如何做好产品全局导航?来看高手的深度分析!

扫一扫 
扫一扫 
扫一扫 
扫一扫
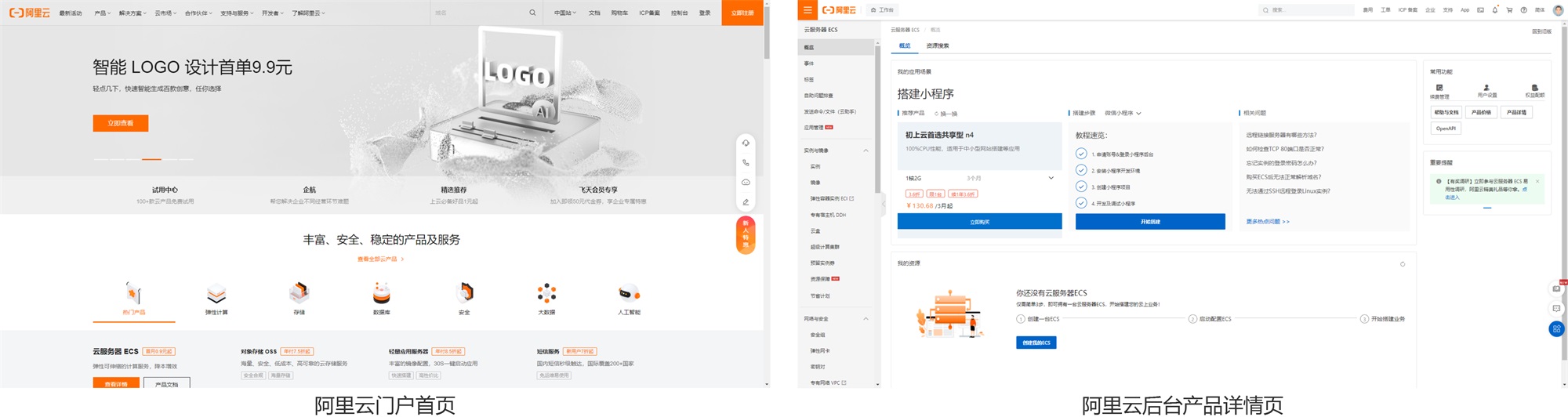
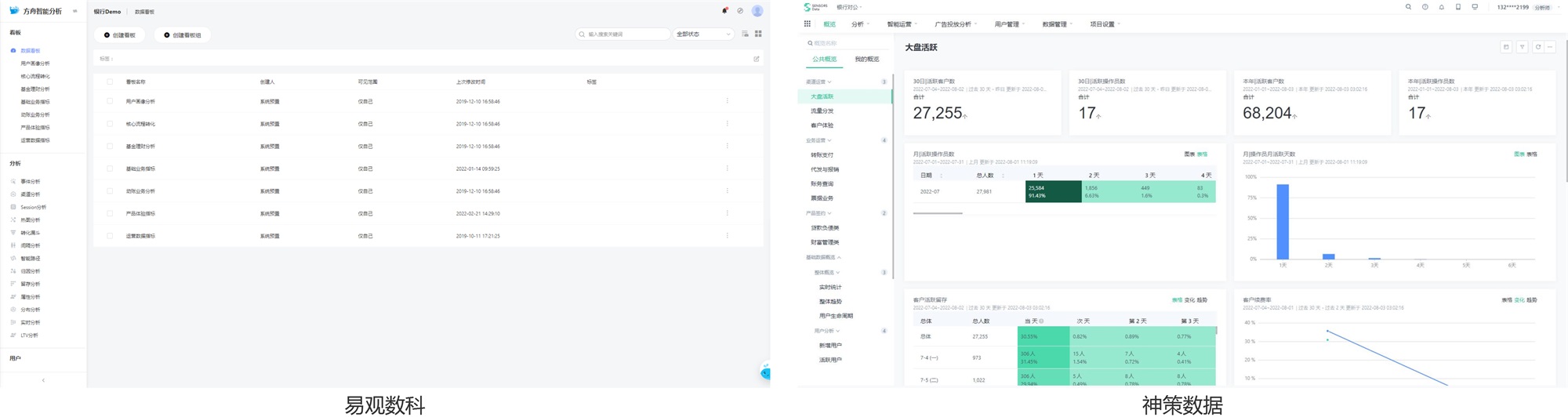
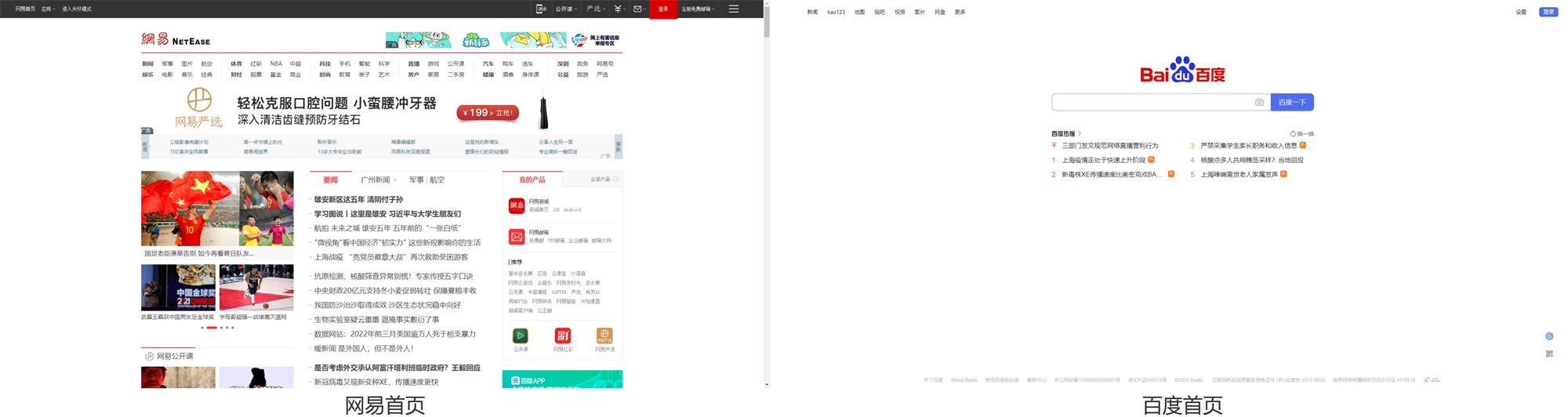
分析背景 本专题分析的目的在于分析和定义兆日后台系统全局导航布局和套用规则,以便后期平台改版及新平台初建的时候,能快速指导设计人员选用合理的全局导航布局,节省调研成本。 更多导航干货: 用一篇文章,完整梳理总结所有 iOS 导航模式编者按:虽然苹果官方的人机交互指南非常详尽,但是很多信息都分散在设计规范的不同地方,设计师 Frank Rausch 结合 WWDC 的演讲和相关规范进行了详尽的整理,仅此一篇帮你梳理清楚 iOS 的全部导航模式,以下为正文:Frank Rausch 所创建的这个页面包含了目前 iO 阅读文章 >一、全局导航的作用1.1 帮助用户确认在系统中的位置 由于 B 端产品业务复杂、角色多样,页面层级结构往往比较多。