如何设计出优秀的筛选控件?我总结了16个细节!

扫一扫 
扫一扫 
扫一扫 
扫一扫
如果你是一名 UX/UI 设计师,不要错过这篇文章。把 UI 中的一个控件设计讲细讲透,一些设计细节可能你之前都没想过,这篇文章值得收藏阅读。 更多控件设计干货: 大厂总结!体验设计师必知的「时间戳」控件设计“时间戳”即时间信息的展示方式,它是一个在 UX 设计中经常出现,又容易被忽视的元素。 阅读文章 >筛选控件,是非常常用的 UI 控件,它几乎随处可见。尤其是在一些 B 端后台界面和电商网站中,面对大量信息时,这个 UI 控件用的非常多。筛选和排序能帮助用户从长长的列表里快速找到自己需要的信息。
当我在做一个 SAAS 项目时,我面临的一个挑战是从没想到过它是如此的复杂。在一个销售历史页面中包含了运输列表,客户列表,报告和统计数据等等。 所有这些列表都有特殊的筛选和排序,有不同的条件,如日期、状态、类别等。在做的过程中,我做了专项研究并找到一些好的方法去设计这些复杂的情况,今天和大家分享。 一、为什么需要筛选和排序功能筛选,能以特定的标准帮助聚焦信息。例如,在一个电商网站,一位用户希望按大小,颜色,价格和品牌等选项更容易筛选出自己想要找的商品。 如果没有这个筛选控件,用户可能需要搜索整个列表,这会非常浪费时间并且体验极差。 在这篇文章中,我将主要研究 PC 端的设计方法。移动端的下次再写,保持关注。 如果你是一位设计师,你大概率会思考下面这些问题:
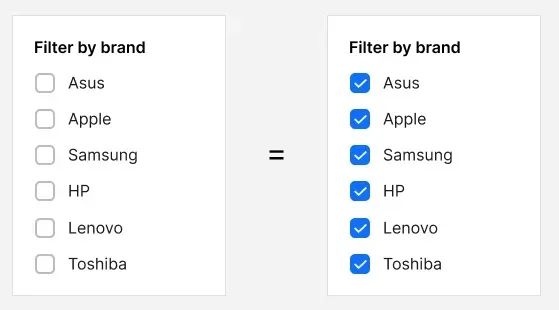
