全是干货!B端拖动排序的多种场景及交互总结

扫一扫 
扫一扫 
扫一扫 
扫一扫
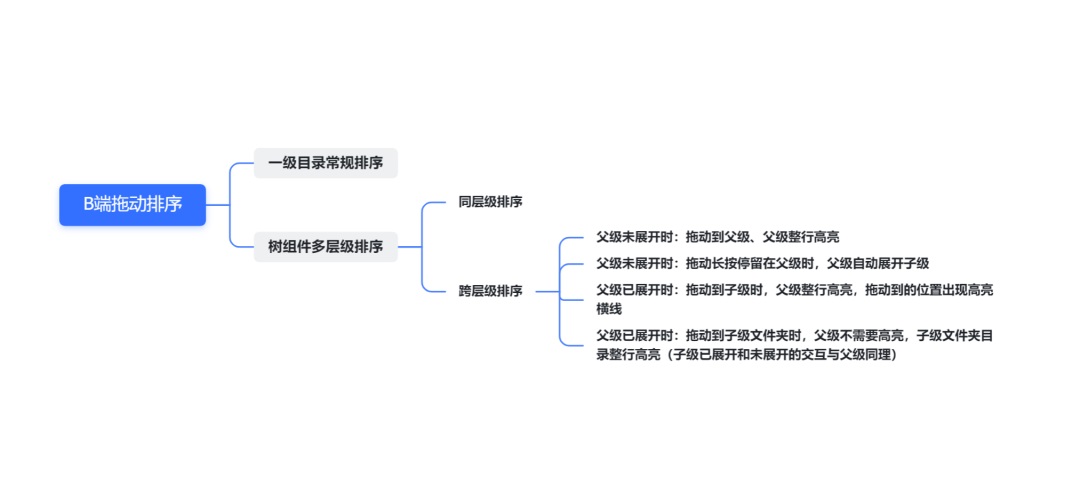
一、前言很久没有更新 B 端产品相关的文章了,近期工作项目中做了很多新需求,接触了更多业务,也学到了一些新的交互,后续将会根据我在实际工作项目中遇到的需求展开总结。 B 端产品设计具有较高的业务属性,所以对于 ui 设计师而言也需要有较强的业务知识,在完全理解需求后,再针对业务场景、用户体验、交互、布局合理、易用性等多维度展开设计。 这一期主要分享关于 B 端产品中拖动排序功能。 排序在 B 端和 C 端产品中都比较常见,前期排序有通过点击上下箭头排序,但是这样的交互易用性较差,随着用户对产品使用的易用性提高,这种排序方式在产品交互中已经渐渐的被舍弃。 目前对于排序功能,使用更多的是通过拖动排序,通过选中数据后长按鼠标右键,上下拖动来完成数据的排序。 更多B端干货: 从3个方面,手把手教你做B端的权限设计权限设计是 B 端系统设计中一个至关重要的环节。 阅读文章 >二、拖动排序的多种组件和交互在 B 端产品中,我目前接触的拖动排序的组件包含以下两个大类:
对于分类 2「树组件多层级排序」又包含两个小类:
对于小分类「跨层级排序」又可以细分为四个场景:
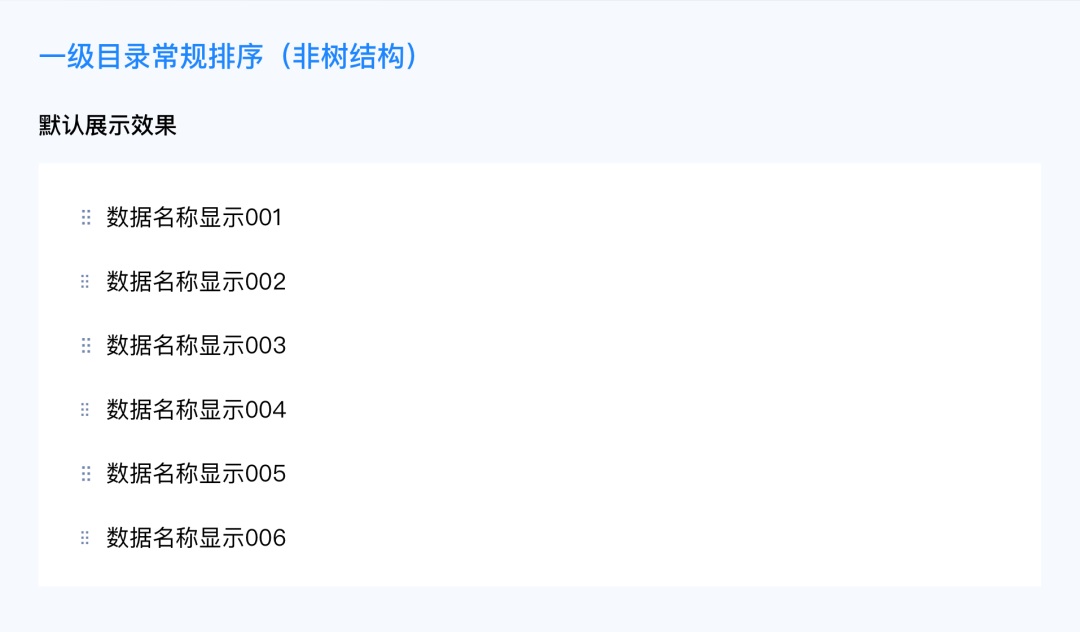
