如何做好SaaS类产品的小程序设计?来看腾讯的实战案例!

扫一扫 
扫一扫 
扫一扫 
扫一扫
ToB新视角:小程序生态评估方法探索2020 年新冠疫情后,如“健康宝”这类的小程序逐步成为大家生活中必不可少的应用工具,并且大量线下商业场景如教育培训、百货购物等通过小程序方式快速实现了线上“营业”,使得“小程序”这类商业解决方案,更加被大众认可并获得新一轮快速发展。 阅读文章 >一、小程序的特点小程序是 SaaS 类产品实现商业价值的载体,也是构建产品生态的重要组成。随着微信生态愈加丰富和壮大,小程序对于商业目标的达成也起到越来越大的作用。 小程序具有轻量、聚焦、快捷等特点,这有别于 web 端类和移动端 app 类产品。
小程序的特点 目前主流的设计理论,如设计思维、双钻模型、环形模型等,设计流程比较长,使用比较复杂、耗时久。针对小程序设计轻量、聚焦、快捷的特点,是否有一种轻量高效的设计方法,可以把已有的设计能力更高效的投射到小程序设计中呢? 我们通过千帆易销小程序设计实践,对此进行了思索和实践,以期提供一个更佳的答案。 二、构建千帆易销小程序设计方法千帆易销小程序的主要场景围绕商品的营销推介展开,可跟进商品使用情况,并进一步转化和完成商务合作。 基于项目需要,我们先后完成了千帆商品价值感知提升、商品内容优化、物料使用提效等设计内容。在这个过程中,对于小程序的设计流程进行了进一步的提炼,发现小程序的设计流程可以总结为如下步骤: 包括「首页价值设计」「定位路径设计」「信息组合设计」「场景化内容设计」以及「效率提升设计」。
