组件库设计指南(三):快速上手组件动态布局

扫一扫 
扫一扫 
扫一扫 
扫一扫 前言 在组件系列的上一篇文章中,通过对业务需求进行拆解、组合,我们向大家介绍了可复用组件的创建和细分管理。这一过程中,如果我们仅仅只是将拆解的元素进行组合、调参,而不考虑组件内容布局和响应策略的话,还远远无法实现组件的复用需求。所以本篇我们会在前文的基础上,结合案例来介绍如何实现组件的动态布局。 上篇回顾: 组件库设计指南(二):如何平衡复用性与易用性?在上一篇文章中,我们通过实例讲述了构建和维护组件库的一些方法和思路:在聊到关于持续维护组件的意义时,我们说到,组件在保证合理性的同时,还需要满足复用性、易用性,以便更好地服务于日常的设计需求。 阅读文章 >一、概念定义要了解组件的动态布局,我们通常从自适应和动态响应两个概念入手。 组件的自适应,简单来说就是基于设定的规则,使组件适应内容的变化。我们可以理解为组件主动去适应“内部环境”的变化。这里的内部环境可以是文本、图标或者其他元素。在 Sketch 中,实现自适应所对应的功能叫做智能布局 (Smart Layout)。 组件的动态响应,和我们常接触的页面响应式在本质上是一样的,即在组件或页面发生变化时,组件内各个元素按照设定的策略布局。我们可以理解为组件被动去响应“外部环境”的变化。外部环境可以是一个编组、或者是另一个组件,也可以是画板。在 Sketch 中,实现动态响应效果的功能叫做调整尺寸 (Resizing)。
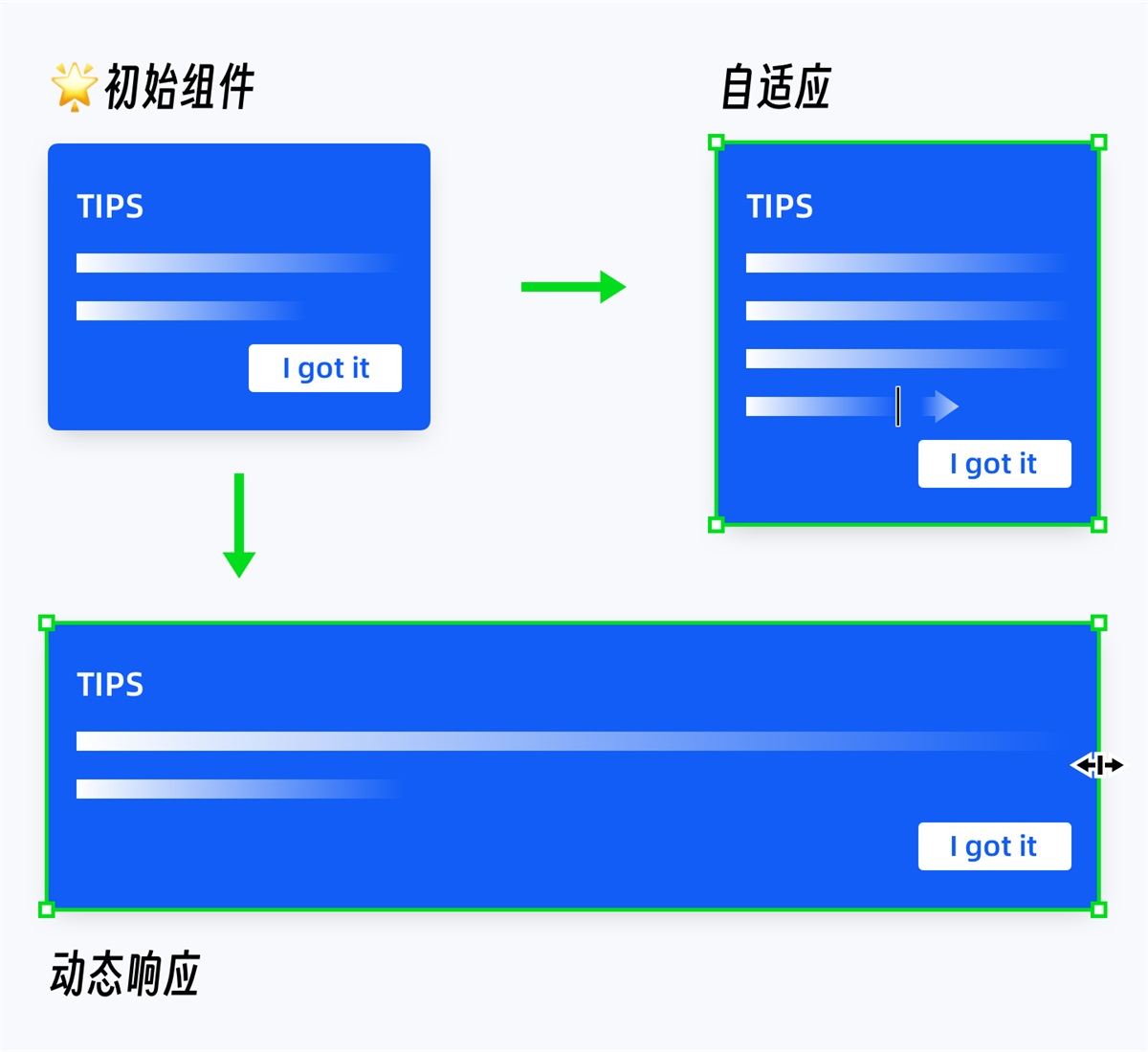
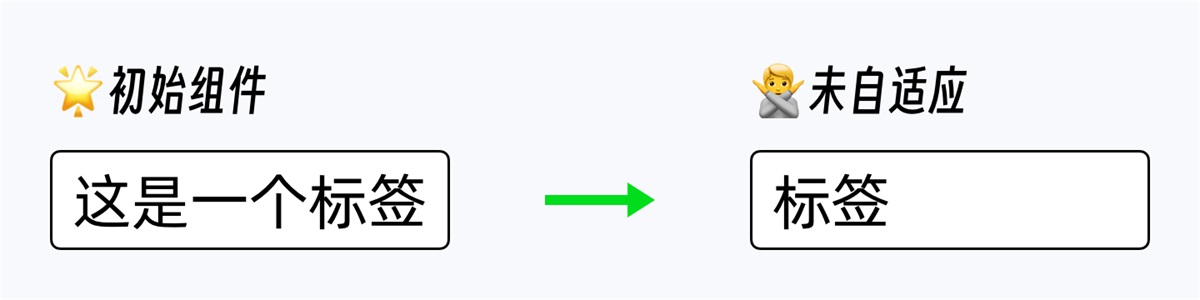
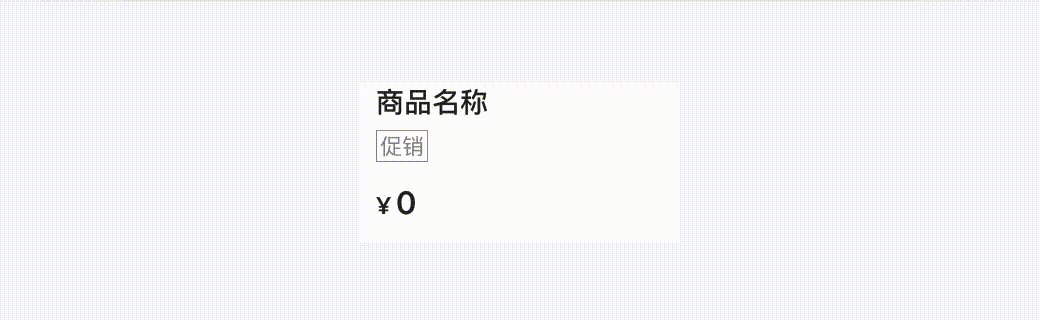
