大厂如何从零开始做设计?QQ音乐超级订阅全链路设计复盘

扫一扫 
扫一扫 
扫一扫 
扫一扫
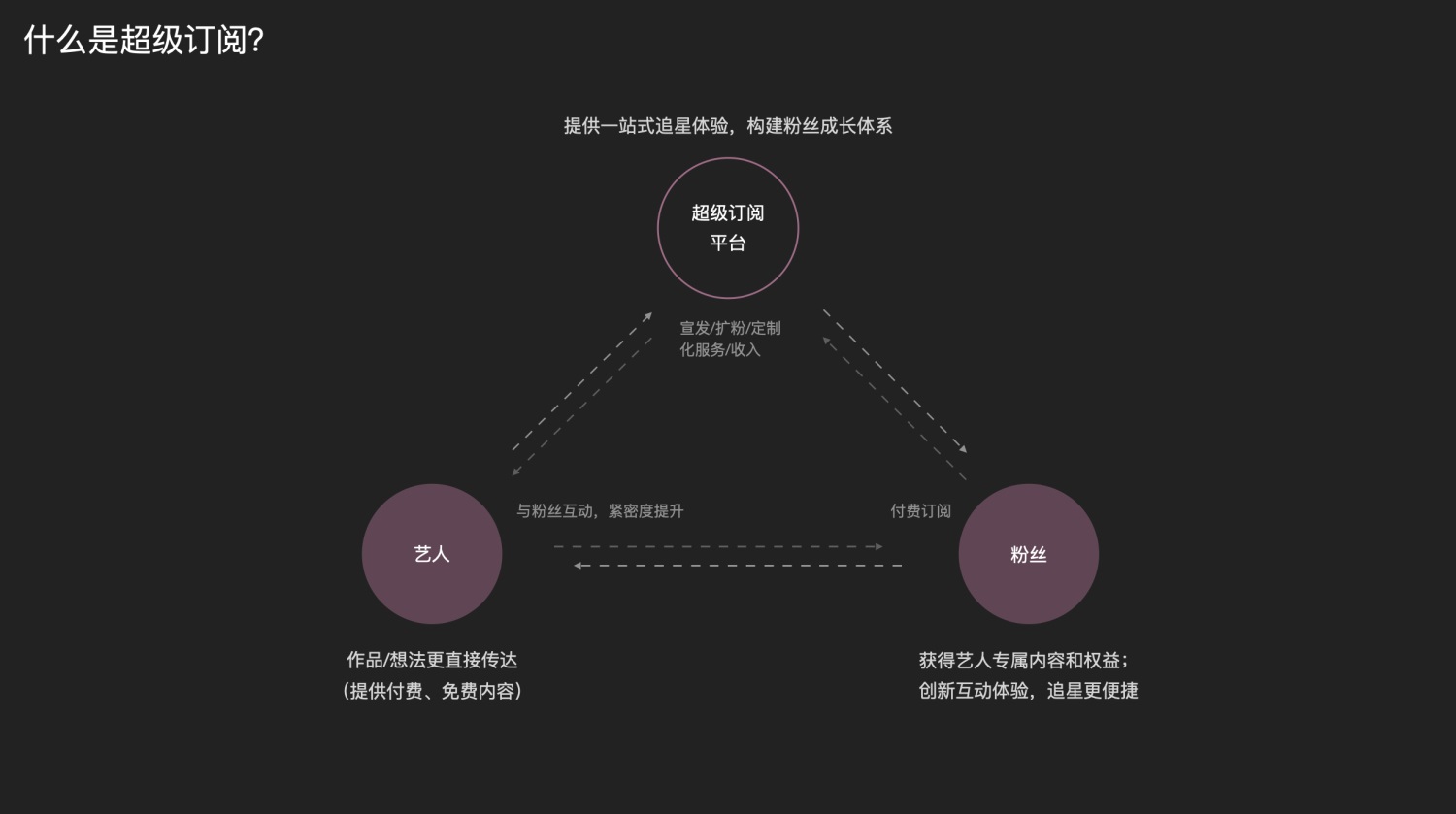
万字产品拆解!QQ音乐产品设计全方位深度解析(上)你能想象仅仅一个音乐播放页,就设计了37个功能,11种分享方式,17种海报样式? 阅读文章 >万字产品拆解!QQ音乐产品设计全方位深度解析(下)上篇回顾:会员服务会员服务是实现用户变现的重要方式,QQ 音乐以绿钻会员和超级会员为核心,通过提供丰富的音乐服务和特权权益吸引用户开通会员,以连续包月、包年的形式销售会员服务。 阅读文章 >前言 超级订阅是一个全新的业务,我们完成了从 0-1 的构建,搭建艺人与粉丝间相互友好便捷沟通的平台,让粉丝们追星更容易、也更有沉浸感。我们从艺人/粉丝两者的角度进入思考和挖掘,打造独家的、便捷和流畅的超订功能和权益。此文章记录了我们是如何通过分析艺人和粉丝需求来创新设计全新的——超级订阅平台。 项目背景 超级订阅初期业务模式:音乐人可自定义多个会员等级,并支持用户开通订阅,用户完成开通即可获得提前收听作品等权益。但在内测期间发现,大部分音乐人均持观望态度,参与度不高。因而调整了业务运营方向,从艺人侧/粉丝侧两方进行整体系统性的功能体验构建,形成超级订阅平台,希望能更好的推动产业健康发展。 