三、拖动排序场景和交互实操上面已经总结了排序的组件和场景,下面我们就一起来看看不同组件在不同场景下的具体交互,通过实际项目设计详细介绍拖动排序的功能。 1. 一级目录常规排序(非树结构) 数据默认展示类似列表数据一样,平铺左对齐排版,当拖动排序时,鼠标移动到需要排序的数据行,长按鼠标右键并拖动数据上下移动,被拖动的数据原位置置灰(也可以直接消失)。 同时,被拖动的数据跟着鼠标走,移动到其它位置时,在将要放下的位置出现蓝色高亮分割线(还可以做到所有数据实时变化位置效果)这样能让用户更加直观地看到数据位置的变化。
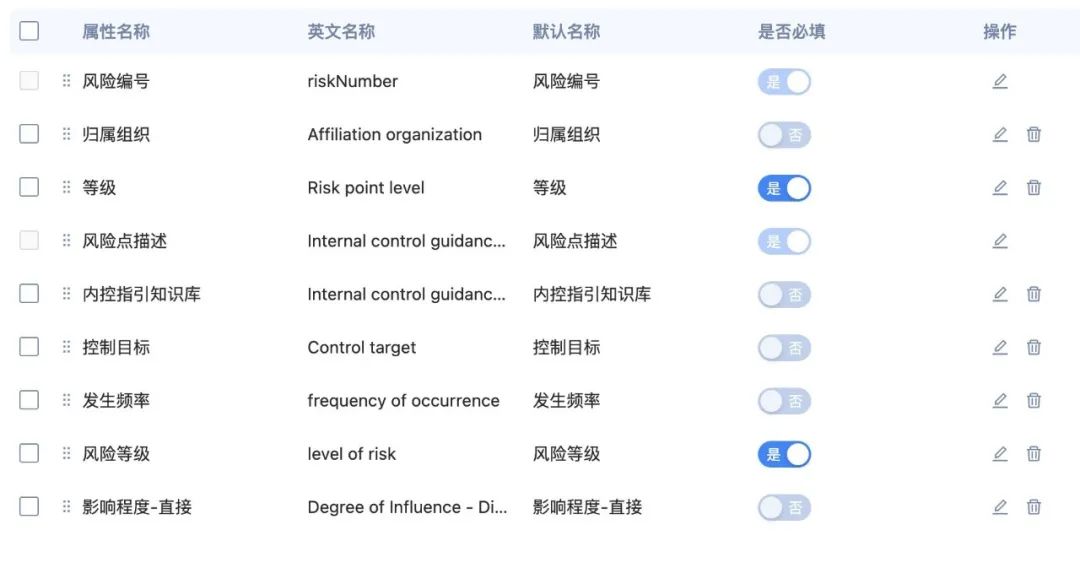
此类需求一般是针对一级数据排序,数据结构比较简单,没有文件夹多级树状结构,下面列举几个工作中遇到的需求场景,以及分享几个其它产品中遇到的交互,便于大家理解。 由于 B 端产品具保密性,所以下面分享的截图非工作实际数据,大家只要明白需求场景和交互即可。 需求场景 1:产品业务中有很多的表单,表单中的字段顺序在不同企业中不同,应该如何设计呢?
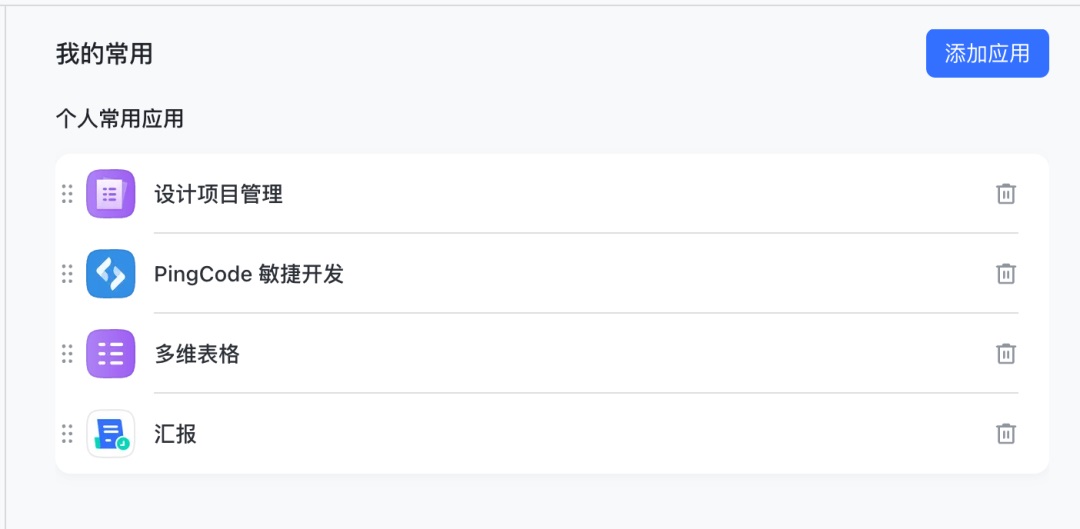
在设计时,可以将表单所有的字段罗列出来,然后用户通过自定义排序字段即可,这里的交互就可以直接采用上下拖动排序。 需求场景 2:飞书中有多个应用,对于每个用户而言,自己所关注的应用不同,优先级不同,该如何设计?
