世界顶级团队如何做好毛玻璃设计?高手总结了8个章节!

扫一扫 
扫一扫 
扫一扫 
扫一扫
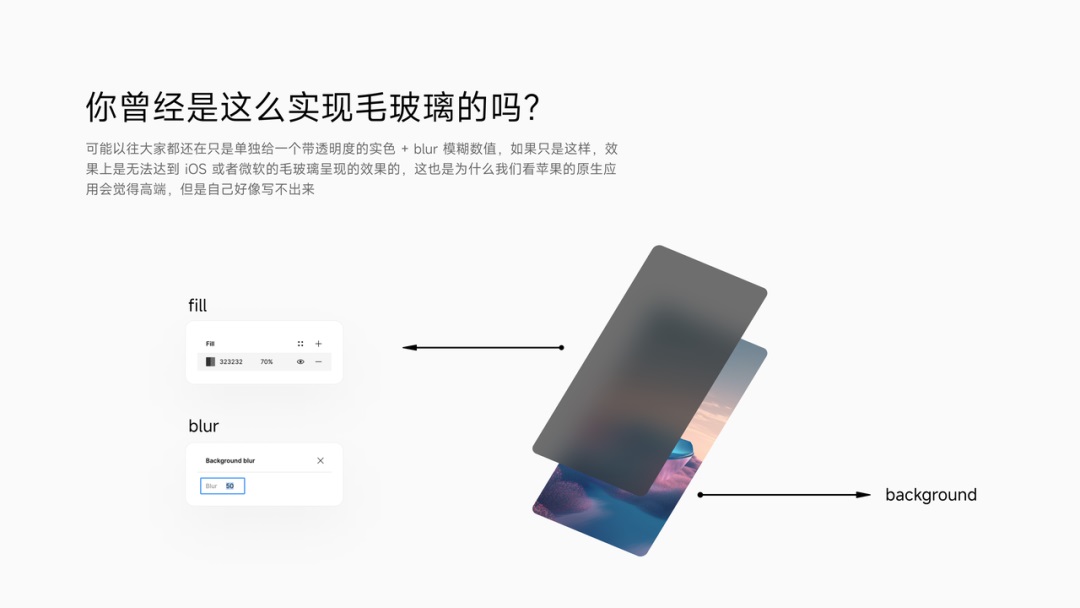
前言 你曾经是这么实现毛玻璃的吗? 可能以往大家都还在只是单独给一个带透明度的实色 + blur 模糊数值,如果只是这样,效果上是无法达到 iOS 或者微软的毛玻璃呈现的效果的,这也是为什么我们看苹果的原生应用会觉得高端,但是自己好像写不出来。
在剖析毛玻璃之前,让我们先看看毛玻璃的发展史吧。 往期毛玻璃效果教程: 超方便!12种毛玻璃效果3秒教你制作毛玻璃效果在设计的许多领域都会用到,比如 UI、电商、平面等等,往往一个简单的毛玻璃效果设计都要花费不少时间,今天教给大家一个快速制作玻璃效果的方法,共含有 12 种效果,简单实用,一起来看看吧。 阅读文章 >一、毛玻璃的前世今生
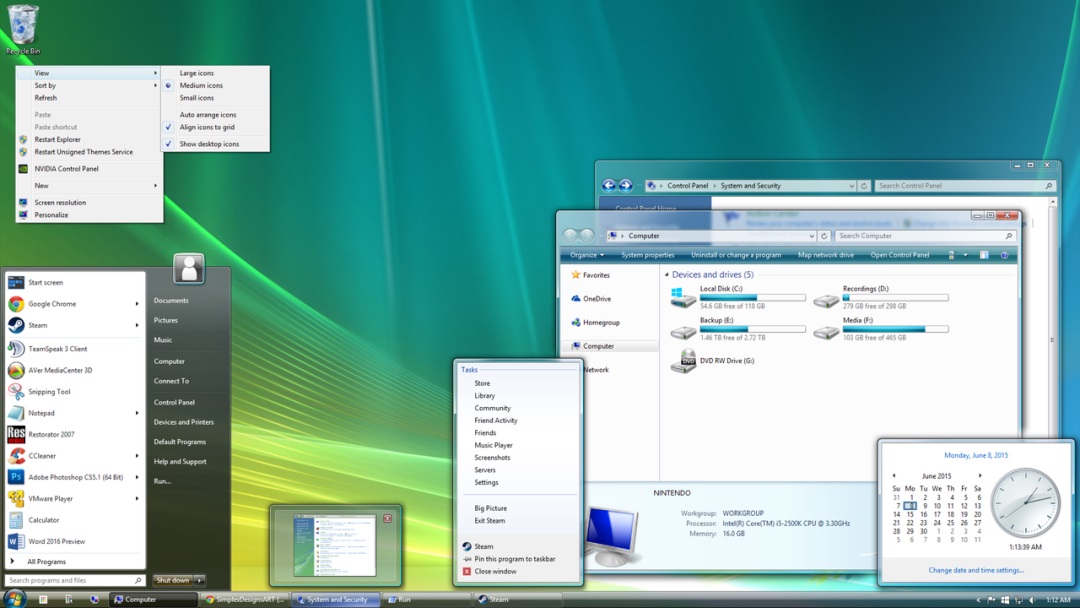
1. 2006 年的 Windows Vista Windows Vista 系统的 UI 设计在当时引起了一定的争议和讨论,Windows Vista 引入了 AEro Glass 效果,其中包括了窗口的透明和模糊效果,这是当时操作系统界面设计中的一项创新。毛玻璃效果为界面带来了一种现代感和高级感,给 Windows Vista 系统带来了一种立体感和深度感,窗口和界面元素之间的层次感更加明显。这种视觉效果使得界面看起来更加精致和高级,提升了用户体验。不过 Windows Vista 的毛玻璃效果也带来了一些性能问题。由于 Aero Glass 效果需要较高的显卡性能和系统资源,对于一些配置较低的计算机来说,可能会导致系统运行缓慢或卡顿。这一点引起了用户的不满和批评。作为毛玻璃在 UI 界面运用的开山鼻祖,Vista 系统的 UI 设计在当时的创新和视觉效果方面取得了一定的成就。
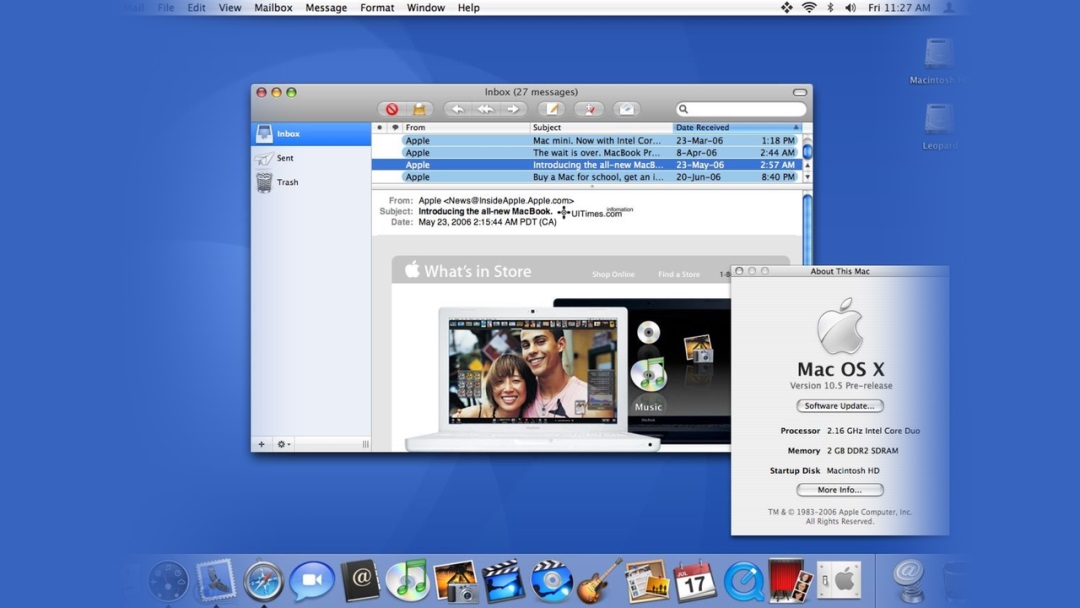
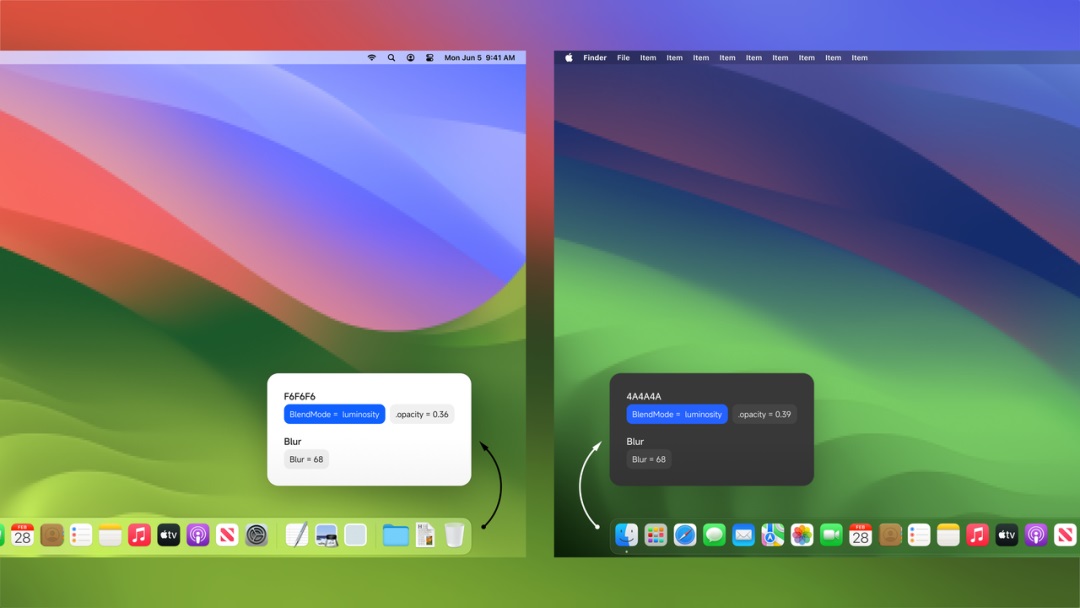