这时候,清晰的导航设计能帮助用户认清“我在哪儿” ,避免迷路。 1.2 告诉用户这里有什么 B 端产品的系统架构通常通过导航结构来进行表现层上的划分,这时候,导航名称可以快速、直观地告诉用户该产品所包含的内容和层级。 1.3 告诉用户如何使用网站 清晰的导航就像一本用户使用指南,能够帮助用户规划行程,明确地提示用户从哪里开始,能进行哪些操作。 导航的作用如此之大,因此,作为一个 UX 设计师,知道如何为狭小的屏幕空间选择合理的导航布局以准确表达业务需求是很重要的。 二、全局导航布局定义2.1 全局导航实例及总结 下图是几个典型平台类产品的主界面,现在我们来观察一下这几个界面的“一级菜单-二级菜单-三级菜单的位置”。注意:不要把页眉看成横向导航菜单。
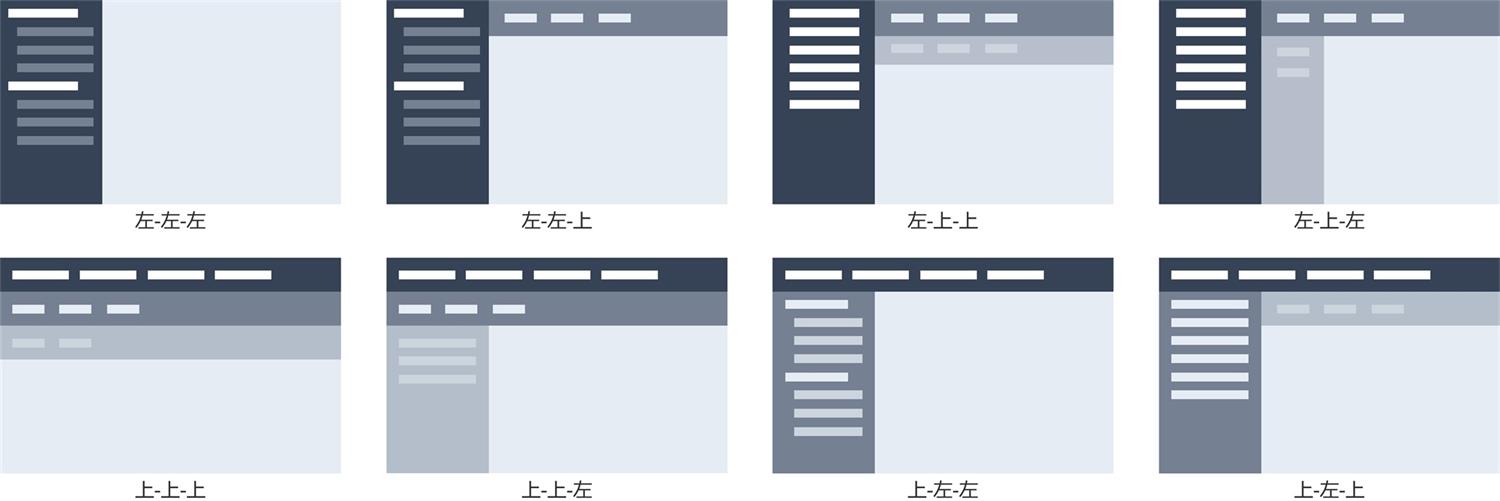
其中,阿里云门户首页的一级菜单在上,二级菜单、三级菜单通过移入一级菜单出现,也可以看作在上;阿里云后台产品详情页一级菜单、二级菜单在左,内容页中还有页签作为内容页导航;易观数科后台一级菜单、二级菜单、三级菜单都在左边;神策数据后台一级菜单在上,二级菜单、三级菜单在左;网易首页的一级菜单、二级菜单都在上;百度首页只有一级菜单在上。 