简单易学出效果!11个工作常用的AE小技巧

扫一扫 
扫一扫 
扫一扫 
扫一扫
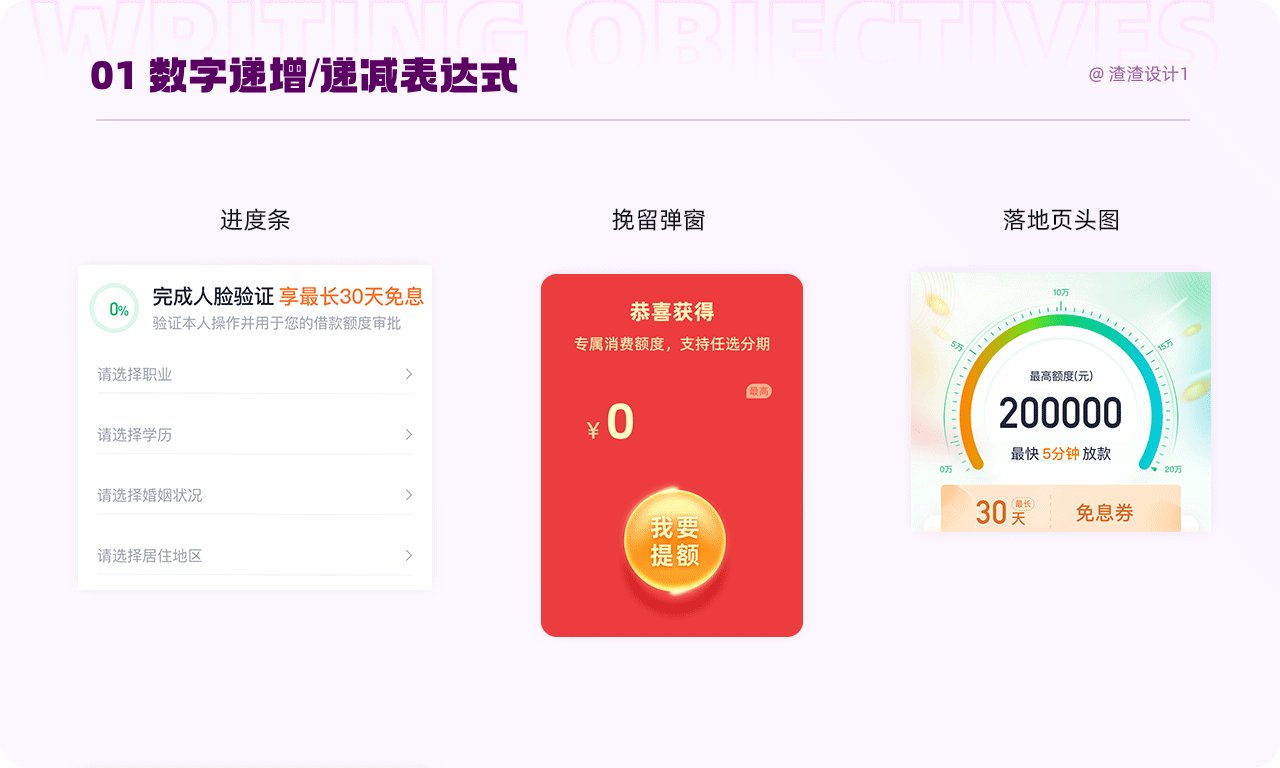
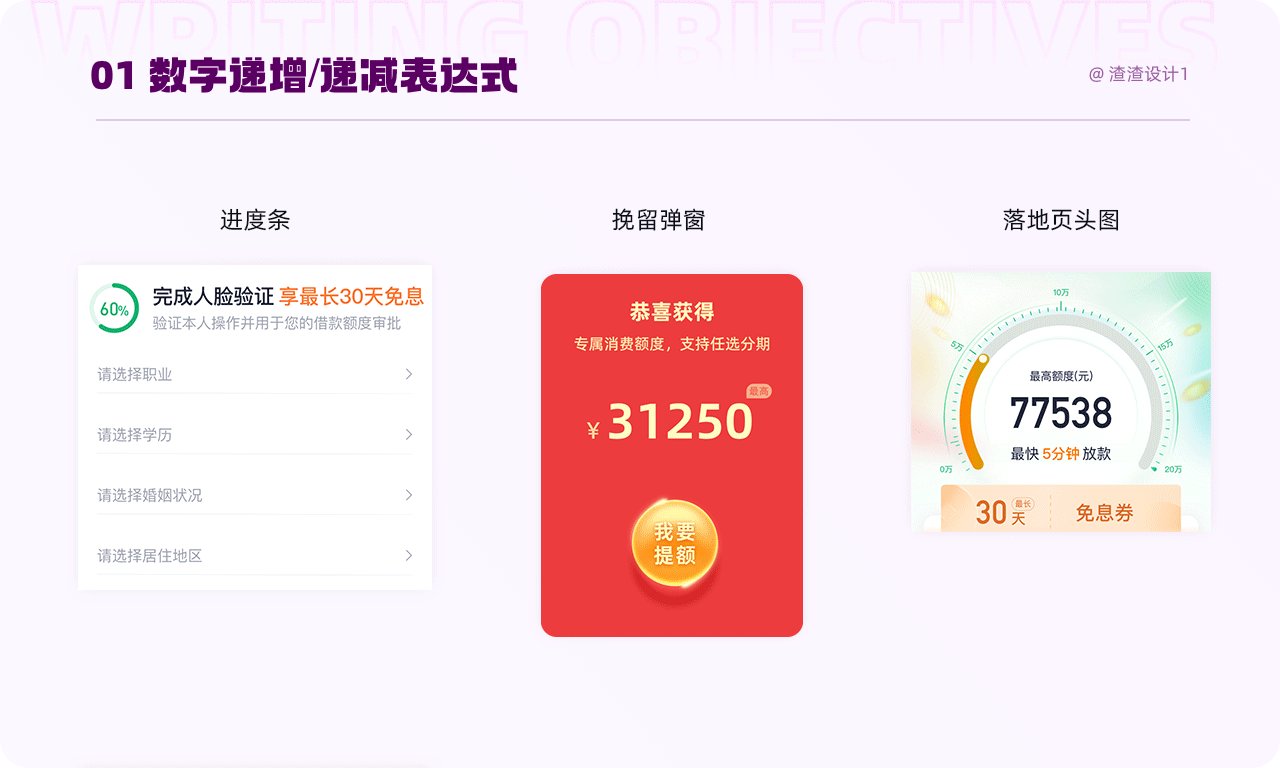
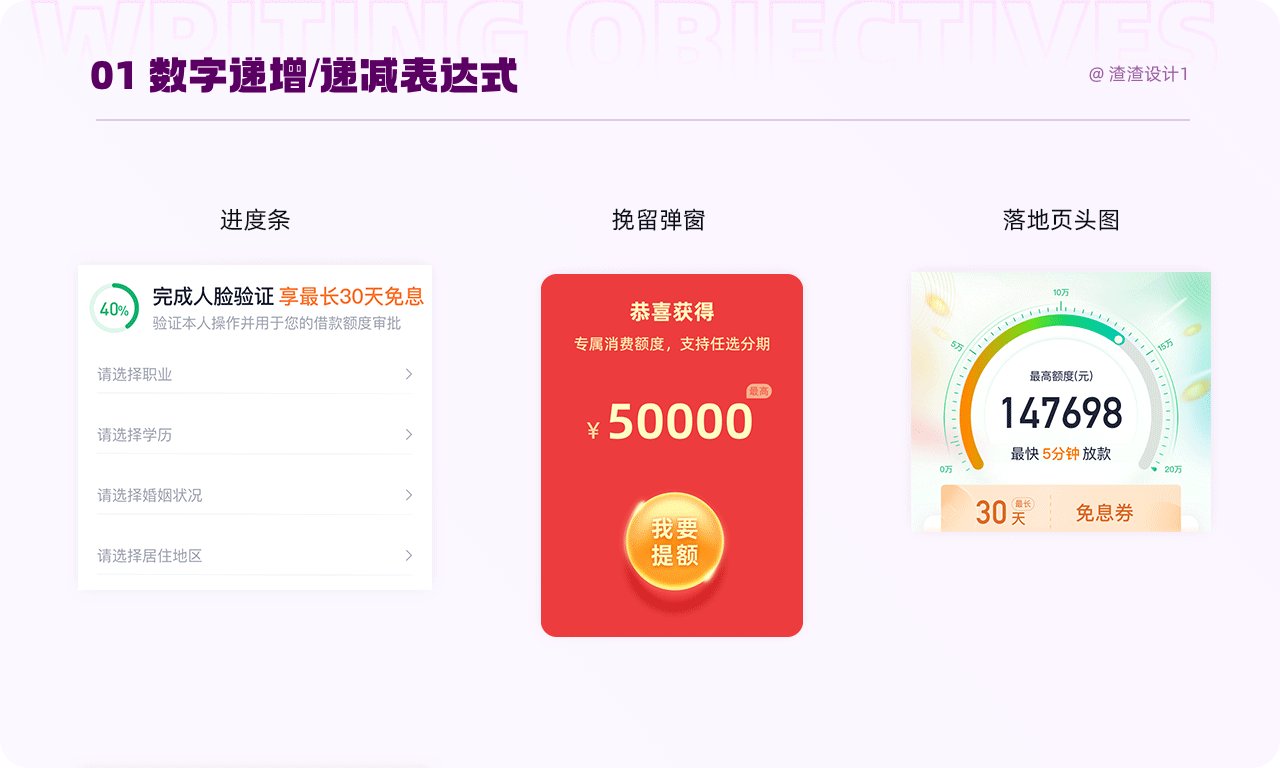
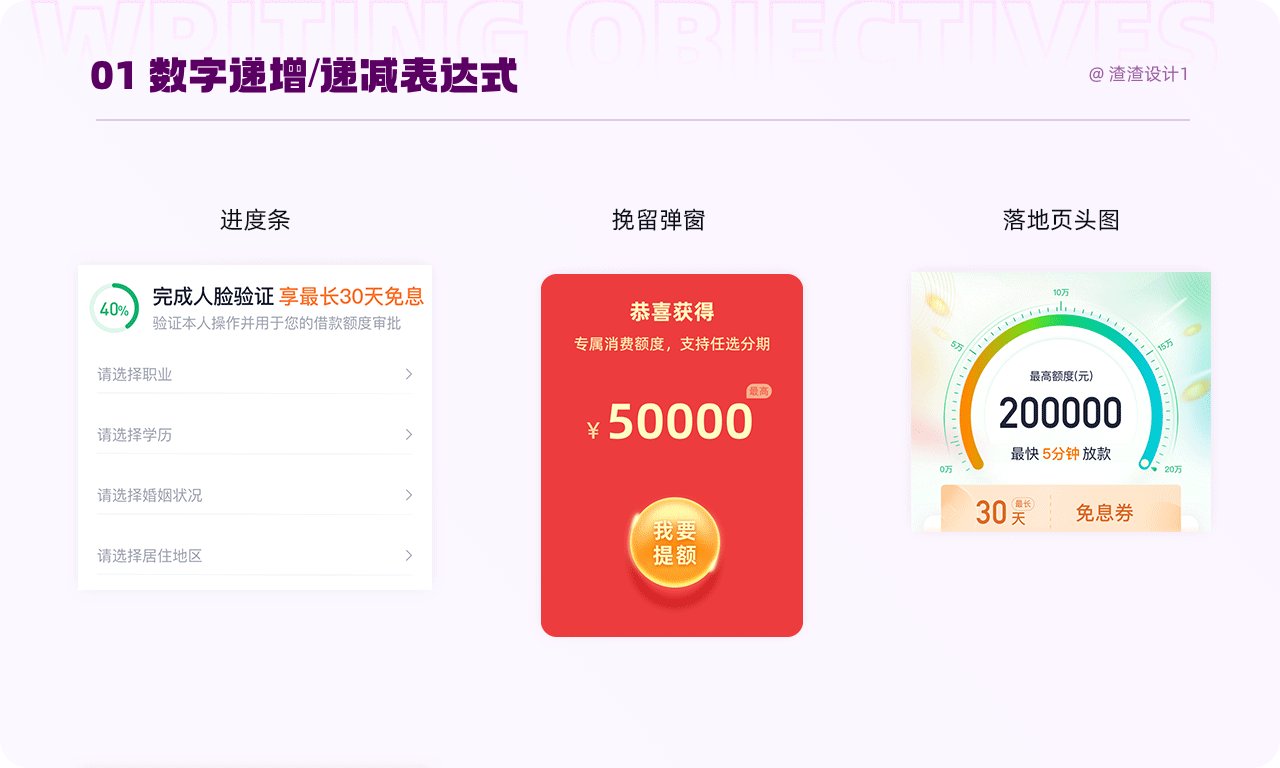
前言 我们在平常的 UI 设计工作中,经常需要通过 AE 来做一些小动效,比如生长、毛玻璃等效果,这样有利于刺激用户去点击,增强趣味感,从而提升转化,助力业务达成等目标。 其中有一些动效技巧经常能用到,也是我经常反复去查看的知识点,在此整理了一波分享给大家,希望能帮助大家在工作中更加得心应手。 更多AE技巧: 用好这7个AE插件,让你的设计效率直接翻倍!