2. 2007 年的 Mac OS 而对于高模糊度毛玻璃的运用上,比较好的应用可以追溯到苹果公司的 Mac OS X 10.5 Leopard 操作系统(2007 年发布)。当时引入了 Aqua 界面的更新,其中包括了透明的菜单栏和 Dock,以及窗口背后的模糊效果。
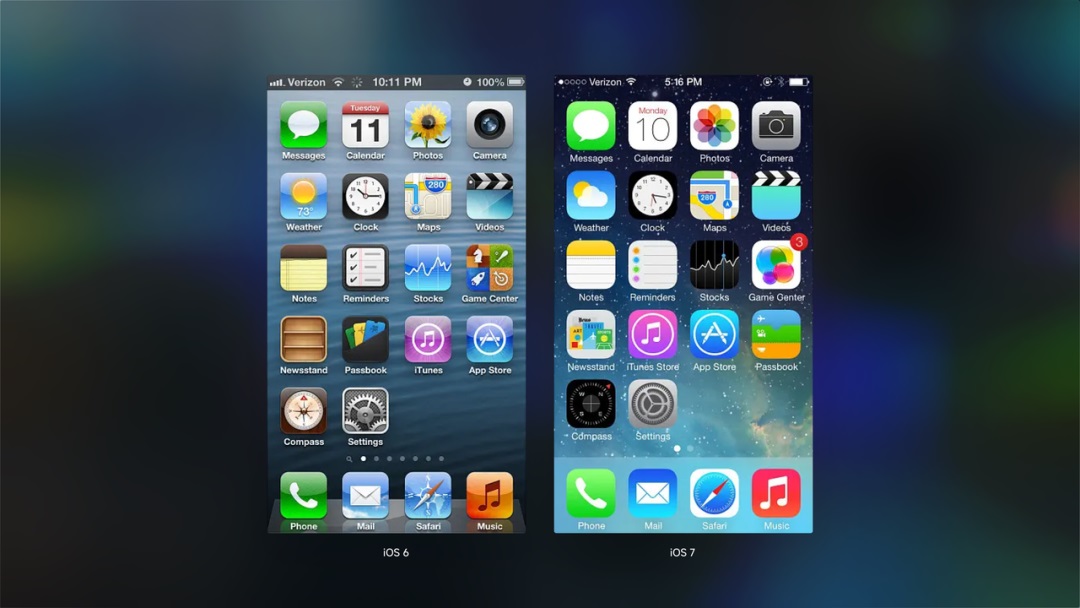
3. 2013 年的 iOS 7 苹果公司在 iOS 7(2013 年发布)中引入了全新的设计语言,即扁平化设计。其中包括了毛玻璃效果的应用,如控制中心和通知中心的背景模糊效果。这种景深感的效果强调了 Z 轴的信息层级。
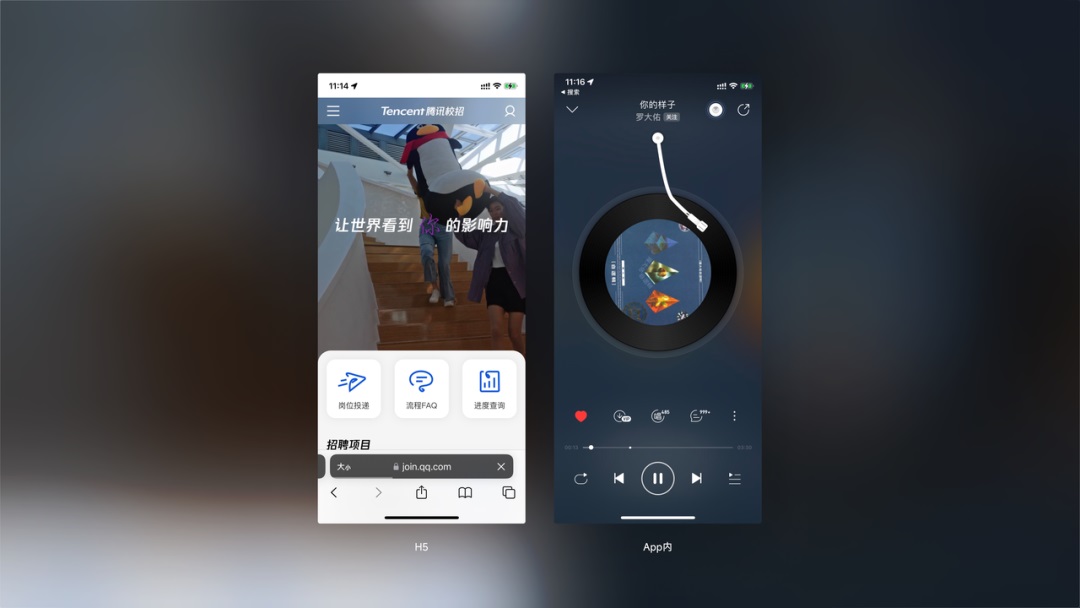
4. 后续跨平台的毛玻璃 随着技术的发展,毛玻璃效果逐渐在各种跨平台应用中得到应用,如 H5、web、App 内等。设计师们通过 CSS、图形处理软件和代码库等工具,实现了各种形式的毛玻璃效果。 二、毛玻璃优点
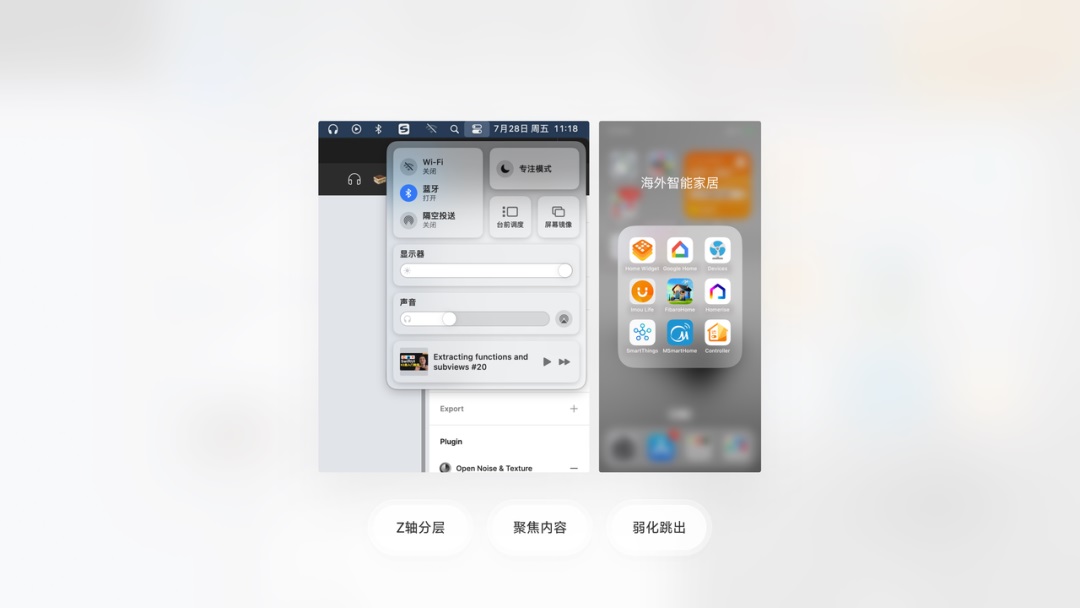
1. 增强视觉层次,强调内容 毛玻璃效果可以为界面元素增加一定的模糊和透明度,划分 Z 轴层级,从而营造出层次感和深度感。这使得界面看起来更加立体,用户可以更清晰地区分前景和背景元素,将用户关注点集中在界面上的内容上。这使得内容更加突出,用户可以更专注地浏览和操作界面。 *通常苹果在使用这种聚焦形式时会配合阴影一同使用
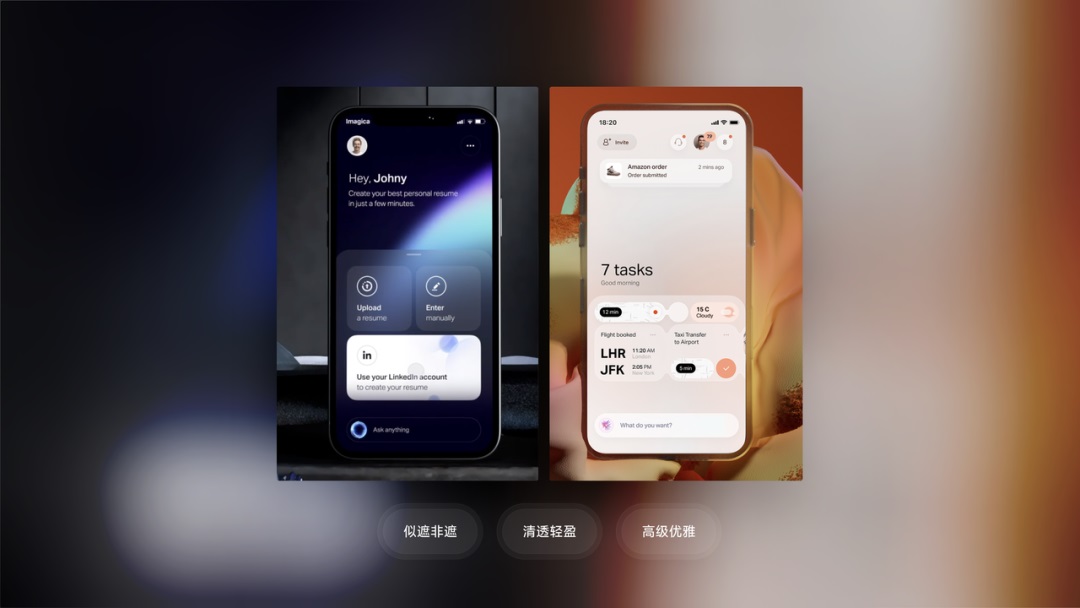
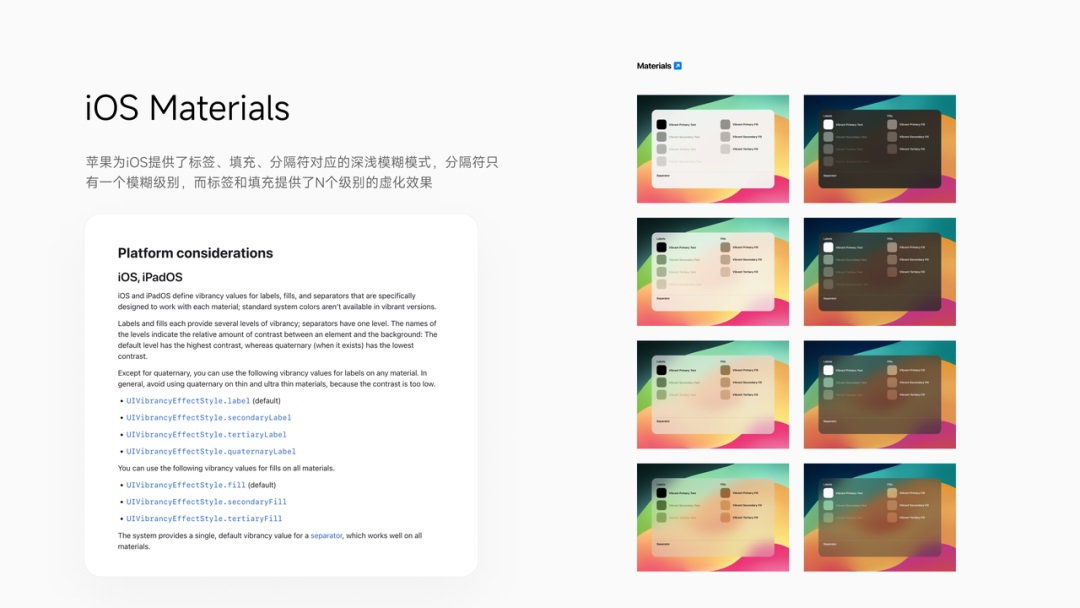
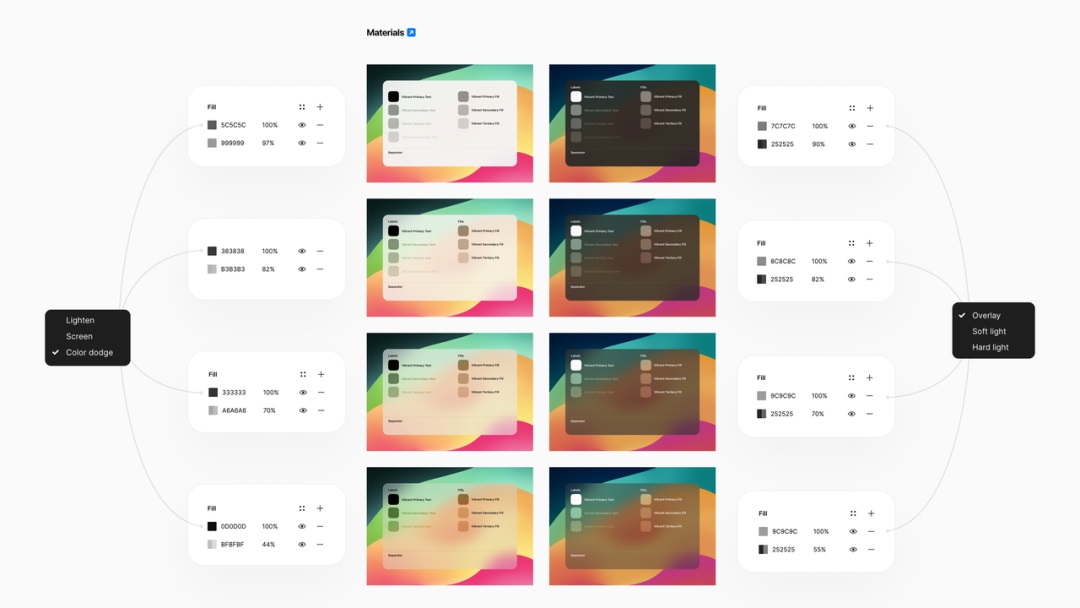
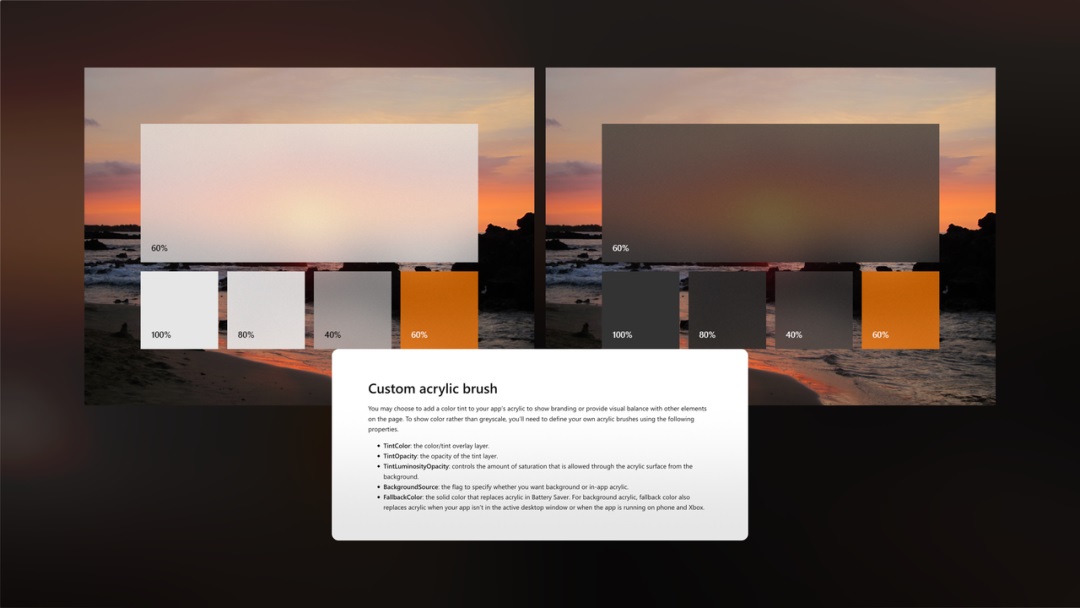
2. 提升美观度 毛玻璃效果作为具有功能性的效果除外,还天然的附带质感效果。它给界面带来一种现代感和高级感,使得 UI 界面更加吸引人。它可以为界面添加一种柔和的视觉效果,使得界面看起来更加精致和优雅。毛玻璃和非模糊蒙层以及实色卡片比起来,有种格外的清透感。俗话说朦胧就是美,摘了眼镜看谁都是帅哥美女,往往朦朦胧胧窗户纸不捅破的感觉是最让人迷恋的感受(参考 90 年代电影,看谁都觉得好看)。 