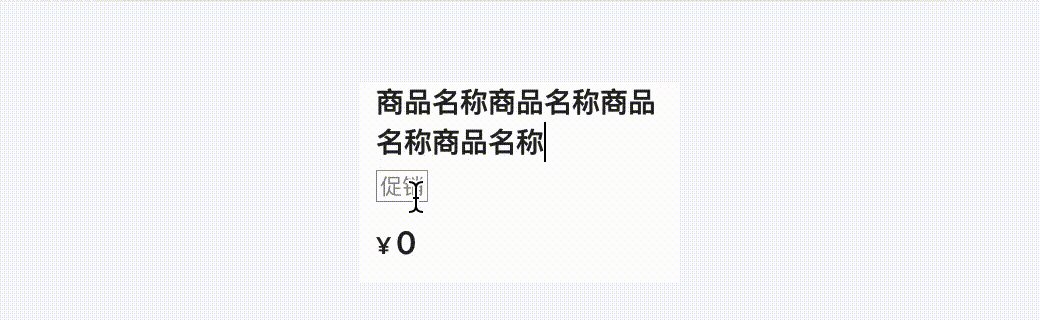
我们分别通过一个简单的例子来演示自适应和动态响应。 1. 自适应 如下图我们创建了一个常见的标签,它由基础形状和文字组成。该标签通常会应用到不同的场景中并更换文本内容。在没有为其设定规则之前,当文本超出或减少时,标签的宽度无法跟随编辑的内容而动态变化。
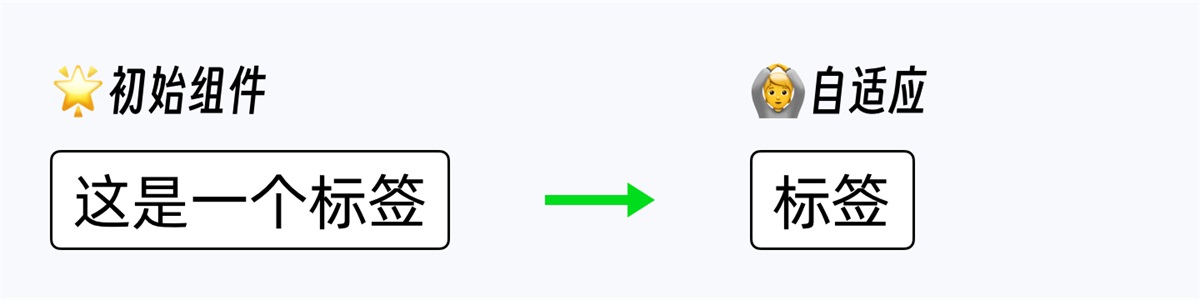
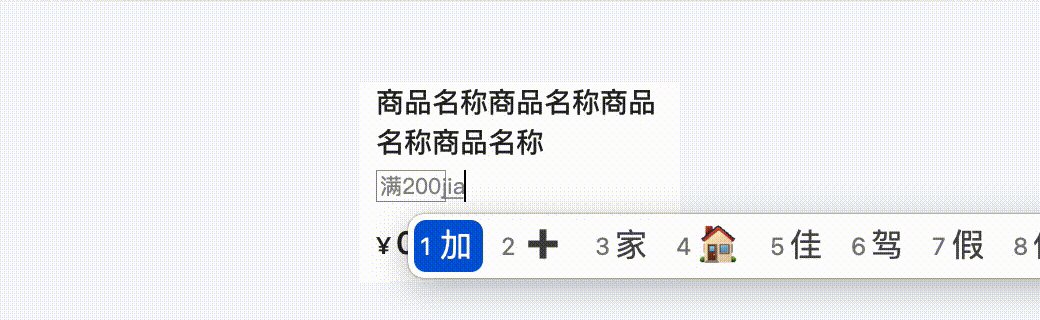
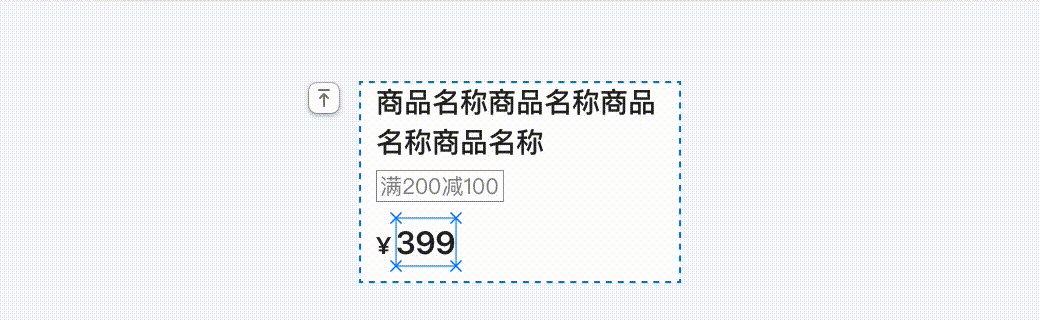
而当我们给这个标签设定一个规则,那么它就可以根据文本内容进行动态调整。
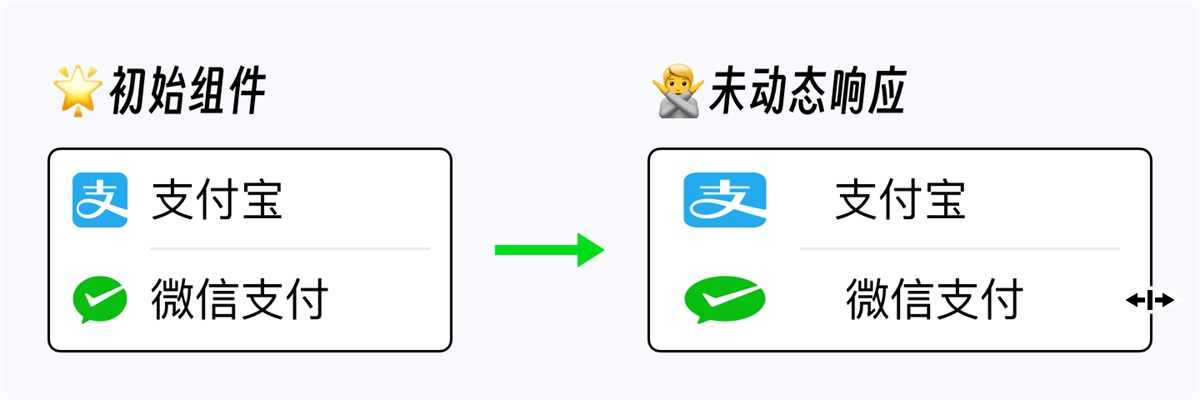
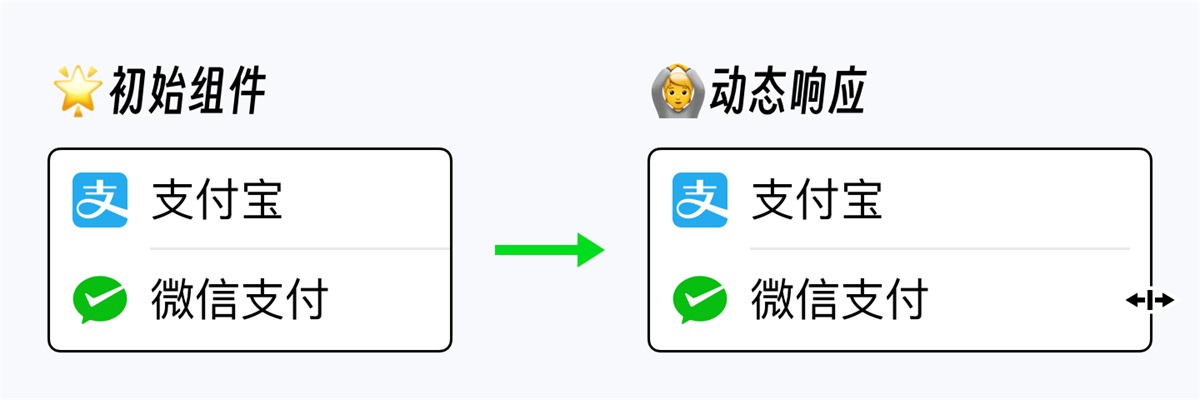
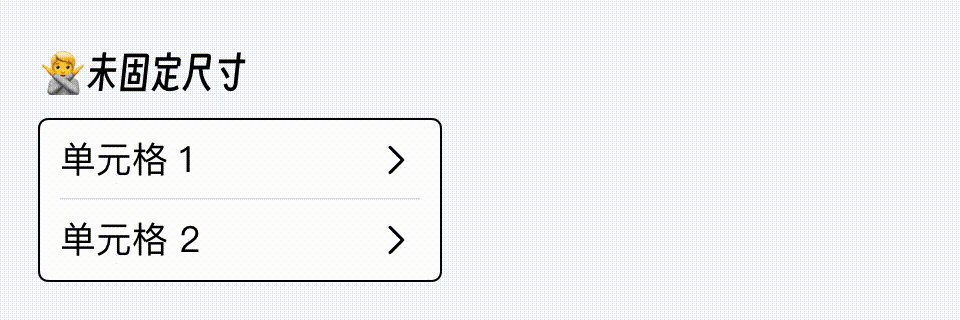
2. 动态响应 下面是一个常见的单元格组件,它由图标、文字和分割线组成。通常我们将其应用在不同的场景或页面尺寸中。如果我们不对其设置任何响应策略,那在进行拉伸缩放时就会这样:
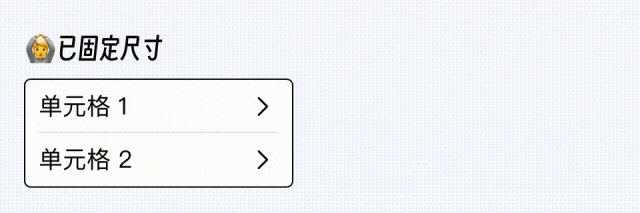
图标变形、文字不对齐等等,在页面上的呈现效果很差。但是如果我们对组件设置一个简单的响应策略,就会变得自然:
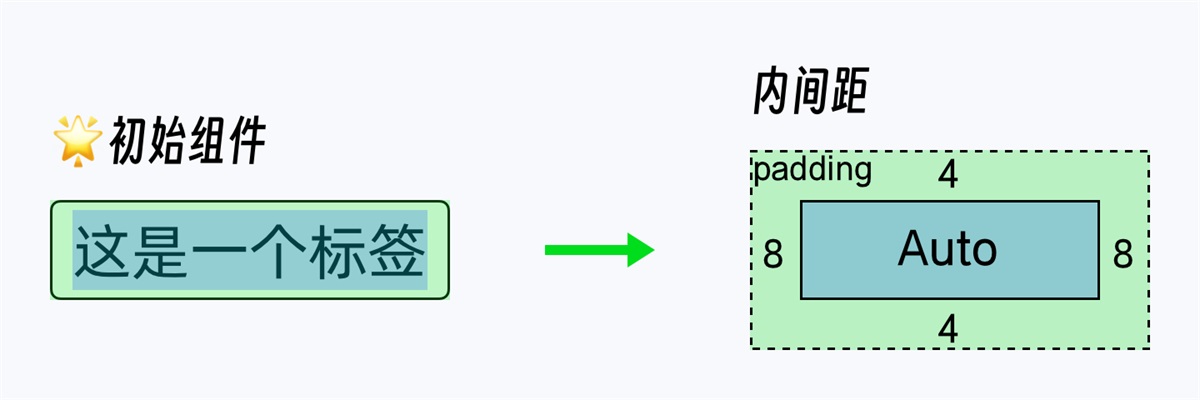
