
扫一扫
官方手机版

扫一扫
AI创作程序

扫一扫
木子公众号

扫一扫
AI公众号

一、导语
Hi~大家好,欢迎来到本期的设计分享充电时间~作为诞生在这个信息爆炸的时代的设计师,是不是经常为以下问题想到头秃:“如何高效地传递信息?”、“如何巧妙地引导用户使用新功能?”、“如何让自家产品脱颖而出并被记住?”...本期我们就从交互创新、信息可视化、趣味设计及点赞设计中的小心机这四个方向为大家整理了各大 App 的优秀案例分析,让我们一起从这些成熟的设计方案中学习设计思路,汲取灵感。一起来看看吧~
更多设计细节:
10个产品细节剖析,看看高手是如何做设计的!
在生活中我们所使用的软件范围并不会很广,兜兜转转还是一些常用的软件,用多了也就觉得差异并不是很明显。
阅读文章
>
二、案例分享
1. 交互创新 - 让产品更便捷
交互是用户与产品交流互动的双向过程,需要站在以人为本的角度为用户考虑,从不同的角度提升用户的使用体验。在移动应用中,自然交互是设计师常用的方式之一,通过手势交互、语音交互等自然的交互形式,让用户更加自然便捷地使用产品;除自然交互外,情感化设计是与用户建立情感连接的重要角色,关注用户的真实诉求能够在用户的情感体验上积极反馈,在页面布局、交互引导、触觉反馈等方式让用户感受到被重视,提供更智能高效的用户体验。
①极有家-买家秀的手势交互
在线上购物时,买家秀是大家进行下单决策的重要参考依据,极有家将「买家秀模块」新增到商品效果图的后面,并展示多条图文评价,在用户查看完商品图片后可以直接横滑查看评价,运用手势交互方便用户对比,为用户提供更加便捷高效的购物体验。

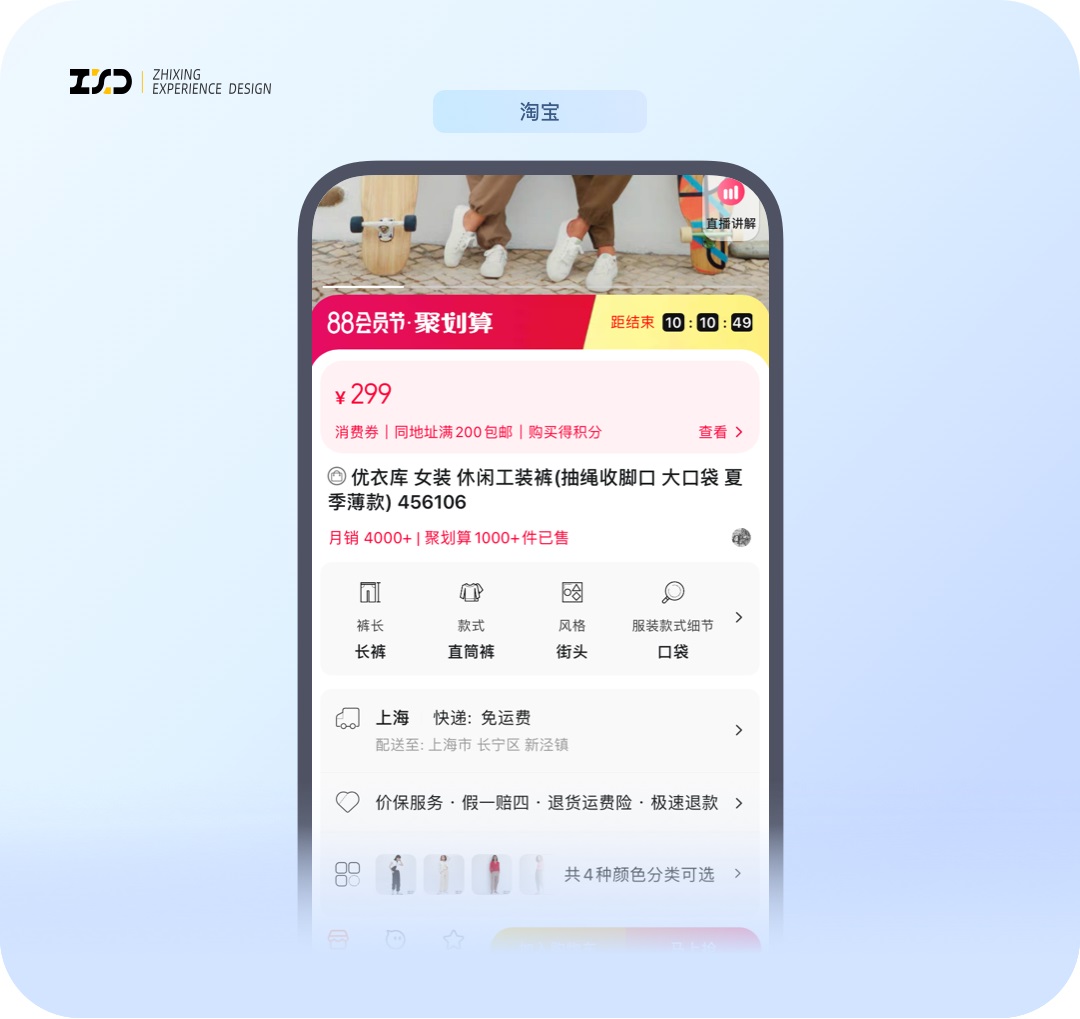
②淘宝-商品详情页信息展示
淘宝的商品详情页改版了,将用户更关心的商品材质、规格、款式、尺寸等信息前置,在首屏露出完整的商品信息,并采用了信息可视化的方式更高效精准地告知用户商品的信息,有效帮助用户选购商品,助力用户决策。

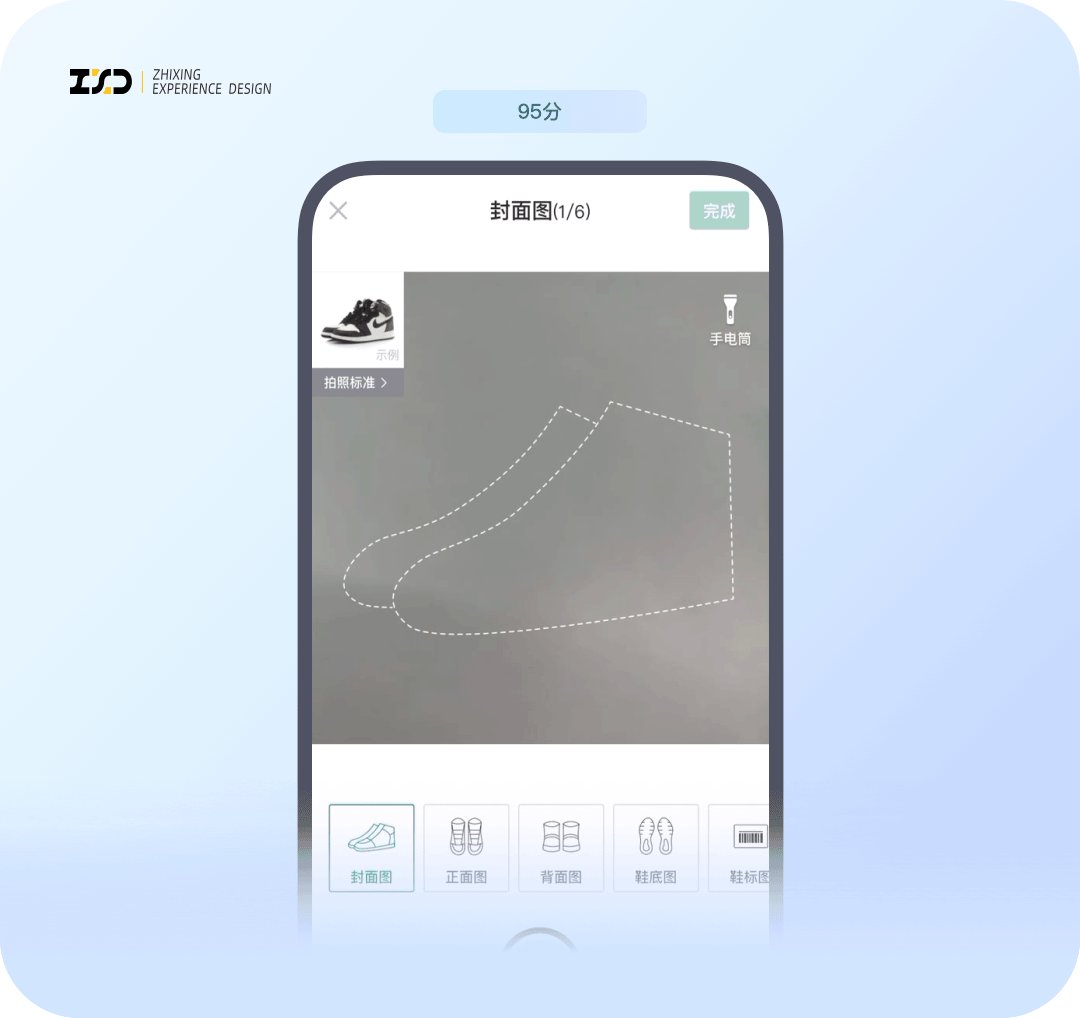
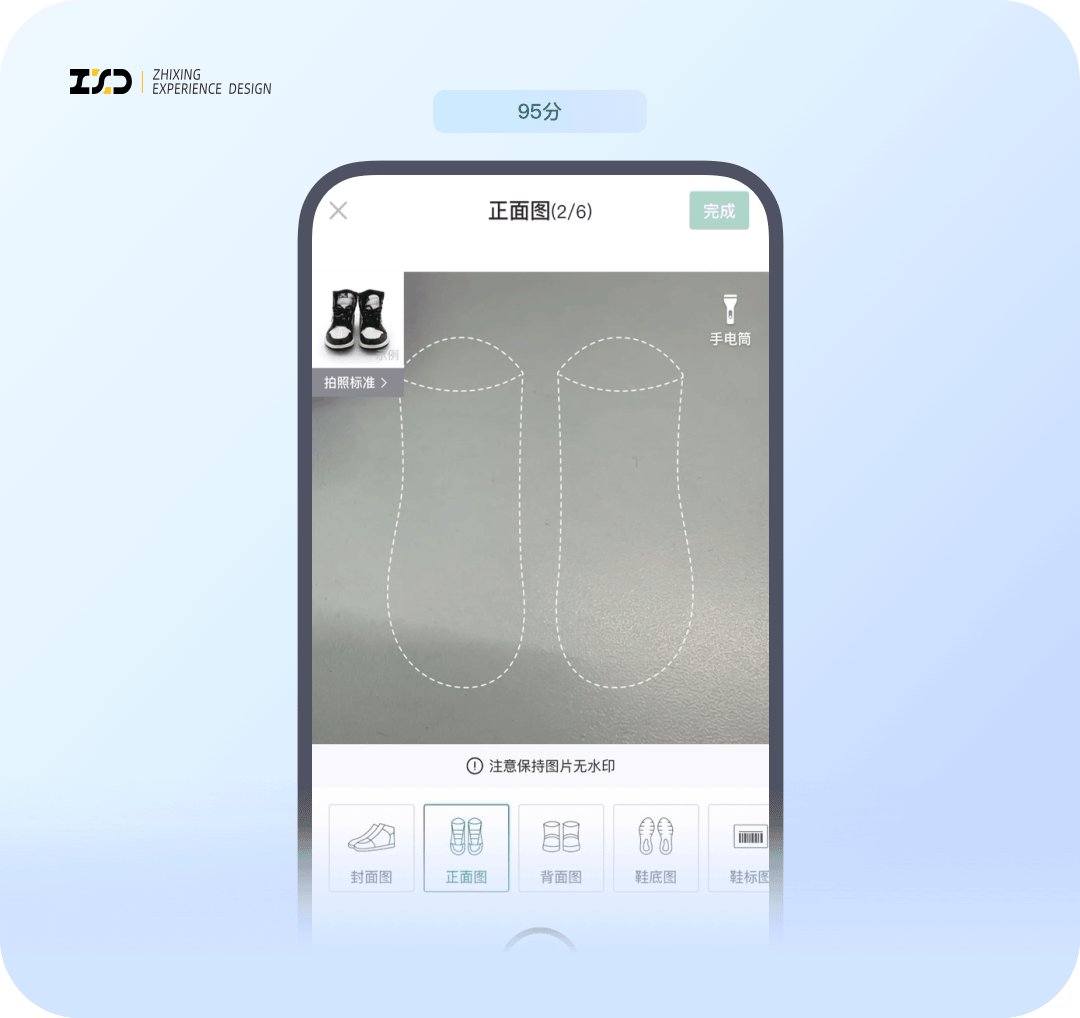
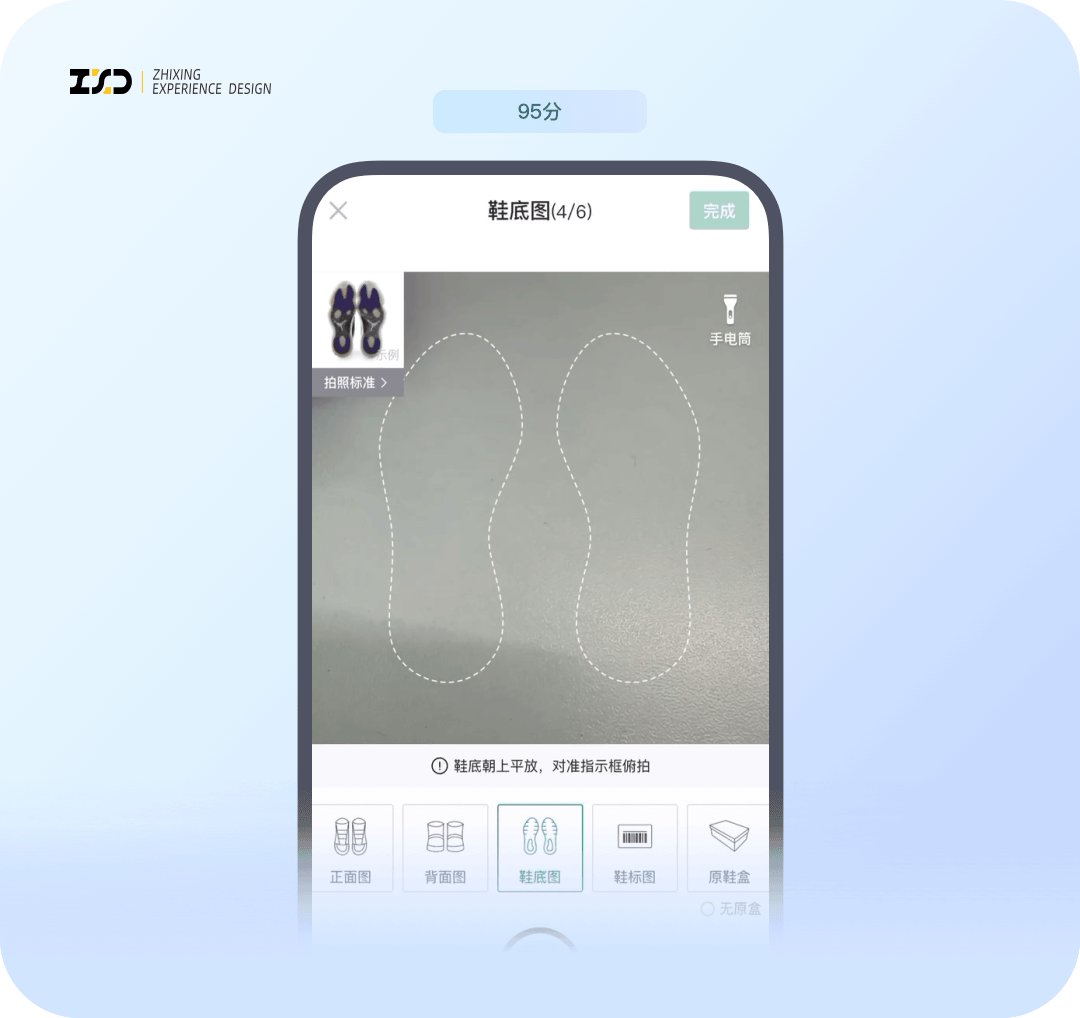
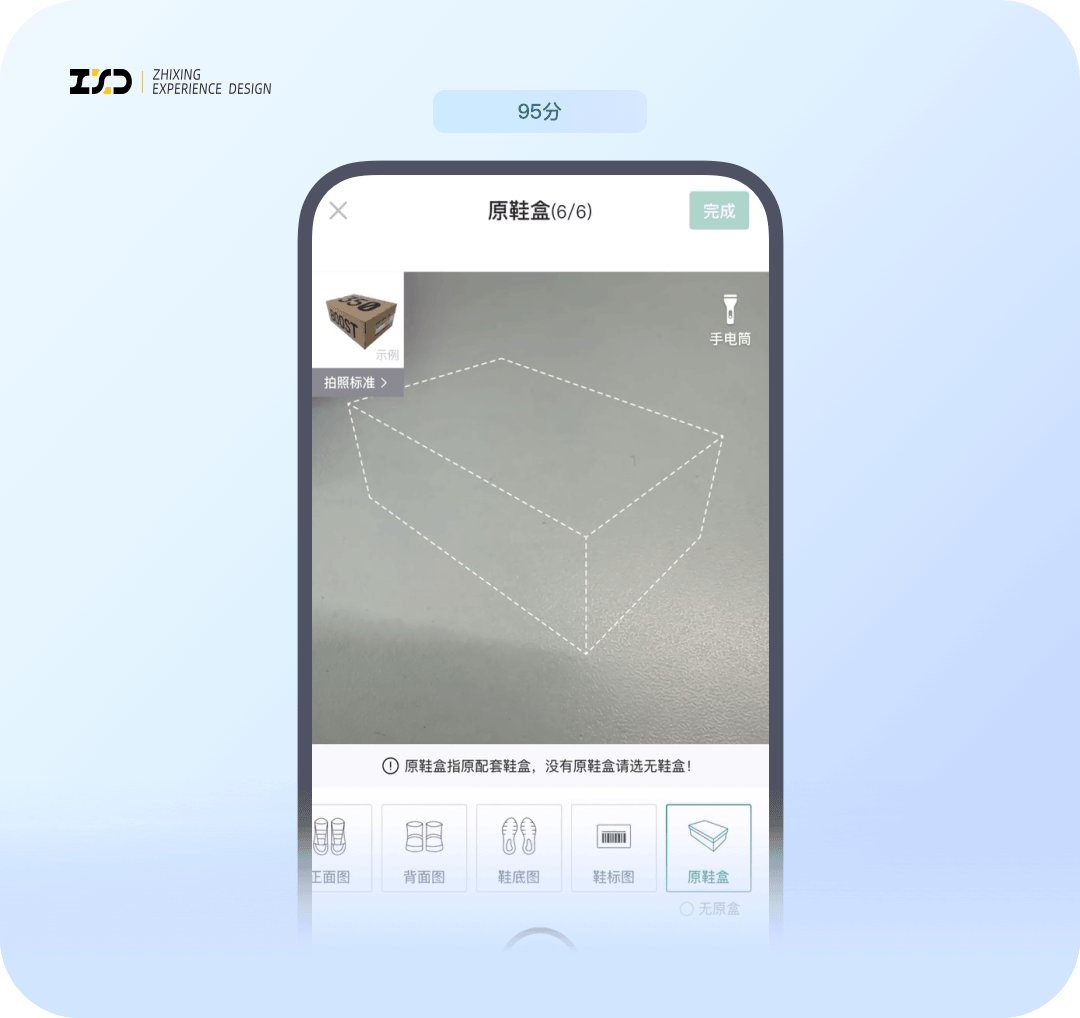
③95 分-卖闲置功能引导
首次在网上出售闲置物品时,上传符合要求的物品和细节图是决定其他用户购买与否的重要因素。在 95 分里使用卖闲置功能里的自己拍图卖时,通过实物示例、虚线框、小 tips 等提示引导用户对闲置物品进行详细拍摄,用可视化的方式为用户提供了人性化的引导,降低用户的操作门槛,提升用户体验的同时也提高了上架的通过效率。