很高兴有机会在这里,将整个超级订阅的设计思考和过程跟喜欢和关注超级订阅的朋友分享,希望透过本次的分享, 让大家看到我们对偶像市场生态背后的思考,能够对未来偶像市场的发展有更加深刻的了解。 一、什么是超级订阅,为什么要做?超级订阅是以 QQ 音乐产品和用户为基础,为音乐人、艺人提供定制化艺粉运营服务的付费制 FANCLUB 新功能;为粉丝构建一站式追星体验,可便捷高效得获得艺人专属内容和权益;超级订阅平台给艺人和粉丝搭建互动桥梁,以更好的推动产业健康发展,形成良好可持续的偶像市场生态氛围。
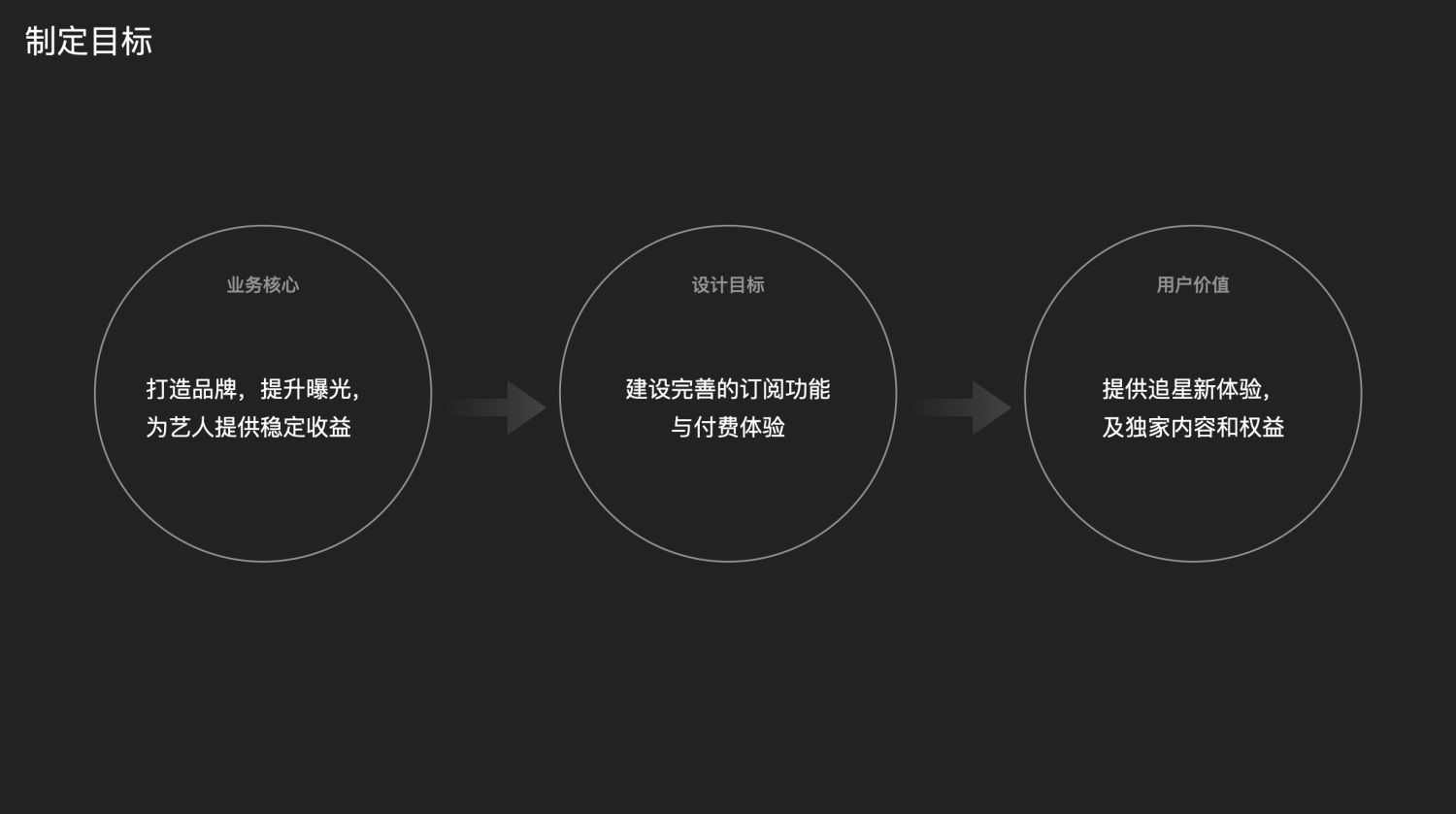
二、制定目标结合业务的核心诉求、用户价值,制定本次超级订阅产品设计目标:
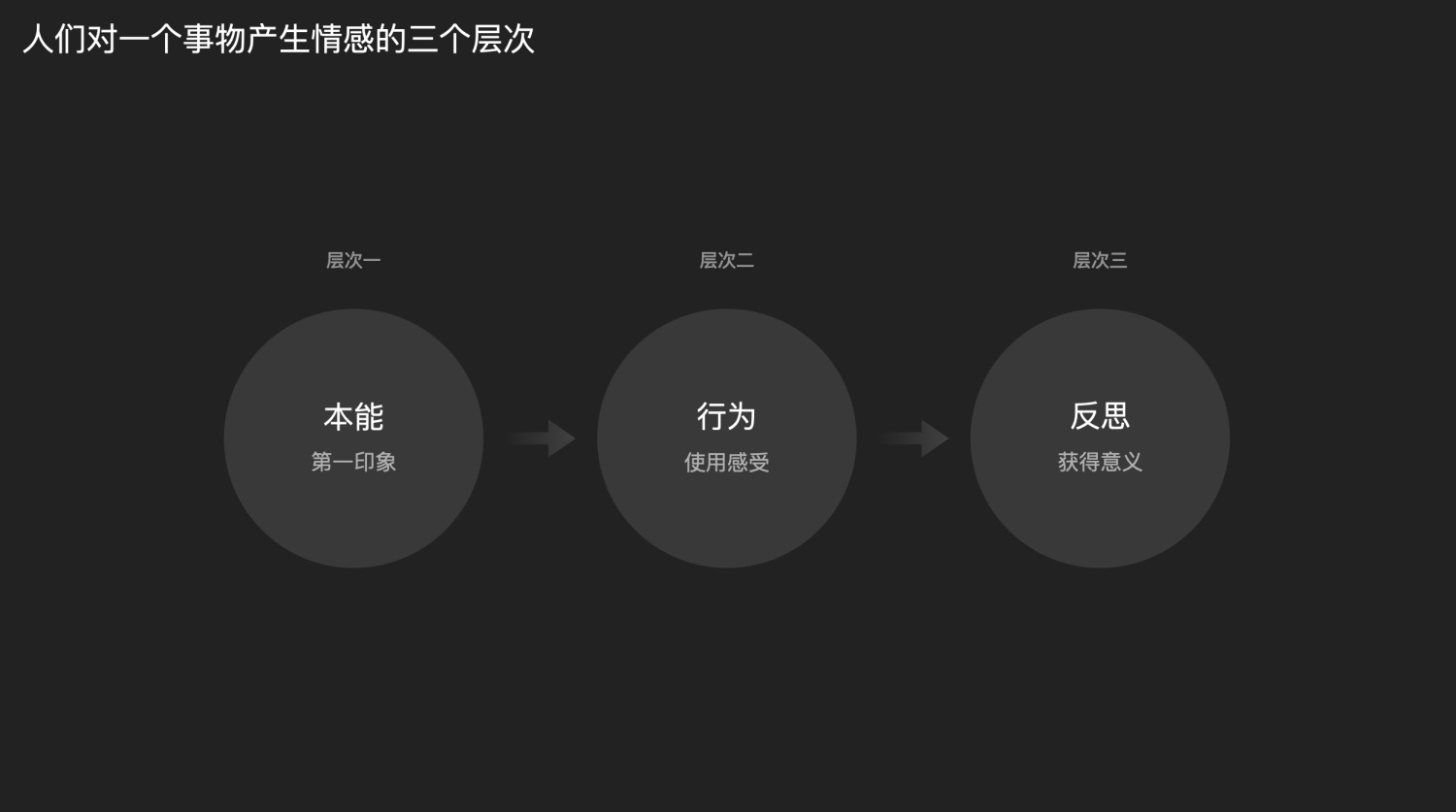
三、设计策略与方案根据唐.诺曼(Don Norman)的研究了解发现,人们对一个事物或产品产生情感有三个逐渐递增的层次:本能→行为→反思。
因而我们围绕这三个层次展开设计:
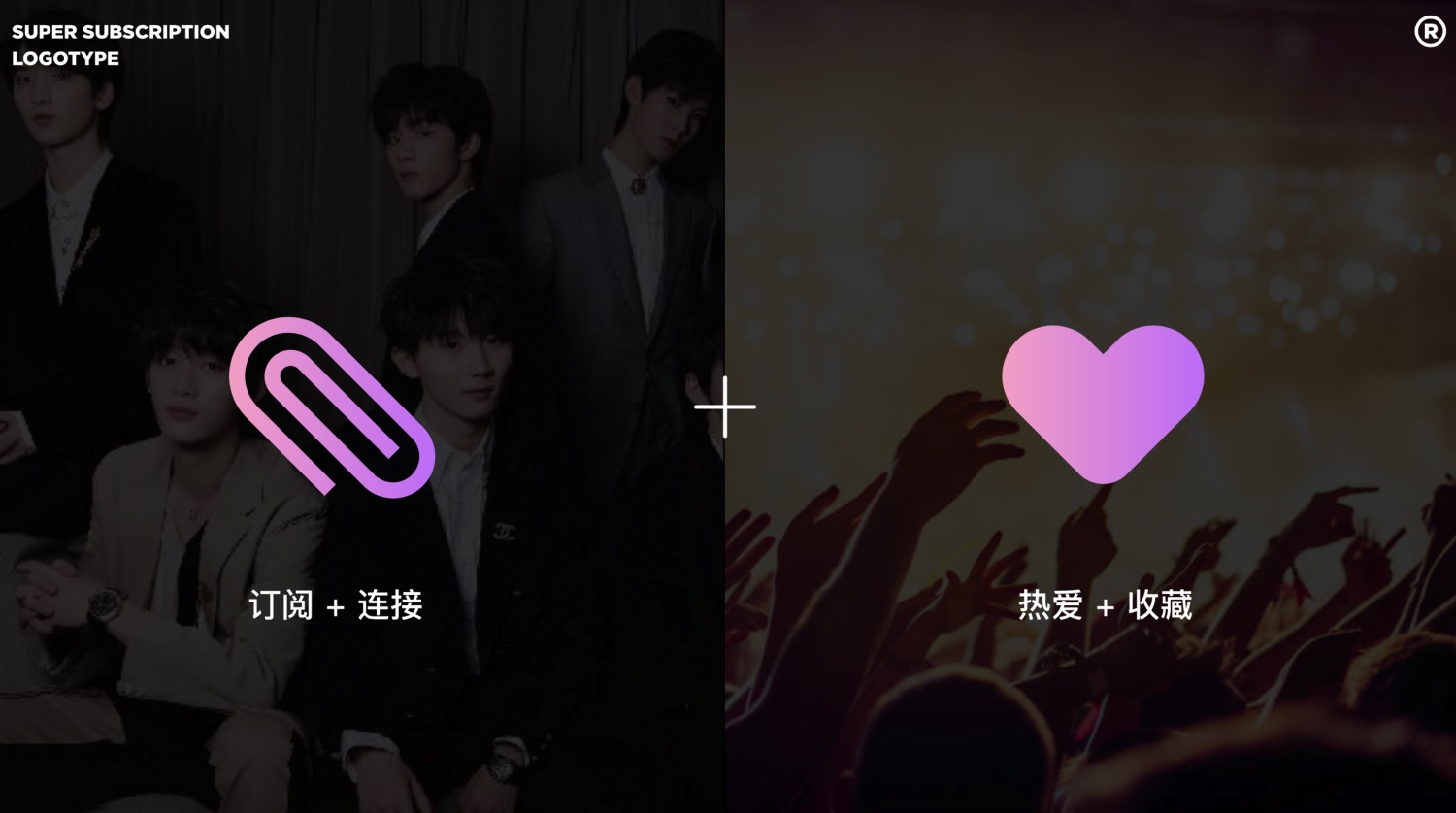
