想让设计更酷炫?先学会 6 种常用的动效落地方案(附插件下载) ...

扫一扫 
扫一扫 
扫一扫 
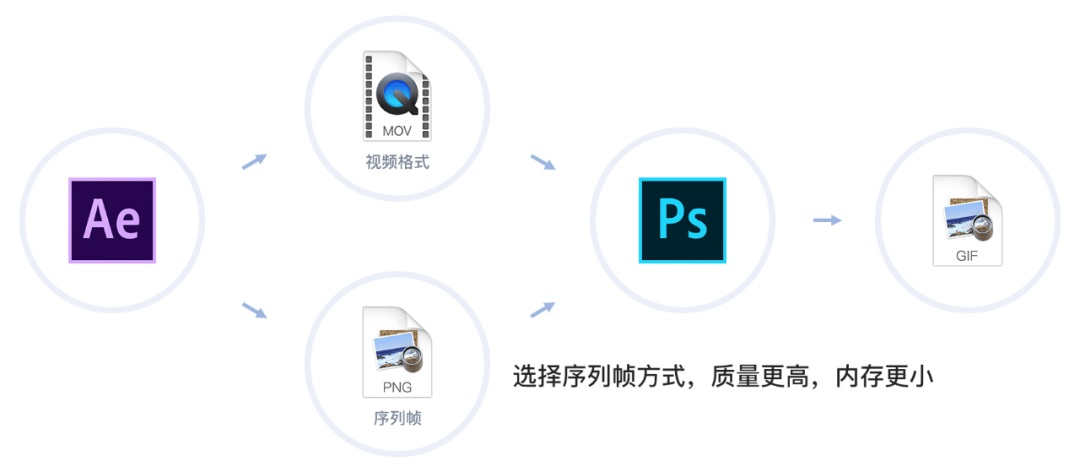
扫一扫 大家好,我是小六。今天给大家分享在可视化设计中,最常用的动效落地方案介绍,这一次是一个非常非常干的干货,手把手教你如何配合开发将小动效在页面中展示出来。希望可以带给大家更多帮助! 前言最近在做项目中遇到一些问题,有些效果开发实现出来跟实际相差较大、被产品拿着设计稿戏称为买家秀、卖家秀的区别。还会有些情况是因为项目排期问题开发落地有一定成本,希望能快速落地。还有的开发直接说搞不了等等。借这次整理一下动效落地过程中遇到的坑,同事展开聊一下设计师对接前端做动效落地的一些最常用的方法,最后会把文中提到的插件软件整理打包分享给大家。 常见的开发对接方式 1. GIF GIFGif 是现有市面上应用最广泛的动效格式了,最早起始于 1987 年 由 CompuServe 公司引入。 