从6个层面,帮新手快速入门B端设计系统

扫一扫 
扫一扫 
扫一扫 
扫一扫 什么是设计系统?
配图取自文章《以B端产品为例,帮你深入浅出掌握「设计系统」》 设计系统 = 设计价值观和原则+设计规范+场景定义+工具包 设计系统是在设计价值观和原则、设计标准指导下的各种共享的设计模式和组件资产,是将产品设计团队联合在一起共同打造的一套质量和效率上都有所保障的可行性解决方案,能够解决产品视觉、交互体验一致性的问题、帮助传达统一的品牌认知。帮助团队快速完成产品迭代和功能开发! 为什么要构建设计系统?
问题 1: 随着业务的拓展,产品和项目数量不断增加,发展中期设计和交互上不一致性的问题浮出水面,需要采取措施确保产品或产品线之间保持统一的品牌传达、外观和体验,以满足用户预期并向其传达统一的品牌认知。 问题 2: 无统一的设计规范和交互原则,没有统一的 UI 组件库和代码库,各团队设计和前端需花费大量资源陷入低质量沟通协作和重复造轮子,拖慢产品和项目设计和开发节奏。 问题 3: 产品项目数量 vs 产品设计师,人员配比严重不足的情况下,团队的设计师们无法从杂/乱/急的日常需求中剥离出来,影响构建产品壁垒的质量和速度。 设计系统的价值产品侧: 保证可复用模块的交互体验的一致性。如同一个产品类型不同分支多个团队完成的时候,可以保证产品团队使用同一份设计规范快速完成产品原型设计。 