1. 超级订阅品牌设计粉丝的年龄主要分布在 12~30 岁左右,整体偏年轻女性化,因而采用粉紫渐变色,让整个 logo 看起来更具活力;在 logo 设计上,采用了回纹针和爱心的结合图形,回形针寓意艺人和粉丝通过超级订阅平台被连接起来,进行及时友好的互动;爱心则传达两者间的相互热爱,渴望被珍惜和收藏。
整体 logo 设计具有强烈的冲击力,更加的年轻和活泼。
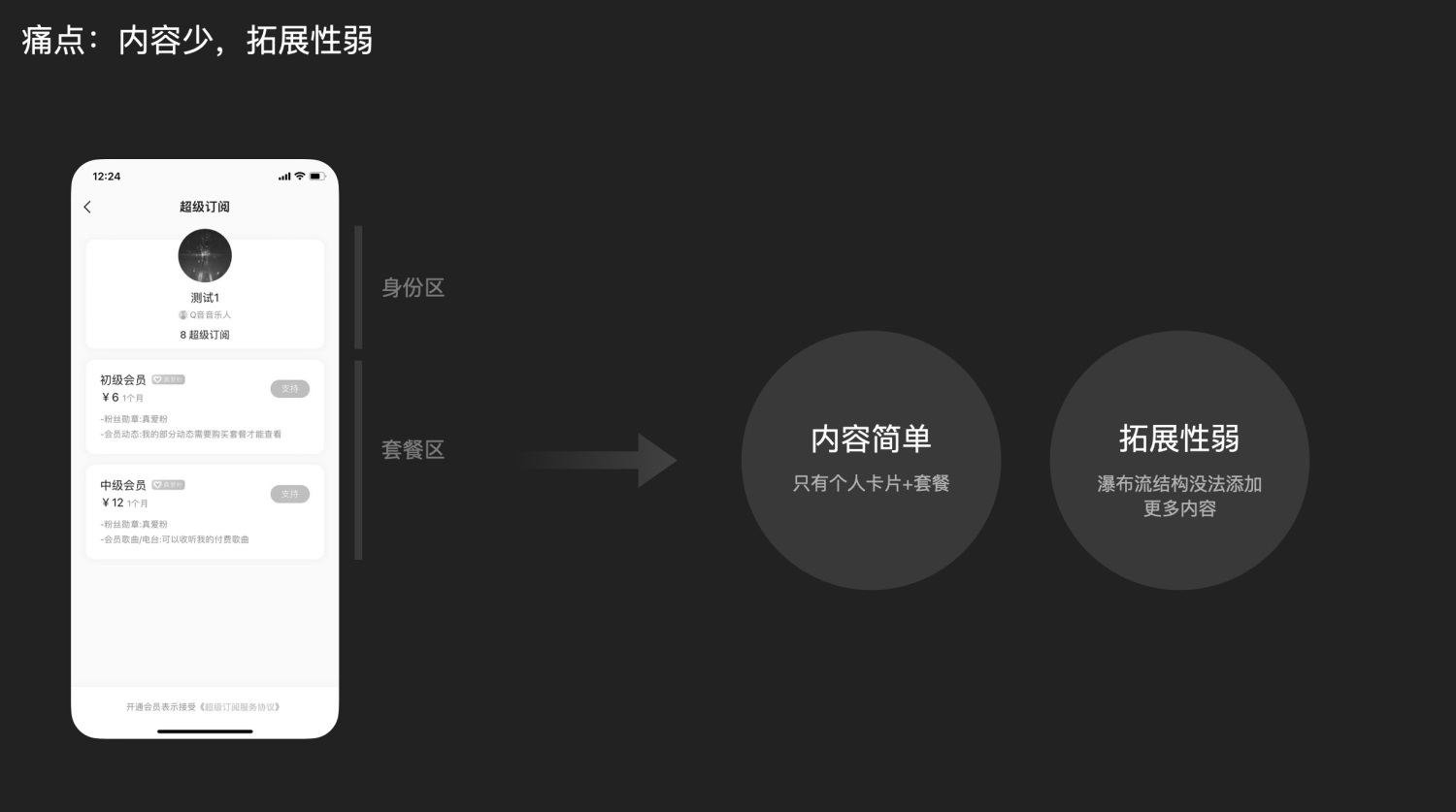
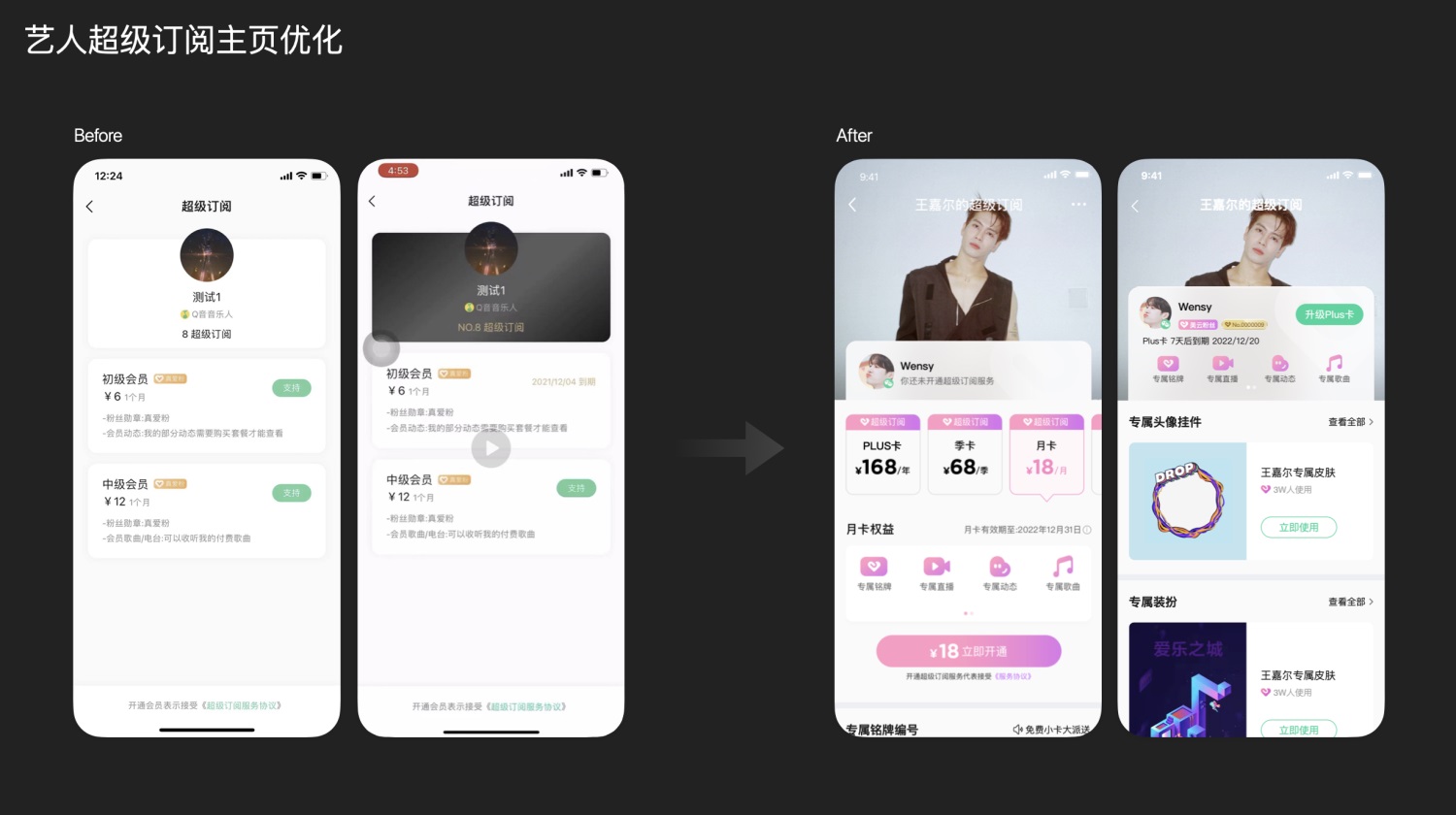
2. 完善的基础功能体验① 结合粉丝诉求,用明确的权益对比帮助其判断、刺激开通,同时让支付更便捷 原方案的痛点在于:a)页面的内容少,且艺人身份展示弱,不够明显;b)采用瀑布流的套餐展示架构,不利于后续拓展更多内容。
艺人超级订阅主页对粉丝来说,最重要的是能帮助粉丝快速做成判断,完成开通,减少开通成本节约时间。
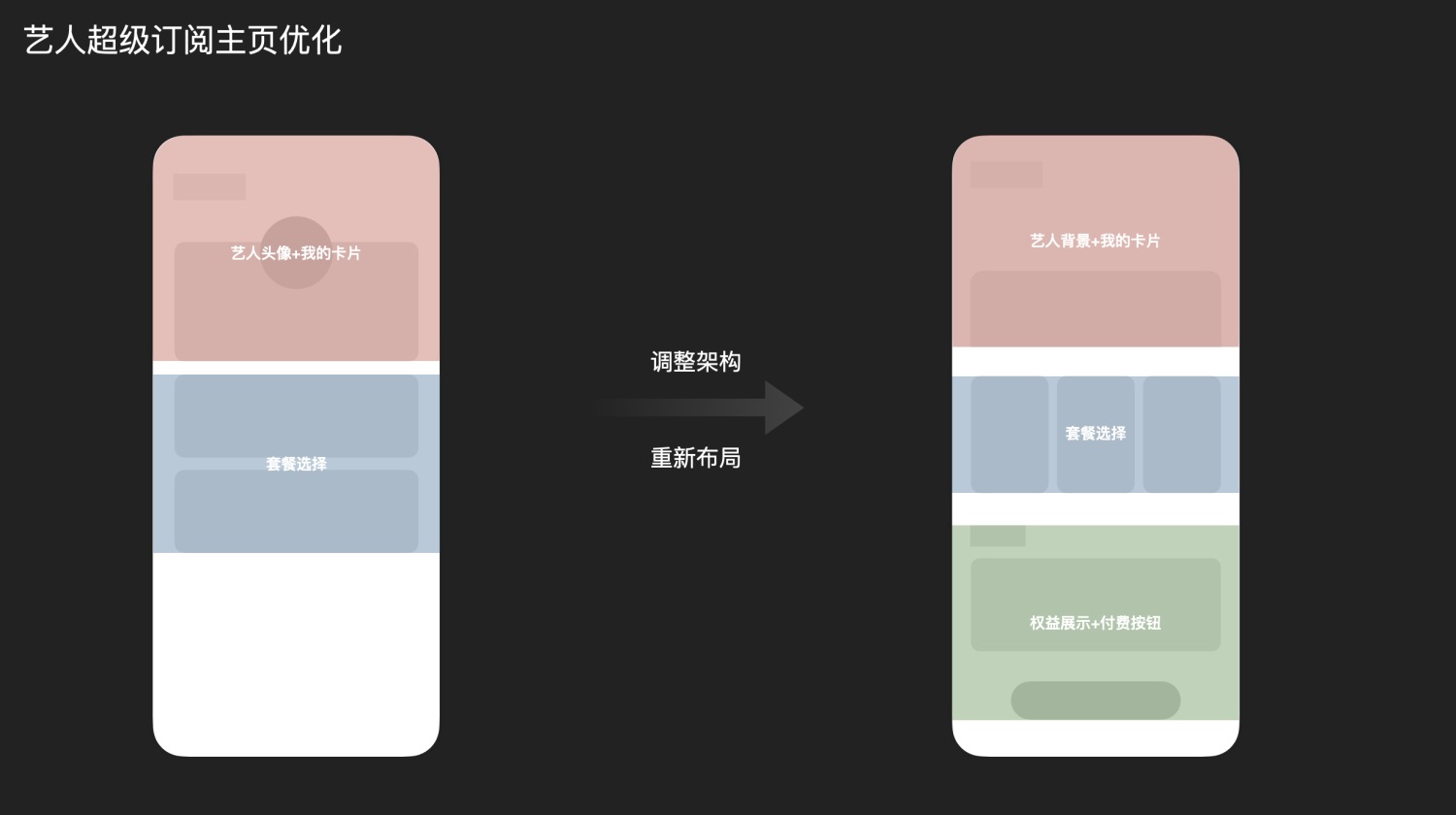
a)套餐改为横向的套餐展示,并匹配对应权益,提高决策效率 新方案进行架构调整,提升套餐选择效率,由原来的纵向排布改为横向滑动;同时增加不同套餐所对应的权益展示,帮助粉丝快速选择自己想要的套餐,节约时间。