三、信息可视化 - 让信息获取更高效
“可视化并不仅仅是一种工具,而更像是一种媒介,能最大化帮助我们挖掘数字背后的信息,让数据开口讲故事。”
信息可视化通过直观且易理解的呈现方式,提升用户体验和决策的效果。让我们结合实际案例了解如何将可视化设计应用于 UI 设计中,为用户带来更好的体验吧~
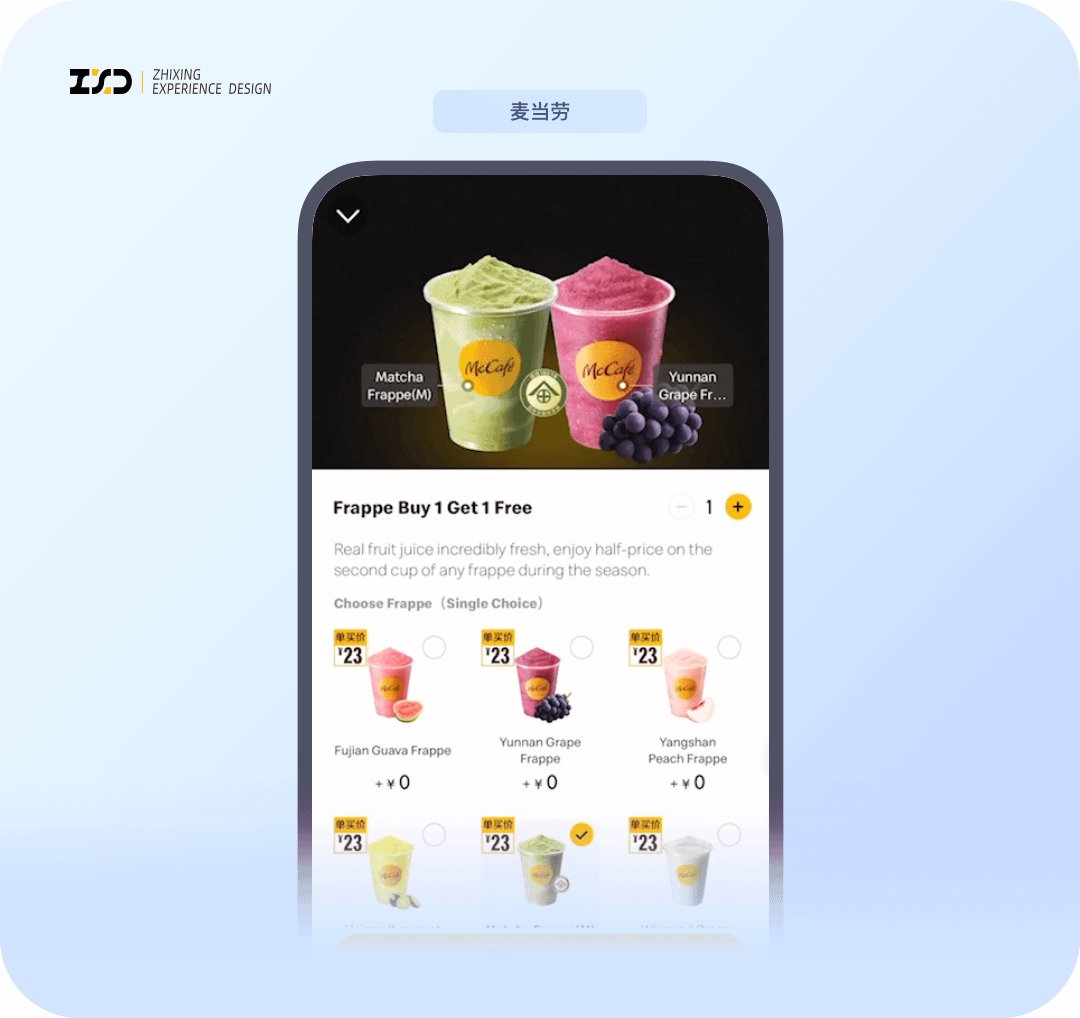
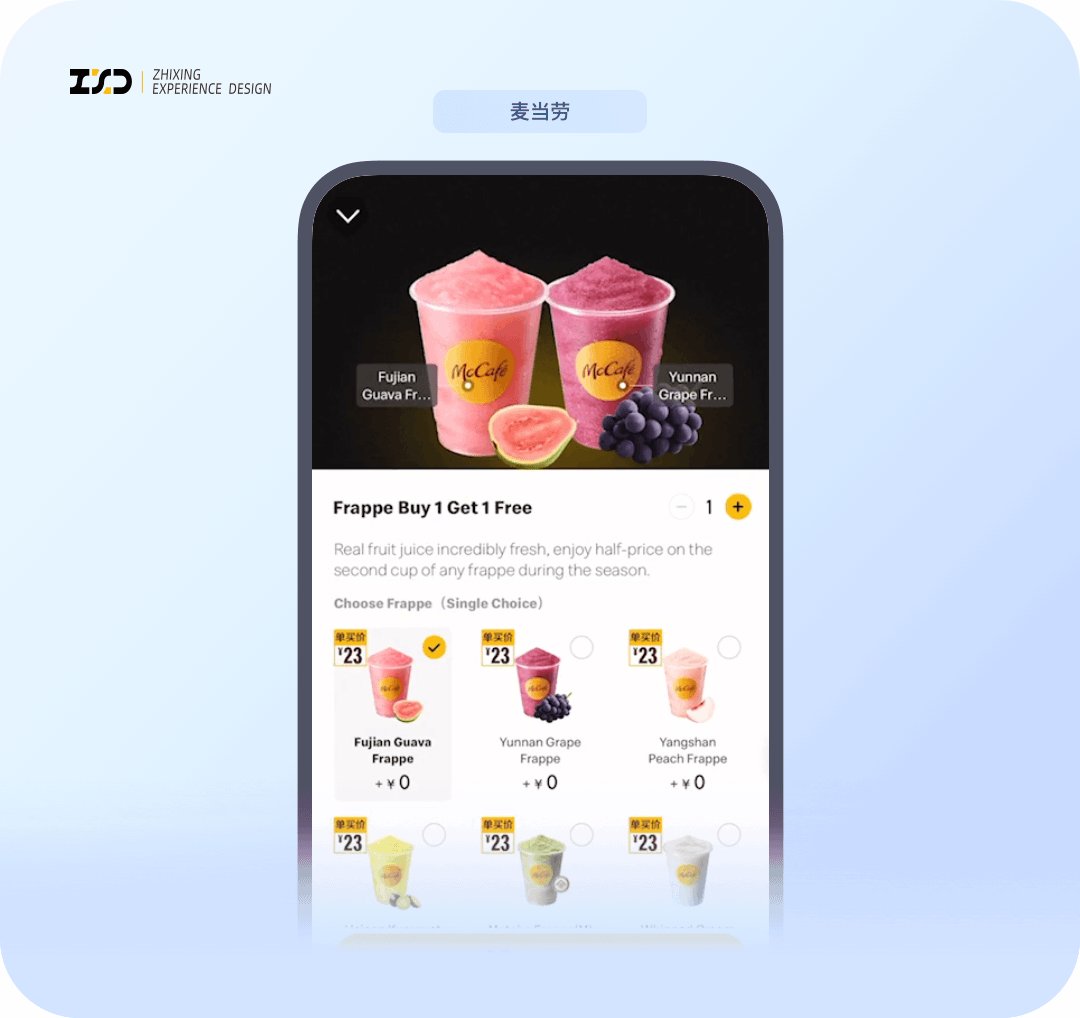
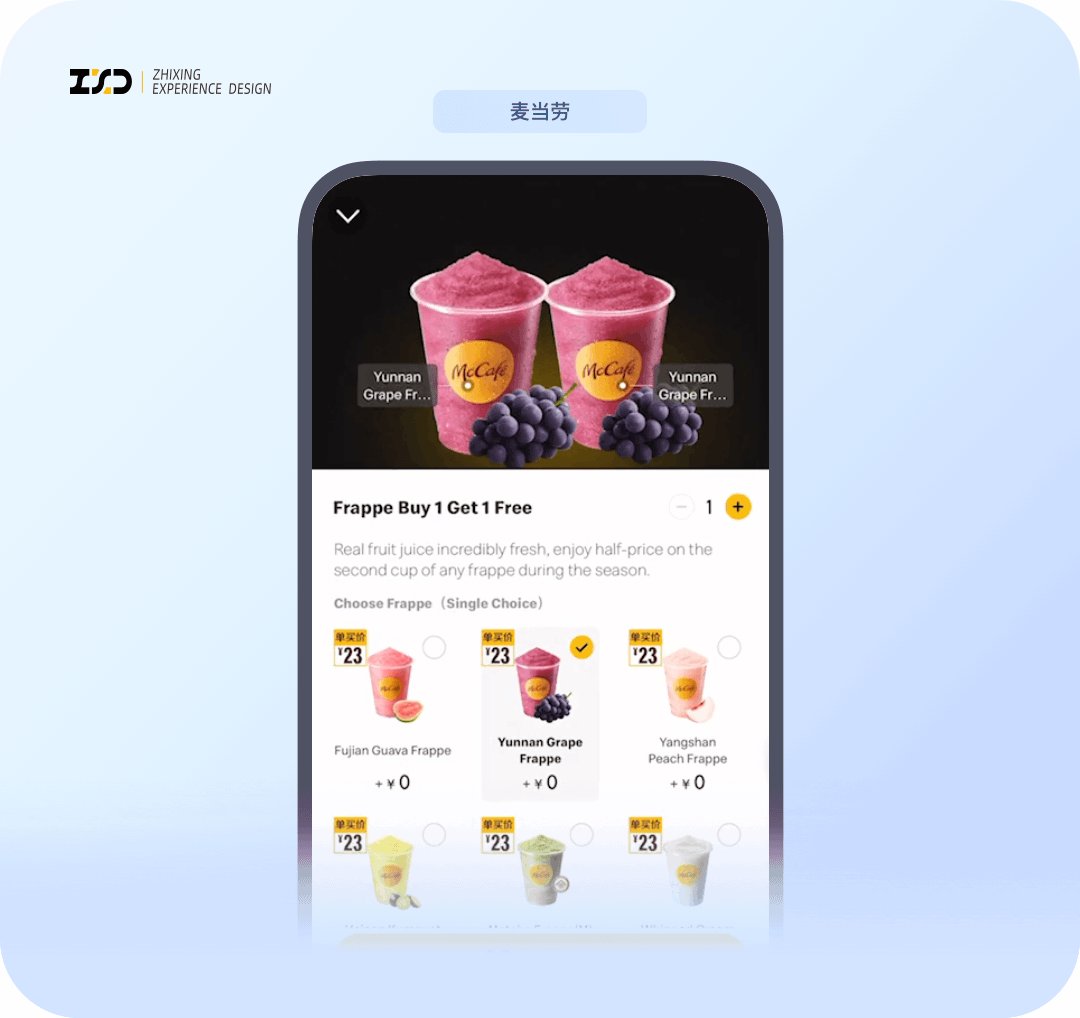
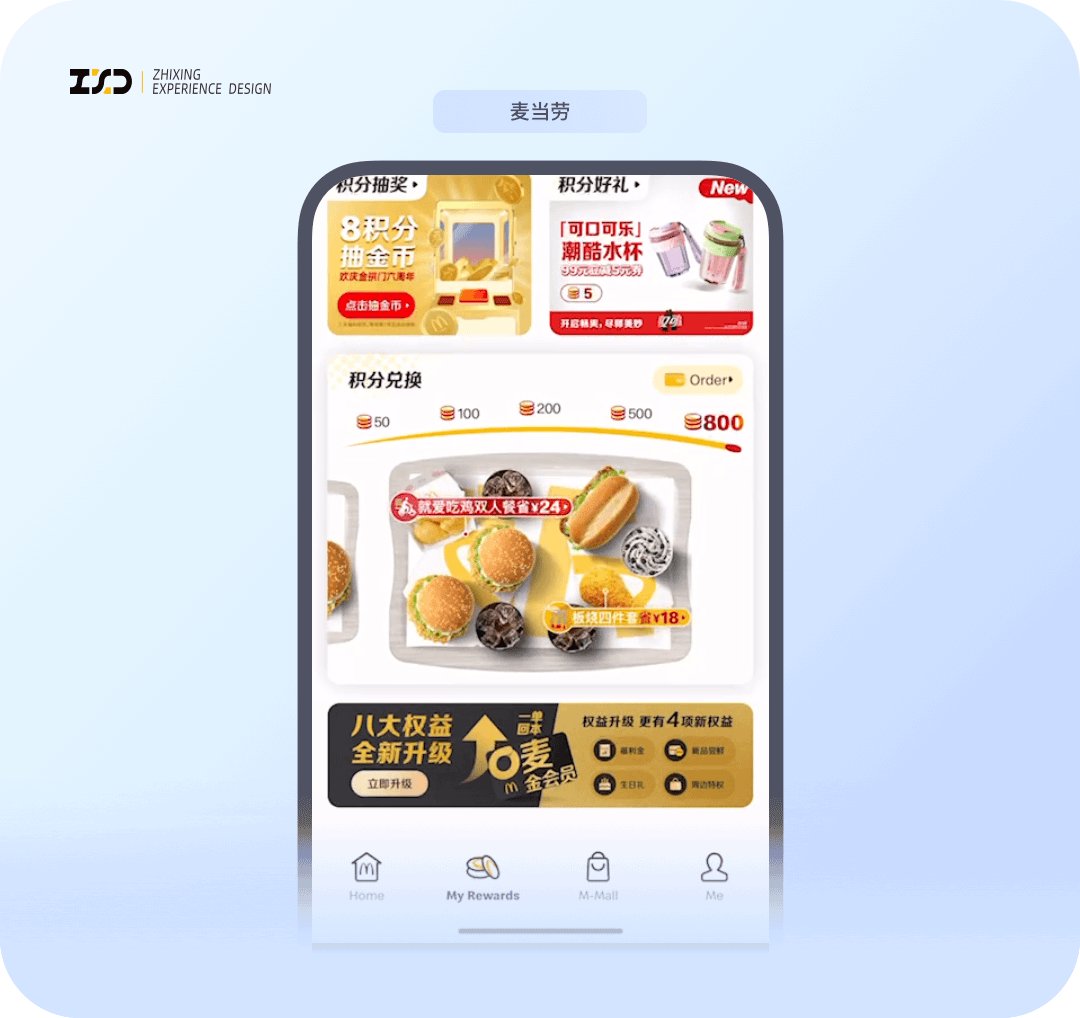
①麦当劳-点餐动画 & 积分兑换设计
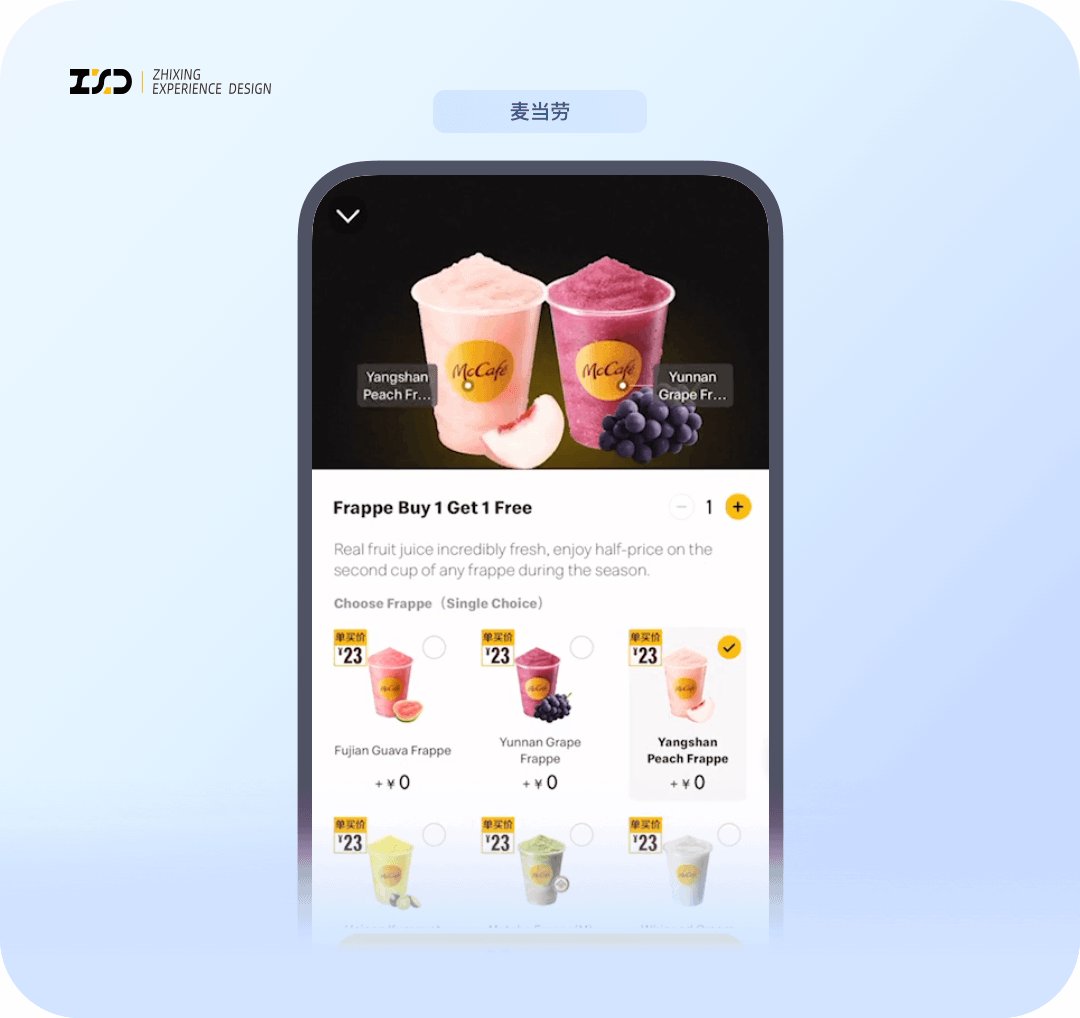
麦当劳的设计咱是得夸一夸。在 App 里点套餐更换搭配的时候,会有动效进行及时反馈,不论是列表里食物选中态的背景框移动,还是食物从列表里飞到头图进行对应的替换,流畅的视觉动线指引让点餐体验 Up!Up!