要实现组件的动态布局,我们便需要先了解哪些因素会影响最终组件的呈现效果。 二、自适应规则通常组件的自适应由三个要素来实现,即内间距、字符属性、布局方向。 1. 内间距 内间距即当前元素距离容器或其他元素的距离,前端一般称之为“Padding”。它通常是一个固定的值,我们在创建组件时确定内间距,无论内容长度怎么变,内间距都始终不变。
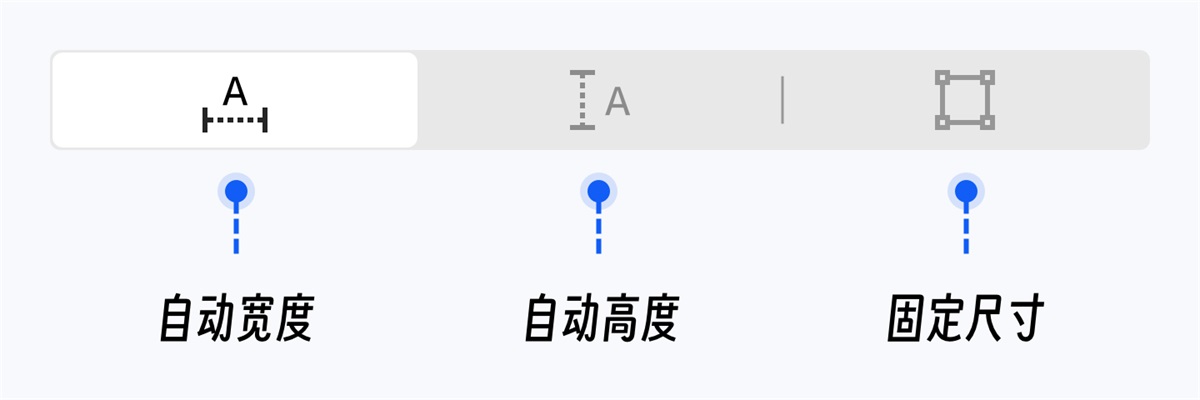
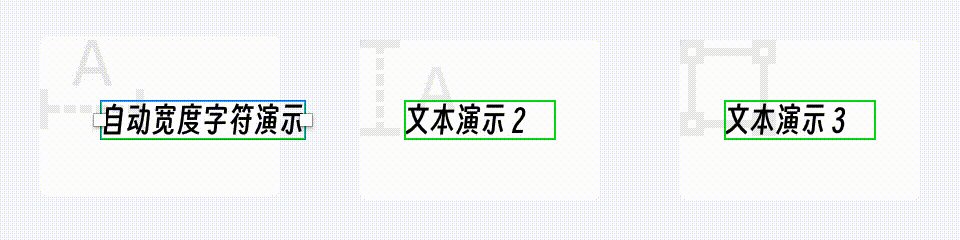
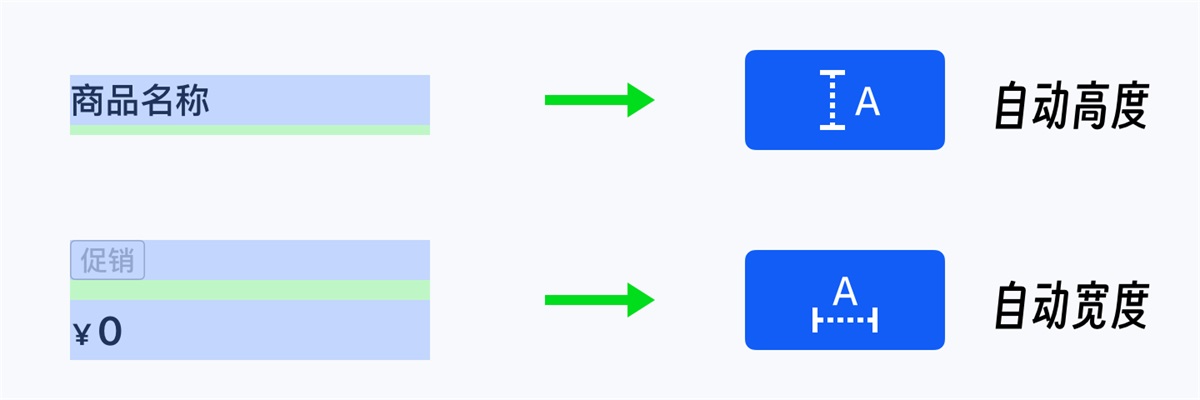
2. 对齐方式 字符属性决定了组件的内容呈现方式,包括字体大小、颜色、字形、字符宽度和对齐等的特性。其中对齐方式是影响组件自适应最重要的因素之一。在 Sketch 中的对齐方式包含了自动宽度(Auto Width)、自动高度(Auto Height)和固定尺寸(Fixed Width)三种属性。
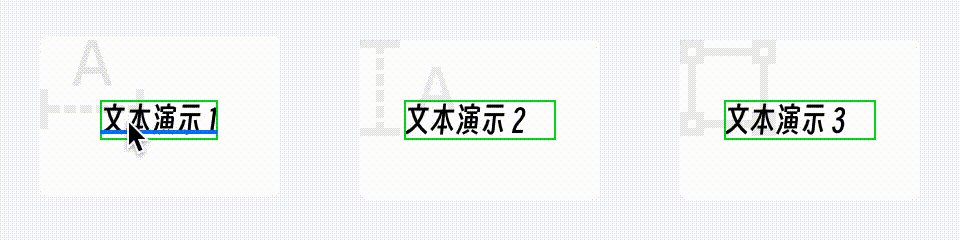
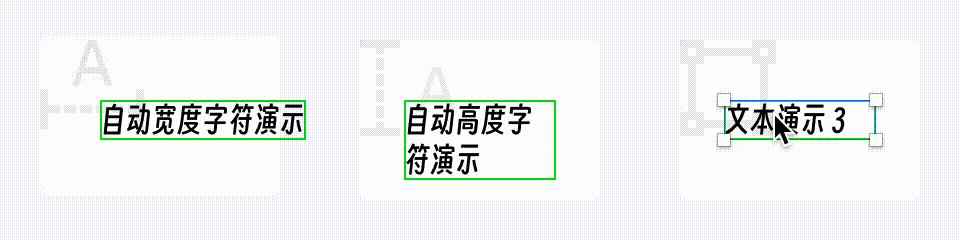
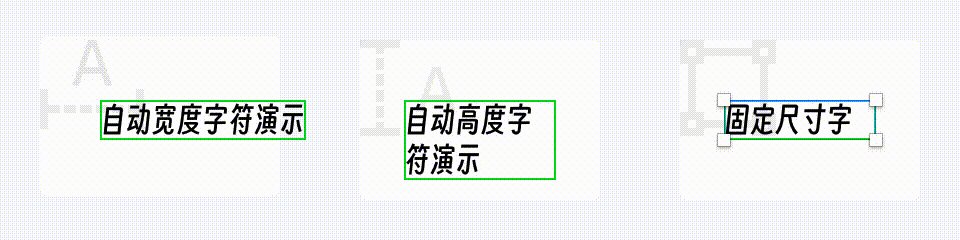
通常新建的字符层默认就是自动宽度,即文本始终保持一行高度,宽度会自动跟随内容,在一行内全部显示。 自动高度,就是字符层宽度得到约束,高度会自动跟随文本内容变化,超出一行后自动折行并全部显示。 固定尺寸,就是字符层的宽度和高度都得到约束,它的尺寸是不能跟随文本内容变化的。你可以把它理解成一个文本的显示区域,任何超出区域的部分都将被隐藏。 我们通过以下示例,更直观感受三者的区别:
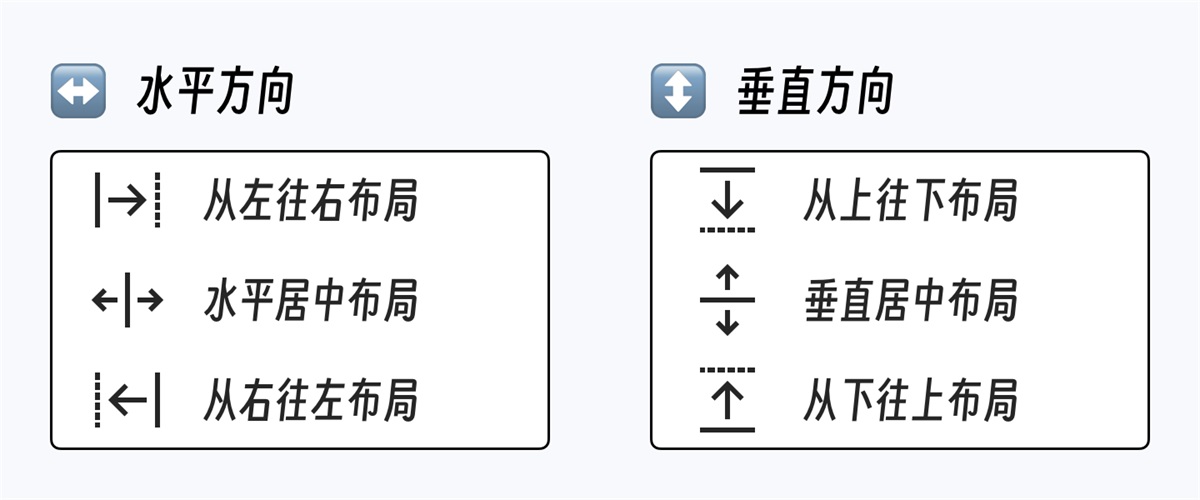
