Windows 11 有哪些 UI 设计细节?我总结了这7个!

扫一扫 
扫一扫 
扫一扫 
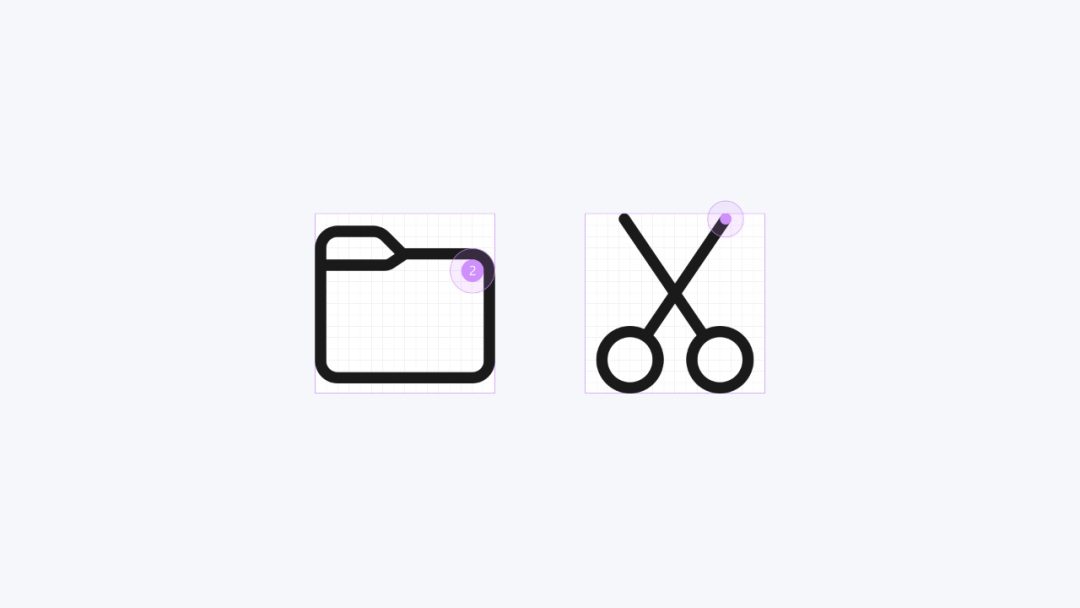
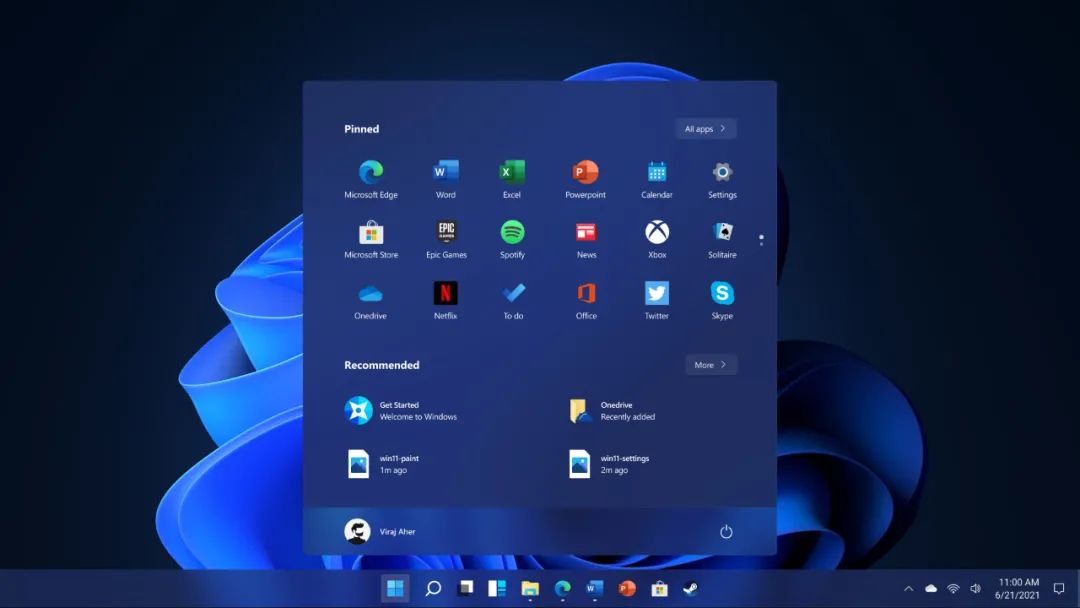
扫一扫 2021 年 6 月,微软发布了全新的 Windows 11 操作系统,采用了 Fluent Design 平台设计规范,视觉风格进行了大改版,更美观、更柔和、更现代。同时,设计上加入了毛玻璃模糊的材料效果、流畅的过渡动画和小元素动画。 我体验一段时间后,有几个点感到挺惊喜的:大圆角、卡片、动效。因为这几点不太像我们脑海中固化的 Windows 系统方正设计风格,倒有点 Mac 系统味道了。 