想必大家都有被 After Effects “折磨”过的经历,我们收到 After Effects 的技巧催更消息数量也居高不下。 阅读文章 >一、APP 中常见动效技巧1. 数字递增/递减表达式 我们在做进度百分比、红包中金额增长、放款金额时,经常能用到一类“数字递增/递减效果;比如如下:
此类情况可使用表达式: ①数字递增表达式 n=Math.floor(linear(time,0,5,0,2000)) 时间从 0S~5S 数字从 0~2000 递增 ②数字递减表达式 n=Math.floor(linear(time,0,5,1000,0)) 时间从 0S~5S 数字从 1000~0 递减
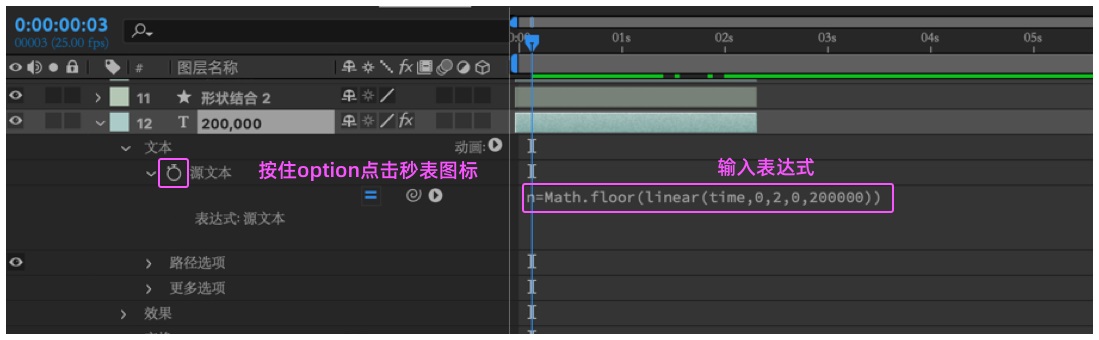
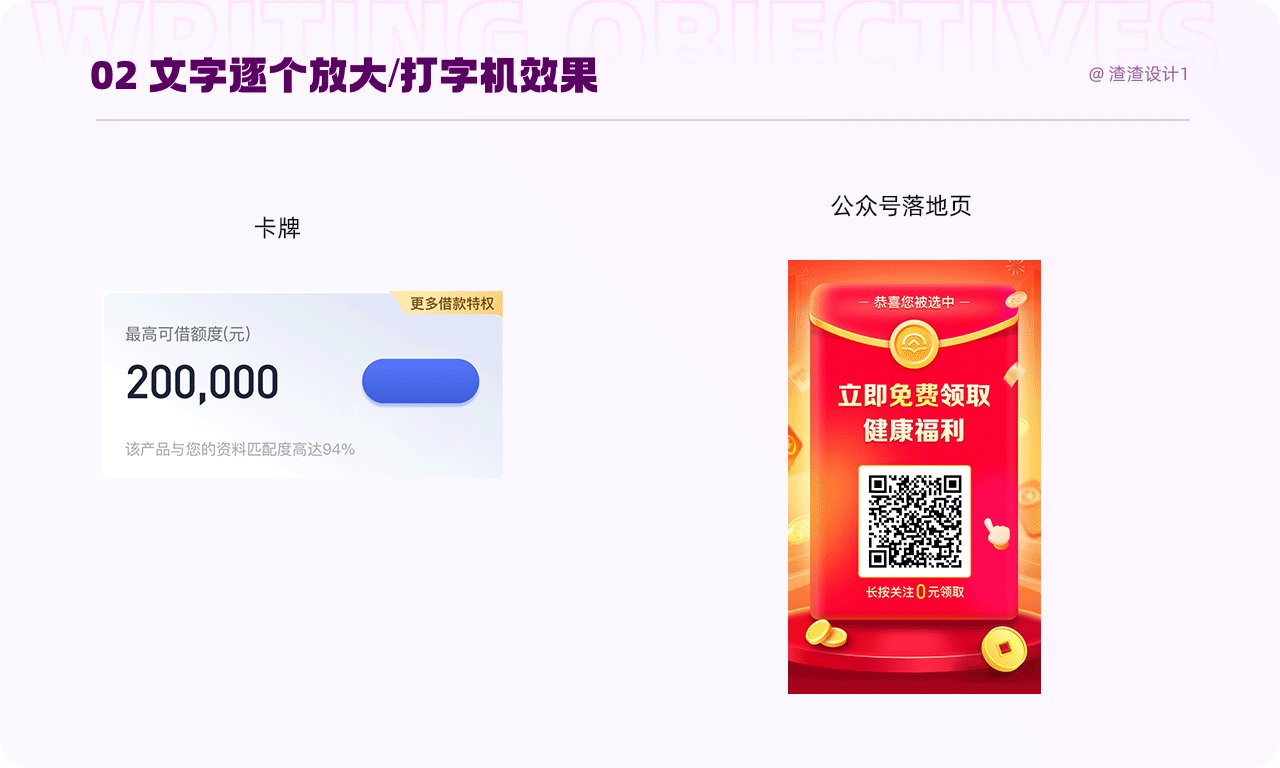
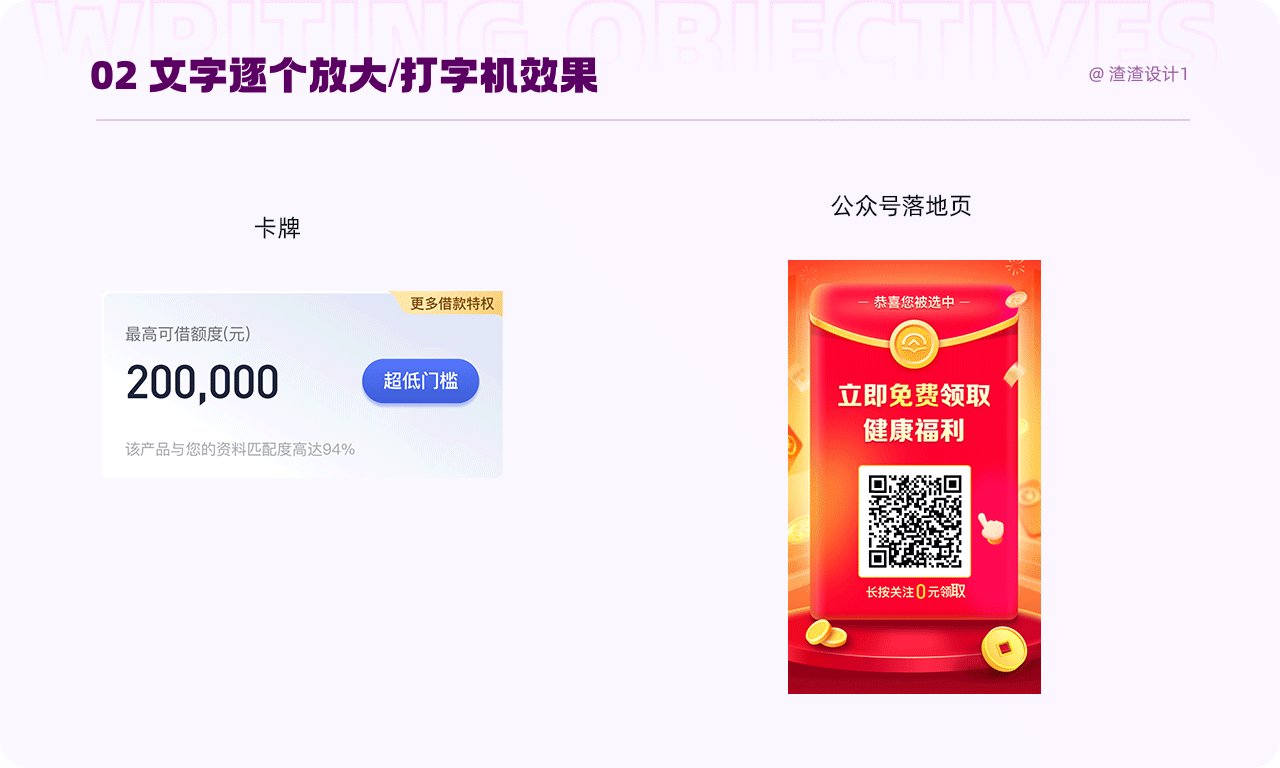