根据以上梳理思路,结合更多实例,可以总结出全局导航布局不外乎有以下几种:左-左-左、左-左-上、左-上-上、左-上-左、上-上-上、上-上-左、上-左-左、上-左-上。(这 8 种布局跟后面提到的 Jennifer Rose Kingsburg 的实验素材是吻合的)
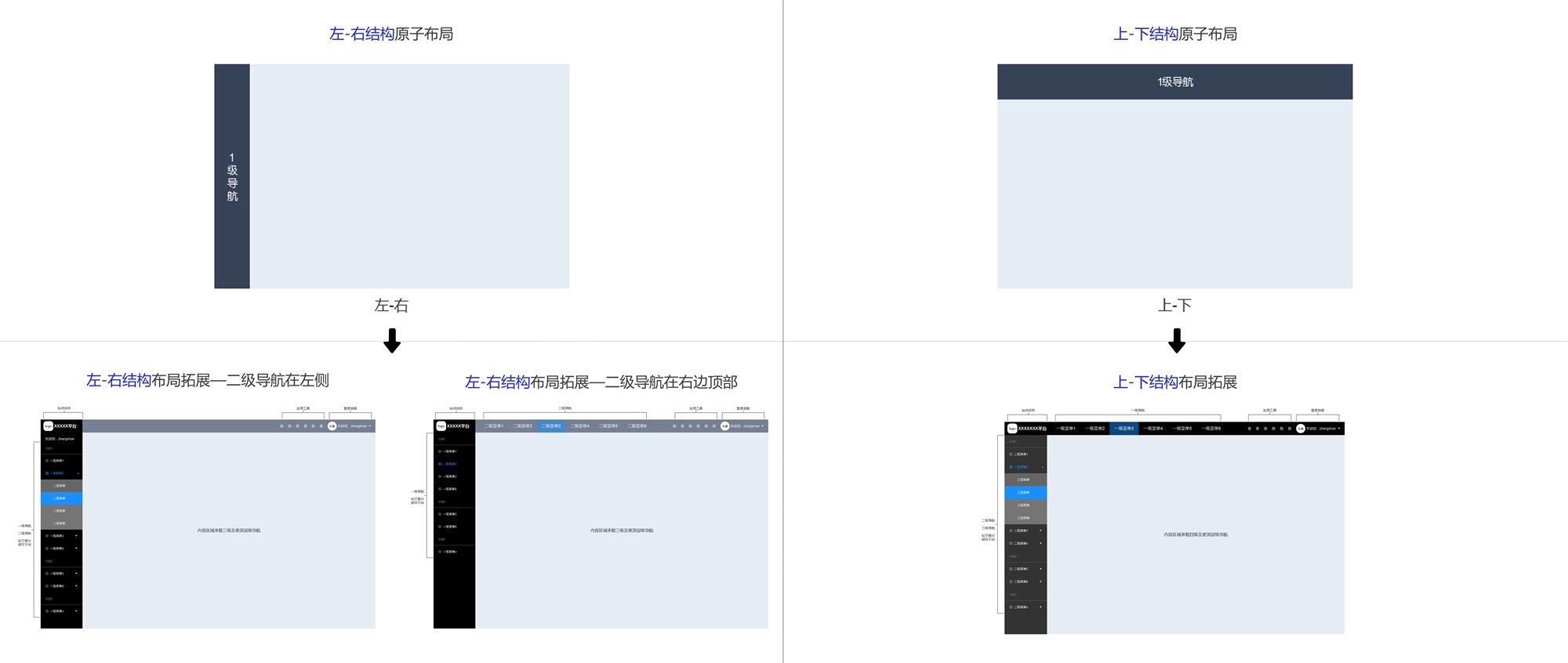
2.2 全局导航布局极致提炼 上面的总结中提到的布局太多,且相邻布局间差异又不鲜明,好像选这个也可以选那个也可以。为了让设计师更快地做出选用决策,就需要进一步提炼上述的 8 种布局。如何做呢?这次提炼,我们只关注一级导航的位置,及一级导航与内容区域的位置关系。 基于此视角可看出:左-左-左的一级菜单在左,内容区域在右,左-左-上、左-上-上、左-上-左同理。上-上-上的一级菜单在上,内容区域在下,上-上-左、上-左-左、上-左-上同理。由此可将上述 8 种布局缩减为 2 种:上-下,左-右。