二、需要理解的基本概念对于所有类型的筛选控件,有一些共性的概念需要理解。 1)如果什么都没有勾选的话,等同的意思就是全选了,所有内容都会被显示出来。 一些网站(例如:一些机票预定网站)会默认展示所有选项都被勾选。
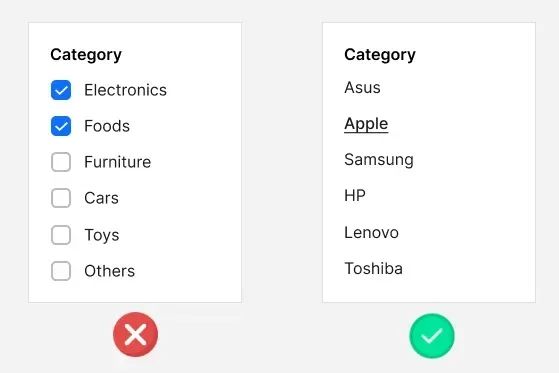
筛选复选框未选中任何内容 = 所有都被选择 2)在大多数情况下,类别不应该通过复选框进行多次选择 例如,玩具和食品是完全不同的东西,在同一个列表中显示是没有意义的,使用菜单链接会更合适一些。
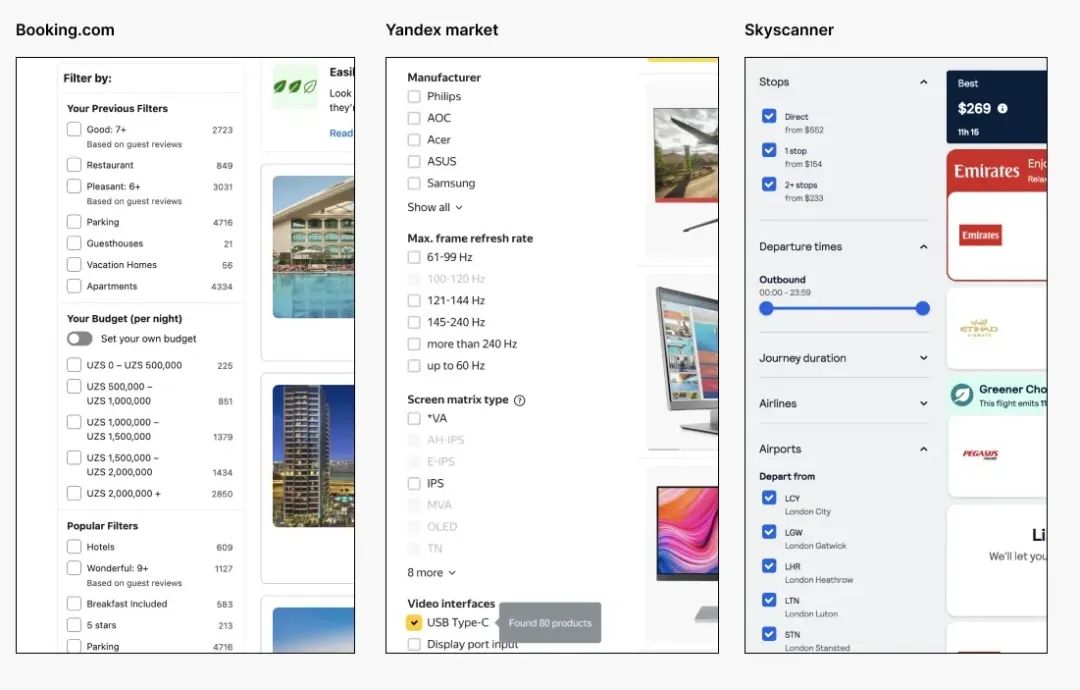
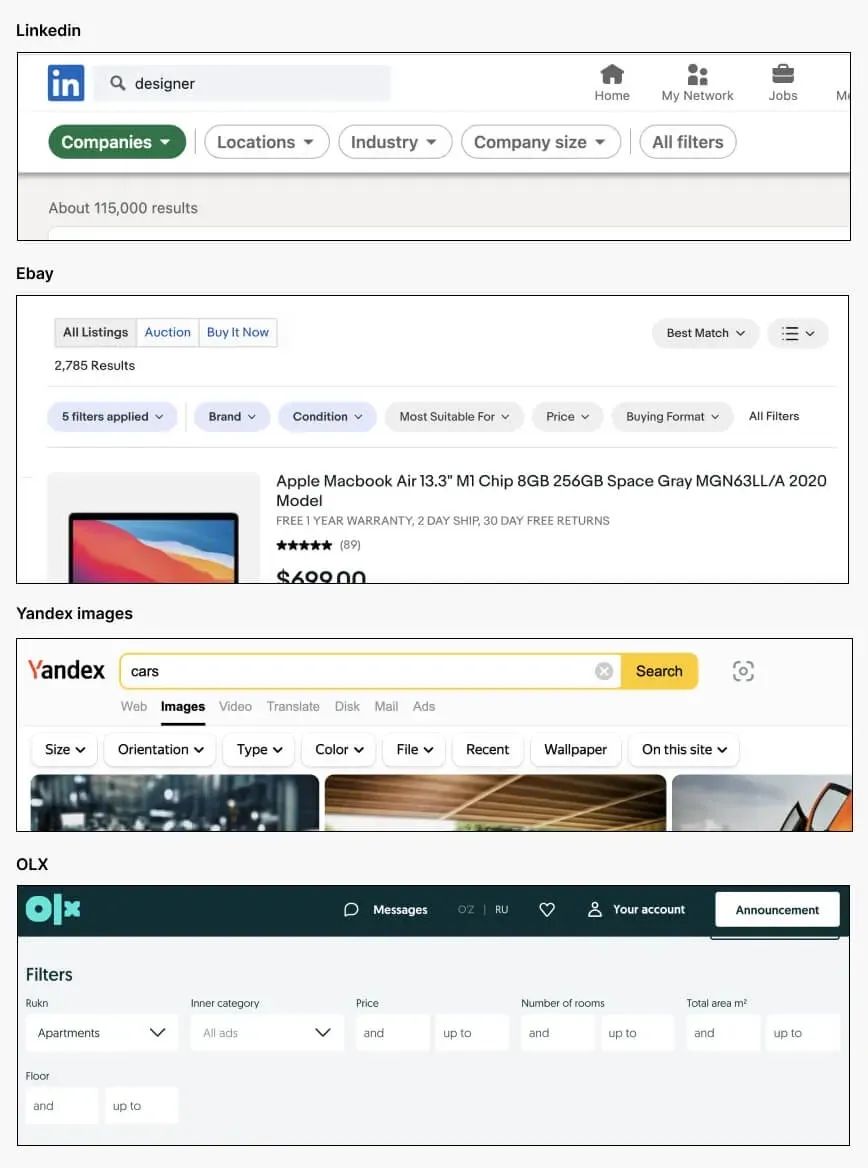
筛选控件不能包含类别,用户必须先从菜单中选择类别 3)有两种方法可以让用户使用筛选控件 自动:每次选择后刷新列表 — 交互式筛选(也称为 Ajax 重载) 批量筛选控件:选择多个筛选控件,然后点击“应用筛选控件”或“显示结果”按钮。 这两种方法都有其优缺点。但今天大多数网站使用第一种方法:交互式筛选(自动刷新内容)。 现在我们来谈谈筛选控件的不同变体。 三、侧边栏筛选控件(垂直筛选控件)侧边栏筛选控件在大多数网站中都很常见。下面是一些来自网络的例子:
不同领域的侧边栏筛选控件 下面是一个最简单的侧边栏选择器:
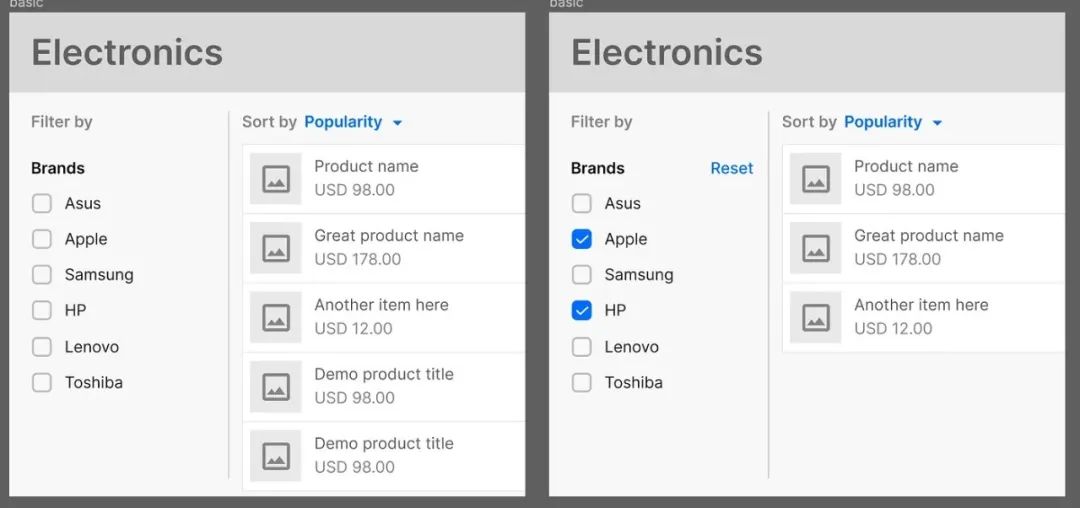
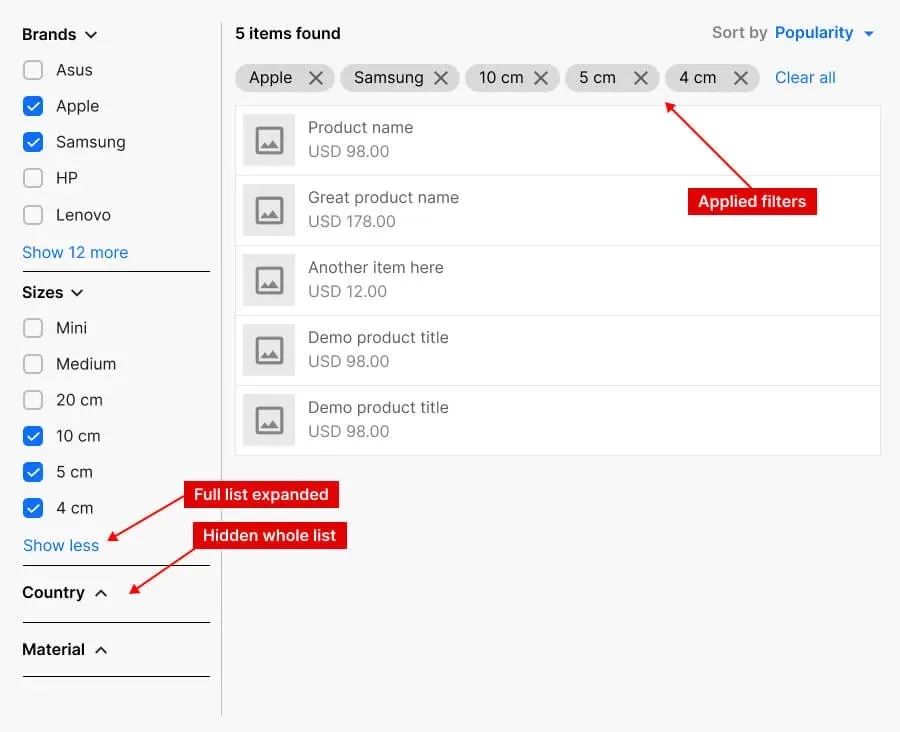
按品牌来的简单筛选控件 上面的例子显示,在筛选控件勾选后,只需要有“重置”按钮,没有额外的需求。 但如果有很多筛选组(按品牌、尺寸、价格)和一个长复选框列表,该怎么办呢?
