用一篇文章,完整梳理总结所有 iOS 导航模式

扫一扫 
扫一扫 
扫一扫 
扫一扫 编者按:虽然苹果官方的人机交互指南非常详尽,但是很多信息都分散在设计规范的不同地方,设计师 Frank Rausch 结合 WWDC 的演讲和相关规范进行了详尽的整理,仅此一篇帮你梳理清楚 iOS 的全部导航模式,以下为正文: Frank Rausch 所创建的这个页面包含了目前 iOS 平台上主要的导航模式。比如Drill Down、模态、金字塔、分步导航等常见的模式,你可以将这些内容视作为 Apple 人机交互指南(HIG)的第三方梳理版和福利,其中内容由专精且非常关注 UI 的设计师所撰写。 更多导航干货: 用一个实战案例,帮你学会优化顶部导航设计网站顶部导航栏,通常称为 header,是用户进入网站后最先看到的地方,决定着用户对网页的第一印象,其重要性不言而喻,顶部导航被广泛应用在各个领域的网站当中,这类导航可以一目了然的让用户迅速寻找到所需要的目标。 阅读文章 >1、导航结构典型的 iOS APP 具有固定的结构,通常是有着多个层级结构的树型结构。采用固定的结构,让导航具备可预测性。结构化的导航模式,让用户知道他们是从哪里来的,他们在层次结构中所处的位置,以及如何透过导航去往想去的地方,这种可靠性让用户充满信心。 1.1、Drill Down(向下钻取)
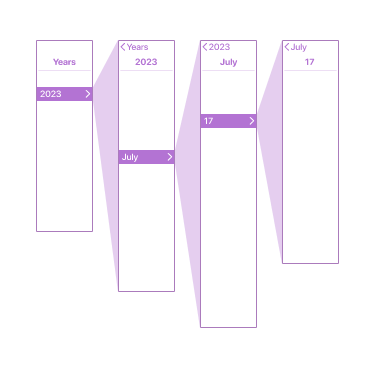
Drill Down 这种导航采用的是分级列表的形式,遍历整个信息树,逐层逐屏地呈现内容。 使用水平移动的动画过渡效果来呈现结构,用户可以向右浏览更深层的结构,向左返回上一级内容。 Drill Down 是无状态呈现的,用户始终可以遍历整个树状表单,并且不会涉及到保存与否的问题,也不会被相关弹出框打断。 导航栏会显示当前界面的标题。 列表行上会使用 > 符号来标识可以深入到下一层的层级结构。 使用 < 符号来标识返回到父级列表的路径,如果空间允许,它应该标识有父级表单的标题,而不是通用的「返回」。 从屏幕左边缘向右滑动,和「返回」按钮效果相同。 对于涉及从右向左滑动的内容,Drill Down 的控件和内容布局会镜像处理,以匹配阅读的方向。 可以动态构建树形结构,方便用户来进行过滤和筛选数据内容。比如在音乐播放器当中,用户可以基于不同的类型(艺术家、专辑、流派)使用 Drill Down 式的导航,来筛选音乐和专辑内容。 Drill Down 是 macOS 中「访达」中的多栏列表式导航(Miller Columns)在移动端界面上的变体。 1.2、Flat(扁平导航)
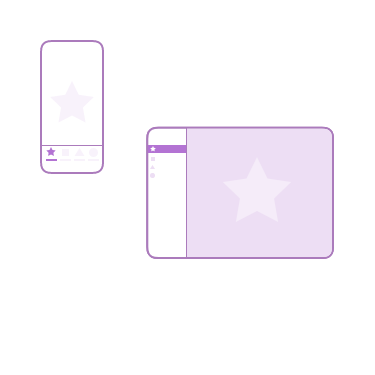
扁平导航模式下,直接在根级别上,划分出了层次结构,然后将分类以选项卡的形式,放在底栏和侧边栏上。 选项卡的具体划分,通常会围绕主要的功能来进行区分,它的设计会塑造用户期望,产品设计也会围绕此来构建心智模型。 选项卡栏中始终会有一个选项卡处于被选中的状态。 当前被选中的选项卡不应该被编程修改、或者因为点击其他的按钮而发生改变。 标签栏应该始终在界面上可见,除非它被特定的模态窗口(比如弹出框)所覆盖(具体见下文)。 选项卡可用作过滤器,或者同一大型内容合集的不同入口(比如音乐库、视频库)。 每个标签栏下的内容和状态都在当前标签内所管理。 标签栏应该以可预测的方式存在和运行,它们不应该有触发式的变化,超出用户预期。 臭名昭著的汉堡菜单,是标签栏的「邪恶兄弟」,当所有的菜单都被藏在小图标之后,内容的可发现性会受到影响。2015 年前后,汉堡菜单一度在 iOS 上流行过几年,最后研究表明标签栏更容易被发现和使用之后,多数应用放弃了使用汉堡菜单。 1.3、Pyramid(金字塔结构)
