PS教程:蒸汽朋克式LOGO设计(下篇)

扫一扫 
扫一扫 
扫一扫 
扫一扫
在我们的Photoshop教程中,延续“生化奇兵:无限”给我们带来的灵感,我们将开始剩余部分的创作。准备好了吗?OK,咱们开始吧! 教程细节:· 应用程序: adobe Photoshop 教程素材:
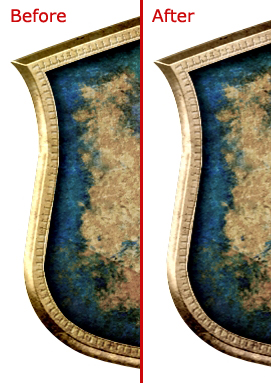
最终效果:
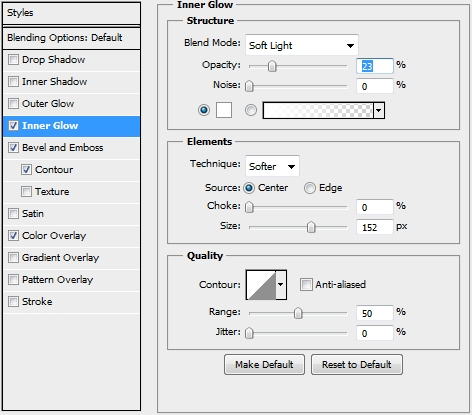
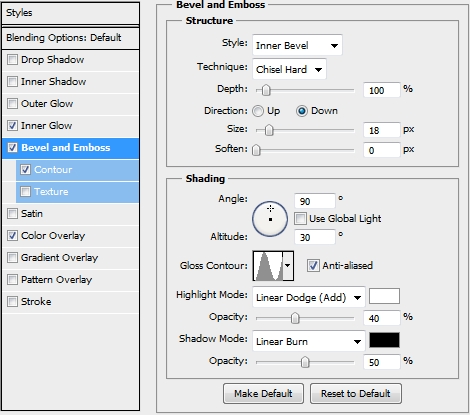
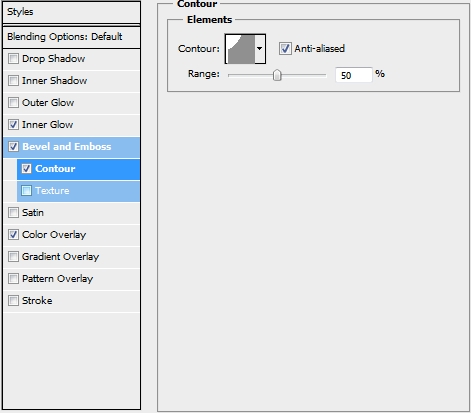
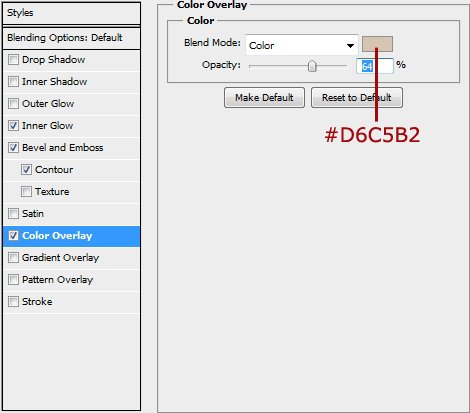
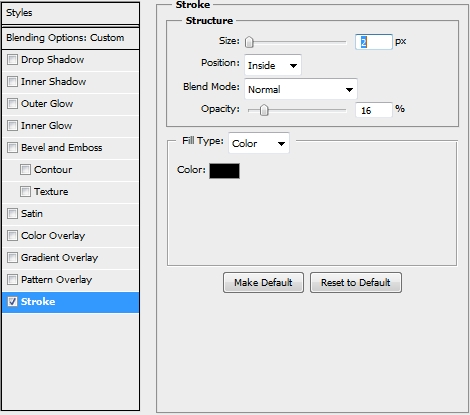
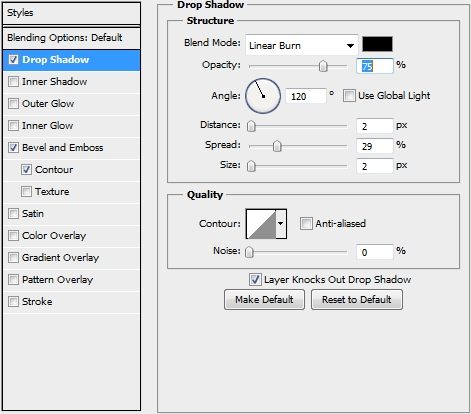
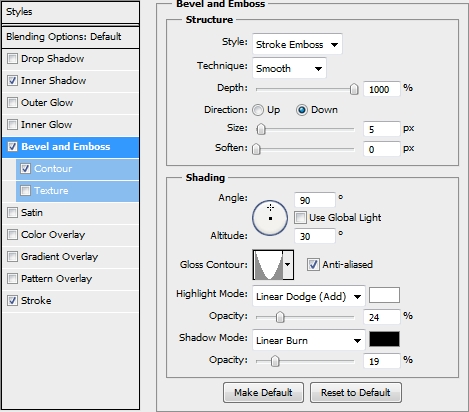
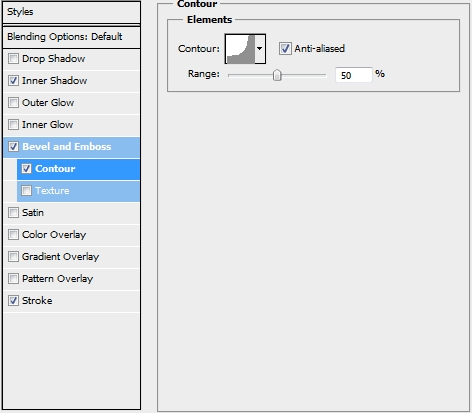
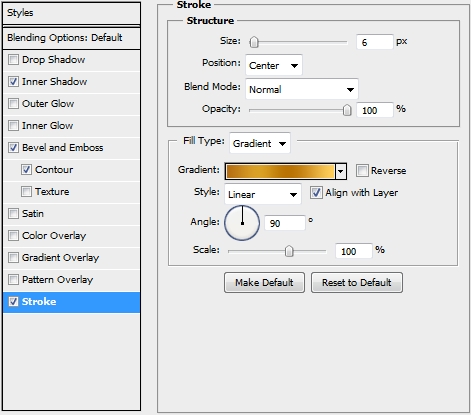
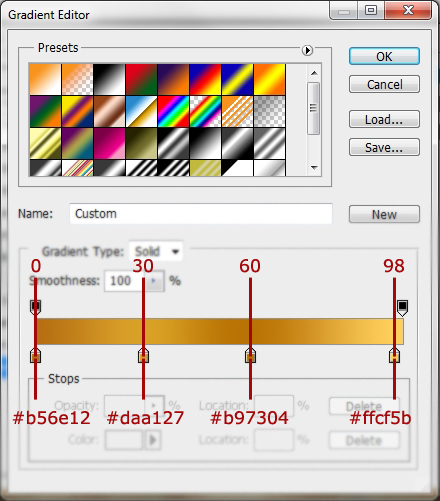
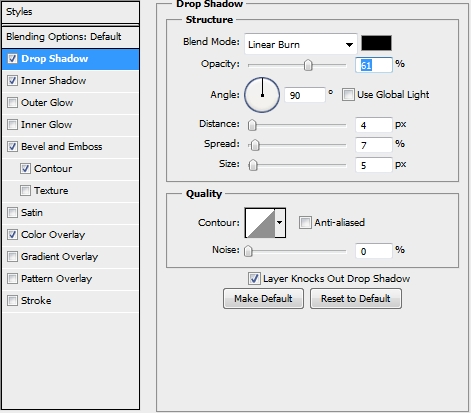
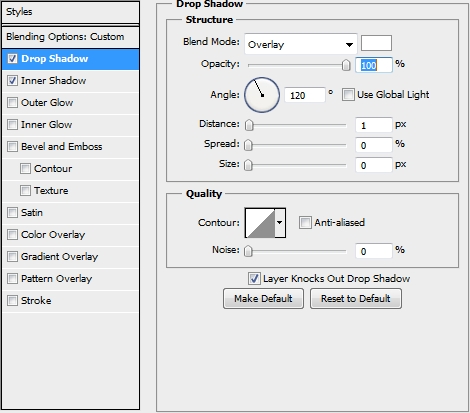
