用超多案例,帮你掌握 Symbol 的自适应封装实战演练

扫一扫 
扫一扫 
扫一扫 
扫一扫
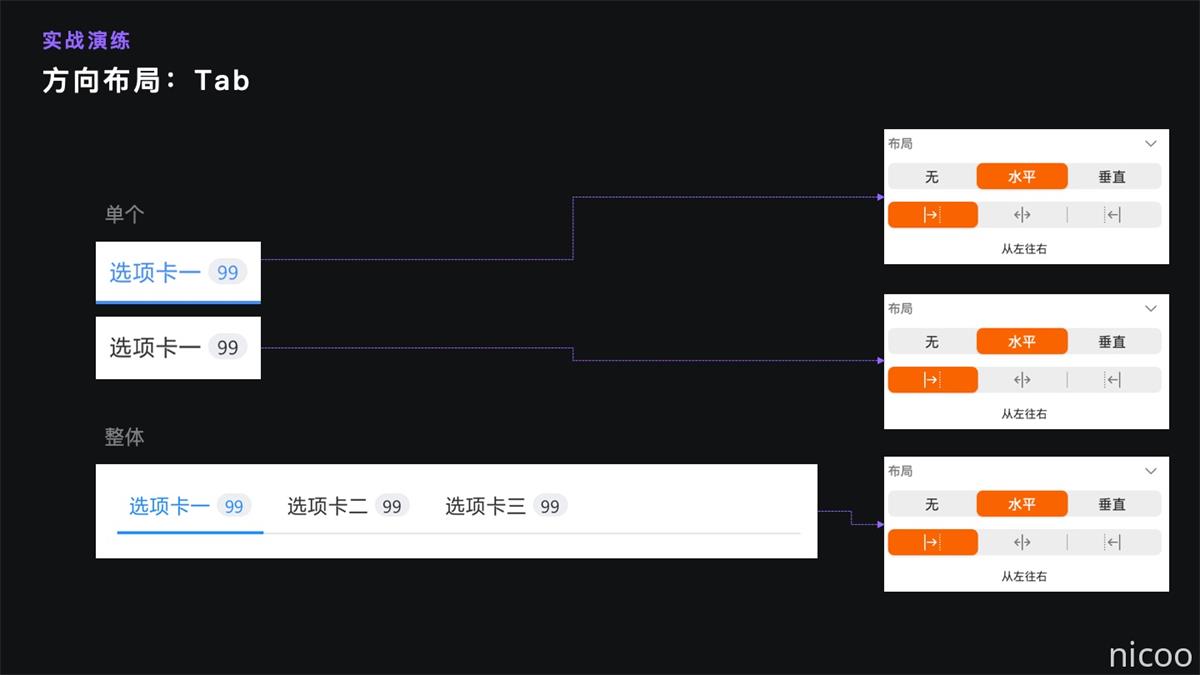
本文聚焦于 sketch 中 symbol 组件库自适应效果的封装,讲解封装目的、自适应原理、自适应封装思路等,并实例演示部分组件的自适应封装思路及操作步骤。通过自适应封装,可以实现组件任意拉伸不变形、更改组件字符内容自适应推移,以及减少控件(设为无控件)的自适应推移效果,从而使设计师使用组件库更便捷,产出页面更高效。 文章篇幅较长,会分篇章逐一展开。有关 symbol 替换的封装思路,例如切换组件不同类型或状态非本文重点仅简单提及。本文案例中部分组件样式引用自 AntD。 上期干货: 用超多案例,帮你掌握 Symbol 的自适应封装原理本文聚焦于 sketch 中 symbol 组件库自适应效果的封装,讲解封装目的、自适应原理、自适应封装思路等,并实例演示部分组件的自适应封装思路及操作步骤。 阅读文章 >自适应封装实战演练基础原理——固定布局和方向布局,上文已经介绍完了。掌握这两个原理,搭配使用就可以实现各种各样的自适应效果,本文会以tab、对话框、气泡框组件为例实战演练。 1. 