用大厂实战案例,帮你学会金融领域的产品设计方法

扫一扫 
扫一扫 
扫一扫 
扫一扫 本文从腾讯移动金融开发平台的实战案例出发,帮你掌握金融领域的产品设计方法。 金融产品如何做好惠农设计?来看腾讯的实战案例!窥见“乡村金融困境”一角去年夏天的时候,我曾随父母和一群叔叔阿姨回到他们当年下乡的村庄游历。 阅读文章 >一、项目背景互联网行业的发展重点已经从消费互联网逐步转向产业互联网。对金融机构来说,数字化转型也成为企业面向未来发展、改善客户服务、提升商业利益的必要手段。面对数字化时代所需要的高效响应、敏捷调整等业务需求,腾讯金融云从“业务与技术融合”的角度出发为金融行业打造了移动金融开发平台这一产品。 腾讯移动金融开发平台(TMF)是一款整合了腾讯在移动产品中开发、测试、发布和运营的技术能力,为银行、互联网金融、保险以及证券客户提供一站式、 覆盖全生命周期的移动端金融技术平台,产品目前已交付多个客户使用。
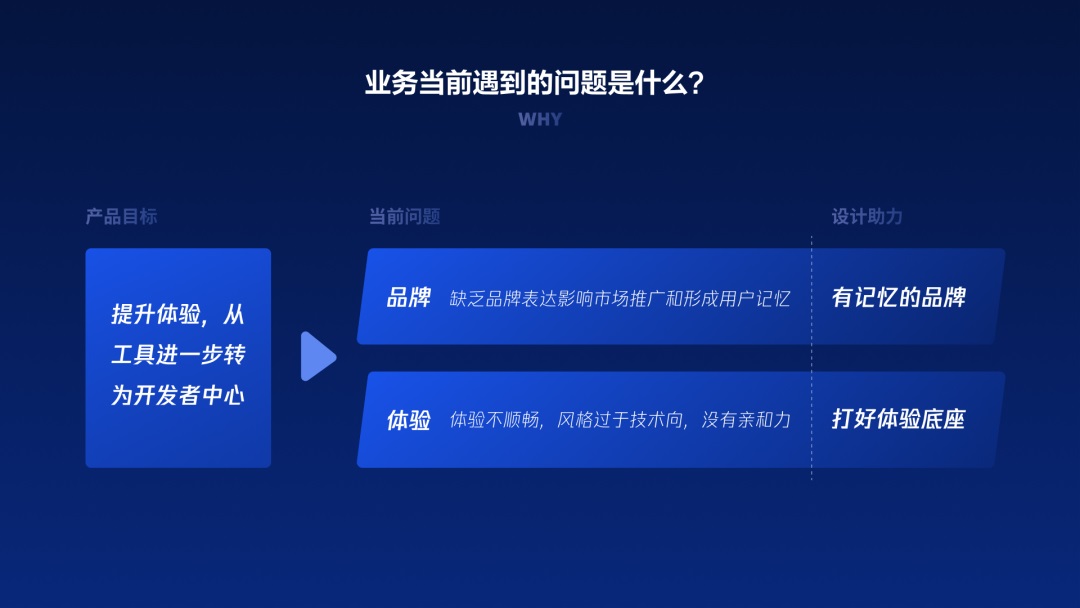