三、苹果的处理手段1. iOS Materials 从 iOS Materials 中可以看到,苹果为 iOS 提供了标签、填充、分隔符对应的深浅模糊模式,分隔符只有一个模糊级别,而标签和填充提供了 N 个级别的虚化效果。
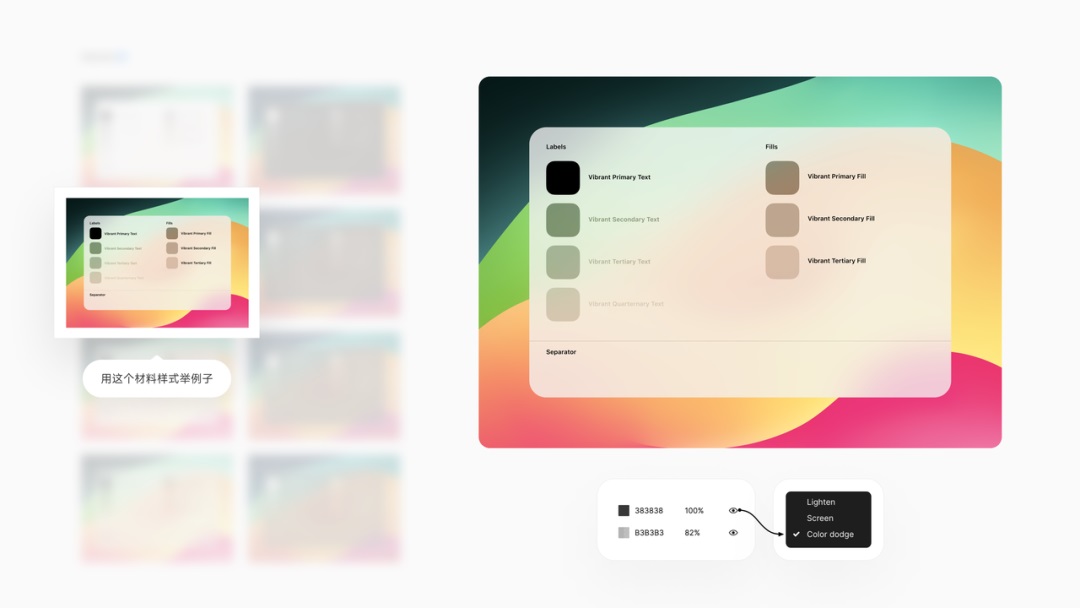
2. 处理手段与原理 我们用这个材料样式举例子
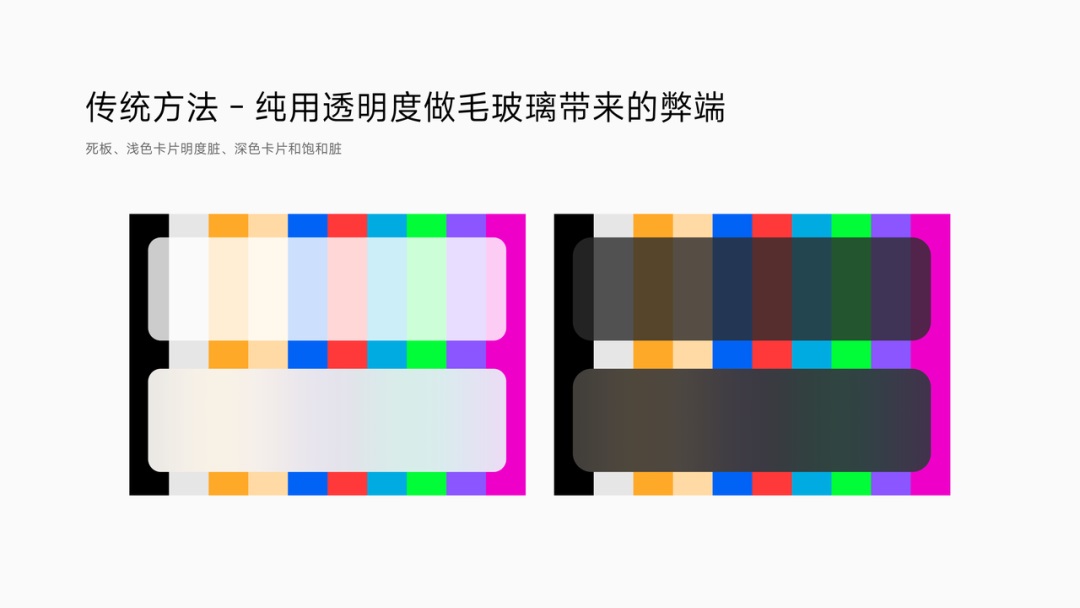
传统方法就是先叠一层带透明度的灰色:
这种手段也就是我们现在大多数人都在用的方式:
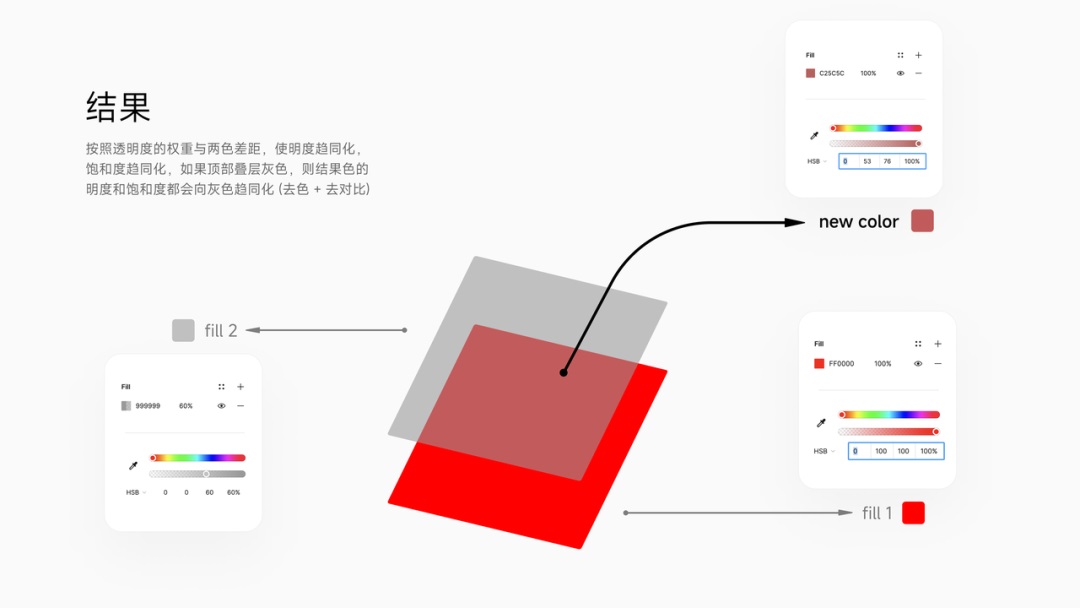
苹果在这个基础上,比我们多做了一步,就是色彩修正:
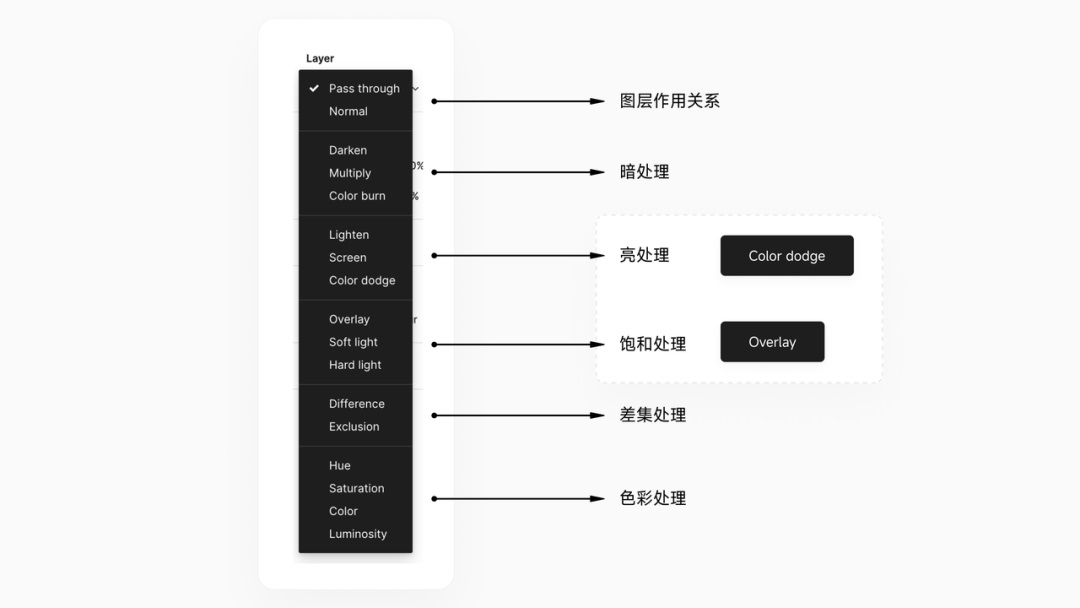
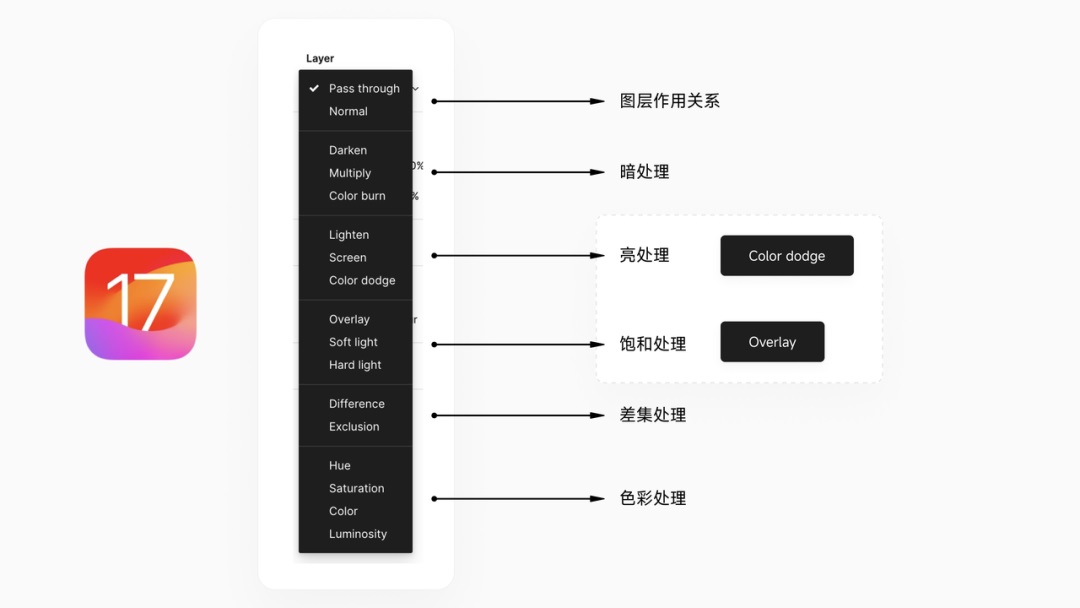
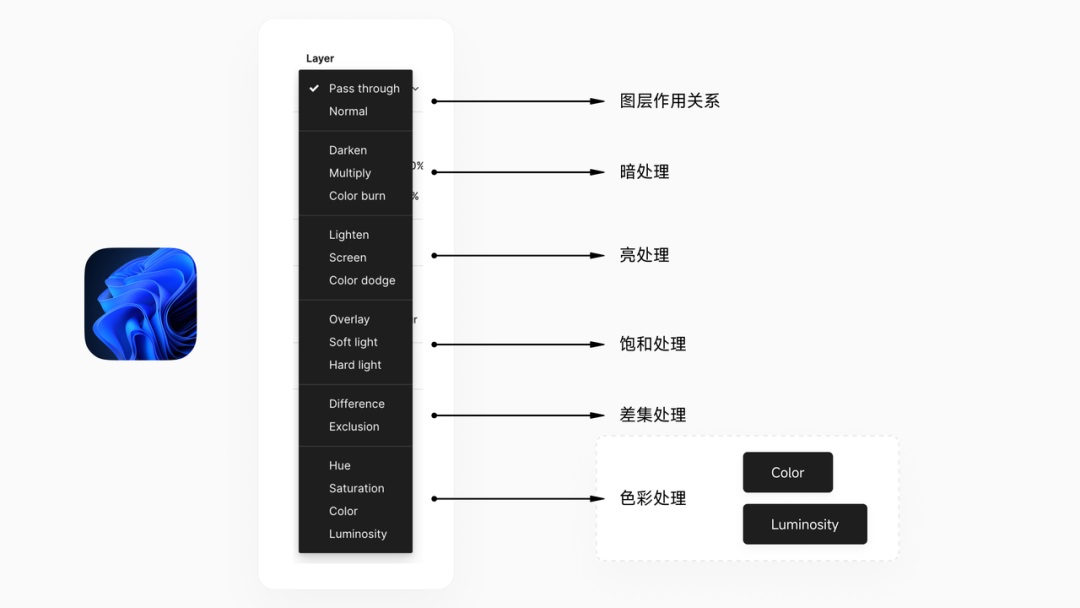
色彩修正就是我们的图层样式中的各种处理方式,苹果的浅色处理使用的是 color dodge,暗色模式处理使用的是 overlay。
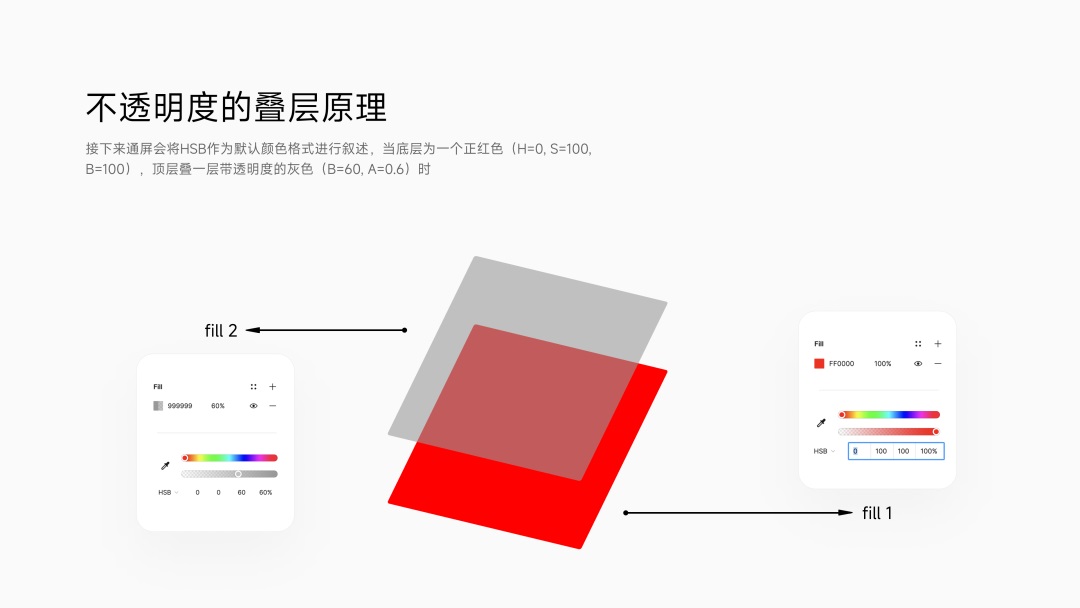
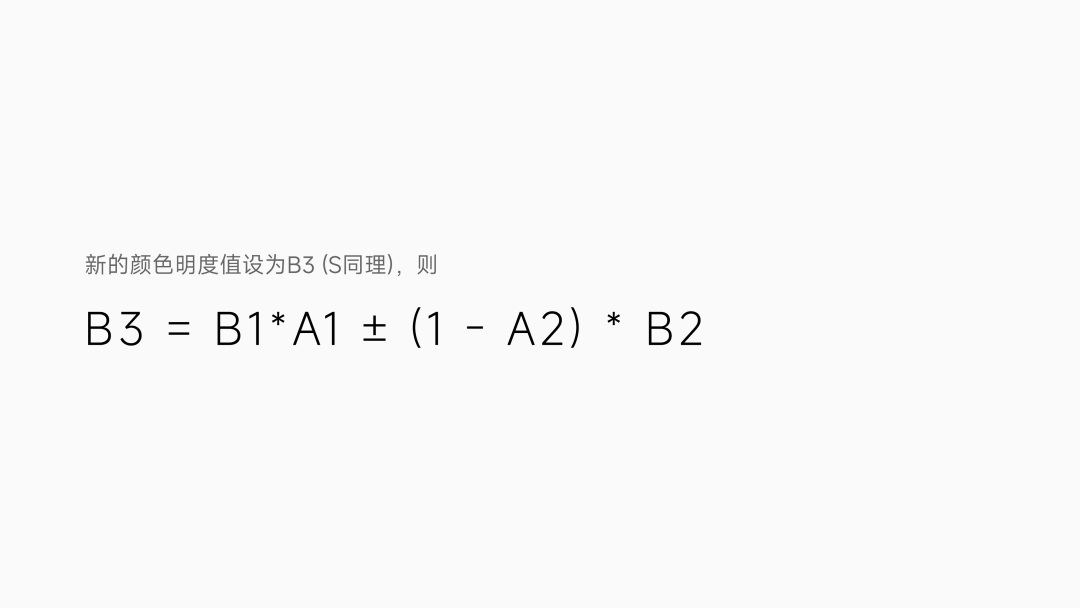
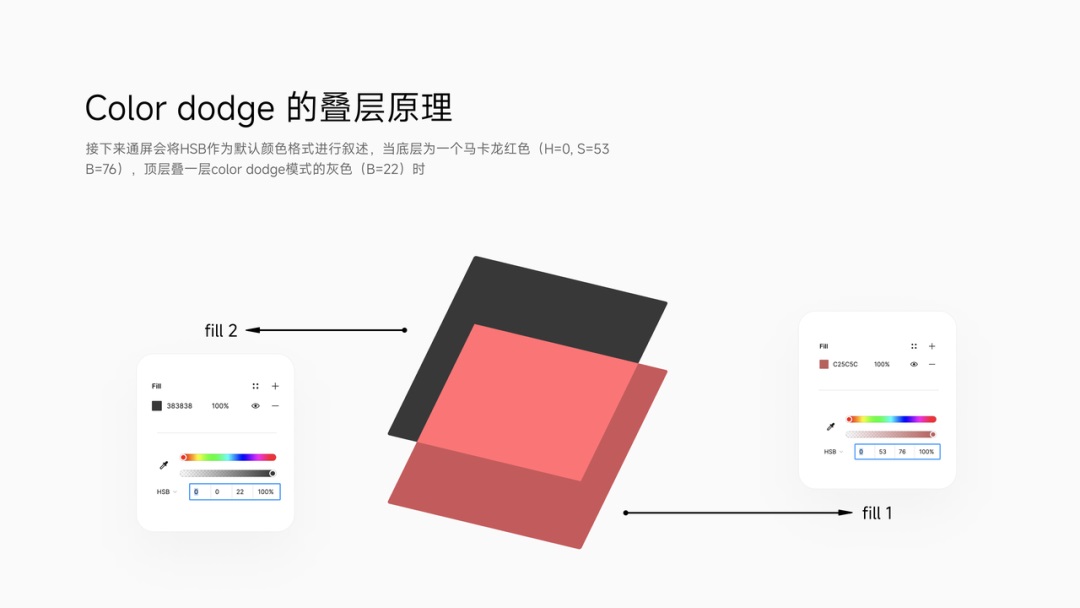
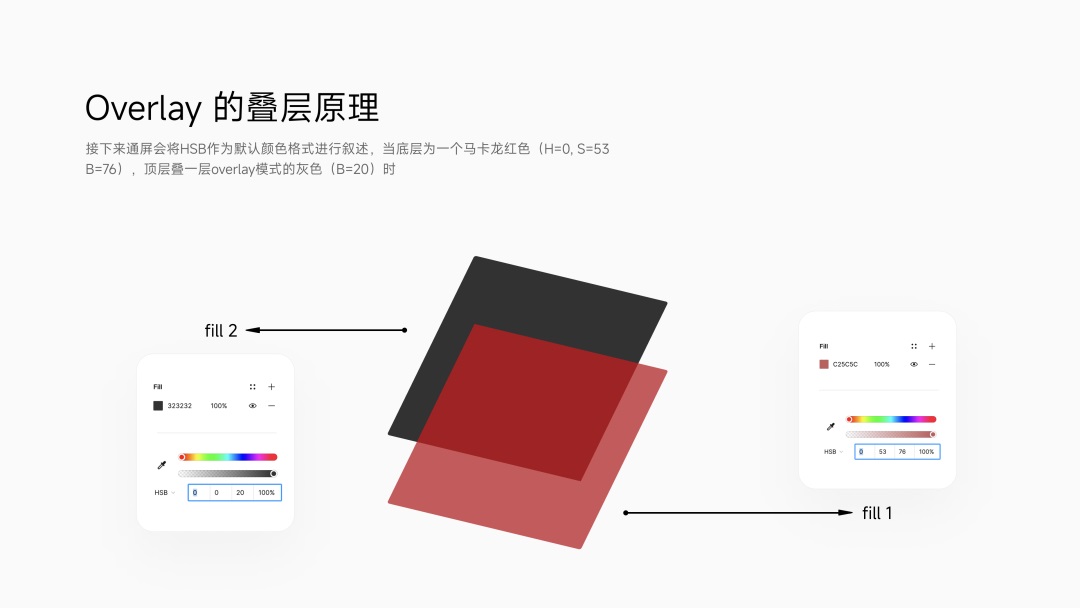
3. colordodge 的叠层原理: 接下来通屏会将 HSB 作为默认颜色格式进行叙述,当底层为一个马卡龙红色(H=0, S=53 B=76),顶层叠一层 overlay 模式的灰色(B=20)时。
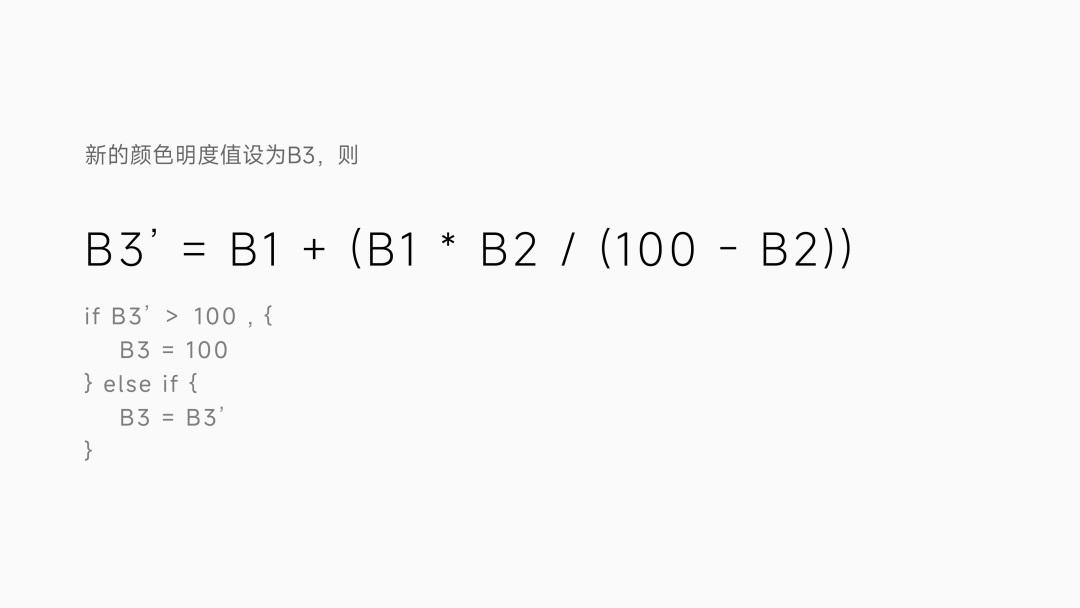
Color dodge 的结果是按照两色差距,让低明度的底色通过顶部颜色的对于纯白色的差异值及两色差异值为比例因子做提亮效果,不同的颜色提亮效果有所不同,底色越黑的部分提亮参数越高。
