用超多案例,帮你掌握 Symbol 的自适应封装原理

扫一扫 
扫一扫 
扫一扫 
扫一扫
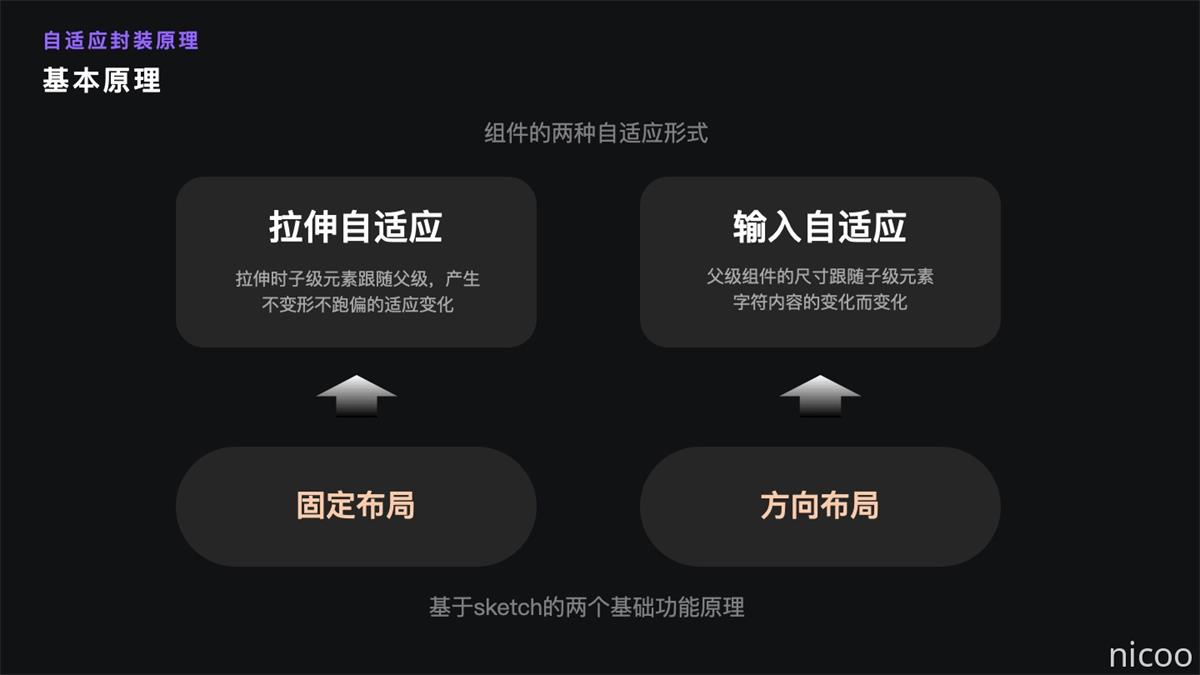
本文聚焦于 sketch 中 symbol 组件库自适应效果的封装,讲解封装目的、自适应原理、自适应封装思路等,并实例演示部分组件的自适应封装思路及操作步骤。通过自适应封装,可以实现组件任意拉伸不变形、更改组件字符内容自适应推移,以及减少控件(设为无控件)的自适应推移效果,从而使设计师使用组件库更便捷,产出页面更高效。 文章篇幅较长,会分篇章逐一展开。有关 symbol 替换的封装思路,例如切换组件不同类型或状态非本文重点仅简单提及。本文案例中部分组件样式引用自 AntD。 自适应封装原理上篇文章中,介绍了 symbol 与 symbol 自适应。 用超多案例,帮你掌握symbol设计基础知识什么是symbol设计? 阅读文章 >那重点来了,如何将组件封装成灵活的自适应组件? 