移动金融开发平台业务介绍 二、定位问题找到设计目标在之前版本中,平台的主要产品目标是进行业务验证和客户拓展,是一种小步快跑的状态。而现在产品的业务模式已经得到了闭环,商业上也积累了一定的客户群体。因此我们新的产品目标是“提升体验,从工具进一步转为开发者中心”,在这个目标背后蕴含着什么样的业务需求,是我们接下来需要梳理清楚的。在收集了业务侧、客户侧、用户侧的反馈之后,我们把问题进行了结构化的梳理和总结,最终收敛出业务的核心问题,并可以有针对性地制定设计策略和设计目标了。
业务遇到的问题
如何解决问题、达成目标 三、针对目标制定设计策略目标一:独立的品牌表达助力业务产品在之前并没有独立的品牌,导致业务方在进行市场推广营销方面缺少了品牌助力,不利于产品从工具向平台的转型,所以我们首先需要对产品进行品牌的建立。
业务目标一 1. 品牌设计策略 在与业务方深度沟通后,我们根据业务的核心价值点和品牌关键词梳理出 TMF 品牌的设计策略。同时我们也希望能够利用腾讯进行品牌背书,所以在策略上我们也加入了腾讯基因的表达。
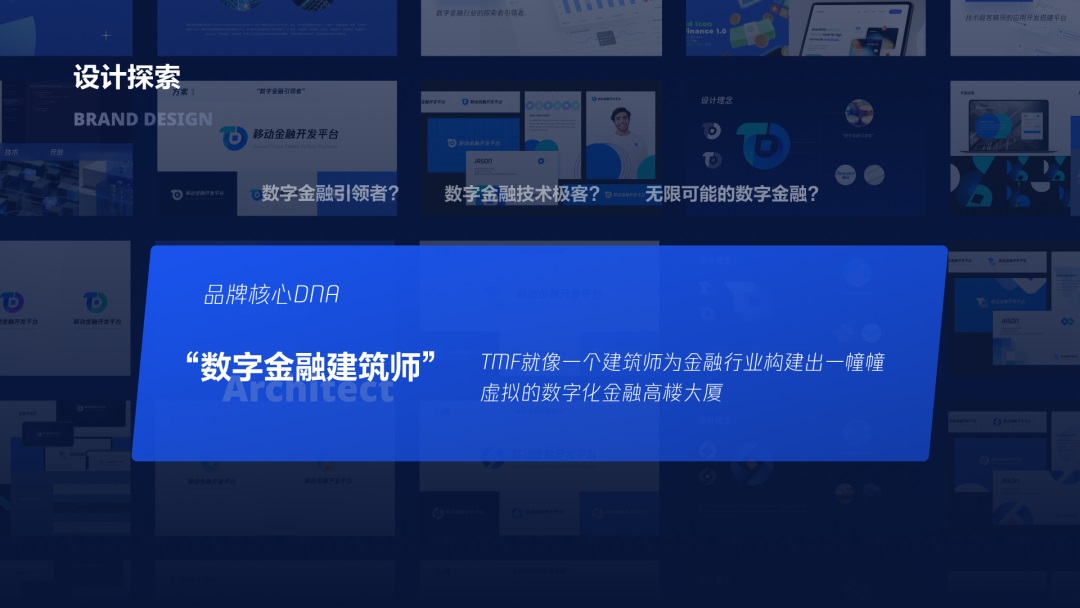
设计策略 2. 品牌基因 接下来我们进行了设计方向的探索,主要的目的是找到核心的品牌基因,通过品牌基因进行品牌图形的推导。经过多轮的迭代考量,以及和业务方沟通交流后,我们最终确定了“数字金融建筑师”这一核心品牌基因,它形象的表现了产品所解决的核心业务问题。
关键词探索
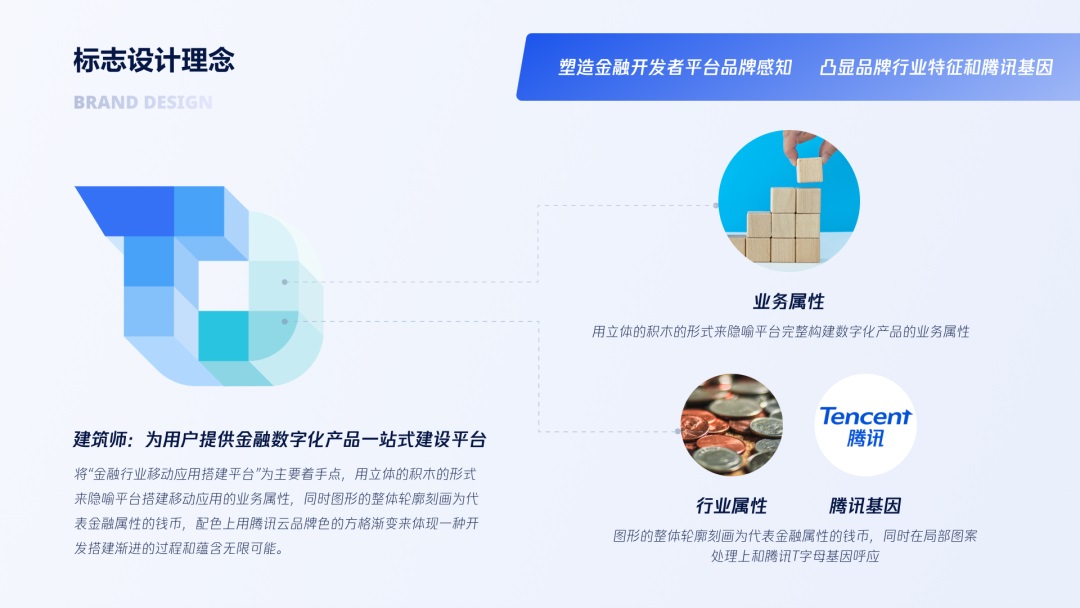
品牌基因 3. 品牌图形 明确了核心基因之后,接下来是对核心图形的发散和收敛。在经过了多轮的迭代更新之后,我们最终确定了如下的品牌图形,将“金融行业移动应用搭建平台”为主要着手点,用立体的积木形式来隐喻平台搭建移动应用这一核心的业务属性。
标志图形展示
标志图形设计理念