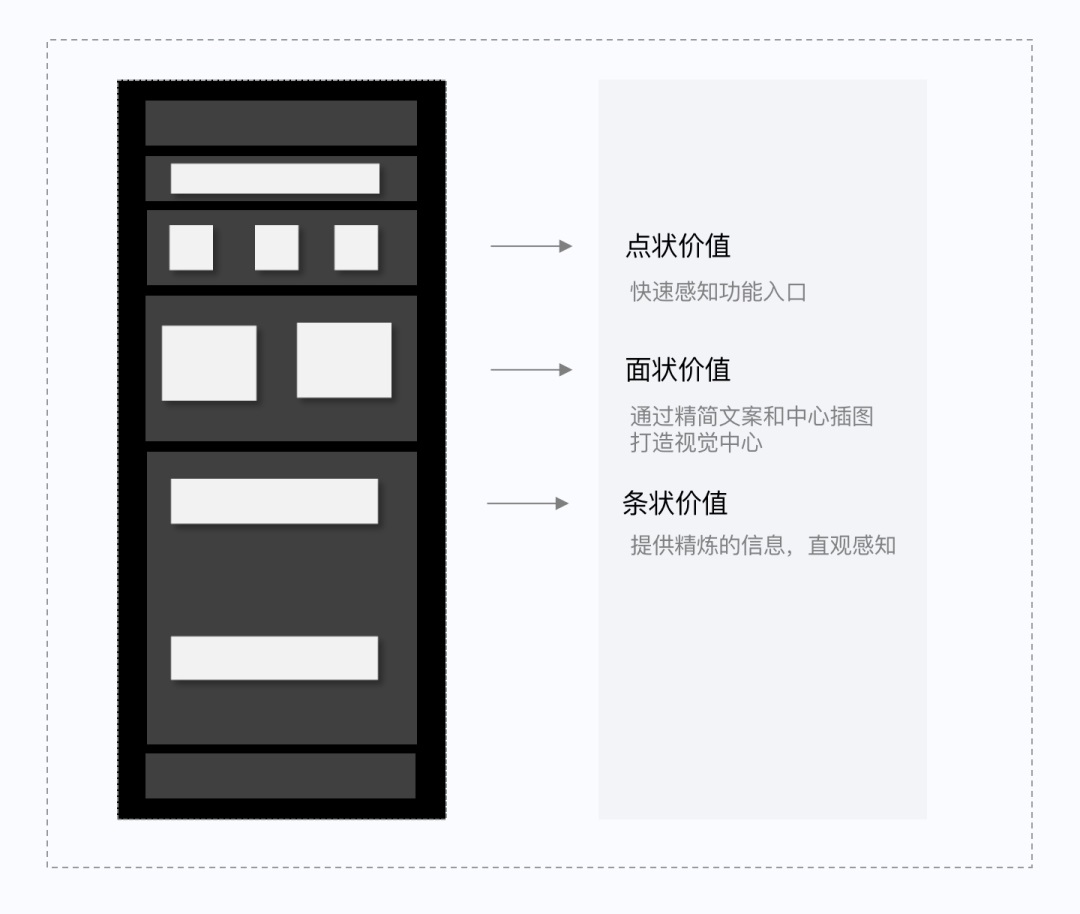
小程序设计的关键步骤 1. 首页价值设计——首页多维价值露出,打造第一印象的冲击 引发用户兴趣,实现促活 小程序的第一印象非常关键,因此对于首页设计,关键要加强业务价值的露出,给予用户尽可能直观的信息感知,加快建立其对于业务价值的兴趣,加强用户的正向期待。 首页价值露出有三种模式:点状价值、面状价值、条状价值。
价值露出模式 在千帆易销小程序中,通过多种模式的价值的呈现,在首页构建出 F 形价值流,增强商品等价值感知效果,提升用户活跃度。
提炼多维度价值属性 首页的注意力表达要点在于线索要鲜明突出。通过精致、统一、明确的元素来进行引导,赋予用户深入使用的线索。所以,可以通过细化多维度属性进一步增强用户价值判断,提升体验观感,包括精简的文本、精致的图标、指向性符号、探索性入口、联想性元素等。
多维度属性细化 下图是在千帆易销小程序设计中,对首页卡片属性进行的相关细化,充分阐释多维度价值,进一步丰富价值内涵。
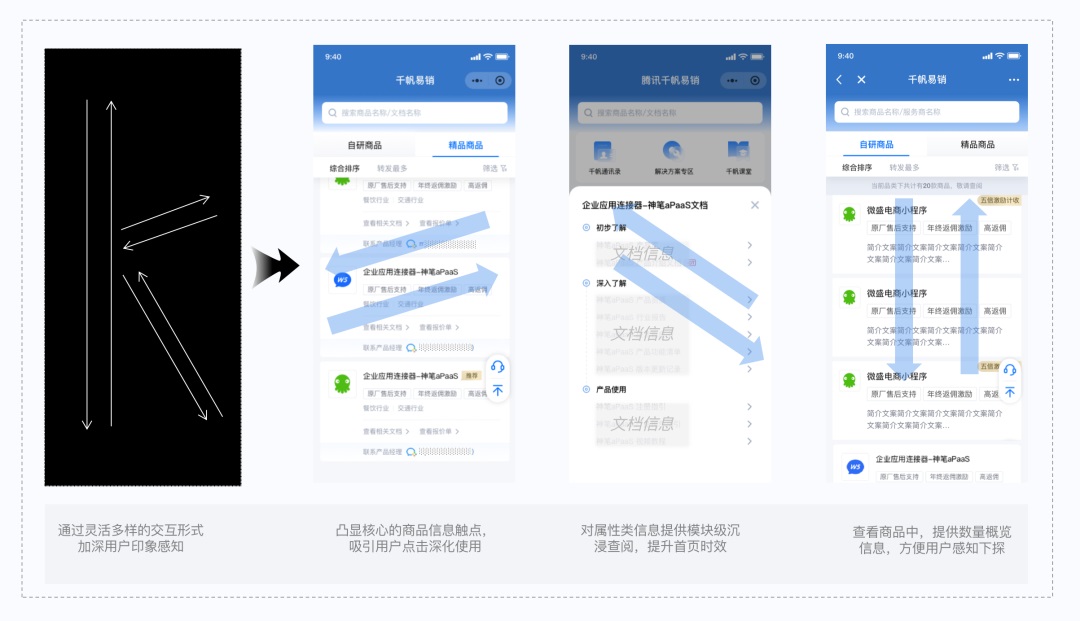
千帆易销小程序的多维度属性细化 加深用户印象感知 由于第一印象的建立过程比较短暂,可以采用灵活多样的交互形式加深用户印象感知,比如凸显核心触点、提供模块级沉浸感、平滑进退机制等方式。 