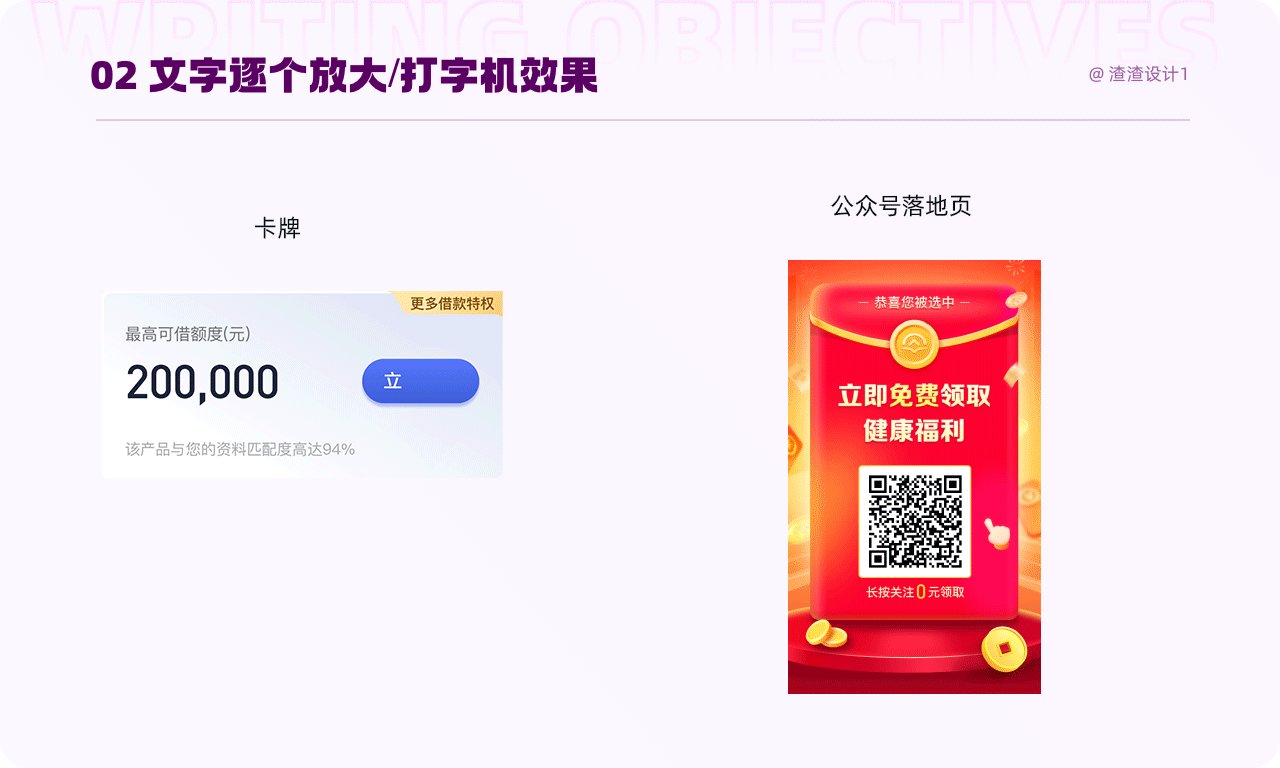
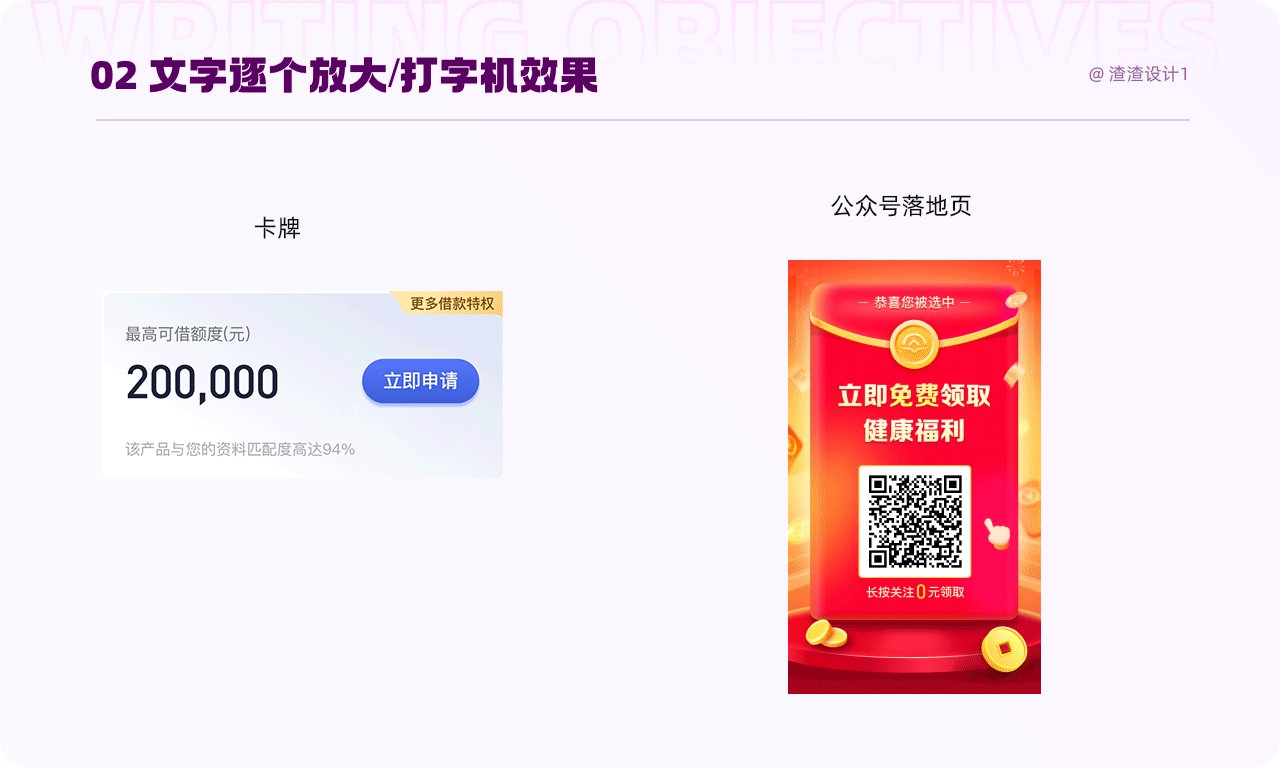
2. 文字逐个放大/打字机效果 在营销活动中,经常会用到文案单个出现并放大的效果,来形成视觉焦点,吸引用户目光;比如:
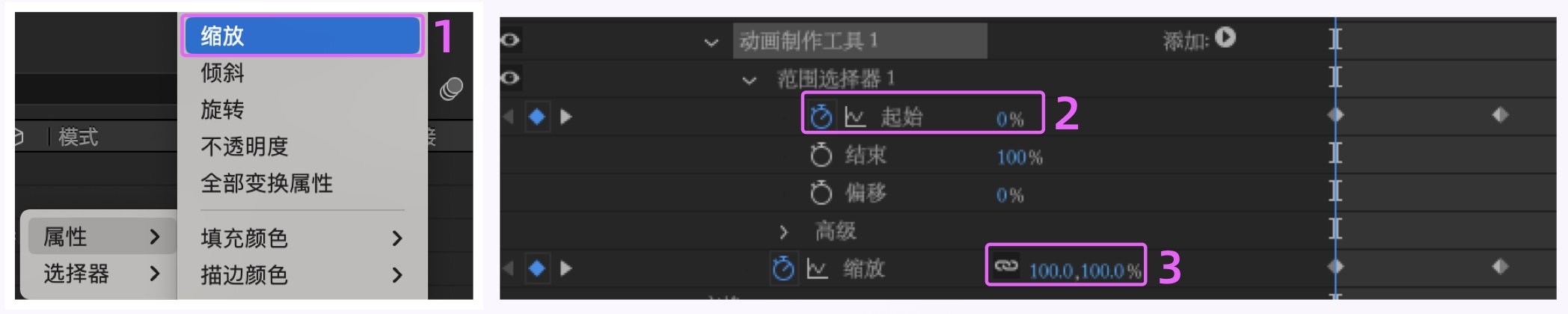
①可使用“缩放”功能:从有到逐个放大缩小 点击“动画——缩放”按钮,调整起始、缩放参数
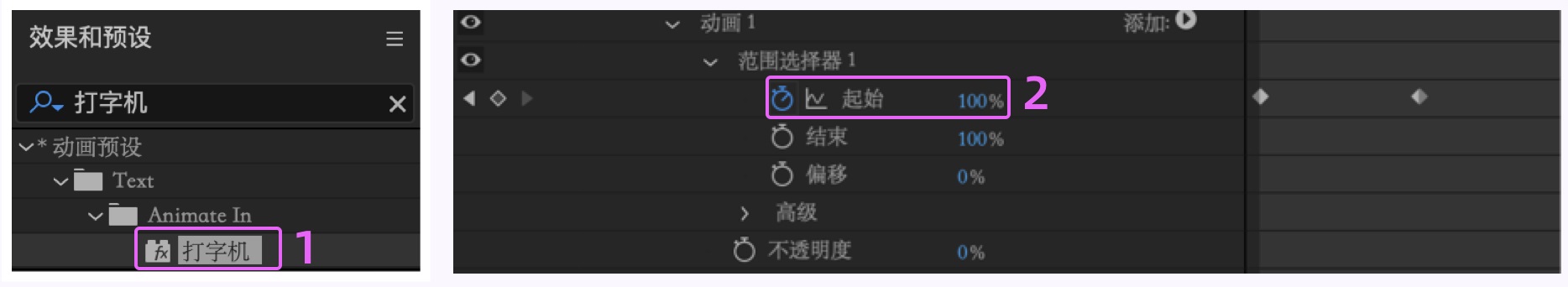
②可打字机效果:从无到有 效果搜“打字机”,调整参数起始,从前到后依次出现
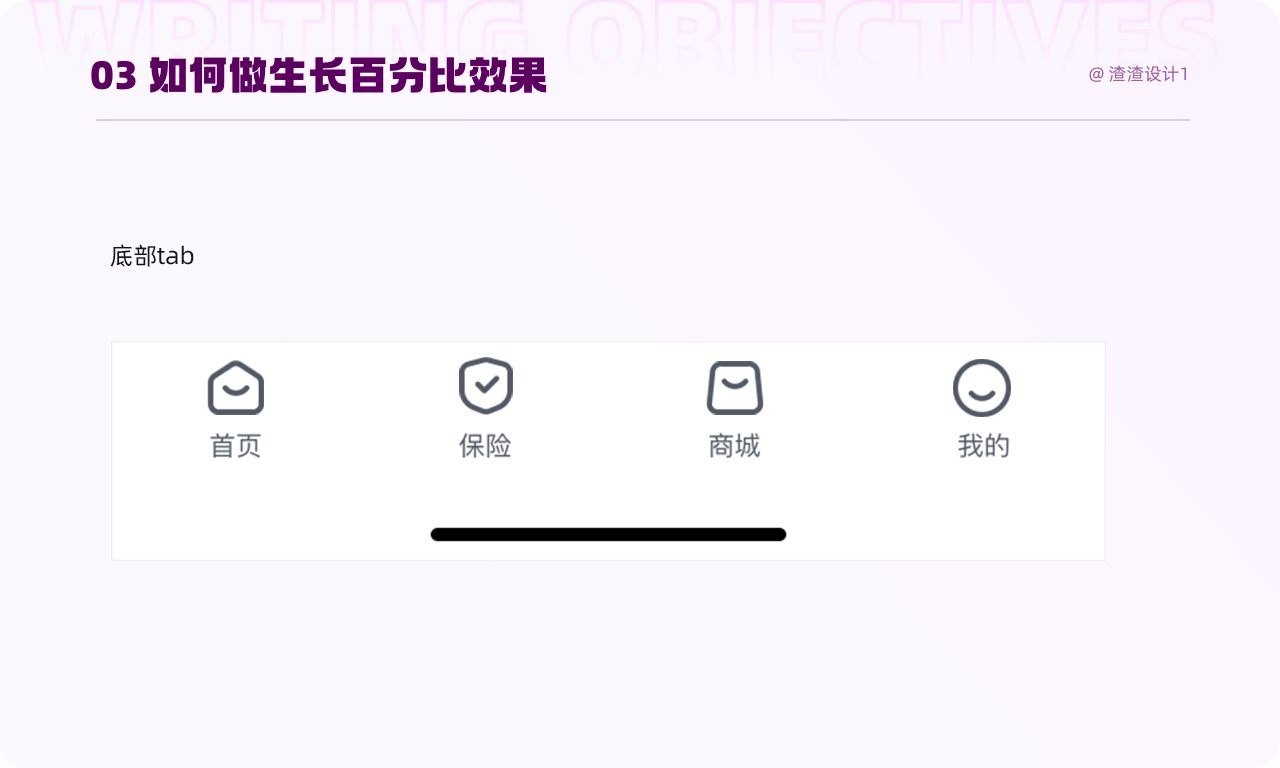
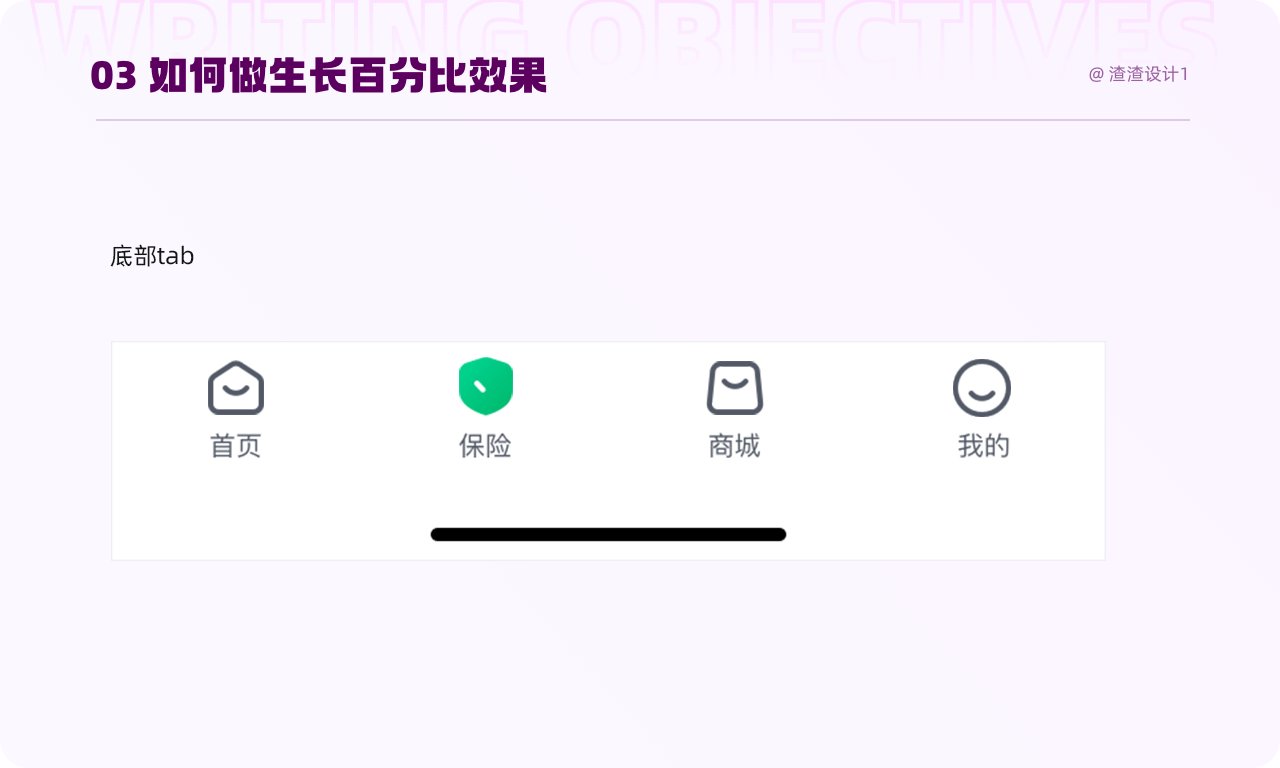