品牌色彩 logo 设计只是进行整个品牌体系构建的第一步,接下来还需要在品牌图形上进行延展,创造完整品牌体系。但是根据当前的项目周期我们必须先着手处理优先级更高的目标二,未来再继续完成这部分的工作。
未来规划 目标二:产品体验优化提升满意度之前我们收到了较多关于产品体验的反馈,产品体验不够好不仅会影响用户使用效率,也会对产品口碑影响力造成伤害。那么第二步我们要做的就是进行产品整体体验的优化提升。
业务目标二 在达成这个目标之前,我们首先以交互和视觉两个维度来分析 TMF 当前到底存在什么样的体验问题。
TMF 的体验问题定义 1. 解决交互体验问题:产品体验不顺畅 ① 痛点归纳 产品体验不顺畅是一个笼统的表述,我们需要进一步找出问题的症结。工单是我们了解用户实际使用体验的重要依据,所以我们决定以工单为切入点来找出体验问题的症结。
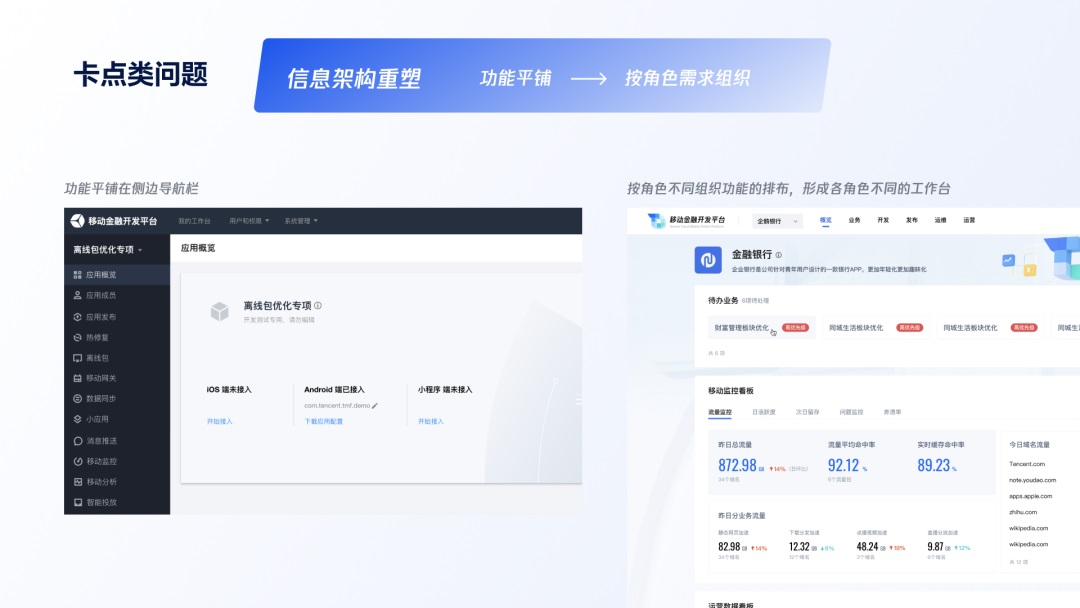
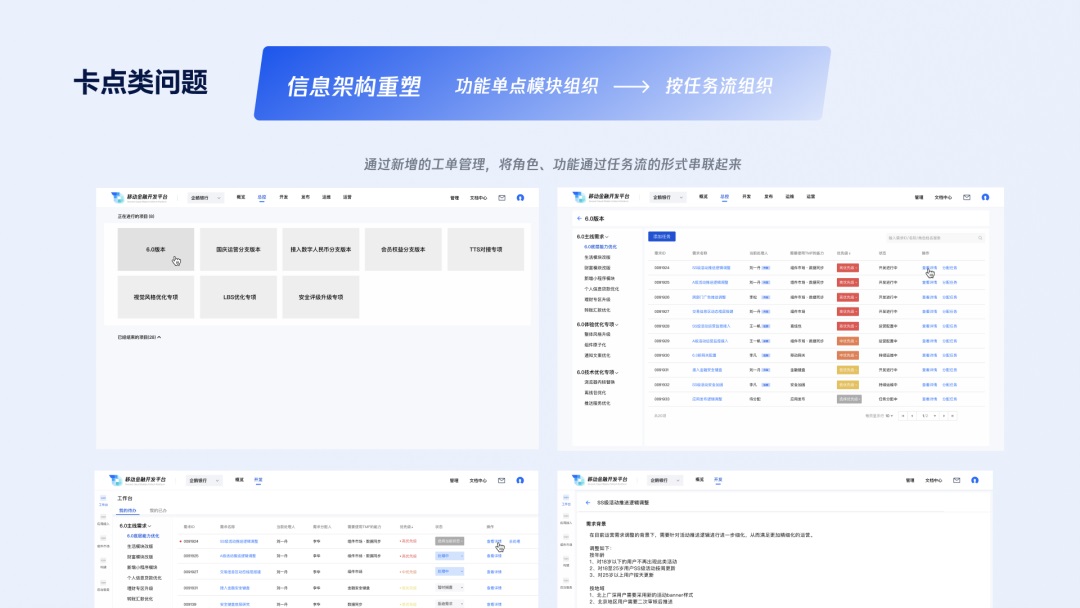
