这30个UI设计细节,看多少遍都不过分!

扫一扫 
扫一扫 
扫一扫 
扫一扫
优秀的 UI 界面设计对产品的成功有很大的影响。今天我想总结 30 个非常实用的设计细节,帮助提升 UI 设计品质。 这些细节写过很多次,但在实际项目中依然有人犯错。所以,建议你一定要完整看完,并带入自己的项目进行反思,相信会有新的收获。 这些细节提升技巧包括了布局、颜色、字体等等,既适合新手学习拓展,也适合有经验的设计师反思补充。 更多细节设计: 10个产品细节剖析,看看高手是如何做设计的!一、导语Hi~大家好,欢迎来到本期的设计分享充电时间~作为诞生在这个信息爆炸的时代的设计师,是不是经常为以下问题想到头秃:“如何高效地传递信息? 阅读文章 >一、渐变遮罩层加强对比
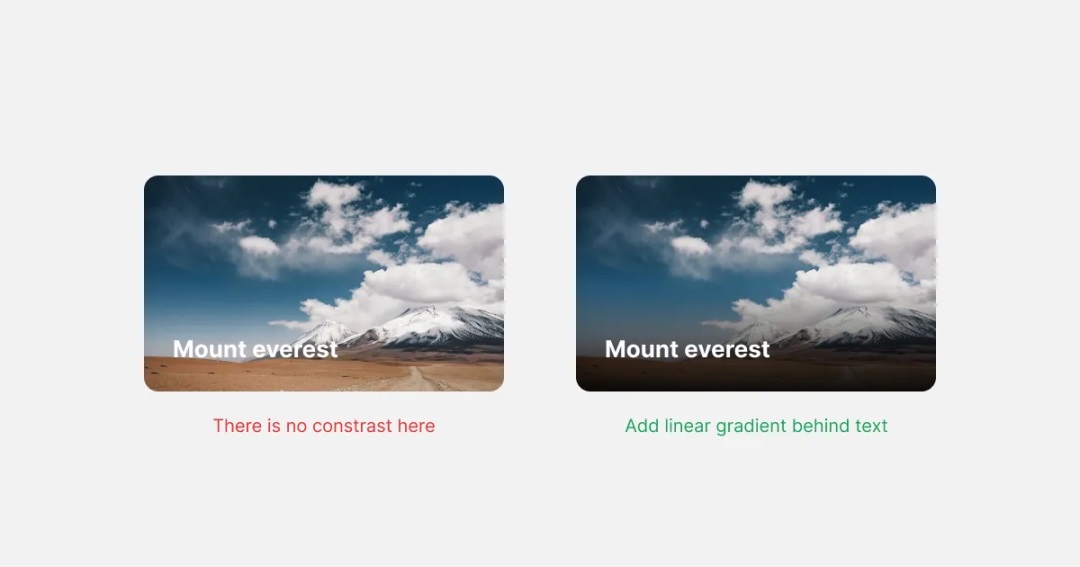
当设计带有标题和背景图片的卡片时,在这两个元素之间设计清晰地视觉对比非常重要。 有一个比较推荐的方法就是在图片上增加一个带透明度的深色渐变层,以使得文字更容易阅读,不会受到换图片的影响。 二、不要用纯黑色作为背景
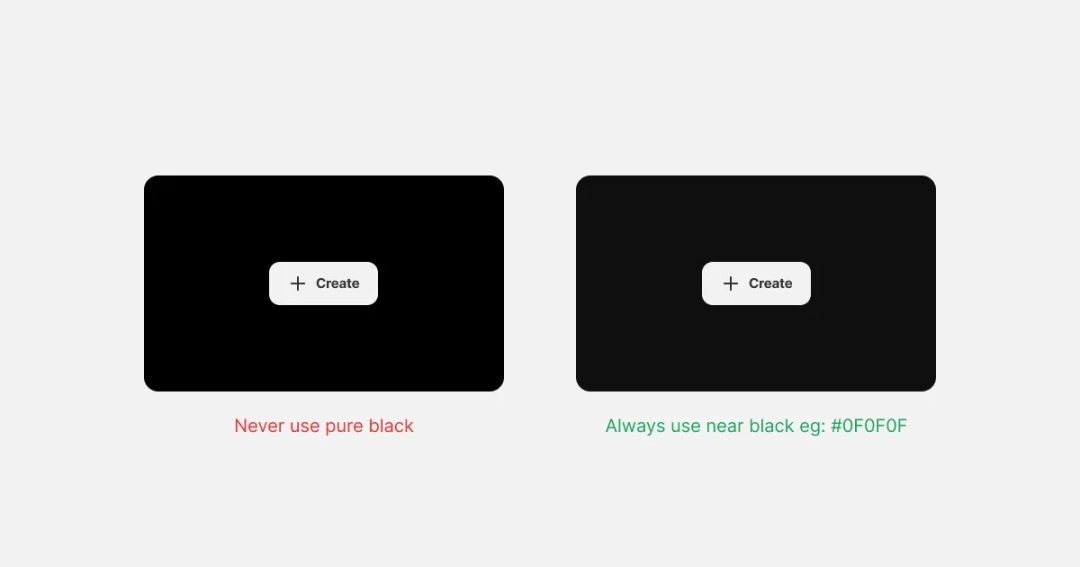
永远不要用纯黑色作为背景 用纯黑色作为背景,通过会设计出一种不和谐的感觉,让人感觉不舒服。 如果要用到深色,建议可以用接近黑色的色值,比如#0F0F0F 来设计一个更自然,更美观的背景。 这种配色在深色模式下的设计中会非常有用。 三、用同色系配色
