腾讯高手出品!10个提高设计效率的Figma技巧

扫一扫 
扫一扫 
扫一扫 
扫一扫
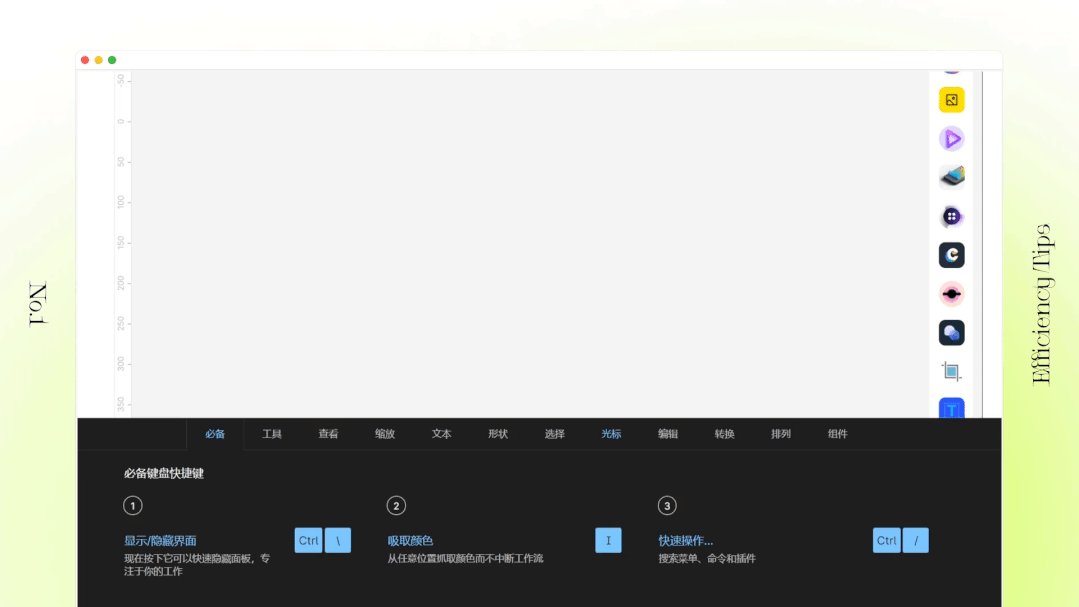
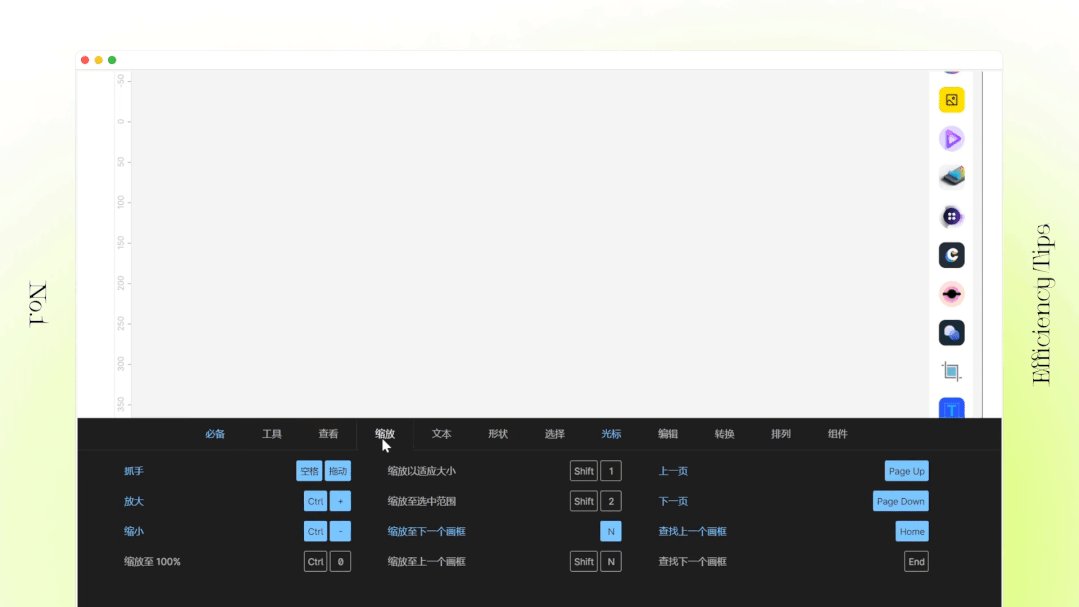
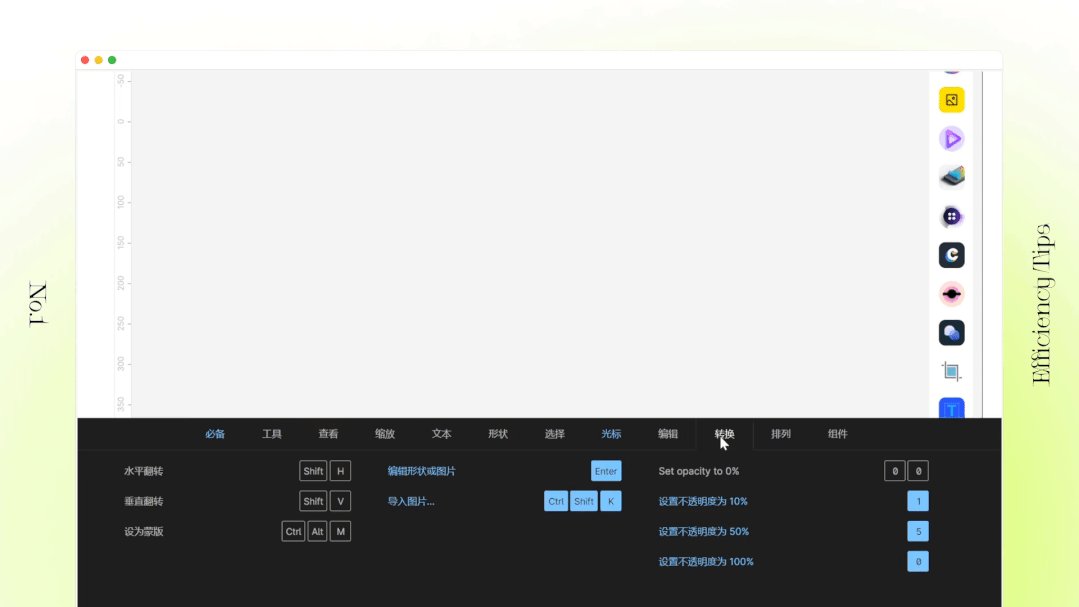
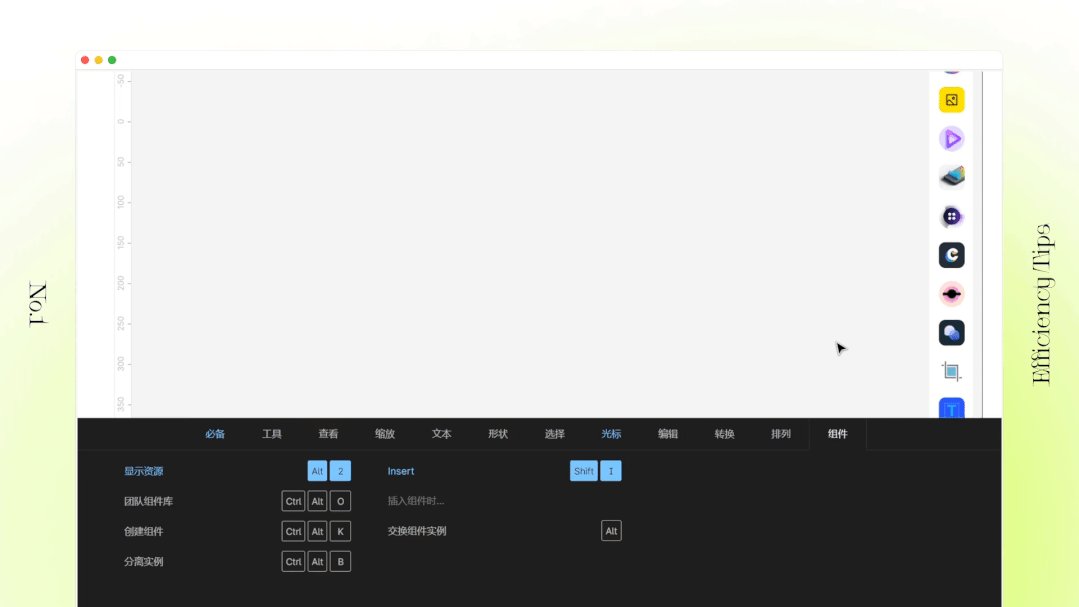
上期推荐了一波Figma插件,这期分享10个提高效率的实用技巧~ 提高200%的效率!13个腾讯设计师常用的Figma插件序言咦,同样是用 Figma,为什么同桌小花早早下班,隔壁二狗岁月静好,而你却在 Figma 中焦头烂额? 阅读文章 >一、快捷键面板|宝典大全相信很多设计师一定看过一些快捷键操作,但是实际操作起来总是让人摸不着头脑。其实 Figma 提供了一个非常方便的功能,按"Ctrl + Shift + ?" 即可打开快捷键面板查看所有快捷键,有锦囊在手再也不用求助他人啦~
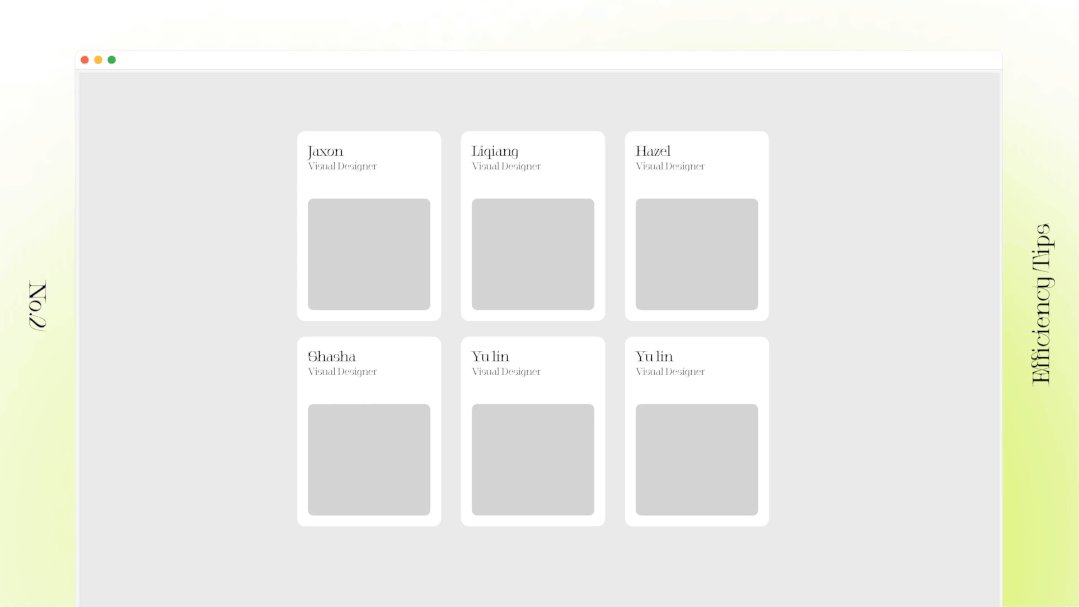
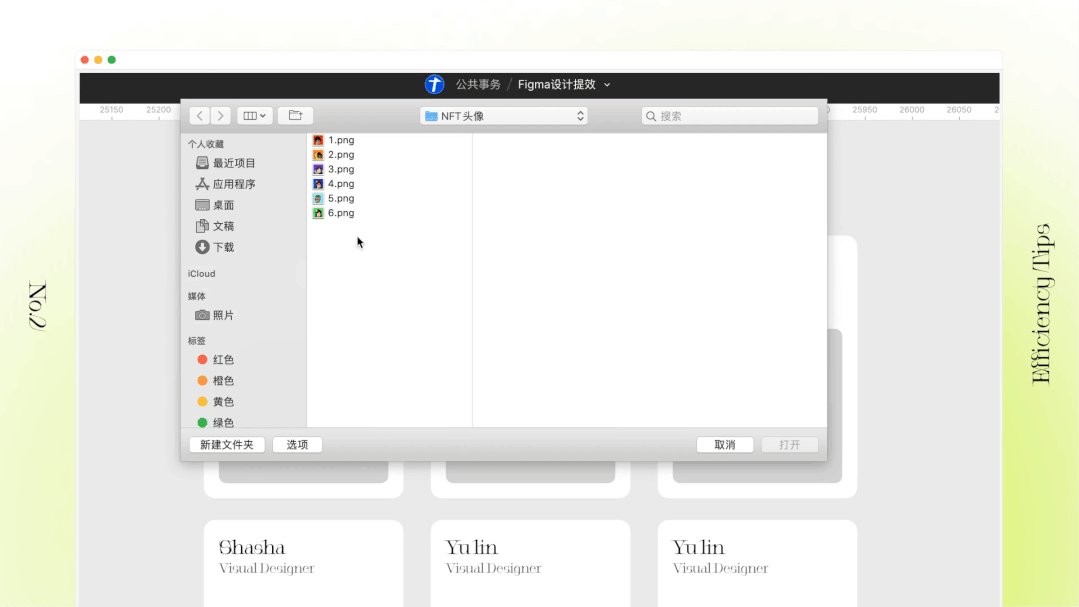
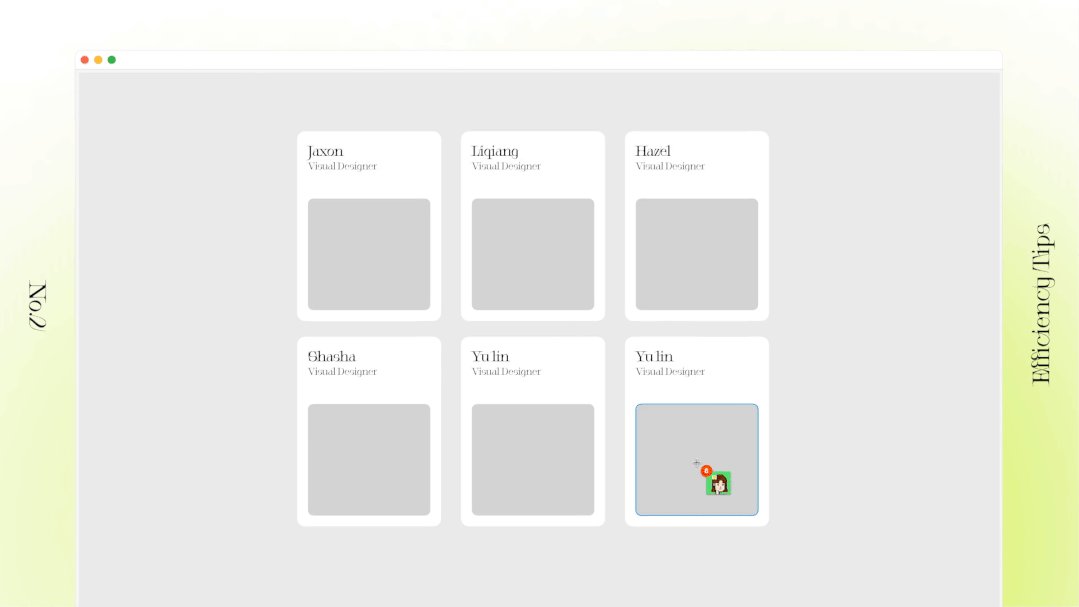
