8000字干货!超全面的 Web 端按钮设计指南

扫一扫 
扫一扫 
扫一扫 
扫一扫 按钮是设计界面中常用且重要的组件之一,它在页面中占据的位置不大,却承载着重要的交互操作。我们在设计的过程中很容易忽略对按钮设计,它的样式、使用场景、层级与排布等等,都值得我们深入了解、学习,从而合理的利用到我们设计的页面中去。本篇文章主要归纳总结 web 端按钮设计的相关知识点:
本篇文章着重讲解 web 端按钮,app 端与 pc 客户端按钮有部分知识点与之相通。后期会持续更新这两个端按钮的相关知识~ 按钮的定义与作用1. 按钮的起源与定义在物理世界按钮是这样定义的:是一种常用的控制电器元件,常用来接通或断开“控制电路”(其中电流很小),从而达到控制电动机或其他电气设备运行目的的一种开关。 在日常生活中,灯的开关、电视遥控器上的按键、汽车上的各种控制键等等都是我们 UI 按钮在物理世界的实体存在。所以在之前很长一段时间,都很流行拟物风格的按钮,即在触摸屏上展示 1:1 复制物理世界按钮样式的 UI 按钮。虽然现在 UI 按钮的设计风格大多都是采用扁平风格或微写实风格,但其体验感及交互均是对物理世界按钮的一种映射。
所以 UI 按钮设计,是否直观、易用会直接影响用户完成整个业务流程的感受、意愿及效率。例如: 使用电视遥控器调台,电视却没有任何反应——感到苦恼、无法完成调台;点击业务流程中的提交按钮,页面却没有任何反应——感到困惑、无法完成操作、不想继续使用了。 在 UI 设计中,按钮的定义如下:是一个明确指示交互行为动作的组件,标记了一个操作命令,响应用户点击行为,点击后可触发一个即时操作获得相应的反馈&结果。 2. 按钮的作用接下来我们看一下 UI 按钮的具体作用:
作用一:触发某种功能 通过操作按钮,触发功能获得相应的反馈&结果,例如: 收起、展开按钮——点击收起展开页面信息
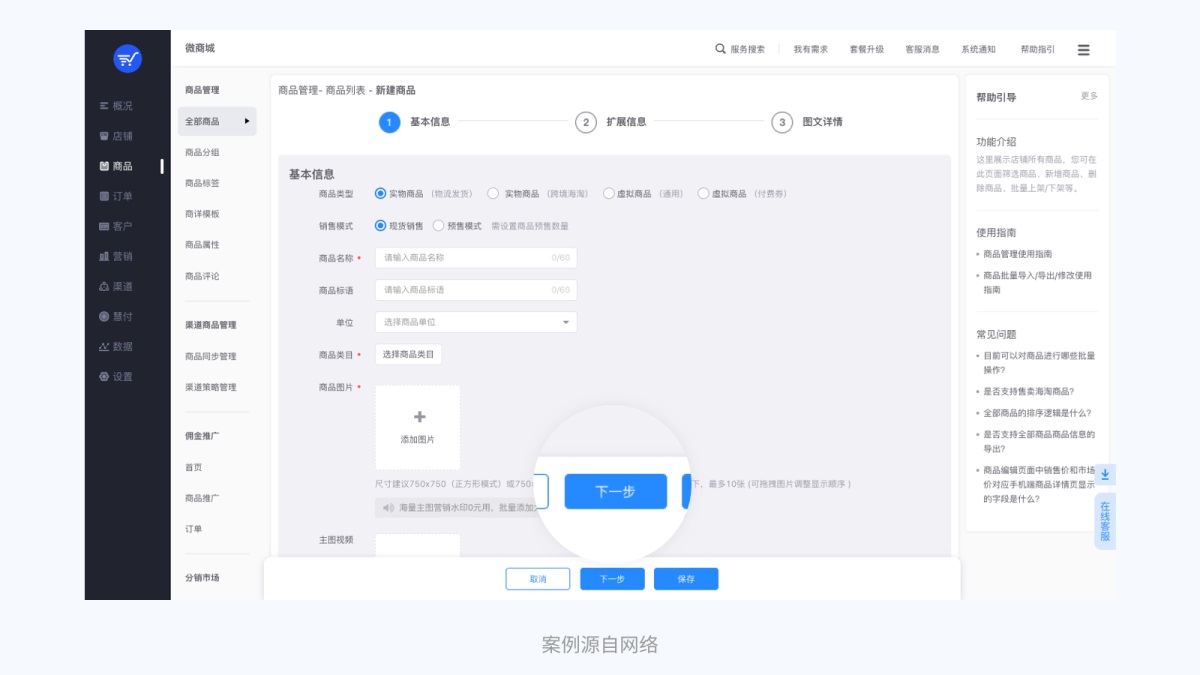
作用二:引导用户进行下一步操作 将按钮放在适当的位置,去引导用户进行下一步操作,避免用户不知道后续如何进行,从而提高任务流程完成率。例如: 在分步骤复杂的表单最后放置的“下一步”按钮,用户填写完当前页后,点击“下一步”——进入下一个填写流程中。
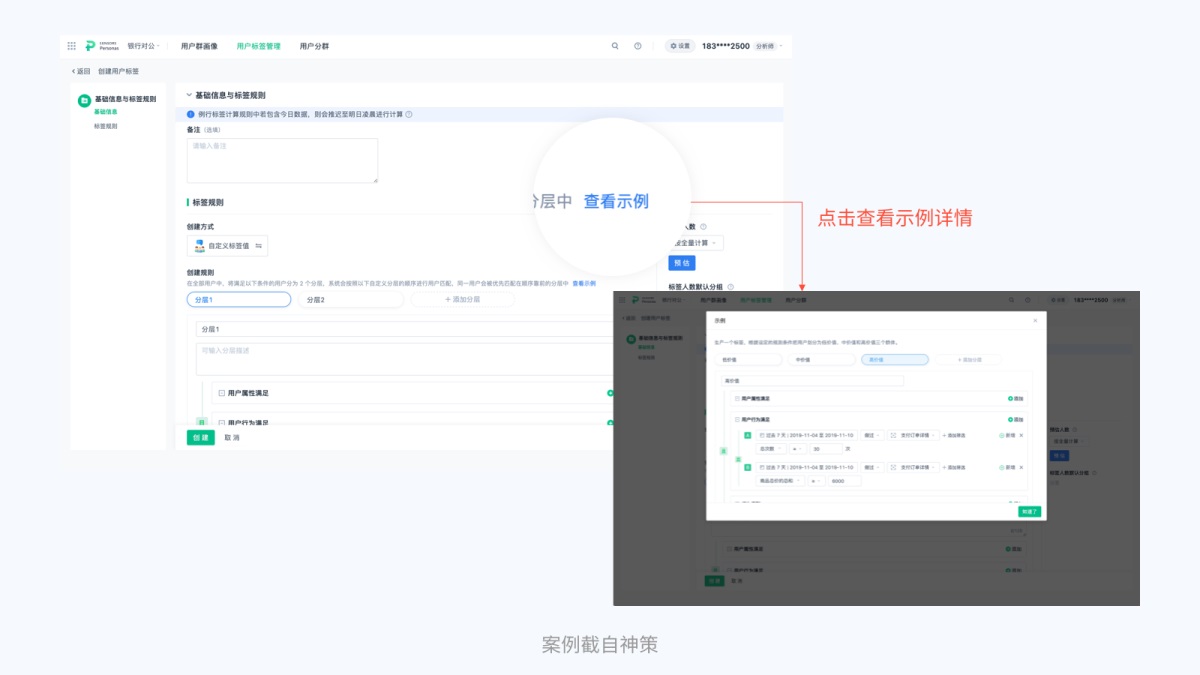