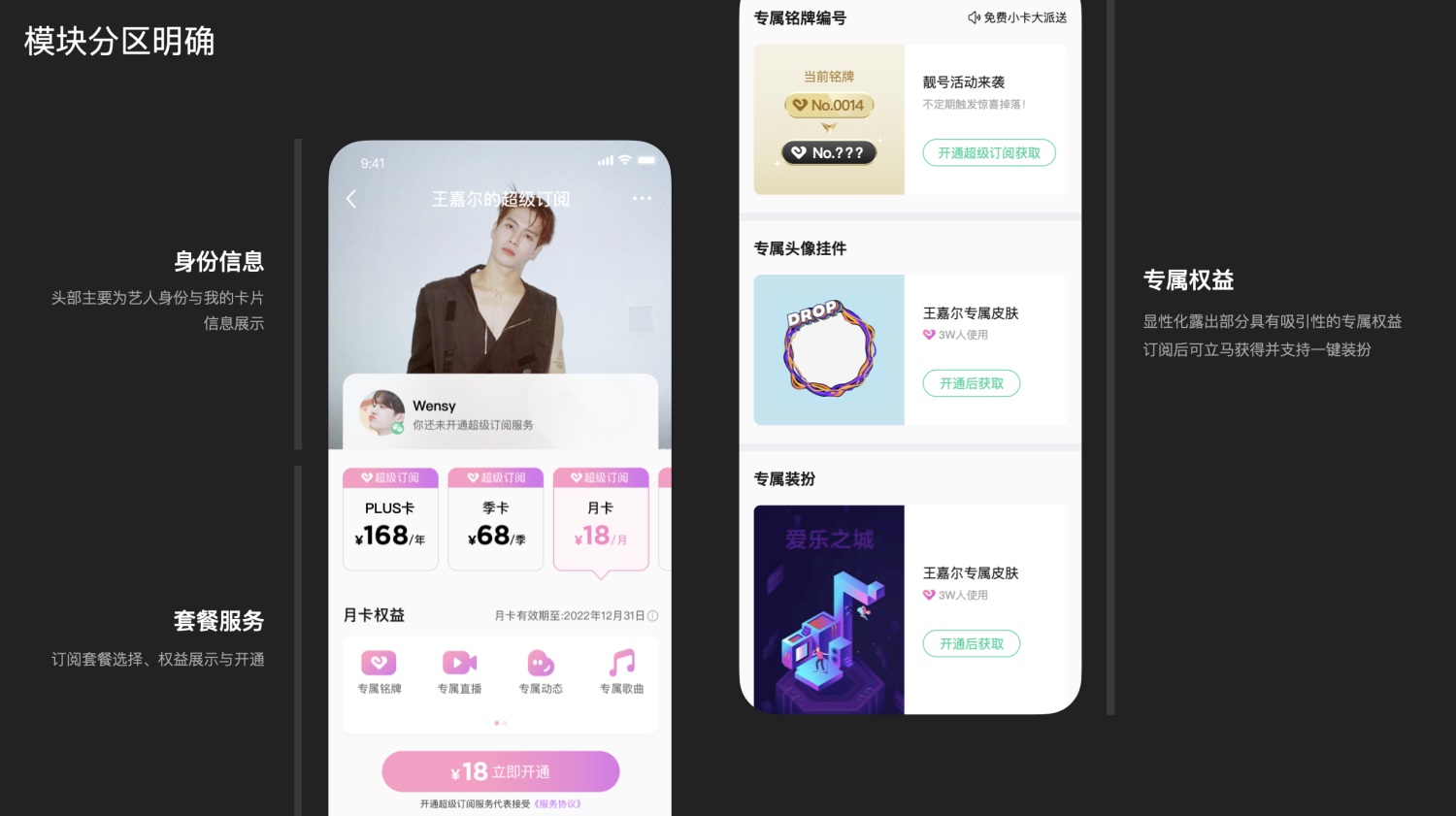
b)页面模块区分明确,增加权益露出,提升吸引性 主页分为 3 个区域:身份区、套餐区及部分专属权益区,界面结构清晰,内容区分明确;界面增加显性化露出部分专属权益,吸引粉丝完成订阅。
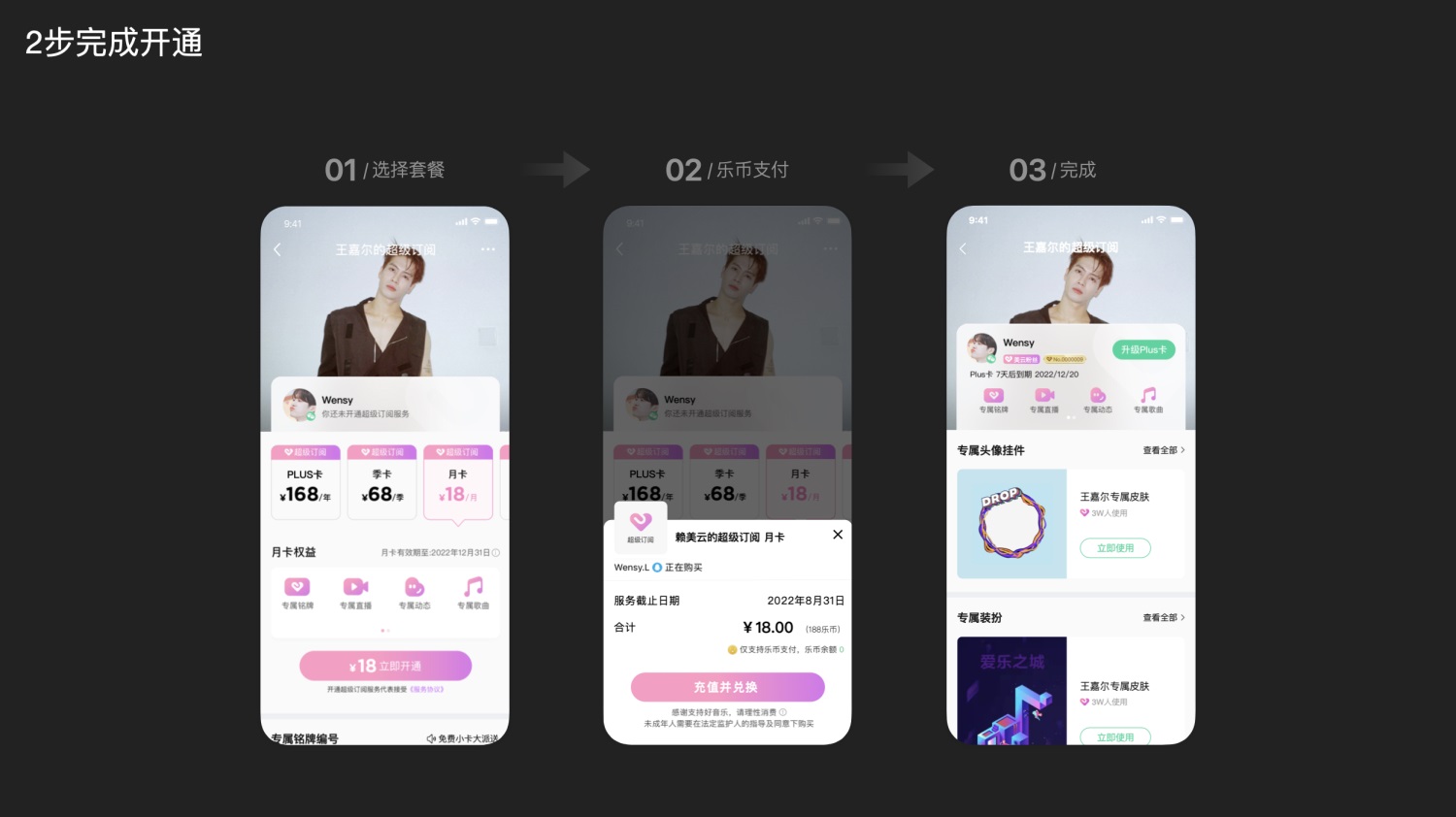
c)订阅流程简洁高效,2 步完成开通。
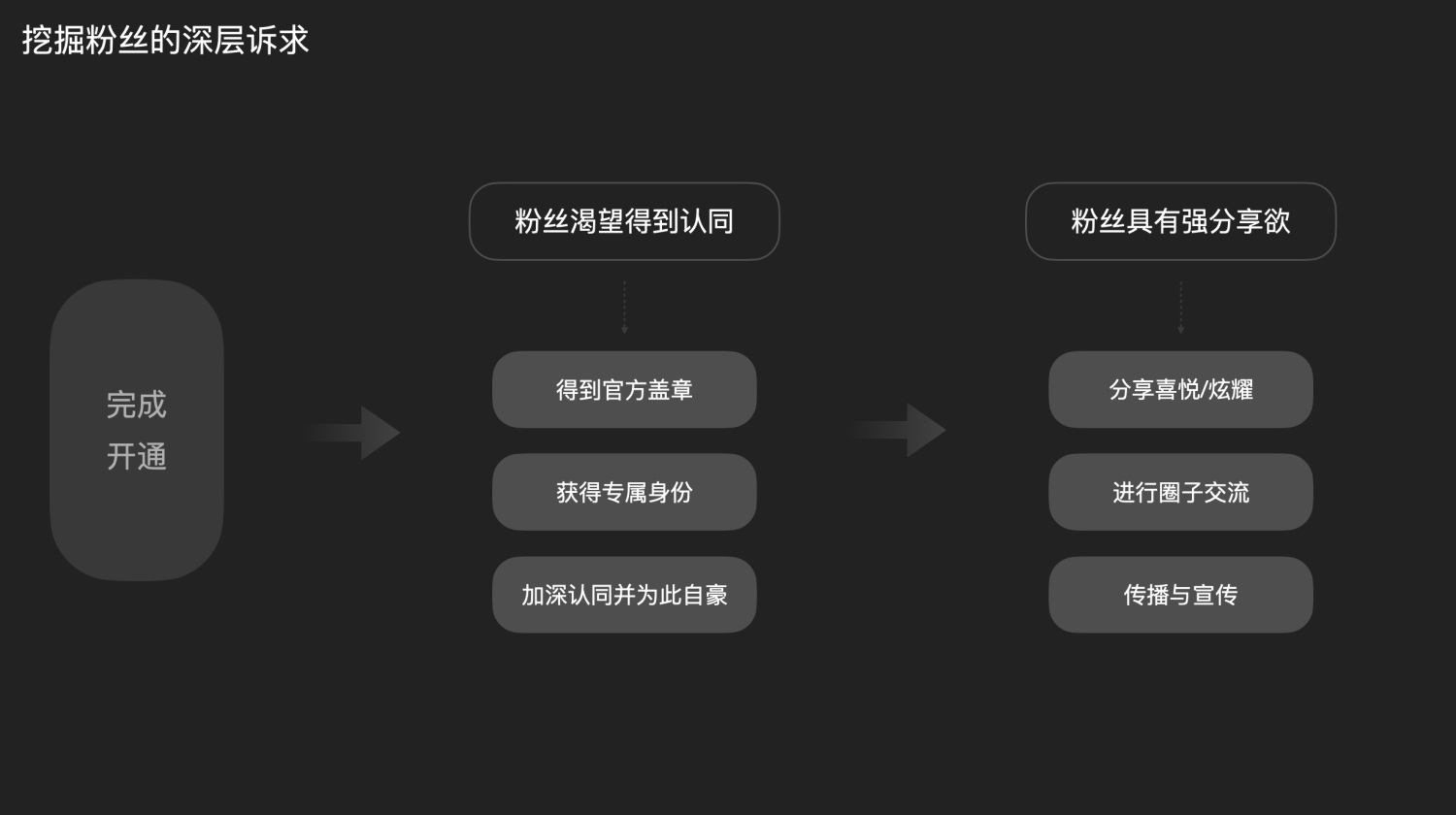
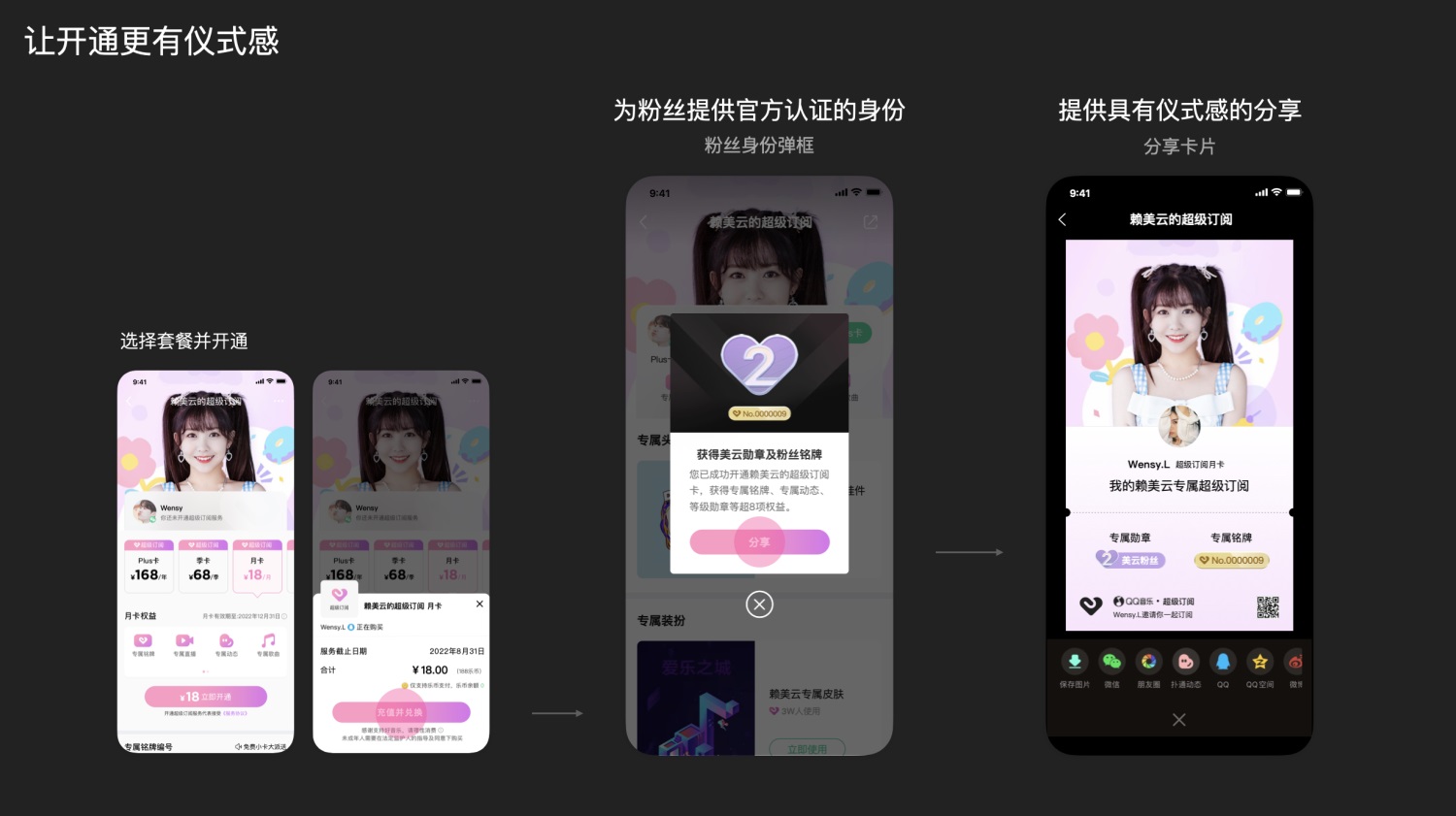
② 让开通更具仪式感,满足粉丝的炫耀诉求 挖掘粉丝的深层诉求,其实粉丝都非常渴望其身份被官方认可,且有很强的社交炫耀需求。
因而我们为粉丝提供官方认可的身份:专属勋章和粉丝铭牌,进一步加深粉丝的认同感和专属感;同时我们也提供具有仪式感的分享卡,满足粉丝传播和炫耀的社交诉求。
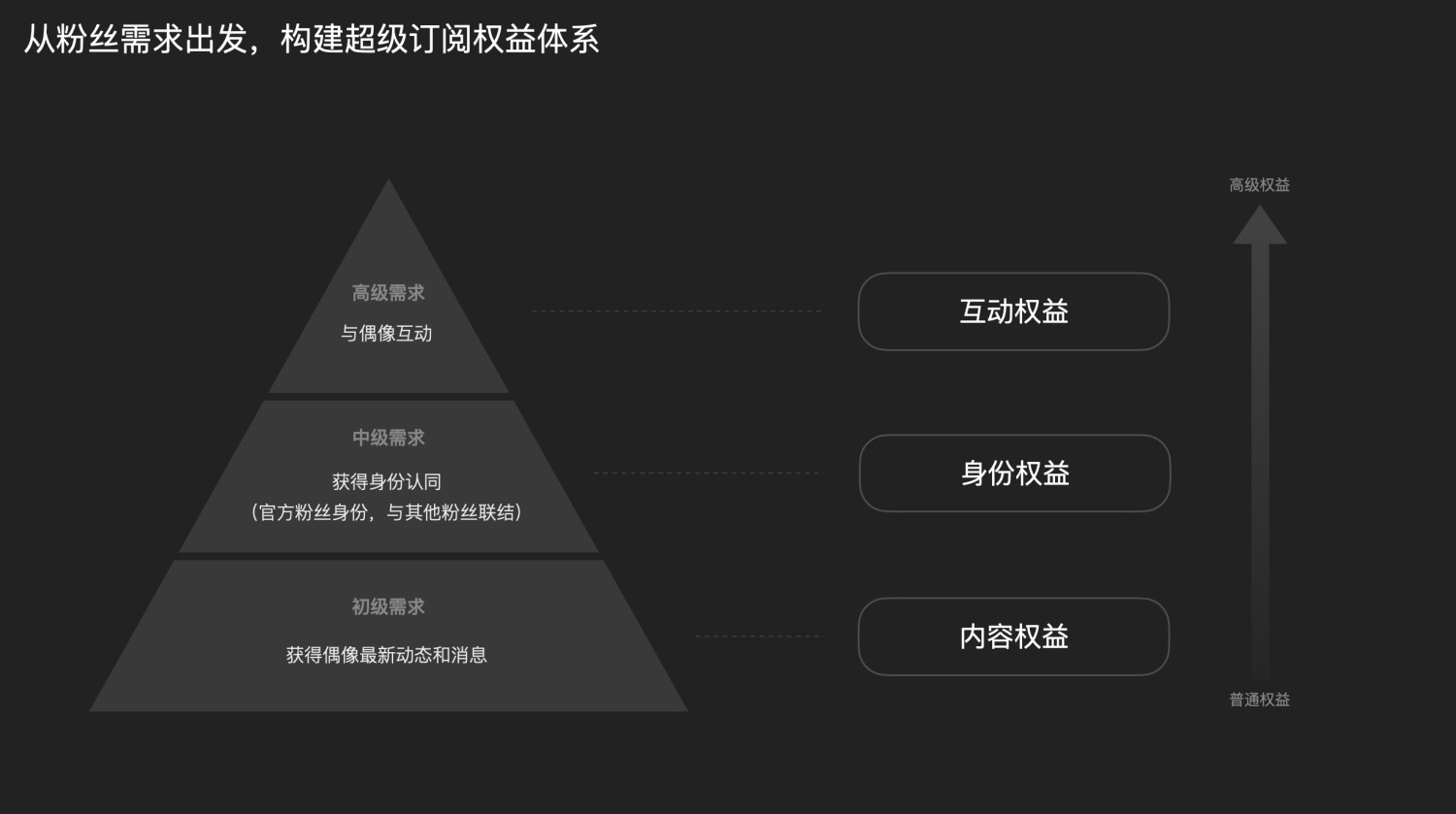
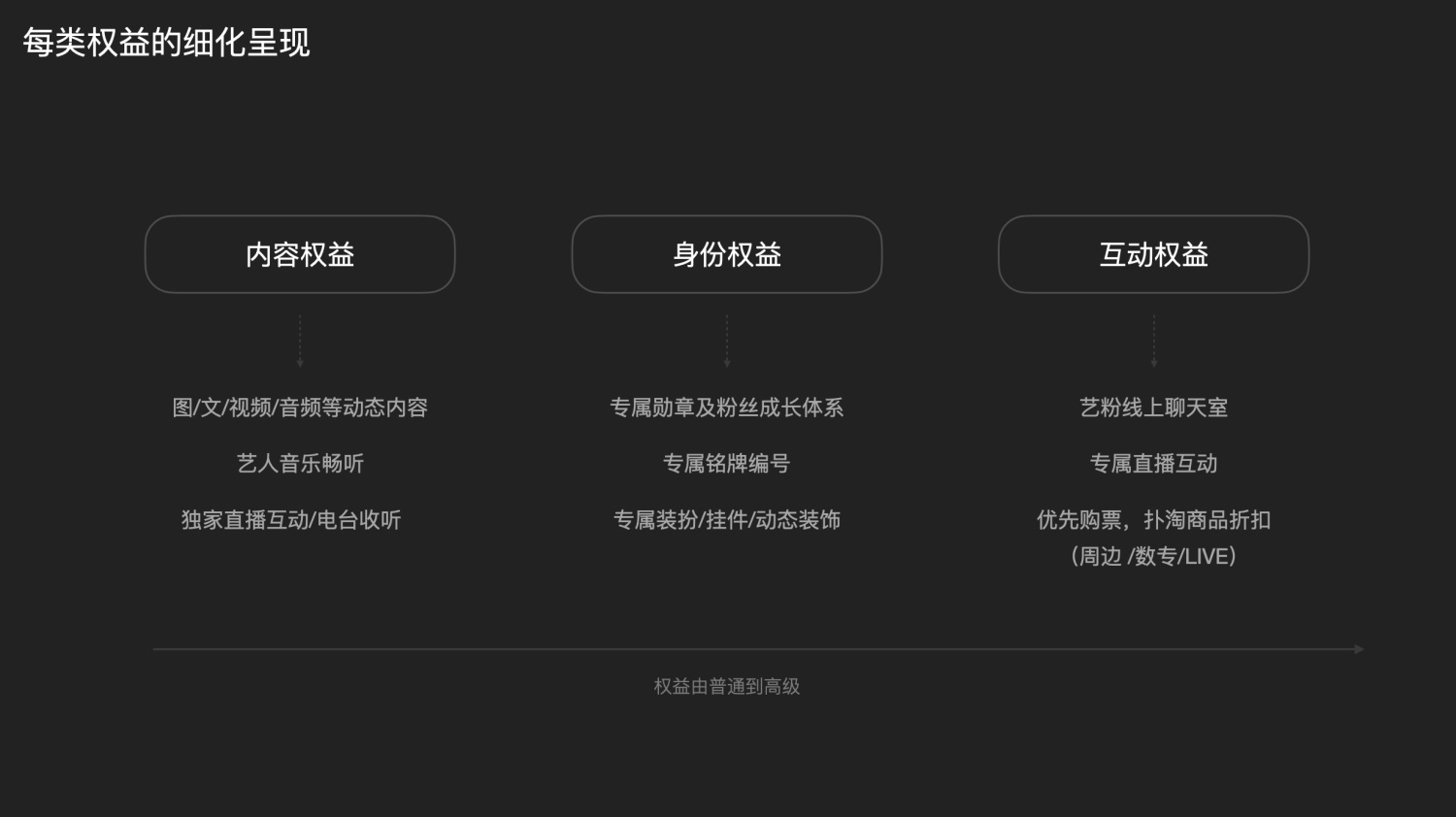
3. 打造专属权益体系① 从粉丝需求出发,构建超级订阅权益体系 我们深入了解后,发现粉丝三个不同层次的需求:
每类权益进行针对性的细化拆分,围绕粉丝的真实诉求给予匹配的权益设计。