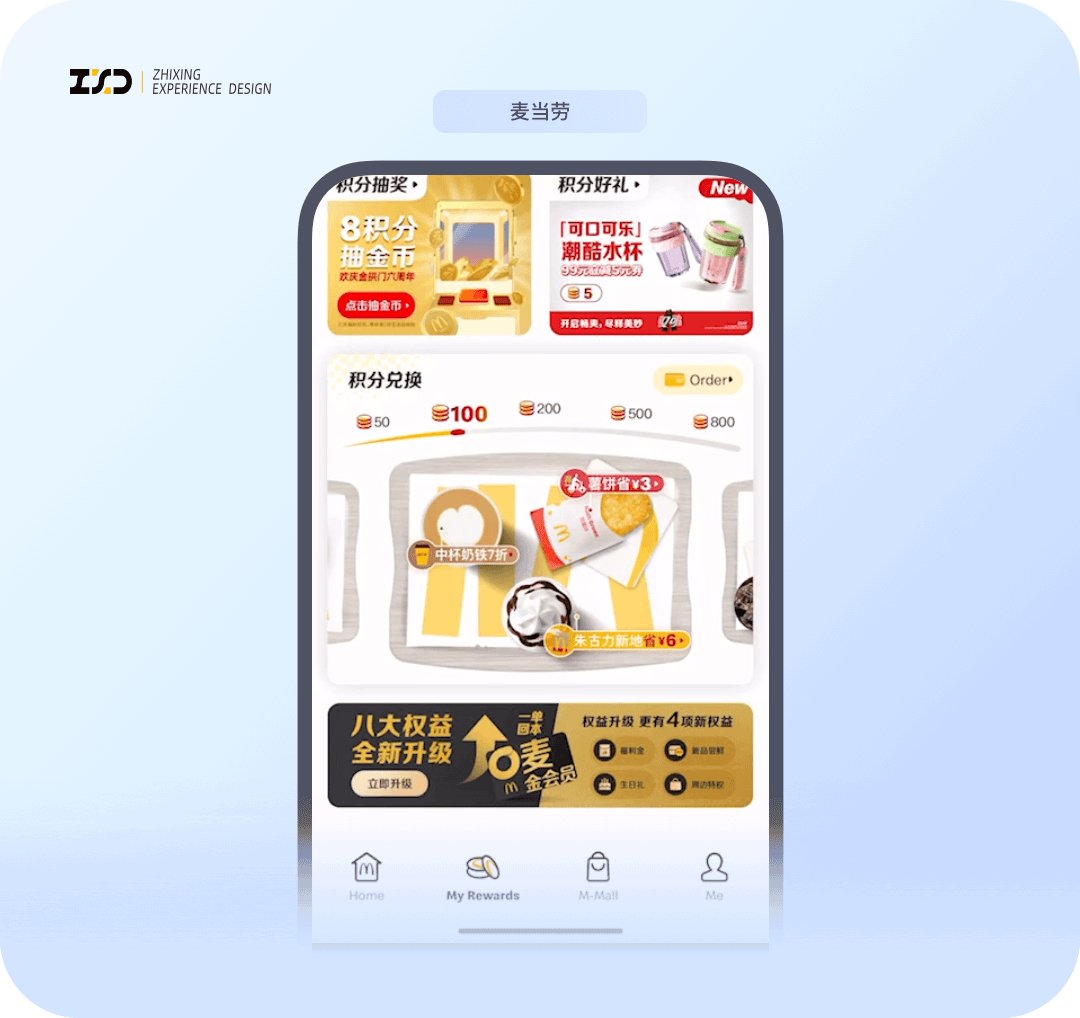
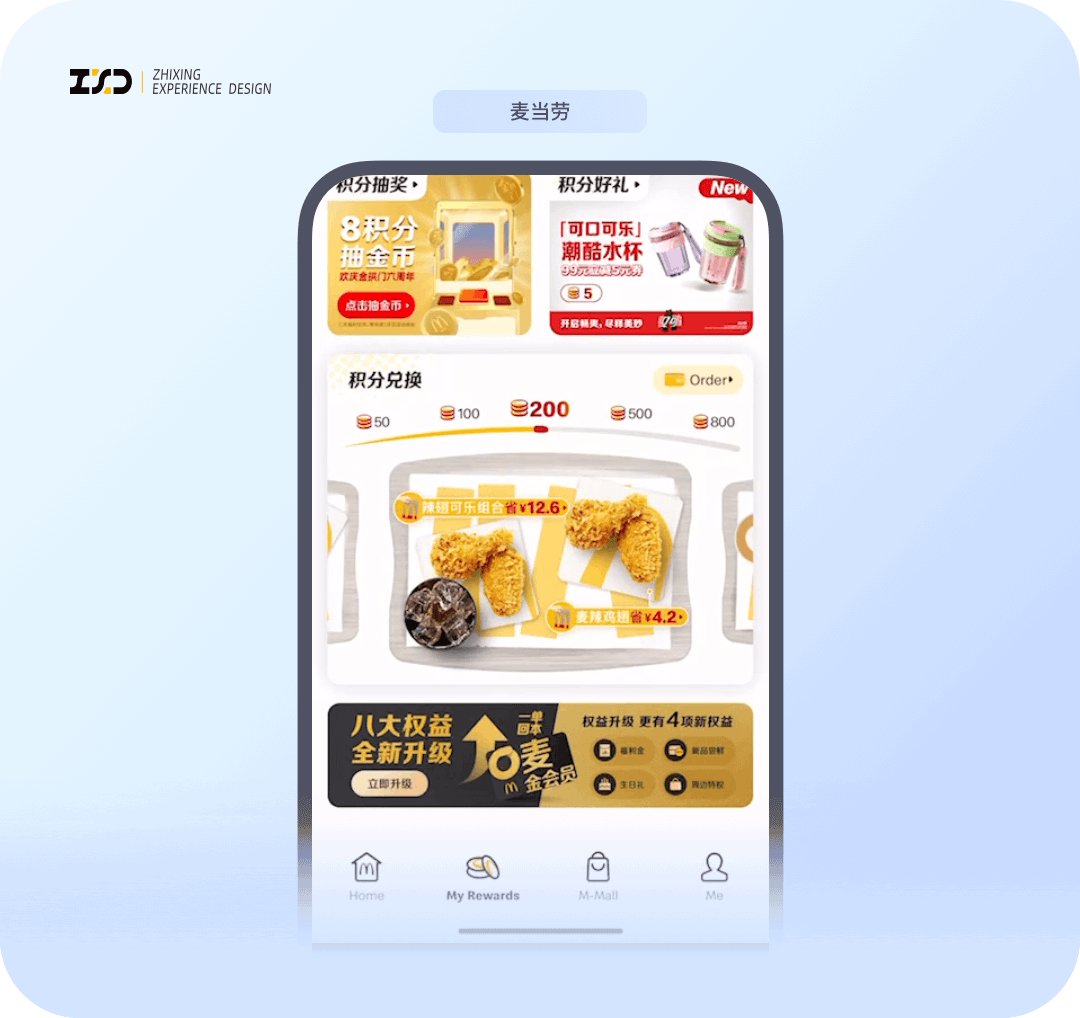
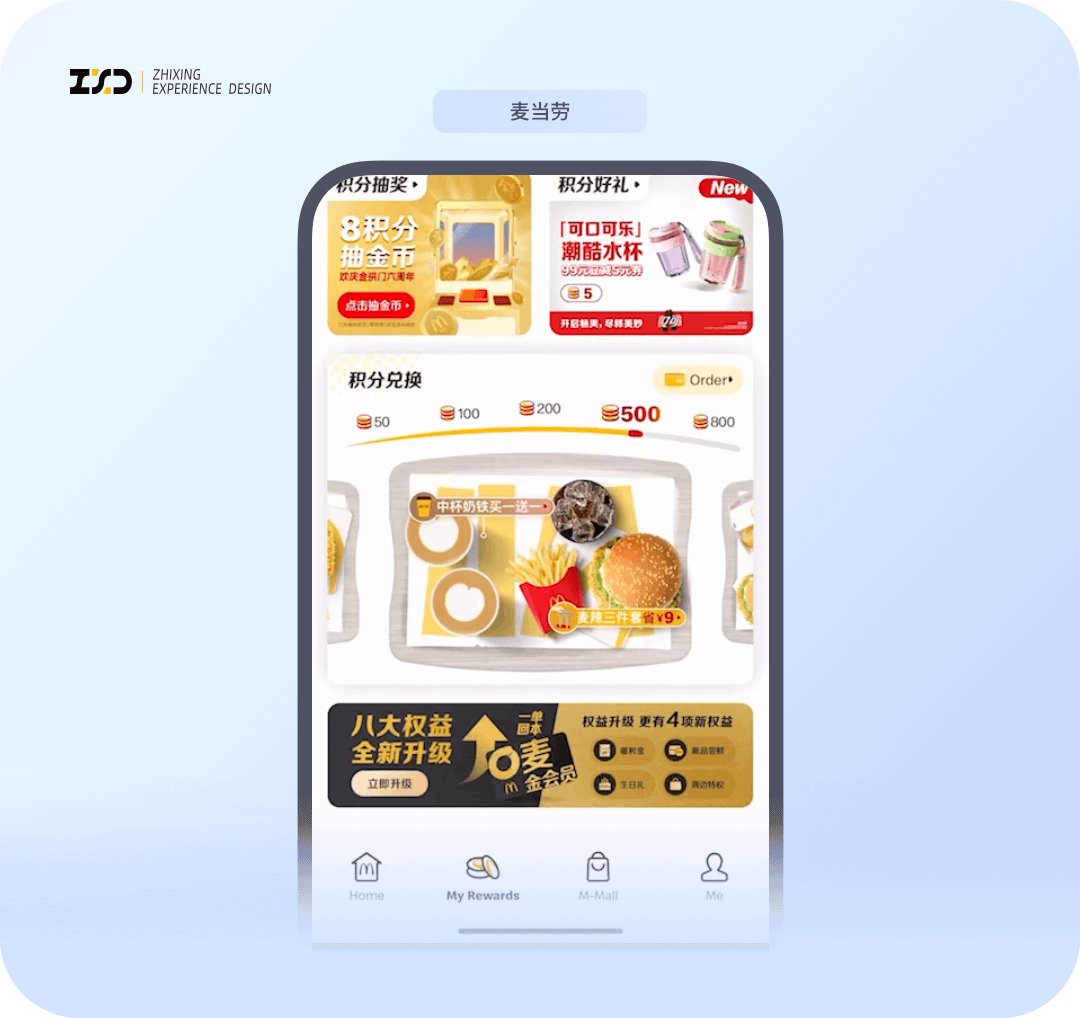
在积分兑换的设计中, 等价的商品会用实物图的形式在餐盘上展示,还原了实际用餐场景,诱惑十足。切换时,结合商品的变化及积分的阶梯递增,更直观的表现差异,也更好地提升用户集积分的积极性。(不说了,麦门信徒这就一天三顿麦当当)