前面我们提到过,组件主要有两种自适应形式,一是拉伸不变形,二是输入自适应。组件自适应效果的实现,依赖于 sketch 的两个功能,一是固定布局,二是方向布局。
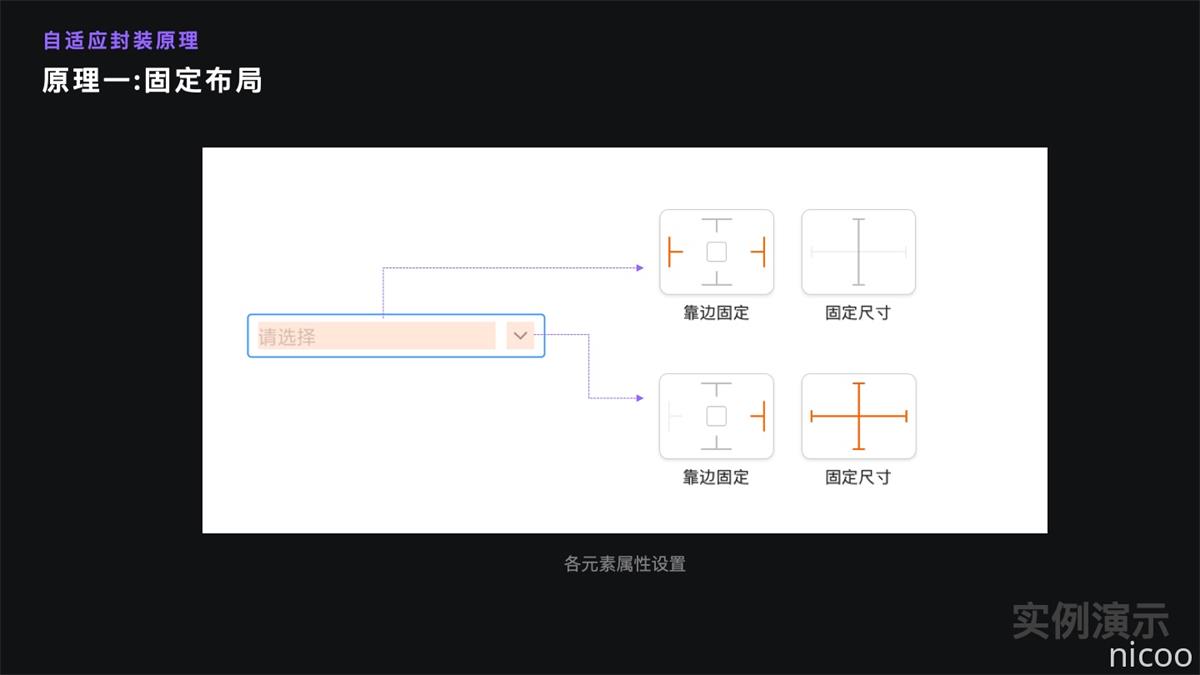
1. 基础原理一:拉伸不变形 如何实现拉伸不变形?即子级元素跟随父级,产生不变形不跑偏的适应变化。 这里就要说到 sketch 的一个功能:固定布局,也叫弹性布局、神奇缩放、Resizing。拉伸不变形需要基于编组,而封装 symbol 的时候系统就会默认建立编组。固定布局对于 symbol 缩放变形时,组内里面各个元素的相对位置变化起着关键作用,可以避免缩放时编组里面的内容变形跑偏。 固定布局包含两种:一是 Pin to Edge 固定边缘,即固定元素到边缘的内间距,包括固左、固右、固上、固下。二是 Fix Size 固定尺寸,即固定元素自身的尺寸大小,包括固定宽度、固定高度。通过设置固定布局,我们就可以固定元素的位置和尺寸。设置完布局方式后,可通过 Preview 预览功能,预览自适应布局效果。