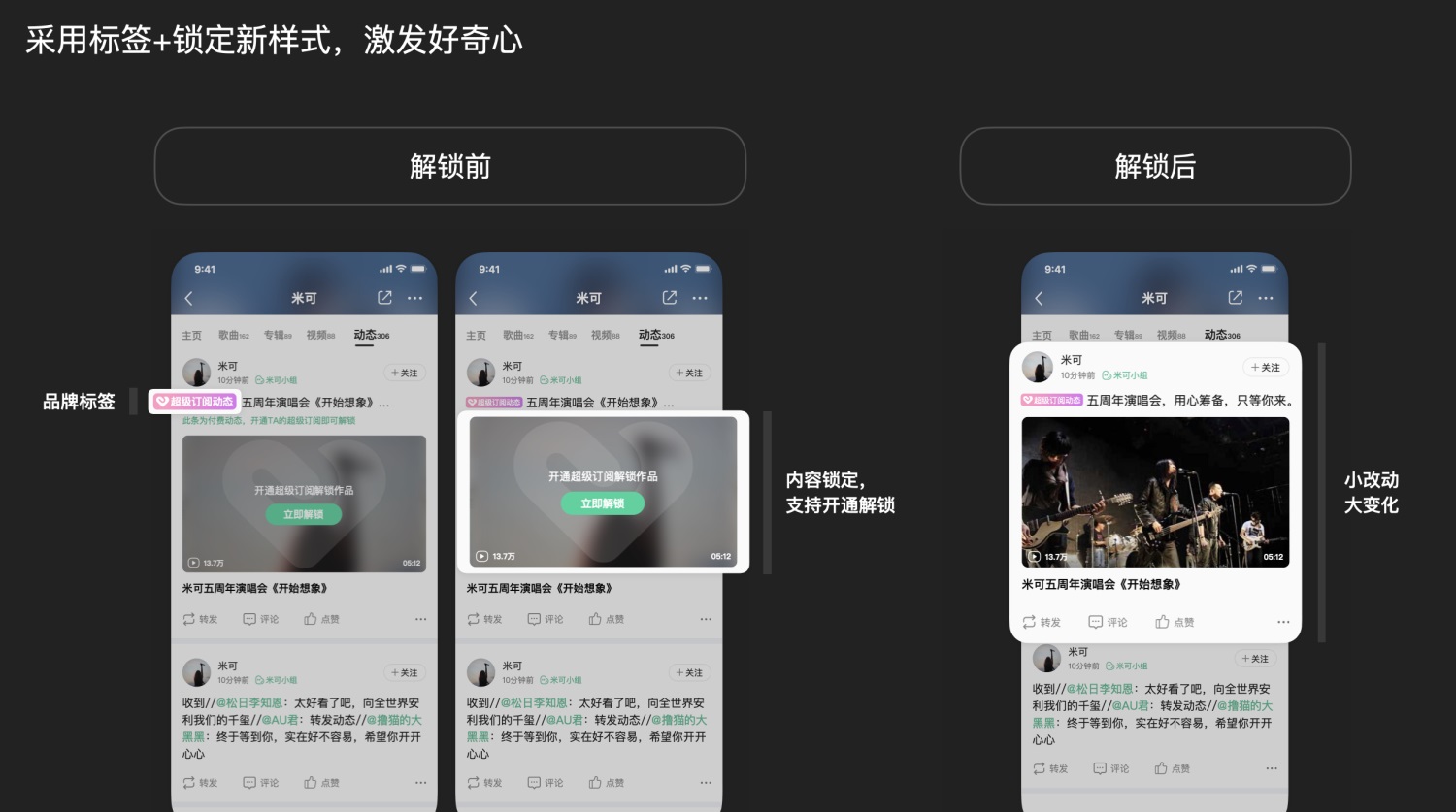
② 小改动,大变化:超级订阅偶像新动态 a)如何在较少的改动下,把超级订阅动态的差异性区别开,并很好的融入到正常动态流中?为解决这个问题,我们采用了心理学的好奇心原理:好奇心是一种内在动机,由外界刺激物的新异性所唤醒,产生新行为的冲动,来进行设计。
b)小改动,大变化:采用具有强品牌化的超订标签+内容锁定+解锁按钮的新组合样式,把艺人的超级订阅动态插入到动态流中,差异化的形态激发粉丝的好奇心,从而产生立马订阅的冲动。
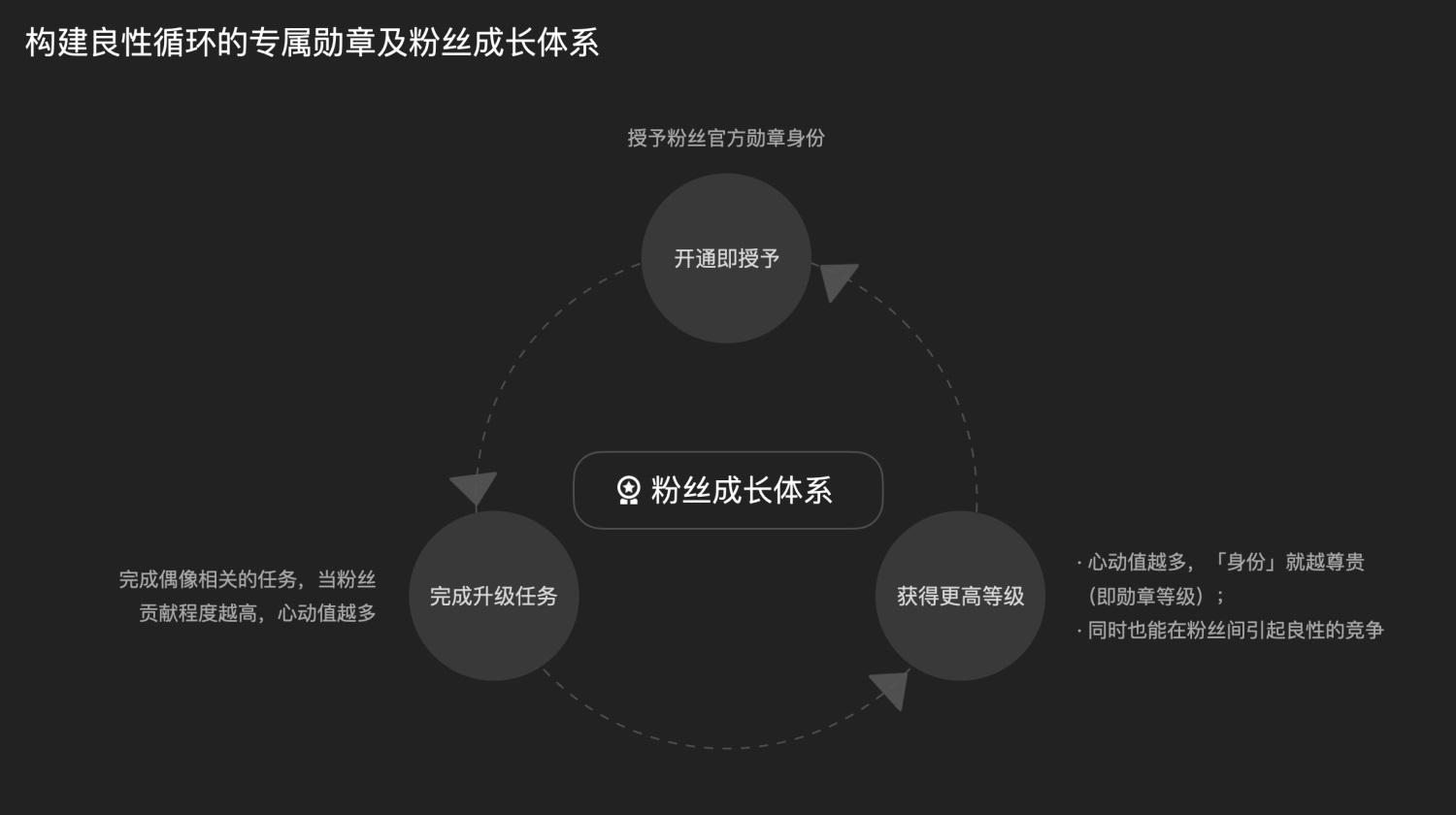
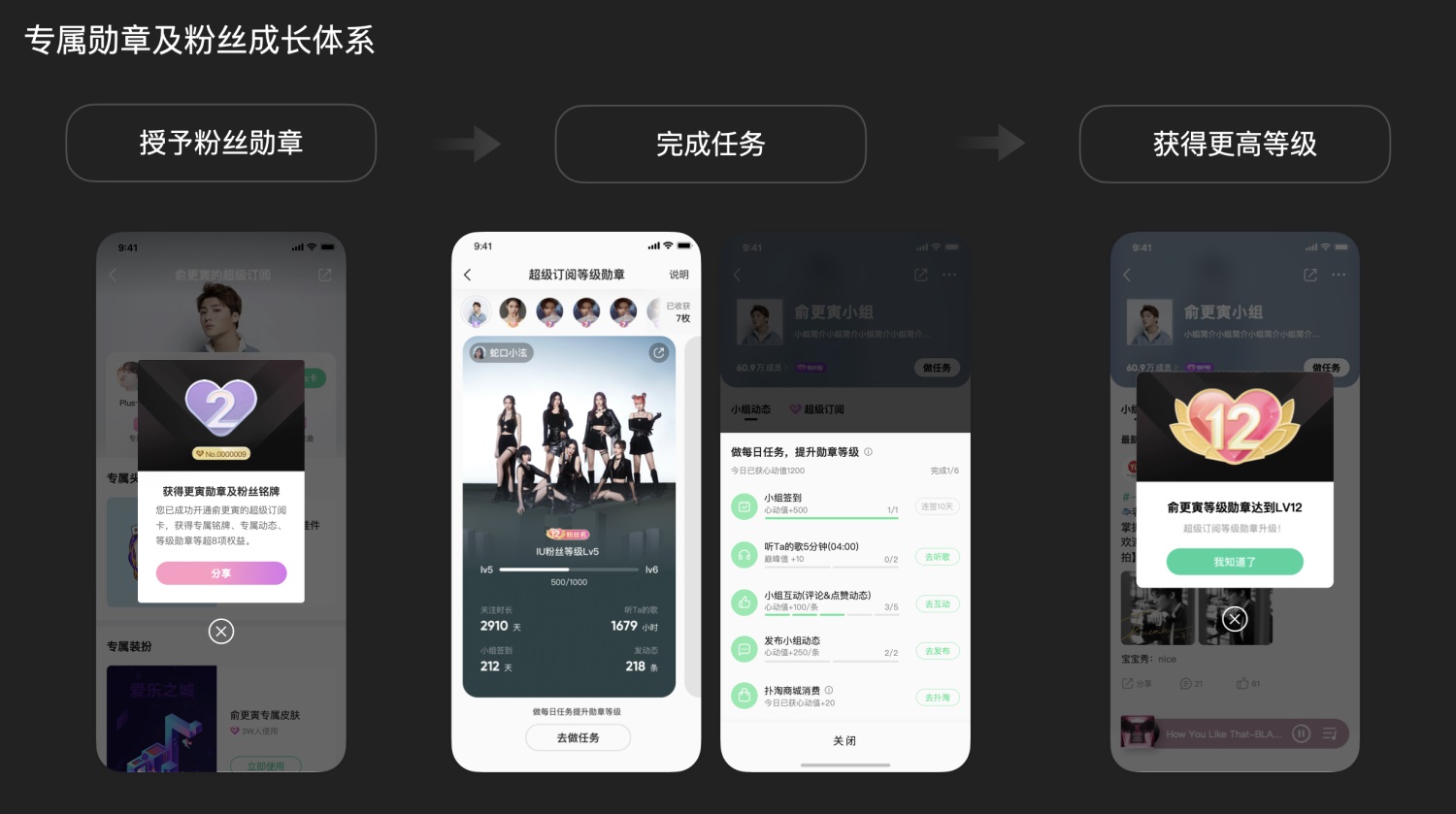
③ 让粉丝更愿意为艺人做贡献,形成良性的循环成长体系 构建良性循环的专属勋章及粉丝成长体系,能更好的鼓励促进每位粉丝为艺人做贡献,形成一个良性的竞争生态圈。粉丝开通超订即可授予该艺人官粉的「身份」,每日完成打卡等相关任务,攒心动值提升等级,以便获得更高的「身份」(即等级勋章升级)。
当粉丝贡献的程度越高(即每日签到和做任务),得到的心动值越多,「身份」就越尊贵(即勋章等级)。
