B端产品如何降低用户认知门槛?这3个技巧学起来!

扫一扫 
扫一扫 
扫一扫 
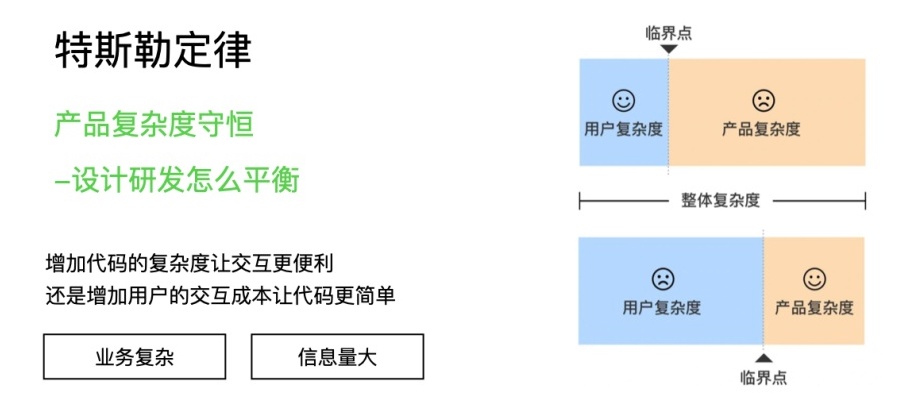
扫一扫 我们都说,B 端产品很复杂,如何利用设计为用户降低产品的固有复杂性带来的成本呢?在设计中有一个定律叫做特斯勒定律,又称复杂性守恒定律。它指的是每一个应用程序都具有无法被转移或者隐匿的复杂固有量。 简而言之,产品的复杂度是守恒的。那么,我们应该将谁置于所谓的“复杂”之下?是增加代码的复杂度让交互更加便利还是增加交互成本让代码变地简单一点?特勒斯定律认为:产品的复杂度要交由代码,而不是让用户在应用内哪怕多花一分钟。 基于这个设计原则,作为设计师,我们在设计的时候要控制产品的复杂度,站在用户的角度进行向导式方案设计,以此降低用户的学习成本,在使用时强化顺畅的爽感以形成愉悦的体验感。
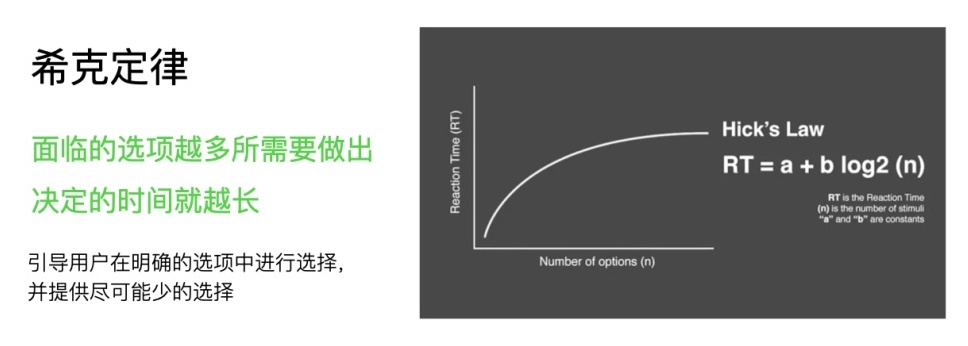
让设计更有说服力的20条经典原则:特斯勒定律往期回顾: 《让设计更有说服力的20条经典原则:美即好用效应》 《让设计更有说服力的20条经典原则:多尔蒂门槛》 《让设计更有说服力的20条经典原则:菲茨定律》 《让设计更有说服力的20条经典原则:希克定律》 《让设计更有说服力的20条经典原则:雅各布定律》 《 阅读文章 >在 B 端设计中,设计出符合业务需求的交互,以及界面排版的合理性,达到产品的可用性、易用性、高效性最为关键的。