复杂网站的导航模式要怎么设计才合理舒适?我总结了7个方面! ...

扫一扫 
扫一扫 
扫一扫 
扫一扫 编者按:这篇来自nngroup 的文章探讨的是如今的现代电商类网站(以及其他复杂的网站中)导航设计的问题,对比了传统的导航模式和混合式导航的使用场景和实际优劣,为设计这类网站提供了一个相对完整的设计思路: 具有大量库存商品,或是涉及复杂产品的网站,通常会提供产品类别页面,或者是产品列表页面。 类别页面就像是特定产品类别的主页。他们可能不提供完整的产品列表,但可能会展示一些产品并提供产品子类别的链接。这种页面本质上是用户在进入产品列表页面的过程中经过的一个中间步骤,让用户不用一下子面对海量的分类信息。
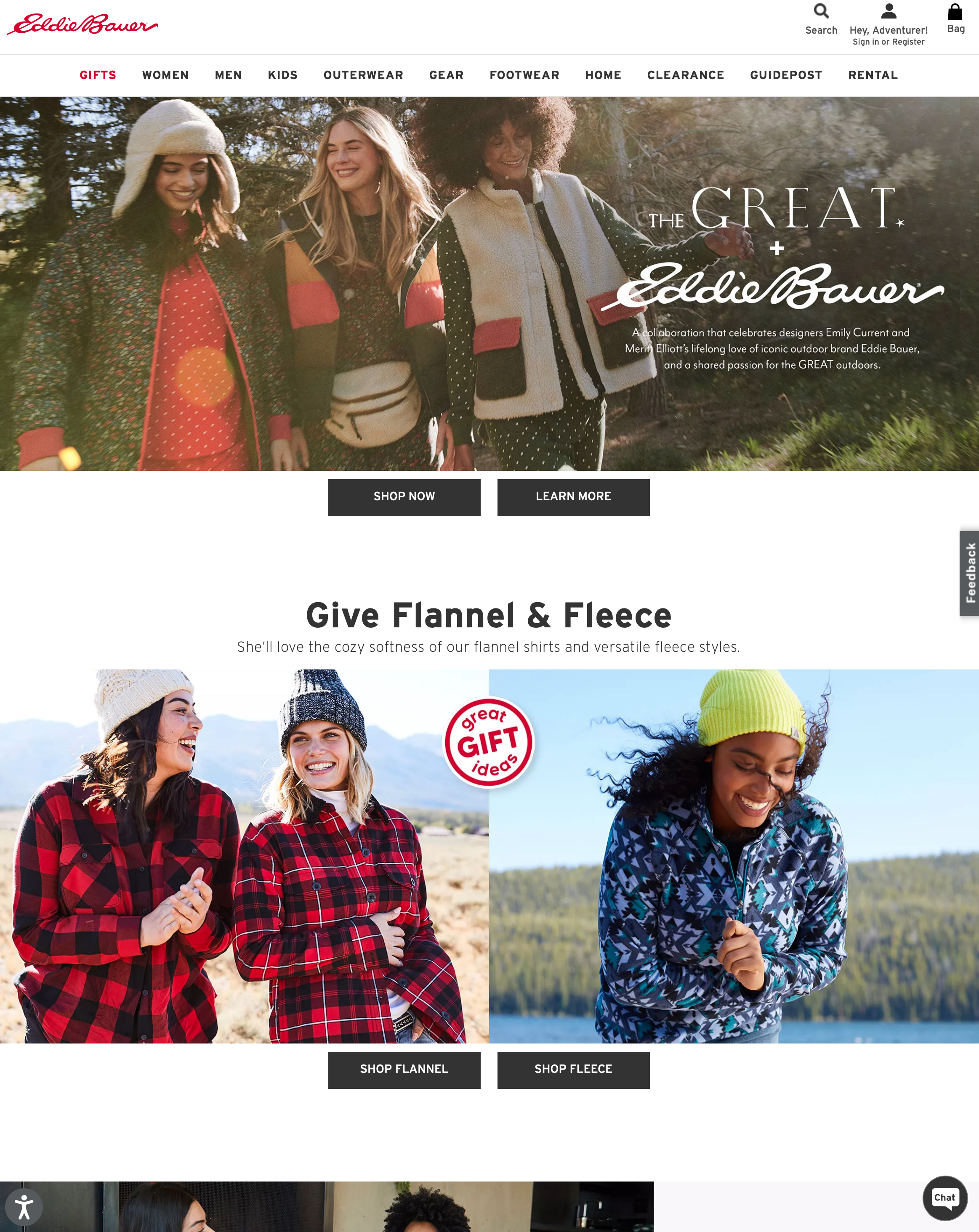
Eddie Bauer 在其全局导航中, WOMEN 链接将用户带到了这个传统的类别页面。这些页面通常包含产品照片和营销内容,以及促销子类别(例如SHOP FLANNEL 和 SHOP FLEECE )的链接。 类别页面通常提供以下组合:
并非所有产品都需要专门的类别页面。 不过这种情况有时候会让用户非常恼火,因为用户需要通过额外的步骤才能查看特定类别的产品。 许多网站完全省略了类别页面,而是将用户直接引导到产品列表页面,在那里他们可以借助过滤筛选的方式来浏览产品。
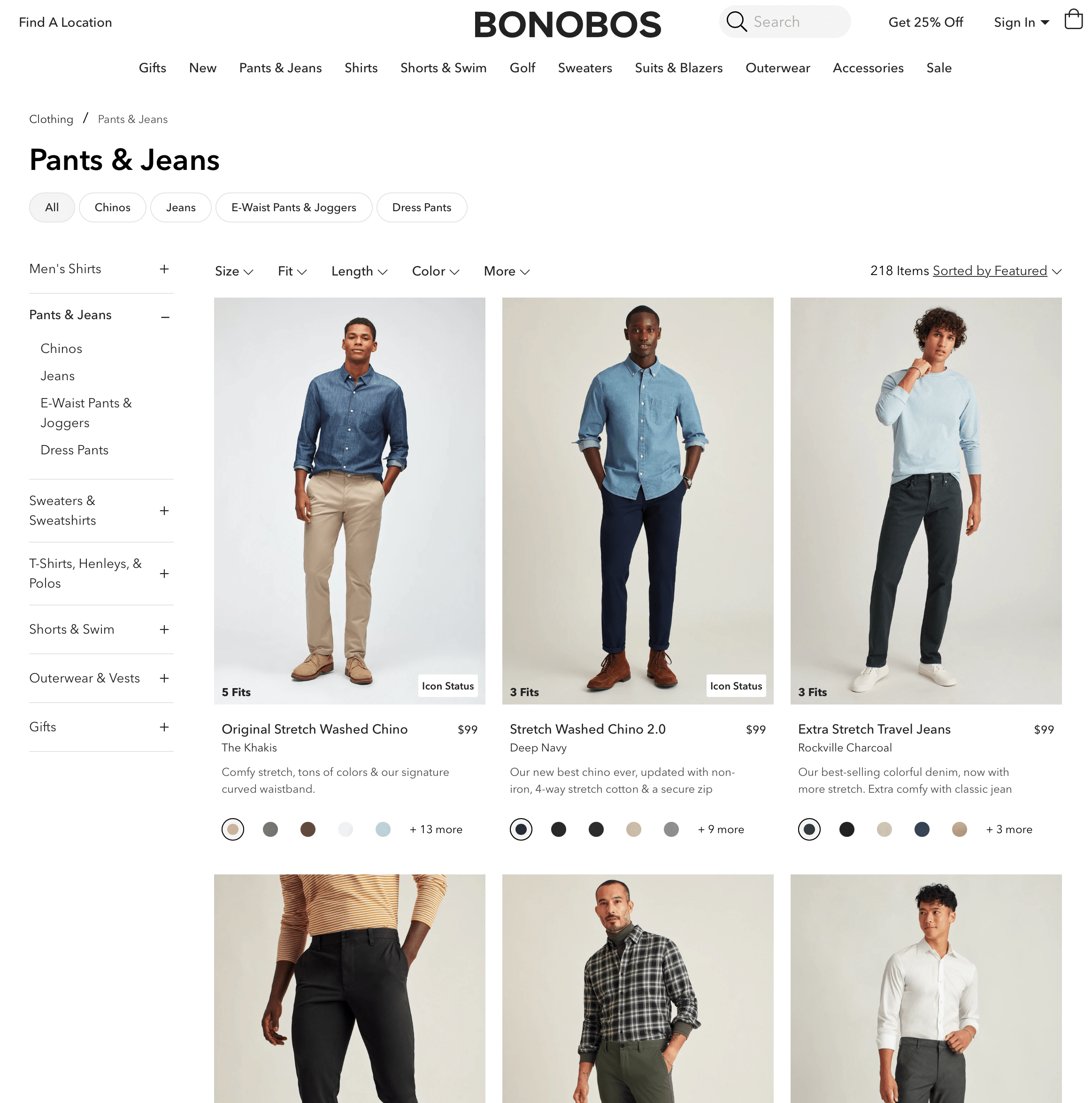
Bonobos 网站上的 Pants & Jeans 链接不是类别页面,而是将用户直接带到产品的列表页面。这种方法通常效果很好,因为它尽快向客户展示了他们可选的选择。 虽然本文偏向于电商网站中的类别页面的探讨,但实际上这些页面也用于其他类型的网站,特别是新闻资讯和教育类的网站。这些建议也可能适用于这些情况,但最好根据领域对你的设计进行测试,以防你的用户需求与购物型用户的需求不同。 何时使用类别页面如果您的电商网站所涉及的产品非常复杂,以至于您的许多客户需要经过学习之后才会使用,才能正确地过滤和比较产品,那么类别页面就是一个好主意了 。此外,具有 大类别和大量子类别的网站,有时会提供某种类型的独立类别页面,以帮助用户找到有意义的起点。 