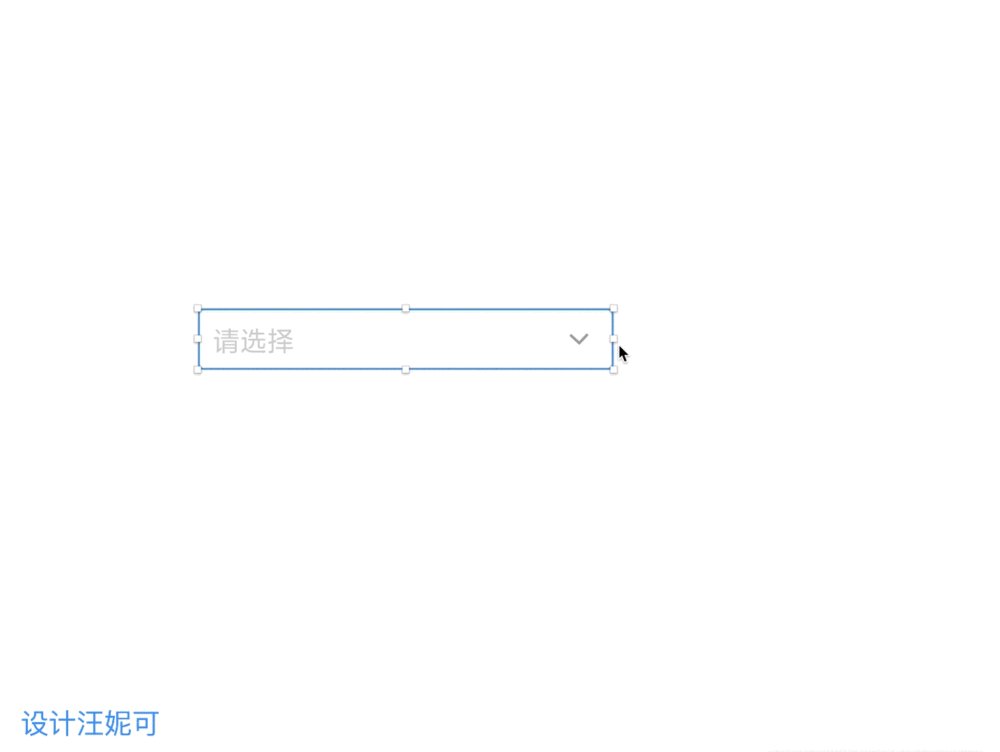
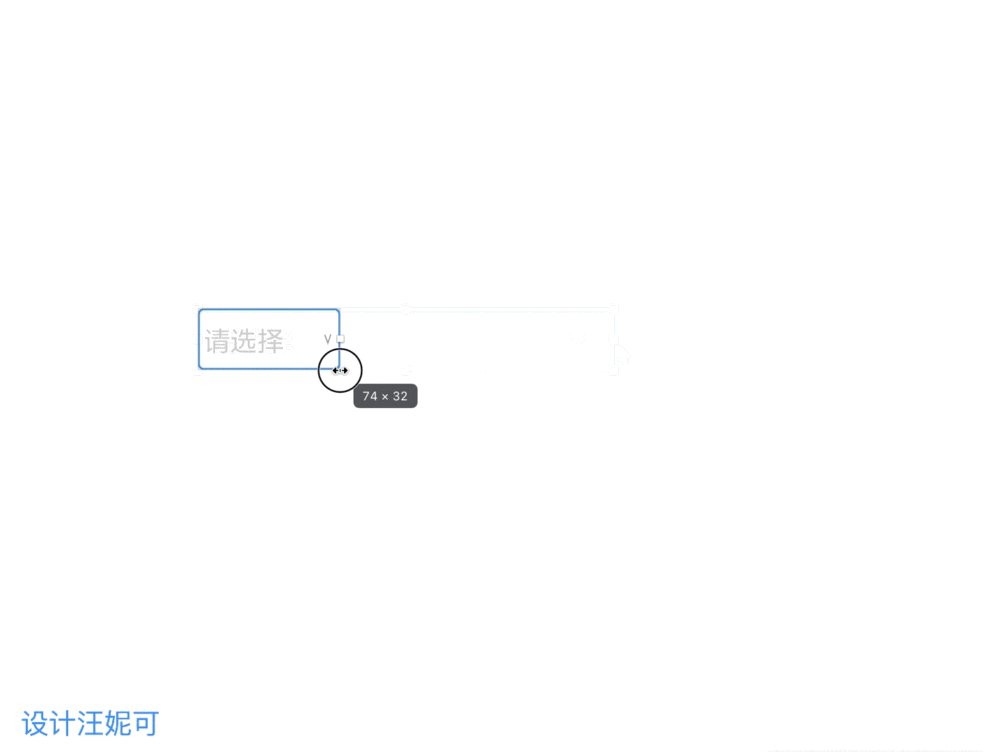
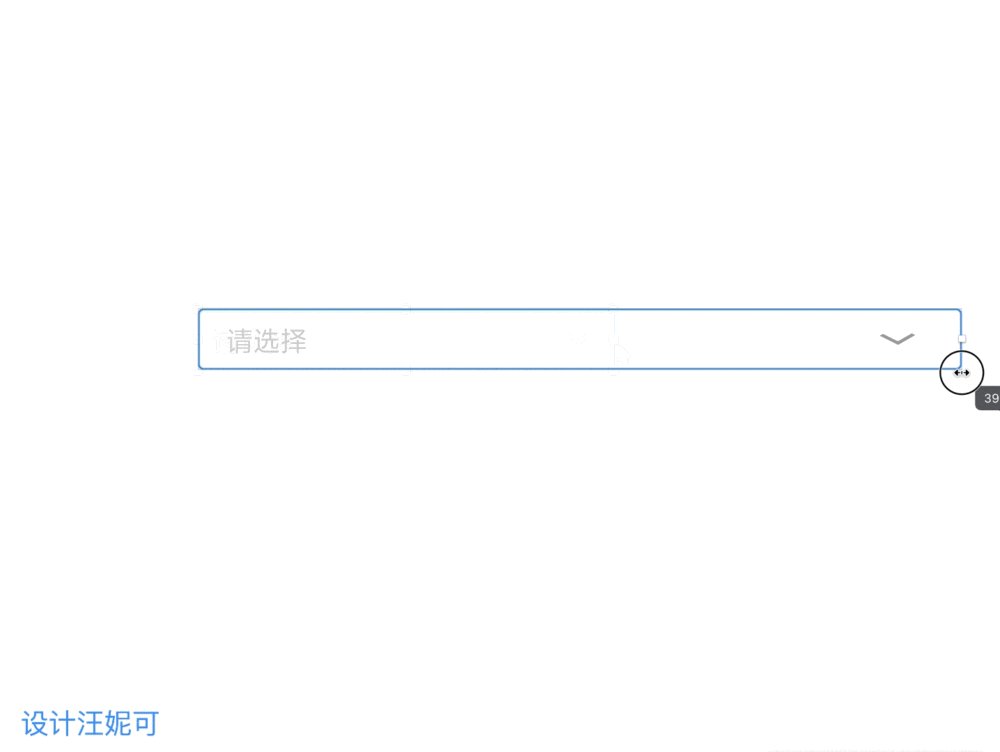
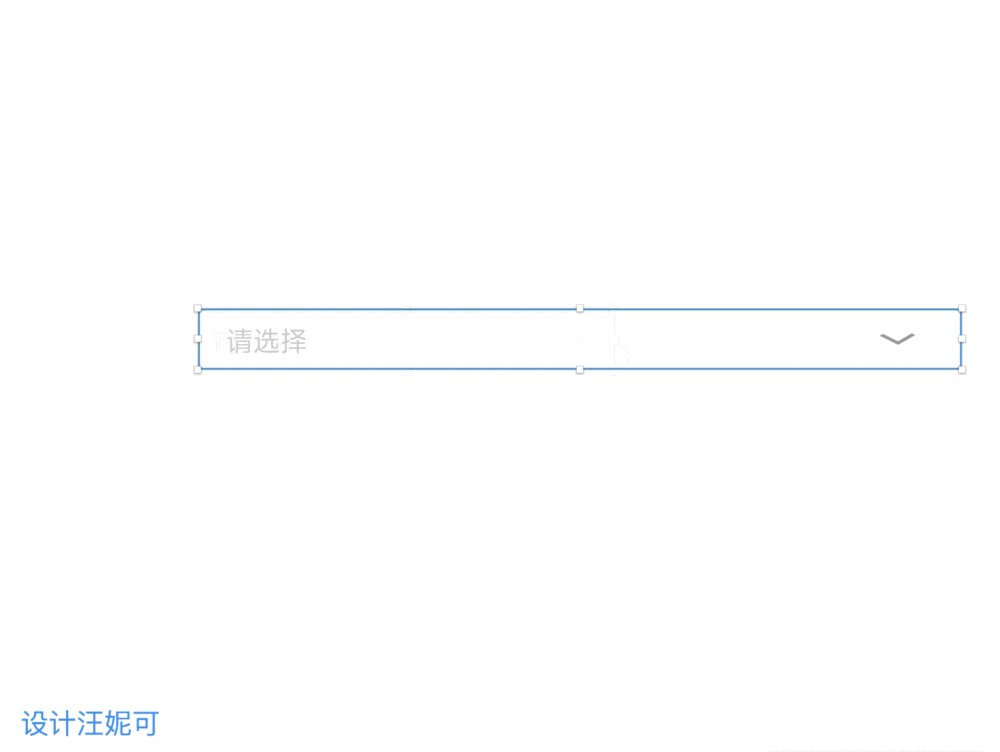
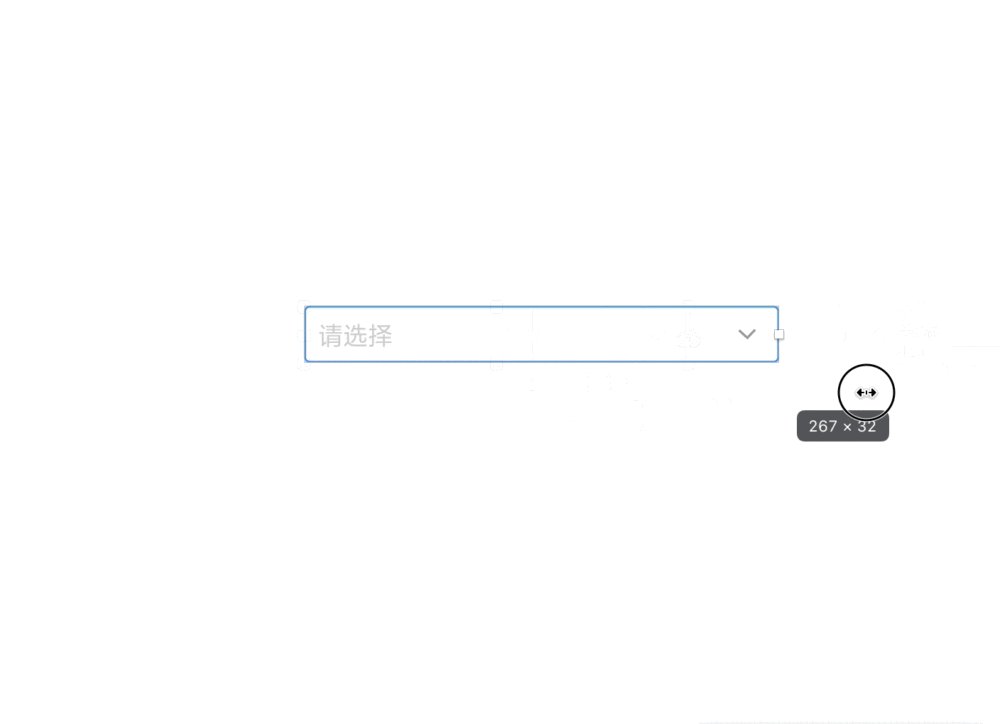
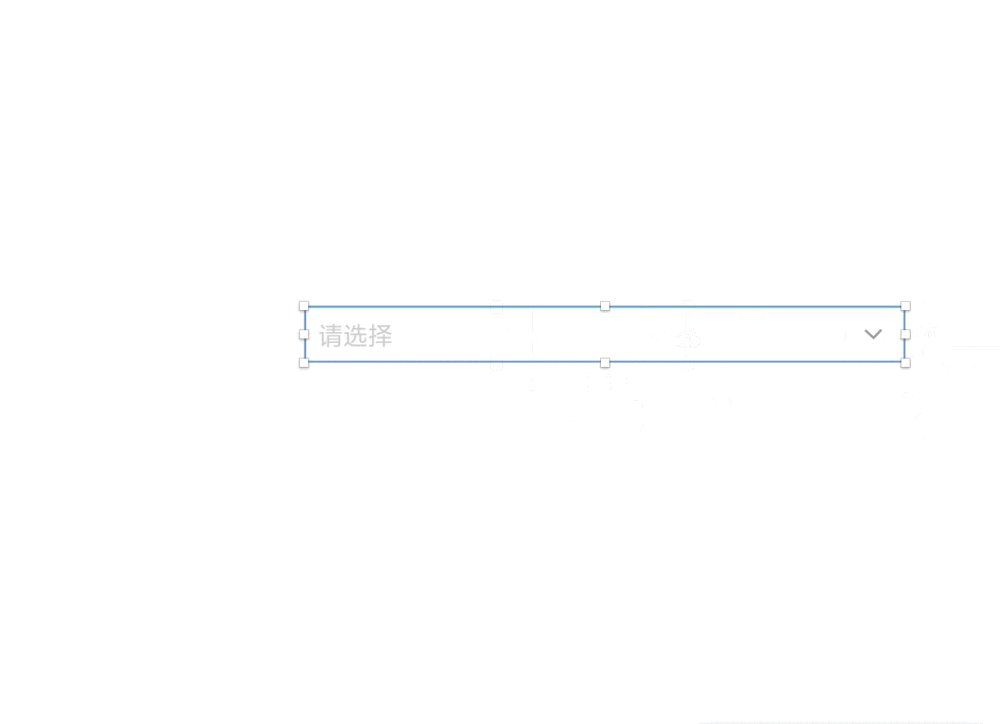
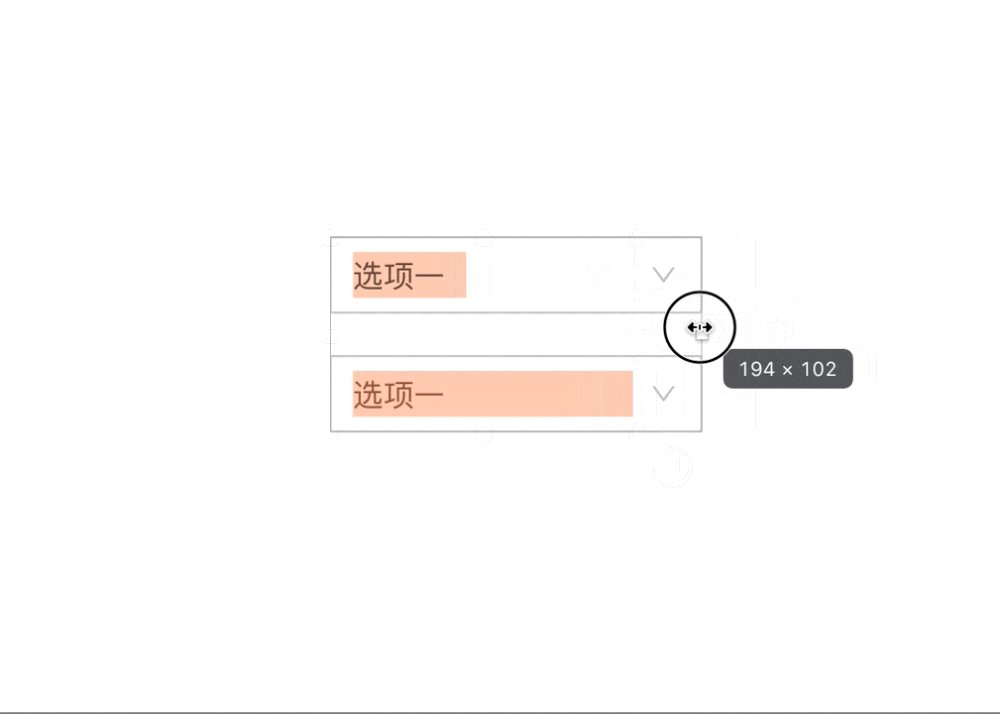
例如,做图时我们经常需要调整选择器的宽度,但是未进行自适应封装的组件,拉伸后效果一般都很糟糕。
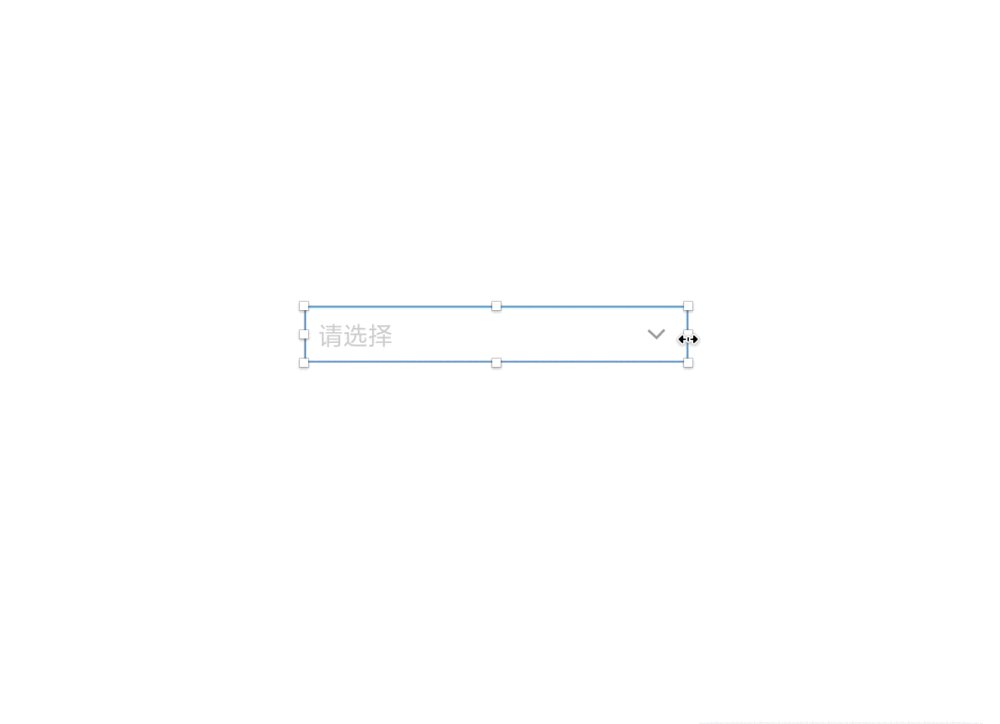
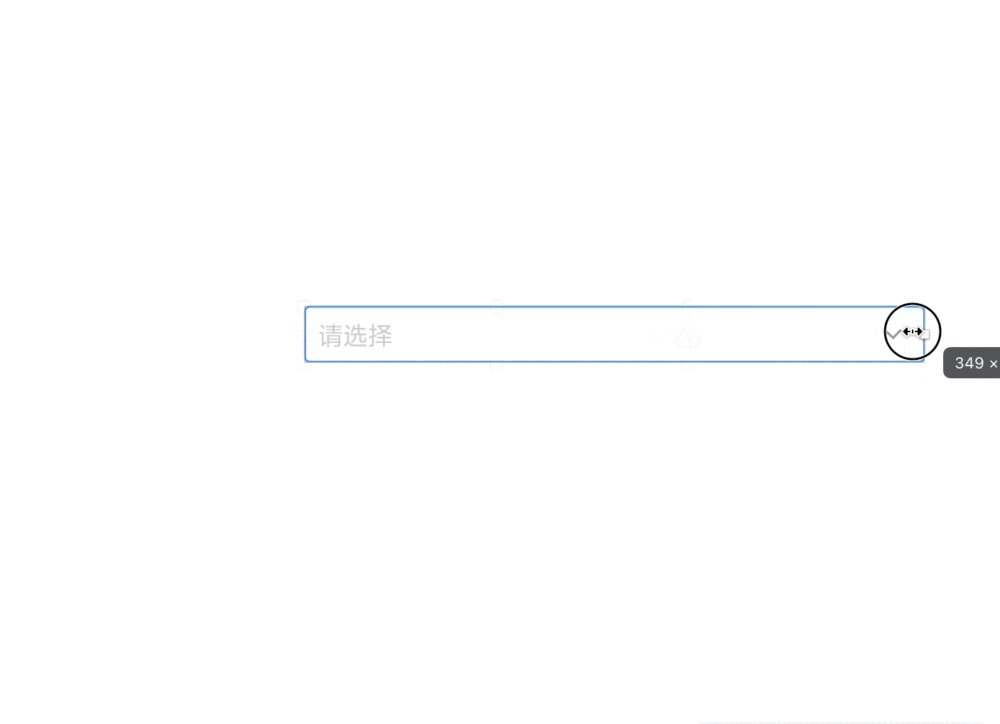
