组件库设计指南(二):如何平衡复用性与易用性?

扫一扫 
扫一扫 
扫一扫 
扫一扫
在上一篇文章中,我们通过实例讲述了构建和维护组件库的一些方法和思路: 组件库设计指南(一):组件库的诞生编者按:组件库该如何构建? 阅读文章 >在聊到关于持续维护组件的意义时,我们说到,组件在保证合理性的同时,还需要满足复用性、易用性,以便更好地服务于日常的设计需求。所以在组件维护过程中我们不可避免的需要考虑复用性和易用性二者之间的平衡。此时我们需要思考“如何使一个组件在满足多业务场景需求的同时,又能保证其易用性?
一、关于复用性复用性是指组件具备一定的可配置属性以适用不同场景的能力。适应的场景越多,组件的复用性就越高。「可配置」主要体现在以下方面:
我们在上一篇文章中的提到的基础样式或组件,例如文字(字号、颜色、对齐方式)、颜色、图标等即是可配置属性,通过这些基础样式预设的变量,来满足各场景的需求。
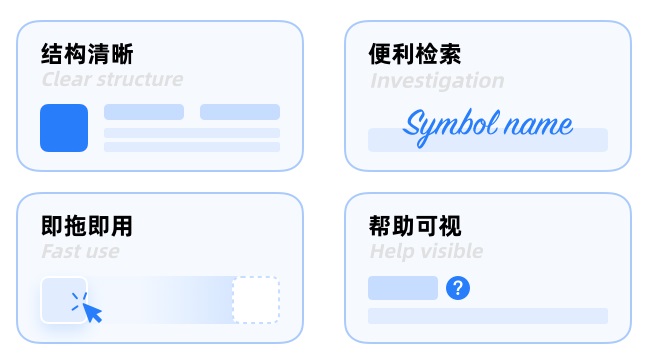
组件的内部元素的可控性越高,其适用的场景就越宽泛。为了满足不同场景的需求,设计师在调用组件时往往需要通过“覆盖层”设置其嵌套逻辑和样式选取,整个过程中所产生的思考与操作成本较高。但相应地,正因为「组件」高度整合了多个可配置属性和变量,组件库的整体规模会相对容易把控,结构也会相对清晰。 二、关于易用性易用性是指组件对于使用者的友好程度,即组件的设计能够符合使用者的认知及需求,使用者能通过较低的学习成本、快速上手使用。我们通常需要从以下 4 个指标来度量组件是否易用:
组件内部元素的可控性越低,其适用的场景就越单一。对于使用者来说,可以快速地检索、发现所需样式,并能快速完成调用,也更易于组件的认知和记忆。但要满足多样化的设计需求,所需「组件」的数量需要足够多,组件库的整体规模相对较大,后期更新和维护成本更高。 总的来说复用性和易用性是优秀组件必不可少的特性,二者缺一不可,但任何一个极端都不利于构建高效实用的组件库,设计师需要明确组件库的目标并制定规划,针对每一个图标、按钮、组件、模块,考虑如何实现复用性和易用性的平衡。 下面将以“Gtech UI Kit (Mob)”组件库当中的实例,来简单阐述我们对于二者平衡的思考,以及我们是如何做的。 二、以商品卡片(网格布局)为例以电商 PLP 页面(商品列表)中常见的商品卡片为例,我们知道在列表中每个商品最终呈现在用户面前的内容取决于商家后台的配置。对于承载内容的组件来说,我们在维护时需要结合业务需求考虑诸多问题:例如自适应场景、商品名称的长短限制、卡片内容的布局和排列方式等等...