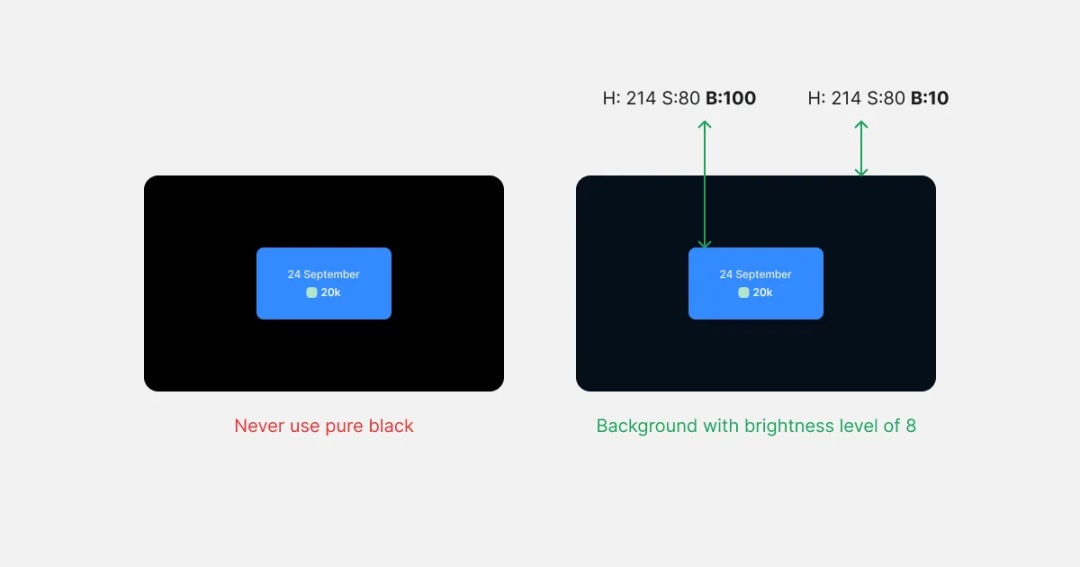
在设计深色模式 UI 时,会遇到需要在暗色的背景上加深色卡片的情况。 例如,一张蓝色的卡片在深蓝色背景上比在纯黑色背景上看起来更好。 同色系配色是一个比较好的配色方法,只需要在本来的色相上降低亮度值就可以比较稳了。 四、数值对齐和视觉对齐
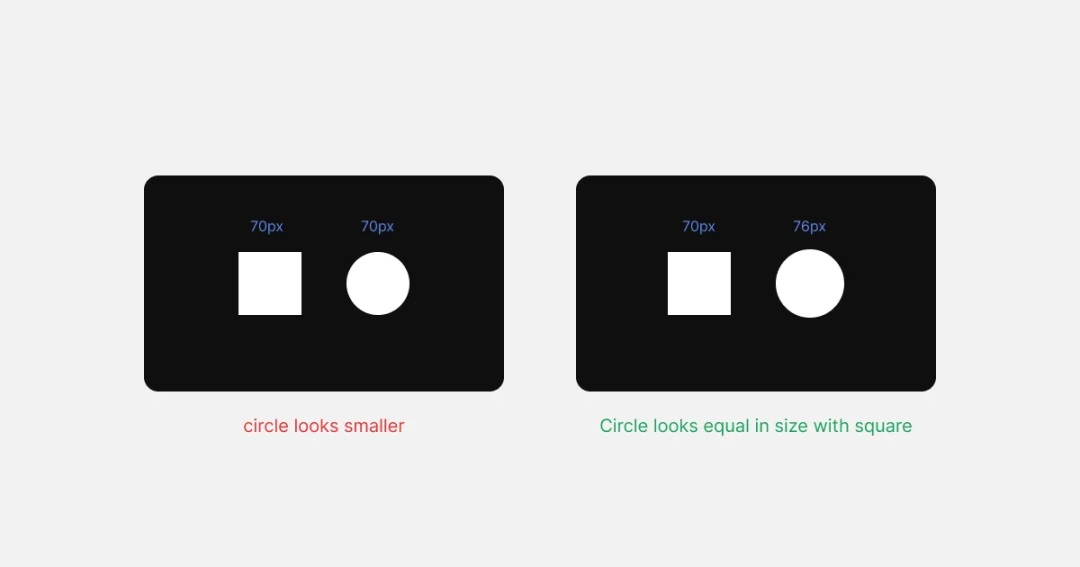
当将大小相同的正方形和圆形并排放置时,由于人眼感知形状的方式,它们在视觉上可能会出现不同。 使用光学校准技术很重要。(说人话就是要用眼睛来感觉。) 这包括调整正方形和圆形的大小,使它们在视觉上看起来对齐,即使它们没有完全“对齐”。 五、偶数间距
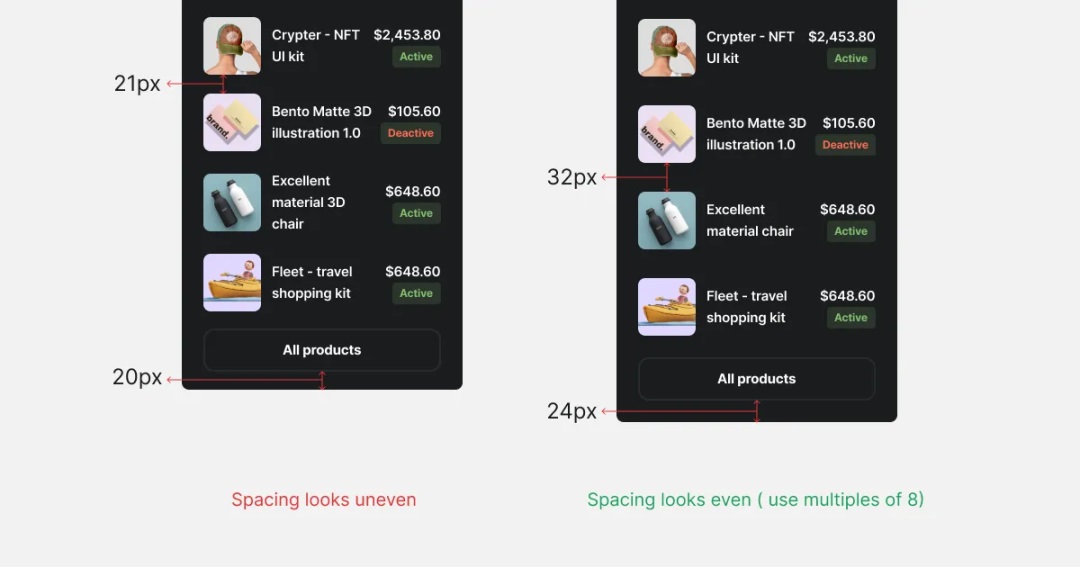
有节奏的均匀间距 一个有效的技巧是使用 8 的倍数来表示元素之间的间距。 这是因为大多数开发会使用 8 点网格来进行页面布局,这样能有效减少错误的可能性并简化开发过程。 六、投影模糊值
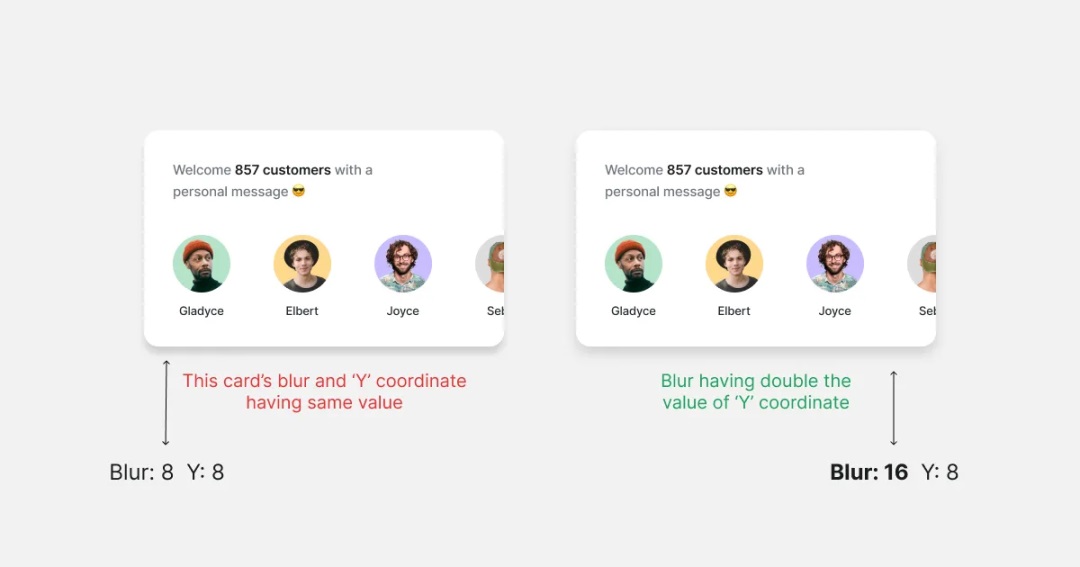
当应用投影模糊效果时,确保将模糊值设置为 Y 轴大小的 2 倍。 这能创造出一个和谐和平衡的效果,看起来视觉上令人愉悦,可以改善整体用户体验。 七、在暗色背景上降低饱和度
