10个产品细节剖析,看看高手是如何做设计的!

扫一扫 
扫一扫 
扫一扫 
扫一扫
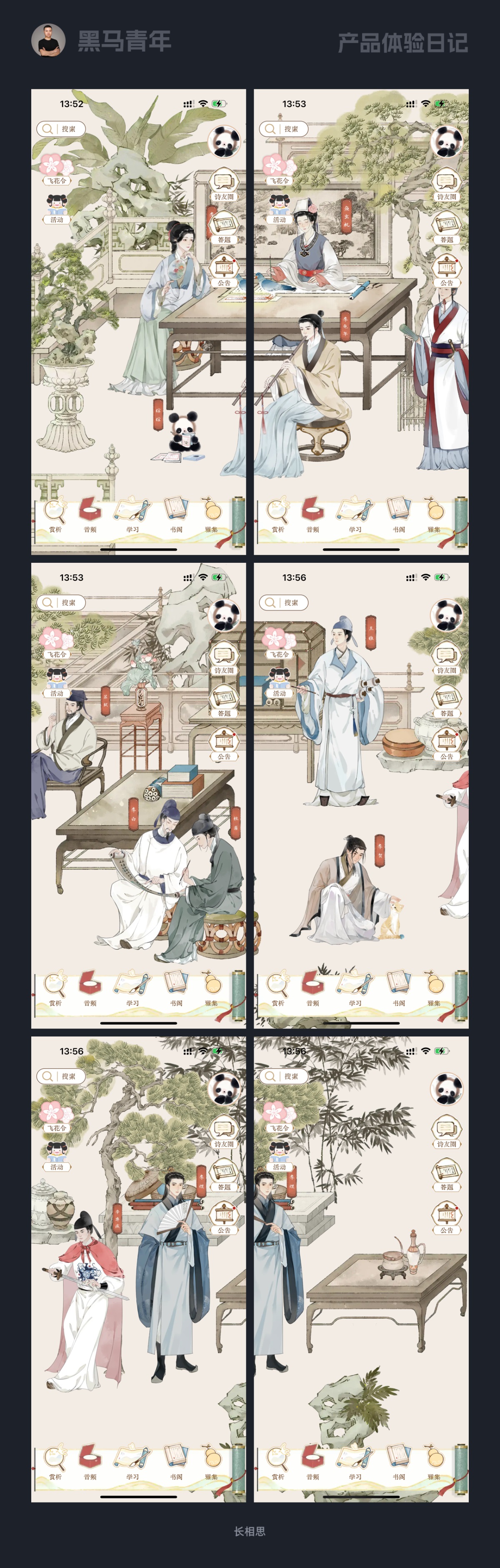
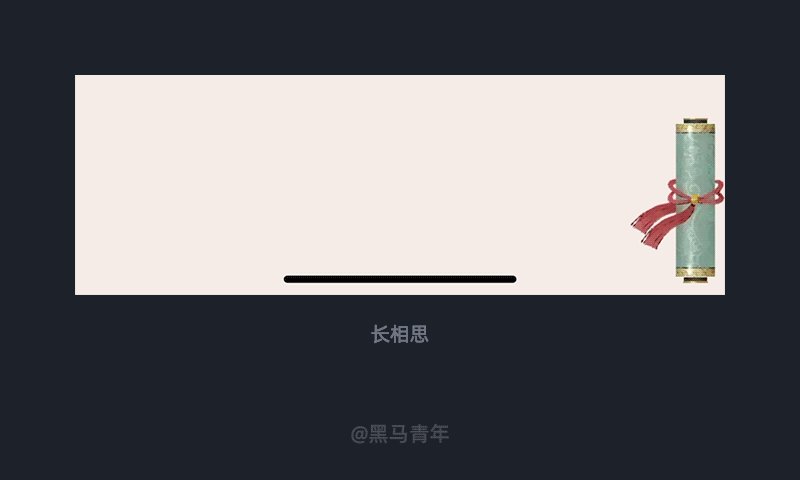
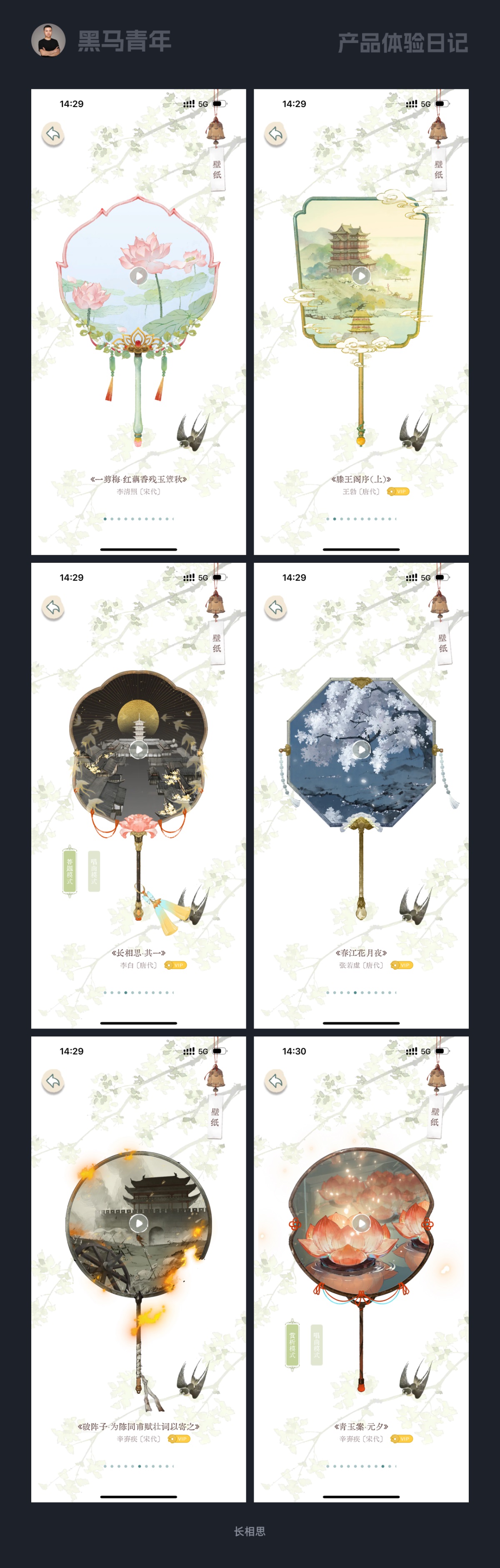
在生活中我们所使用的软件范围并不会很广,兜兜转转还是一些常用的软件,用多了也就觉得差异并不是很明显。作为 UI 设计师来说,我们需要刻意体验更多并不常用的软件,以此打破固化的思维。通过海量的体验我们可以发现更多设计解决方案,也能体验到打破常规的 UI 设计表达。 本期黑马哥就带大家一起体验一下,看看这些产品如何呈现出不一样的 UI 表达,提升用户的感官体验。 10个产品细节剖析,看看高手是如何做设计的!对于设计师来说,遇到设计瓶颈期很正常,入行一段时间后所具备的能力就会达到峰值,无法突破峰值就会遇到瓶颈。 