水平自适应:tab 组件 第一步,明确期望达到的自适应效果。想清楚你想实现什么样的自适应推移效果。同一组件,不同场景下,理想的自适应效果是不同的。对于 tab 组件,一般为内容变化后,水平向左推移或垂直向下推移其他内容。 第二步,先单个后整体创建 symbol 并设置方向属性。 ①带徽标 tab
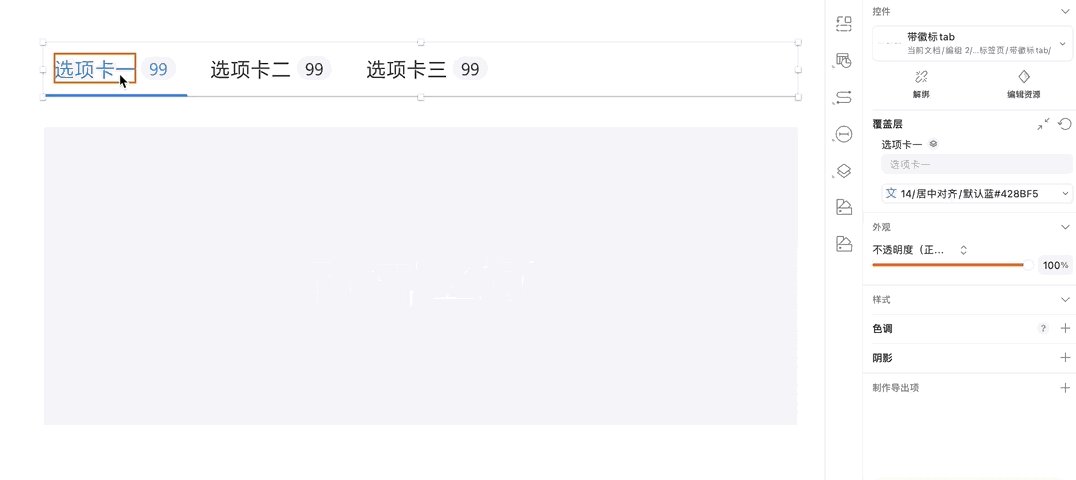
(1)首先,单个 tab 本身需要实现内容自适应。所以先要设置单个 tab 选项的自适应效果。单个 tab 项中,不仅选项名称可输入,徽标数值也可输入,都要实现自适应。内容输入后,自适应方向应该是水平向右。因此这一步很简单,将单个 tab 项选中创建 symbol,设置单个 tab 选项的自适应方向是水平向右(整个 symbol 里面的元素都被遵循 symbol 的整体方向) (2)接着,同理设置好组件其他每种状态。设置其他每种状态的好处是能方便的切换组件类型和状态,如在选中态和非选中态之间切换,更轻松地作图。比方说,我们画图时第一张图可能要展示的是 tab1 底下的内容,第二张图要展示 tab2 的内容,那这时候我们只需要选中 tab2 将它切换成选中态,再将 tab1 替换为未选中态就可以了,tab 里面的文字内容也都不需要调整。 (3)其次,就是以单个 symbol 为基础,实现整个 symbol 组的自适应。将这些 tab 项编组创建一个新的控件,整体设置方向。整个 tab 要实现顺序连续推移。
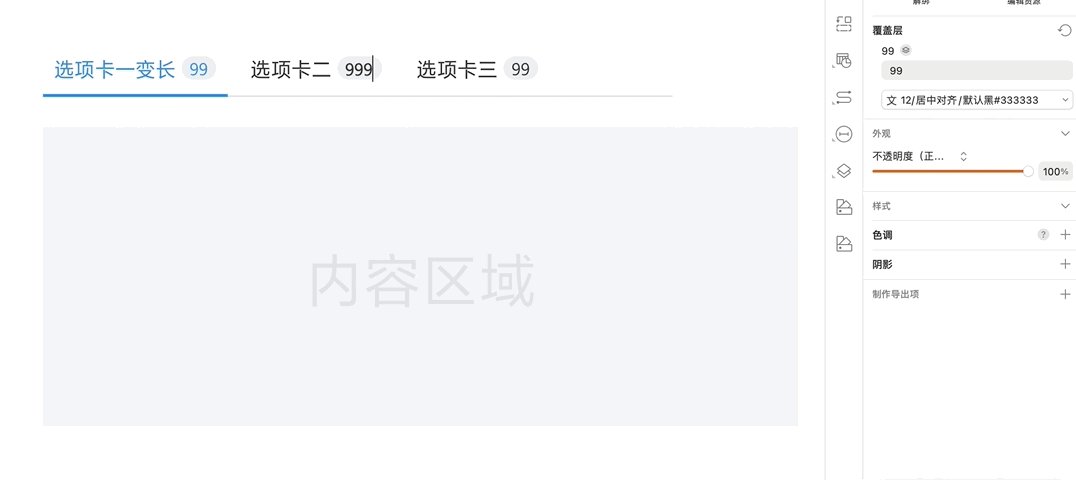
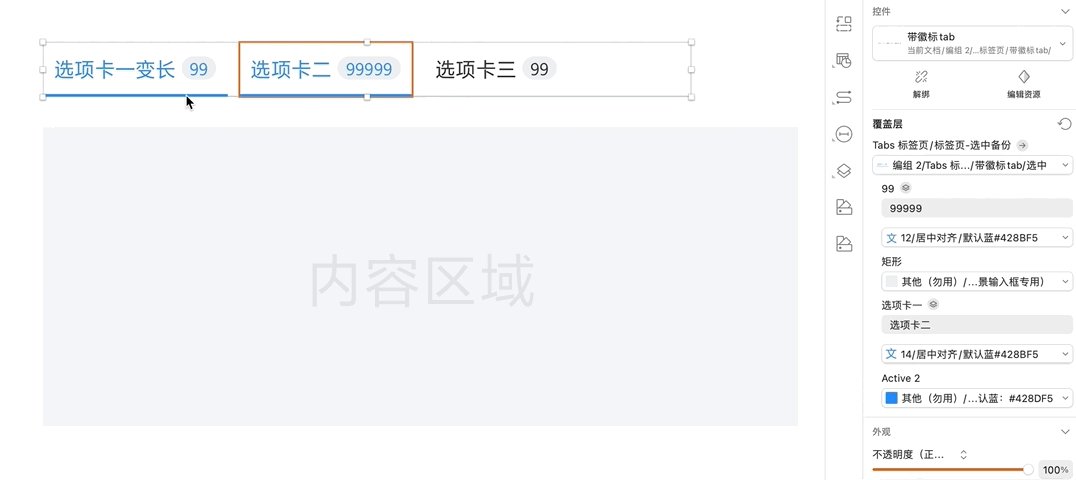
让我们来试试更改 tab 名称的效果,并试试配合着组件类型切换,更高效的使用。减少一个 tab 内容,也能丝滑的自适应。这样封装以后,做图时使用这个 tab 组件就能纵享丝滑。
「问题探讨 1」没做任何设置,为什么 tab 项下方这个线条也会跟随变长? 答:因为输入自适应时,sketch 会自动控制好元素和元素之间的间距,线条到容器的边距会保持不变。(自动推移间距固定) 「问题探讨 2」徽标数字和下方底色需要编成一组吗?不编组会不会错位? 答:在这个案例中,编不编都可以,因为 symbol 内所有元素都会遵守 symbol 的方向属性、而 sketch 又会自动控制好元素和元素之间的间距,编不编组的效果是一样的。编组对自适应效果会有一定影响,如果是 symbol 内元素很多,可以进行编组。