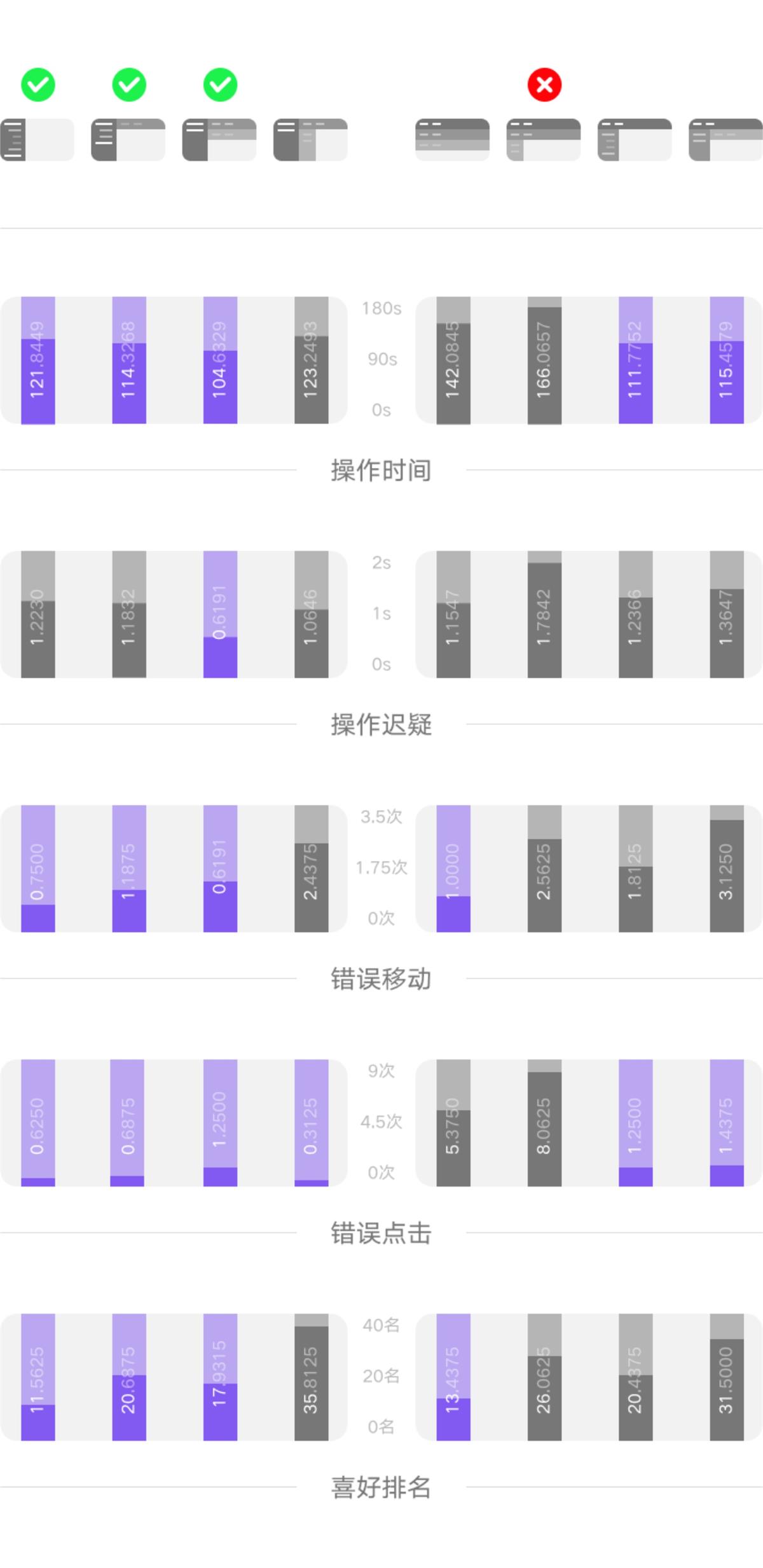
上-下结构营造的沉浸感强,但是导航容量小,如果横向导航较多时会出现横向滚动条,导致滚动不便。左-右结构的导航时刻在视野内,可以随时切走,沉浸感较弱,不过这种结构的纵向导航容量大,导航较多时上下滚动方便。由此,我们就可以根据产品功能结构的规格来选择是使用上-下还是左-右结构。 综上,以一级功能导航放在顶部还是放在左侧为套用切入点,设计师就可以根据产品业务形态和需求快速确定全局导航布局。 注意:以一级功能导航的位置为切入点设计,并不是不管二级菜单,而是先定下是使用上-下还是左-右布局,再继续做二级菜单的延展设计。 2.3 全局导航二级菜单放哪里 上面提炼后的两种布局是理想情况,实际产品应用中,特别是 B 端产品,功能复杂,菜单层级往往不只一级。因此,如果我们确定了一级菜单的位置,还需考虑二级及更深层级菜单的展示方式。 先来看二级菜单,该如何确定二级菜单的位置呢?Jennifer Rose Kingsburg 曾从操作时间、操作迟疑时间、错误移动次数、错误点击次数、喜好排名 5 个维度进行实验(他把 2.1 章节中提到的 8 种不同的全局导航布局,分别给 8 组用户使用,并得出数据),用以说明网页设计中应该如何设计导航体验更佳。 