Step 1:打开你在教程第一部分中创建的文件。从现在起,你应当把所有的图层都放在“Shield”图层之下(方便起见,把在教程第一部分中创建的所有图层都放入一个组中或者合并它们哦)。接下来,创建一个新图层,选择钢笔工具(P)。画个类似下图一样的图形,填充色为#e7cd94,复制它并将副本水平翻转。合并这两个图层并添加如下图层样式。将合并后的图层命名为“Base”。
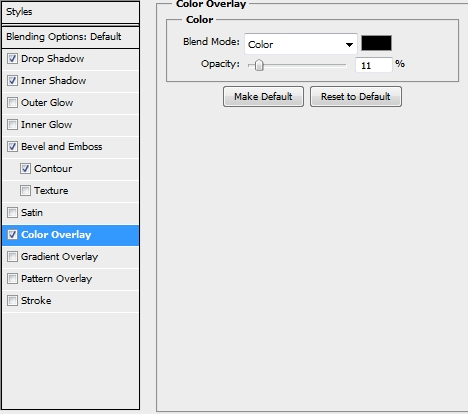
Step 2:创建一个新图层并选择Base的像素(select Base’s pixels),用白色(#fff)填充选区(Paint the selection white (#fff))。之后进行如下操作:滤镜→像素化→铜版雕刻,接着进行操作:滤镜→模糊→径向模糊(数量:40-50,模糊方法:旋转,品质:最好)。把图层混合模式改为颜色加深,设不透明度为50%。创建剪切蒙版到Base图层。
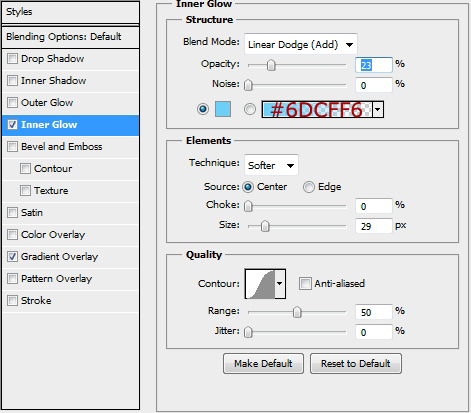
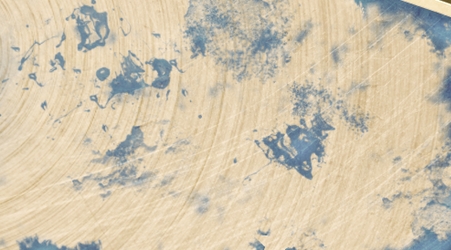
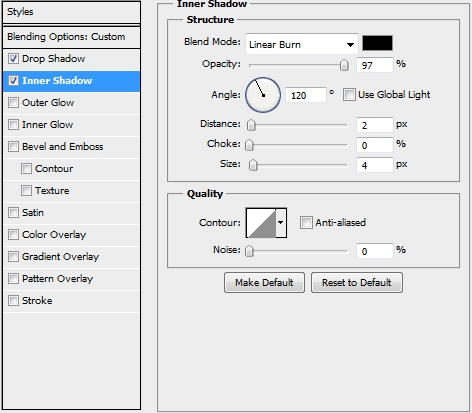
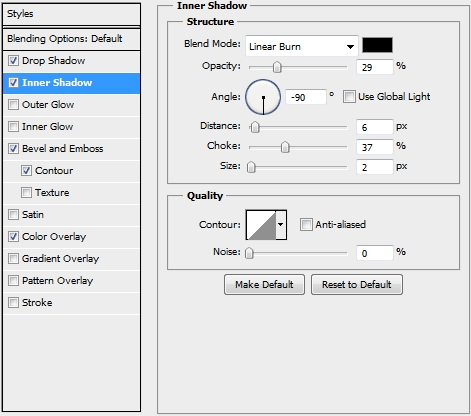
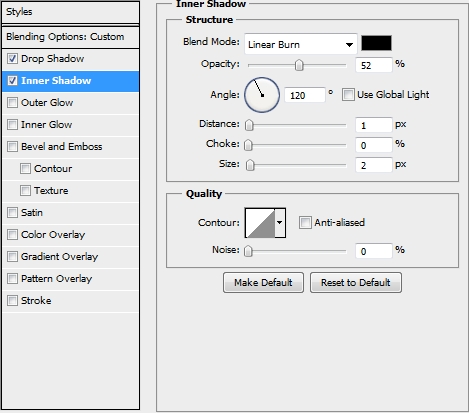