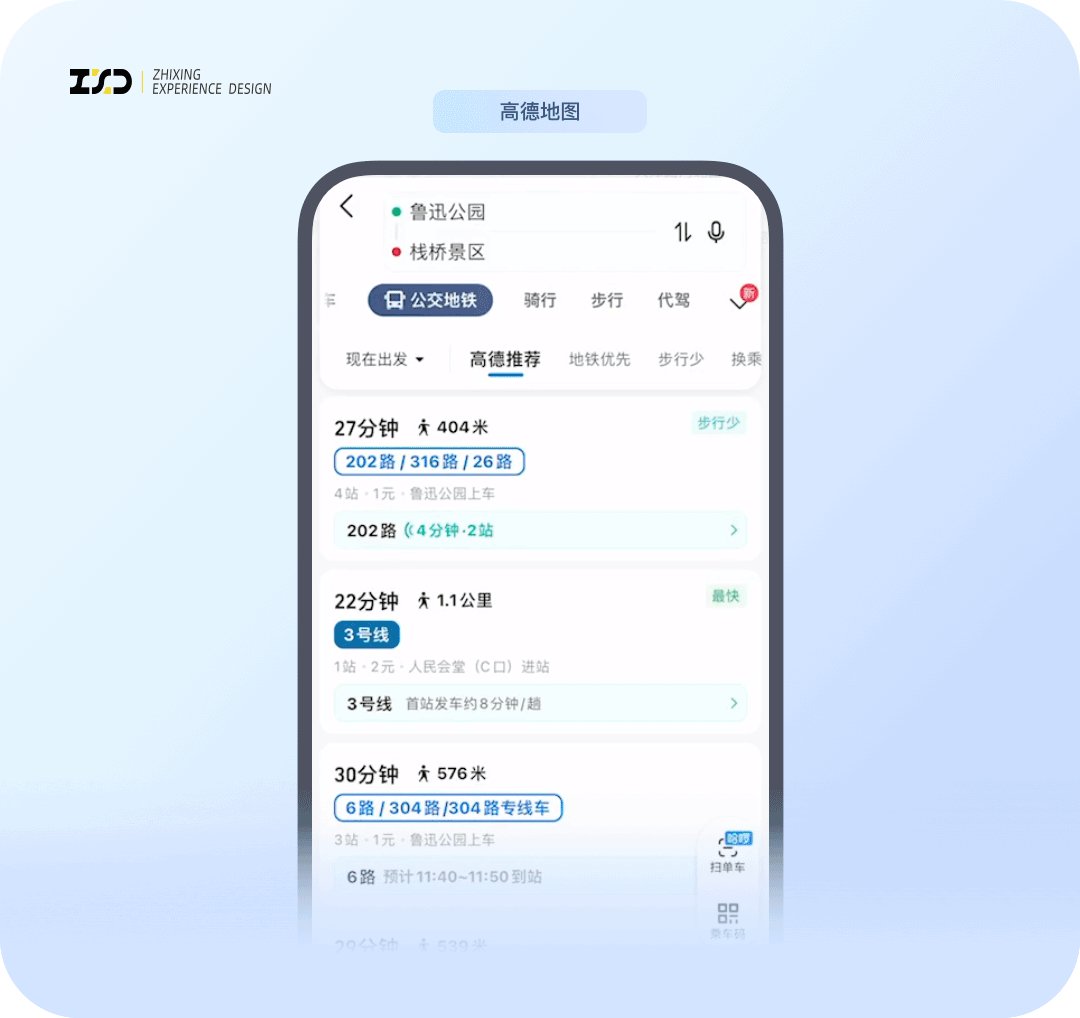
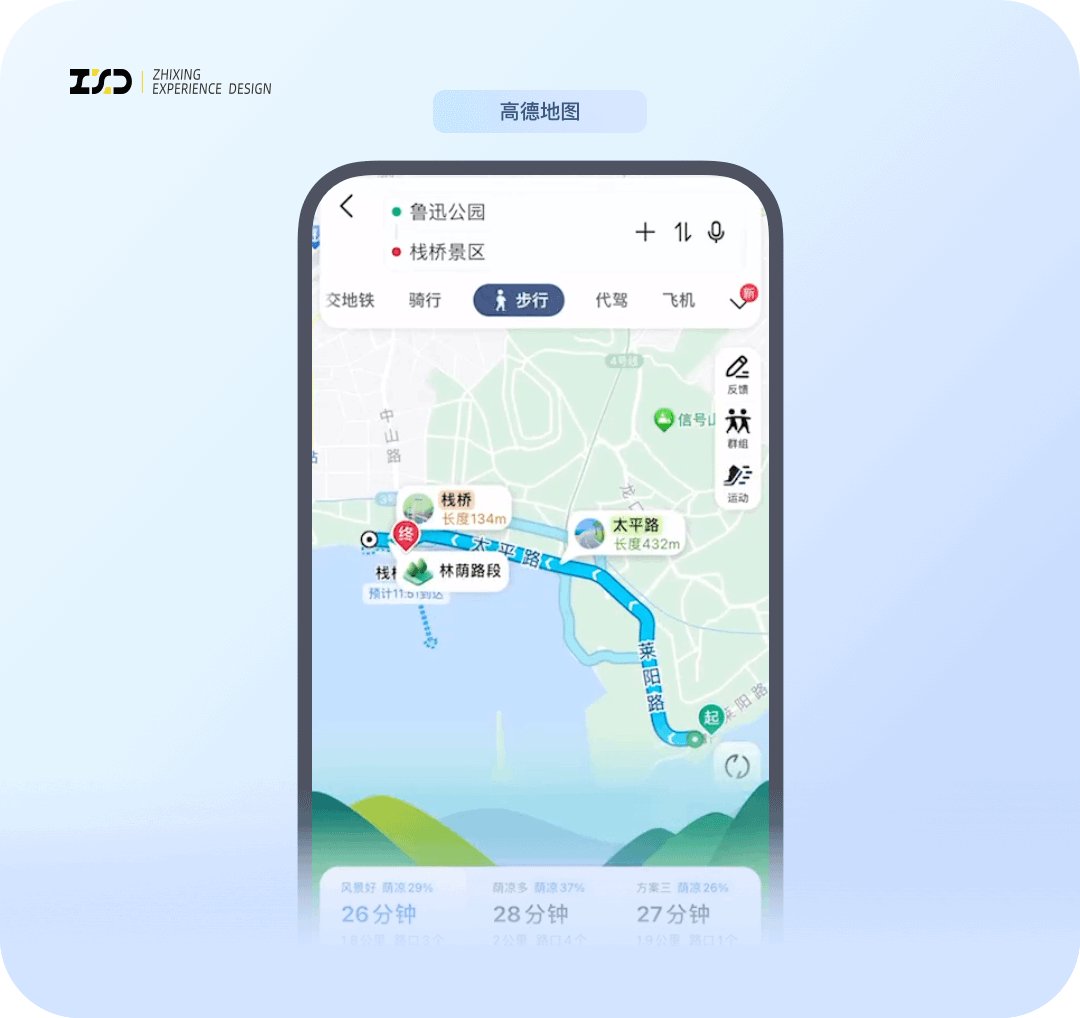
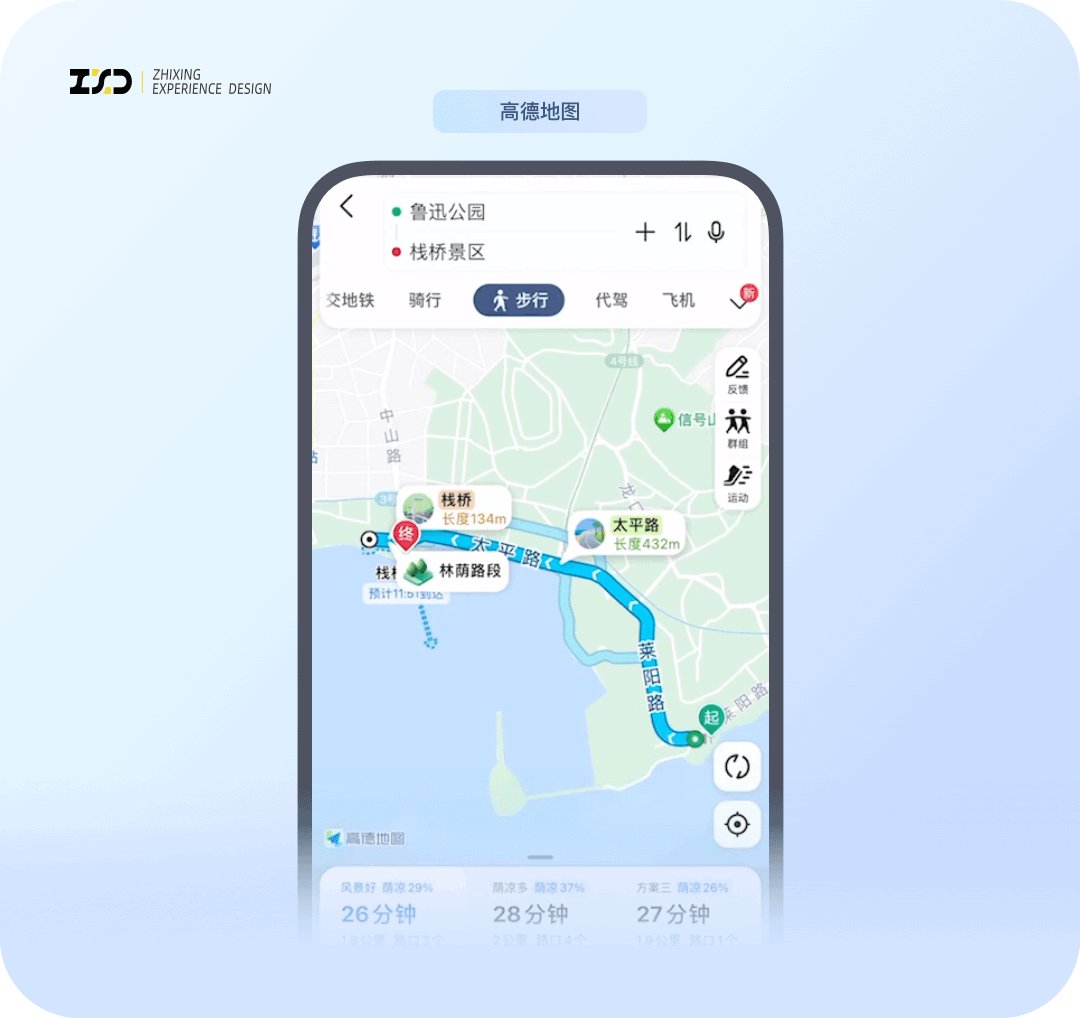
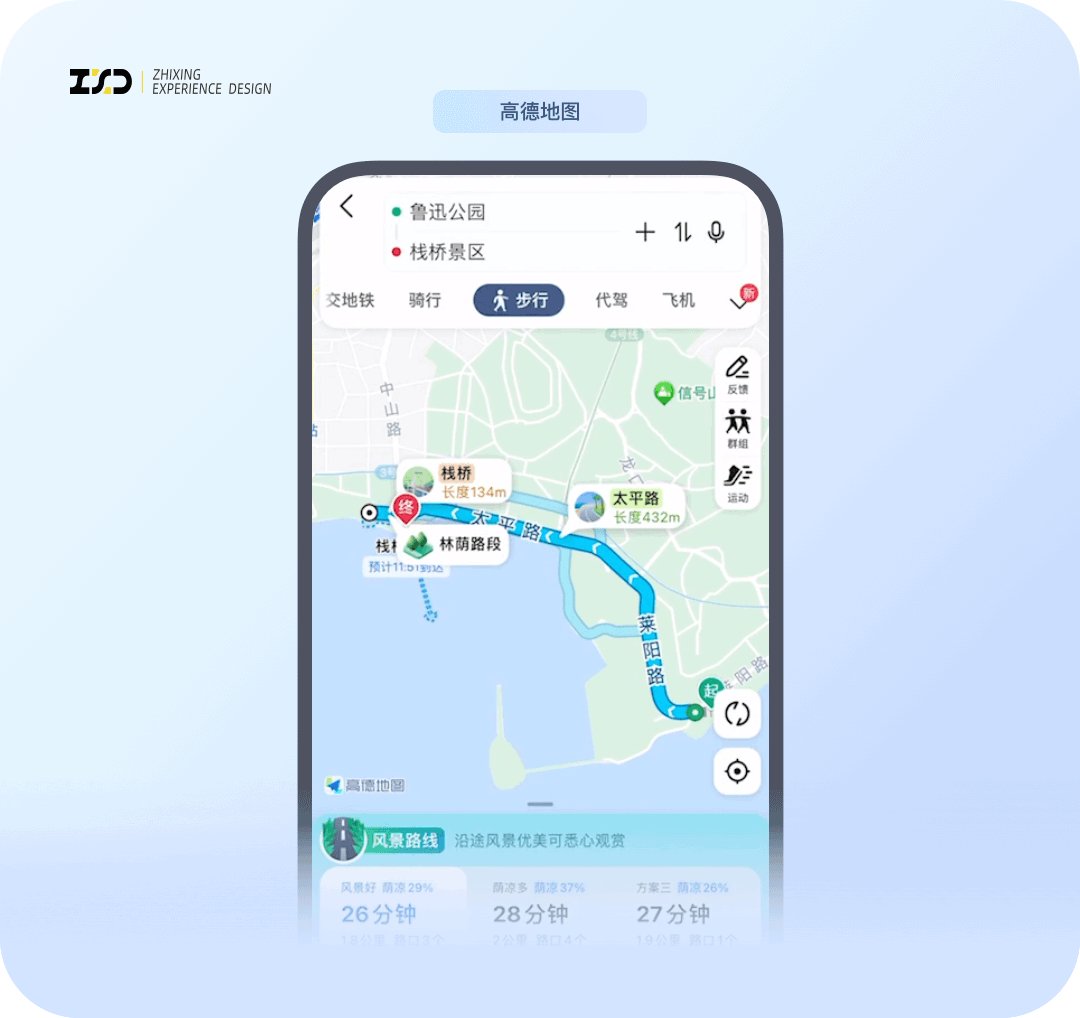
②高德-风景路线动效提示
高德地图步行导航到风景优美的路段时,会在路线上用气泡标注风景区,并有动效提示用户该路段风景优美,可悉心观赏。在充足的信息可视化的同时也兼顾情感化的设计,细心又贴心~

四、趣味设计 - 让产品变好玩
在 KANO 模型中,需求分为基本型需求、期望值需求和魅力型需求等,在产品可以满足产品的基本需求后,融入契合产品调性的趣味化设计能够极大地满足用户的魅力需求。这种不会被用户过分期望的趣味设计,能够作为产品与用户的情感纽带,显著地提升用户对产品的好感和满意度。
UI 进阶必学系列:需求分析工具 KANO 模型
大家知道,长期以来我们一直在坚持分享一些基础的干货内容,那些看书、看分享很难系统搞得明白的知识点,这和我个人对基本功的执念有密不可分的关系。
阅读文章
>
①航旅纵横-飞行状态设置
乘坐高铁飞机出行时,除了座位的位置、座椅舒适度之外,邻座往往也是影响旅行体验的因素之一。航旅纵横飞机选座时支持选择飞行状态,包含“带娃”“社牛”“社恐”等多种个性化状态,以可视化手段帮助乘客选座时有了更多维度的参考,提升选座体验同时增加了趣味性和社交性。(OS:真是 i 人出行的一大福音!)