设计侧: 把设计师逐渐从不必要、重复性劳动中解放出来,节约出来的时间和精力放到更多有价值的工作上去。更多去关注对用户需求和业务逻辑的深入挖掘,如果每个设计师都具备产品用研、交互、组件化等一条龙能力,才能体现 tob 产品设计师的价值,才不会被别人称作是拖拽组件的“工具人”。 开发侧: 形成开发资产,可以提升研发效率,降低维护成本。开发工程师无需再重复开发同一个组件,只需要去组件库里调用即可,配合业务逻辑,高效完成界面开发。做到开箱即用。 测试侧: 标准化的设计规范,是测试人员最喜欢看到的。1 是 1,2 是 2 的设计准则,提升了测试效率。例如,设计规范规定弹窗 footer 区按钮组居右,那么测试人员只要测到不居右,就可以给产品提优化建议了。 主流设计系统-他山之石可以攻玉! 无需犹豫,直接基于现有的优秀的开源设计系统。 设计系统的打造不必从 0-1 构建, 例如:Ant Design 业界优秀的开源设计系统,我们完全可以站在前人的肩膀,最终生产出符合达观品牌、业务特性的设计系统。
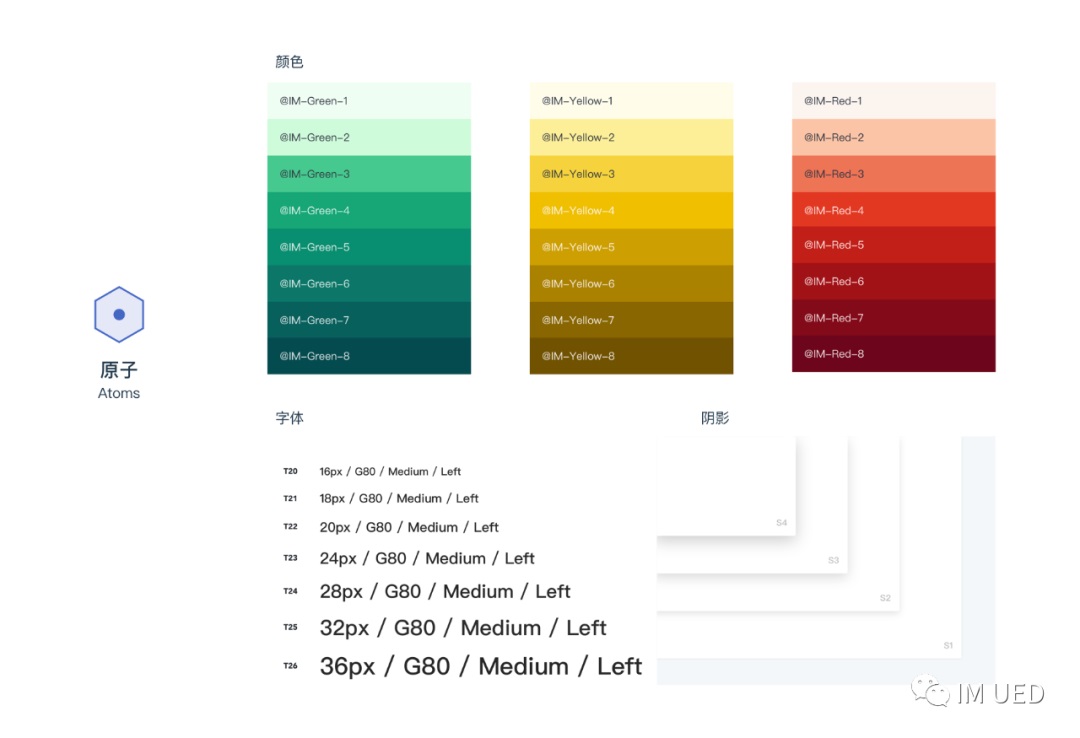