接下来我们引用 Jennifer Rose Kingsburg 在论文《A comparison of three-level menu navigation structures for web design》中的实验数据并做分析,看二级菜单放在什么位置,体验更好。 下图是 Jennifer Rose Kingsburg 的实验数据。
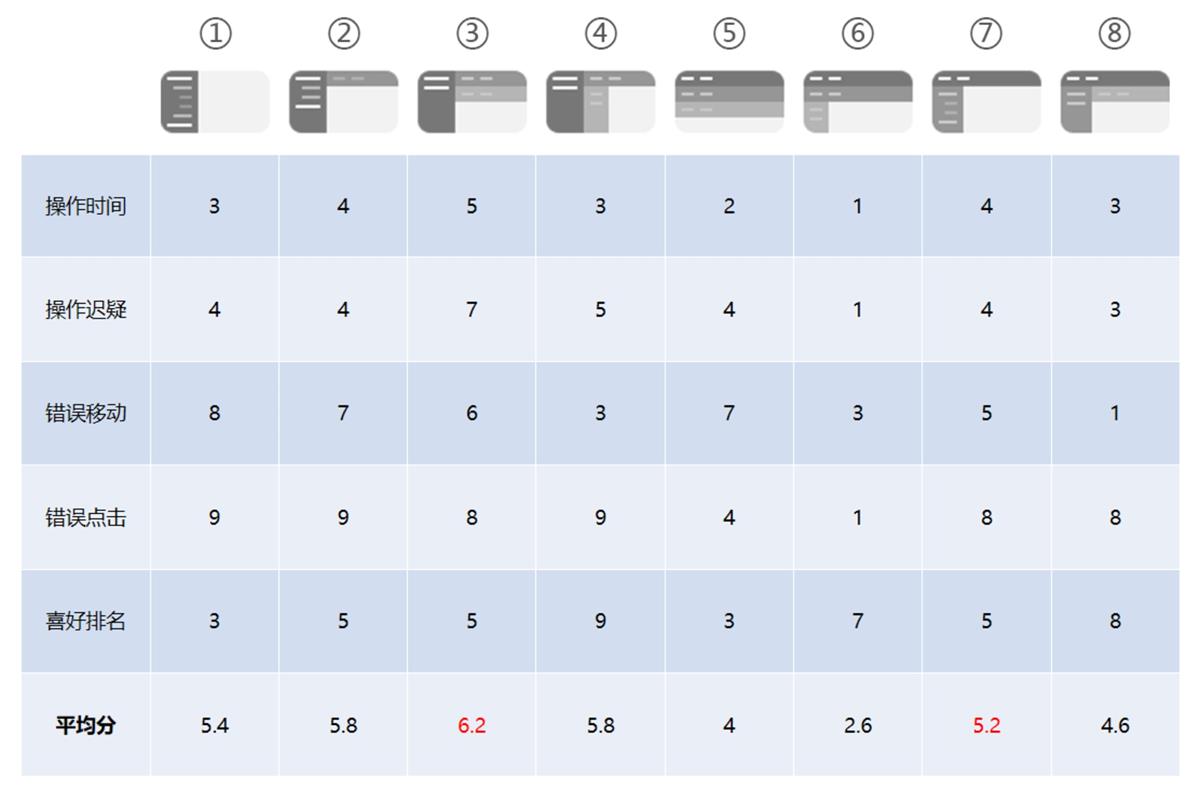
Jennifer Rose Kingsburg 实验数据 为了更直观地观察每种布局的用户体验满意程度,此篇文章已通过 10 分制将上述数据转化为分值(分值越高体验越好),见下图。
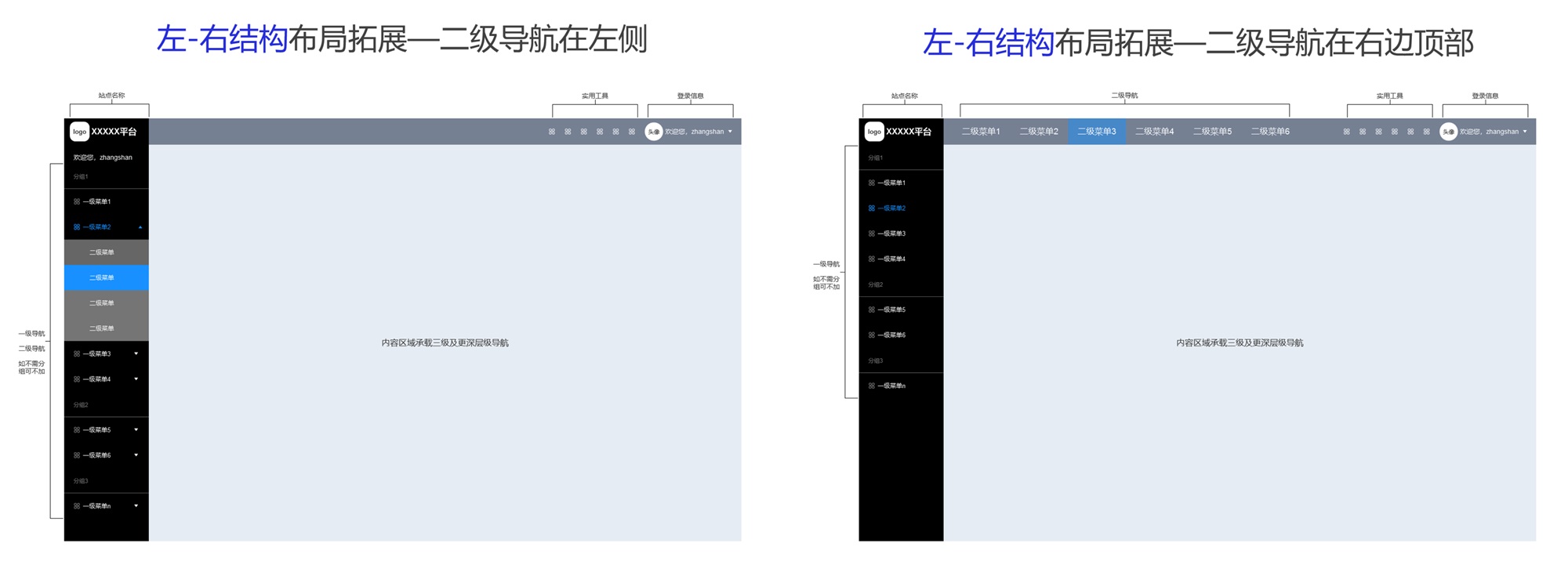
实验数据转化为分值 ①一二三级导航都在左边 ②一二级导航在左边,三级导航在右边顶部(评分较高,主要原因在于不易发生错误移动和错误点击) ③一级导航在左边,二三级导航在右边顶部(评分最高,主要原因在于菜单全部平铺,操作时间短) ④一级导航在左边,二级导航在右边顶部,三级导航在右边左侧 ⑤一二三级导航都在顶部 ⑥一二级导航在顶部,三级导航在下边左侧 ⑦一级导航在顶部,二三级导航在下边左侧(评分较高,主要原因在于不易发生错误点击) ⑧一级导航在顶部,二级导航在下边左侧,三级导航在下边顶部 先看左-右结构,前四种布局中②③的平均分不相上下,单独看各个维度也是各有千秋。我们根据②③的二级导航的位置,可以将2.2章节中定义的左-右结构拓展为以下两种布局。
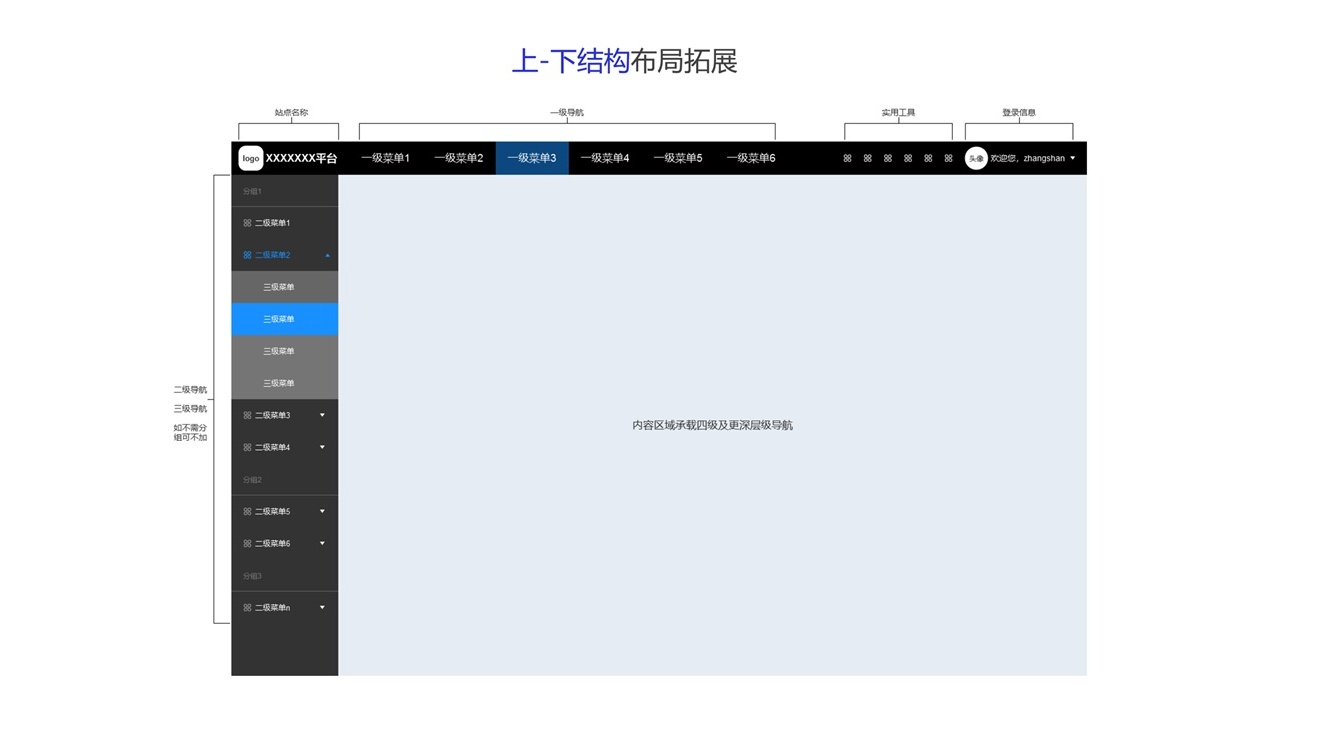
左-右结构布局拓展 同理,再看上下结构,后四种布局中⑦的平均分最高。我们根据⑦的二三级导航的位置,可以将2.2章节中定义的上-下结构拓展为以下布局。
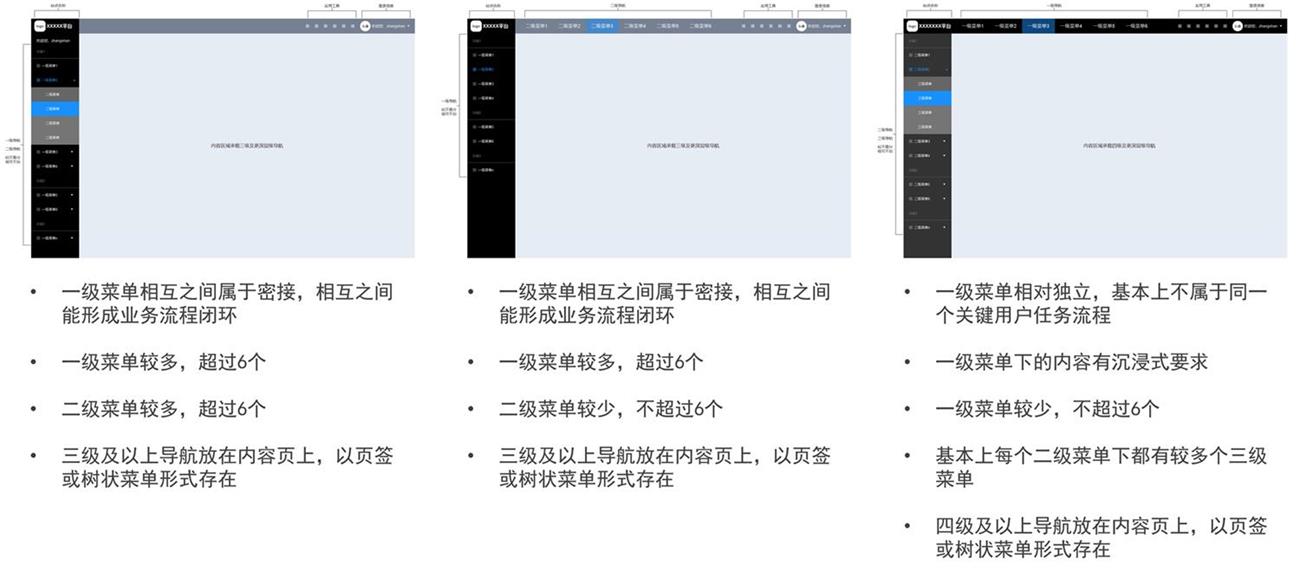
上-下结构布局拓展 需要指出的是:三级导航以及更深层级导航可以看做是内容页内导航,是用③中的横向页签,还是用④中的树状菜单,需要根据内容页导航数量决定,二者可以同时存在于一套规范中。 2.4 全局导航布局定义 依据一级导航、次级导航的位置及用户体验满意程度,此篇文章定义了 3 种可供套用的导航布局,见下图。