深挖体验问题 ② 设计策略及方案 根据对现有工单的分析,我们将体验问题归结为两类,一类是操作不熟悉,一类是功能找不到,并根据问题产生的原因分别做出相应的设计策略。总结起来就是站在用户视角,通过实际使用流程的串联来重塑产品的信息架构,同时加强功能引导,使其更符合用户实际使用场景,并按不同的角色组织功能排布和按任务流来组织模块的跳转。
重塑信息架构
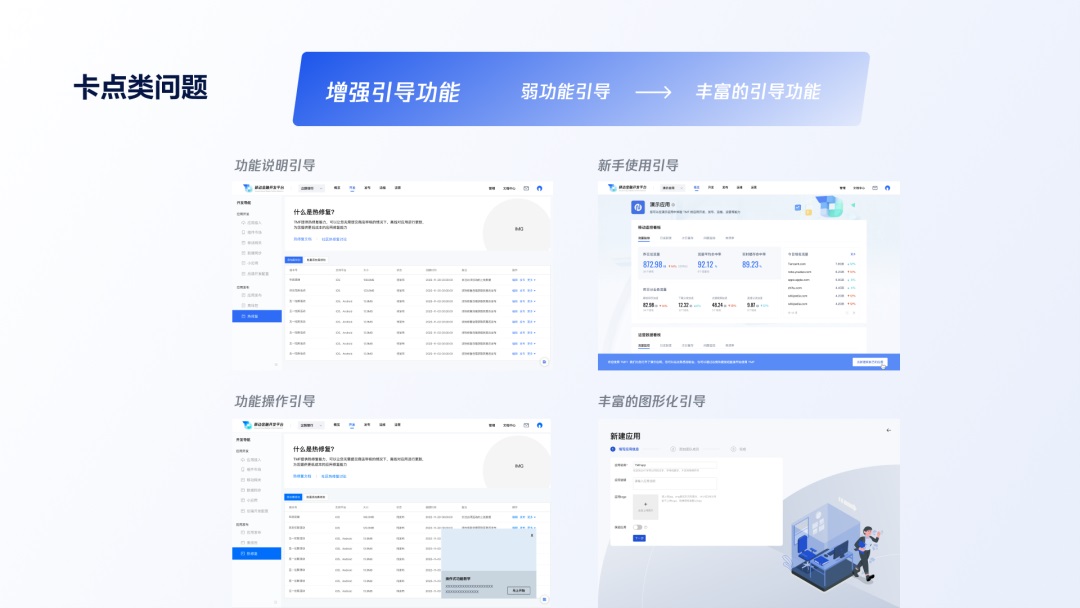
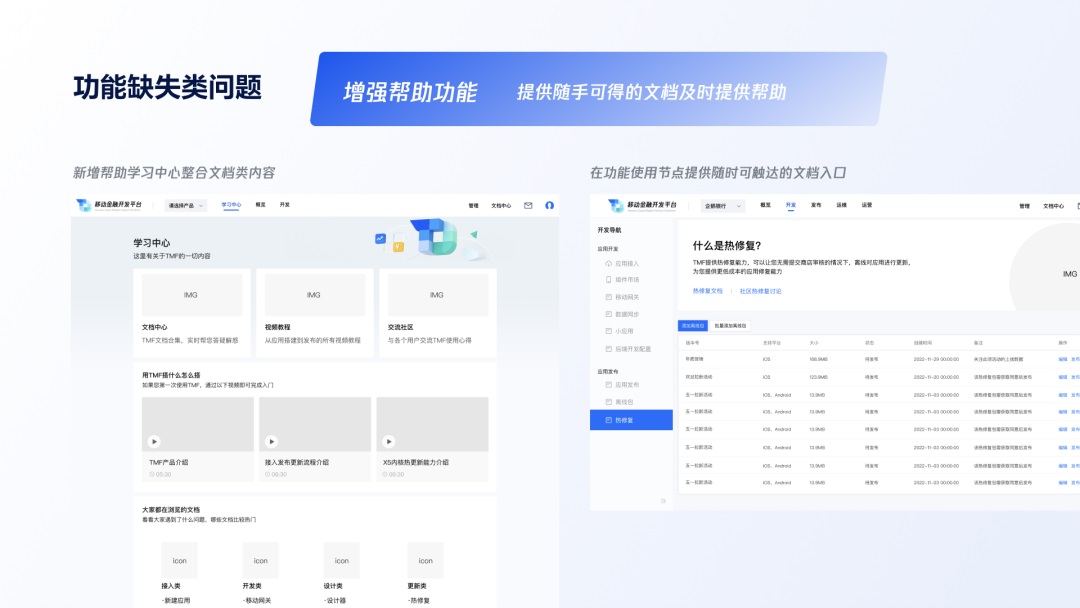
重塑信息架构 强化引导功能并建立帮助中心提供随时随地的指引和帮助。
增强功能引导
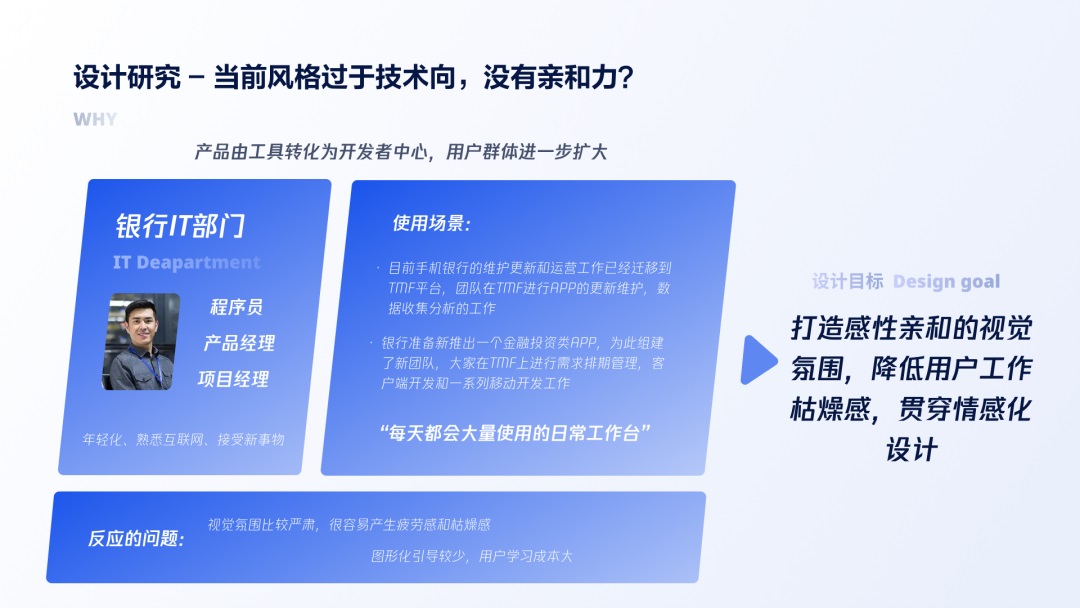
增加帮助引导 2. 解决视觉体验问题:风格过于技术向,没有亲和力 ① 痛点归纳 “风格过于技术向,没有亲和力”,这是客户反馈的原话。当我们看到这个反馈时,第一反应是比较迷茫的,为什么一个 ToB 的后台产品需要有亲和力?