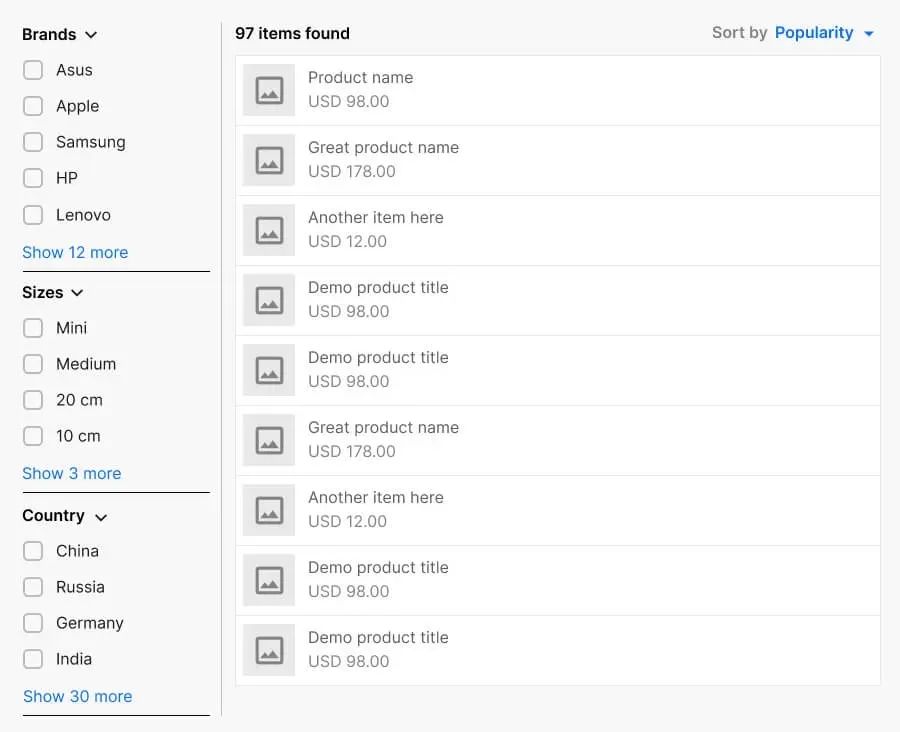
侧边栏筛选控件示例 建议不要把全部可用的筛选选项都显示出来(复选框或链接),只显示 5-6 个最重要的复选框/链接,并把其他的隐藏在 “显示更多” 扩展按钮下。 另外,在设计上让用户也可以通过点击它的标题来折叠整个群组,如上图所示。在 Web 开发术语中,它被称为手风琴。 一些网站使用滚动来显示长长的筛选控件选项列表。但是不建议这样做,体验会比较差。 四、那么当勾选某个选项时,页面要怎么变化呢?首先,当筛选控件被应用时,不要忘记显示 loading。 (彩云注:例如淘宝的网页版就是会有页面的 Loading。但如果内容很多时,内容少,其实也不一定需要。比如百度网盘中的多选例子。)
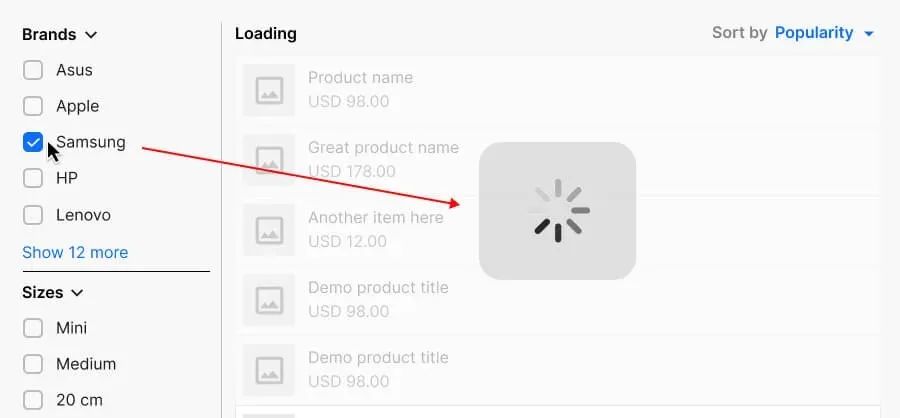
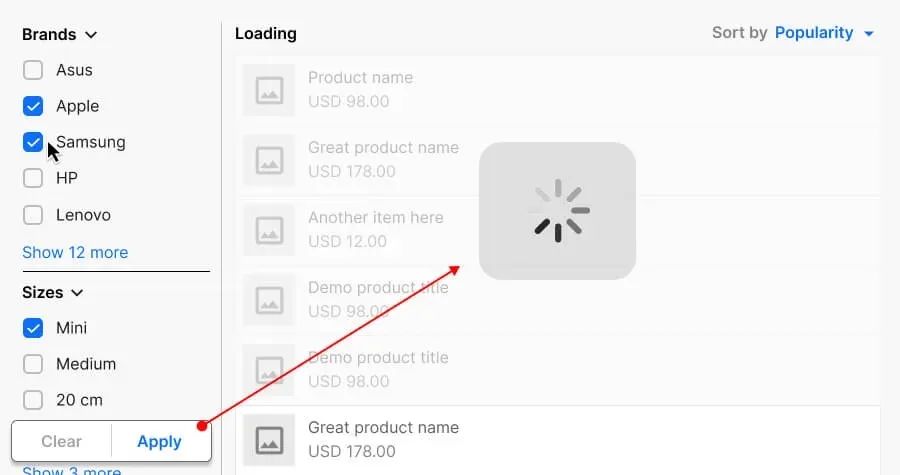
自动刷新内容 但是交互式筛选(自动刷新页面)有一个小问题: 当用户想要根据多个品牌和特定尺寸进行筛选时,每个复选框都会重新加载内容。 让我们想象一下,用户想要根据 10 个条件进行筛选,这意味着 10 次无用的重新加载。每次重新加载都意味着向服务器发送请求。那么如何避免无用的重新加载呢? 这里有一个技巧:在每次选择后显示 1 秒或更短的假加载。在假加载期间,用户还可以选择其他筛选控件。(兼顾了效率和用户心理) 例如,用户选择了一个复选框,然后在加载期间,他可以选择另一个复选框。完成多次选择后,在 1 秒内出现假加载,而不发送请求以确保用户没有选择任何其他筛选控件。最后将通过发送请求来应用筛选控件。 有些网站更喜欢通过点击“应用”或“显示结果”进行批量筛选,也可以避免出现这个问题。 在页面重新加载之前,让用户知道按钮中显示的结果数量,比如“显示 12 个结果”,也是很有帮助的。
手动点击按钮应用筛选 这两种选择各有利弊。但是如今它的第一个版本非常受欢迎:自动刷新内容,特别是侧边栏筛选控件。 以下是一些建议:
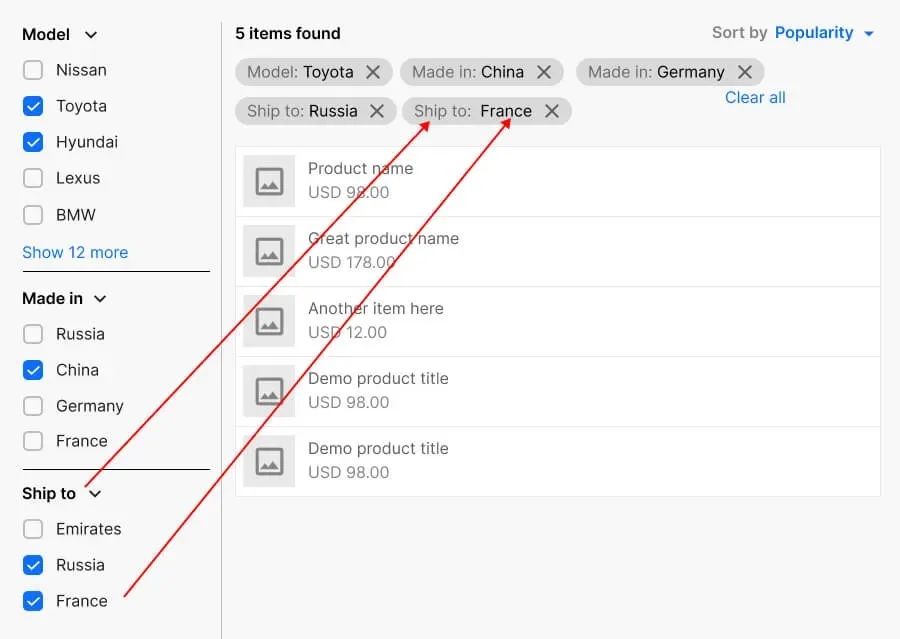