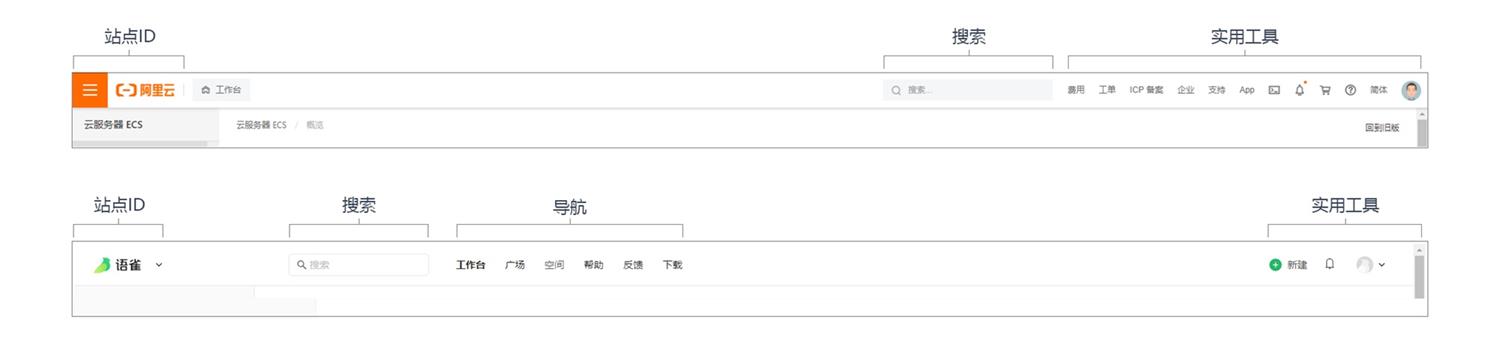
小知识 在 2.1章节中提到“不要把页眉看成横向导航菜单”。为什么这么提醒呢? 大家可以看下 2.1章节中神策数据的界面,它顶部导航承载的是功能导航,是真正关乎业务流程和用户任务流程闭环的功能导航,此时,我们就称它为顶部导航。而阿里云后台产品详情页界面,顶部导航承载的是一些独立栏目、频道等生态链入口,或者全局搜索及实用工具,这种情况下,我们不称它为顶部导航,我们称其为页眉。 上面说了,页眉承载着一些独立栏目、频道等生态链入口,或者全局搜索及实用工具,是不大部分网站设计不可或缺的一部分。那如何判断加不加页眉呢? 有一些特殊场景,比如:登录、注册、查看购物车、支付等场景下,用户需要沉浸式操作,不希望被干扰,所以不需要导航。但对于这些页面来说,仍需要站点名称可以回到主页,也需要一些实用工具可以提高留存率,这种情况下,就需要一个页眉(全站导航)来承载站点名称、实用工具。