带着这个问题,我们再次将目光转回到用户,研究用户真实的使用场景。研究后发现这句话反映出的问题其实是“作为一个每天日常工作使用的工具,严肃的视觉氛围会容易产生疲劳和枯燥感”、“页面图形化引导太少,用户学习成本很高”。
深入探索用户背后的诉求 ② 设计目标 理清问题的本质之后,我们开始制定相应的设计目标,除了解决“亲和力”的问题之外,我们同时也希望能够融合品牌传达,这是我们设计方案的两大目标。
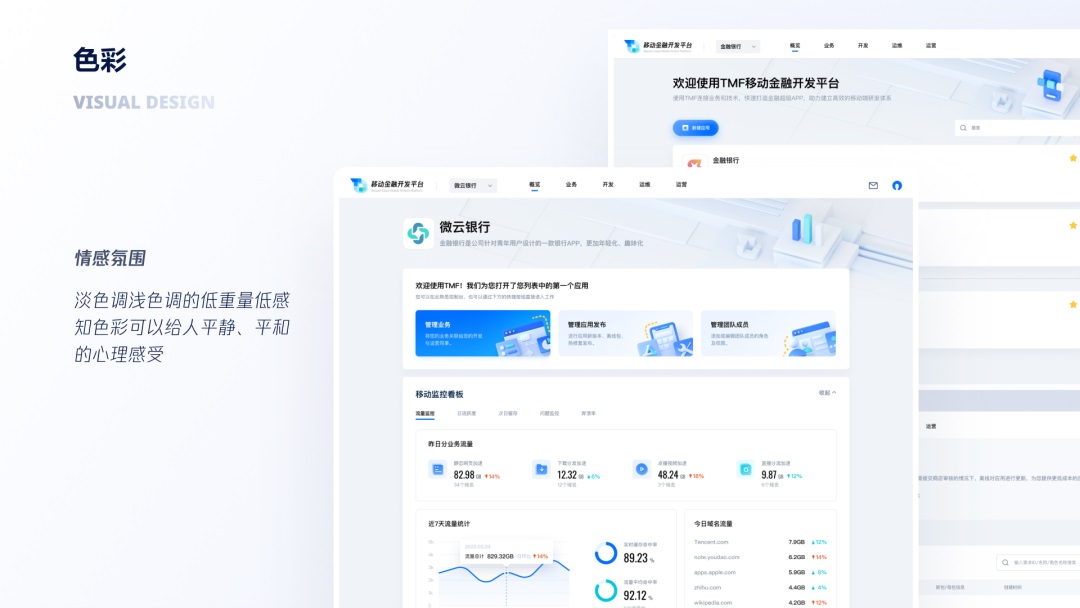
两大设计目标 ③ 设计策略及方案 我们从色彩、质感、情感、品牌四个维度来分析和展现如何达成设计目标的。 色彩 以新品牌色为基础基因,以浅色系蓝灰色为背景氛围,降低画面色彩重量给人以平静、平和心理感受。
平台的色彩系统
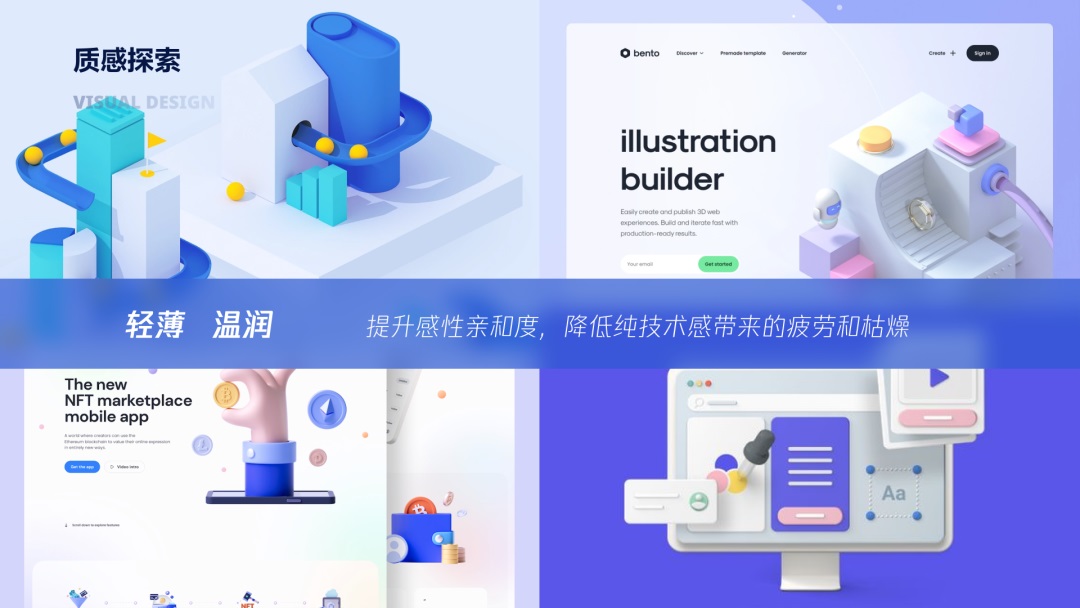
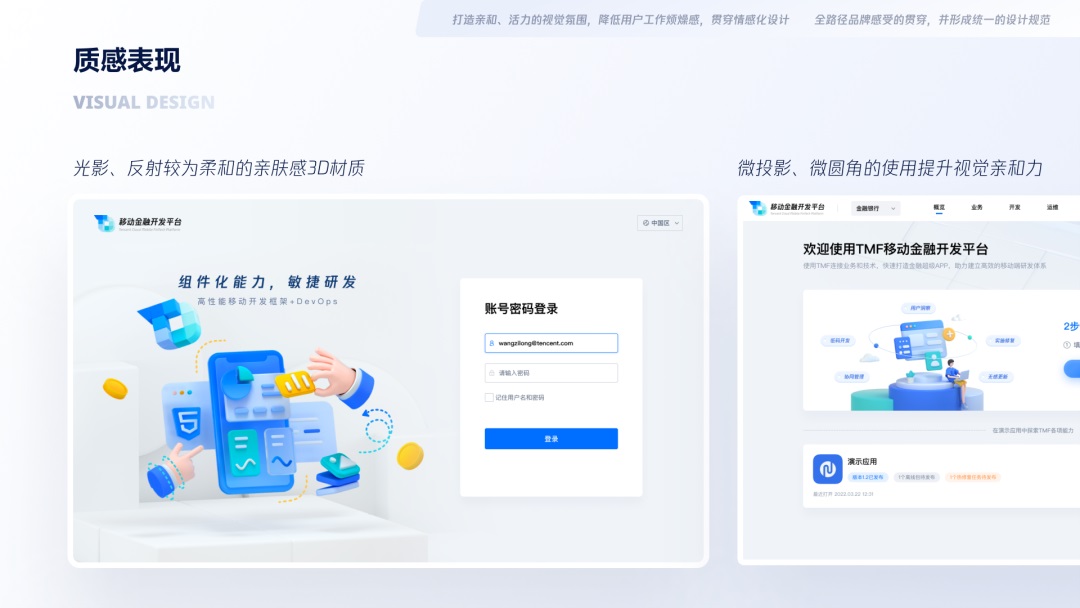