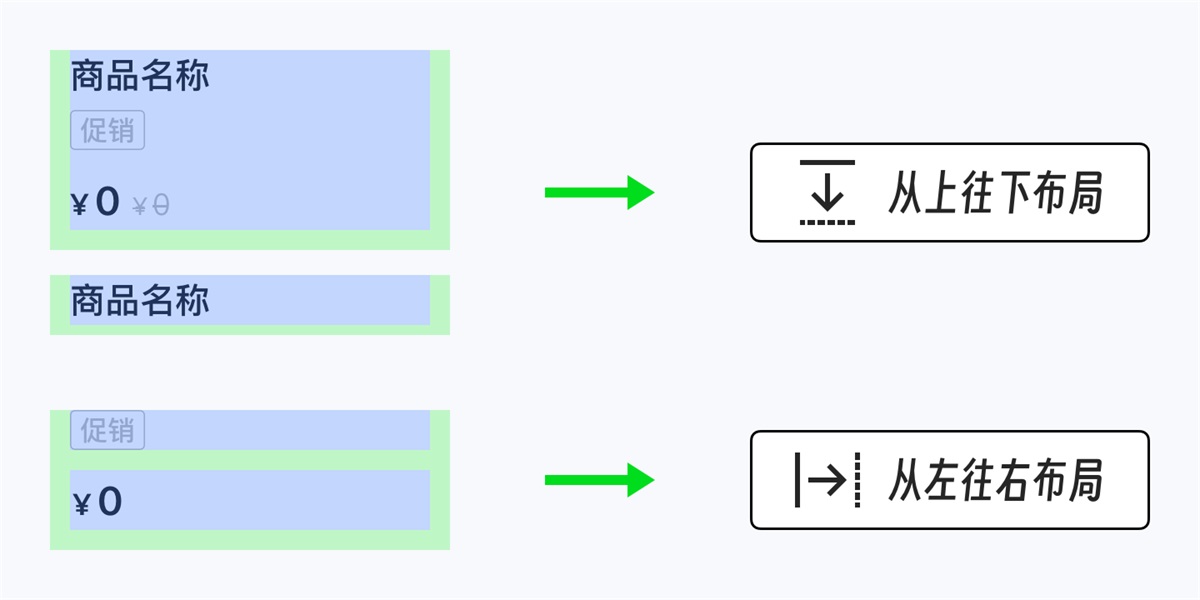
3. 布局方向 布局方向决定了组件跟随内容变化的方向。在创建组件时,命名输入框下方有水平和垂直两个方向的多种布局的选项,当我们选择任意一种方向的布局后,即可赋予组件相应的布局效果。(最新的 Sketch96 版本中,也支持对编组进行智能布局,这对于日常简单的设计需求来说变得更加方便了。)
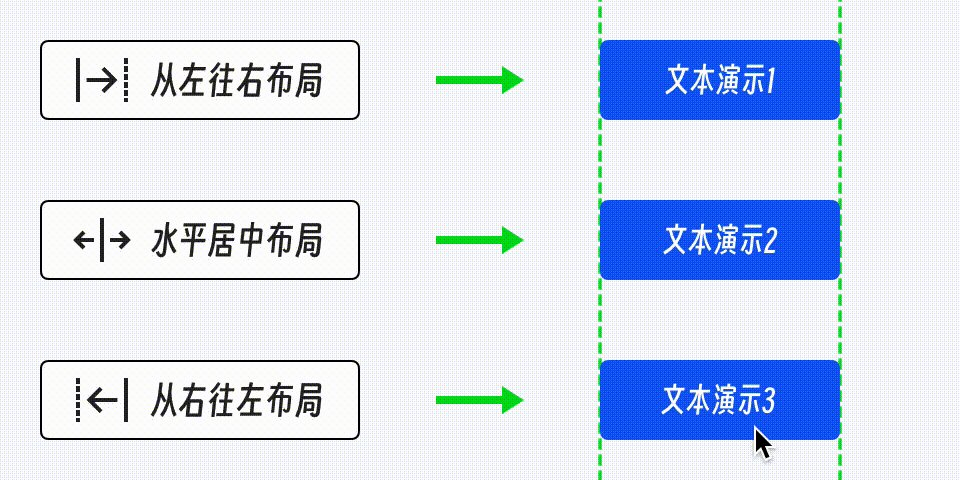
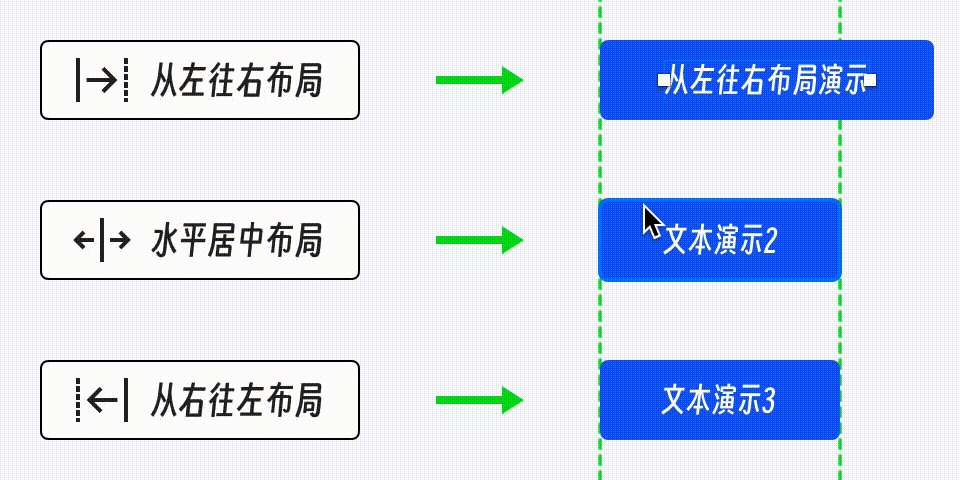
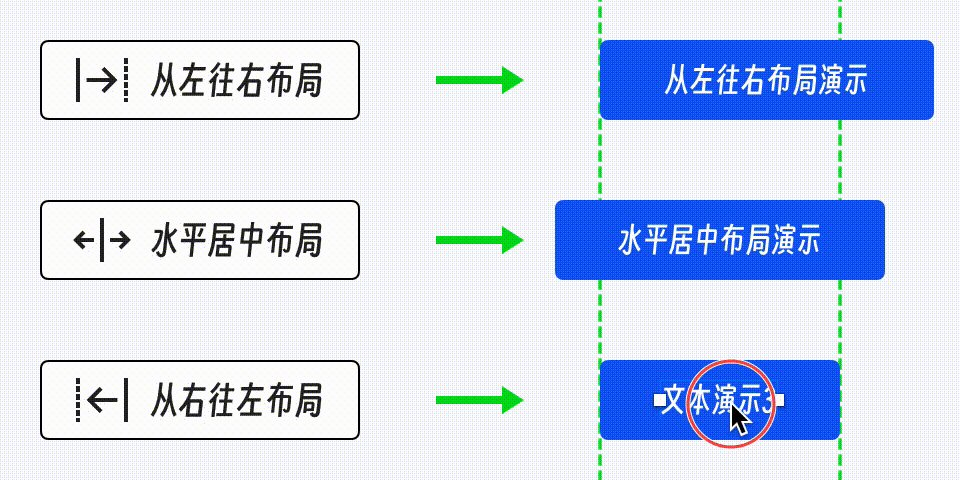
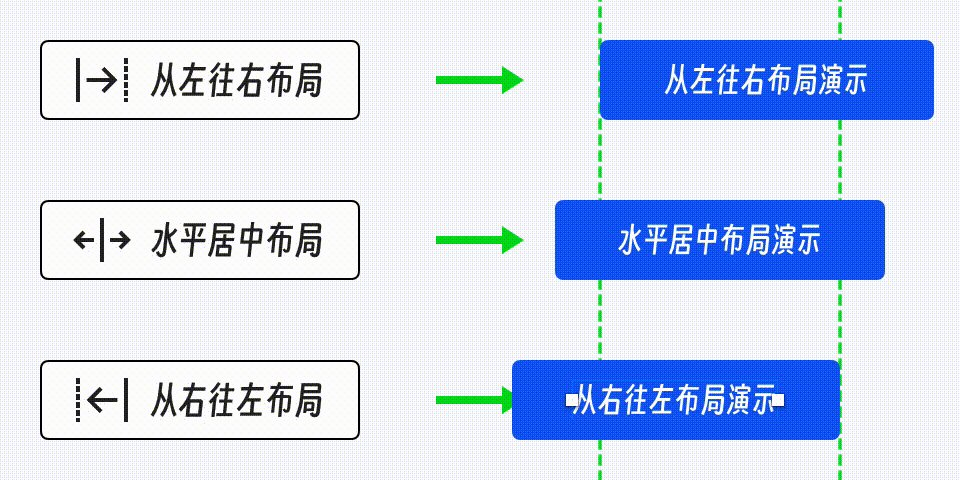
以水平方向为例: 从左往右布局,即组件尺寸跟随内容从左往右变化。 水平居中布局,即组件尺寸跟随内容从中间向两边变化。 从右往左布局,即组件尺寸跟随内容从右向左变化。
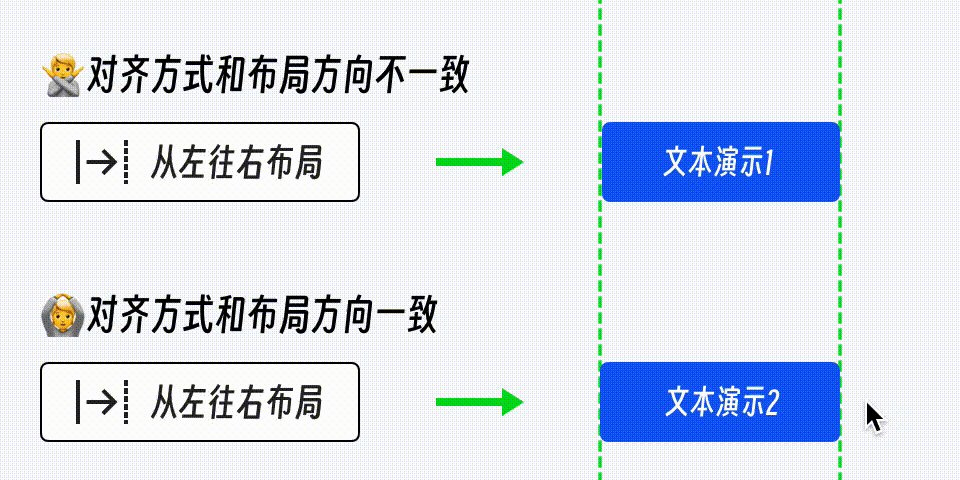
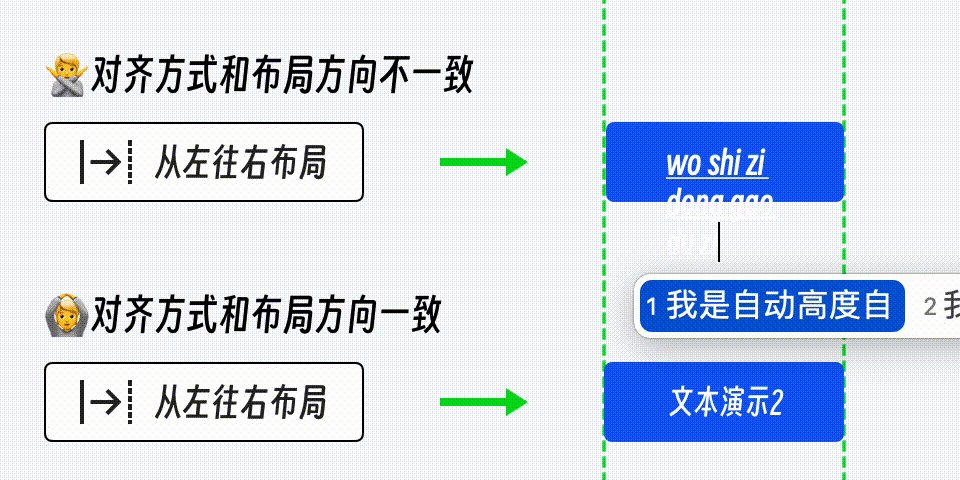
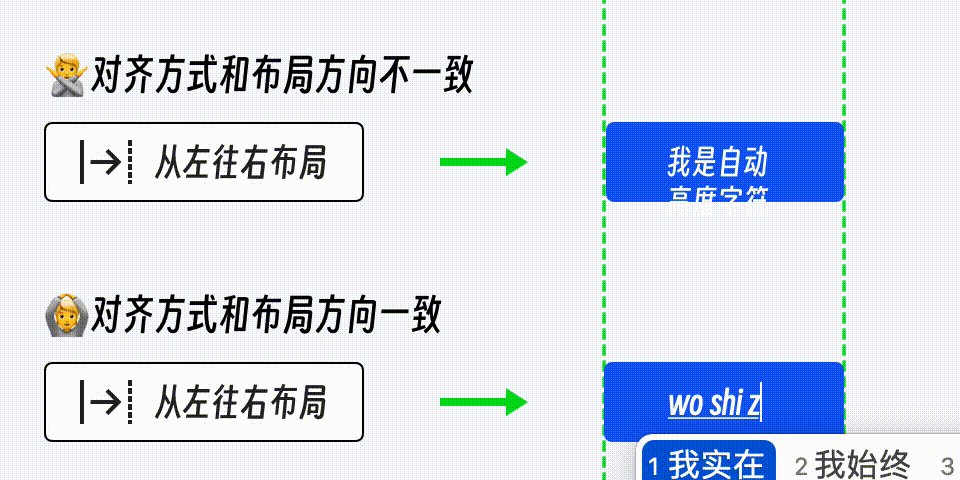
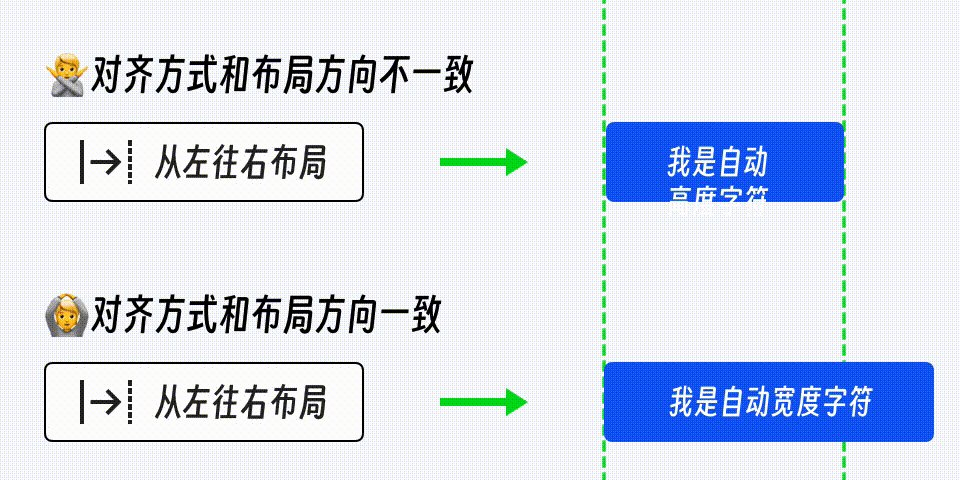
需要注意的是,布局方向和字符层的对齐方式是紧密联系的。在同一组件中,我们需要确保智能布局和字符层的对齐方向保持同步,即自动宽度属性的内容使用水平方向布局,而自动高度属性的内容使用垂直方向布局。如果二者不一致,可能会与我们所希望的效果相差甚远,如下图:
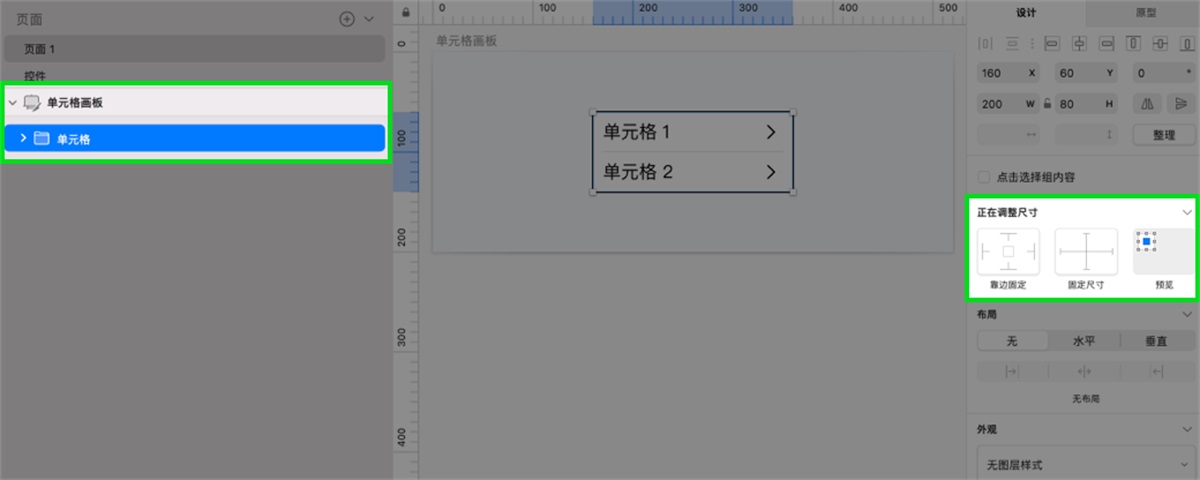