关于显示应用的筛选控件,还有一件事要记住: 让我们想象一下,一些筛选条件是类似的,例如:筛选“座位号码”和“轮子数量”两者都是数字。 另一个例子:通过“制造国家”和“运输到国家”进行筛选。这两个列表是相似的。 在这种情况下,重要的是要在每个可移动的“标签”上显示应用筛选控件的标题,淘宝也是这么做的。下面是一个例子:
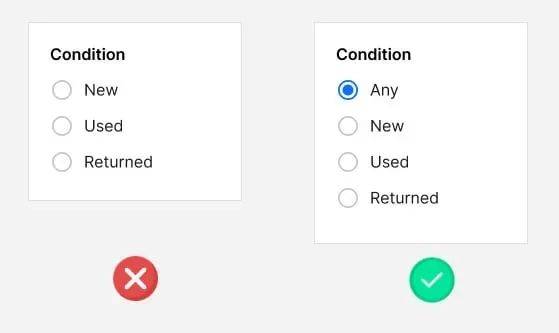
五、单选筛选控件我们已经看到了通过复选框筛选,用户可以选择许多选项。但是如果让用户选择单一选项呢? 我们可以用单选按钮。例如按产品条件筛选:“新的”、“使用过的”、“退回的”。用户只能选择单个选项。 默认情况下,我们应该为用户提供查看所有选项的选项。 下面是一个不错的例子。
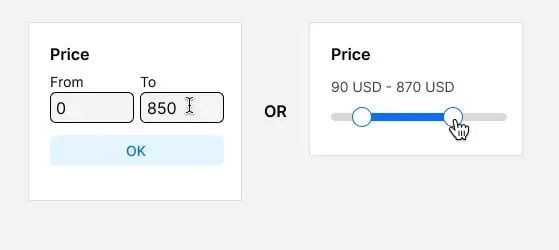
六、价格筛选控件有两种按价格筛选的方法:手动输入或拖动的范围滑块。
价格筛选控件的界面框架示意 七、顶部筛选控件(水平筛选)这种筛选控件用于后台管理控制面板、电商网站和复杂的数据列表。这对用户体验设计师和 Web 开发人员来说是最具挑战性的。 选项列表是隐藏的。所以用户必须打开下拉菜单来查看筛选控件选项。如果你给用户的选项特别多,这种筛选控件最好。
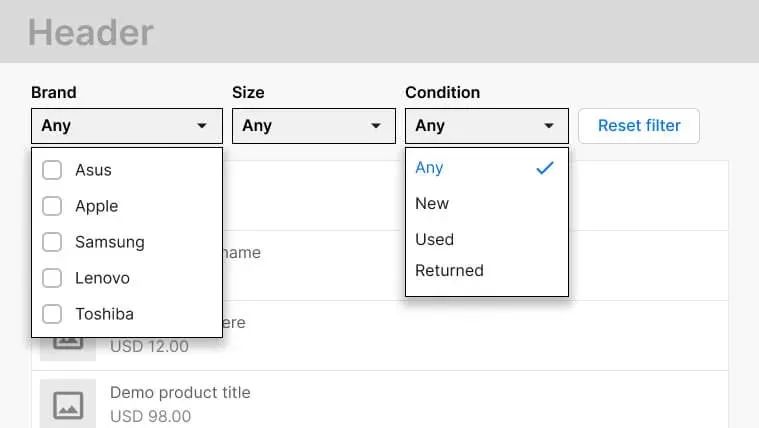
顶部横向筛选控件的一些例子 顶部的筛选栏也可以是交互式的(自动刷新内容),或者通过点击“应用”或“显示结果”来批量筛选。 在下拉框中,我们可以放置任何 UI 组件:复选框,单选按钮或输入字段或只是菜单列表。 八、基础筛选控件通常我们默认显示所有选项。所以下拉按钮值显示“任意”或“全部”。
筛选控件 当选择筛选控件选项时,页面将重新加载(交互式筛选控件)
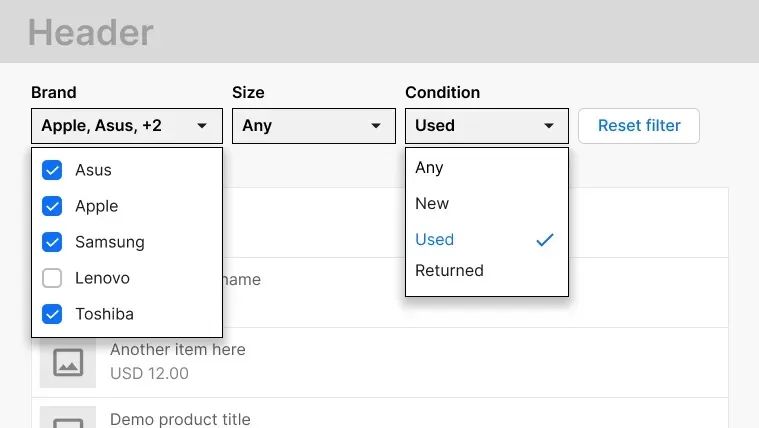
选中时的筛选控件 在上面的例子中,“品牌”是多个可选择的复选框,用户可以选择多个选项并关闭下拉框。 但“条件”部分是单一选择(菜单列表)。单击选项后,下拉框将关闭。