阅读文章 >一、水墨风打造场景代入感越来越多的产品在满足底层需求之后,都在追求更好的感官体验,强化视觉感和打造差异化的风格至关重要。 最近体验了长相思 App,以手绘水墨丹青中国画作为主界面背景,配合宛如清泉流淌的背景音乐。场景人物以绝美国风动画形式表达,将诗词情景重现,呈现了一场视听盛宴。
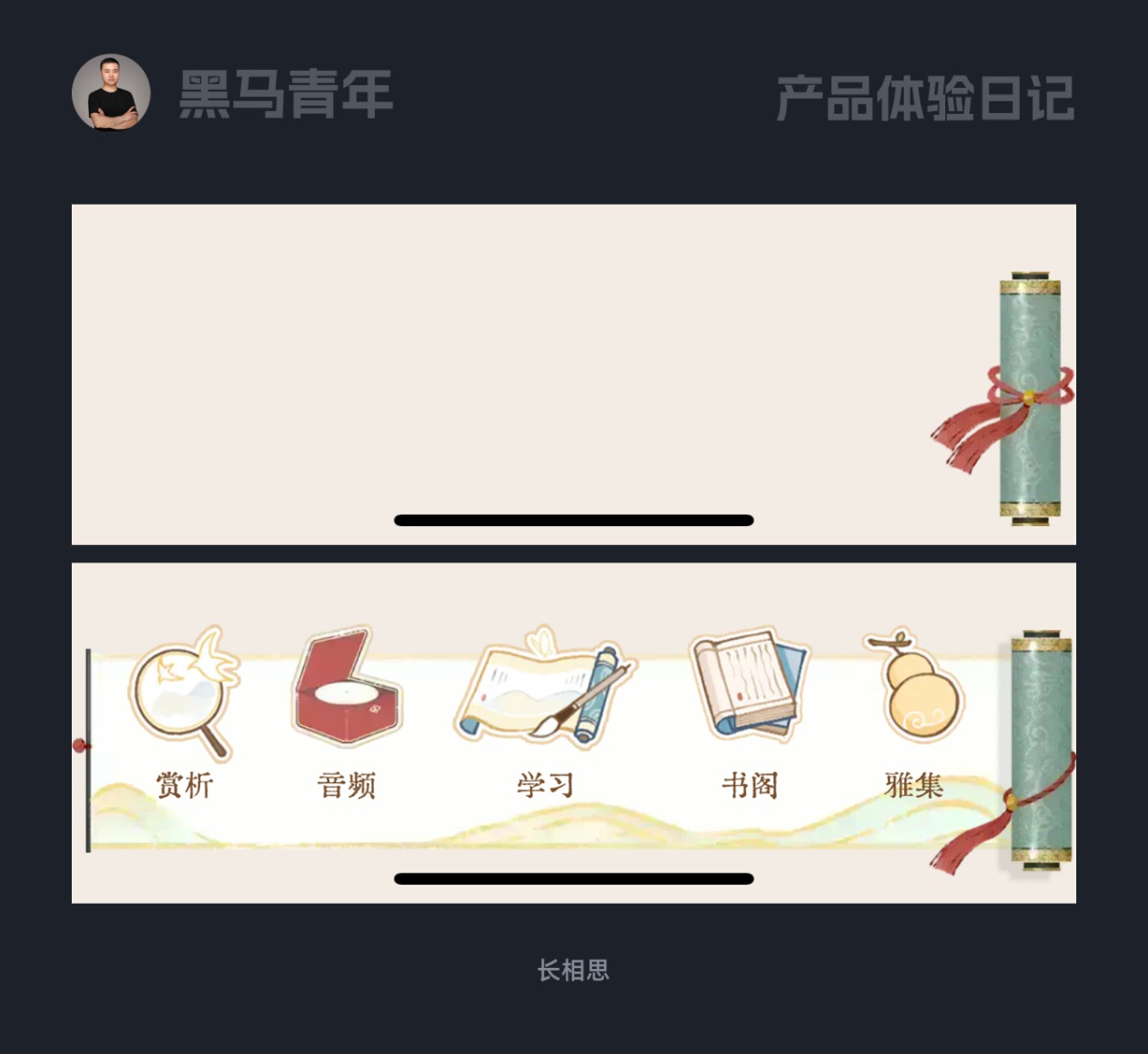
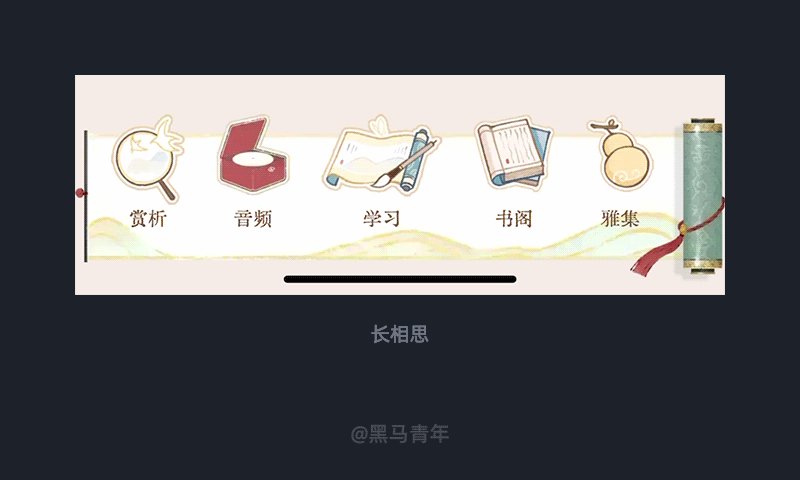
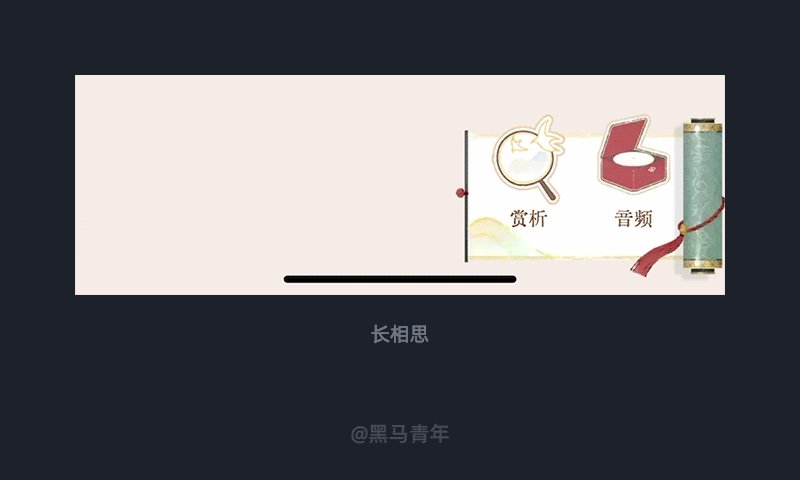
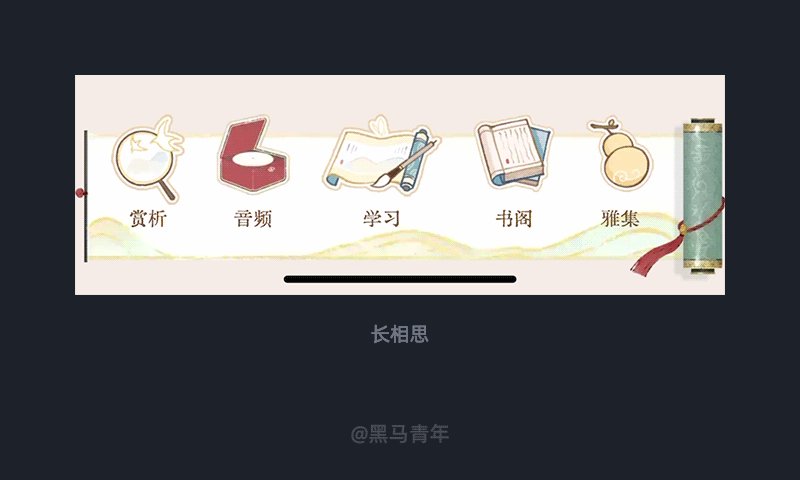
二、收缩式底部标签栏设计底部标签栏除了在图标设计层面发挥以外,在模块背景、造型和交互方式等层面也可以进行设计发挥。 长相思 App 底部标签栏图标设计结合手绘水墨风,不仅匹配整体风格,也体现出了图标风格的差异化。