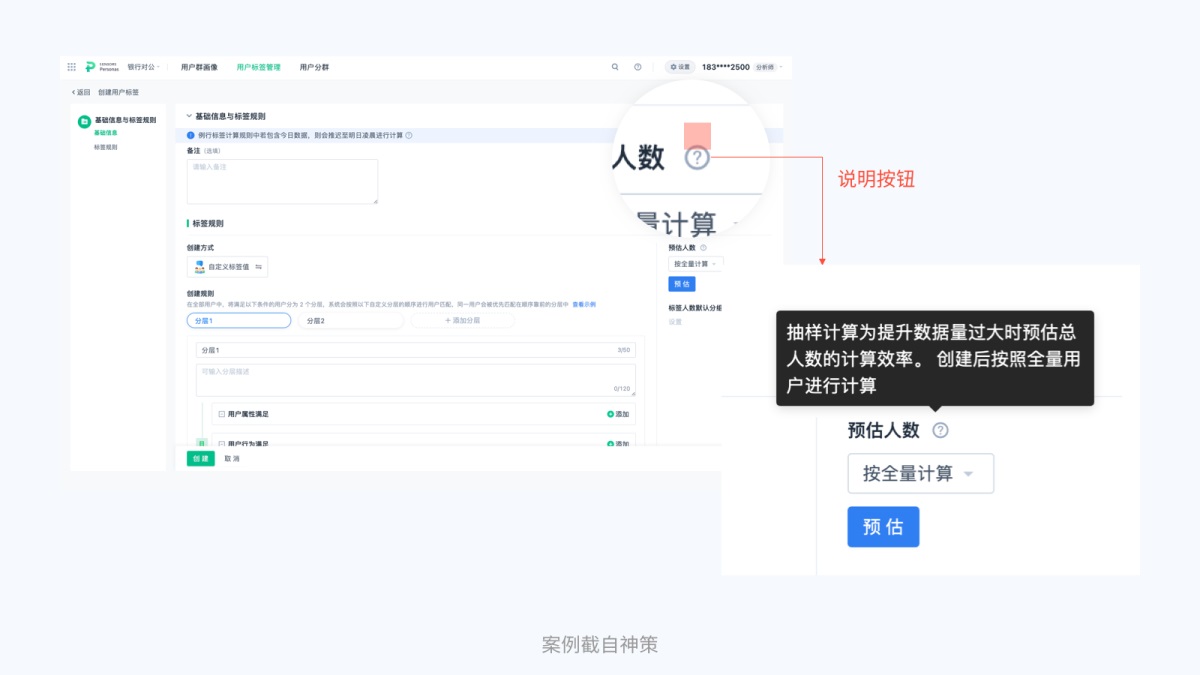
作用三:聚合信息 使用按钮,跳转详情页面,例如: 对于一些说明、隐私政策等等,如果需要展示的内容过多,但又不是当前页面的重点,可以设置一个图标按钮或文字链接按钮,通过点击触发,可跳转完整的内容详情页。
作用四:培养用户习惯 通过相对固定的位置、形式、文案,以及触发反馈,可以培养用户操作认知和习惯。例如:对于一些常见图标按钮,收藏、点赞、分享、说明等,用户看到类似的样式,就会知道是什么含义,点击后会获得怎样的反馈。
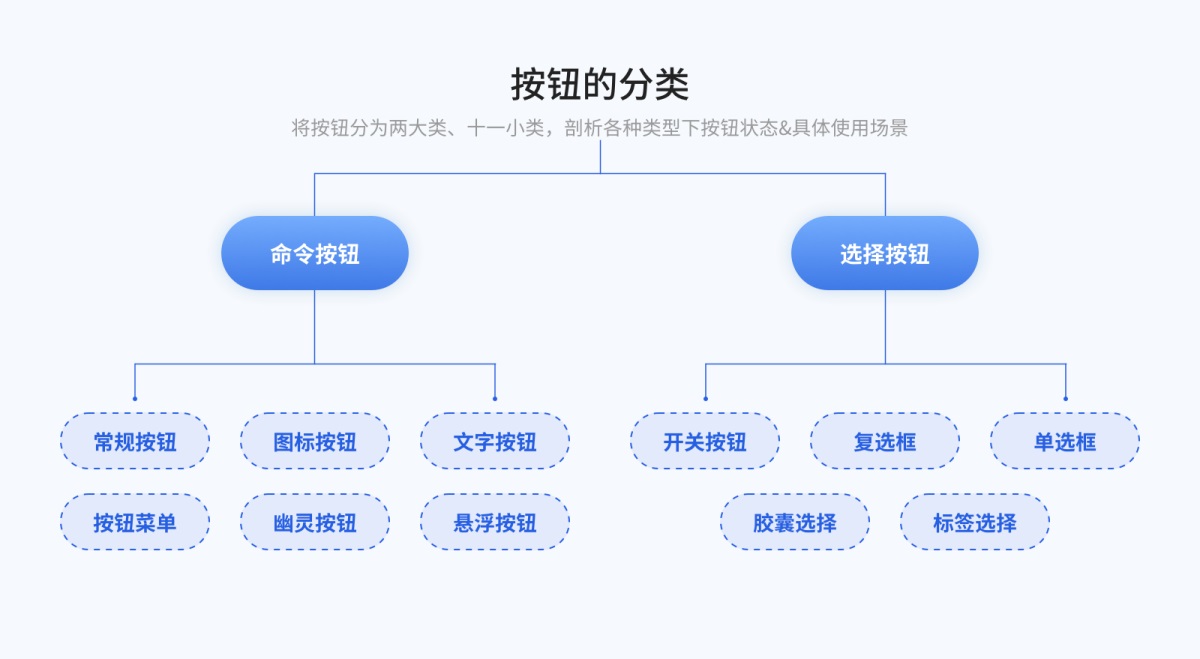
按钮的分类与使用场景通过以上的一些配图,我们会发现页面中的按钮展现形式多样,有色块的、描边的、文字的、图标的等等。那他们具体是如何分类和使用的呢?接下来就带大家详细地剖析下按钮的分类与使用场景。 首先,根据我们页面中控件的使用交互形式,我们可以将按钮分为两大类: 命令按钮:常规按钮、图标按钮、文字按钮、幽灵按钮、悬浮按钮——通常会触发页面与页面之间的交互,视觉优先级高 选择按钮:开关按钮、单选框、复选框、胶囊选择、标签选择按钮——通常是一种状态即时改变的交互,视觉优先级低
接下来我们详细看一下这两大类按钮的具体细分和使用场景 1. 命令按钮控件常规按钮 常规按钮,有主次按钮之分。主按钮承载重要核心操作、次按钮承载辅助操作。常规按钮的常见状态主要有以下 6 种: 正常状态(Normal)——按钮在页面中正常可进行点击操作的状态 聚焦状态(Focus)——为方便键盘用户,展示电脑光标所在位置的一种状态。用户可以通过键盘上的Tab键对页面内的元素进行选择操作。类似于表单填写中输入框的聚焦状态(获取焦点状态),我们可以通过键盘选择和聚焦反馈,知道自己选中的填写项是哪个,从而进行填写操作。该状态,很多产品都去掉了,但是在开发代码中是可以设定的。如果设计师合理利用,可以提高产品易用性。举个例子:表单填写过程中,用户通过键盘完成了所有的填写项目。当我们的按钮设计该状态,就可以通过键盘继续操作,先聚焦按钮,然后点击enter键进行取消或提交操作。 悬停状态(Hover)——鼠标移入停留在按钮上但未点击的状态 点击状态(Pressed)——鼠标点击按钮的时候,按钮给出的效果反馈状态 加载状态(Loading)——点击按钮后,因为系统、网络等等原因,操作需要等待一段时间后才会跳转或生效。