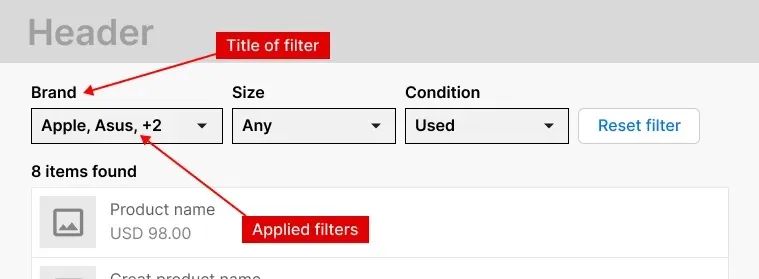
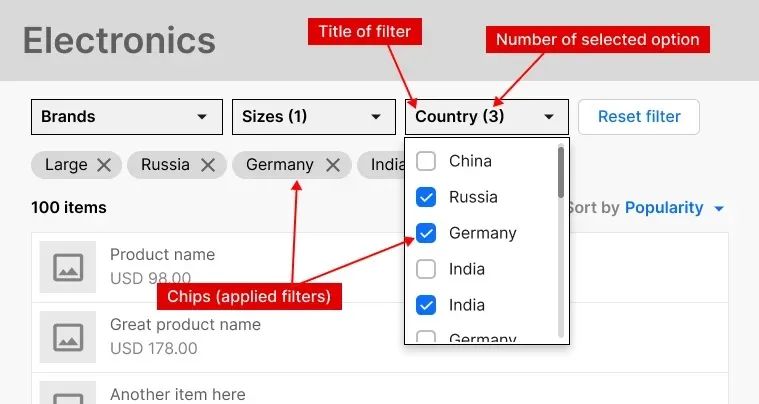
筛选控件中的条目被选择后 九、高级筛选控件下面是另一种筛选控件的用户体验方法。在选择按钮内用上标签文本。
顶部的筛选控件
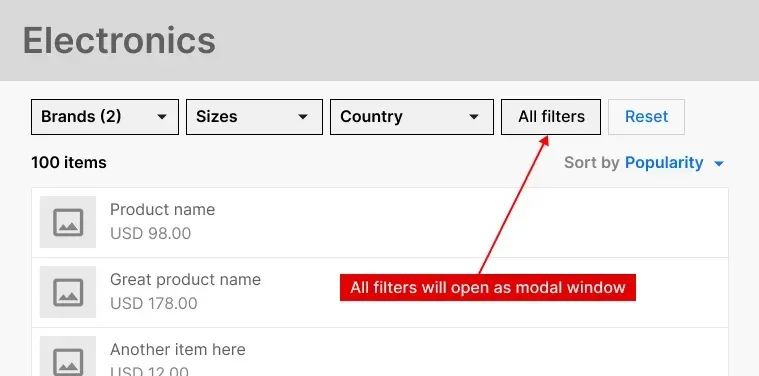
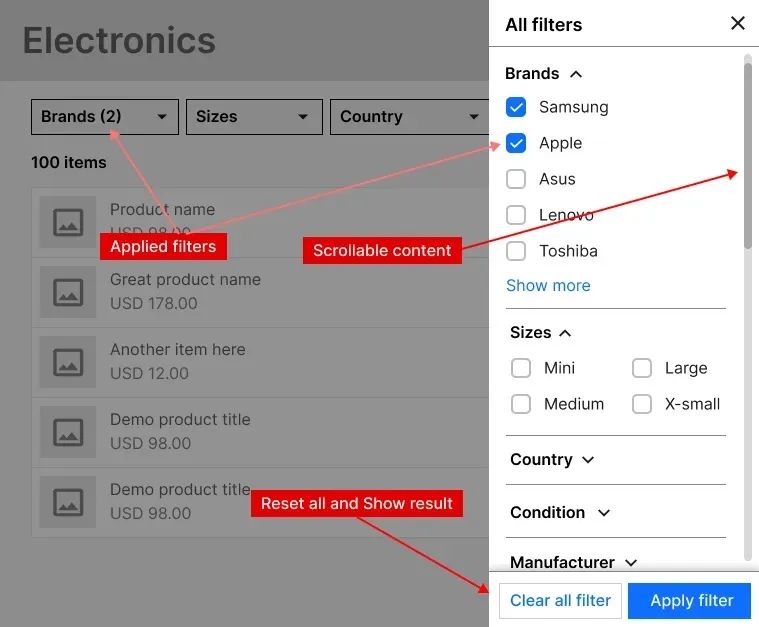
筛选控件的 UX 解决方案 顶部的“标签”可以帮用户一目了然地看到所有应用的筛选控件。因为用户可能会忘记应用了哪些筛选控件。你还应该提供一个选项,一键删除整个筛选控件:“重置筛选控件”。 十、带“所有筛选控件”按钮的筛选控件栏如果有很多筛选组呢?对于用户来说,不需要在顶部看到所有的筛选控件。有时用户永远不会使用某些筛选控件。 只显示最重要的筛选控件。点击“所有筛选控件”或“显示全部”按钮再打开剩余部分。
筛选控件与显示所有按钮
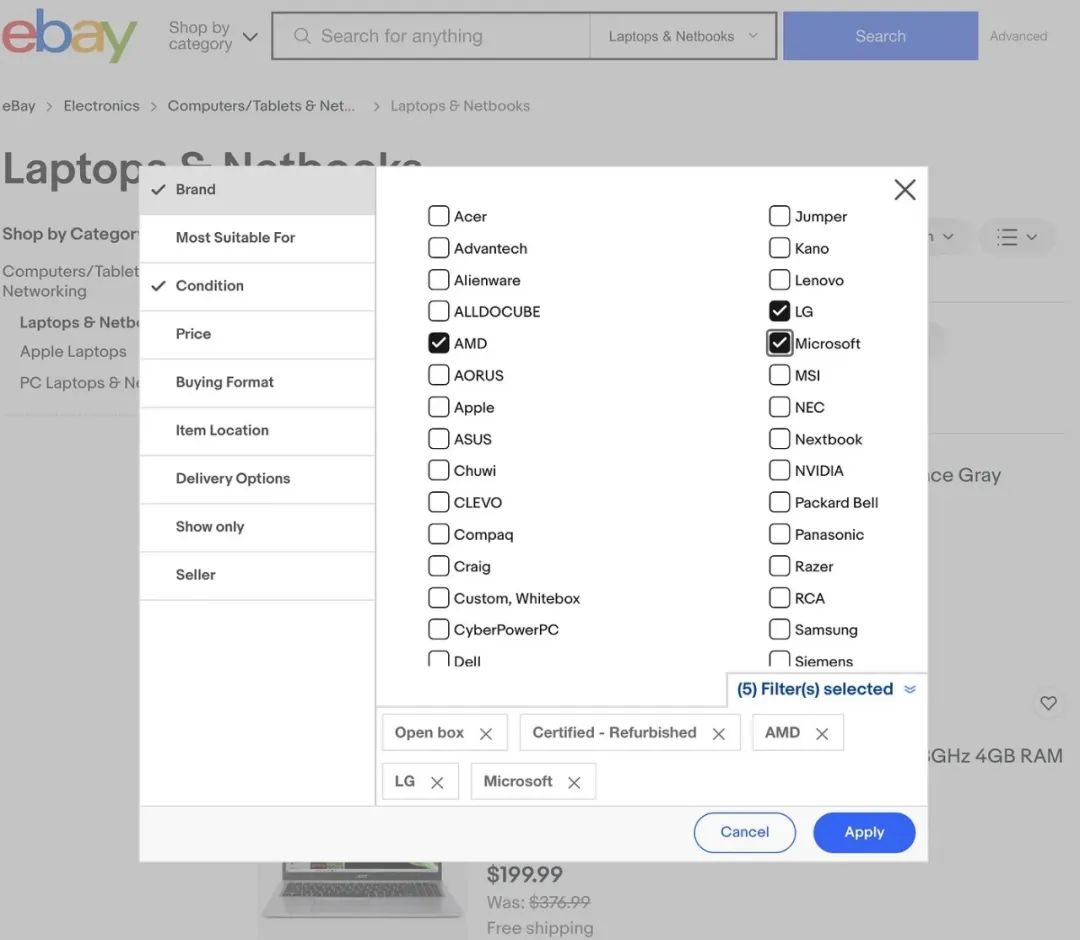
通过“显示全部”按钮打开筛选控件侧边栏 另一种在屏幕中央显示为模态窗口的方法。例如:Ebay 和 LinkedIn 使用这种方法:
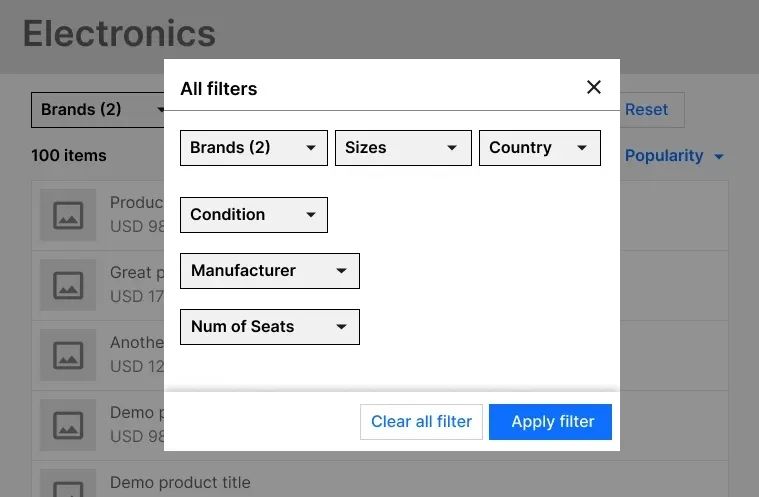
Ebay 的筛选所有对话框窗口 我们可以将任何组件放在模态窗口上。例如:下拉框、复选框等。这是一个例子:
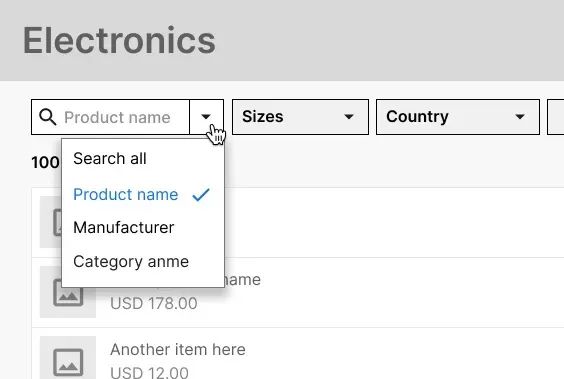
记住!在模态窗口上显示所有筛选控件是一个很好的做法。但不要在模式窗口上仅显示剩余(隐藏)的筛选控件。 为什么?因为如果你在模式窗口上仅显示一些筛选控件,那么如果用户单击“清除筛选控件”或“重置”按钮会发生什么? 我们应该清除所有筛选控件还是仅清除顶部栏中的“可见”筛选控件。或者我们应该只清除模态上的筛选控件。这是一个有争议的问题。 十一、带有搜索和操作按钮的高级下拉框当用户打开下拉菜单时,如何关闭它?