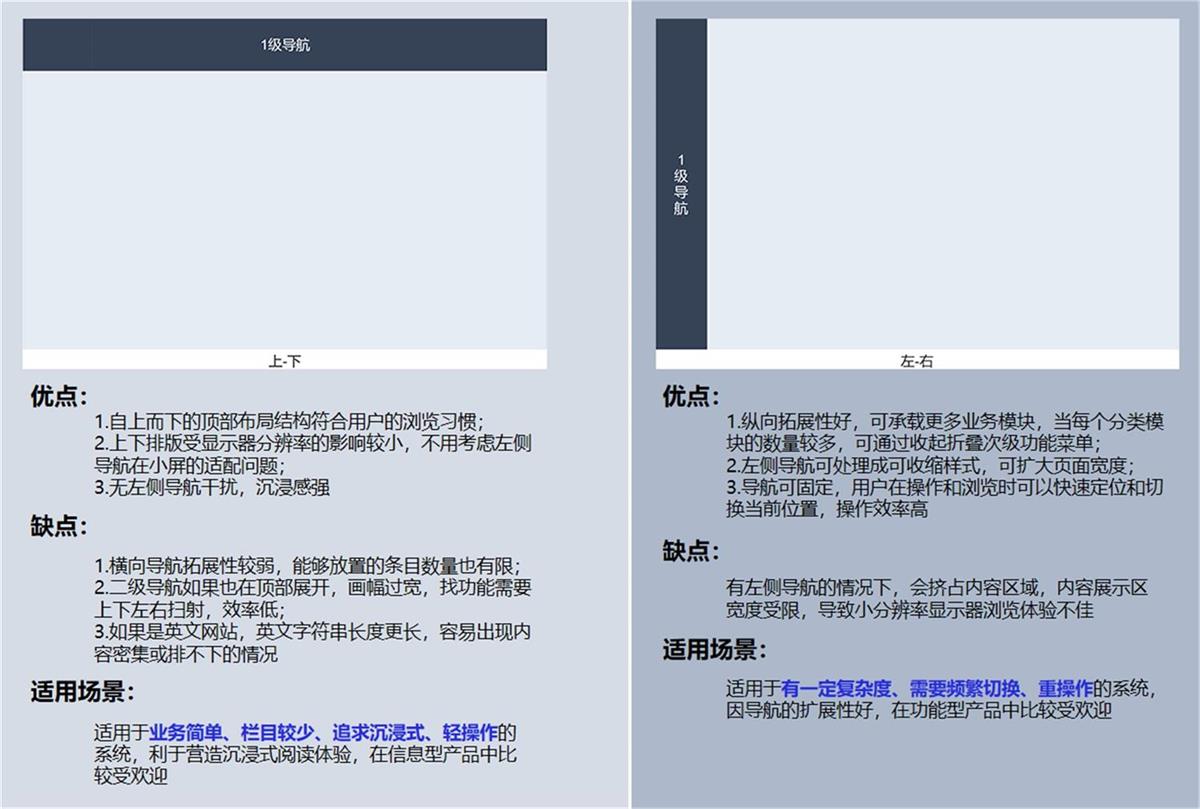
页眉还是导航 如果是独立页眉,高度比较小,避免挤压下方内容空间,如果将页眉跟导航融合,页眉高度就是导航的高度。因此,在 2.4章节中做上-下结构布局拓展定义的时候,没有在顶部另起一行,而是将页眉内容融入到了顶部的一级导航里。 三、套用规则定义3.1 全局导航原子布局优缺点分析及适用场景
3.2 全局导航拓展布局优缺点分析及适用场景
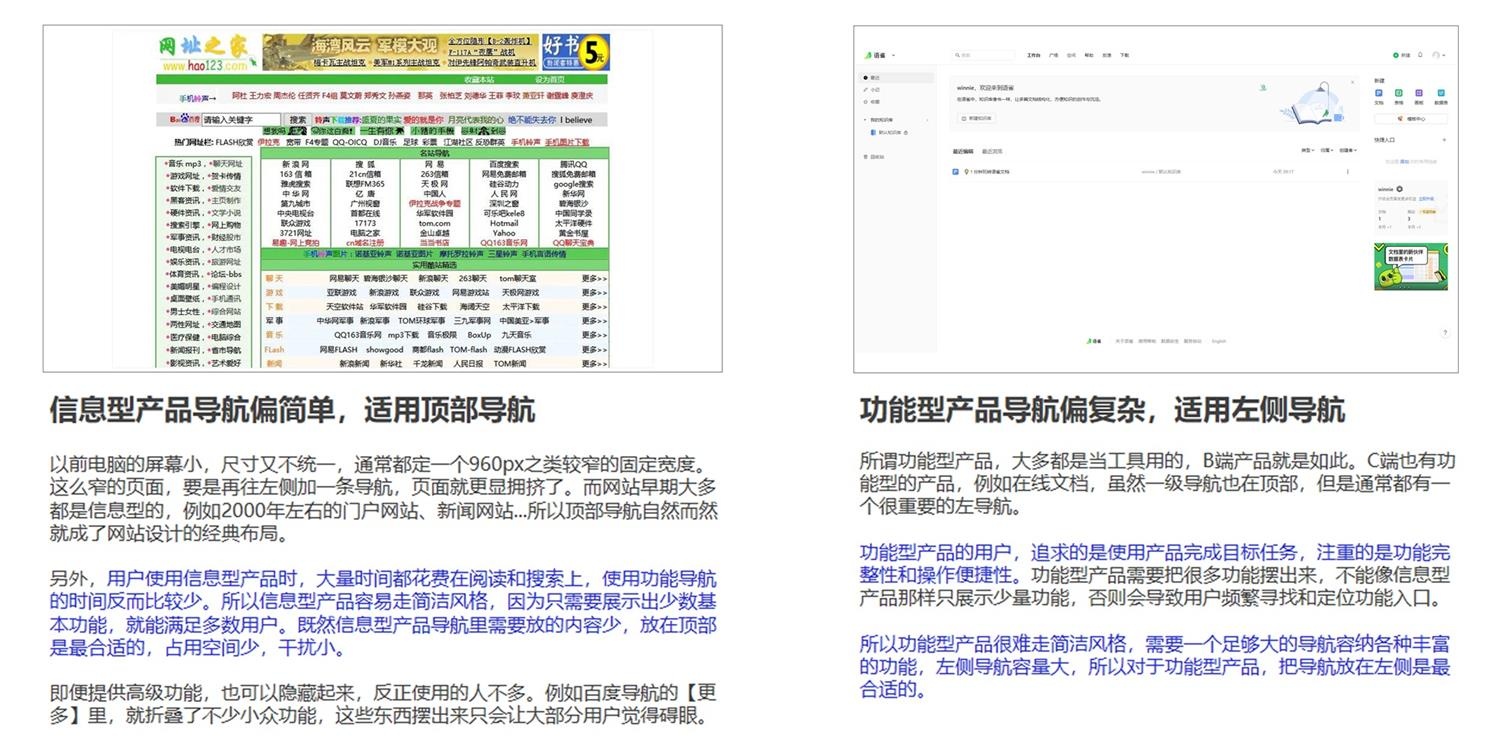
小知识 实际工作中,如果设计师能充分了解信息型产品和功能型产品的特点,有助于我们做出最佳决策。
3.3 后话 经过详细地分析和推导,此篇文章定义了适合兆日 B 端产品套用的 3 种全局导航布局(2 种原子布局)。各位观者也可以根据自己公司产品的业务形态,从用户体验角度出发,定义合理的全局导航布局,便于随时套用,从而节省前期分析的时间。 欢迎关注团队微信公众号:兆日 UCD
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论