底部标签栏还进行收缩式交互设计,点击卷轴可以进行展开和隐藏。该设计表达提高了空间利用率,降低用户浏览过程中的干扰,是一个不错的设计解决方案。
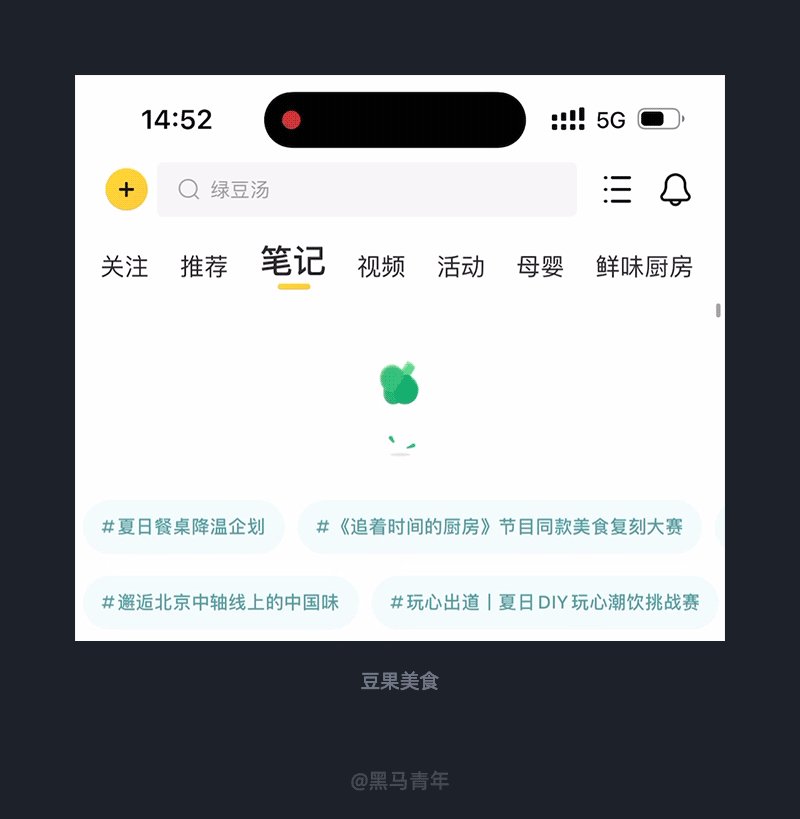
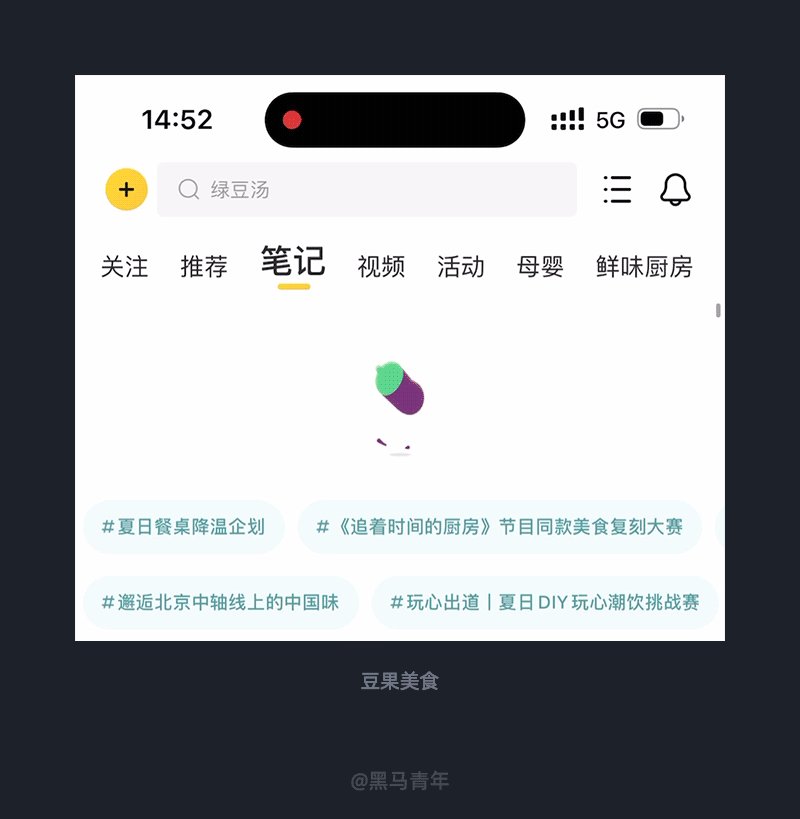
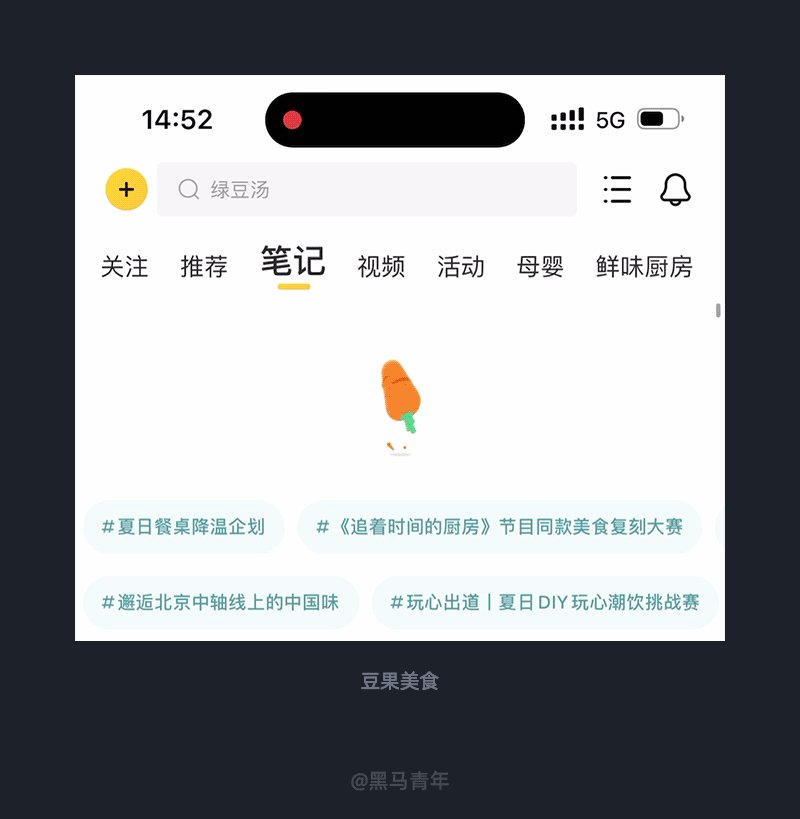
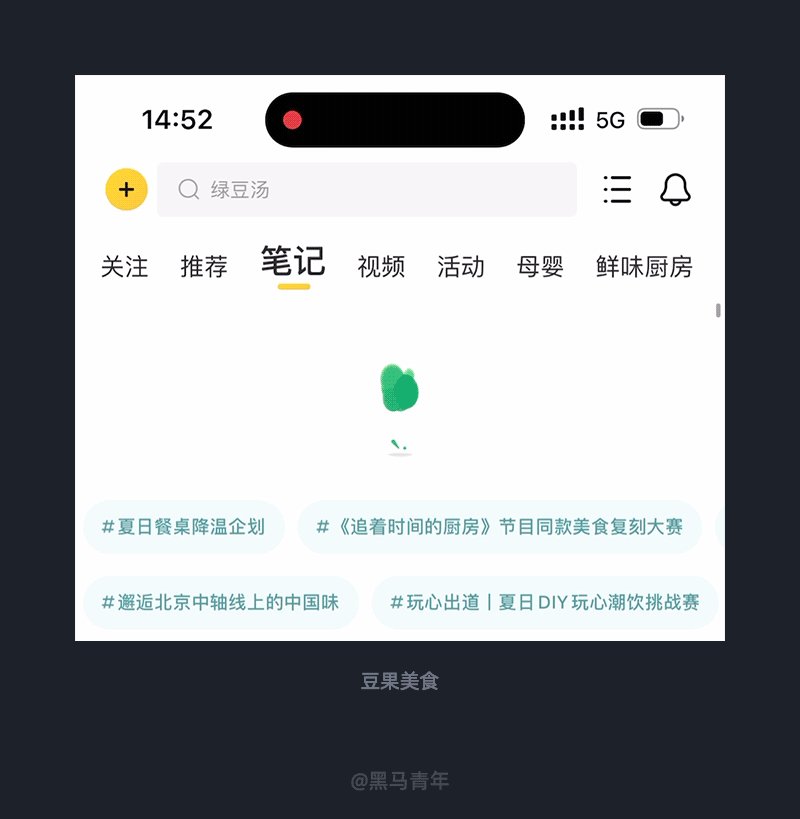
三、趣味性的下拉刷新设计通过刷新可以获得内容更新,刷新动作的设计和延展也越来越丰富,设计发挥的空间很大。 最近在体验豆果美食 App 时,下拉刷新以不同蔬菜的图形进行动效演变,以此来体现刷新反馈过程。表现形式新颖且印象深刻,在符合产品属性的同时,也带给用户趣味性的感官体验。
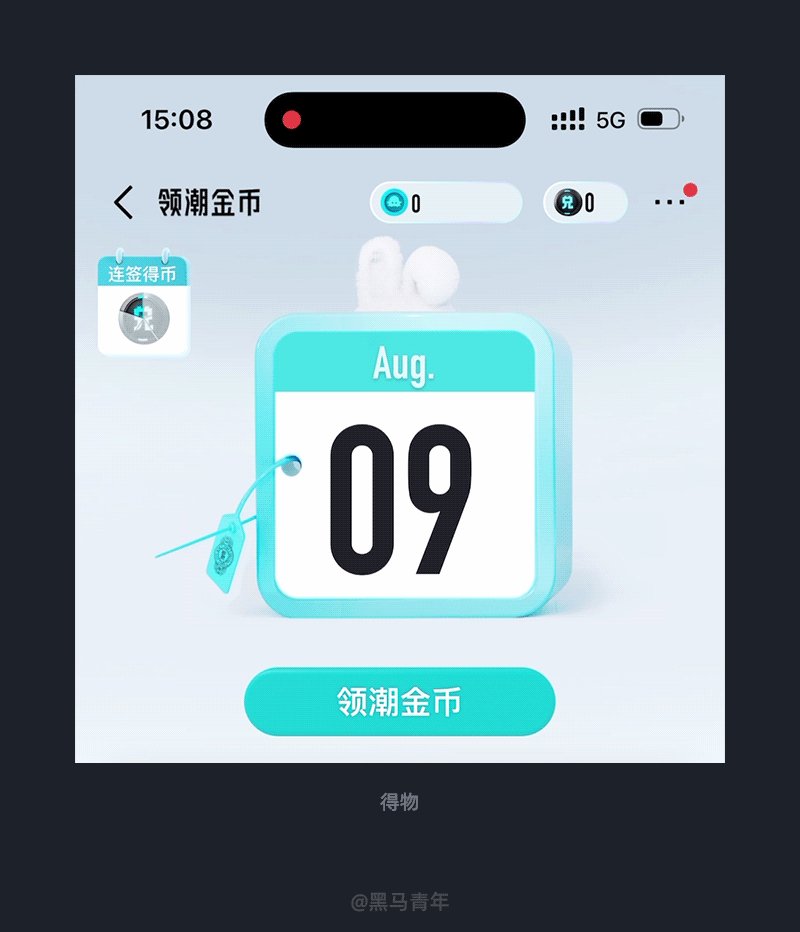