这个时候就需要加载状态反馈给用户,避免给用户造成困扰(疑惑有没有点击成功?),避免用户因为困扰重复操作,缓解用户的等待焦虑。 禁用状态(Disabled)——表示该按钮不可点击的状态,用于页面中未达到触发条件的时候,按钮的样式。 以上几种状态,通常通过改变其填充颜色的灰度和亮度来表达不同的状态,具体呈现形式,可以根据自己产品的特性去定义。下面,我们来看下主按钮和次按钮的详细定义和常见状态案例展示。 主按钮 主按钮为高权重按钮,与页面上的核心操作强相关,所以在页面上需要醒目显示去引导用户操作,通常使用色块填充引导用户视觉聚焦。 主按钮可以是色块+文字,也可以是色块+图标+文字;通常为主色,也可以根据页面情况赋予不同颜色(详见章节三、不同颜色赋予按钮的情感,与层级关系)
次按钮 次按钮也叫标准按钮,为中权重按钮,在页面中使用最多。通常使用边框+文字的形式呈现。 次按钮可以是边框+文字,也可以是边框+图标+文字;通常为灰色、主色,也可以根据页面情况赋予不同颜色(详见章节三、不同颜色赋予按钮的情感,与层级关系)。 此处以灰色为例,展示其变化规则:
图标按钮 图标按钮是一种图形,样式不一,为低权重按钮,在页面中根据业务情况展示,丰富页面效果。 通常以用户已经形成认知的形式去展现,例如:
文字按钮/链接 文字按钮、链接为低权重按钮,视觉感弱。当某个按钮在同一个页面上重复出现,为了不干扰用户视线,可以使用文字按钮,例如表格行的操作项。 文字按钮、链接也可以与图标组合使用,层级略高于纯文本按钮
按钮菜单 菜单按钮是一种合集按钮,将页面中一些低频操作或同类型操作整合收起,以达到精简页面的效果。展现形式可以是色块、文字链接、图标等等,点击后展开具体操作供用户选择。
其他命令类型按钮 幽灵按钮 幽灵按钮是网页设计中,以线框简单示意轮廓、文字示意功能的按钮:
悬浮按钮 悬浮按钮是指悬浮在页面上方的按钮,不会随着页面的滚动变化消失。源自安卓的 Material Design。应用到网页上,通常承载一些咨询、客服、置顶等常用功能或者想让用户使用的功能。设计要点:
2. 选择按钮控件选择按钮通常被纳入选择控件中讲解,为了让大家更好的了解它与命令按钮的区别,此处我们来简单讲解一下常用的选择按钮: 开关按钮 开关按钮类似于物理世界中灯的开关,切换「开关」会立即生效,适合用于具有对立意义的选项,无需与命令类按钮搭配使用。 当出现以下情况时,我们应该使用开关:
单选框 单选框是只能选中其中一项的按钮,它容许用户在一组选项中选择其中一个。
复选框 复选框是一种可同时选中多项的基础控件,允许用户从多个选项当中选择多个选项的选择控件。
其他状态切换按钮 胶囊选择按钮 胶囊选择是单选框的一种衍生样式,特点是点击面积更大,同时更强调选项。在 element 中,胶囊选择既可以作为单选按钮、也可以作为多选按钮。但个人认为,胶囊选择的样式更适合当作单选按钮。
标签选择按钮 标签选择按钮样式多样,可以以按钮的形式单独存在,也可以与单、复选框结合构成结合样式使用。
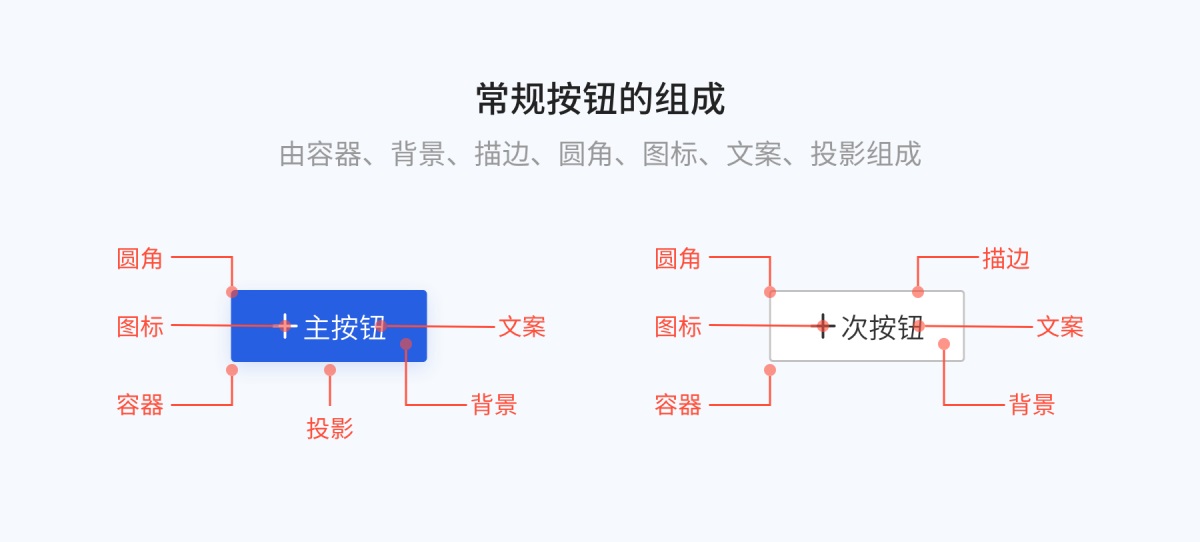
常规按钮的视觉组成上一个章节,我们弄清楚了按钮的分类与使用场景。以上按钮中,使用最多、层级最高的就是常规按钮,接下来我们以常规按钮为例,剖析它的视觉组成、绘制技巧以及各类风格样式。 1. 常规按钮的组成元素常规按钮由容器、背景、描边、圆角、图标、文案、投影组成,这些元素不是必须出现的,而是根据具体使用场景去呈现。不同的元素搭配,构成的按钮样式也不同,以传达给用户各类信息。
容器:整个按钮的承载体,容纳其他组成元素。容器的形状一般为规则图形,尺寸根据页面要求制定。 背景:为按钮的底色,不同颜色的底色可以表达出按钮不同的功能特性,例如红色代表危险操作;同时也是不同按钮状态的展示形式。 描边:为按钮最外层的边框线条,常用于次按钮的描边。不同颜色描边可以表达出按钮不同的功能特性,例如主色描边二级按钮、灰色描边三级按钮、红色描边危险按钮;同时也是不同次按钮状态的展示形式。 圆角:传达按钮气质的一种元素,可影响界面视觉风格。 图标:对按钮文案的一种图形化表达,目的是为了加强按钮层级、吸引用户注意力、丰富美化页面。 文案:使用合适的字号表现样式,使用精简的文字表达按钮的含义。 投影:一种丰富按钮样式的设计手法,让按钮突出,更具质感、层次感。可提升按钮的视觉呈现。特殊风格才会有,一般没有。 根据以上组成元素,接下来我们来详细看一下,如何设计定义这些属性,不同属性对按钮的呈现有何影响。 2. 按钮的容器与尺寸制定容器的形状,需要遵循无障碍设计
设计师如何做无障碍设计?从这五个方面出发!互联网设计师如何着手发起无障碍优化? 阅读文章 >