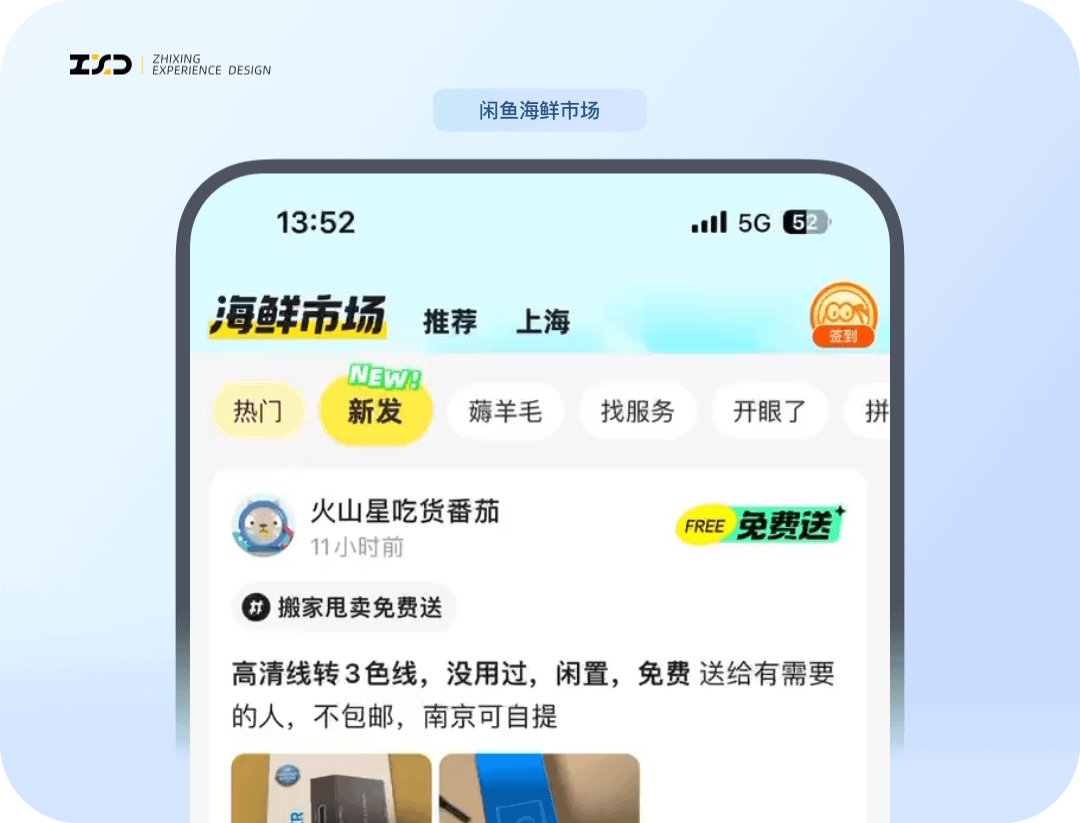
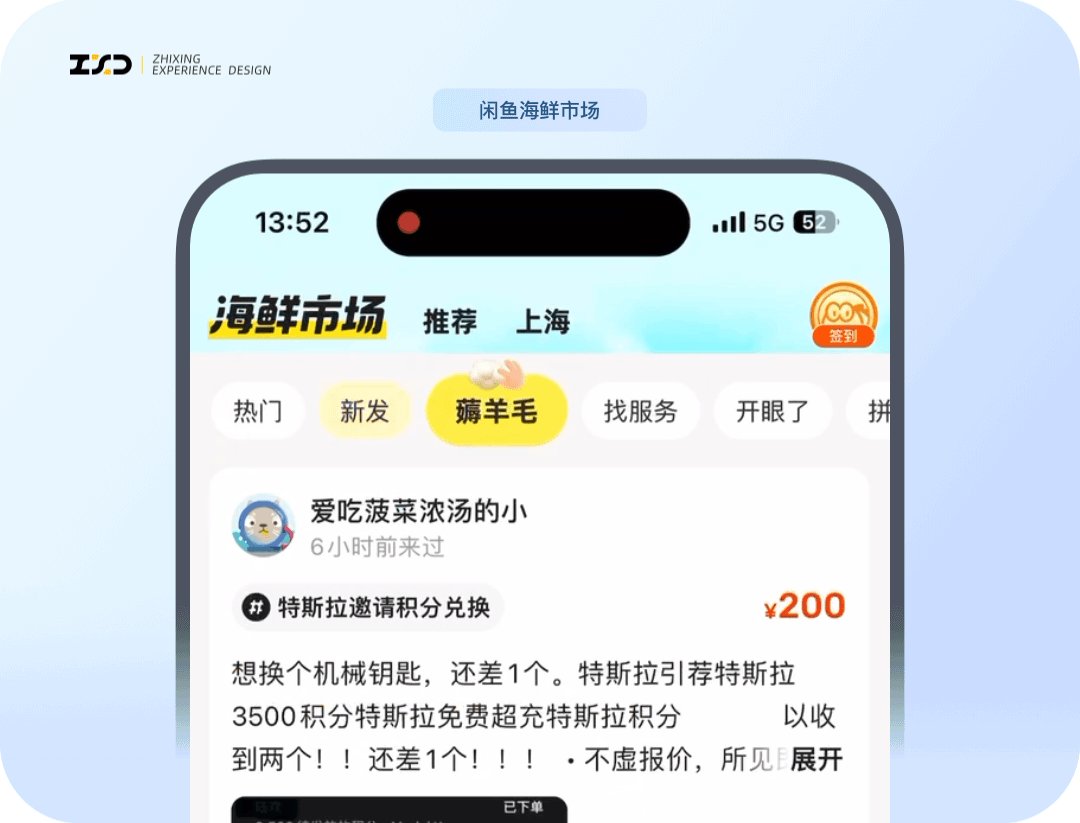
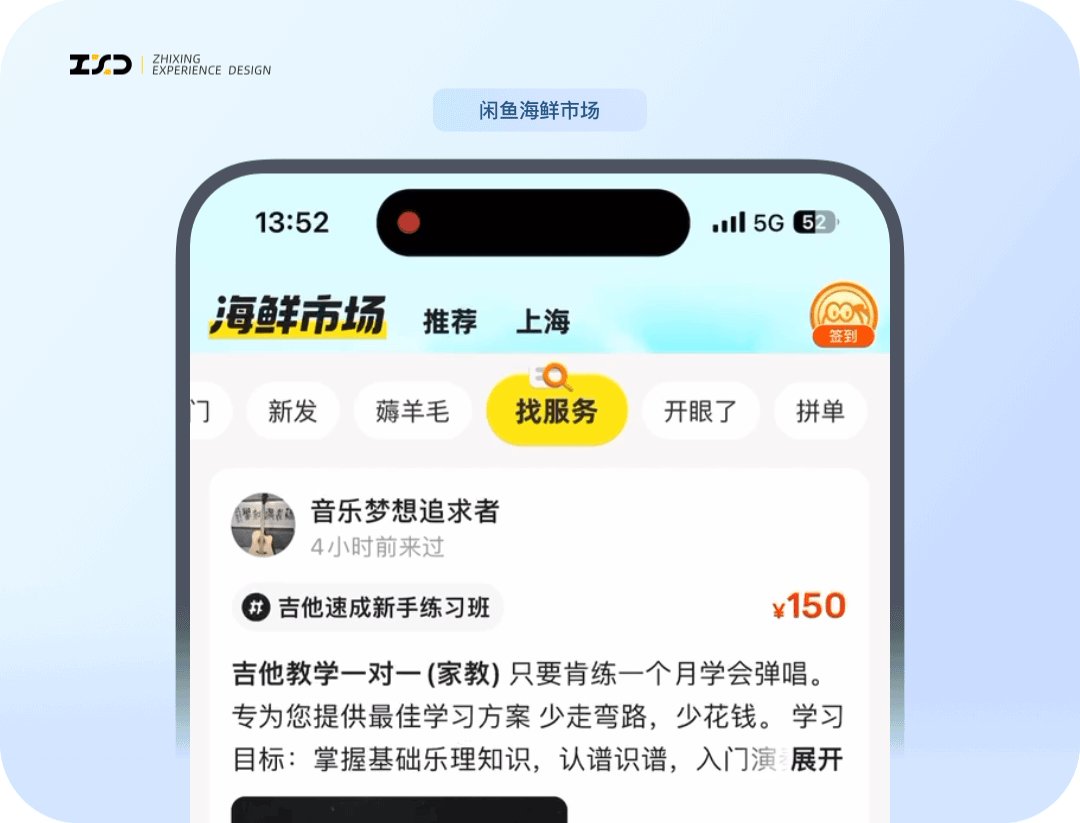
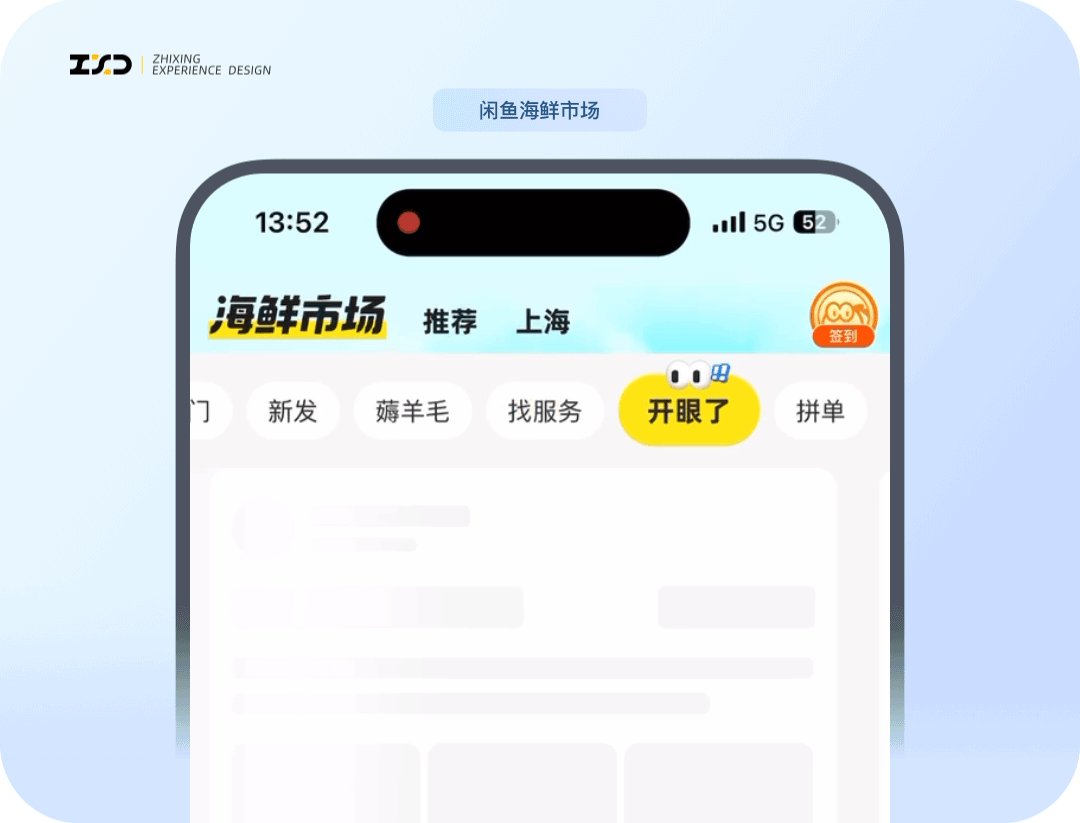
②闲鱼-海鲜市场趣味标签
闲鱼的海鲜市场集中了最新的交易热点和交易形式,让更多人分享闲置交易的乐趣。话题切换的标签设计结合了相对应的动效 Icon,生动幽默,情感化同时营造了轻松的发帖交易氛围。