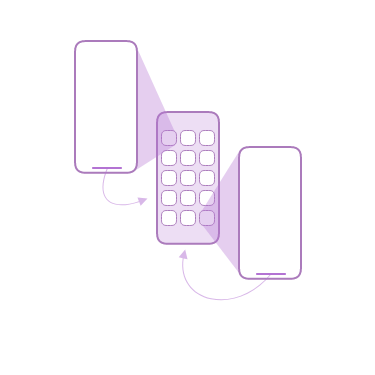
金字塔模式下,用户可以在同一层级下,使用使用导航快速切换浏览同一层级的兄弟页面/内容,而无需返回父级界面。 水平滑动手势是在多媒体类 APP 当中最常使用的内容浏览和切换模式,不过也有 APP 当中会使用 v 型的上下翻页按钮来浏览内容,上下翻页切换是左右滑动的变体。 在 iOS 的照片 APP 当中,点击一张照片就会全屏打开,这个时候左右滑动就能翻阅近邻的其他照片。 还可以使用小型的集合式页面控件,可以通过类似的方式来浏览兄弟项目,同时还能借助小点来了解进度和数量。 1.4、Hub-and-Spoke(中心辐射式)
中心辐射式的导航适合于涉及大量不相关类目的应用,这种情况下,子界面之间的切换都需要先回到位于中心的主界面。 iOS 主屏就是典型的中心辐射式的导航,所有已经安装的 APP 均匀分布在界面上,主界面是在不同 APP 之间切换的枢纽。 屏幕底部常驻的条形主界面指示器,则是一个非常易懂的「快速逃生出口」,上滑可以快速回到主界面。 值得注意的是,这种交互模式相对较少在 APP 当中使用,只有极少数超大型、系统级的应用会用到类似这样的设计。普通的 APP 很少会用到这种系统级的交互模式。 2、层叠导航和平铺于界面之上的UI控件不同,我们所说的层叠式的导航元素可能出现在任何一种情况下,在不同的环境和界面中,也就是我们常说的模态和非模态。弹出框就是一种典型的模态,需要用户点击操作之后,它才会消失,当它存在的时候,底部的界面是无法操作的。无需交互的通知型弹窗则是非模态,它不会影响底部的界面。 2.1、高阻力模态
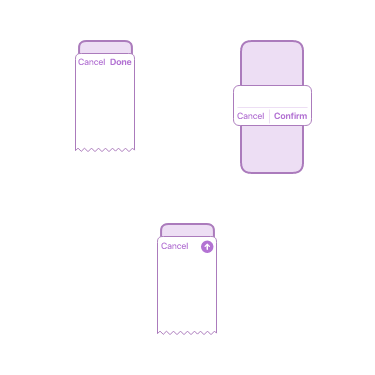
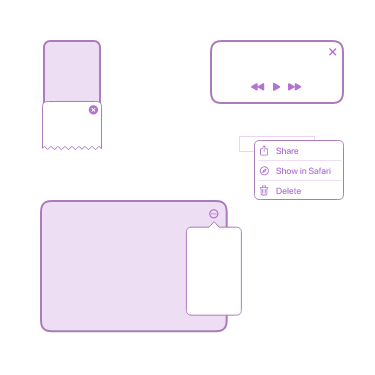
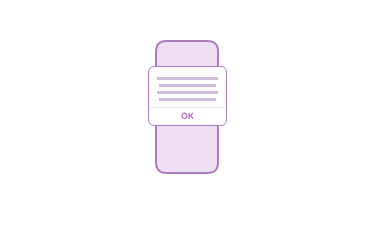
高阻力型的模态叠加层在B端和表单类的界面中很常见,比如工作表单中会有多个警告型弹出框,用户需要逐个阅读,做出选择,点击决定并关闭之后,才能和位于底部的界面进行交互。 高阻力模态通常需要用户做出决定才能关闭,比如保存文档,确认或者取消。 模态通常专注于凸显特定的、独立的任务,比如撰写电子邮件或者添加日历事件等。 涉及多个操作的状态表和警报提醒,是典型的高阻力模态。 2.2、低阻力模态
和高阻力模态不同的地方在于,低阻力模态的弹出框通常只会遮挡住 APP 界面的部分,而用户也不必做出非此即彼的选择。 这类模态 UI 元素很容易被忽略,因为通常它们不会彻底阻挡用户进行多数操作,点击关闭按钮,或者上下滑动页面,甚至有的直接点击空白的地方或或者弹出框的 x 按钮直接关闭,不费吹灰之力就能关闭这类模态窗口。
仅有一个 OK 或者「确定」按钮的模态窗口是很容易关闭。但是低阻力并不代表无阻力,尽可能避免使用这类模态窗口,因为它们会打断用户流程,通常可以用非模态的通知代替即可。 2.3、无阻力模态
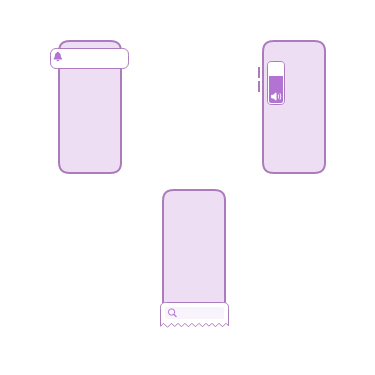
