设计师想做产品经理?从百万级实战项目总结出这份产品设计流程 ...

扫一扫 
扫一扫 
扫一扫 
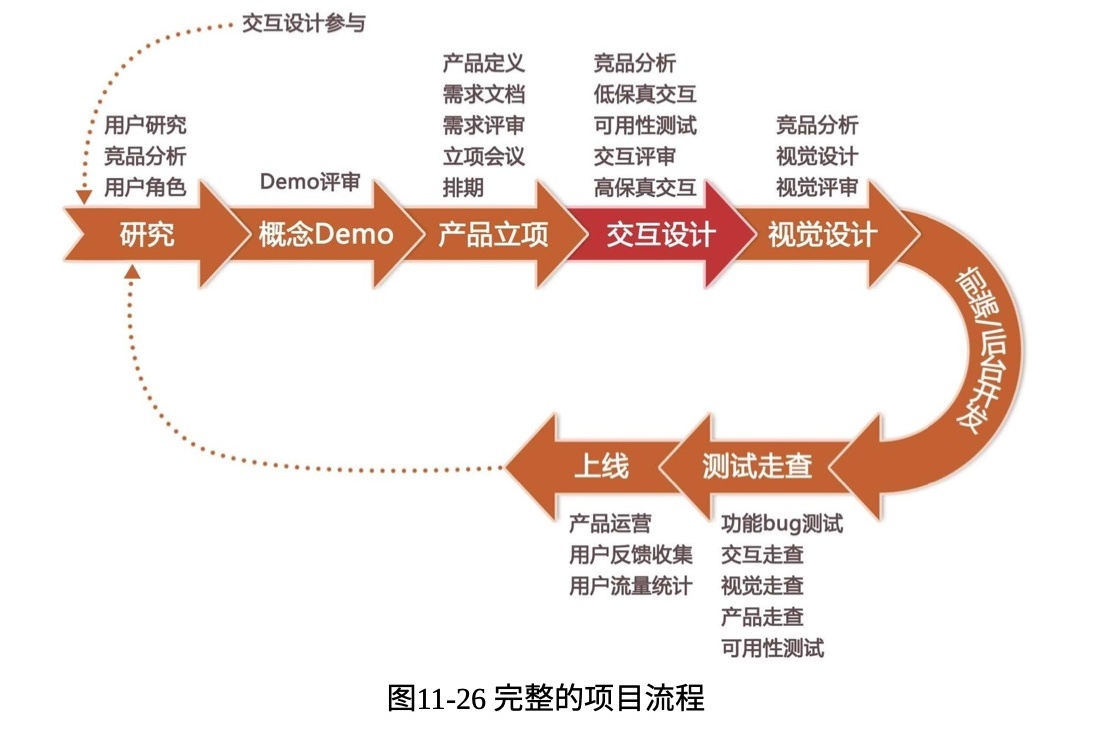
扫一扫 近万字长文!从头梳理B端产品经理和体验设计师的工作职责近期,一些项目经理、产品团队长、设计师经常问笔者一个问题:“B 端产品经理和体验设计师的工作职责分别是什么? 阅读文章 >俗话说不想当产品经理的 UI 不是好设计,这次跟大家聊一聊“UI 设计师如何应对 To B 百万级项目-转型产品经理并 0-1 项目落地”。 第一次写文章,分享一下自己的经历和总结经验,供大家参考;内容涉及的环节比较多,很多地方写的也比较笼统,如果大家感兴趣欢迎一起深入讨论。 做 UI 也有几年的时间,产品经理的种子也一直埋在心里,先跟大家介绍一下我是怎样接触到百万级的项目,负责产品经理工作的。 由于我们产品经理人员的流失,导致刚刚接手的项目无人接手(其他产品经理也不想去接这个项目)因素有两点:一是要与新的团队去合作(成员比较难搞)、二是政企项目的复杂度(项目与合作对象),下面会给大家简单介绍一下。 领导经过多方谈话后,无人接手的项目就转到我这里来了,人们总是对于未知的事物产生恐惧。而我此时也是悲喜交加,喜的是终于有机会去做产品经理的工作了;悲的是万一项目搞砸了怎么办? 其实一开始我是拒绝的,与其说拒绝不如说是害怕,怕什么?怕把项目搞砸、被开发甲方怼、Bug 乱飞、产品不能如期交付…你不接手可以说是不在职责范围内,一旦你接手后再出现问题那就是你的工作失误,影响极大。 既然上了贼船那就好好当个海盗吧,万一成功了呢?怀着恐惧的心理,接手了项目及近 20 人的团队,并开始了与甲方第一次沟通(产品经理生涯正式开始)。 相信大家对产品的流程也倒背如流了吧,产品前期要进行需求沟通、需求分析、需求挖掘、产品原型设计、需求评审、开发、测试、验收等一系列的环节。接下来分别从上述环节一一详述并举例说明。
一、需求沟通1. 了解产品背景、业务流程 知己知彼,百战不殆。这一环节主要是要与甲方沟通项目的背景、目标、方向,了解业务和流程,说通俗点就是为什么要做这个产品,要解决什么问题,怎么解决?业务流程是怎样的?这里至关重要,一定要搞清楚业务流程、甲方要做的事情,切合现实场景帮助甲方去把需求说清楚、更具象化,并落实到文档中,抄送所有相关人员知晓。 这里要注意一点:你所对接的干系人是否具有话语权或者决策权,是否代表领导或者用户(往往对接人和使用产品的不是一拨人)如果以上都不是就要注意了,这时候如果不制定策略那产品开发完成后,你大概率就会听到:
不仅会导致需求延期还会影响整个团队的情绪。 二、需求分析1. 分析需求,将原始需求转换为产品功能点 为什么要将原始需求转换成产品需求?一是要梳理产品逻辑和层级、二是要将语言翻译成开发团队可以看的懂的内容,这样才可以进行后续的工作量评估、迭代计划的制定等。
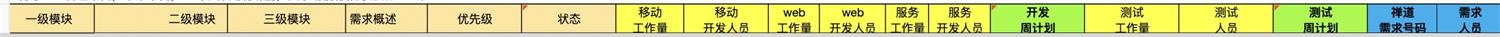
通过我们上一轮儿沟通后,已经对产品的背景、方向、目标、业务都已深入了解。这时心中大概也有了一个产品雏形,对接下来要做的事情也逐渐清晰。 第一步:我们将甲方提供的原始需求文档,分析需求后转换成产品功能点。这里通过第一轮的沟通和深入了解业务,对于用户要做的事情已经清楚,所以转换成功能点难度不是很大。举个例子,如下:
我们在对原始需求分析的时候,要先从产品的一级开始,也就是业务的第一步开始。这样的好处是逻辑、层级不会混乱,是按照业务逻辑一步一步的深入产品功能;如果我们上来就对照原始需求一条条拆分,接下来你很可能就迷失在产品中,非常混乱。 原始需求分析完成后,基本上产品的逻辑、方向、功能都清晰了,这时不要急于开始产品设计、开发,切记!哪怕你已经和甲方看过了需求内容,甲方也觉得没有问题,也请不要暗自窃喜,急于进行下一流程。 有一点需要注意:在和甲方过产品功能文档之前,最好先给内部开发团队的同学讲一遍,让团队知晓我们即将要做的事情,心理上有个准备(或者是哪些方案的成本较大,在给甲方看时,内部先消化掉,避免一些不必要的麻烦)。 三、需求挖掘1. 继续明确需求、发现隐藏需求(真伪需求) 相信大家都知道那匹马的故事,这里在赘述一下: 100 多年前,福特公司的创始人亨利·福特先生到处跑去问客户:“您需要一个什么样的更好的交通工具?” 几乎所有人的答案都是:“我要一匹更快的马”。很多人听到这个答案,于是立马跑到马场去选马配种,以满足客户的需求。但是福特先生却没有立马往马场跑,而是接着往下问。