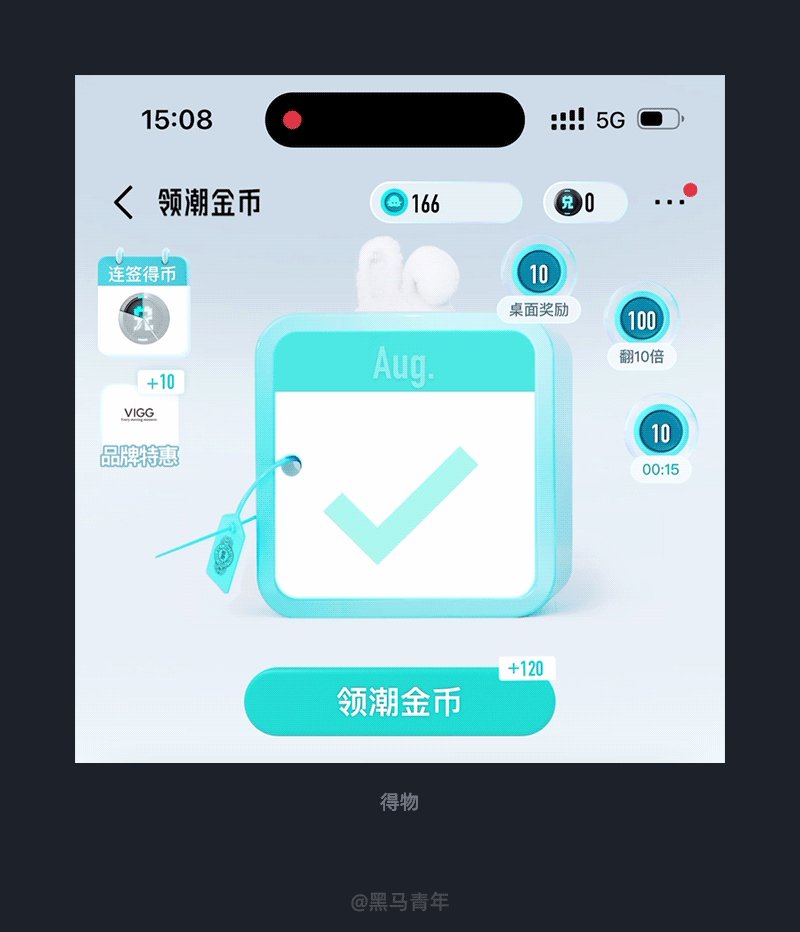
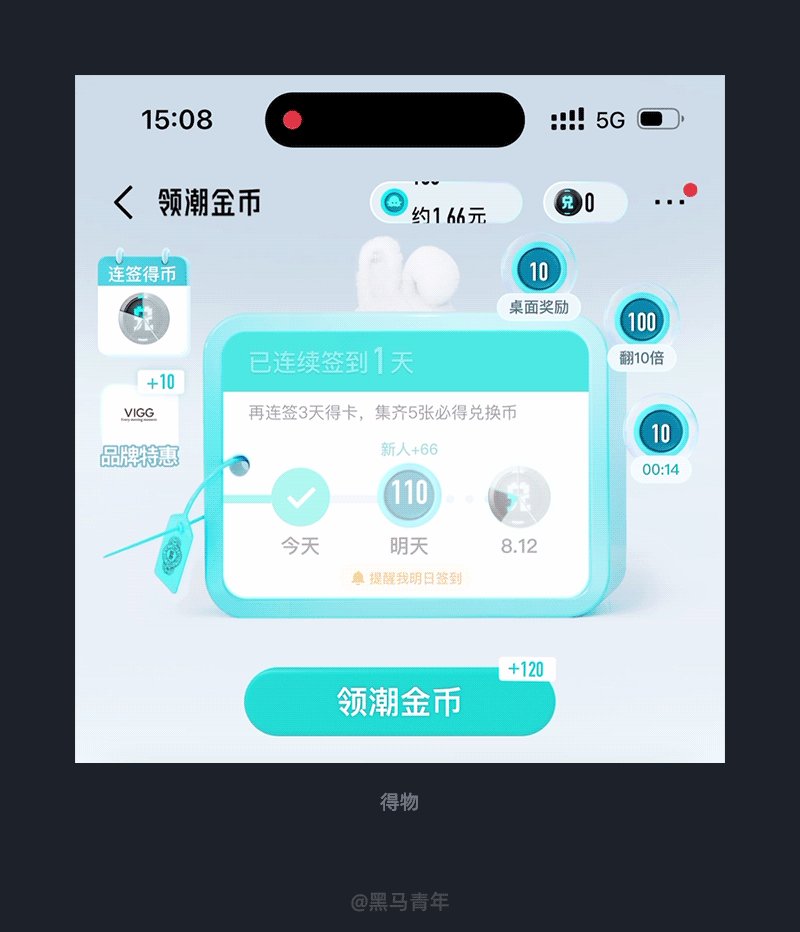
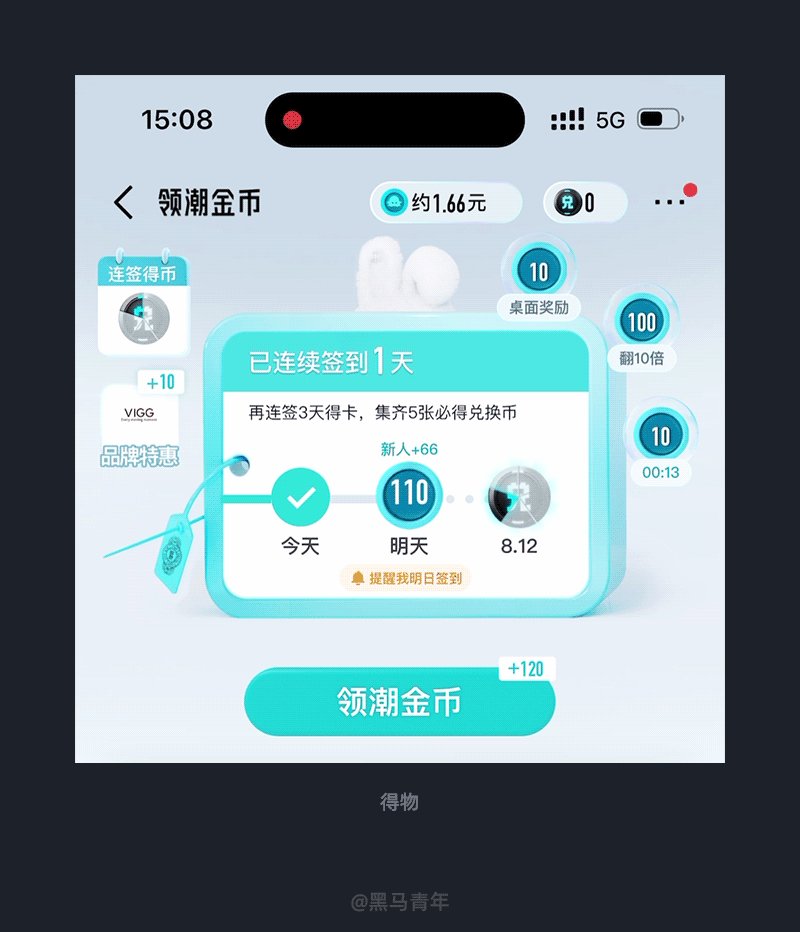
四、签到设计的动态演变签到是提高用户黏性的有效形式之一,通过签到获取积分或者奖励等,以此提高用户的参与度。 在得物 App 签到设计中,以动态演变来体现签到前后的变化,让用户直观地看到签到天数和奖励机制等。以动效的形式将签到前的日历盒子进行演变,提高了用户对签到过程的关注度。动效表达流畅自然,视觉感知清晰明了,提升了用户的签到体验。
五、独特的内容展示形式不同的内容我们会思考如何以更有创意的方式进行展示,结合内容特征和产品属性也是一个方向。 长相思 App 在赏析栏目中,根据不同诗词绘制了不同造型的团扇和场景,以独特和个性化的方式进行内容表达。不仅帮助产品建立鲜明的品牌形象,也吸引了用户的关注度。