以原子理论构建设计系统1. 原子理论设计介绍 首先原子设计理论并不是什么高大上的规则。最早是由国外前端开发工程师 Brad Frost 提出的,他从化学元素周期表中得到启发,发现在化学世界中,所有的物体都是由原子构成,原子组合构成分子,分子组合构成有机物,最终形成了宇宙万物。根据他的理论,设计体系主要包含 5 个层面:原子、分子、组织、模板、页面。 原子理论设计不是一个线性的过程, 它更像是一个心理模型,来帮助我们把用户界面看作是一个连贯的整体,同时也是一些元素的集合。这五个阶段的每一个阶段都会在我们的界面设计系统层级中扮演重要角色。下面,让我们更深入的了解每一个概念哦~ 2. 原子层(Atoms): 原子是物质的基础组成部分,是构成设计系统的最基础元素。 在界面中以「元素」的形式存在,例如:颜色、文字、图标、分割线、间距、圆角、间距、阴影等。
简单概述下来就五个字:色、形、质、构、质;
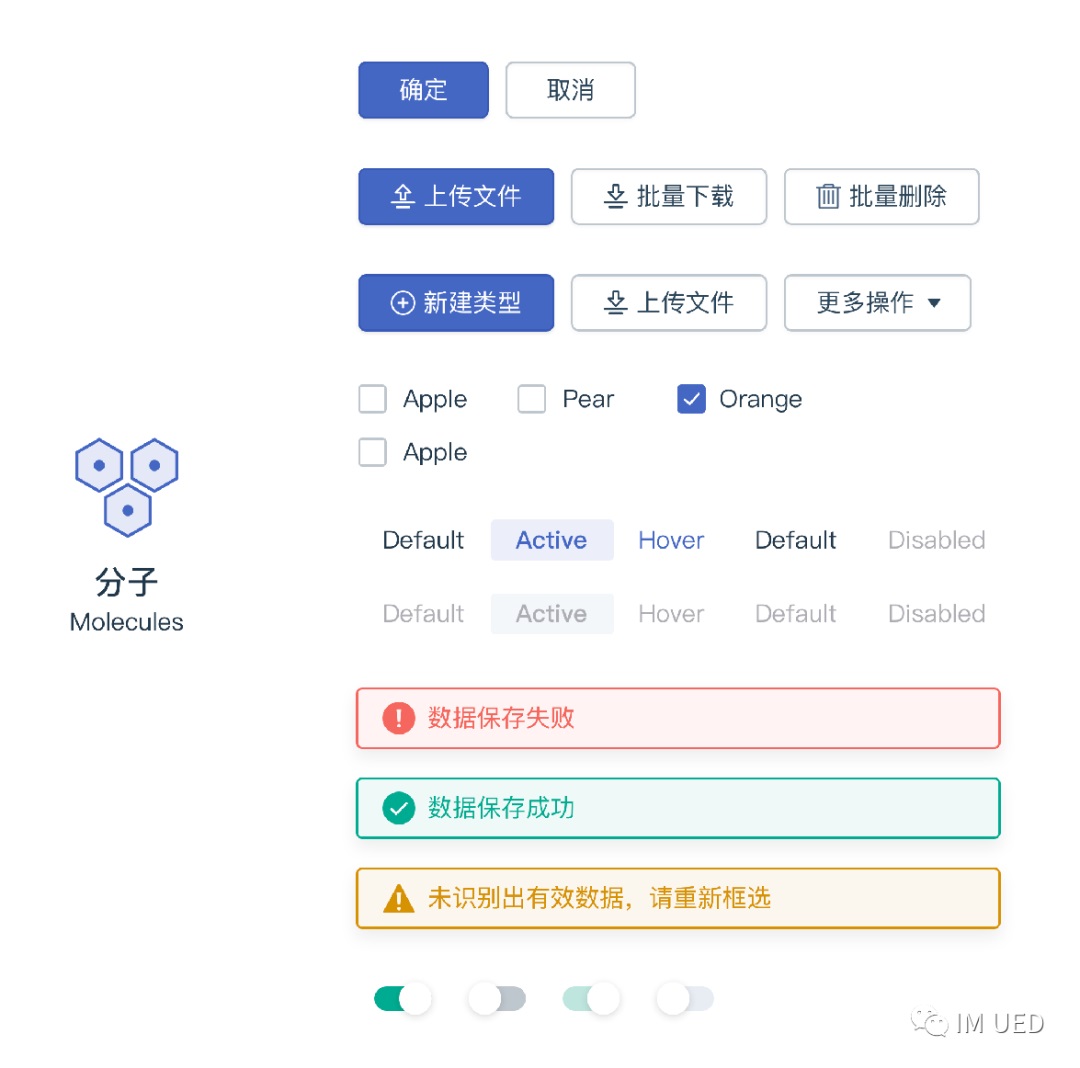
3. 分子(Molecules)层 在界面中,分子就像是一个由 UI 元素组成的相对简单的组织。如:按钮、弹窗、搜索框等。 以按钮为例,它的组成元素包含了文字、色块、图标和间距。这些抽象的原子从毫无关联组合成一个分子,图标和文字互相配合传达意义,颜色定义了按钮的特性,间距为按钮定义了一个尺寸和规范。
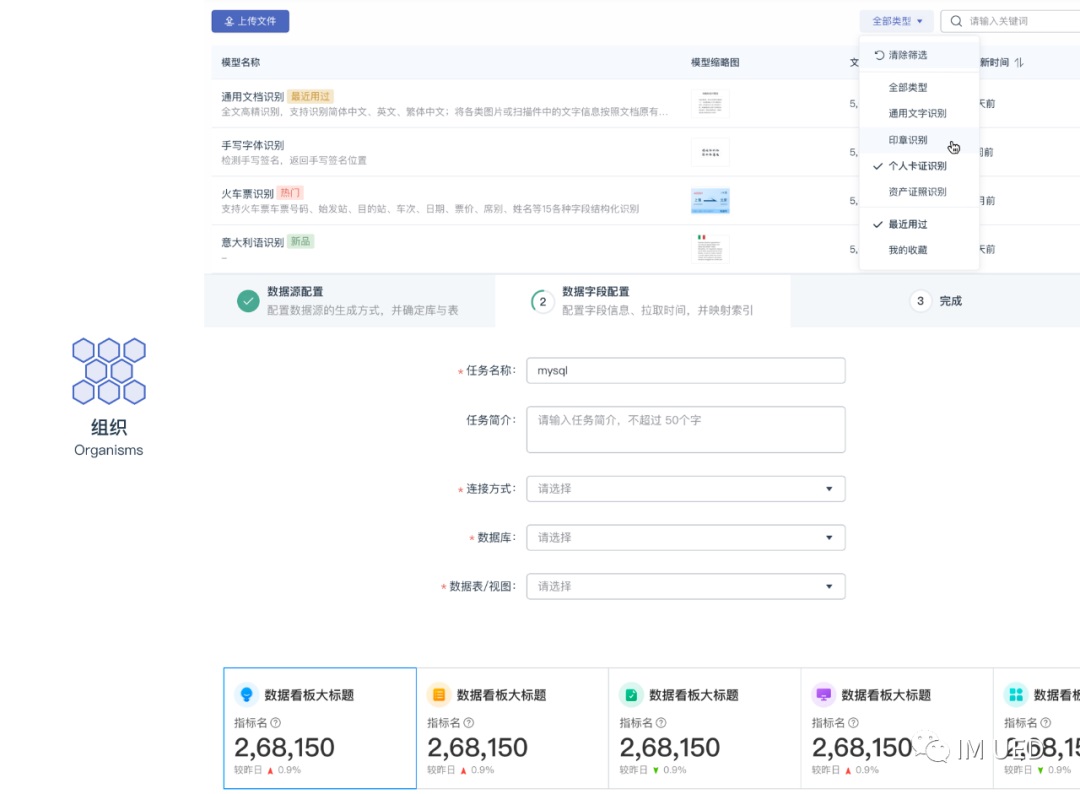