Step 3:记住,从现在开始,每个新建的图层都应该被剪切到Base图层。(From now on every new layer should be clipped to your Base layer)好了,让我们再新建一个图层,再次选择Base的像素。用颜色#607991填充选区并且添加蒙版。现在,结合Chalk笔刷和Spatter笔刷创建一种随处锈斑的效果。然后添加如下图层样式:
Step 4:创建一个新图层,使用soft round笔刷添加一些亮点(颜色:白色)。改变图层的混合模式为叠加,并设置不透明度为70%。
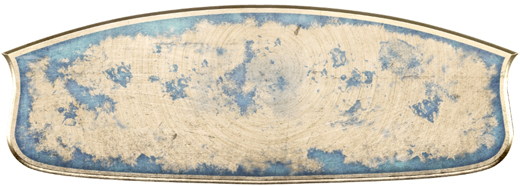
Step 5:将Abrasion Texture 4(注:教程素材的第五个)放入一新建图层,稍微缩小一点儿,改变图层混合模式为叠加,把不透明度设为50%—55%左右。复制此纹理,把它放在Base图层的一边。稍微旋转一下,保证它看起来是随机的。
Step 6:将Wall Texture(注:教程素材第四个)放入一新建图层。把它栅格化,调低饱和度,将它的混合模式改为强光,将它的不透明度调到55%。
Step 7:将Untitled Texture CXXXXXXXXVII(注:教程素材第一个)放入一新建图层,改变其图层混合模式为颜色加深,将不透明度设为45%。
Step 8:下一步是将Rusty Iron TextureTexture(注:教程素材中第三个)放入一新建图层,同样的,稍微缩小一点儿,适当的旋转一点儿,改变其图层混合模式为点光,设置不同明度为75%。然后复制它,把它放到另一边。为每个图层添加图层蒙版,用橡皮擦擦去一些部分,使他们看起来有很好地融合。