其中,我发现了一些 UI 设计细节和亮点,觉得在桌面端产品风格上还是有参考价值的,所以和大家分享下。 图标在系统图标方面,常规图标尺寸是 16px,描边粗细是 1px,矩形外圆角是 2px,线条末端是圆角,更加亲和,符合现代年轻用户的审美。
在部分场景界面,系统图标采用了双色的设计风格,打破了界面的枯燥感,视觉层次更加丰富。
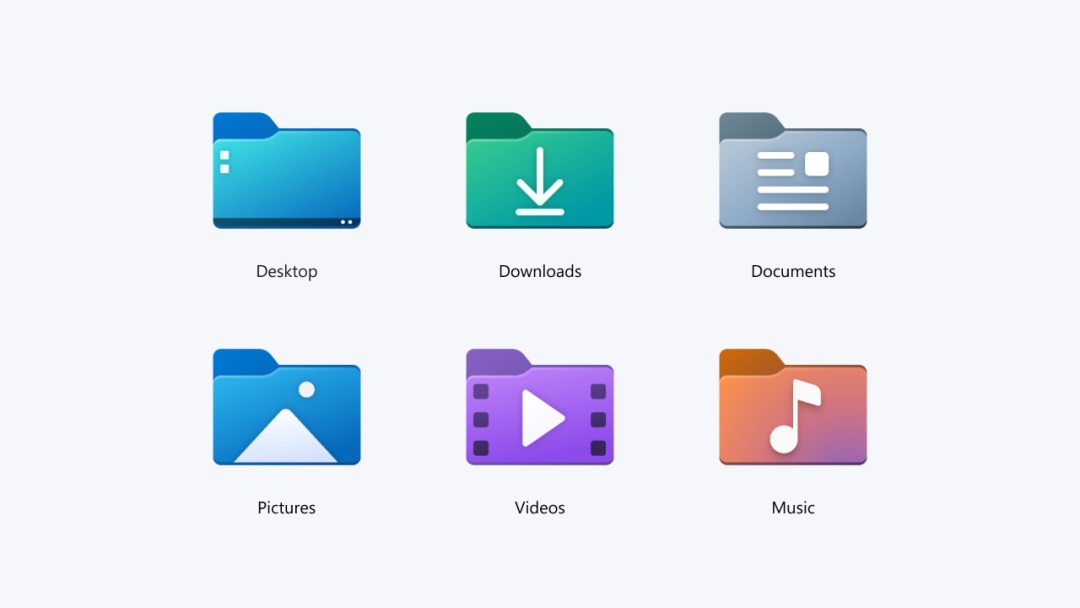
图标风格上,还采用了轻拟物设计风格,加入了渐变、高光、阴影设计手法,图标配色和质感可以学习下。
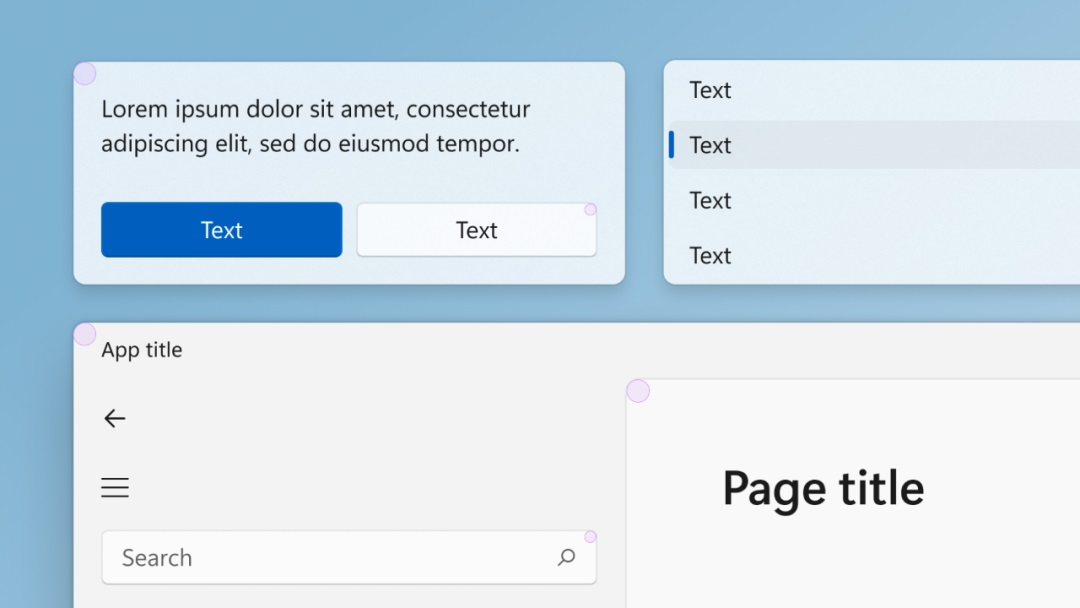