不过,你可以决定让特定的产品具有类别页面,而其他的则不具有独立的类别页面。例如,Lululemon 主打的健身服装产品(大多不需要分类页面),同时也销售一种名为 MIRROR 的昂贵的家庭健身产品,后者需要更详细的解释,因此有自己的分类页面。
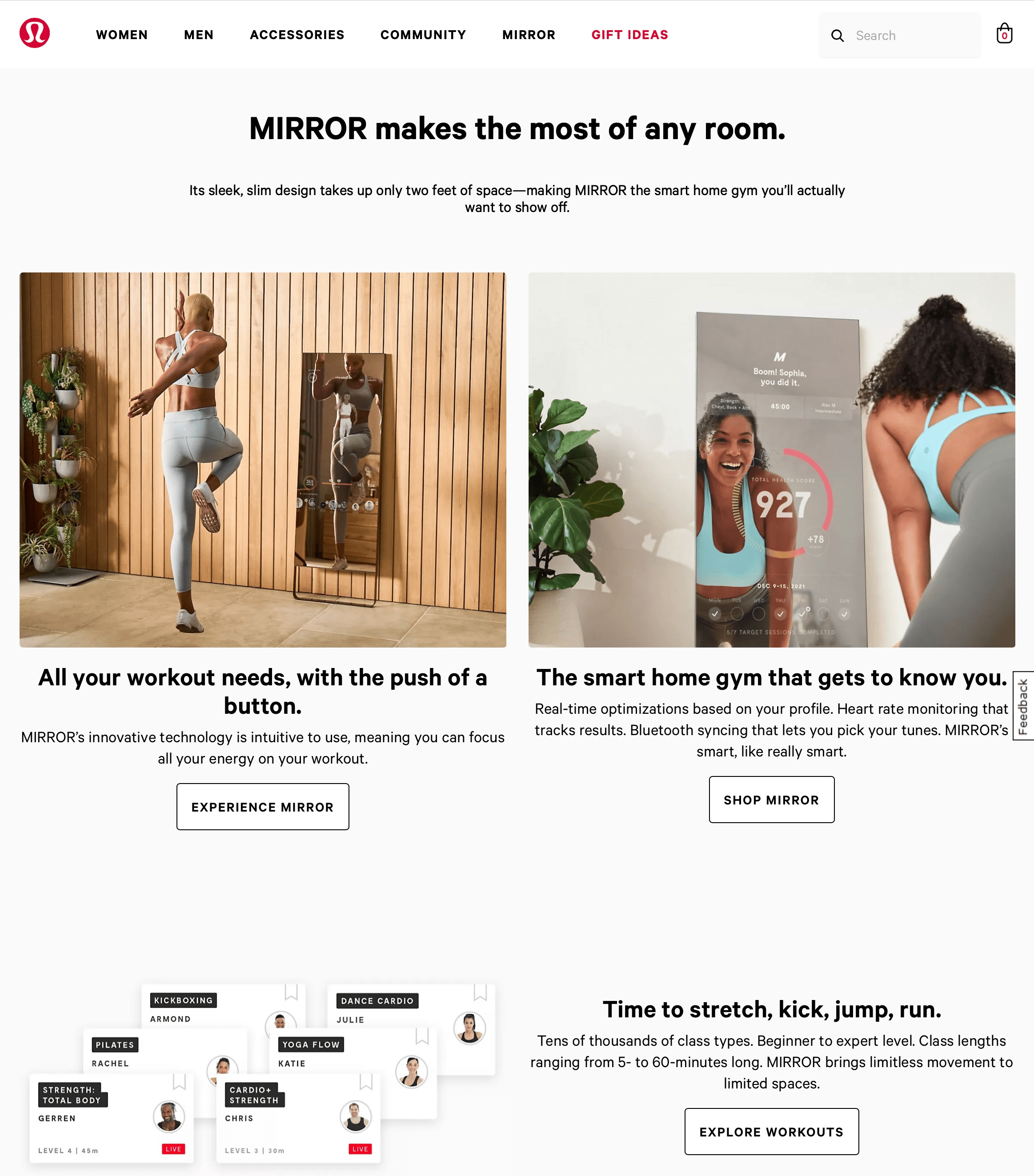
Lululemon 为其复杂的家庭健身产品 MIRROR 提供了一个单独的类别页面,但并未为其所有产品类别使用类别页面。 阐释复杂产品类别页面可以对电子产品等复杂产品起到解释作用 。如果用户还不了解产品选项,他们可能还没有准备好单击单个产品。与随机点击不同的产品相比,类别页面为他们提供了一种更有效地了解各种潜在相关产品功能的途径。 例如,智能手表通常会有不同的功能和价格范围,著名智能手表品牌 Fossil 在自己的网站提供了一个类别页面,列出了不同类型的智能手表,并提供「立即购买」、「了解更多」 以及「比较」的选项。