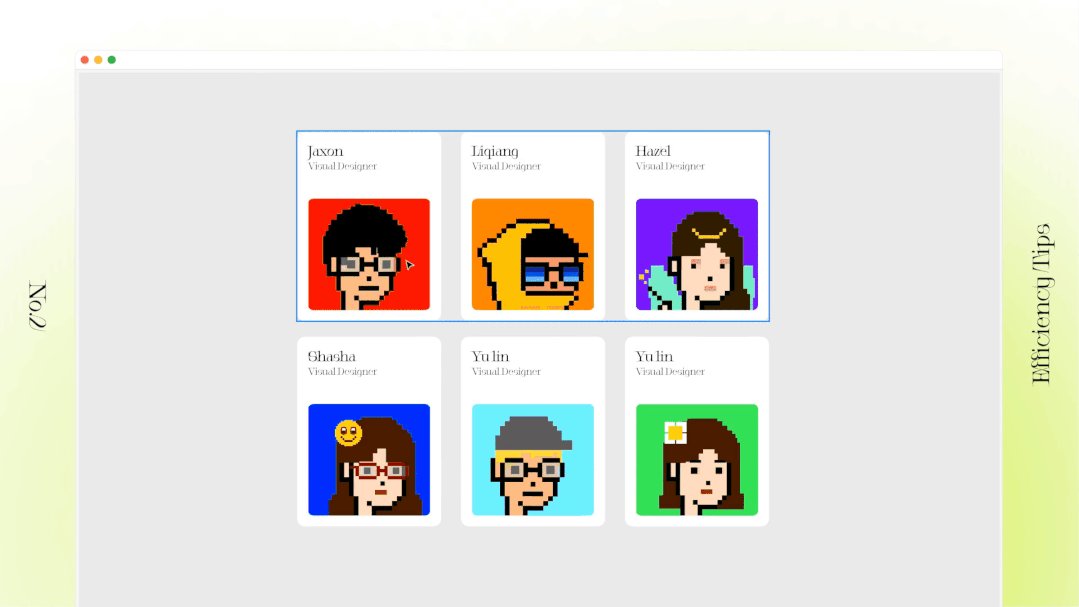
二、快速填充|“嘭嘭嘭”地填充多张图片遇到多个占位符的情况,有多少小伙伴还在一张张重复填充内容-选择图片-浏览并选择……在不使用插件的情况下,其实只要按下“Ctrl + Shift + K”选中多张图片或动图,就可以依次填充进去。
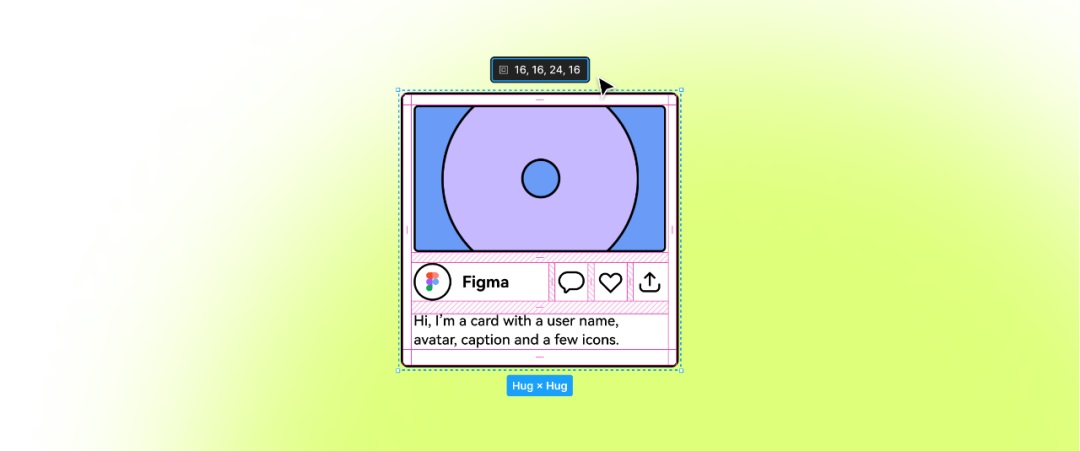
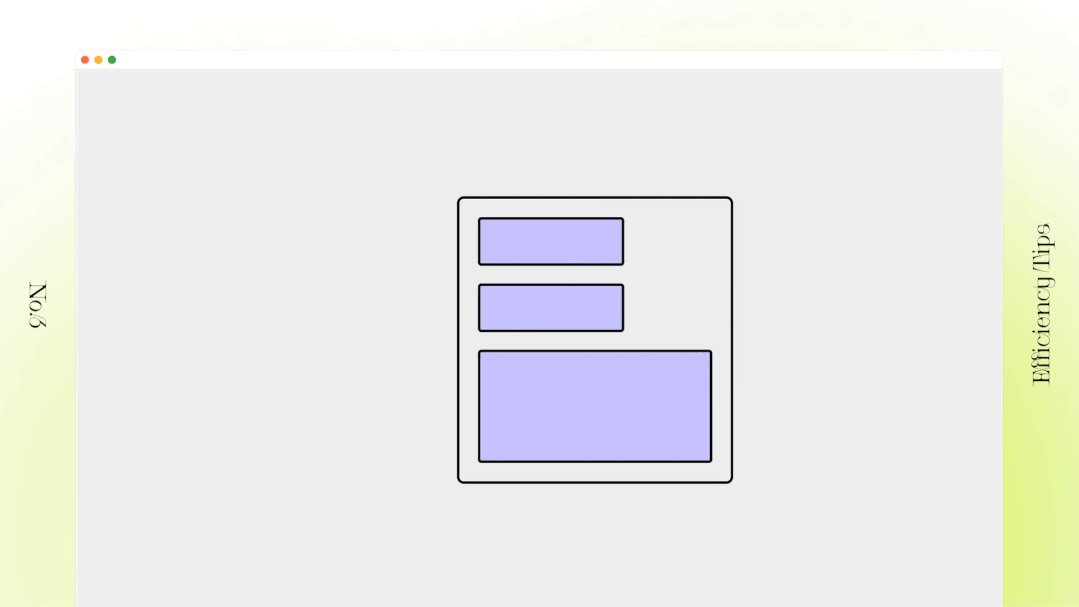
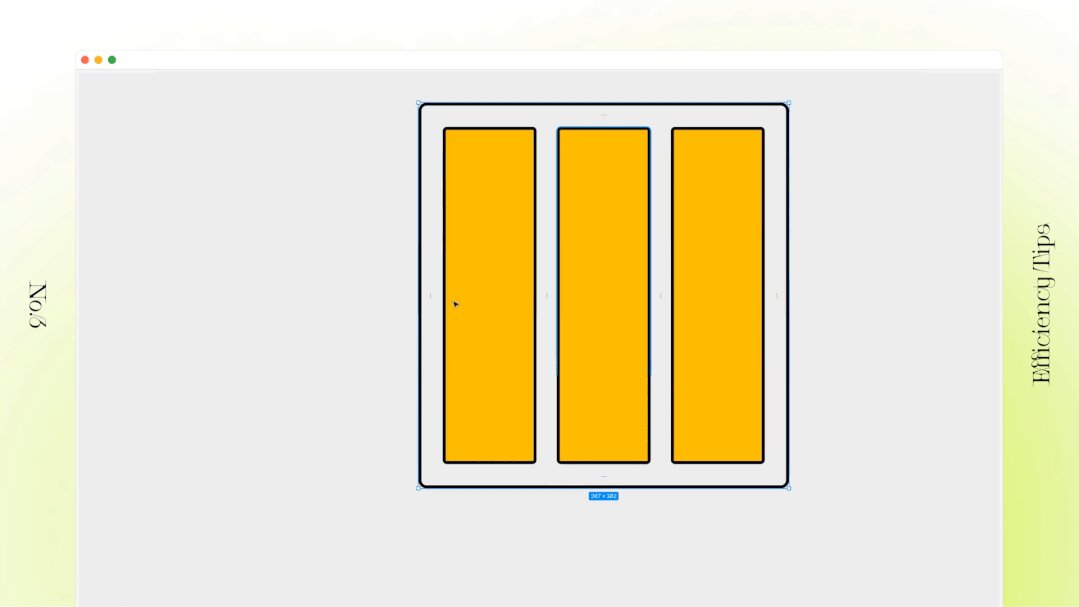
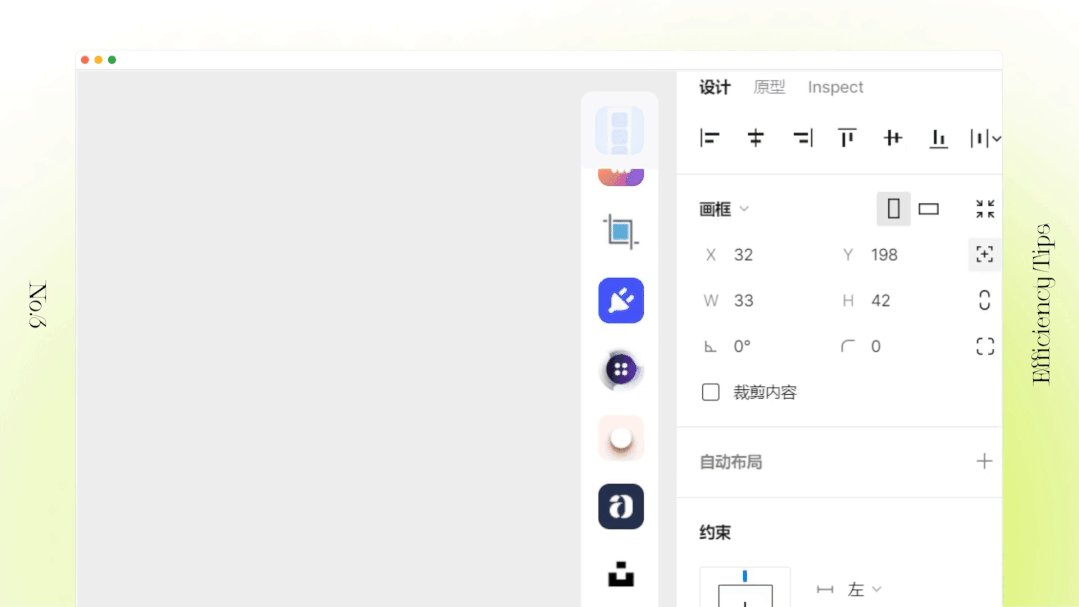
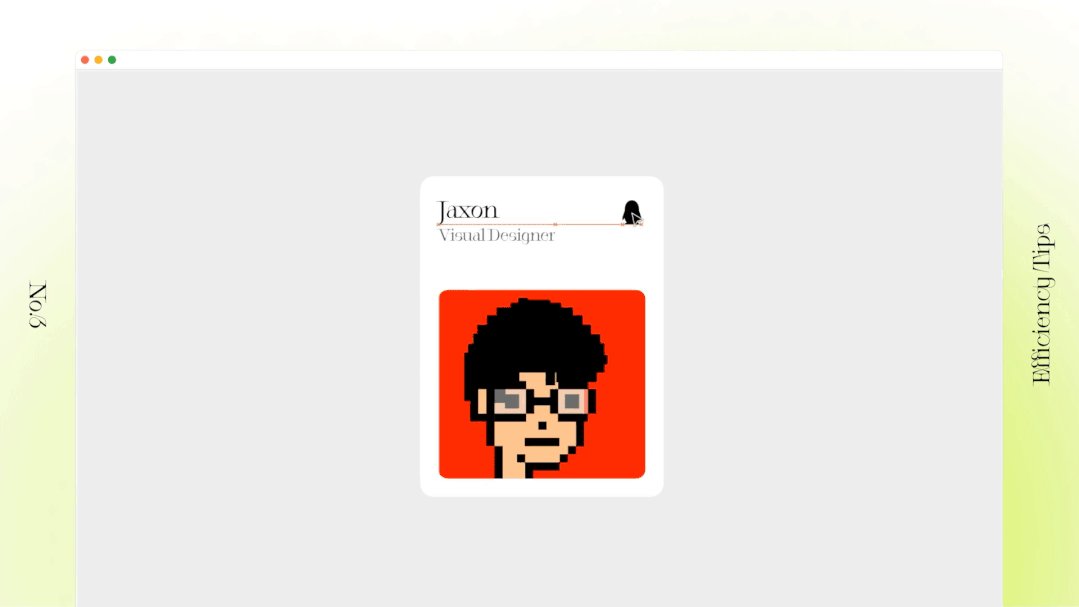
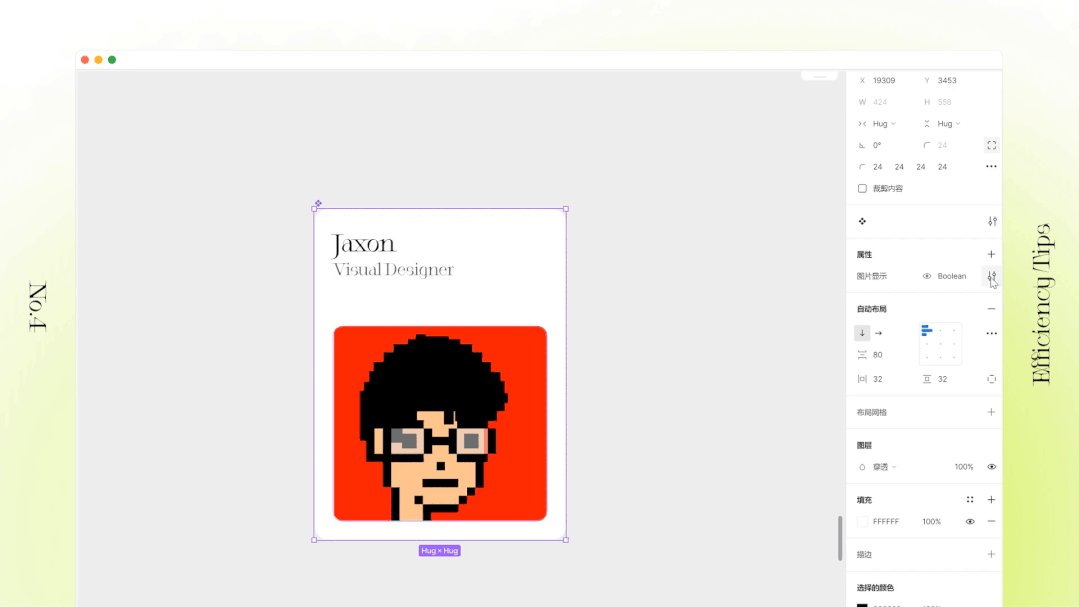
三、自动布局|界面布局的魔法想一下平常工作中遇到的高频但低效的场景,例如“做页面时删除一张图片则其它模块都需要微调好麻烦啊”、“过方案想看不同间距的样式但是一个个调整太浪费时间了”,用 Figma 的自动布局功能就可以解决这些问题,通过搭配使用等距排列、自适应变化等,你就可以完成一个调整细节就会自动影响整个界面的魔法。 