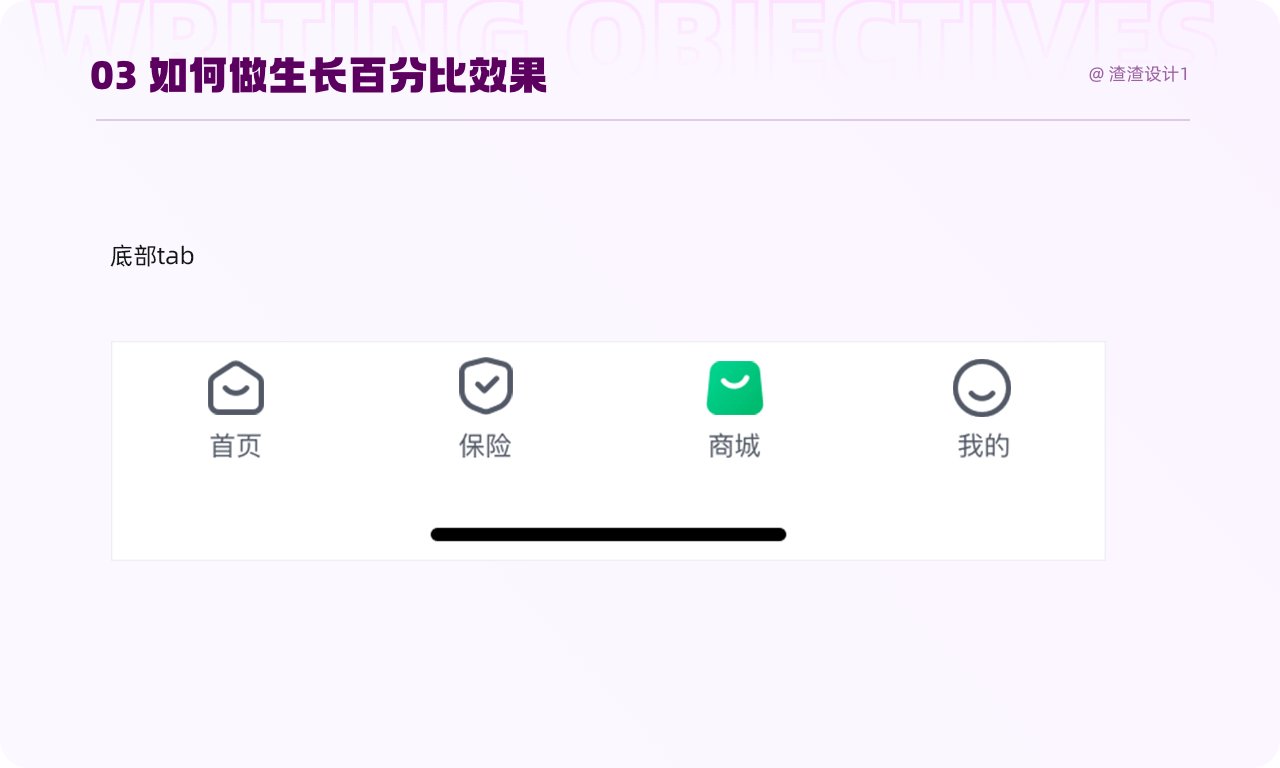
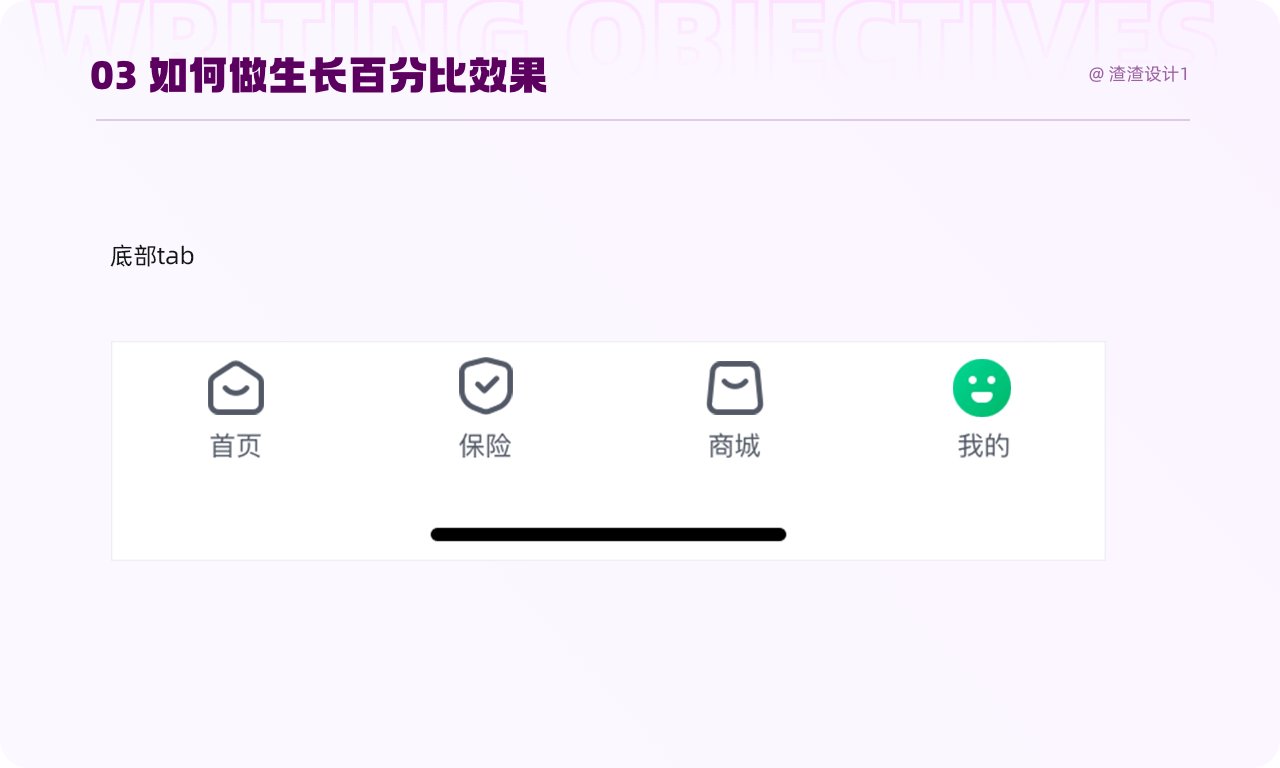
3. 如何做生长百分比效果 在常用的主要在 icon 制作上,比如:
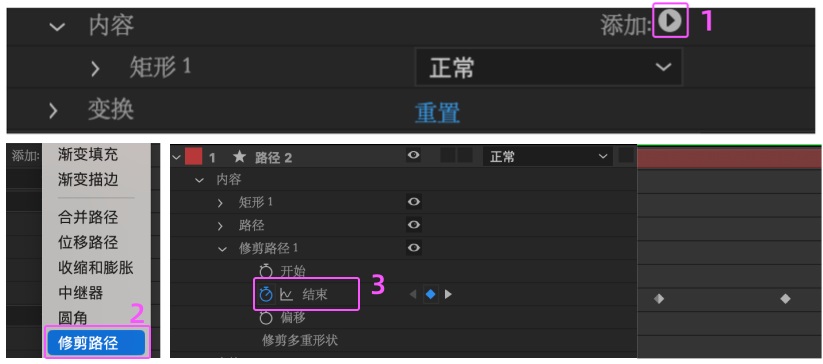
可通过“修剪路径”(路径动画技术),来控制路径的出现和消失; 点击图层下方“内容”的“添加”按钮,选择“修剪路径”,调节结束关键帧即可。
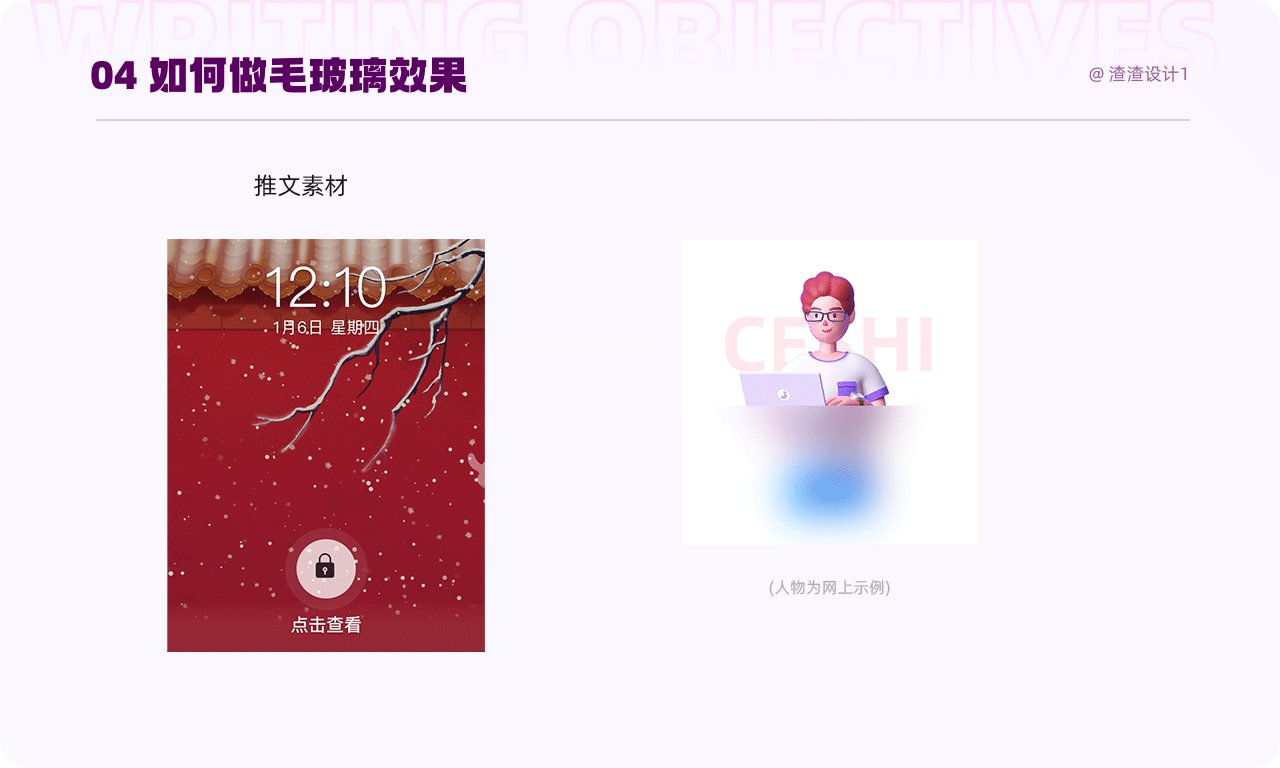
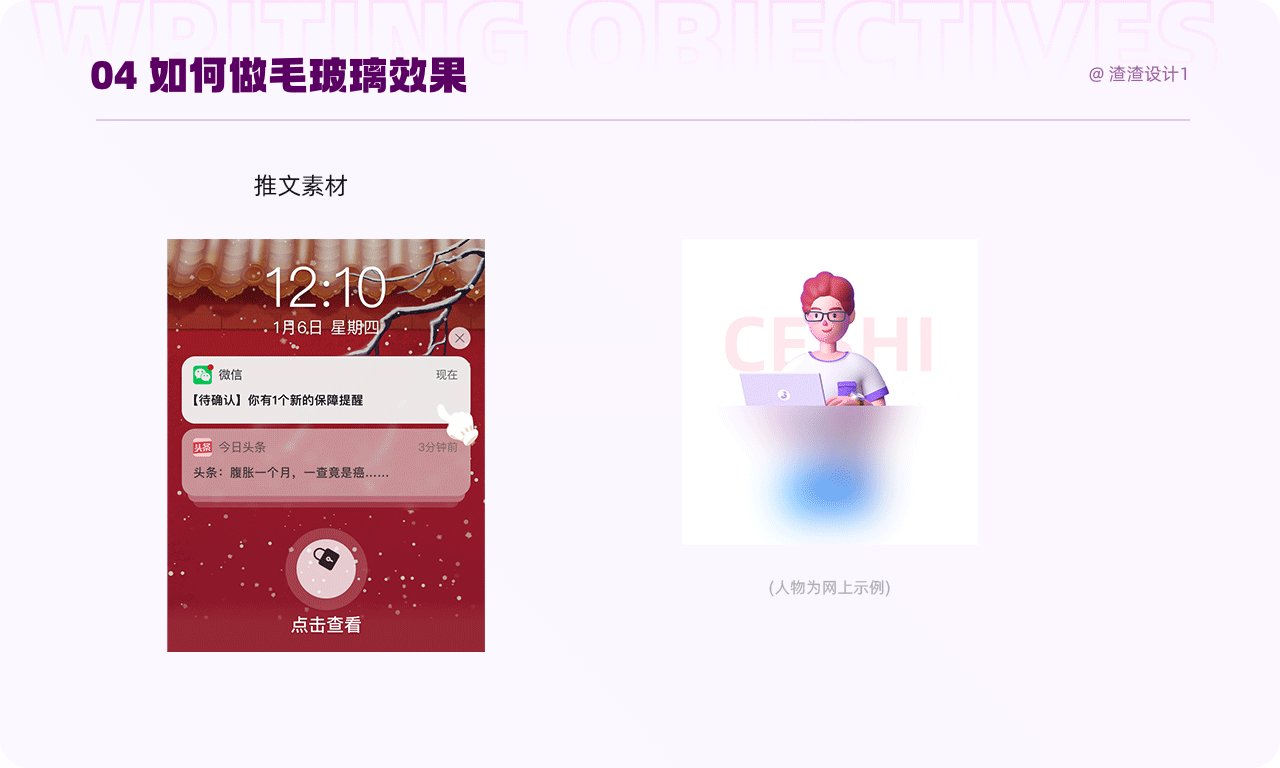
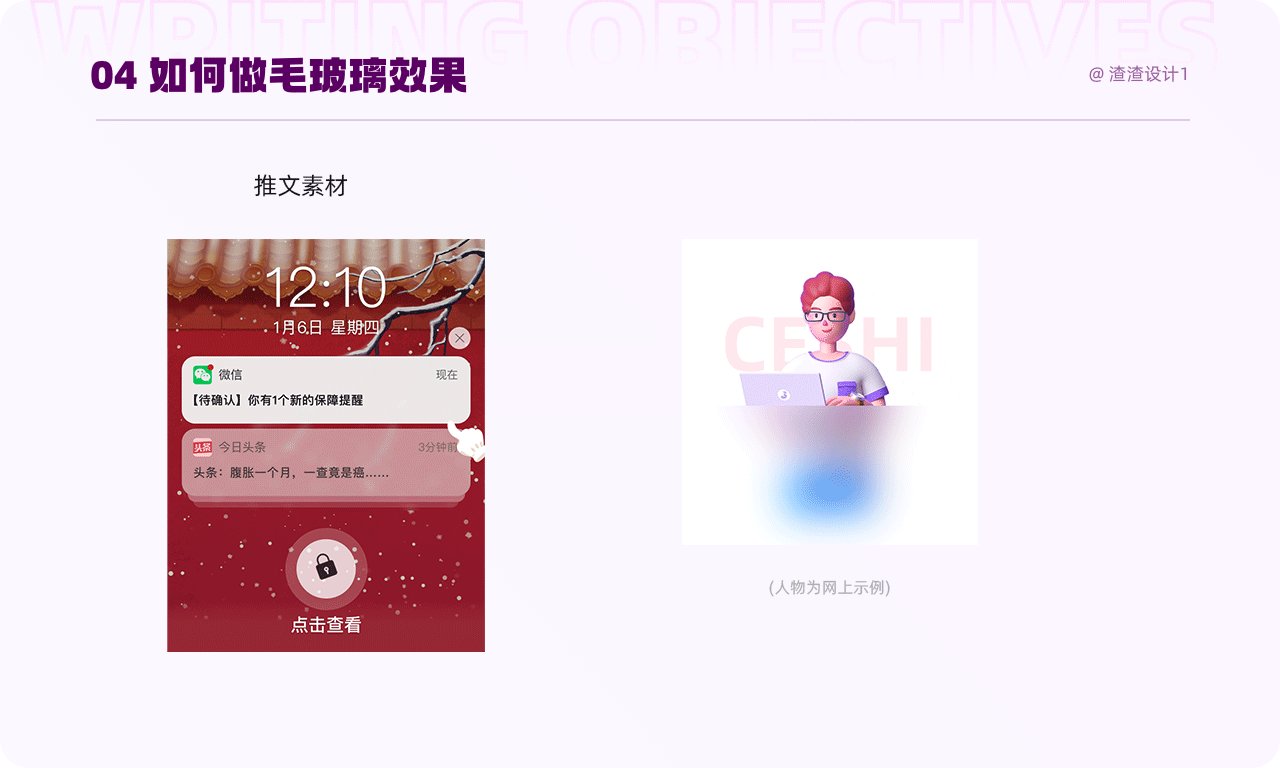
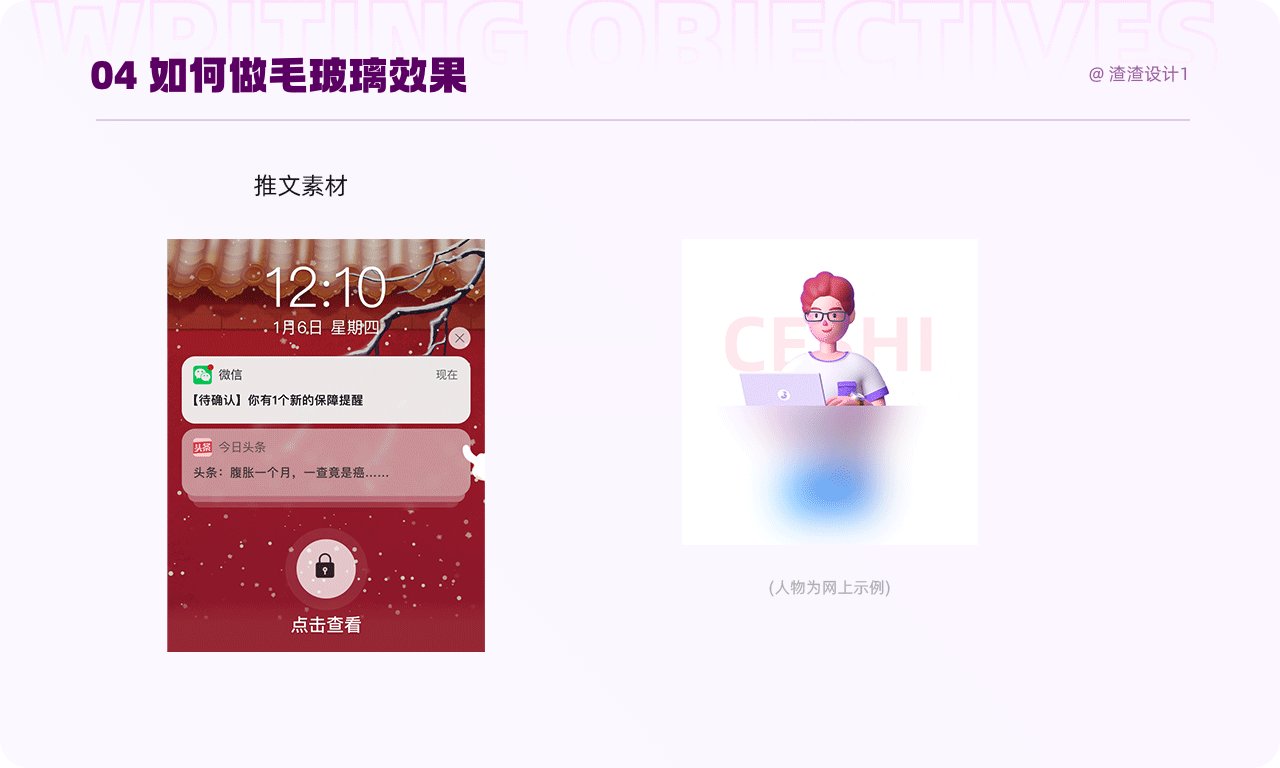