Fossil 的 智能手表分类页面解释了不同型号的智能手表的功能和性能差异 子类别的特征购物型用户可能不需要通过网站来学习服装或食品等熟悉商品的内容和知识。然而,一个拥有大量产品和内容,并组织成许多子类别的网站,仍然可以从类别页面中受益——尤其当子类别页面可以通过独特的图文清楚地介绍产品的时候。这比一长串标签文本更容易方便用户了解产品,此外它还可以为国外的购物者提供帮助。 REI 销售用于各种户外活动的许多产品,从皮划艇到登山用具。如果点击网站的全局导航中Camp & Hike 链接之后,页面跳转到一个包含所有露营产品的列表面,用户可能会不知所措,而且无趣。相反,REI 让链接指向到一个传统的类别页面,而不是列表,这个页面包括:
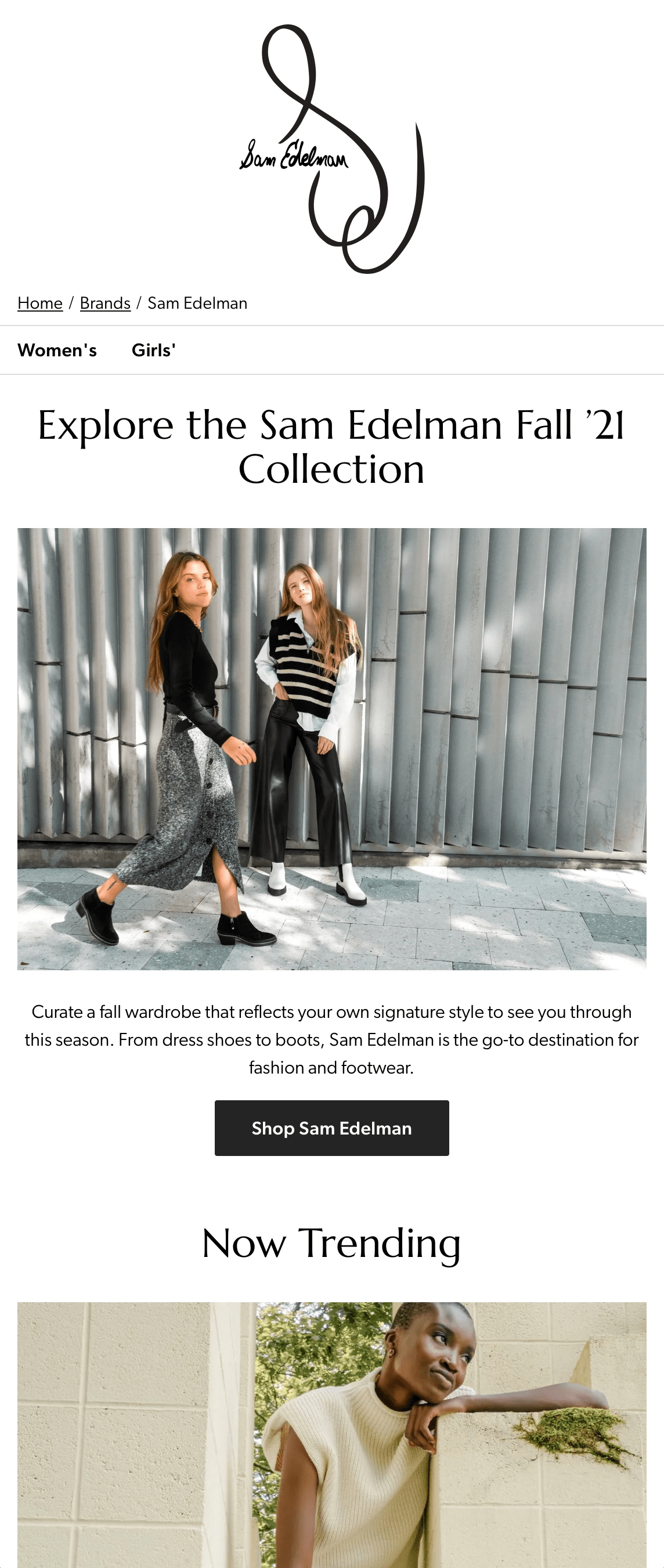
REI 使用传统的类别页面来帮助购物者在庞大的 Camp & Hike 类别中找到适合自己的产品。 不要强迫客户浏览类别页面如果你的网站确实提供了传统的类别页面,请同样为用户提供了避免进入这些页面的简单方法,并在他们愿意时,也能直接转到产品列表页面。