下面以选择器拉伸不变形为例,简单演示一下如何设置固定布局,实现图示的拉伸自适应效果。 选择器内一共 3 个元素:文字、icon、容器。其中父级是容器,子级是文字和 icon。想象一下我们期望的每个元素拉伸时的拉伸效果。一是文字容器到左边缘的间距保持固定;二是 icon 不会变形,且 icon 到右边缘的间距保持固定。接下来,只需要我们稍微设置一下,就能实现完美的拉伸效果。
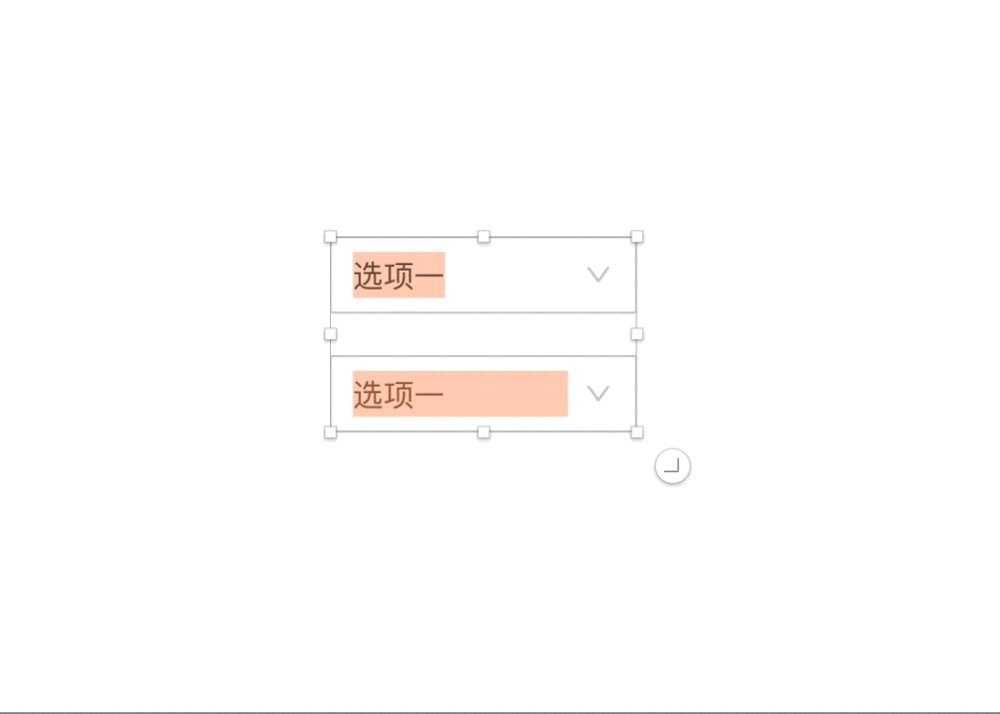
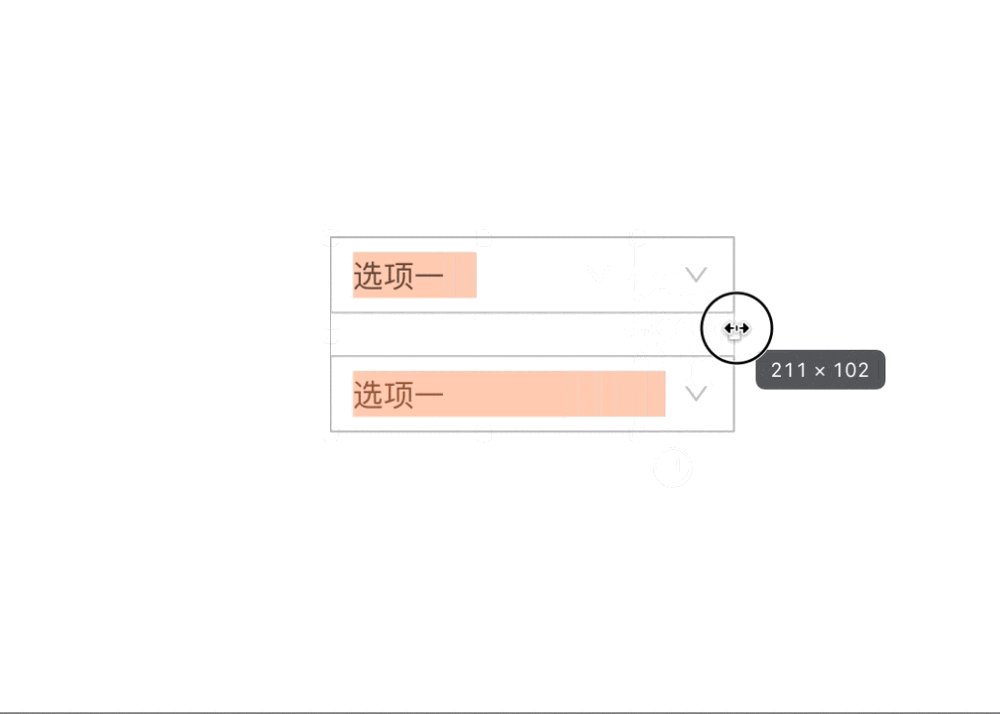
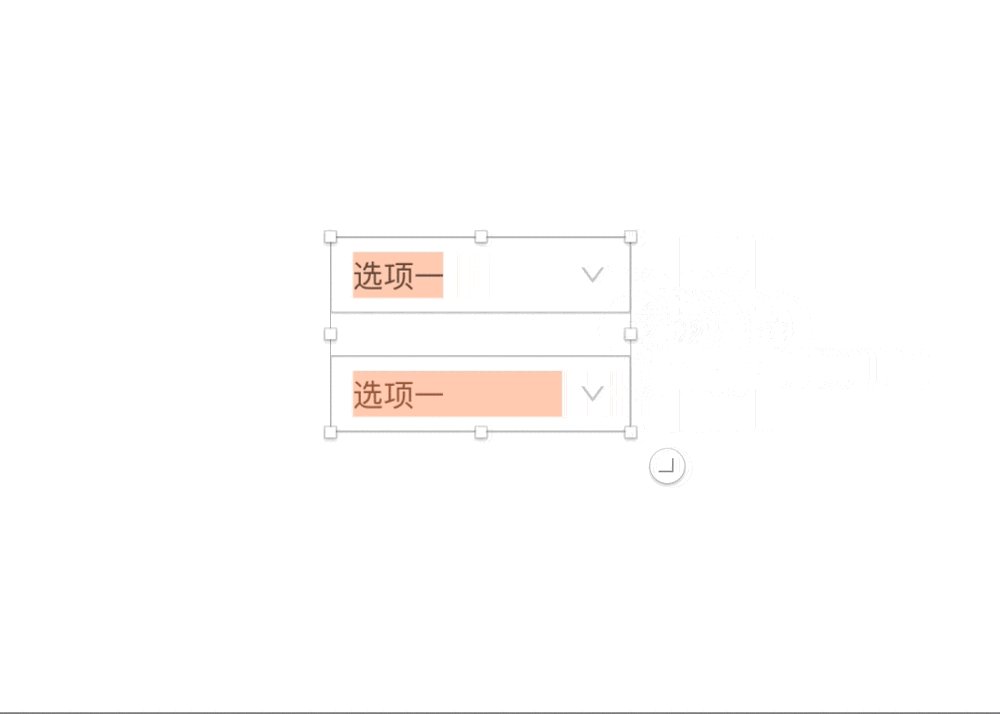
这样就实现了我们想要的效果。但如果是定义组件规范的话,就涉及到一些更深层次的考量。例如,组件规范里一般会定义文字容器的大小,拉伸时文字容器跟着输入控件宽度的变化自适应宽度。那我们设置的时候就要多做一步操作,需要设定文字容器到选择器右边缘的间距也保持固定,从而保证文字容器和 icon 之间的间距固定为 8pt。图示了固定和未固定文字容器右边距的效果对比。