三、响应策略要理解组件中动态响应的原理,我们需要先了解组件的响应策略。在 Sketch 中设置响应策略的区域叫做“调整尺寸”,这个区域内包含了靠边固定、固定尺寸和预览。
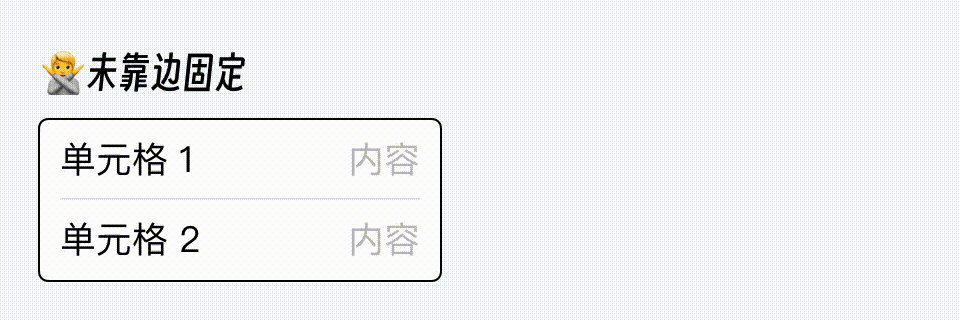
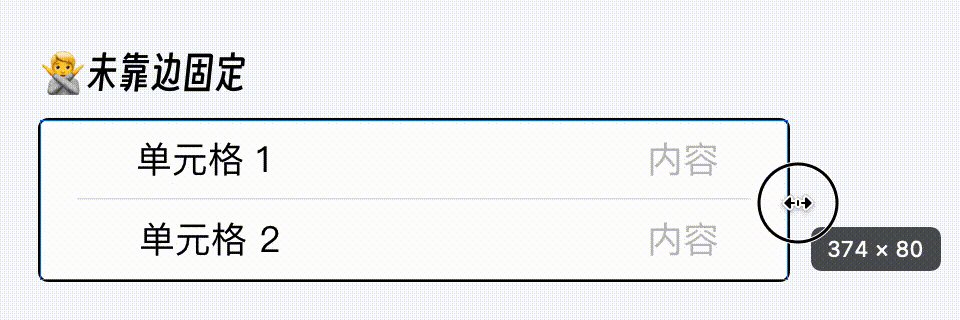
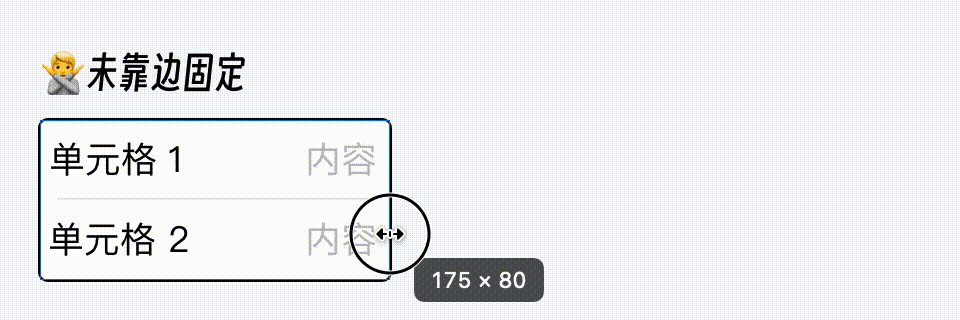
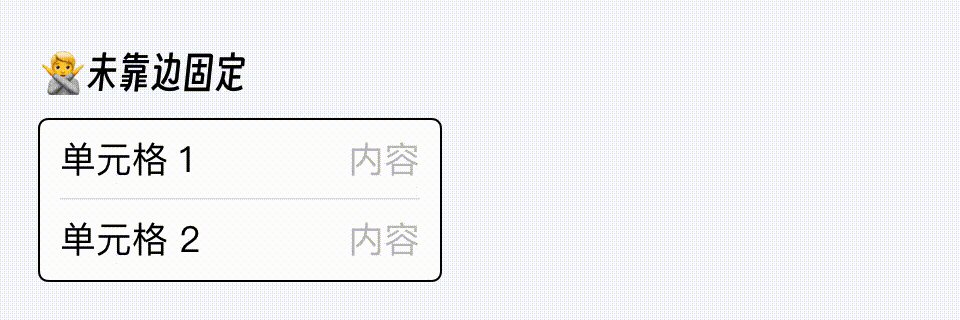
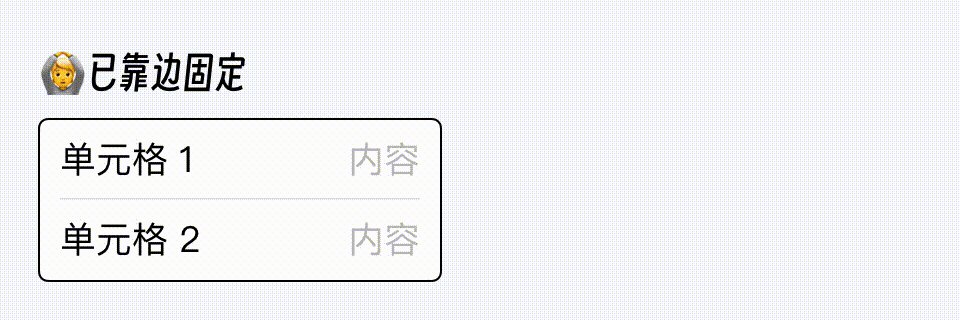
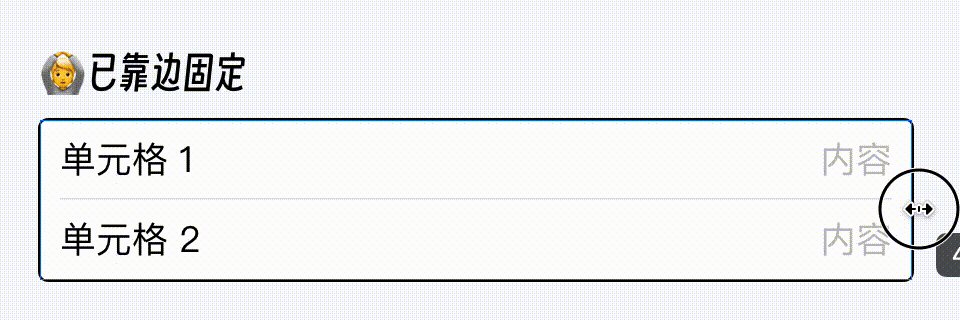
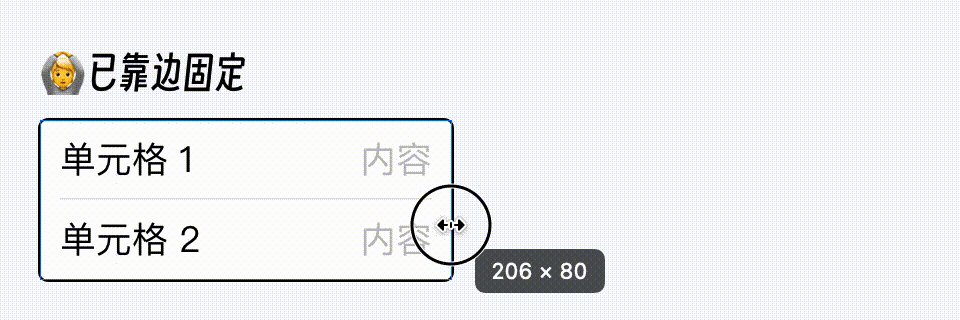
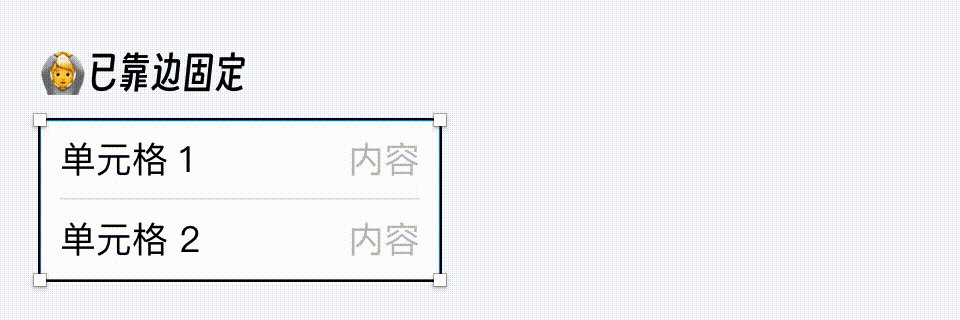
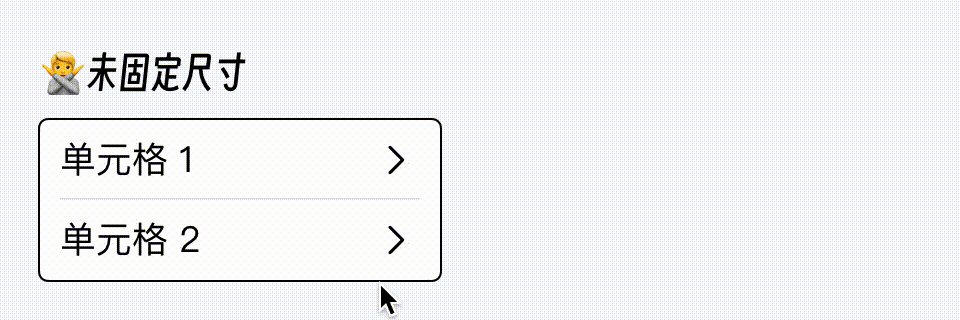
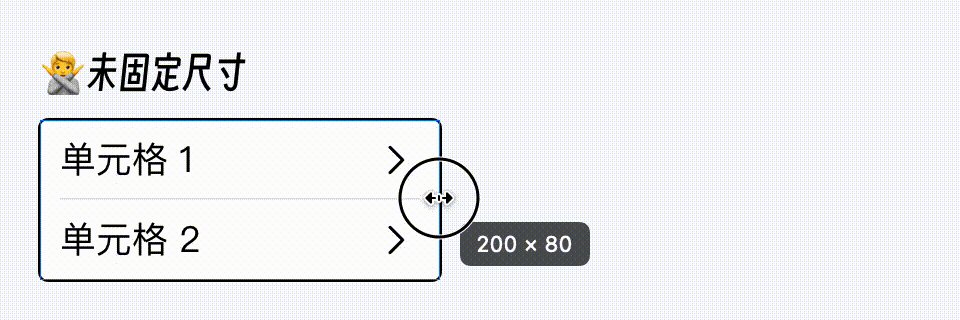
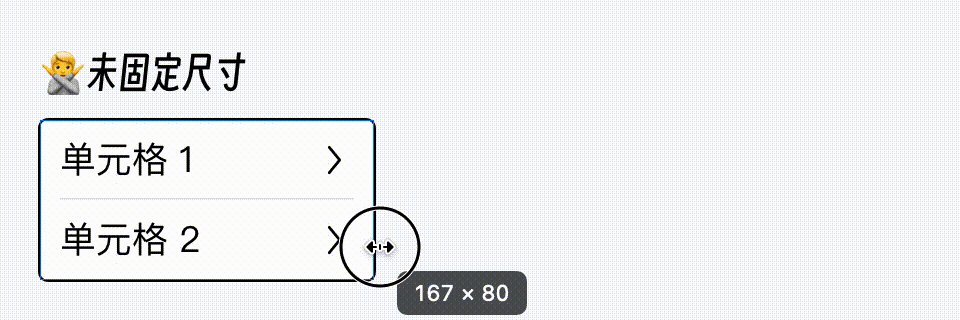
1. 靠边固定 靠边固定即固定元素与容器的内间距,无论外部如何拉伸缩放,其已设置的(某一边)内间距始终保持不变。 还是以常规的单元格组件为例,未靠边固定时,拉伸会将组件内的间距破坏。
而最理想的呈现效果是,我们希望单元格能固定左右间距,使标题和内容区域跟随页面拉伸时,保持在左右两侧。依照这样的思路,我们可以进行以下操作:
这样,便可以得到我们想要的效果了。
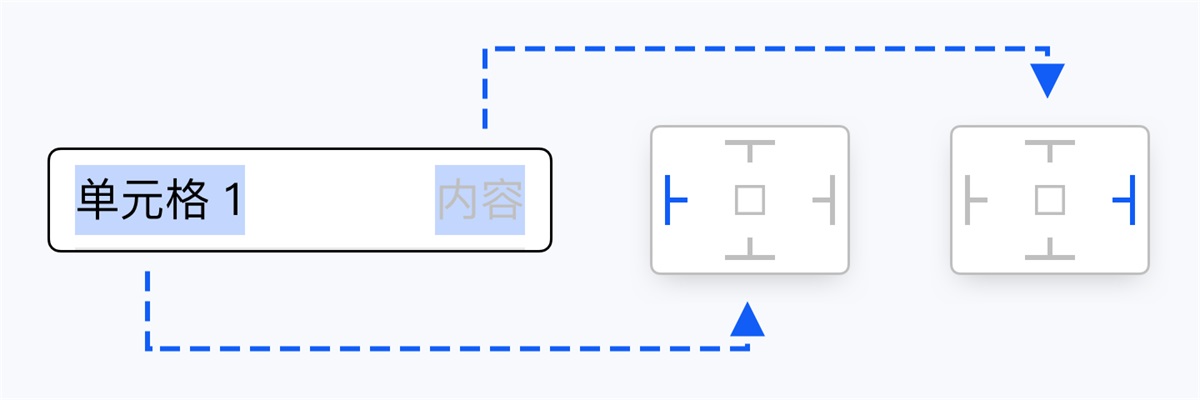