④ 等级勋章设计 超级订阅勋章是各场景主要的外显内容,代表了用户的身份和特权,同时也是超级会员应用场景。因此在外形上采用品牌 LOGO 的爱心形状进行延展,通过质感和色彩体现进阶感。 已通用版本为基础,制定设计规则,将勋章模块化,对勋章主体,艺人名称,登记三部分进行配置,达到快速针对不同艺人上新定制化勋章的能力。
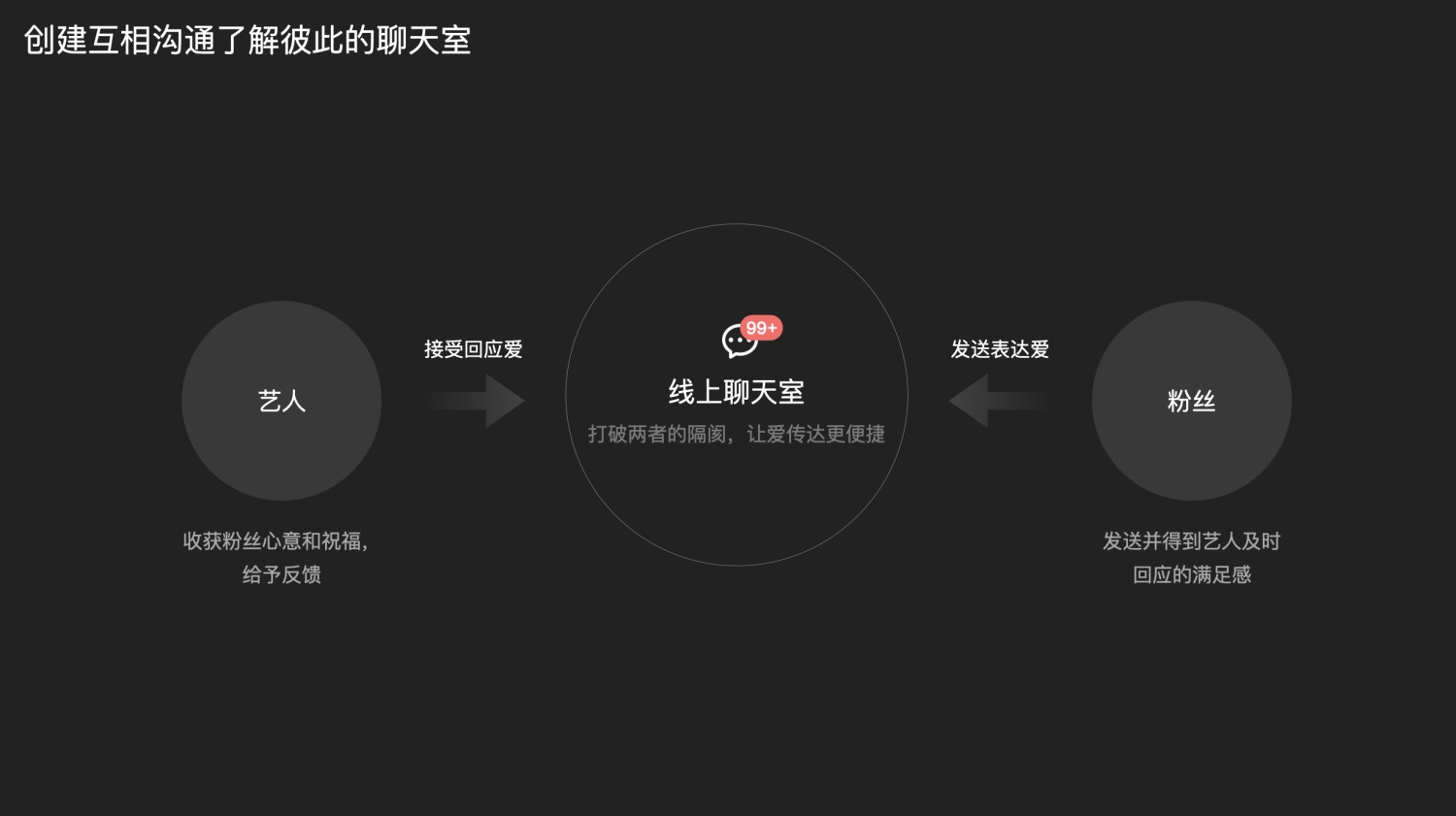
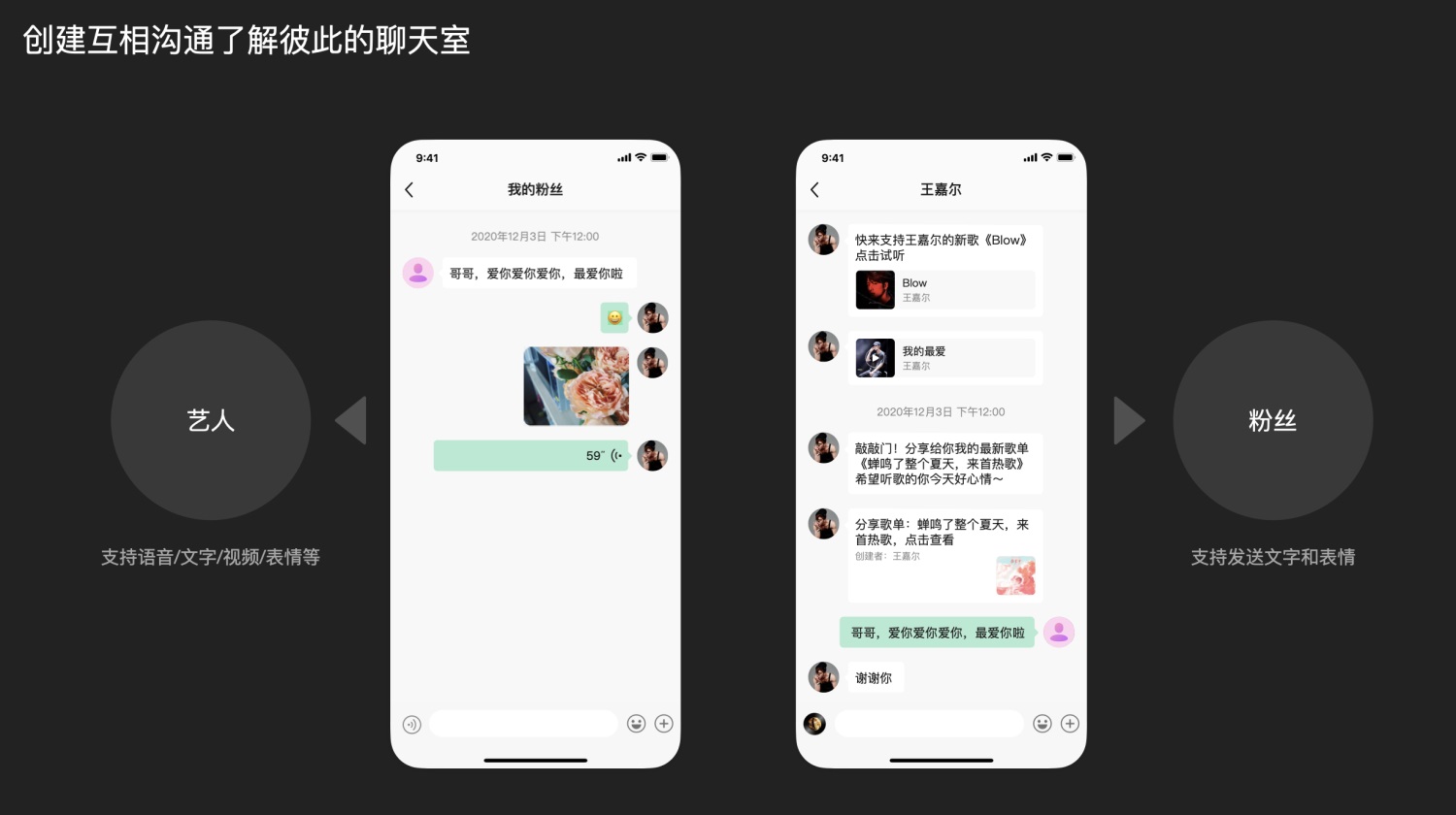
⑤ 创建偶像与粉丝互相沟通,了解彼此的线上聊天室 我们为了打破两者间(粉丝和偶像)的隔阂,让双方能顺畅便捷的表达自己的情感,创建了线上聊天室功能,粉丝可以通过此功能发送表达对偶像的赞美和爱,偶像能收获粉丝的心意和祝福,并及时回应,让粉丝得到回应后的满足感。
艺人支持发送语音/文字/视频/表情/连接等内容,粉丝支持发送文字和表情。
由于聊天室的入口较深,我们在各个层级的界面都做了比较强的消息提示,保证粉丝不会错过偶像的每条消息。
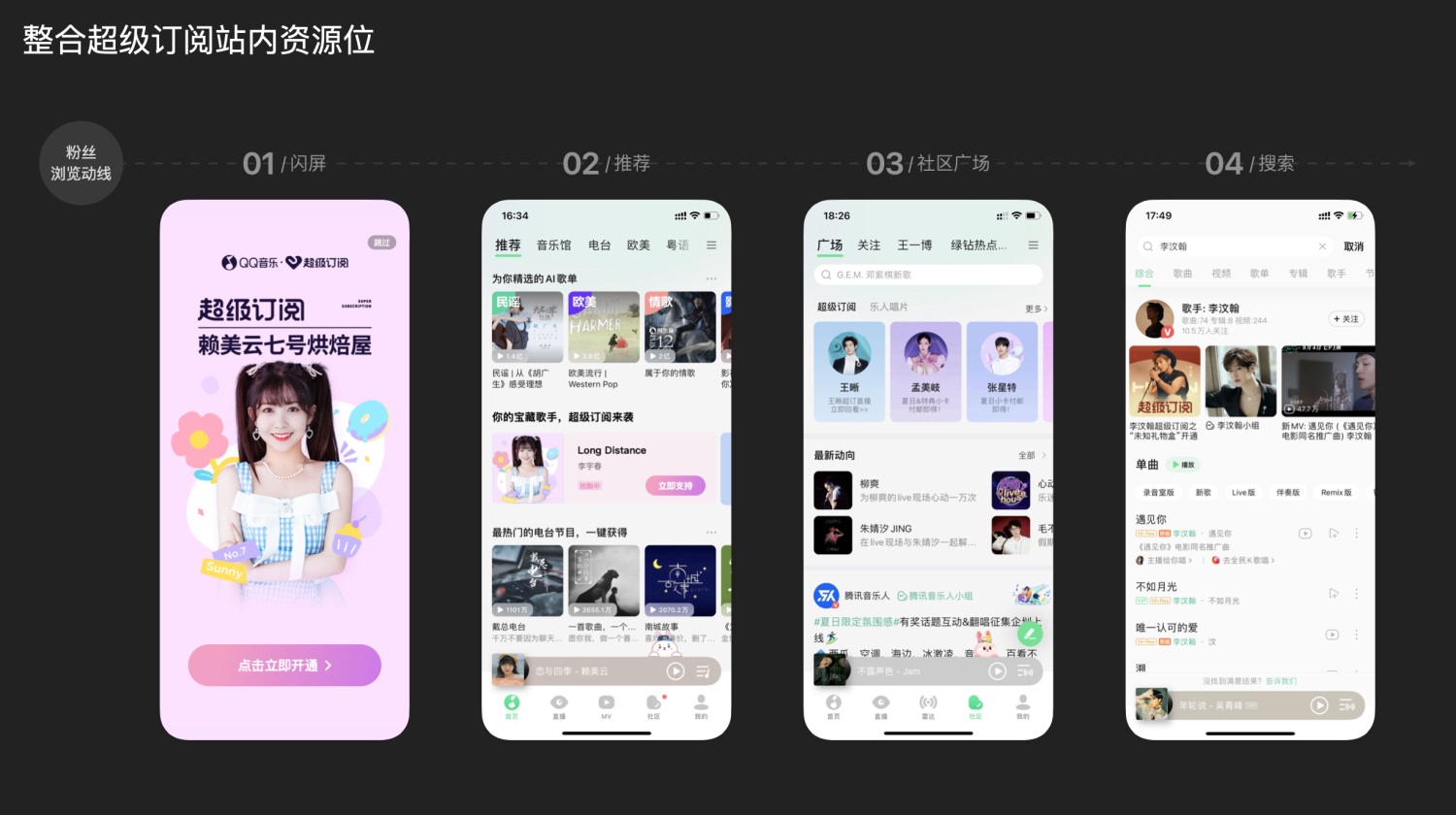