1. 关于自动布局 使用键盘快捷键“Shift+A”即可为一个框架或选择的对象添加自动布局,同时,在右侧边栏会新增一块功能区域,你可以在里面控制自动布局框架的流动方式(选择垂直方向或水平方向的布局)、快速调节对象之间的间距。值得一提的是,自动布局非常好用的一点就是可以“套娃”,嵌套自动布局框架可以组合玩出非常多的花样,比如同个画框内同时存在垂直和水平方向的布局方向等。
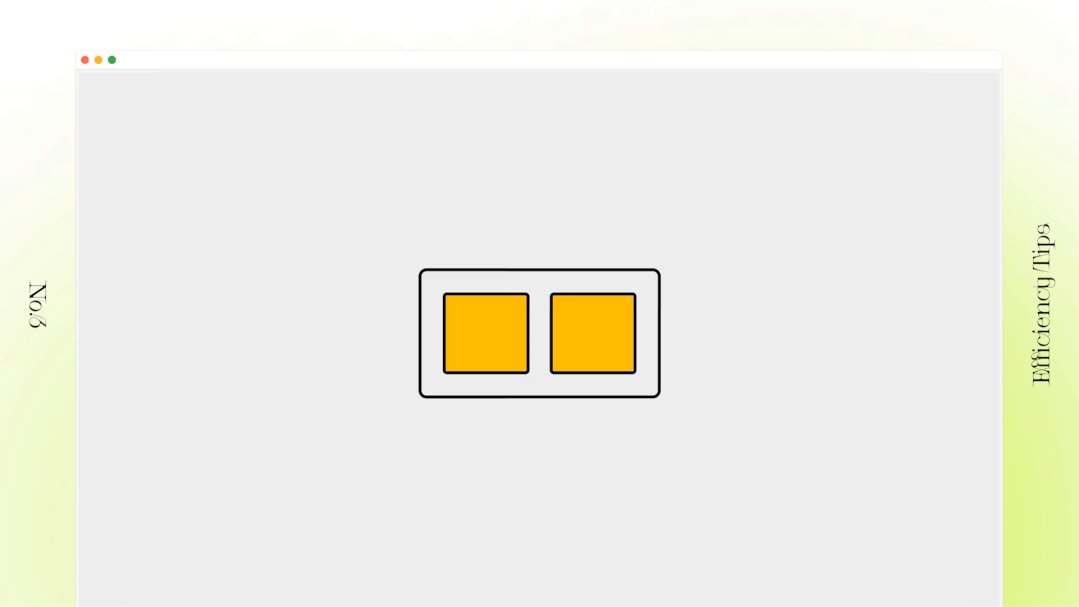
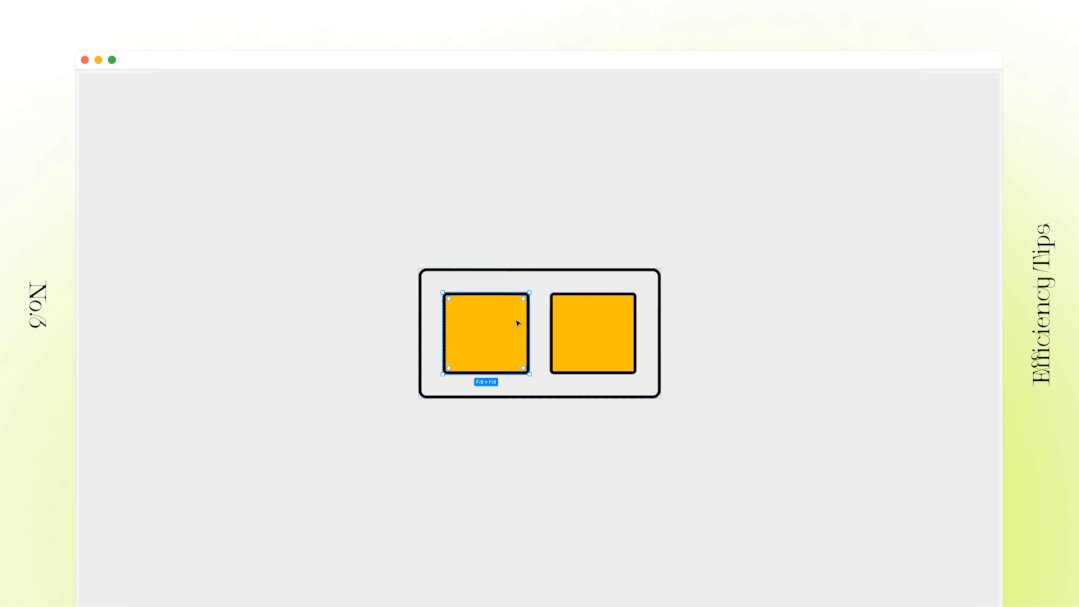
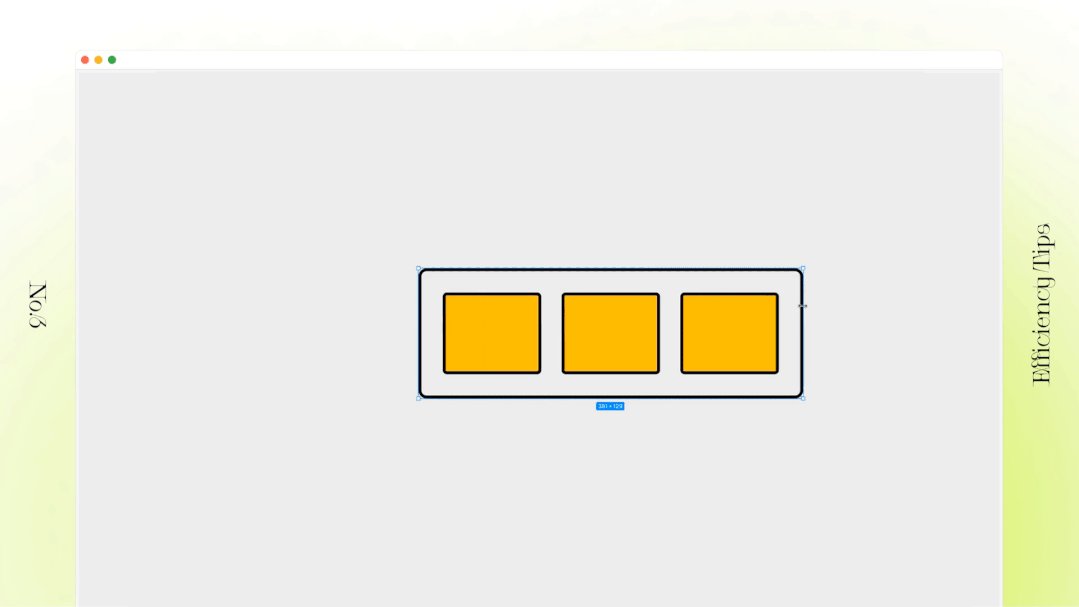
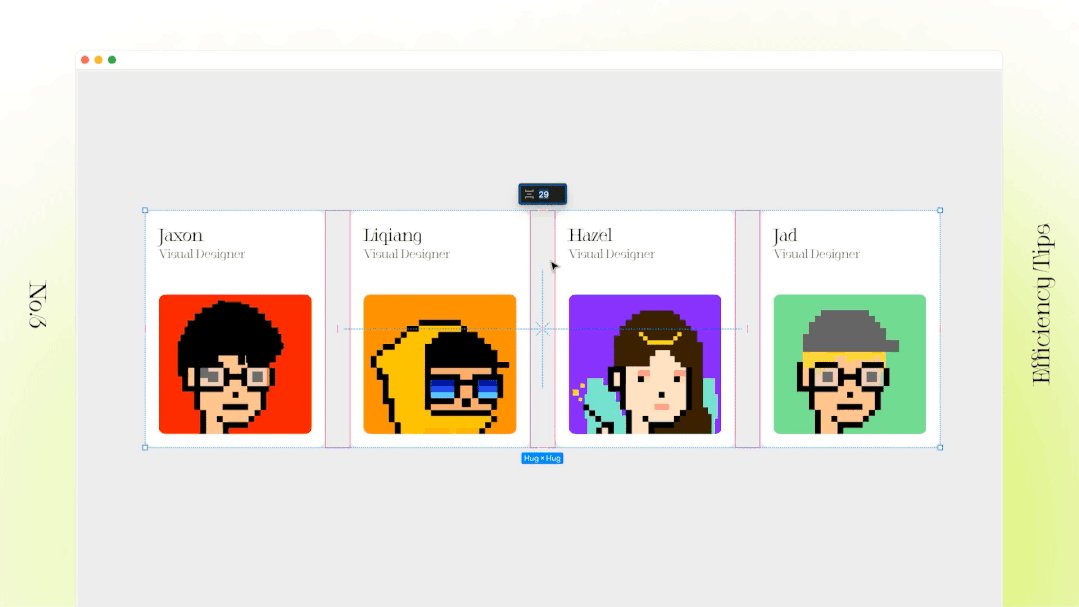
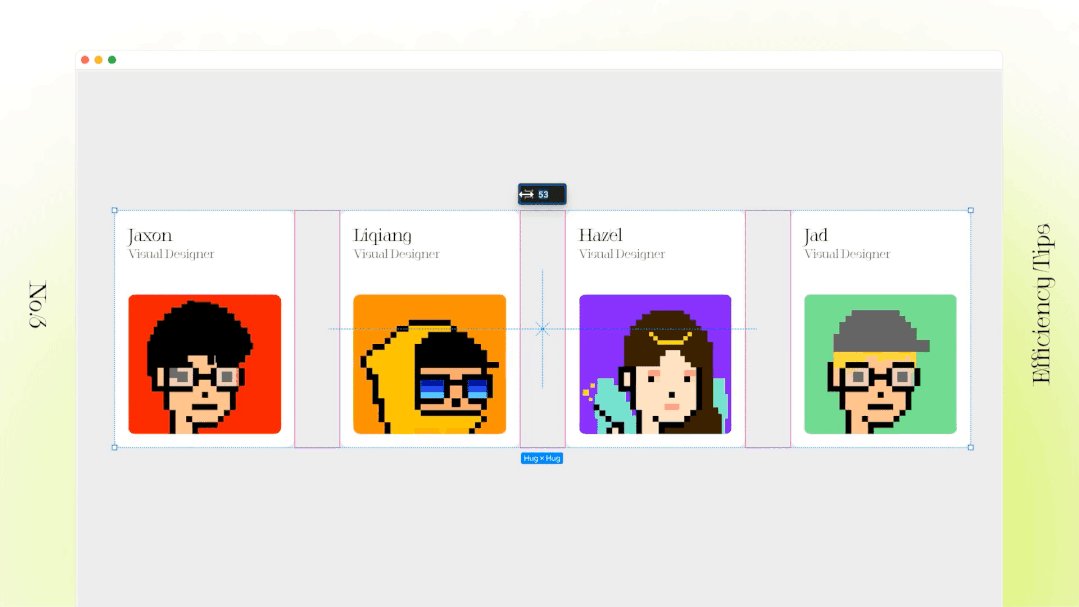
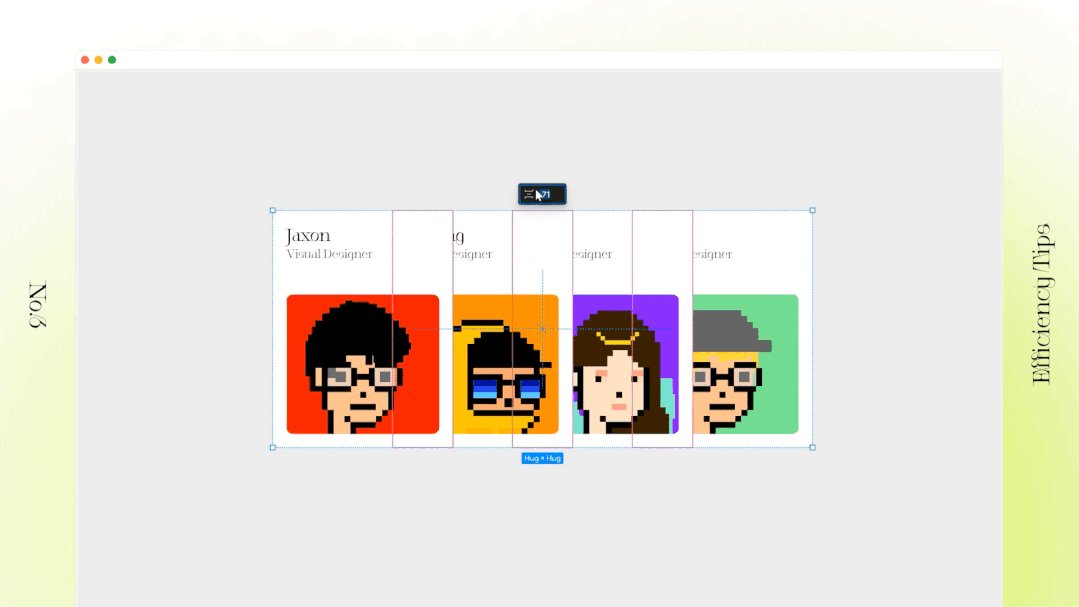
2. 响应式变化 固定大小(fixed content)顾名思义就是“敌变我不变”,不跟随容器任何调整而变化,例如表单里面的头像和 icon;但如果是人为“天降大手”去对元素本身进行调整的话,元素依然会变化。 