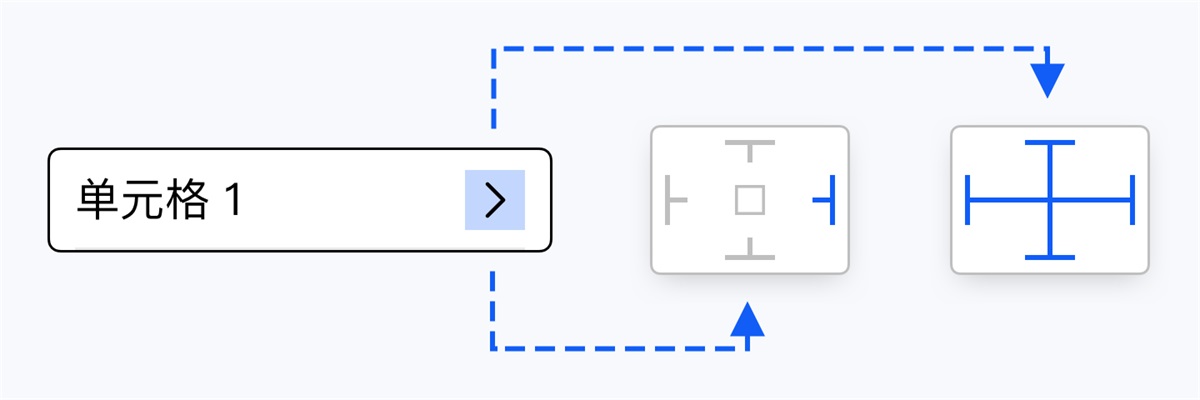
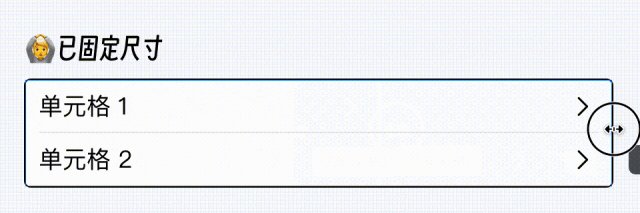
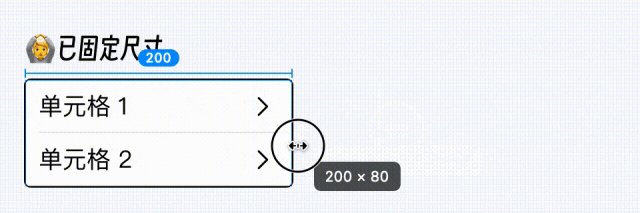
2. 固定尺寸 固定尺寸即固定元素自身的尺寸大小,不跟随外部环境的变化而发生改变; 以跳转单元格组件为例,若不固定图标(跳转箭头)的尺寸,那么在拉伸或收缩时,图标会产生变形:
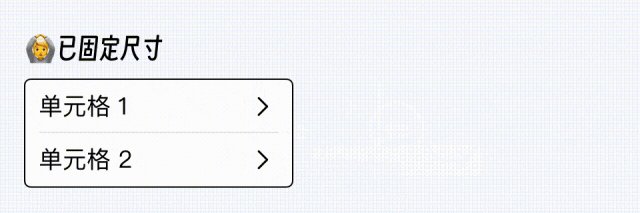
故我们在只要将图标的尺寸进行固定并保持在右侧,就可以得到我们想要的效果了。
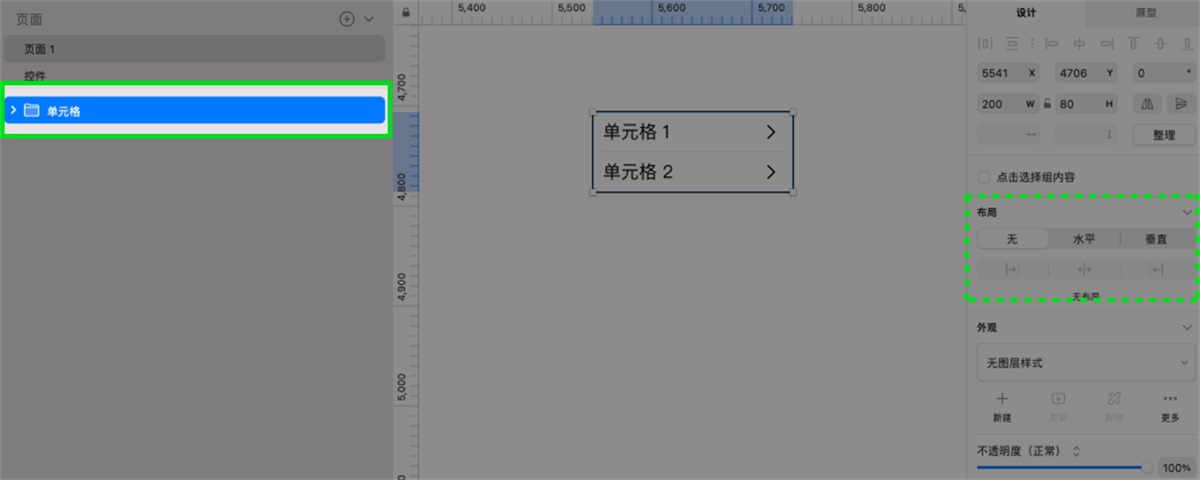
3. 预览 可以通过调整尺寸区域的最右侧窗口,可以实时查看当前元素已设置的响应策略,以帮助我们判断是不是想要的效果,可以通过鼠标 hover 重复预览。 需要注意的是,无论是靠边固定还是固定尺寸均需要选中元素通过参照物来实现尺寸和位置关系的对照。所以调整尺寸的设定面板,只有当元素存在父级关系时才会出现,父级可以是编组、组件和画板等。如果元素没有任何父级关系,仅仅存在在一个页面中,就不会出现调整尺寸的设定面板。
四、实战演示回归到日常设计的工作,在我们实际创建组件的过程中,自适应规则和响应策略往往是相互搭配、多次使用,这就对设计师的组件思维提出了很高的要求。接下来我们还是以电商 PLP 页面(商品列表)中常见的商品组件为例,来帮助各位更快的理解组件的动态布局。 我们先解析商品组件的组成部分。以图中的组件为例,它是由背景层、商品图片、内容区域组成,其中内容区域内包含了商品名称、标签、价格字段。为便于理解我们将每个区域标记出来:
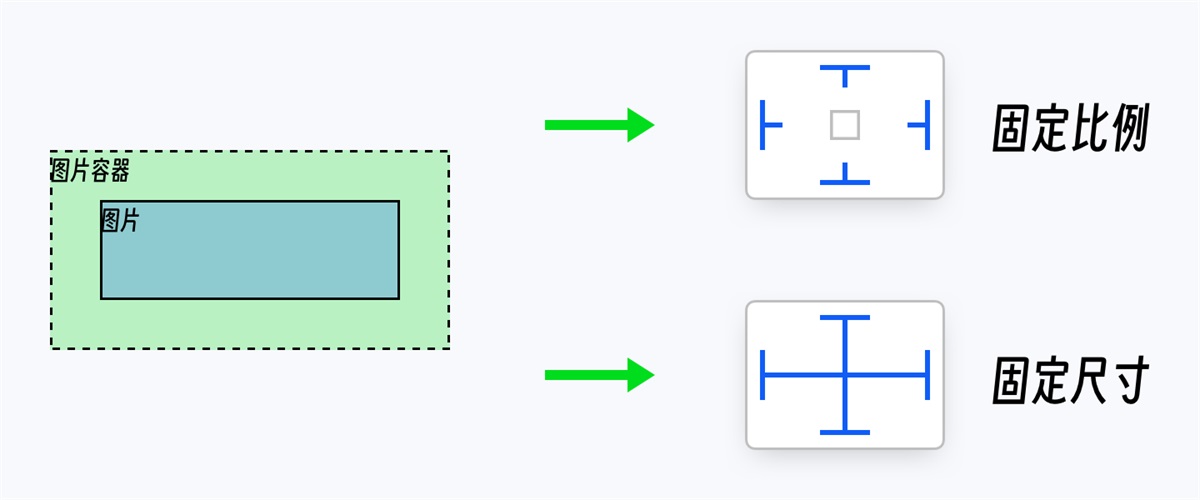
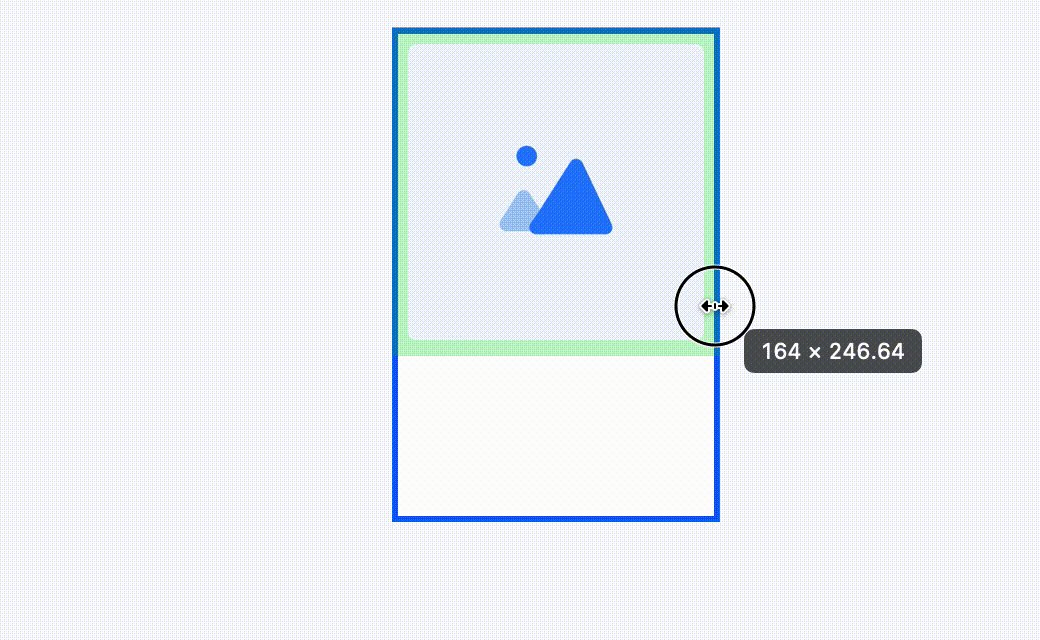
1. 商品图片 为了保证商品图片在响应的过程中不变形,通常有两种处理方式:第一种是固定比例,即无论组件如何拉伸,随组件动态响应的图片比例保持不变。第二种是固定尺寸,且图片始终保持区域居中的位置。两种方式虽然都能使图片不变形,但实现原理完全不一样,此处不展开细讲。今天我们先来演示第一种方案,即固定比例。
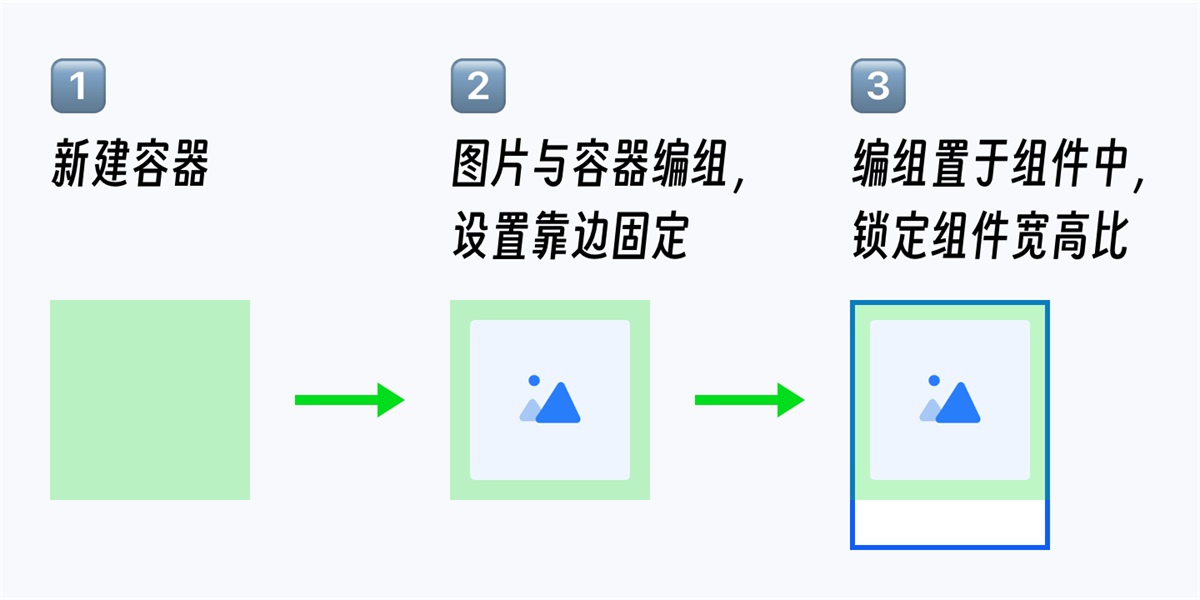
要实现图片在拉伸的过程中固定比例:
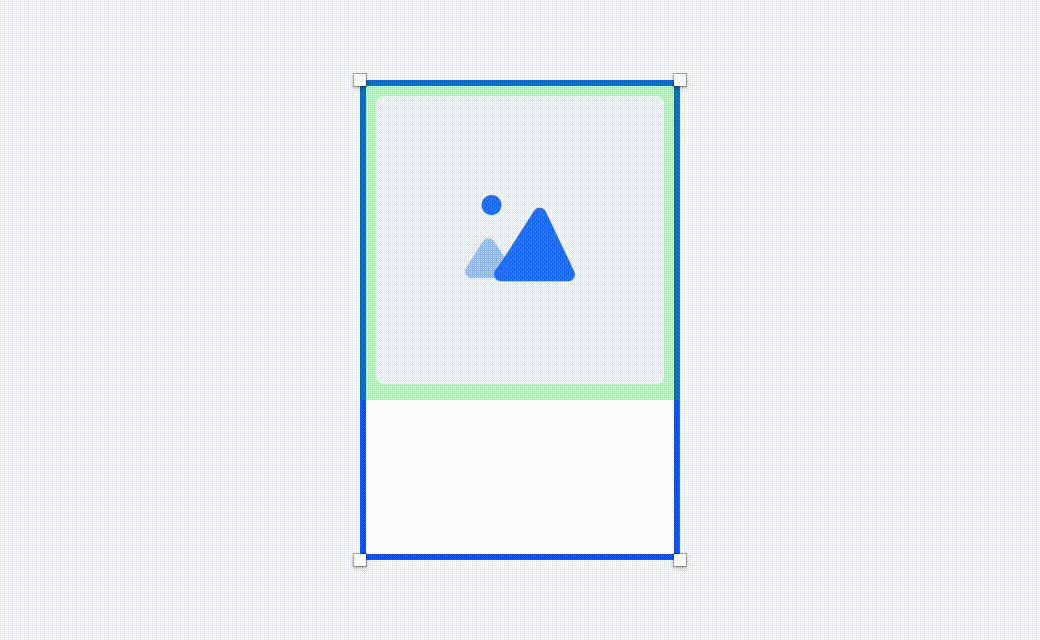
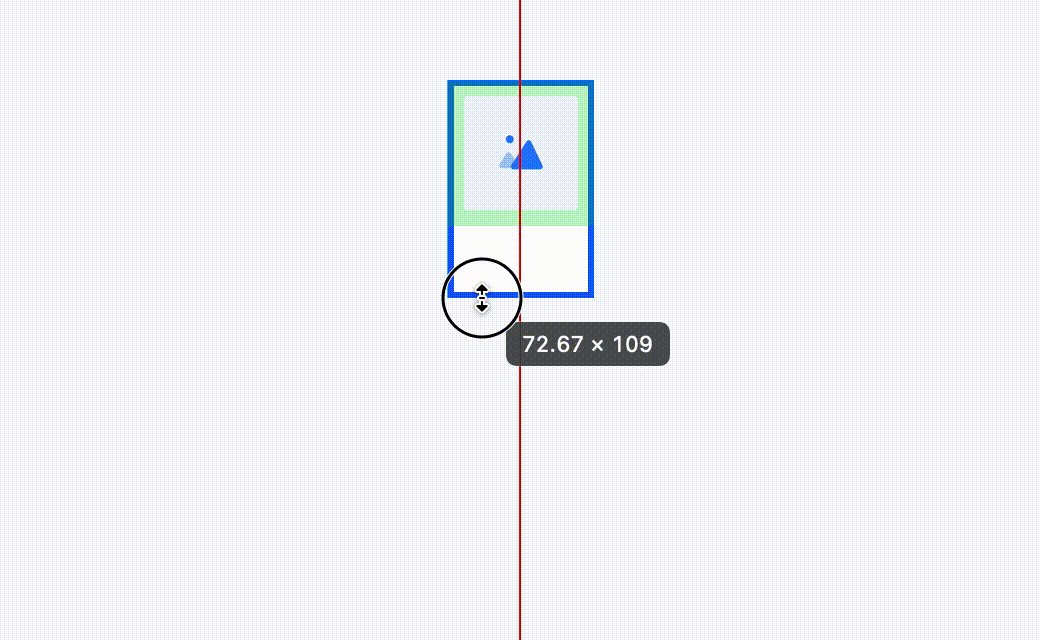
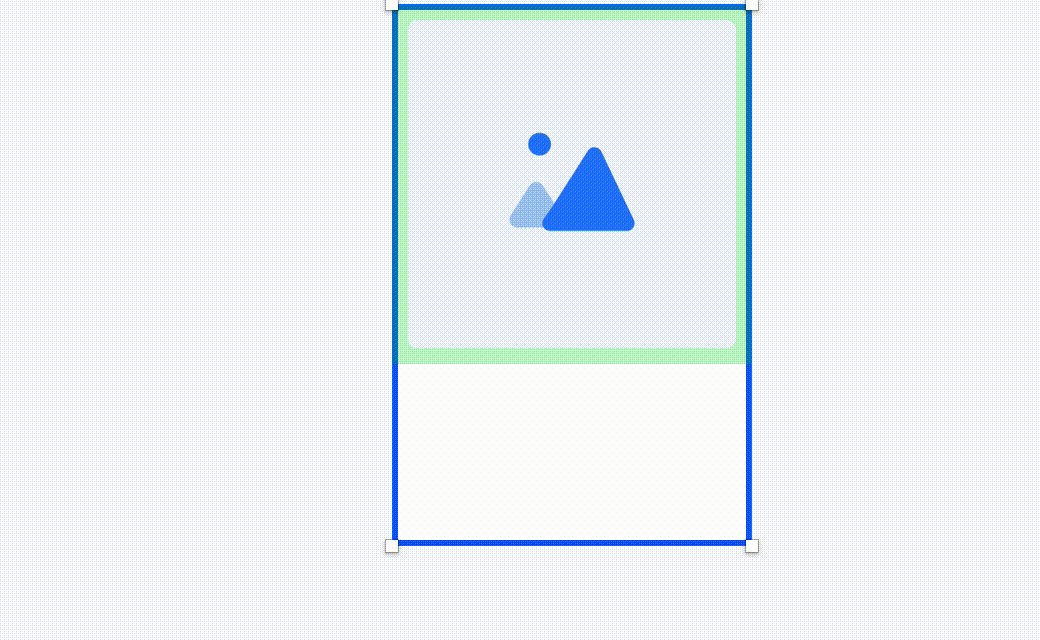
我们便可以得到一个无论怎么拉伸,图片比例都保持固定的组件,看一下效果:
2. 内容区域 内容区域我们先从智能布局入手。上文提到,无论什么组件,都需要通过确定内间距、(字符层)对齐方式、布局方向这三个要素来实现其自适应。 内间距:确定内容区域内个字段间的内间距; 对齐方式:商品名称允许多行展示,所以我们设置其字符层的对齐方式为自动高度属性,让内容在固定宽度的区域中折行处理;而标签文本和价格文本一般单行展示,故我们将其文本设定为自动宽度属性。
布局方向:同样因为商品名称允许多行展示的缘故,所以商品名称的布局方向需要设置为从上往下布局。而标签、价格元素,其自动宽度的对齐方式决定了内容水平方向的变化,我们可以对标签和价格行均设置为从左往右布局。 需要注意的是,当商品名称长度发生变化时,整个内容区域的高度会随之发生变化,所以我们还需要额外将整个内容区域的布局方向设置为从上往下布局。