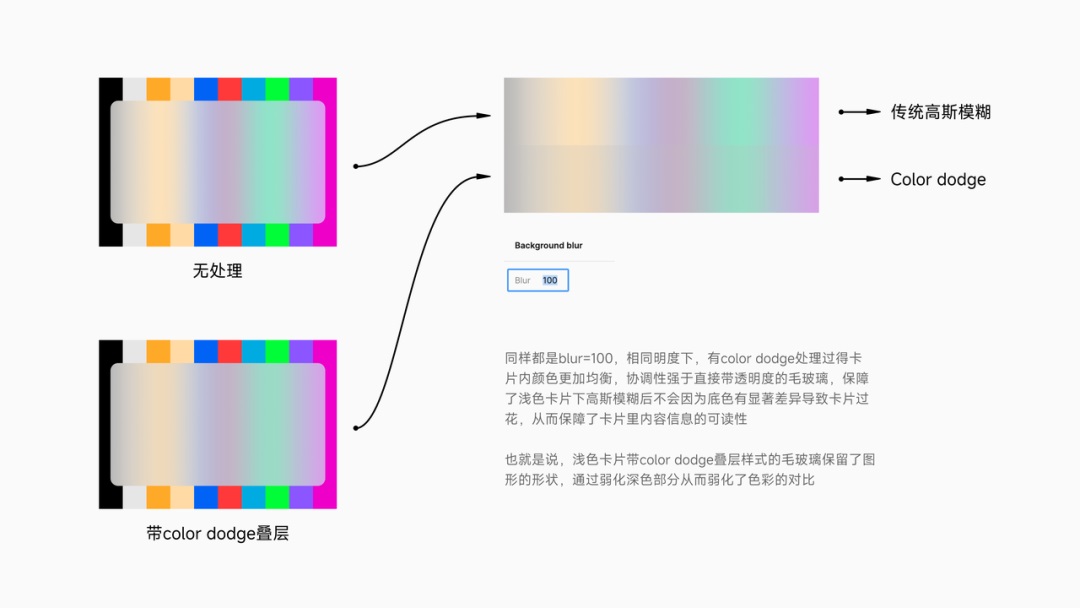
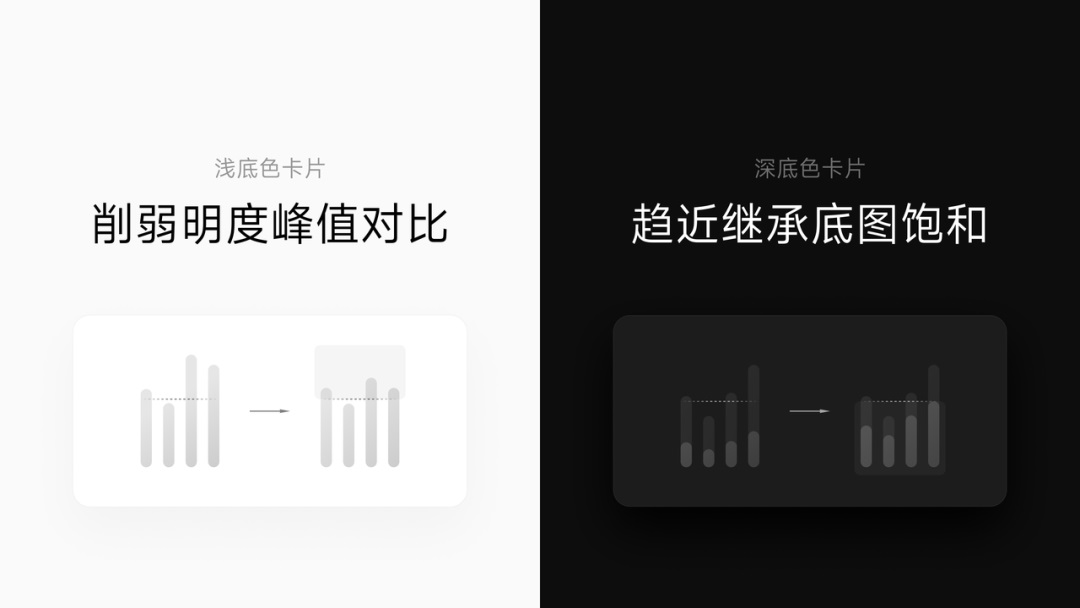
同样都是 blur=100,相同明度下,有 color dodge 处理过得卡片内颜色更加均衡,协调性强于直接带透明度的毛玻璃,保障了浅色卡片下高斯模糊后不会因为底色有显著差异导致卡片过花,从而保障了卡片里内容信息的可读性 也就是说,浅色卡片带 color dodge 叠层样式的毛玻璃保留了图形的形状,通过弱化深色部分从而弱化了色彩的对比。
在需要浅色处理时,使用 color dodge 让整体卡片内的颜色在 原有底层 B = 70 的基础上再次进行 (B = 22) 的差值比率程度亮化,保障亮度可维持在 B = 90 左右浮动。
而深色模式的 overlay 的叠层原理: 接下来会将 HSB 作为默认颜色格式进行叙述,当底层为一个马卡龙红色(H=0, S=53 B=76),顶层叠一层 overlay 模式的灰色(B=20)时。
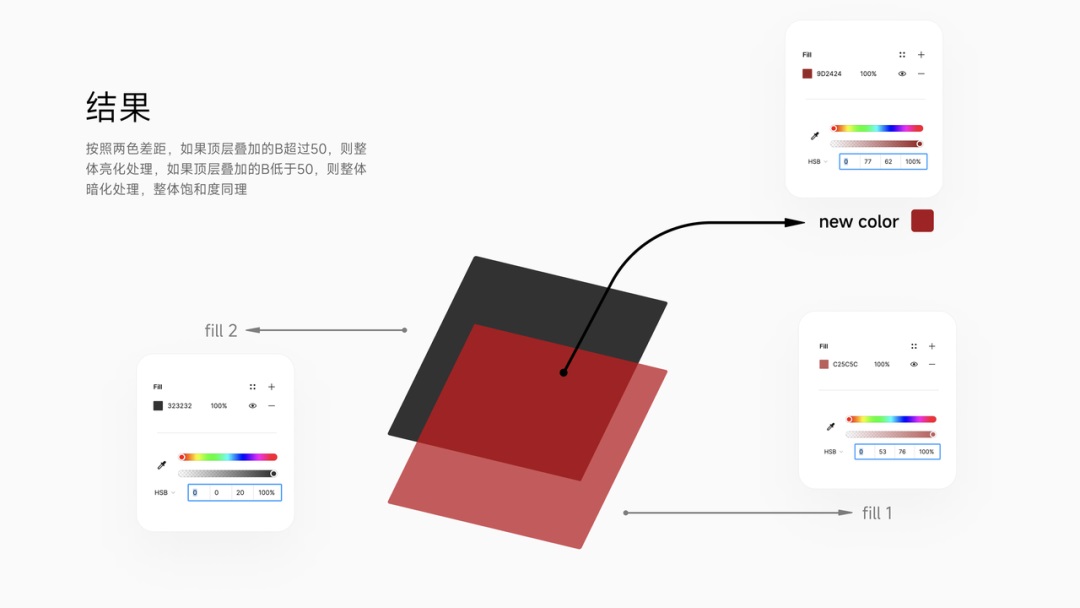
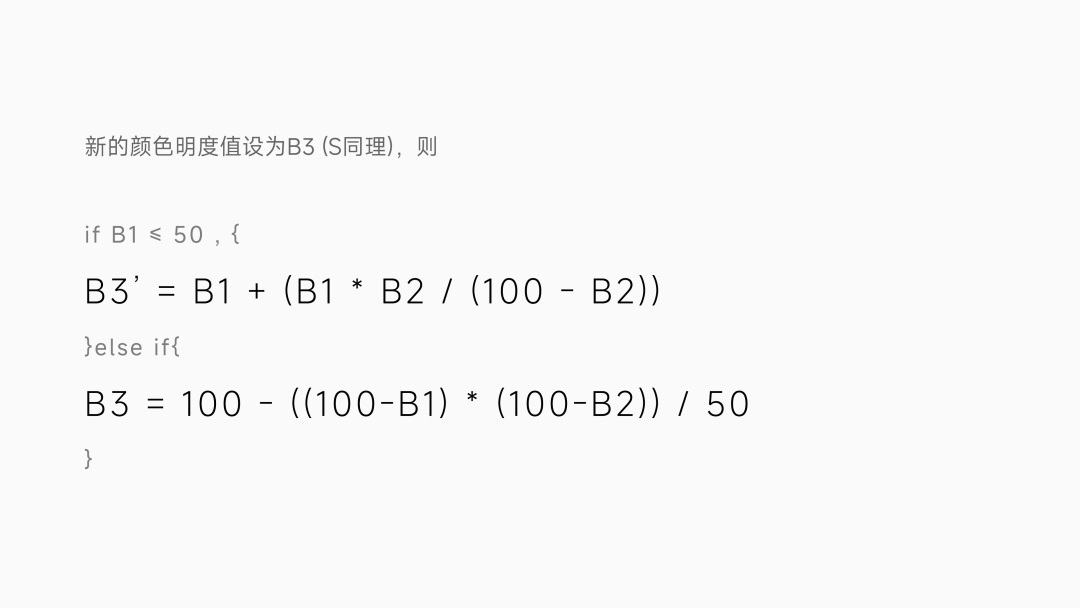
按照两色差距,如果顶层叠加的 B 超过 50,则整体亮化处理,如果顶层叠加的 B 低于 50,则整体暗化处理,整体饱和度同理。
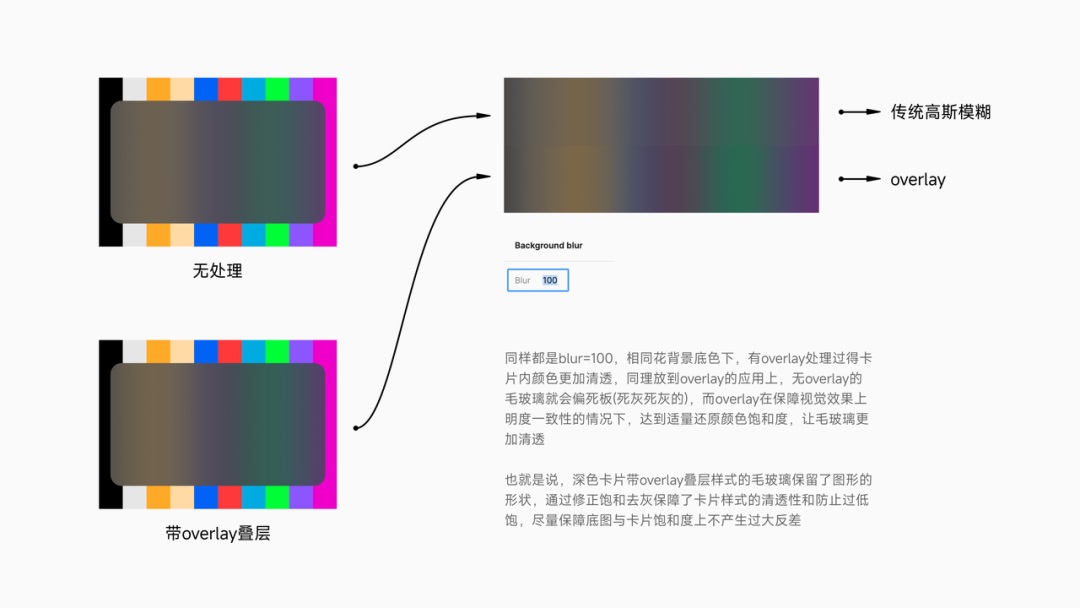
同样都是 blur=100,相同花背景底色下,有 overlay 处理过得卡片内颜色更加清透,同理放到 overlay 的应用上,无 overlay 的毛玻璃就会偏死板(死灰死灰的),而 overlay 在保障视觉效果上明度一致性的情况下,达到适量还原颜色饱和度,让毛玻璃更加清透 也就是说,深色卡片带 overlay 叠层样式的毛玻璃保留了图形的形状,通过修正饱和去灰保障了卡片样式的清透性和防止过低饱,尽量保障底图与卡片饱和度上不产生过大反差。
处理的预期效果是:
四、微软的处理手段此外我们来看看另一套来自微软的处理手段
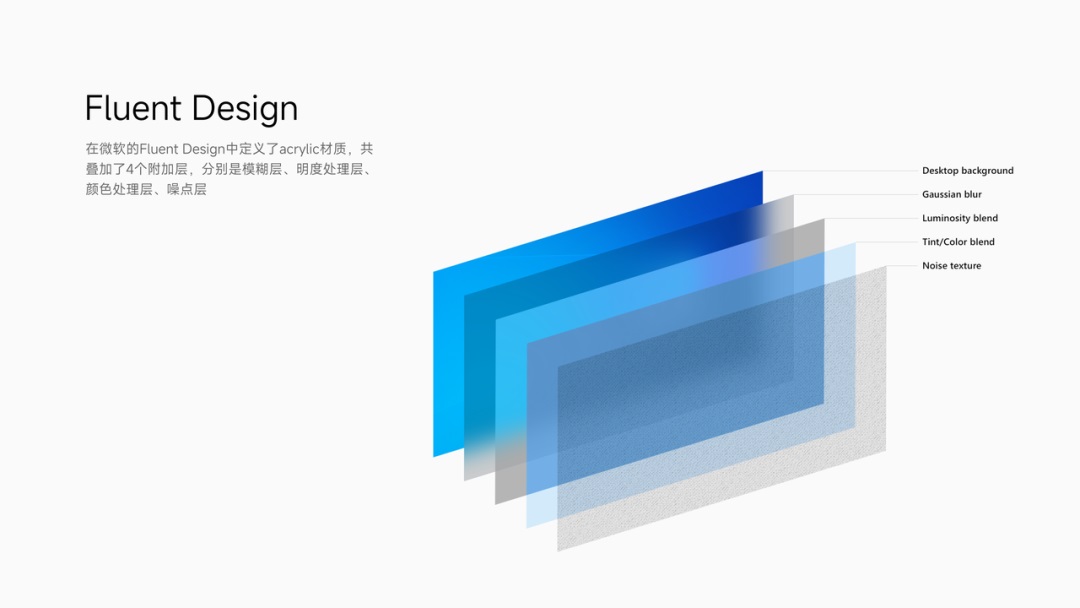