(编组) 「问题探讨 3」:之间提到过内容自适应模式下,Sketch 会默认帮我们固定好元素之间的间距。那间距是 0 的时候,可以实现自适应效果吗?间距是-1 的时候也可以吗? 答:间距必须大于等于 0,元素和元素之间不能叠在一块儿。(元素间距) ②纵向 tab
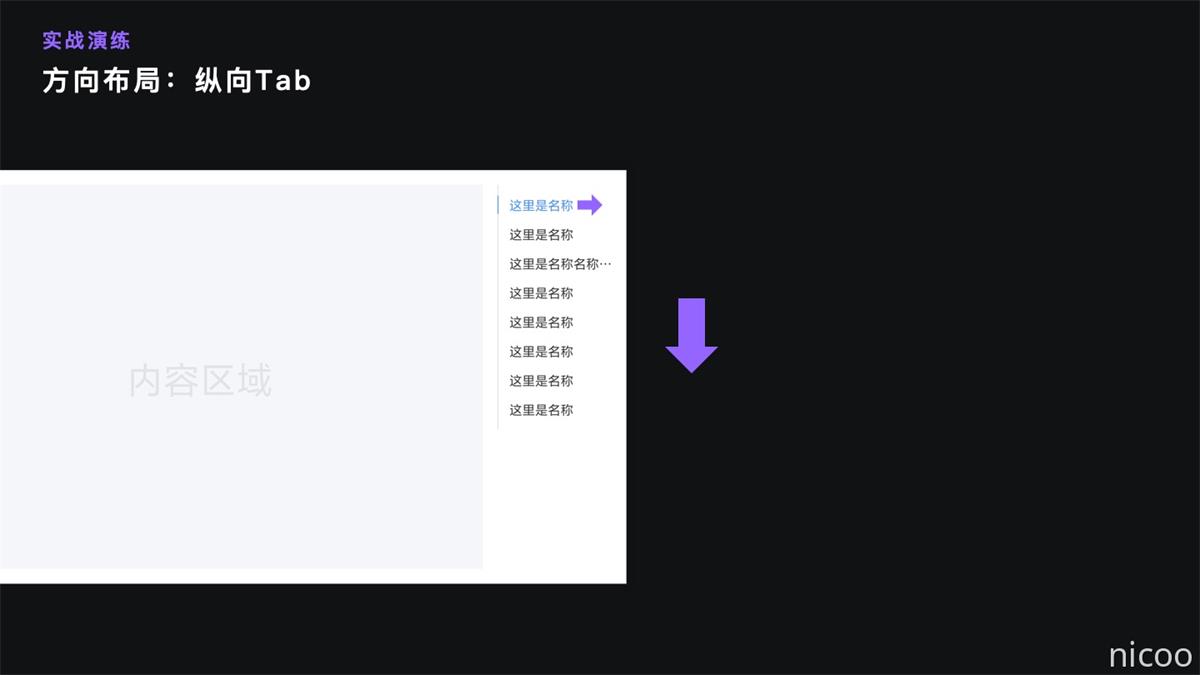
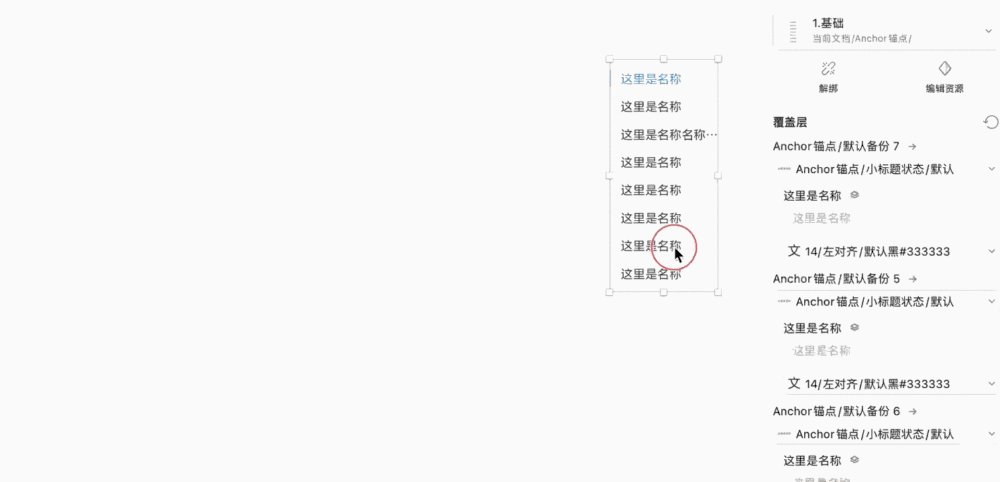
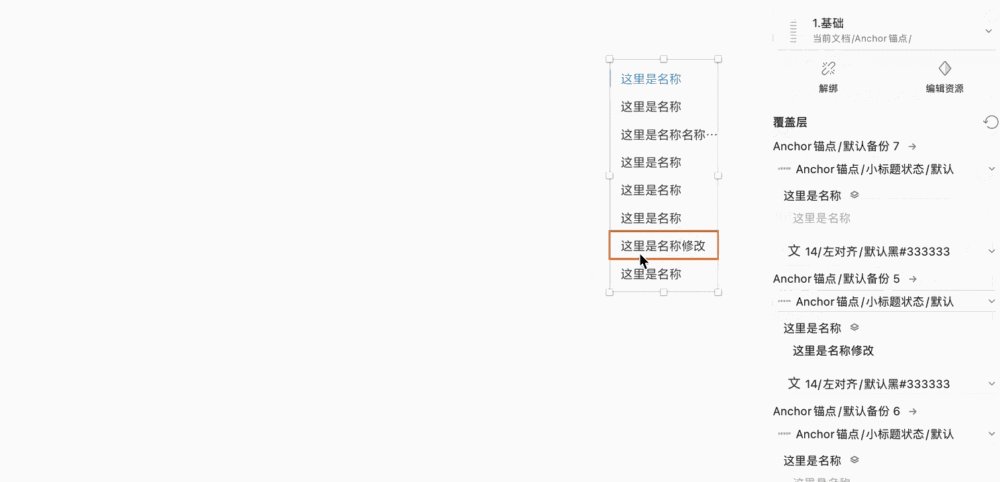
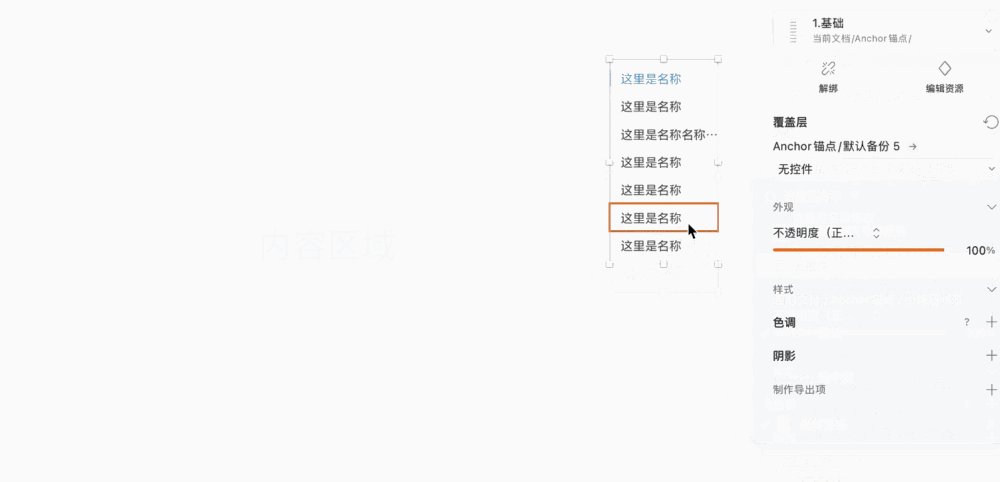
首先,确认想要实现的效果。第一,垂直 tab 不需要设置水平方向的内容推移内容,文字左对齐就能实现,所以对单个 tab 选项也不需要设置自适应效果。第二,纵向上需要实现减少一个 tab 项后的自适应,则我们要设置整个组件的方向是垂直向下变化的。 接着,先将各个不同状态的单个 tab 选项创建成 symbol,然后将整个垂直 tab 创建一个新的 symbol,设置方向为垂直向下。
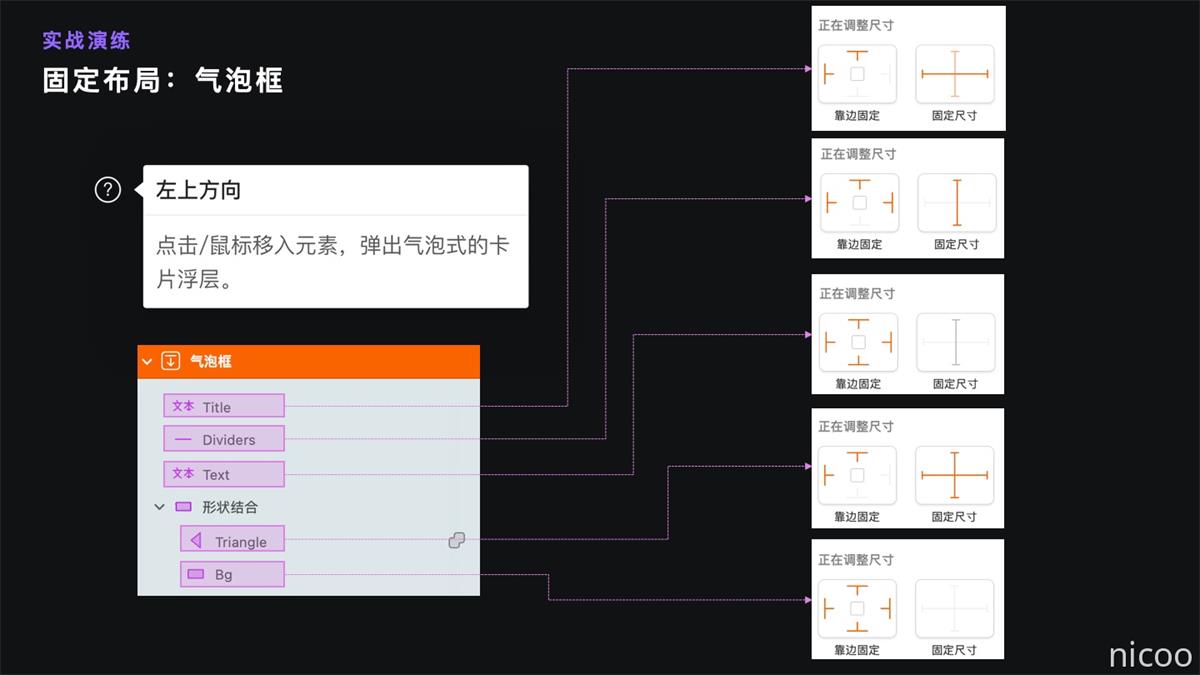