适应内容 (hug contents) 用英文更好理解一些,去“拥抱”变化的内部,当内部是一个只能设计师调整尺寸(即固定大小)的容器,那么外部就会跟随内部发生变化。常用于容器内部包含文本段落,那么整个容器都会跟随文本变化而自适应容器大小。
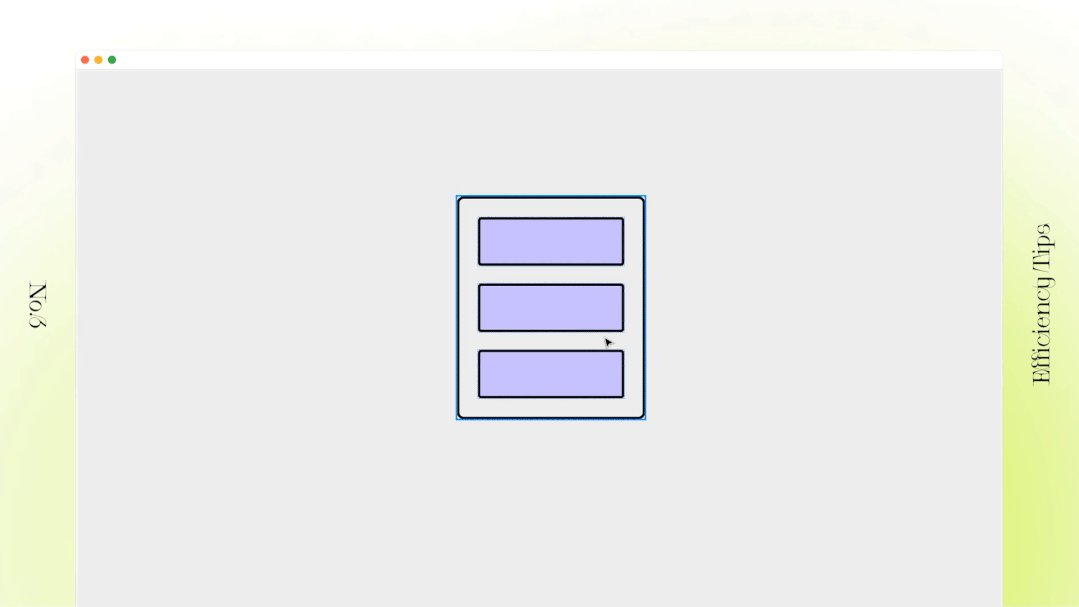
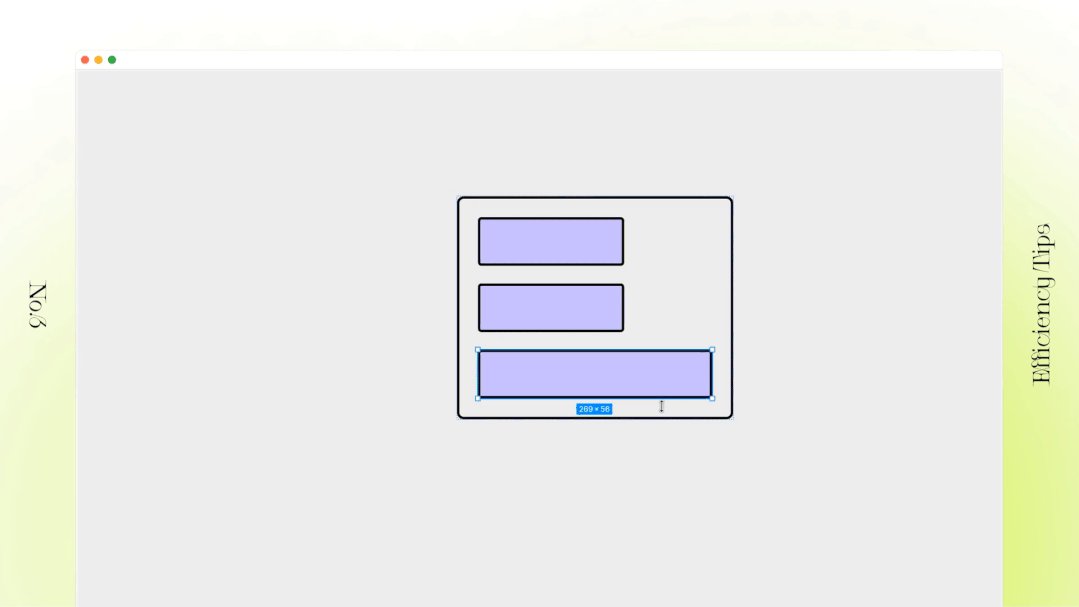
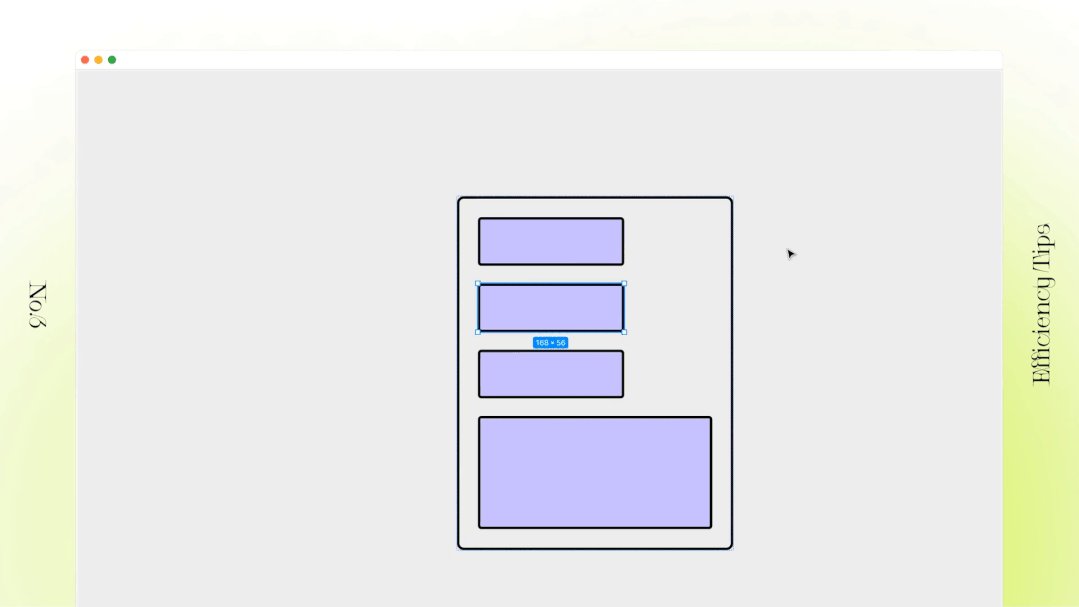
填充容器 (fill container),即“填满”变化的容器,当容器是一个只能设计师操作尺寸(即固定大小)的容器,那么内部元素就会跟随容器发生变化。 但值得注意的是,适应内容和填充容器只可选其一。例如表单长度根据昵称长短变化后,就不能再让表单长度去控制内部变化的适应,禁止套娃。
3. 绝对位置 很多设计师会遇到元素插入到在自动布局中,会按照自动布局关系自动进行排列,很难灵活调整位置,这时候你就可以绝对位置功能,使项目在自动布局中不占空间,自由定位。
4. 负间距 以前用 Auto Layout 的处理堆叠效果的内容非常复杂,在今年 Config 2022 功能更新后带来了负间距的功能,通过拖拽间距参数为负数即可完成堆叠的效果,效率翻倍!