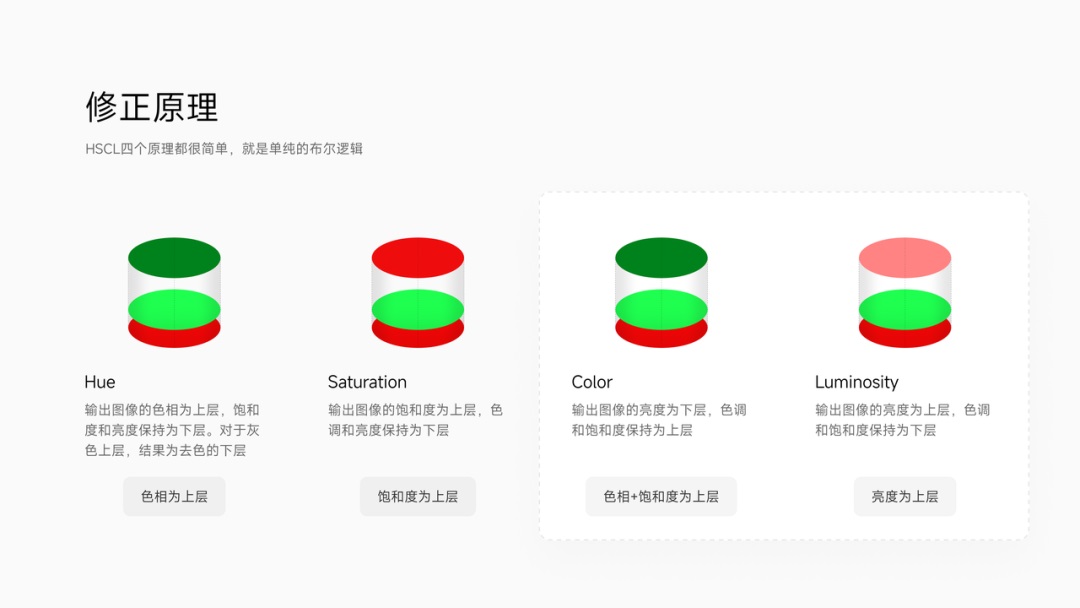
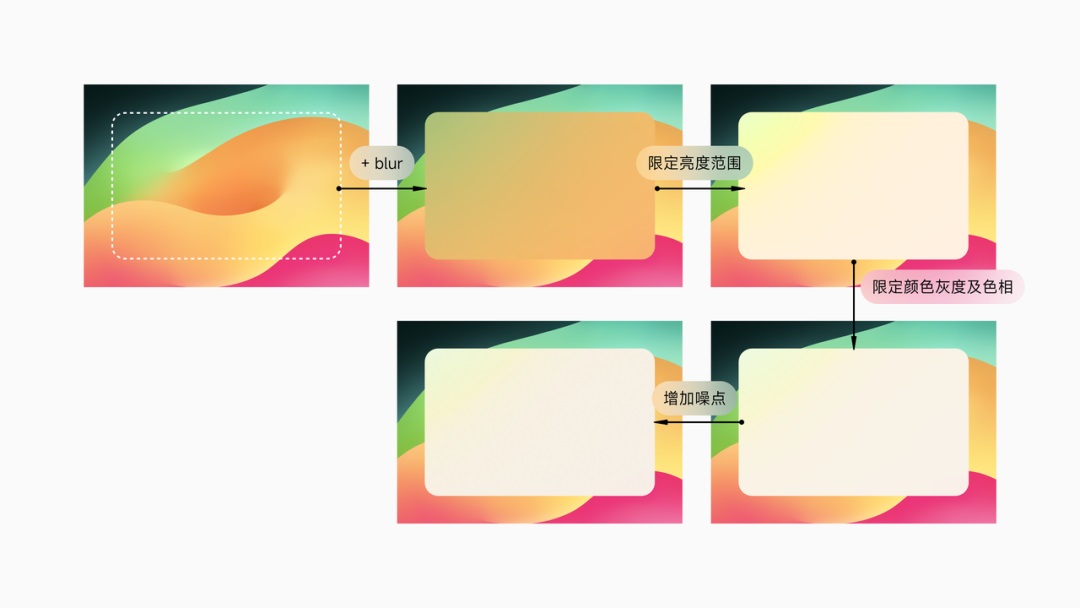
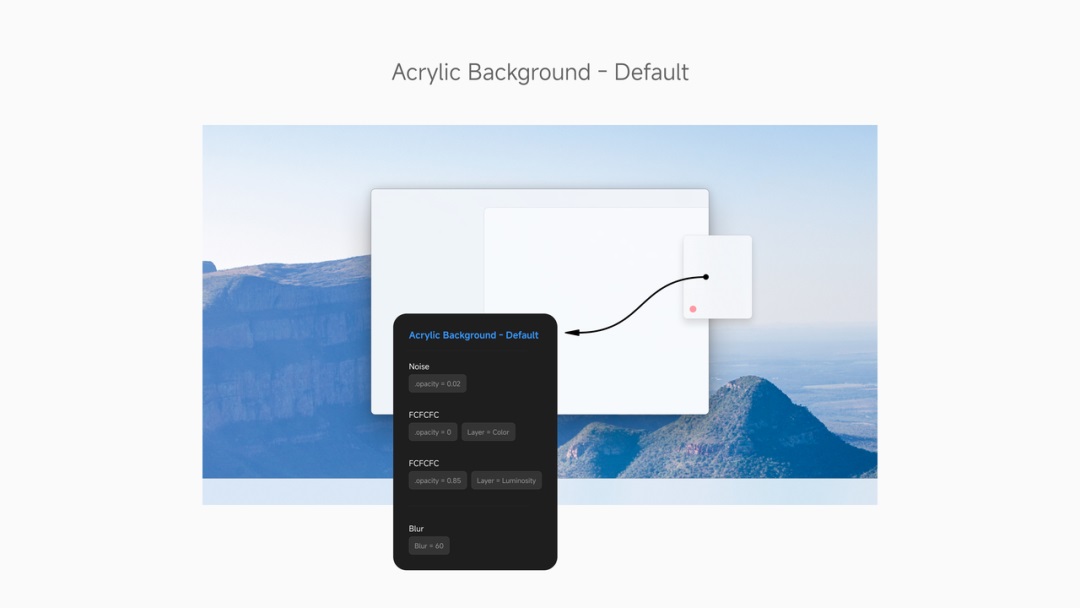
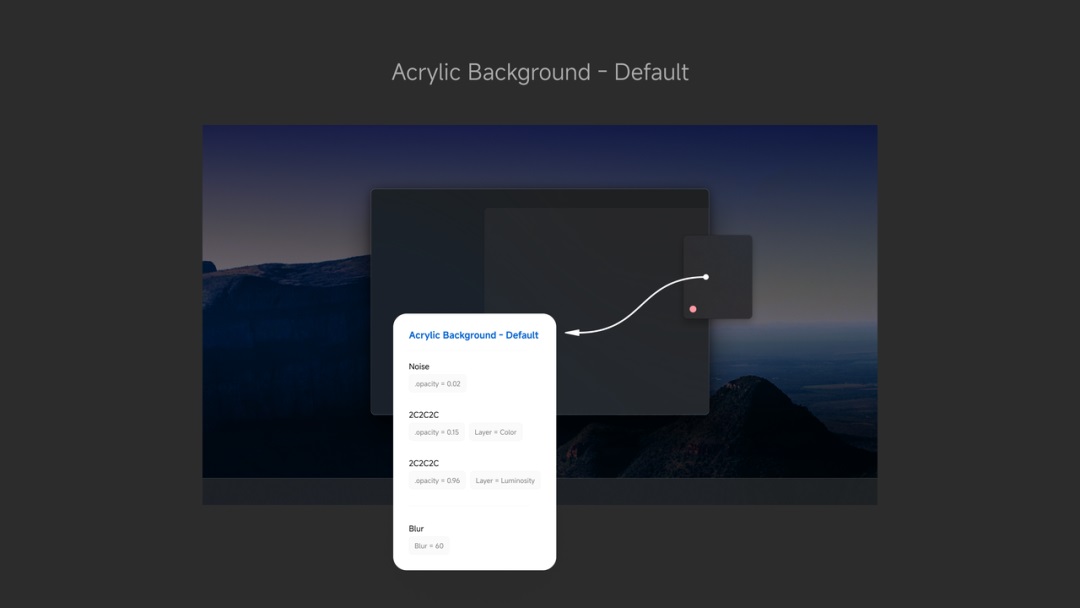
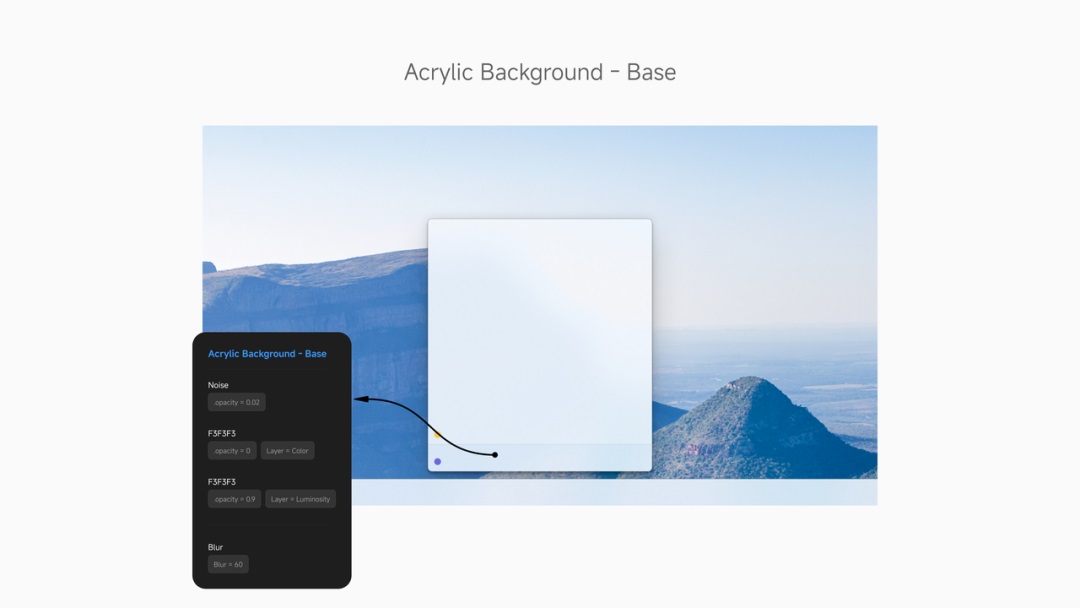
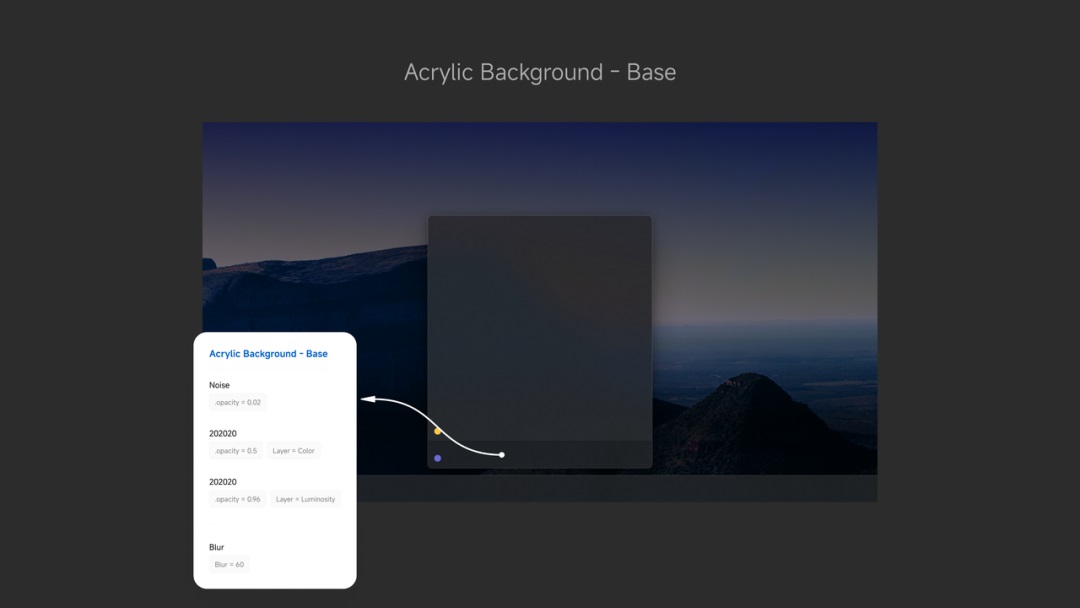
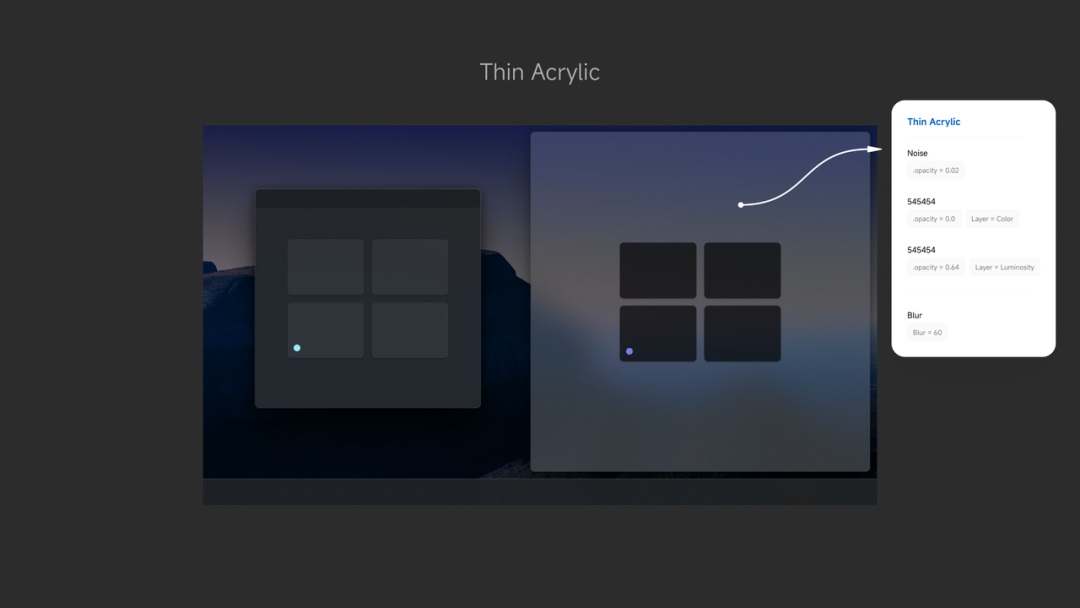
在微软的 Fluent Design 中定义了 acrylic 材质,共叠加了 4 个附加层,分别是模糊层、明度处理层、颜色处理层、噪点层。
对比苹果与微软的图层修正模式
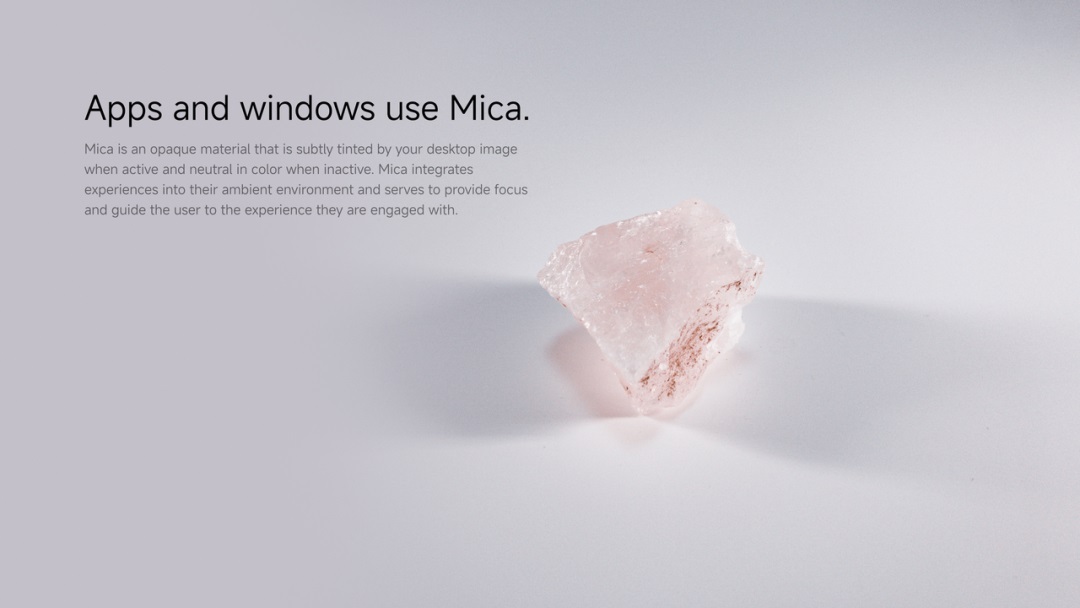
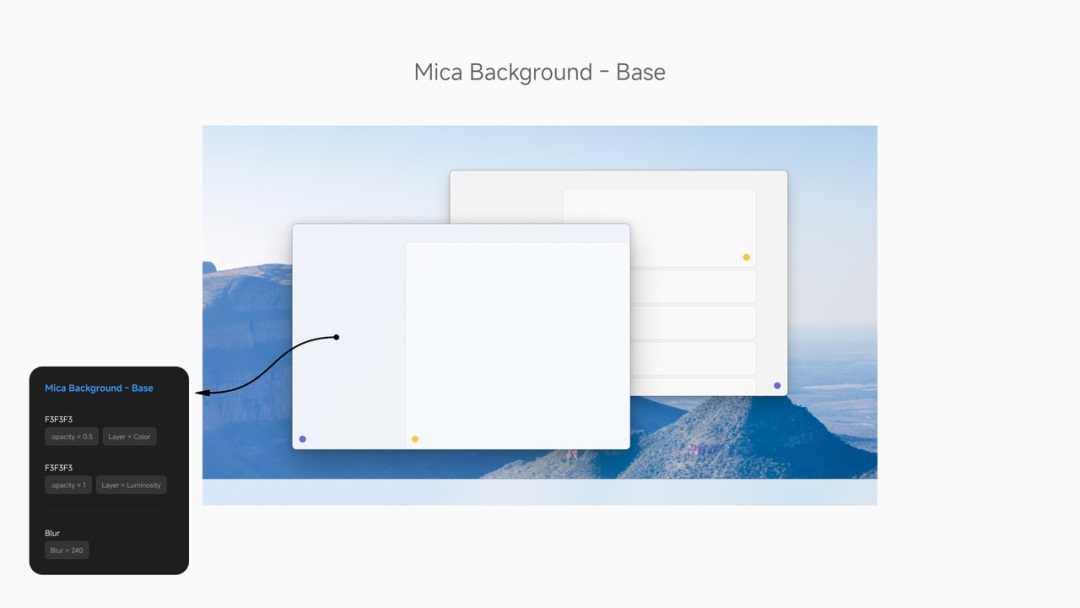
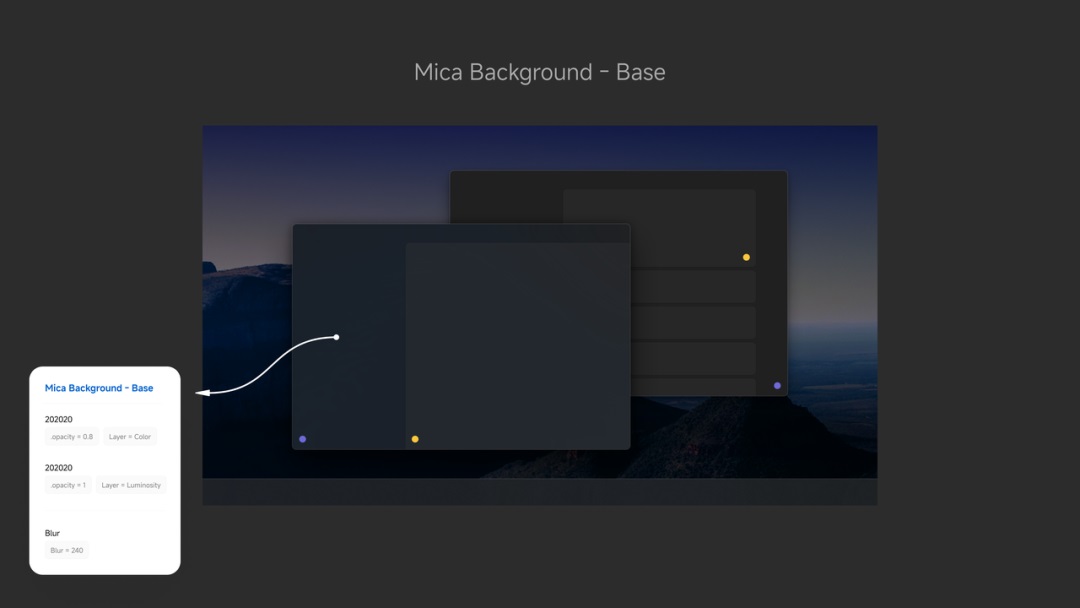
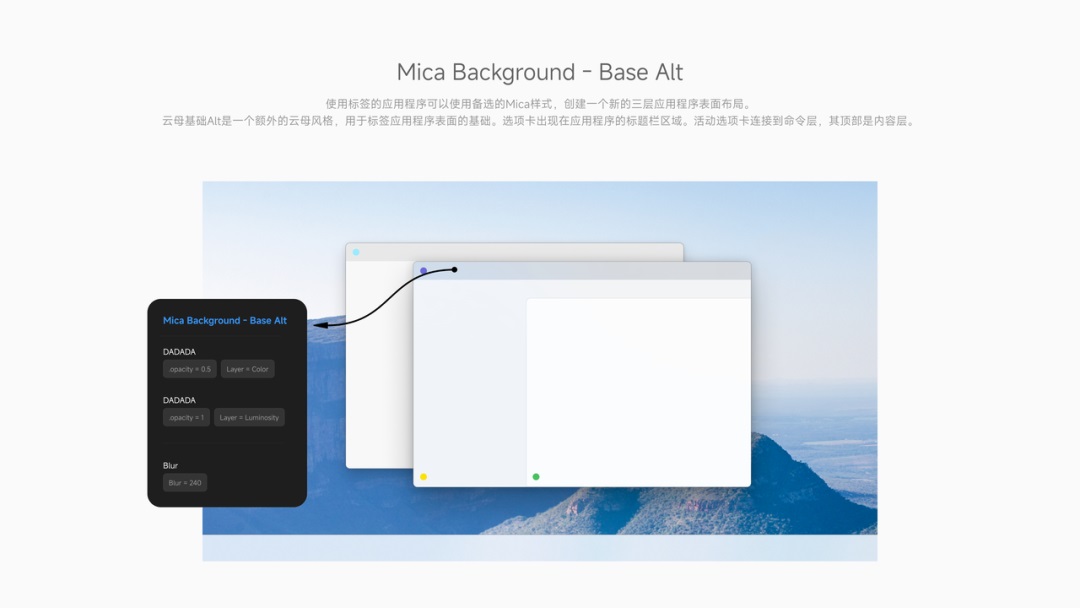
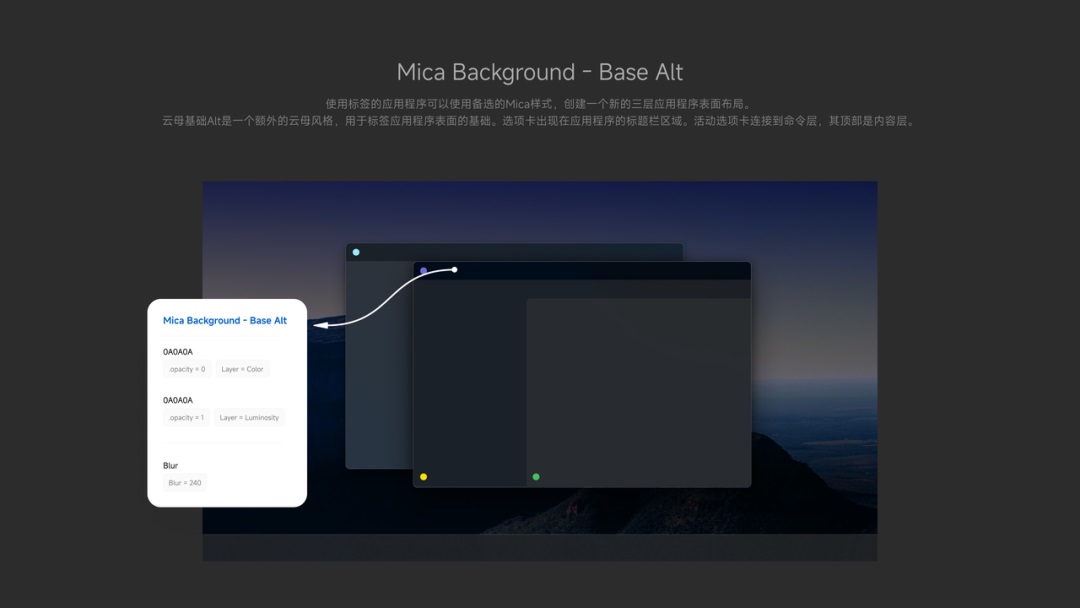
接下来具体看看微软的样式是怎么做的: 首先是他的云母样式:云母是一种不透明的材料,在激活时,它会被桌面图像微妙地着色,而在不激活时,它的颜色是中性的。Mica 将体验整合到周围环境中,提供焦点并引导用户进入他们所参与的体验。提供了 2 种云母样式,应用于 App 和窗口以及 tab。
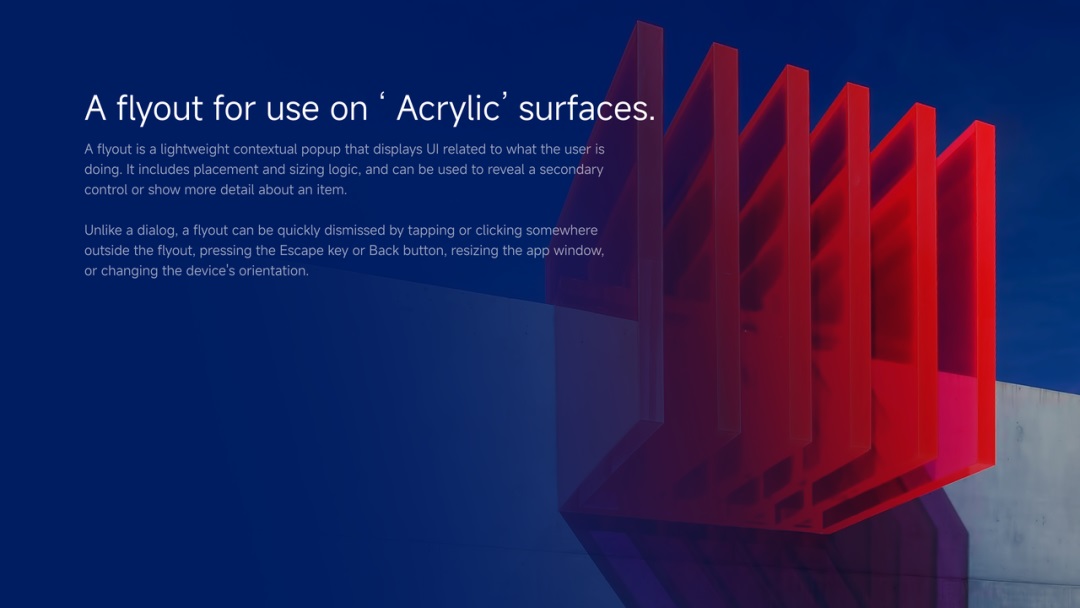
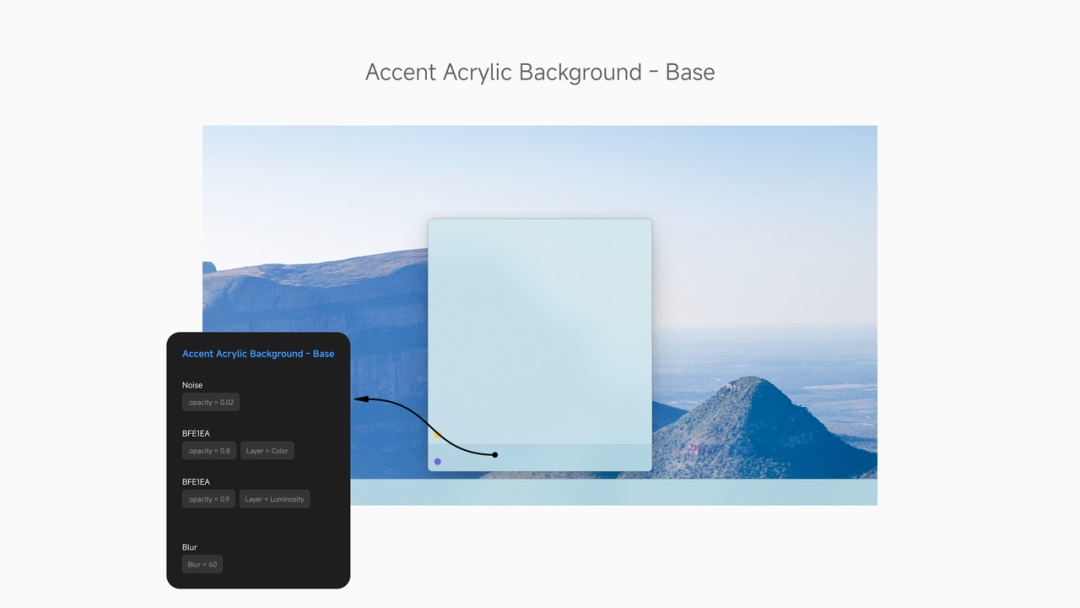
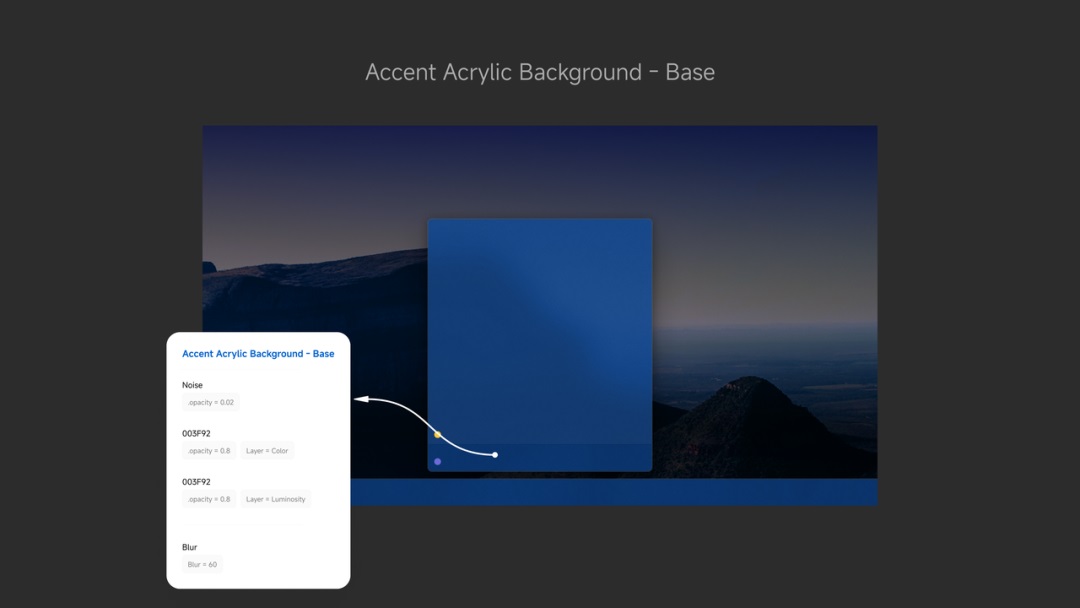