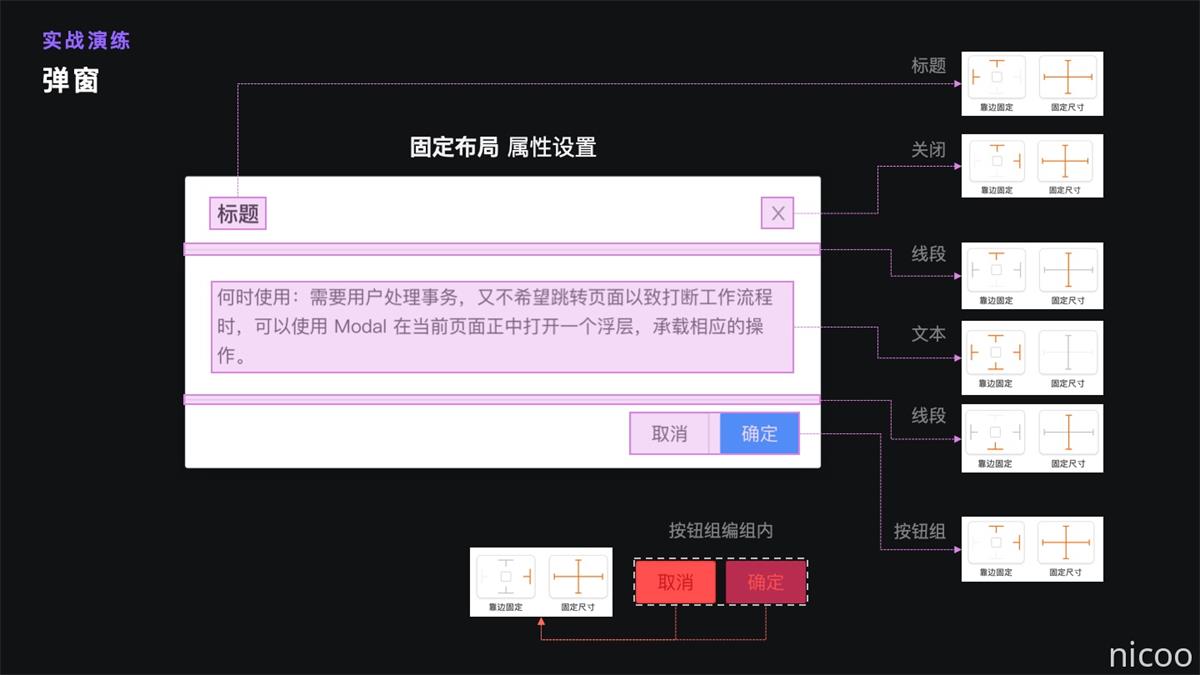
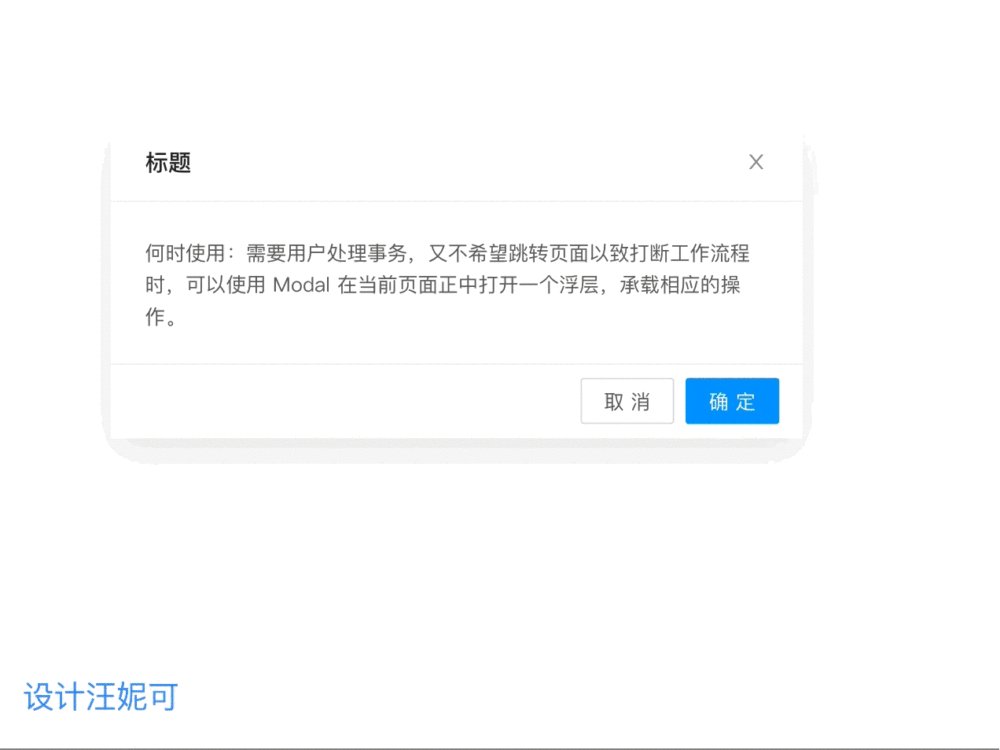
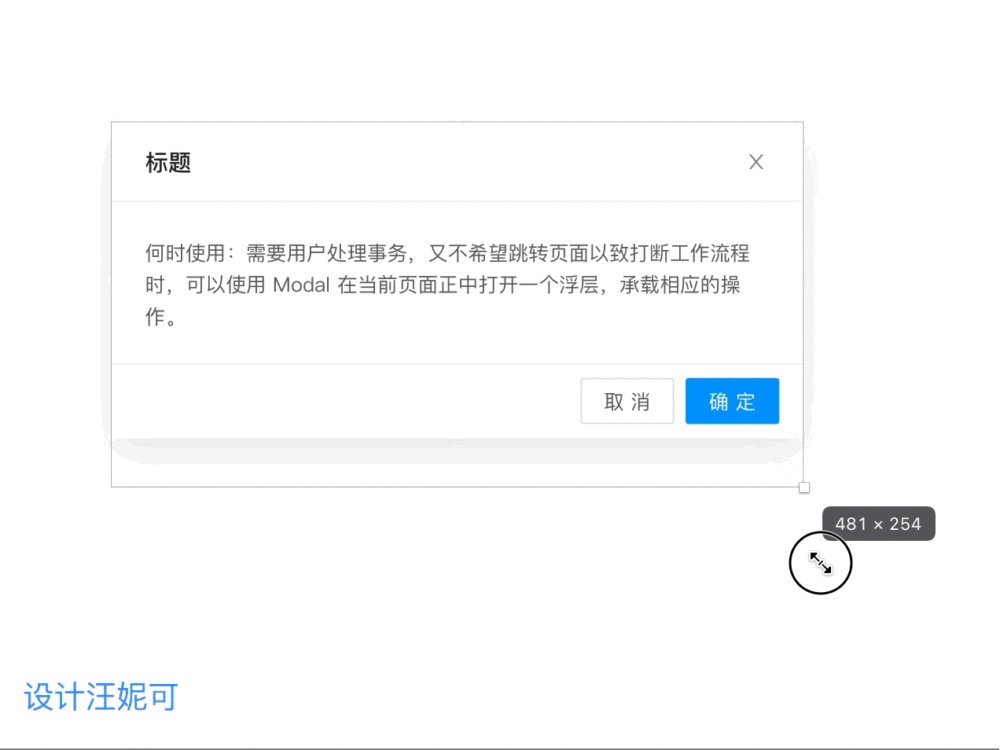
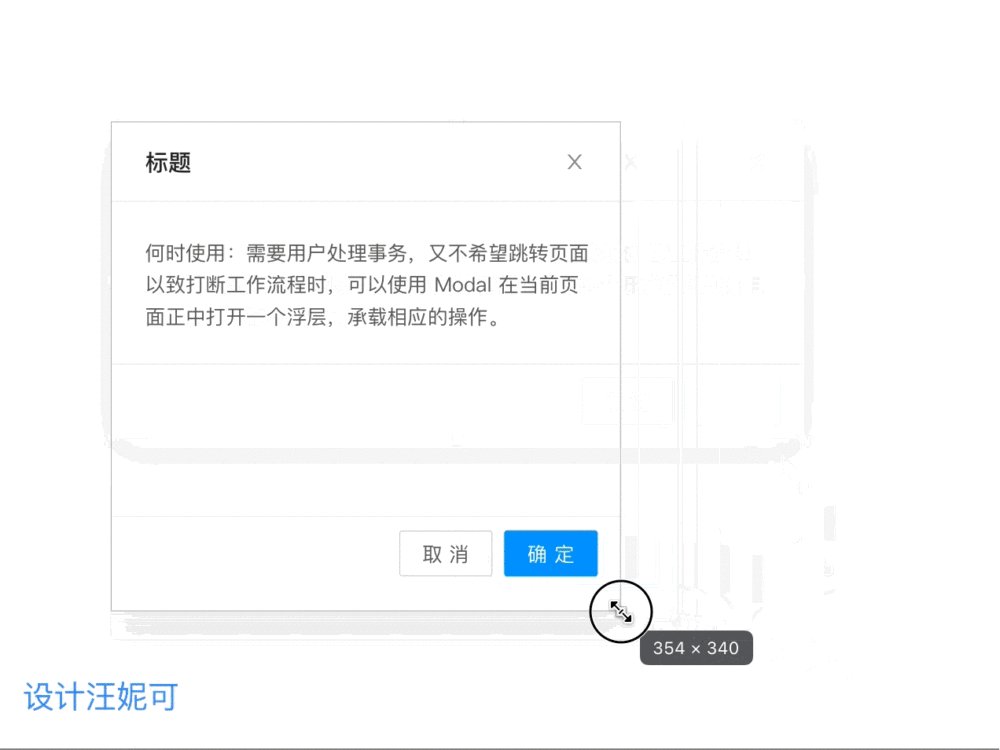
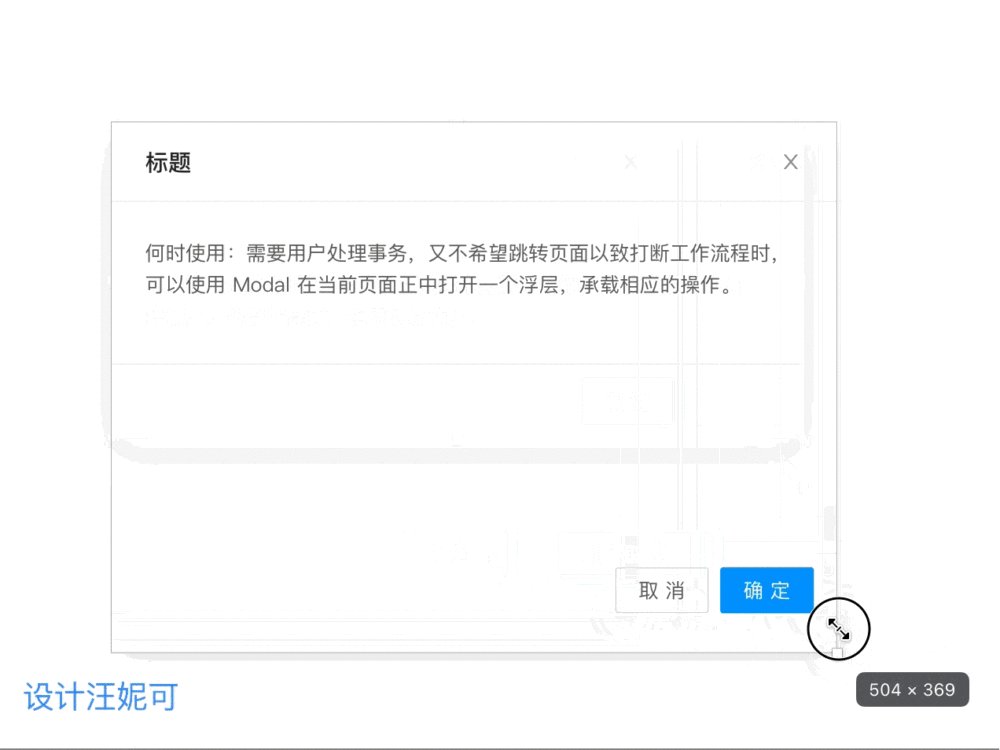
相对复杂一点的组件,如对话框,我们也可以对其内部元素进行一一设置,从而使得拉伸效果非常丝滑。
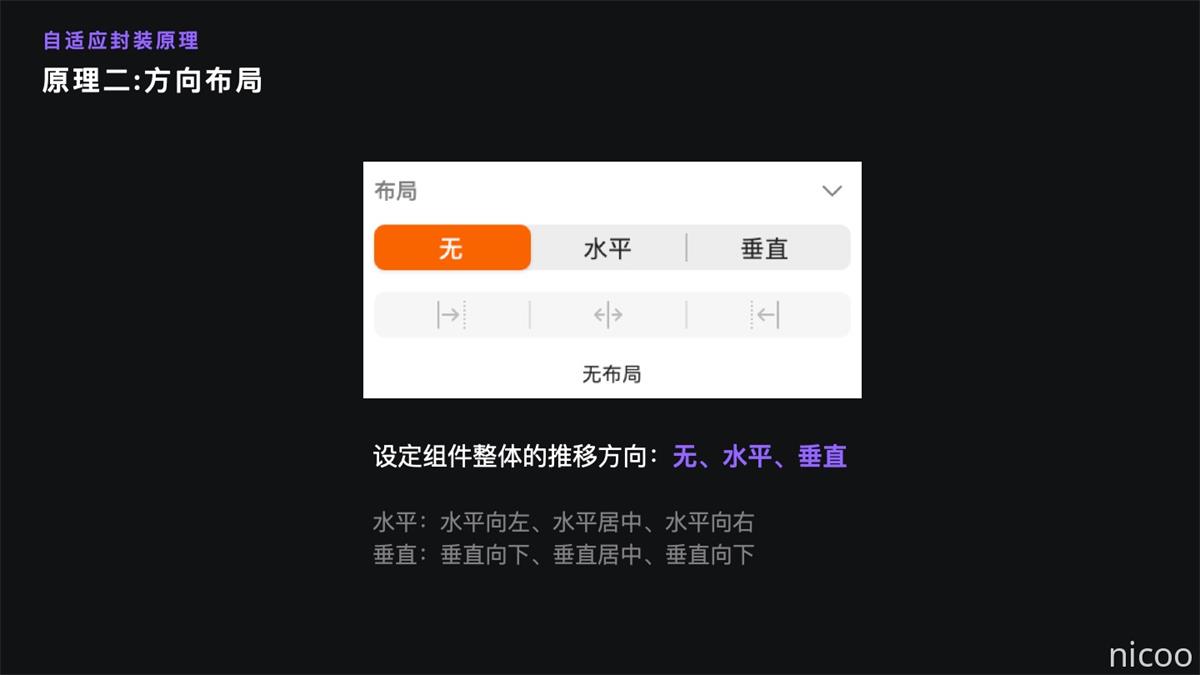
需要注意的是,不同于输入自适应,设置拉伸自适应是不需要创建 symbol 的,而是需要基于编组来设置。 注意点:为什么我的自适应效果不对? ①尽量减少编组:检查一下编了几个组,是不是组里又套着组?