根据不同场景大部分产品可以将按钮分成超大、大、中、小三种。这一点大家根据自己产品的复杂度可以调整新增按钮尺寸。此处做一个通用展示。 超大按钮:用于登录等具有重要意义的场景下 大按钮:用于全局性操作的界面上 中按钮:标准按钮,可用于各类操作场景 小按钮:用于局部控件类操作界面,例如下拉面板、选择器弹窗、表格等 按钮的高度如何定义? 通常以 4 的倍数去制定
按钮的宽度如何定义? 为了保证同一个组件内,不同字数文案按钮的样式统一,可以固定 4 个字以内的按钮为一个固定宽度(min-width),超出 4 个字设定 padding 值自适应适配。
3. 按钮的背景与描边按钮的背景色与描边色,可以表达出按钮的状态,也可以表达出按钮不同的功能特性。按钮的状态在前文我们已经详细展示过了,接下来我们来看看不同颜色的按钮表达出的功能特性。通常使用的颜色有以下几类: 品牌色——主题色,常用于普通信息按钮 功能色——成功色、危险色(出错、失败)、警告色(提醒) 其他——灰度色,用于层级较低的二级、三级按钮
4. 按钮的圆角按钮的圆角,主要分为三大类直角、圆角、全圆角。圆角通常使用的是小圆角,应尽量避免大圆角。 直角——圆角为0px,形状尖锐,给人严谨的感觉,常用于性质较为严谨的产品。 圆角——通常控制在按钮高度的1/6及以下,以2的倍数设定,例如2px、4px、6px等。通常根据产品的定位去设定。例如钉钉、企业微信的受众比较广泛,主要按钮的圆角值为4px;飞书的受众偏年轻,主要按钮的圆角值为6px。 全圆角——全圆角按钮的圆角值固定为高度的50%,按钮形状柔和。web端全圆角的使用相对以上两种比较少,因为需要考虑到鼠标的操作热区与其他控件的组合使用。
另外,同一套系统中,不同大小按钮的圆角值,应当根据按钮的尺寸,按统一比例设定,而非使用固定圆角。以达到视觉比例平衡,圆角“看起来”一致。
5. 按钮的文案对于按钮中的文案,需要遵循以下原则;
6. 按钮的投影按钮的风格除了扁平风,还有渐变、轻拟物等风格。通过颜色渐变、添加投影样式,可以塑造其他风格的按钮。对于按钮的投影需要注意以下几点:
按钮的层级与排布分析完了表层样式规范,这个章节,我们来看看按钮在界面中的具体使用。 1. 按钮的层级对于页面中常用组合搭配的按钮层级如下:01~12 层级由高到低排列(具体是否有这些样式,根据产品情况确定) 高权重按钮——色块按钮 中权重按钮——描边按钮 低权重按钮——文字按钮、图标按钮 (此处我们暂不考虑独立场景、层级的按钮)