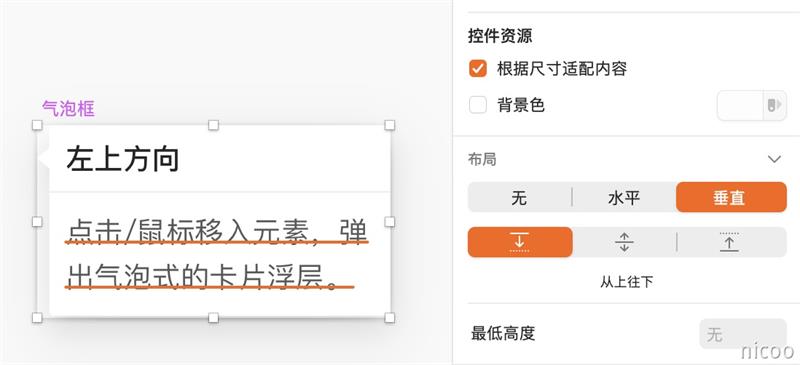
2. 垂直方向自适应:气泡框 首先,明确一下想要实现的自适应效果:随着内容文字变多,气泡框自动撑高高度(宽度不变)。 我们首先需要设置好固定布局。
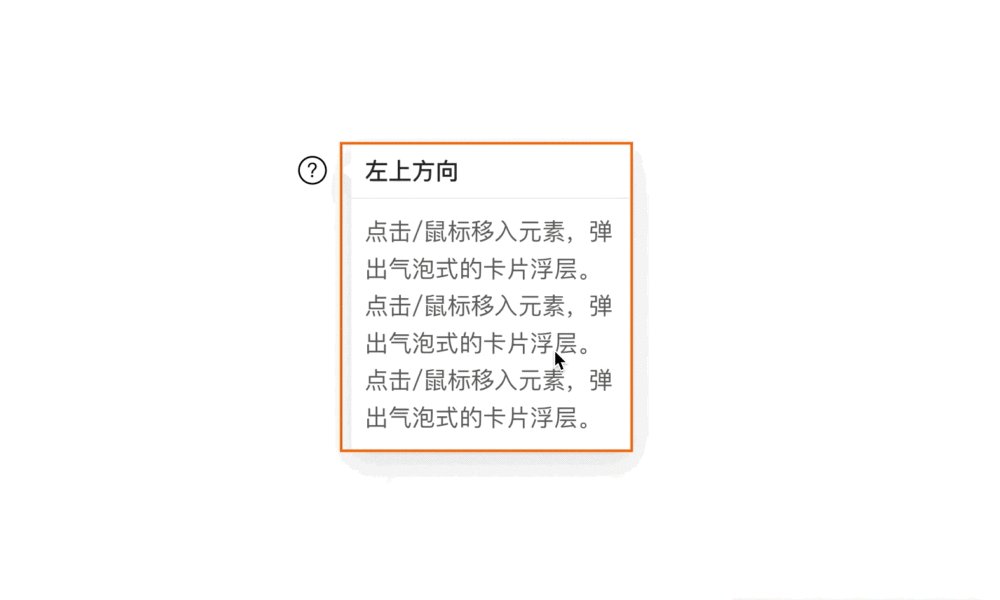
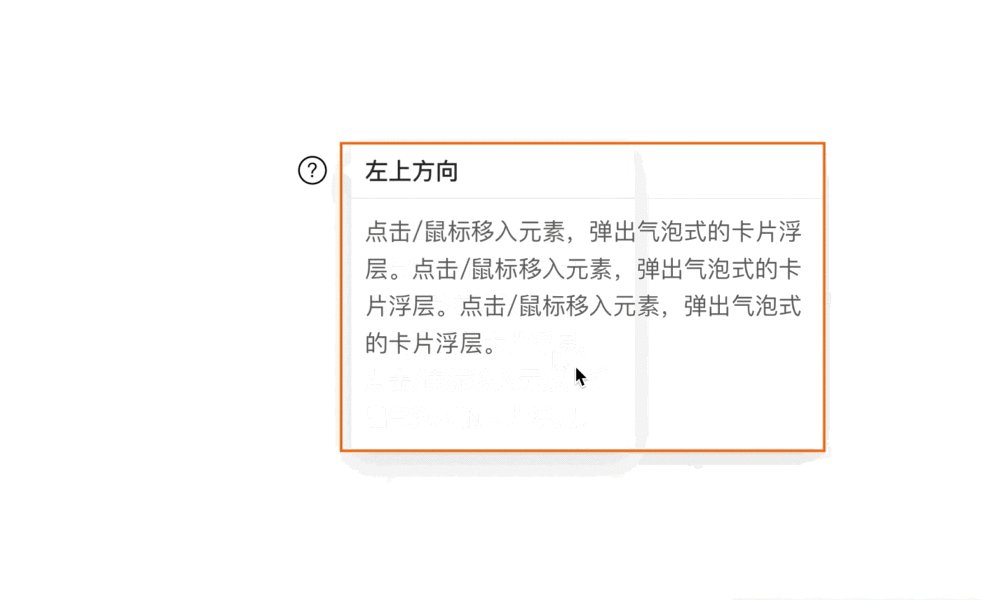
然后再设置一下组件整体的自适应方向。需要注意气泡框的箭头,箭头如果在上方,最好设置成垂直向下推移内容;如果是在下方,那最好设置成垂直向上推移内容。如果在中间,最好设置成垂直居中。
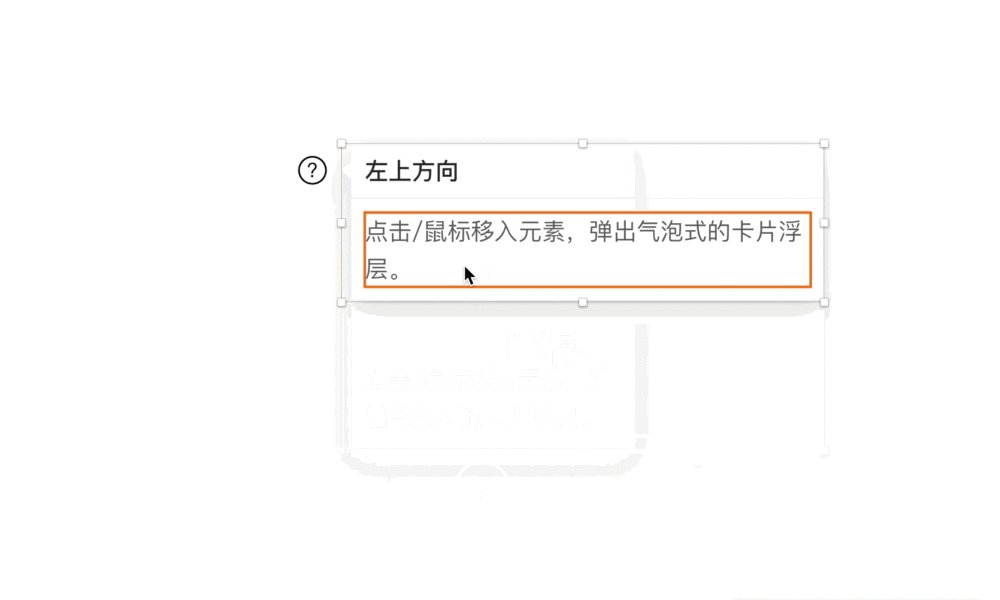
「问题探讨 1」这个气泡框能不能既自动变高又自动变宽吗? 答:不能,还没那么智能。想让组件变宽,只能去拖动宽度,但拖动后组件的高度不会变。个人认为是因为已经自动撑高的高度,只能通过减少内容,通过内容自适应去减小高度,否则不会再自动变化。或者我们只能手动拉伸,去减小高度。 「问题探讨 2」随文字撑高后,这个气泡高度太高了,我想适当调整一下宽度,让宽高比例协调,该怎么操作? *小妙招介绍:这里教大家另一种方法:我们还是先把气泡框拉到合适的宽度,实际上此时的这个 symbol 依然具有自动撑高高度的自适应属性。