我们设置的固定布局是固定一个编组内,子级相对于父级的位置变化。多了一个编组,就多形成了一个子级和一个父级关系,你需要一层一层地向上设置父级中子级元素的固定布局,来保证每层编组的相对位置变化。所以封装时,尽量保证层级简单,否则效果容易不对,自己也容易找不到错在哪儿。 ②勿遗漏设置:总共有哪些元素,检查是不是一一设置好了。 2. 基础原理二:输入自适应 如何实现输入自适应:即让父级组件的尺寸跟随子级元素字符内容的变化而变化。 这里介绍 sketch 的另一个功能:方向布局,即通过设定组件推移方向,实现内容变化自适应。 我们在创建组件的时候,可以选择性赋予组件不同的方向属性,赋予属性之后组件内字符增加或减少,会根据设置的方向改变组件的宽高。主要可以设置 3 种大方向:水平、垂直、无。水平方向下,又可以细分为水平向左,水平居中,水平向右 3 种;垂直方向上,细分为垂直向下、垂直居中、垂直向下 3 种,所以一共有 7 种。
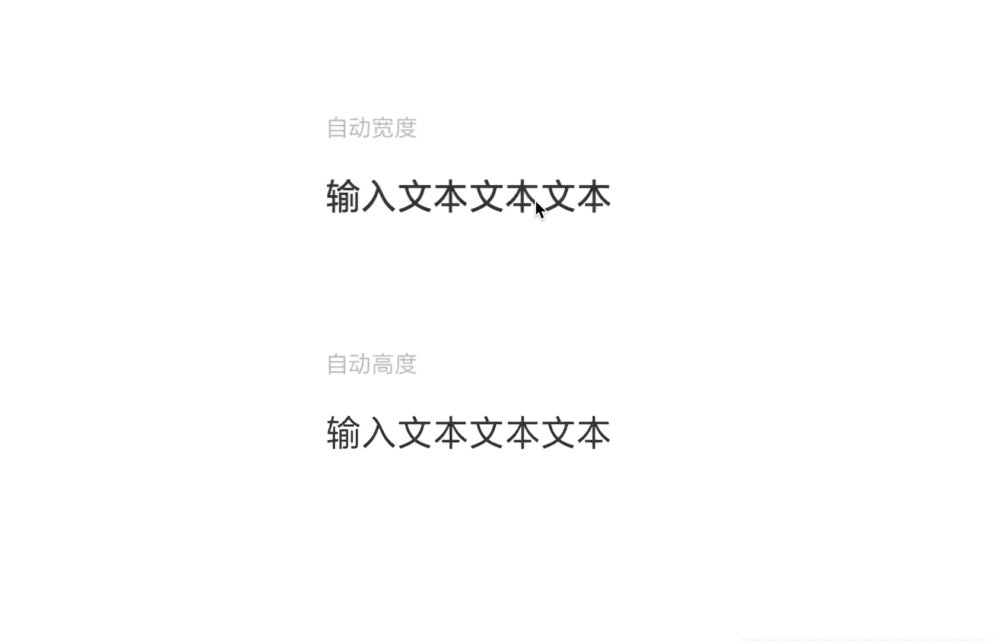