谨此纪念 Steve Wilhite:关于 GiF 和创始人你不知道的 9 件事2022 年 3 月 14 日,GIF 动图的发明者 Steve Wilhite 因新冠并发症去世,享年 74 岁。 阅读文章 >优点:兼容性好几乎所以浏览器都支持、文件能够快速输出。 1. 通过 AE 导出 png 序列或者 mov 视频 拖入 ps 导出
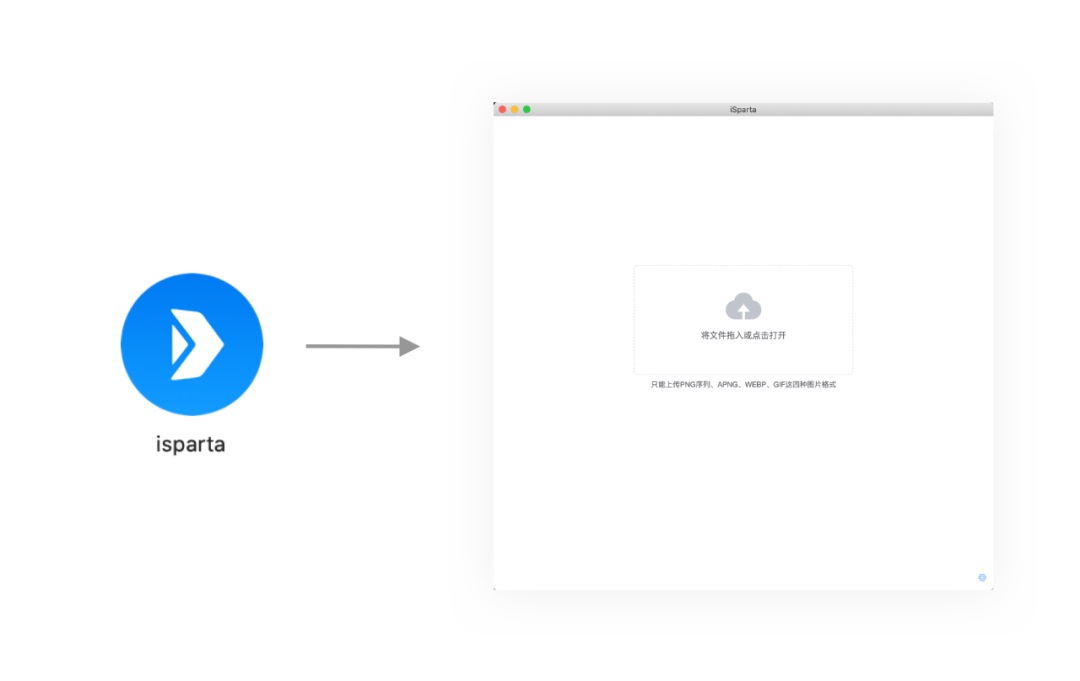
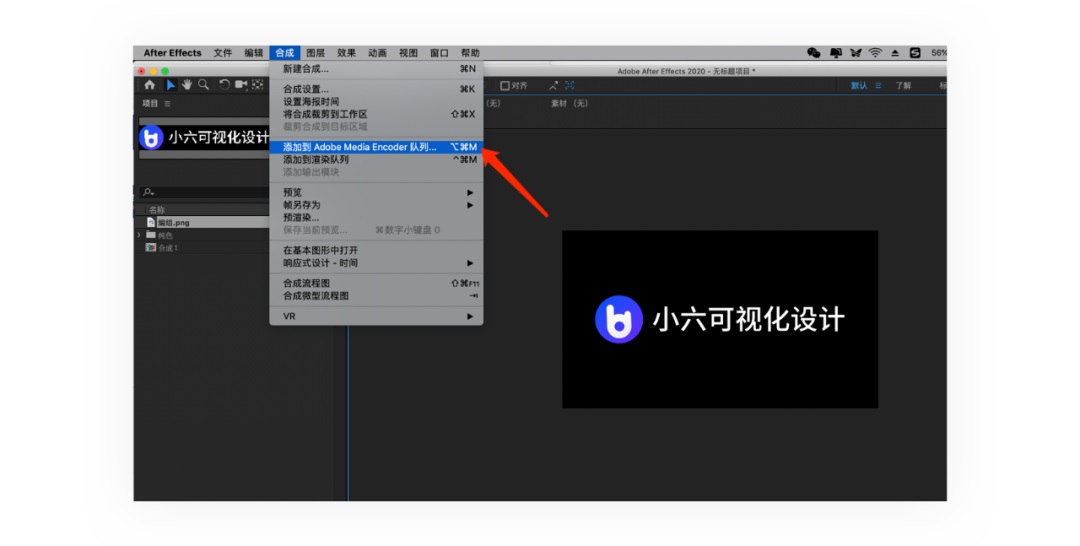
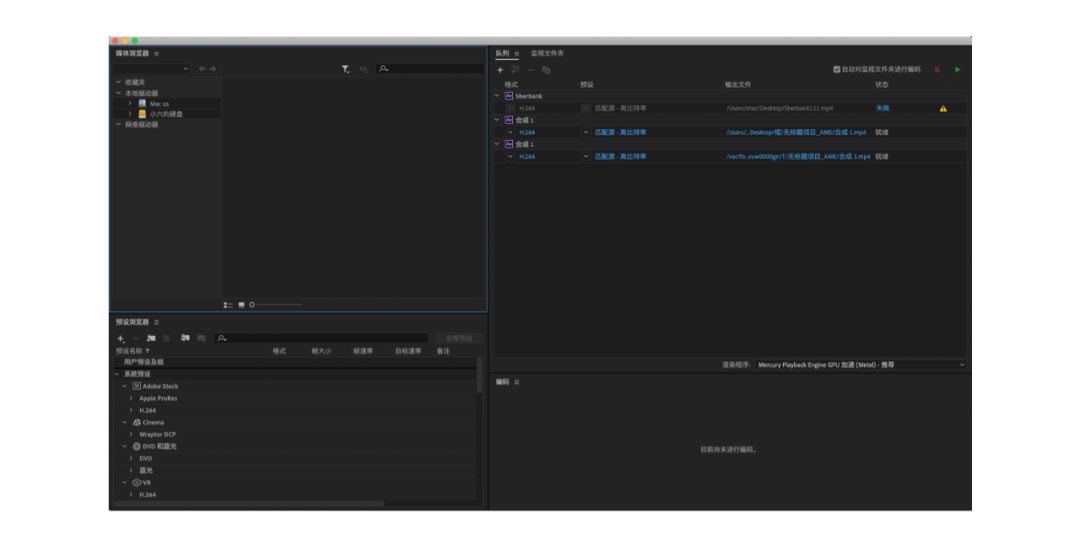
2. adobe Media Encoder(需要跟 ae 版本一致就可以软件联动直接导出 gif) GIF 压缩的方法可以看这篇: 如何正确压缩GIF格式文件?来看京东设计师的总结!本文主要介绍了羚珑动图产品侧对压缩GIF格式文件的探索,其中归纳了压缩GIF的各种方法以及相关开源工具,可以为需要压缩GIF文件的设计师提供帮助。 阅读文章 >PNG 序列由 PNG 图片组成的序列帧。 