圆角Win 11 系统采用了两种圆角尺寸:4px 和 8px。8px 圆角用于顶级容器,比如应用程序窗口、弹出窗口和对话框。4px 用于页面内元素,比如按钮、搜索框等控件。从 4 点网格和 8 点网格取值,具有一定的专业性和统一性。
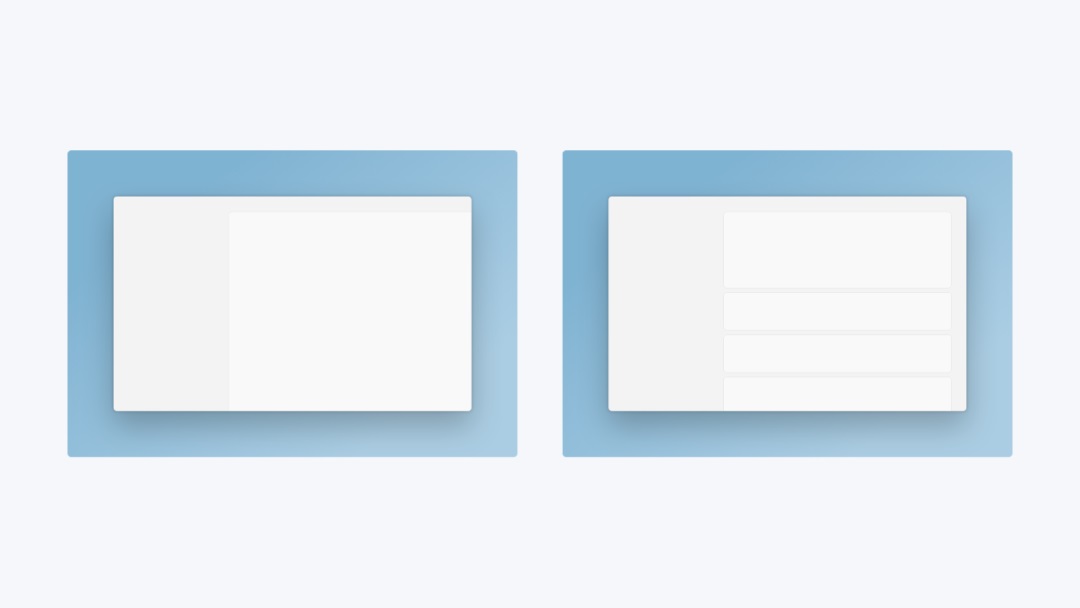
布局在系统界面上,Win 11 使用了不同背景色来区分层次结构,主次清晰,可以将用户的注意力集中在最重要的内容上。 一般分为两个层次:基础层和内容层。基础层是应用程序的基础,可以用灰色背景,位于底层,常用于导航、菜单等相关功能。内容层是主要信息呈现区域,一般为白色背景,可以是一张大卡片或者多个连续排列的小卡片。