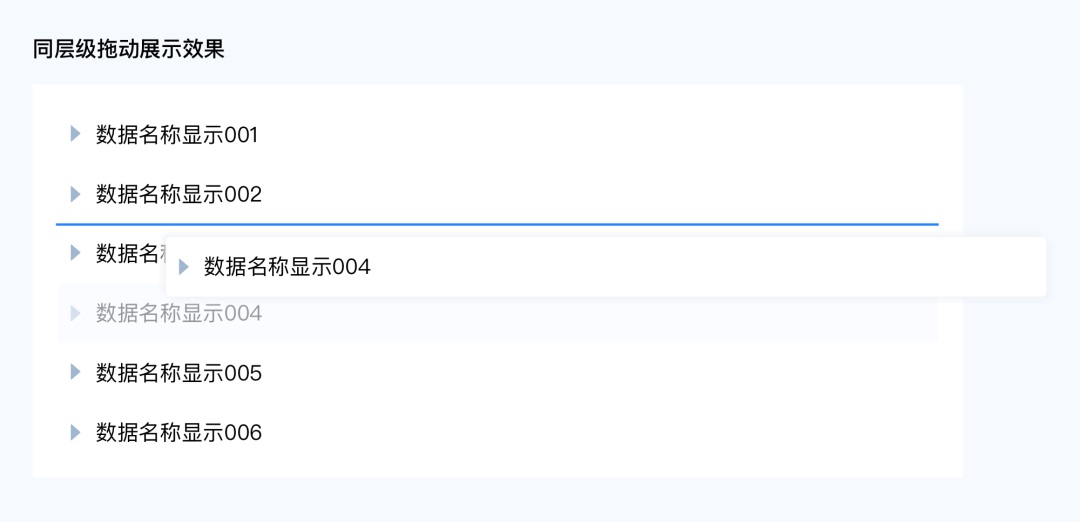
同理,飞书也是对用户个人的应该设计了拖动排序功能,可以根据自己关注的应该排序应该的位置,从而更快的找到自己常用的应用,提高工作效率。 无论是对于列表数据还是卡片数据的排序都可以采用这种拖动排序的交互。 2. 树组件多层级排序 ①同层级排序(横线高亮显示即将放的位置) 树组件同层级排序默认展示和拖动时效果与一级目录常规排序一致。
②跨层级排序 父级未展开时:拖动到父级、父级整行高亮 如下图,当需要把文件夹「数据名称显示 004」放在「数据名称显示 003」文件夹中,鼠标拖动数据放在「数据名称显示 003」时,「数据名称显示 003」整行会出现蓝色高亮,表示被拖动的数据即将放在该文件夹内。
父级未展开时:拖动长按停留在父级时,父级自动展开子级 如下图,按照上面的步骤拖动时,当鼠标一直停留在「数据名称显示 003」的位置时,该文件夹会自动展开二级目录,这是一个拖动排序比较友好的交互,可以让用户再次看到该目录下的数据结构,并快速一次性选择需要放的位置。
父级已展开时:拖动到子级时,父级整行高亮,拖动到的位置出现高亮横线 如下图,在上图基础上,当鼠标继续拖动数据,想要放在二级目录中时,数据一级目录同样会显示高亮,告诉用户当前数据的层级关系。 同时,二级数据中会出现蓝色高亮分割线,标识被拖动的数据即将放的位置,这样就能清晰的知道被拖动的数据将放在那个目录的那个位置。
父级已展开时:拖动到子级文件夹时,父级不需要高亮,子级文件夹目录整行高亮(子级已展开和未展开的交互与父级同理) 当需要将数据拖动到二级文件夹内时,只需要高亮二级文件夹即可。
关于树组件多层级排序的使用场景和交互比较复杂,上面我根据不同场景分别列出了交互展示方式,下面再根据实际业务需求列举案例说明,因为此场景主要是针对交互和显示,所以我就直接拿动图展示,便于大家理解。 结语好了,这期文章内容干货较多,码字较多,也希望大家看完后有所收获。 每次在总结文章时,都会突发奇想到其它知识方面,也想要一起总结,但是由于篇幅太长,知识量太大,也不利于阅读和吸收。 比如在这一期的拖动排序文章总结时,我就会想要总结表单字段自定义匹配、自定义是否必填、自定义排序的场景,以及,多层级树组件拖动排序后,各个数据的权限关系问题。 担心大家没有耐心看完,没办法一次性吸收,所以还是每次一篇文章总结一个小的知识点吧。 欢迎关注作者的微信公众号:「设计小余」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论