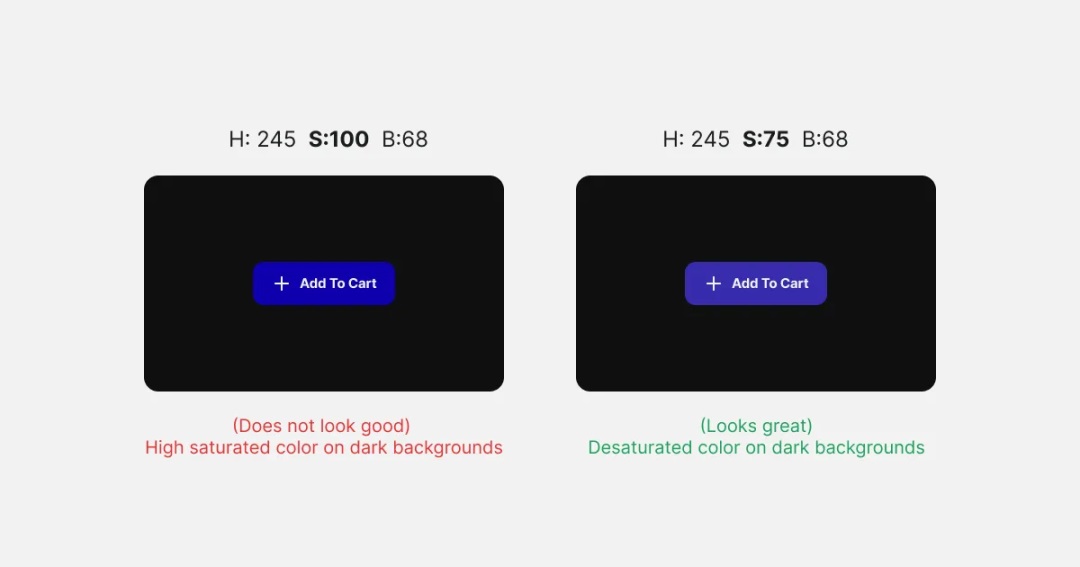
低饱和度的颜色能创造出更微妙的效果,让眼睛更舒适。 另一方面,高饱和度的颜色会让视觉沉重和压抑,导致眼睛疲劳,使阅读文字变得更加困难。 不断优化调整色彩饱和度,特别是在用红、绿、蓝、黄色时很有用。 八、理想的字体大小
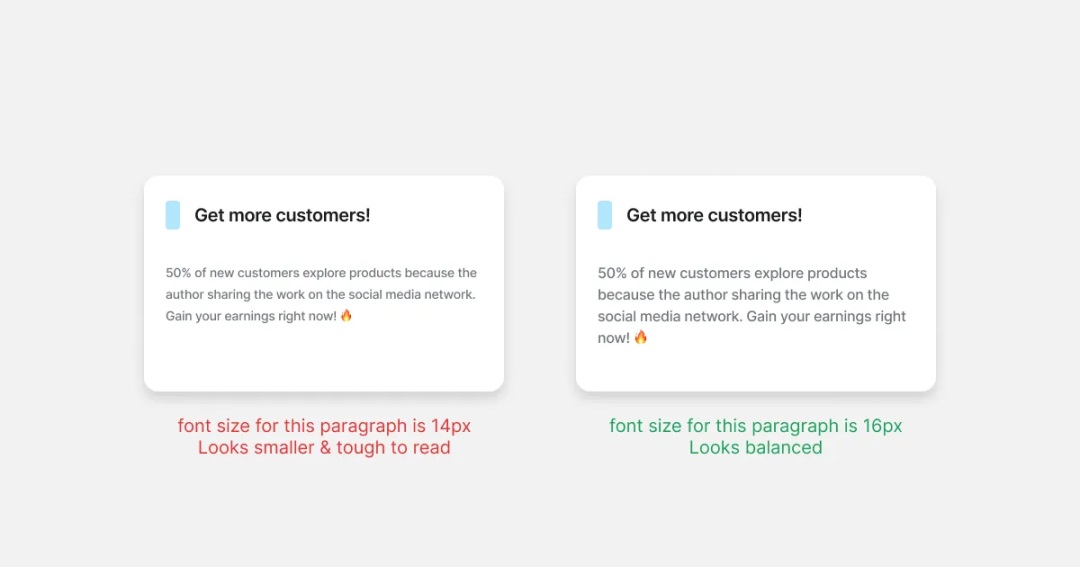
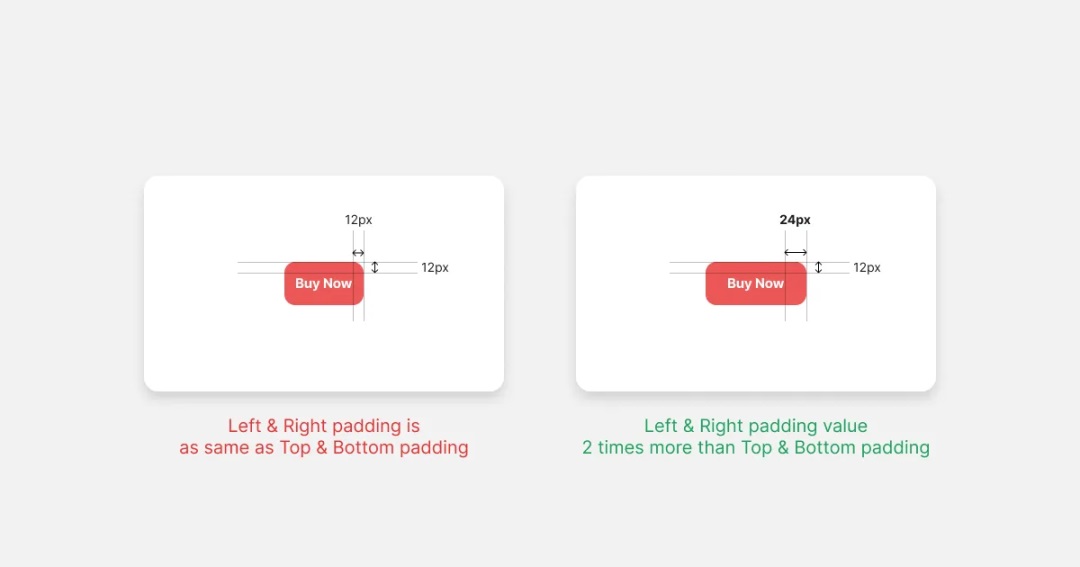
选择合适的字体大小是设计优秀 UI 界面的一个关键方面。 当涉及到设置一般段落的字体大小时,理想的大小是 16px。这种字体大小在易读性和可读性之间取得了平衡。 16px 是各种设备和平台上常用的字体大小。 九、按钮的填充大小
垂直边距是水平边距的 2 倍时,看起来更完美。 在上面的例子中,按钮有 12px 的垂直填充(顶部,底部)和 24px 的水平填充(右侧,左侧)。 这个按钮看起来就是比较舒服的。 十、合适的视觉对比度
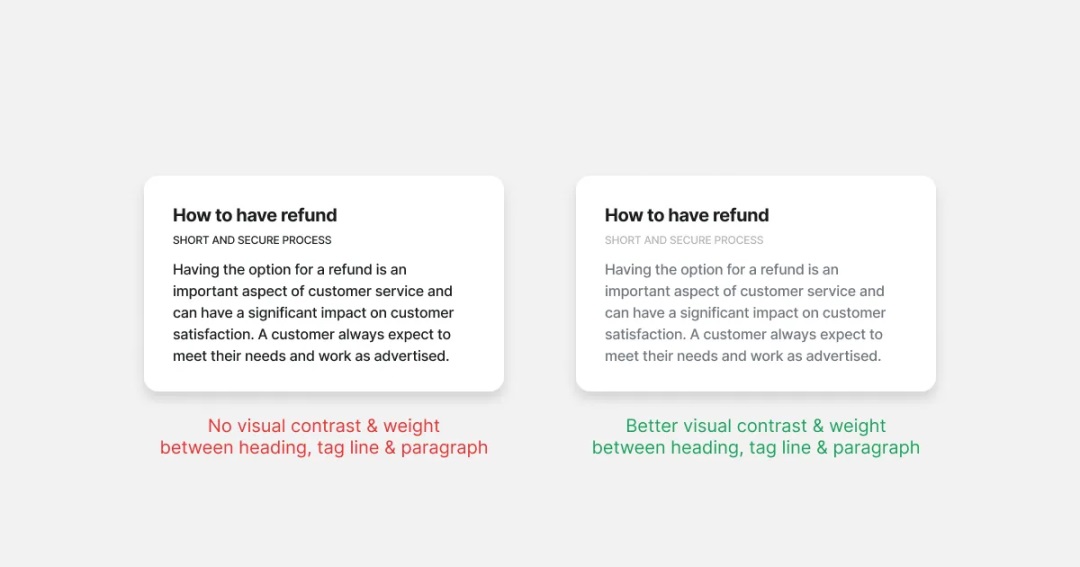
通过使用不同的样式和颜色,咱们可以创建不同信息的层次结构,使用户更容易扫描和理解内容。 例如,在标题中使用粗体和较大的字体可以吸引人们对重要信息的注意,而在标签和内容中使用较浅或较小的字体可以帮助创造一种连续性和流畅感 十一、为导航栏设计合适的图标