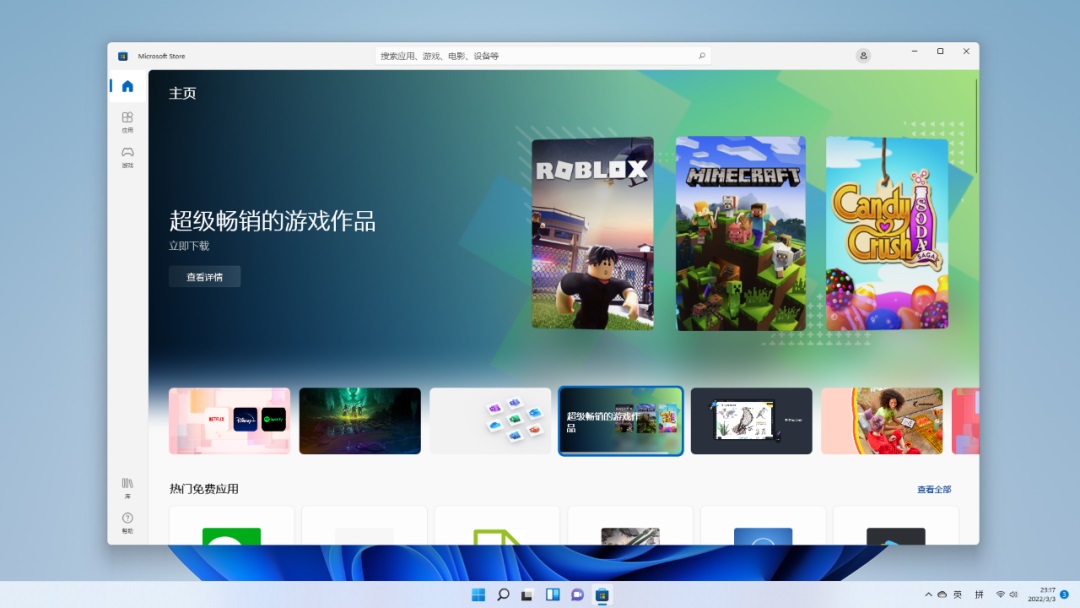
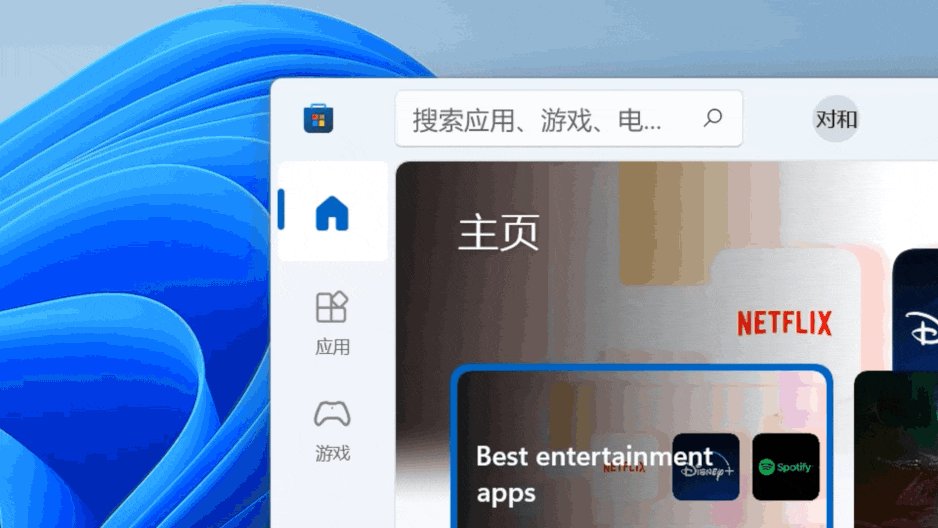
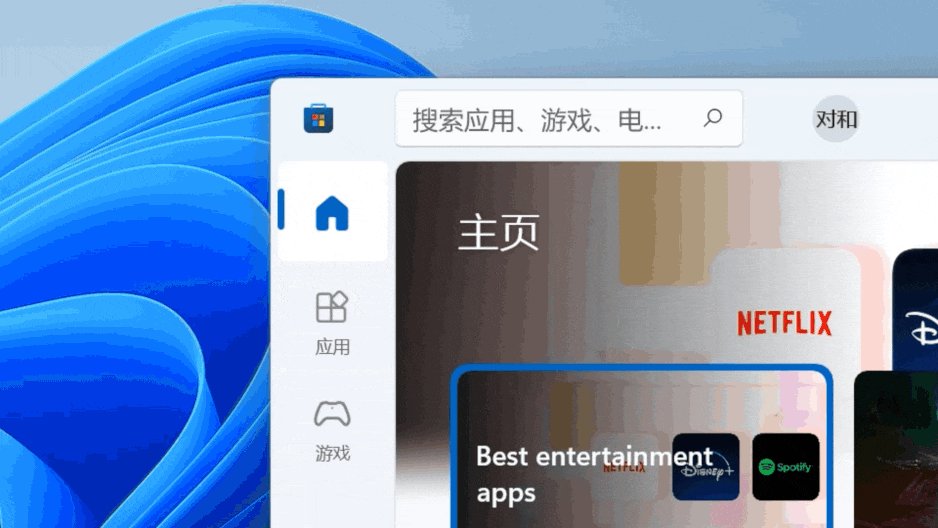
比如系统应用程序:Microsoft Store 主界面,大卡片通到窗口右侧和底部,使用起来还是挺舒服的。
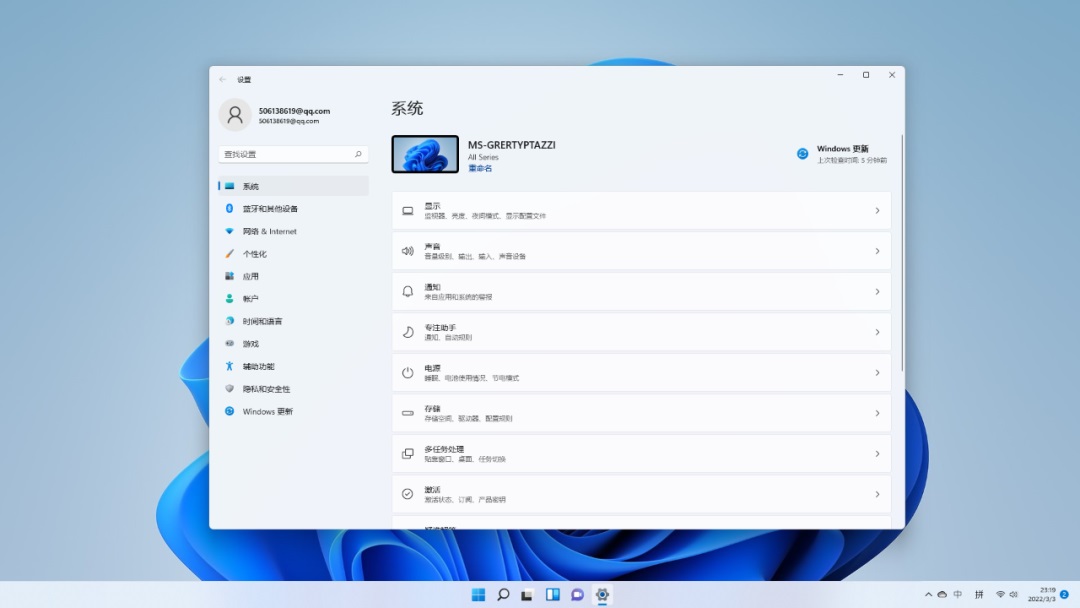
比如系统应用程序:设置,多个连续的小卡片。
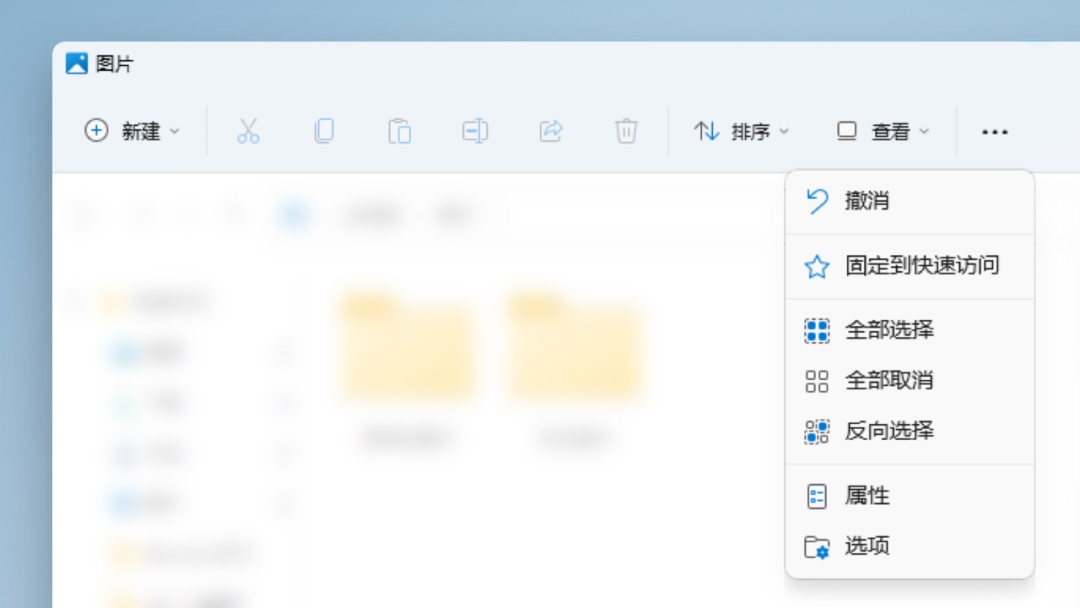
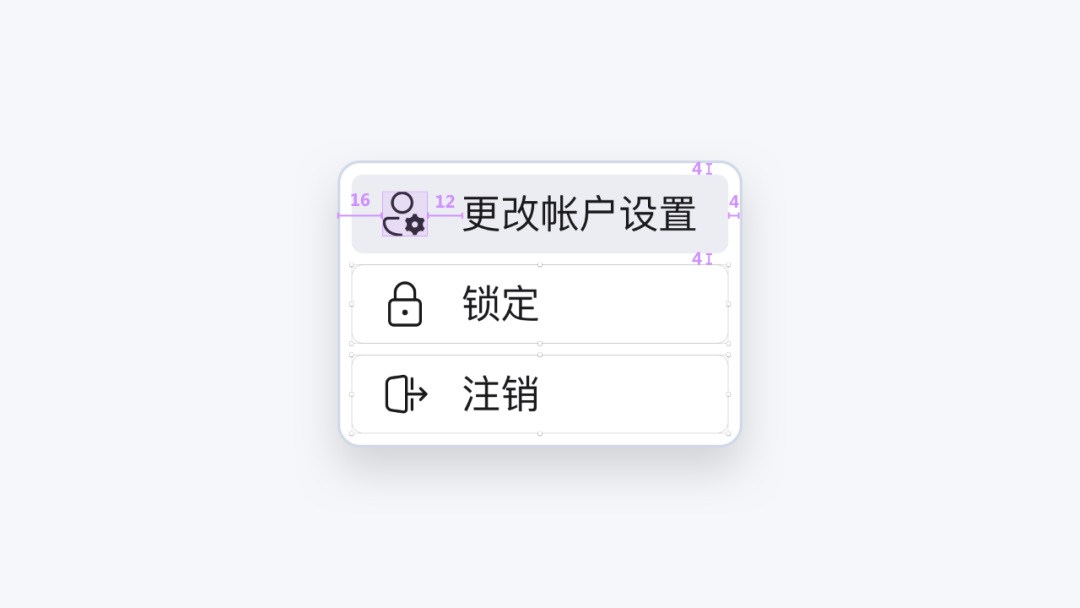