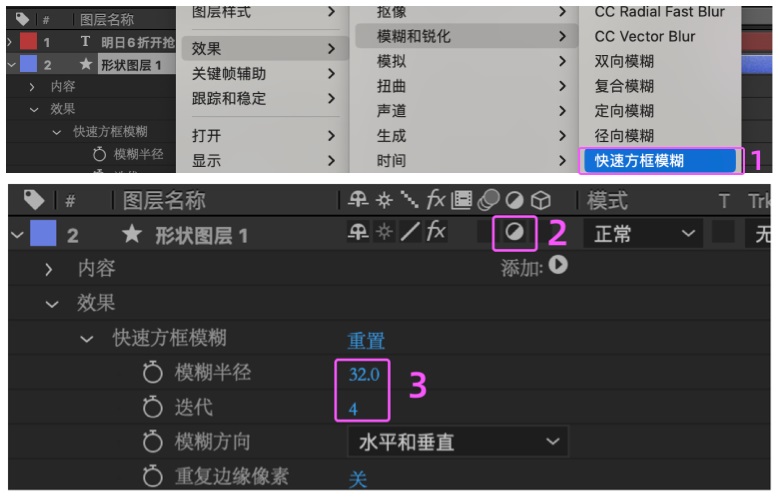
4. 如何做毛玻璃效果 毛玻璃效果在 UI 中很常见,为了提升页面的品质感和层次感;
主要知识点在于“快速模糊+调整图层” 在图片(需要模糊)上一层新建形状图层,给形状图层添加“快速方框模糊”效果;选“调整图层”,并调节模糊半径、迭代参数,来达到预期效果。(注意:调整层上的特效会做用于它之下的所有图层)。
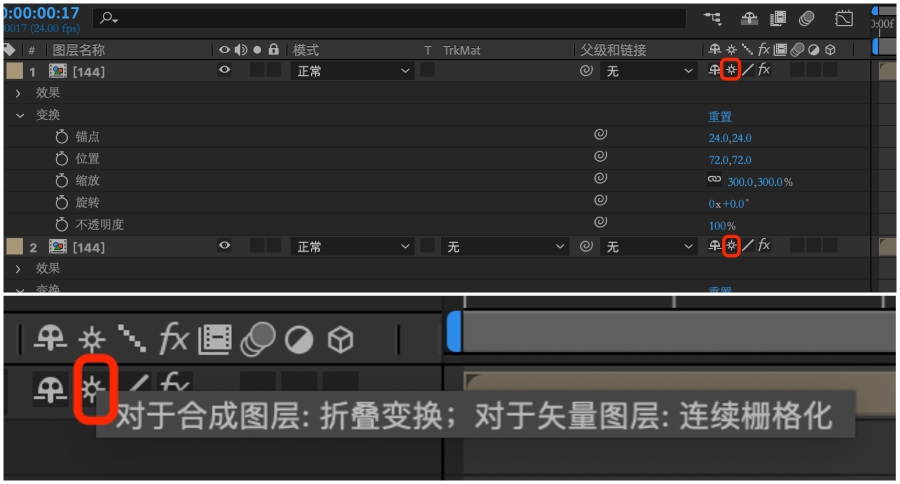
5. 预合成后放大不失真的办法 我们在新建了预合成后,返回主页面时,放大预合成图层会发现,矢量图像失真了,不知道大家有没有遇到这种问题? 解决办法其实很简单:选中太阳这个按钮,就可以将该预合成继承原来图层的矢量图层性质,即可进行无限放大缩小;