为你的站点的全局导航,提供指向子类别产品的列表页面(比如使用超大导航 Megamenu ),以及指向传统类别页面的链接。 可能还需要确保搜索结果始终指向产品选项,而不是将购物者引导到类别页面。在我们的研究中,Zappos 会将某些搜索结果指向到以品牌为中心的类别页面,而不是链接到该品牌的产品。 在用户测试的时候,一位参与者看到孩子后很生气,因为搜索她最喜欢的品牌 Sam Edelman 时,她进入了一个具有促销感的传统类别页面,而不是指向她要的产品。对她来说,这感觉像是一个不必要的额外步骤。
当用户在 Zappos.com 上搜索「sam edelman」时,她很恼火地看到一个没有列出任何单个产品的品牌类别页面。 当用户搜索时,他们希望立即看到结果。 混合:在产品列表页面上提供类别信息为了避免传统的类别页面的缺陷,并提供对产品列表的快速访问,许多电商网站现在在主产品列表页面中,结合混用了少量的类别有页面的设计——例如简短的描述性内容,或简短的子类别菜单。
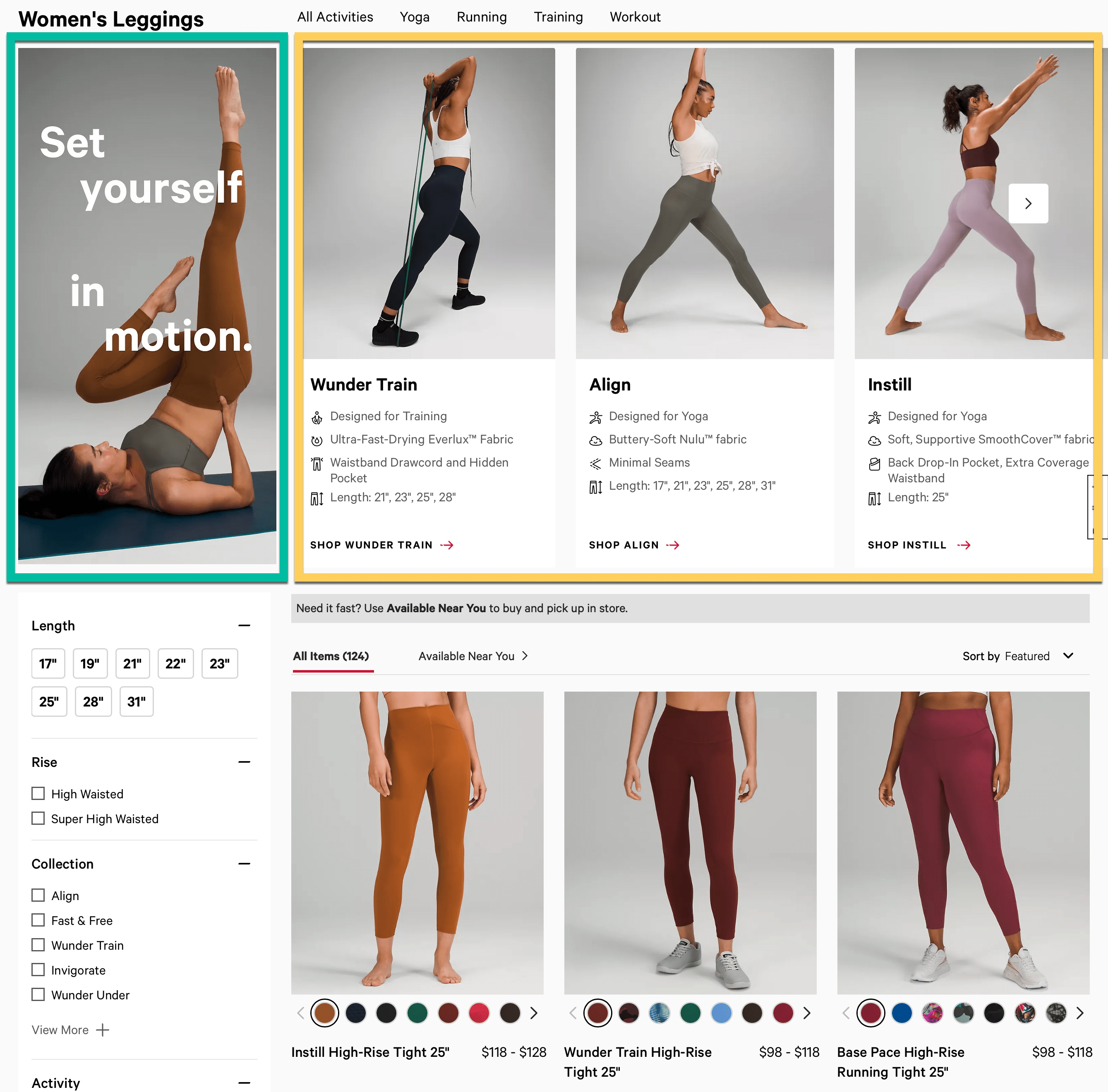