要达到这三点,我们面对着两大“拦路虎”。 1. 业务复杂造成难理解 B 端业务理解跨度相较于 C 端产品比较大,任务路径分散,越是复杂的使用流程,用户越容易迷路,出错。而通常情况下用户的行为是不可控的,不会按你设定的路线或期望的方式使用产品。 2. 信息量大造成认知负荷 业务的复杂性导致 B 端产品中信息承载量较高;产品中信息输入量越大,给用户带来的认知负荷就越大,给用户带来用户的理解成本就更高了。 例如,B 端场景中业务功能往往不是独立存在的,功能/步骤间相互存在依赖关系,如果信息层级不清晰,步骤间缺少必要关系等,都会增加用户的认知负荷。 首先,用户认知含两个过程,信息识别和信息处理。信息识别就是用户看到并进行选择的过程;信息处理则是用户对信息的思考和理解决策的过程,用户对信息进行甄别,判断可用性,知道该如何操作。 正如希克定律所说,当人面临的选项越多所需要做出决定的时间就越长。 要降低 B 端产品用户学习成本的一个设计思路是在设计中关注用户行为进行向导式引导,引导用户需要在明确的选项中和指令中操作,以减少用户认知负荷。
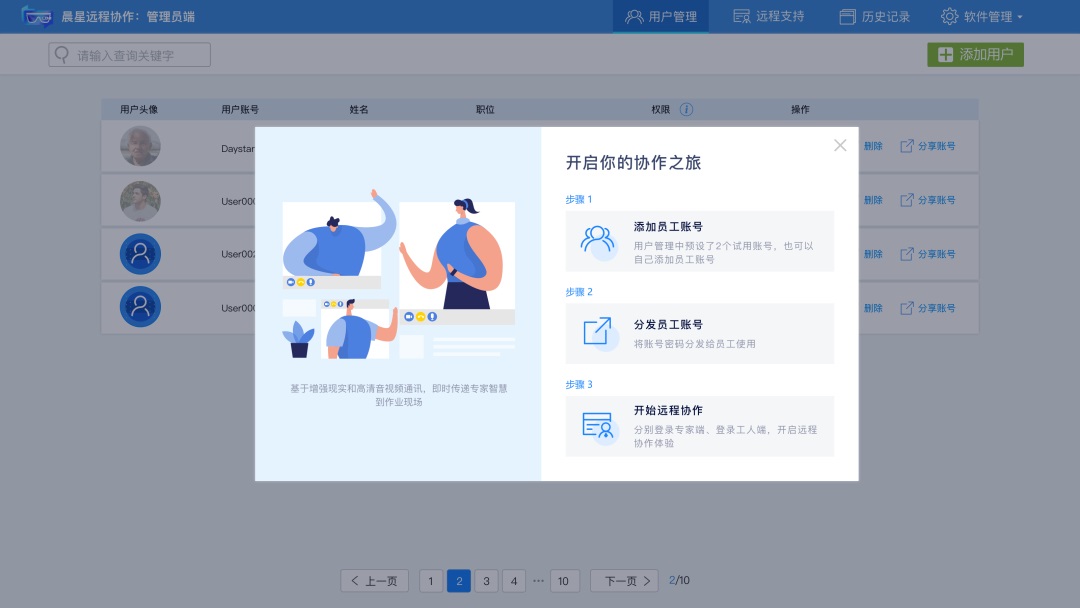
让设计更有说服力的20条经典原则:希克定律编者按:作者整理了 20 条经典原则,并通过正反例子说明这些原则在设计中是如何运用的。 阅读文章 >下面我们就来展开说说 B 端设计中的三个小技巧: 一、新手引导:展现核心操作链路B 端产品是有门槛的,当固有的业务无法改变时,可以通过设计手段降低用户学习成本,帮助用户理解业务是产品设计的首要任务。 