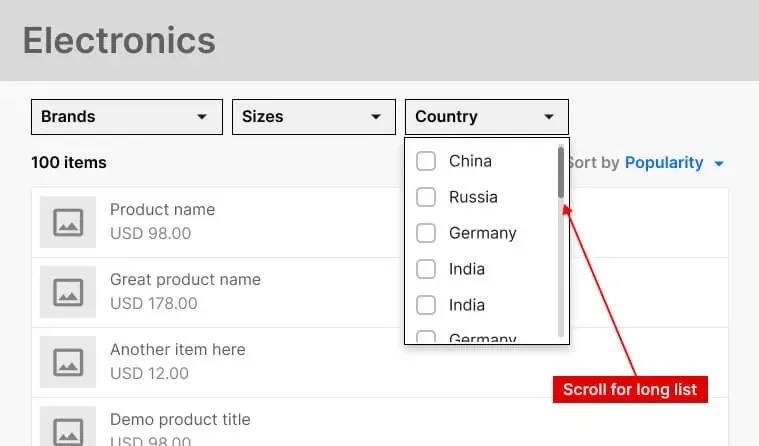
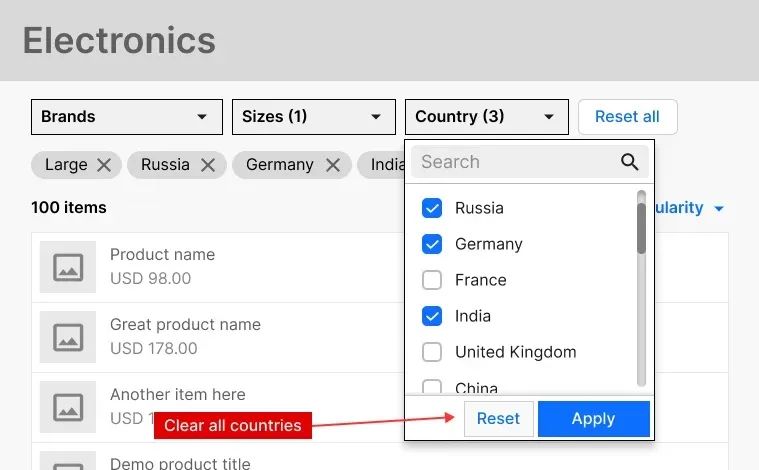
这有时会让用户感到困惑。当我做一些可用性测试时会发现有些用户在打开下拉菜单后不知道如何关闭它。 另一个问题是:如果你将国家的完整列表显示为下拉列表,那么很难从 200 个国家的列表中找到和选择。 以下是我个人的解决方案:
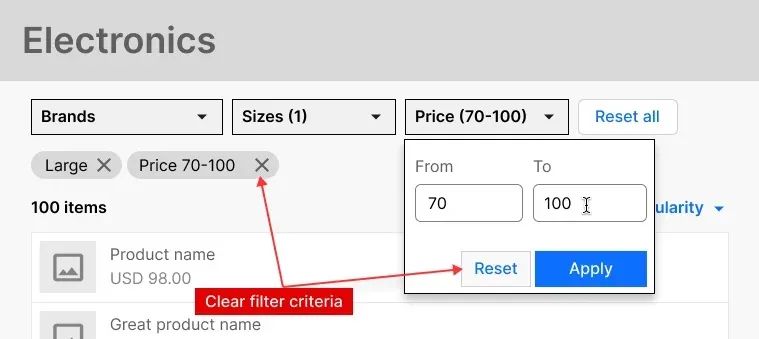
可搜索的下拉筛选列表 在上面的截图中,你可以看到有一个“重置”按钮。你也可以根据情况选择“取消”或“关闭”。 如果列表上没有任何变化,那么“关闭”按钮将有意义。如果用户更改筛选控件列表,那么“重置”比“关闭”更有用。 另一个价格筛选控件的例子:
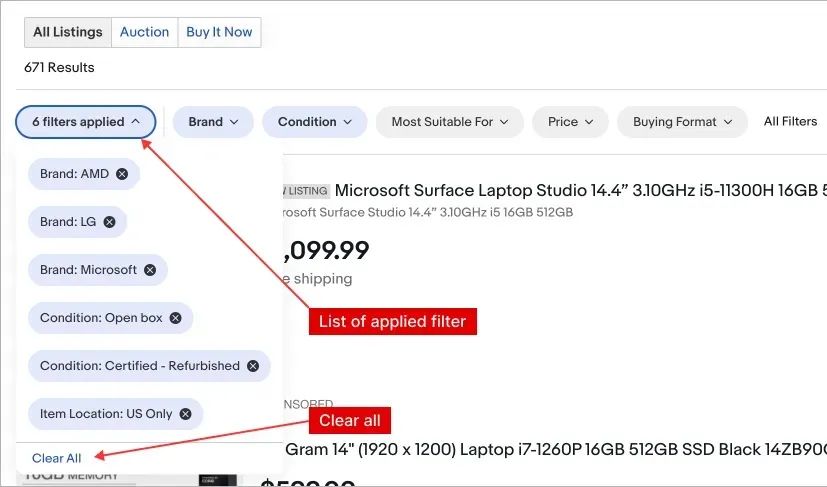
顶部筛选栏上带有价格筛选控件的下拉菜单 十二、显示应用了筛选控件列表的另一种方式在 ebay 网站上有一个特殊的下拉框,它显示了所有应用的筛选标准列表,称为“标签”。
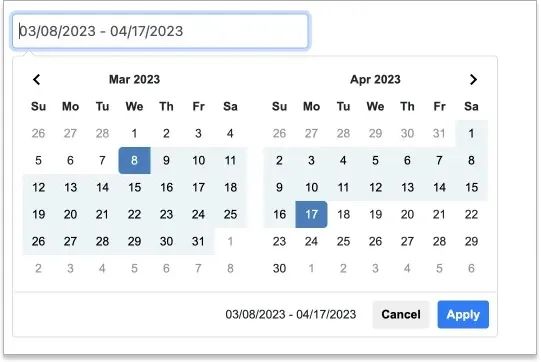
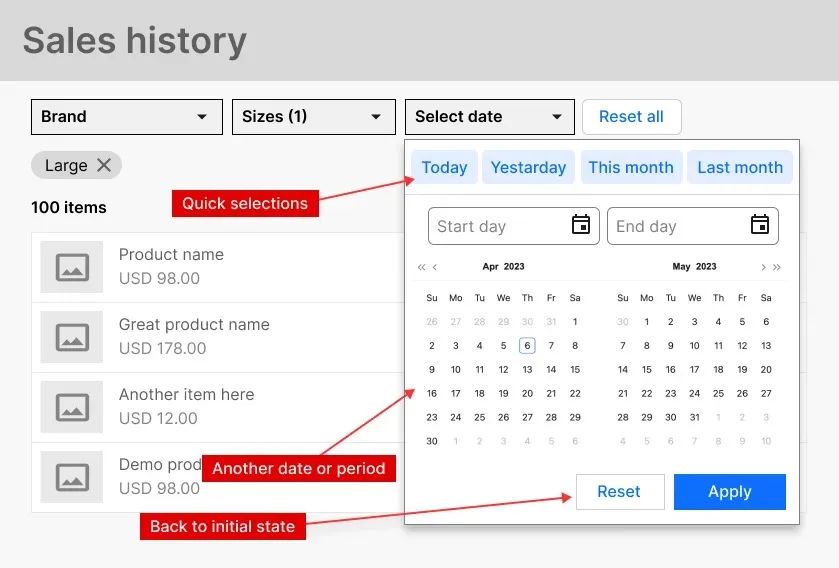