在千帆易销小程序中,在查看商品的过程中提供全时段吸顶可见,加强信息触点映射,从而吸引用户点击深化使用;对于商品的属性类信息内容,提供模块级沉浸查阅,提升首页时效,最大可能覆盖用户查阅细分的需要;保证首页高频操作尽可能平滑,比如在滑动查看信息的过程中提供数量信息,方便用户感知下探情况。由此建立起平滑的进退机制,营造操作的畅快感。
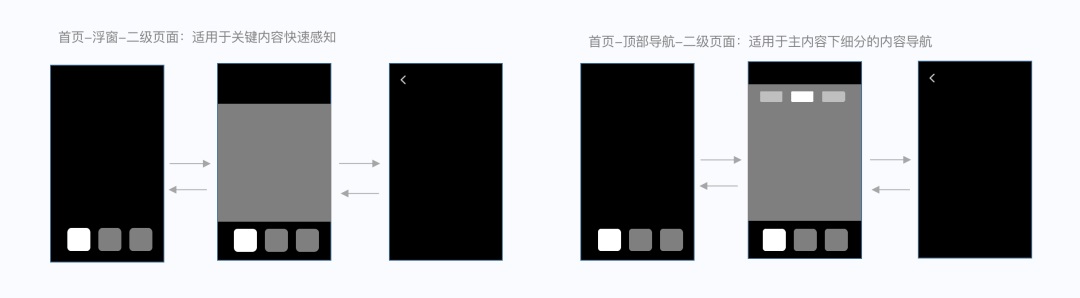
千帆易销小程序的首页操作设计 当用户建立起良好的第一印象之后,将会进入使用阶段,并更有可能深层次的使用产品,从而带来更多转化的可能。 2. 定位路径设计——构建多元导航路径,丰富用户定位链路 丰富多元路径感知 因为信息的多样性及其价值呈现的差异,需要我们通过构建快捷导航,来提升不同信息的定位效率。导航设计的关键点在于识别信息类型的特点,提供适当的导航方式,提升用户参与度。 对于首页的关键内容信息,应提供快捷路径或沉浸式的导航路径:
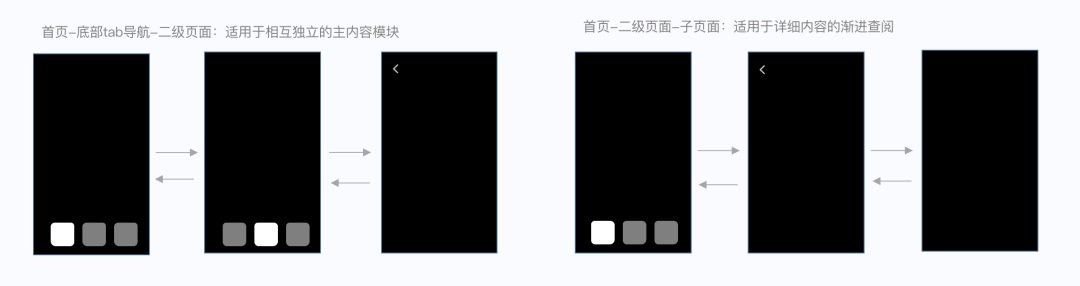
首页关键信息导航设计 对于独立性更强的信息,则可以通过切换底部 tab 标签或者二级页面来进行导航:
二级页面导航设计 提供多种定位方式,满足不同用户选用 不同的用户类型可能有不同的体验诉求,如新用户和存量用户有不同的用户目标。
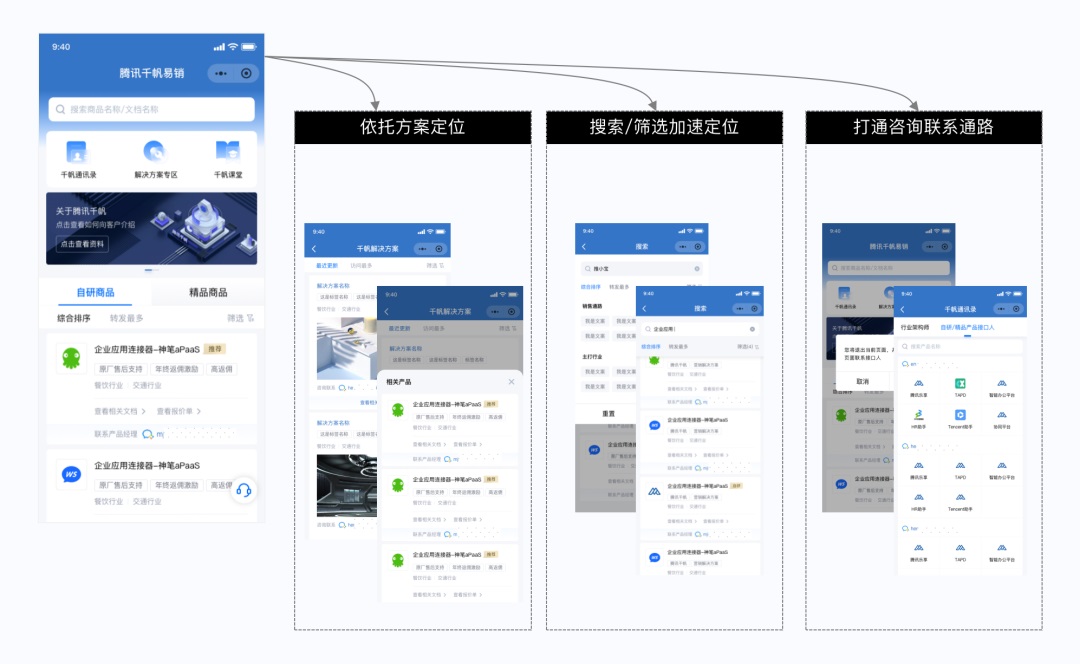
如下图在千帆易销小程序部分定位方式的效果,定位方式嵌套使用,比如在解决方案场景化的定位过程中,同时提供了推荐和筛选等来增强方案定位效果。
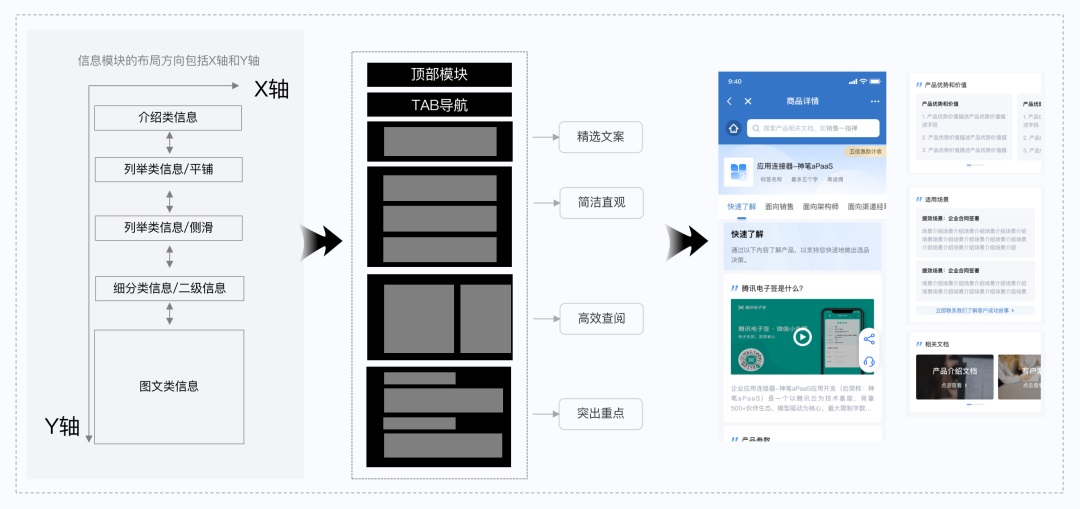