4. 组织(Organisms)层 分子+原子组合成更复杂和可扩展性的模块,这个称之为组织(区块组件),如:列表操作区块、列表展示区块、表单区块、数据统计卡片区块。 以表单为例,一个表单我们可以通过数量的组合,以及间距的调整,元素的增减,在界面中表达不同的场景和含义。
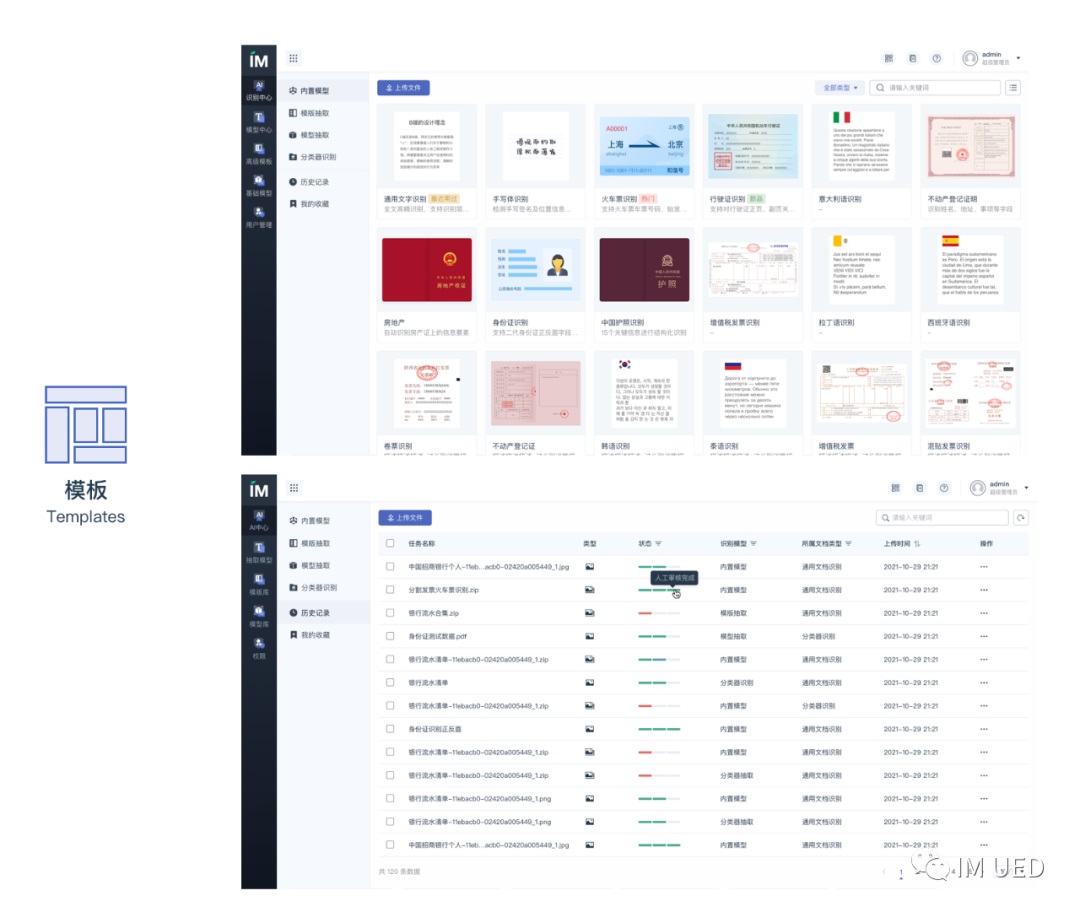
5. 模板(Templates)层 由原子+分子+组织构成的更复杂更具拓展性的模块,如:分组表单页、页面级表单、详情页、列表页、异常页、dashborad。 本质就是线框图,模版在设计系统承载的作用就是保证设计方案在原型阶段的多样性。专注于页面的底层的内容结构,页面中的信息是占位作用,而不是页面的最终内容。
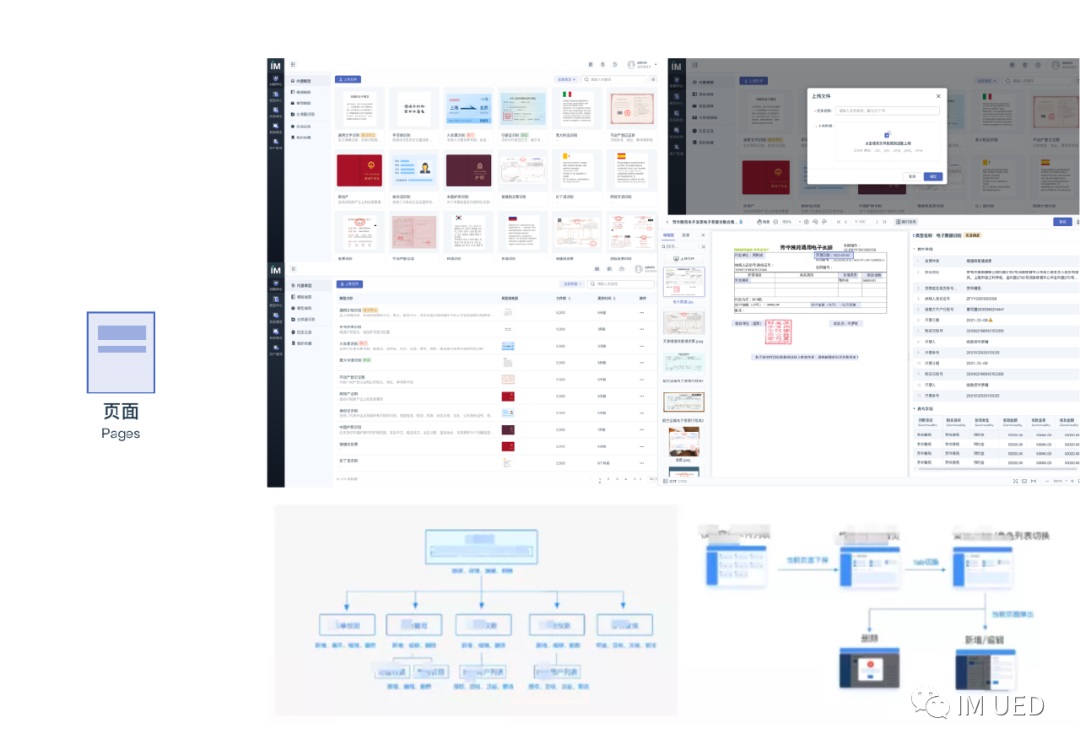
6. 页面(Pages)层 带业务逻辑的场景案例如:标注详情场景、抽取详情场景、权限管理场景。页面将真实内容应用于模板; 页面是模板的具体实例,填充了真实的内容(图片、文字等)后形成页面,也就是常说的带交互逻辑的「视觉稿」即为高保真原型图,将占位符替换为有代表性的真实内容,使设计系统有了生命。在模版的基础上进行优化和完善就形成了页面最终的设计方案。
