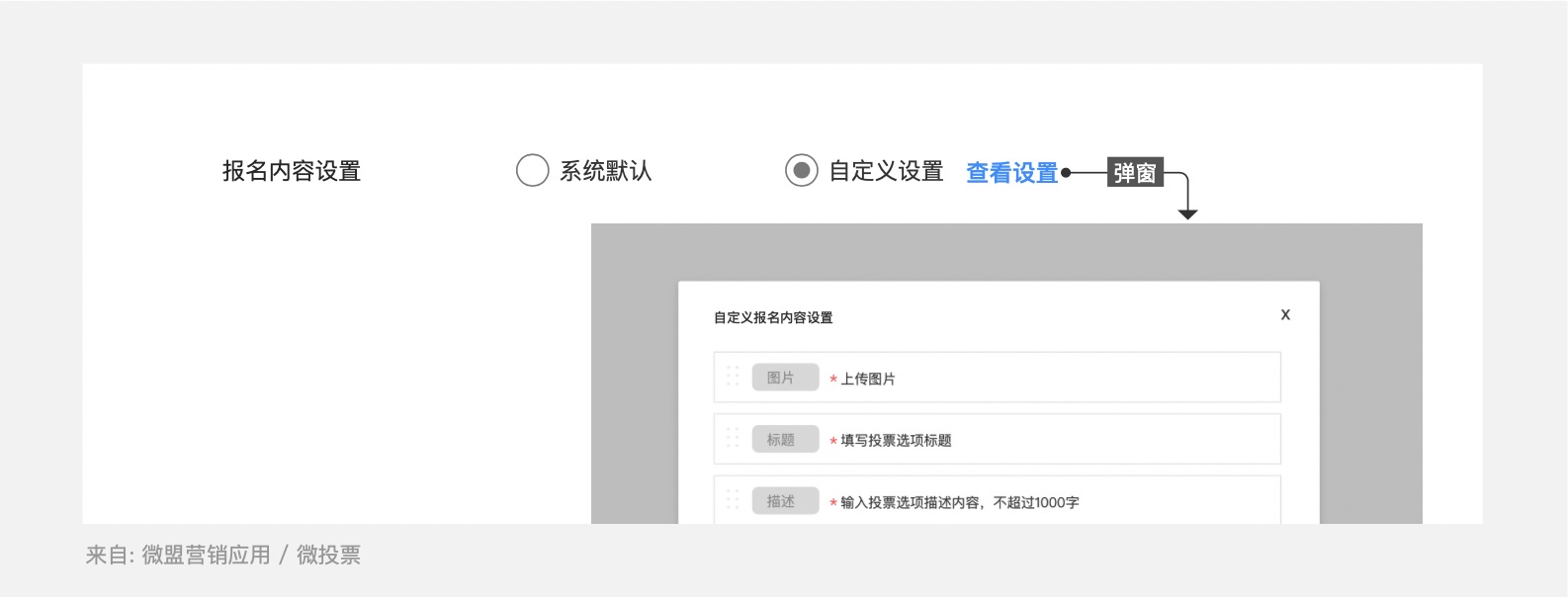
4)较长需隐藏拆分的内容情况,使用单选按钮 在表单设计中,如果遇到的内容需要重新组织或者拆分时,选择使用单选按钮。这样不仅能够做到表单信息简洁,也能够提高用户的浏览效率。
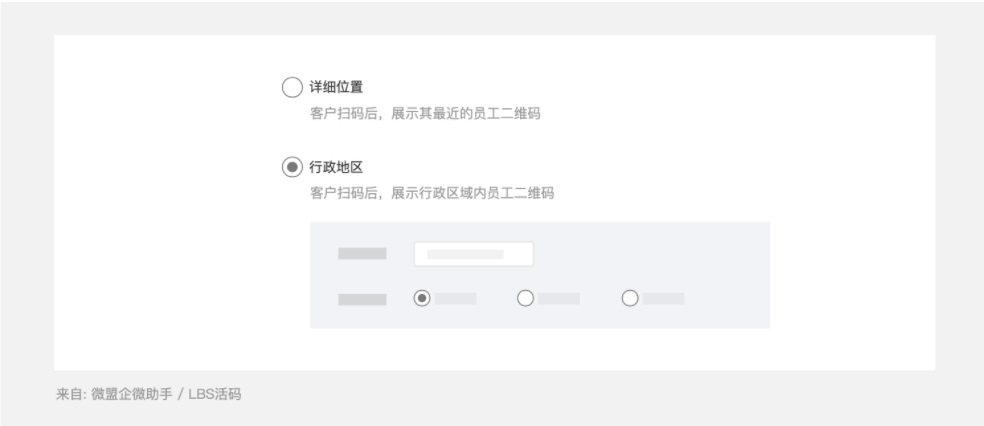
5)垂直排列单选,信息阅读更佳 如果字段名称较长,需要添加副标题加以说明,这时单选按钮承载的信息较多,使用垂直排列让用户有一致的起始阅读线,眼球转动幅度最小,信息获取体验更佳。如果标签文字较少,也可以横排不至于占用太多的垂直空间。
4. 小结单选按钮就是白天和黑夜,互不干扰的条件,希望用户阅读完这两个选项,使用单选按钮再好不过了,考虑到单选按钮提供的默认选项,提供的要是绝大多数用户需要的,且是安全方便的,如果单选按钮标签文字过多,在排版时垂直排列拓展性更强,阅读体验更佳。 全文总结开关更像是一个灭霸的戒指闪闪发光,不过在表单结构、各种控件内容较多,需要页面清晰、避免过多的视觉突出,所以尽量避免让无数个戒指闪亮中表单中。 复选框它更像是一个机器小能手,适用和拓展性极强,即可以单独作为设置,不用配合其他提交按钮,也可以作为表单填写的一部分。当我们犹豫使用哪个组件时,选择它一般不会错。 单选按钮就像是白天和黑夜,完全不见彼此。单选条件承载的信息也较多,如果希望用户对比感知到两者信息的不同,那么使用单选按钮。 最后理论永远只是指导实践的一部分,上述内容可能只是在用户认知和易用性之间,找到一个相对平衡的点,具体的使用场景情况,还是要具体问题具体分析。 参考文献
用单选还是多选?这篇全面总结给你答案!本期文章主要研究单选和多选控件的设计细节,虽然是很常见的控件设计,但是也是有非常多需要注意的地方。 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论