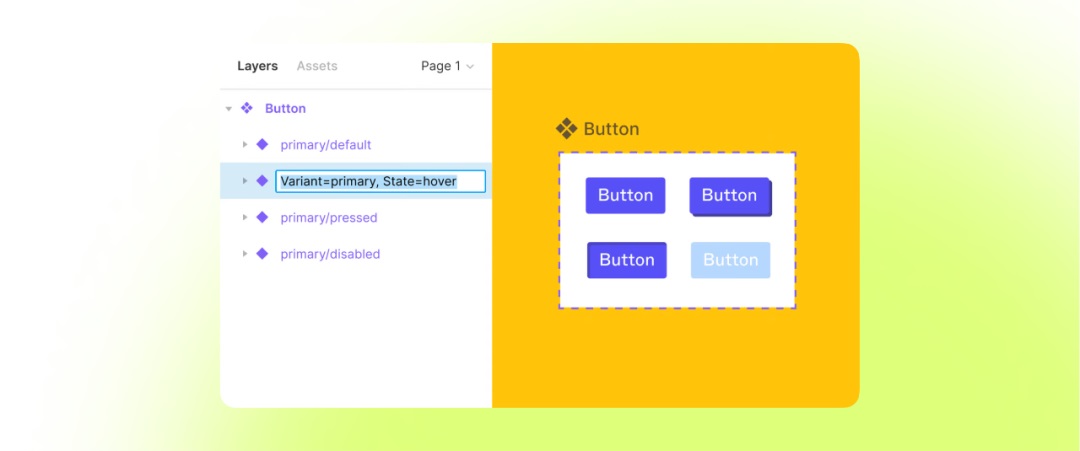
四、组件技巧|组件库“瘦身”1. 变体 当设计师创建组件库时,运用变体来管理组件的多种类型、尺寸、状态等,优化设计系统的层级关系,那么组件库就会极速瘦身,由原来各个形态的样式变为一个。设计师在调用时也可以更加快速地使用变体组件灵活调整为自己所需要的组件,而无需去逐个查阅组件库。
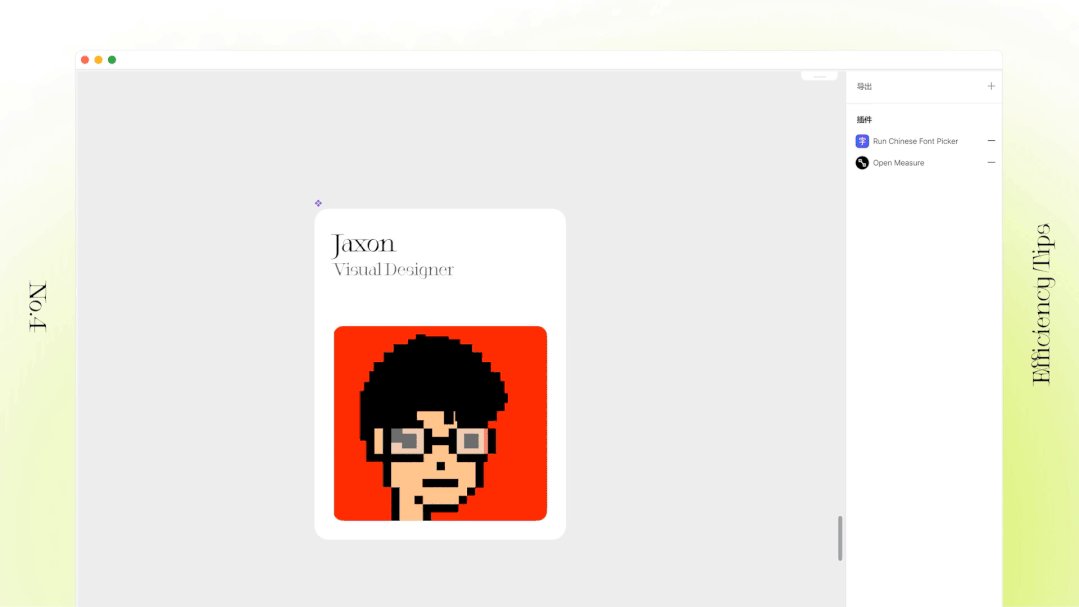
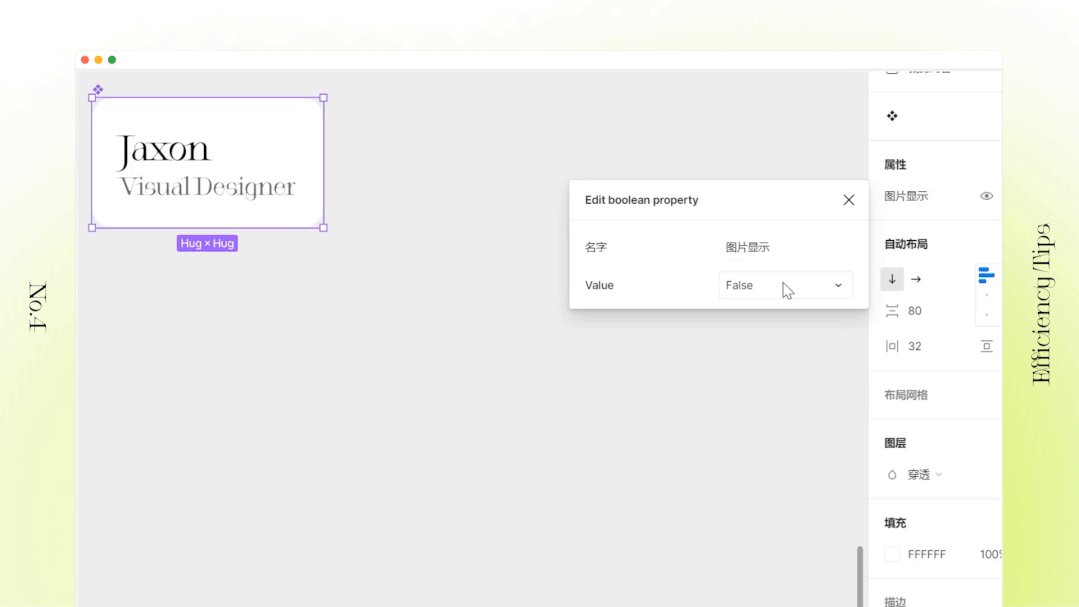
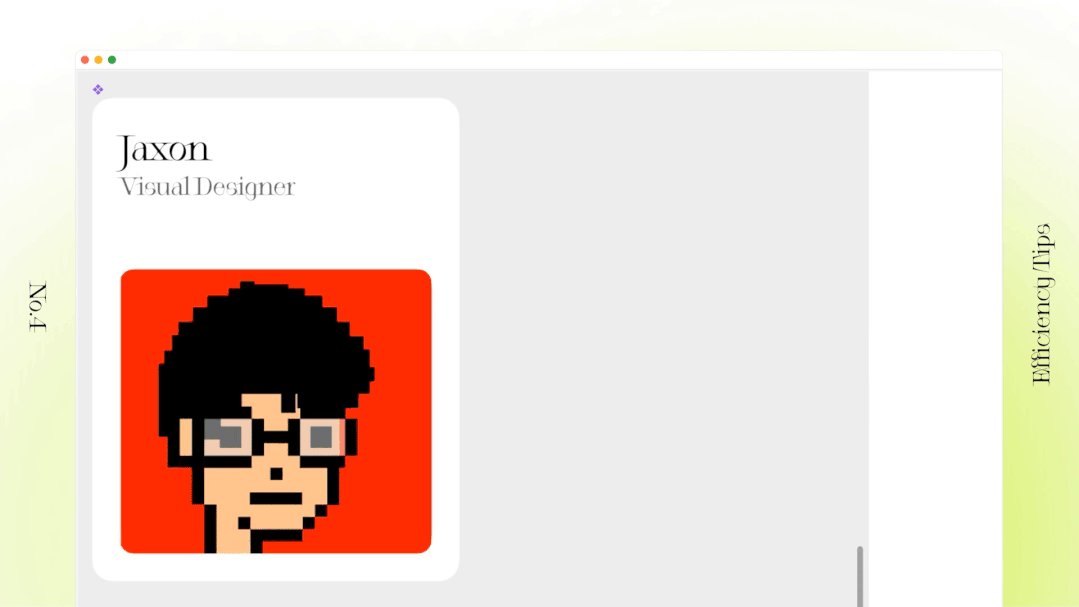
2. 布尔属性 布尔属性的作用在于够从设计面板中切换组件内部图层的可见性,设计师可以在着在组件中添加可切换可见性的元素,而无需对图层进行修改。设置后,在设计面板上有用于该图层的显示或隐藏的开关。
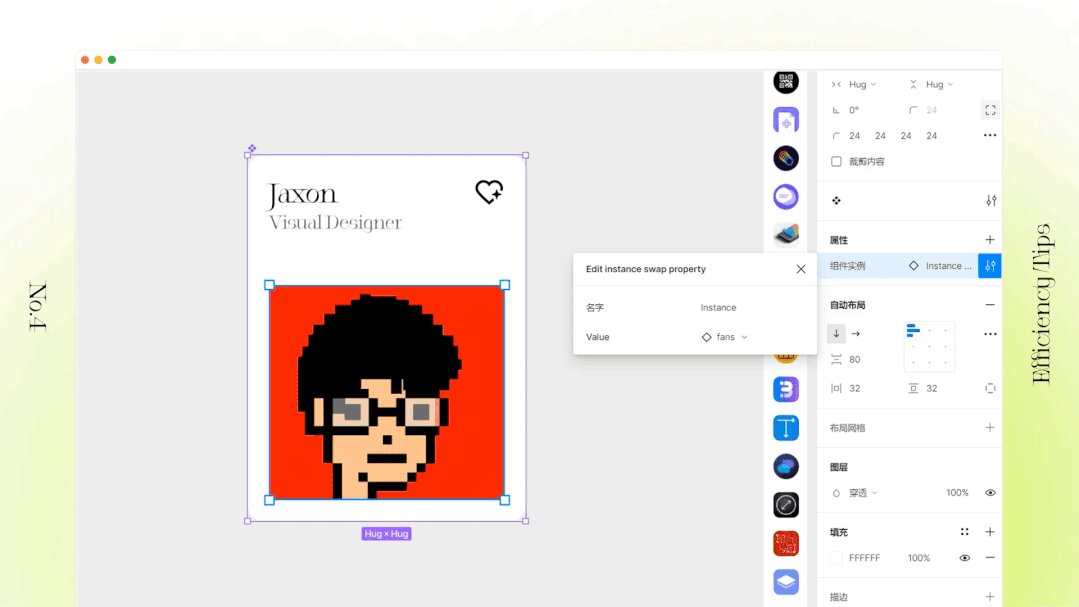
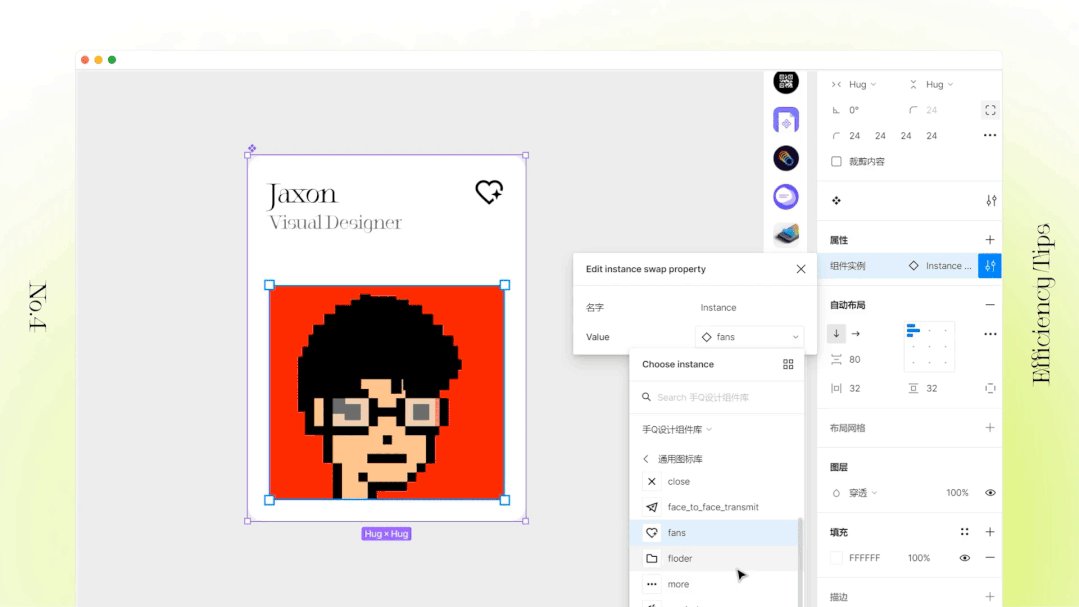
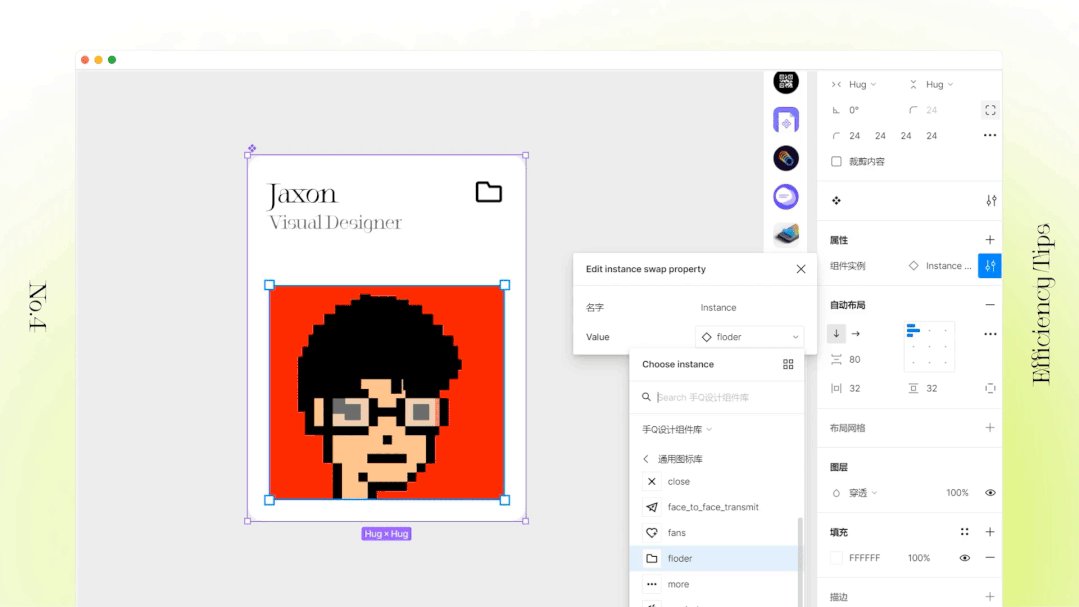
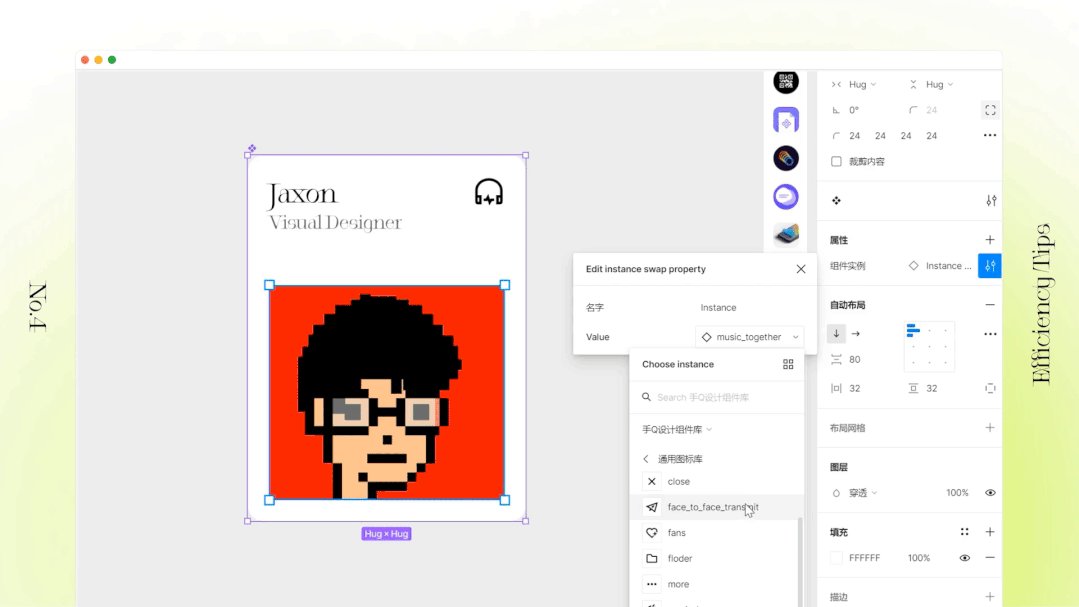
3. 交换实例属性 交换实例属性的作用是使用后不再需要深入图层面板,查找图层来交换实例。例如设计师可以从设计面板的属性中直接完成图标替换。
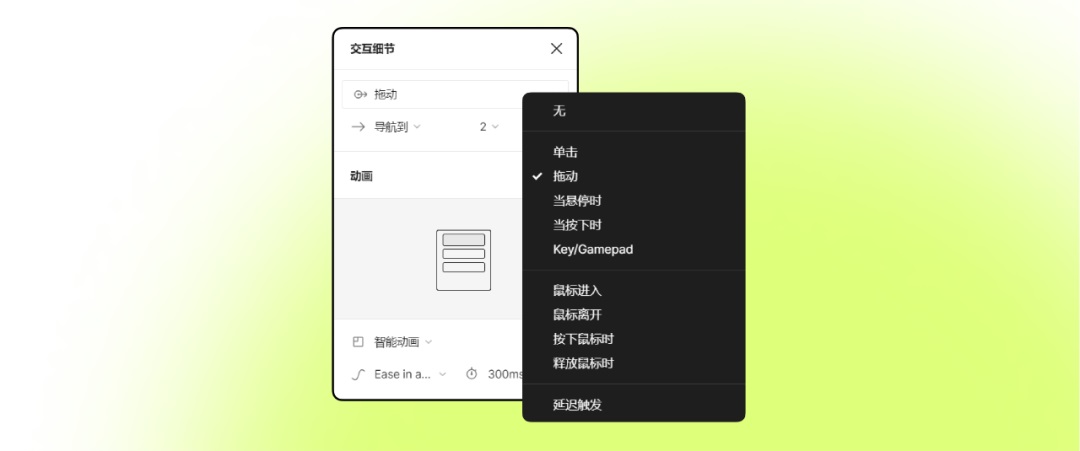
五、交互原型|实现界面可操作性Figma 最值得称赞的功能之一就是它的可交互原型,当所需页面和交互逻辑都排列好后,就可以像连线游戏一样,将页面串联起来,完成一个可上手操作的 app 啦!Figma 贴心地预置了常见操作触点、运动曲线、运动时间等。有了这些,你就不需要再切换不同的设计软件啦。下面给大家介绍原型动画中的一些关键功能。 1. 触发器/交互行为 触发器用于定义原型从一个框架到另一个框架的交互方式。你可以使用原型选项卡中的 Trigger 下拉列表进行设置。