在女士紧身裤 产品列表页面上,Lululemon 包含了一些传统会在类别页面上显示的元素:营销内容(蓝绿色框标注的区域)和对不同紧身裤样式的解释,以及指向这些子类别的链接(以黄色框标注的区域)。 这种混合呈现方法效果很好,因为对描述或子类别菜单感兴趣的用户可以暂停并阅读它,而不感兴趣的用户可以简单地跳过,直接快速访问实际的产品列表。 说明内容一些电商网站在 产品 Banner 旁边加入营销的内容和元素,这些元素传达有用的信息而不会减慢用户的速度,就像传统的类别页面一样。 高级珠宝零售商 VRAI 使用混合式设计,在一些产品列表页面中包含类别页面样式元素。它的一个产品列表页面当中,圆形订婚戒指页面中,包含了带有价格的产品列表,以及解释性的内容。顶部的文字描述了此类产品的一般特征。侧面板提供了有关该类别中所有产品共有特征的说明,以及更多详细信息。
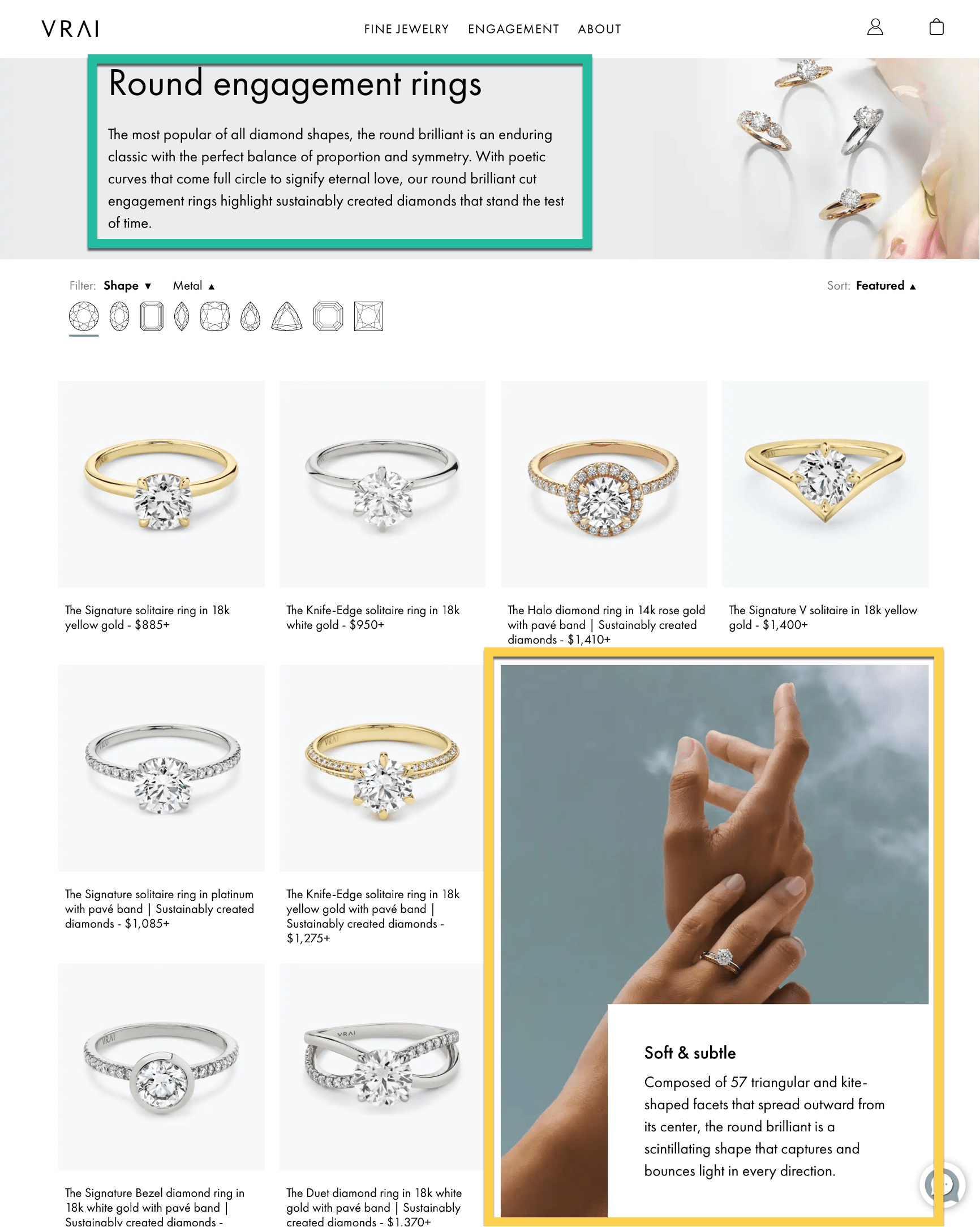