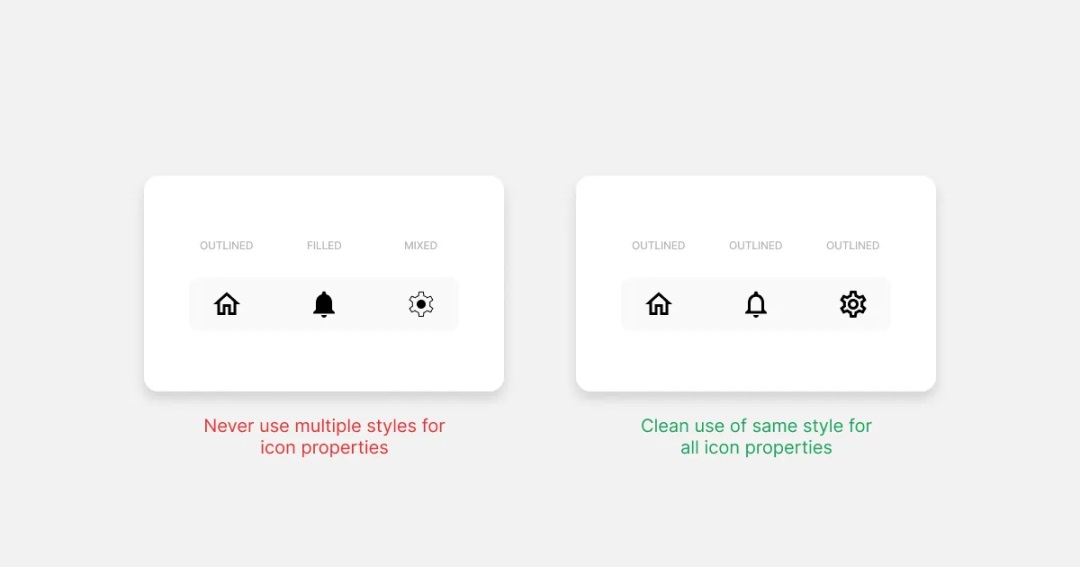
在为你的界面设计底部导航栏时,保持图标样式的一致性是很重要的。 所有的图标都应该是面型或者描边的,或者任何其他一致的样式,而不是混在一起的多种样式。 十二、导航栏中的激活图标
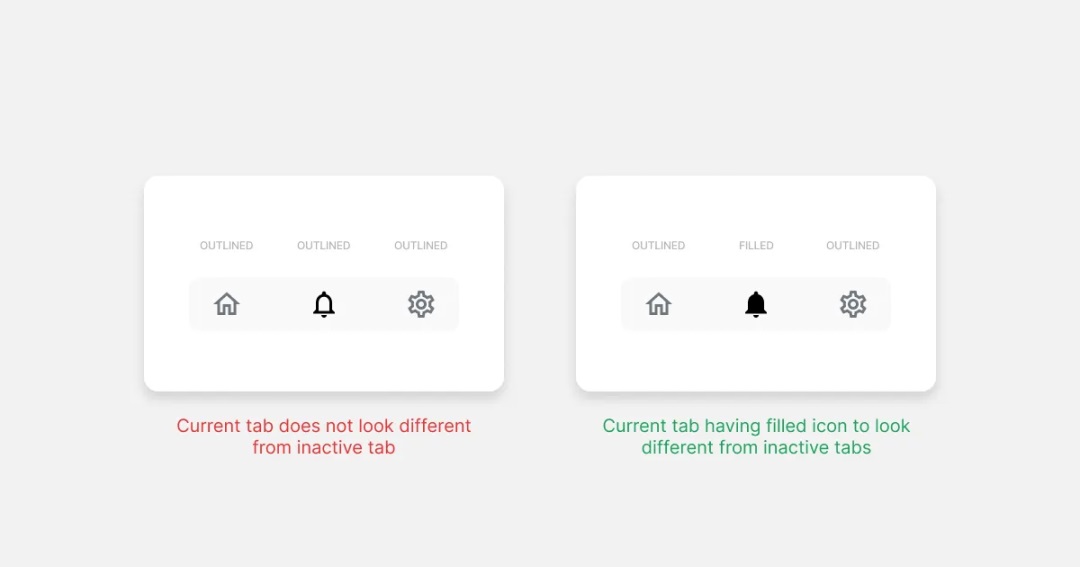
区分导航栏中的激活态和非激活态非常重要。 通过使用差异化大的样式,例如填充图标或不同的颜色,可以清楚地向用户传达哪个选项卡当前处于活动状态,并增强整体用户体验。 十三、导出完美图标
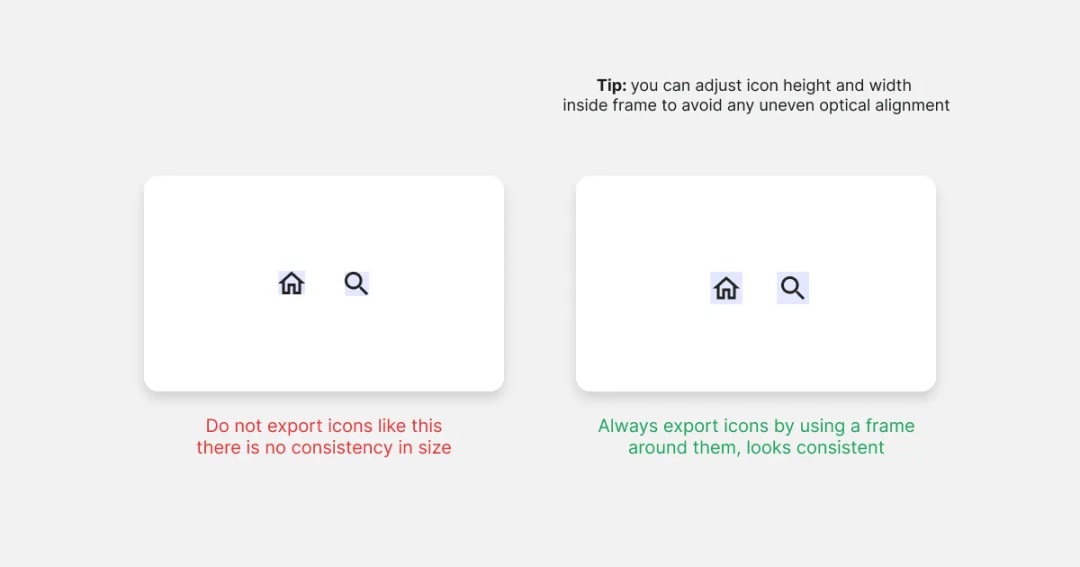
在导出图标时,重要的是要确保它们并排放置时在视觉上对齐和平衡。 为了实现这一点,建议在导出时将图标放置在标准框内。这有助于在不同的图标之间创造一致性和平衡感。 这种方法在创建图标集时特别有用。 十四、设计轮播隐喻
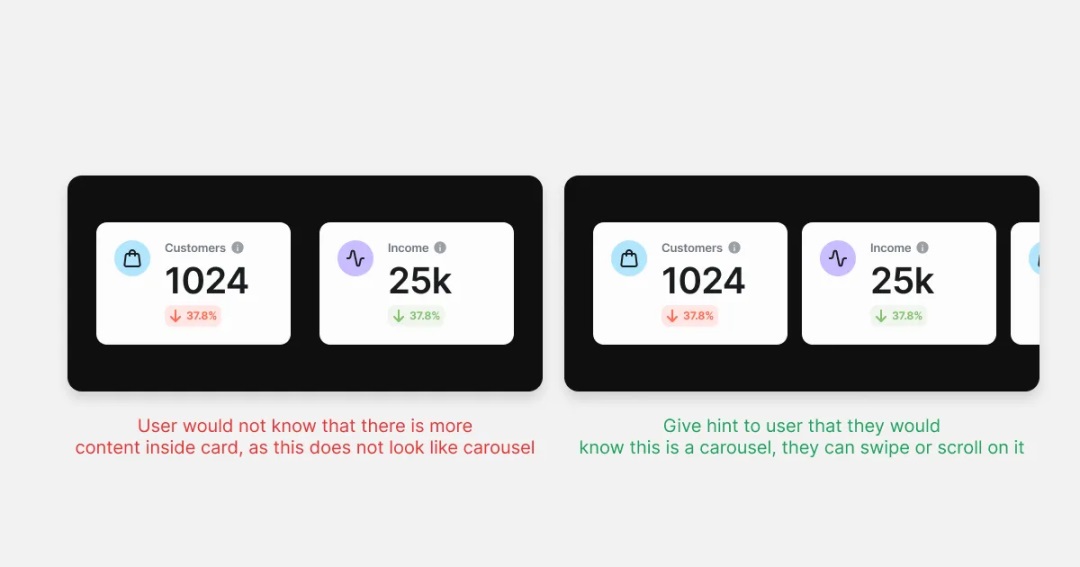
当设计一个轮播卡片时,在容器的边缘,显示一点点下一张或上一张卡片。这种隐喻可以帮助用户预测下一张卡片,使交互感觉更自然。 通过这样向用户提供接下来会发生什么的明确指示。 十五、改变按钮的提示内容