Ebay 有下拉菜单来显示应用的筛选控件 这种方法有助于从内容中节省一些额外的空间。 十三、带日期范围的筛选控件对一些应用来说,按日期筛选也很重要。比如对于电商网站来说,可能需要有一个管理面板来查看销售历史。 如何查看 xx 至 yy 日期之间的所有销售额。
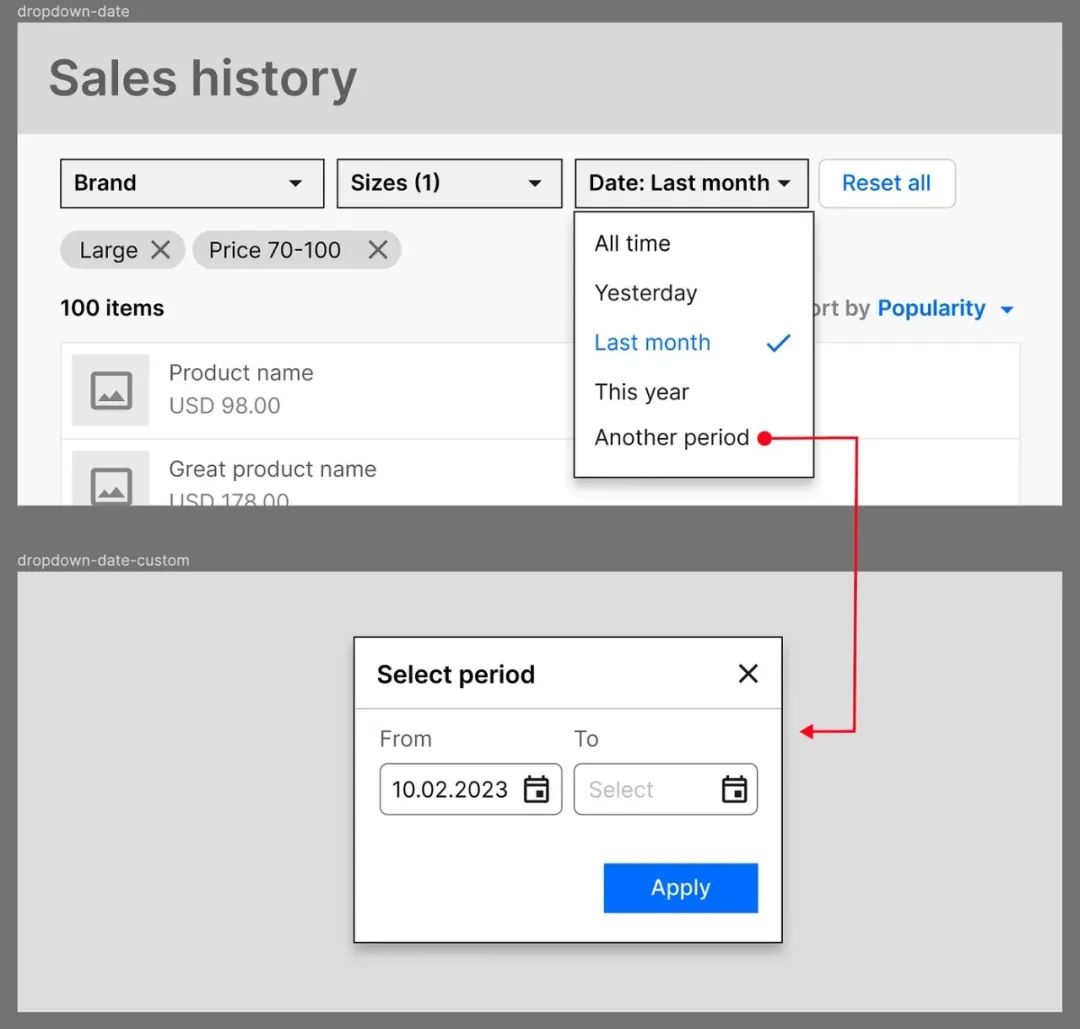
日期选择器 这里有一个更好的日期解决方案:首先提供快速选择选项,如“今天”,“昨天”,“本月”,“上个月”,“今年”和最后一个“自定义周期”。
日期选择器 从我的可用性研究来看,用户很容易分别选择“开始日期”和“结束日期”,而不是从一个日期选择框。但你的情况可能不一样。 另一种方法显示日期筛选控件在单个下拉菜单快速选择:
如果你是一名 UX 设计师,那么你应该清楚你的开发团队正在使用哪些组件。不要让它过于复杂。如果你正在开发新内容,请与前端开发人员进行交流。 十四、带有自定义条件的筛选控件有一些 web 应用带有条件筛选。 这里有一些来自网络的例子。
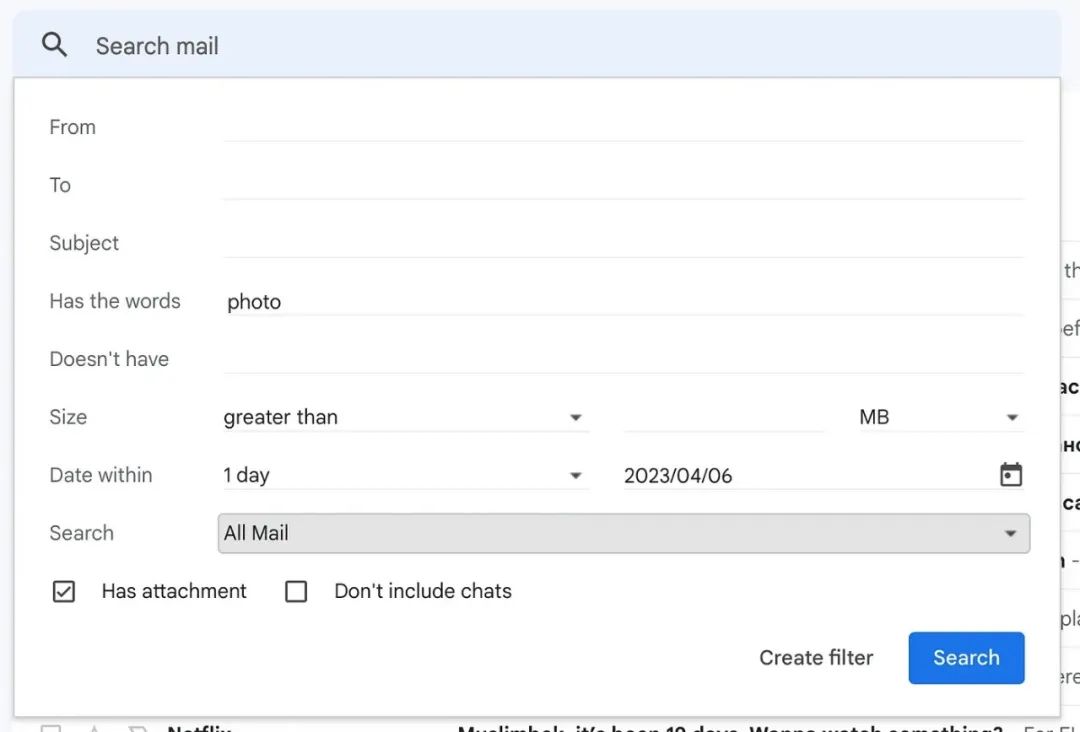
gmail 条件筛选搜索
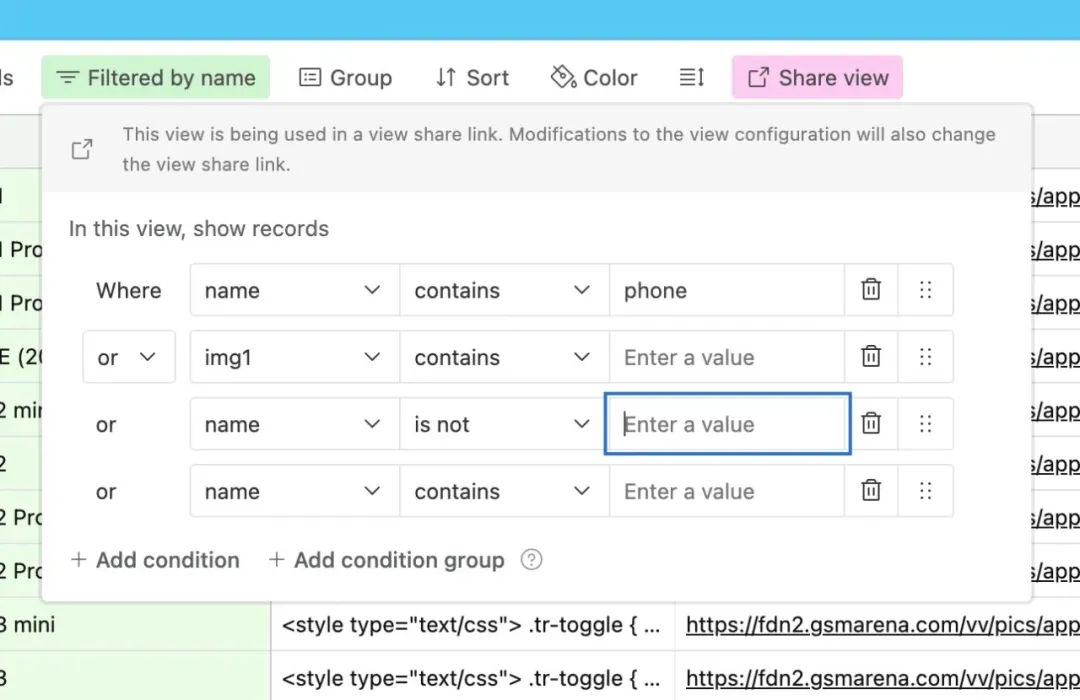
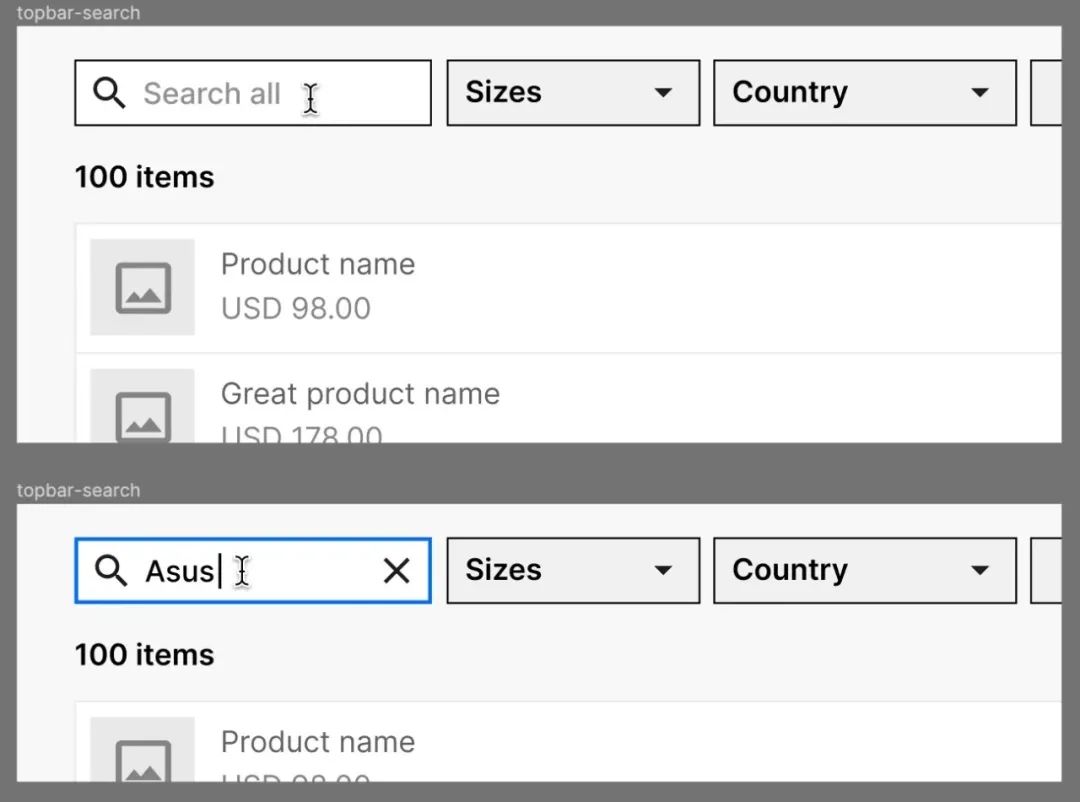