Step 9:创建一个新图层,用钢笔工具,画一些条纹,并用#eaca93颜色填充。改变图层的混合模式为正片叠底,调整不透明度为65%。最后,在第二个图片上添加一个图层蒙版,并用黑色填充选区(蒙版的像素大小基本与Step 3中一致即可)。
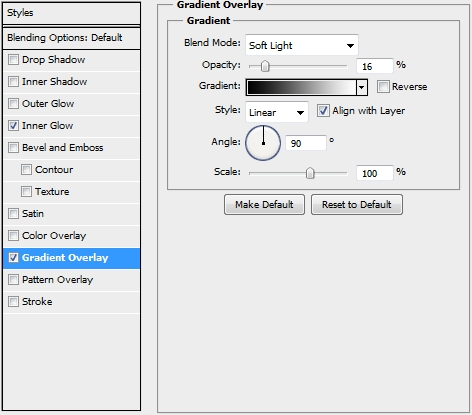
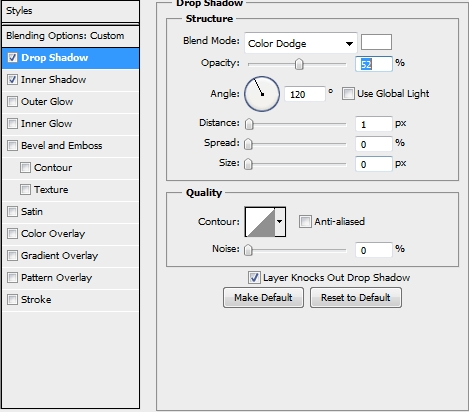
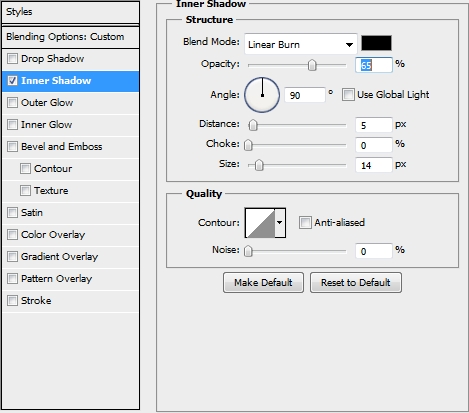
Step 10:现在,复制这个图层并且删除图层蒙版。选择你画Base图形采用的像素,执行如下操作:选择→修改→收缩(14px)。按下Ctrl+Shift+I进行反向选择。然后点击删除。最后把填充调至0%并应用如下样式:
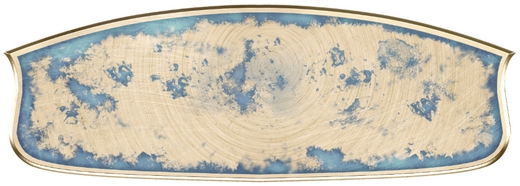
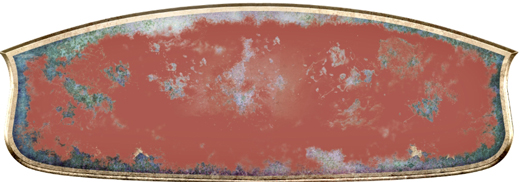
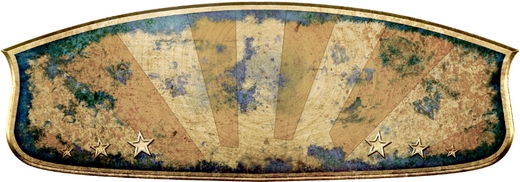
Step 11:现在,你的设计应该看起来如下图所示:
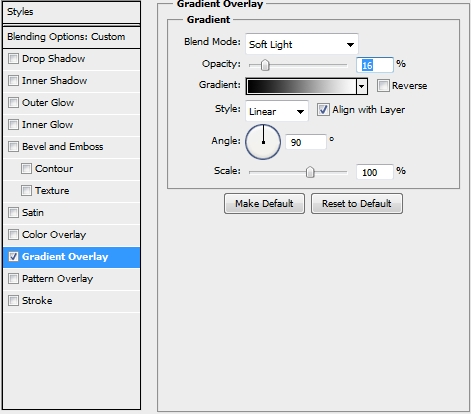
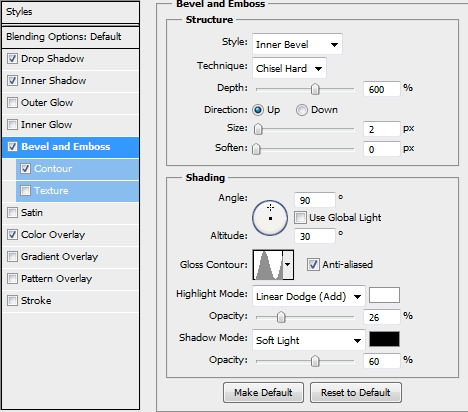
Step 12:创建一个新图层(仍然是一个剪切蒙版)并选择钢笔工具(P)。画一些简单的星星并用颜色#eaca93填充。改变图层混合模式为柔光并应用如下样式:
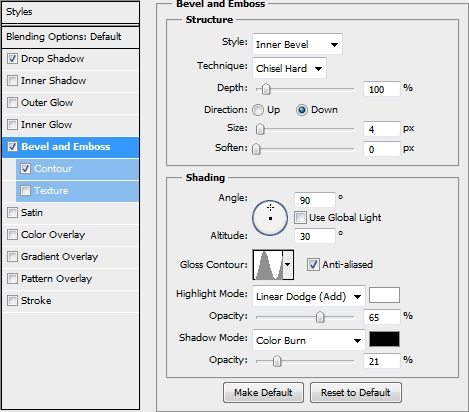
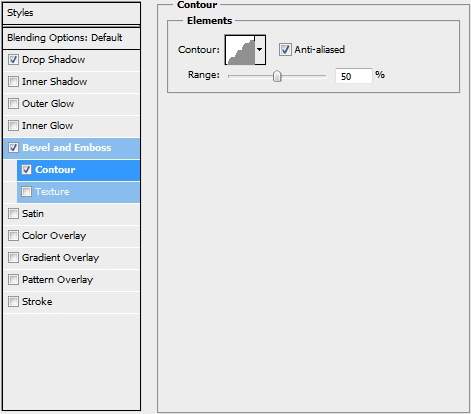
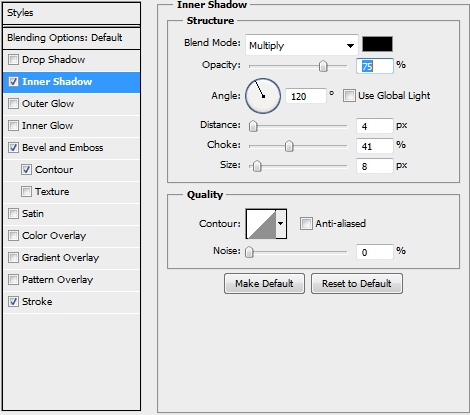
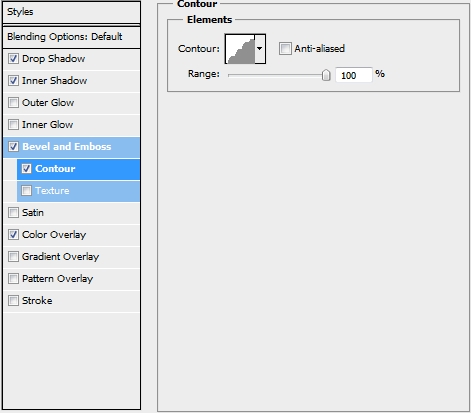
Step 13:创建一个新图层,选择上一步中画星星用的像素。通过你应用在斜面和浮雕样式(4)中的数字缩小选区。随便用一种颜色填充选区,设置填充为0%,然后应用如下图层样式:
Step 14:复制这两个图层两次,并且适当缩小副本。将副本相应地放在第一张图片上。然后再复制这三个星星(总共六个图层),水平翻转副本并将它放在Base图层的另一边。
Step 15:创建一个新图层,用颜色#eaca93填充整个画布。改变图层的混合模式为颜色加深,将不透明度设为45%。请注意,这是需要剪切到Base图层的最后一个图层。
Step 16:复制Step 3中创建的图层,将其放在图层组的顶部(也在隐藏的图层/组之前)。确保你没剪切它并清空它的样式。改变它的图层混合模式为叠加,设置不同明度为75%。最后,添加如下样式:
Step 17:现在,是时候该添加些文字了。生化奇兵的logo中的字体是Swis721 BdCnOul BT,但我们可以采用一款叫Geared的更好的字体,你可以从losttype.com下载它。无论你选择哪款字体,选择文本工具(T),随便写点儿你想写的(字体:Geared Slab,加粗,字号:61pt,颜色:#b52626)。选择文字→变形文字→拱形(设置弯曲为20%)。添加如下样式:
Step 18:现在右击文本图层的影响区域,选择从列表中创建图层。确保所有被创建的图层都被剪切到原本的文本图层。选择该文本图层并将其栅格化。选择它的像素并将选区扩大3像素。用颜色#AE1c1e填充选区。现在,合并所有的新建图层和原始的文本图层(已栅格化)。对这个新的组合图层应用下面的样式(将其命名为“Text”)。
Step 19:将Concrete Texture(注:教程素材中第二个)放入一个新建图层,并将其剪切到“Text”图层。改变图层的混合模式为线性加深并调整其透明度到50%。然后放上Untitled Texture CXXXXXXXXVII,同样把它做为剪切蒙版。改变图层的混合模式为正片叠底,调整不透明度为65%。
Step 20:创建一个新文件(100x100px)。选择直线工具(U)(15px),画两条直线如下图所示。删除背景图层,合并这两条线图层。进行如下操作:编辑→定义画笔。将其保存,而后关闭文件。
Step 21:现在,创建一个新图层,选择画笔工具(B),选择你刚创建的那个笔刷。设置大小为10px,间距为110%。回到你的Base图层并选择它的像素。切换到路径选项卡,单击从选区中生成工作路径。一旦路径创建,右击画布并选择描边路径(确保模拟压力为未检查)。将填充设为0%并应用如下样式:
Step 22:创建一个新图层并选择“Base”的像素,收缩选区为14px,随意用什么颜色填充它,并应用如下样式:
Step 23:复制该图层,清除它的样式并选择它的像素。点击删除,然后按Ctrl+Shift+I。回到Base图层,按快捷键Ctrl+Alt+Shift+Left,点击“Base’s”缩略图。用颜色#5f4234填充选区,改变图层混合模式为颜色并设其不同明度为45%。
Step 24:创建一个新图层,用soft round 笔刷添加一些亮点。
Step 25:在Shield图层后添加一些阴影,就将此图层放在Base图层下面(这将使它自动剪切蒙版)。
Step 26:合并到目前为止创建的所有图层(除了背景层),当然了,包括Shield。创建一个新图层,选择渐变工具(G)(颜色透明)。设置前景色为#d6c5b2,并选择径向渐变。改变图层混合模式为柔光并将不透明度降低到60%左右(确保删除你设计之外的任何部分)。
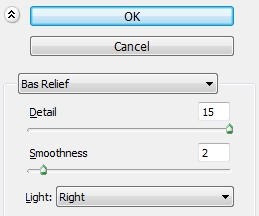
Step 27:复制在前面创建的图层(不是渐变)并将前景色设为黑色(#000),背景色设为白色(#fff)。然后进行如下操作:滤镜→素描→基底凸现。改变图层混合模式为柔光,将不透明度设为45%。擦去任何不想要的部分(主要是在你设计的中间部分)来降低锐度。
总结:这就是教程的全部了。你可以再为你的logo加点儿其他成分或者背景来使其更好看。希望你喜欢这篇文章,如果你有任何疑问,写在评论区,我们会尽快解答。(注:要问问题记得去原文提问哦) 翻译小组:SDC番茄匠 微博ID: @PirateMc 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论