我们剪切一下文字内容试试,可以发现组件恢复了预设的文字,并且实现了高度自适应,然后我们再把文字复制进去,可以发现组件在已拉伸宽度下,实现了高度自适应。总结一下就是,组件拉伸后仍具有自适应属性,通过剪切文字重置一下自适应功能,就又能自动实现高度自适应。只需要剪切文字然后重新粘贴就可以了。
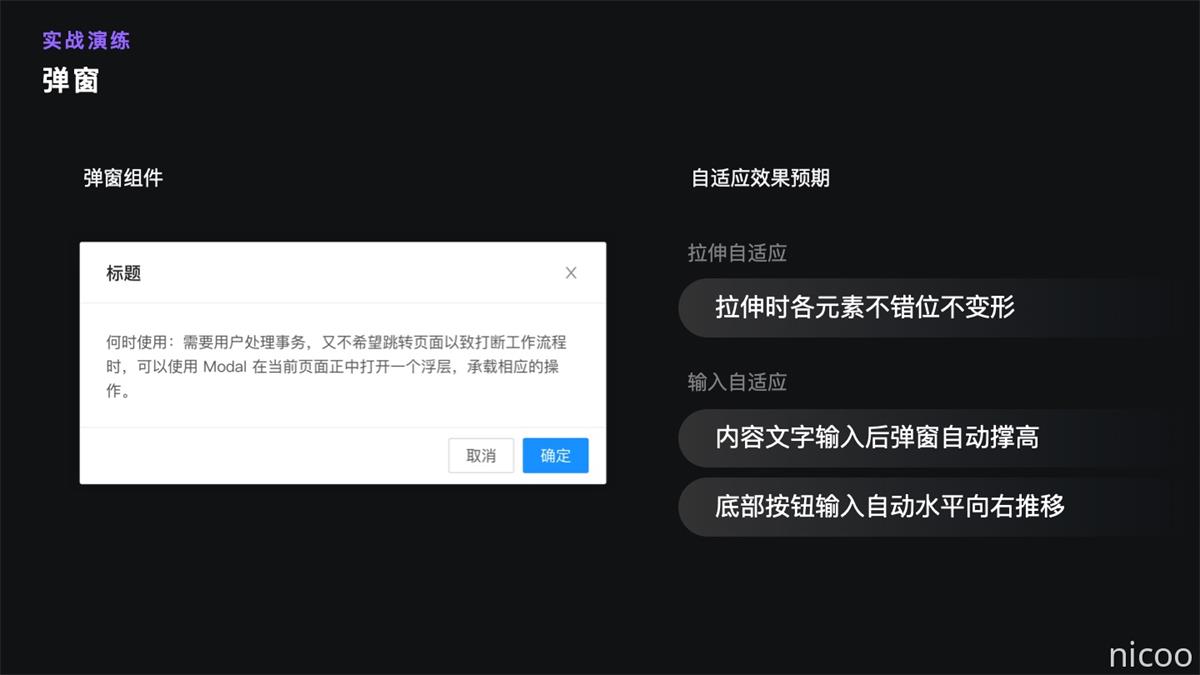
「问题探讨 3」多行文本,可以实现水平方向的自适应吗?还是只能实现垂直方向自适应? 答:不能实现水平方向的推移,只能实现垂直方向自适应。多行文本的文字对齐方式默认是自动高度,已经是垂直方向属性。文字对齐方式是文字内容最基础最根本的方向属性。(文本方向属性) 3. 弹窗(按钮组) 以弹窗为例,分别展示固定布局和方向布局原理。 确定一下弹窗组件预期的自适应效果。首先要实现拉伸自适应,拉伸时各个元素(标题、关闭图标、内容文字、线条、按钮组)不错位不变形。其次要实现输入自适应,内容文字输入后弹窗自动撑高,底部按钮输入文字后自动水平向左推移。
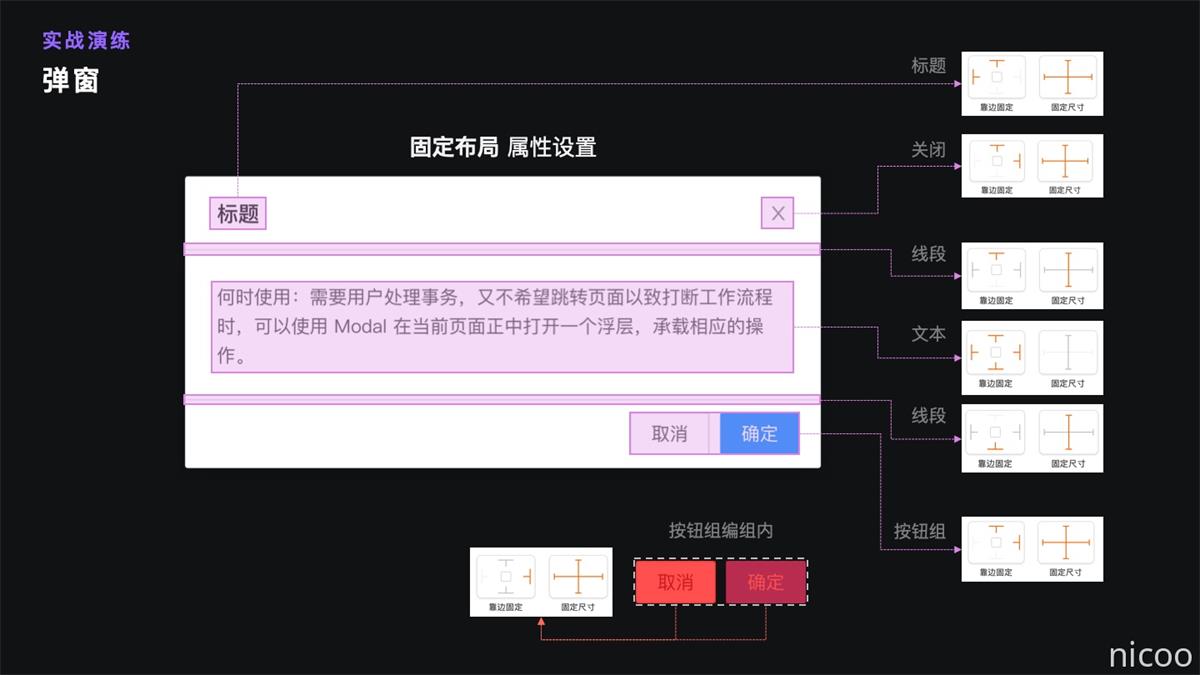
第一步,设置固定布局。