关于设计系统的常见认知误区误区 1:设计体系就是设计规范或者组件库吗? 许多人认为设计系统就是单个代码库、组件库、设计规范,但实际上他们不是一个层次的东西,准确来说设计体系包含设计规范,组件库也是建立在设计体系内的,组件库是记录和共享设计模式的工具,就是设计体系工具化和表现层的部分; 误区 2:设计体系的存在扼制了组织内创造力,会替代掉设计师? 抛出这个问题,是因为经常在不同的场合听到“设计系统是扼杀设计师的创造力”之类的观点,我个人是很难认同这个的,对 design system 的最大误解就是限制设计师的想象力。首先设计系统本身就是一个庞大且复杂的设计观集合,需要调动整个团队的想象力和创造力,最终达到一个统一共识才有可能被实施和执行; 好的设计系统可以通过流程和机制促进创造力的,而且好的设计资产可以帮助大家从不必要的、重复的劳动时间内节省出来,当然也不能过度依赖过往的沉淀资产,把自己定位为设计系统的创造者,而不是使用的工具人,不断的创造和贡献好的解决方案被整个组织采用,就不必再担心那些即将沦为沉没成本的过往设计与技术资产的限制。不会替代掉设计师,反而是一个企业内部尊重设计师价值的开始!是企业对设计文化的认可! 误区 3:设计系统是一劳永逸的吗? 设计体系是动态的,永远是随着组织需求和用户需求而变化的,一切说自己已经完成了设计体系的建设的人都是错误的,都是将静态的设计规范曲解成了设计体系。 