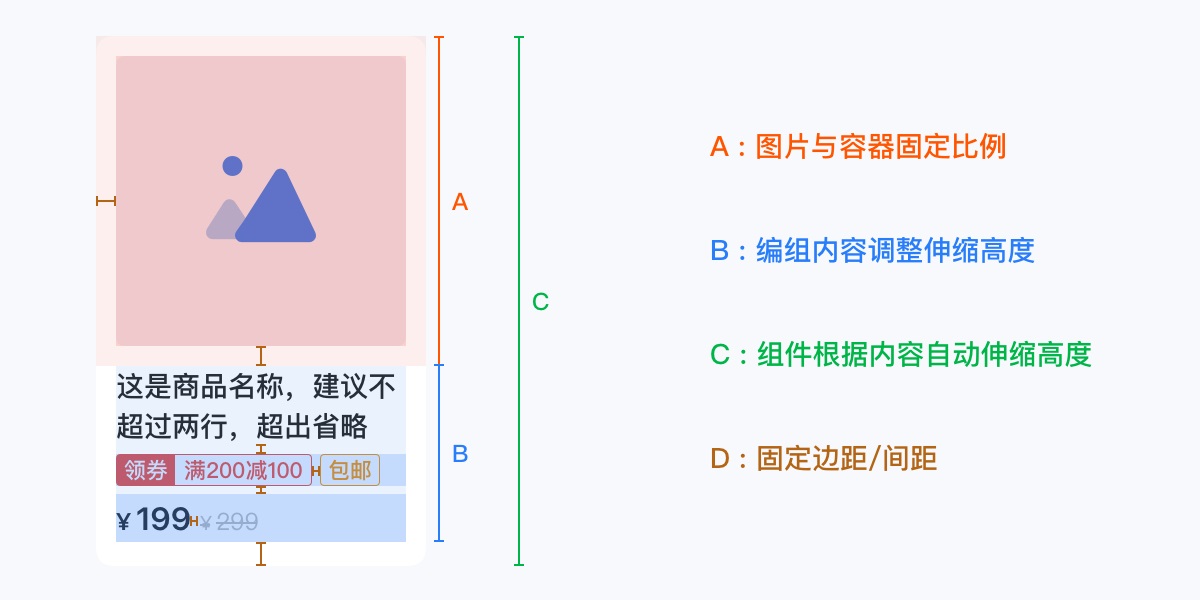
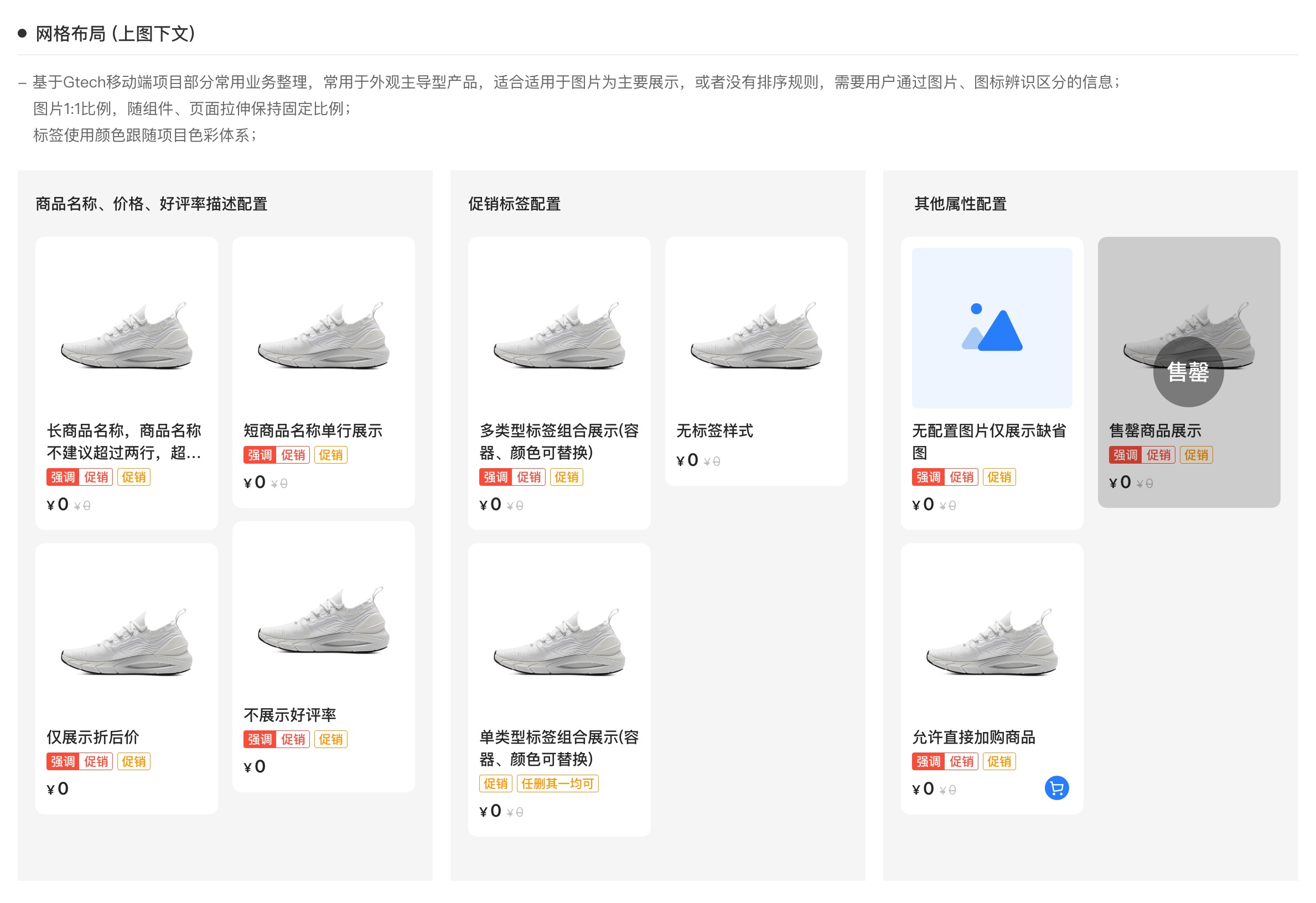
1. 拆解 - 从业务出发,拆解组件的表达结构和所需元素 如果对商品卡片进行拆解,最基础的商品卡片通常包含:背景、图片、名称、标签和价格等元素。 图片通常以 1:1 的比例展示,无论在什么屏幕宽度下,均保持比例一致; 商品名称通常不会超过两行,需要考虑自动布局以适应不同的文本长度和屏幕宽度; 标签行通常展示 1-3 个不等,甚至没有的情况,标签组件中需预设足够多的样式支持; 价格通常会展示折前价和折后价对比,或仅展示最终售价。 当某一组件拆解到足够细分的时候,可拆解出多个可配置属性(即基础样式和组件)可以形成多种组合。依照这些组合,我们可以开始创建组件的工作。
2. 组合 - 通用的组件的布局及可配置属性的搭建母组件 建立商品卡片的基本结构和内容排列:网格布局以上图下文为主,将所有的元素设置成合适的大小,除图片外的其他内容均以名称、标签、价格的顺序自上而下展示,另外,建议标签和价格元素各自合并成组,以方便后续进行自动布局; 选择所有元素,创建为组件; 对于网格布局的商品卡片,我们除了一系列的自动布局和尺寸的设置外,需要注意的是新建一个空对象容器、将图片放置其中,以方便固定比例。 以上我们就完成了满足上述需求的商品组件,我拆解了一下结构,如下图:
按照上述操作,我们完成了一个基础商品组件的创建,我们通常称之为“复用组件”,通过复用组件我们在需求设计时可以根据实际业务场景进行替换图片、替换文字内容、增删元素或者拖拽拉伸均等操作。
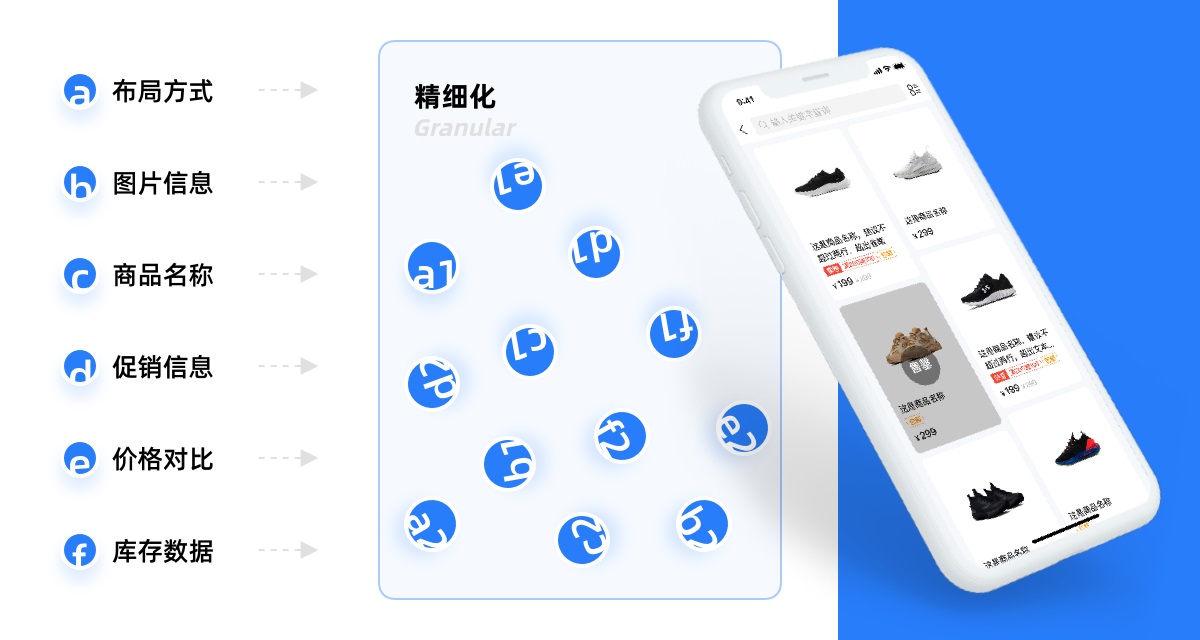
3. 精细化 - 从多维度,多场景输出子组件的方案和组合 精细化是根据实际情况对复用组件进行细分管理,通过对可配置属性的替换,输出多个样式组合即“子组件”;子组件一般根据使用频次和属性分类展示在组件库文档内,以供使用者浏览、使用;如果需要调整某一子组件时,只需进行独立调整,无需改动复用组件,且其他子组件也不会受其影响。这种管理方式的优点诸多不一一赘述,但需要在前期整理、理解和细化时需要花费一点精力。
三、思路在整个过程中,我们前期将目标进行拆解细分,中期整合多个属性变量创建可复用组件,最后通过精细化管理,尽可能的在单一组件目录下展示多个样式组合,并通过不同的菜单对其布局、类型、状态等属性进行分类,使之在使用环节能够易于检索、识别、并即拖即用,快速上手。
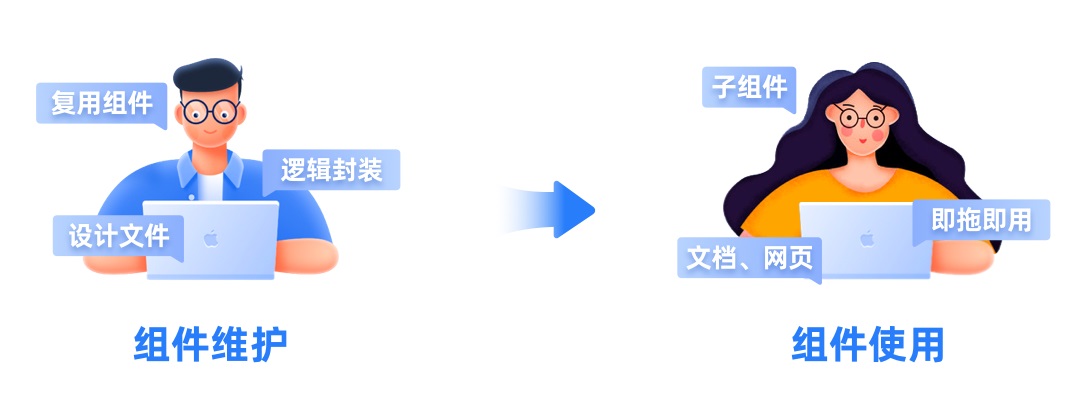
以上是我在整理组件时的思路,抛砖引玉,仅供参考。在实际维护的过程中需要考量不同属性和变量的使用频率。并不是组件整合的属性和变量越多越好,兼容越多的属性和变量往往意味着组件的复杂度越高,对于各个场景的调整成本也越高,反而会增加额外的操作和认知成本,就舍本逐末了。 再举个例子,如果设计能够在需求阶段就得知后台配置的商品名称有字数限制的情况的话,我们在创建商品卡片时,可以直接以最极端的场景考虑即可,这样也能减少试错成本,提高维护效率。