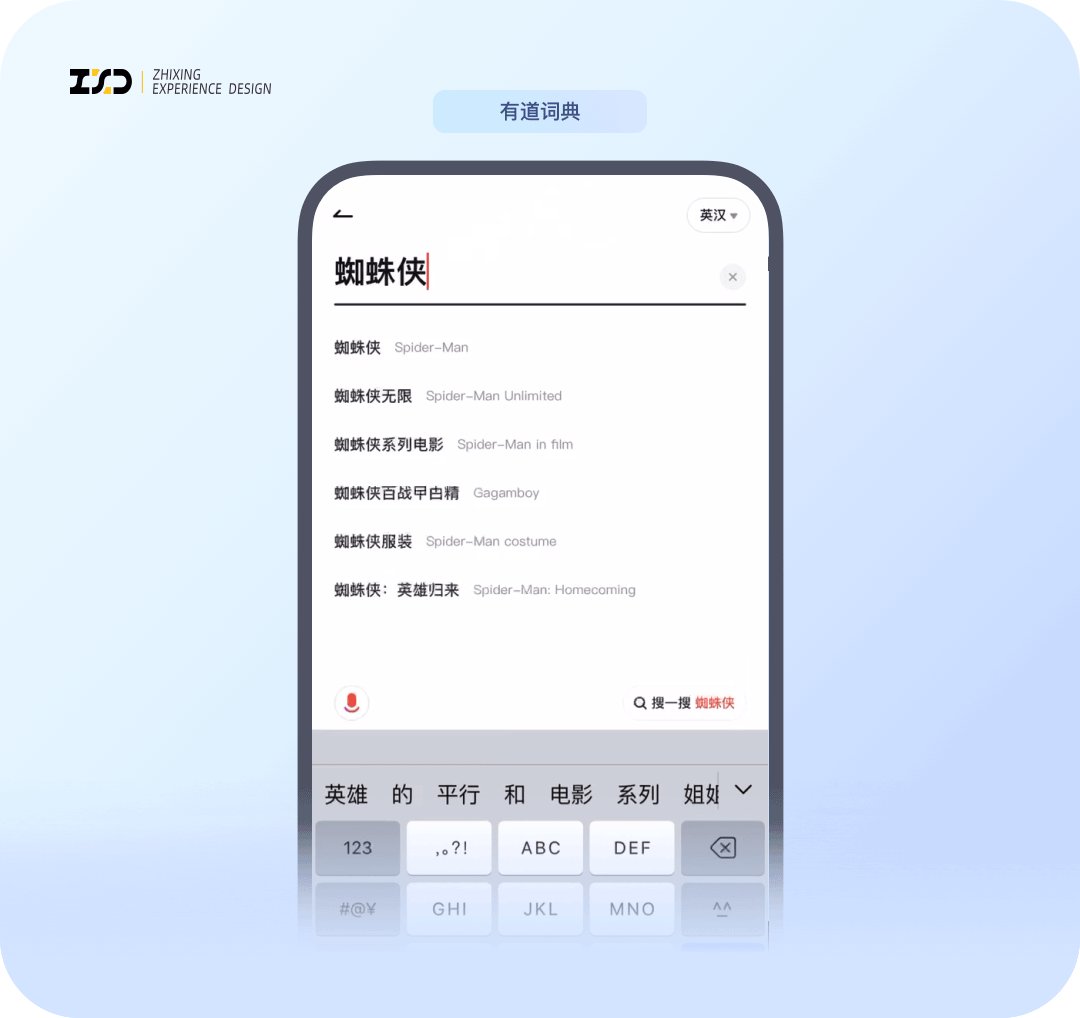
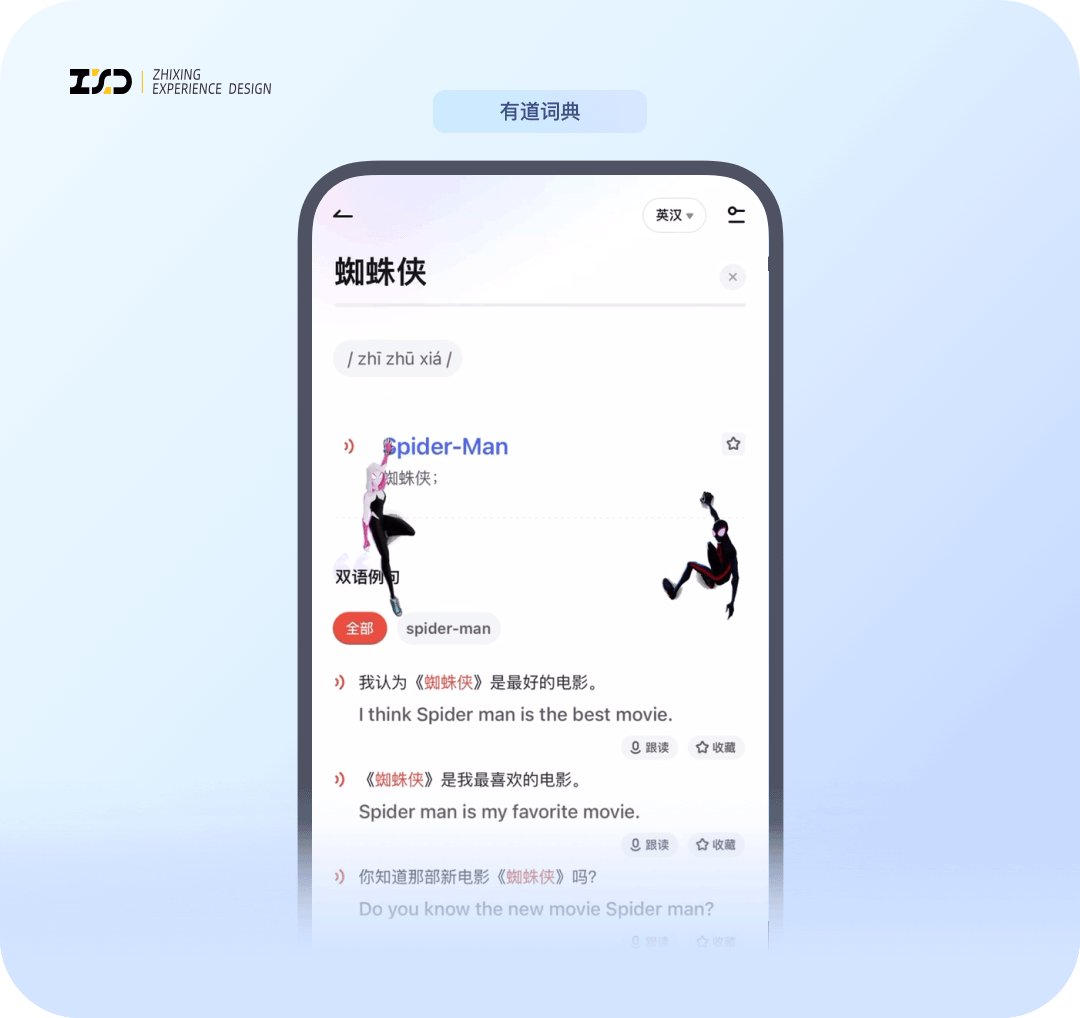
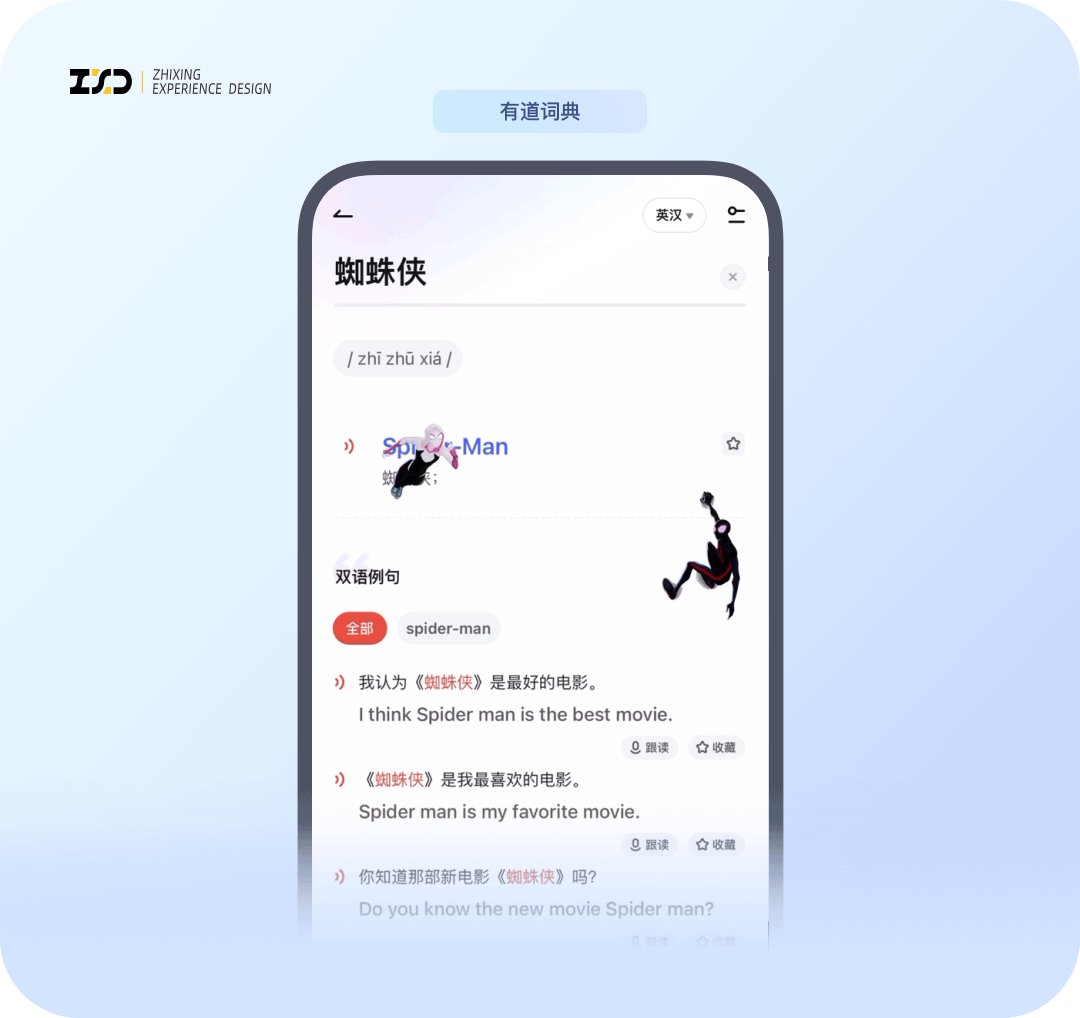
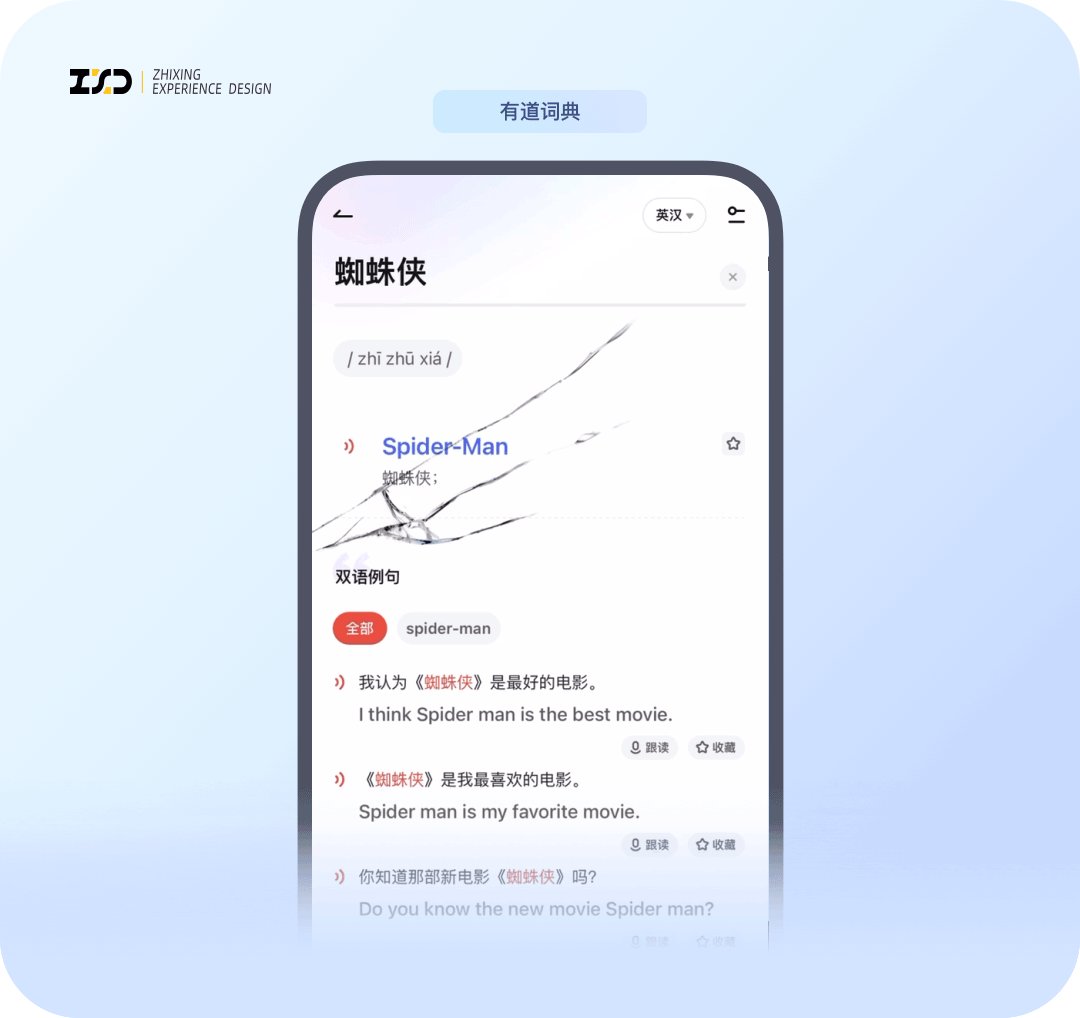
④有道词典-蜘蛛侠沉浸式电影彩蛋
提升用户搜索热门词汇的体验感和趣味性,越来越多的产品会选择在热门搜索场景埋藏小彩蛋,动效的呈现方式也越来越丰富和沉浸。在有道词典中输入“蜘蛛侠”能够触发彩蛋,动效设计结合手机屏幕碎裂的效果带给用户身临其境的感受。