通过设计「新手引导页」,将产品核心操作链路展现给用户,在最短的时间内了解产品/任务。 以晨星远程协作的新手引导页面为例,在用户使用产品前先给用户营造好产品的基调和氛围,告知用户最核心的操作方式,引导新用户对产品建立初步了解与印象,以帮助新用户顺畅完成业务操作。
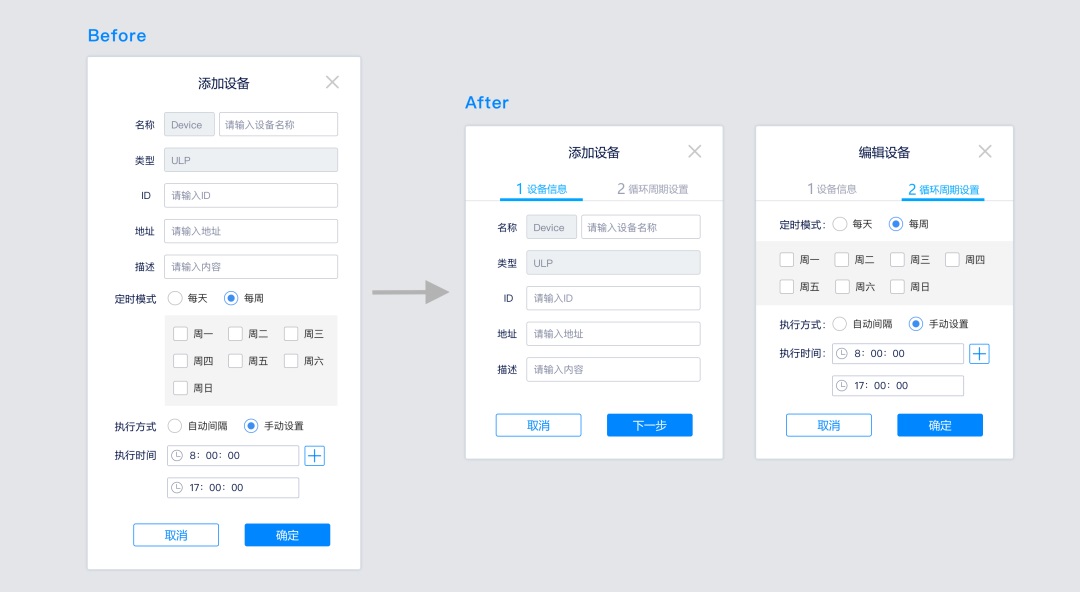
二、信息分组:分类梳理内容,控制信噪比过多的信息罗列会导致注意力分散,带来大量视觉噪音,通过内容分类展示会让用户的关注点更加聚焦,减少信息同时输入的视觉压力。 例如下图中这种轻量的弹窗填写操作页,如果一开始就把全量的设置信息展示给用户,会增加用户的抵触心理,产生功能复杂难用的心理感受。 我们的设计思路是将需要填写设置内容将分步骤、分类展示给用户,让信息结构呈现地更加清晰,逐步引导用户录入内容,每次只需要聚焦处理 1 类信息,从而降低用户认知负荷。
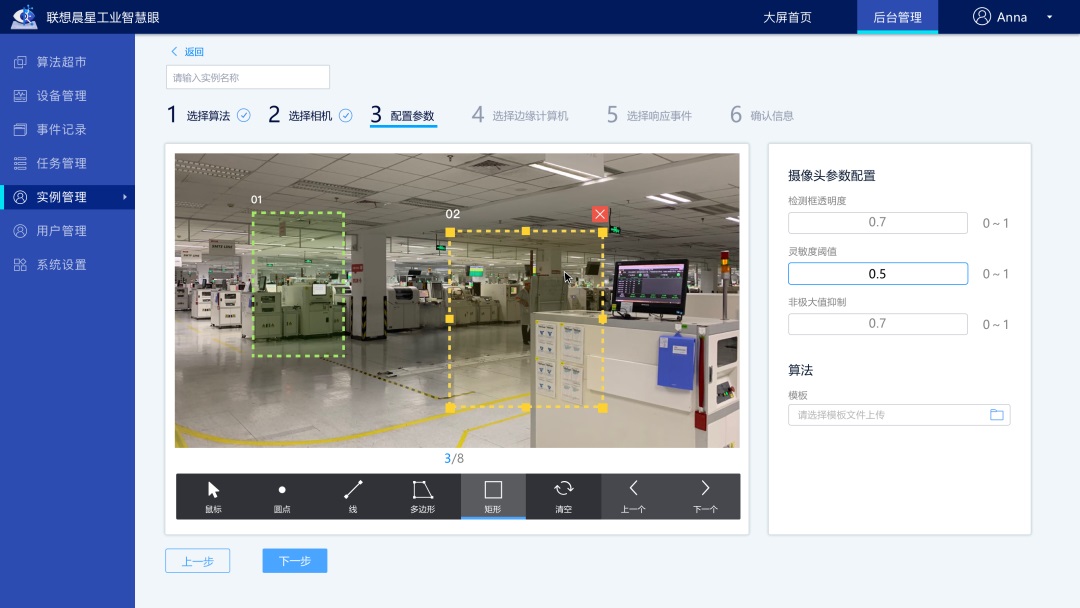
三、线性任务:突出重要信息与行为引导点在设计时,通过固定任务操作路径,让用户知道哪些任务需要先完成,把任务节点划分清晰。 例如下图中需要配置项的内容较多,步骤间存在先后顺序逻辑关系。于是,我们将一系列复杂的设置内容拆分到具体重点步骤中,通过流程可视化分步显示,用户对流程有掌控感,能够明确当前所在的进度节点,清晰展现此刻具体步骤及状态。 这样的设计能够有效节约用户的思考时间,增强用户决策的效率,减少用户在体验中卡壳的情况,快速根据我们的设置一步步准确地完成任务。