所以也请大家注意,要结合业务需求和日常工作习惯,找到最适合自己的组件整理维护方案。 四、易用性在前,复用性在后实际上,无论何种事物,复杂的逻辑往往是隐藏在看不见的地方,就如同我们日常接触的应用程序一样,展现在用户面前的永远是优秀的界面和体验设计,而其背后往往是开发者无数行代码交织形成的复杂逻辑。组件也是如此:
在整理和维护组件的环节,我们需要考虑多种组合场景,衡量这些场景的使用频率,整合出一个或多个高度复用性高的组件,并以此精细化足够多的可供快速使用的子组件。 而对于使用环节,我们希望设计师和开发者可以通过浏览设计文档、网页等方式查看所有子组件选项和使用帮助,并能快速选择业务所需的组件,减轻改造组件的成本,以实现更有效率的设计和封装工作。 最后,不要盲目追求兼容性和复杂度,适合即是最好。 更多组件设计干货: 6000字干货!如何用 Figma 搭建系统组件库?组件库是一个强大的提效工具,对于设计师和开发来说有了统一的标准,输出的效率也会大大提高。 阅读文章 >用一篇文章,从零开始帮你用好 Figma 的组件库功能对于设计系统,我们最熟悉和常用的应该就是设计组件了,即 UI kits,包括输入框、按钮、文字、链接、下拉菜单等等。 阅读文章 >欢迎关注作者微信公众号:「Gtech UED」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论