4. 优化曝光位和宣发 H5 活动页① 整合超级订阅站内资源位,实现曝光最大化 根据粉丝的浏览动线,进行站内资源位优化:a)增加闪屏的广告引导,打开 QQ 音乐即可看到最近入驻的艺人超订服务,扩大曝光率;b)推荐页根据用户的关注/收听歌手情况,进行相关推荐,减少非目标用户的推荐打扰;c)社区页显性化的露出超订模块;d)搜索艺人结果界面,也增加了超级订阅 H5 活动入口。
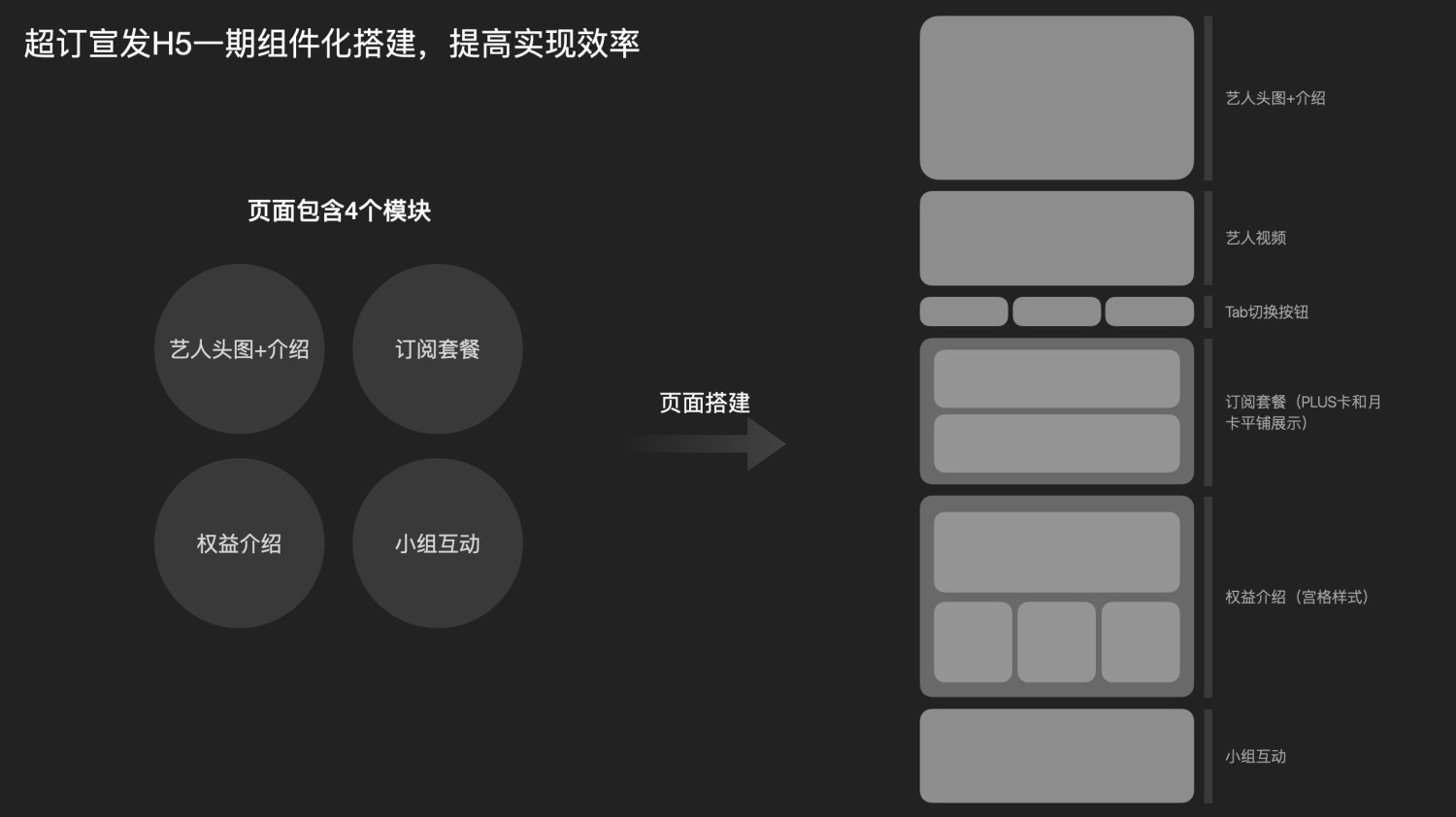
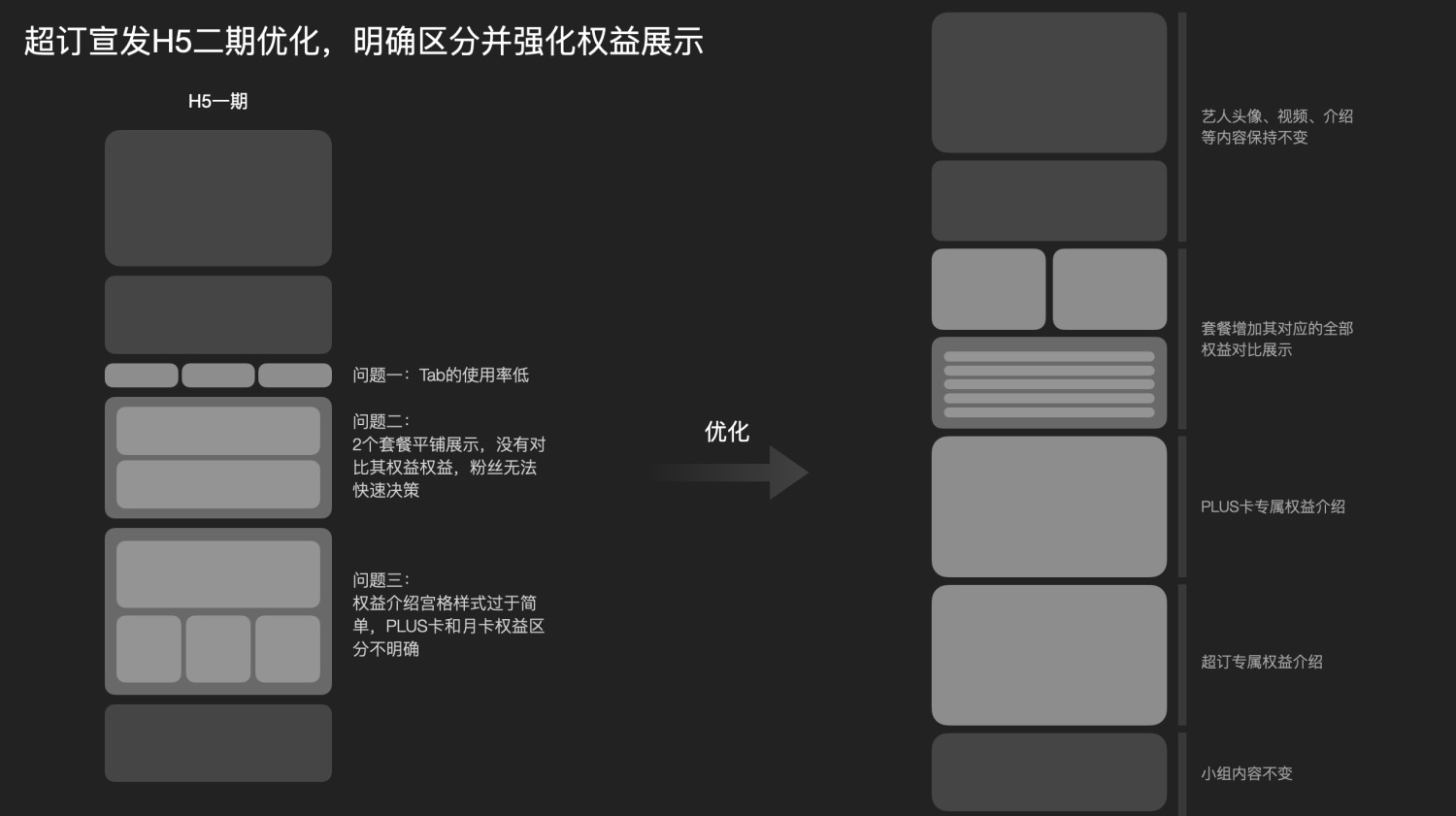
② 艺人宣发 H5 活动页组件化搭建,提高实现效率 一期的活动页包含:艺人介绍、订阅套餐、权益介绍和小组互动,这 4 个模块,我们采用组件化结构设计并搭建界面,模块固化且稳定,减少运营和开发的成本。
在运营一段时间后,发现以下 3 个问题:a)Tab 使用率低;b)套餐平铺且缺少其对应的权益对比,粉丝无法快速做判断;c)权益仅宫格展示,吸引性很弱。
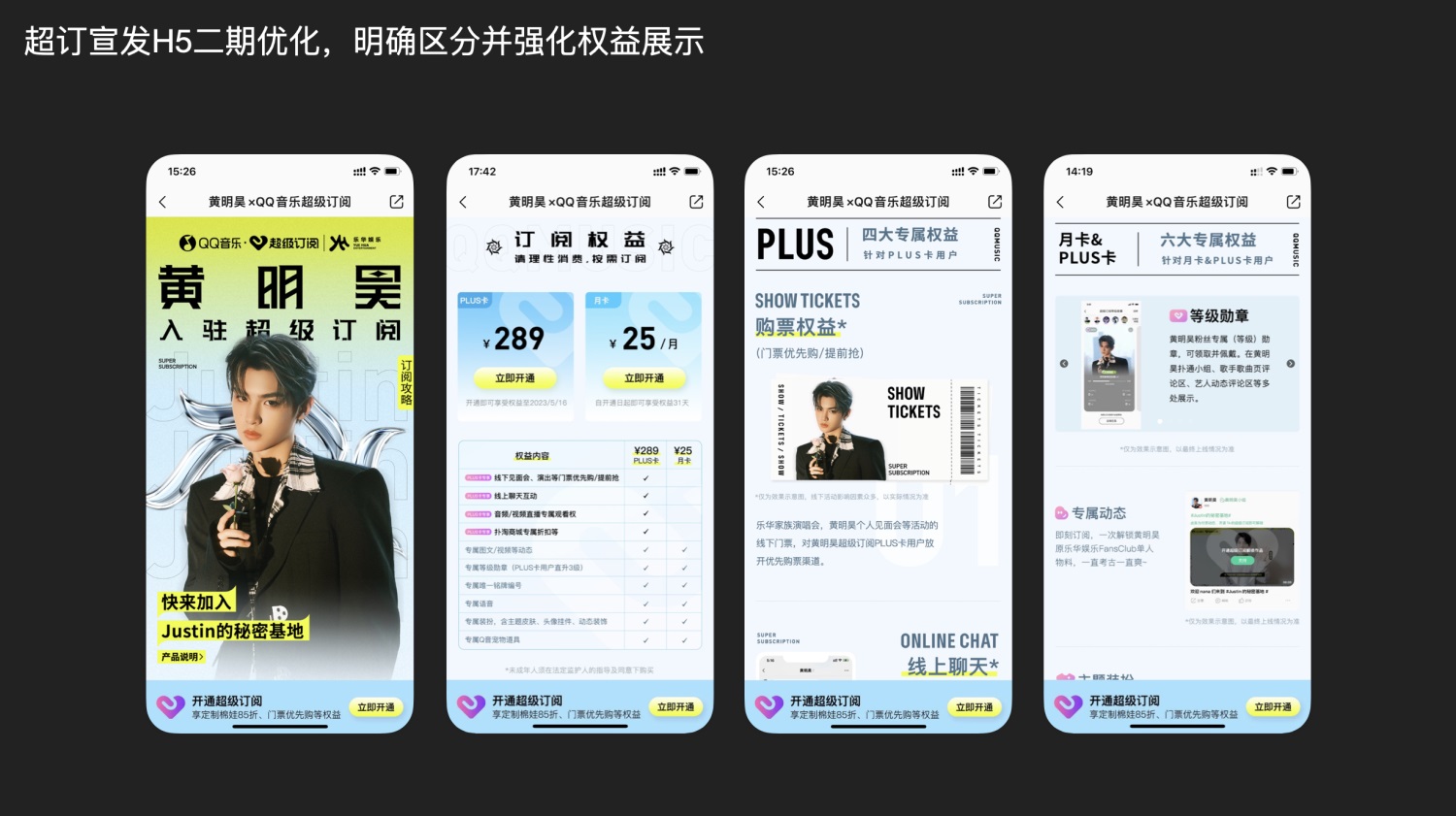
因而针对性的进行二期优化:a)去掉 Tab;b)增加套餐的权益对比,辅助粉丝做决策;c)把 PLUS 卡和超订的重要权益显性化展示,丰富的内容,增强吸引性。