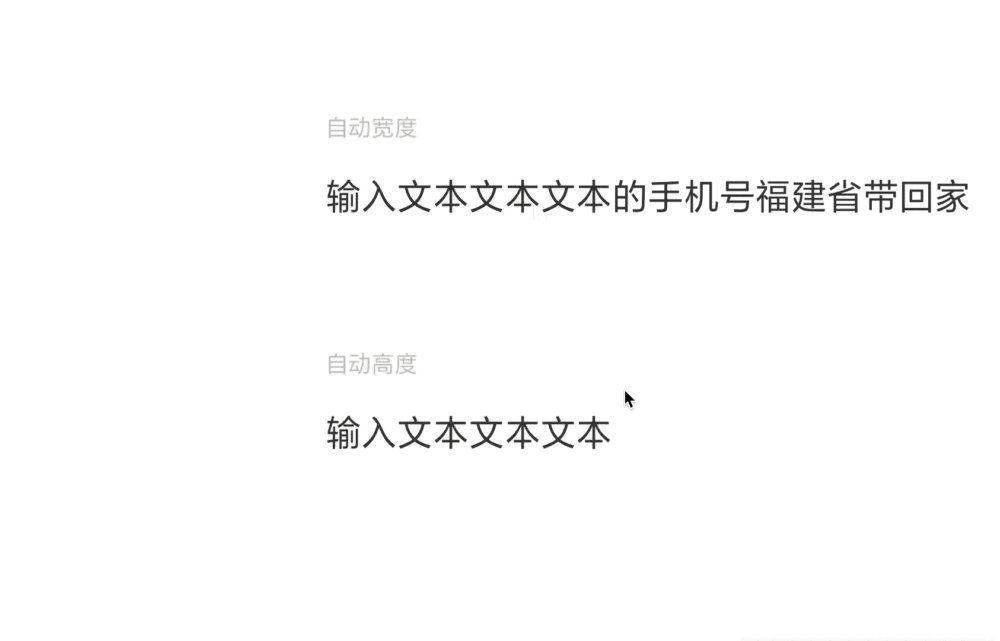
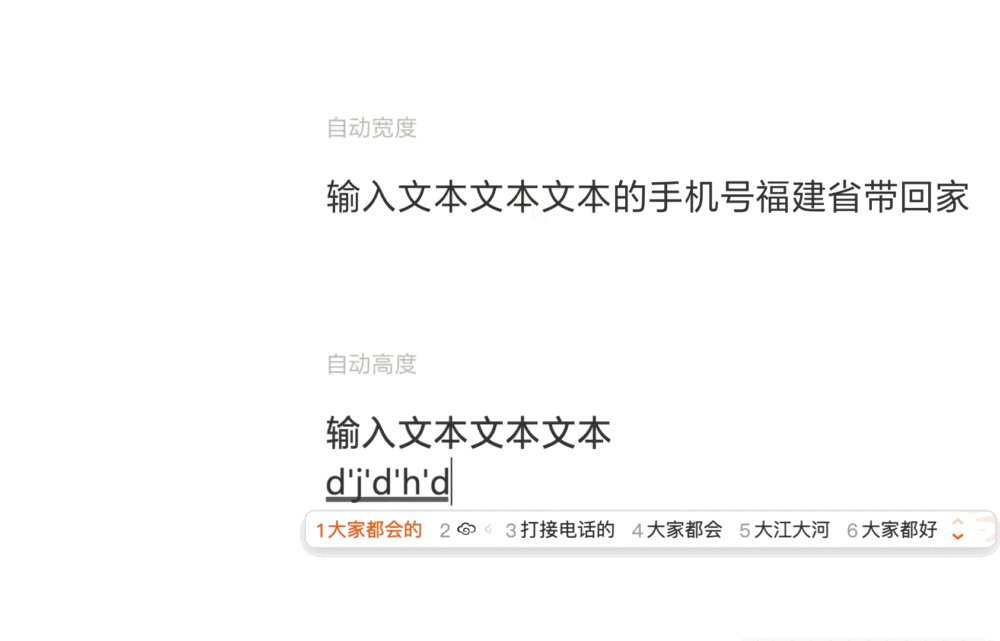
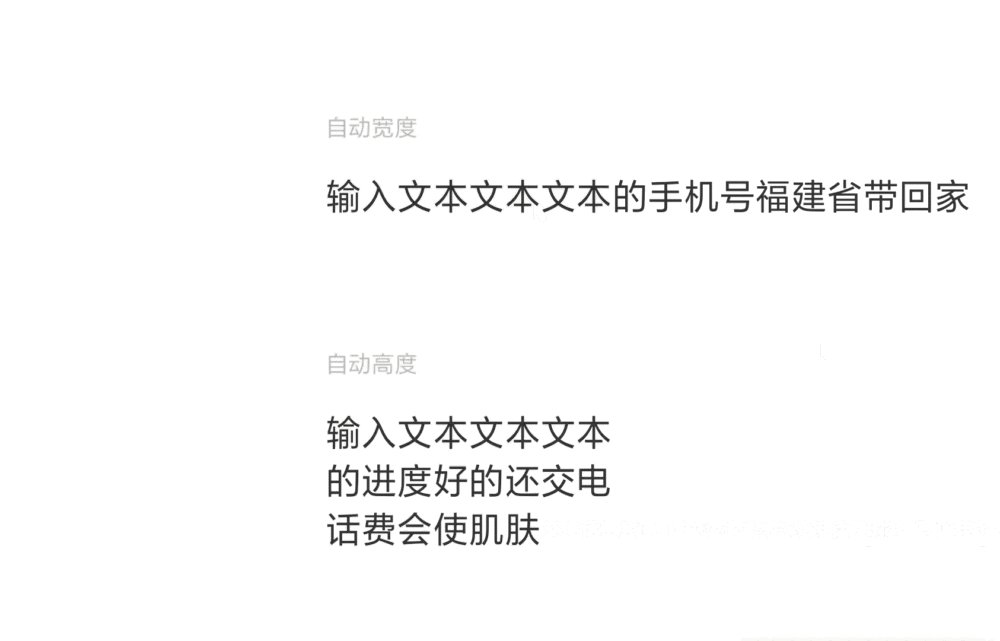
其实类似的方向设置功能,我们经常用到。比如设置文字的对齐方式:左对齐、居中对齐和右对齐;以及文字的方向:自动宽度(即单行不断变长)或是自动高度(段落宽度固定高度变化)这两种,效果类似。较常使用是设置为水平方向,设置垂直方向一般是为了配合文字折行,即文本采用自动高度的对齐方式,实现文本域的高度变化。
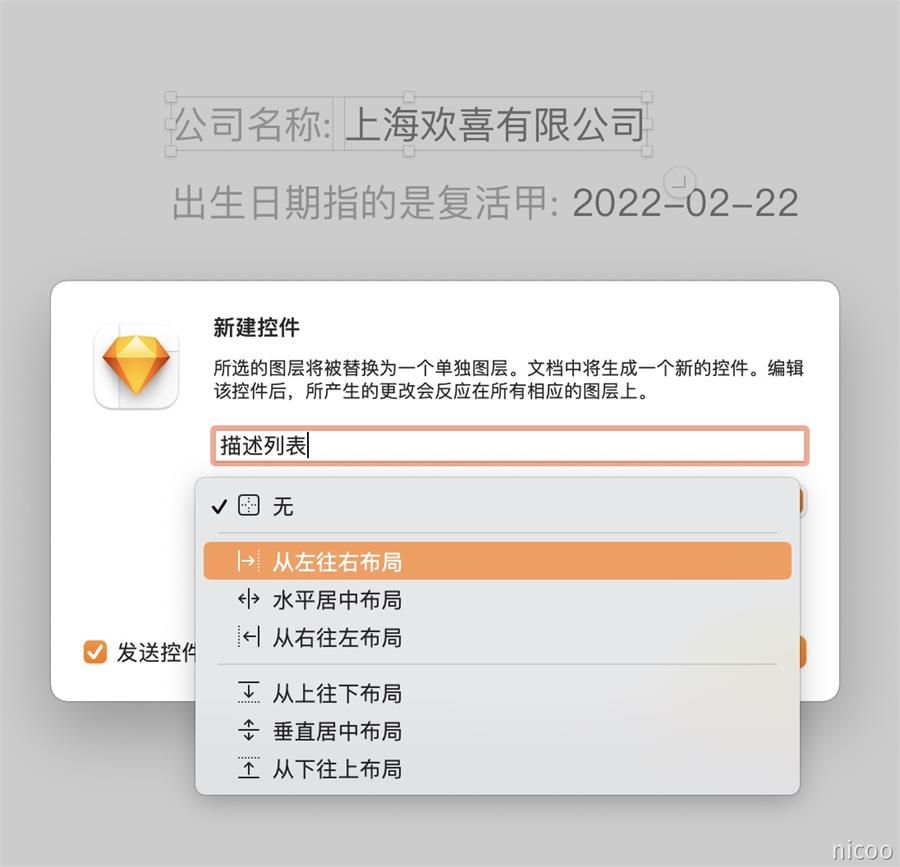
方向布局功能可以在两处进行设置:一是,在创建 symbol 的时候也可以预先设置好;二是,进入 symbol 控件中,在右侧的工具栏里设置。因此,我们可以知道,不同于拉伸自适应,设置输入自适应必须创建 symbol。