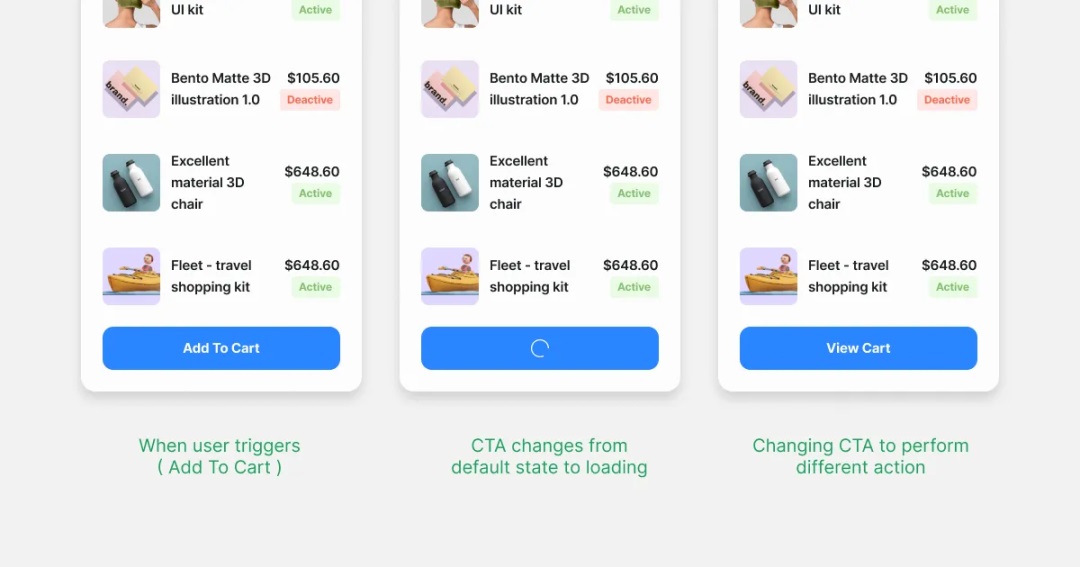
可以更改按钮提示以创建更直观和高效的用户体验。 例如,在用户通过点击“添加到购物车”按钮将商品添加到购物车后,可以将主按钮更改为“查看购物车”,让用户快速轻松地访问他们的购物车,而无需导航到其他页面。 这个方法对于电商网站或涉及多个步骤或操作的其他应用尤其有用。 十六、嵌套的圆角大小
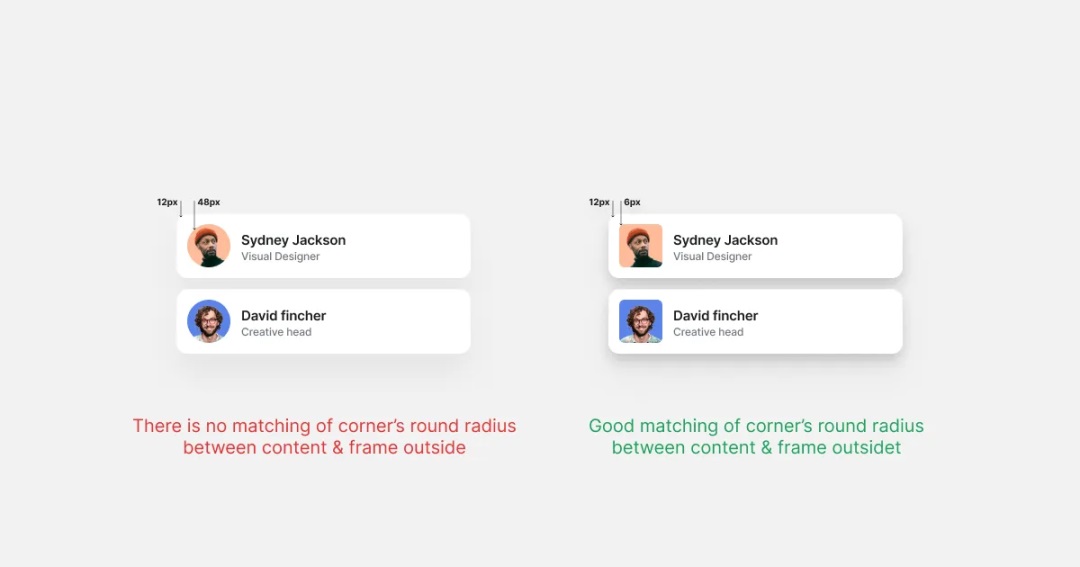
如果卡片的圆角半径与内容不匹配,就会造成不均匀或不平衡的外观。 保持设计匹配卡片的圆角半径和里面的内容。 这个技巧有助于在间距上创造完美的平衡。 十七、适合的行高
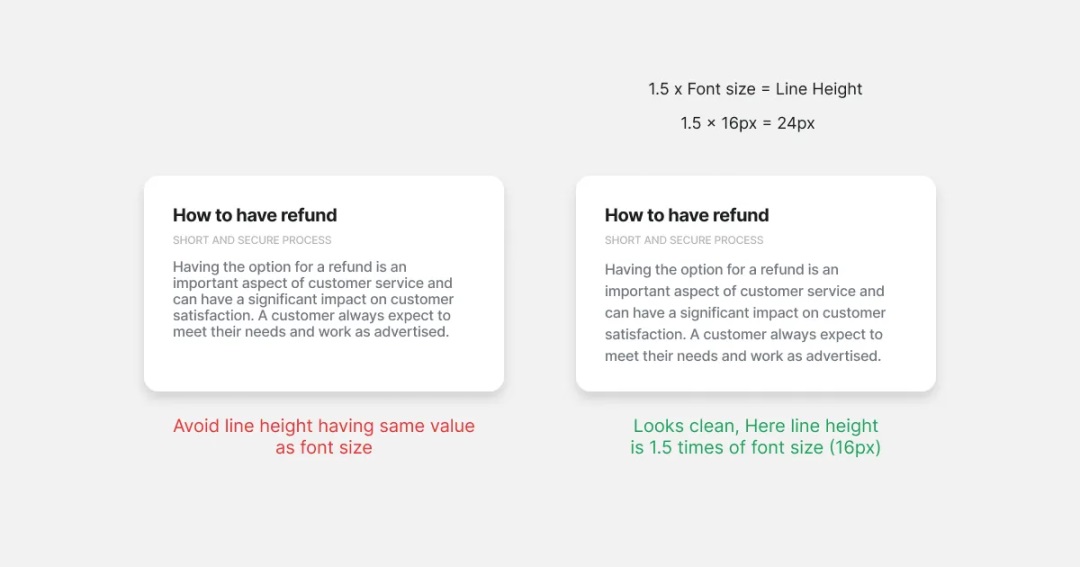
UI 中内容的理想行高通常是字体大小的 1.5 倍。 这个间距保证了文本行与行之间有足够的呼吸空间,使段落更容易阅读,减少视觉混乱。 当行高太紧时,它会使文本显得局促而难以阅读,一定要注意。 十八、何时用大小写
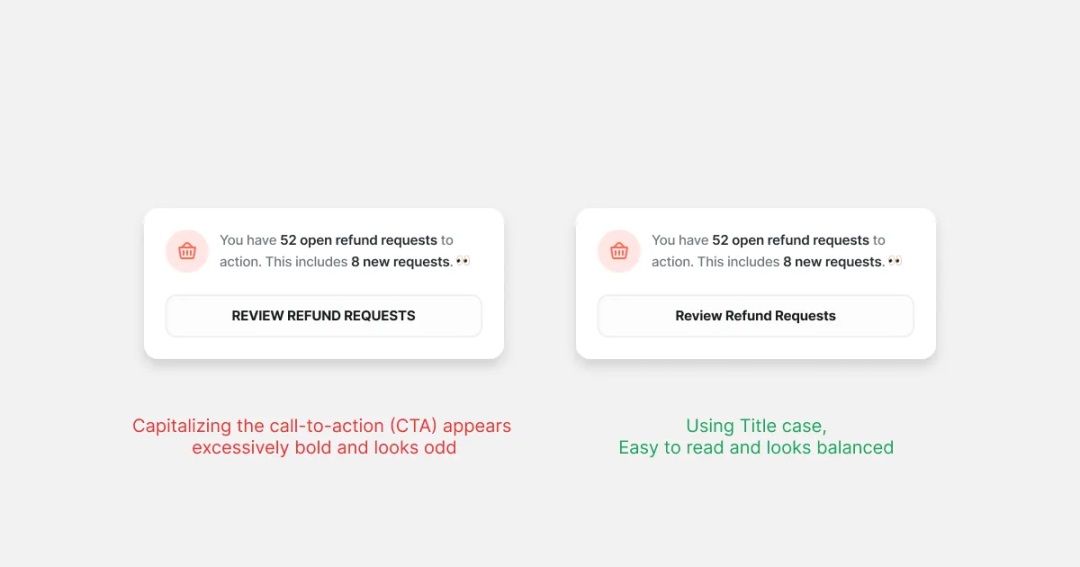
为主要按钮使用标题大小写,因为它是需要被强调的按钮。 标题大小写是指将文本中每个单词的第一个字母大写,冠词、介词和连词除外。 使用标题大小写可以方便用户浏览文本并识别按钮的关键信息。 十九、何时用全大写