五、点赞设计中的小心机
“点赞”是移动互联网时代热门的交互方式,能够快速简单地表达对内容的认可和赞同,同时满足用户被关注被认同的精神需求。“点赞”已经成为了社交网络的必要功能,很多优秀的产品也在逐步探索创新,通过更加趣味性的设计、更具氛围感的效果及更生动有趣的动效来传递用户的赞赏与反馈,鼓励用户进行更多的点赞社交。
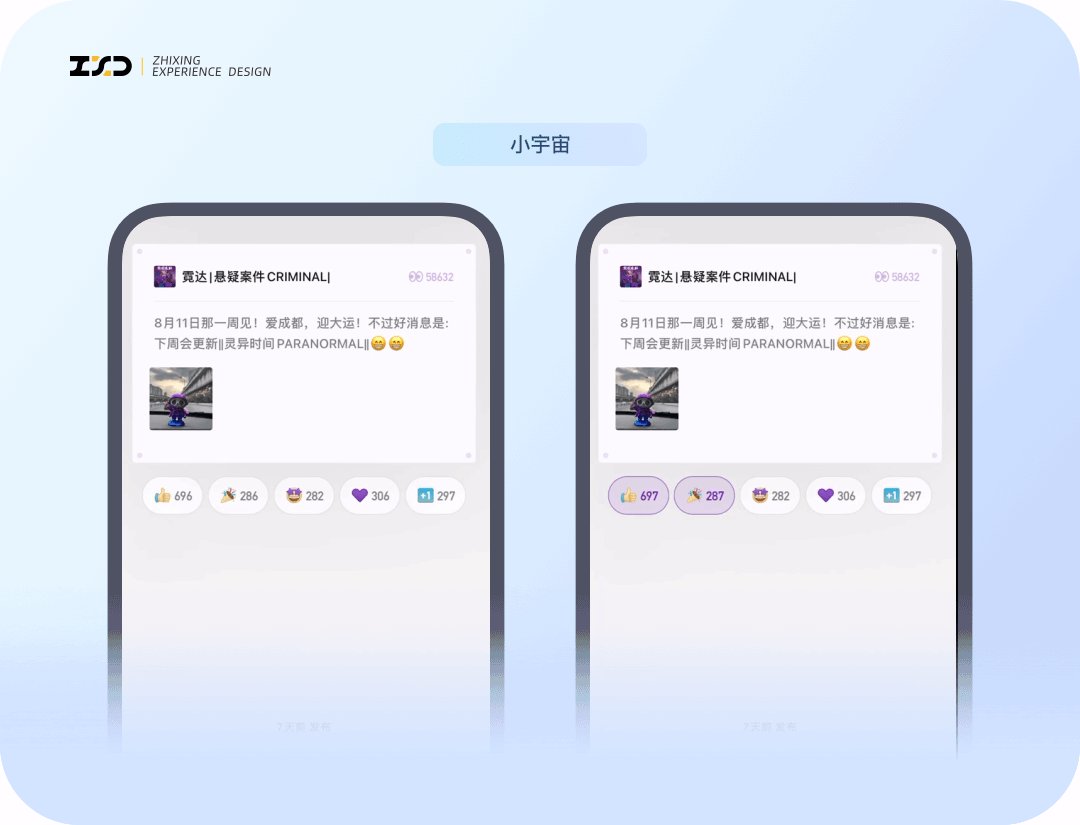
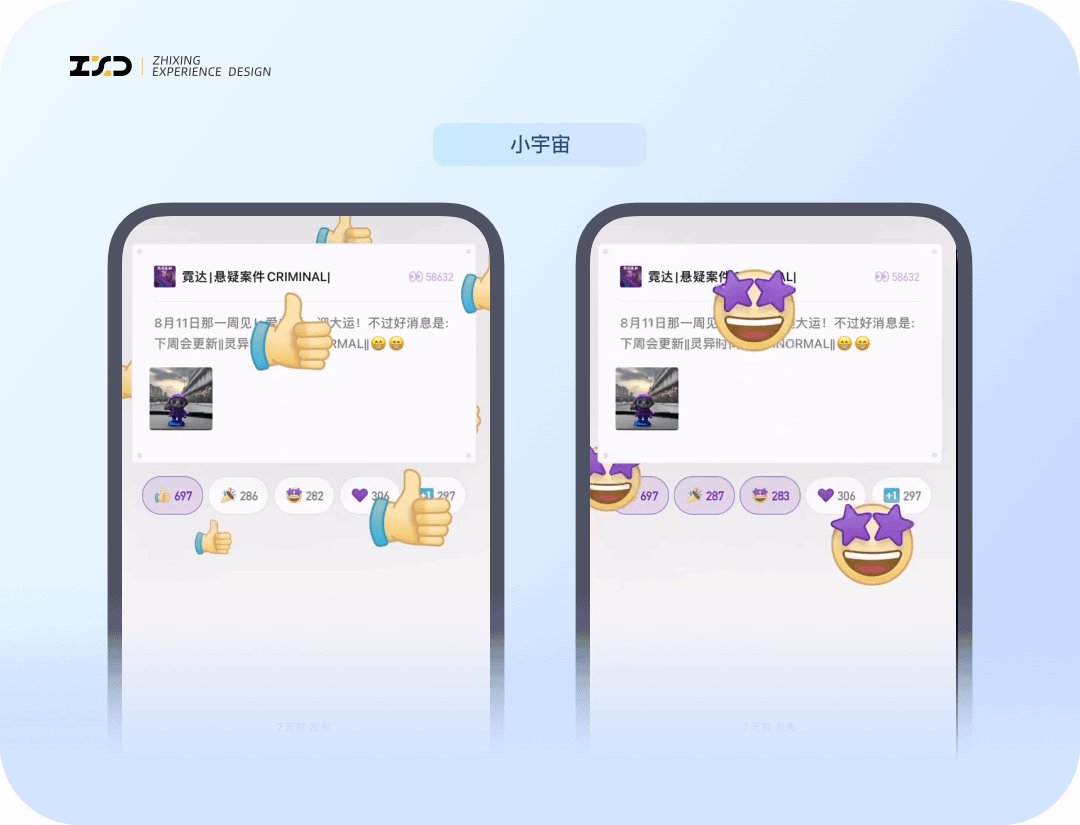
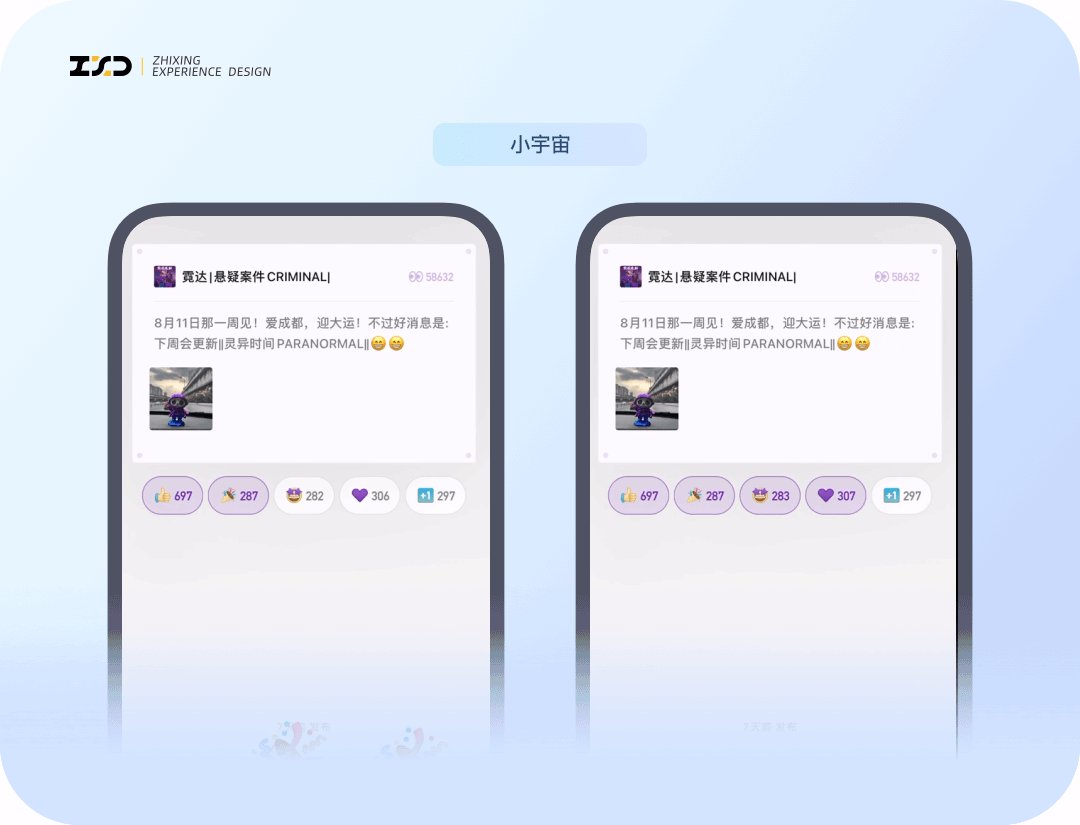
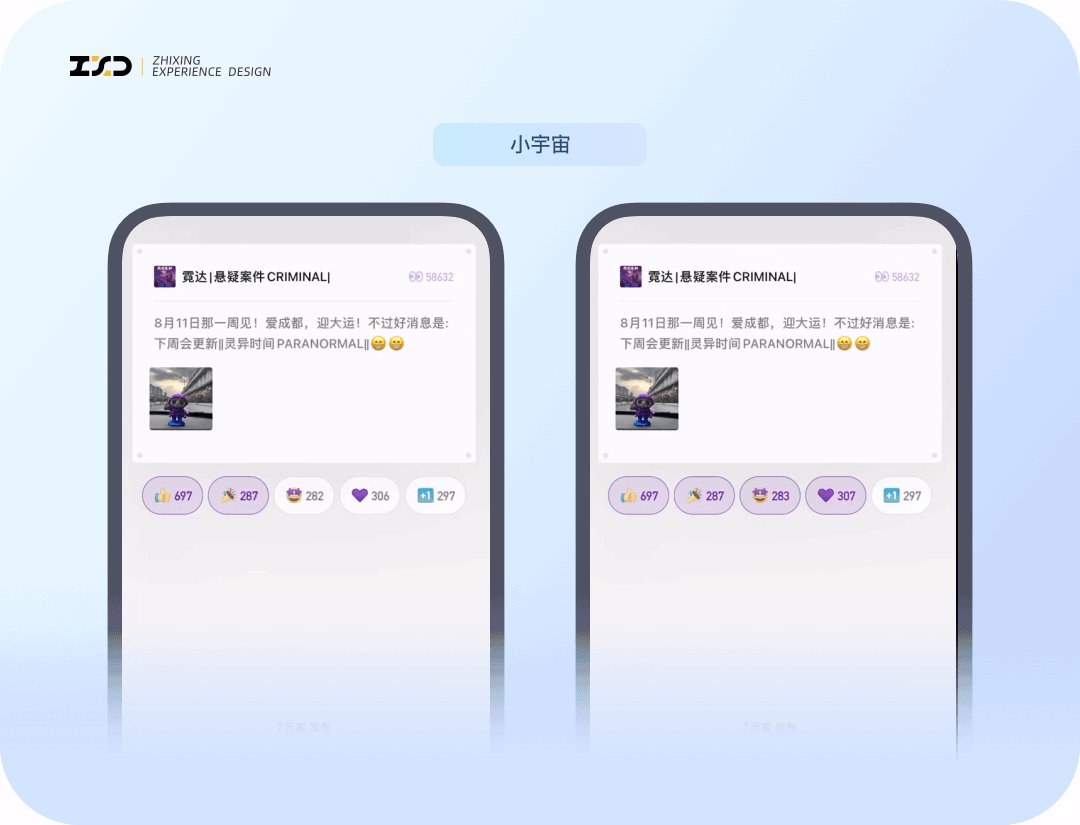
①收获满屏仪式感氛围-小宇宙公告点赞
小宇宙的节目公告发布后,订阅节目的听众会收到一条提醒通知,可以通过公告下方的点赞、爱心、欢呼等进行互动,全屏的动效可爱有趣,点击后很有仪式氛围感。