Airtable 的条件筛选搜索 十五、筛选+搜索针对特定的搜索关键字应用筛选控件是很常见的。搜索功能是一个非常大的话题。 你可以添加一些东西来改善搜索组件的用户体验,使用自动建议或显示最近的搜索历史作为建议。
在某些情况下,你可以让用户在特定组中搜索:
从特定组搜索筛选控件 默认情况下,搜索将从数据库中所有匹配的文本中查找。但是你可以选择只从特定组或类别中查找选项。 十六、排序排序允许用户按照特定的顺序排列数据,例如按字母顺序或数字顺序排列。排序不会隐藏或显示额外的信息。它只是重新排列列表顺序。以下是最流行的排序选项:
可能还有其他排序选项。 总结以上这些就是关于基础控件中的筛选控件做的一次研究,汇总了几乎所有筛选控件可能出现的情况,并对其设计形式和优劣做了分析。 有一些细节是自己平时做设计时被忽略的,专项研究还是蛮有意义,也建议大家尝试去做。专注在一个点上,把一个简单的事情搞透,定会学到很多自己没注意到的细节。 这些研究结果,仔细阅读,相信能应用到你正在做的网页项目中,比如后台界面设计中就常常会用到这些筛选控件设计,希望对你的实际工作提供一些帮助。 欢迎关注作者的微信公众号:「彩云译设计」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论