我们需要对产品需求文档结合多方用户、业务、多角度进行深度挖掘,以此来发现还有哪些我们未知的、隐藏的需求。包括现在的功能点是否真的是用户想要的?这些功能的实现能给用户带来什么价值?还有没有更好的方案? (不要觉得他们对业务了如指掌,流程极其完美,其实他们只是没有发现问题而已,或者已经发现问题,没有更好的解决方案,一旦有了更好方案即将面临需求变更。) 我们在前期就需要把这些可能会发生的事情,尽量扼杀在摇篮里,将风险降低到最小值。举个例子,如下:
Ps:需求刚开始看起来似乎是合理的,那如果不进行分析、挖掘就将功能接下,那极有可能会要求在加一条“批量删除光缆”的功能,既然都支持批量添加了,那批量删除也一定会提出来。一旦用户在实际使用时,发现不好用或者有更好的方案,那等待的只有需求变更,而且甲方还能够说出为什么要变更,导致你哑口无言。 实际上一种场景,会有多种解决方案,这个时候就需要尽可能的把所有方案都罗列出来,从用户、项目、商业的角度去选择合适的方案,这样在跟甲方阐述时也会更容易被接受。 在明确需求后,接下来就需要组织开发团队进行需求讲解,让大家知晓我们要做的事情(在前期也需要将一些专业术语、相关业务资料给到大家)要注意一定要将情况实时同步给开发同学,这样你就会发现合作顺畅很多。 接下来就是开发团队工作量的评估,排需求优先级,制定迭代计划。(如一个月拆分 4 周,每周的开发内容,每周四发版验收)等等。
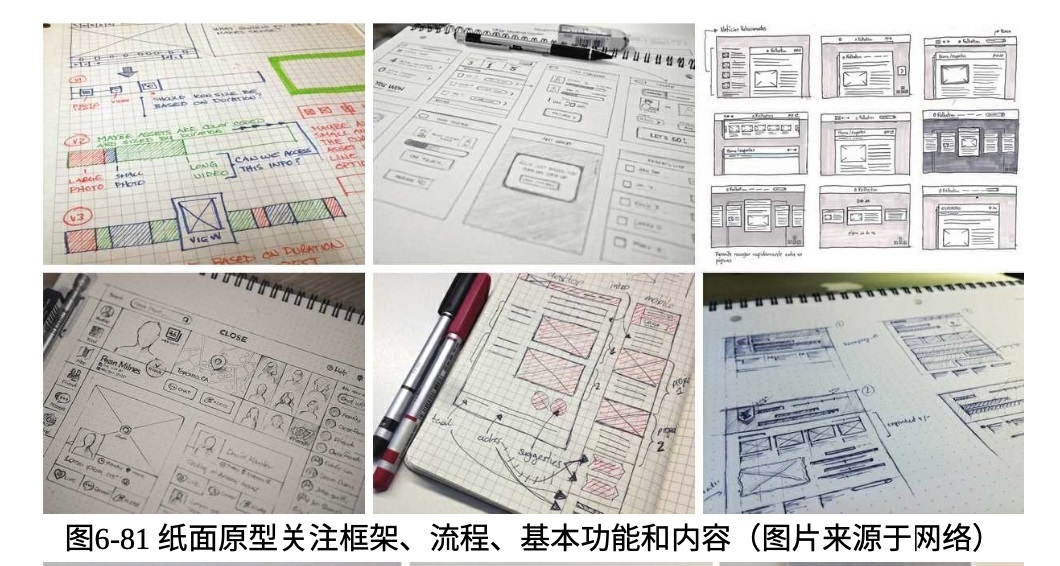
三、产品原型设计1. 原型文档 在经过我们需求分析、需求挖掘环节后,一定要将结果,以书面形式抄送各相关干系人,让大家知晓,切记(一定要抄送到位,不容小觑)! 接下来就开始我们的原型设计环节了,除了从商业、用户、甲方、项目的维度去考虑产品框架,还要注意项目周期、开发成本、资源的问题。这些因素都将直接影响你的产品形态。而原型设计也要注意后续的可扩展性,具备快速响应需求变更的框架。 这一环节不要急着动手画原型,而是要先思考;准备好纸、笔,将你的想法快速的留在纸张上,尽可能多的去思考方案,逐一去分析每个方案的利弊,最终得到结果,再去画原型进行细节补充优化。切记!不要只考虑当前功能的展现,要结合整个产品流程,进行原型设计。
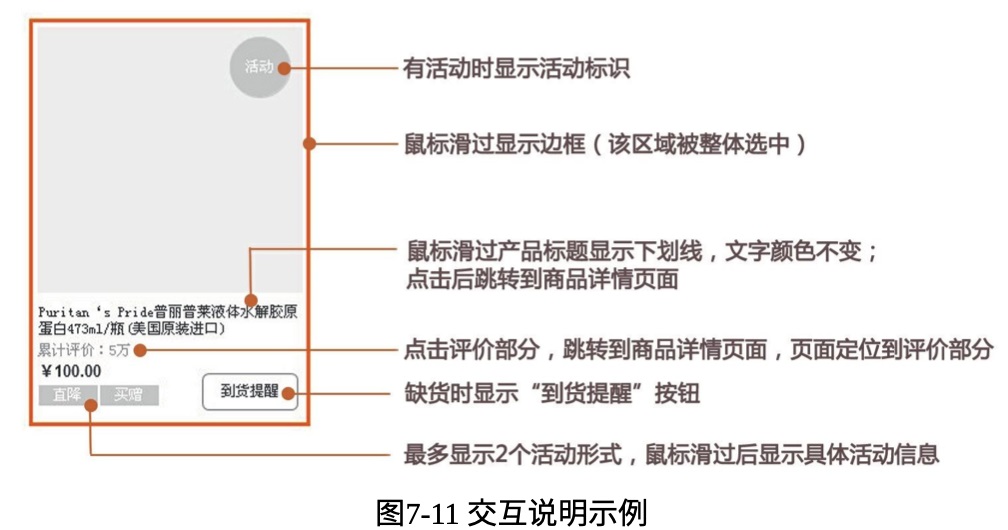