在这个列表页面中,VRAI 包含了促销内容(以蓝绿色框标注)和说明性内容(以黄色框标注)。其中所呈现的图文内容是典型的传统类别页面的特征(没有产品列表)。 子导航一些零售类的网站不使用类别页面,而是提供指向产品列表页面上的子类别的导航链接。这些链接(这是最初发明类别页面的原因之一)让用户轻松浏览网站的产品库存。 例如,Ann Taylor 的 裤子 列表页面显示了不同款式裤子的类别,并提供指向该子类别的链接。这些内容直接显示在产品列表上方,帮助用户了解可用类别项目,并且直接导航到这些类别。
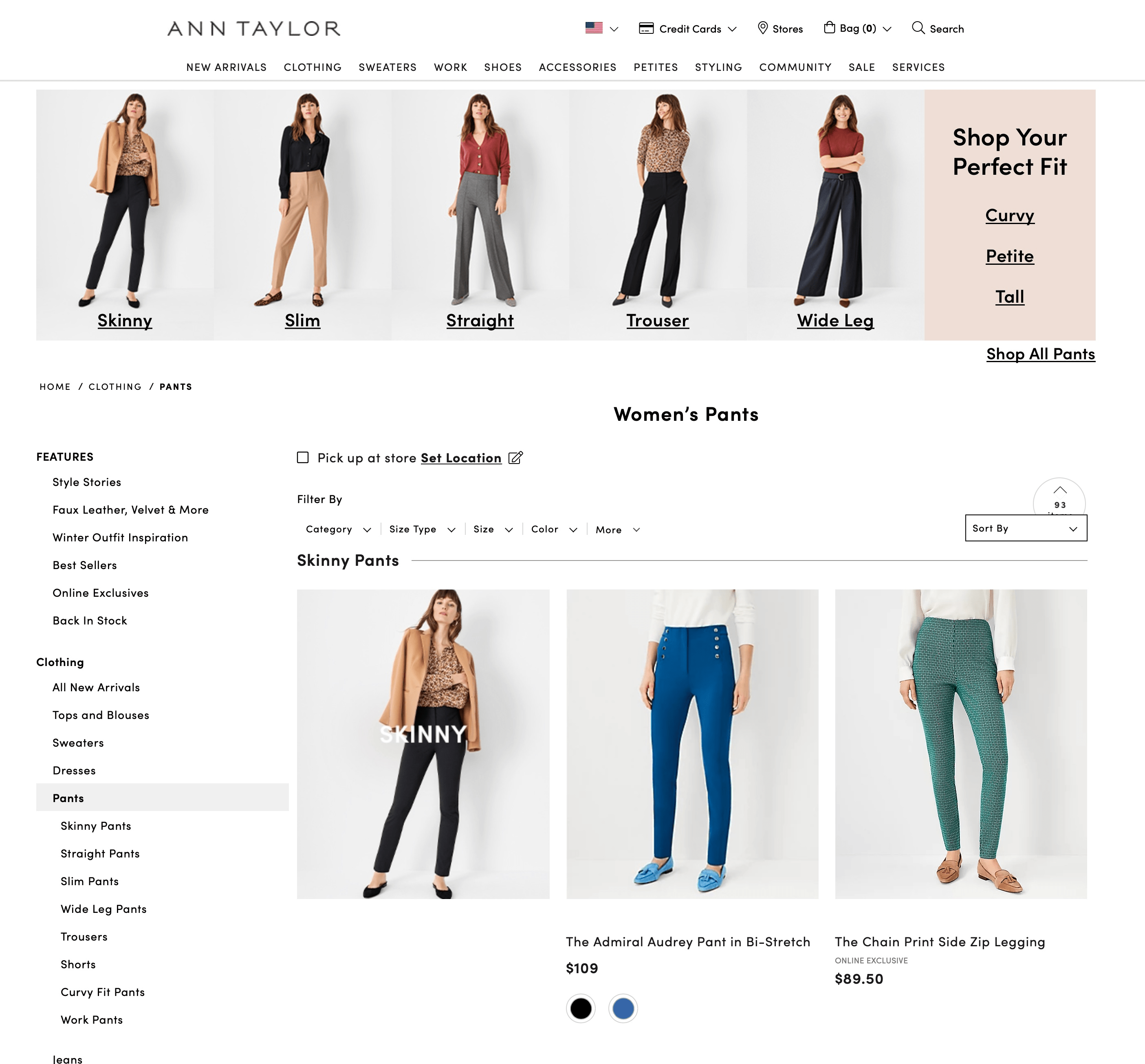
Ann Taylor 的网站在 裤子 的列表页面的顶部,加入了不同裤子款式和合身度的说明和图片,以便用户了解其中的差异。 结语尽管类别页面可以提供有用的上下文信息,但它们也同样为用户增加了一个额外的跳转步骤,用户必须先浏览它们,才能看到实际的产品。当类别页面上的内容没有帮助时,用户可能会对它们做出负面的反应。 因此,仅在真正需要时才使用传统类别页面非常重要,而通常用于复杂产品或有许多子类别的网站,在这种情况下,还得允许用户通过全局导航中的产品子类别链接,来跳过它们。 延伸阅读: 顶部导航 vs 侧边导航,到底哪种更好用?桌面和大屏幕上导航栏要怎么设计其实是一个经常被拿来探讨的问题,如今这也是 B 端设计中绕不开的一个设计问题。 阅读文章 >如何设计出体验更好的 UI 底部导航栏?编者按:设计 UI 底部导航栏可以说是绝大多数 UI 项目当中必然会遭遇的设计内容,而这篇来自设计师 Vikalp Kaushik 的文章详细梳理了底部导航栏的最佳实践:导航在 UI 界面当中是相当常见、直接影响用户体验的基础组件。 阅读文章 >尼尔森团队出品!让用户沉迷产品的3个心理要素编者按:这篇文章出自于用户体验设计领域的专业机构 NNGroup,他们从心理学和认知科学的角度入手,基于「自我决定论」重新梳理了驱动用户的3个核心心理需求,结合实际的设计案例进行了演示和解读:在 Nielsen Norman Group,我们倾向于说用户不是懒惰的,而是高效的。 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论