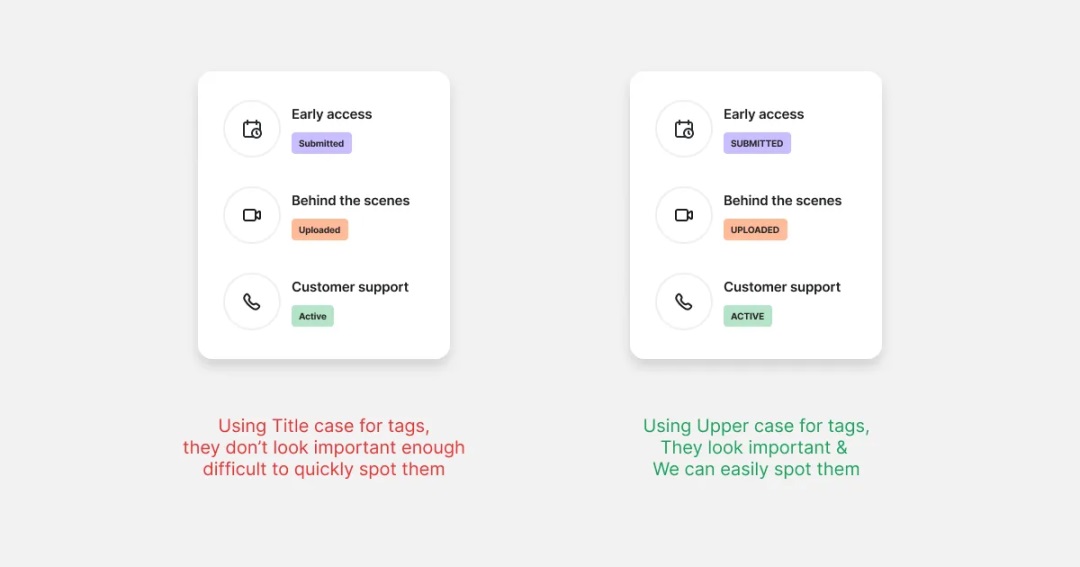
大写字母比小写字母有更强的视觉冲击力。 考虑在标签、状态和其他类似元素中使用全大写字母,设计出一个干净而精确的外观,从其他元素中脱颖而出,同时要记住设计的整体视觉平衡。 二十、正确使用渐变
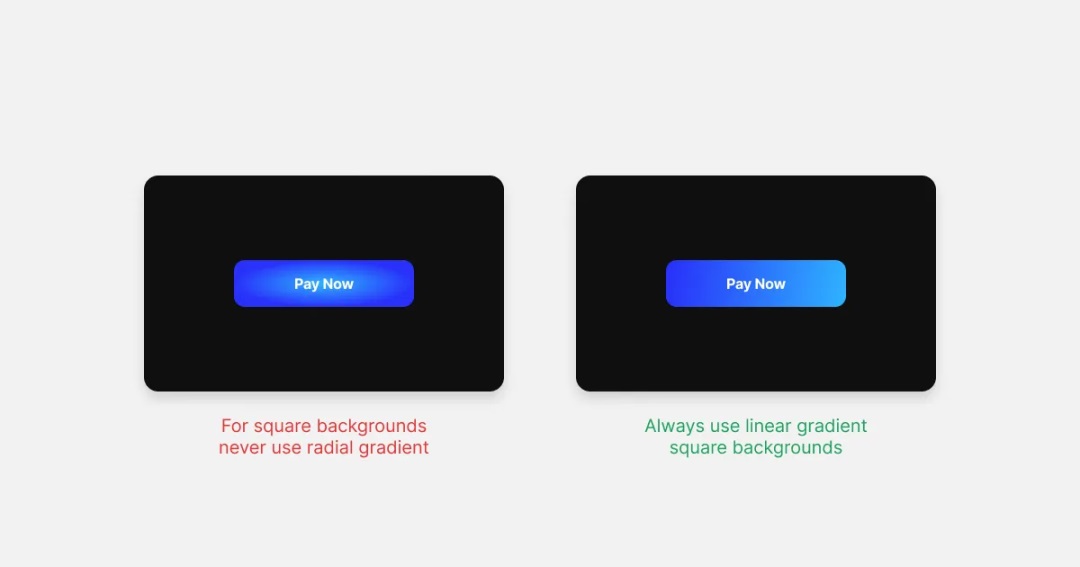
重要的是要记住,大多数 UI 元素都是方形的(一个容易被忽视的渐变角度使用的原因,却又让我恍然大悟,确实如此)。 因此,使用径向渐变背景有时会在设计中看起来不合适或不平衡。 相反,使用线性渐变背景通常是一个更好的主意,它可以帮助在设计中创造一种深度和对比感。 线性渐变在设计暗模式 UI 时特别有用。 二十一、底部导航栏
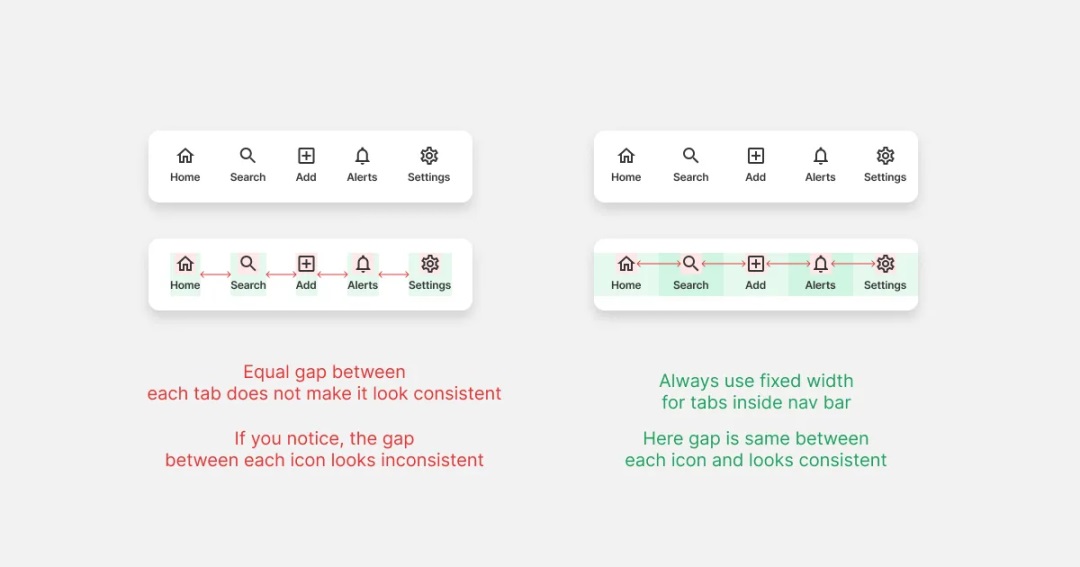
始终记住,不是要每个选项内容之间距离相等,而是通过把整个导航宽度进行均分。当每个选项卡占用相同的宽度时,每个选项卡中每个图标之间的距离将相同。 所以,在为手机 UI 设计底部导航栏时,一定要考虑到屏幕的宽度和标签的数量。每个图标之间的间距相等,每个标签都有固定的宽度。 二十二、 突出显示激活选项
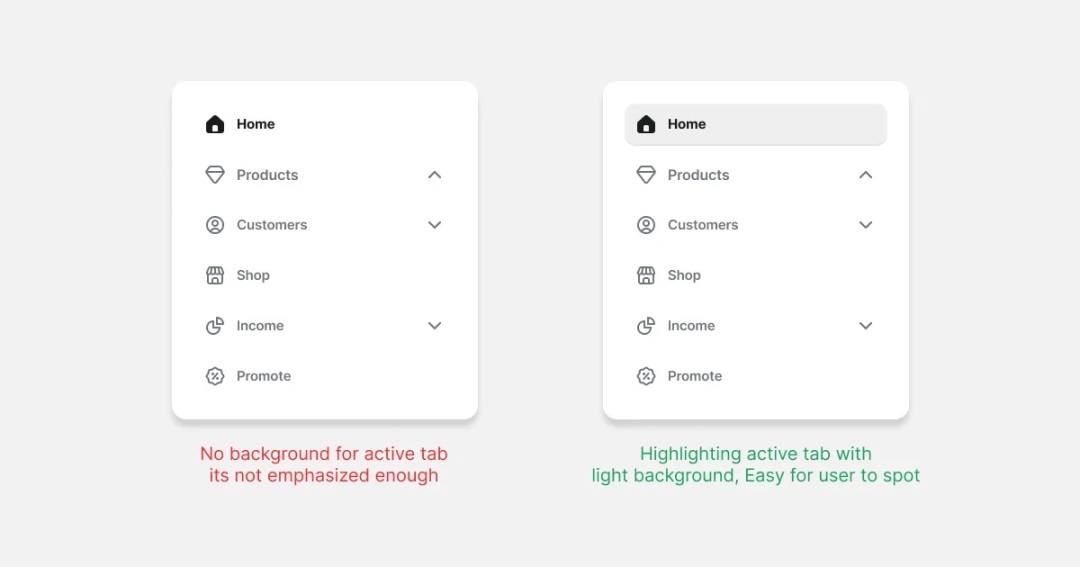