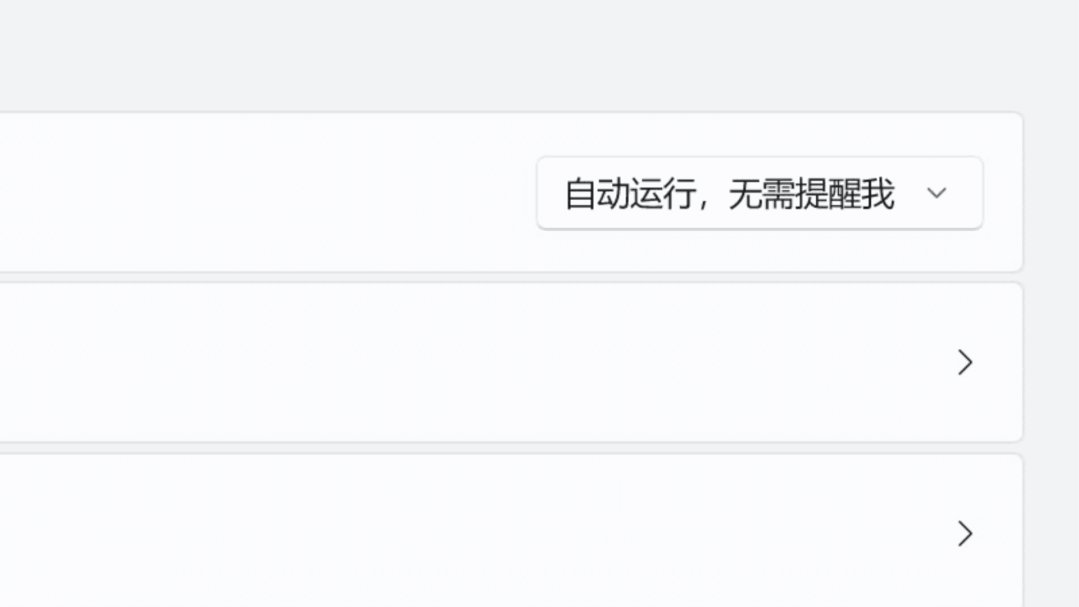
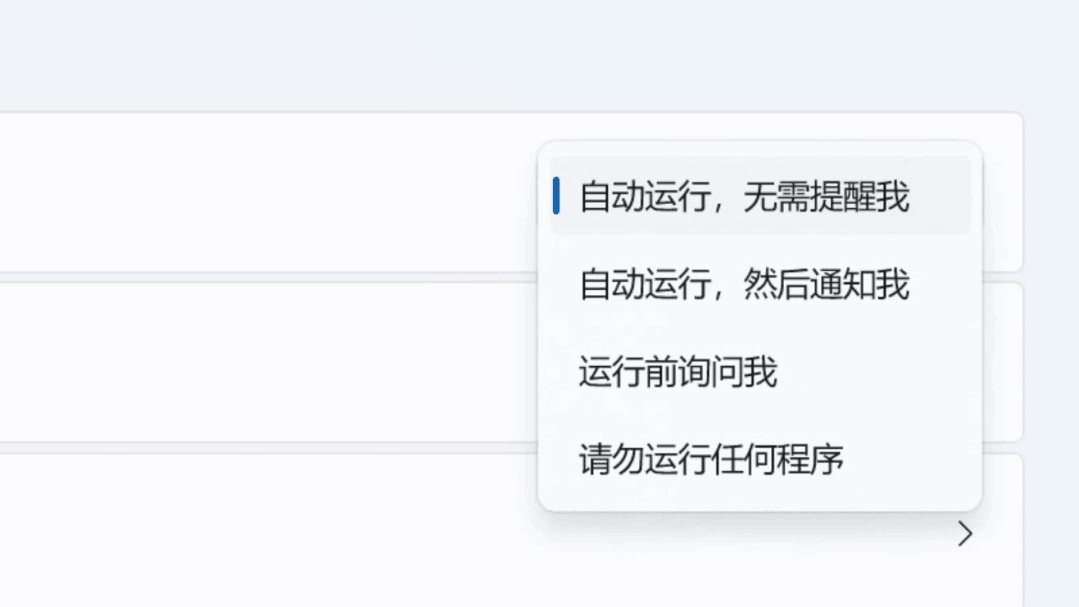
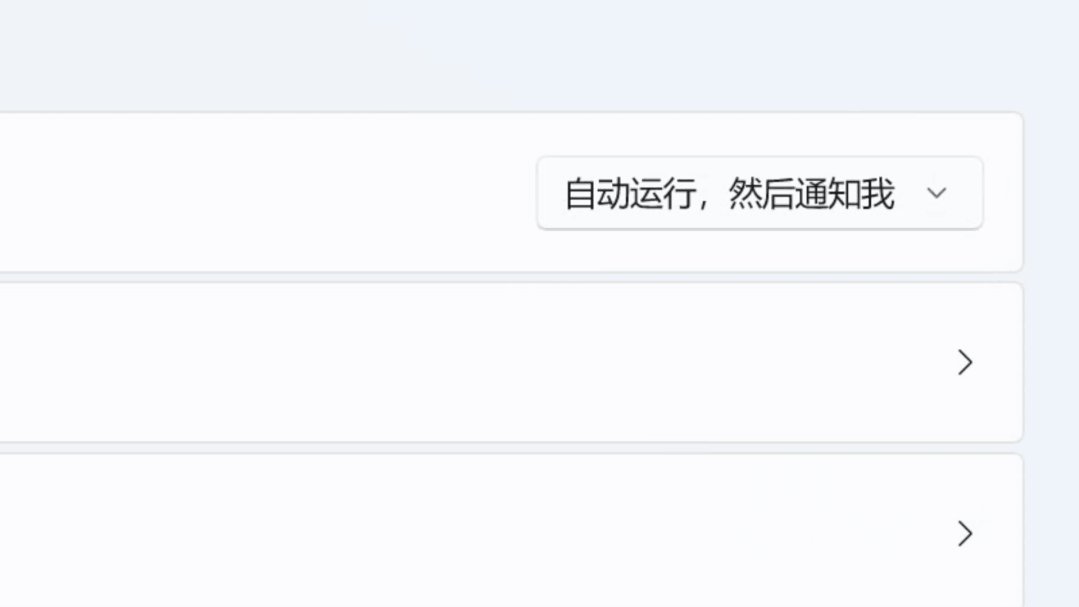
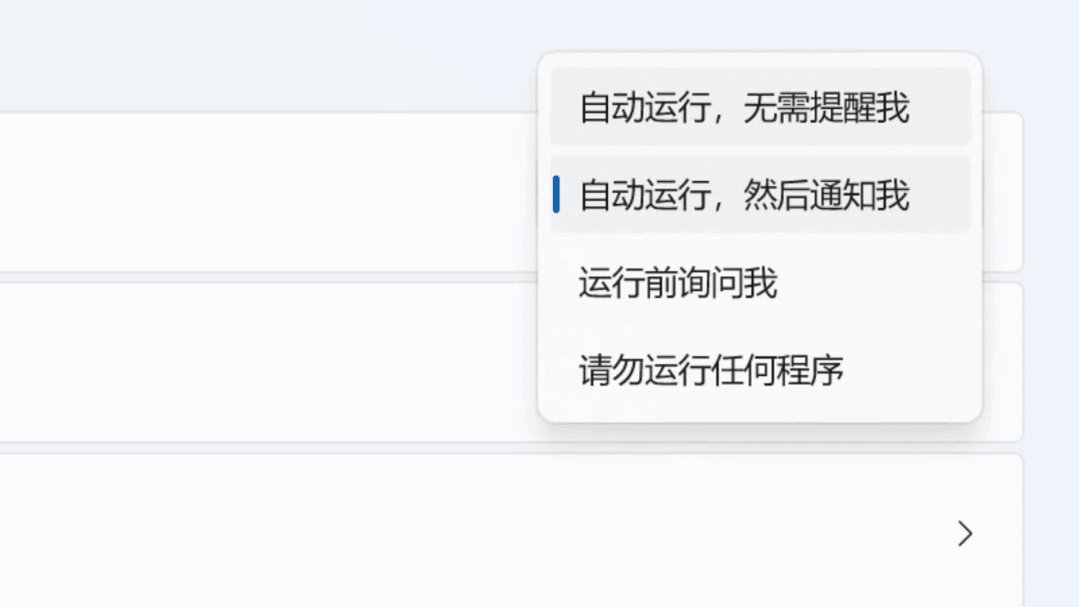
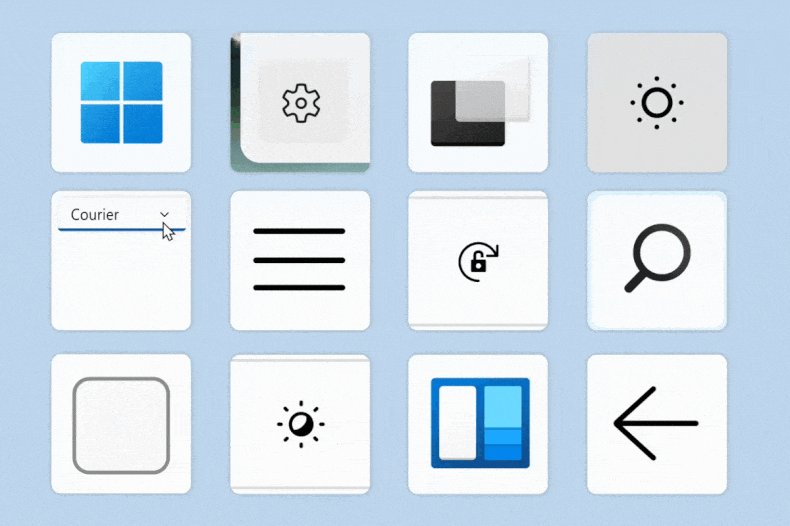
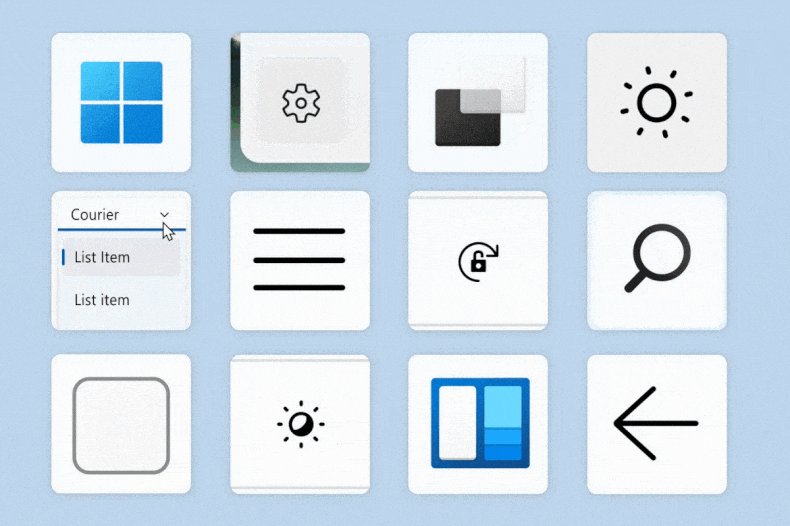
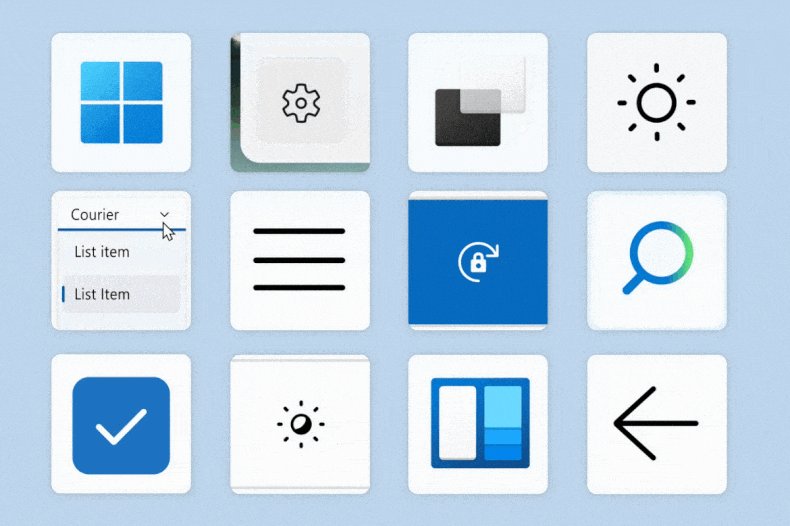