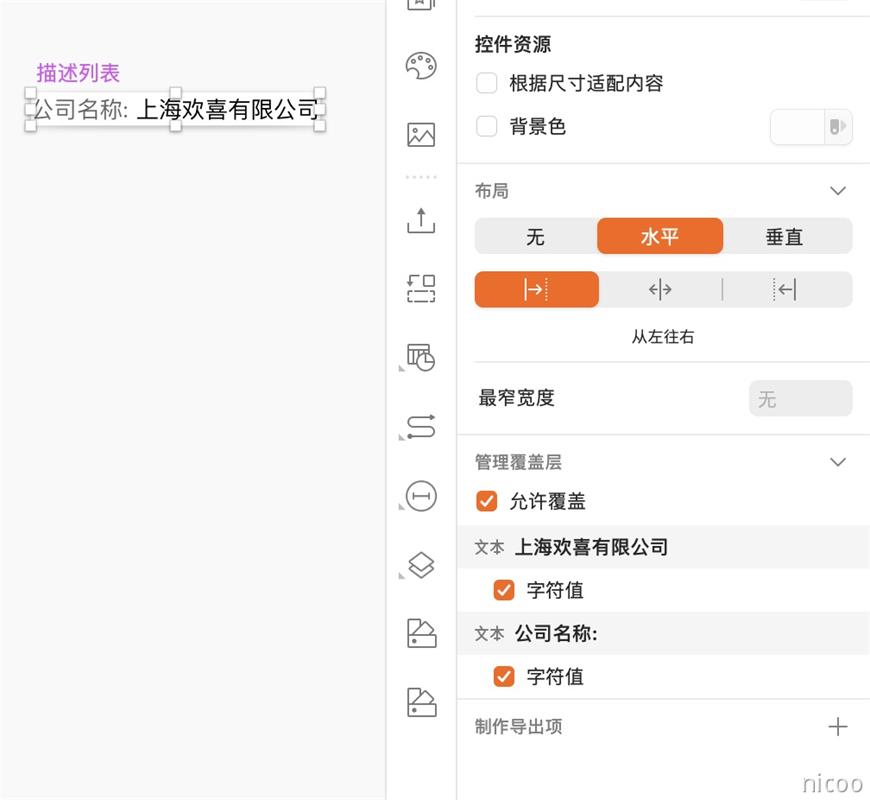
在这里举个超简单的例子,描述列表的自适应封装。字数变化时,label 字段自动推移内容字段,且两者之间间距不变。我们只需要这两个字段选中,生成 symbol 的时候,设置一个方向——水平向右就可以了。
当然了,在一个复合型的组件中,也会存在水平和垂直方向混合的情况,多个不同自适应方向的 symbol 可以嵌套组合,让我们在使用组件的能够非常方便地根据需要来调整字符。 注意点:
3. 基础原理小拓展 「问题探讨——固定尺寸与自适应」文字图层设置为固定尺寸了,还能够自动推移吗? 答案是:可以。固定宽度或高度,只会确保编组或图层的尺寸不会被外部缩放所改变,并不会限制其内部产生的尺寸变化,也不会影响其内部文本在尺寸变化后的内容跟随,即固定尺寸,固定的是拉伸时候尺寸不发生变化,不影响自适应推移。 手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论