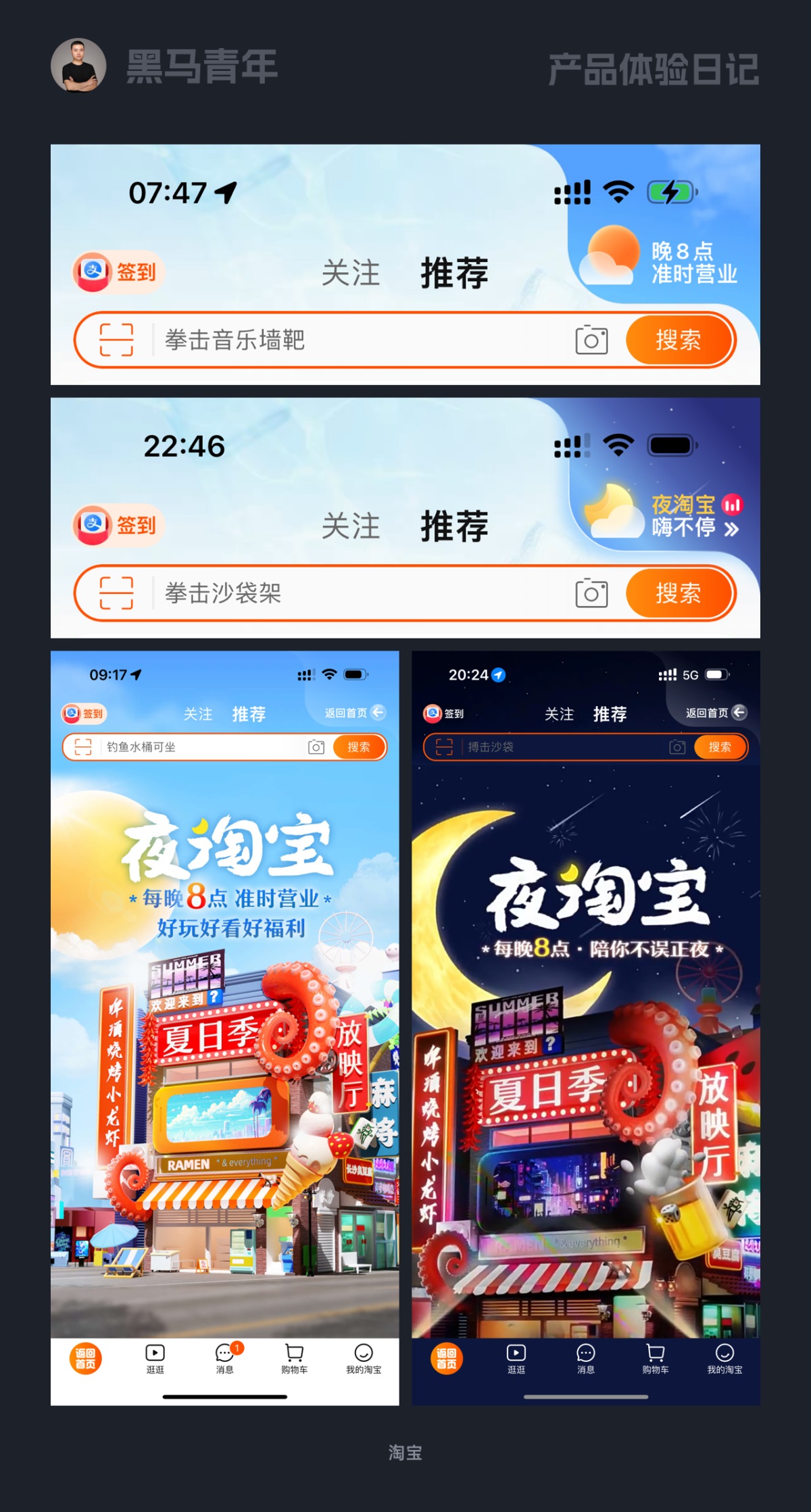
六、打破常规的引流设计首页作为产品功能的聚合地,各类功能都想在首页强化曝光度,达到很好的用户引流。如何在不改变当前结构的前提下强化曝光度,是产品设计师不断创新和思考的方向。 最近淘宝为了给“夜淘宝”引流,在首页右上角进行了打破常规的设计表达,没有改变功能结构,通过背景造型变化提高该模块的曝光度。白天和夜间以不同的天气图标进行设计表达,结合微动效视觉效果非常突出。点击进入详情页也会根据昼夜差别展示不同的场景,带给用户更好的感官体验,也让信息准确地得到了传递。
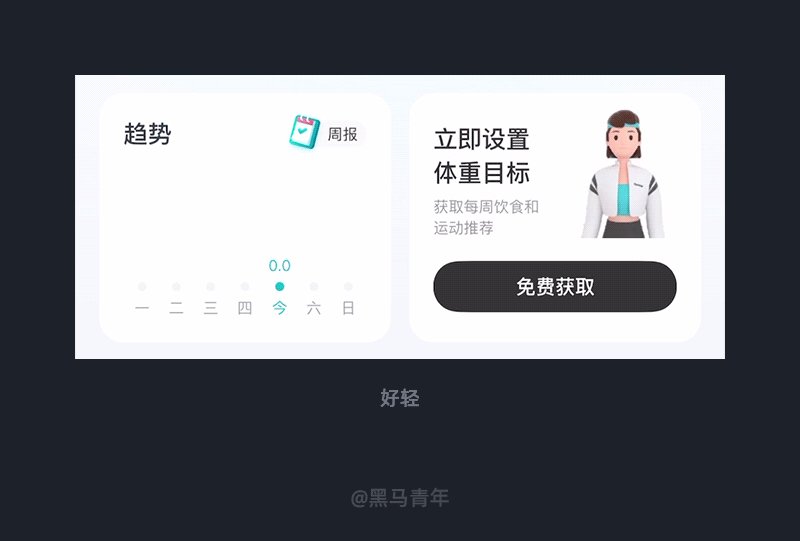
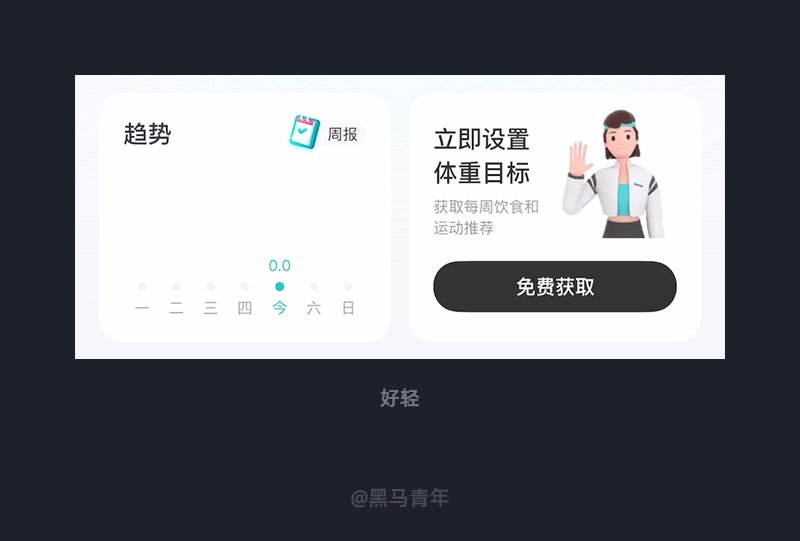
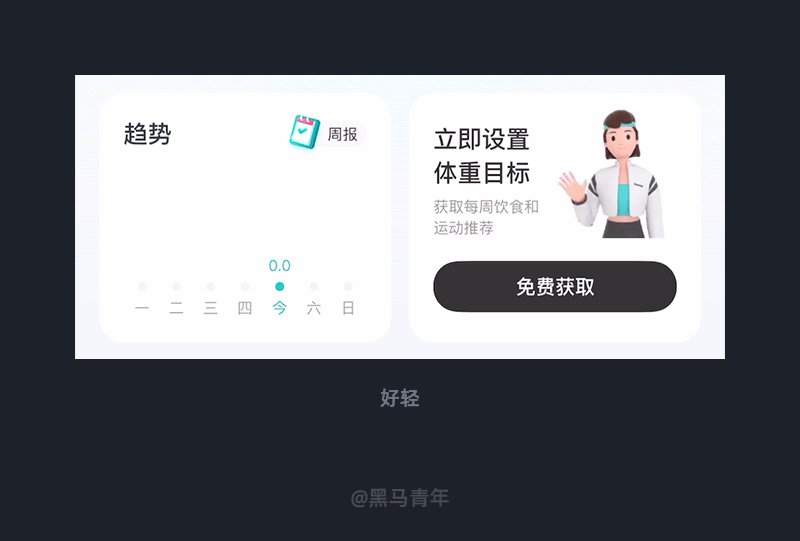