2. 按钮位置web 端页面,除去顶部和侧边导航栏,主要内容页面里的按钮该如何放置排布呢?我们可以将内容页面分为以下三个部分: 标题栏(Header)——主要是全局性操作按钮,例如编辑、新建等; 主体内容(Body)——有两种操作按钮 第一种,是局部操作按钮,例如表格内部的操作项目; 第二种,是全局性完成按钮,跟随在内容后的,例如取消、确定、上一步、下一步等; 底栏(Footer)——主要是全局性页面完成按钮,需要贴底固定性质的。例如取消、确定、保存等。
对于弹窗页面,内容相对比较少,按钮排布方式可以如下:
对于内容页和弹窗页底部按钮的对齐方式,根据具体业务场景和视觉协调度选择即可(内容页居中比较多,因为页面太大了;弹窗右对齐比较多)。注意保持,同一类场景下对齐方式一致。 3. 按钮顺序:确定了按钮的放置位置,还需要确定按钮放置的顺序。放置顺序分为两步确定: 第一步:确定主按钮、次按钮的顺序 第二步:确定同级别按钮之间的顺序 确定主、次按钮的顺序 首先,我们看一下页面中按钮的阅读顺序: 左对齐排布按钮——从左往右阅读——符合用户“F”型浏览模式 右对齐排布按钮——从右往左阅读——符合“Z”型阅读模式、费茨定律、古腾堡法则 用一篇超全面的文章,帮你读懂经典的费茨定律费茨定律由心理学家 Paul Fitts 提出,用来预测从任意一点到目标中心位置所需时间与该点到目标的距离和大小有关,距离越大时间越长,目标越大时间越短。 阅读文章 >用超多案例,帮你掌握交互设计心理学的古腾堡原则写在前面在平时的设计过程当中,你是否有这样的疑惑? 阅读文章 >然后根据阅读顺序,我们可以初步的定义出以下按钮层级顺序:
上图的按钮层级顺序,只是一个基础参考,在实际设计的过程中我们还应当考虑业务场景和用户心智模型。例如,主体内容区的底部跟随按钮,若带有明确方向、具有下一步性质的按钮,应当为主按钮,放在最右边。
常见问题讨论:确定和取消该怎么放? 这个问题,是在设计的过程中,经常被抛出来讨论的问题,有没有固定确切的答案呢。首先说明,没有。各个平台、软件都有不同的规范。最具代表的就是:win 的用户都习惯确定在左、取消在右;mac 的用户都习惯确定在右、取消在左。 个人更倾向确定在右、取消在左的放置规则,原因如下: 1. 根据“Z”型阅读模式,确定在右时,用户的视觉流更加流畅; 2. 根据费茨定律,确定在右时,用户到达我们想要引导他进行操作的按钮,更快,操作效率高; 3. 