APNGAPNG 是一个基于 PNG 的位图动画格式,它的动图后缀依然是.png。 1. 通过 iSparta 软件导出。操作步骤是将 png 序列拽到 iSparta 软件中点击开始即可导出 apng,此软件一共可以导出三种格式,APNG/GIF/WEBP
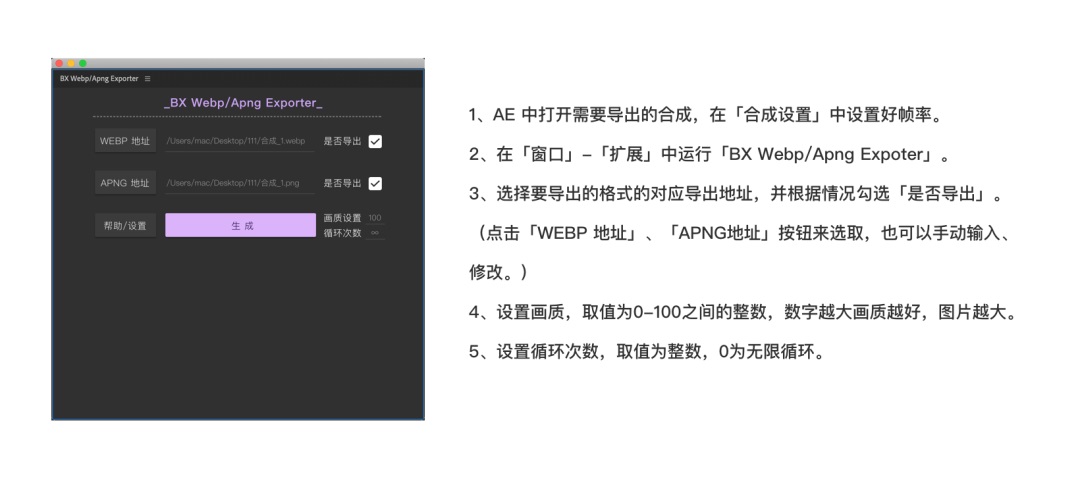
2. AE BX-WebpApngExporter 插件
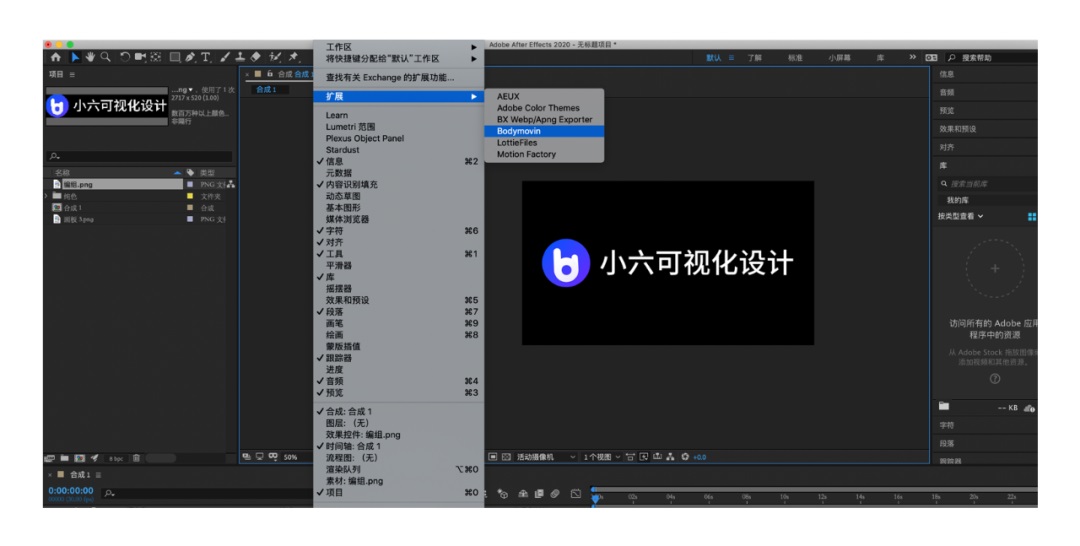
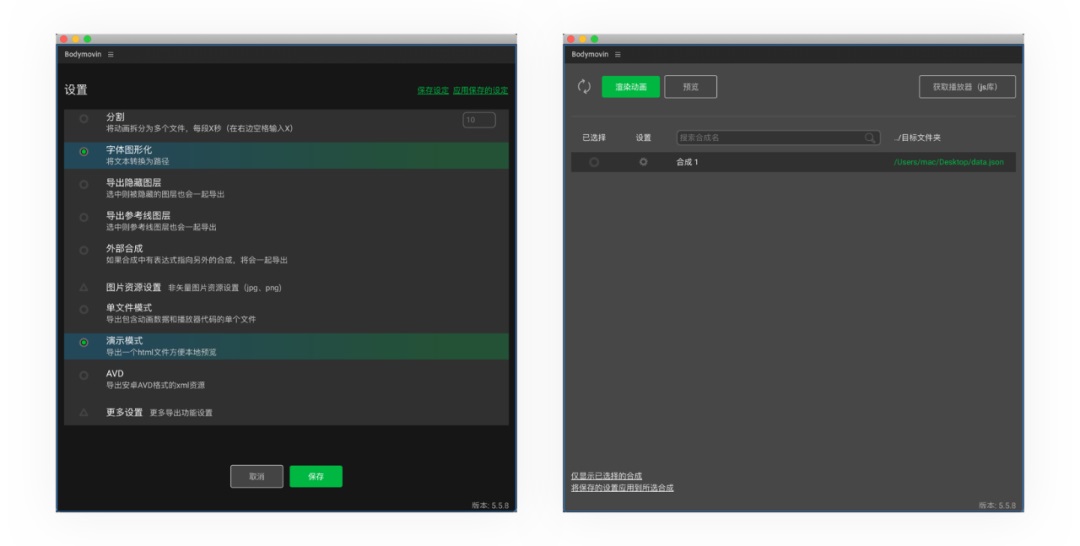
LottieLottie 是 Airbnb 开源的一套跨平台的完整的动画效果解决方案,用 AE 做完动画后,使用 Lottie 提供的 Bodymovin 插件将导出成 JSON 格式,就可以直接运用在 Web 上,无需其他额外操作。 一篇文章帮你了解AE动画插件Lottie的前世今生(附避坑案例)大家好,我是彩云。 阅读文章 >优点:文件小、颜色丰富,开发可以控制大小、速度、循环次数等参数。
设置选项里了选择输出一个 HTML 的本地文件,可打开进行预览
bodymovie 插件下载地址: https://github.com/bigxixi/bodymovin_cn bodymovin 需要这个安装器才能安装,推荐 zxp 安装器下载地址 https://zxpinstaller.com/ SVGASVGA 是一种同时兼容 iOS / Android / Flutter / Web 多个平台的动画格式。
MP4MP4 是一种常用的视频格式,也通常运用于直接对接开发。
最后以上介绍的几种动效落地方案,是目前比较主流的方法, 基本可以满足产品中动效落地,而且能够大大节省开发的时间和产品的稳定性。 如何让动效又快又好落地?我分析了这5种格式的优缺点!动效设计,可以提升界面的趣味性和引导性,让用户浏览过程中不会太枯燥,获得更好的体验。 阅读文章 >欢迎关注作者微信公众号:「小六可视化设计」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论