不同的定位方式 3. 信息组合设计——理顺关键信息组合,加深业务感召力 从信息组合视角塑造整体感 每一类信息都有其特点,要尽可能选取最适合的信息组合来最大化提升业务感知,搭建适用的信息组合。通常信息组合有以下四类:
不同的信息类型 在千帆易销小程序改版前,提供了商品的简介、交付信息、咨询联系人、解决方案、客户案例、售卖支持、物料等信息。 我们在新版本补充了商品的优势和价值、适用场景、销售机会、销售政策等售卖说明类信息,从整体上丰富和完善了商品信息组合,增强了对用户的吸引力。
改版前后的信息差异 提供差异化信息表达,加深印象 信息表达的要点是直观、清晰、高效,对于信息类型多样化的页面,可以通过差异化信息表达,加深用户印象,加强信息传达效果。下图是在易销设计中使用的信息表达图谱,有助于我们诠释这种印象做法。
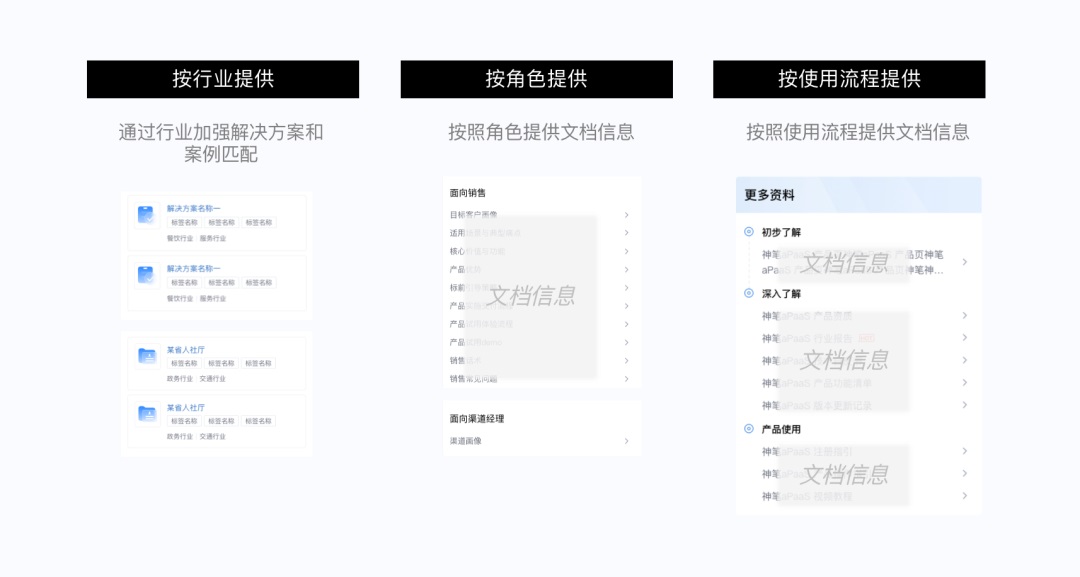
差异化信息表达 4. 场景化内容设计——贴近真实用户场景,提供针对性内容 情境化提供所需内容 对于内容数量较多的场景,诸如列表页、产品页、详情页等内容页面,如何提供内容则非常重要。 在千帆易销小程序中,我们对于解决方案和案例提供了行业情境的区分,此外还提供了按照角色提供,以及按照使用流程提供等情境化方式。从而加强文档物料的快速感知,方便用户按相应情境使用,提升导航效率。
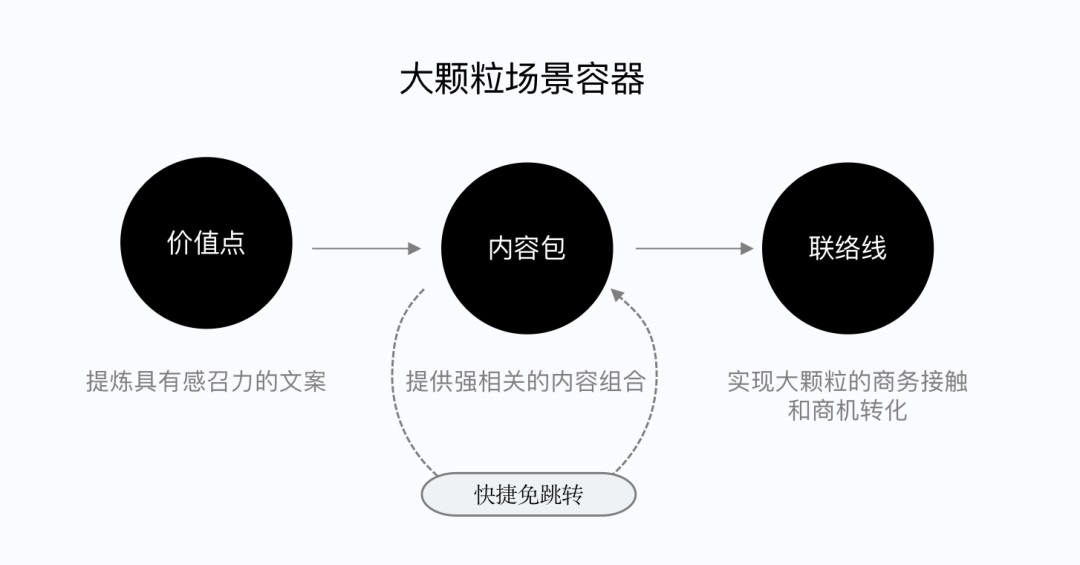