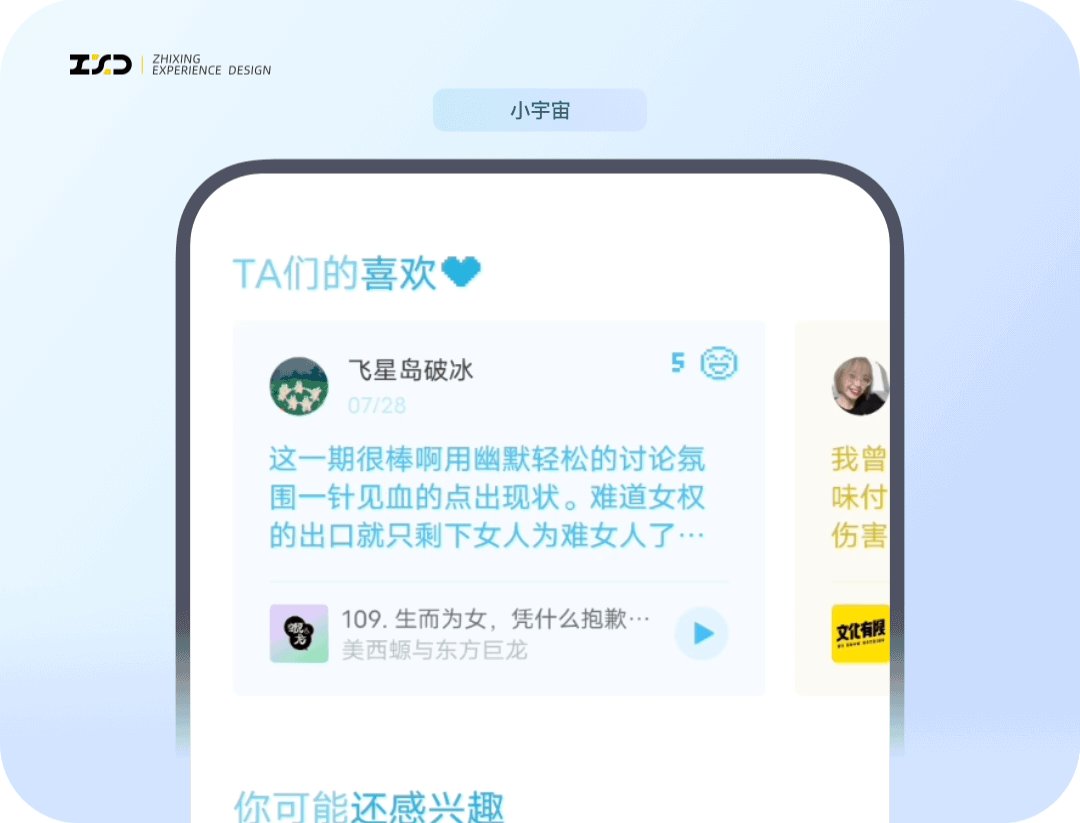
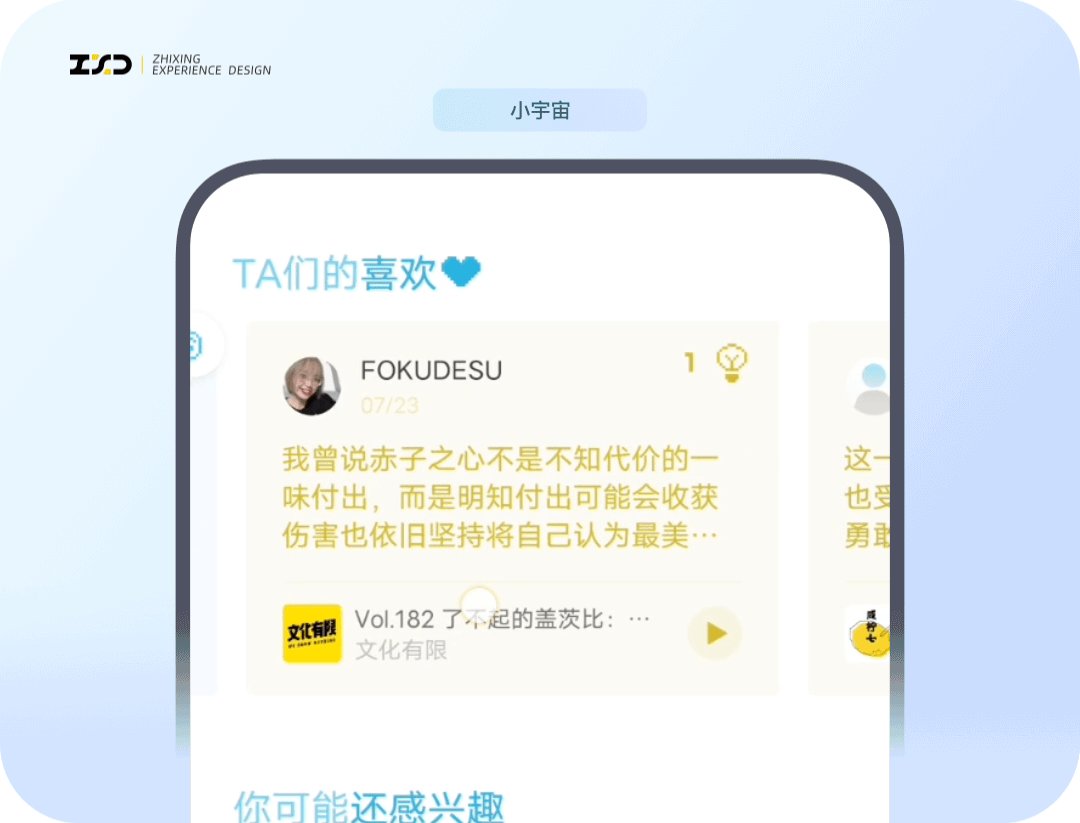
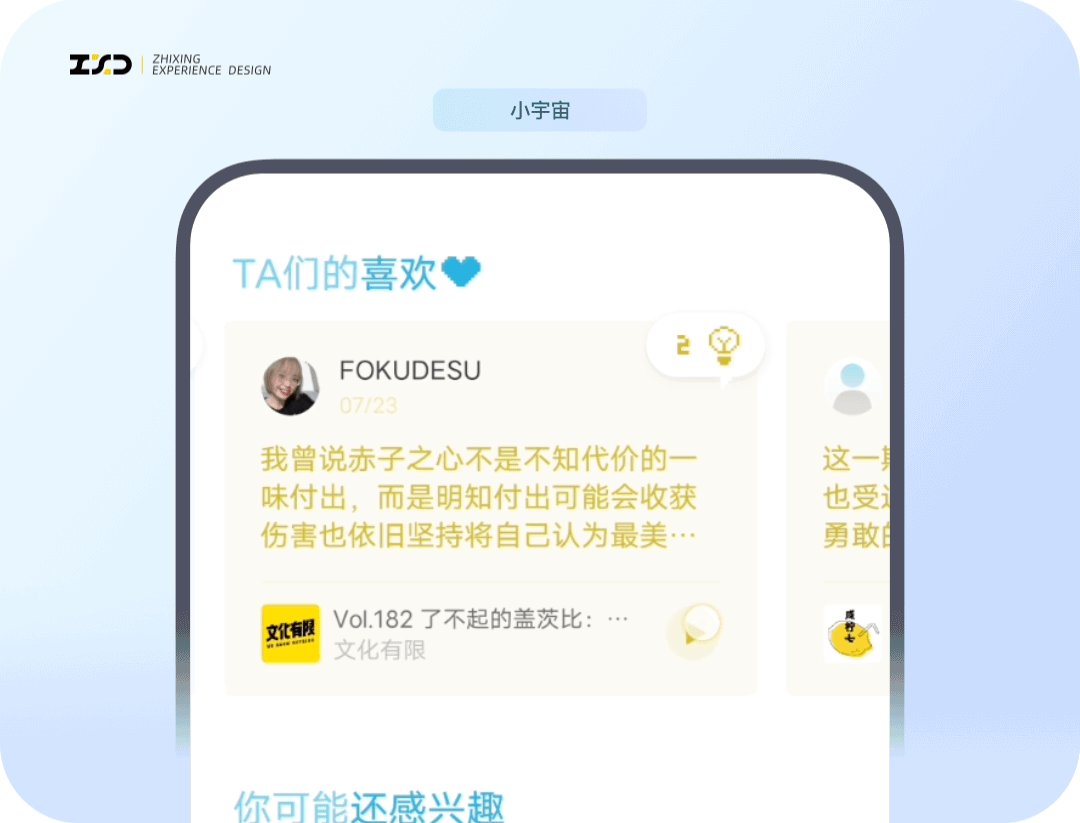
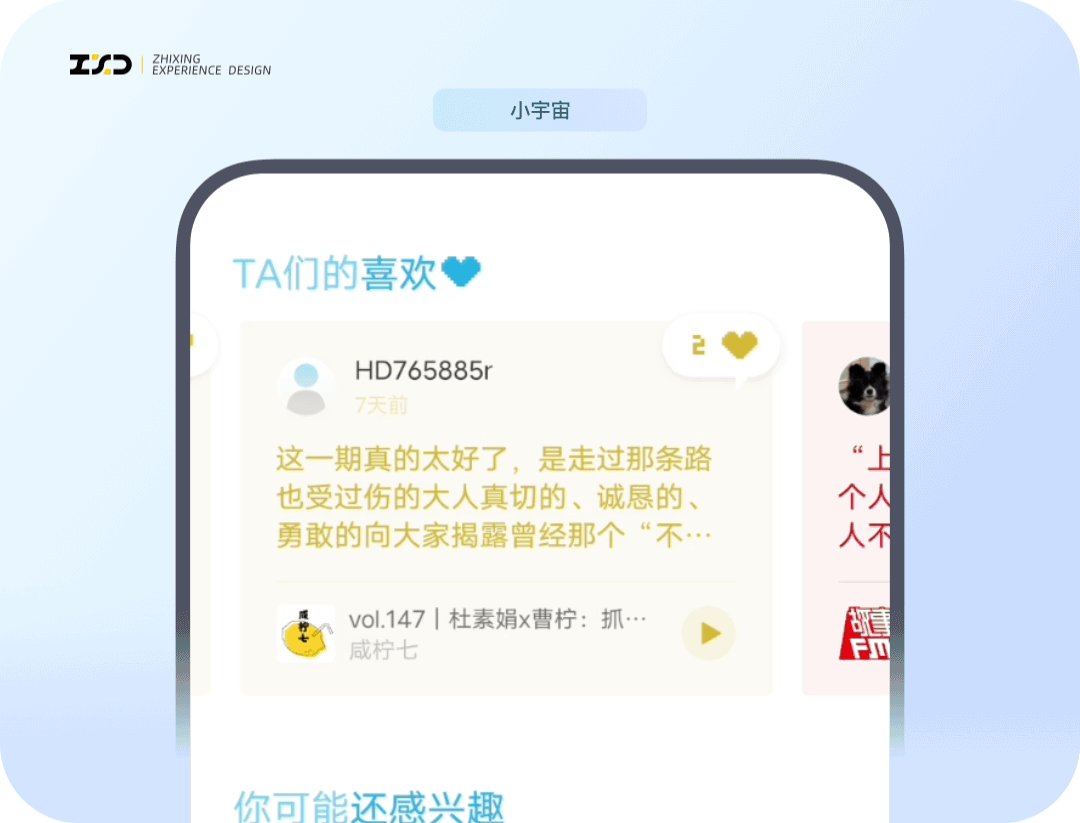
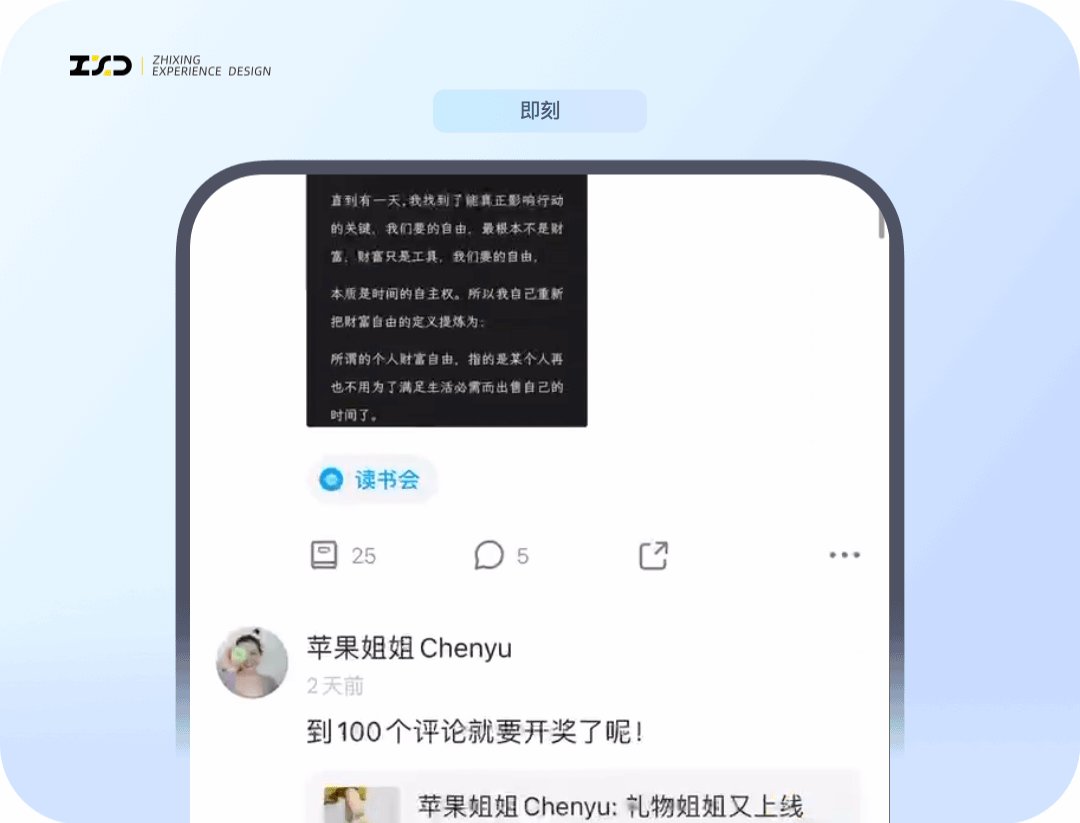
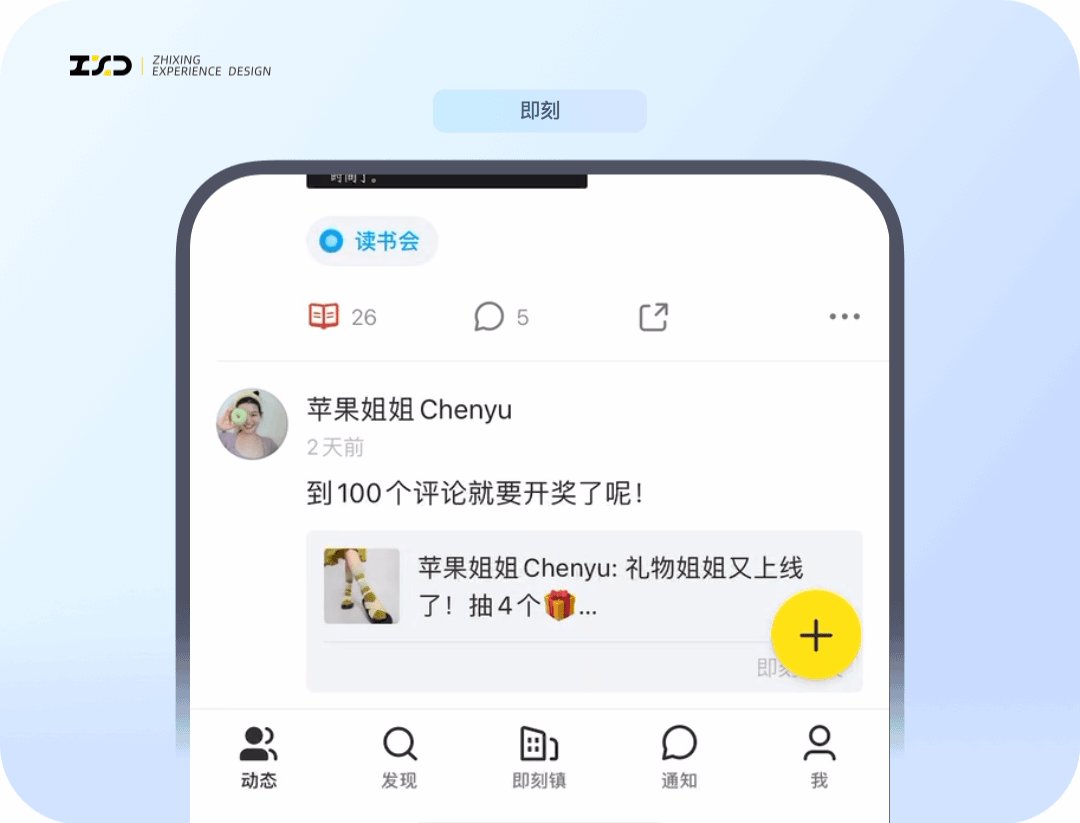
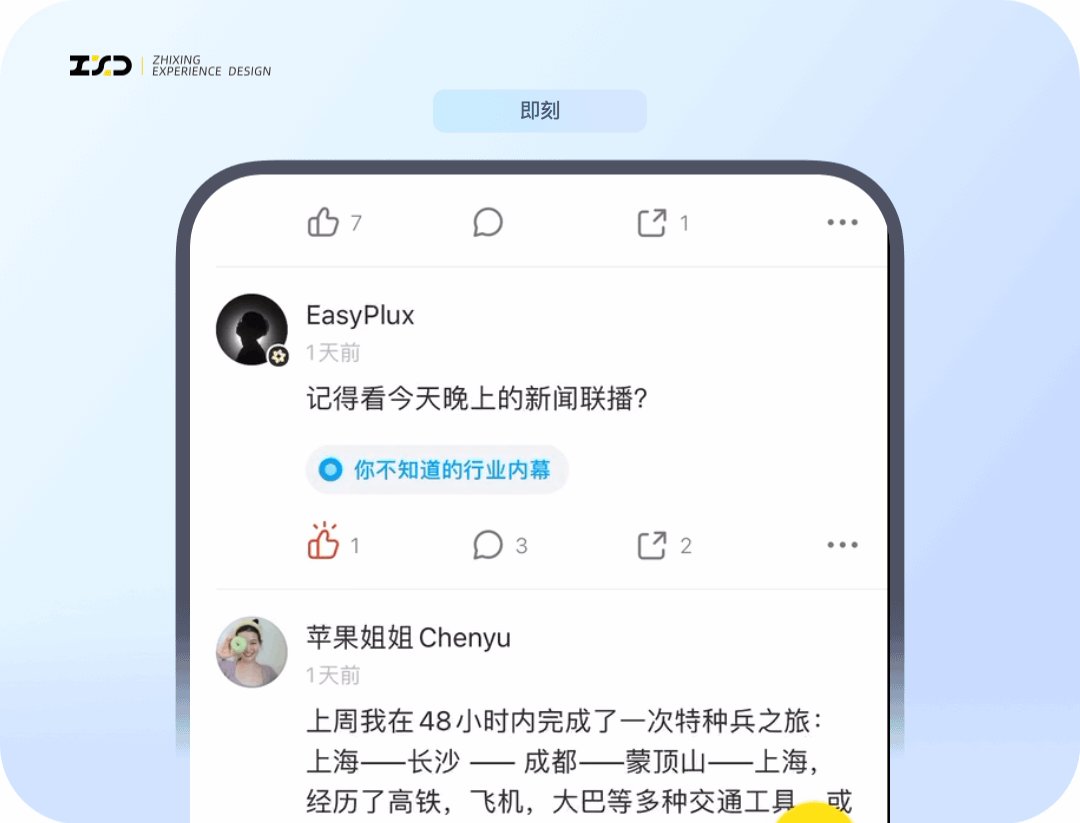
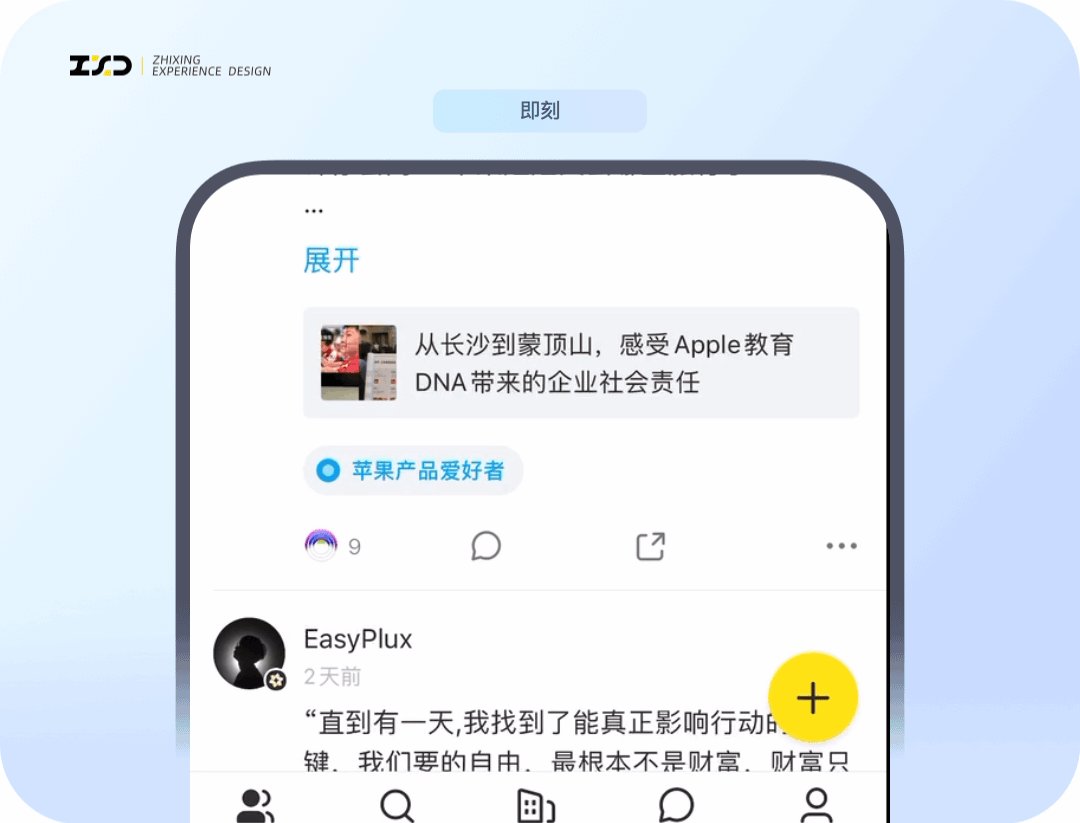
①点赞的个性多样化表达-小宇宙&即刻
点赞使用单一的大拇指或爱心形象难以承载除喜爱以外的情绪,因此使用更多的个性化手段来表达个人对作者观点的认同、包容和鼓励成为了越来越多产品的设计思路。小宇宙的点赞图标根据用户发布内容语义的不同生成不同形状的 icon,除了常规的爱心图标,还会出现笑脸、灵光乍现等有意思的 icon。

即刻会根据用户发布的动态内容和添加的标签,设计不同的点赞样式,同时能够帮助对应帖子涉及的活动进行曝光。

结语
以上就是本期的全部内容啦!在学习这些优秀案例的同时是不是也有被这些精巧又有趣的设计激励到!愿我们在深入探索用设计解决复杂问题的过程中,也都大胆发挥创意,期待见到大家的有趣优秀的设计作品!Day day up!!
欢迎关注作者微信公众号:「智行ZXD设计中心」