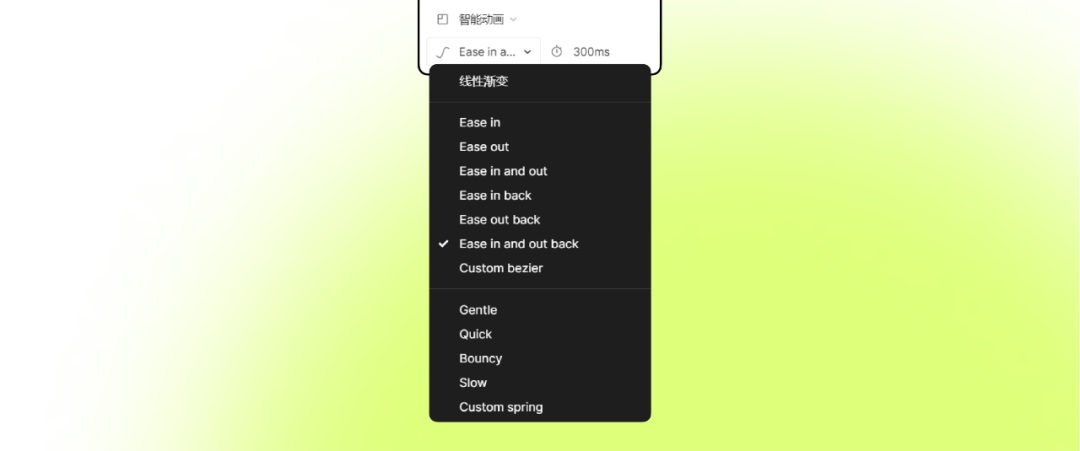
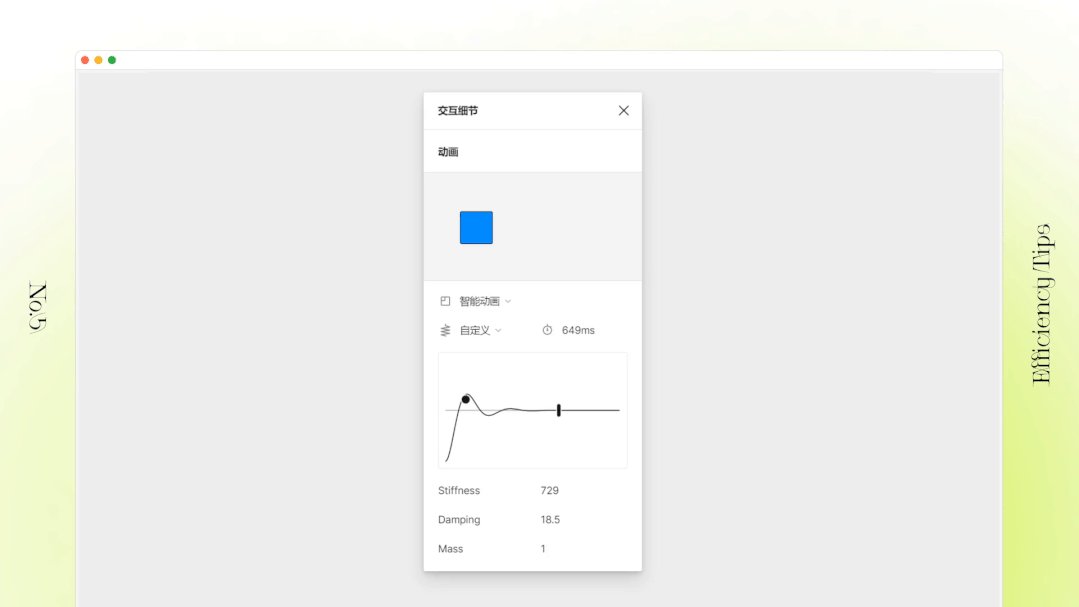
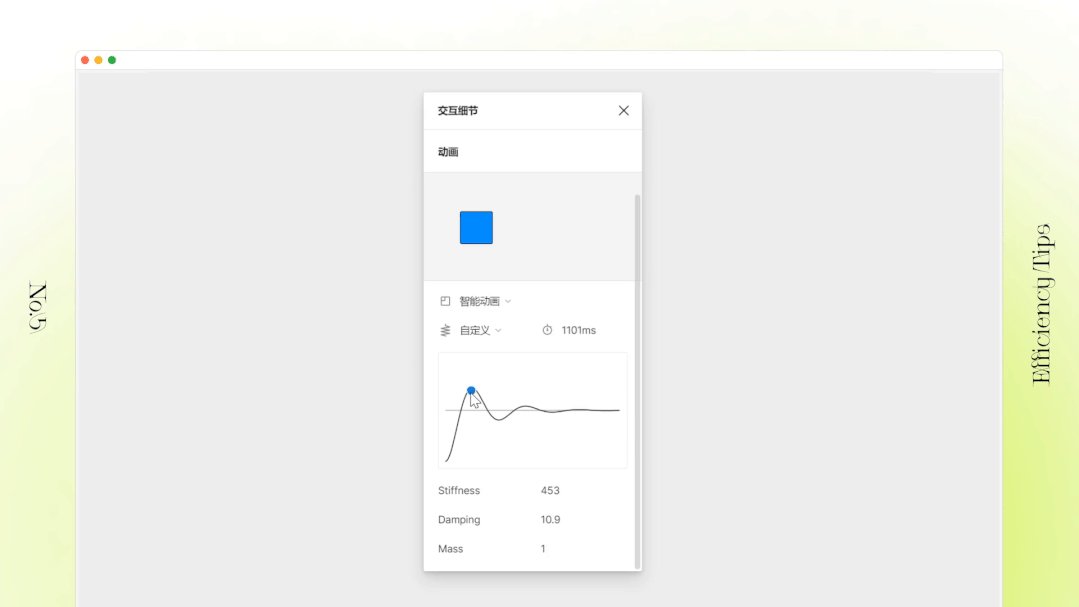
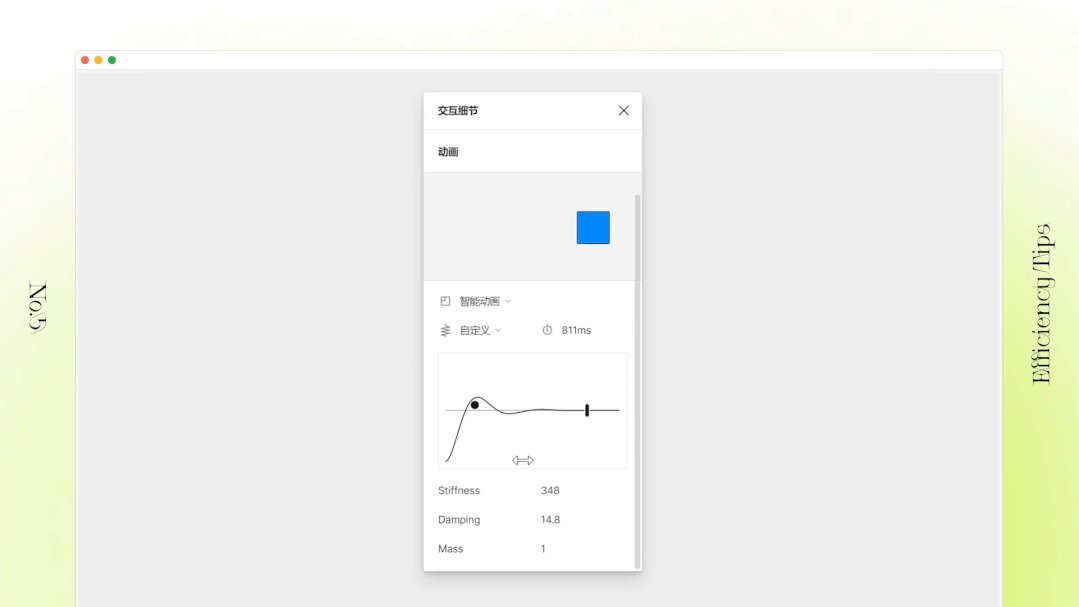
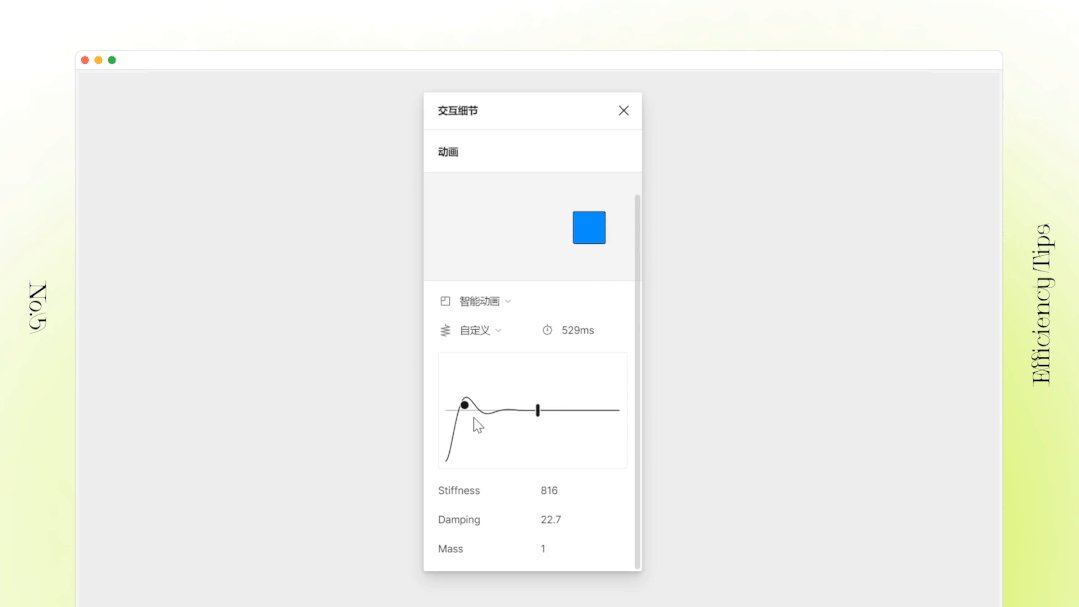
2. 智能动画 利用 Figma 内的智能动画,设计师可以轻松地做出丰富的动画效果,例如开关的切换、tab 的平移、选择器的滑动等。简单来说,设计师只需要制作开始帧和结束帧的设计稿,利用触发器将两者串联后,智能动画会帮助设计师补齐过程中发生的动画,你也可以在这个过程中选择合适的动画曲线让你的动画更具表现力。
3. 弹性动画 Config 2022 的更新中,Figma 为设计师专门提供了在原型转换中的弹性动画。自带物理属性的弹性动画,让你更容易设计出更流畅、更自然的界面原型。
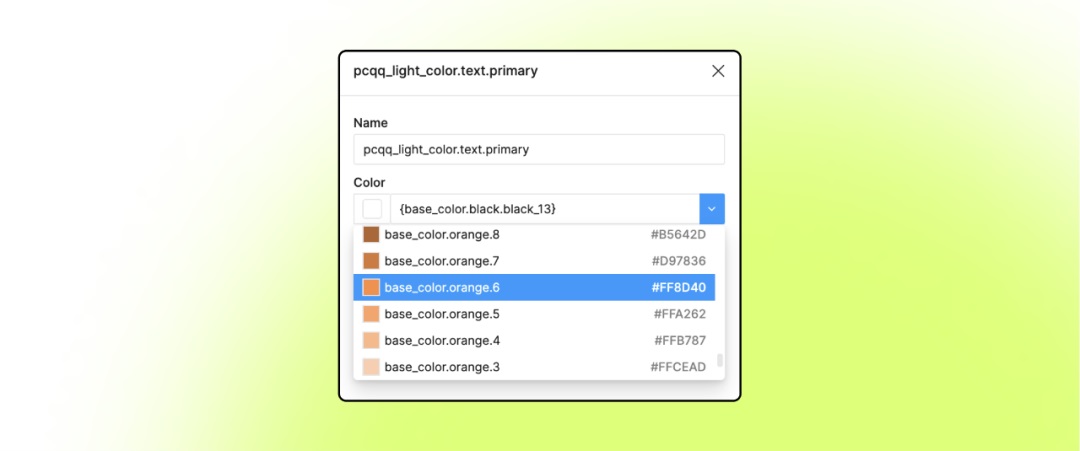
六、Figma Tokens|设计变量管理者推荐一款叫做“Figma Tokens”的插件,其强大之处在于可以通过可视化以及编码的方式创建并管理各种 tokens,且可以在 Token 之间做一些引用关系或是算法,让各个 Token 串联起来,甚至可以一键导出 json 给你的开发同事。下面来具体安利几个非常厉害的小技巧。 1. 别名 Figma Tokens 里一个非常好用的功能,你可以用这个功能对使用不同 token 名称,但却用了同一个色值的 token 做引用关系。这样,当你改动你的原始色板的时候,其他被引用的 token 都会随之发生变化。