完成设置后,我们看一下内容区域自适应的效果:
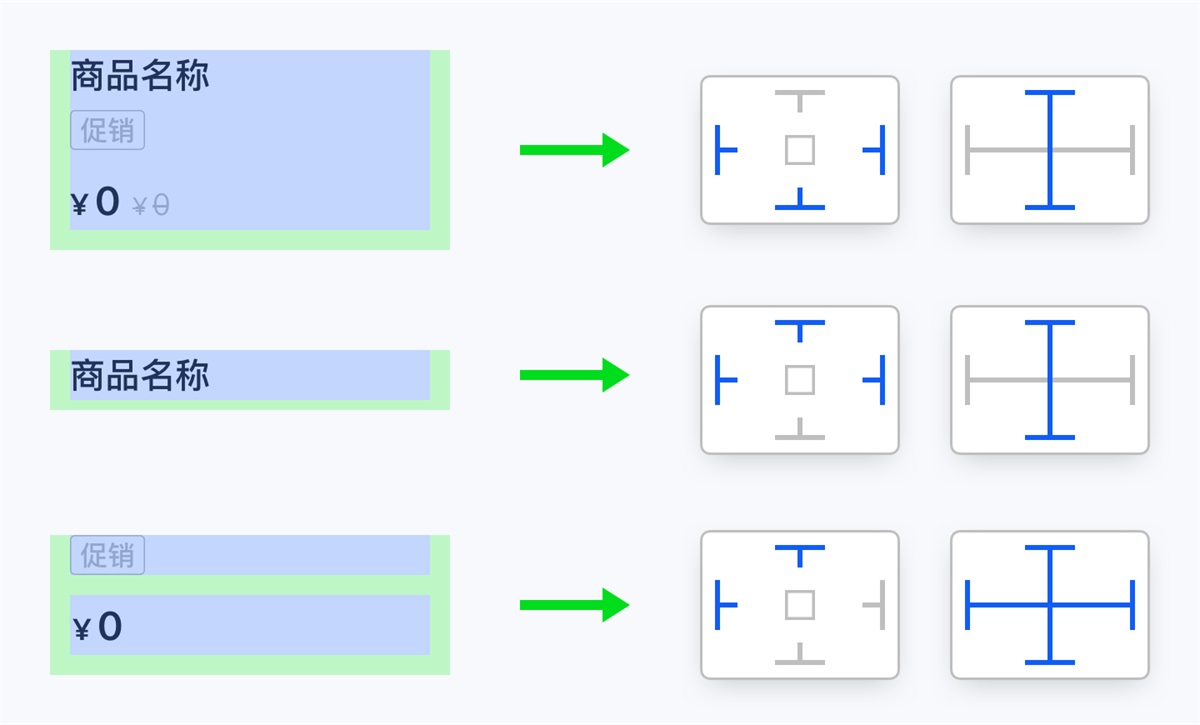
紧接着我们思考响应策略。在这一步,我们需要确定内容区域中所有元素的嵌套关系、位置关系以及尺寸的响应规则。 首先是内容区域整体,我们需要保持区域整体的左、下、右侧靠边固定。确保组件拉伸时,内容区域始终保持左、下、右侧固定间距。 其次我们再对内容区域内的各个元素单独设置弹性布局:
通过图例,我们再复盘一下内容区域内所有的响应策略:
最后,我们将背景层、商品图片、内容区域组合创建为一个组件,组件整体的布局方向设置为垂直方向-从下往下布局。通过预览最终的效果,可以看到无论是自适应还是动态响应,组件都可以轻松 hold 住。
下期预告 在本篇文章里,我们通过实例向各位介绍和演示了组件动态布局的相关概念、规则策略和创建方法。虽然大家使用的设计工具可能不一样,但解决思路都大同小异,希望可以帮到各位。在一些设计场景中,也许我们的方法不是最优解,如果有更好更合适的方法,也欢迎各位在评论区留言指正。 到目前为止,我们仅仅入门了一些常用的基础组件。但在实际工作中,一些复用性很高的组件,往往需要运用到多层嵌套,来满足复杂场景下的响应效果。在这个系列的下一篇文章里,我们将跟大家聊聊组件内的嵌套关系以及搭建技巧。 部分内容参考来源:Sketch 官方文档 欢迎关注作者微信公众号:「Gtech UED」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论