接着是丙烯酸样式: 弹出窗口是一种轻量级的上下文弹出窗口,它显示与用户正在做的事情相关的 UI。它包括位置和大小逻辑,并可用于显示次要控件或显示有关项目的更多细节 与对话框不同,弹出框可以通过点击或点击弹出框外的某个地方、按下 Escape 键或后退键、调整应用程序窗口的大小或改变设备的方向来快速关闭 规范为我们提供了 3 种丙烯酸样式,应用于弹出窗口 (非对话框) 和外壳 (shell 不知道该咋翻译就翻译成外壳了) 等外围结构交互。
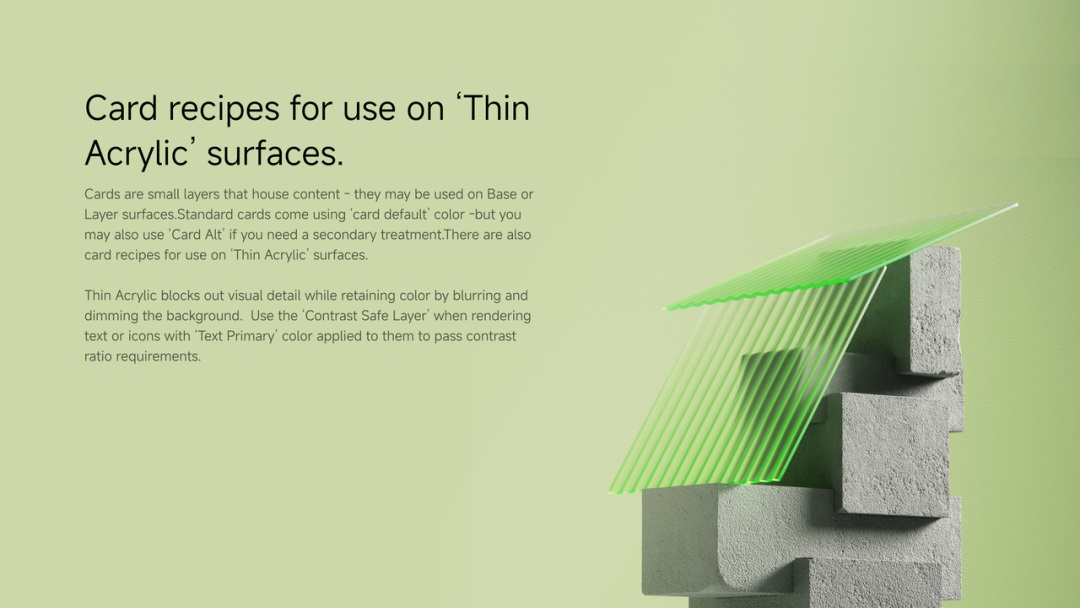
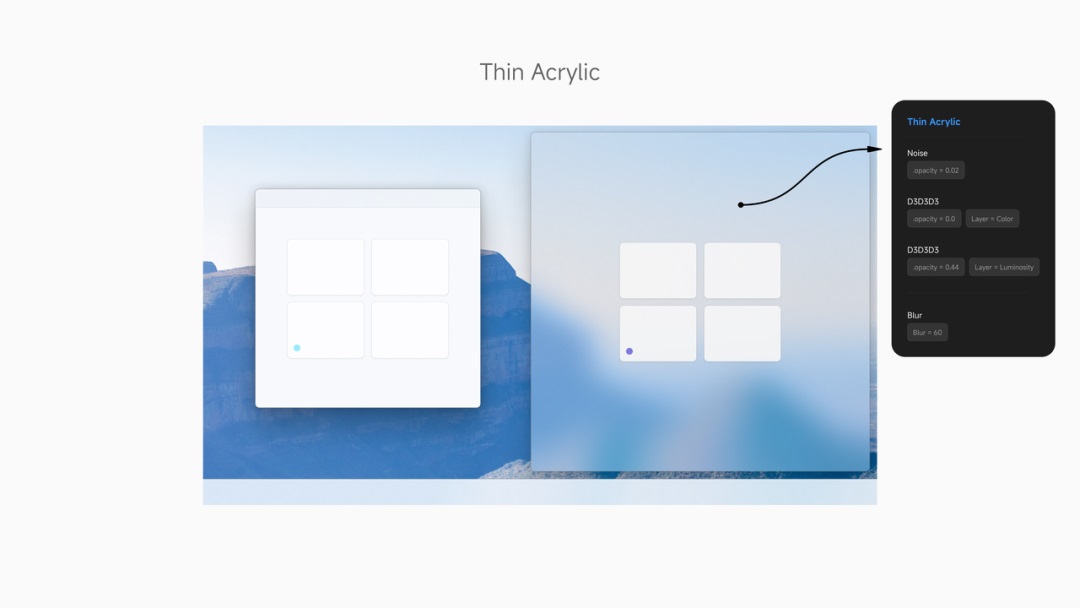
最后是薄丙烯酸:卡片是存放内容的小层-它们可以用于基础或层表面。标准卡牌使用“卡默认”颜色,但如果你需要二次处理,你也可以使用“card Alt”。也有用于“薄丙烯酸”表面的卡片配方。 薄丙烯酸块视觉细节,同时保留颜色的模糊和调暗的背景。使用“对比度安全层”渲染文本或图标时,使用“文本原色”来通过对比度要求。 规范为我们提供了 1 种薄丙烯酸样式,应用于卡片底部。
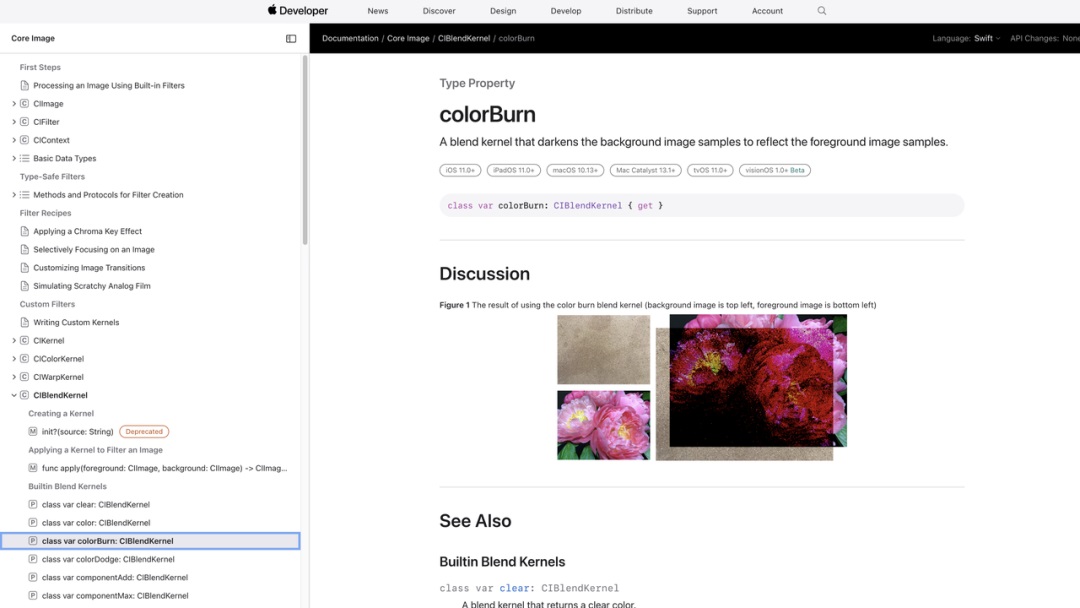
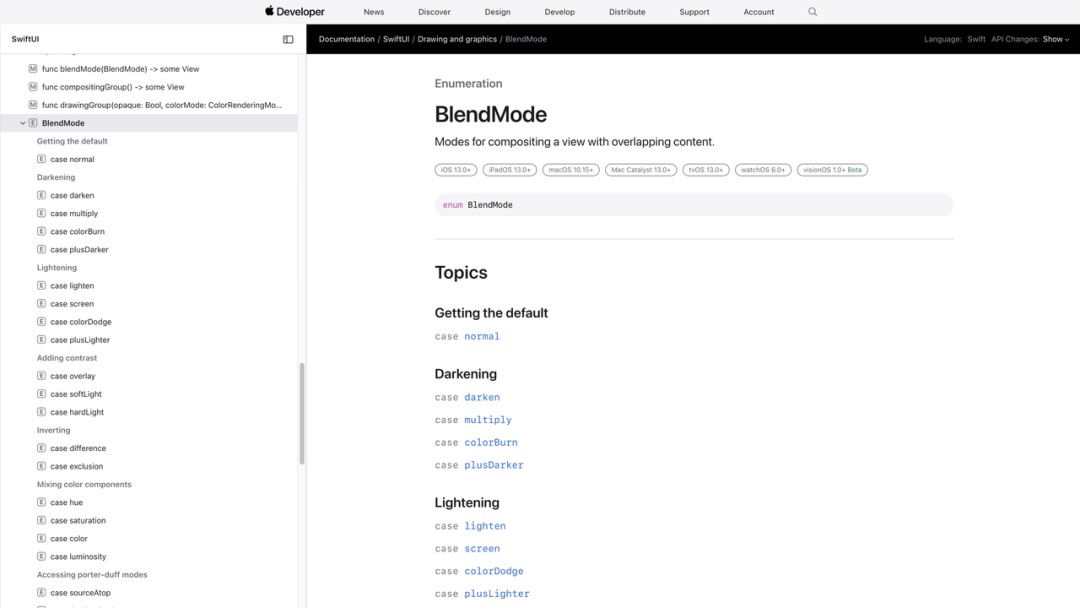
五、如何进行实现图层混合样式要怎么写呢?在 CSS 中很好处理,客户端的话我们可以看开发者平台提供的能力。 首先是 iOS 的:https://developer.apple.com/documentation/swiftui/blendmode
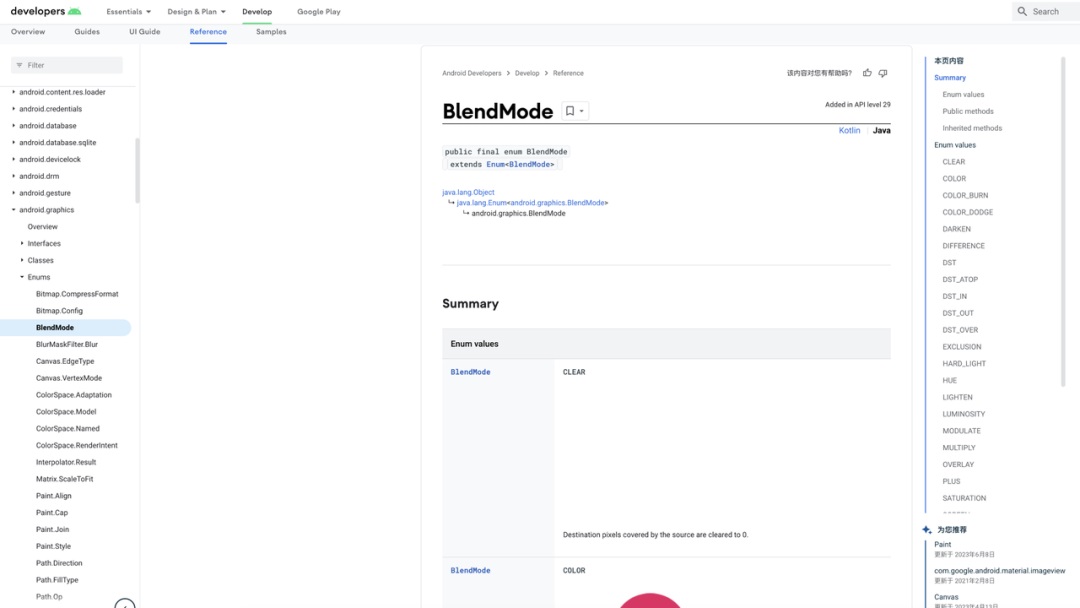
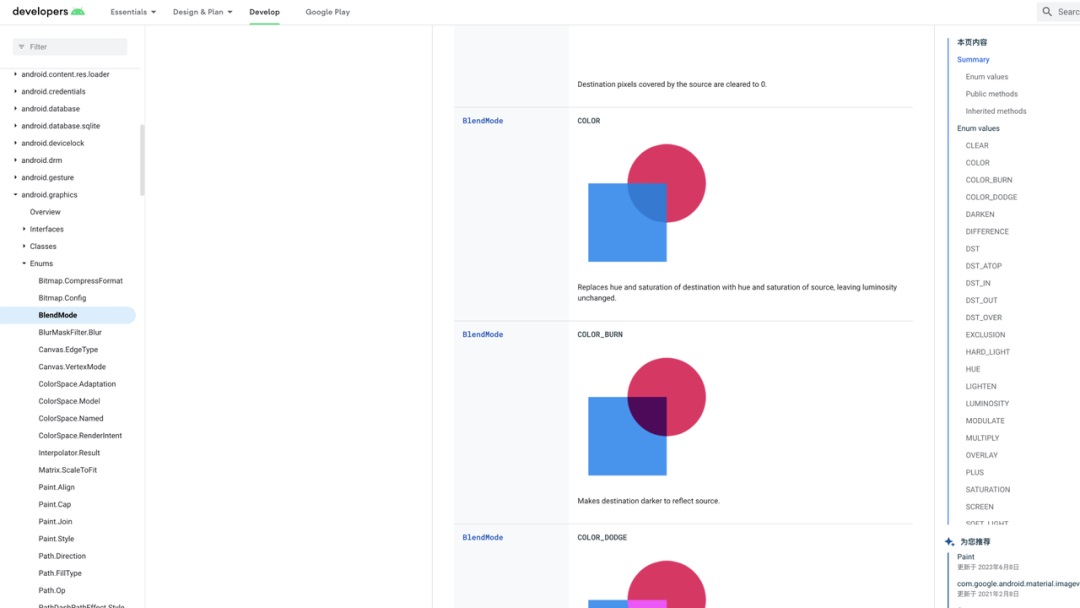
接着是安卓的:https://developer.android.com/reference/android/graphics/BlendMode
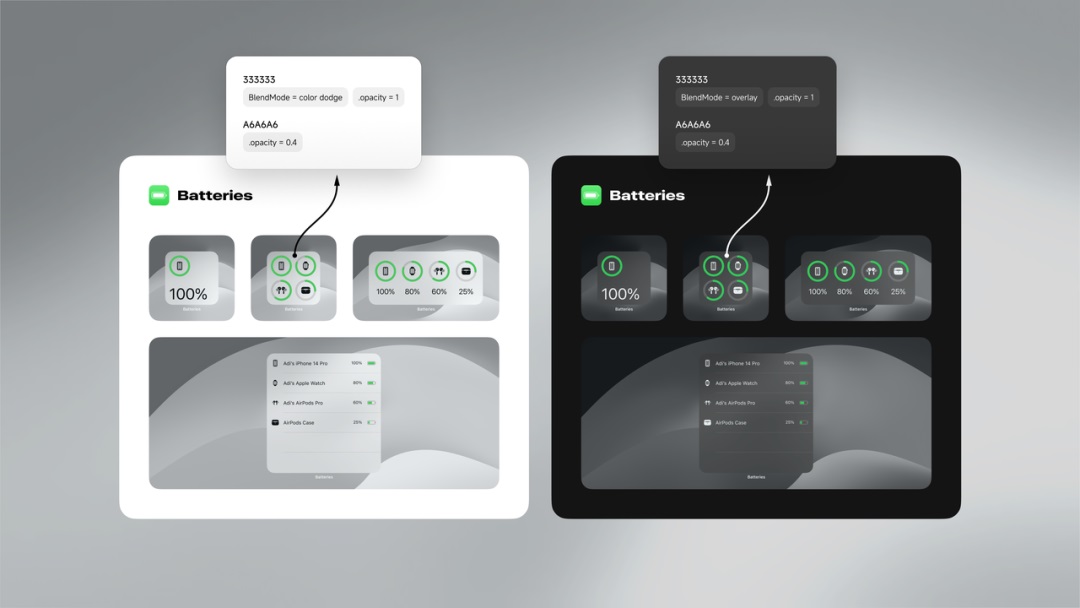
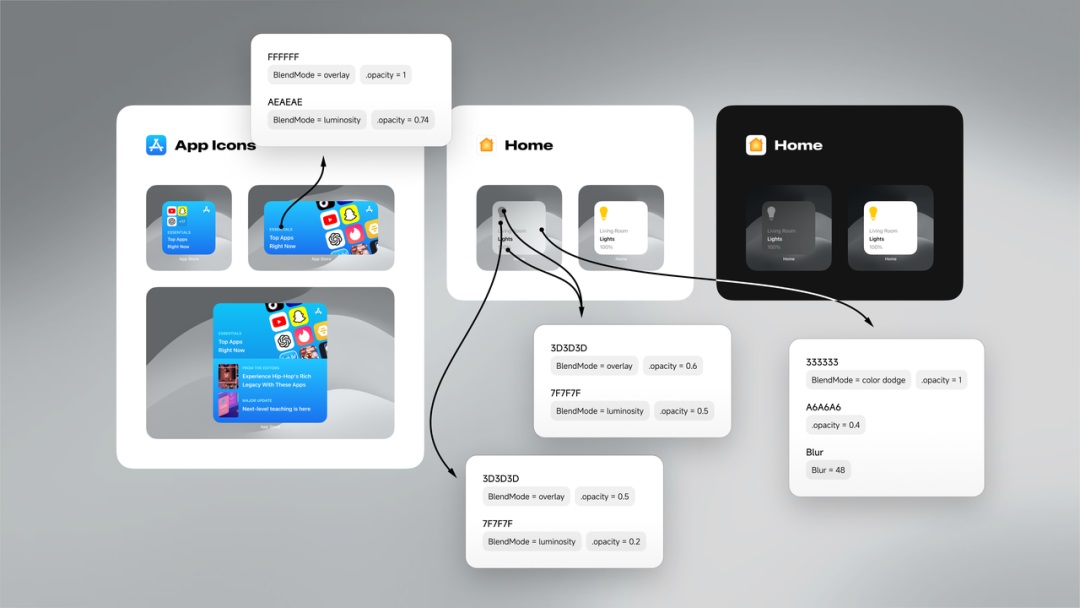
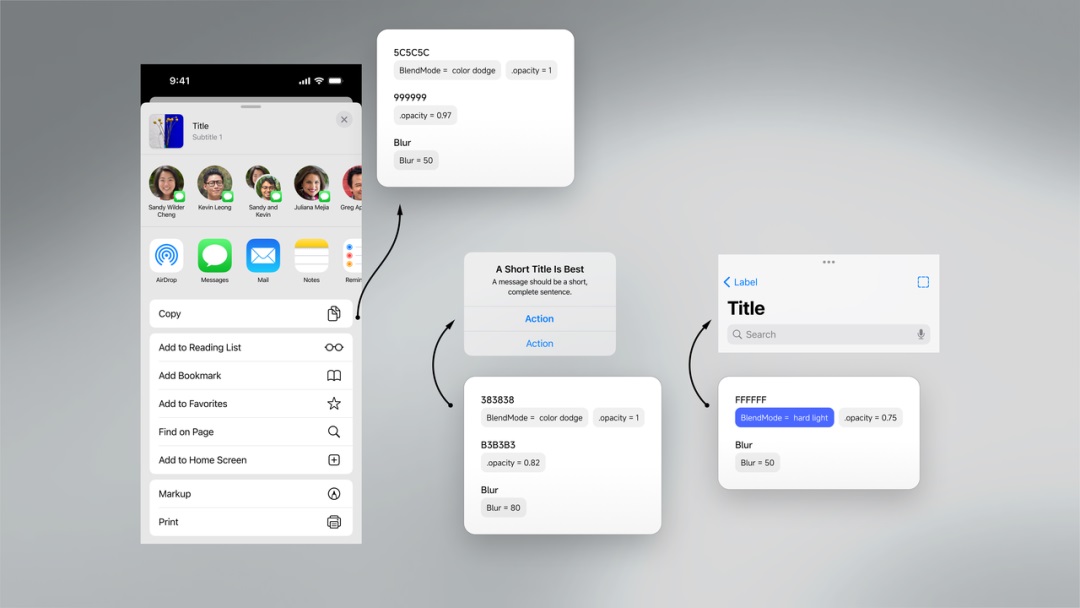
六、苹果的应用案例落到苹果系统里,他是怎么使用这些毛玻璃的呢?