根据古腾堡法则,确定在右时,刚好处于最终视觉落点区,便于用户快速获得目标操作; 4. 根据方向性原则,取消和确定,一定意义上带有“上一步”和“下一步”的意义,正如前文展示的,确定在右会更合理; 5. 根据用户心智,如今移动端产品,大部分都是确定在右,一定程度上培养了很多用户的使用习惯,那么转到 web 端,保持和移动端同样的交互,用户使用起来会更顺手。(为什么移动端的产品采用这样的排布方式,个人认为大概是苹果设计规范的影响,而且据统计:全世界右利手的人占比约 90%,左利手的人仅约 10%,确定按钮在右,更利于绝大多数用户的操作)
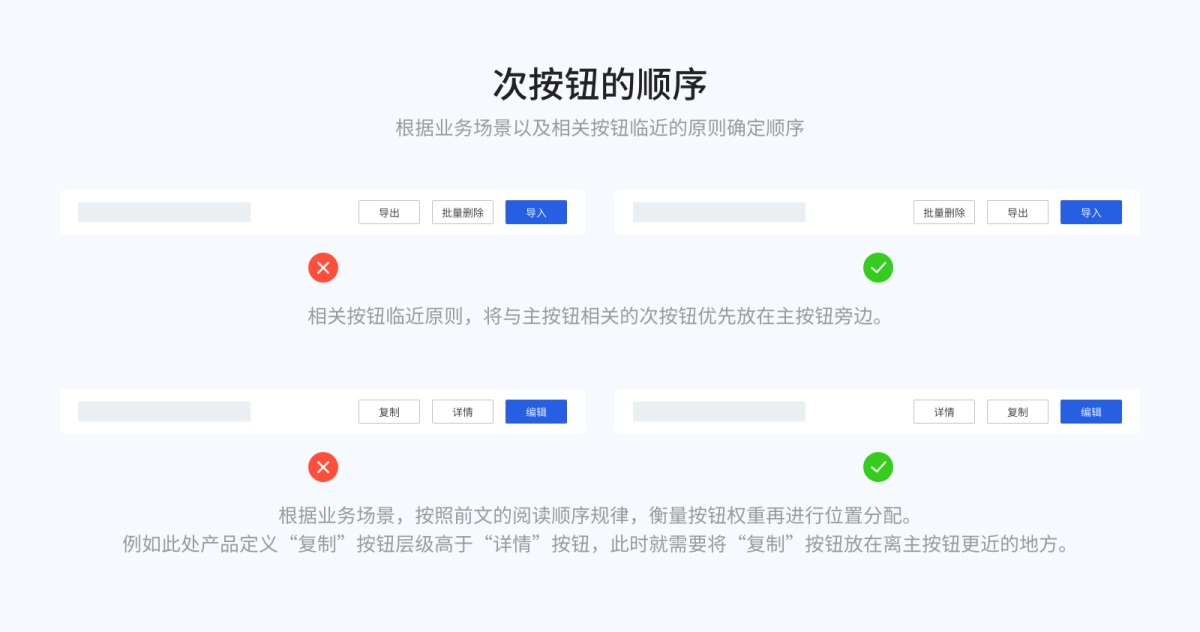
对于确定和取消到底该怎么放,大家可以结合自身产品的情况定位,需要注意的是,要保证同一个产品内规范一致。 确定同级别按钮的顺序 对于同级别按钮,我们需要遵循以下原则去确定顺序:
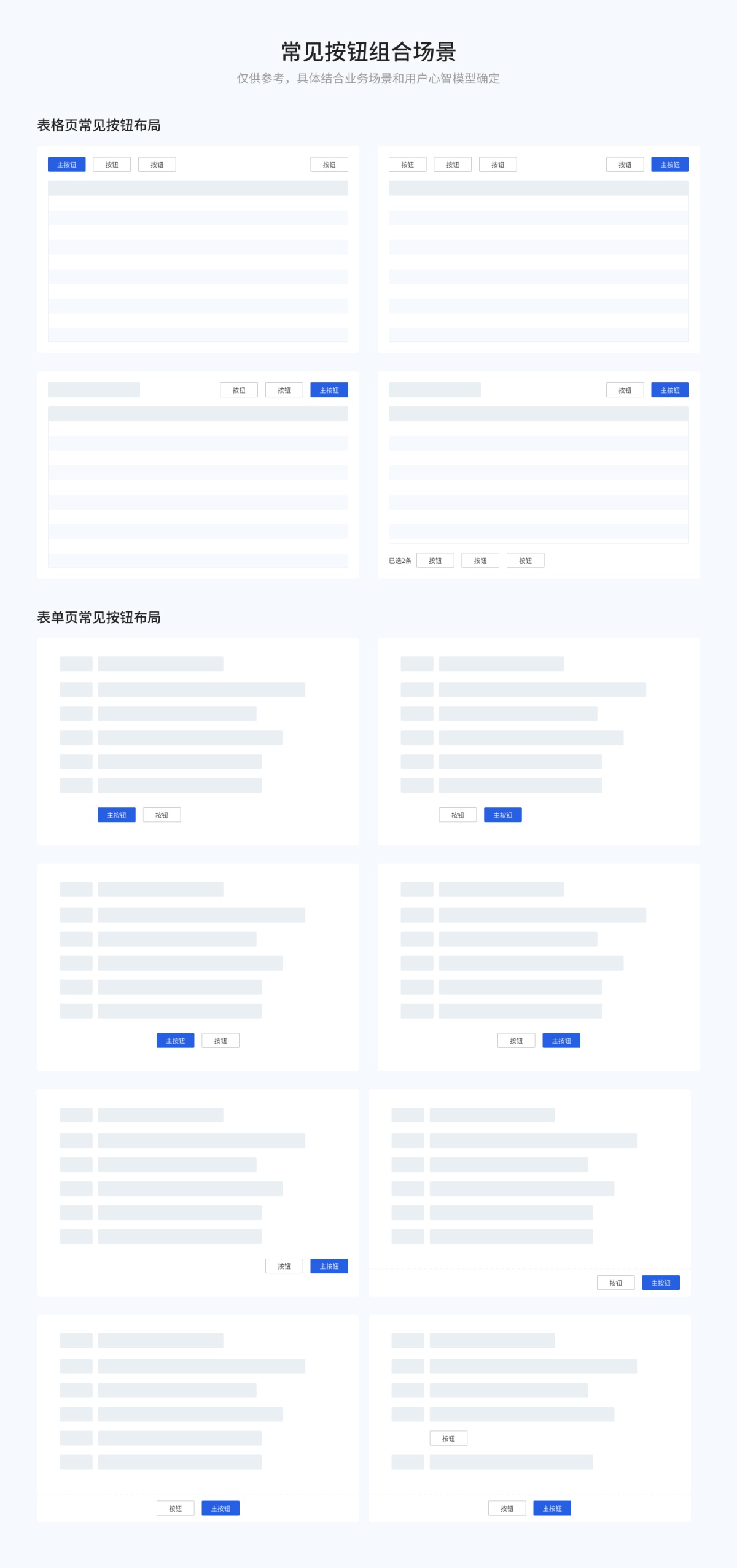
除了以上案例分析的组合样式,B 端页面中按钮组合多样,以下罗列了一些常见场景供大家参考:
按钮设计的原则总结&注意事项最后根据以上内容我们来总结下,按钮在设计应当遵循的原则及注意事项 1. 设计原则 按钮样式符合用户心智模型 按钮类型、层级分明,规则统一 按钮状态清晰,操作反馈明确 根据业务场景使用合适的按钮 2. 设计注意事项 一个操作区域至多一个主按钮 主次按钮样式统一、与其他控件样式区分处理 按钮样式慎用大圆角 按钮中的文字,字号适中,文案精简、无歧义 合理使用投影样式 根据场景合理使用禁用按钮:需要应引导用户操作时,扔掉禁用;明确区分禁用和可用样式;在恰当的时候对禁用按钮给出解释;结合 loading 状态让禁用按钮更生动。 参考文章推荐1. 「按钮的学问:确定在左,取消在右?」 推荐指数:五颗星 推荐理由:使用不同的理论说明佐证确定和取消按钮的排版方式 按钮的学问:确定在左,取消在右?开篇layq :确认框,顾名思义,就是对用户的关键行为进行确认。 阅读文章 >2. 「交互细节!确定按钮到底该放在左边还是右边?」 推荐指数:四颗星 推荐理由:用实验论证确定按钮的放置位置,结论是:确定按钮放在右边比较好 交互细节!确定按钮到底该放在左边还是右边?仔细想想,我们做交互设计,讲了那么多“高大上”的理念,竟然很多小细节都还没有弄清楚——比如,确定和取消按钮哪个该放左边哪个该放右边? 