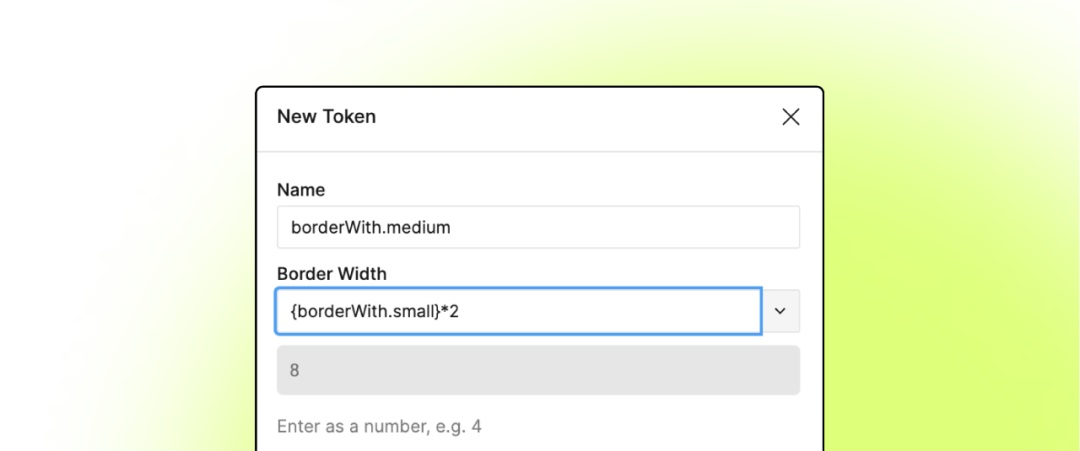
2. 使用数学 在构建类型比例或间距比例时需要考虑到比例可能是有关联性的。在 Figma tokens 中,你可以引用已有的一个 token,并使用它进行一些数学运算。 例如,你希望 borderWith.medium 引用 borderWith.small,但将其值乘以 2。那么,你可以将以下内容写为 token 的值: ({borderWith.small} * 2)。
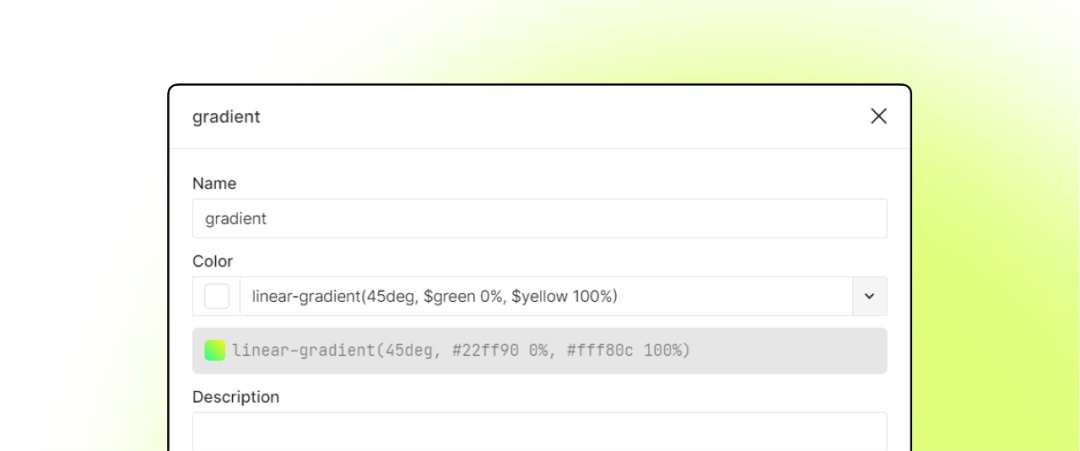
3. 创建渐变 token Figma 本身没有办法做到制作渐变色 token 时引用现有的纯色 token。但是在这个插件当中,设计师可以自由度更高的使用多个已有的纯色 token 作为被引用者。
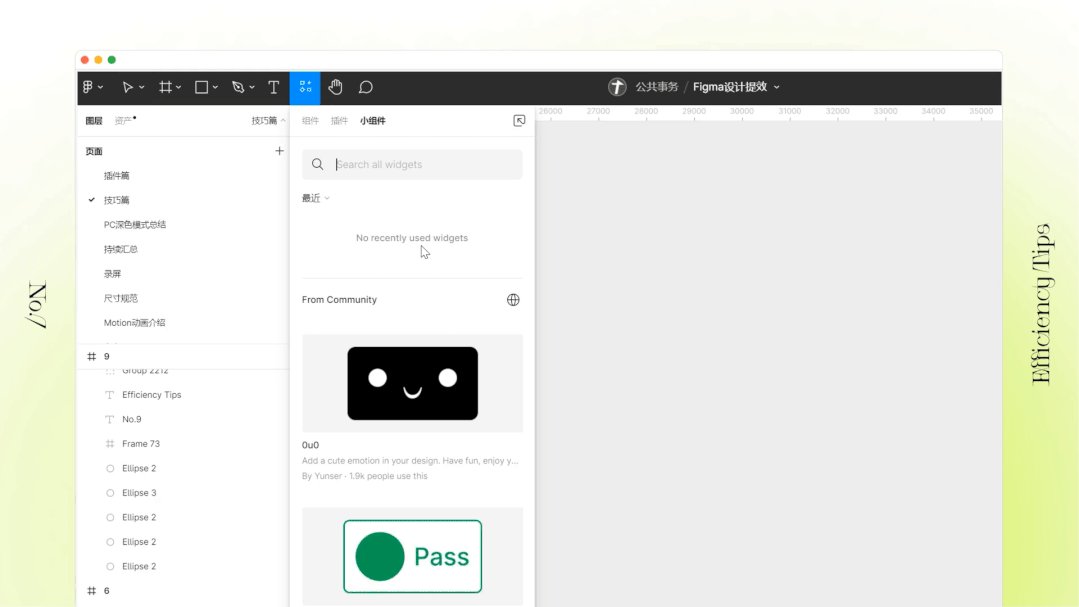
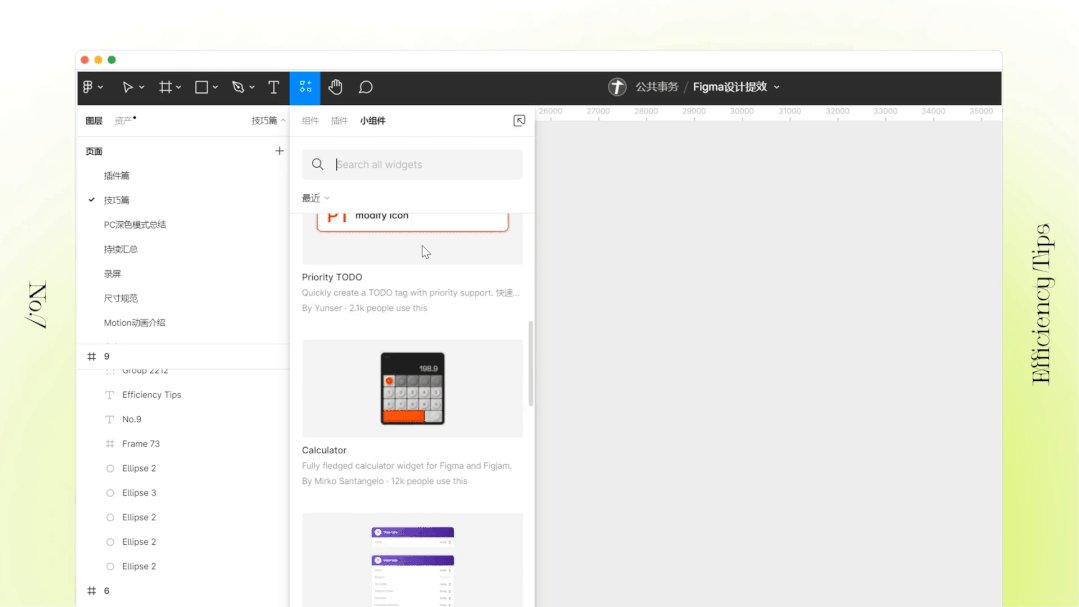
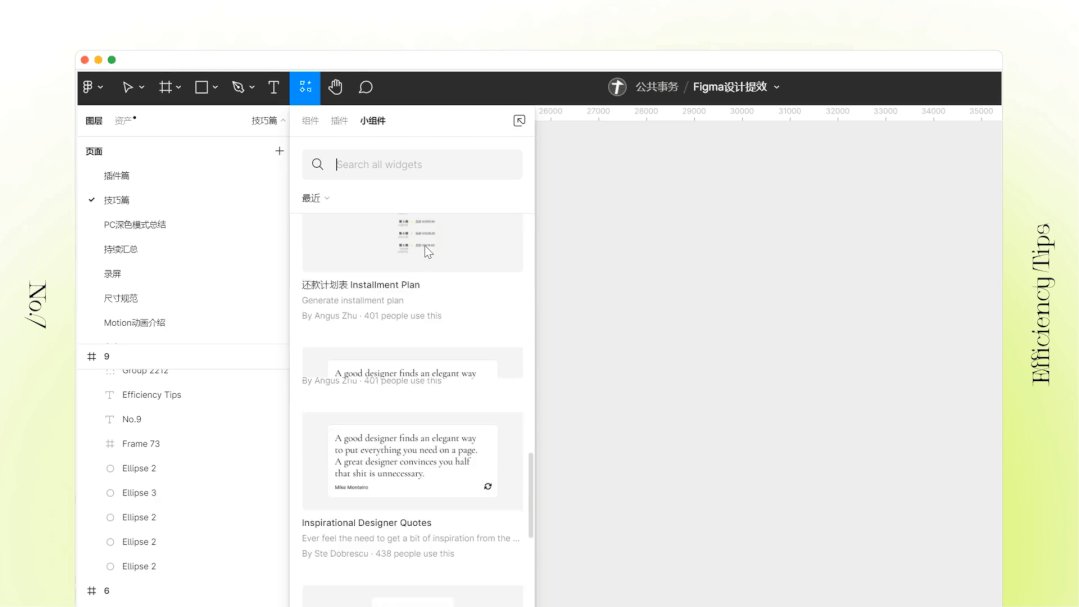
七、小组件|Figma 工作流拓展前阵子 Figma 更新了一个小功能,FigmaWidgets,说是小功能,但其实一点也不小。利用小组件,你可以在 Figma 内做到很多之前意想不到的事情,比如上传 pdf,添加录音,计时器等等,而且是属于开放式的,所有人都可以参与到小组件的创作并上传至社区,想必不远的未来,这一功能一定会大放异彩。
比如近期很火的一直跟随在画面中心的像素小人,或许你可以用它来搭建一个像素风的小游戏。
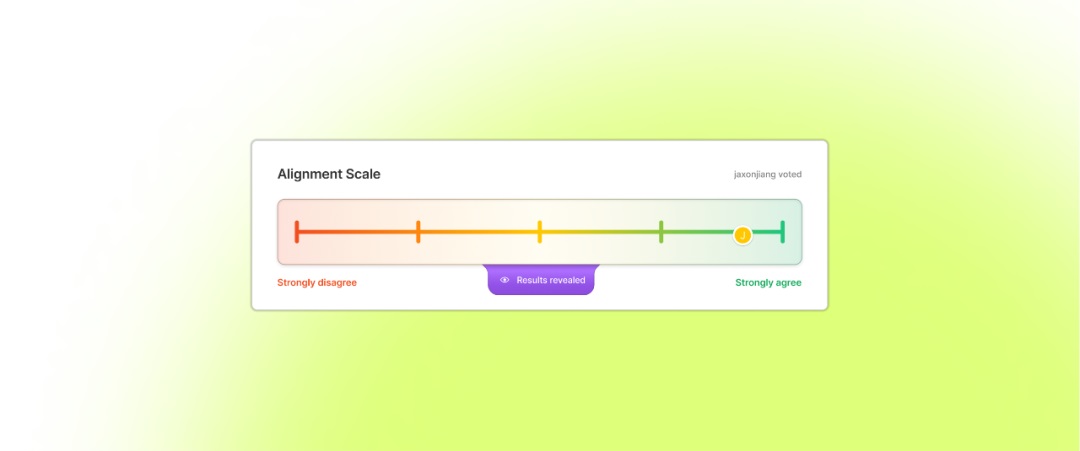
使用小组件进行表态和投票。
在 figma 内上传 pdf 等等等等。
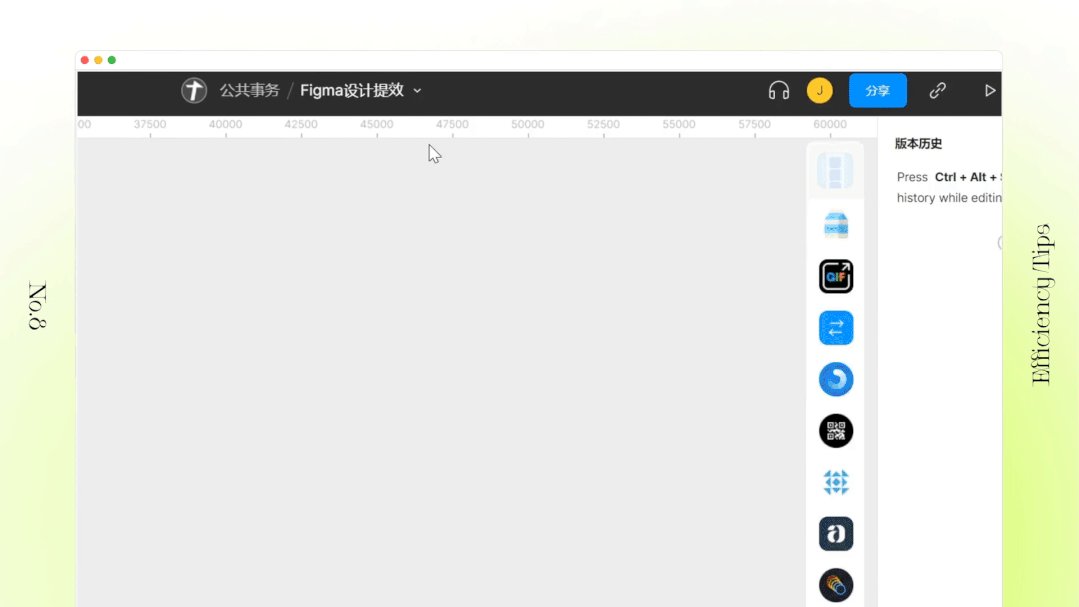