打开手机随便看两下,到处都是毛玻璃,小到 icon 大到蒙层,简直可以说是毛玻璃 OS。
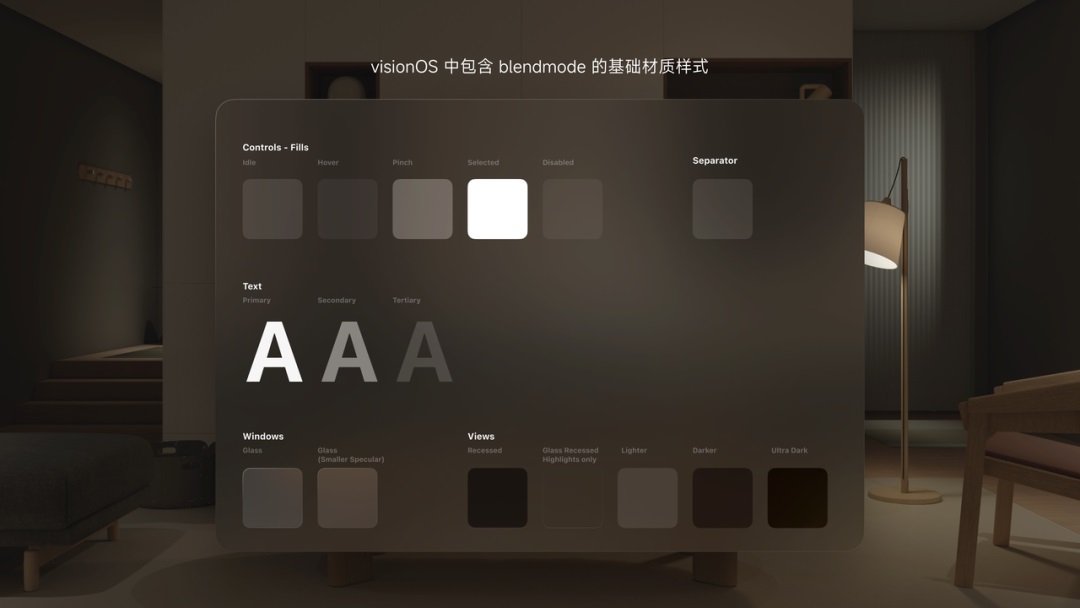
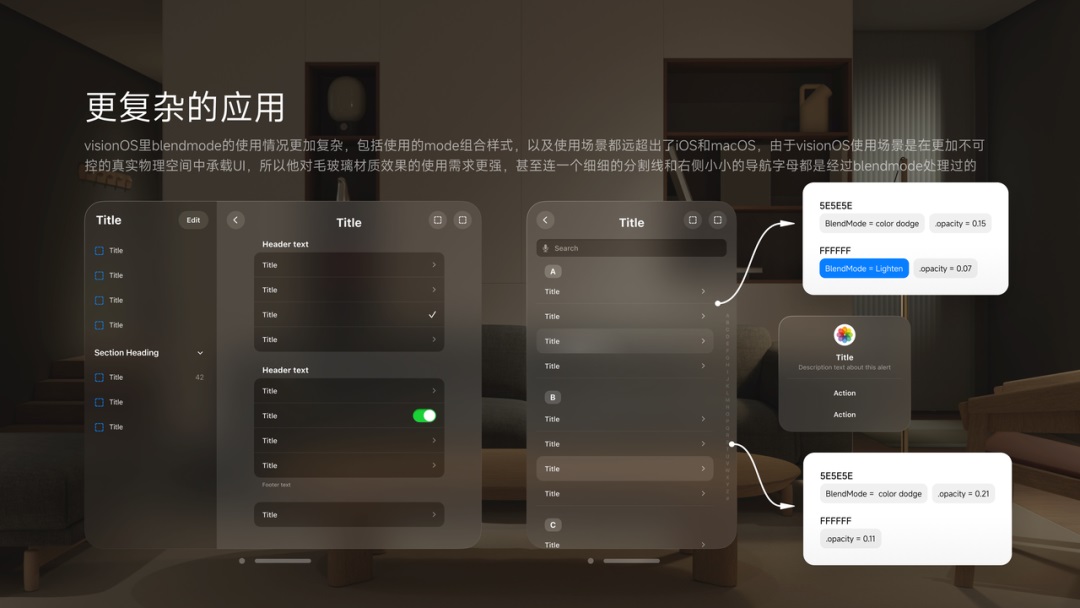
visionOS 里 blendmode 的使用情况更加复杂,包括使用的 mode 组合样式,以及使用场景都远超出了 iOS 和 macOS,由于 visionOS 使用场景是在更加不可控的真实物理空间中承载 UI,所以他对毛玻璃材质效果的使用需求更强,甚至连一个细细的分割线和右侧小小的导航字母都是经过 blendmode 处理过的。 七、真假毛玻璃 - 苹果音乐
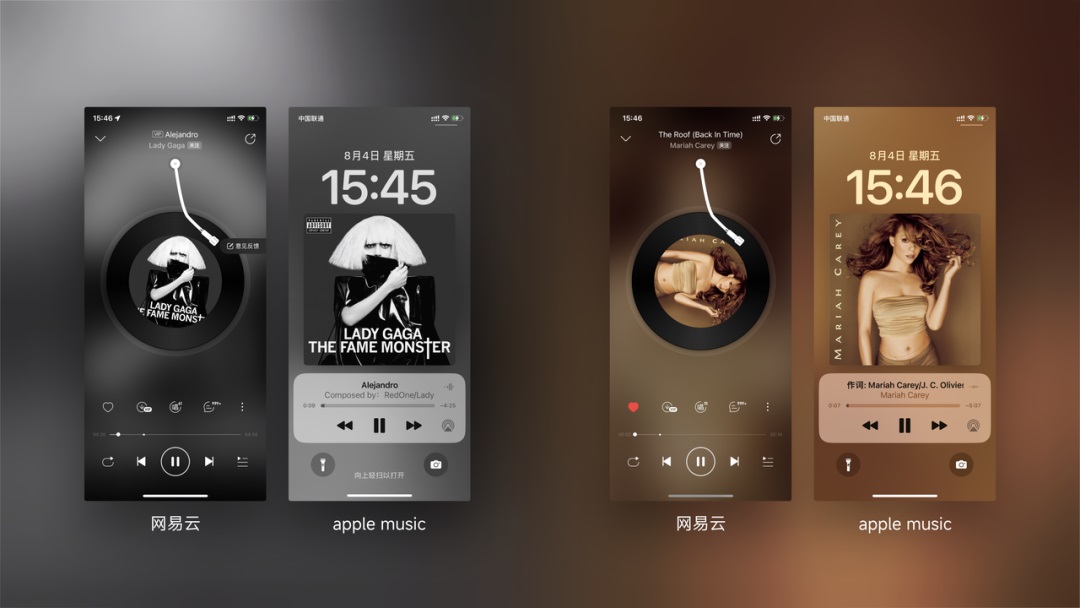
我们对比一下网易云音乐和苹果音乐锁屏界面,会发现同样是“毛玻璃”质感,为什么效果差的有些多呢? 其实细细观察会发现,苹果用了心思在里面,这并不是毛玻璃。
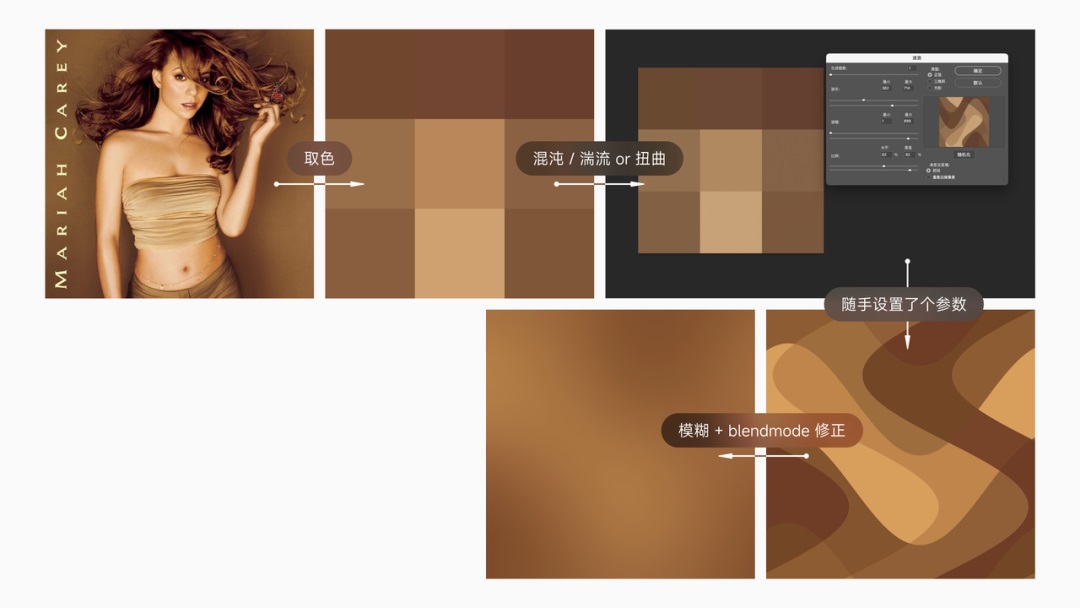
其实经过这么几步,首先是宫格化取色,取色后根据不同的 chaos 参数进行扭曲处理,然后遮罩一层毛玻璃来进行模糊+前面说到的 blendmode 进行色彩修正。
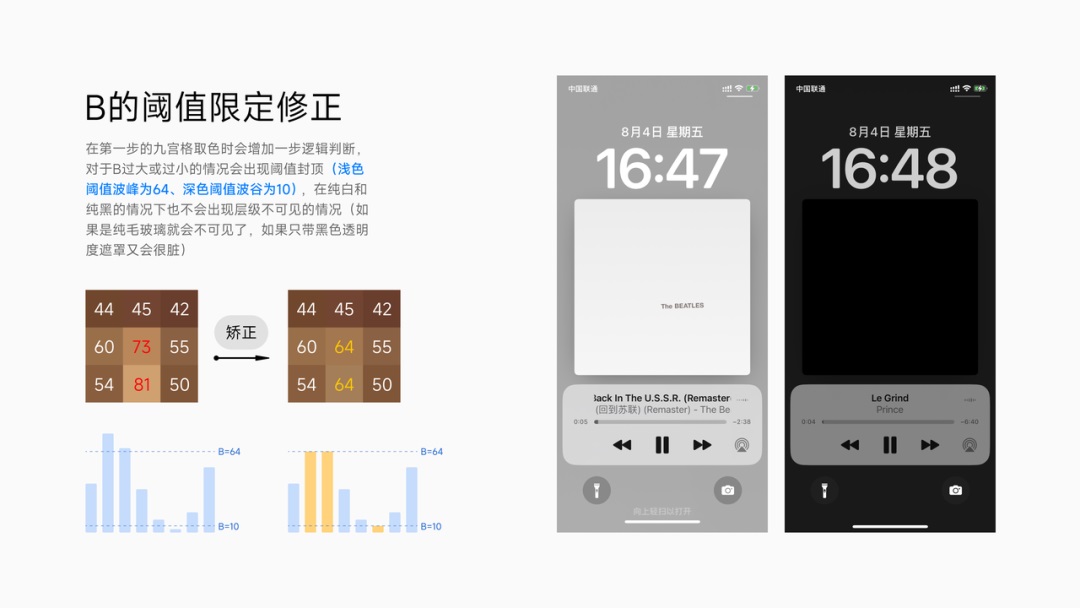
取色时会增加一步逻辑判断,对于 B 过大或过小的情况会出现阈值封顶,在纯白和纯黑的情况下也不会出现层级不可见的情况(如果是纯毛玻璃就会不可见了,如果只带黑色透明度遮罩又会很脏)。
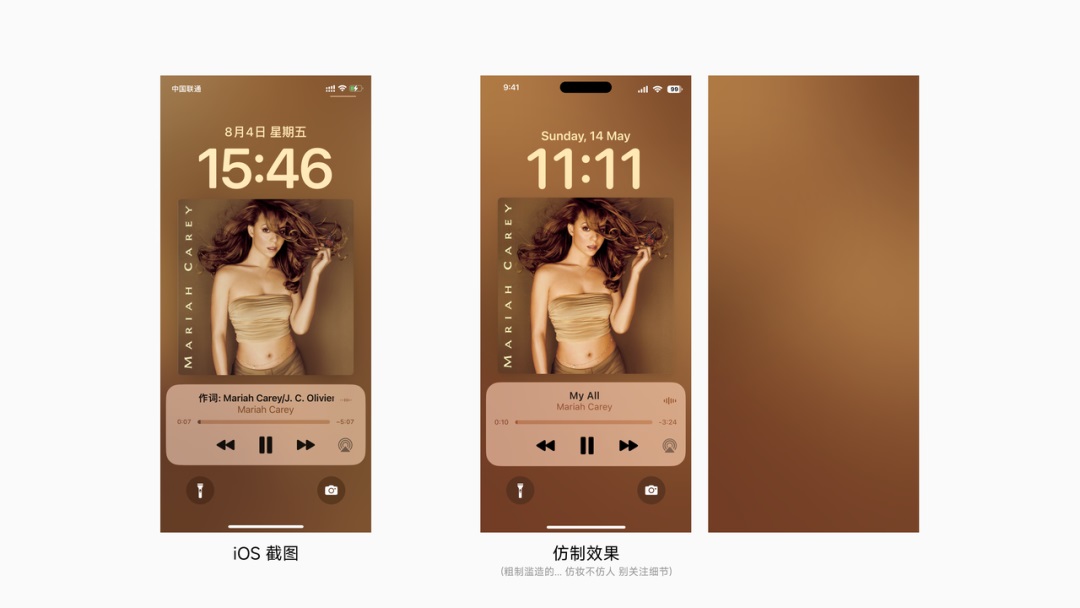
最后粗心的仿制了一个效果,看看是不是还挺像。
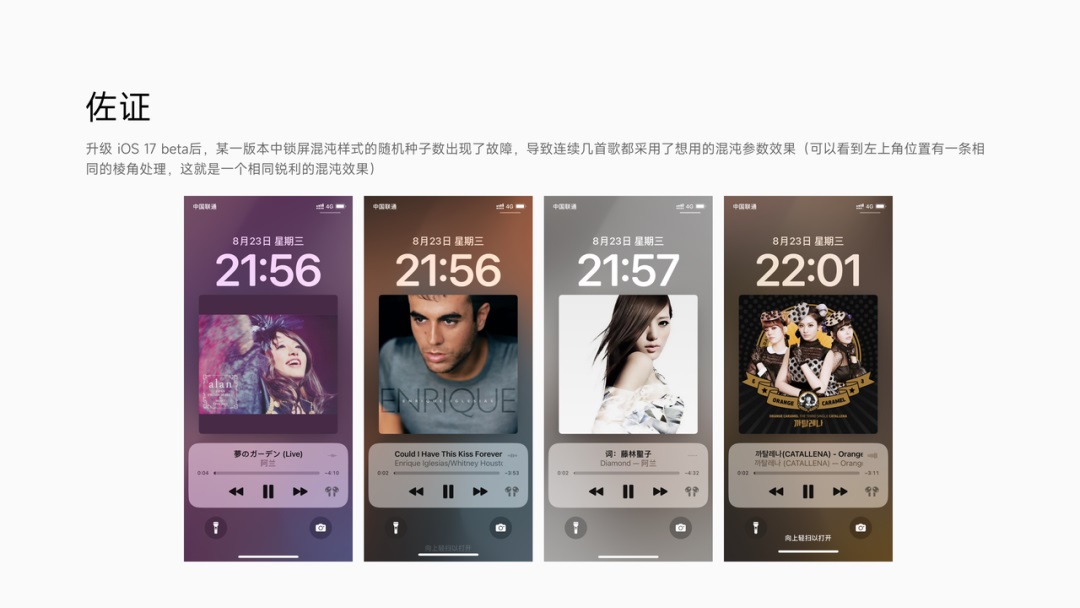
对于佐证因素,其实在写完这篇文章的时候还没有...但是最近升级了 iOS 17 的 beta 包后就发现了端倪,某一版本中锁屏混沌样式的随机种子数出现了故障,导致连续几首歌都采用了想用的混沌参数效果(可以看到左上角位置有一条相同的棱角处理,这就是一个相同锐利的混沌效果)。
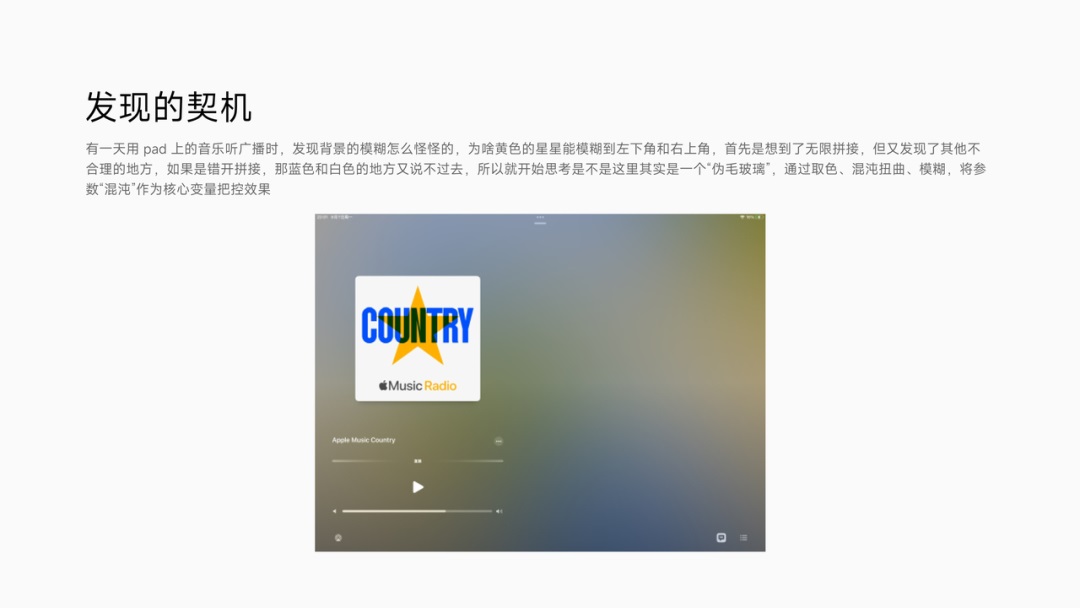