6. 如何修改形状的内外描边 有时会需要修改形状的内外描边,发现 AE 跟 sketch/PS 不一样,没有直接修改的入口,这个时候可通过“位移路径”实现: 点击图层下方“内容”的“添加”按钮,选择“位移路径”,调整“数量”,减少可实现为内描边,增加为外描边;
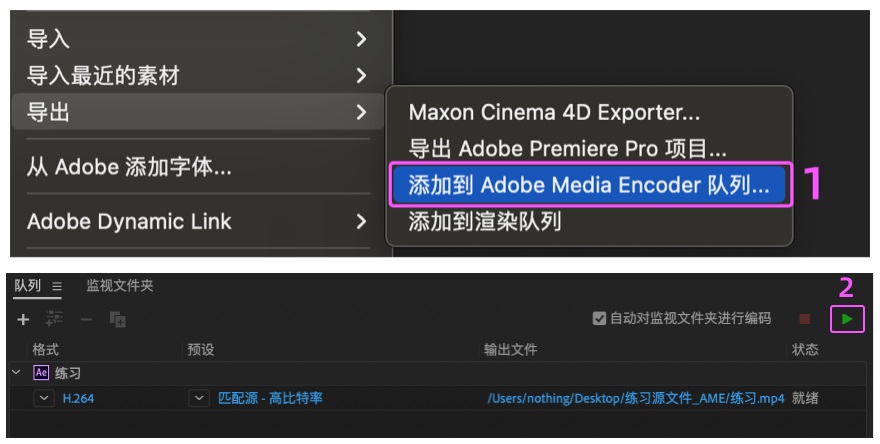
7. AE 如何导出 mp4 格式 在工作中有些情况下需要我们导出 MP4 格式,但 AE 好像不能直接渲染,可利用 adobe 家族中的 AME (Adobe Media Encoder) 在 AE 中导出时选择——添加到AME队列; 打开 AME,在渲染队列中会出现刚才的合成文件,将导出格式设置为“H.264”,这是 MP4 的一种编码格式。其他参数都可以设置,最后点击界面上的绿色渲染按钮,开始导出视频。
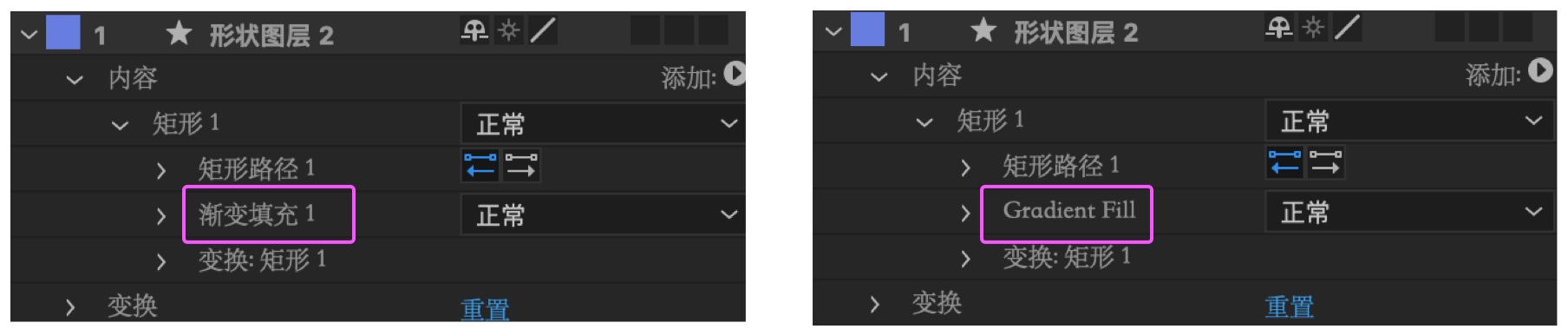