非模态窗口界面,只会覆盖一部分界面,几乎不会阻挡界面操作,甚至会自行消失或隐藏,因为它们几乎不会影响到用户交互,所以它们几乎是无阻力的。 这些非模态控件有时候是相应外部触发而出现的状态指示或者信息提示,比如系统通知。 如果它们会自动小时,那么应该提供一目了然的信息,尽量规避干扰。 而临时出现的非模态 UI 控件中,是有可能存在可执行的交互的,比如用户可以在消息提示消失前点击通知,或者在点击音量物理按钮呼出界面中音量控件时,可以上下滑动快速调整音量。 如果一个非模态的UI控件,不会影响 APP 的使用且不会自动出现或消失,在90 年代,UI 设计师会称之为「palette」。 3、嵌入式导航嵌入式导航需要非常小心地设计,以贴合严格的 iOS 界面结构和空间模型,最好将这些 UI 控件直接嵌入到一个独立的控件或者视图当中,可以使用 APP 结构中明确定义过的位置,也可以是一个模态控件。 3.1、状态变化
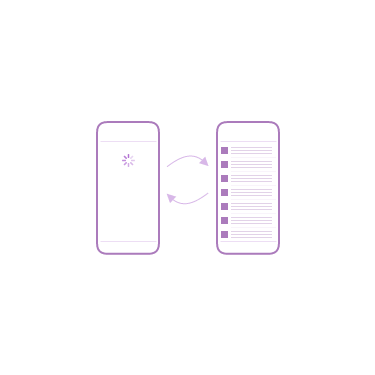
同一个界面视图可以有多种不同的状态,比如加载过程中界面显示的是加载控件,加载完成之后显示的是具体内容,层级结构上两者是完全一样的。 确保状态的变化既不是分层,也不是模态。 其实表单编辑前后的状态改变,浏览器界面内页面的加载和跳转,图片的缩放,都算是状态变化。 同一屏幕上,相同数据的不同视图呈现,也是一种状态改变,虽然屏幕显示内容出现了改变,但是层级结构是不变的。 3.2、分步导航
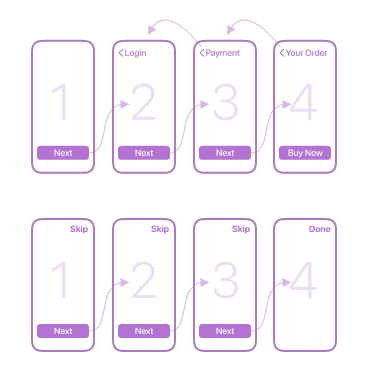
分步式导航以线性流程连接一系列屏幕界面,比如新用户引导,导览视图,设置流程等。而在线上购物进行支付的时候,也涉及到这样的分步导航操作。 在步骤序列当中,前后来回切换移动,并不会更改整体的层次结构,这一点和之前的 Drill Down 的导航模式是有区别的。 当分步导航用于演示的模态叠加界面中时,需要强调其中的「后退」按钮和 Drill Down 导航中「后退」按钮的差异。 分步导航过程到终点结束时,点击关闭按钮或者完成按钮以关闭,以模态形式呈现时也是如此。 根据不同的选项和状况,分布导航的数量、步骤、路径均可以不同。 循序渐进的过程可能会让人感到乏味,如果你希望用户频繁地执行分布导航操作,请慎重考虑如何呈现,建议将这些组合步骤放置到单个视图或者控件中呈现,保持上下文状态,避免反复切换。 3.3、内容驱动
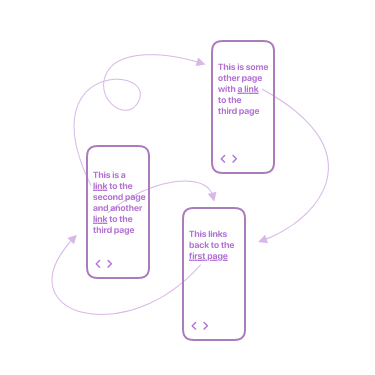
内容驱动式导航(非线性导航、体验驱动型导航)指的是使用超链接和按钮将用户传送到其他页面或者视图的导航模式。这种导航模式运用的是类似网页的导航模式。 避免在 iOS 的 APP 内使用这种导航模式,但是使用超链接文本、沉浸式游戏或者类似非线性内容的 APP 除外。 如果你必须在 APP 中显示超链接文本,那么请考虑内嵌浏览器控件,使用 < > 进行导航,包含浏览器组件的独立控件,比起 APP 内层次结构的变化更容易让用户理解。 你还可以使用链接在不同的 APP 之间跳转。 参考来源: 1、Apple WWDC 2022 video: Explore navigation design for iOS. 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论