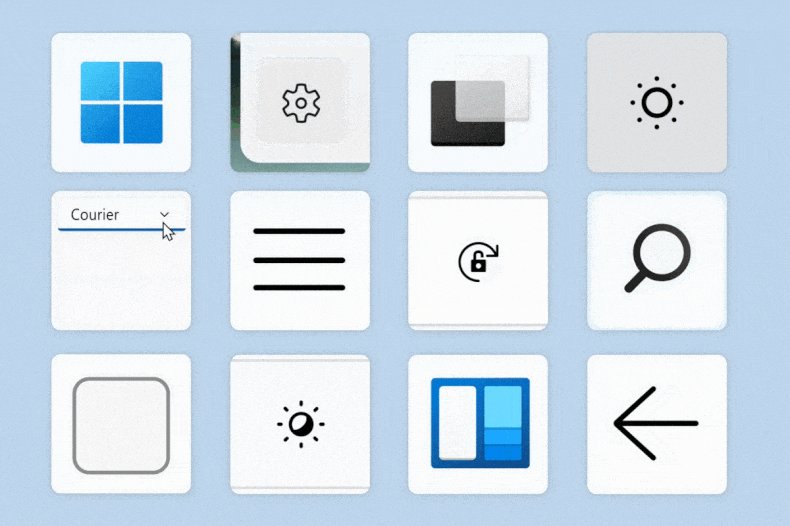
这种布局风格简洁、新颖,体验后,我觉得可用性挺高的。 下拉菜单下拉菜单是很基础通用的控件,我特地截图查看了界面标注。
连续的列表之间保留 4px 间距,这点挺好的,可以避免一种场景:导航菜单栏列表同时存在 selected 态和 hover 态,避免背景色黏在一起、圆角搭配不和谐的情况。 还有,反馈框上下左右的空白处间距是 4px,不包含面板描边,视觉感官间距看起来比较和谐。 下拉菜单也出了一种新的交互形式。点击功能下拉后,下拉菜单直接覆盖在功能上方,点击切换蛮爽的,不过从通用性维度需要再评估下。