在超级订阅售卖活动页的视觉方案中,主视觉采用了上文下图排版方式,强化了艺人入驻信息,设计元素上根据艺人特征做视觉的差异化设计,配色上结合应援色做处理搭配,使视觉更具艺人特征。整体 H5 也做了模块化的设计,不同的艺人入驻只需要设计主视觉头图,其他的模块只需替换信息以及配色即可快速搭建活动页面,在体现艺人特征个性的基础上,也能做到统一高效的运营。
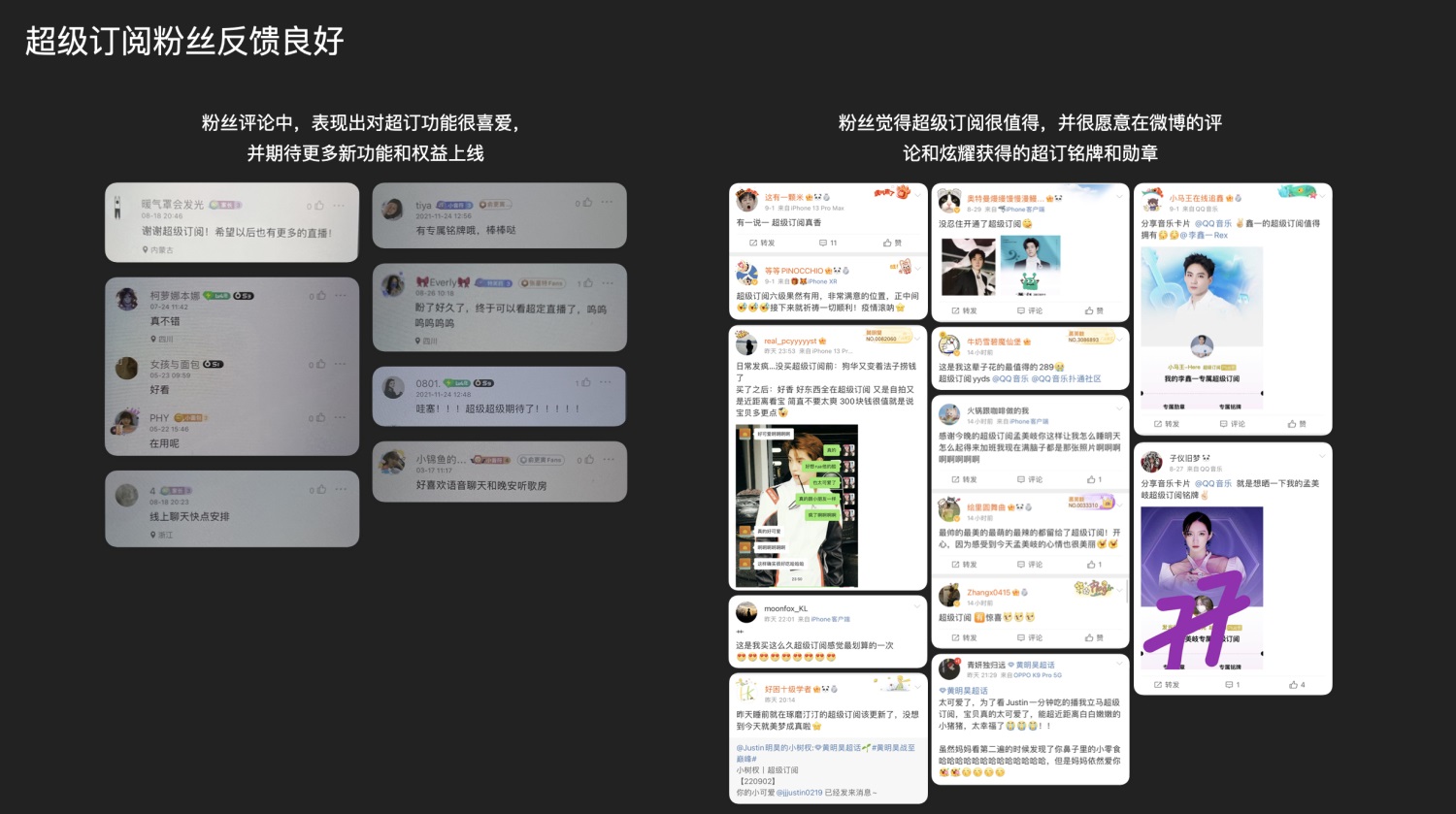
四、超级订阅功能粉丝反馈良好,深受喜爱粉丝对超级订阅的现有功能反馈良好,很喜欢并期待更多的功能上线;也愿意分享和炫耀自己获得的艺人专属勋章和铭牌。
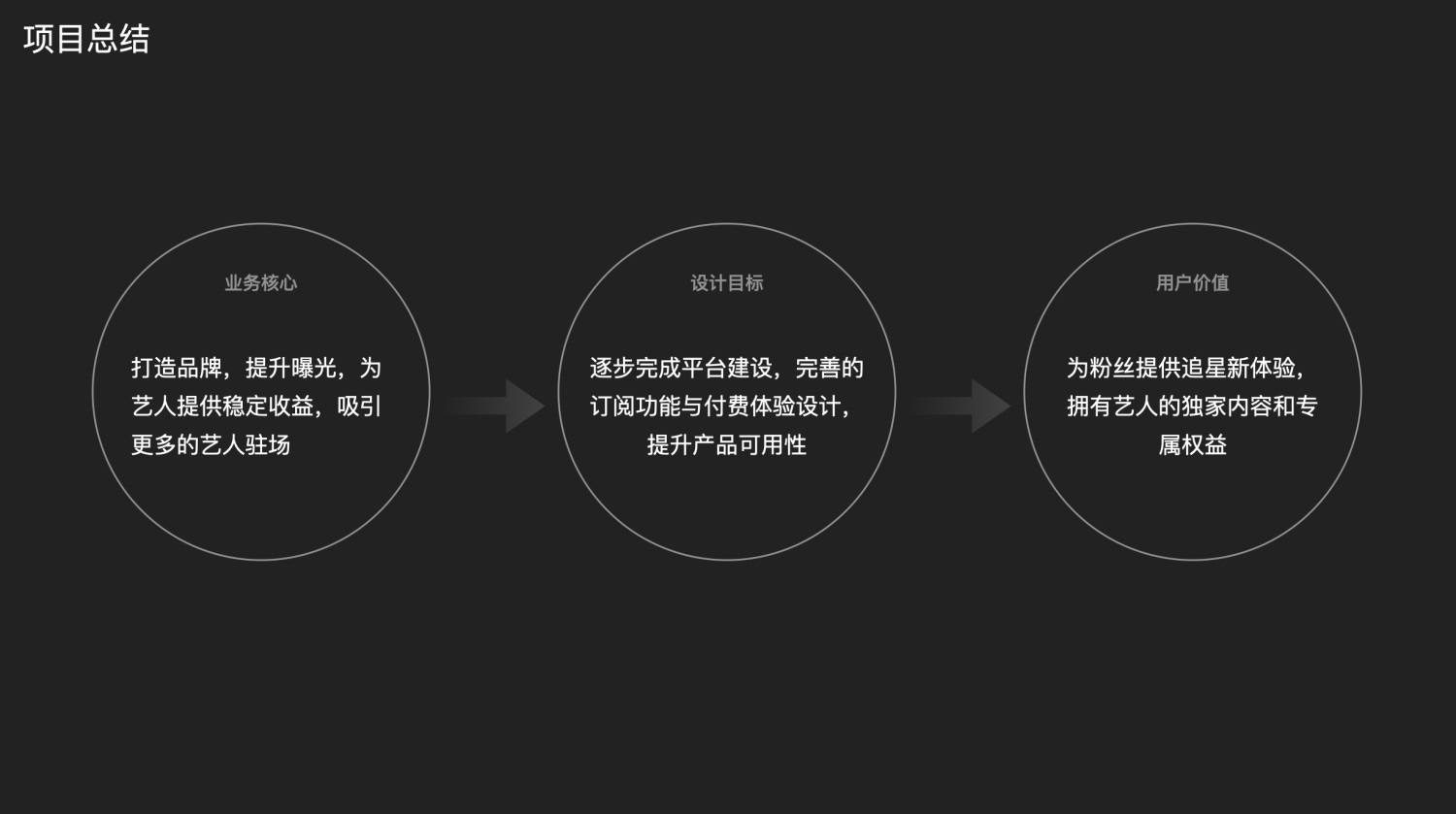
五、总结本次超级订阅项目设计主要是围绕业务核心: 打造品牌形象,提升曝光,为艺人提供稳定收益,吸引更多的艺人驻场;确立设计目标,逐步完成平台建设,完善的订阅功能与付费体验设计,提升产品可用性,让粉丝用的更舒心更愉悦;对用户价值负责,为粉丝提供一站式追星新体验,拥有艺人的独家内容和专属权益,增强粉丝与艺人间的粘性。 超级订阅项目依然在持续优化与完善,欢迎有兴趣、建议的小伙伴,来找我们一起沟通交流~
欢迎关注作者微信公众号:「腾讯设计族」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论