8. 空对象、调整层区别 ①空对象:空图层,当作控制器使用; 用关联器将其它图层与空对象进行父子链接,当你改变空对象的变化属性时,其它图层也会跟着变化。 (当我们想调整的元素已经打上过关键帧,这时直接调整元素的位置或缩放属性,就会影响到原本的效果,使用空对象就可以解决这一问题)。 ②调整层:添加特效 一般用来做色彩校正,添加特效(比如高斯模糊、水波等),调整层上的特效会做用于它之下的所有图层,不必为下面的层逐一添加特效了。 *调整层可以将特效赋予多个图层, *空对象则是将变化属性赋予多个图层。 二、AE 导出 Lottie 动画常见问题1. 渐变填充丢失的解决方案 把中文“渐变填充”改为英文“Gradient Fill”,保存退出再打开软件才生效哦
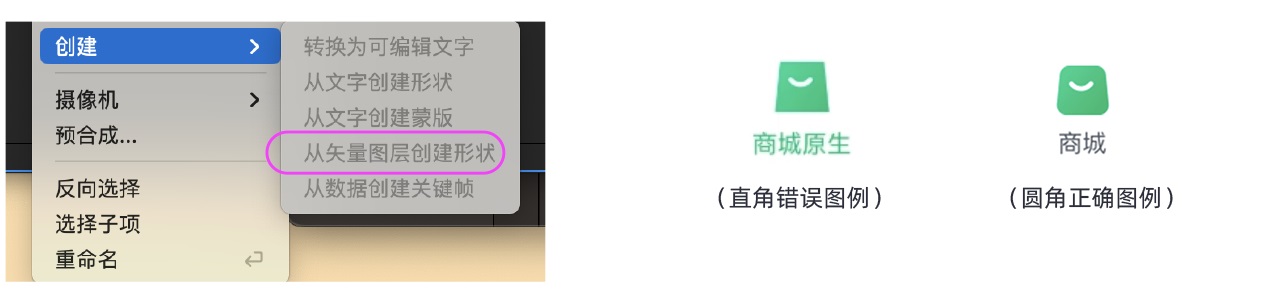
2. 当描边被切割时 是因为预合成里的画布尺寸小于外部的画布尺寸,所以还原时会自动进行切割,导致显示不全,要注意这块; 3. 圆角变直角问题 json 在还原时,不能识别圆角,所以形状必须得转曲(路径合并),这样才能识别圆角,否则识别出来的就是直角,虽然 demo 看着没啥问题; (常见于从 sketch 导至 AE 的素材)
结语以上就是本文的全部分享内容,熟练掌握可以让设计师更快地完成设计任务,从而节省时间和精力,提高工作效率希望能在日常工作中对大家有所帮助。 若是大家还有更常见的动效设计相关问题,也欢迎在评论区留言一起讨论哦~ 欢迎关注作者微信公众号:「渣渣设计1」
手机扫一扫,阅读下载更方便˃ʍ˂ |
@版权声明
1、本网站文章、帖子等仅代表作者本人的观点,与本站立场无关。
2、转载或引用本网版权所有之内容须注明“转自(或引自)网”字样,并标明本网网址。
3、本站所有图片和资源来源于用户上传和网络,仅用作展示,如有侵权请联系站长!QQ: 13671295。
最新评论