阅读文章 >3. 「大厂高手出品!中台组件设计指南:按钮篇 」 推荐指数:五颗星 推荐理由:使用完整的规范去写的文章,实打实的案例。 大厂高手出品!中台组件设计指南:按钮篇希望接下来每一篇关于中台组件的分享都对大家有所帮助,本文主要分享中台组件按钮的发展史、按钮的类型、按钮的使用规范等内容。 阅读文章 >4. 「按钮规范系列!从四个方面详解「按钮位置」的设计方法」 推荐指数:四颗星 推荐理由:用古腾堡原则详解按钮位置的摆放规律,为什么这么放置。主要案例是 APP 端的。 按钮规范系列!从四个方面详解「按钮位置」的设计方法@Daidai丶呆 :两年前,我写过一篇文章《高手课堂! 阅读文章 >5. 「5000 字干货!写给新人的按钮设计指南」 推荐指数:五颗星 推荐理由:主要讲的是 APP 端的,层级清晰、案例完整。 5000字干货!写给新人的按钮设计指南前言说起按钮,很多做设计的小伙伴是熟悉的不能再熟悉了,它是我们在设计界面时最常用、最重要的组件之一,也是易被忽略的元素之一,所以在设计之前,做好对按钮组件的认识、了解非常有必要。 阅读文章 >6. 「从 6 个层面,系统分析按钮设计的知识点」 推荐指数:五颗星 推荐理由:主要讲的是 APP 端的,命令按钮和选择按钮做了区分说明。案例丰富,常见按钮组成拆解和最后的按钮样式小结表都超级棒 从6个层面,系统分析按钮设计的知识点虽然直觉认为按钮是一种很简单的控件,但在梳理按钮相关知识点的过程中,发现小小控件其中包含了很多容易被忽略的细节。 阅读文章 >7. 「推荐!禁用状态二三事 」 推荐指数:三颗星 推荐理由:讲述了什么时候、什么场景使用禁用状态以及使用禁用状态的注意事项 推荐!禁用状态二三事sherry :禁用,顾名思义,代表不可用的意思。 阅读文章 >结尾整篇文章内容是基于日常学习与工作经验的总结,部分规范内容,大家可以根据自己的产品业务做适配调整,以上仅供参考。部分案例配图源自网络,仅供交流学习,侵删。 欢迎点赞、分享,期待你的关注小红点~欢迎留言交流~ 从6个层面,系统分析按钮设计的知识点虽然直觉认为按钮是一种很简单的控件,但在梳理按钮相关知识点的过程中,发现小小控件其中包含了很多容易被忽略的细节。 阅读文章 >手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论