误区 4:设计系统由少数人员生产,我们负责用就行了? 正确管理机制:少数人负责管理,多数人参与贡献;避免你做、我用模式,这种生产消费模式非常内卷;避免如:我一个设计师为啥要用你的规范;这规范做的太垃圾用处不大,我才不用,用你做的规范;我苦逼做业务,你晋升拿结果的负面心态; 设计系统也不是简单的靠少数的人 1-2 个月用爱发电就能完成的,设计系统是一群人,对一种做设计文化的认可,每个与之相关的人都应该是设计体系的贡献者与布道者! 需要克服的潜在难题当然设计体系也容易出现一些缺点,这些问题需要设计体系的构建者们去摸索去克服;
尽管有一系列潜在的问题,但总的来说设计体系带来的收益是大于这些投入的,总的来说方向是没错的,下一个关键问题是:我们如何去建立一个更优秀的设计体系。 今天就跟大家分享到这了,一点拙见,设计系统的话题这个我们分三期跟大家进行交流,如有兴趣,铁子们可以加个关注 B端两大设计系统哪家强?来看这篇超全面的对比!编辑导语:有效地利用 B 端设计系统,产品设计师将可以更高效地做出更好的交互设计。 阅读文章 >欢迎关注作者微信公众号:「IM UED」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论