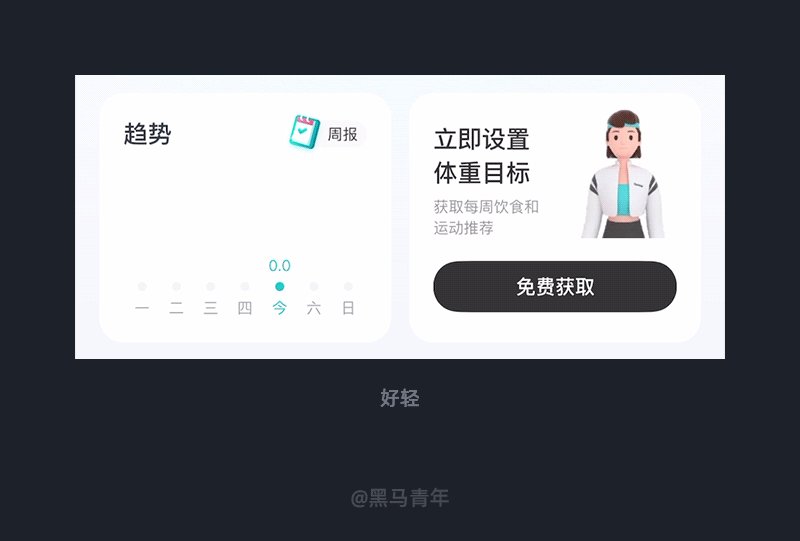
七、有礼貌的瓷片区设计瓷片区作为非常重要的运营模块,通过视觉的冲击力吸引关注度至关重要,而动效的表达也是不错的方向选择。 好轻 App 在首页瓷片区的设计表达中,融入了三维人物形象,进入时还会有打招呼的动作。有礼貌的行为表现不仅吸引了用户的注意力,也能感受到产品的情感化体验,进而提高用户的点击欲。
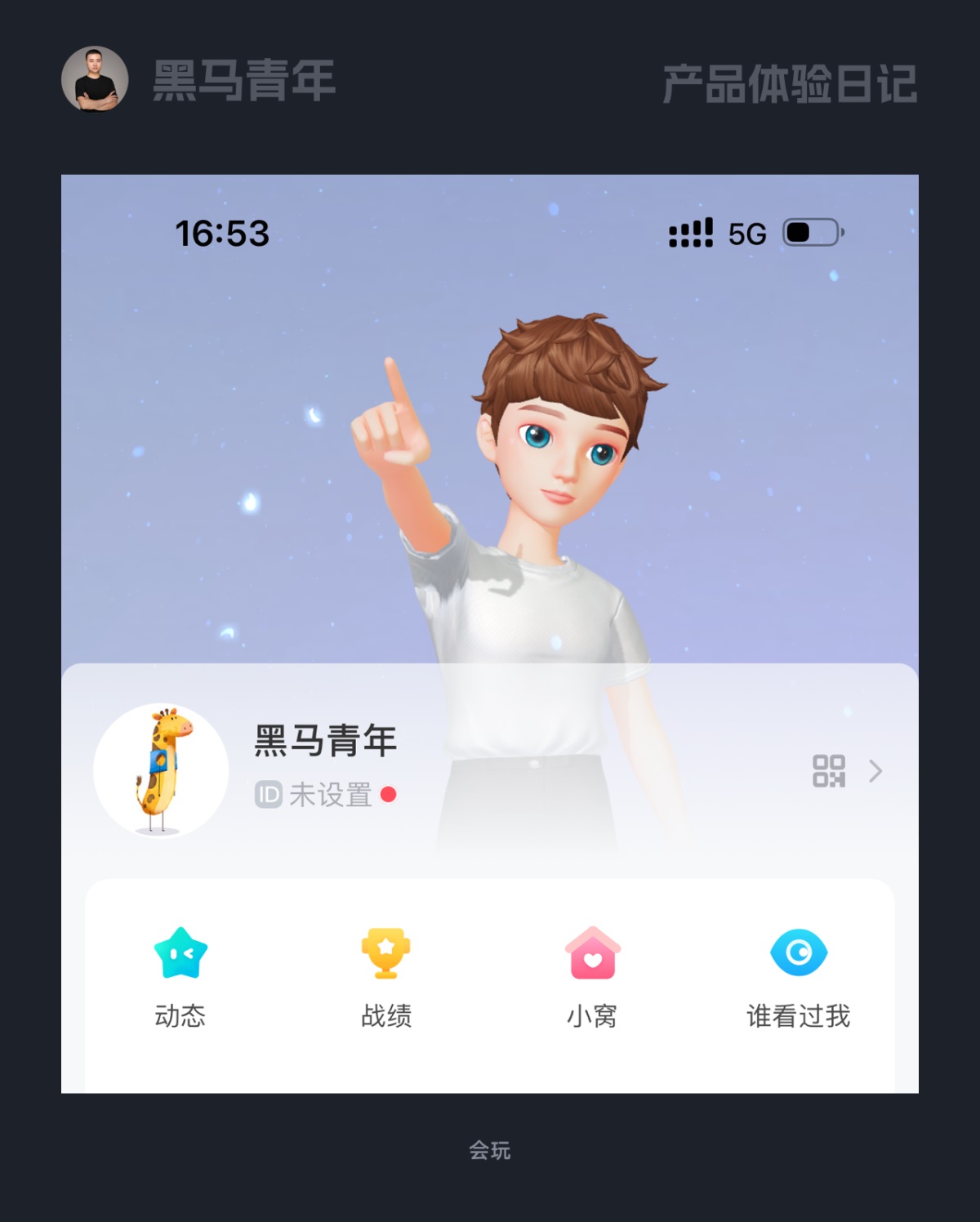
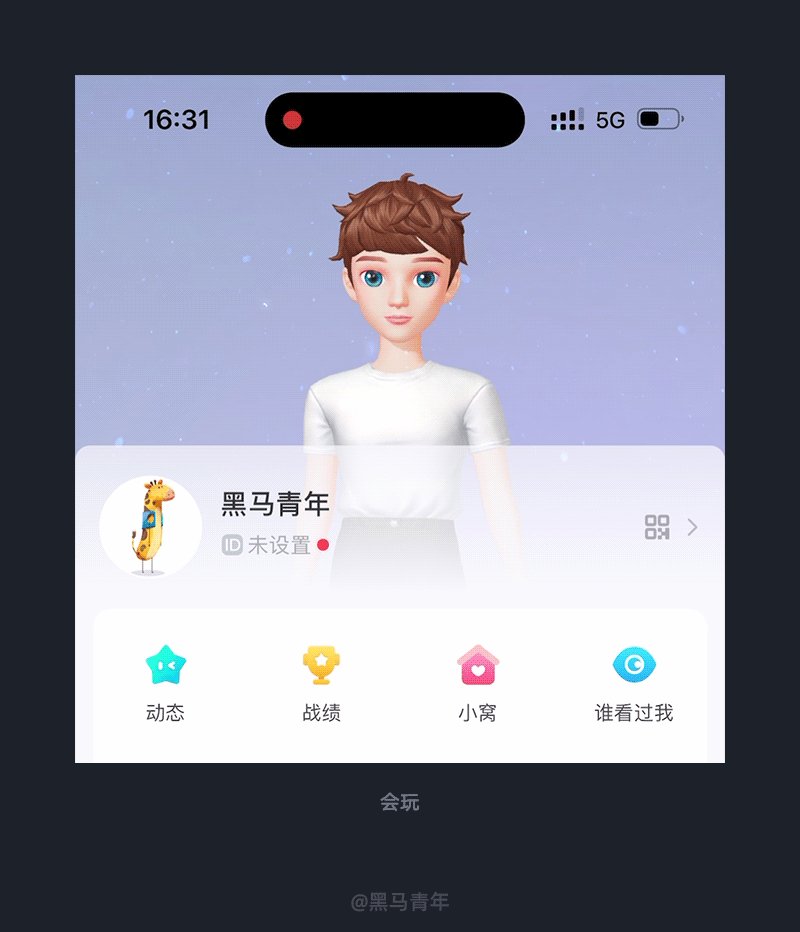
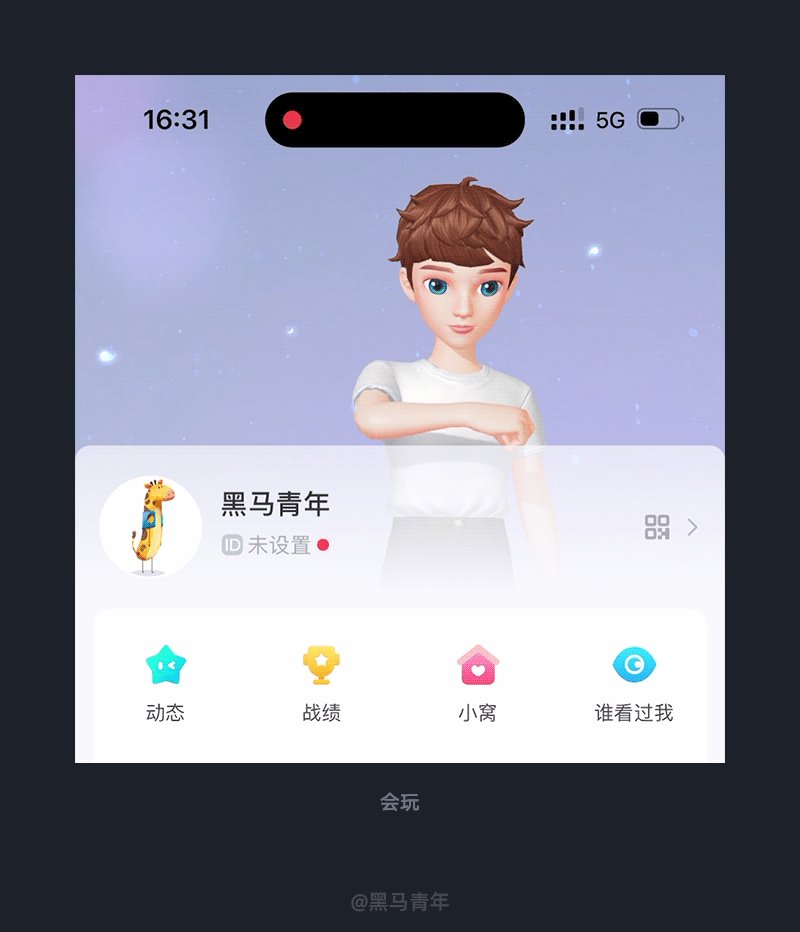
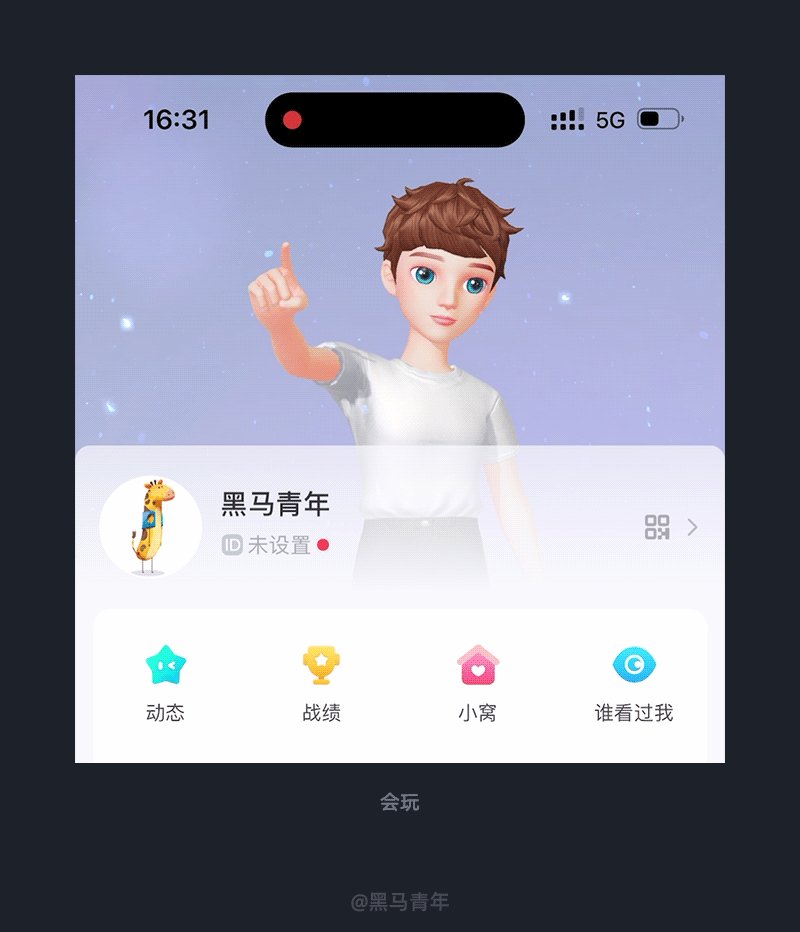
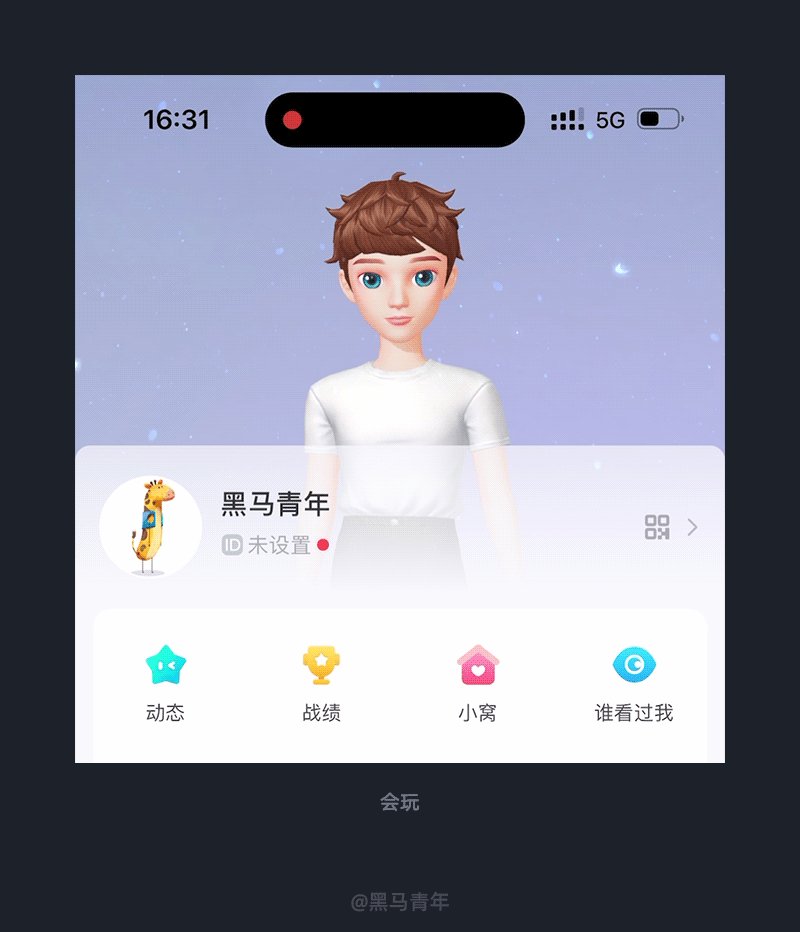