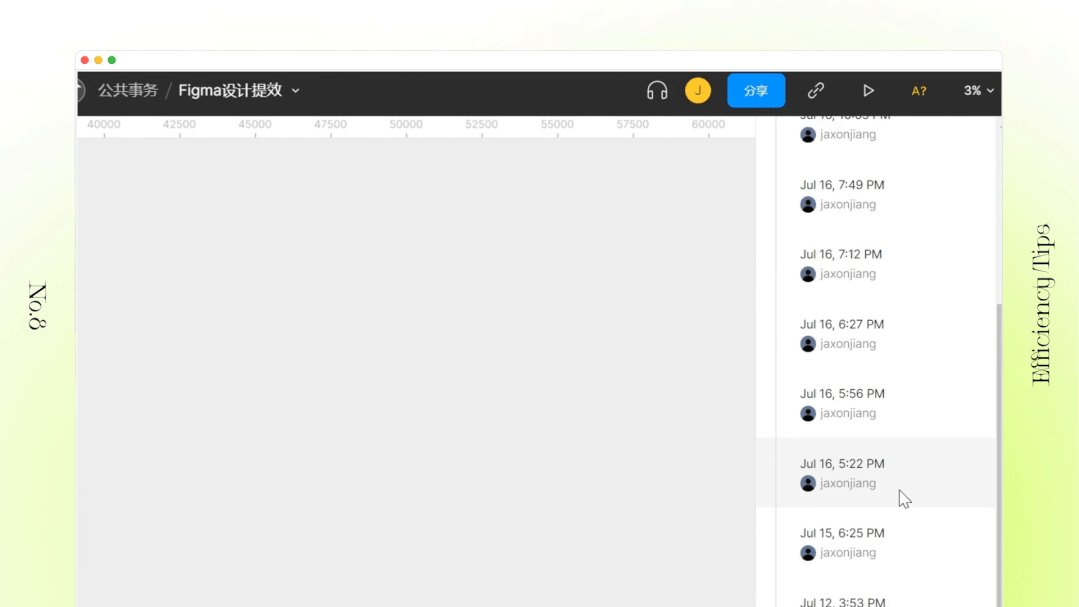
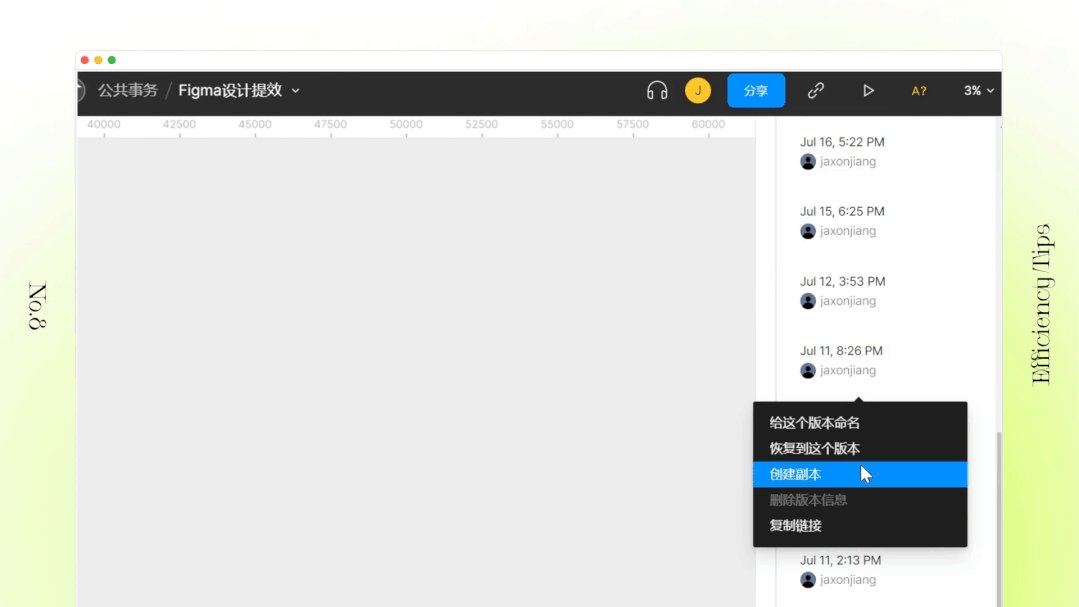
八、历史版本|创作时间轴回溯不知道你是否也遇到过这样的问题,当你发现误删了某些元素,一直按“Ctrl + Z”也无法回退,其实你不必重新再做一遍这个元素,你只需要打开历史版本,找到存在该元素的版本,从该版本中复制这个元素回来就 OK 啦。
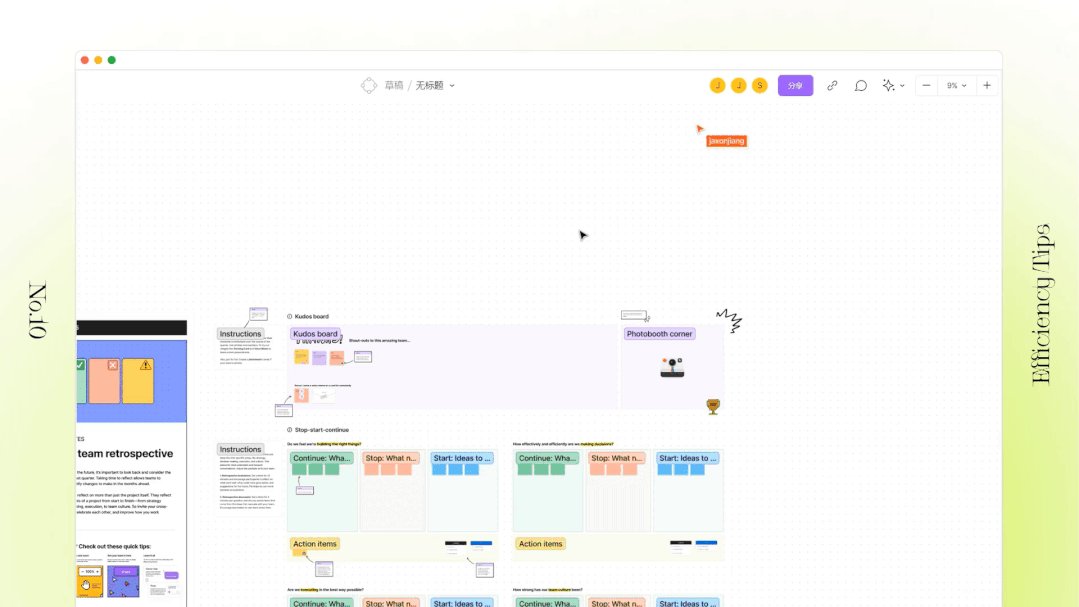
九、FigJam|灵感爆发集合地ios16 上新了共同编辑备忘录,而 Figma 早早就提供了一个丰富的协作编辑功能:FigJam。 使用 FigJam 可以和你需要和你沟通的产品同学快速进行线上沟通,可以使用便利贴快捷记录下你们的灵感,并用一个大大的贴纸表示你对他的想法的赞同,更有非常多丰富的互动玩法,快快去发掘吧。
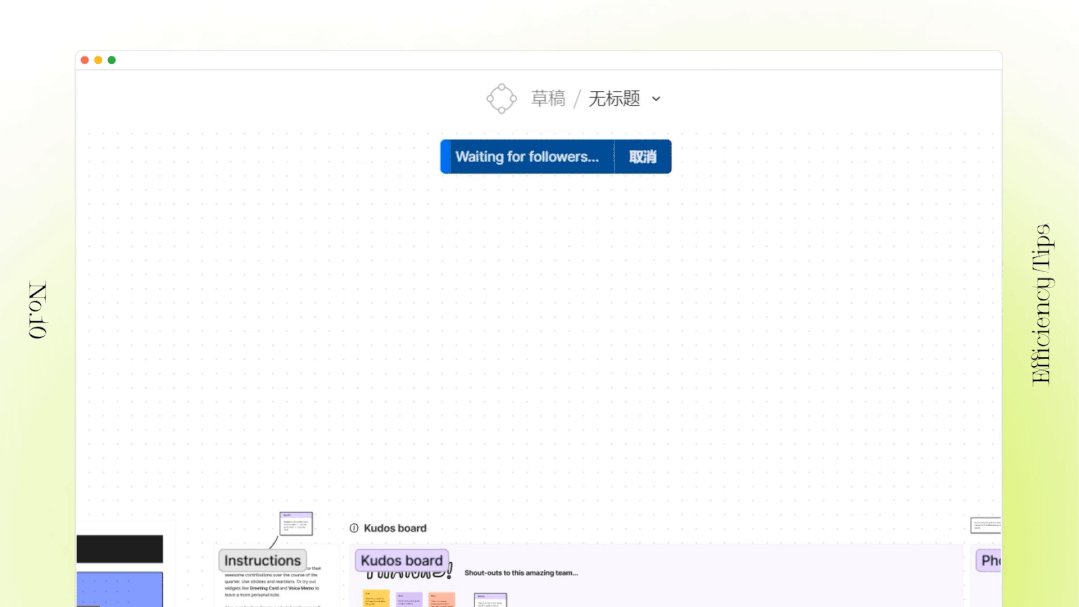
十、Spotlight|聚焦所有人视线问:设计师在阐述需求的时候,如何聚拢所有人的目光?秘诀就在你头像的下方的“Spotlight”按钮,点击后,可聚焦所有处于当前界面用户的视线跟随你移动。
你在设计中是否也遇到过一些提效妙招呢?欢迎在评论区分享给我们,大家一起成为高效的设计师吧! 2020年,一定要试试这 17 款超给力的 Figma 插件在世界范围内,Figma 已经作为主流的原型和数字设计软件而存在,和 adobe XD 和 Sketch 相比,Figma 作为在线工具,有着更强的实时协同功能。 阅读文章 >全是高频神器!B端设计师常用的 7 款 Figma 插件最近打开 Figma,点击我的插件,发现我已经安装了这么多插件...我究竟要用哪一个插件? 阅读文章 >欢迎关注作者微信公众号:「腾讯设计族」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论