情境化信息设计 大颗粒场景容器聚合内容 对于场景,存在不同的颗粒,大颗粒的场景容器,信息层级更多,信息表达也更加丰富,所以更需要精心设计。比如解决方案以及专题,均融合了多种场景的容器形式,它们最大的特点是“汇聚”。 在这类大颗粒场景容器中,需要传达其价值点、内容包和联络线。 价值点:提炼具有感召力的文案; 内容包:提供强相关的内容组合; 联络线:实现大颗粒的商务接触和商机转化。
大颗粒场景容器 如下图是易销解决方案场景和专题场景的价值点/内容包/联络线的设计,沉浸式的内容交互保证用户快捷触达核心价值,同时联络线的指引暗含其中,加强了用户转化。
千帆易销小程序大颗粒场景容器 5. 效率提升设计——连贯用户操作触点,提升使用效率 在设计中,需要综合场景流程触点进行有效衔接,从而贯通流程体验,提升用户总体使用效率。这个环节可以在前四步的过程中同步开展,并在设计进入后期时再次集中开展,确保全流程、全场景、全周期覆盖。 连通流程衔接点,打造无缝体验 采用衔接流程节点、缩短流程路径、边界节点兜底等举措来提升效率,提供沉浸式无缝体验。 衔接流程节点:
缩短操作路径:
边界节点兜底:
沉浸式无缝体验 拉通信息容器交互,提升信息获取效果 对于信息,既要考虑其特性,也要兼顾共性。小程序中大量使用卡片、列表、对话框等容器,而这些信息容器可以通过标签化、统一样式、突出重点、快捷联动等交互方式,提升信息交互效率。 以千帆易销卡片设计为例: 对商品、解决方案、文档等多种核心信息卡片样式,通过拉通标签、文本、图标、按钮等多种组成元素,加强卡片信息扫描的统一性和交互的一致性。