色彩的情感氛围 质感 在质感的设计上,我们将数字金融 C 端的设计语言引入到 B 端设计中来,通过较为柔和、亲肤感材质和使用微投影、微圆角来提升页面内视觉元素的亲和度,降低纯技术感带来的疲劳和枯燥,而这一点已经在数字金融的 C 端设计上得到了验证。
元素质感探索
界面质感表现 情感化 在情感化设计的维度,我们以情感化的三个层次来考量。在本能层次,通过色彩、质感视觉氛围的营造来解决“好看”的问题;在行为层次,我们结合体验层面的痛点,在页面增加图形化的引导与反馈,解决“好用”的问题。
情感化三层次上的设计策略 根据情感化的强度不同,共分了三个层面进行视觉元素的设计。
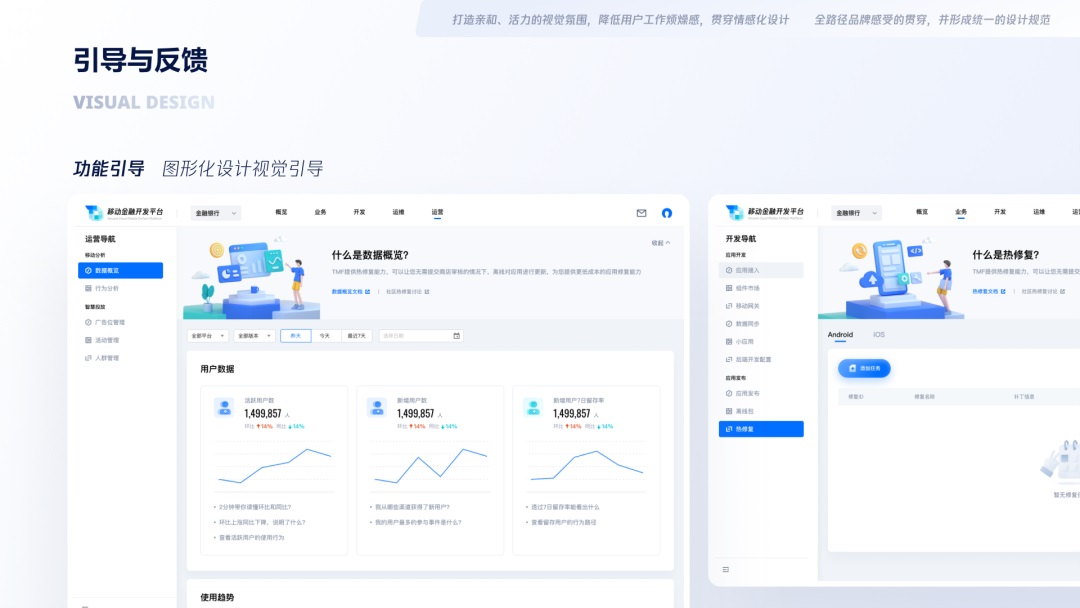
图形化设计策略 在使用流程的核心节点上,我们尝试增加图形化的表达与引导,帮助用户快速理解页面信息。同时增强反馈,在不同的情况下给予用户合理的情感表达。
图形化的功能引导