激活选项应该很容易与非激活选项区分开来。 一种方法是使用对比鲜明的背景色或其他视觉样式来突出显示激活项。 例如,可以使用浅色背景使激活项从其他选项中脱颖而出,这在设计 web UI 时很有用。 二十三、行动按钮的说明文字
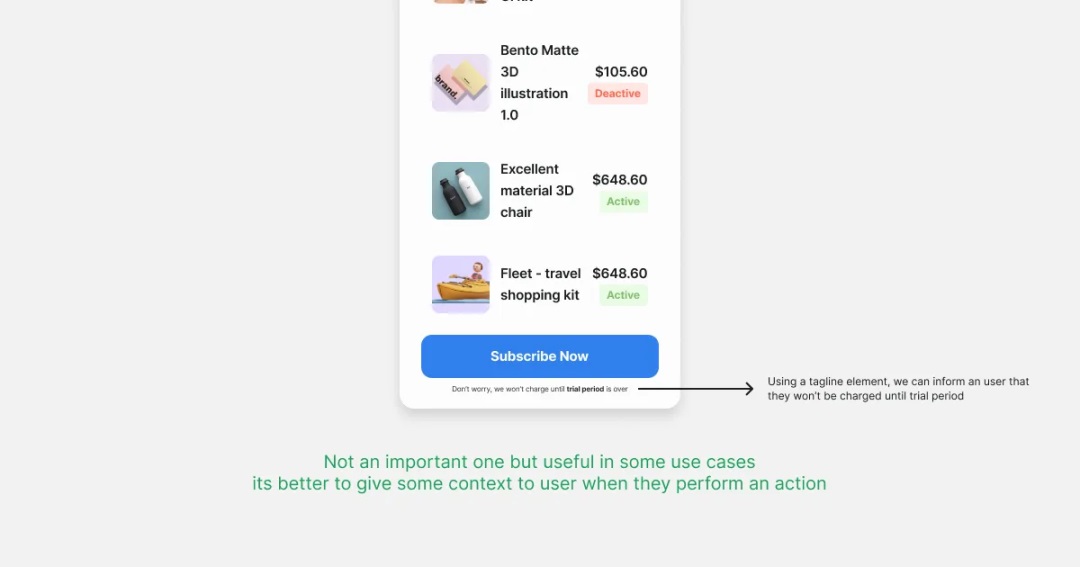
虽然这看起来并不重要,但是在行动按钮下面添加一行上下文对于告知用户下一步操作非常有用,特别是在支付等情况下。 二十四、文本字段对齐
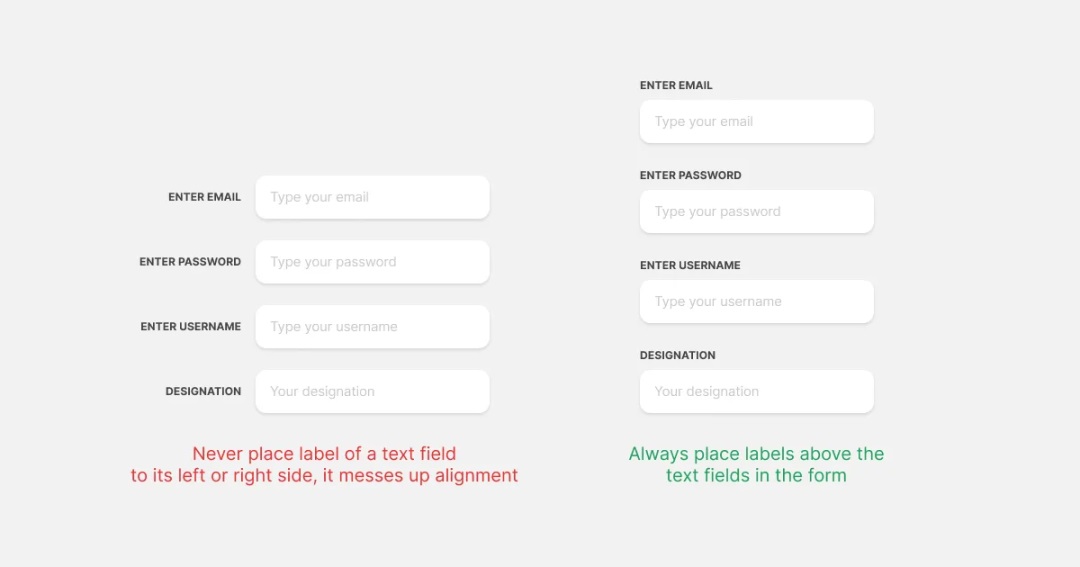
为了保持输入表单的一致性和连贯性,最好将每个标签放在相应文本字段的上方,而不是放在左侧或右侧。 避免上图中左边这种布局,可以帮助确保整体设计看起来干净有序。 二十五、按钮与输入框高度相同
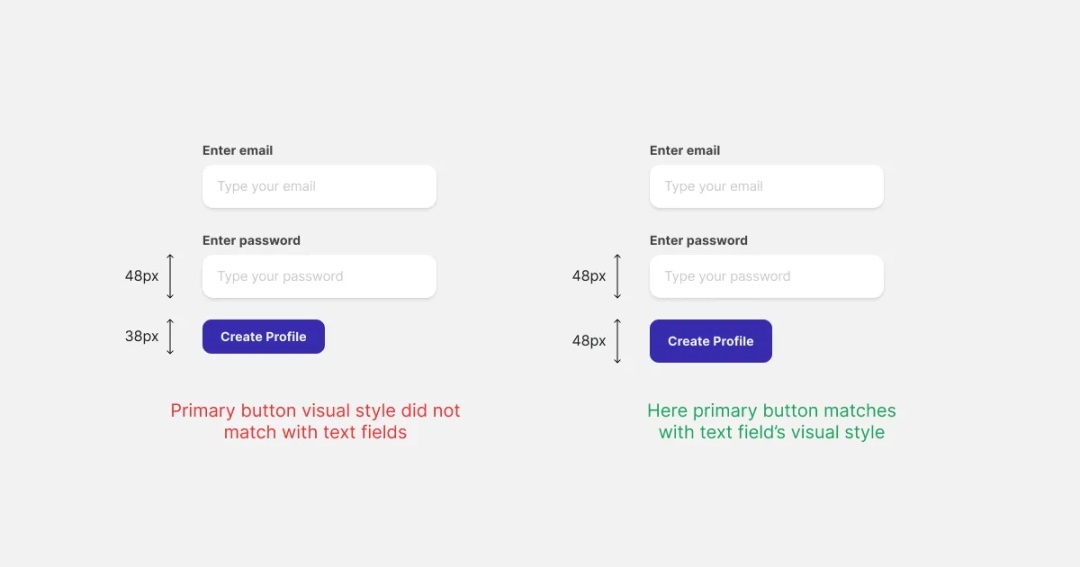
为了在输入表单中保持一致的视觉风格,请确保输入框的高度和主要的操作按钮的高度相同。 在设计输入表单时,一定要注意这些元素的高度,以确保干净的 UI。 二十六、表单标签文本保持简短
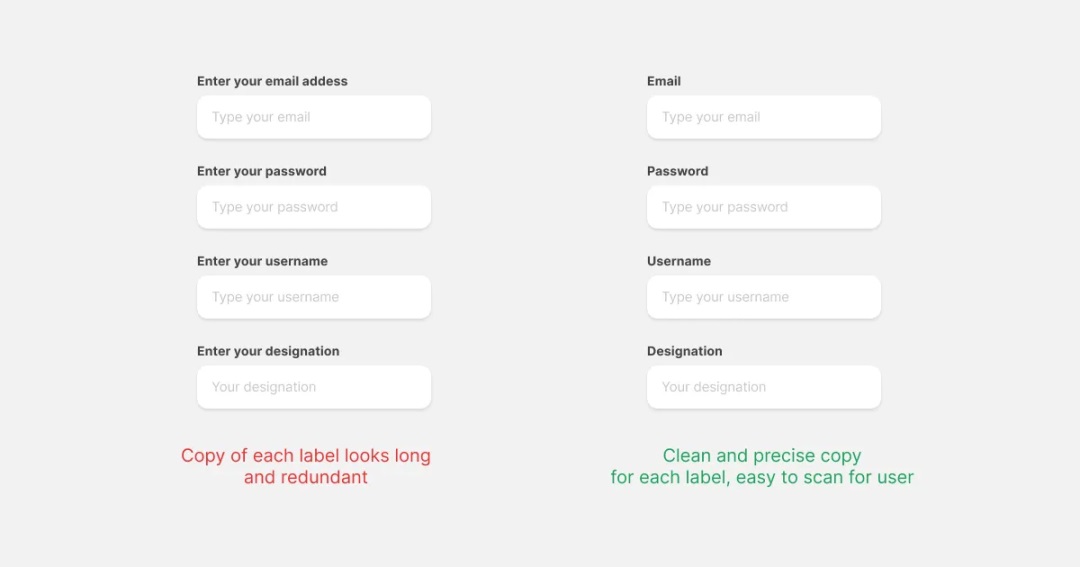
在设计输入表单时,保持标签文本简洁。别用长句子,类似“请输入您的电子邮件地址”。 简洁的标签内容能帮助用户快速扫描表单并更容易地填写。 二十七、使用明确的表单占位符