千帆易销小程序信息容器设计 提供快捷分享,提升多端联动效率 小程序一个重要的优势在于微信生态,有必要充分利用微信生态,借力发力,实现更好的产品触达效果。小程序分享,关键在于要快捷,同时要协同多端联动。 首先,提供统一的分享入口并引导用户完成前置的相关操作,可以通过提供初次引导以及明显的悬浮按钮等方式来加强用户对分享的感知和了解。 其次,给用户明确的分享牵引,提升用户分享意愿。 最后,要考虑多端分享使用联动,小程序的分享不仅仅在于移动端,还有大量的 pc 端使用环节,需要有效的联动。
小程序分享的三个关键 千帆易销小程序的分享流程是这样的: 在分享前置阶段:提供统一的常驻入口并引导用户完成预前的操作; 分享中给予引导和辅助:提供用户明确的分享牵引,提升用户分享意愿; 分享后可在 PC 端快捷下载使用:打通 PC 端物料的使用流程,完成物料下载使用。 通过贯通分享前、中、后环节,提升用户分享使用效率。
千帆易销小程序分享流程设计 三、总结小程序设计要贴合其轻量、聚焦、快捷的特点,千帆小程序设计方法核心在于通过一个系统性的设计框架来贯通小程序设计流程,减少设计阻塞,提升小程序设计交付的质量和效率。 小程序设计是一个不断创新和发展的设计领域,我们也会不断的拓展和完善小程序设计方法的内涵,打造更先进更具创造力的方法论。 欢迎关注作者微信公众号:「腾讯云设计中心」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论