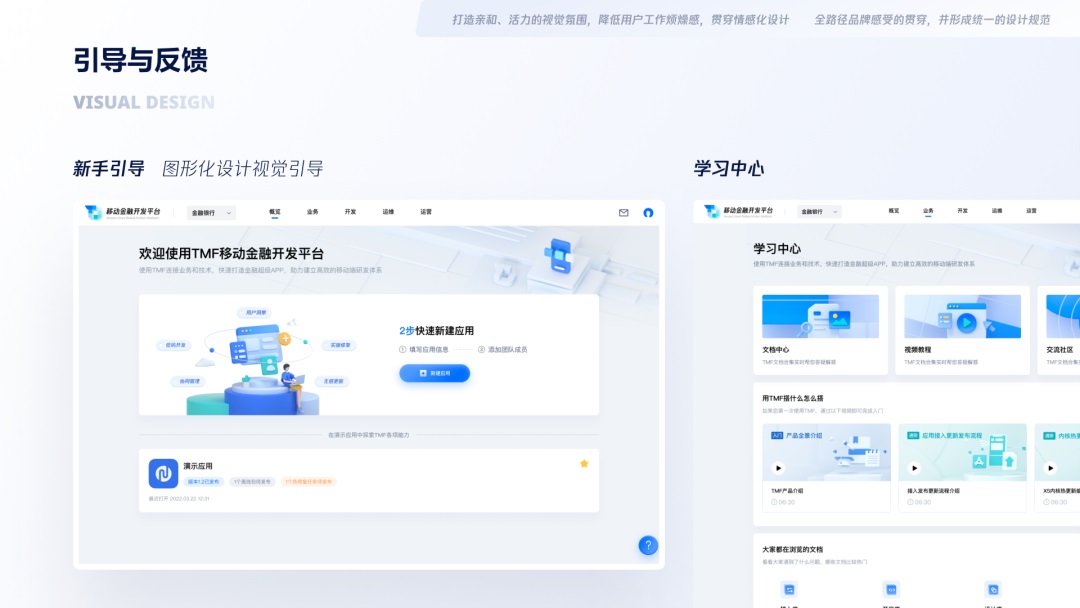
增加新手引导 四、品牌在品牌层面我们的主要的考量点在于如何将提炼出来的品牌基因,通过图形化的方式融入到页面之中,最终的设计策略是将“积木”这一核心元素作为构建视觉的基础,潜移默化的体现出建筑师这一概念。同时在产品的核心节点,将品牌 logo 和业务元素通过一致的表现形式呈现,不断加强用户对于品牌的记忆。
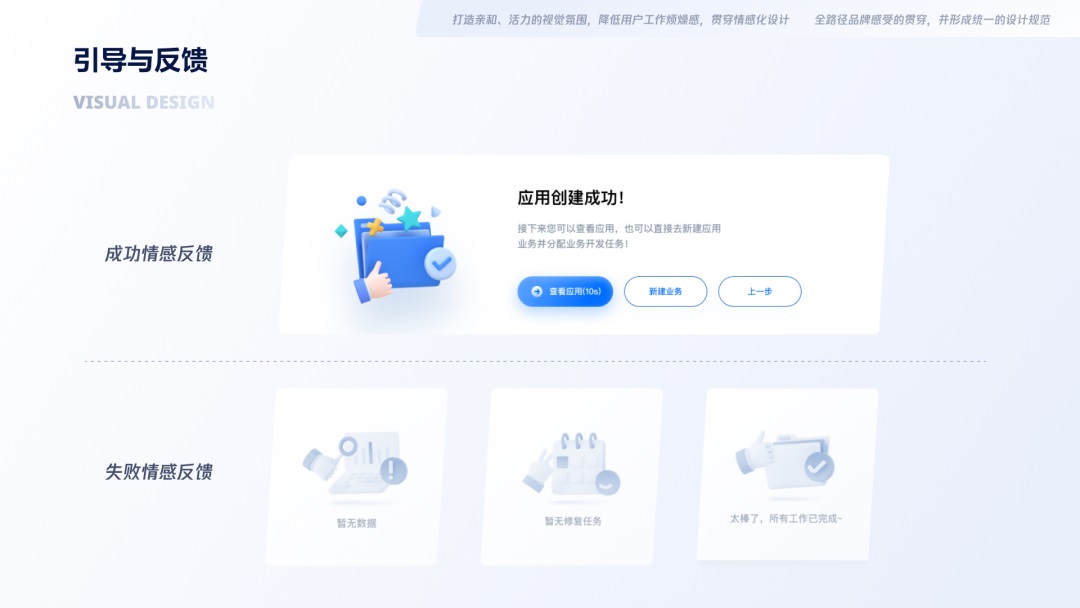
引导与反馈的视觉表达
平台的品牌基因
品牌记忆点 五、总结在后台体验优化类项目中,我们首先要对当前的问题进行调研和梳理,找出问题的根因,之后根据问题的根本原因来明确设计目标,制定相应的设计策略。视觉设计的策略重点在于如何通过视觉手段来解决当前的体验问题,这样才能产出有价值的设计。 欢迎关注作者微信公众号:「腾讯云设计中心」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论