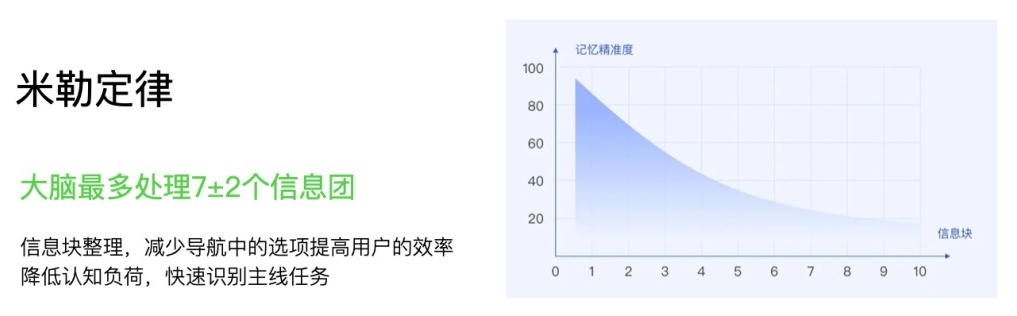
掌握了技巧之后,当我们落实到具体的使用场景中,需要遵循以下原则: 米勒定律:“人的大脑同时只能处理 5-9 个信息团。”
让设计更有说服力的20条经典原则:同域原则、米勒定律编者按:文章整理了同域原则和米勒定律两条原则,利用正反案例说明原则在设计中的运用。 阅读文章 >所以在设计向导步骤为 2-5 步比较合适。小于 2 步大于 10 步的使用场景是不合适的。过少的步骤没有必要拆分,而过多的步骤会给用户压迫感,让用户本能地认为产品使用过于繁琐,拒绝尝试和使用。 开头提到的特斯勒定律的复杂度守恒其实是个整体平衡性问题,产品固有的复杂度无法依照我们的意愿去除,只能在设计侧设法调整、平衡。产品设计就是始终在设法平衡性问题。在《交互设计指南》书中,也提到过: Q:有什么规则,是交互设计师不可违反的? A:只有一个,那就是必须为用户设计。 所以在 B 端设计中,只有抓住核心场景和目标,立足用户的利益点进行设计,才能有效降低用户的认知负荷和学习成本,尽量提高产品的易用性。 欢迎关注作者微信公众号:「联想上研」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论