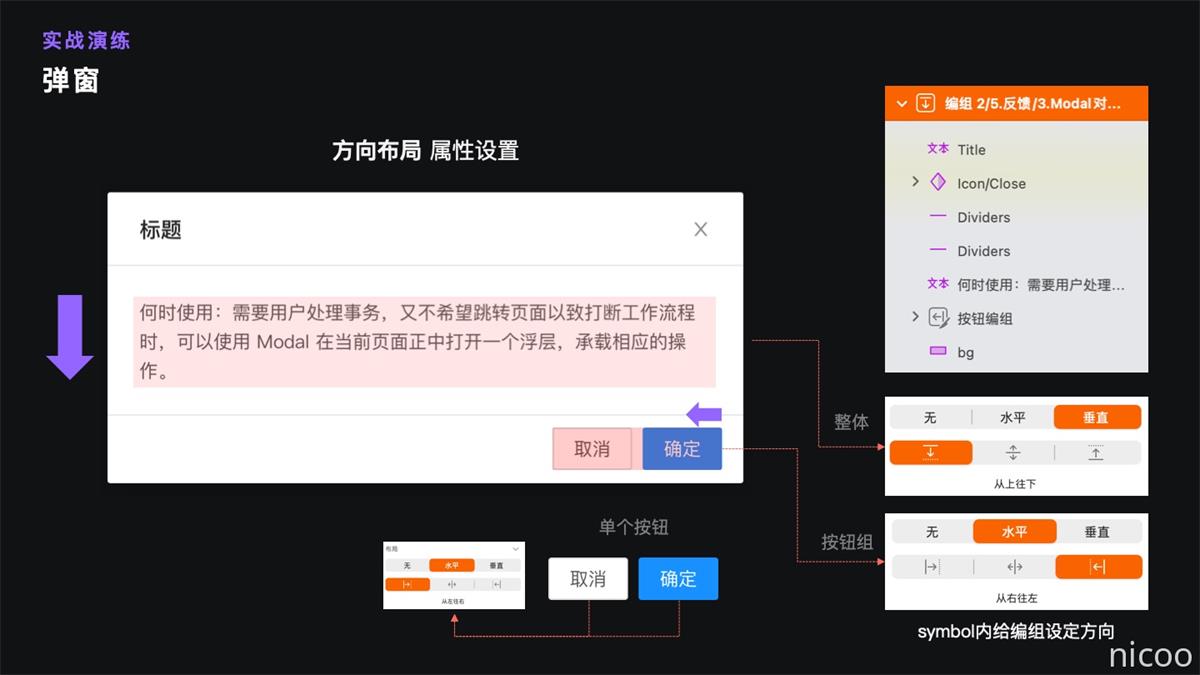
第二步,设置方向布局。我们既可以给整个 symbol 设置方向,也可以给 symbol 内的编组设定方向。我们将这个弹窗创建控件,然后分别给整体 symbol 和按钮组编组设置方向。
(1)给弹窗整体设置方向为垂直向下,其中的内容文字也会遵守整体方向,实现输入后垂直向下推移。 (2)设定按钮组的方向布局属性。同样需要先从设置单个按钮的自适应开始,单个按钮本身需要实现内容自适应。将单个按钮选中创建 symbol,并设定自适应方向为水平向右。尽量设置为使用单个按钮时最常用的推移方向,不仅要设置主按钮,其他类型的按钮如次按钮、普通按钮都需要进行这一波操作。(按照封装组件的正常流程,按钮是最基础的元素,做组件时最先会封装好,那在这里其实只要去调用封装好的按钮组件就可以了,不用重新再去设置单个按钮的方向布局了。)其次,实现整个编组的自适应。只需将这两个按钮编组,然后给这个编组设置方向为水平向左。 「问题探讨 1」组内子级编组的自适应方向和整体的自适应方向,可以设置成不一样的吗?最终实现效果是什么样? 答:不需要,里层 symbol 不需要和顶层 symbol 保持一致的方向属性。一方面,自适应效果是一层一层的叠加形成的。另一方面,各个类型的按钮 symbol,本体只有一个,我们会在各个组件引用它。当你改变了 symbol 本体的方向布局,全局都改变了。 总结:第一种拉伸自适应的场景里,需要我们自己去固定位置和固定尺寸,也可以通过设置多个元素固定边缘,来实现元素之间的间距固定。如果不设置固定布局,sketch 会默认按照百分比缩放内容和间距。第二种输入自适应里,内容自动推移时,Sketch 会默认帮我们固定好元素之间的间距。
4. 设计中处处可以使用 symbol 当然需要封装自适应效果的不止本文所举例的这些组件,也并非所有组件都需要实现自适应效果。有些组件是不需要做自适应的,例如单选、复选组件,只需要简单替换文字内容就可以。并且有些组件一开始定义的视觉样式,很难去封装自适应效果(具体后面有机会分享),主要是因为在定义样式的阶段,很少为后期做自适应效果而考虑。 最重要的是,只要我们掌握了 symbol 封装和自适应原理,作图中处处都可以运用。symbol 可以运用在可视化组件、海报、运营专题页、插画、用户体验地图等各种地方,通通都可以帮助我们提效。
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论