八、趣味性的个人中心设计个人中心的设计已不再是简单的功能聚合,更好玩的趣味性设计逐步普及,带给用户更有温度的体验感应运而来。 个人中心设计在顶部区域会结合丰富的视觉表达,比如精美图片、插画、动效等,而会玩 App 的个人中心根据性别设计了人偶形象。以动态的形式展示形象青春活泼的性格特征,设计表达新颖独特,呈现了差异化的视觉感知。
九、互动性的语音搜索设计搜索已经不只是文字搜索范围了,可以语音搜索、图片搜索、色彩搜索等,搜索形式变得更为丰富,而提高搜索的体验度至关重要。 Wonder App 在通过语音搜索内容时,俏皮可爱的人偶形象增强了搜索的互动性。未开启麦克风时会比着可爱的手势进行功能引导,开启后便会比划着非常开心的动作等待用户的语音,也会配合情感化的文案进行提示。这种互动性的设计不仅提高了语音搜索的体验度,也带给用户更为情感化的感官体验。
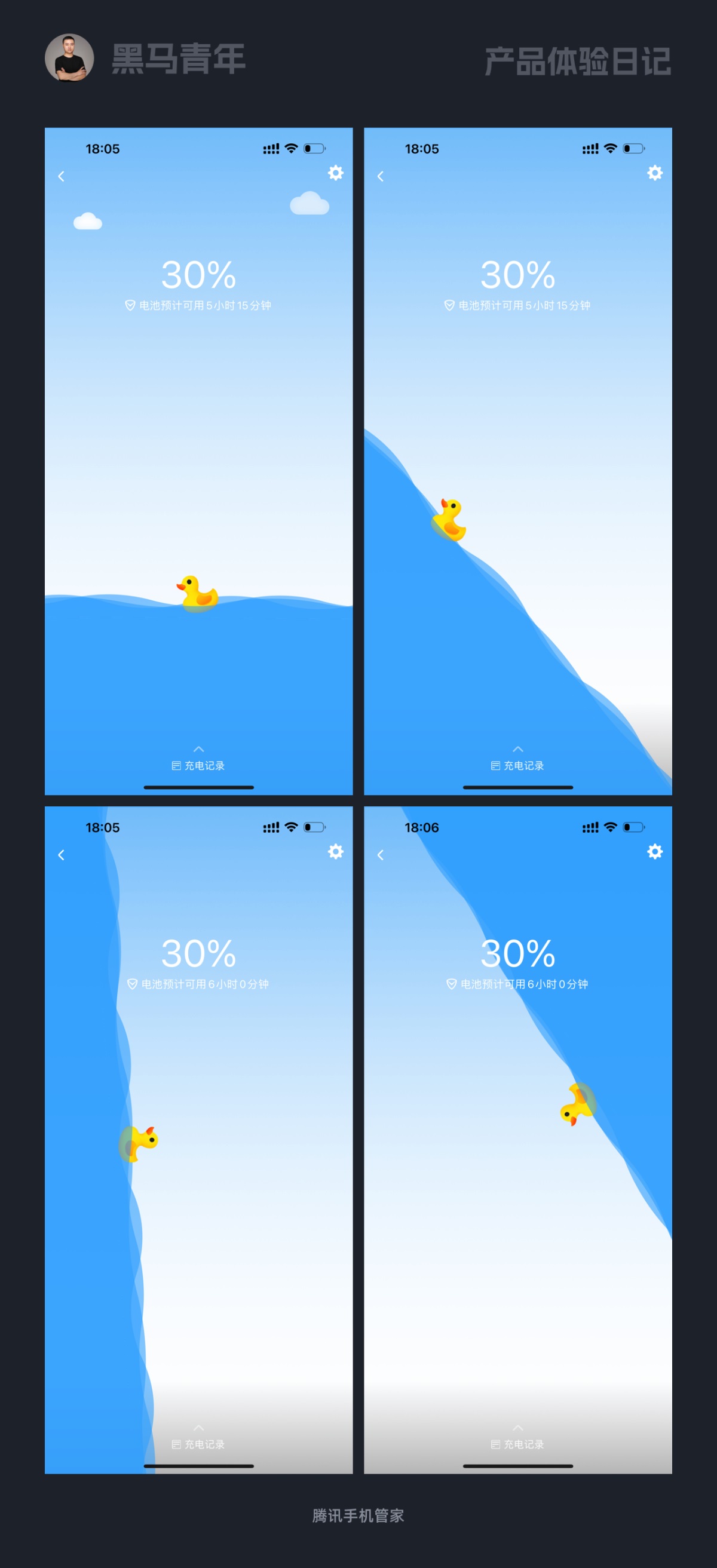
十、好玩的动态界面设计产品在满足底层需求之后,便会不断追求更具娱乐性的体验表达,好玩的设计往往会让用户更愿意停留和传播。 腾讯手机管家 App 在电池管理界面设计中,一只小鸭子在蓝色的海洋中游荡着,随着手机的倾斜旋转水面也会倾斜。仿佛手机就像一个水缸,小鸭子就是养在水缸里面的宠物,而电量的多少决定了水的深浅,有一种暗示就是如果你再不充电小鸭子就没有水可以游泳啦!好玩的动态界面设计体验感很棒,以娱乐性的形式表达了功能含义,也带给了用户趣味性的使用体验。
小结好的设计创新就隐藏在我们身边,善于发现优秀的设计表达,才能积累丰富的设计灵感。优秀的产品设计师需要具备一双发现的眼睛,也要养成体验分析的习惯,基于优秀案例之上才能创作出更好的设计解决方案。 本期的分享到此结束,不足之处我们继续努力改进,我们下一期继续相约。 欢迎关注作者的微信公众号:「黑马家族」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论