根据迭代计划,我们将需求原型设计完成后,先内部过方案,内部达成一致后再去跟甲方过方案,切记!在跟甲方过完方案无误后,一定要将结果抄送相关干系人,再进行开发阶段,切记!!不要急于开发。 由于团队的技术负责人前期一直强调,要注意开发成本,尽量降低开发同学难度的同时要满足业务诉求……所以导致我接下来满脑子都是怎样的设计方案开发成本最低,复用率更高。 当你被一些外来因素干扰你决策时,不要急着去排斥,要去分析这些建设性的意见是否是合理的,如果是合理的我们就采纳,去想办法解决掉。如果一开始就带有极强的排斥心里,那将会影响你后续的工作进展,心态一定要放平。 2. 交互文档 交互文档具体写哪些内容?要怎么写?以什么形式展现?
注意原型文档一定要有变更记录,不同时间节点备份迭代内容,切记在一个文档中从开始改到结束。如下图:
四、需求评审由于我们在与甲方过方案之前,已经与内部沟通过了,所以接下来的评审相对会比较顺利。召集相关开发人员,进行需求评审就可以了。前面说到要将进展、方案同步给开发,并不是以开发成本为中心设计需求,而是要让开发同学有参与感、责任感;更重要的是整个团队都要熟悉了解业务,前期做好充足准备,避免大家出现为了做需求而做需求的现象。 会议开始之前不必过于担心会出现反对声音,因为你的方案是在众多方案中推演决策而来的,所以这个时候你也有充足的依据去进行讨论,当然如果有更好的方案也要虚心采纳。 需求评审结束后,将最终的结果整理好,告知各个相关人员,接下来就是开发阶段了。切记!如果出现需求变更,或者原型内容的改动,一定要第一时间告诉团队内所有成员。 初级设计师想要进阶,先学习如何参加需求评审很多人把设计师的工作单纯的定位为「视觉」层面的输出,好像只要设计稿美美地就大功告成了。 阅读文章 >五、开发/测试/验收当大的功能开发、测试完成后,可以将产品成果给甲方进行验收。主要形式为拉会议,召集甲方干系人,将产品进行演示、确认。这里目的就是再一次确认,因为开发之前已经给甲方做了心里建设,这里在通过平台化继续确认。 六、交付/验收项目交付后,如果出现需求变更,这里基本上都是大领导级别的了,一般都是当面会谈,将变更内容落在纸面上,各方领导进行签字确认后,再回到产品研发部。 机会是留给有所准备的人,希望大家能永远保持积极的心态,一路披荆斩棘,升职加薪。 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论