标签栏标签栏选中态和未选中态文字都是黑色系,选中线为蓝色,选中态也挺明显的,又不会很干扰主体内容,色彩噪音不会很大。
动效界面的切换过渡动画、单个元素的反馈动画,我体验下来觉得挺惊喜、挺有趣的。特别是在单个图标的动画上,有些图标加入光影渐变变化感觉挺有质感的,连下拉箭头也有动画,真细致呀。
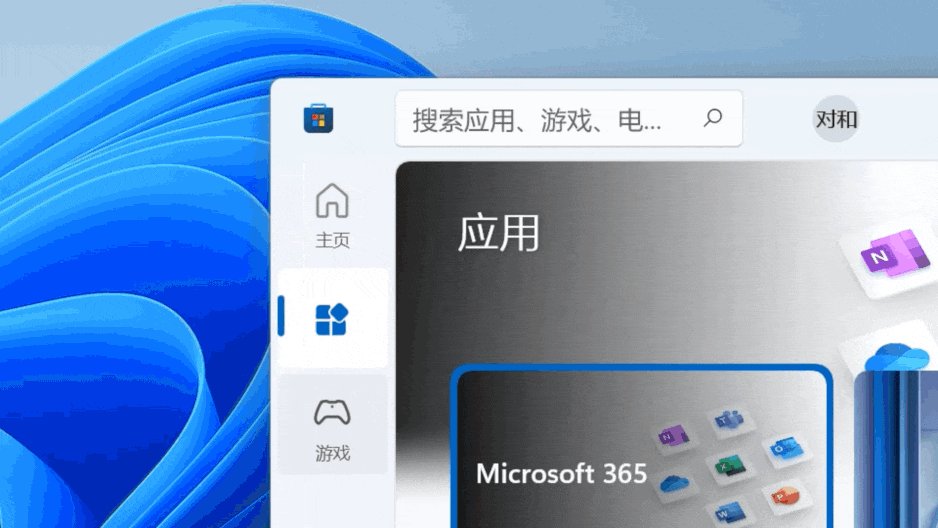
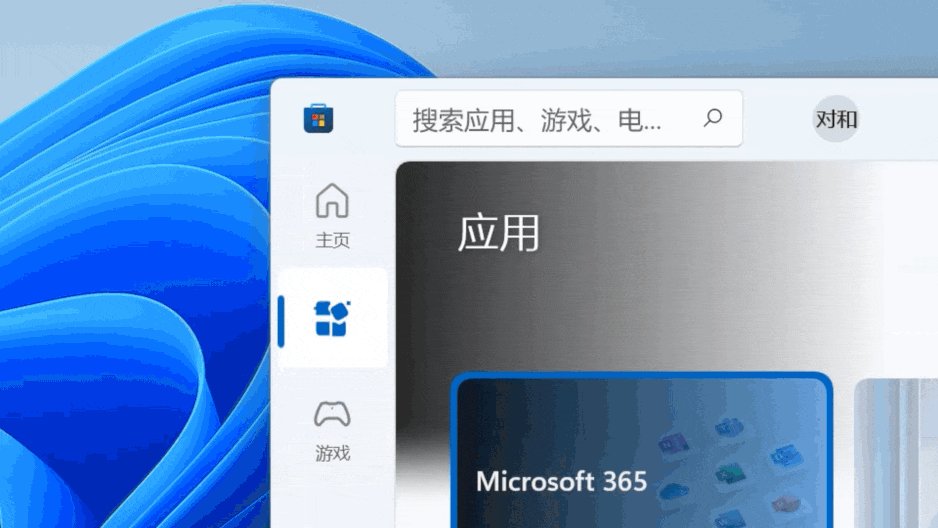
系统应用程序 Microsoft Store,左侧导航图标也加入了动画,挺顺滑的。动画很有细节,运动前有起势准备动作,利用重力原理加入了形变,还加入一些修饰元素,丰富运动效果。
深色模式该系统也推出了深色模式,相信桌面端产品适配深色模式将是个趋势。设计师如果早期能够把深色模式考虑进去,后面适配将大大降低各方成本。
总结以上就是我体验 Windows 11 UI 后发现的细节和亮点总结。在规范层,图标风格、圆角、界面布局、下拉菜单、标签栏的定义都挺多细节可以挖掘打磨的,设计师也需要根据自身产品调性考虑该系统规范的可用性,不能盲目跟随。在动效层,设计师发挥的空间和价值挺大的,可以多做些创意。 Windows 11全新设计语言如何引领设计新趋势 ?(附源文件下载)Hi,我是彩云。 阅读文章 >欢迎关注作者微信公众号:「ALEI的设计思考」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论