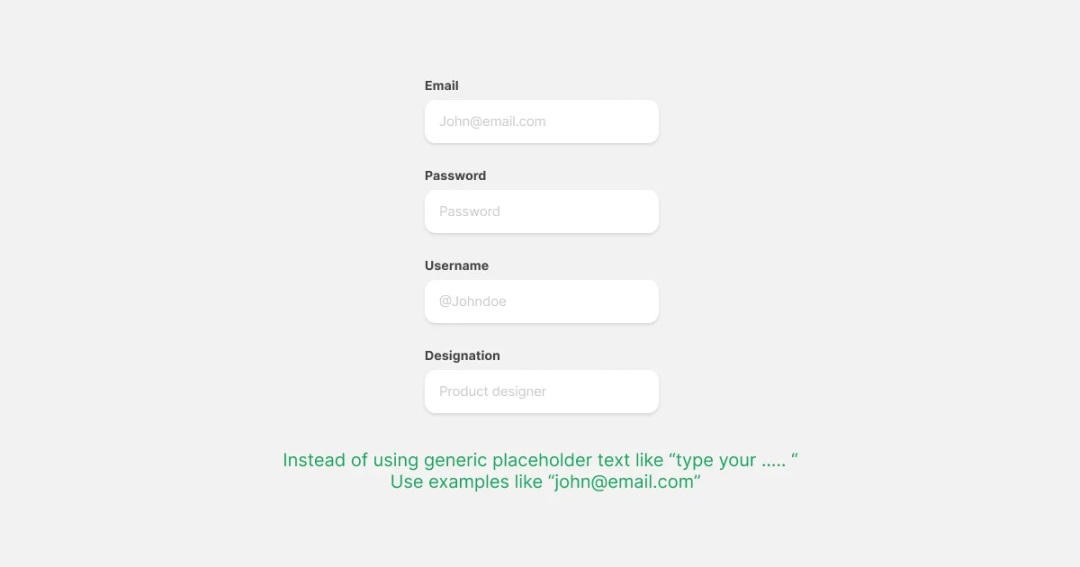
与其在表单中使用通用的占位符内容,不如使用明确的示例作为占位符。 例如,邮件文本字段为“caiyun@email.com” ,每种字段类型都有类似的示例。 这有助于用户理解所需的输入格式,并使他们更容易填写表单内容。 二十八、面包屑设计
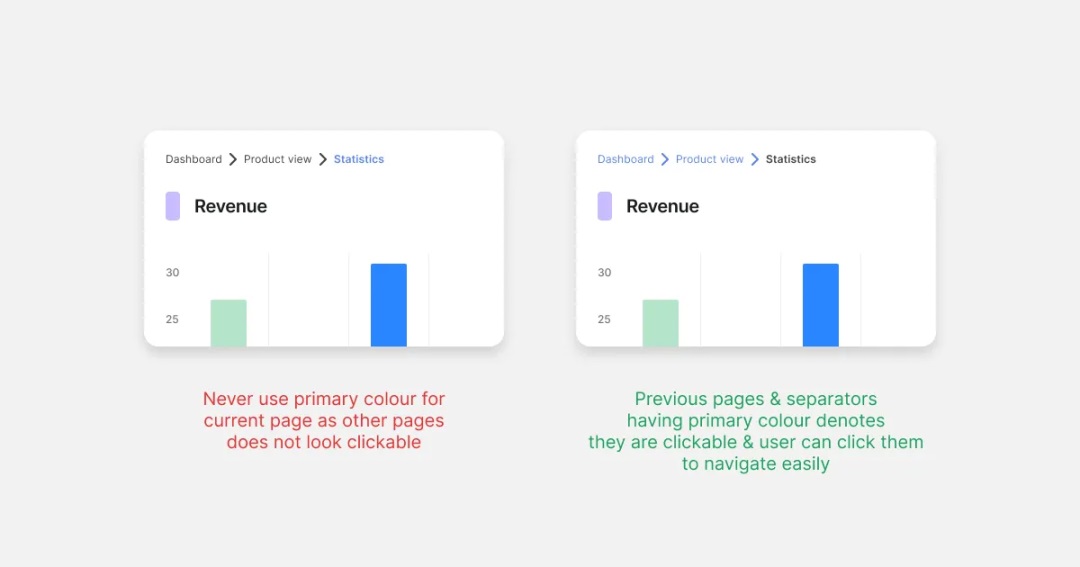
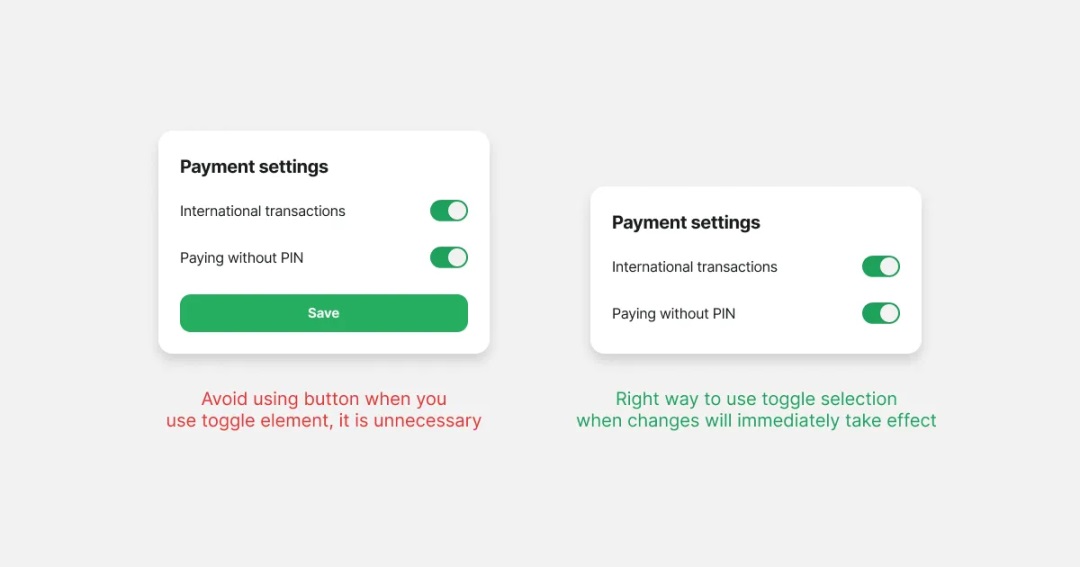
在设计面包屑时,避免把当前页面的位置颜色设计为链接色,而应该为其他页面保留链接色。 这确保了其他页面看起来是可点击的,并且很容易与当前页面区分开。 二十九、开关设计
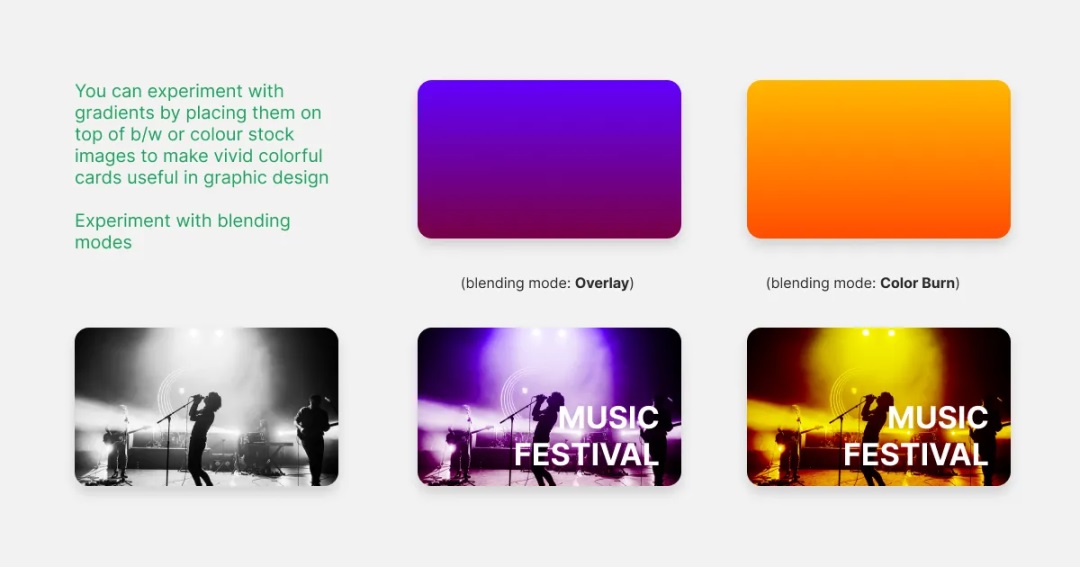
当切换开关的变化将立即在产品中生效时,应该使用开关组件。 在这种情况下,不需要单独的操作按钮来确认操作,因为切换本身已经足够确认了。 三十、使用混合模式的渐变效果
在设计中,为了创造生动多彩的卡片效果,可以尝试在黑白或彩色素材图像的顶部叠加渐变效果。 通过使用混合模式来实现独特有趣的效果。在设计图像丰富的 UI 界面中非常有用。 欢迎关注作者的微信公众号:「彩云译设计」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论