怎么发现的这个事呢?我有一天用 pad 上的音乐听广播时,发现背景的模糊怎么怪怪的,为啥黄色的星星能模糊到左下角和右上角,首先是想到了无限拼接,但又发现了其他不合理的地方,如果是错开拼接,那蓝色和白色的地方又说不过去,所以就开始思考是不是这里其实是一个“伪毛玻璃”,通过取色、混沌扭曲、模糊,将参数“混沌”作为核心变量把控效果。
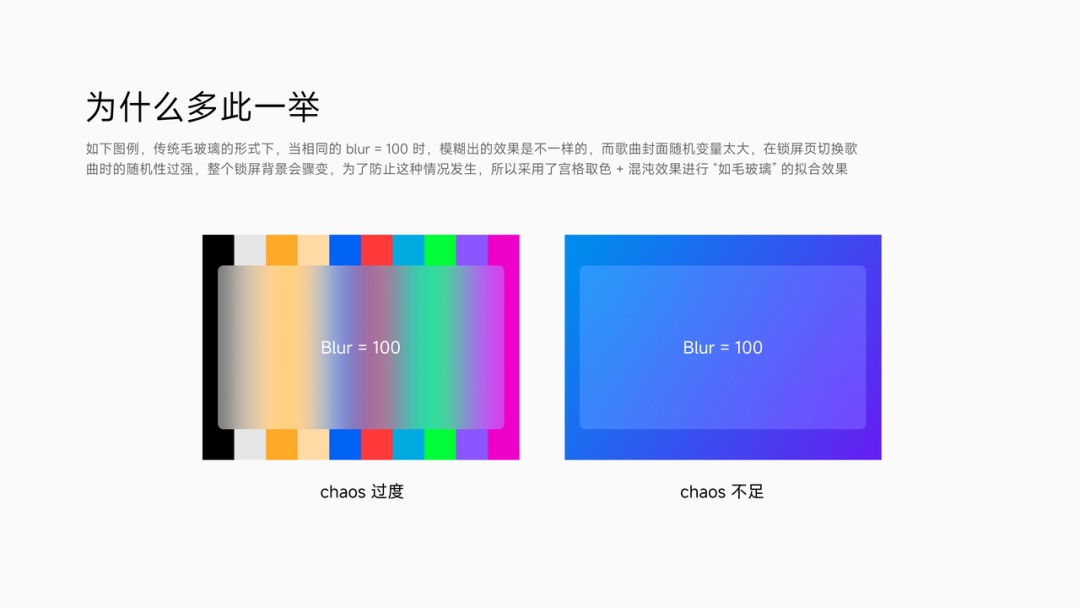
苹果为什么要多此一举?其实是因为专辑封面内容信息的不确定性太大了,同样的毛玻璃模糊参数下效果会有明显差别。如下图例,传统毛玻璃的形式下,当相同的 blur = 100 时,模糊出的效果是不一样的,而歌曲封面随机变量太大,在锁屏页切换歌曲时的随机性过强,整个锁屏背景会骤变,为了防止这种情况发生,所以采用了宫格取色 + 混沌效果进行 “如毛玻璃” 的拟合效果。
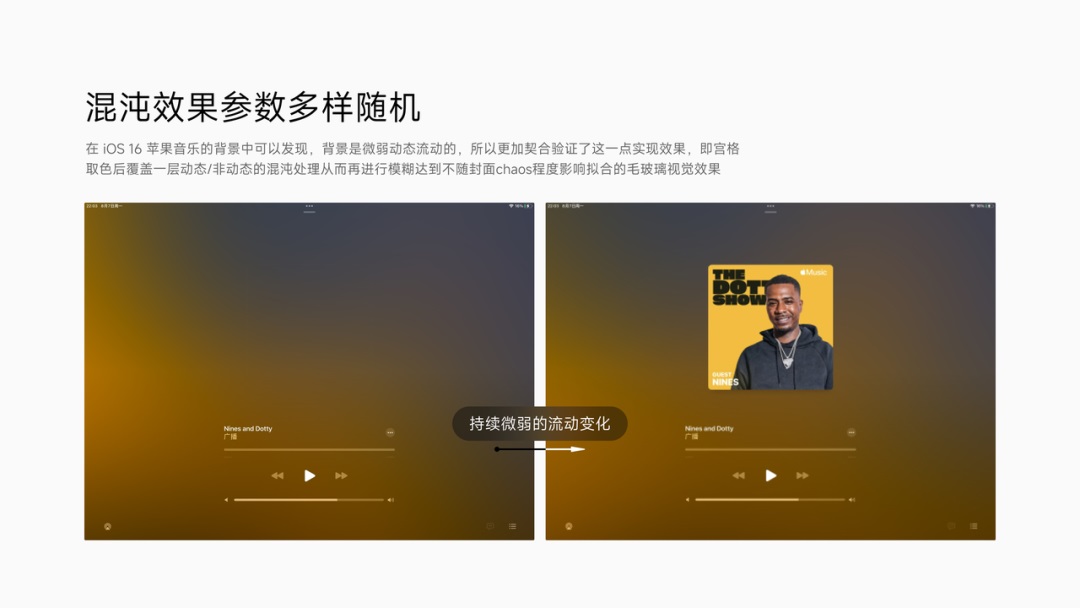
在 iOS 16 苹果音乐的背景中可以发现,背景是微弱动态流动的,所以更加契合验证了这一点实现效果,即宫格取色后覆盖一层动态/非动态的混沌处理从而再进行模糊达到不随封面 chaos 程度影响拟合的毛玻璃视觉效果。如果升了 iOS 17 beta 的小白鼠同学也会发现,现在苹果商店里也用到了这种动态 chaos 来进行背景氛围的烘托。
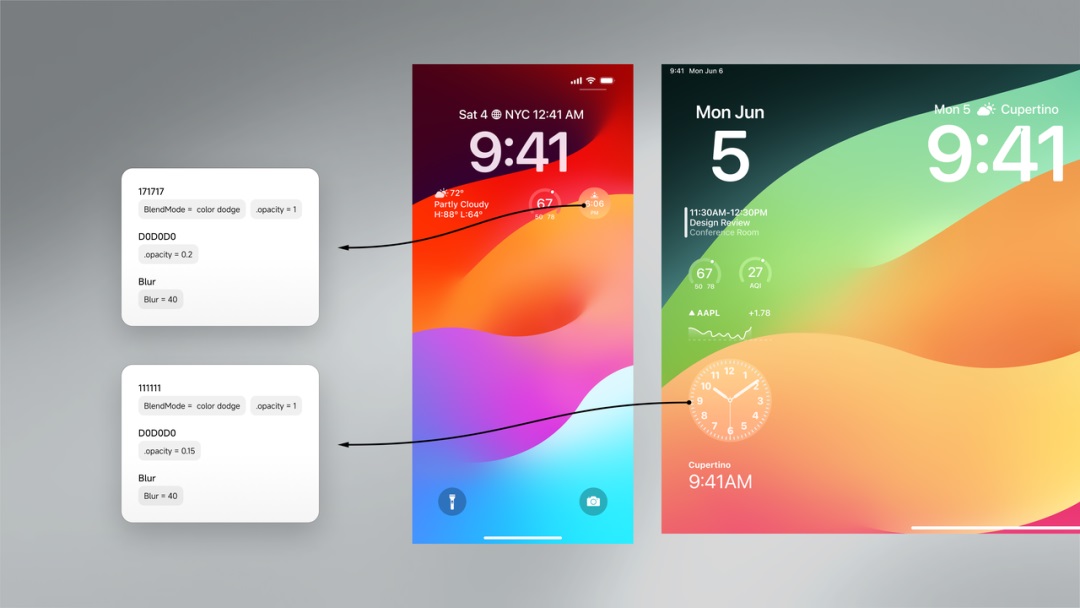
八、毛玻璃+渐变的使用方式
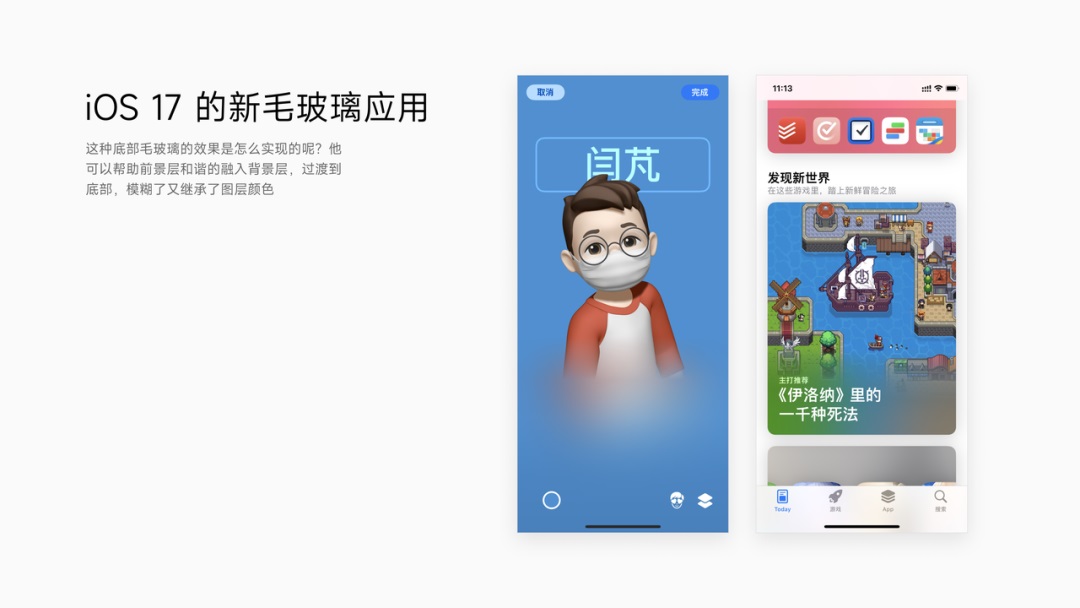
在 iOS 17 里,出现了这样一种形式(如右图),名片下方会有一层虚化渐变到背景中,而苹果商店的头图底部也会有一层渐渐出现的模糊。
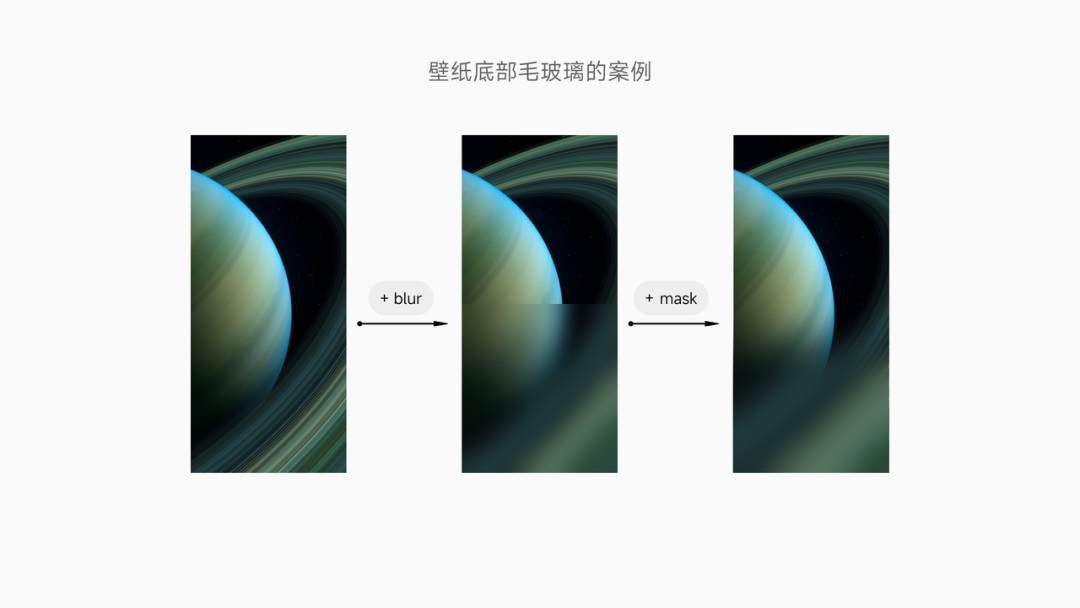
首先是壁纸案例演示
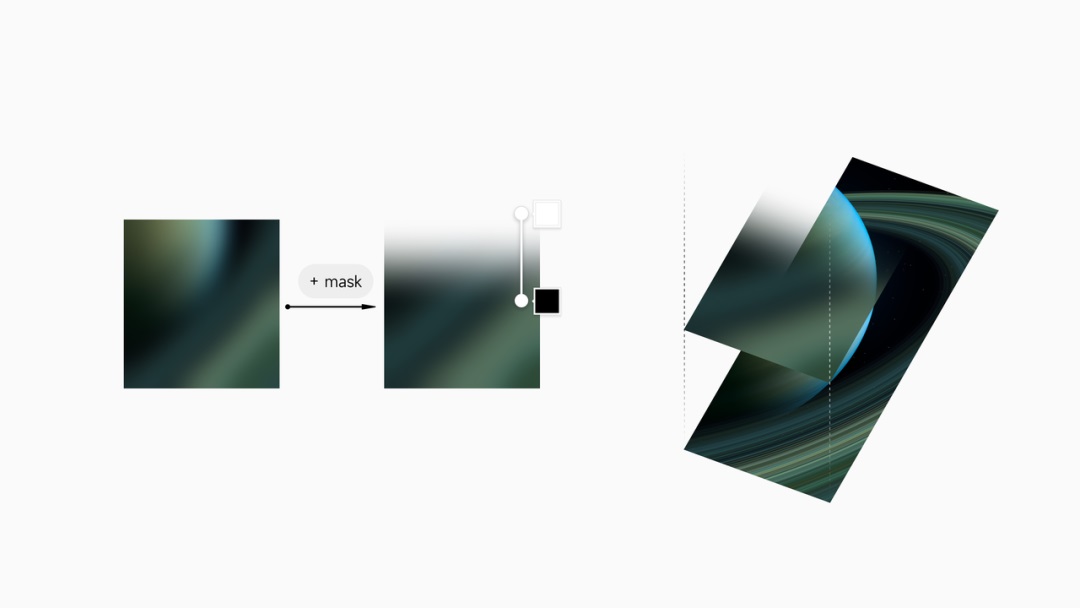
在底部增加背景模糊后,将这一整层再加一层 alpha 通道进行渐变,从而叠在原始的壁纸头部,这样就会生成这种渐渐模糊的效果。
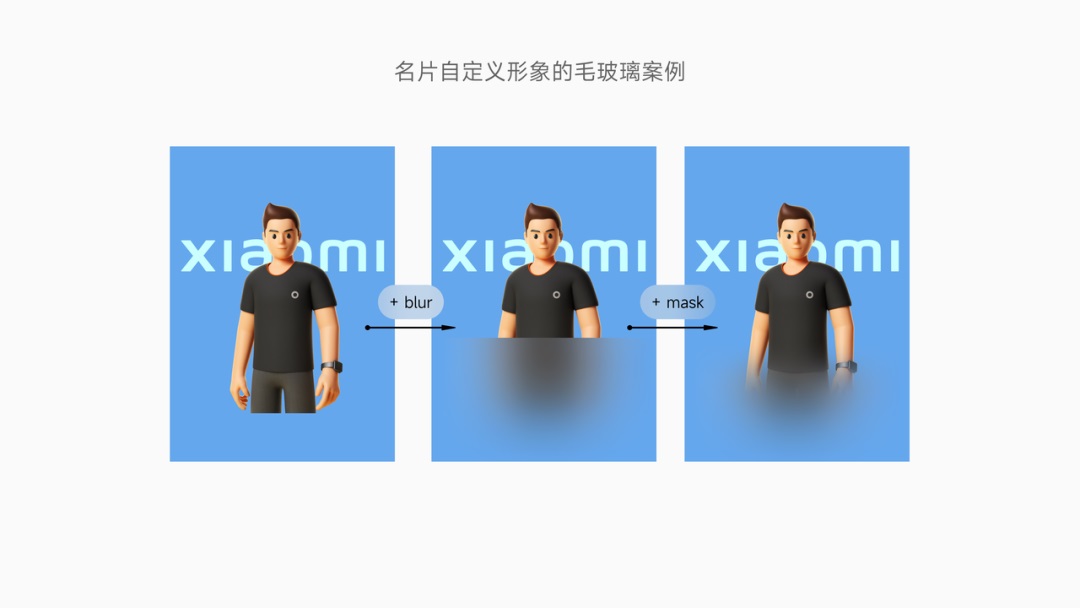
同理,个人名片的效果也可以依托这种方式来进行实现。
毛玻璃真的很好玩,希望能给到大家一些启示,通过颜色修正来让毛玻璃更加清透舒服,欢迎大家讨论与分享。 欢迎大家关注作者微信公众号:「IoT UX」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论